Настраиваем TinyMCE в MODX Revolution
Одно из самых популярных дополнений для MODX Revolution — визуальный редактор TinyMCE.
Оно и понятно, редко какой сайт может обойтись без хорошего richtext редактора для контента.
В этой статье рассматривается установка и настройка редактора TinyMCE.
Установка
Для установки необходимо скачать пакет из репозитория (http://modx.com/extras/package/TinyMCE) и установить его через раздел «Управление пакетами» вашего сайта.
После установки пакета вы сразу же можете открыть любой ресурс для редактирования и убедиться в том, что редактор появился.

Вы можете сразу же начать писать в нем текст, однако для более комфортного использования рекомендуем произвести настройку редактора.
Настройка TinyMCE
Настройка TinyMCE будет включать несколько этапов:
- Подключение файла стилей
- Добавление кнопок для работы с таблицами
Подключаем файл со стилями к TinyMCE
Это нужно для того, что бы в визуальном редакторе текст выглядел один в один, как на сайте: шрифт, размер и цвет текста, оформление картинок и внешний вид таблиц.
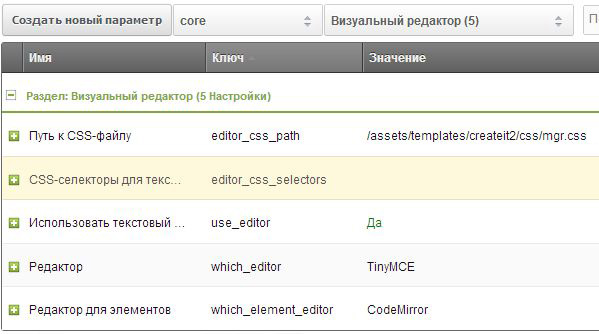
Открываем «Настройки системы,» и в фильтре выбираем «Визуальный редактор»:

В этом разделе всего доступно 5 настроек:
- Путь к CSS файлу (editor_css_path) — указываете путь к вашему файлу со стилями текста. Обратите внимание,что использовать не полный css файл вашего сайта, а отдельный файл, в который вынести только стили, непосредственно относящиеся к оформлению текста (заголовки h2-h6, параграфы p, ссылки a, таблицы tables и другие). Редактор будет работать быстрее и корректнее.
- Использовать текстовый редактор (use_editor) — можно отключить редактор при необходимости на время, не удаляя при этом TinyMCE.
- Редактор (which_editor) — MODX Revolution позволяет установить несколько различных редакторов на сайт, при необходимости можно переключаться между ними. Кстати, можно переопределить эту настройку для администраторов сайта, назначив таким образом разным администраторам разный редактор.
- Редактор для элементов (which_element_editor) — укажите редактор для сниппетов, плагинов, чанков. Например это может быть CodeMirror или Ace.
Добавляем в TinyMCE кнопки для работы с таблицами
В TinyMCE, который устанавливается из репозитория MODX Revolution, по какой то причине по умолчанию отключена работа с таблицами. Нет, вы конечно можете переключится в режим HTML и написать код вручную, но зачем! Гораздо проще потратить 2 минуты и включить поддержку таблиц.
Итак, открываем настройки системы, и в первом фильтре выбираем

Откроется список доступных параметров. Нас интересуют 2:
- tiny.custom_plugins — список подключенных плагинов к TinyMCS. В конец списка необходимо добавить «table», подключив тем самым плагин для работы с таблицами. Плагин идет вместе с TinyMCE, и устанавливаеть его не надо, его надо просто включить.
- tiny.custom_buttons3 — список кнопок, отображаемых на 3-й строке. Укажите там «tablecontrols», добавив тем самым набор кнопок для работы с таблицами. Понятное дело, что эти кнопки можно разместить на любой другой строке. Если вы посмотрите на другие строки, вы увидите список предустановленных кнопок, таких как undo,redo,selectall и много других. Можно «поиграть» ими, размещая кнопки в разном порядке.
MODX TinyMCE Rich Text Editor
 MODX Revo
MODX RevoАвтор Алексей На чтение 2 мин. Опубликовано
Сегодня урок по текстовому редактору — TinyMCE Rich Text Editor для MODX Revolution, разберемся с тем как его установить, настроить и кастомизировать.
