ТРАНСФОРМАЦИЯ И СТИЛИЗАЦИЯ В ХУДОЖЕСТВЕННО-КОМПОЗИЦИОННОМ ФОРМООБРАЗОВАНИИ | Опубликовать статью РИНЦ
Ланщикова Г.А.1, Скрипникова Е.В.2
1Кандидат педагогических наук, 2Кандидат педагогических наук, Омский государственный педагогический университет, факультет искусств
ТРАНСФОРМАЦИЯ И СТИЛИЗАЦИЯ В ХУДОЖЕСТВЕННО-КОМПОЗИЦИОННОМ ФОРМООБРАЗОВАНИИ
Аннотация
В статье раскрыта специфика формально-композиционного принципа трансформации и стилизации в изобразительном искусстве и дизайне, дан обстоятельный анализ этих двух принципов. Описаны этапы выполнения задания на трансформацию дерева, начиная с теоретического осмысления объекта, заканчивая его художественно-образным воплощением. В статье подчеркивается особая важность этих композиционных методов в художественной практике различных областей творческой деятельности человека, необходимость их использования в создании выразительного художественного образа.
Ключевые слова: трансформация, стилизация, композиция, формообразование.
Lanshchikova G.A.1, Skripnikova E.V.2
1PhD in Pedagogy, 2PhD in Pedagogy, Omsk State Pedagogical University, Faculty of Art
TRANSFORMATION AND STYLIZATION IN ARTISTIC COMPOSITIONAL FORM CREATION
Abstract
In this article we disclosed different characteristics of formal and compositional principle of transformation and stylization in art and design, we gave the detailed analysis of these two aspects. We described the phases of realization of the exercise on the wood transformation, starting from the theoretical understanding of the object, ending with its artistic embodiment. Here we accentuate the importance of these compositional methods especially in practice of different areas of theoretical human activity, the necessity of its applying to create the impressing art form.
Keywords: transformation, stylization, composition, form creating.
Тема трансформации и стилизации в художественном образовании – одна из важнейших и интереснейших. В практическом курсе формальной композиции она играет одну из ключевых ролей, поскольку в ней с наибольшей отчетливостью выражаются художественные принципы композиционной организации изобразительного материала.
В современном мире широко представлены средства обработки изображений в компьютерной графике: графические редакторы для работы с растровой и векторной графикой. Наличие инструментов трансформации рисунка позволяет выполнять вращение, масштабирование, искривление и зеркальное отображение, также можно пользоваться различными фильтрами. Дизайнеры нередко прибегают к помощи механических электронных средств. Но на стадии обучения трансформированию более приемлемым методом является рисунок «от руки».
Трансформация (от позднелат. transformatio – превращение) – это преобразование формы, вида и существенных свойств объекта.
В дизайне и декоративно-прикладном искусстве трансформацию определяют как изменение, преобразование, переработку природных форм. Это один из приемов визуальной организации образного выражения, абстрагирования, при котором выявляются наиболее характерные черты предмета, а несущественные детали мысленно отбрасываются. При трансформировании формы используют гиперболизацию, увеличение или уменьшение в размере отдельных частей, элементов, вытягивание, округление, подчеркивание угловатости и т.д.
Декоративная переработка может заключаться в изменении абриса предмета, превращении объемной формы в плоскостную, добавлении деталей, насыщении формы орнаментом, упрощение либо усложнение конструкции, выделении силуэта, представлении формы в необычном контексте, изменении реального цвета и т.п. В результате изобразительный мотив может приобрести символичность, орнаментальность.
Художественная трансформация не должна сводиться к простому украшательству, форма должна быть связана со средой, подчеркиваться, выявляя назначение предмета, отвечать принципу тектоничности, выстраивания системы связей отдельных частей и элементов в единую целостность произведения.
Следует учитывать закономерности визуального восприятия формы, пропорций, плоскостности или объемности, контрастности, фона и др. Более простая по силуэту форма, к примеру, читается быстрее; более характерным является изображение головы в профиль, а руки – в таком ракурсе, чтобы были видны все пальцы.
Обычно при работе над формой одновременно применяют и трансформацию и стилизацию, поскольку один прием дополняет другой и работает на развитие основной пластической идеи, темы. Иногда эти два понятия отождествляют. Стилизация представляет собой декоративное обобщение изображаемых объектов с помощью ряда условных приемов изменения формы, объемных и цветовых отношений. Трансформация же означает большую степень преобразования формы в изображения, утрирование, как, например, в шаржах.
Следует сказать, что термин «стилизация» также применяют, определяя подражание какому-либо стилю, направлению, использование его черт. В этом случае стилизацию можно назвать внешней, поверхностной, не имеющей индивидуального характера.
Стилизовать, преобразовывать форму можно по собственному признаку (длинношеий жираф) и по привнесенному свойству (мудрая сова). В первом случае используется, как правило, «изобразительный» путь обобщения, а во втором – «неизобразительный»: ассоциативный, основанный на наблюдении и жизненном опыте.
В качестве объекта для трансформации могут выступать не только натурные зарисовки, но и, также, детские рисунки или фотографии.
Для практической проработки формально-композиционных принципов трансформации и стилизации необходимо брать не какой-либо конкретный предмет, а общее понятие: дерево, птица, растение, животное и т.п. Так, если, например, темой работы является «дерево», то подразумевается не какое-нибудь конкретное дерево: ель, береза, дуб, а дерево как понятие, которое требуется проанализировать во всей полноте его содержания.
Опираясь на вышеизложенное, можно выделить условно этапы выполнения задания на творческую переработку для студентов.
1 этап. Подготовительный. Анализ предметного содержания и теоретическое осмысление объекта. Выявление системно-структурной характеристики анализируемого понятия. Выделив необходимые элементы, их системообразующие связи, следует описать более подробно свойства и характеристики объекта в целом и каждый элемент в частности (по собственному или заданному свойству). Можно изначально сделать это описание в устной или письменной форме, сформировать замысел.
2 этап. Стилизация. Абстрагирование, уход от внешнего подражания, от стереотипа, связанного с этим понятием. Выявление наиболее типичных черт объекта; отказ от всего случайного, поверхностного, от стереотипа формы за счет раскрытия содержания общего понятия, анализ смысловых частей, необходимых для творческого обобщения. Выбор основного системообразующего начала. Выявление главных конструктивных частей: крона, ствол, корни. Далее, в зависимости от замысла, возможен отказ от одной из этих частей, например, корней.
Процесс, стилизации должен осуществляться не только на основе внешне воспринимаемого признака, но и по внутреннему свойству, который может даже не наблюдаться визуально. Такие свойства дерева как стройность, гибкость, колючесть воспринимаются непосредственно и, в процессе стилизации, не представят трудной задачи для студента. В случае же создания образа на основе «внутренних» свойств, таких как высокомерность, колкость, болезненность, стилизация приобретает большую сложность.
Выбрав для работы определенные признаки и свойства, обучающийся определяет необходимый комплекс выразительных средств для формально-образного изображения.
3 этап. Трансформация. Дальнейшее выявление образа через заострение наиболее характерных черт, привнесение необходимых элементов. Трактовка природных мотивов может производиться в линеарном решении, пятновом, в том числе точечном, линеарно-пятновом. Линия может быть ломанной, жесткой, а может быть и плавной, округлой. Пятно может всецело или частично заполнять форму.
Можно использовать разнообразные стили работы – фольклорные, фантазийные.
На основании выделенного свойства объекта производится графическая трансформация важнейших структурных элементов, с одним формообразующим началом, для дерева это – корневая система, ствол, ветви, крона. Этот прием должен привести к целостности композиционного образа на основе доминирующего признака.
Общее формообразующее начало способно подчинить в итоговой композиции масштаб, пластику, ритм, пространство и другие характеристики изображаемого объекта. Только при этом условии достигается необходимый уровень художественной выразительности.
Практика использования принципа стилизации в разнообразных областях художественной деятельности, таких как живопись, графика, скульптура, архитектура, декоративно-прикладное искусство показывает, что в его основе может лежать не только определенное свойство или признак. Стилизация может осуществляться и на базе одного элемента. Такой процесс стилизации будет более лаконичным, приведет к созданию почти условного образа, когда предмет еще прочитывается, или когда практически не прочитывается, трансформируясь в формальный знак.
Именно для образов сильной трансформации требуется тонкое чувство меры, чтобы образная структура воспринималась естественно и органично, не утрачивая выразительности и различимости.
Литература
- Даглдиян К.Т. Декоративная композиция: учеб. пособие для вузов. -3-е изд. – Ростов н/Д: Феникс, 2011. – 312 с.
- Крючкова К.К. Композиция в дизайне. Организация плоскости. Формирование знаков: учеб.-метод. пособие. – К-н-А.: Жук, 2009. – 425 с.
- Стародуб К.И., Евдокимова Н.А. Рисунок и живопись: от реалистического изображения к условно-стилизованному: учеб. пособие. – Ростов н/Д: Феникс, 2009. – 190 с.
- О.Л. Голубева .Основы композиции: учеб. пособие. – М.: Изобразительное искусство, 2008. – 143 с.
References
- Dagldijan K.T. Dekorativnaja kompozicija: ucheb. posobie dlja vuzov. -3-e izd. – Rostov n/D: Feniks, 2011. – 312 s.
- Krjuchkova K.K. Kompozicija v dizajne. Organizacija ploskosti. Formirovanie znakov: ucheb.-metod. posobie. – K-n-A.: Zhuk, 2009. – 425 s.
- Starodub K.I., Evdokimova N.A. Risunok i zhivopis’: ot realisticheskogo izobrazhenija k uslovno-stilizovannomu: ucheb. posobie. – Rostov n/D: Feniks, 2009. – 190 s.
- O.L. Golubeva .Osnovy kompozicii: ucheb. posobie. – M.: Izobrazitel’noe iskusstvo, 2008. – 143 s.
Как трансформировать изображение в Фотошопе

