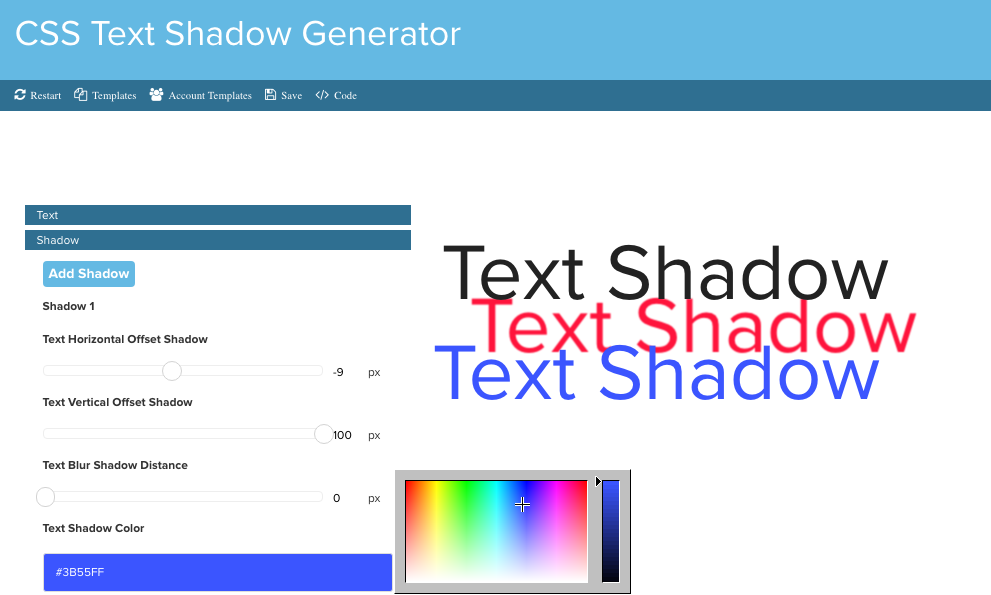
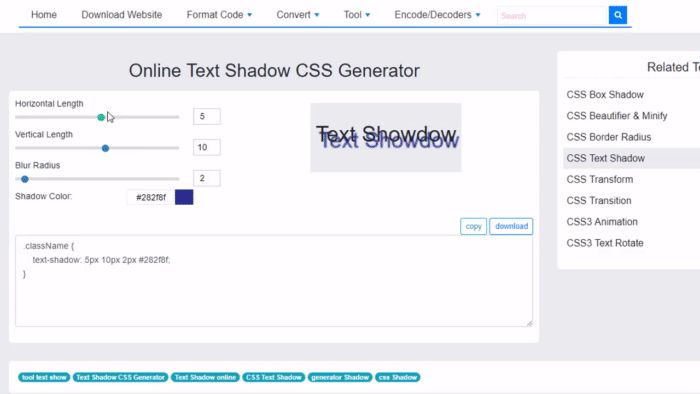
Генератор теневого кода текста CSS3
Инструменты CSS3
- Инструмент радиуса границы CSS3
- Инструмент теневого кода окна CSS3
- Инструмент тени текста CSS3
- Инструмент кода градиента CSS3
Используйте этот кросс-браузерный генератор кода тени текста CSS3 , чтобы добавить тени текста в ваш HTML.
Свойство text-shadow поддерживается в большинстве современных браузеров (за исключением IE).
Текст с тенью текста.
Цвет тени:
Горизонтальное смещение:
Вертикальное смещение:
Размытие теней:
Код CSS
Ссылка на эту страницу: «Инструмент тени текста CSS3»
Вы можете сослаться на этот инструмент, используя этот код HTML. Просто скопируйте и вставьте его на свою страницу:
org/css3/text-shadow/">генератор теневого кода CSS3
Если у вас возникли проблемы с использованием этого генератора тени текста CSS3 , пожалуйста свяжись со мной.
28 августа 2022 г.
Человеку (лицам), нападающему на этот сайт: пожалуйста, прекратите
У меня нет ни ресурсов, ни интереса, чтобы дать отпор. Поэтому, если вы удалите его, он будет просто недоступен для многих законных пользователей. Если у этих атак есть причина, дайте мне знать.
15 августа 2022 г.
Исправлен инструмент стеганографии (ошибки сервера)
За последние несколько недель вы, возможно, видели одну или две ошибки сервера в инструменте стеганографии. Эти периодические ошибки были побочным продуктом недавнего перемещения сервера и теперь исправлены.
15 июля 2022 г.
Вывод из эксплуатации хостинг-сервера через (почти) 10 лет
После стабильной работы предыдущего сервера в течение почти десяти(!) лет пришло время вывести эту машину из эксплуатации. Итак, ManyTools теперь перемещен в новый блестящий кластер хостинга. Вы можете/должны заметить некоторые улучшения скорости. Если вы заметите какие-либо проблемы или нарушения, я буду рад, если вы сообщите мне, чтобы я мог их проверить.
Итак, ManyTools теперь перемещен в новый блестящий кластер хостинга. Вы можете/должны заметить некоторые улучшения скорости. Если вы заметите какие-либо проблемы или нарушения, я буду рад, если вы сообщите мне, чтобы я мог их проверить.
27 сентября 2017 г.
Выход из Coinhive (майнинг биткойнов в браузере)
Благодарим вас за отзыв о нашем (кратком) тесте майнинга биткойнов в браузере. Это казалось хорошим способом поддержать этот веб-сайт, но оказалось слишком тяжелым бременем для наших посетителей. Поэтому мы решили удалить его. Приносим свои извинения за причиненные неудобства.
18 августа 2017 г.
Миграция на HTTPS
Рад сообщить, что теперь Manytools полностью поддерживает Chrome-62, спасибо Google! Безопасное соединение требовалось очень давно. Сегодня мы наконец добрались до обновления сайта для работы на HTTPS. –
(Начиная с октября 2017 г. в Chrome (версия 62) отображается предупреждение «НЕ БЕЗОПАСНО», когда пользователи вводят текст в форму на странице HTTP, а также для всех страниц HTTP в режиме инкогнито. )
)
Box Shadow-Tailwind CSS
Основное использование
Добавить внешнюю тень
Используйте Shadow-SM , Shadow , Shadow-MD , Shadow-LG , Shadow-xl , Shadow-LG , 44 Shadow-x
Shadow-LG , 44449 , или утилиты shadow-2xl для применения к элементу теней внешнего блока разного размера. <дел>
<дел>
<дел>
Добавление внутренней тени
Используйте shadow-inner утилита для применения к элементу тонкой тени вставки. Это может быть полезно для таких вещей, как элементы управления формой или колодцы.
shadow-inner
Удаление тени
Используйте shadow-none , чтобы удалить существующую тень блока из элемента. Это чаще всего используется для удаления тени, которая была применена к меньшей точке останова.
shadow-none
Применяется условно
Наведение, фокусировка и другие состояния
Tailwind позволяет условно применять служебные классы в различных состояниях с помощью модификаторов вариантов. Например, используйте hover:shadow-lg , чтобы применять утилиту shadow-lg только при наведении.
<дел>
Полный список всех доступных модификаторов состояния см. в документации Hover, Focus и других состояний.
Точки останова и медиа-запросы
Вы также можете использовать модификаторы вариантов для таргетинга медиа-запросов, таких как реагирующие точки останова, темный режим, предпочтения с уменьшенным движением и т. д. Например, используйте md:shadow-lg , чтобы применить утилиту shadow-lg только на экранах среднего размера и выше.
<дел>


