Переход с jQuery на Vue.js
Об авторе
Сара Дрезнер — заслуженный спикер и senior разработчик в Microsoft, автор статьей о трюках и хитростях CSS.
Нельзя просто так упустить все интриги, возросшие вокруг существующий JavaScript — фреймворков, но также не стоит забывать, что они явно не являются универсальными и каждый тип проекта требует что-то «свое». Возможно, вы не захотите устанавливать большое количество различных дополнений, чтобы просто реализовать небольшую абстракцию. Возможно, адаптация проекта под новые системы сборки, различные методы деплоя будет означать большое количество времени и усилий, которые вы будете не в состоянии включить в прайс клиенту. Возможно, вы не хотите писать в HTML JavaScript. Список может расти до бесконечности.
Что многие люди могут не знать, так это то, что вы можете легко внедрить Vue.js в ваш проект точно так же, как вы внедряете jQuery. Не нужно ничего перестраивать.
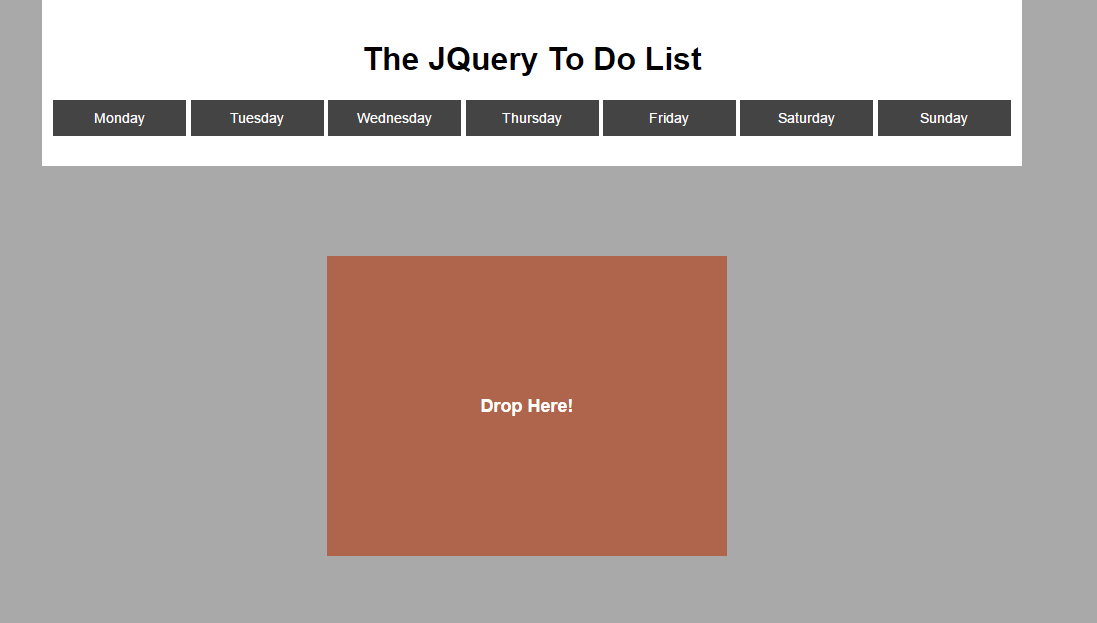
Итак, представим, что ваш код имеет следующий вид:
Вы можете в буквальном смысле изменить скрипт-тег и продолжить использовать HTML & JS точно так же, как вы использовали его до этого. Вам не нужно ничего переписывать. Вам не нужно интегрировать веб-паки. И вам определенно не нужно устанавливать никаких криповых чудовищ.
Вы можете заменить тэги и оставить разметку «как есть». Что радует, так это несказанная простота, гибкость и адаптируемость Vue.js, что вы можете увидеть на протяжении чтения данной статьи. Что же касательно размера, тут нас тоже ждет приятная особенность: всего лишь 86 КБ для версии 2.5.3 и 87 для более новой версии 3.2.1.
Давайте рассмотрим некоторые наиболее распространенные примеры использования нового фреймворка и убедимся в его неоспоримых преимуществах.
Перехват пользовательского ввода
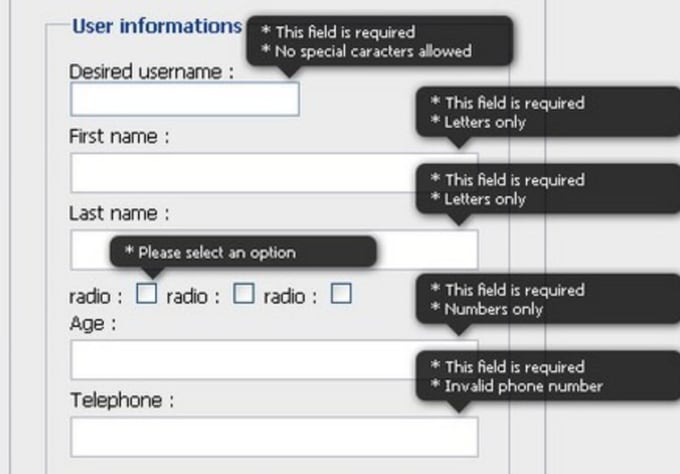
Наиболее распространенным примером использования JavaScript является отлавливание введенной пользователем в веб-формы информации. В нашем примере для упрощения мы не будем рассматривать комплексные формы, но для понимания этого будет целиком достаточно.
