Что такое тайтл сайта и зачем он нужен
Тег <title> является самой важной частью страницы любого сайта, поэтому стоит уделить большое внимание тому, как вы его составляете. Создание заголовков подобно искусству и не каждый может составить его нужным образом с первого раза, для этого требуется знать некоторые тонкости. Применяя для своих сайтов приведенные 12 советов по использованию и оптимизации тега title, вы избежите множества проблем в будущем.
1. Тайтл должен отражать суть страницы.
Этот пункт относится к юзабилити. Необходимо помнить, что тайтл показывается в результатах поиска во всех поисковиках и на него в первую очередь обращают внимание пользователи. От того, что вы поместите в тег <title> будет зависеть кликабельность и, соответственно, количество получаемого траффика.
Также тайтл используется при описании страницы (или сайта) в каком-нибудь каталоге сайтов, каталоге полезных ссылок, социальных закладках и других социальных сервисах. Если он не будет отражать суть контента, тогда страница не получит качественного целевого траффика. Для наглядности, сравните следующие примеры:
<title>Главная страница сайта</title>
и
<title>NIGMA – интеллектуальная поисковая система</title>или же внутренние страницы
<title>Тест</title>
и
<title>Тест: Настоящий ли ты блоггер?</title>
2. Включайте ваш бренд в тайтл страниц.
Используйте название вашего сайта или бренд в начале или конце в теге title на каждой странице для того, чтобы помочь пользователям понять, куда они будут переходить и повысить процент возврата. Некоторые пользователи поисковых систем пробегаются глазами вниз по выдаче для нахождения трастового бренда.
Вариант 1: Поисковая оптимизация
Вариант 2: Поисковая оптимизация — Википедия
Вариант 3: Optimization.ru: Поисковая оптимизация и продвижение сайтов
3. Используйте разные тайтлы на разных страницах.
Тег title должен быть уникальным на каждой странице, а также он должен быть уникальным во всей поисковой выдаче. Для уникализации тега внутри вашего сайта, используйте в нем названия статей, разделов, категорий и так далее. Если какая-либо статья разбита на страницы, тогда в конце тайтла добавьте текст Страница 2 из 10 или просто Стр. 2. Для уникализации заголовков страниц по всему поисковому индексу удобно использовать имя бренда в тайтле. Одинаковые заголовки могут служить причиной появления дублированного контента и, соответственно, попадание некоторых старниц в “дополнительные результаты выдачи”.
4. Тайтл должен содержать в себе ключевые слова.
Ключи должны попадать в title естественным образом, этим словам поисковики будут присваивать наибольший вес из всех, что встречаются в тексте. Поэтому, оптимизируя страницу под определенную ключевую фразу, стоит её, прежде всего, включить в тайтл. Внутренние ссылки на определенную страницу чаще всего содержат её название в анкоре, также как и при естественных внешних ссылках люди ставят в анкор тайтл страницы, поэтому, если в этом теге не будет содержаться ключевых слов, тогда вы теряете большую возможность без затрат сделать страницу более релевантной для определенной ключевой фразы и продвинуть свой сайт по ней чуть выше в поисковой выдаче.
5. Не включайте в title слишком много ключевых слов.
Добавлять ключи в этот тег необходимо, но стоит знать меру и найти грань, между seo оптимизацией и юзабилити. При добавлении ключей в тайтл следите за тем, чтобы он оставался читаемым. Не стоит загонять в заголовок страницы более 2-3 ключевых фраз, оставляйте тайтл прежде всего читаемым и понятным для пользователей. При большом количестве ключевых слов, создайте несколько страниц на сайте, каждая из которых будет посвящена 1-2 ключу, таким образом вы укоротите заголовки и увеличите конверсию.
Примеры длинного и короткого заголовков:
Скачать музыку в mp3 формате: танцевальная, клубная, электронная, скачать клипы новинки песен – музыкальный портал Muz.ru
MP3collection.ru >> Танцевальная музыка, электронная клубная музыка
6. Не используйте стоп-слов в тайтле.
Поисковые системы не учитывают стоп-слова — те, которые встречаются в текстах так часто, что не могут быть значимыми для поиска. Как правило, это местоимения, предлоги и частицы. Поисковые машины обычно игнорируют стоп-слова, даже если они встречаются в тексте запроса.
Среди русскоязычных стоп-слов можно выделить такие, как: о, и, или, к, я, не, до и т.д. Среди англоязычных это
7. Каждое слово не должно повторяться более двух раз.
