Графический дизайн vs веб-дизайн: сходства и различие
Профессии графического и веб-дизайнера востребованы и у многих на слуху. Чем они отличаются, чем похожи, какие навыки требуются этим специалистам? Разберем, что у них общего и в чем ключевые различия между графическим и веб-дизайном.
Содержание
- Сходства между графическим и веб-дизайнером
- Отличия графического дизайнера от веб-дизайнера
- Цели и задачи
- Навыки и компетенции
- Формат и носители: требования и ограничения
- Результаты работы
- Коммуникация с аудиторией
Сходства между графическим и веб-дизайнером
Графический дизайн — это основа, которая необходима для понимания того, как выстраивать композицию, подбирать цветовые схемы, работать с типографикой. Знание этой базы важно не только для работы графического дизайнера, но и для работы веб-дизайнера или дизайнера интерфейсов. Тогда все составляющие интерфейса будут смотреться органично и правильно восприниматься пользователями.
Графические дизайнеры изначально работали с физическими носителями, такими как бумага и ткань. Но с развитием диджитала графический дизайнер все больше работает с цифровыми форматами. Это во многом сближает его работу с деятельностью веб-дизайнера.
Вот какие сходства есть между графическим и веб-дизайнером:
- Специалисты должны хорошо понимать основные принципы графики и дизайна: типографику, композицию, теорию цвета.
- Веб-дизайнер и графический дизайнер должны постоянно следить за развитием трендов в дизайне.
- Оба должны ориентироваться на креативное решение задачи клиента. В отличие от искусства, дизайн не создают для чистой эстетики. У него всегда есть практическая задача, которую он решает.
- Оба специалиста должны уметь хорошо и эффективно общаться с заказчиком. Без этого сложно понять, какую задачу он решает. Дизайнер задает клиенту много вопросов — перед тем как начать работу и в процессе. Ему важно понять, какую информацию должен нести дизайн.

- Графический дизайнер и веб-дизайнер должны уметь защищать и обосновывать свои решения перед заказчиком или перед своей командой. Важно уметь отвечать на вопросы и учитывать обратную связь.
Отличия графического дизайнера от веб-дизайнера
Цели и задачи
Графический дизайнер работает с изображениями, текстами и другими графическими элементами. Он сочетает их, чтобы донести до целевой аудитории определенные сообщения и смыслы.
Большой объем работы графического дизайнера приходится на печатные материалы. Это может быть дизайн постеров, плакатов, брошюр, журналов, книг, оформление упаковки. Также графический дизайнер занимается созданием логотипов и фирменного стиля бренда. Сейчас специалисты этого направления много работают и в цифровой среде, но специфика во многом сохраняется.
Веб-дизайнер: в фокусе его внимания — взаимодействие пользователя и интерфейса. Он создает интерактивный дизайн из отдельных графических элементов. Веб-дизайнеры часто используют анимацию, чтобы сайт реагировал на действия пользователя.
Веб-дизайнеры часто используют анимацию, чтобы сайт реагировал на действия пользователя.
Задача веб-дизайнера — сделать сайт одновременно красивым и функциональным. Он формирует положительный пользовательский опыт — UX (англ. User Experience). Сайт в первую очередь должен быть удобным и комфортным для пользователей, решать их задачи и задачи бизнеса.
Навыки и компетенции
Графический дизайнер должен глубоко понимать основы графики и дизайна. Типографика, теория цвета, композиция — базовые знания для графического дизайнера. Он должен владеть такими программами для дизайна, как Adobe Illustrator, Photoshop и InDesign. При этом ему совсем не обязательно знать верстку и программирование.
Веб-дизайнеры создают архитектуру сайта (важная составляющая UX) и его визуальный облик (UI, англ. User Interface — пользовательский интерфейс). Они продумывают опыт и путешествие пользователя на сайте, создают прототипы. С помощью текста и визуального контента веб-дизайнеры рассказывают историю и ведут пользователя к решению его задач.
С помощью текста и визуального контента веб-дизайнеры рассказывают историю и ведут пользователя к решению его задач.
