Для чего нужны цветовые модели RGB, CMYK и Pantone
Для чего используют цветовые модели
Давайте проведем эксперимент. Попробуйте определить, какой из двух цветов ниже — тот самый голубой, который указан в брендбуке Aviasales:
Цвет #0656FEЦвет #3072FCНа первый взгляд может показаться, что они одинаковые, но на самом деле между этими образцами есть небольшая разница, которую сложно уловить человеческому глазу. Но для компьютеров найти различие между ними несложно. Самый простой способ определить оттенок цвета — использовать инструмент «Пипетка» в Photoshop:
Чтобы дизайнерам было проще работать, компании составляют брендбук и указывают там конкретные коды цветов, которые можно использовать при создании креативов — сайтов, контента для соцсетей, мерча или баннеров:
Гайдлайн AviasalesЕсть несколько разных систем, которые используются для обозначения цветов. Например:
- RGB
- Hex
- CMYK
- Pantone
Давайте подробнее разберемся, чем они отличаются между собой и в каких случаях используются.
RGB — для цифровых экранов
Название модели RGB складывается из первых букв трех цветов:
- Red (красный)
- Green (зеленый)
- Blue (голубой)
Эта модель используется для обозначения цветов на экранах разных устройств — ноутбуков, телефонов, цифровых панелей. Дело в том, что именно красные, зеленые и синие светодиоды присутствуют во всех современных экранах, и их сочетания образуют все оттенки.
Светодиоды на экране Retina. ИсточникЧтобы понять, как устроена схема RGB, нужно вспомнить правила смешения цветов. Например, если смешать синий и красный, то получится фиолетовый. Но конкретный оттенок будет зависеть от того, в какой пропорции мы возьмем исходные цвета. Если добавить больше красного — цвет получится с бордовым оттенком, а если взять больше синего — получившийся фиолетовый будет иметь синий оттенок:
Фиолетовый с уклоном в синийФиолетовый с уклоном в бордовыйВ модели RGB каждый из трех цветов тоже добавляется в большей или меньшей степени — по шкале от 0 до 255. Один светодиод на экране горит ярче, а другой тусклее, и таким образом «замешиваются» цвета на дисплее.
Один светодиод на экране горит ярче, а другой тусклее, и таким образом «замешиваются» цвета на дисплее.
Выяснить, как именно сочетаются эти три цвета в конкретном оттенке можно с помощью «Пипетки» в Photoshop. В окне «Палитра цветов» будут отображаться параметры цвета в системе RGB:
Например, в этом фиолетовом оттенке присутствует максимальное значение синего (B = 255), дальше по степени выраженности идет красный (R = 167) и последним идет зеленый (G = 143). Вместе эти значения складываются в уникальный код цвета:
Если мы оставим те же самые значения для красного (R) и зеленого (G), но изменим значение синего (B) на 130, то получим другой оттенок. Теперь синий цвет ушел на задний план, а максимальные значения приобрели красный и зеленый. При их смешении как раз получается коричневый:
Hex-коды
Примерно по такому же принципу устроены коды Hex. Они начинаются с символа #, а дальше идет шесть знаков, которые можно разбить на три пары. Каждая пара обозначает степень проявления одного из цветов — красного, зеленого и синего цвета:
В таком коде полное отсутствие цвета обозначается символами 00, а максимальное символами FF. Поэтому, например, код чистого красного будет — #FF0000:
Поэтому, например, код чистого красного будет — #FF0000:
И, конечно, существует еще 16,7 миллионов промежуточных комбинаций, которые позволяют присвоить Hex-код каждому существующему оттенку.
CMYK — для печати
CMYK — это цветовая модель, которая используется в полиграфии, поэтому ее название складывается из четырех оттенков типографских красок:
- Cyan (сине-зеленый)
- Magenta (пурпурный)
- Yellow (желтый)
- Key («ключевой» цвет, то есть черный)
Принцип работы CMYK похож на модель RGB: значение каждого компонента в системе варьируется от 0 до 100%, и их сочетания образуют необходимые для печати цвета. Разница заключается в самих компонентах. Во-первых, в CMYK на один оттенок больше, во-вторых, сами цвета другие.