Лучше комбинировать слова, вставлять производные слов и т.д., ориентироваться в большей степени на пользователей. При встрече в тайтле слова более двух раз заголовок становится длинным, нечитаемым и спамным с точки зрения поисковиков. Например, вот этот заголовок:
совсем не юзабельный, его избыточность напоминает спам, который так и норовит напомнить поисковым системам, чему посвящена страница. Лучше использовать в данном случае такой вид:Nokia 3410 – телефон, чехол для Nokia 3410, корпус Nokia 3410 аккумулятор для Nokia 3410
Телефон Nokia 3410 – чехол, корпус, аккумулятор, аксессуары
8. Не используйте слишком длинные заголовки страниц.
Ограничение на количество символов, учитываемых в теге title для google является 70 знаков, чтобы название в серпе уместилось в одну стоку. В яндексе учитывается в тайтле не более 15 слов, а отображается не больше 80 символов. Если ваш заголовок будет более максимального значения, поисковая машина автоматически обрежет его (google добавит троеточие в конце).
9. Делайте длину title не более 8 слов.
В 70-80 символов довольно сложно вместить больше 8 слов, однако, некоторые все равно делают title слишком длинным. Для google количество учитываемых в тексте ссылки слов равно восьми, для яндекса – 16. Помните, что пользователи, ссылаясь на ваши страницы, не любят менять тайтл, вставляя его в анкор ссылки. Ориентируясь только на яндекс и делая тайтл более 8 слов вы проигрываете в google.
10. Ставьте в начале заголовка наиболее значимые ключи.
Таким образом, даже при длинном заголовке, вы будете уверены, что ключи войдут в анкор внутренних и внешних ссылок и будут влиять на ссылочное ранжирование. Если вы любите длинные тайтлы, тогда ставьте бренд в конце, а не в начале тега. Обратите внимание, как делают заголовки различные компании и сервисы. Например, Википедия:
Википедия — свободная энциклопедия
однако, для внутренней страницы:
Федеральный конституционный закон — Википедия
11. Используйте паттерны.
Паттерн это шаблон. Если вам надо разместить несколько ключевых слов в тег title, либо использовать несколько модификаторов, тогда применяйте шаблоны, наподобие этого:
Например, Найти работу дома + Работа дома через интернет = Найти работу дома через интернет .[модиф1 ключевик] + [ключевик модиф2] = [модиф1 ключевик модиф2]
Шаблоны могут быть разными, вот некоторые из них:
Однако, стоит помнить, что при длинных ключевиках вы можете не уместиться в нужные ограничения по длине заголовка.KW1, KW2, KW3
KW1, KW2 и KW3
KW1 | KW2 | KW3
12. Не используйте специальных символов.
Поисковые системы поддерживают ряд специальных символов, которые вы можете поместить в тег title. Это следующие символы (не весь список):
| Код | Символ | Название |
|---|---|---|
| & & | & | Амперсанд |
| © © | © | Знак копирайта |
| ® ® | ® | Зарегистрированная торговая марка |
| ™ ™ | ™ | Знак торговой марки |
| • • | • | Жирная точка |
| § § | § | Знак параграфа |
| — — | — | Знак тире |
| ¤ ¤ | ¤ | Валютный символ |
| £ £ | £ | Англ. фунты |
| € € | € | Знак евро |
| ° ° | ° | Знаг градуса |
| » » | » | Правосторонние двойные кавычки |
| ¼ ¼ | ¼ | Простая дробь |
В результатах поиска спецсимволы выглядят примерно так:
Раннее, также поддерживались другие специальные символы, который на данный момент просто игнорируются. Среди неподдерживаемых символов можно выделить ASCII символы и следующие HTML сущности:
| Код | Символ | Название |
|---|---|---|
| ▲ ► | ▲ ► | Жирная стрелка вверх, вправо и др. |
| ☺ ☻ | ☺ ☻ | Светлый и темные смайлик |
| ☼ | ☼ | Солнышко |
| ♀ ♂ | ♀ ♂ | Мужской и женский символы |
| ♠ ♣ ♥ ♦ | ♠ ♣ ♥ ♦ | Карточные символы: пики, трефы, червы, бубны |
| ♪ ♫ | ♪ ♫ | Музыкальные символы |
Источник: devaka.ru/articles/title-tag-optimization
Что такое тег TITLE и как правильно его заполнить? Шаблоны и примеры Тайтлов
TITLE – это тег, содержание которого отображается в заголовке браузера. Поисковые системы часто выводят TITLE в качестве заголовка сниппета – описания сайта в результатах поиска (подробнее про формирование сниппетов). От правильного заполнения TITLE зависят позиции вашего сайта и кликабельность сниппета.
В данной статье подробно рассказано, как заполнить тег TITLE на страницах сайта. В конце статьи вы найдете примеры удачных и неудачных заголовков, а также комментарии к примерам.
Что такое тег Title и где его можно посмотреть?
Текст, содержащийся в теге Title, выводится в заголовке окна браузера (на скриншоте ниже на него ведет красная стрелка). Если вы наведете курсор мыши на заголовок окна, то во всплывающей подсказке увидите содержание тега. Оно может дублировать заголовок текста на странице, но чаще отличается от него.
