Свойство text-align, vertical-align. Справочник CSS
Содержание:
- background border bottom color float font height left letter-spacing line-height list-style margin max-height max-width min-height min-width outline overflow padding position right text-align text-decoration text-indent text-transform top vertical-align white-space width word-spacing z-index
- Справочник HTML Уроки HTML Курсы по созданию сайтов
Свойство TEXT-ALIGN
| Свойство | Значения | Пр* | Нc* |
|---|---|---|---|
| text-align | left, center, right, justify, inherit | + | + |
Свойство определяет горизонтальное выравнивание текста внутри элемента.
Значения:
• left — горизонтальное выравнивание элемента по левому краю. В большинстве случаев браузеры используют это значение по умолчанию.
В большинстве случаев браузеры используют это значение по умолчанию.
• right — по правому краю.
• justify — по всей ширине, где браузер самостоятельно регулирует расстояния между словами и буквами содержимого строки. В зависимости от браузера результаты могут разниться.
• inherit — наследование свойств родителя.
Пример:
<style>
p#right { text-align: right;}
p#center { text-align: center;}
</style>
<p>Выравнивание по правому краю</p>
<p>Выравнивание по центру</p>
Свойство VERTICAL-ALIGN
| Свойство | Значения | Пр* | Нc* |
|---|---|---|---|
| vertical-align | baseline, sub, super, top, text-top, middle, bottom, text-bottom, %, ДЛИНА, inherit | * | — |
Свойство определяет вертикальное выравнивание базовой линии строкового элемента относительно базовой линии самой строки. Для ячеек таблицы свойство Vertical-align действует аналогично, выравнивая содержимое ячейки по вертикали относительно блока самой ячейки.
Для ячеек таблицы свойство Vertical-align действует аналогично, выравнивая содержимое ячейки по вертикали относительно блока самой ячейки.
Область применения*: строковые элементы, ячейки таблиц.
Значения:
Допускаются отрицательные значения для длины и процентных значений, при этом элемент смещается вниз. Для ячеек таблиц применяются только значения baseline, top, middle и bottom:
• baseline — выравнивает базовую линию строки по базовой линии своего родителя.
• sub — смещает элемент вниз, делая его подстрочным (не изменяя размер шрифта).
• super — противоположно sub, со смещением элемента вверх (см. пример).
• text-top — верхняя граница строки определяется верхней границей самого высокого элемента (см. пример).

• middle — совмещает среднюю точку строки с точкой, находящейся выше базовой линии родителя на половину ex (относит. ед. измерения: равна высоте символа «x»).
• bottom — противоположно top, выравнивает содержимое строки по нижней границе самого низкого элемента.
• text-bottom — нижняя граница строки определяется нижней границей самого низкого элемента.
• % — элемент сдвигается на заданный процент от значения свойства Line-height.
• inherit — наследование свойств родителя.
Пример:
<style type="text/css">
.super { vertical-align: super;}
.top { vertical-align: top;}
.text-top { vertical-align: text-top;}
</style>
<p>Выравнивание слова <span>Надстрочный</span> по вертикали.</p>
<p>Выравнивание содержимого <img src="img2-50.jpg"> по верху самого высокого элемента.</p>
<p>Выравнивание строки <img src="img2-50.jpg"> по верху самого высокого элемента. </p>
</p>
Содержание:
- background border bottom color float font height left letter-spacing line-height list-style margin max-height max-width min-height min-width outline overflow padding position right text-align text-decoration text-indent text-transform top vertical-align white-space width word-spacing z-index
- Справочник HTML Уроки HTML Курсы по созданию сайтов
Поделиться с друзьями:
О партнёрках
получить
Сайт с нуля
получить
- Конструкторы сайтов
- Курсы по созданию сайтов
- Курсы по программированию
- Справочник HTML
- Справочник CSS
- Домен
- Хостинги
- Почта для домена
- Illustrator
- Photoshop
- Видеокурсы Photoshop
- Как начать заниматься 3D
- Что такое 3D-моделирование
- Курсы по созданию 3D-графики
- Публикация сайта
- Скорость загрузки сайта
- Семантическое ядро
- SEO раскрутка сайта
- Партнёрские программы
- Партнёрки Рунета ТОП-20
- Инфобизнес
- Контекстная реклама
- Рассылка
- Курсы по заработку в интернете
Свойства CSS — text-align
| Браузер | Internet Explorer | Netтscape | Опера | Safari | Mozilla Firefox | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5. 5 5 | 6.0 | 7.0 | 8.0 | 8.0 | 9.0 | 7.0 | 8.0 | 9.2 | 9.5 | 1.3 | 2.0 | 3.1 | 1.5 | 2.0 | 3.0 |
| Поддерживается | Ошибки | Ошибки | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| CSS (ЦСС) | CSS (ЦСС)2 |
|---|---|
| Значение по умолчанию | left |
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Аналог ШТМЛ | <center> <p | h2 | div | table | thead | tbody | tfoot | tr | th | td align> |
| Ссылка на спецификацию | http://www. w3.org/TR/CSS21/text.ШТМЛ#propdef-text-align w3.org/TR/CSS21/text.ШТМЛ#propdef-text-align |
Описание
Определяет горизонтальное выравнивание контента в пределах элемента. Этот атрибут наследуется, поэтому может быть установлен для целого блока для воздействия на все вложенные в него элементы.
