бесплатная лэндинг тема WordPress / Блог / МОРЕ САЙТОВ
Блог Illdy — бесплатная лэндинг тема WordPress
20 апреля 2016 0 комментариев
Скачать Демо Сохранить на Яндекс.Диск
Illdy — потрясающая многоцелевая WordPress тема, созданная на основе фреймворка bootstrap, что делает её полностью адаптивной для мобильных устройств. Эта тема хорошо подходит для корпоративного сайта, посадочной страницы, портфолио или каких-либо других творческих сайтов.
Это самая гибкая WordPress тема, и она совершенно бесплатна для использования в личных и коммерческих целях. Ваш сайт будет выглядеть лучше, чем когда-либо благодаря установке темы Illdy, разделы которой могут быть легко переделаны, чтобы добиться персонализации необходимой именно вам.
Illdy работает с большинством популярных бесплатных и премиум плагинов WordPress, например, Contact Form 7, Gravity Forms, Yoast SEO, Jetpack, WP Super Cache, NextGEN Gallery и даже с WooCommerce. Эта тема также хорошо SEO-оптимизирована для достижения самых высоких позиций в поиске Яндекс и Google. Тема поставляется с полноэкранным фоновым изображением и параллакс-эффектами прокрутки разделов.
Особенности темы:
- Адаптивный Flat дизайн
- Поддержка Retina дисплеев
- Поддержка кастомизации WordPress
- Полноэкранные всплывающие изображения
- Landing Page стиль
- Поддержка плагинов для электронной коммерции
- Готова к переводу
- Иконки FontAwesome
- Неограниченные настройки цветовой схемы
Комментарии пользователей
Поиск на сайте
Популярные статьи
Shapely — это мощная и универсальная тема WordPress с совершенным дизайном и превосходной функционал. ..
..
wordpress 18 апреля 2016
В данном обзоре представлены бесплатные HTML шаблоны основанные на популярном фреймворке Bootstrap 3…
html 5 апреля 2016
Если ваш сайт является интернет представительством какой-либо общественной организации или ваш сайт …
instantcms 8 февраля 2016
Стильный и современный дизайн иконок впишется в оформление любого современного сайта. А количество и…
html 3 июля 2015
Создание landing page на WordPress
Категория: WordPress, Сайтостроение, Опубликовано: 2016-11-11
Автор: Юлия Гусарь
Приветствую вас на сайте Impuls-Web!
Продолжаем рассматривать способы создания Landing Page и в данной статья я покажу вам как можно самостоятельно создать Landing Page на базе CMS WordPress.
В качестве примера я буду использовать CMS WordPress, но для создания Landing Page можно также использовать и другие движки.
Навигация по статье:
- Выбор и настройка шаблона для Landing Page
- Редактирование меню
- Создание структуры Landing Page
- Добавление карты на Landing Page
- Доработка шаблона WordPress
- Видеоинструкция
Выбор и настройка шаблона для Landing Page
Для создания Landing Page на WordPress большое значение имеет шаблон оформления сайта. Для лендинга было бы не плохо подобрать такой шаблон, у которого есть возможность выводить определенные виджеты в шапке сайта. Это понадобится для вывода контактных данных, а так же кнопки для заказа звонка или ей подобной.
Из бесплатных шаблонов WordPress для создния Landing Page я могу вам посоветовать тему Vantage.
Преимущества данного шаблона WordPress:
- Позволяет выводить виджеты в правом верхнем углу шапки.
- Имеет много различных настроек.

- Есть два типа шапки.
- Позволяет переключаться между двумя типами макета страницы (широкоформатная страница или с фиксированной шириной).
- Адаптивный.
- Можно изменять количество колонок в футере.
- Бесплатный.
Основной недостаток шаблона:
- Не даёт возможность настраивать цвета сайта из админки.
Установить данный бесплатный шаблон можно из репозитория WordPress.
Для этого в административной части сайта переходим в раздел «Внешний вид» => «Темы».
Далее нажимаем кнопку «Добавить новую», вводим название шаблона в поисковую строку, а затем устанавливаем и активируем данную тему.
Для настройки данного шаблона нужно сделать следующее:
- 1.Переходим в раздел «Внешний вид» => «Настроить».
- 2.Далее, переходим в раздел «Theme Settings», и здесь нажимаем на ссылку Logo, после чего, на ссылку «Выбрать файл» и загружаем изображение.

- 3.Так же, вы можете вместо надписи «Phone number» ввести свои контактные данные. Но я не советую вам это делать именно таким способом. Мы это лучше сделаем при помощи виджета.
- 4.Возвращаемся в предыдущее меню, нажимая на стрелочку в верхнем левом углу и переходим в раздел «Layout». Здесь мы можем выбрать один из видов макета страницы:
«Boxed» – макет страницы с фиксированной шириной.
