Case Converter — Change Your Text Uppercase to Lowercase
An Easy Way To Change Uppercase to Lowercase And Title Capitalization
Have you ever typed out a document, made a few capitalization mistakes and wished you won’t have to waste much time editing? It happens a lot, and if you are using a typical word processing tool, you will have your mistakes autocorrected as you type, but those kinds of software only correct grammatical errors. If you have to capitalize on a whole portion, you will need to do it manually. And that takes time. However, with an online text transforming tool like ours, you can easily transform the case of your texts. All you have to do is copy and paste your text, then select the case you want to transform it to.
The Change Uppercase to Lowercase Tool is one of several SEO tools available on our site SmallSEOTools.com. It is an online text Converter that can receive both upper cases and lower case letters as input and do a text transform on them into desired cases.
There are several sub tools inside the Change Title Case Converter Tool; we will review them below.
Case Converter Tool To Easily Transform Any Text
Finally, the Change Title Capitalization Converter Tool is one of the useful tools you freely have access to on SmallSEOTools.com. The tool automatically changes case and ensures you do not lose any content you’ve expended time and energy creating. If there is any kind of “case error” in the text created, correcting the error is as simple as copying the text into the input area of the tool and engaging the right tool.
The Change Small Text Converter Tool performs letter case conversions more seamlessly compared to traditional word editors; whose autocorrect function sometimes miss out on some errors in a text.
Convert To Toggle Case
The tOGGLE cASE text tool also called Change Case tool that changes the text case of all the upper case and lowers case letters inputted into the text area. All upper case letters are converted to lower case and all lower case letters are converted to upper case.
All upper case letters are converted to lower case and all lower case letters are converted to upper case.
The tOGGLE cASE text tool comes in handy for when text has been written in upper case due to the Caps Lock key being left on inadvertently. Instead of deleting the affected text, they can be highlighted and converted to lower case letters. Additionally, you can use the tOGGLE cASE tool to beautify your headline or handle. Most individuals and brands use it for the purpose of capturing people’s attention. Isn’t it easier to notice eBay compared to eBay?
Toggle case tool in action:
- Copy the text you want to convert from the word processor you are using.
- Once you have the text copied, open https://smallseotools.com/uppercase-to-lowercase.
- Paste the text you copied into the text area provided on the screen:
- Click on the “tOGGLE cASE” button.
- You should have your output in a few seconds:
Change Text Case To Sentence Case
The Sentence case text tool takes only the first letter of the first word of the sentence (or group of words), and proper nouns inputted into the text area and convert it to upper case.
Sentence case also referred to as “down style” or “reference style” is used by newspaper publishers in the United States and the United Kingdom for titles, headings, and news headlines. Particularly, all publications in the United Kingdom widely adopt sentence cases in several publications: lists, bibliographies, reference lists; etcetera.
Your typical word processor can perform this task, but you can use this tool to check for any grammatical errors before submitting to your editor.
Sentence case tool in action:
- Copy the text you want to convert from the word processor you are using.
- Once you have the text copied, open https://smallseotools.com/uppercase-to-lowercase.
- Paste the text you copied into the text area provided on the screen:
- Click on the “Sentence case” button.
- You should have your output in a few seconds:
Case Converter Tool
The lower case text tool takes every upper case letter inputted into the text area and converts all to lower case letters.
Lower case letters are generally used for every letter in every word except for the first letter in words that begin sentences and proper nouns. Note that there are exceptions to this rule, specifically in words in which there is unusual capitalization; for example, eBay, JetBlue, iMac; etcetera.
How to convert to lowercase:
- Copy the text you want to convert from the word processor you are using.
- Once you have the text copied, open https://smallseotools.com/uppercase-to-lowercase.
- Paste the text you copied into the text area provided on the screen:
- Click on the “lower case” button.
- You should have your output in a few seconds:
Convert LowerCase Letters To Uppercase Letters:
The UPPER CASE text tool takes every lower case letter inputted into the text area and converts all to upper case letters.