Установка
Устанавливается пакет стандартно.
Настройка
Идем в системные настройки -> tinymcerte и вносим (меняем) следующее
- tinymcerte.toolbar1 = undo redo | styleselect | backcolor forecolor bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image
- tinymcerte.browser_spellcheck = да
- tinymcerte.content_css = абсолютный путь до основного файла стилей темы (если он не особо огромный, а то будет глючить)
- tinymcerte.plugins = advlist autolink lists modximage charmap print preview anchor visualblocks searchreplace code fullscreen insertdatetime media table contextmenu paste modxlink textcolor colorpicker
- tinymcerte.relative_urls = Нет
- tinymcerte.remove_script_host = Нет
Скачиваем транспортный пакет с гитхаба или блога и устанавливаем его через Приложения — Установщик — Загрузить пакет.

После загрузки пакета устанавливаем его.
Внимание! Не известно как ведет себя транспортный пакет вместе с уже установленными редакторами (кроме ace), так что их лучше удалить.
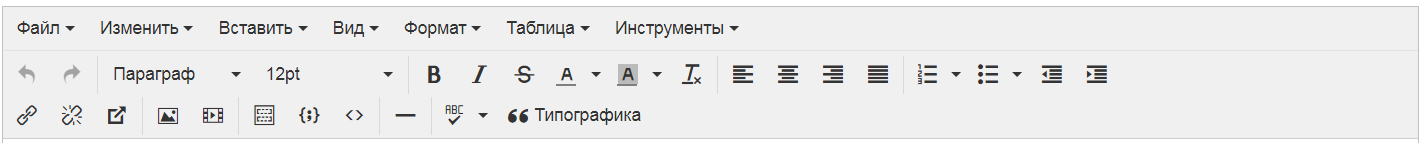
После успешной установки, так же установится и в него будут внесены все настройки и он приобретет следующий вид.

Так же можете добавить Типограф, для этого скачате типограф, закиньте данный файл в assets/components/tinymcerte/js/vendor/tinymce/plugins и распакуйте его.

После этого у вас появится дополнительный пункт — типографика.

Спасибо за данный транспортный пакет iWatchYouFromAfar.
Aloha Editor для MODX Revolution / Habr
Хочу рассказать о новом плагине для MODX Revolution для редактирования текста (включая значения доп. полей TV) во внешней части сайта.
Используется Aloha Editor (aloha-editor.org).
У данного визуального редактора есть недостатки, например размер JS-скриптов (воткнули всё что только можно), но он довольно удобен. Знаю, что для MODX Revolution есть дополнение Frontpage и там даже есть Aloha Editor (уже устаревшая версия), но реализация интеграции мне очень не понравилась.
Установка и настройка
- Установить плагин через «Система» -> «Управление пакетами».
- Перейти «Элементы» -> «Плагины» -> «aloha_editor» -> «Параметры».
- Настроить параметры:
content_fields — JSON массив полей для редактирования и селекторов элементов в HTML-вёрстке.
Пример:{"pagetitle":".title", "content":"#page-content"}
В данном случае редактировать можно будет содержимое HTML-элемента с CSS-классом «title» (заголовок) и элемента с ID «page-content» (содержимое ресурса).tv_fields — JSON массив доп.полей (TV) для редактирования и селекторов элементов в HTML-вёрстке.
{"tv3":"#param1", "tv4":"#param2"}
tv3 — это TV с ID = 3.usergroups — группа пользователя, для которой доступен редактор во внешней части сайта (можно несколько через запятую). Если не указано, доступ имеют все авторизованные в контексте «mgr» и имеющие права на «save_document».
Если плагин не работает, проверить чтобы системное событие было «OnWebPagePrerender».
Пользователь должен быть авторизован в контексте «mgr» (админке) и иметь права на действие «save_document» (Безопасность -> Контроль доступа -> Политики доступа -> группа).
Конфликтов с JS-библиотеками быть не должно, это учтено в Aloha Editor.
