Sublime Text 2 обзор и плагины/plugins
Редактор Sublime Text 2 на сегодняшний день является достаточно популярным и продолжает перетягивать на свою сторону поклонников с других редакторов, например Notepad++. В первую очередь он привлекает внимание своей красотой, анимацией и несколькими вкусными плюшками в виде кучи плагинов и функций.
О редакторе
ST2 написан на С++ , а плагины, макросы и настройки на Python. В целом отличный редактор, явно делался с оглядкой на TextMate. Вот тут его можно скачать. Цена – 59$ но можно пользоваться бесплатно, периодически будет выскакивать предложение его купить, что мало отвлекает.
Есть версии как под Windows 32/64 так и под линукс 32/64, а также версия под Mac. Для Win есть и портабл версии. В нем используется fuzzy-поиск (нечёткий поиск), это когда вбивается всего несколько первых символов и редактор догадывается что вы ищите.
Включена поддержка ActionScript, ASP, Batch File, C#, C++, CSS, D, Erlang, Go, Graphviz, Groovy, Haskell, HTML, Java, JavaScript, LaTeX, Lisp, Lua, Makefile, Markdown, Matlab, Objective-C, OCaml, Perl, PHP, Python, R, Rails, Regular Expressions, Ruby, Scala, ShellScript, SQL, TCL, Text, Textile, User, XML, YAML. Также в редакторе есть макросы, Поддерживается система сборки приложения. Предусмотрена загрузка пакетов из GitHub, BitBucket и пользовательских JSON / репозиториев. Сохранение отдельных проектов, проверка синтаксиса, линейка, окончание строки под Unix, MacOs, Win и многое другое.
Также в редакторе есть макросы, Поддерживается система сборки приложения. Предусмотрена загрузка пакетов из GitHub, BitBucket и пользовательских JSON / репозиториев. Сохранение отдельных проектов, проверка синтаксиса, линейка, окончание строки под Unix, MacOs, Win и многое другое.
Приятные особенности в Sublime text 2:
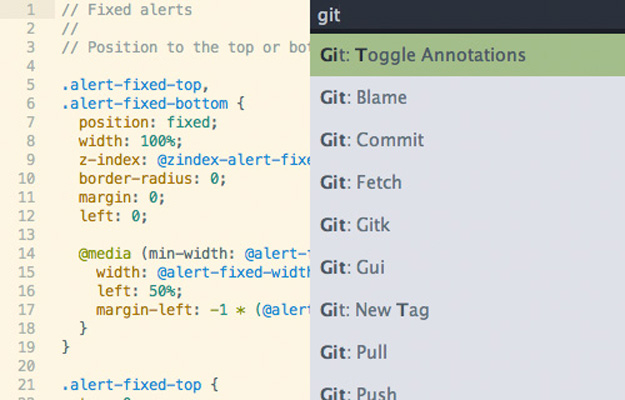
Удобное меню команд
Оно может быть вызвано с помощью Ctrl + Shift + P на Windows и Linux, или Control + Shift + P на MacOs.
Есть модная штучка minimap/миникарта
Отображает дополнительный ползунок прокрутки в виде миникарты всего кода. Можно поставить плагин ASCII-Decorator (либо через package control). Суть его в том, чтобы отделить куски кода – пишем например текст FORM HERE жмем alt+shift+K и у нас рисуется ascii арт который хорошо виден на мини карте.
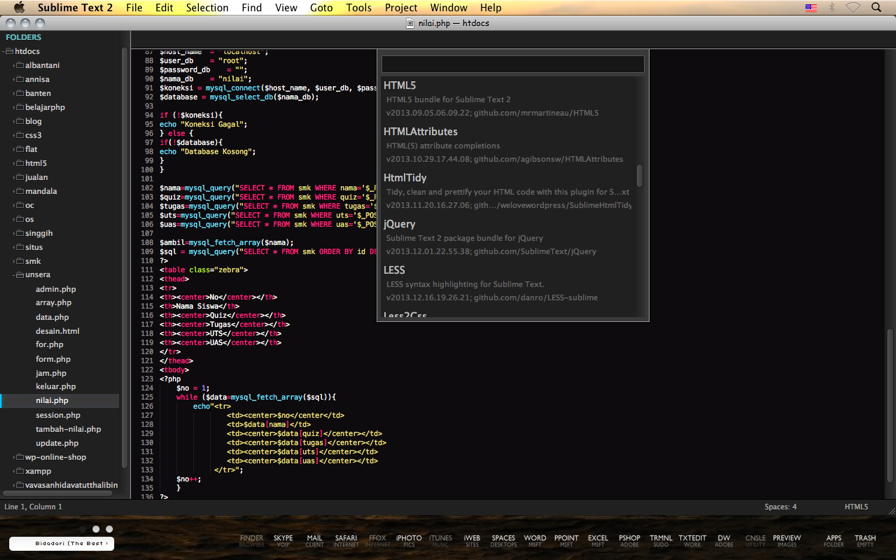
Левое/боковое меню
Отображает древовидную структуру файлов папки открытого проекта и открытые файлы. Вкладка View -> Show Side Bar.