Синтаксис
text-align: center | justify | left | right
Аргументы
- center
- Выравнивание контента по центру. контент помещается по центру горизонтали окна браузера или контейнера, где расположен контентовый блок. Строки контента словно нанизываются на невидимую ось, которая проходит по центру web-страницы. Подобный способ выравнивания активно используется в заголовках и различных подписях, вроде подрисуночных, он придает официальный и солидный вид оформлению контента. Во всех других случаях выравнивание по центру применяется редко по той причине, что читать большой объем такого контента неудобно.
- justify
- Выравнивание по ширине, что означает одновременное выравнивание по левому
и правому краю.
 Чтобы произвести это действие браузер в этом случае добавляет
пробелы между словами.
Чтобы произвести это действие браузер в этом случае добавляет
пробелы между словами. - left
- Выравнивание контента по левоой стороне. В этом случае строки контента выравнивается по левоой стороне, а правый край располагается «лесенкой». Такой способ выравнивания является наиболее популярным на с нашего сайтах, поскольку позволяет пользователю легко отыскивать взглядом новую строку и комфортно читать большой контент.
- right
- Выравнивание контента по правой стороне. Этот способ выравнивания выступает
в роли антагониста предыдущему типу. А именно, строки контента равняются по правой стороне, а левый остается «рваным». Из-за того, что левый край не выровнен,
а именно с него начинается чтение новых строк, такой контент читать труднее,
чем, если бы он был выровнен по левоой стороне. Поэтому выравнивание по правой стороне применяется обычно для коротких заголовков объемом не более трех строк.
Мы не рассматриваем специфичные сайты, где контент приходится читать справа
налево, там возможно подобный способ выравнивания и пригодится.
 Но где вы
у нас в стране видели такие сайты.
Но где вы
у нас в стране видели такие сайты.
Пример
ШТМЛ 4.01CSS (ЦСС) 2.1IE 5.5IE 6IE 7Op 9.5Sa 3.1Ff 2.0Ff 3.0
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/HTML4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>text-align</title>
<style type="text/CSS (ЦСС)">
div {
border: 1px solid black; /* Параметры рамки */
padding: 5px; /* Поля вокруг контента */
margin-bottom: 5px; /* Отступ снизу */
}
#left { text-align: left; }
#right { text-align: right; }
#center { text-align: center; }
.content {
width: 75%; /* Ширина слоя */
background: #fc0; /* Цвет фона */
}
</style>
</head>
<body>
<div><div>Выравнивание по левоой стороне</div></div>
<div><div>Выравнивание по центру</div></div>
<div><div>Выравнивание по правой стороне</div></div>
</body>
</html>Результат данного примера показан ни рис. 1.
1.
Рис. 1. Выравнивание контента в браузере Опера
Браузер Internet Эксплорер несколько иначе трактует данный пример, чем Опера и Файер фох, выравнивая не только контент, но и блоки (рис. 2).
Рис. 2. Выравнивание контента в браузере Internet Эксплорер
Объектная модель
[window.]document.getElementById(«elementID»).style.textAlign
Выравнивание, выравнивание и отступы | Компьютерные приложения для менеджеров
Цели обучения
- Изменение выравнивания текста.