Чтобы отловить информацию, вводимую пользователем, мы можем сделать следующее:
Я использую этот пример, потому что он наглядно демонстрирует некоторые сильные стороны Vue.js. Он реализует особенности react, что делает его очень чуствительным в плане изменений. Демонстрацию вы можете увидеть, когда попытаетесь ввести что-то. Как можно заметить, вся информация обновляется практически мгновенно.
Вы также можете заметить это и в версии с JQuery — контролируя элементы DOM-дерева и работая с событиями, вызываемыми при изменении содержания его элементов.
В версии Vue.js мы сохраняем состояние элемента. Если более детально, то мы привязываем к нашему конечному скрипту DOM-элемент напрямую. Особенность в том, что даже в случае изменения структуры DOM-дерева и HTML в целом, конкретный DOM-элемент будет надежно привязан к нашему Vue.js — событию. Де-факто, на вводе мы используем атрибут v-model, тем самым обозначая хранение информации этого поля в JavaScript.
Однако это далеко не единственный способ хранения состояния. Потому двигаемся дальше.
Хранение введенных данных в рамках индивидуального события
Особенность работы Vue.js заключается в том, что нам не нужно думать об особенностях реализации конкретного DOM-события. По сути, мы уже знаем, что мы желаем «перехватить». Мы просто указываем событию, на который из элементов срабатывать. Тогда как с использованием JQuery мы жестко привязываемся к структуре DOM и прочим DOM-событиям. Увидеть разницу мы сможем в следующем примере:
В этой версии JQuery был упрощен, так как нам не нужно было отлавливать события при каждом нажатии клавиши, но в то же время все остальные условия соблюдены. Наш код в jQuery также будет подобен этому:
Наш код в jQuery также будет подобен этому:
«Отловите элемент, просмотрите, что он делает, перехватывайте изменения, обрабатывайте полученные данные.»
Сравним: во Vue мы контролируем все изменения DOM-дерева. Мы привязываемся к конкретным элементам. По сути, мы имеем небольшую абстракцию под названием v-model.lazy. Vue тепер знает, что сохранять состояние данных до того, как были произведены первые изменения, нельзя. Отлично!
Классы
Следующая вещь, которую мы сейчас рассмотрим, является привязкой CSS-классов, так как наш всеми любимый и обожаемый Гугл сообщает, что это также наиболее популярный случай использования jQuery.
Опять же, что мы здесь можем видеть, так это то, что в версии с jQuery мы храним состояние объекта в DOM-дереве. Элемент имеет свой класс, jQuery принимает решение на базе существующего класса, проверяющего привязку к DOM. В версии с Vue мы храним условие и применяем к нему стили в зависимости от состояния этого условия. Мы не обращаемся к DOM за этой информацией, мы храним ее сами.
Элемент имеет свой класс, jQuery принимает решение на базе существующего класса, проверяющего привязку к DOM. В версии с Vue мы храним условие и применяем к нему стили в зависимости от состояния этого условия. Мы не обращаемся к DOM за этой информацией, мы храним ее сами.
Мы храним active в данных, кнопка изменяет состояние условия и, в зависимости от условия, применяется к примеру .red. Даже состояния доступа, aria-pressed, сохраняются гораздо быстрее, так как у нас нет необходимости хранить все в vue-скрипте. Мы можем изменять состояние напрямую при помощи слова active.
Если вы думали, что использование Vue породит большее количество кода, последние несколько примеров должны были заставить вас убедиться в обратном.
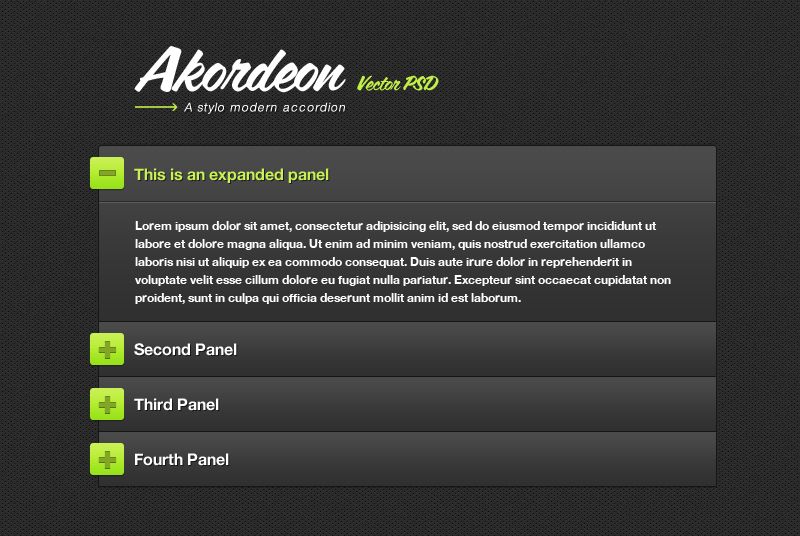
Скрытие и отображение
Другой общий случай использования jQuery является отображением и сокрытием элементов. jQuery всегда хорошо справлялся с этой задачей, потому давайте посмотрим, как все будет выглядеть со стороны Vue.