«Full Width» – макет на всю ширину страницы.
- 5.В разделе Masthead Layout можно выбрать макет шапки для Landing Page
«Default Masthead» — меню выводится под шапкой и справа можно вывести виджеты - 6.Далее, возвращаемся в предыдущее меню. Переходим в раздел «Navigation», и здесь мы, прежде всего, ставим галочку «Mobile menu», что бы у нас на мобильных устройствах появлялось мобильное меню.

- 7.Далее, при желании, можно убрать эффект прилипающего меню. Для этого достаточно снять галочку «Sticky Menu».
- 8.Так же убираем галочку «Search in Menu», что бы убрать иконку поиска. Потому как нам на Landing Page поиск, в принципе, не нужен.
- 9.И в самом конце ставим галочку «Mobile Navigation».
- 10.Теперь нажимаем на кнопку «Сохранить и опубликовать». Нажимаем на крестик в левом верхнем углу и переходим в раздел «Внешний вид» => «Виджеты».
- 11.Здесь у нас есть область виджетов, которая называется «Header», в неё мы можем добавить свои контактные данные, либо кнопку для всплывающей формы. Для этого воспользуемся виджетом «Текст».
- 12.Если вам нужно указать просто один номер телефона, то вы можете ввести его в заголовке. Если же вам нужно будет вставлять какой-то фрагмент кода, или фрагмент текста, то вы вставляете его в поле «Содержимое».

Здесь можно вывести всплывающую форму «Заказать звонок». Если вы не знаете, как на WordPress можно создать такую форму, то вот ссылка на статью с пошаговой инструкцией и видео.
- 13.Фрагмент кода из статьи про всплывающие формы нужно вставить в поле «Содержимое» в виджете
- 14.После этого нажимаем на кнопку «Сохранить».
Редактирование меню
Далее, переходим к редактированию меню Landing Page. Для этого:
- 1.Заходим в раздел «Внешний вид» => «Меню» и добавляем сюда нужные пункты как произвольные ссылки. Сейчас я здесь буду в качестве ссылки ставить решетку, а затем, когда у меня будет сформирована структура страницы, я буду здесь проставлять якоря, при помощи которых можно будет переходить в различные части страницы.

- 2.После того, как все пункты добавлены, смотрим, что бы у нас была выбрана область темы и нажимаем на кнопку «Сохранить меню».
Создание структуры Landing Page
Для облегчения работы по созданию структуры страницы воспользуюсь бесплатным плагином Page Builder By Site Origin.
На самом деле таких плагинов на сегодняшний день просто огромное количество. Я обычно использую именно этот из-за следующих преимуществ:
- Данный плагин не даёт большой нагрузки на сайт.
- Имеет визуальный редактор и набор дополнительных виджетов.
- Помимо своих виджетов он позволяет так же задействовать стандартные виджеты WordPress, а так же виджеты других плагинов.
- Позволяет создавать адаптивные страницы.
- Работает практически со всеми шаблонами и плагинами WordPress.
- Бесплатный.
Устанавливается он так же как и все остальные плагины.
После установки и активации переходим к формированию непосредственно самой структуры страницы.
- 1.Для этого создадим новую страницу. Заходим в раздел «Страницы» => «Добавить новую», назовем ее «Главная».
- 2.Здесь, сразу же в правой части окна, в поле шаблон, нам нужно выбрать «Full Width Page No Title». Это позволяет нам сделать данную Landing Page на всю ширину без использования сайдбаров и без вывода заголовка страницы.
- 3.Теперь мы видим, что у нас, помимо обычных вкладок «Визуально» и «Текст», появилась вкладка «Page Builder». Переходим на нее и здесь мы видим панель инструментов данного плагина. Для формирования структуры Landing Page мы будем использовать две основные кнопки, это «Добавить строку» и «Добавить виджет».
- 4.При добавлении строки мы можем задавать, сколько колонок будет расположено в этой строке. При этом можно регулировать ширину каждой из колонок путем перетаскивания границы.
 В моем случае сейчас понадобится одна колонка. После выбора параметров нажимаем на кнопку «Вставить».
В моем случае сейчас понадобится одна колонка. После выбора параметров нажимаем на кнопку «Вставить». - 5.Далее, мне нужно добавить в эту строку какой-то виджет. Для этого я кликаю по ней и затем нажимаю на кнопку «Добавить виджет».
- 6.Для того, что бы вывести в строке текст, форму или изображение можно использовать виджет «Site Origin Редактор». Единственное, для того, что бы этот редактор работал, нужно будет доустановить еще один плагин. Он называется «Набо виджетов Site Origin».