Здравствуйте дорогие читатели нашего сайта! Надеюсь, настроение у вас хорошее и вы готовы окунуться в волшебный мир Фотошопа.
Сегодня я вам расскажу, как научиться трансформировать изображения в Фотошопе. При этом рассмотрим всевозможные способы и виды.
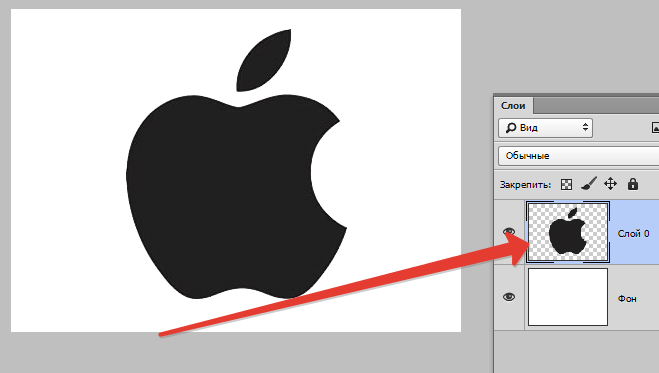
Открываем уже имеющийся на компьютере Фотошоп и переходим к работе. Выберите картинку, желательно в формате PNG, так как благодаря прозрачному фону будет лучше заметен результат трансформации. Открываем картинку в Фотошопе отдельным слоем.

Свободное трансформирование объекта
Данная функция позволяет изменить масштаб картинки, исказить, повернуть, расширить или сузить её. Проще говоря, свободное трансформирование – это изменение первоначального вида изображения. По этой причине это чаще используемая форма трансформации.
Масштабирование изображения
Изменение масштаба изображения начинается с пункта меню «Свободное трансформирование». Воспользоваться этой функцией можно тремя способами:
1. Перейти в раздел меню вверху панели «Редактирование», в отрывшемся списке выбрать функцию «Свободное трансформирование».

Если вы всё сделали правильно, то нужное изображение обведётся рамкой.

2. Выделите ваше изображение и нажмите на правую кнопку мыши, в открывшемся меню выберете нужный нам пункт «Свободное трансформирование».


3. Или воспользуйтесь сочетанием горячих клавиш CTRL+T.
Изменить масштаб изображения можно также несколькими способами:
Если вы знаете конкретный размер, которого должна получить картинка в итоге трансформации, то впишите нужные цифры в соответствующие поля ширины и высоты. Делается это в верхней части экрана, в появившейся панели.

Измените размер изображения вручную. Для этого подведите курсор к одному из четырёх углов или сторон картинки. Обычная стрелка изменится на двойную. Тогда зажмите левую кнопку мыши и потяните изображение до образования нужного вам размера. После достижения желаемого результата отпустите кнопку и нажмите на Enter, чтобы зафиксировать размер объекта.

При этом если тянуть картинку за углы, то размер будет изменяться как в ширину, так и в длину.
Если тянуть изображение за боковые стороны, то объект изменит только свою ширину.
Если тянуть изображение за нижнюю или верхнюю сторону, то изменится высота.
Чтобы не повредить пропорции объекта зажмите одновременно кнопку мыши и Shift. Тянуть надо за углы пунктирной рамки. Тогда не произойдёт искажение, и сохраняться пропорции в зависимости от уменьшения или увеличение масштаба. Для искажения изображения из центра и к центру во время трансформации зажмите кнопку Alt.
Попробуйте на опыте, чтобы понять всю суть изменения масштаба.
Поворот изображения
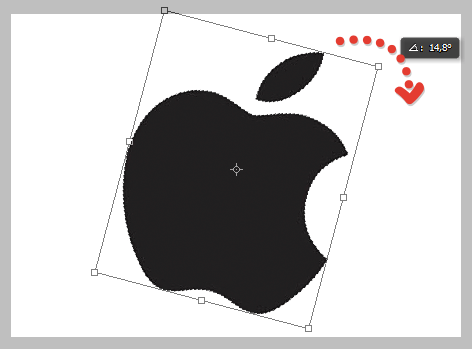
Для поворота объекта потребуется активация функции «Свободное трансформирование». Сделайте это одним из вышеуказанных способом. После чего подведите курсор мыши к одному из углов пунктирной рамки, но чуть выше, чем в случае трансформации. Должна появиться изогнутая двойная стрелка.
Зажимая левую кнопку мыши, поворачивайте своё изображение в нужную сторону на необходимое количество градусов. Если вы заранее знаете, на сколько градусов вам нужно повернуть объект, то введите цифру в соответствующее поле в появившейся панели вверху. Чтобы зафиксировать результат нажмите Enter.


Поворот и масштабирование
Существует возможность воспользоваться функциями изменения масштаба и изображения и его поворота порознь. В принципе нет никакой разницы от описанных выше возможностей, кроме того, что вы поочередно пользуетесь сначала одной, а потом другой функцией. Как по мне, то нет никакого смысла применять именно такой способ изменения изображения, но кому как.
Для активации необходимой функции перейдите в меню «Редактирование» далее в «Трансформирование», в открывшемся списке выбираете «Масштабирование» или «Поворот», в зависимости от того, какое изменение в изображении вас интересует.

Искажение, перспектива и наклон
Данные функции расположены в списке того же меню, о котором уже шла речь. Они объединены в один раздел, так как похожи между собой. Для того чтобы понять, как работает каждая из функций попробуйте поэкспериментировать с ними. При выборе наклона создаётся ощущение, что мы наклоняем изображение на бок. Что значит искажение и так понятно, то же касается и перспективы.

Схема выбора функций такая же, как и при масштабировании и повороте. Раздел меню «Редактирование», затем «Трансформирование» и в списке выбираем нужный пункт.
Активируйте одну из функций и потаскайте пунктирную рамку вокруг изображения за уголки. Результат может быть весьма интересным, особенно если работать с фотографиями.
Наложение кадра на экран
Теперь перейдём к уроку наложения кадра на монитор, где нам как раз и понадобятся получившие знания. К примеру, у нас имеются две такие фотографии, как яркий кадр из любимого фильма и человек за компьютером. Мы хотим сделать иллюзию того, что человек за монитором компьютера смотрит ваш любимый фильм.
Откройте в редакторе Фотошоп оба изображения.

После этого воспользуемся инструментом «Свободное трансформирование». Необходимо уменьшить изображение кадра фильма до размеров монитора компьютера.