Как правило, задавать содержание тега Title можно в настройках страниц в системе управления (CMS). На некоторых проектах, например, в интернет-магазинах содержание Title может генерироваться автоматически и включать в себя название рубрики, ключевые слова, параметры товаров и другую информацию.
Общие требования к заполнению тега TITLE
- Длина тега Title должна быть максимум 150 символов. В идеале Title должен состоять из 5-7, максимум – 10 слов. Чем больше слов в заголовке, тем меньше ценность каждого отдельного слова для поисковой системы.
- Для оптимизации страницы важен порядок слов в Title. Оптимально, чтобы в начале тега стояли самые конкурентные запросы, по которым продвигается страница.
- TITLE должен быть читаемым и привлекательным для людей. По возможности избегайте повторения одинаковых слов. Идеально, если TITLE будет отражать позиционирование компании и вызывать желание перейти из выдачи именно на вашу страницу.
- Если ваша компания является лидером отрасли, включайте название компании в TITLE. Посетитель увидит знакомый бренд в выдаче, что может привлечь на сайт больше пользователей.
Как правильно заполнить тег TITLE для разных страниц?
Главная страница
Как правило, главная страница продвигается по самым конкурентным и высоко- частотным запросам. Для продвижения по таким запросам крайне важны поведенческие факторы, в том числе – качество сниппета. Поэтому TITLE для главной должен быть не только оптимизированным к запросам, но и максимально привлекательным и стимулирующим перейти на ваш сайт. Рассматривается Тайтл как рекламный слоган.
Совет: составьте таблицу с Тайтлами сайтов-конкурентов из ТОП-10 и сделайте свой Тайтл таким, чтобы он выгодно отличался от тех, которые уже есть в выдаче.
Раздел или подраздел каталога
Для разделов и подразделов каталога оптимально разработать шаблон для генерации заголовков (особенно если у вас на сайте большой каталог). Как правило, шаблон TITLE включает название раздела + популярные слова в тематике (цена, фото, отзывы и т.д.). Если в разделе имеются страницы пагинации, сделайте разные заголовки на них. Например, у страниц пагинации используйте сокращенный заголовок с минимумом ключевых слов и добавляйте к нему фразы «Страница 2», «Страница 3», «Страница 4».
Важно, чтобы TITLE на страницах каталога не дублировались.
Карточки товаров
Здесь используется похожая схема: в начале тега Title выводится название товара, к которому добавляются популярные слова из запросов пользователей. Например, «цена», «акция», «купить со скидкой». В ряде тематик в TITLE имеет смысл добавлять артикул товара, его параметры (цвет), производителя, поскольку эти параметры также встречаются в запросах пользователей. Чтобы правильно заполнять тег TITLE на карточках товаров, нужно тщательно исследовать запросы пользователей и грамотно составить семантическое ядро.
Старайтесь сделать так, чтобы содержание тега TITLE на карточках товаров было максимально естественным и привлекательным для пользователей. Избегайте нагромождения ключевых слов.
Галерея
Галерея может продвигаться по запросам, включающим слова «фото», «фотографии», «картинки», «иллюстрации», «изображения», «обои для рабочего стола», «примеры работ» и множества других. Поэтому оптимизацией заголовков в галерее пренебрегать не стоит. Принципы заполнения тега TITLE такие же, как при разработке шаблонов для разделов каталога и карточек товаров. Только разделами служат альбомы, а карточками товаров – страницы с отдельными изображениями.
Информационные материалы
Информационными материалами часто делятся в социальных сетях через соответствующие кнопки. В социальных сетях TITLE используется как заголовок статьи. Поэтому заполняя Тайтл для статьи, постарайтесь избегать нагромождения ключевых слов. Старайтесь сделать TITLE статьи максимально естественным. Вы получите больше переходов из поисковых систем и сможете увеличить приток посетителей из социальных сетей.
Примеры хороших и неправильных TITLE
Примеры хороших TITLE:
- Ремонт ванной на Ленинградке – низкие цены, выезд сметчика бесплатно
- Тормозные колодки для LADA Vesta (код XYZ) – купить по низкой цене с бесплатной доставкой
- Магазин мебели в Самаре: 10 000 товаров по низким ценам, успейте купить!
- Автостекло по низким ценам: продажа, замена с гарантией!
- Интернет-магазин детских товаров с доставкой по России
В данных примерах ключевые слова аккуратно вписаны в тег TITLE. Имеются слова, привлекающие внимание (низкие цены, бесплатно).