Веб-дизайнеры часто взаимодействуют с разработчиками. Им не обязательно уметь верстать сайты и заниматься веб-разработкой. Однако для продуктивной работы в команде нужно понимать основы кода и верстки. Например, познакомиться с языком разметки HTML, языком верстки CSS или языком frontend-разработки JavaScript. Также веб-дизайнер должен уметь работать с системами управления контентом сайтов (например WordPress) и конструкторами сайтов (Tilda, Readymag).
Формат и носители: требования и ограничения
Веб-дизайн — интерактивный, а графический дизайн — в основном статичный. Это во многом связано с носителями информации, которые используют в этих направлениях дизайна. Они накладывают ограничения и определяют специфику работы дизайнера.
Графическому дизайнеру реже нужно учитывать разрешение экрана, скорость работы и программное обеспечение на устройствах пользователей. В основном он создает статичные изображения для печати и для цифровой среды и не так часто использует анимацию.
В основном он создает статичные изображения для печати и для цифровой среды и не так часто использует анимацию.
Также графический дизайнер много работает с физическими носителями и материалами — бумагой, тканью, стенами и т.д. Он должен учитывать и использовать их особенности. Например, размер носителя определяет, сколько информации можно на нем уместить. Эти требования и ограничения обычно прописывают в техническом задании. Также дизайнер учитывает, что информацию на физических носителях сложно или дорого обновлять.
Печатная продукция с изображением фирменного стиля бренда. ИсточникДаже когда речь идет о цифровом носителе, параметры могут быть четко ограничены. Например, графический дизайнер делает рекламное изображение для Instagram размером 1200 на 630 пикселей — тут он должен создавать свой дизайн строго в этих рамках.
Веб-дизайнеры должны сочетать хороший дизайн с эффективностью и скоростью работы устройств, параметрами их экранов. Они активно используют анимацию и работают с динамическими элементами сайта — кнопками, в том числе CTA (англ. сall-to-action — призыв к действию), панелями навигации, выпадающими меню и другими элементами. Интерактивный интерфейс нужен для диалога с пользователями. Он формирует положительный пользовательский опыт и задает путь пользователя на сайте.
сall-to-action — призыв к действию), панелями навигации, выпадающими меню и другими элементами. Интерактивный интерфейс нужен для диалога с пользователями. Он формирует положительный пользовательский опыт и задает путь пользователя на сайте.
Результаты работы
Графический дизайнер в большей степени работает на конечный результат. Сложнее внести изменения, когда плакат, книга или журнал напечатаны, логотип разработан и размещен, упаковка выпущена. Если компания запускает ребрендинг и хочет, например, поменять логотип — это становится новым проектом.
Веб-дизайнер работает в динамической среде постоянно. Веб-дизайн — это бесконечный процесс. Сайт — как живой организм, о котором нужно постоянно заботиться. Поэтому веб-дизайнер часто продолжает поддерживать проект даже после его запуска.
Контент на сайте нужно регулярно обновлять. Если меняются логотип и фирменный стиль компании, это тоже нужно отобразить на сайте. Время от времени изменяется меню, навигация, стиль текста и иконок и другие элементы интерфейса. Все это требует регулярного участия веб-дизайнера.
Время от времени изменяется меню, навигация, стиль текста и иконок и другие элементы интерфейса. Все это требует регулярного участия веб-дизайнера.
Кроме редизайна, сайт нужно непрерывно адаптировать к задачам пользователей. Без этого бизнес рискует потерять своих клиентов. Интерфейс должен быть актуальным и учитывать пользовательский фидбек.
Процесс работы над сайтом — итеративный. После запуска продукта поступает фидбек от пользователей. Дизайнер и команда разработки вносят изменения в продукт с учетом этого фидбека и запускают обновленную версию. Затем этот цикл повторяется снова и снова.
Коммуникация с аудиторией
Дизайн имеет коммуникативную цель и должен донести до целевой аудитории определенную информацию.
Продукт работы графического дизайнера несет некоторое сообщение и смысл. Эта информация распространяется с помощью онлайн- и офлайн-рекламы, печатной продукции и так далее.
Поскольку графический дизайн не является интерактивным, дизайнер не сразу получает фидбек. Бывает сложно сразу оценить, насколько удачным или неудачным является дизайн, смог ли он передать сообщение, которое планировалось.