Теперь используем функцию «Искажение». Стараемся растянуть изображение так, чтобы результат получился как можно реалистичней. Зафиксируем получившуюся работу клавишей Enter.


А о том, как сделать более качественное наложение кадра на монитор, как получить более реалистичный результат мы поговорим в следующем уроке.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТВсё о команде «Свободное трансформирование» в Фотошоп / Фотошоп-мастер
В этом уроке мы изучим, как использовать команду «Свободное трансформирование» (Free Transform), чтобы с легкостью изменять размеры и форму изображений и объектов. Как нам далее станет видно, свободное трансформирование полезно не только тем, что позволяет легко перемещать изображения и изменять их размеры, но и дает возможность переключаться между другими командами трансформирования, такими как Наклон (Skew), Искажение (Distort), Перспектива (Perspective) и Деформация (Warp). И, наконец, мы можем применять за один шаг так много этих команд, как нам требуется, что позволяет значительно снизить потерю качества изображения в результате нашего редактирования.
Мы можем использовать команду «Свободное трансформирование» при работе со слоями, фигурами, текстом и другими инструментами программы. Мы даже можем применять свободное трансформирование к маскам слоя и векторным маскам. А если добавить свойства Смарт-Объектов, то тогда всё, что мы будем делать с помощью команды «Свободное трансформирование», не нарушит целостность изображения! Таким образом, знание команды «Свободное трансформирование» очень полезно при работе с программой Photoshop. Давайте рассмотрим эту команду подробнее!
В этом уроке я буду работать в версии программы Photoshop CC, однако описанный мной материал подойдет и для версии Photoshop CS6. Прежде чем мы начнем, позвольте сделать еще одно маленькое, но важное отступление. В ноябре 2015 появилась обновленная версия программы Photoshop CC с измененным интерфейсом. Это означает, что если вы используете Photoshop CS6 или одну из предпоследних версий Photoshop CC, некоторые скриншоты в моем уроке будут отличаться от вашей картинки на экране. Отличия только визуальные, не затрагивающие суть работы с командой «Свободное трансформирование». Поэтому если вы работаете в версии программы Photoshop CS6 или СС, то этот урок полностью подойдет для вас. Итак, давайте начнем!
Создаем новый документ
Если вы хотите прочитать только про принцип работы команды «Свободное трансформирование», то пролистайте несколько страниц вниз и перейдите к разделу «Изменение размера объекта». Если вы решили идти вместе со мной, то мы начнем с создания нового документа и добавления произвольной фигуры, которую будем использовать для отработки навыков свободного трансформирования. Итак, давайте приступим к созданию нового документа в программе Photoshop. Для того чтобы сделать это, перейдите в раздел «Файл» (File) в строке меню в верхней части экрана и выберите пункт «Новый» (New). Также можно использовать сочетание клавиш Ctrl+N (Win) /Command+N (Mac).

В результате этого действия откроется диалоговое окно «Новый» (New). Для целей нашего урока я установлю значение параметра «Ширина» (Width) на 1200 пикселей (рх), а «Высота» (Height) — на 800 пикселей (рх). Другие настройки оставьте по умолчанию, при этом убедитесь, чтобы Содержимое фона (Background Contents) было белым (White), поскольку на белом фоне будет лучше виден результат.
И снова, не волнуйтесь по поводу того, что вы работаете в более ранней версии программы, и ваше диалоговое окно выглядит по-другому. Главное, что опции абсолютно одинаковые. Когда вы закончите, нажмите ОК для закрытия диалогового окна, и на экране появится новый документ, залитый белым цветом:

Рисуем произвольную фигуру
Далее мы добавим в наш документ объект, который можно трансформировать, — одну из произвольных фигур программы Photoshop. Чтобы добавить произвольную фигуру, нам потребуется инструмент «Произвольная фигура»  (Custom Shape). По умолчанию, он расположен на панели инструментов в одной группе с инструментом «Прямоугольник»
(Custom Shape). По умолчанию, он расположен на панели инструментов в одной группе с инструментом «Прямоугольник»  (Rectangle Tool). Итак, я кликну правой кнопкой мыши по значку инструмента «Прямоугольник» и выберу в появившемся меню инструмент «Произвольная фигура»:
(Rectangle Tool). Итак, я кликну правой кнопкой мыши по значку инструмента «Прямоугольник» и выберу в появившемся меню инструмент «Произвольная фигура»:

После выбора инструмента «Произвольная фигура» в строке настроек в верхней части экрана (прямо под строкой меню) вы сможете увидеть ряд опций для данного инструмента. Одной из наиболее важных опций для инструмента «Произвольная фигура» (да и для других инструментов группы фигуры) является опция «Режим инструмента выбора» (Tool Mode), которая позволяет нам выбирать, какой тип фигуры мы хотим нарисовать – векторную фигуру, контур или фигуру из пикселей. Более подробно об отличиях этих трех типов фигур вы можете прочитать в уроке «Векторные фигуры против пиксельных форм» (http://www.photoshopessentials.com/basics/vector-shapes-vs-pixel-shapes-in-photoshop/). Причина же, почему я заостряю внимание на этой опции в данный момент, заключается в том, что команда «Свободное трансформирование» будет называться по-разному в зависимости от того, какой тип фигуры мы выберем. Начнем с векторной фигуры. Чтобы нарисовать векторную фигуру, удостоверьтесь, что на панели настроек у вас выбран «Режим инструмента выбора» «Фигура»  (Shape) (кратко от «Векторная фигура»):
(Shape) (кратко от «Векторная фигура»):

Далее, нам нужно определить, какую произвольную фигуру мы будем рисовать. Окно предварительного просмотра фигуры на панели настроек отображает фигуру, которая выбрана в данный момент. Кликните по значку миниатюры, чтобы выбрать фигуру другой формы:

В результате этого действия откроется палитра произвольных фигур (Custom Shape Picker). Нужная нам для урока фигура похожа на решетку из ромбов, размером три на три. Кликните по миниатюре этой фигуры, чтобы ее выбрать, и нажмите клавишу Enter (Win) / Return (Mac) для закрытия палитры произвольных фигур.

Для того чтобы выбрать цвет фигуры, щелкните по значку образца цвета на панели настроек:

Откроется диалоговое окно «Заливка» (Fill Type). Сначала, удостоверьтесь, что в верхней части диалогового окна выбран значок «Чистый цвет» (Solid Color) (второй значок слева), поскольку мы будем заливать фигуру цветом (а не градиентом или узором). Затем, из предложенных образцов цветов выберите нужный, который будет контрастно смотреться на белом фоне документа. Я выберу темно-красный цвет, кликнув по его образцу. Как только вы выбрали цвет, нажмите клавишу Enter (Win) / Return (Mac), чтобы закрыть перечень образцов:

Для того чтобы нарисовать фигуру, кликните в центре вашего документа и, удерживая кнопку мыши нажатой, протяните курсор в нужном направлении. В начале процесса рисования нажмите и удержите клавиши Shift и Alt (Win) / Option (Mac), а затем продолжите протягивать курсор. Удержание клавиши Shift позволит вам закрепить соотношение сторон фигуры по мере ее рисования, в то время как клавиша Alt (Win) / Option (Mac) даст возможность нарисовать фигуру по направлению от центра, а не от угла, в результате чего фигуру будет проще разместить в центре документа.
В процессе рисования вы будете видеть только тонкий контур будущей фигуры. Не делайте ее слишком большой, поскольку нам потребуется место для дальнейшей работы с трансформированием фигуры.