Upper case letters or “ALL CAPS” find use in words or phrases a writer wants to emphasize, in titles on book covers; in advertisements, to highlight a message; in newspaper headlines, and on building plaques. They also indicate acronyms in texts.
They also indicate acronyms in texts.
How to convert to uppercase:
- Copy the text you want to convert from the word processor you are using.
- Once you have the text copied, open https://smallseotools.com/uppercase-to-lowercase.
- Paste the text you copied into the text area provided on the screen:
- Click on the “UPPER CASE” button.
- You should have your output in a few seconds:
Text Converter: Capital Letters And Small Letters
The Capitalize Word text tool will take every first lower case letters of every word in the sentence inputted and change all to upper case letters.
Capitalized words or “Title Cases” as they are known are widely used for titles in texts where every word in the sentence; except for articles, conjunctions and prepositions; begins with a capital letter.
It’s common to see title cases used for titles of books, plays, and movies, but seldom for articles. This variation is mostly a question of style. When writing, decide the headline style you want to use. This is of course if you are not writing under strict guidelines where you are given a headline style.
When writing, decide the headline style you want to use. This is of course if you are not writing under strict guidelines where you are given a headline style.
Capitalize word tool in action :
- Copy the text you want to convert from the word processor you are using.
- Once you have the text copied, open https://smallseotools.com/uppercase-to-lowercase
- Paste the text you copied into the text area provided on the screen:
- Click on the “Capitalize Word” button.
- You should have your output in a few seconds:
Convert To Alternate Case
The alternate case tool will take all inputted letters and convert them into alternate upper case and lower case letters, the first letter being an upper case letter.
Alternate case letters are a specific style of writing on the Internet, also used to emphasize text or part (s) of written documents.
Change text case to alternate case:
- Copy the text you want to convert from the word processor you are using.

- Once you have the text copied, open https://smallseotools.com/uppercase-to-lowercase.
- Paste the text you copied into the text area provided on the screen:
- Click on the “aLtErNaTe cAsE” button.
- You should have your output in a few seconds:
Other languages: English, русский, 日本語, italiano, français, Português, Español, Deutsche, 中文
css властивість text-transform
- Головна
- css
- властивості
- text-transform
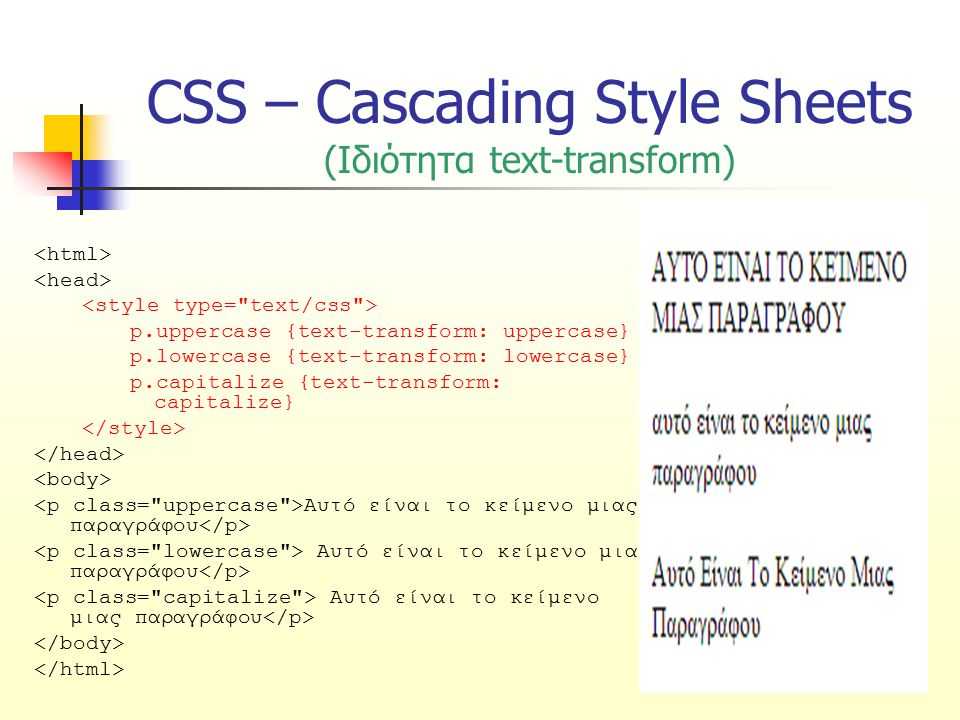
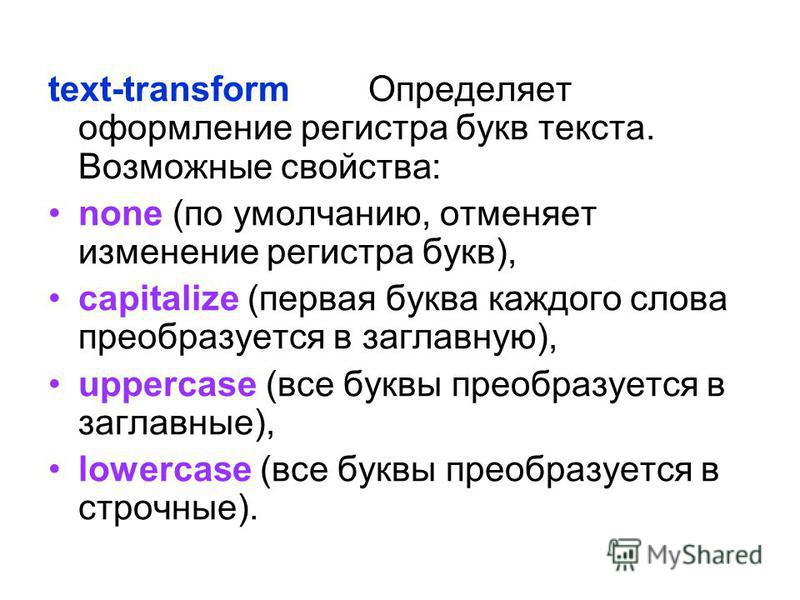
Властивість text-transform визначає, якими літерами буде відображено текст — ВЕЛИКИМИ, малими або Кожне Слово З Великої Літери.
Зверніть увагу, що значення uppercase i lowercase впливають на всі символи слів, а capitalize тільки для перших.
| Нотатка: | Для деяких мов, використання цієї властивості може змінювати символи. Наприклад, у німецькій мові символ |
Запропонувати свою пораду чи нотатку
Синтакс
text-transform: none|capitalize|uppercase|lowercase|initial|inherit;
Властивість text-transform може отримувати 6 значень:
noneРегіст символів не буде змінено. Без задання.
capitalizeПерший символ кожного слова в реченні буде заголовним. Примітка: Іншу символи свій регіст не змінять.
uppercaseВсі символи тексту стають великими (верхній регістр).
lowercaseВсі символи тексту стають малими (нижній регістр)
initialВстановлює властивість у значення без задання
inheritВказує на спадковість властивості від свого батьківського елемента.