- Используйте кнопку табуляции на клавиатуре, чтобы сделать отступ абзаца.
Выравнивание
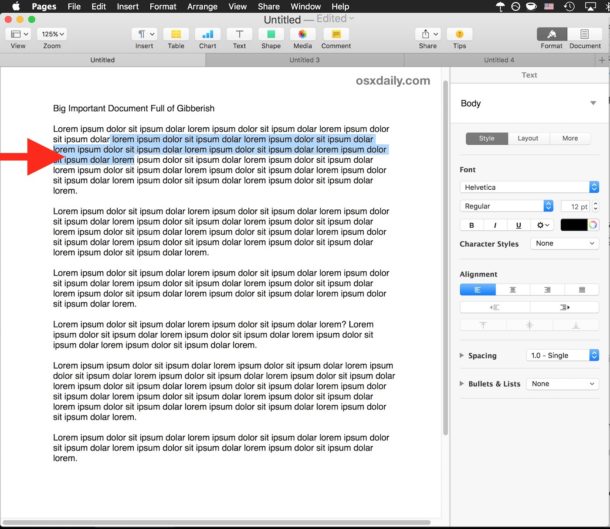
Чтобы выровнять или выровнять текст по ширине, наведите курсор на абзац, который вы хотите изменить, затем нажмите кнопки выравнивания по левому краю, выравнивания по правому краю, по центру или по ширине.
Выравнивание – это расположение текста относительно остальной части страницы (или столбца, ячейки таблицы, текстового поля и т. д.). Существует четыре основных выравнивания: по левому краю, по правому краю, по центру и по ширине.
д.). Существует четыре основных выравнивания: по левому краю, по правому краю, по центру и по ширине.
- Текст с выравниванием по левому краю – это текст, выровненный по левому краю.
- Текст, выровненный по правому краю – это текст, выровненный по правому краю.
- Текст по центру — это текст, расположенный по центру между двумя краями.
Выровнено по левому краю | По центру | Выровнено по правому краю |
|---|---|---|
Обоснование определяет расстояние между словами. Выровненный текст увеличивает пространство между словами, чтобы заполнить всю строку, чтобы она была выровнена как по левому, так и по правому краю.
Необоснованный текст | Выровненный текст |
Вы также можете изменить параметры выравнивания и выравнивания в диалоговом окне абзаца.
Практический вопрос
Диалоговое окно «Абзац: выравнивание и выравнивание»
Откройте диалоговое окно абзаца, щелкнув значок маленькой стрелки в правом нижнем углу группы «Абзац».
Выпадающее меню для изменения выравнивания находится в верхней части диалогового окна.
Отступ
Во многих документах отступ является хорошим способом отличить начало нового абзаца, особенно когда между абзацами нет интервала.
Чтобы сделать отступ, один раз нажмите клавишу Tab на клавиатуре в начале абзаца.
Одна табуляция в начале первой строки абзаца.
Для большего контроля над настройками отступа используйте диалоговое окно абзаца.
Диалоговое окно «Абзац»: Отступ
Откройте диалоговое окно «Абзац», щелкнув значок маленькой стрелки в правом нижнем углу группы «Абзац».
Отступ находится ближе к середине диалогового окна.
Параметры «Влево» и «Вправо» смещают весь абзац влево и вправо.
| Сравнение отступов |
|---|
Без отступа |
С отступом в 1 дюйм слева и справа |
В раскрывающемся меню «Специальный» можно выбрать отступ для первой строки абзаца или создать выступающий отступ. При выборе «Первая» или «Висячие» появится другое поле, позволяющее выбрать, насколько большой будет первая строка или висячий отступ.
При выборе «Первая» или «Висячие» появится другое поле, позволяющее выбрать, насколько большой будет первая строка или висячий отступ.