Вкладка View -> Show Side Bar.
Довольно удобная панелька. Можно перетащить в нее папку с проектом и тогда помимо навигации можно будет прям на панели создавать, переименовывать, удалять файлы и папки.
Сниппет — как правило их применяют для более простого чтения кода функций, которые без них выглядят очень перегруженными деталями, либо для удаления повторения одного и того же общего куска кода.
Если вы где то ввели переменную, в дальнейшем начиная писать ее имя редактор сделает предложение использовать написанное ранее имя переменной.
Настройки осуществляются через пункт меню Preferences->Global Settings-Default, либо Preferences->Global Settings-User. Их не очень много, можно посмотреть файл настроек.
Иконки – см мою подборку красивых значков для sublime text 2
Быстрое переключение между файлами – Ctrl+P, или Command + P в маке, введите имя файла, который вы хотите получить (fuzzy поиск), и, даже не нажав Enter, вы мгновенно перенесетесь в этот файл. Vim и другие приложения, такие как PeepOpen предлагают аналогичную функциональность, но они не так быстры, как Sublime.
Vim и другие приложения, такие как PeepOpen предлагают аналогичную функциональность, но они не так быстры, как Sublime.
Мультивыбор/мультиредактирование – с множественным выбором, вы можете иметь несколько указателей на странице. Это может существенно снизить потребность в использовании регулярных выражений, а также расширенный поиск и замену.
Чтобы включить множественный выбор, у вас есть несколько вариантов:
— Нажмите Ctrl или Command, а затем нажмите в каждом месте, где нужно установить курсор.
— Наведите курсор на определенное слово и кликните 2 раза чтобы его выделить, удерживайте кнопку Ctrl , чтобы выбрать дополнительные вхождения этого слова.
— Кроме того, добавить дополнительный курсор на все вхождения слова, набрав Alt + F3 на Windows, или Ctrl + Command + G на Mac.
Также зажав на нужной строке Ctrl+Shift стрелками вверх вниз можно перемещать эту строку вверх или вниз.
Package Control
Пожалуй, должен быть в обзоре первым. С его помощью легко устанавливать плагины и темы, а также удалять их.
С его помощью легко устанавливать плагины и темы, а также удалять их.
http://wbond.net/sublime_packages/package_control
установка http://wbond.net/sublime_packages/package_control/installation
Полнофункциональный менеджер пакетов, который помогает выявлению, установка, обновление и удаление пакетов для Sublime Text 2. Он оснащен автоматическим обновлением и поддерживает GitHub, BitBucket и репозитории.
Таким образом можно поставить кучу плагинов на любой вкус, например плагин Zen Coding.
Zen Coding (Emmet) — это набор плагинов для текстовых редакторов, которые ускоряют написание кода на HTML, XML, XSL и других языках. Теперь называется Emmet. Проект Вадимома Макеева активно разрабатывается Сергеем Чикуенком, а также сообществом пользователей Zen Coding http://ru.wikipedia.org/wiki/Zen_Coding
Активизация по клавише TAB. Например в html документе вы пишете такую строчку
.head>#nav>ul#menu>li*4 и жмем TAB получим:
Hayaku – еще один маст хэв плагин, на подобии zen coding для CSS. Например чтобы не писать overflow:hidden; достаточно написать oh или o:h или ovhi или overfl:hidn и так далее. Или из h20 получим height:10px; из w50p выйдет width:50%; из f:l как вы уже наверное догадались float:left; Подробнее посмотрите на офф сайте: http://hayakubundle.com/
Например чтобы не писать overflow:hidden; достаточно написать oh или o:h или ovhi или overfl:hidn и так далее. Или из h20 получим height:10px; из w50p выйдет width:50%; из f:l как вы уже наверное догадались float:left; Подробнее посмотрите на офф сайте: http://hayakubundle.com/
Отступы
Дают возможность гораздо легче ориентироваться на страничке и форматировать код . Sublime Text 2 предлагает эту возможность, через плагин созданный Николаусом Wittensteinом.
