padding | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.html#propdef-padding |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
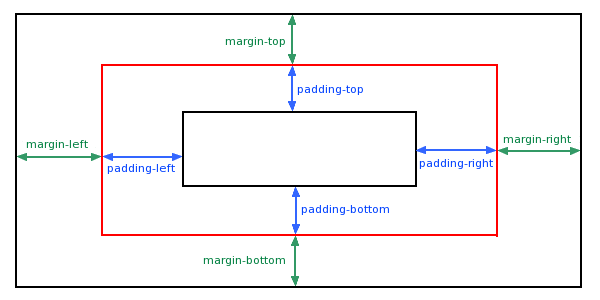
Устанавливает значение полей вокруг содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).
Рис. 1. Поле слева от текста
Свойство padding позволяет задать величину поля
сразу для всех сторон элемента или определить ее только для указанных сторон.
Синтаксис
padding: [значение | проценты] {1, 4} | inherit
Значения
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведен в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Поля будут установлены одновременно от каждого края элемента. |
| 2 | Первое значение устанавливает поля от верхнего и нижнего края, второе — от левого и правого. |
| 3 | Первое значение задает поле от верхнего края, второе — одновременно от левого и правого края, а третье — от нижнего края. |
| 4 | Поочередно устанавливается поля от верхнего, правого, нижнего и левого края. |
Величину полей можно указывать в пикселах (px), процентах (%) или других допустимых
для CSS единицах. Значение inherit указывает, что оно наследуется у родителя. При указании поля в процентах, значение считается от ширины родителя элемента.
При указании поля в процентах, значение считается от ширины родителя элемента.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>padding</title>
<style>
.layer {
background: #fc3; /* Цвет фона */
border: 2px solid black; /* Параметры рамки */
padding: 20px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim
ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.
</div>
</body>
</html> Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства padding
Объектная модель
[window.]document.getElementById(«elementID»).style.padding
Браузеры
Internet Explorer до версии 7. 0 включительно не поддерживает значение inherit.
0 включительно не поддерживает значение inherit.
Поля
bottom left corner — Translation into Russian — examples English
Premium History Favourites
Advertising
Download for Windows It’s free
Download our free app
Advertising
Advertising
No ads with Premium
These examples may contain rude words based on your search.
These examples may contain colloquial words based on your search.
нижнем углу
нижнего левого угла
нижний левый угол
левый нижний угол
нижнем левом углу
нижний верхний углы
By default the software prints date of last change in the bottom left corner of the timetable.
По умолчанию программа печатает дату последнего изменения в левом нижнем углу расписания.
In the bottom left corner you can see a bolt wrapped with many turns of equipment wire.
В левом нижнем углу вы увидите болт, обернутый многими витками проволоки оборудования.
You can see some other ones are swarming around the bottom left corner of the screen around six words.
Вы можете увидеть некоторые другие, толпятся вокруг нижнего левого угла экрана около шести слов.
Damage to the paint shows the panel was removed from the bottom left corner of a frame, and the edges have been evened up with a dark border.
Повреждение краски показывает, что доска была отделена от нижнего левого угла рамы, и края её были обведены чёрной рамкой.
To access the information you need move the cursor down to the bottom left corner where it says More details.
Для доступа к информации вам нужно переместить курсор вниз в нижний левый угол, где написано «Подробнее».
It contains the skeleton of a fifty-year-old woman next to that of a puppy (bottom left corner).
В нем скелет женщины возрастом около 50 лет, а рядом с ней — щенок (нижний левый угол).
Most developed countries are clustered at the bottom left corner.
Большинство развитых стран сосредоточено в левом нижнем углу.
In magazines like this, you’ll see, in the bottom left corner
, they’ll advertise in virtually every issue some kind of personality thing.
Практически в любом номере журнала вроде того, что вы видите в нижнем углу, можно найти какой-нибудь материал о личности.
However, in the bottom left corner of the photo, you can see a man getting his shoes shined.
В левом нижнем углу фотографии можно разглядеть человека, который остановился почистить ботинки.
Without remembering that, it is impossible to understand the detail in the bottom left corner of the composition that might at first glance be taken for flowers.
Не учитывая этого, нельзя понять деталь в левом
If you want to increase or decrease the sound volume or change display options, you can use several buttons in the bottom left corner.
Если вы захотите уменьшить или увеличить громкость звуков, изменить настройки изображения, то воспользуйтесь несколькими кнопками в левом нижнем углу.
By moving the bottom left corner even more to the left and out of the image, the left top corner will be straightened.
При перемещении нижнего левого угла еще больше влево и за пределы изображения левый верхний угол будет выпрямлен.
The structure in the bottom left corner is one of the sun sensors on the MTM, with the multi-layered insulation clearly visible.Структура в левом нижнем углу — один из датчиков солнца на МТМ, хорошо видна многослойная изоляция.