Будьте внимательны, если у вас есть привычка вставлять в контент вызовы сниппетов, т.к. данный плагин (пока) сохраняет HTML-код как он есть на выходе (сниппеты уже просчитаны). (уже решено)
Скачать
Cкачать можно пока только здесь, т.к. размер файла получился большой, а в репозитории MODX есть ограничения (возможно решим эту проблему).
Обновлено 23.06.2012
Вышла версия 1.0pl1. Сделана загрузка исходного (непросчитанного) содержимого полей и TV при нажатии на кнопку «Включить» для того чтобы при сохранении не затирались вызовы сниппетов и не применялись модификаторы. Плюс другие исправления.
Обновлено 11.07.2012
Ограничение на размер файла в репозитории MODX убавили, теперь можно устанавливать в админке через «Управление пакетами». modx.com/extras/package/aloha
Установка, настройка и кастомизация редактора TinyMCE Rich Text Editor
Сегодня в телеграм канале MODX написали о том, что редактор TinyMCE Rich Text Editor не умеет то, не умеет этого. Кто-то не сумел его настроить, у кого-то он выдавал ошибки и т.д. Вопрос выбора редактора для меня встал сразу как я перешел на MODX (что напомню случилось не так давно, месяцев 8 назад). Задача стояла одна: сделать простой, удобный и многофункциональный редактор контента. Поигрался с обычным TinyMCE, поигрался с ckeditor, поигрался с TinyMCE Rich Text Editor и решил ковырять последний. Я не хочу устраивать холивар, какой мол, редактор лучше. Я делюсь готовым решением рабочего и многофункционального редактора. А какой выбирать — решать конечно вам.История
Настройка заняла не так много времени, куда больше времени заняла кастомизация редактора и встраивание нужных функций. Но благо я все таки умею немножко гуглить и нашел среди англоязычных ресурсов несколько полезных тем, с помощью которых у меня получилось реализовать редактор, который в итоге мы и получим.

Описывать все функции я не буду, вы их видите на скриншоте выше и сами сможете пощупать. На основе компонента Ильи Уткина siteExtra, я сделал свою сборку для быстрого развертывания чистого MODX с уже установленными нужными мне настройками. В том же телеграм чате меня попросили поделиться конфигами моего редактора но я решил поступить проще. На основе того же компонента Ильи, я сварганил на скорую руку автоустановщик уже настроенного редактора TinyMCE Rich Text Editor, он включает в себя весь функционал который я сумел настроить. И ничего более. Только чистая установка редактора и его настройка. Никаких других компонентов / настроек / объектов он не устанавливает.
Сборка прошла без ошибок.
Установка
1) Скачать автоустановщик вы можете с моего новосозданного Git-репозитория.
2) Процесс установки очень прост — закидываем файл tinymcerte-1.0.0-beta.transport.zip в ../core/packages/ и через установщик ищем пакет локально. Далее просто устанавливаем его. Настройки автоустановщик установит сам.
3) В папке /files/TinyMCERTE-settings/, вы можете найти небольшой readme.txt и плагин typograf, который нужно поместить в папку плагинов редактора (об этом читайте в readme.txt). На этом все — редактор готов к использованию.
Предостережения и доработка
1) Я тестировал данный автоустановщик на чистом сайте и сайте без установленного редактора. Как и что произойдет, если установить его на сайт где уже есть редактор (Ace не в счет), я не знаю.
2) Было бы неплохо автоматически помещать папку typograf в нужный раздел, но моих знаний не хватает для реализации этой идеи. Если кто-то захочет помочь — будет круто. Исходники данного автоустановщика я выложу в тот же репозиторий сегодня, но ближе к вечеру.
4) Для проверки орфографии редактор использует сервис yandex.speller. Настройки сервиса вы можете найти в файле ../assets/components/tinymcerte/tinymcerte/js/external-config.json. Spellchecker TinyMCE поддерживает огромное кол-во языков для проверки. Тогда как yandex.speller только 3 (русский, украинский, английский).
Установка CKEditor на MODX Evolution
Скорее всего после обновления системы MODX Evolution у Вас не работает текстовый редактор TinyMCE. Вот какая картина у меня на всех обнеовленных сайтах:
Я Вам настоятельно рекомендую заменить редактор TinyMCE на CKEditor. Вот инструкция по его установки на MODX Evolution 1.0.14 (ну и на предыдущие и будущие версии)
1. Скачиваем плагин от сюда.