Примеры плохих TITLE:
- Ремонт ванной дешево, ремонт ванной в Москве цены
- Тормозные колодки купить недорого дешево цена Москва
- Магазин мебели в Самаре, купить мебель дешево, мебель со скидками
- Автостекла дешево, стекло купить недорого на нашем сайте
- Купите очки дешево, линзы недорого, очки по низким ценам
В данных примерах ключевые фразы даны простым перечислением. Одинаковые слова могут встречаться несколько раз. Нарушаются правила русского языка (например, нет запятых между словами при перечислении). Говорить о том, что такие TITLE выглядят естественно – не приходится.
Полезные статьи по теме:
Для чего нужен тег «title»
Рейтинг:



 / 3
/ 3 Тег «title» очень важный фактор, в достижении верхних позиций на странице результата поисковых систем (Google, Yandex и др.).
Тег «title» очень важный фактор, в достижении верхних позиций на странице результата поисковых систем (Google, Yandex и др.).
Тег «title» — это имя страницы сайта, которое будет отображаться в заголовке окна браузера.
Это обязательный элемент для каждой html-страницы, который указывается единожды. Не все веб-мастера уделяют должное внимание этому тегу, а зря — уверяют специалисты компании Webnow в Ташкенте!
Тег «title» это часть html-кода. Пользователь видит его в заголовке окна интернет-обозревателя, например «Веб-студия WEBNOW в Ташкенте. Создание и продвижение сайтов.» Эти слова, прежде чем появится в виде ссылке в поисковике, вводятся в тег «title» в html коде главной страницы сайта, и отображаются только в заголовке браузера.
Например:
<head>
<«title»>Веб-студия WEBNOW в Ташкенте. Создание и продвижение сайтов.</»title»>
</head>
Роль тега «title» для пользователей:
Тег «title» будет отображаться в названии страницы, когда пользователь добавит ее в «Избранное».
Из текста тега «title» пользователь получает информацию о содержимом веб-страницы.
Тег «title» для поисковых систем:
Поисковая система использует тег «title» для сбора информации о сайте для ранжирования этого сайта.
Слова, указанные в теге «title», появляются в качестве ссылок на соответствующие страницы в результате запроса в поисковой системе.
Важно:
Тег «title» должен отображать суть сайта.
Грамотно написанный и лаконичный тег «title», с ключевыми словами, привлечет внимания посетителей, что увеличит популярность сайта.
Описание тега «title» сайта для большей эффективности нужно делать вручную, без использования программы-генератора «тега title».
Выводы:
Используя тег «title» не стоит пробовать обмануть поисковые системы и пользователей.
При заказе сайта или редизайна сайта не обязательно разбираться в тонкостях написания тега «title».
Заказчик должен предоставить веб-студии техническое задание (либо брифинг) на сайт и оплатить заказанную работу.
Итоговое качество сайта зависит от правильного выбора веб-студии и от профессионального мастерства ее специалистов.
Мета теги description, keywords, title – как заполнять, примеры описания, что такое meta тег?

Этот материал я подготовил для новичков в SEO, а также на владельцев сайтов, которые не знают как правильно заполнить метатеги. Рассмотрим, что сейчас актуально, а что уже не используется поисковой системой при ранжировании сайта.

Начнём с определения что такое метатеги?
Метатеги (англ. meta tags) — это (X)HTML-теги, предназначенные для предоставления структурированных метаданных о веб-странице. Как правило, указываются в заголовке тега <head> (X)HTML-документа. Метатеги не отображаются на странице и не имеют видимого контента. В них располагается дополнительная информация для поисковых роботов, различного ПО.
В SEO, когда слышим что-то вроде “Нужно прописать метатеги на странице”, в голове сразу же всплывают метатеги Description и Keywords, ну и, само собой, Title. Какое же SEO без этого тега? Начну сразу с них.
Тег Title
Его ещё называют метатег Title, хотя, с технической точки зрения, — это не так. Очень важный тег, влияет на ранжирование, является заголовком страницы и часто используется поисковыми роботами при формировании заголовка сниппета. Поэтому, помимо того, что в Title нужно добавлять основные ключевые слова, важно следить за его привлекательностью. Он должен стимулировать пользователей к переходу на сайт.
Title должен:
- Отображать суть страницы.
- Ближе к началу содержать прямое вхождение наиболее конкурентного запроса.
- Быть читабельным предложением с вхождение ключевых слов.
- Отличаться от заголовка страницы <h2>.
- Не содержать спама.
- Быть уникальным для каждой страницы.
- Примерной длины — около 70 — 130 символов.
Рекомендую к прочтению: Рекомендации по формированию заголовков от Google. Для посадочных страниц, категорий, разделов рекомендую заполнять Title вручную.
Заполнять Title автоматически можно, например, для карточек товара. Для этого используют шаблоны вида:
Title: Название карточки товара + цена + город
Title: Название карточки товара + доставка в город + цена
Title: Название карточки товара + характеристика + цена
Рекомендую для каждой категории разделов карточек товара использовать разные шаблоны Title.