| Значення без задання: | none |
|---|---|
| Наслідує: | Так |
| Анімується: | Ні |
| JavaScript синтаксис: | object.style.textTransform=»uppercase» |
Переглядачі
- Стаціонарні переглядачі
- Мобільні переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
| text-transform | 1.0 | 4.0 | 1.0 | 1.0 | 7.0 | 12. |
| Переглядач | |||
|---|---|---|---|
| text-transform | 1.0 | 1.0 | 1.0 |
Приклади
- Приклад 1
- Приклад 2
- Приклад 3
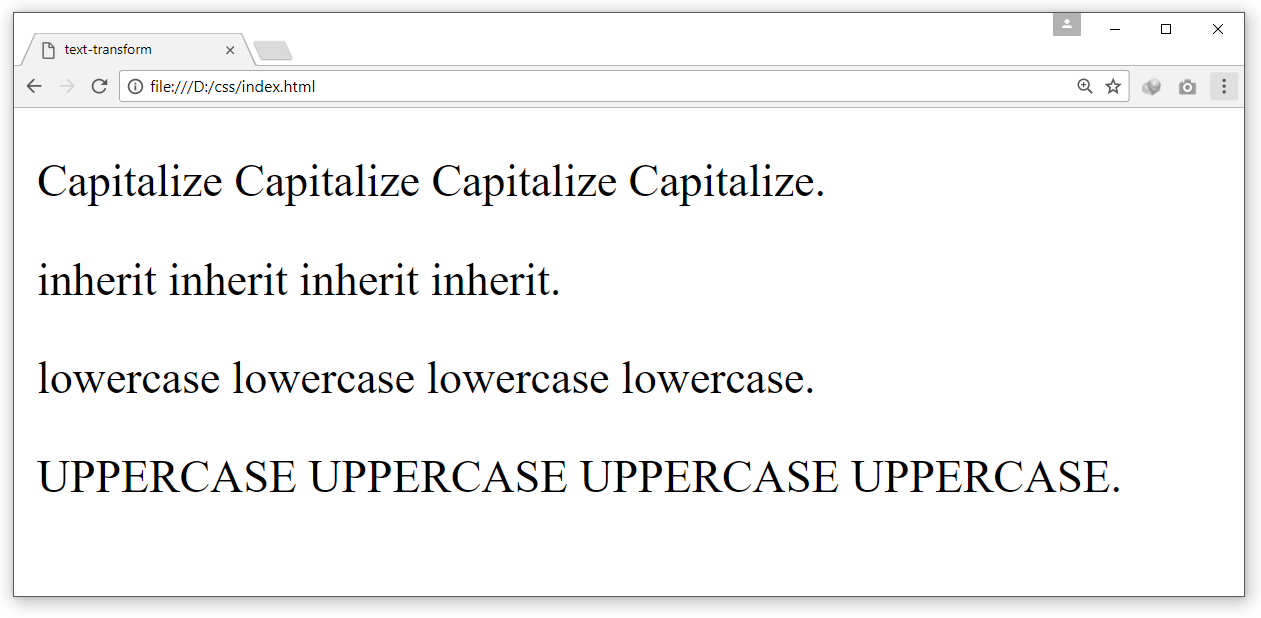
Різні значення властивості і їхній вплив на текст
Використання властивості
Приклад синтаксису
p.uppercase {
text-transform: uppercase;
}
p.lowercase {
text-transform: lowercase;
}
p.capitalize {
text-transform: capitalize;
} Додаткові посилання
text-align
line-height
word-wrap
white-space
text-indent
word-break
word-spacing
tab-size
text-align-last
hanging-punctuation
text-justify
direction
letter-spacing
user-select
writing-mode
Верхнее свойство CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установите верхний край позиционированного элемента
div {
position: absolute;
вверху:
50 пикселей;
граница: 3 пикселя сплошного зеленого цвета;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство top влияет на вертикальное положение позиционируемого элемента.
Это свойство не влияет на непозиционированные элементы.
- Если положение: абсолютное; или положение: фиксированное; —
Свойство top - Если положение: относительное; — свойство
topделает элемент вершина край, чтобы переместиться выше/ниже своего нормального положения. - Если положение: липкое; — свойство
topведет себя так, как будто его позиция относительный, когда элемент находится внутри области просмотра, и, как и его положение, фиксируется, когда он снаружи. - Если позиция: статическая; — свойство
topне действует.