Бывает сложно сразу оценить, насколько удачным или неудачным является дизайн, смог ли он передать сообщение, которое планировалось.
Веб-дизайнер передает информацию через веб-сайт или мобильное приложение. При этом можно постоянно отслеживать посещаемость сайта и различные действия пользователей. Это позволяет регулярно получать фидбек и анализировать, насколько эффективен дизайн. Дизайнер может понять, решают ли пользователи свои задачи на сайте, как они проходят пользовательское путешествие, совершают ли целевые действия.
***
Веб-дизайн и графический дизайн — два перспективных, интересных и востребованных направления. Оба позволяют реализовать свои креативные способности. Если вы все еще не можете определиться с выбором, то можно начать с изучения основных принципов дизайна и графики на курсе «Графический дизайн». Если хочется начать создавать уникальные сайты с продуманным UX — то стоит выбрать курс «Веб-дизайнер».
Веб-дизайнер: особенности профессии, требования и навыки
Главная » Бизнес
Бизнес
Автор afmedia На чтение 3 мин Просмотров 16 Опубликовано
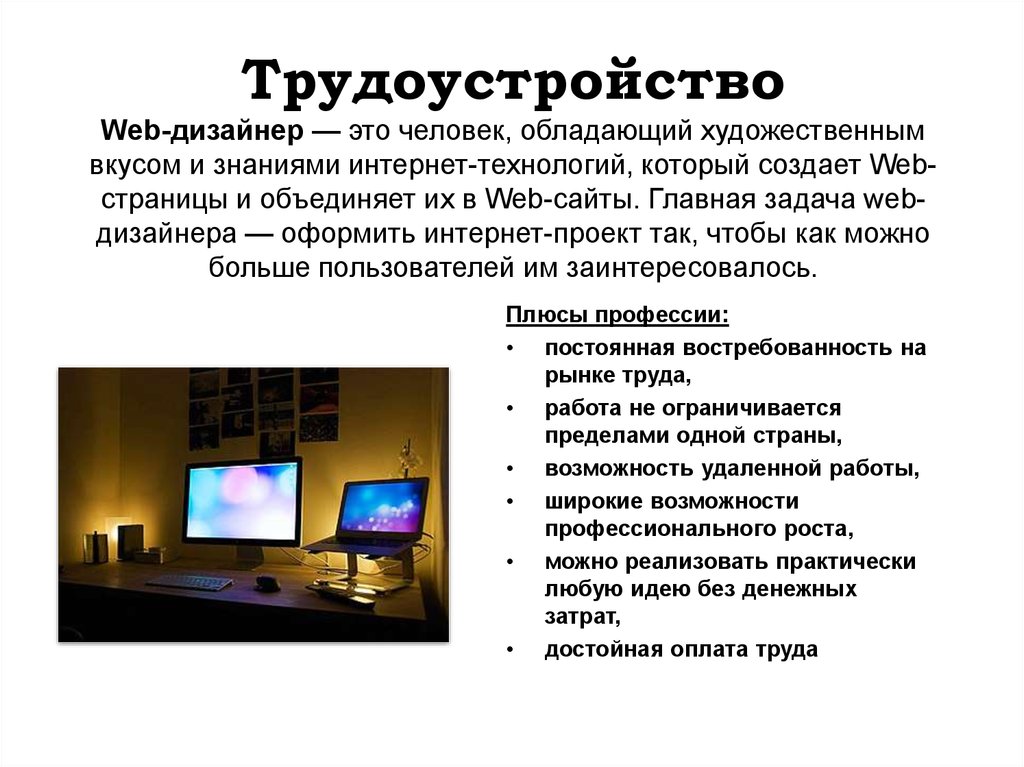
С развитием интернета и технологий, на рынке труда становится все более востребованной профессия веб-дизайнера. Ведь каждый из нас пользуется десятками сайтов за день — начиная от социальных сетей и заканчивая обычной новостной лентой. И к разработке интерфейса каждого из них причастен веб-дизайнер.
Кто такой и чем занимается
Главный секрет успеха и популярности ресурса — красивый и удобный интерфейс. Важно удобное расположение элементов и правильно подобранная цветовая палитра. Всем этим и занимается веб-дизайнер.