Alignment
Также один из популярных плагинов, предназначен для выравнивания знаков равенства «=» http://wbond.net/sublime_packages/alignment
Проще всего поставить плагин через Package Control , для этого жмем Ctrl+Shift+P начинаем писать слово install, пока не подсветится строка Package Control: Install Package, и жмем Enter. Начинаем писать Alignment чтобы найти плагин, и как только найдем его жмем Enter. Теперь зажав Ctrl ставим курсоры перед всеми знаками = которые хотим выравнять и затем жмем Ctrl+Shift+A. Готово
Готово
Для поклонников VIM
Вы можете включить Vintage режим, который обеспечивает поддержку для команд Vi
Чтобы включить режим Vintage, перейдите в Preferences/Global Settings – Default. После этого файл открывается, перейдите в самый низ, и измените “ignored_packages”: [«Vintage»] на “ignored_packages”: []. Затем перезагрузите Sublime, нажмите клавишу Escape, и тада: командный режим!
Полное погружение в редактирование
F11 – это почти fullscreen режим как и в большинстве редакторов. Если вам нужен хардкор режим, то нажмете Shift+F11 чтобы его включить. Эта опция доступна через меню View -> “Enter Distraction Free Mode”, или для Mac клавиатуры, Ctrl + Shift + Ctrl + F. Код будет расположен как бы по серединке, и больше ничего лишнего.
Возможность использовать пакеты от редактора TextMate
TextMate сниппеты и темы прекрасно портируются в Sublime Text. Вам нужно только положить их в папку Packages -. tmbundle расширение менять не надо, Sublime будет распознавать эти файлы сам. Это означает, что весь каталог TextMate тем будет отлично работать в Sublime!
Это означает, что весь каталог TextMate тем будет отлично работать в Sublime!
sublime 1251 крякозябры
Если вы пытаетесь открыть файл с кодировкой 1251, то иногда открытый текст может отобразиться крякозябрами. Чтобы это пофиксить надо зайти в меню Настройки -> Установки по умолчанию. Найти там строчку fallback_encoding: “Western (Windows 1252)” и поменять ее на fallback_encoding: “Cyrillic (Windows 1251)”.
Полезные ссылки для Sublime text 2
- Море плагинов http://wbond.net/sublime_packages/community
- Форум http://www.sublimetext.com/forum/
- Тут про Zen Coding http://www.sublimetext.com/forum/viewtopic.php?f=2&t=580#p10654
- Тут все про плагины http://www.sublimetext.com/forum/viewforum.php?f=5
- Популярные плагины http://wbond.net/sublime_packages/
- Простейшая установка package control http://wbond.net/sublime_packages/package_control/installation
- Красивая подсветка скобок – плагин BracketHighlighter https://github.
 com/facelessuser/BracketHighlighter и решение чтобы красиво подсвечивалось – тут и тут
com/facelessuser/BracketHighlighter и решение чтобы красиво подсвечивалось – тут и тут - Не офф документация на ENG http://docs.sublimetext.info/en/latest/index.html
- Горячие клавиши найдены тут http://onofflife.blogspot.com/2012/01/sublime-text-2-hotkeys-ver-10.html
- 10 маст-хэв плагинов
- большая подборка цветовых тем, и еще, и еще
- все цветовые темы siblime включенные в package control
- визуальные UI темы sublime включенные в package control
sublime-text-plugin · Темы GitHub · GitHub
Здесь 443 публичных репозитория соответствует этой теме…
фреганте / Призрачный текст
Спонсор Звезда 2,9ксиндрезорус / редакторconfig-возвышенный
Спонсор Звезда 1,8кэрихард / SublimePHPКомпаньон
Звезда 927дуйдао / Текстовая выпечка
Звезда 811Бенмацелби / возвышенное-phpcs
Звезда 804пичиллилоренцо / JavaScriptУлучшения
Звезда 626бодрствование / возвышенное-вакатайм
Звезда 518Дэвидпекхэм / возвышенные-filterlines
Звезда 200ваанвд / Рвение
Звезда 186МэттДмо / Неоновая цветовая схема
Звезда 169никосантанджело / возвышенный глоток
Звезда 154гильермооо / Шесть
Сназа / SublimeDiscordRP
Спонсор Звезда 124ФихтеФолль / ВставитьДату
Спонсор Звезда 118Молнармарк / углеродвозвышенный
Звезда 115mvoidex / ЮникодМатематика
Звезда 111возвышенный текст / MoveTab
Звезда 105мехатронер / возвышенное_радуга_csv
Звезда 95Яворский / Удар
Звезда 75тонский / возвышенные профили
Спонсор Звезда 70Улучшить эту страницу
Добавьте описание, изображение и ссылки на
возвышенный-текст-плагин
страницу темы, чтобы разработчикам было легче узнать о ней.