Как делать нельзя:
- Не используйте несогласованные фразы, например: Пластиковое окно, пластиковые окна купить — в Москве. Title должен быть читабельным.
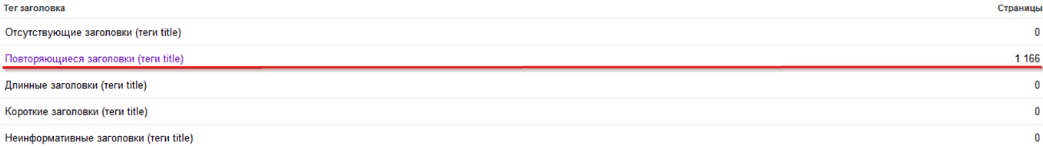
- Отслеживайте и исправляйте дубли Title — в Google Search Console, в разделе Оптимизация HTML видно дубли Title.

- Не делайте Title слишком длинным. Когда вы добавляете в заголовок большое количество слов, они размывают вес основного ключевого запроса.
Метатег Description
Этот метатег может учитываться при формировании сниппета. Чаще всего Google и Яндекс формирует сниппет из текста, но вероятность включения в него метатега также есть. Description может влиять на ранжирование — незаполненный meta description может негативно отразиться на оценке сайта.
Description должен:
- Описывать содержание страницы.
- Быть читабельным.
- Содержать ключевые слова (для того чтобы они отображались и подсвечивались в сниппете).
- Составлен с использованием спецсимволов.
- Уникальным (не нужно выбирать абзац из текста страницы).
- Длиною около 150 — 200 символов.
Рекомендации Яндекса
Рекомендации Google
Для посадочных страниц, категорий, разделов рекомендую заполнять Description вручную.
Автоматически заполнять Description можно, например, для карточек товара. Для этого используйте шаблоны вида:
Description: В нашем интернет-магазине + “название магазина” + доступные цены от + “цена” + на + “название карточки товара” + с доставкой по + “город”.
Description: “Название карточки товара” + по доступной цене + “цена” + от интернет-магазина + “название магазина” + с доставкой по + “город”.
Рекомендую для каждой категории разделов карточек товара использовать разные шаблоны Description.
Как делать нельзя:
- Не делайте слишком короткие Description — в Google Search Console, в разделе Оптимизация HTML видно короткие метаописания.
- Там же отслеживайте и исправляйте дубли Description (они должны быть уникальны).

- Не пишите несогласованные фразы — метатег должен быть читабельным.Не используйте перечисления.
Метатег Keywords
Этот мета-тег не влияет на ранжирование, но, поскольку Яндекс пишет, что meta keywords может учитываться — рекомендую заполнять его, добавляя 3–5 релевантных контенту фраз, разделённых между собой запятыми.
Представитель Google в своём блоге заявил, что поисковик не учитывает в результатах ранжирования метатег Keywords
Рассмотрим, какие метатеги ещё бывают
Метатегов много. Я рассмотрю те, которые мне показались самыми интересными. Можно выделить две группы метатегов: name и http-equiv.
Группа name
Эта группа метатегов даёт общую информацию о странице.
Метатег robots — с помощью него мы можем сообщить поисковому роботу, что делать на странице.
Имеет значения:
- index — индексировать страницу;
- noindex — не индексировать страницу;
- follow — следовать по ссылкам на странице;
- nofollow — не следовать по ссылкам на странице;
- all — использует атрибуты index + follow;
- none — использует атрибуты noindex + nofollow.
Примеров использования:
используем, когда нужно запретить к индексации текст на странице, но хотим чтобы робот перешёл по ссылкам на ней:
<meta name="robots" content="noindex,follow" />
<meta name="robots" content="noindex,nofollow" />
или запретить страницу к индексации с запретом на переход по ссылкам:
<meta name="robots" content="none" />
Метатег document-state — может учитываться при индексации страницы поисковым роботом (сейчас имеет слабое влияние).
Имеет значения:
- static — говорит о том, что страница статична и практически не меняется;
- dynamic — если страница динамическая и на ней часто происходят изменения, используется по умолчанию.
Пример использования:
<meta name="document-state" content="Dynamic" />
Метатег revisit — указывает поисковому роботу через сколько дней ему вернуться и переиндексировать страницу (сейчас имеет слабое влияние).
Пример использования:
— говорит о том, что мы хотим чтобы документ был заново проиндексирован через 14 дней:
<meta name="revisit" content="14" />
Метатег viewport — используется при настройке области просмотра. Особенно актуален для мобильной версии сайта: позволяет веб-разработчикам контролировать размер окна на мобильном телефоне. По нему Яндекс и Google оценивают мобильную версию сайта.