2. Разархивируем.
3. Заливаем папку ckeditor в папку assets/plugins/
4. Создаем плагин ckeditor
5. Копируем в него содержимое из ckeditor.tpl
Ставим галочки в системных событиях «OnRichTextEditorInit», «OnRichTextEditorRegister» и «OnInterfaceSettingsRender»
6. Включаем CKEditor
Включить CKEditor можно в Инструменты>Конфигурация>Интерфейс и Представление, в графе «Редактор:» выбрать CKEditor
Жмем «Сохранить«
7. Заходим в любой документ и видим такую картинку
8. Дружим CKEditor с с файловым менеджером KCFinder
Чтобы редактор грамотно работал с файловым менеджером KCFinder заменяем этот код в файле /assets/plugins/ckeditor/functions.php:
$mcpuk_path['base'] = MODX_BASE_URL . 'manager/media/browser/mcpuk/browser.php' . $cke_query ;
$mcpuk_path['image'] = $mcpuk_path['base'] . '&Type=images';
$mcpuk_path['flash'] = $mcpuk_path['base'] . '&Type=flash';
$mcpuk_path['link'] = $mcpuk_path['base'] . '&Type=files';
на
$mcpuk_path['base'] = MODX_BASE_URL . 'manager/media/browser/mcpuk/browse.php';// . $cke_query ;
$mcpuk_path['image'] = $mcpuk_path['base'] . '?type=images';
$mcpuk_path['flash'] = $mcpuk_path['base'] . '?type=flash';
$mcpuk_path['link'] = $mcpuk_path['base'] . '?type=files';
9. Я собрал свою сборку нужных мне кнопок
В файле /assets/plugins/ckeditor/modx_config.js вы можете менять местали, удалять или добавлять кнопки. Для себя я собрал вот такую комбинацию.
Кому интересно, можете заменить строчку кода:
config.toolbar_modx = [ ['Source'], ['Bold','Italic','Underline','Strike','-','Subscript','Superscript'], ['PasteText','PasteFromWord'], ['Undo','Redo','-','Find','-','RemoveFormat'], '/', ['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'], ['JustifyLeft','JustifyCenter','JustifyRight'], ['Link','Unlink','Anchor'], ['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar'], '/', ['Format','Font','FontSize'], ['TextColor','BGColor'], ['Maximize', 'ShowBlocks','-','About'] ];
на
config.toolbar_simple = [ ['Source','-','Maximize','RemoveFormat'], ['PasteText','Find','Replace'], ['Link','Unlink'], ['Image','SpecialChar'], ['Format'], '/', ['Bold','Italic','Underline','Strike','-','Subscript','Superscript'], ['TextColor','BGColor'], ['NumberedList','BulletedList','-','Blockquote'], ['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'] ];
Здесь я оставил только нужное мне: Исходный код, Увеличитель (чтобы удобнее было писать), форматирование текста, Вставить только текст, Поиск и Замена, Ссылки, Вставка изображений, Символы, Заголовки, Текстовые атрибуты, цвет текста и фона, пункты, цитата и выключка текста.
Установка дополнительных плагинов
У CKeditor куча всяких интересных плагинов. Вы их можете найти в интернете и на официальном сайте CKeditor. Все плагины устанавливаются в папку /manager/assets/components/ckeditor/ckeditor/plugins/.
Далее в «Системных настройках» выбираем «ckeditor» и в поле дополнительные плагины (extra_plugins) вставляем имя устанавливаемого плагина. А в группы кнопок (toolbar) вставляем в нужном месте «имя плагина». Дополнение установлено и готово к работе.
На этом все! До новых уроков.
Content Editor Tools / Русскоязычное сообщество MODX
Я решил немного облегчить себе жизнь и сделал 2 плагина (на самом деле 3) для работы с контентом из админки. Этот набор плагинов я назвал Content Editor Tools, чтоб не путать их с похожими имеющимися.Первое, это Rich Text Editor. Тут на выбор: TinyMCE или CKEditor. Второе: AssetsTV — это для работы с файлами. Пока всё в статусе беты.