Курировать эту тему
Добавьте эту тему в свой репозиторий
Чтобы связать ваш репозиторий с возвышенный-текст-плагин тему, перейдите на целевую страницу репозитория и выберите «управление темами».
Учить больше
Создание плагина Sublime Text 2
Как недавно отметил Росс в своем блоге, Sublime Text 2 великолепен. От мини-карты кода до многострочного редактирования — Sublime Text 2 (ST2) трудно превзойти. Одной из замечательных особенностей ST2 является растущее сообщество плагинов. С помощью Package Control легко добавить и расширить вашу копию ST2. Хотя это не так тривиально, как использование существующего плагина, расширение ST2 с помощью собственного плагина довольно просто, если вы поняли, как это сделать.
Прежде чем продолжить, убедитесь, что у вас есть копия Sublime Text 2 отсюда и что у вас есть базовые знания Python.
Начало работы
Мы попробуем создать плагин для проверки URL. Он возьмет любой выделенный вами текст и попытается связаться с выделенным текстом, как если бы это был URL-адрес. Чтобы начать работу с этим, вам нужно создать папку в ~/Library/Application Support/Sublime Text 2/Packages/ с именем CheckUrls . В этой папке создайте следующие файлы:
- CheckUrls.py — здесь находится логика нашего приложения.
- Default.sublime-commands — Где мы создадим ссылку на панель быстрого доступа для нашего плагина.
В файле URL_Checker.py поместите следующий код:
Этот код импортирует пакет sublime_plugin , который ST2 предоставляет вам для взаимодействия с окном, а затем создает новый класс с именем «CheckUrlsCommand», который мы будем с использованием.
В файл «Default.sublime-commands» поместите следующее:
Этот код просто дает вам пункт меню на панели быстрого доступа, который появляется, когда вы нажимаете «cmd+shift+p», а затем вводите «Проверить URL».
Последняя часть стандартного шаблона — это изучение того, как получить доступ к консоли, которая позволяет вам видеть вывод вашего плагина. Чтобы получить к нему доступ, нажмите «ctrl+`». Теперь вы можете протестировать свой плагин! Нажмите cmd+shift+p , введите Check Urls и нажмите Enter. В консоли вы должны увидеть вывод «Hello world!».
Проверка URL-адресов
Прежде чем вы сможете проверить выбранные URL-адреса, вам необходимо получить к ним доступ. Sublime предоставляет доступ к вашему текущему представлению через метод view.sel() . Измените содержимое существующего метода run на:
Вызов self.view.sel() возвращает список координат. Первое число в каждой координате — это начальная позиция выделенного текста, а последнее число — конечная позиция выделенного текста. Теперь, когда у нас есть список пар координат, мы можем перебрать его, получить подстроку, которую они представляют, и добавить эту строку в список URL-адресов. На данный момент у нас есть вызов метода, которого еще не существует,
На данный момент у нас есть вызов метода, которого еще не существует, validate_urls() . В следующем разделе мы добавим этот метод и подведем итоги.
Чтобы проверить URL-адреса, мы собираемся использовать библиотеку urllib2 , чтобы попытаться связаться с ними. Если страница 404 или URL просто бессмысленны, мы поймаем исключение и обработаем его соответствующим образом. Добавьте следующее в класс CheckUrlsCommand .
Обязательно добавьте import urllib2 в начало файла, чуть ниже импорта sublime_plugin . Также ничего не стоит сделать эту операцию в отдельном потоке, чтобы мы не блокировали UI. Я решил не делать этого в этом примере, чтобы все было просто.
Отображение результатов
ST2 имеет панель быстрого доступа для различных целей. Вы можете открывать из него файлы, устанавливать пакеты или даже просто отображать в нем список результатов. Мы собираемся отобразить список результатов, так как нам нужно место для просмотра наших сообщений.

 com/facelessuser/BracketHighlighter и решение чтобы красиво подсвечивалось – тут и тут
com/facelessuser/BracketHighlighter и решение чтобы красиво подсвечивалось – тут и тут