Когда вы будете довольны размером фигуры, отпустите кнопку мыши и только затем отпустите клавиши Shift и Alt (Win) / Option (Mac). Порядок в данном случае важен – сначала кнопку мыши, потом – клавиши, иначе результат получится непредсказуемым. Программа заполнит фигуру выбранным цветом, и наш объект готов для дальнейшей трансформации:

Если мы посмотрим на панель слоев, то увидим, что программа поместила фигуру на отдельном слое над слоем с задним фоном. Маленький значок в правом нижнем углу миниатюры слоя указывает на то, что это слой-фигура, а не обычный слой:

Свободное трансформирование контура и сегментов
Ранее я уже упоминал, что название команды «Свободное трансформирование» звучит по-разному, в зависимости от того, какой тип объекта выбран. Однако в любом случае вы найдете данную команду в разделе меню «Редактирование» (Edit) в верхней части экрана. В моем случае, поскольку я нарисовал векторную фигуру, команда будет называться «Свободное трансформирование контура» (Free Transform Path). Слово «контур» добавлено в название, так как векторная фигура в программе Photoshop является всего лишь контуром (тонким очертанием фигуры), заполненным цветом. Поскольку векторные фигуры не являются темой данного урока, я не буду подробно рассказывать о них, просто запомните, что когда вы работаете с векторной формой, команда «Свободное трансформирование» в разделе «Редактирование» будет назваться «Свободное трансформирование контура»:

Я не собираюсь выбирать команду «Свободное трансформирование контура». Вместо этого, давайте посмотрим, что произойдет, если я выделю не всю фигуру, а только ее часть. Для того чтобы выделить часть фигуры, мне потребуется инструмент «Стрелка» (Direct Selection Tool) (также известный, как «белая стрелка»).
По умолчанию, на панели инструментов этот инструмент находится в одной группе с инструментом «Выделение контура» (черная стрелка), поэтому чтобы его выбрать, я кликну правой кнопкой мыши по инструменту «Выделение контура» и из появившегося меню выберу «Стрелка»

Разница между этими двумя инструментами заключается в том, что инструмент «Выделение контура», как следует из его названия, выделяет целые контуры, в то время как инструмент «Стрелка» может выделять отдельные части (опорные точки) контура («опорные точки» — это те маленькие квадратики, которые видны вокруг нашей произвольной фигуры). И снова, я не буду вдаваться в подробности, как работает этот инструмент, а в качестве примера, выделю отдельный ромб в фигуре (левый верхний):

После выделения части фигуры, если мы посмотрим на команду «Свободное трансформирование» в разделе меню «Редактирование», то увидим, что теперь она называется «Свободное трансформирование сегментов» (Free Transform Points). Итак, в зависимости от того, что выделено, названия команды будут отличаться:

И, наконец, давайте посмотрим, что произойдет, если мы преобразуем векторную фигуру в пиксельную форму. Я не буду изменять режим фигуры на панели настроек с «Фигура» на «Пиксели» и заново рисовать ее, а вместо этого перейду в раздел «Слои» (Layer) в верхней части экрана и выберу «Растрировать» (Rasterize) — «Фигура» (Shape):

Термин «Растрировать фигуру» означает «преобразовать фигуру в пиксели». В документе фигура может остаться внешне без изменений, но если мы снова посмотрим на панель слоев, то не увидим значка фигуры в правом нижнем углу миниатюры слоя. Это означает, что наша фигура больше не является векторной фигурой, теперь она выполнена из пикселей.

Если мы снова вернемся в раздел «Редактирование» (Edit), то увидим, что поскольку я работаю с пиксельной формой, команда «Свободное трансформирование» теперь просто называется «Свободное трансформирование» (Free Transform). И снова, пусть вас не смущают разные названия команды. Независимо от того, как называется команда «Свободное трансформирование», «Свободное трансформирование контура» или «Свободное трансформирование сегментов» – принцип ее работы остается прежним:

Изменение размера объекта
Давайте теперь рассмотрим, как в действительности работает команда «Свободное трансформирование». Я выберу команду, перейдя в раздел «Редактирование» (Edit), далее — «Свободное трансформирование» (Free Transform). Или более быстрый способ активации команды – нажатие клавиш Ctrl+T (Win) / Command+T (Mac). Данная комбинация клавиш работает независимо от того, под каким названием вы выбираете команду: «Свободное трансформирование», «Свободное трансформирование контура» или «Свободное трансформирование сегментов». Если вы не любитель пользоваться комбинациями клавиш, я все равно советую вам запомнить данное сочетание, т.к. скорее всего вы будете в своих работах использовать команду «Свободное трансформирование» очень часто.
Как только вы выберете данную команду, вокруг вашего объекта (фигуры) появится рамка. Это рамка трансформации. Обратите внимание, что рамка включает в себя маленькие квадратики по всему периметру: один — сверху, один — снизу, один — справа и слева и четыре квадратика по углам рамки. Эти квадратики называются маркерами рамки трансформации (transformation handles) или просто маркерами и используются для изменения размера и формы объекта, который находится внутри рамки:

По умолчанию, команда «Свободное трансформирование» дает нам возможность перемещать, поворачивать объекты и изменять их размер. Для того чтобы изменить ширину объекта без изменения высоты, кликните по левому или правому маркеру и, удерживая кнопку мыши нажатой, потяните маркер влево или вправо. Если вы нажмете и удержите нажатой клавишу Alt (Win) / Option (Mac) по мере перемещения маркера, ваш объект будет изменять свою ширину от центра, а не от противоположной стороны, т.е. обе стороны объекта будут изменяться одновременно в противоположных направлениях. В моем случае, я перемещу правый маркер рамки в направлении наружу. Обратите внимание, что фигура стала шире:

Для изменения высоты объекта, кликните по верхнему или нижнему маркеру и, удерживая кнопку мыши нажатой, потяните его вверх или вниз. Если вы нажмете и удержите нажатой клавишу Alt (Win) / Option (Mac) по мере перемещения маркера, изменение ширины произойдет от центра, т.е. противоположная сторона изменится одновременно в противоположном направлении. В моем случае, я перемещу верхний маркер рамки вверх, и ромбы вытянутся в высоту:

Для того чтобы одновременно изменить и ширину, и высоту фигуры, кликните по одному из четырех угловых маркеров и потяните его. По умолчанию, вы можете свободно тянуть любой угловой маркер, но, в конечном счете, это может привести к искажению исходных пропорций. Чтобы этого избежать, по мере перемещения маркера нажмите и удержите клавишу Shift, и соотношение сторон не изменится. Нажатие комбинации клавиш Shift+Alt (Win) / Shift+Option (Mac) при работе с угловым маркером позволит сохранить исходные пропорции и изменить размер фигуры от центра, а не от противоположного угла. В моем случае, я сделаю фигуру меньше, потянув левый угловой маркер по направлению вовнутрь:

Примечание о горячих клавишах
Обратите внимание, что во время использования клавиш Shift или Alt (Win) / Option (Mac) при работе с маркерами рамки трансформации, необходимо сначала отпускать кнопку мыши и только потом – соответствующую клавишу на клавиатуре. Это может звучать нелепо, но если вы сначала отпустите клавиши Shift или Alt, и только потом кнопку мыши, то действие этих клавиш прекратится, и трансформирование произойдет, как будто вы клавиши и не применяли. Поэтому всегда помните об этом и отпускайте кнопку мыши первой, иначе результат получится неожиданным.
Изменение ширины и высоты с помощью панели настроек
В действительности, вам не обязательно перемещать маркеры рамки трансформации, чтобы изменить ширину и высоту объекта. Если вы знаете точные значения величин, то вы можете ввести их в соответствующие поля «Масштабирование по горизонтали» (Width (W)) и «Масштабирование по вертикали» (Height (H)) на панели настроек. Нажатие значка звена цепочки позволит сохранить соотношение пропорций фигуры, поэтому, когда вы введете одно значение, программа автоматически изменит второе значение за вас. В моем случае, я ввел значение масштабирования по горизонтали, равное 150%, и поскольку значок звена цепочки был активирован, программа изменила значение масштабирования по вертикали также на 150%.

Поворот объекта
Для того чтобы повернуть объект, сдвиньте курсор мыши за пределы рамки трансформации. Когда курсор превратится в изогнутую двустороннюю стрелку, просто кликните кнопкой мыши и переместите курсор в нужном направлении для поворота фигуры. Удержание нажатой клавиши Shift позволит последовательно поворачивать объект на 15° за один шаг (при повороте вы увидите отчет градусов):

Поворот объекта с помощью панели настроек
Вы также можете ввести точную величину поворота в градусах в поле «Поворот» (Rotation) на панели настроек, которое расположено справа от поля «Масштабирование по вертикали» (Height (H)):

Изменение центра вращения
Если вы посмотрите в центр рамки трансформации, то увидите маленький значок мишени, который отвечает за начальную точку преобразования (трансформации). Другими словами это центр, вокруг которого происходит вращение:

По умолчанию, он находится в центре рамки, но это не обязательное условие. Вы можете кликнуть по значку и переместить его в нужное место, которое станет новым центром вращения. Вы даже можете переместить центр вращения за пределы рамки трансформации. Если вы переместите значок поближе к какому-нибудь маркеру, то он станет привязан к данному маркеру. В моем случае, я переместил значок к левому нижнему маркеру, и теперь фигура стала вращаться вокруг него.