Создание сайта разбивается на несколько этапов:
- Создание грубого наброска. Для согласования проекта с заказчиком, разрабатывается эскиз будущей платформы, который показывает расположение основных элементов.
- Подбор цветовой палитры. Цветовое оформление должно задавать настроение и подчёркивать характер бренда. При этом не должно быть слишком ярких и отталкивающих цветов.
- Работа с типографикой.
 Дизайнеру нужно выбрать из многих сотен шрифтов наиболее соответствующий тематике ресурса. Лучше всего подходят наиболее простые и легко читаемые шрифты.
Дизайнеру нужно выбрать из многих сотен шрифтов наиболее соответствующий тематике ресурса. Лучше всего подходят наиболее простые и легко читаемые шрифты. - Создание элементов интерфейса.На этом этапе нужно определиться с характером графики на сайте, а далее создавать отдельные элементы. Этим может заниматься как сам веб-дизайнер, так и отдельно нанятый иллюстратор.
- Сборка готового продукта. Этап разработки начинается после полного принятия проекта сайта заказчиком. Дизайнер может создать самостоятельно в конструкторе, либо же передать его программистам.
Мы подготовили для вас интереснейший материал! UX/UI-дизайн: что это и в чём разница: https://sky.pro/media/ux-ui/.
Основные требования к профессии
Веб-дизайнер должен обладать следующими навыками:
- Знание принципов композиции. Дизайнеру нужно уметь правильно размещать элементы сайта, выделять главное и расставлять приоритеты.
- Иметь представление о колористике.Это необходимо для точного подбора цветовых сочетаний.

- Знание типографики. Немаловажно правильно подобрать красивый и лёгкий для восприятия шрифт, сочетающийся с общим дизайном.
- Понимание принципов выравнивания.Для выравнивания контента существуют сетки, они дают возможность создавать страницы сайта ровными и аккуратными.
- Умение реализовывать различные версии веб-страниц. Большая часть просмотров контента приходится на мобильные устройства. Поэтому крайне важно адаптировать сайт под разные размеры дисплеев: от десктопов до планшетов и смартфонов.
- Знание рабочего софта. Без умения работать в профессиональных программах не удастся создать сайт.
- Знание базовых основ маркетинга. Дизайнер должен уметь создать продукт, который будет приносить прибыль бизнесу и пользу конечным потребителям. Для этого ему важно предугадать поведение пользователя, и подвести человека к приобретению товара.
Сегодня веб-дизайн является актуальной сферой IT, позволяющей без знания сложных языков программирования найти удалённую работу, как в штате, так и на фрилансе. Именно поэтому профессия веб-дизайнер (особенности профессии, требования и навыки) сегодня так популярна.
Именно поэтому профессия веб-дизайнер (особенности профессии, требования и навыки) сегодня так популярна.
- Читайте на Автофокусе — Прокси для Авито – эффективный инструмент для построения успешного бизнеса (Ml)
дизайн
Как стать веб -дизайнером
Работа
Курсы
предприятия для продажи
Волонтерство
Поиск рабочих мест.
Индонезия
Малайзия
Новая Зеландия
Филиппины
Сингапур
Таиланд
Сайт работодателя
Курсы
Продажа бизнеса
Волонтерство
Поиск работыПрофильКонсультации по вопросам карьерыОтзывы о компании
Консультации по вопросам карьеры
E.g. медсестра, резюме, собеседование, продажи…
Объедините творческое мышление и технические навыки для разработки веб-контента.
Каково быть веб-дизайнером?
Веб-дизайнер занимается дизайном и разработкой контента веб-сайта. Они стремятся создавать веб-сайты, которые просты в использовании и навигации. Они могут играть роль в разработке текста, изображений, анимации, звука, цветов, макета и данных. Веб-дизайнеры создают веб-контент на компьютерах с помощью программного кода и используют сочетание творческого мышления и технических процессов для выполнения своих задач по дизайну. Они могут работать как фрилансеры или в составе команд во многих отраслях с цифровым следом.
Задачи и обязанности
- Планирование рабочего графика и бюджета для создания дизайна и производства.