TinyMCE и CKEditor умеют работать с introtext и description. В оба встроен простой, но рабочий типограф typofilter. В TinyMCE до кучи Яндекс.Спеллер. В обоих в режиме просмотра кода работает CodeMirror. Файловый браузер MODx открывается максимально нативно (не в отдельных окнах или айФреймах). Для обоих редакторов сделан скин а-ля MODx. Над набором плагинов ещё работаю.
AssetsTV — это набор из TV input type, плагина и сниппета. Модуль нужен для быстрой загрузки фалов в указанную папку (поддерживаются источники файлов). То есть это такая дропзона в дополнительных полях, в которую можно накидать фаликов. Кроме того она отображает существующие файлы, даёт возможность добавить к ним описание, отсортировать, вставить в RTE (при этом картинки можно вставить с превьюшкой для лайтбоксов). Можно определять типы файлов и вставлять их в редактор с разными шаблонами.
Сниппет assetsTV выводит загруженные файлы различными способами.
Все данные хранятся в TV в JSON. Новых таблиц в базе AssetsTV не создаёт. Так что будет работать и с теми фалами, которые вы уже загрузили раньше. Для загрузки используются переработанные стандартные процессоры MODx.
Видео работы RTE: www.youtube.com/watch?v=UVYg7Wtk9KI
Видео работы AssetsTV: www.youtube.com/watch?v=K1dKHoOG7Dk
Скачать транспортные пакеты:
CET_TinyMCE: yadi.sk/d/LiTKx6t3kokFV
CET_CKEditor: yadi.sk/d/G0hcxoaqkokFU
CET_AssetsTV: yadi.sk/d/O04AZY9CkokFX
Дополнения (плагины, пакеты) для MODX Revolution
Автор Алексей На чтение 6 мин. Опубликовано
Последнее изменение поста: 23 октября 2018 в 23:26
Так как MODX Revolution изначально поставляется пустым и для того чтобы заработал сайт, могу с 99% уверенностью сказать, что вам придется установить хотя бы одно дополнение — пакет. В связи с этим я решил написать небольшой список пакетов которые многим пригодятся при создании сайтов на MODx Revolution.
(статья обновлена 11.02.2018)
Дополнения из основного репозитория modx
Ace — подсветка кода при редактировании шаблонов, чанков, снипетов + встроенный emmet.
TinyMCE Rich Text Editor — симпатичный визуальный редактор для контента, может быть расширен за счет дополнительных функций, смотрите сайт разработчика.
filetranslit — переименовывает в латиницу при загрузке файлы с кириллицы (например: загружаете картинку с именем (названием) модх-плагин.png (при переносе сайта, такие имена картинок превратятся в козебряки и перестанут выводиться)), в админку зальется файл с именем modx-plagin.png.
translit – транслитерация псевдонимов для страниц (url) – необходим для настройки ЧПУ.
FormIt — работа с формами (создание контактных форм любой сложности).
Collections — группировка документов (ресурсов) – больше для больших сайтов, где в категориях много документов – помогает разгрузить (ускорить) админку, т.к. если у вас будет огромное дерево ресурсов, у вас оно начнет глючить.
simpleUpdater — обновление модекса в 1 клик.
SEO Pro — SEO помощник! Проверяет длину полей – title, description, добавляет фокусное ключевое слово (keywords) и показывает как страницы будут выглядеть в поисковой выдаче.
Image SEO alt and title tags — автоматом подставляет alt и title для изображений, если они не прописаны. Осторожно применять на рабочем сайте, может поломать некоторые выводы, которые идут через CODE
Gallery – галереи изображений
migx — очень клевая вещь! Вывод нескольких тв в контенте, можно создать слайдер, галерею к примеру и т.п.
SimpleSearch – организация поиска по сайту.
Tagger — теги для записей, облако тегов.
ClientConfig – создание клиентских настроек, которые в дальнейшем смогут редактировать менеджеры. Т.е. заносим в него все что часто меняется, либо просто то к примеру контакты, адрес, слоган и т.д. – чтобы заказчик смог все легко и быстро менять.
Inherit Template — устанавливает шаблон для дочерних элементов.
HitsPage — счетчик просмотров страниц.