Видео курсы по схожей тематике:
SQL Базовый. Разбор ДЗ
Владимир Дымчук
ASP.NET MVC 4
Дмитрий Охрименко
Python Базовый
Алексей Орленко
Оба фреймворка успешно справляются с поставленной задачей, но все же и здесь есть свои причины, почему я отдаю предпочтение Vue.js. Vue обладает инструментом под названием Vue devtolls.
И в jQuery и в Vue элементы успешно скрываются и появляются вновь. Но что, если что-то пойдет не так? Что, если что-то в нашем коде работает не так, как это было задумано? В случае с jQuery для отладки мы бы скорее всего использовали console.log и были бы таковы.
Это все, конечно, хорошо, но в случае с Vue он сам нам предоставит всю необходимую информацию о нем самом. На пикче ниже мы можем увидеть, как элемент скрывается\появляется и как изменяется его состояние в специальном окне. Если DOM по какой-то причине не будет работать так, как мы от него ожидаем, вся необходимая информация будет легко отображена во Vue.
Что еще мне нравится, так это то, что v-if очень удобно принять в других случаях. Я могу использовать v-show, если вещь будет скрыватся и отображатся часто: v-if полностью «демонтирует» элемент, тогда как v-show просто изменит видимость. Это достаточно важно, так как позволяет улучшить производительность. Я легко могу установить целые каскады условий, в то время как повторить подобное с jQuery — слегка затруднительно.
Это достаточно важно, так как позволяет улучшить производительность. Я легко могу установить целые каскады условий, в то время как повторить подобное с jQuery — слегка затруднительно.
В этом примере значения с приставкой Vue реагируют на код достаточно натурально и с меньшим объемом кода. Однажды попробовав этот стиль, логику приложений, разработанных под Vue, использовать будет значительно проще.
Передача формы
Так уж исторически сложилось, что отправка формы посредством Ajax является наиболее «каноничным» примером использования jQuery. А потому мы просто обязаны рассмотреть альтернативу. На самом деле, Vue не обладает встроенными вещами навроде Ajax. Обычно вместо этого здесь используется Axious (js-библиотека для генерации http-запросов).
Этот пример будет несколько более сложным, чем предыдущие. Мы собираемся произвести следующее:
Мы собираемся произвести следующее:
- До начала ввода в форму клавиша будет серой. После чего она примет «активный» класс и станет голубой.
- Когда мы отправляем форму, страница не будет перезагружаться.
- Как только форма принята, мы отобразим ответ на странице.
Здесь за управление классом клавиши отвечают строки 2-10. Похоже на то, что мы делали ранее. Мы передаем в параметр под названием событие форму и говорим event.preventDefault(), дабы запретить перезагрузку страницы. После чего мы собираем всю информацию с формы и отправляем через Ajax запрос (.done()).
В версии Vue мы биндим поля через v-model. Мы проверяем имена для связки с классом. Вместо передачи информации и загрузки страницы event.preventDefault(), нам всего лишь нужно написать @submit. prevent в нашем элементе формы. Для передачи запроса же мы используем Axious.
prevent в нашем элементе формы. Для передачи запроса же мы используем Axious.
Конечно, так же можно произвести и валидацию, отлавливание ошибок, тесты и так далее. Но для понимания логики работы с Vue, как мне кажется, достаточно и этих небольших примеров.
И в заключение
Бесплатные вебинары по схожей тематике:
Agile трансформация в большой компании.
Александр Залуцкий
Как стать программистом? — видеоуроки ITVDN
Александр Марченко
День открытых дверей в CyberBionic Systematics.
Редакция ITVDN
Нет ничего плохого в том, чтобы продолжать использовать jQuery. Цель этой статьи — всего лишь показать, что Vue так же хорош в качестве некой такой абстракции для небольших сайтов. Этот фреймворк оптимален в размерах, прост в работе и освоении, достаточно тривиален и прекрасно интегрируется в HTML & JS без необходимости перестраивать приложение.