- Подготовка эскизов, диаграмм, иллюстраций и макетов для передачи концепций дизайна.
- Использование различного программного обеспечения для создания удобных для пользователя дизайнов.
- Написание и изменение программного кода.
- Обновление дизайна для выполнения брифа и запросов клиентов.

- Представление идей клиентам и членам команды.
Как стать веб-дизайнером
Можно работать веб-дизайнером без формальной квалификации, однако многие работодатели предпочитают, чтобы люди имели квалификацию в этой области. Около половины работников имеют высшее образование.
Сравните свою зарплату
Узнайте, как ваша зарплата сравнивается со средней зарплатой
веб-дизайнеров.
Введите годовую заработную плату
Сравните свою заработную плату
Навыки и опыт, которые ищут работодатели
Привет, , у вас есть что-нибудь из этого? Добавьте свои навыки прямо в свой профиль SEEK.
CSS
HTML
Web Designing
Adobe Photoshop
JavaScript Programming
WordPress CMS
Wireframing
Websites
Responsive Design
UI Design
Skills listed in your SEEK Profile
Based на ваши навыки, вот несколько ролей для изучения
Вы нашли это полезным?
Источник: объявления о вакансиях SEEK и данные профиля SEEK
Повышение квалификации с помощью краткого онлайн-курса
Получите мгновенный доступ к онлайн-обучению для получения этих востребованных навыков веб-дизайнера
Подходит ли мне роль веб-дизайнера?
Тенденции рынка труда для веб-дизайнеров
Все
Новый Южный Уэльс
VIC
WA
QLD
TAS
SA
0003
ACT
Источник: объявления о вакансиях SEEK и обзоры вакансий SEEK
Последние отзывы веб-дизайнеров
Последние отзывы 9 веб-дизайнеров, опрошенных на SEEK.
Все
Положительные
Отрицательные
Октябрь 2018
В некоторых случаях веб-дизайн сложнее, но хороший дизайн делает что-то понятным и запоминающимся.
Квалификация рецензента
Бакалавр информационных технологий
Опыт работы
1–4 года
Размер организации
Небольшая (1-19 сотрудников)
Специализация
Веб-разработка
Хорошие вещи
Творчество является основной частью этой работы. Каждый рабочий день получал возможность работать по разным критериям. У вас есть работа с разным макетом и цветами для каждой задачи. Это действительно интересно. The …
Задания
Вы должны думать быстрее, чем обычно, чтобы получить различные творческие идеи для каждого назначенного проекта. В то же время вы должны удовлетворить потребности клиента. Самая большая проблема, если дизайн не утверждается…
Читать далее
Май 2021
Веб-дизайн — это сложно и приятно.
Квалификация рецензента
Сертификат IV в области информационных технологий
Experience
1-4 года
Размер организации
Малый (1-19 сотрудников)
Специализация
Веб-дизайнер
. Designer — это одновременно и сложно, и приятно, сложность зависит от размера и типа веб-проекта, над которым вы работаете.
Проблемы
Если у вас нет системы, помогающей управлять вашими проектами, вы можете быть перегружены, когда проекты начинают дублироваться.
Читать дальше
Хотите поделиться своими мыслями о своей нынешней должности?
Оставьте отзыв о роли, чтобы получить шанс выиграть карту GiftPay на 300 долларов – это займет всего несколько минут.