Показать демо ❯
| Значение по умолчанию: | авто |
|---|---|
| По наследству: | нет |
| Анимация: | да. Читать про анимированный Попробуй Читать про анимированный Попробуй |
| Версия: | CSS2 |
| Синтаксис JavaScript: | объект .style.top=»100px» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| верх | 1,0 | 5,0 | 1,0 | 1,0 | 6,0 |
Синтаксис CSS
top: auto| длина |начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| авто | Позволяет браузеру вычислить позицию верхнего края. Это по умолчанию Это по умолчанию | Демонстрация ❯ |
| длина | Устанавливает положение верхнего края в пикселях, см и т. д. Допускаются отрицательные значения. Читать о единицах длины | Демонстрация ❯ |
| % | Устанавливает положение верхнего края в % содержащего элемента. Допускаются отрицательные значения | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о наследовать |
Дополнительные примеры
Пример
Используйте свойство top с отрицательным значением и для элемента без позиционированные предки:
div.b {
позиция: абсолютная;
верх: -20px;
граница: 3 пикселя сплошного синего цвета;
div. c {
c {
position: absolute;
верх: 150 пикселей;
граница: 3 пикселя сплошного зеленого цвета;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: Позиционирование CSS
Ссылка CSS: свойство bottom
Ссылка CSS: свойство left
Ссылка CSS: свойство right
Ссылка HTML DOM: свойство top
❮ Предыдущая Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.
 CSS Reference
CSS Reference Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
902 22 лучших примера Примеры HTML
Примеры CSS
Примеры JavaScript
How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Конвертировать ящик | Преобразование верхнего регистра в нижний регистр, нижнего регистра в верхний регистр и многое другое!
Для использования этого веб-сайта требуется JavaScript. Включите его в своем браузере или добавьте этот сайт в белый список, а затем обновите страницу.
Включите его в своем браузере или добавьте этот сайт в белый список, а затем обновите страницу.
Просто введите текст и выберите регистр, в который вы хотите его преобразовать.
Купи мне кофе
Количество символов: 0 | Количество слов: 0 | Количество строк: 0
Copyright © 2006-2023 Convert Case Ltd | Концепция Джейсона Гиллиона | Политика конфиденциальности | Условия использования | Карта сайта | О | Тема: AutoDarkLight
Очень удобный онлайн-инструмент для работы с текстом, в котором вы можете переключаться между строчными и прописными буквами, где вы можете использовать заглавные буквы, снимать с заглавных букв, преобразовывать в смешанный регистр и преобразовывать текст. Изучите следующие варианты:
Sentence Case
Преобразователь регистра предложений позволит вам вставить любой текст, который вы хотите, и он автоматически преобразует его в полностью сформированное структурированное предложение.
Он работает, делая первую букву в каждом предложении заглавной, а затем преобразует остальную часть текста в нижний регистр, а также преобразует i в I. Каждая буква после точки будет преобразована в заглавную букву.
Примечание. Тем не менее, имена и места не пишутся с заглавной буквы.
Это пример падежа предложения.
Нижний регистр
Если вам интересно, как убрать заглавные буквы из текста, это именно то, что позволит вам сделать конвертер текста нижнего регистра — он преобразует все буквы в вашем тексте в буквы нижнего регистра. Просто скопируйте текст, который вам нужно сгенерировать, в нижний регистр, вставьте текст в поле выше и выберите вкладку «нижний регистр».
это пример нижнего регистра.
Верхний регистр
Преобразователь верхнего регистра возьмет любой текст, который у вас есть, и преобразует все буквы в буквы верхнего регистра. Это по существу сделает все строчные буквы ЗАГЛАВНЫМИ (а также сохранит заглавные буквы как прописные).
Для этого вам просто нужно выбрать текст, который нужно изменить и вставить в поле выше, а затем выбрать вкладку ВЕРХНИЙ РЕГИСТР.
ЭТО ПРИМЕР ЗАГЛАВНОГО РЕГИСТРА.