Цветовой профиль CMYK тоже есть в Photoshop. Дизайнерам, которые работают с печатной продукцией важно видеть, как выглядят света именно в типографской раскладке, потому что цвета в моделях RGB и CMYK в одном и том же макете будут отличаться:
В типографии каждый цвет из набора CMYK наносится на печатный лист маленькими точками, которые можно рассмотреть под микроскопом, и их наложение друг на друга создает визуальный эффект смешения красок:
Наложение цветов при печати. Источник
ИсточникPantone — для креатива
Pantone LLC — это большая компания, которой принадлежит институт цвета Pantone и цветовая модель Pantone Matching System. В нее входят как цифровые, так и физические цвета. Их используют в брендинге, веб-дизайне, полиграфии, дизайне интерьеров и промышленном дизайне.
Сейчас в основную палитру Pantone входит 3026 цветов:
- 2161 обычный цвет;
- 301 классический металлик;
- 354 премиальных металликов;
- 154 пастелей;
- 56 флуоресцентных цветов.
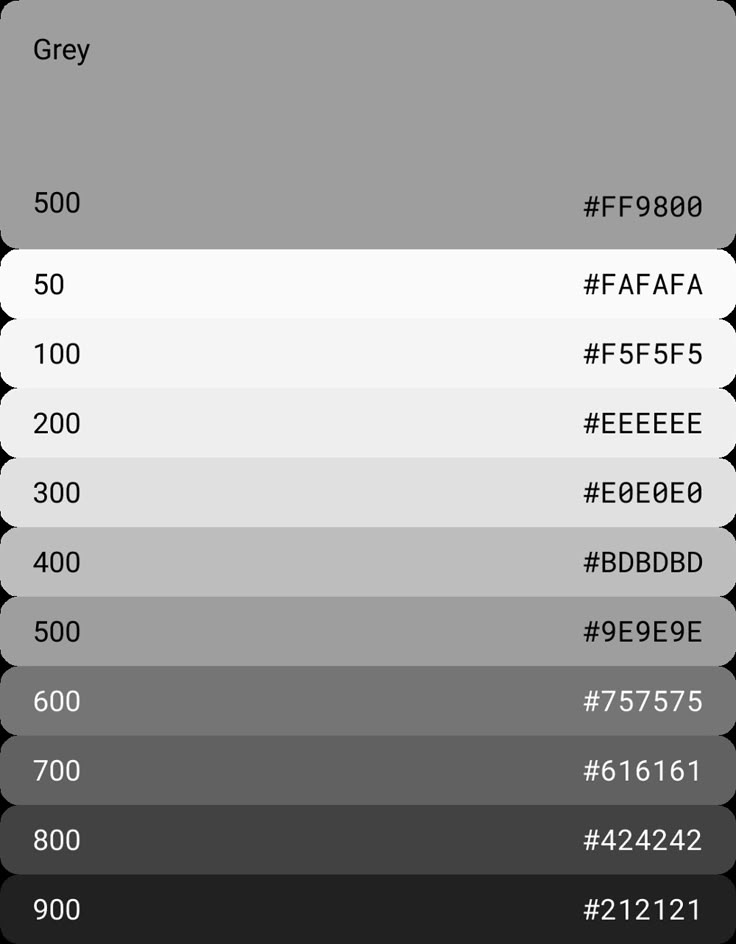
В Pantone Matching System собственная нумерация и особый способ представления образцов — в виде плашек, которые стали визитной карточкой бренда. Каждому цвету присваивается порядковый номер и название:
Некоторые названия из палитры становятся довольно известными не только среди дизайнеров, так как ежегодно Pantone объявляет «цвет года». В 2021 году это были два цвета серый 17-5104 Ultimate Gray и яркий желтый 13-0647 Illuminating:
ИсточникВ 2022 цветом года стал 17-3938 Very Peri:
ИсточникЭти цвета называются «плашечными» или «смесевыми». Они замешиваются заранее и печатаются уже в готовом виде. Закупать смесевые цвета можно только у официальных поставщиков Pantone.
Они замешиваются заранее и печатаются уже в готовом виде. Закупать смесевые цвета можно только у официальных поставщиков Pantone.
Чтобы типографии могли воспроизводить цвета из Pantone, компания разработала отдельную систему Pantone CMYK, которая позволяет воспроизводить оригинальные цвета из четырех составляющих — Cyan, Magenta, Yellow, Key.