Фиксатор положения центра преобразования (трансформации)
Вы также можете изменить положение начальной точки трансформации с помощью фиксатора положения центра преобразования (Reference Point Locator) на панели настроек. Он достаточно маленький, поэтому я его приблизил, чтобы лучше рассмотреть. Фиксатор положения центра преобразования может выглядеть стандартно, но в действительности, он интерактивный. Обратите внимание, что фиксатор разделен на ячейки, размером три на три. Каждый квадратик ячейки соответствует определенному маркеру рамки трансформации. Просто кликните по квадратику, чтобы привязать центр трансформации к соответствующему маркеру. Для того чтобы вернуть центр трансформации обратно в центральную позицию (что я и собираюсь сделать), кликните по центральному квадратику:

Перемещение объекта
Мы можем воспользоваться командой «Свободное трансформирование», чтобы перемещать объект по полю документа. Для этого необходимо кликнуть курсором внутри рамки трансформации (в любом месте кроме значка центра вращения) и, удерживая кнопку мыши нажатой, переместить объект с помощью мыши:

Вы также можете определить новое положение объекта, введя соответствующие координаты в поля Х (горизонтальная координата центра преобразования) и Y (вертикальная координата центра преобразования) на панели настроек. Обратите внимание, что данные значения привязаны не к самому объекту, а к положению его центра вращения, который мы рассмотрели в прошлом разделе. Например, если точка вращения расположена в центре объекта, то центр объекта будет соответствовать координатам Х и Y. Если центр вращения находится в левом верхнем углу, то тогда координаты будут описывать левый верхний угол и т.д.
Если вы кликните по маленькому треугольнику между полями X и Y, то вместо определения координат, вводимые значения в пикселях будут перемещать объект на определенную дистанцию, связанную с текущим положением объекта. Другими словами, если вы введете в поле X значение, равное 50 px, объект переместится на 50 пикселей вправо, Если вы введете в поле Y значение, равное 100 px, объект переместится на 100 пикселей вниз. Чтобы переместить объект в противоположных направлениях, введите отрицательные значения:

Отмена трансформирования
Прежде чем мы продолжим рассматривать способы трансформирования объекта, нам следует понять, а как отменять трансформацию, если нам это потребуется. При работе с командой «Свободное трансформирование» программа позволяет отменить последнее действие. Чтобы отменить последний шаг, вы можете или перейти в раздел «Редактирование» (Edit) в верхней части экрана и выбрать пункт «Отменить» (Undo), или нажать сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac):

Для того чтобы отменить всю трансформацию полностью и вернуть объект к исходному размеру и форме, кликните по кнопке «Отменить трансформирование» (Cancel), расположенной на панели настроек, или нажмите клавишу Esc:

Возможно, далее по ходу урока вам покажется полезным время от времени закрывать рамку трансформирования для обновления формы объекта. Затем вы можете заново выбирать команду «Свободное трансформирование» с помощью сочетания клавиш Ctrl+T (Win) / Command+T (Mac) или через раздел «Редактирование» > «Свободное трансформирование» (Edit > Free Transform) и продолжать трансформировать объект.
Наклон (Skew)
Наряду с возможностью перемещения, изменения размера и поворота объектов, команда «Свободное трансформирование» также дает нам быстрый доступ к другим командам трансформирования (Наклон (Skew), Искажение (Distort), Перспектива (Perspective) и Деформация (Warp)). Для выбора любой из этих команд просто щелкните правой кнопкой мыши внутри области документа и выберите из появившегося меню нужную команду. Давайте начнем с команды «Наклон». Я выберу ее из списка команд, но вы также можете временно активировать эту команду, нажав и удержав сочетание клавиш Shift+Ctrl (Win) / Shift+Command (Mac). По мере того как вы будете удерживать клавиши нажатыми, команда «Наклон» будет активна. Как только вы клавиши отпустите, команда «Наклон» действовать перестанет:

После выбора команды «Наклон», если вы наведете курсор мыши на любой из четырех маркеров (верхний, нижний, левый или правый), то увидите, что курсор принял форму белого наконечника с двусторонней стрелкой. Кликнув по верхнему или нижнему маркеру и переместив его влево или вправо, вы наклоните объект в горизонтальной плоскости. При нажатой клавише Alt (Win) / Option (Mac), наклон будет происходить от центра:

Кликнув по левому или правому маркеру и переместив его вверх или вниз, вы наклоните объект в вертикальной плоскости. И снова, при нажатой клавише Alt (Win) / Option (Mac), наклон будет происходить от центра:

Если вы кликните по угловому маркеру и переместите его, находясь в режиме «Наклон», то вы наклоните сразу две прилежащие стороны. Нажав и удержав Alt (Win) / Option (Mac) при перемещении углового маркера, вы переместите одновременно и противоположный угол в другом направлении:

Вы также можете ввести определенные значения в градусах в соответствующие поля «Наклон по горизонтали» (Horizontal (H)) и «Наклон по вертикали» (Vertical (V)) на панели настроек. Значения могут быть как положительные, так и отрицательные в зависимости от направления наклона:
Поля «Горизонтальный» и «Вертикальный» на панели настроек:

Искажение (Distort)
Далее, давайте рассмотрим команду «Искажение» (Distort). Для ее выбора я кликну правой кнопкой мыши внутри области документа и выберу из появившегося меню нужную команду. Вы также можете временно переключиться в режим команды «Искажение», нажав и удержав клавишу Ctrl (Win) / Command (Mac). По мере того как вы будете удерживать клавишу нажатой, команда «Искажение» будет активна. Как только вы клавишу отпустите, команда «Искажение» действовать перестанет:

В режиме команды «Искажение» вы получаете полную свободу действий. Просто кликните по любому маркеру и переместите его в нужном направлении для изменения формы объекта. При этом вы, конечно, нарушите исходные пропорции, но ведь не зря команда называется «Искажение», Удержание клавиши Alt (Win) / Option (Mac) нажатой при перемещении маркера позволит вам исказить объект от центра:

Перемещение бокового маркера (верхнего, нижнего, левого или правого) в режиме команды «Искажение» приведет к похожему результату, что и в режиме команды «Наклон» — объект наклонится в том направлении, куда вы переместите маркер. Но поскольку у Вас есть полная свобода действий в режиме команды «Искажение», вы также можете одновременно изменить и размеры объекта. В моем случае, я перемещу верхний маркер, чтобы уменьшить высоту объекта и наклонить его вправо:

Перспектива (Perspective)
Далее, мы рассмотрим команду «Перспектива» (Perspective). Я снова кликну правой кнопкой мыши внутри документа и выберу из списка команду «Перспектива». Чтобы временно переключиться в режим «Перспектива», нажмите и удержите сочетание клавиш Shift+Ctrl+Alt (Win) / Shift+Command+Option (Mac):

В режиме команды «Перспектива» перемещение углового маркера в горизонтальной или вертикальной плоскости приводит к одновременному перемещению маркера в противоположном углу, но в обратном направлении, что создает эффект «псевдо — 3D». В моем примере, я перемещу левый верхний угловой маркер в направлении внутрь фигуры вправо. По мере перемещения маркера, верхний правый маркер переместится в направлении внутрь фигуры влево:

Затем, все еще находясь в режиме команды «Перспектива», я перемещу левый нижний угол в направлении наружу влево, в результате чего правый нижний угол переместится в направлении наружу вправо. То же самое вы можете проделать в вертикальном направлении, переместив угловые маркеры вверх или вниз.