Заглавные буквы
Преобразователь заглавных букв автоматически преобразует начальную букву каждого слова в прописную, а остальные буквы оставит строчными.
Просто скопируйте содержимое, которое вы хотите создать, в этот формат, затем вставьте его в поле выше и выберите вкладку «Заглавные буквы».
Это пример написания с заглавной буквы.
Чередующийся регистр
Преобразователь чередующегося регистра позволит вам преобразовать ваш текст (независимо от текущего формата) в текст, который чередуется между строчными и прописными буквами. Он будет генерировать заглавную букву, а затем строчную букву в одном и том же слове.
ЭТО ПРИМЕР ЧЕРЕДУЮЩЕГО СЛУЧАЯ.
Заглавный регистр
Преобразователь заглавного регистра идеально подходит для тех, кто не уверен, как озаглавить предстоящее эссе. По сути, это гарантирует, что правильные буквы будут заглавными в контексте заголовка. Такие слова, как «an», будут оставлены в нижнем регистре, а важные слова, такие как «Title», будут преобразованы.
По сути, это гарантирует, что правильные буквы будут заглавными в контексте заголовка. Такие слова, как «an», будут оставлены в нижнем регистре, а важные слова, такие как «Title», будут преобразованы.
Это пример регистра заголовка.
Генератор мелкого текста
Генератор мелкого текста просто берет текст обычного размера и преобразует его в мелкий текст (в частности, «маленькие заглавные буквы», а также текст «Верхний индекс». Напишите свой обычный текст и посмотрите, как он преобразуется в мелкий текст шрифт
Tʜɪꜱ ɪꜱ ᴀɴ ᴇxᴀᴍᴘʟᴇ ᴏꜰ ᴛɪɴʏ ᴛᴇxᴛ ᴄᴀꜱᴇ ꜱᴍᴀʟʟ ᴄᴀᴘꜱ 900 04 ᵗʰⁱˢ ⁱˢ ᵃⁿ ᵉˣᵃᵐᵖˡᵉ ᵒᶠ ᵗⁱⁿʸ ᵗᵉˣᵗ ᶜᵃˢᵉ ˢᵘᵖᵉʳˢᶜʳⁱᵖᵗ 900 03
Генератор расширенного текста
Если вы хотите расширить внешний вид вашего текста, для этого отлично подойдет генератор расширяющего текста. иначе известный как Эстетический шрифт и генератор текста. Просто введите свой обычный текст и увидите, как он становится все шире и шире.
text。
Генератор зачеркнутого текста
Если вам нужен быстрый способ вычеркивания текста, это отличный инструмент. Введите обычный текст, который вы хотите обвести, и вы увидите, что он автоматически сгенерирован и готов к копированию и вставке.
Введите обычный текст, который вы хотите обвести, и вы увидите, что он автоматически сгенерирован и готов к копированию и вставке.
T̶h̶i̶s̶ ̶i̶s̶ ̶a̶n̶ ̶e̶x̶a̶m̶p̶l̶e̶ ̶o̶f̶ ̶s̶t̶r̶i̶k̶e̶t̶h̶r̶o̶u̶g̶h̶ ̶t̶ e̶x̶t̶.̶
Генератор обратного текста
Если вам нужен быстрый и быстрый способ сделать ваш текст обратным на передний план, генератор обратного текста великолепен. Напишите свой текст, как обычно, а затем посмотрите, как он переворачивается.
.txet sdrawkcab fo ecnetnes elpmaxe na si sihT
Генератор перевернутого текста
Подобно генератору зеркального текста, а также генератору обратного текста, вы можете перевернуть текст вверх ногами, а также задом наперед с перевернутым генератор текста.
˙ʇxǝʇ uʍop ǝpᴉsdn ɟo ǝldɯɐxǝ uɐ sᴉ sᴉɥ┴
Переводчик азбуки Морзе
Хотите ли вы перевести mor переводить кодовые сообщения на простой английский или наоборот, этот онлайн-генератор переводов может сделать именно это. Он также поставляется с аудиоплеером, чтобы услышать его.