Для графических дизайнеров цветовая палитра Pantone стала наиболее актуальной, когда компания объединилась с Adobe. Совместно они разработали сервис Pantone Connect, в который входят все библиотеки, необходимые для дизайна, с 15 000 цветов.
Палитры можно использовать в самих программах Adobe®, в браузере, на iPhone или Android. Сервис гарантирует соответствие цветов в макете и на реальных объектах, например, при печати плаката или покраске стен.
ИСКРА —
неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
разжечь искру
Конвертер цветов RGB HEX OnLine
Конвертер цветов наглядно показывает изменение цвета при изменении количества красного, зелёного или синего. Все данные одновременно показаны в десятичном (rgb) и шестнадцатеричном (hex) форматах.
Red
Dec
– +
57%
Hex
– +
Green
Dec
– +
57%
Hex
– +
Blue
Dec
– +
57%
Hex
– +
Десятичное представление цвета RGB
В цветовой модели RGB 16 581 375 цветов, и каждый цвет состоит из значения трёх основных цветов — красного, зелёного и синего. Значение основных цветов располагается в диапазоне от 0 до 255 (учитывая 0 получается 256) и обозначает интенсивность цвета. Так, значение 0 обозначает отсутствие цвета, что по сути является чёрным цветом, а значение 255 обозначает самую высокую интенсивность, при которой основной цвет становится самым ярким.
Записывается цвет следующим образом: rgb(10, 100, 200), где в данной записи 10 — значение красного цвета, 100 — зелёного и 200 — синего.
| Красный | |||||
|---|---|---|---|---|---|
| Интенсивность | 0 | 63 | 127 | 191 | 255 |
| Зелёный | |||||
|---|---|---|---|---|---|
| Интенсивность | 0 | 63 | 127 | 191 | 255 |
| Синий | |||||
|---|---|---|---|---|---|
| Интенсивность | 0 | 63 | 127 | 191 | 255 |
При одинаковых значениях основных цветов образуется серый цвет, и чем выше яркость, тем светлее серый. При максимальной интенсивности основных цветов образуется чистый белый цвет.
| красный + зелёный + синий | |||||
|---|---|---|---|---|---|
| Интенсивность | 0 | 63 | 127 | 191 | 255 |
Остальные 16 миллионов цветов образуются путём смешивания основных трёх цветов в разных пропорциях.
Шестнадцатеричное представление цвета HEX
Шестнадцатеричное представление цвета является самым обыкновенным переводом десятичного значения интенсивности цвета в шестнадцатеричный формат.
| Десятичное число | 0 | 9 | 10 | 15 | 16 | 17 | 255 |
|---|---|---|---|---|---|---|---|
| Шестнадцатеричное число | 0 | 9 | F | 10 | 11 | FF |
Запись цвета в шестнадцатеричном формате принято начинать со знака #, за которой следуют два числа (шестнадцатеричных, от 0 до F) красного, два зелёного и два синего цветов.
#5CDEFF состоит из 5C красного (92), DE зелёного (222) и FF синего (255), что соответствует записи rgb(92, 222, 255).
Примеры цветов в шестнадцатеричном формате:
| RGB | HEX | Название | Цвет |
|---|---|---|---|
| rgb(255,0,0) | #FF0000 | красный | |
| rgb(189,0,0) | #BD0000 | тёмно-красный | |
| rgb(0,255,0) | #00FF00 | зелёный | |
| rgb(0,0,255) | #0000FF | синий | |
| rgb(92,222,255) | #5CDEFF | голубой | |
| rgb(255,247,10) | #FFF70A | жёлтый |
#a6a6a6 шестнадцатеричный цвет
В цветовом пространстве RGB гекс #a6a6a6 состоит из 65,1% красного, 65,1% зеленого и 65,1% синего.
В то время как в цветовом пространстве CMYK оно состоит из 0 % голубого, 0 % пурпурного, 0 % желтого и 34,9 % черного. Он имеет угол оттенка 0 градусов, насыщенность 0% и яркость 65,1%.
Шестнадцатеричный код цвета #a6a6a6 можно получить путем смешивания #ffffff с #4d4d4d.
Ближайший цвет веб-безопасности: #999999.
Он имеет угол оттенка 0 градусов, насыщенность 0% и яркость 65,1%.
Шестнадцатеричный код цвета #a6a6a6 можно получить путем смешивания #ffffff с #4d4d4d.