«Деформация» (Warp)
Мы с вами уже рассмотрели, как перемещать, вращать объект, изменять его размеры с помощью настроек по умолчанию команды «Свободное трансформирование». Также мы изучили, как легко переключаться между другими командами, такими как «Наклон», «Искажение» и «Перспектива», когда нам требуется выполнить другой вид трансформирования. Далее мы изучим режим, который в наибольшей степени позволяет управлять изменением формы объекта, — «Деформация» (Warp). В действительности, «Деформацию» можно охарактеризовать как продвинутую версию команды «Свободное трансформирование», но и ее также легко использовать. Давайте рассмотрим, как она работает.
Есть несколько различных способов выбора команды «Деформация». Первый способ – кликнуть правой кнопкой мыши внутри области документа и выбрать из списка команду «Деформация», как и в случае с другими режимами трансформирования:

Второй способ – кликнуть по кнопке «Деформация» на панели настроек. Эта кнопка работает как переключатель между режимами команд «Свободное трансформирование» и «Деформация», поэтому если вы кликните по ней еще раз, то переключитесь обратно в режим «Свободное трансформирование»
Кликаем по кнопке переключателя между режимами команд «Свободное трансформирование» и «Деформация» на панели настроек

После выбора режима команды «Деформация», первое, на что обратите внимание – на изменение внешнего вида рамки трансформации, которая стала выглядеть как сетка 3х3. Если вы посмотрите внимательнее, то заметите, что боковые маркеры исчезли, в то время как угловые маркеры остались на своих местах:

Для того чтобы изменить форму или «деформировать» объект, кликните по любому из угловых маркеров и начните его перетаскивать. Так же как и в режиме «Искажение», в режиме «Деформация» мы имеем полную свободу действий при перемещении маркеров. По мере перемещения маркеров обратите внимание, что вместе с изменением объекта изменяется и сетка трансформации.

Видите линии с маленькими круглыми точками на конце, которые начинаются на углах? Это направляющие, и на каждый угол приходится по две линии. Вы можете продолжать изменять форму объекта (и сетки), щелкнув по концам направляющих и протянув их нужным образом. В зависимости от выбранного направления вы получите определенный изгиб. Для того чтобы изменить длину направляющей (и длину ее изгиба), переместите ее от угла по направлению внутрь или наружу:

Если для изменения фигуры Вам недостаточно угловых маркеров и направляющих, вы можете исправить ситуацию, кликнув внутри сетки и переместив ее часть. В моем случае, я кликнул по ячейке в центре фигуры и переместил ее по направлению к верхнему правому углу, что привело к бОльшему закруглению центральной секции:

Стили деформации (Warp Styles)
Еще одна отличительная черта режима «Деформация» — то, что он включает в себя несколько стилей, доступных в меню «Стили деформации» (Warp Styles) на панели настроек. Стиль деформации позволяет мгновенно придать объекту заданную в предварительных настройках форму. Чаще всего данные стили применяют к тексту, но их также можно применить и к фигуре, и к выделению. По умолчанию, выбрана деформация «Заказная» (Custom). Она позволяет нам перемещать сетку трансформации в любом направлении:

Кликните по слову «Заказная» для открытия меню стилей деформации, где вы можете выбрать любой другой стиль. Я выберу первый сверху — «Дугой» (Arc):

В результате моя фигура мгновенно примет форму дуги:

Обратите внимание, что теперь у нас имеется только один маркер. При выбранном стиле «Дугой» маркер расположен в центре сетки, но если мы выберем другой стиль, маркер может изменить свое месторасположение. В данном случае этот единственный маркер регулирует степень изгиба фигуры. Я кликну по маркеру и перемещу его вниз, в результате чего степень изгиба уменьшится. При перемещении маркера вверх изгиб фигуры увеличится:

Вы также можете ввести определенное значение изгиба в процентах в поле «Изгиб» (Bend) на панели настроек:

Для того чтобы изменить направление деформации с горизонтального на вертикальный и наоборот, кликните по кнопке «Изменить ориентацию деформации» (Warp Style Orientation), расположенной слева от поля «Изгиб»:

Вы можете регулировать степень искажения фигуры в горизонтальном и вертикальном направлении независимо друг от друга путем ввода определенных значений, в процентах, в поля «Искажение по горизонтали» (Н) и «Искажение по вертикали» (V) на панели настроек:

Чтобы иметь возможность в большей степени регулировать форму фигуры, измените стиль деформации на «Заказная» (Custom)

В результате у рамки трансформации снова появится четыре угловых маркера вместе с направляющими, что позволит вам с легкостью придавать необходимую фигуре форму:

Другие параметры трансформации
Помимо доступа к командам трансформирования «Наклон», «Искажение», «Перспектива» и «Деформация», команда «Свободное трансформированиие» также дает нам доступ к более стандартным опциям, таким как «Поворот на 180°» (Rotate 180°) , «Поворот на 90° по часовой стрелке/против часовой стрелки» (Rotate 90° Clockwise/ Counter Clockwise) , «Отразить по горизонтали» (Flip Horizontal) и «Отразить по вертикали» (Flip Vertical). Вы найдете данные опции в нижней части меню, когда кликните правой кнопкой мыши внутри области документа:

Подтверждение или отмена трансформации
Когда вы закончите трансформацию объекта и готовы подтвердить изменения, вы можете это сделать, или поставив галочку на панели настроек, или нажав клавишу Enter (Win) / Return (Mac). Если вы не хотите сохранить изменения, нажмите кнопку «Отменить трансформацию» (Cancel) на панели настроек (слева от галочки) или клавишу Esc. Это действие приведет к закрытию диалогового окна команды «Свободное трансформирование» и вернет ваш объект к исходной форме и размеру:

И вот мы закончили! Мы подробно рассмотрели многочисленные способы трансформирования объектов и выделений, начиная от поворота и изменения размера и заканчивая опциями «Наклон», «Искажение», «Перспектива» и «Деформация».
2.2. Стилизация и трансформация
стилизатор — частное. В традиционных культурах Востока, например, целостная стилизация противопоставляется натурализму и является универсальным принципом художественного творчества. По этой причине применение европейского термина «стилизация» к восточному искусству является некорректным.
Помимо целостной ситуации, предметом художественной игры могут избираться отдельные темы, формы, мотивы, приемы формообразования. Иногда подобный творческий метод так и называют — «стилизация мотива».
Иное значение термина «стилизация» — подчинение композиции отдельного художественного произведения условиям более широкого целого — ансамбля с ранее сложившимся стилем, в который это произведение включается на правах составной части. Понимание декоративности как качества, возникающего в результате стремления дизайнера органично вписать свое произведение в окружающую среду, позволяет называть подобный метод декоративной стилизацией. В одном случае стилист мысленно переносится в иную историческую эпоху, в другом — стремится органично мыслить в сложившейся до него пространственно-предметной среде. Поэтому ретроспективную стилизацию можно назвать временно́йа,декоративную — пространственной. Декоративная стилизация наиболее полно проявляется
вдекоративном и монументально-декоративном искусстве: в оформлении интерьера, монументальной росписи, мозаике, фреске, витраже. В крайнем выражении декоративная стилизация приводит к геометризации и орнаментализации изобразительных форм. Вот почему стиль наиболее ярко проявляется
ворнаменте, который часто называют почерком эпохи. Орнаментальные формы наиболее абстрагированы от внешних факторов, и их стилистические свойства легко узнаются.
Истинно художественной стилизацией является новизна образа привычных предметов в отличие от поверхностного подражания отдельным формальным элементам. Художественная стилизация часто сопровождается контаминацией (воссоединением) различных тем, сюжетов, образов. Это характерно, к примеру, для росписи дельфтских фаянсов XVII в., в которых мотивы сельского голландского пейзажа соединяются с «китайщиной». Голландские мастера стремились в своей работе точно воспроизводить образцы более дорогого китайского фарфора, но талант брал верх, и под их кистью появлялись невиданные пейзажи. В период модерна чешский художник А. Муха изображал красавиц, преображая их облик согласно моде своего времени, но славянин с парижским образованием создавал, как отмечали его современники, «антично-славянские» фигуры.
Любая стилизация предполагает долю эклектичности, поскольку дизайнер, обращаясь к прошлому, невольно в той или иной степени проецирует на него настоящее — собственное мастерство, технический навык, академическую выучку, знания истории искусства, воспитанные иным временем и другими обстоятельствами. Поэтому в прототип привносятся чуждые ему эле-
Тема урока «Масштаб. Трансформация рисунка»
Тема. Масштаб. Трансформация рисунка
Цель урока:
• научиться выполнять трансформацию рисунка.
Учащиеся должны знать: в каких случаях используется инструмент Масштаб; что такое трансформация.
Учащиеся должны уметь: изменять масштаб рисунка разными способами; выполнять наклон, отражение, поворот рисунка и фрагмента рисунка.
Класс:
5
Дата:
26.12.15
09.01.16
№ урока:
17
Ожидаемые результаты:
Умение работать в группе
самооценивание
взаимооценивание
умение критически мыслить
умение использовать ИКТ.
Ход урока
Время в
мин.
Этапы урока
задачи
Деятельность учителя
Деятельность ученика
Организационные формы
Используемые модули
1
Организация начала урока
приветствие
приветствуют
3-5
Создание коллаборативной среды
Создать атмосферу успеха
Пожелайте друг другу удачи
Желают друг другу удачи
Новые подходы в преподавании и обучении
2-3
Деление на группы
Соблюдение правил группы
Раздает ученикам части от трех разных пазл
Каждый ученик выбирает себе часть пазла
коллективная
Новые подходы в преподавании и обучении
4-6
Повторение пройденного материала
выявление имеющих знаний
Просит зачитать задачи
Зачитывают задачи и отвечают на вопросы
Групповая
критическое мышление,
новые подходы в преподавании и обучении
2 5
Стадия вызова
Постановка целей и задач урока
Постановка проблемы
Вспомните нашу первую практическую работу (Игрушка). Какими должны быть контуры рисунка, чтобы его можно было залить краской? Какой инструмент помогал вам справиться с проблемой «дырок» в контурах? Как отменить неудачное действие?
Отвечают на вопросы
Фронтальная
Критическое мышление
Одаренные и талантливые дети
20/35
Введение нового материала
— научиться выполнять трансформацию рисунка;
— способствовать формированию культуры поведения: умения слушать, соблюдать дисциплину во время работы, в процессе выполнения самостоятельного задания; воспитать в ребёнке творческое восприятие мира
-развить внимание, наблюдательность, память, творческое и мышление; художественный вкус и творческое воображение;
Точная прорисовка деталей изображения производится в масштабе. Как и все операции в Windows, масштаб можно изменить несколькими способами.
Предложить открыть рисунок из своей папки.
Выполнить практическую работу из текста параграфа. Цель работы — ответить на вопросы:
1 Какой максимальный масштаб можно установить?
2 Как быстро вернуться в обычный режим?
3 Какую клавишу нужно удерживать при прокрутке мышью для изменения масштаба?
4Можно ли изменить масштаб выделенного фрагмента?
5 Изменяется ли размер шрифта текста при масштабировании?
6 Как вы думаете, в каких случаях может понадобиться изменение масштаба текста при вводе?
Можно предложить учащимся озвучить ответы в ходе эвристической беседы после выполнения каждого этапа работы.
Слово «трансформация» переводится с латинского языка как преобразование, превращение.
1 Вспомните, где вам приходилось встречаться с трансформацией? Какие из операций с фрагментом рисунка вы бы отнесли к трансформации?
2Вы уже научились изменять размер фрагмента, всего рисунка. Это тоже трансформация.
3Продемонстрировать, как работают команды Обрезать, Изменить размер, Повернуть из группы Изображение со всем рисунком, с выделенным фрагментом, с сохранением пропорций и без, используя интерактивную доску, проектор.
Предложить учащимся самостоятельно выполнить наклон рисунка. Обсудить результаты работы:
4Может ли значение угла быть отрицательным?
5 Какое максимальное значение угла можно установить? Почему?
Обрезать — команда, которая оставит от рисунка только выделенную часть. Это очень удобно, например, при рисовании узоров — сначала нарисовать элементы, затем скопировать их (чтобы не испортить), составить узор, выделить его, обрезать ненужные больше детали. Также эта команда поможет выполнить обрезку лишнего с фотографии.
Записывают тему урока в тетрадь, выполняют практическую работу
индивидуальная
Критическое мышление
2
Физминутка
Показывает видео
выполняют
индивидуальная
Новые подходы в преподавании и обучении
2/?
Проверь себя
Проверка знаний основных вопросов по данной теме:
Тест в конце §16
Каждый ученик отвечает на вопросы.
индивидуальная
Новые подходы в преподавании и обучении
4
Закрепление
Практическую работу из текста параграфа учащиеся выполняют самостоятельно, учитель выступает в роли консультанта, наблюдает, подсказывает:
1Выполните команду Пуск —> Панель управления —» Оформление и персонализация —> —> Персонализация —> Фон рабочего стола.
2Щелкните правой кнопкой мыши по выбранной картинке.
3 Выберите команду Открыть с помощью —> Paint.
4Вернитесь к окну Персонализация.
5 Щелкните по ссылке Изменение рисунка учетной записи.
6Скопируйте окно в буфер обмена (Alt + Print Screen).
7 Откройте еще одно окно Paint.
8 Вставьте картинку из буфера обмена (Ctrl + V).
9Выделите понравившийся персонаж.
10 Выполните команду Обрезка.
11Сохраните рисунок в свою папку под именем Персонаж.
12Перейдите в окна Paint с фоновым рисунком.
13Выполните команду Вставить —> Вставить из, укажите на файл Персонаж. Выполнение практической работы за компьютером по выбранным уровням.
4
оценивание
Контроль за качеством проведения занятия
С помощью листов оценивания выявить результативность занятия с точки зрения учащихся
Высказывают свою оценку результативности занятия, отвечая на вопросы.
индивидуальная и групповая
оценивание обучения
1
Домашнее задание
Организация работы на дом
Дает комментарий домашнего задания.§15
1.Придумайте свой макет открытки на свободную тему и выполните при помощи графического редактора Paint.
Записывают домашнее задание.
индивидуальная
критическое мышление
1
Рефлексия
Написать пожелания
Пишут на стикерах пожелания
индивидуальная
критическое мышление

КРИТЕРИАЛЬНАЯ ШКАЛА ОЦЕНИВАНИЯ (рубрикаторы с дескрипторами).
№
Вид работы
Самооценка
Оценка соседа
Итоговая оценка
1
Домашняя работа
Повторение техники безопастности
2
Работа в группе
Отвечал на вопросы
*
Обдумывал информацию, предлагаемую другими учениками
*
Давал идеи, когда это необходимо
3
Выполнение практической работы
4
Поведение ученика
Тема: Масштаб. Трансформация рисунка.
Масштаб. Трансформация рисунка
5 класс
Дата _______
Цель урока: научиться выполнять трансформацию рисунка и изменять масштаб рисунка или фрагмента рисунка
Образовательные задачи, учащиеся должны знать: в каких случаях используется инструмент Масштаб; что такое трансформация рисунка;
Развивающие задачи, учащиеся должны уметь: выполнять наклон, отражение, поворот рисунка и фрагмента рисунка; изменять разными способами Масштаб рисунка или фрагмента;
Воспитательные задачи: воспитать у учащихся исполнительные качества, аккуратность в выполнений заданий на уроке.
Организационный момент: (1 мин)
Приветствие;
Проверка отсутствующих;
Объявление целей урока;
Проверка домашнего задания: фронталньый опрос: (15 минут)
А) как выделить весь рисунок?
Б) какие опреации можно производить с выделенным фрагментом?
В) можно ли вставить копию из буфера обмена в другой рисунок или документ?
Г) способы копирования фрагмента?
Д) какой нужно выбрать инструмент для ввода текста?
КАРТОЧКА для проверки домашнего задания, практическая работа за компьютером:
Откройте графический редактор Paint
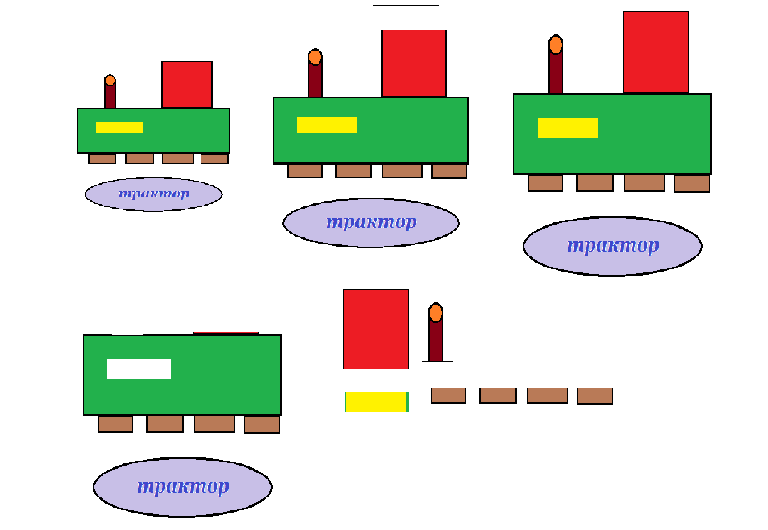
Нарисуйте один трактор по образцу, снизу с помощью инструмента А подпишите его
Скопируйте его 3 раза
Измените размер по образцу
Четвертый трактор разберите по его частям с помощью вырезания.
Покажите учителю