When the conversation partner reads the chat, his Bitmoji can be seen peeking in the bottom left corner (left).![]()
Когда партнер беседы читает чат, его Битмоджи можно увидеть, в левом нижнем углу (слева).
Flag: The Tanzansky flag consists of the black diagonal strip going from the bottom left corner to the top right corner surrounded with yellow strips.
Флаг: Танзанский флаг состоит из черной диагональной полосы, идущей от нижнего левого угла в верхний правый угол, окруженный желтыми полосами.
Instead, we see a 4×4 grid with a diagonal line running through it from the bottom left corner to the top right corner.
Вместо этого мы видим сетку 4×4 с диагональной линией, проходящей через нее от нижнего левого угла до верхнего правого угла.
Notice the zero and the zero. zero, zero is the bottom left corner.
zero, zero is the bottom left corner.
Обратите внимание на этот ноль и этот ноль. 0,0 — это нижний левый угол.
The characters you enter appear in the bottom left corner where you normally find the item count of all files in the folder.
Все набранные буквы отображаются в левом нижнем углу, где обычно отображается количество файлов в папке.
In this painting the only hint to help situate the viewer is the clump of plants in the bottom left corner which indicates the approximate position of the bank.
В этой картине единственный намёк, который поможет разместить зрителя, — скопление растений в левом нижнем углу, которое указывает приблизительное положение берега.
Conclusion Now restart there ‘a black screen, the bottom bar with un’iconcina type home in the bottom left corner but you can not’ click.
Заключение Теперь перезапустить там «черный экран, нижний бар с un’iconcina тип дома в левом нижнем углу, но вы можете нажать не».
Possibly inappropriate content
Examples are used only to help you translate the word or expression searched in various contexts. They are not selected or validated by us and can contain inappropriate terms or ideas. Please report examples to be edited or not to be displayed. Rude or colloquial translations are usually marked in red or orange.
Register to see more examples It’s simple and it’s free
Register Connect
No results found for this meaning.More features with our free app
Voice and photo translation, offline features, synonyms, conjugation, learning games
Results: 72. Exact: 72. Elapsed time: 74 ms.
Exact: 72. Elapsed time: 74 ms.
Word index: 1-300, 301-600, 601-900
Expression index: 1-400, 401-800, 801-1200
Phrase index: 1-400, 401-800, 801-1200
html — Что означает «сверху: 0; слева: 0; снизу: 0; справа: 0;» иметь в виду?
спросил
Изменено 2 месяца назад
Просмотрено 70 тысяч раз
Читаю гайд с этого сайта о технике центрирования элементов.
Я прочитал код CSS,
.Абсолют-Центр {
маржа: авто;
положение: абсолютное;
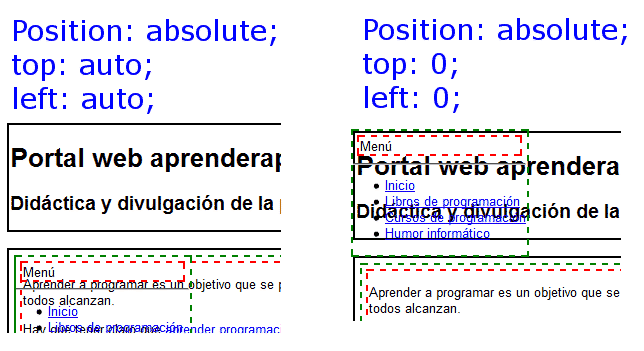
сверху: 0; слева: 0; внизу: 0; справа: 0;
}
И объяснение я тоже читал.
Но чего я не понимаю, так это части, объясняющей «верх: 0; слева: 0; внизу: 0; справа: 0;».