Переводчик двоичного кода
Перевод двоичного кода на английский язык и английский язык в двоичный код с помощью следующего генератора. Регулярно печатайте и получайте взамен серию 0 и 1.
01000010 01101001 01101110 01100001 01110010 01111001 00100000 01000011 01101111 01100100 01100101 00100000 01 010100 01110010 01100001 01101110 01110011 01101100 01100001 01110100 01101111 01110010
Генератор полужирного текста
Быстрый способ выделить текст жирным онлайн. Просто введите обычный текст в инструмент, и он автоматически преобразуется в полужирную версию, которую вы можете скопировать и вставить.
𝗧𝗵𝗶𝘀 𝗶𝘀 𝗮𝗻 𝗲𝘅𝗮𝗺𝗽𝗹𝗲 𝗼𝗳 𝗯𝗼𝗹𝗱 𝘁𝗲𝘅𝘁.
Преобразователь курсивного текста
Если вы хотите выделить шрифт курсивом, это отличный инструмент. Введите обычный текст и увидите, как он автоматически пишется под наклоном, который вы можете скопировать и вставить в нужное место.
𝘹𝘵.
Генератор подчеркивания текста
Подчеркните текст в Интернете с помощью этого инструмента подчеркивания. Напишите или вставьте содержимое, которое вы хотите подчеркнуть, и тогда вы увидите, что оно автоматически сгенерировано с подчеркиванием, которое вы можете скопировать и вставить туда, где хотите.
Напишите или вставьте содержимое, которое вы хотите подчеркнуть, и тогда вы увидите, что оно автоматически сгенерировано с подчеркиванием, которое вы можете скопировать и вставить туда, где хотите.
T̲h̲i̲s̲ ̲i̲s̲ ̲a̲n̲ ̲e̲x̲a̲m̲p̲l̲e̲ ̲o̲f̲ ̲u̲n̲d̲e̲r̲l̲i̲n̲e̲ ̲t̲e̲x̲t̲.̲.̲
Генератор зеркального текста
Зеркальный текст — это в основном тот же самый текст, который вы получили бы, если бы ваш текст был обращен к зеркалу. Распечатайте текст и поднесите его к зеркалу, и он должен читаться правильно.
.ƚxɘƚ ɿoɿɿim ʇo ɘlqmɒxɘ nɒ ƨi ƨiʜT
Конвертер текста Unicode
Исследуйте наш генератор текста Unicode для широкого спектра различных шрифтов. Введите свой обычный текст, а затем выберите то, что вы хотите использовать.
Генератор текста Zalgo Glitch
Хотите создавать причудливый и глючный текст? «Этот текст Zalgo сделает именно это. Введите то, что вы обычно хотите, а затем посмотрите, как это превратится в шрифт Zalgo.
в ͎̦͠p̷̗̬̯̰͙̣̮̋̈́͆͊̇̿̋l̸̨̘̞̗̩̞̱͖̏̍̽̆͜͜e̸̱̹̬̞̹̍̇̓ͅ o̷̊ͅḟ̴̆̔̾ в ̙̘̣̻͈̫͇̜̍͊͗̀͜ t̷̬̹̜̼̫̘͒̊ę̷̰̬̠̭̠͉̳̐́̒͑͋̓̎̽̈́͠x̷̢̢̛͓̜͚̖̜͕̼̙̌̍ ţ̵̖͖̜̜̪́̎͒̚͜͝.


 Підтримка цих конкретних випадків може змінюватися від одного веб-переглядача до іншого, тому перевірте таблицю сумісності браузера.
Підтримка цих конкретних випадків може змінюватися від одного веб-переглядача до іншого, тому перевірте таблицю сумісності браузера.
 0
0