- 7.После вставки данного виджета наводим на него курсор и нажимаем на ссылку «Редактировать», после чего переходим по предложенной ссылке «набор виджетов Site Origin» для установки плагина, а затем активируем его.
- 8.Теперь вернемся к редактируемой странице, закроем данный виджет и нажмем на кнопку «Опубликовать» для того, что бы страница обновилась и WordPress увидел установленный плагин.

- 9.Теперь, если мы нажмем на ссылку «Редактировать» на добавленном виджете, то у нас откроется визуальный редактор, в котором мы можно добавить свой текст, изображение или шорткод. После внесения изменений нажимаем на ссылку «Выполнено».
- 10.Для задания фона для строки Landing Page наводим курсор на ключик в верхней правой части строки и выбираем здесь пункт редактировать строку.
- 11.У меня открывается панель с правой стороны, которой есть три вкладки: «Атрибуты», «Макет» и «Дизайн».
На вкладке «Атрибуты» можно дописать для этой строки дополнительный идентификатор, дополнительный класс строки, дополнительный класс для ячеек, которые будут размещаться внутри данной строки, а так же можно здесь прописать css-свойства.
На вкладке «Макет» можно задать нижний отступ для данной строки, межстолбцовый промежуток, в том случае если в одной строке будет несколько столбцов, а так же внутренний отступ с верху, справа, снизу и слева.

- 12.Для того, что бы строка была на всю ширину страницы, нужно изменить здесь макет строки. По умолчанию он будет как бы обрезанный, то есть, с фиксированной шириной. Чтобы сделать его на всю ширину, выбираем пункт «Во всю ширину».
- 13.Теперь переходим к вкладке «Дизайн». Здесь мы можем задать цвет фона, нажив на кнопку выбрать цвет. Открывается палитра, в которой можно задавать тот цвет, который вам больше нравится.
- 14.Так же, вы можете здесь выбрать какое-то фоновое изображение для данной строки . Для этого нажимаем на кнопку выбрать изображение и загружаем его с компьютера.
- 15.На этой же вкладке можно задать позицию фонового изображения и применить к нему паралакс-эффект. После внесеия изменений нажимаем на кнопку «Выполнено» в нижнем правом углу.

- 16.Для того чтобы увеличить высоту определённой строки можно задать для неё верхний и нижний отступ. Для этого на панели редактирования строки переходим на вкладку «Макет».
При этом, фон будет распространяться на всю ширину, а контент будет идти с фиксированной шириной. Для того чтобы контент был на всю ширину окна, нужно выбрать «Во всю ширину (растянуто)».
Теперь аналогичным образом добавим еще одну строку с несколькими блоками.
Нажимаем на ссылку «Добавить строку», задаем здесь четыре колонки и нажимаем «Вставить». Теперь добавляем в одну из колонок тот же виджет «Site Origin Редактор».
Для данного виджета можно, точно так же как и для строки, задать различные параметры. Нажимаем на ссылку «Редактировать» точно так же справа, видим три вкладки: «Атрибуты», «Макет» и «Дизайн». Содержимое этих вкладок немного отличается от тех, которые были для строки.
При помощи этих вкладок вы можете: задавать отступы с разных сторон, изменять цвет фона, выбирать фоновое изображение, задавать цвет границы, цвет шрифта и цвет ссылок.
Что бы каждый раз не добавлять один и тот же виджет по новой, мы можем его просто копировать. Для этого наводим на него курсор и нажимаем на ссылку «Копировать», а потом просто зажимаем левую кнопку мишки и перетаскиваем этот виджет в другие блоки.
Аналогичным образом мы можем копировать строки и менять их местами. Для этого наводим указатель мышки на ключик и выбираем пункт «Скопировать строку», а затем наводим курсор на стрелочку и зажимаем левую кнопку мышки и перетягиваем эту строку в то место, куда нам нужно.
Для удаления строки, точно так же, наводим указатель на ключик и нажимаем на ссылку удалить строку, а затем нажимаем на ссылку «Вы уверены».
Вот таким образом вы можете добавлять другие строки и блоки на вашу Landing Page и заполнять их текстом и изображениями.
Добавление карты на Landing Page
В Landing Page часто используются карты Яндекс или Google. Для того, что бы добавить такую карту, вам нужно:
- 1.
 Cгенерировать скрипт на специальном сервисе Яндекса или Google. Более подробно о том, как это сделать вы можете узнать из следующих статей:
Cгенерировать скрипт на специальном сервисе Яндекса или Google. Более подробно о том, как это сделать вы можете узнать из следующих статей:Как вставить карту яндекс на сайт WordPress
Как добавить гугл карту на сайт - 2.Добавляем новую строку. Делаем для нее ширину 100%, после чего, в разделе макет нам нужно задать «Во всю ширину (растянуто)», и сделать нижнее поле 0 px. Нажимаем на кнопку «Выполнено» и добавляем в эту строку виджет текст.