Написать анонимный отзыв
Источник: обзоры ролей SEEK
Поиск похожих вакансий
Дизайнер пользовательского интерфейса
Typical salary$105K
Satisfaction
Digital Designer
Typical salary$80K
Satisfaction
Graphic Designer
Typical salary$70K
Satisfaction
Web Developer
Typical salary$95K
Satisfaction
Арт-директор
Типичная зарплата 100 тысяч долларов
Удовлетворенность
Просмотреть все карьеры в области дизайна и архитектуры
Источник: объявления о вакансиях SEEK и данные профиля SEEK
Дополнительная информация на сайте SEEK
Истинная стоимость смены профессии
5 минут чтения
Смена работы
3 преимущества карьеры в уходе за престарелыми нужно «заигрывать» с другими работами
4 минуты чтения
Развитие вашей карьеры
Веб-дизайнер Описание работы, Карьера веб-дизайнера, Заработная плата, Трудоустройство – определение и характер работы, Требования к образованию и обучению, Получение работы
Образование и обучение: Варьируется — см. профиль
профиль
Диапазон заработной платы: Медиана — 59 894 долл. США в год и ощущение страниц World Wide Web для веб-сайта клиента. Это включает в себя разработку графического дизайна, который эффективно передает идеи, продвигаемые веб-сайтом. Веб-дизайнер может принять участие в первоначальном планировании веб-сайта, встречаясь с клиентом для обсуждения идей по макету и организации сайта, используемых типов цветов или изображений (фотографии, иллюстрации, видео и т. д.), и другие вопросы, касающиеся общего графического дизайна. Иногда веб-производитель уже разработал базовую концепцию веб-страницы. В этом случае задача веб-дизайнера — создать дизайн, соответствующий идеям производителя.
После согласования основной концепции веб-дизайнер должен собрать текстовые документы и изображения, которые будут отображаться на странице, и преобразовать их в виде, в котором их можно просмотреть. Это требует мастерства в HTML (язык гипертекстовой разметки), компьютерный язык, используемый для создания веб-страниц. Дизайнер также должен знать самые современные расширения HTML — программы, которые позволяют добавлять на веб-страницы специальные функции, такие как анимация и интерактивные опросы. Поскольку веб-сайт может включать множество различных функций, в том числе интерактивные контакты электронной почты или возможность загрузки файлов на компьютер, разработчик должен иметь практические знания FTP (протокола передачи файлов) и других программ, которые позволяют использовать эти функции. работа.
Дизайнер также должен знать самые современные расширения HTML — программы, которые позволяют добавлять на веб-страницы специальные функции, такие как анимация и интерактивные опросы. Поскольку веб-сайт может включать множество различных функций, в том числе интерактивные контакты электронной почты или возможность загрузки файлов на компьютер, разработчик должен иметь практические знания FTP (протокола передачи файлов) и других программ, которые позволяют использовать эти функции. работа.
Веб-дизайнеры должны иметь представление о функциональности программного обеспечения, а также навыки графического дизайна, чтобы создавать успешные веб-страницы.
Частью задач веб-дизайнера является создание страниц, которые можно использовать на любом типе сервера (центральный компьютер в сети, который хранит файлы и предоставляет эти файлы отдельным компьютерам) и просматривать с помощью любого типа браузера (программное обеспечение, которое позволяет людям получить доступ к всемирной паутине). Для этого веб-дизайнер должен быть знаком с вопросами совместимости браузера и сервера, в том числе с тем, какие браузеры и серверы хорошо работают вместе, а какие нет. Кроме того, дизайнер должен знать компьютерные языки, такие как Javascript, которые можно использовать для создания веб-страниц, совместимых с широким спектром аппаратного и программного обеспечения.
Для этого веб-дизайнер должен быть знаком с вопросами совместимости браузера и сервера, в том числе с тем, какие браузеры и серверы хорошо работают вместе, а какие нет. Кроме того, дизайнер должен знать компьютерные языки, такие как Javascript, которые можно использовать для создания веб-страниц, совместимых с широким спектром аппаратного и программного обеспечения.
Поскольку веб-дизайнеры работают с клиентом или веб-производителем для разработки и уточнения идей, они должны обладать сильными навыками устной и визуальной коммуникации. Дизайнеры должны уметь внимательно слушать клиента и создавать страницы, отражающие то, что ищет клиент. Они также должны быть гибкими, потому что их могут попросить изменить свой дизайн. Поскольку веб-сайты постоянно обновляются, чтобы оставаться актуальными, дизайнер должен хорошо работать в условиях сжатых сроков и меняющихся требований.
Требования к образованию и обучению
Веб-дизайнеры, как правило, имеют опыт работы в области изобразительного искусства, графического дизайна или издательского дела в сочетании с курсами компьютерных наук в колледже и практическим опытом работы с компьютером. Веб-дизайнер может иметь четырехлетнее высшее образование, двухгодичную степень младшего специалиста или, возможно, вообще не иметь высшего образования. Многие веб-дизайнеры сами изучают HTML и приобретают другие необходимые компьютерные навыки.