Ближайший цвет веб-безопасности: #999999.
- Р 65
- Г 65
- Б 65
- С 0
- М 0
- Д 0
- К 35
Таблица цветов CMYK
● Описание цвета #a6a6a6 : Серый .
Шестнадцатеричный цвет #a6a6a6 имеет значения RGB R:166, G:166, B:166 и значения CMYK C:0, M:0, Y:0, K:0,35. Его десятичное значение равно 10921638.
| Шестигранник тройник | а6а6а6 | #a6a6a6 |
|---|---|---|
| RGB Десятичный | 166, 166, 166 | RGB(166 166 166) |
| RGB Проценты | 65. 1, 65.1, 65.1 1, 65.1, 65.1 | RGB(65,1%,65,1%,65,1%) |
| CMYK | 0, 0, 0, 35 | |
| ВШЛ | 0°, 0, 65,1 | hsl(0,0%,65,1%) |
| HSV (или HSB ) | 0°, 0, 65,1 | |
| Веб-сейф | 999999 | #999999 |
| CIE-LAB | 68,118, -0, -0,006 |
|---|---|
| XYZ | 36,244, 38,133, 41,525 |
| хуу | 0,313, 0,329, 38,133 |
| CIE- LCH | 68,118, 0,006, 266,929 |
| CIE-LUV | 68,118, -0,004, -0,009 |
| Охотничья лаборатория | 61,752, -3,299, 3,356 |
| Двоичный | 10100110, 10100110, 10100110 |
- #808080
#808080
RGB(128,128,128) - #8d8d8d
#8d8d8d
RGB(141,141,141) - #999999
#999999
RGB(153,153,153) - #а6а6а6
#a6a6a6
RGB(166,166,166) - #b3b3b3
#b3b3b3
RGB(179,179,179) - #c0c0c0
#c0c0c0
RGB(192,192,192) - #cccccc
#cccccc
RGB(204,204,204)
Монохроматический цветной
Ниже вы можете увидеть некоторые цвета, близкие к #a6a6a6. Наличие набора связанных цветов может быть полезным, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
Наличие набора связанных цветов может быть полезным, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
- #9e9e9e
#9e9e9e
RGB(158,158,158) - #а1а1а1
#a1a1a1
RGB(161,161,161) - #а3а3а3
#a3a3a3
RGB(163,163,163) - #а6а6а6
#a6a6a6
RGB(166,166,166) - #а9а9а9
#a9a9a9
RGB(169,169,169) - #абабаб
#ababab
rgb(171,171,171) - #аээээ
#aeaeae
rgb(174,174,174)
Похожие цвета
Текст с шестнадцатеричным цветом #a6a6a6
Этот текст имеет цвет шрифта #a6a6a6.
Текст сюда #a6a6a6 цвет фона
Этот абзац имеет цвет фона #a6a6a6.
Содержание здесь
#a6a6a6 цвет границы
Этот элемент имеет цвет рамки #a6a6a6.
Содержимое здесь
Коды CSS
.text {color:#a6a6a6;} .background {background-color:#a6a6a6;} .border {граница: 1px сплошная #a6a6a6;} Оттенок достигается добавлением черного к любому чистому оттенку, а оттенок создается путем смешивания белого с любым чистым цветом. В этом примере #0 — самый темный цвет, а #fefefe — самый светлый.
- #0
#0
RGB(9,9,9) - №131313
#131313
RGB(19,19,19) - #1d1d1d
#1d1d1d
RGB(29,29,29) - №272727
#272727
RGB(39,39,39) - #303030
#303030
RGB(48,48,48) - #3а3а3а
#3a3a3a
RGB(58,58,58) - №444444
#444444
RGB(68,68,68) - #4e4e4e
#4e4e4e
RGB(78,78,78) - №585858
#585858
RGB(88,88,88) - #616161
#616161
RGB(97,97,97) - #6b6b6b
#6b6b6b
RGB(107,107,107) - #757575
#757575
RGB(117,117,117) - #7f7f7f
#7f7f7f
RGB(127,127,127)
Оттенок Вариант цвета
- #898989
#898989
RGB(137,137,137) - #929292
#929292
RGB(146,146,146) - #9c9c9c
#9c9c9c
RGB(156 156 156) - #а6а6а6
#a6a6a6
RGB(166,166,166) - #b0b0b0
#b0b0b0
RGB(176,176,176) - #бабаба
#бабаба
rgb(186,186,186) - #c3c3c3
#c3c3c3
RGB(195 195 195) - #cdcdcd
#cdcdcd
RGB(205,205,205) - #d7d7d7
#d7d7d7
RGB(215,215,215) - #e1e1e1
#e1e1e1
RGB(225,225,225) - #эбебеб
#эбебеб
rgb(235,235,235) - #f4f4f4
#f4f4f4
RGB(244 244 244) - #фефефе
#fefefe
rgb(254 254 254)
Вариант цвета оттенка
Тон получается путем добавления серого к любому чистому оттенку. В данном случае #a6a6a6 — менее насыщенный цвет, а #ff4d4d — наиболее насыщенный.