Образец 1

Актуализация знаний учащихся: (2 мин)
С какими инструментами графического редатора Paint мы еще с вами не познакомились?
Сегодня мы с вами узнаем как можно производить трансформацию рисунка или фрагмента рисунка и увеличивать его масштаб.
Изучение нового материала:(7 минут)
Изменение Масштаба не изменяет размер рисунка, текста на рисунке.Изменить масштаб можно несколькими способами. Используйте:
Инструменты на закладки Вид;
Инструмент Масштаб  из закладки Главная;
из закладки Главная;
Бегунок  Масштаб в Строке состояния
Масштаб в Строке состояния
Слово «трансформация» переводится с латинского языка как преобразование, превращение.
Для того чтобы произвести трансформацию рисунка нам нужны командыОбрезать, Изменить размер, Повернуть из группы Изображение. С помощью этих команд мы можем весь рисунок или выделенный фрагмент отразить по вертикали или горизонтали и повернуть на угол 90 или 180 градусов. Не всегда удается растянуть или сжать рисунок мышью так точно как хотелось бы, поэтому чтобы изменить размер с точностью до одного пикселя можно воспользоваться командой Изменить размер. Команда Обрезать поможет нам выполнить обрезку лишнего с рисунка или фрагмента.
Закрепление урока: Карточка. (16 мин)
Выполнение практической работы за компьютером
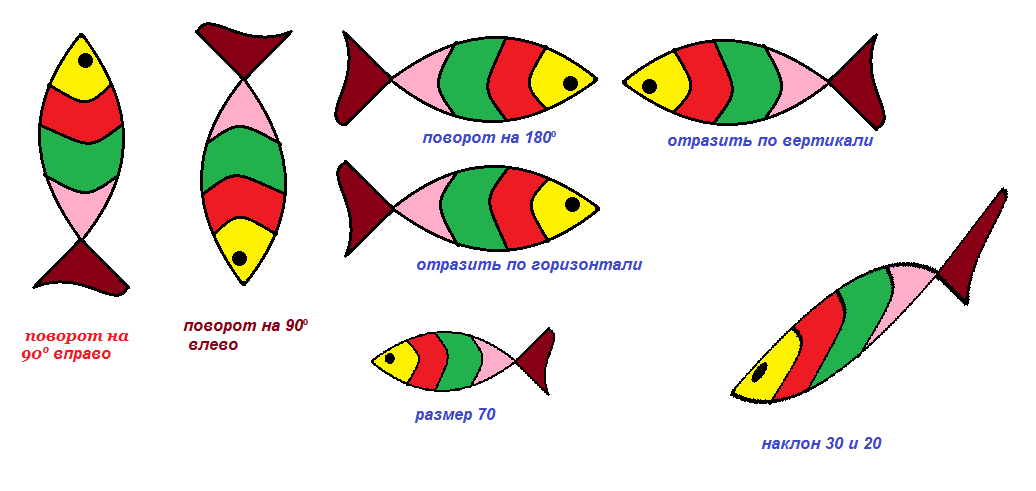
Нарисуйте рыбку 
Скопируйте изображение несколько раз
Произведите трансформацию рисунка всеми возможными способами
Подпишите каждое изменение. Например, «поворот на 180 градусов»
Сохраните рисунок
Образец выполнения задания 2

Подведение итогов: Проверка результатов выполнения практической работы,выставление оценок. (3мин)
Домашнее задание: §17 учебника. Изучить содержание(1 мин)
Поурочный план «Масштаб. Трансформация изображения. Подготовка к изданию. Издание
Класс:_5___ Дата:___________
Учитель:_Маметова А. Т._____
Тема: Масштаб. Трансформация изображения. Подготовка к изданию. Издание
Цель урока:
• научиться выполнять трансформацию рисунка.
Учащиеся должны знать: в каких случаях используется инструмент Масштаб; что такое трансформация.
Учащиеся должны уметь: изменять масштаб рисунка разными способами; выполнять наклон, отражение, поворот рисунка и фрагмента рисунка.
Ход урока
Организационный момент
Постановка целей и задач урока
Постановка проблемы
Вспомните нашу первую практическую работу (Игрушка). Какими должны быть контуры рисунка, чтобы его можно было залить краской? Какой инструмент помогал вам справиться с проблемой «дырок» в контурах? Как отменить неудачное действие?
Изучение нового материала
Точная прорисовка деталей изображения производится в масштабе. Как и все операции в Windows, масштаб можно изменить несколькими способами. Предложить открыть рисунок из своей папки.
Выполнить практическую работу из текста параграфа. Цель работы — ответить на вопросы:
Какой максимальный масштаб можно установить?
Как быстро вернуться в обычный режим?
Какую клавишу нужно удерживать при прокрутке мышью для изменения масштаба?
Можно ли изменить масштаб выделенного фрагмента?
Изменяется ли размер шрифта текста при масштабировании?
Как вы думаете, в каких случаях может понадобиться изменение масштаба текста при вводе?
Можно предложить учащимся озвучить ответы в ходе эвристической беседы после выполнения каждого этапа работы.
Слово «трансформация» переводится с латинского языка как преобразование, превращение.
Вспомните, где вам приходилось встречаться с трансформацией? Какие из операций с фрагментом рисунка вы бы отнесли к трансформации?
Вы уже научились изменять размер фрагмента, всего рисунка. Это тоже трансформация.
Продемонстрировать, как работают команды Обрезать, Изменить размер, Повернуть из группы Изображение со всем рисунком, с выделенным фрагментом, с сохранением пропорций и без, используя интерактивную доску, проектор.
Предложить учащимся самостоятельно выполнить наклон рисунка. Обсудить результаты работы:
Может ли значение угла быть отрицательным?
Какое максимальное значение угла можно установить? Почему?
Обрезать — команда, которая оставит от рисунка только выделенную часть. Это очень удобно, например, при рисовании узоров — сначала нарисовать элементы, затем скопировать их (чтобы не испортить), составить узор, выделить его, обрезать ненужные больше детали. Также эта команда поможет выполнить обрезку лишнего с фотографии.
Закрепление изученного материала
Практическую работу из текста параграфа учащиеся выполняют самостоятельно, учитель выступает в роли консультанта, наблюдает, подсказывает:
Выполните команду Пуск —> Панель управления —> Оформление и персонализация —» —► Персонализация —> Фон рабочего стола.
Щелкните правой кнопкой мыши по выбранной картинке.
Выберите команду Открыть с помощью —► Paint.
Вернитесь к окну Персонализация.
Щелкните по ссылке Изменение рисунка учетной записи.
Скопируйте окно в буфер обмена (Alt + Print Screen).
Откройте еще одно окно Paint.
Вставьте картинку из буфера обмена (Ctrl + V).
Выделите понравившийся персонаж.
Выполните команду Обрезка.
Сохраните рисунок в свою папку под именем Персонаж.
Перейдите в окна Paint с фоновым рисунком.
Выполните команду Вставить —> Вставить из, укажите на файл Персонаж. Выполнение практической работы за компьютером по выбранным уровням
Подведение итогов
Проверка результатов выполнения практической работы, выставление оценок.
Домашнее задание
Изучить содержание § 17 учебника. Завершить практическую работу. Подготовить рисунок к печати по одной из тем, предложенных в начале §18.