- 3.Теперь в данный виджет нам нужно вставить скрипт, который мы получили в сервисе Яндекс.Карты.
- 4.Далее, нажимаем на кнопку «Выполнено» и нажимаем на кнопку «Обновить» чтобы изменения применились.
Доработка шаблона WordPress
В данном шаблоне у нас еще присутствует отступ снизу и отступ сверху. К сожалению, в настройках шаблона они не убираются, поэтому их можно убрать путем внесения правок в файл стилей данного шаблона WordPress.
Более подробно о внесении изменений в тему WordPress, вычислении классов, идентификаторов и дописании им дополнительных свойств вы можете узнать из этой статьи:
Изменение темы WordPress. Определение Class и ID
Определение Class и ID
Если вы будете использовать данный шаблон для создания своей Landing Page, то вам нужно будет в конце файла style.css для блока с идентификатором main задать следующие свойства:
#main{ padding:0px!important; }
#main{ padding:0px!important; } |
После чего нажать на кнопку «Обновить файл».
Видеоинструкция
В следующей статье я покажу вам как настроить навигацию по странице, задать созданную страницу в качестве главной на сайте, а также дам инструмент для создания клонов страниц, используя который вы сможете клонировать созданные Landing Page, вносить в них изменения и таким образом получать несколько разных страниц на одном и том же сайте.
Если статья была для вас полезной – не забудьте нажать на одну из кнопок соцсетей ниже.
А также подписывайтесь на рассылку чтобы не пропустить ничего нового.
Хорошего вам дня! Жду вас в следующей статье 🙂
С уважением Юлия Гусарь
Выберите тему целевой страницы WordPress
Знаете ли вы, какой самый важный элемент на вашем сайте? Это определенно целевая страница, потому что она создана специально для ваших объявлений, благодаря чему они повышают конверсию и, как следствие, увеличивают ваши продажи. Вот почему целевая страница требует вашего пристального внимания.
Сегодня команда веб-разработчиков WishDesk представляет 10 лучших тем WordPress для целевых страниц. Ознакомьтесь с ними и выберите тот, который подходит вам лучше всего!
Почему важен дизайн целевой страницы?
Целевые страницы созданы для конвертации. Если вы хотите увеличить продажи и расширить свой онлайн-бизнес, очень важно создать дизайн целевой страницы, который понравится вашим потенциальным клиентам и побудит их к выполнению необходимых вам действий (подписаться, зарегистрироваться, купить).
Мы уже писали о ключевых элементах успешного дизайна целевой страницы. Теперь пришло время выбрать тему для целевой страницы вашего сайта WordPress и посмотреть, как растут ваши конверсии.
10 лучших шаблонов целевых страниц для WordPress
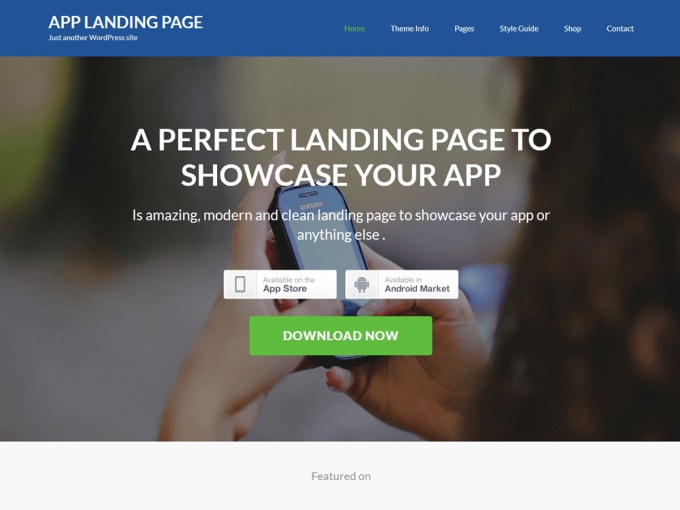
Лендинг Pageasy
Landing Pageasy — адаптивная тема целевой страницы WordPress. Это работает для бизнеса, блогов, электронной коммерции и многого другого!