Цель этой статьи — всего лишь показать, что Vue так же хорош в качестве некой такой абстракции для небольших сайтов. Этот фреймворк оптимален в размерах, прост в работе и освоении, достаточно тривиален и прекрасно интегрируется в HTML & JS без необходимости перестраивать приложение.
Благодаря гибкости Vue передача кода на стадию билда и общая компонентная структура не являются чем-то сложным. На самом деле — это очень даже весело. Попробуйте сами! Вы можете скаффолдить весь Vue на уровне продакшена просто при помощи пары терминальных команд. Подобным образом вы можете работать с отдельными компонентами, не трогая HTML & JS. Вам не нужно менять конфигурацию вашего веб-пака, разве что вы не захотите сделать что-то специфическое.
Vue хорош во всем, что касается адаптивности, так как вам не нужно ничего менять в вашей разметке, чтобы работать с новым, качественными фреймворком.
Удачи в разработке!
Автор перевода: Евгений Лукашук
Источник
Переход с jQuery на Vue.
 js Зачем, как и что из этого вышло
js Зачем, как и что из этого вышлоОпубликовано: 25 Июн 2019
Вернуться в блог
Меня зовут Сергей, я работаю в Студии Флаг с 2017 года и, когда я пришел, состояние фронтенда оставляло желать лучшего.
Введение
Меня зовут Сергей, я работаю в Студии Флаг с 2017 года и, когда я пришел, состояние фронтенда оставляло желать лучшего. Если CSS хоть как-то собирался, был разбит на модули, то на некоторых проектах весь JavaScript хранился в одном файле длиной несколько тысяч строк, не минифицировался, и периодически встречались комментарии типа «Не лезь, оно тебя сожрет». В другом месте JS-функция иногда возвращала “trulio” вместо true. Большая часть кодовой базы была написана на jQuery, что тоже не упрощало работу.
Такой подход может использоваться на небольших проектах, когда кода немного, а релиз один. Но, при развитии проекта и постоянных доработках, это быстро превращается в проблему. Для того, чтобы сделать задачу, нужно сначала найти место в файле (на это действительно может уходить много времени!), проверить зависимости, понять, что изменение функциональности в одном месте, не сломает ее в другом. В итоге, задачи делаются медленно, а количество ошибок растет пропорционально росту проекта.
В итоге, задачи делаются медленно, а количество ошибок растет пропорционально росту проекта.
Постепенно, мы занялись созданием сборки фронтенда, начали с минификации (сжатия) и транспиляции (трансформации кода таким образом, чтобы он работал в старых браузерах) JavaScript с помощью популярного сборщика Gulp. Позже стали разбивать код на модули. С 2017 года мы начинали постепенно внедрять php-фреймворк Laravel. Кстати, создатели Laravel (Taylor Otwell) и Vue.js (Evan You) много общаются и выступают на конференциях друг у друга.
После изменения технологического стэка, изменились и наши клиенты. Стало появляться все больше сложных и длинных проектов, требующих постоянной поддержки и доработок, со сложной логикой, которая должна выполняться в браузере. Поэтому мы задумались об использовании нового фреймворка для frontend-разработки.
Почему Vue
Vue.js – это прогрессивный фреймворк для создания пользовательских интерфейсов. Создателем Vue.js является Evan You, бывший сотрудник Google и Meteor Dev Group. Начал он разрабатывать фреймворк в 2013-м, а в феврале 2014-го состоялся первый публичный релиз.
Начал он разрабатывать фреймворк в 2013-м, а в феврале 2014-го состоялся первый публичный релиз.
Почему мы выбрали именно его?
Во-первых, Vue.js реактивен, и это его основное преимущество перед jQuery, который мы использовали ранее. Это значит, что изменение данных вызывает автоматический ререндеринг в тех местах, где они выводятся. Это позволяет писать меньше кода, упрощает разработку и увеличивает читабельность кода.
Во-вторых, Vue довольно легко интегрируется с Laravel, backend-фреймворком, который мы используем.
В-третьих, он подходит для постепенного внедрения. Постепенно изучая фреймворк, мы могли начинать использовать его в существующих проектах, которые не были написаны на Vue.js с нуля.
Немаловажным является то, что фреймворк имеет доступную документацию(в том числе на хорошем русском языке).
Vue.js появился позже Angular и React, и, как обещали разработчики, взял лучшее от обоих. На тот момент он уже начал обгонять React по звездочкам на GitHub, и в рейтинге любви разработчиков имел позиции не ниже, чем React. Совокупность этих факторов привела к выбору Vue.js, который мы начали внедрять с начала 2018 года, и еще ни разу не пожалели об этом.
Совокупность этих факторов привела к выбору Vue.js, который мы начали внедрять с начала 2018 года, и еще ни разу не пожалели об этом.
Использование Vue.js
Для изучения Vue.js требуется базовое знание HTML, CSS, JavaScript, желательно знание стандарта ES6 и выше. Vue поддерживает все современные браузеры и даже Internet Explorer 9-11 и весит всего около 20 кб (min + gzip).