VersionX – компонент для тех кто отдает сайты на доработку фрилансерам, ну возможно еще новичкам. Предназначен для создания локальных бекапов всех элементов — (чанки, сниппеты, ресурсы). Можно посмотреть старую версию и при необходимости восстановить ее. Так же, позволяет узнать, кто внес те или иные изменения.
Console – позволяет из бэкенда запускать PHP код.
AjaxManager — ускорение работы админки.
Captcha – капча для входа в админку – доп защита.
backupMODX – создание бекапов с работающего сайта в 1 клик.
logPageNotFound –лог 404 ошибок. Отлично подходит для отслеживания битых ссылок.
cacheClear – позволяет удалить все из папки /core/cache/ одним кликом.
Дополнения из репозитория modstore.pro
О том как подключить дополнительный репозиторий, читаем здесь.
AjaxForm — Отправка контактных форм без перезагрузки страницы, через Ajax . Использует FormIt, но по сути можно указать и свой снипет.
DateAgo — Приятное форматирование дат как у CMS LiveStreet.
autoRedirector — создает 301 редиректы на автомате, так же можно создать редиректы в ручную.
HybridAuth — регистрация/авторизация пользователей.
Tickets — создание блога, формы комментирования, отзывов и тому подобное.
Jevix — что-то типа типографа, устанавливается на автомате с Tickets
mixedImage — смешанная загрузка файлов (замена дополнительного поля (для картинок, вложений и прочего)
pdoTools — целый комбайн, в состав которого входят следующие снипеты:
• pdoRecources — предназначен в первую очередь для вывода списка ресурсов, но на самом деле при помощи него можно сделать очень много интересного: карту сайта (для людей), фото галереи, портфолио, кейсы из ресурсов, автоперелинковка и т.д.
• pdoMenu — создание меню.
• pdoPage — как и pdoRecources выводит список ресурсов + создает постраничную навигацию, в том числе из выбоки других сниппетов.
• pdoCrumbs — для создания хлебных крошек (bread crumbs)
• pdoUsers — вывод пользователей
• pdoSitemap — создание авто генерируемого sitemap.xml
• pdoNeighbors — выводит предыдущие и следующие документы (полезно для блогов, статей и т.д.)
• pdoField — выводит любое поле указанного ресурса или его родителя, включая TV параметры.
• pdoTitle — предназначен для визульного различия документов с постраничной навигацией.
• pdoArchive — вывод архива документов сайта с разбивкой на дни, месяцы и годы
• Парсер — перехватывает обработку тегов на странице.
Это, пожалуй самый необходимый пакет, без него нормального сайта не собрать. Да еще он добавляет поддержку Fenom шаблонизатора, который побыстрее встроенного.
miniShop2 — создание интернет магазина.
BannerY — Компонент для управления баннерами (рекламой). На нем по сути легко реализовать слайдер.
phpThumbOn — миниатюры для изображений (вывод изображений с нужными размерами).
MinifyX – минификация и склейка скриптов и стилей в два файла (css и js) – позволяет уменьшить количество запросов и увеличить скорость загрузки страниц.
xPoller2 — Мультиязычные опросы.
AdminTools – смена цветовой схемы админки, избранные элементы, заметки, авторизация в админке через email и прочее.
frontendManager — Редактирование страниц с frontend’a.
dbAdmin – просмотр листинга таблиц БД из админки MODx Revo. Так же позволяет производить экспорт как отдельной таблицы, так и всей базы в целом. Еще умеет удалять и очищать таблицы (будьте аккуратны при его использовании) и производить разного рода SQL-запросы.
modDevTools – быстрый поиск и замена элементов в чанка, сниппетах.
debugParser – поиск узких мест на сайте.
tagElementPlugin – позволяет редактировать сниппеты или чанки по выделению его тега и нажатию сочетаний клавиш ctrl+enter.
controlErrorLog – добавляет иконку на панели верхнего меню, которая сообщает о наличии записей в журнале ошибок.
Универвальные плагины
optipic — автоматическое сжатие картинок на любых сайтах, сервис платный, но нее дорогой, со старта дается 10мб — их хватает на сжатие примерно 500 картинок — что хватит для любой визитки, так же можно дополнительно получить до 200мб бесплатно.