В данном случае #a6a6a6 — менее насыщенный цвет, а #ff4d4d — наиболее насыщенный.
- #а6а6а6
#a6a6a6
RGB(166,166,166) - #ad9f9f
#ad9f9f
RGB(173 159 159) - #b59797
#b59797
RGB(181,151,151) - #bc9090
#bc9090
RGB(188,144,144) - #c48888
#c48888
RGB(196 136 136) - #cb8181
#cb8181
RGB(203,129,129) - #d37a7a
#d37a7a
RGB(211,122,122) - #da7272
#da7272
RGB(218,114,114) - #e16b6b
#e16b6b
RGB(225,107,107) - #e96363
#e96363
RGB(233,99,99) - #f05c5c
#f05c5c
RGB(240,92,92) - #f85454
#f85454
RGB(248,84,84) - #ff4d4d
#ff4d4d
RGB(255,77,77)
Тон Цветовая вариация
Ниже вы можете увидеть, как #a6a6a6 воспринимается людьми с нарушением цветового зрения. Это может быть полезно, если вам нужно обеспечить доступность цветовых комбинаций для пользователей с цветовой слепотой.
Это может быть полезно, если вам нужно обеспечить доступность цветовых комбинаций для пользователей с цветовой слепотой.
Монохромность
- #а6а6а6 Ахроматопсия 0,005% населения
- #а6а6а6 Атипичная ахроматопсия 0,001% населения
Дихроматичность
- #ада9аа протанопия 1% мужчин
- #b9a5ac Дейтеранопия 1% мужчин
- #aca8b5 Тританопия 0,001% населения
Трихроматия
- #ааа8а8 Протаномалия 1% мужчин, 0,01% женщин
- #b2a5a9дейтераномалия 6% мужчин, 0,4% женщин
- #ааа7аф Тританомалия 0,01% населения
#5a5a5a шестнадцатеричный цвет
В цветовом пространстве RGB гекс #5a5a5a состоит из 35,3% красного, 35,3% зеленого и 35,3% синего.
В то время как цветовое пространство CMYK состоит из 0% голубого, 0% пурпурного, 0% желтого и 64,7% черного. Он имеет угол оттенка 0 градусов, насыщенность 0% и яркость 35,3%.
Шестнадцатеричный цвет #5a5a5a может быть получен путем смешивания #b4b4b4 с #000000.
Ближайший цвет веб-безопасности: #666666.
Он имеет угол оттенка 0 градусов, насыщенность 0% и яркость 35,3%.
Шестнадцатеричный цвет #5a5a5a может быть получен путем смешивания #b4b4b4 с #000000.
Ближайший цвет веб-безопасности: #666666.
- Р 35
- Г 35
- Б 35
Таблица цветов RGB
- С 0
- М 0
- Д 0
- К 65
Таблица цветов CMYK
● Описание цвета #5a5a5a : Очень темно-серый .