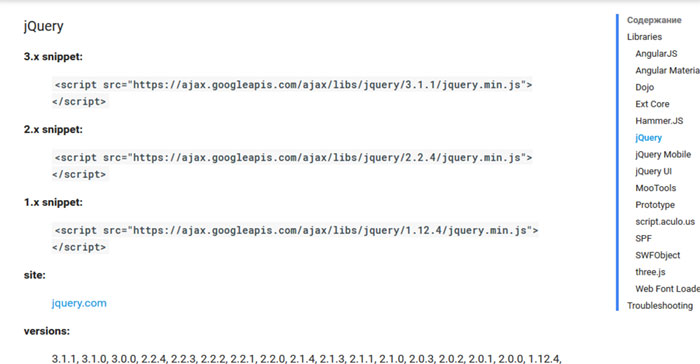
Для старта простого проекта на Vue.js достаточно скачать JS-файл и подключить его на страницу с помощью тега <script>. Будет зарегистрирована глобальная переменная Vue. Также существует Vue CLI – инструмент, с помощью которого можно быстро развернуть проект, и использовать все продвинутые возможности Vue (о них расскажу далее) без потери времени на настройку конфигов систем сборки фронтенда. Мы же на своих проектах используем Webpack + Laravel Mix (пакет для Laravel, позволяющий быстро настраивать Webpack).
Основные концепции
Основными концепциями Vue являются:
- конструктор
- компоненты
- директивы
- переходы
Конструктор
Для начала работы с Vue требуется создать новый экземпляр Vue. В нем указывается элемент, который будет использоваться для рендеринга, описываются данные и вычисляемые свойства, методы, хуки жизненного цикла экземпляра Vue. Это и есть конструктор. Выглядит это так
В нем указывается элемент, который будет использоваться для рендеринга, описываются данные и вычисляемые свойства, методы, хуки жизненного цикла экземпляра Vue. Это и есть конструктор. Выглядит это так
Компоненты
Ключевое правило при разработке сложных вещей: «Никогда не делайте сложные вещи». Если что-то становится сложным – разбиваем это на части попроще и связываем их наиболее очевидным способом. Любой сложный интерфейс нужно делить на компоненты – сущности, для которых мы можем максимально однозначно и понятно указать, что это такое и что оно умеет делать.
Компоненты помогают расширить основные html элементы и внедрить переиспользуемый код. По сути, компоненты — повторно используемые части UI. На этапе проектирования мы разбиваем наше приложение на независимые части и получаем древовидную структуру компонентов. В примере ниже можно увидеть пример Vue-компонента — счетчика кликов, который можно вставить на страницу несколько раз и все реализации этого счетчика будут работать независимо друг от друга.
jQuery
Для jQuery тоже можно найти плагины, для реализации компонентного подхода, однако их почти никто не использует на практике.
Директивы
Директивы используются для добавления дополнительной функциональности html-элементам. Все директивы имеют префикс «v-». С их помощью можно добавлять обработчики событий, управлять отображением элементов, передавать данные и многое другое.
Например, в примере ниже элементу добавляется класс “active”, если переменная isActive возвращает “true”.
jQuery
В jQuery для реализации подобной функциональности пришлось бы добавить класс или id к этому элементу (хорошо, если он еще будет с префиксом js—), после этого обратиться к этому элементу и при изменении переменной isActive добавлять или убирать класс.
Переходы
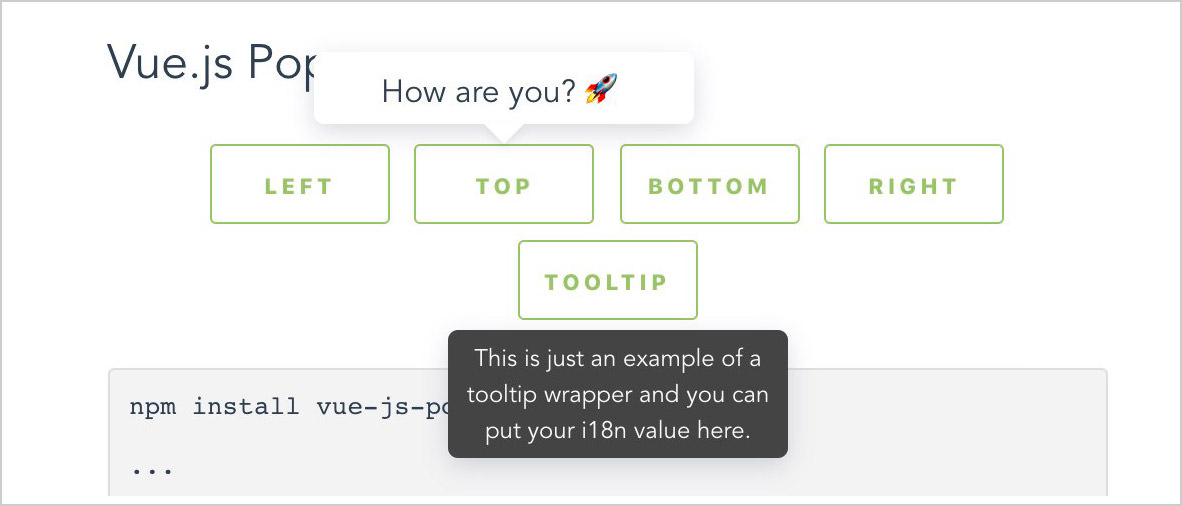
Vue дает возможность самым разным образом анимировать переходы при обновлении объектов DOM, а также при их добавлении и удалении. Его инструменты дают возможность:
- автоматически применять CSS-классы для анимаций и переходов
- интегрировать сторонние библиотеки CSS-анимаций, такие как Animate.