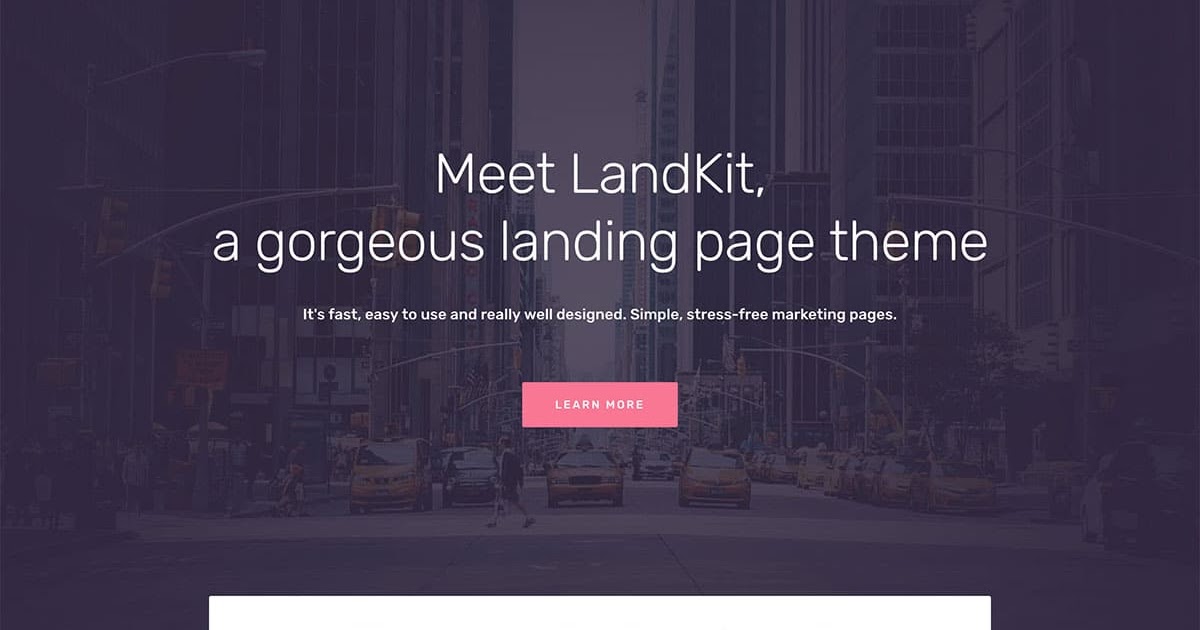
Лендинговое агентство
Минималистичная тема WordPress Landing Pagency идеально впишется в дизайн вашего сайта. Он полностью адаптивен и оптимизирован для SEO, что означает, что ваши шансы на более высокий рейтинг в поиске Google постепенно увеличиваются!
Вспышка
Flash — самая простая в использовании и самая гибкая тема WordPress для целевых страниц. Если вы новичок и не знакомы с программированием, он создан для вас!
Корпоративная целевая страница — это профессиональная тема WordPress для вашей целевой страницы. Это позволяет создать красивую целевую страницу за считанные минуты, а не часы.
Это позволяет создать красивую целевую страницу за считанные минуты, а не часы.
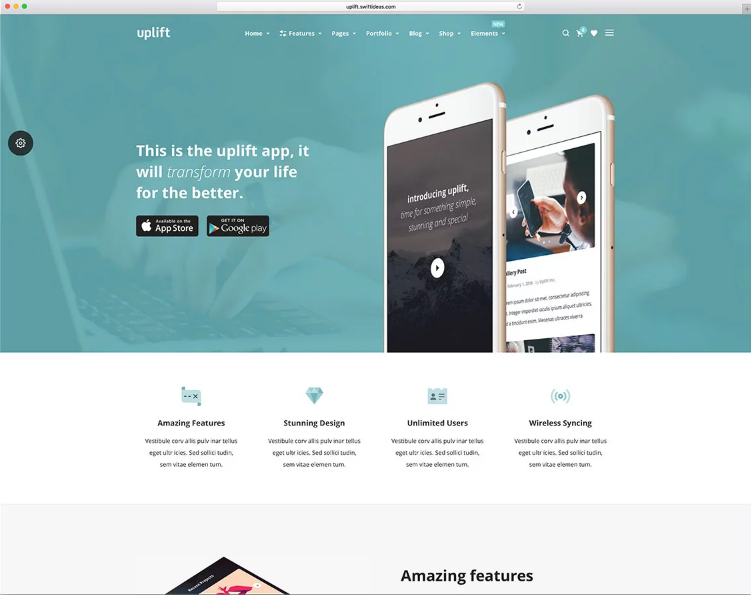
Превосходная целевая страница
Superb Landing Page — еще одна адаптивная тема WordPress для целевой страницы. Он подойдет для деловых и корпоративных сайтов благодаря встроенному в тему Beaver Lite Pagebuilder, который можно найти в разделе плагинов.