Имеет значения:
- width — указывает ширину окна в пикселях. Если поставить device-width — будет значить, что ширина задана по ширине устройства;
- height — указывает высоту окна в пикселях. Если поставить device-height — будет значить, что высота задана по высоте устройства;
- initial-scale — задаёт масштаб экрана. Значение 1 — не масштабировать;
- maximum-scale — определяет максимальный масштаб vievport;
- minimem-scale — определяет минимальный масштаб vievport;
- user-scalable — определяет, может ли пользователь масштабировать размер окна.
Примеры использования:
— область просмотра по ширине устройства нормального масштаба:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
— область просмотра по ширине и высоте. Масштаб нормальный, масштабировать выше обычного масштаба нельзя:
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1.0, maximum-scale=1.0">
Метатег author — указывает имя автора страницы (сейчас имеет слабое влияние).
Имеет атрибут:
lang — указывает язык данных.
Пример использования:
<meta name="author" lang="ru" content="Андрей Дегтярёв" />
Метатег copyright — используется для определения авторского права (сейчас имеет слабое влияние). Также как и author, имеет атрибут lang.
Пример использования:
<meta name="copyright" lang="ru" content="SiteClinic" />
Группа http-equiv
Браузеры преобразовывают данные этого метатега в форму заголовка ответа http, обрабатывая их, как будто был получен ответ напрямую от сервера.
Метатег cache-control — с помощью него можно управлять кэшированием браузера.
Имеет значения:
- public — документ кэшируется во всех доступных кэшах;
- private — кэшируется браузером, не кэшируется proxy-сервером;
- max-age=time, must-revalidate — указывает браузеру, сколько секунд хранить документ в кэше;
- max-age=time, proxy-revalidate — указывает сколько секунд хранить документ в кэше proxy-серверу;
- no-store — может быть кэширован, но не сохраняется в архиве;
- no-cache — запрет на кэширование (браузер и proxy-сервер документ не кэшируют).
Пример использования:
— если мы не хотим, чтобы страница кэшировалась:
<meta http-equiv="Cache-Control" content="no-cache, no-store">
Подробнее об этом метатеге рекомендую почитать на Mozilla Developer Network.
Метатег expires — также используется для управления кэшированием. В мета-тег устанавливается дата. Когда она проходит, браузер должен использовать повторный сетевой запрос, а не имеющийся кэш страницы. Дата указывается в формате RFC850.
Пример использования:
<meta http-equiv="Expires" content="Fri, 11 Oct 2017 15:34:48 GMT">
Метатег content-language — указывает язык документа.
Пример использования:
<meta http-equiv="content-language" content="ru" />
В HTML5 указание языка упрощено:
<html lang="ru">
Постарался перечислить, как мне показалось, самые интересные метатеги. Если вас интересуют другие meta, рекомендую ознакомиться с материалами: Метатеги, которые поддерживаются в Google и Использование HTML-элементов Яндекс.
Подведём итоги
Метатегов достаточно много, но, как оптимизатору, чаще всего приходится использовать в SEO тег Title, meta description, meta keywords. Если вы начинающий сеошник или владелец сайта, рекомендую также ознакомиться с вебинаром “Правила формирования Title и Description” нашего SEO-TeamLead Евгения Аралова:
Подписаться на рассылкуЕще по теме:

Андрей Д.
SEO-аналитик
Всегда знал, что моя работа будет связана с интернетом и компьютером. Начал самостоятельно учить HTML и пробовать себя в верстке. HTML давался легко, но верстать сайты было скучно. Тогда я и узнал о SEO.
С отличием завершил мастер-класс по обучению и управлению персоналом. Сдал письменный тест по английскому языку в Лондонской школе на 98%. Написал более десятка развивающих статей по SEО.
Работаю SEO-специалистом в компании SiteClinic, пишу статьи для блога. В свободное время хожу в походы.
Девиз: Just Do It
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.

title, h2, description, keyword — Netpeak Blog
В этом выпуске «Азбуки SEO» я расскажу о важных тегах и метатегах, которые размещаются в HTML-коде документа и содержат данные о контенте на странице. Это один из факторов формирования выдачи по запросу в поисковых системах и определения контента сайта. Речь пойдет о четырех базовых элементах:
- title;
- desсription;
- keywords;
- заголовок h2.
Зачем нужны метатеги
Метатеги были созданы для указания поисковым системам о содержании страницы, но после усовершенствования поисковых алгоритмов стали лишь одним из факторов определения контента сайта. У всех метатегов разное значение, применение и особенности.
В выдаче метатеги подтягиваются в сниппет:
Благодаря этим описаниям пользователь определяет, стоит ли переходить по ссылке или продолжить поиск и выбрать более подходящую информацию. Поисковые системы обращают внимание на смысл описаний страниц, то есть содержание заголовков и мета-описаний — один из факторов формирования выдачи под конкретный запрос.