 css
css - использовать JavaScript для работы с DOM напрямую в хуках переходов
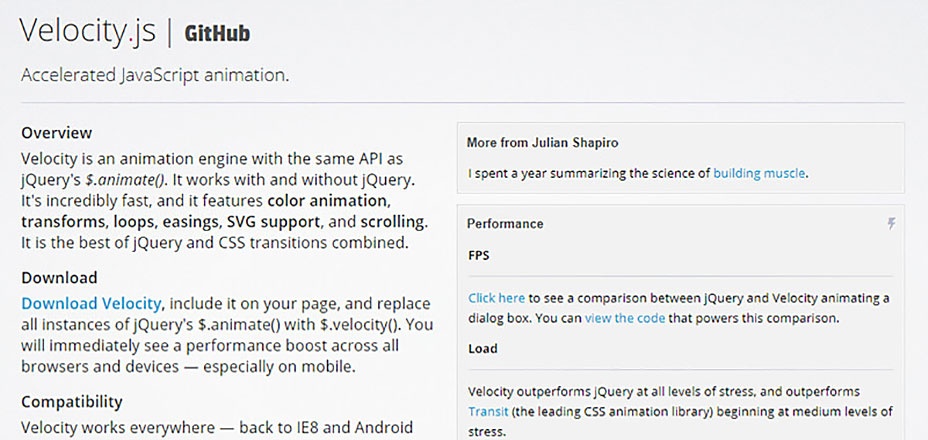
- интегрировать сторонние библиотеки JavaScript-анимаций, такие как Velocity.js
jQuery
jQuery тоже имеет встроенные эффекты переходов, что в свое время упростило жизнь многим разработчикам, но возможностей для кастомизации этих эффектов меньше, чем во Vue.
Отладка
Для отладки используется расширение для браузера vue-devtools, которое позволяет видеть компонентную структуру проекта. Это расширение позволяет отслеживать состояние каждого компонента, реактивно менять данные в нем, изменяя его состояние. Также в нем присутствуют возможности для отладки Vue Router и Vuex, о которых расскажу чуть позже.
Скриншот интерфейса Vue-devtools представлен ниже.
jQuery
Для jQuery также существует расширение для отладки, однако его возможностей часто бывает недостаточно.
Однофайловые компоненты
Для того, чтобы проект было легко масштабировать и отлаживать рекомендуется использовать однофайловые компоненты Vue, которые являются одной из киллер-фич фреймворка. При такой организации кода каждый компонент – это отдельный файл, который имеет три части: разметку, скрипт и стили. Это очень удобно – видеть всю логику компонента в одном файле. Причем писать можно на любом удобном вам препроцессоре (SASS, PostCSS, …) и языке, компилирующимся в JS (CoffeeScript, TypeScript). На иллюстрациях ниже можно увидеть пример такого компонента. В примере сперва идет HTML-разметка, затем JavaScript и, наконец, стили CSS. Все рядом, в одном файле, удобнее уже некуда!
При такой организации кода каждый компонент – это отдельный файл, который имеет три части: разметку, скрипт и стили. Это очень удобно – видеть всю логику компонента в одном файле. Причем писать можно на любом удобном вам препроцессоре (SASS, PostCSS, …) и языке, компилирующимся в JS (CoffeeScript, TypeScript). На иллюстрациях ниже можно увидеть пример такого компонента. В примере сперва идет HTML-разметка, затем JavaScript и, наконец, стили CSS. Все рядом, в одном файле, удобнее уже некуда!
jQuery
В jQuery такой реализации компонентного подхода нет.
Vuex
Сложность больших приложений нередко возрастает из-за распределения кусочков состояния по многим компонентам и связям между ними. Представьте, что вы работаете над большим веб-приложением с десятками маршрутов и компонентов. Будет не очень удобно передавать данные между компонентами, поскольку их много и легко запутаться в том, какие данные нужны конкретному компоненту.