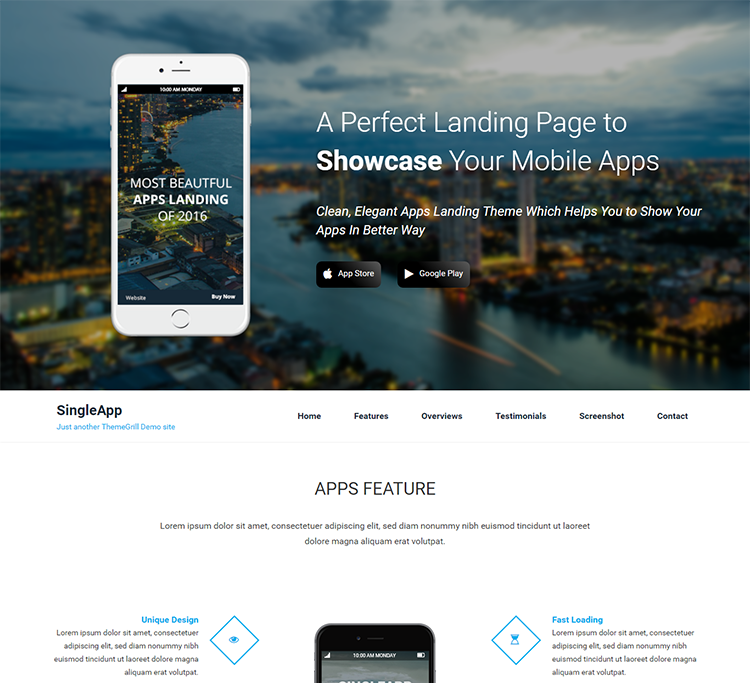
Одна страница C
Тема One Page C WordPress обладает мощными функциями, которые позволяют вам создать выдающуюся целевую страницу для любого типа веб-сайтов. Он поддерживает виджет перетаскивания для контента, а также раздел Woocommerce, чтобы отображать ваши продукты на главной странице и использовать ваш сайт в качестве интернет-магазина.
Гималаи
Himalayas — это тема WordPress без стиля, реагирующая на параллакс, для дизайна вашей целевой страницы. Вы можете информировать своих посетителей обо всем, не требуя от них перехода на другие страницы.
Одна страница X
One Page X сделает вашу целевую страницу незабываемой. В его разделе контактов есть функция лидогенерации, которая определенно повысит ваши конверсии!
Футурио
Тема WordPress целевой страницы Futurio подходит для бизнеса, портфолио, блога, электронной коммерции и творческих веб-сайтов. Он отлично работает со всеми конструкторами страниц, включая Beaver Builder, Elementor, SiteOrigin и другие.
Стройный
Shapely — мощная тема WordPress для целевой страницы с идеальным дизайном и выдающейся функциональностью. На сегодняшний день она считается самой продвинутой бесплатной темой WordPress.
Создайте целевую страницу Темы WordPress, которые конвертируются с WishDesk!
Привлекательная и понятная целевая страница — это верный путь к успеху. Если вы не нашли понравившуюся тему целевой страницы WordPress — не беспокойтесь! Наши веб-разработчики WordPress могут не только установить существующую тему на ваш сайт, но и создать индивидуальный дизайн целевой страницы, который будет соответствовать всем требованиям!
Не стесняйтесь обращаться к нам, если вам нужна помощь или помощь в отношении дизайна и разработки целевой страницы WordPress.
Как создать целевую страницу в WordPress с помощью тем Thrive Themes
Вы только что создали свой веб-сайт, и теперь пришло время сосредоточиться на его монетизации. Независимо от того, является ли ваша основная цель лидогенерацией или увеличением продаж, одна вещь неизбежна — вам понадобятся целевые страницы для развития вашего онлайн-бизнеса.
Итак, как именно вы создаете целевую страницу в WordPress?
В этой статье вы узнаете о двух способах создания целевых страниц с высокой конверсией на вашем собственном веб-сайте WordPress. Вы узнаете об их плюсах и минусах, чтобы решить, какой из них лучше всего подходит для вашего бизнеса.
Что такое целевая страница?
Целевая страница — это отдельная страница, разработанная специально для одной цели конверсии.
Создан для устранения отвлекающих факторов на странице, таких как меню навигации или боковые панели. Целевую страницу можно использовать для любой онлайн-маркетинговой и рекламной кампании, чтобы максимизировать конверсию, сосредоточив внимание на одном призыве к действию.
Как создать целевую страницу в WordPress?
Если вы используете WordPress, у вас есть 2 варианта создания целевых страниц:
- Создать базовую целевую страницу на основе темы
- Использовать конструктор целевых страниц — , например Thrive Architect WordPress page Builder — для создания лендингов страница с превосходным дизайном, повышающим конверсию.