Висячий выступ | Отступ первой строки |
Практический вопрос
CSS/Стили таблиц/выравнивание в ячейках
| Браузер |
|---|
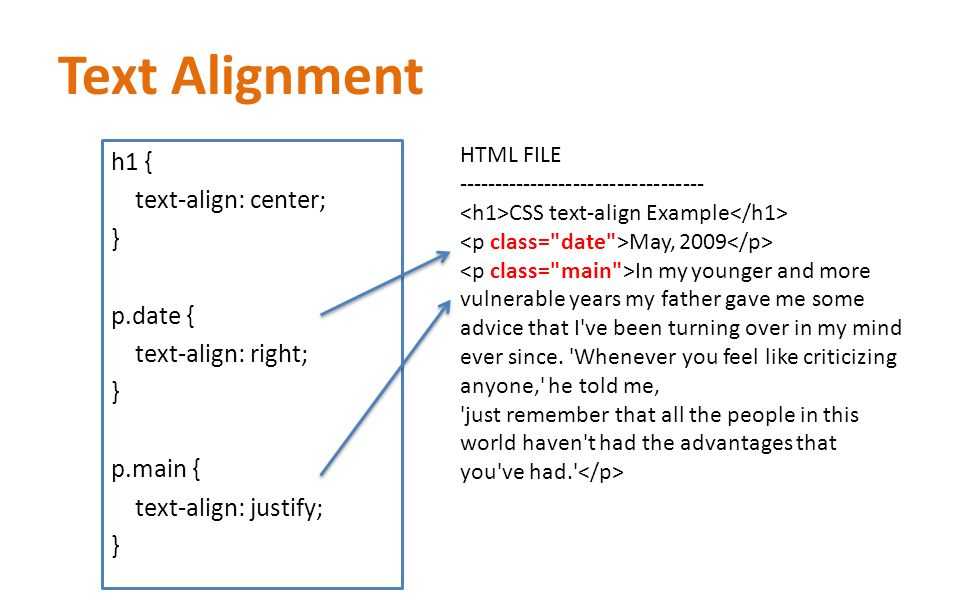
Свойство text-align задает горизонтальное выравнивание текста, а свойство vertical-align задает вертикальное выравнивание.
Выравнивание текста в ячейках можно задать, применив эти свойства к элементу TD или TH.
тд {
выравнивание текста: по центру;
вертикальное выравнивание: сверху;
}
| Недвижимость | Значение | Пояснение |
|---|---|---|
| выравнивание по тексту (по горизонтали) | осталось | выравнивается по левому краю |
| центр | выравнивается по центру | |
| справа | выравнивается по правому краю | |
| выравнивание | выравнивает текст | |
| вертикальное выравнивание (вертикальное) | базовый уровень | выравнивается по базовой линии |
| верх | выравнивается по верхнему краю | |
| средний | выравнивается по середине | |
| дно | выравнивается по нижнему краю |
Значение выравнивания регулирует пробелы между словами, чтобы выравнивать как левую, так и правую сторону. (Однако последняя строка не по ширине.)
(Однако последняя строка не по ширине.)
- О базовой линии
Пример
Горизонтальный развал<голова>Указатель тегов <тип стиля="текст/CSS"> стол { граница: 2px #2b2b2b сплошная; ширина: 100%; высота: 150 пикселей; } тд { граница: 2px #2b2b2b сплошная; ширина: 25%; } #example1 { выравнивание текста: по левому краю; } #example2 { выравнивание текста: по центру; } #example3 { выравнивание текста: вправо; } <тело> <таблица>По умолчанию <тд id="example1" >Слеваid="example2" >Центр id="example3" >Право
- Выход
По умолчанию Левый Центр Правый
<голова>Указатель тегов <тип стиля="текст/CSS"> стол { граница: 2px #2b2b2b сплошная; ширина: 100%; высота: 150 пикселей; } тд { граница: 2px #2b2b2b сплошная; ширина: 25%; } #example4 { вертикальное выравнивание: сверху; } #example5 { вертикальное выравнивание: среднее; } #example6 { вертикальное выравнивание: дно; } <тело> <таблица>По умолчанию id="example4" >Сверху id="example5" >Середина id="example6" >Нижняя часть
- Выход
По умолчанию Верх Средний Дно
<голова>Указатель тегов <тип стиля="текст/CSS"> стол { граница: 2px #2b2b2b сплошная; ширина: 100%; } тд { граница: 2px #2b2b2b сплошная; ширина: 50%; } #example7 { text-align: justify; } <тело> <таблица>Это пример текста.

 </p>
</p>
 Чтобы произвести это действие браузер в этом случае добавляет
пробелы между словами.
Чтобы произвести это действие браузер в этом случае добавляет
пробелы между словами. Но где вы
у нас в стране видели такие сайты.
Но где вы
у нас в стране видели такие сайты.