Там написано
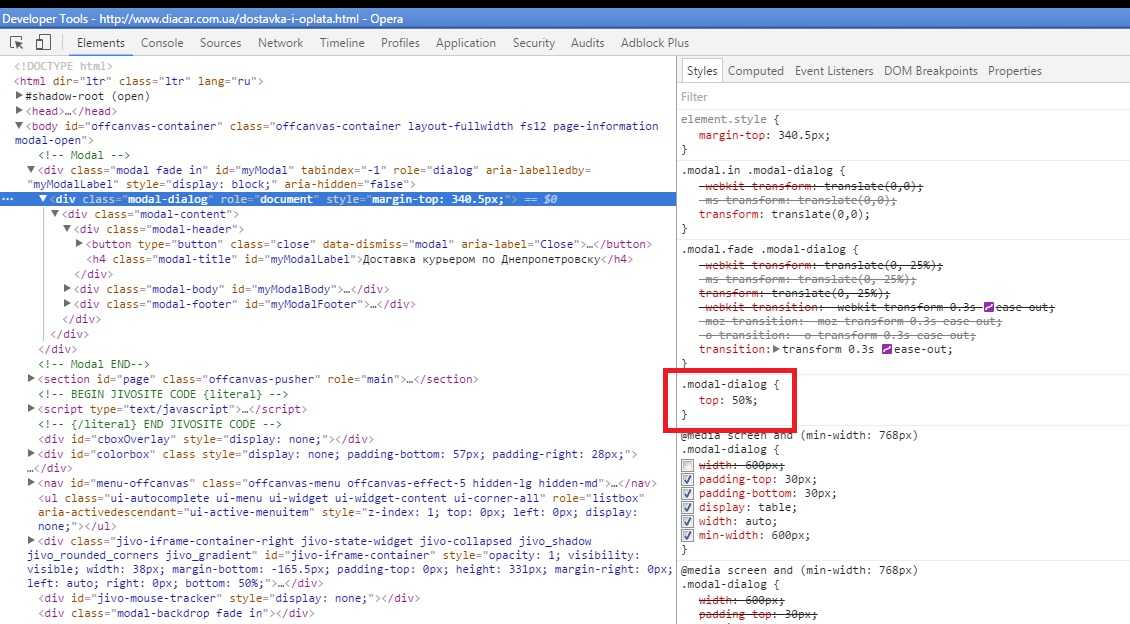
Настройка сверху: 0; слева: 0; внизу: 0; справа: 0; дает браузеру новую ограничивающую рамку для блока. В этот момент блок заполнит все доступное пространство в родительском смещении, которое является телом или position: relative; контейнер. Developer.mozilla.org: для абсолютно позиционированных элементов свойства top, right, bottom и left определяют смещения от края содержащего элемент блока (относительно которого позиционируется элемент).
Что это значит? Ограничительная рамка? Заполнить все доступное пространство?
Как «сверху: 0; слева: 0; снизу: 0; справа: 0;» работа? нужно ли брать 4 стороны коробки и растягивать их, чтобы заполнить контейнер? Так работают ценности?
Что на самом деле происходит, когда я устанавливаю «сверху: 0; слева: 0; снизу: 0; справа: 0;»?
Я совершенно запутался в этом объяснении, и я хотел бы, чтобы кто-нибудь перефразировал, переформулировал и объяснил мне это более простым и понятным способом.
Спасибо.
- HTML
- css
- css-позиция
1
Что происходит, когда вы используете слева и справа (или сверху и снизу ) в то же время , это сбивает с толку, потому что спецификация [6.3. Абсолютное позиционирование] говорит нам, что:
Для абсолютно позиционированных элементов, содержащий блок которых основан на элемент блочного уровня, это свойство имеет значение смещение от заполнения край этого элемента.
Итак, как установка позиции может повлиять на размер элемента? Причина кроется в том, как вычисляется ширина, которая скрыта в другом разделе спецификации, [8.1. Ширина абсолютного или фиксированного позиционирования незаменяемых элементов].
Если вы укажете как left , так и right , а ширина вашего элемента равна не auto , то то, что вы говорите, на самом деле не имеет смысла, и right игнорируется (все операторы одинаково применимы к top/bottom/height):
Если ни один из параметров слева/справа/ширина не является автоматическим.
.. значения чрезмерно ограничены, игнорируйте значение для левого (в случае, если свойство direction содержащего блок — rtl) или вправо (в случае, если направление — ltr) и решить для этого ценить.
Но если для вашего элемента не задана ширина или ширина равна (по умолчанию) auto , это правило срабатывает:
Если ширина задана автоматически, а левое и правое не заданы автоматически, найдите ширину.
Наконец, приведено уравнение, определяющее значения этих элементов:
‘слева’ + ‘поле-слева’ + ‘граница-слева-ширина’ + ‘отступ-слева’ + ‘ширина’ + ‘отступ-справа’ + ‘правая-ширина границы’ + ‘поле-справа’ + ‘right’ = ширина содержащего блока
Мы можем ясно видеть, что после подстановки наших значений для слева и справа и других, ширина является нерешенной (и неограниченной) переменной, которая окажется равной ширина содержащего бокса - левое - правое (более-менее) или, говоря иначе: «заполнить пространство между смещениями».
0
Вы можете сделать 100% ширины и 100% высоты, используя top: 0; слева: 0; внизу: 0; справа: 0;
Пример: у вас есть один div, для которого нет фиксированной ширины и высоты. в этом случае вы можете применить этот стиль и сделать 100% ширину и высоту.