1. Используйте свою тему WordPress для создания целевой страницы
Если на вашем веб-сайте установлена маркетинговая тема WordPress, создать базовую целевую страницу довольно просто.
Давайте рассмотрим процесс создания шаг за шагом:
1. Перейдите на панель инструментов WordPress
2. Нажмите на страницы > добавить новый
3. Установите шаблон в поле «Атрибуты страницы» из « По умолчанию» на «Целевая страница»
4. Создайте пустую целевую страницу с помощью редактора WordPress по умолчанию
5. Нажмите «Опубликовать»
Пустой шаблон целевой страницы WordPress, предоставленный этим методом, удаляет все элементы, которые отвлекают людей от вашей конверсии. Цель. Это означает, что он скрывает строку меню, боковую панель, нижний колонтитул и т. д.
Цель. Это означает, что он скрывает строку меню, боковую панель, нижний колонтитул и т. д.
Вы можете легко создавать базовые страницы, подобные этой, без дополнительных вложений в инструменты, разработчиков и другие ресурсы.
Тем не менее, вы не получите красивую целевую страницу — этот метод просто дает вам чистый лист, с которого можно начать работу.
В зависимости от вашей основной цели, вам может понадобиться включить более сложные элементы дизайна в эту пустую целевую страницу WordPress, чтобы выполнить работу.
В случае страницы привлечения потенциальных клиентов минимальные элементы дизайна, которые вам обычно необходимы для успешного расширения списка адресов электронной почты, включают броский заголовок, несколько маркированных или нумерованных списков, изображение и, возможно, возможность копировать/вставлять некоторый HTML-код для вставьте форму подписки, предоставленную вашим поставщиком услуг электронного маркетинга.
И если ваша тема не предоставляет вам такой вариант целевой страницы, у вас остается еще один вариант «сделай сам» — использовать плагин WordPress Page Builder . Он полностью переопределит вашу тему и предоставит вам расширенные возможности дизайна страницы.
Он полностью переопределит вашу тему и предоставит вам расширенные возможности дизайна страницы.
- Если у вас есть шаблон темы, дополнительных вложений не требуется
- Вы можете использовать уже используемые инструменты
- Многие темы не предлагают эту опцию
- У вас нет доступа к целевой странице WordPress шаблоны, так что вам придется делать весь дизайн самостоятельно
- Без визуального редактора может быть довольно сложно создать красивую, высококонверсионную целевую страницу
2. Используйте плагин WordPress для создания целевых страниц
Если ваша тема не предлагает функцию целевой страницы или вы хотите создавать профессионально выглядящие страницы с высокой конверсией за считанные минуты, плагин конструктора страниц — это то, что вам нужно.
Эти визуальные плагины можно использовать в любой теме WordPress, потому что плагин переопределяет элементы темы. Это позволит вам иметь полную свободу дизайна ваших целевых страниц.
Когда вы используете конструктор страниц Thrive Architect , вы получаете доступ к внешнему визуальному редактору, который позволяет вам изменять любой элемент на вашей странице очень интуитивно понятным способом перетаскивания.
Вот как быстро создать целевую страницу с помощью Thrive Architect:
1. Добавьте новую страницу на свой веб-сайт
2. Откройте редактор Thrive Architect, нажав кнопку «запустить Thrive Architect».
3. Нажмите значок «Облако шаблонов», чтобы начать просмотр сотен шаблонов целевых страниц
4. Загрузите шаблон целевой страницы, который вам нравится, из галереи (вы можете выбрать пустой, если хотите приключений)
5. Используйте визуальный редактор для редактирования любых или всех элементов в выбранном вами шаблоне.
6. Сохраните свою работу и опубликуйте страницу.
Помимо 276 шаблонов целевых страниц, которые вы можете выбрать, Thrive Architect также позволяет вам подключить службу почтового маркетинга к вашему веб-сайту через API.
Подключив службу маркетинга по электронной почте, вы можете настраивать формы электронной почты и управлять ими из панели управления WordPress. Это избавляет от необходимости использовать уродливые и сложные в настройке HTML-формы вашего поставщика услуг электронной почты.
Thrive Architect интегрируется со всеми основными поставщиками электронной почты и платформами для вебинаров:
ConvertKit / Seva
Keap (Infusionsoft)
SG Autorepondeur
Google Drive
Это позволяет создавать целевые страницы с лайтбоксами с двумя намерениями или выходом пошаговые формы регистрации (где форма подписки отображается только после нажатия кнопки) без необходимости интеграции каких-либо других плагинов.
Кроме того, вы будете иметь полный контроль над действиями после регистрации. Это означает, что вы можете отправлять новых подписчиков на страницы благодарности, страницы загрузки или даже страницы дополнительных продаж, где вы можете мгновенно представить им обещанные вами предложения.