Впрочем, чтобы ресурс был востребован, нужно сперва понять как, с помощью каких фраз его могут искать, а потом оптимизировать сайт, чтобы он соответствовал поисковым фразам. При этом контент должен соответствовать и смыслу самой страницы, иначе посетитель, кликнувший по ссылке, не получит ожидаемой информации и покинет сайт.
Суммируем:
- метатеги помогают сайту попадать в выдачу по релевантным запросам;
- метатеги привлекают посетителей;
- метатеги сообщают о содержимом страницы.
Что такое тег title
Title в коде оформляется как связное, осмысленное предложение, а в выдаче отображается как заголовок страницы:
В title ключевые слова лучше располагать ближе к началу предложения. Следует использовать фразы, по которым пользователь может искать информацию на странице.
При этом все ключевые слова в title должны быть уникальными, без повторов. Если все же повторов не избежать, ключевое слово должно быть в другой словоформе. Переспам ключевых слов в title в виде повторения слов негативно сказывается на ранжировании сайта:
Этот пример title с переспамом взят с восьмой страницы выдачи Google по запросу «купить цветы киев»
Title должен быть уникальным в пределах сайта — это еще одна особенность данного метатега. Для проверки сайта на уникальность title существуют различные методы краулинга.
Для чего нужен тег h2
h2 — простой тег, элемент разметки текста в HTML. Но он влияет на определение тематики поисковыми роботами не меньше, чем элементы с приставкой «мета». h2 может содержать те же ключевые слова, что и title, емко и кратко обобщать контент.
Важное отличие: h2 — заголовок, который пользователи видят вверху самой страницы, а не в выдаче поисковых систем.
Что такое метатег description
Description — краткое описание страницы, включающее конкурентные преимущества сайта и побуждающее кликнуть по ссылке в поисковой выдаче.
Это метатег с дополнительной информацией о странице. Он содержит два атрибута name и content, в которых размещены название метатега и его содержимое.
Компоненты description:
- ключевые слова;
- тематика, отвечающая контенту страницы;
- привлекательная формулировка;
- уникальное торговое предложение;
- рекламная составляющая.
Description должен быть интересен пользователю, потому что он часто подтягивается в сниппет и может влиять на количество переходов на страницу из органического поиска.
Чтобы сделать description более заметным, используйте юникод-символы — звездочки, телефоны и другие картинки:
Так выглядят символы в выдаче:
Зачем нужен метатег keywords
Keywords — ключевые слова, передающие основной смысл страницы. Он так же, как и description, содержит атрибуты name и content. При составлении keywords нужно через запятую перечислить ключевые слова, которые характеризуют смысл страницы и не повторяются между собой.
Нужен ли keywords сегодня? Для Google — нет. Специалисты Google еще в сентябре 2009 года объявили на официальном блоге Webmaster Central Blog, что в их поисковой системе keywords не будет влиять на ранжирование.
Однако правильно составленный keywords помогаeт при продвижении в Яндексе:
Как оформлять метатеги
В HTML метатеги оформляются так:
<title>Раскрутка сайта, продвижение сайтов: Netpeak Украина — интернет-маркетинг для бизнеса</title>
<meta name="keywords" content="Netpeak, Нетпик, Украина, раскрутка сайта, продвижение сайтов, интернет-маркетинг, интернет-маркетинг для бизнеса" />
<meta name="description" content="Netpeak — интернет-маркетинг для бизнеса в Украине: 11 лет опыта, 1 962 довольных клиента, таких как LG, TripAdvisor, OLX, Kärcher." />Так, например, выглядит в коде строка с keywords:
В текст метатега не стоит включать двойные кавычки, поскольку они разрывают атрибут и тег будет отображаться некорректно:
<meta name="description" content="Агентство "Netpeak" — интернет-маркетинг для бизнеса в Украине: 11 лет опыта, 1 962 довольных клиента, таких как LG, TripAdvisor, OLX, Kärcher." />Можно поставить кавычки-ёлочки — «» (Alt+0171, Alt+0187), в таком случае код сработает без ошибок:
<meta name="description" content="Агентство «Netpeak» — интернет-маркетинг для бизнеса в Украине: 11 лет опыта, 1 962 довольных клиента, таких как LG, TripAdvisor, OLX, Kärcher." />Второй метод — поставить сочетание ", заменяющее кавычки в языке HTML.
Правила написания метатегов
Чтобы на всех страницах были уникальные метаописания, нужно соблюдать несколько правил:
1. Вручную прописать метатеги для основных страниц сайта (главной, категорий).
2. Прописать шаблоны генерации метатегов для всех типов подкатегорий, фильтров и карточек товаров.