Веб-дизайнер может иметь четырехлетнее высшее образование, двухгодичную степень младшего специалиста или, возможно, вообще не иметь высшего образования. Многие веб-дизайнеры сами изучают HTML и приобретают другие необходимые компьютерные навыки.
Все дизайнеры должны пройти обучение по пакетам компьютерной графики, таким как Dreamweaver, Photoshop, Adobe Illustrator и Paint Shop Pro, а также знание Flash, веб-приложений и программирования на основе XML, программирования XHTML и других языков и технологий веб-разработки. Дизайнер также должен уметь работать с различными операционными системами, такими как Windows, Macintosh и Unix. Поскольку компьютерные технологии быстро меняются, веб-дизайнеры должны постоянно быть в курсе новых разработок в графических пакетах программного обеспечения, а также во всемирной паутине и связанных с ней технологиях.
Гильдия писателей HTML предлагает веб-обучение и программу сертификации. Предлагается четыре уровня сертификации веб-исследований: веб-технологии, веб-программирование, веб-графика и мультимедиа и веб-бизнес. Перед получением сертификата студенты должны пройти курсы веб-обучения.
Перед получением сертификата студенты должны пройти курсы веб-обучения.
Получение работы
По мере того, как все больше компаний разрабатывают свои собственные веб-сайты, вакансии веб-дизайнеров можно найти в объявлениях в местных газетах, журналах и в самом Интернете. Довольно часто веб-дизайнеры начинают свою карьеру с графических дизайнеров или верстальщиков. художники для рекламных фирм или издательских компаний. Изучив соответствующие компьютерные навыки, они могут перенести свой художественный опыт в онлайн-мир.
Будущие веб-дизайнеры должны составить портфолио своих работ, чтобы показать их потенциальным работодателям. Многие веб-дизайнеры являются фрилансерами, которые продают свои услуги клиентам на консультационной или договорной основе. Веб-дизайнеры, работающие не по найму, часто создают личную страницу во всемирной паутине, демонстрируя потенциальным клиентам свои дизайнерские навыки.
Возможности карьерного роста и перспектива трудоустройства
В области веб-дизайна существует несколько карьерных возможностей. Позиция помощника дизайнера начального уровня включает в себя разработку определенных элементов веб-страницы или веб-сайта. Руководители проектов отвечают за дизайн или редизайн целых веб-сайтов. Менеджер проекта может работать с внештатными художниками и писателями, которые предоставляют материалы для размещения на веб-сайте. Директора по дизайну наблюдают за работой ряда веб-дизайнеров, просматривая и исправляя ее, а также внося предложения по улучшению дизайна. Директор по дизайну обычно встречается с клиентом чаще всего, чтобы обсудить идеи и убедиться, что проект соответствует ожиданиям клиента.
Позиция помощника дизайнера начального уровня включает в себя разработку определенных элементов веб-страницы или веб-сайта. Руководители проектов отвечают за дизайн или редизайн целых веб-сайтов. Менеджер проекта может работать с внештатными художниками и писателями, которые предоставляют материалы для размещения на веб-сайте. Директора по дизайну наблюдают за работой ряда веб-дизайнеров, просматривая и исправляя ее, а также внося предложения по улучшению дизайна. Директор по дизайну обычно встречается с клиентом чаще всего, чтобы обсудить идеи и убедиться, что проект соответствует ожиданиям клиента.
Всемирная паутина и связанный с ней бизнес растут с поразительной скоростью, поэтому перспективы трудоустройства веб-дизайнеров в 2014 году превосходны.
Условия работы
Веб-дизайнеры обычно работают в современном офисе. Большая часть работы требует долгих часов работы в одиночку, хотя дизайнеры также должны встречаться с клиентами и руководителями для обсуждения текущих проектов.


 Дизайнеру нужно выбрать из многих сотен шрифтов наиболее соответствующий тематике ресурса. Лучше всего подходят наиболее простые и легко читаемые шрифты.
Дизайнеру нужно выбрать из многих сотен шрифтов наиболее соответствующий тематике ресурса. Лучше всего подходят наиболее простые и легко читаемые шрифты.