Для решения этой проблемы Vue предлагает Vuex. Vuex – это паттерн и библиотека управления состоянием для приложений на Vue.js. Он позволяет хранить данные в одном месте в виде JSON-объекта, что упрощает работу при разработке больших приложений.
Vuex – это паттерн и библиотека управления состоянием для приложений на Vue.js. Он позволяет хранить данные в одном месте в виде JSON-объекта, что упрощает работу при разработке больших приложений.
jQuery
Если снова вспомнить про jQuery, то подобных встроенных инструментов управления состоянием приложения он не имеет.
SPA
Для создания SPA (Single Page Application) предусмотрен модуль VueRouter. SPA – это веб-приложение, работающее на одной странице. На SPA-сайте при переходах между URL-адресами страница не перезагружается, а обновляется только то, что должно обновиться. Большая часть работы сайта производится на стороне клиента, а если нужно получить данные с сервера, то это обычно делается с помощью ajax.
В обычных сайтах очень часто можно встретить загрузку одного и того же содержимого. Например, шапка сайта, футер, меню и другие элементы, которые не меняются от страницы к странице, тем не менее, каждый раз загружаются с сервера. С использованием SPA подхода такой проблемы просто не будет, т. к. контент будет подгружаться по мере необходимости, что значительно повысит скорость работы приложения. Пример SPA-сайта: https://meduza.io/
к. контент будет подгружаться по мере необходимости, что значительно повысит скорость работы приложения. Пример SPA-сайта: https://meduza.io/
Vue Router имеет мощные возможности по управлению роутингом приложения, и при этом доступную документацию. Она глубоко интегрируется с Vue.js и позволяет легко создавать SPA-приложения. Включает следующие возможности:
- Вложенные маршруты/представления;
- Модульная конфигурация маршрутизатора;
- Доступ к параметрам маршрута, query, wildcards;
- Анимация переходов представлений на основе Vue.js;
- Удобный контроль навигации;
- Автоматическое проставление активного CSS класса для ссылок;
- Режимы работы HTML5 history или хэш, с автопереключением в IE9;
- Настраиваемое поведение прокрутки страницы.
Есть инструменты и для серверного рендеринга HTML страниц.
jQuery
При желании, можно сделать SPA и на jQuery, однако все, что описано выше придется создавать самому или использовать для этого сторонние библиотеки.
Vuetify
Для того, чтобы быстро собрать приложение можно использовать набор готовых компонентов – Vuetify. Он соответствует концепции дизайна Material Design. С его помощью можно как использовать некоторые UI-элементы (селекты, датапикеры), так и готовые темы интерфейсов.
Ниже можно увидеть форму авторизации Vuetify.
jQuery
Надо сказать, что jQuery тоже имеет библиотеку готовых компонентов, однако их гораздо меньше, чем во Vuetify, и их дизайн и функциональность оставляют желать лучшего, так как последний релиз был в 2016 году.
Заключение
Таким образом, Vue предоставляет обширные возможности для разработчиков. С ним очень легко начать работать, даже если до этого вы не использовали JavaScript-фреймворки и постепенно двигаться от простого к сложному на реальных проектах. При использовании однофайловых компонентов вы получаете приложение с чистым кодом, разбитым на модули, которое легко масштабировать.
Вы можете начать создавать SPA и удобно управлять состоянием с помощью Vue Router и Vuex, а также использовать готовый набор компонентов Vuetify. А еще у Vue есть набор фирменных эмоджи! Мы работаем с Vue.js больше года, и за это время убедились, что как фреймворк, он удовлетворяет все наши потребности и стимулирует изучать новое и двигаться вперед.
А еще у Vue есть набор фирменных эмоджи! Мы работаем с Vue.js больше года, и за это время убедились, что как фреймворк, он удовлетворяет все наши потребности и стимулирует изучать новое и двигаться вперед.
Всем Vue!
Последние записи блога
Please enable JavaScript to view the comments powered by Disqus.
Как работает jQuery each() | Карьера Карма
jQuery каждый() — это краткий способ перебора элементов DOM. Каждый() Метод предназначен для вызова целевого объекта jQuery. Объект jQuery — это объект, который содержит один или несколько элементов DOM и имеет доступ к методам jQuery. Не только каждый() менее подвержен ошибкам, он упрощает манипулирование несколькими элементами DOM.
jQuery каждый() требуется функция обратного вызова — функция, переданная другой функции, которая будет выполнена позже. Внутри функции обратного вызова находится доступ к порядковому номеру элемента и самому элементу. Более полный обзор функций обратного вызова можно найти
здесь
.
Внутри функции обратного вызова находится доступ к порядковому номеру элемента и самому элементу. Более полный обзор функций обратного вызова можно найти
здесь
.
Применение каждый() так же прост, как и любые циклы JavaScript, но есть места, где можно запутаться. Мы проясним эти моменты, а также рассмотрим синтаксис. В конце этого руководства будут пошаговые примеры кода, чтобы увидеть различные способы применения jQuery. каждый() .