раздел {
положение: абсолютное;
сверху: 0;
справа: 0;
внизу: 0;
слева: 0;
}
JSFIDDLE ДЕМО
3
Позиционирование div или элемента absolute как показано ниже. Фрагмент css расширяет элемент, чтобы взять полную ширину и высоту родителя. Если родительский элемент является элементом полной страницы, стилизованный элемент займет всю страницу. Если есть больше контента, доступного ниже или выше, они будут видны так, как должны.
позиция: абсолютная;
сверху: 0;
слева: 0;
внизу: 0;
справа: 0;
Позиционирование как фиксированное , с другой стороны, делает его полноэкранным. Кроме того, он не будет прокручиваться, а рассматривать его как нечто поверх вашей страницы (как правило), которое не зависит от других элементов страницы, которые можно прокручивать как обычно (не будет видно, если фиксированный элемент имеет непрозрачность: 1 и является полной страницей ).
Кроме того, он не будет прокручиваться, а рассматривать его как нечто поверх вашей страницы (как правило), которое не зависит от других элементов страницы, которые можно прокручивать как обычно (не будет видно, если фиксированный элемент имеет непрозрачность: 1 и является полной страницей ).
положение: фиксированное;
сверху: 0;
слева: 0;
внизу: 0;
справа: 0;
Вы можете использовать вставку : 0* , что эквивалентно верх: 0; справа: 0; внизу: 0; слева: 0 .
Поддерживается во всех основных браузерах.
позиция: абсолютная; вставка: 0;
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — можно ли указать все свойства (сверху, снизу, слева, справа) в одной строке с помощью CSS
спросил
Изменено 1 год, 5 месяцев назад
Просмотрено 3к раз
Я хочу указать все свойства (сверху, справа, снизу, слева) в одной строке CSS, как мы указываем margin:50px; (поле сверху: 50 пикселей, поле справа: 50 пикселей, поле снизу: 50 пикселей, поле слева: 50 пикселей)
Есть ли способ сделать это?
Спасибо
- html
- css
- граница
5
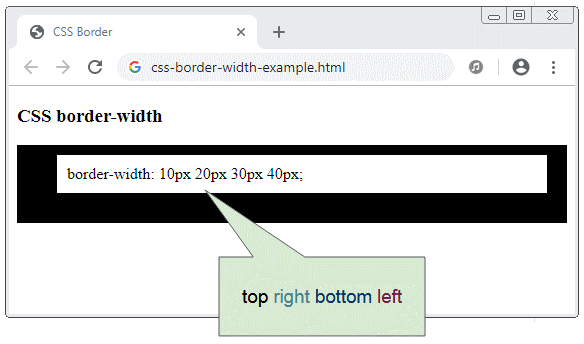
да правильный путь такой. Он идет вверху справа внизу слева.
Он идет вверху справа внизу слева.
поля: 10px 20px 50px 30px;
, поэтому его поле
: верхнее правое нижнее левое;
Итак, я не уверен, о чем вы спрашиваете. Все еще.
Так что я буду стараться изо всех сил.
Маржа работает так. Как вы сказали, есть 4 стороны, верхняя правая нижняя левая, движение по часовой стрелке.
Вы можете настроить таргетинг на каждый из них, как я сделал выше, ИЛИ, если они все одинаковы, вы можете сделать это
margin: 20px;
однако, если левое и правое одинаковые, а также верх и низ, вы можете сделать это
margin: 20px 30px;
например, я использую
margin: 0 auto;
все время
Вы также можете сделать
margin: 20px 30px 10px;
, который будет нацелен на верх с 20px, справа с 30px, снизу с 10px и слева с 30px
Если вам нужен только правый, вы можете сделать это
margin-right: 20px;
то же самое касается полей сверху, полей снизу, полей слева.
4
Проще всего это сделать с помощью свойства inset .
Например, оба
top: 5px; внизу: 10 пикселей; слева: 8px; справа: 8 пикселей;
и
вставка: 5px 8px 10px 8px;
сделайте то же самое.
Вы можете найти более подробную информацию и примеры здесь: https://developer.mozilla.org/en-US/docs/Web/CSS/inset
Итак, вы спрашиваете, как указать margin-top , margin -left , margin-bottom и margin-right на одной строке?
Easy:
Вы можете использовать, например. поле : 25px 50px 75px 100px; . Это приведет к тому же, что и:
верхнее поле: 25 пикселей; поле справа: 50px; нижняя граница: 75px; поле слева: 100px;
То же самое относится к свойству padding .
Подробнее http://devdocs.io/css/margin и http://devdocs.

 .. значения чрезмерно ограничены, игнорируйте
значение для левого (в случае, если свойство direction содержащего
блок — rtl) или вправо (в случае, если направление — ltr) и решить для этого
ценить.
.. значения чрезмерно ограничены, игнорируйте
значение для левого (в случае, если свойство direction содержащего
блок — rtl) или вправо (в случае, если направление — ltr) и решить для этого
ценить.