Вы предложите новым лидам лучший опыт, имея полный контроль над тем, что происходит после регистрации. Таким образом, вы можете начать строить доверительные отношения, которые в конечном итоге увеличат ваши конверсии.
Вся воронка генерации лидов может быть создана за считанные минуты, если вы используете один из наших профессионально разработанных наборов шаблонов целевых страниц. Эти наборы были разработаны не только для того, чтобы хорошо выглядеть, но и для обеспечения профессиональной визуальной согласованности от первой до последней страницы.
В приведенном выше примере показана воронка генерации лидов. Вы можете увидеть шаблон для страницы генерации лидов, один для страницы подтверждения и один для страницы благодарности.
Все эти страницы выглядят одинаково и не дают вашим посетителям потеряться, потому что они никогда не перенаправляются на страницу, которая не кажется знакомой.
Внимание к таким деталям дизайна — вот что такое целевые страницы, оптимизированные для конверсии.
Посмотрите видео ниже, чтобы увидеть, насколько просто настроить воронку с помощью шаблонов целевых страниц Thrive Architect:
- Thrive Architect работает с любой темой WordPress
- Вы получаете доступ к постоянно растущей библиотеке шаблонов
- Визуальный редактор, включенный в Thrive Architect, позволяет создавать любой дизайн по вашему желанию.
- Вы сможете создавать целевые страницы в WordPress за считанные минуты
- Вам необходимо сделать небольшое единовременное вложение
Получите конструктор страниц Thrive Architect уже сегодня
Разница между обычной страницей и целевой страницей
Целевые страницы имеют решающее значение для вашего онлайн-бизнеса, но не все ваши страницы должны быть целевыми. Вам также нужны регулярные страницы, чтобы ваши посетители могли легко перемещаться по вашему сайту и находить всю необходимую им информацию.
Когда вам нужны обычные страницы?
«Обычной» страницей может быть любая страница на вашем сайте, не имеющая одной конкретной цели, например домашняя страница, сообщение в блоге или информационная страница. В этом случае вы можете просто использовать функцию страницы « создать новую » на панели управления WordPress.
В этом случае вы можете просто использовать функцию страницы « создать новую » на панели управления WordPress.
С этих обычных страниц посетители должны иметь возможность перейти на другие страницы или сообщения. Если, скажем, ваш посетитель хочет узнать о вашем бизнесе, он сможет легко найти вашу страницу «О нас», а затем вернуться к другим важным страницам, таким как страницы продуктов или ваши последние сообщения.
Используйте меню навигации, чтобы обеспечить эффективную навигацию по вашему веб-сайту. Вы также можете использовать боковую панель или виджеты, чтобы продемонстрировать свои последние или самые популярные сообщения.
Когда вам нужна целевая страница WordPress?
Думайте о целевой странице как об острове.
Целью создания целевой страницы является создание страницы только с одной целью без отвлекающих факторов . Ссылки на другие страницы отсутствуют. Таким образом, совершить действие, для которого предназначена страница, — это единственное, что может сделать посетитель (например, подписаться на список рассылки или вебинар, купить продукт и т. д.) или уйти.
д.) или уйти.
Целевая страница должна иметь определенные элементы, чтобы быть эффективной. Все, что вы размещаете на странице, должно поддерживать одну явную цель. Ваш текст должен иметь четкую структуру и подчеркивать преимущества вашего предложения.
Четкий призыв к действию также является обязательной функцией. Такая формулировка должна побуждать людей кликать, предлагая четкий следующий шаг и преимущества, которые они получат, если сделают это.
Ниже вы можете увидеть наиболее распространенные типы целевых страниц прямо из нашей Галереи шаблонов целевых страниц в Thrive Architect :
1. Страница Squeeze (также известная как страница генерации потенциальных клиентов)
2. Целевая страница регистрации на вебинар
3. Страница продажи отдельных продуктов
4. Страница загрузки после регистрации
5. Страница благодарности после регистрации
Не пора ли вам создать целевую страницу WordPress?
Использование базового шаблона «целевой страницы» WordPress может быть хорошим решением, если вы хотите создавать целевые страницы только время от времени.






 В моем случае сейчас понадобится одна колонка. После выбора параметров нажимаем на кнопку «Вставить».
В моем случае сейчас понадобится одна колонка. После выбора параметров нажимаем на кнопку «Вставить».


 Cгенерировать скрипт на специальном сервисе Яндекса или Google. Более подробно о том, как это сделать вы можете узнать из следующих статей:
Cгенерировать скрипт на специальном сервисе Яндекса или Google. Более подробно о том, как это сделать вы можете узнать из следующих статей: