CSS text decoration style
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Полный CSS Справочник Дальше ❯
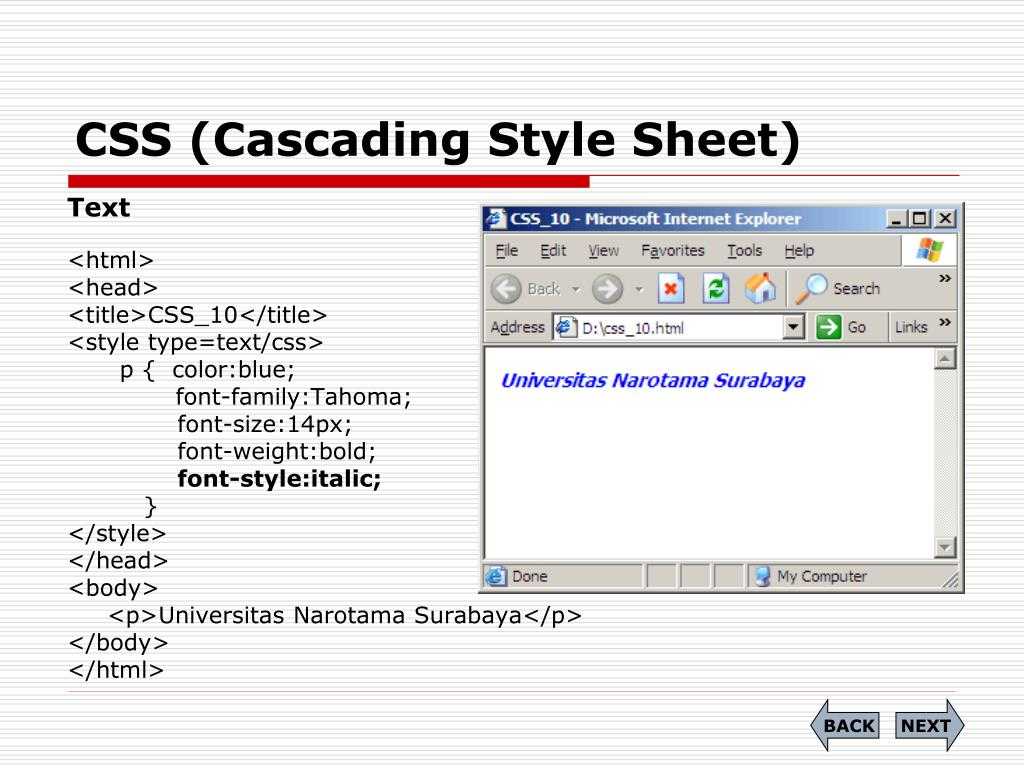
Пример
Задайте различные типы стилей оформления текста:
div.a
{
text-decoration-line: underline;
text-decoration-style: solid;
}
div.b
{
text-decoration-line: underline;
text-decoration-style: wavy;
}
div.c
{
text-decoration-line: underline;
text-decoration-style: double;
}
div.d
{
text-decoration-line: overline underline;
text-decoration-style: wavy;
}
Определение и использование
Свойство text-decoration-style задает стиль оформления текста (например, сплошная, волнистая, пунктирная, пунктирная, двойная).
Совет: Кроме того, посмотрите на свойство Text-decoration ие, которое представляет собой свойство с короткими руками для текста, декорирования строк, текста и декора, а также текст-украшение-цвет.
| Значение по умолчанию: | solid |
|---|---|
| Inherited: | no |
| Animatable: | no. Читайте о animatable |
| Version: | CSS3 |
| Синтаксис JavaScript: | object.style.textDecorationStyle=»wavy» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
Номера следуют -МОЗ- укажет первую версию, которая работала с префиксом.
| Свойство | |||||
|---|---|---|---|---|---|
| text-decoration-style | 57.0 | Не поддерживается | 36.0 6.0 -moz- | Не поддерживается | 44.0 |
Синтаксис CSS
text-decoration-style: solid|double|dotted|dashed|wavy|initial|inherit;
Значения свойств
| Значение | Описание | |
|---|---|---|
| solid | Значение по умолчанию. Линия будет отображаться в виде одной строки Линия будет отображаться в виде одной строки | |
| double | Линия будет отображаться как двойная линия | |
| dotted | Линия будет отображаться как пунктирная линия | |
| dashed | Линия будет отображаться как пунктирная линия | |
| wavy | Линия будет отображаться как волнистая линия | |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) | |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) |
Похожие страницы
CSS Справочник: CSS Text
HTML DOM Справочник: textDecorationStyle Свойство
❮ Назад Полный CSS Справочник Дальше ❯
Популярное CSS
css текст
блоки css
css картинки
цвета css
шрифты css
css стили
елементы css
фон css
кнопки css
таблица css
размер css
ссылки css
изображение css
выравнивание css
внешние отступы css
внутренние отступы css
списки css
css ширина
css при наведении
css формы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
text-decoration-line — Справочник CSS
❮ Назад CSS Справочник Далее ❯
Пример
Установить различные типы линий оформления текста:
div.a
{
text-decoration-line: overline;
}
div.b
{
text-decoration-line: underline;
}
div.c
{
text-decoration-line: line-through;
}
div.d
{
text-decoration-line: overline underline;
Редактор кода »
Определение и использование
Свойство text-decoration-line задает тип оформления текста для использования (like underline, overline, line-through).
Совет: Также посмотрите на свойство text-decoration, который является сокращенным свойством для text-decoration-line, text-decoration-style, и text-decoration-color.
Примечание: Вы также можете комбинировать несколько значений, например подчеркивание underline и overline для отображения строк как под текстом, так и над ним.
| Значение по умолчанию: | none |
|---|---|
| Унаследованный: | нет |
| Анимируемый: | нет Прочитайте о animatable |
| Версия: | CSS3 |
| JavaScript синтаксис: | object.style.textDecorationLine=»overline» Попробовать |
Поддержка браузеров
Числа в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
Числа, за которыми следует -moz-, указывают первую версию, которая работала с префиксом.
| Свойство | |||||
|---|---|---|---|---|---|
| text-decoration-line | 57.0 | Не поддерживаемый | 36.0 6.0 -moz- | 7.1 -webkit- | 44.0 |
CSS Синтаксис
text-decoration-line: none|underline|overline|line-through|initial|inherit;
Значение свойств
| Значение | Описание | Воспроизвести |
|---|---|---|
| none | Значение по умолчанию. Задает отсутствие строки для текстового оформления Задает отсутствие строки для текстового оформления | Воспроизвести » |
| underline | Указывает, что под текстом будет отображаться строка | Воспроизвести » |
| overline | Указывает, что строка будет отображаться поверх текста | Воспроизвести » |
| line-through | Указывает, что строка будет отображаться через текст | Воспроизвести » |
| initial | Устанавливает для этого свойства значение по умолчанию. Прочитайте о initial | Воспроизвести » |
| inherit | Наследует это свойство от родительского элемента. Прочитайте о inherit |
Связанные страницы
CSS Учебник: CSS Текст
HTML DOM Справочник: Свойство textDecorationLine
❮ Назад CSS Справочник Далее ❯
Свойство CSS text-decoration-style
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установка различных стилей оформления текста:
дива
{
строка оформления текста: подчеркивание;
}
дел. б
{
б
{
строка оформления текста: подчеркивание;
стиль оформления текста: волнистый;
}
дел.с
{
строка оформления текста: подчеркивание;
стиль оформления текста: двойной;
}
дел.д
{
text-decoration-line: надчеркивание, подчеркивание;
стиль оформления текста: волнистый;
}
Попробуйте сами »
Определение и использование
Свойство text-decoration-style устанавливает стиль оформления текста
(типа сплошной, волнистый, пунктирный, пунктирный, двойной).
Совет: Также обратите внимание на свойство text-decoration, которое является сокращенным свойством для text-decoration-line, text-decoration-style, text-decoration-color и text-decoration-толщина.
Показать демо ❯
| Значение по умолчанию: | твердый |
|---|---|
| По наследству: | нет |
| Анимация: | нет. Читать о анимированном Читать о анимированном |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.textDecorationStyle=»волнистый» Попробуй это |
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -moz-, указывают первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| стиль оформления текста | 57,0 | 79,0 | 36,0 6,0 -моз- | 12,1 | 44,0 |
Синтаксис CSS
text-decoration-style: сплошной|двойной|точечный|пунктирный|волнистый|начальный|наследовать;
Значения свойств
| Значение | Описание | Играй |
|---|---|---|
| сплошной | Значение по умолчанию. Строка будет отображаться как одна строка Строка будет отображаться как одна строка | Демонстрация ❯ |
| двойной | Линия будет отображаться как двойная линия | Демонстрация ❯ |
| с точками | Линия будет отображаться в виде пунктирной линии | Демонстрация ❯ |
| пунктир | Линия будет отображаться пунктиром | Демонстрация ❯ |
| волнистый | Линия будет волнистой | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник CSS: Оформление текста CSS
Ссылка HTML DOM: свойство textDecorationStyle
❮ Предыдущая Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
900 Справочник
900
Справочник по HTML
Справочник по CSS
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
стиль оформления текста | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Свойство text-decoration-style задает стиль подчеркивания ссылок и подчеркивания, надчеркивания или сквозной линии любого текста с примененным text-decoration .
а {
стиль оформления текста: сплошной;
} Значения
-
сплошные: по умолчанию. Орнамент представляет собой единую сплошную линию. -
двойной: Украшение представляет собой пару сплошных линий. -
с точками: Украшение в виде пунктирной линии. -
пунктирная: Украшение представляет собой пунктирную линию.
-
волнистая: Украшение в виде волнистой линии.
Demo
На момент написания этой статьи text-decoration-style официально поддерживается только в Firefox. Он также будет работать в браузерах Chrome с включенным флагом экспериментальных функций веб-платформы.
Сокращение
В браузерах, поддерживающих text-decoration-style и text-decoration-color , вы можете добавить стиль оформления к сокращенному свойству text-decoration :
.underlined {
оформление текста: подчеркивание красным пунктиром;
} В настоящее время только Firefox поддерживает это без префикса. Safari поддерживает его с - префикс webkit . Chrome также требуется префикс -webkit и экспериментальные функции веб-платформы, включенные в флагах Chrome.
More Information
-
text-decoration-stylein the W3C CSS Text Decoration Module Level 3 CR -
text-decoration-styleat MDN
Browser support
| Chrome | Safari | Firefox | Opera | IE | Android | IOS |
|---|---|---|---|---|---|---|
| 31 * | Нет | 6 † | Нет | Нет | Нет | ONE |
 1020202020202020202020202020202020202020202020202020202020202020202020202020202020202020202020202020202020202020202020202020202. с префиксом
1020202020202020202020202020202020202020202020202020202020202020202020202020202020202020202020202020202020202020202020202020202. с префиксом -moz , 36+ без префикса. украшение текста
.element { украшение текста: подчеркивание; } цвет оформления текста
.element { text-decoration-color: оранжевый; } строка оформления текста
.