Найдите свой матч для буткемпа
- Career Karma подберет для вас лучшие учебные курсы по технологиям
- Получите доступ к эксклюзивным стипендиям и подготовительным курсам
Выберите свой интерес
Программная инженерия
Дизайн
Наука о данных
Аналитика данных
Продажи
Кибербезопасность
Имя
Фамилия
Электронное письмо
Телефонный номер
Продолжая, вы соглашаетесь с нашими
условия обслуживания
и
Политика конфиденциальности
, и вы соглашаетесь получать предложения и возможности от Career Karma по телефону, текстовым сообщениям и электронной почте.
Что такое jQuery каждый()?
jQuery каждый — это метод цикла для библиотеки jQuery. Он работает как цикл JavaScript, перебирая элементы DOM. jQuery каждый() требуется функция обратного вызова, а внутри функции обратного вызова можно манипулировать элементами DOM.
В теле функции обратного вызова можно использовать условные операторы для изменения некоторых выбранных элементов. Условные операторы являются операторами if…then в JavaScript. Это обеспечивает более глубокий уровень контроля над тем, как именно изменяются элементы.
Синтаксис jQuery каждого()
jQuery можно вызывать двумя способами. Во-первых, как метод, вызываемый для выбранного элемента. Функция обратного вызова принимает до двух необязательных аргументов: индекс и значение. Индекс — это порядковый номер текущего элемента. Если текущий элемент был первым в списке, номер индекса вернул бы 0.
Аргумент value относится к текущему элементу. Важно отметить, что для привязки метода к значению требуется перенос значения в селектор jQuery. Давайте поместим все это в какой-нибудь абстрактный код, чтобы мы могли разобрать синтаксис.
Важно отметить, что для привязки метода к значению требуется перенос значения в селектор jQuery. Давайте поместим все это в какой-нибудь абстрактный код, чтобы мы могли разобрать синтаксис.
$('div').каждый((индекс, значение) => {
console.log(`${index}: ${$(value).text()}`)
}) Здесь мы выбираем каждый
Помните, что [Объект Object] представляет собой строковое представление объекта. Это означает, что нам нужно вызвать метод для извлечения точного значения, которое мы хотим. В приведенном выше случае мы используем текст() метод для отображения текстового атрибута объекта. Подробнее о [Объект Object] чтобы понять, что именно возвращается.
В приведенном выше примере регистрируется номер индекса, за которым следует текстовый атрибут для каждого
$('div').каждый(функция() {
оповещение($(это).текст())
}) При такой записи также регистрируется текст текущего элемента
Хотя стрелочные функции представляют собой компактную альтернативу написанию функций, они не связаны с ключевым словом this. Другими словами, объект, возвращаемый при использовании this в стрелочной функции, не является тем, что возвращает this при записи в функциональной нотации.
Этот
гид
охватывает входы и выходы стрелочных функций.
jQuery каждый() Примеры
Давайте расширим приведенные выше примеры синтаксиса и добавим некоторые атрибуты. Мы начнем с простого HTML-рендеринга списка цветов, принадлежащих различным классам.
«Карьерная карма вошла в мою жизнь, когда я больше всего в ней нуждалась, и быстро помогла мне пройти буткемп. Через два месяца после выпуска я нашла работу своей мечты, которая соответствовала моим ценностям и целям в жизни!»
Венера, инженер-программист в Rockbot
КрасныйРозовыйОранжевыйФиолетовыйСиний
Это отображает каждый текстовый элемент в DOM. Во-первых, давайте начнем с того, что просто запишем текст в консоль, используя как стрелочные функции, так и традиционную функцию.
$('.colorSelect').каждый((индекс, значение) => {
console.log($(значение).текст())
}) Выбирая только
 Обратите внимание, как мы упаковываем значение в новый экземпляр jQuery для вызова функции jQuery.
Обратите внимание, как мы упаковываем значение в новый экземпляр jQuery для вызова функции jQuery. текст() метод. При этом возвращается только текст выбранных элементов Вернем те же результаты, но с помощью ключевого слова это.
$('.colorSelect').каждый(функция() {
console.log($(это).текст())
}) Мы можем использовать анонимную функцию — функцию без имени, в качестве обратного вызова. Опять же, он возвращает текст Red, Purple и Blue. Стоит отметить, что, хотя стрелочные функции имеют некоторую функциональность в jQuery, лучше всего использовать традиционную функциональную нотацию для обратных вызовов jQuery.
Теперь мы знаем, как перебирать набор элементов. Теперь давайте повеселимся и изменим цвет!
КрасныйРозовыйОранжевыйФиолетовыйСиний<дел>
 зеленый {
цвет: зеленый;
}
зеленый {
цвет: зеленый;
}
Продолжая страницу со списком цветов, мы добавили несколько классов к элементу

 css
css