Например, для страницы https://site.com/categoriya могут быть такие шаблоны метатегов:
Title: [Название категории] — купить в интернет-магазине [Название магазина]
Description: Заказать [название категории] с бесплатной доставкой по [Название страны или города] ✓ Высокое качество ✓ Доступные цены ☎ 8-000-000-00-00 Звоните!
h2: [Название категории]
Keywords: все слова из title кроме предлогов, через запятую.
Основные правила создания тегов и метатегов:
|
Название |
Объем |
Функция |
Особенность |
|
Title |
До 70 знаков, основные ключи в первых 50 знаков. |
Заголовок страницы. Влияет на ранжирование по запросам в выдаче. |
Должен быть уникален, читабелен, без спама и повторения ключей. |
|
Description |
От 70 до 155 знаков — около 15 слов. |
Описание страницы, служит для обеспечения кликабельности, должен заинтересовать пользователя. |
Раскрывает конкурентные преимущества, не дублирует title. |
|
Keywords |
5-7 ключевых слов, отражающих смысл страницы. |
Ранее помогал поисковым роботам расшифровать смысл страницы, сейчас влияет на ранжирование только в некоторых поисковых системах, включая Яндекс. |
Ключевые слова не должны повторяться. Метатег может учитываться Яндексом, виден конкурентам сайта. |
|
h2 |
Не более 7 слов. Если заголовок длиннее, ключевые слова нужно располагать ближе к началу, чтобы они были учтены поисковыми системами. |
Содержит ключевые слова или их синонимы, помогает поисковой системе распознать смысл текста. |
Только один для конкретной страницы. |
Выводы
Desсription и keywords — метатеги с дополнительной информацией о странице. Они содержат два атрибута name и content, в которых размещены название метатега и его содержимое.
Title и h2 — простые теги, элементы разметки текста в HTML. Но они влияют на определение тематики страницы не меньше, чем элементы с приставкой «мета».
Грамотно оформленные метатеги отлично презентуют сайт, помогают пользователям правильно распознать контент и быстро найти нужную информацию, а поисковым системам — повысить ресурс в поисковой выдаче.
Впрочем, в описание страницы может подтягиваться как информация из description, так и любая часть текста. Поэтому стоит основательно оптимизировать не только метатеги, но и остальной контент.
Читайте также о противостоянии LSI и SEO-текстов.
«Что такое тайтл?» – Яндекс.Знатоки
Что такое тайтл – это тег, который содержит название старницы. Вы его можете увидеть вверху на вкладке браузера. Также поисковые системы используют теги при показе сайта в выдаче.
В целом теги – очень важная часть продвижения сайта. Тег должен быть хорошо читаем, иметь длину не более 70 знаков без пробелов, а также включать в себя ключевой запрос.
Если вы собираетесь оптимизировать ваш сайт, я советую вам использовать сервисы кластеризации запросов. Их полный перечень можно найти вот здесь https://otzyvmarketing.ru/best/klasterizaciya-zaprosov/. Там также можно найти сервисы, которые помогут вам составить правильные теги.
Я как-то вообще зарабатывала деньги тем, что исправляла для сайта тег Title. То есть вся работа заключалась в том, чтобы пройтись по сайту и исправить теги.
Было важно, чтобы на сайте у страниц не повторялись заголовки (title).
Самое смешное, что в процессе моей работы заголовки все равно стали дублировать друг друга на разных страницах. Так что меня с позором уволили.
Скажу честно, вся эта техническая работа по оптимизации текста очень утомляет. Поэтому сейчас я соглашают выполнять только творческую работу.
В целом title, как я заметила выше, важен по многим причинам. Во-первых, поисковая машина оценивают содержимое страницы по метатегам. Если в заголовке нет ключевого запроса, по которому продвигается страница, то страница вряд ли окажется по этому запросу в топ-3. Вот почему одно из правил – ключевой запрос должен находиться в начале заголовка. Его по возможности нужно вставлять без изменений.
Также важно составить заголовок для людей – его должно быть удобно читать, он должен действительно отражать суть контента на странице. Почему важно сделать заголовок для людей? Как я сказала выше, заголовок используется для показа в выдаче.
Также заголовок можно увидеть вверху на вкладке браузера. Об этом я уже говорила.
Честно говоря, я не понимаю, почему заголовок важен для обычных статей. Ведь у статьи есть заголовок h2, который вполне можно использовать как в выдаче, так и в оценке основной темы статьи. Я уверена, что в будущем поисковые системы откажутся от метатегов, как уже отказались от ключевых слов.
Не могу даже мечтать, что данный ответ смог полностью ответить на ваш вопрос! Но я действительно старалась изложить в ответе главное. Возможно, я что-то и забыла, ведь формат не дает мне дать исчерпывающий ответ. В любом случае, желаю вам всего лучшего! Если вы со мной не согласны и хотите высказать свою точку зрения, оставляйте комменты под ответом!