Шестнадцатеричный цвет #5a5a5a имеет значения RGB R:90, G:90, B:90 и значения CMYK C:0, M:0, Y:0, K:0,65. Его десятичное значение равно 5921370.
| Шестигранник тройной | 5а5а5а | #5a5a5a |
|---|---|---|
| RGB Десятичный | 90, 90, 90 | RGB(90,90,90) |
| RGB Проценты | 35,3, 35,3, 35,3 | RGB(35,3%,35,3%,35,3%) |
| CMYK | 0, 0, 0, 65 | |
| ВШЛ | 0°, 0, 35,3 | hsl(0,0%,35,3%) |
| HSV (или HSB ) | 0°, 0, 35,3 | |
| Веб-сейф | 666666 | #666666 |
| CIE-ЛАБ | 38,242, -0, -0,004 |
|---|---|
| XYZ | 9. 718, 10.224, 11.134 718, 10.224, 11.134 |
| хуу | 0,313, 0,329, 10,224 |
| CIE- LCH | 38,242, 0,004, 266,929 |
| CIE-LUV | 38,242, -0,002, -0,005 |
| Охотничья лаборатория | 31,975, -1,708, 1,738 |
| Двоичный | 01011010, 01011010, 01011010 |
- #343434
#343434
RGB(52,52,52) - №414141
#414141
RGB(65,65,65) - #4d4d4d
#4d4d4d
RGB(77,77,77) - #5а5а5а
#5a5a5a
RGB(90,90,90) - #676767
#676767
RGB(103,103,103) - №747474
#747474
RGB(116,116,116) - #808080
#808080
RGB(128,128,128)
Монохроматический цветной
Ниже вы можете увидеть некоторые цвета, близкие к #5a5a5a. Наличие набора связанных цветов может быть полезным, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
Наличие набора связанных цветов может быть полезным, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
- #525252
#525252
RGB(82,82,82) - #555555
#555555
RGB(85,85,85) - №575757
#575757
RGB(87,87,87) - #5а5а5а
#5a5a5a
RGB(90,90,90) - #5d5d5d
#5d5d5d
RGB(93,93,93) - #5f5f5f
#5f5f5f
RGB(95,95,95) - #626262
#626262
RGB(98,98,98)
Похожие цвета
Текст с шестнадцатеричным цветом #5a5a5a
Этот текст имеет цвет шрифта #5a5a5a.
Текст сюда #5a5a5a Цвет фона
Этот абзац имеет цвет фона #5a5a5a.
Содержание здесь
#5a5a5a Цвет рамки
Этот элемент имеет цвет рамки #5a5a5a.
Содержание здесь
Коды CSS
.text {color:#5a5a5a;} .background {background-color:#5a5a5a;} .b порядок {граница: 1px сплошной #5a5a5a;} Оттенок достигается добавлением черного к любому чистому оттенку, а оттенок создается путем смешивания белого с любым чистым цветом. В этом примере #020202 — самый темный цвет, а #f7f7f7 — самый светлый.
- #020202
#020202
RGB(2,2,2) - #0c0c0c
#0c0c0c
RGB(12,12,12) - №151515
#151515
RGB(21,21,21) - #1f1f1f
#1f1f1f
RGB(31,31,31) - №292929
#292929
RGB(41,41,41) - #333333
#333333
RGB(51,51,51) - #3d3d3d
#3d3d3d
RGB(61,61,61) - №464646
#464646
RGB(70,70,70) - #505050
#505050
RGB(80,80,80) - #5а5а5а
#5a5a5a
RGB(90,90,90) - #646464
#646464
RGB(100,100,100) - #6e6e6e
#6e6e6e
RGB(110,110,110) - №777777
#777777
RGB(119,119,119)
Оттенок Вариант цвета
- №818181
#818181
RGB(129 129 129) - #8b8b8b
#8b8b8b
RGB(139,139,139) - #959595
#959595
RGB(149,149,149) - #9f9f9f
#9f9f9f
RGB(159,159,159) - #а8а8а8
#a8a8a8
RGB(168,168,168) - #b2b2b2
#b2b2b2
RGB(178,178,178) - #bcbcbc
#bcbcbc
RGB(188,188,188) - #c6c6c6
#c6c6c6
RGB(198,198,198) - #d0d0d0
#d0d0d0
RGB(208,208,208) - #дадада
#дадада
RGB(218 218 218) - #e3e3e3
#e3e3e3
RGB(227,227,227) - #ededed
#ededed
RGB(237,237,237) - #f7f7f7
#f7f7f7
RGB(247,247,247)
Вариант цвета оттенка
Тон получается путем добавления серого к любому чистому оттенку. В данном случае #5a5a5a — менее насыщенный цвет, а #b40000 — наиболее насыщенный.
В данном случае #5a5a5a — менее насыщенный цвет, а #b40000 — наиболее насыщенный.
- #5а5а5а
#5a5a5a
RGB(90,90,90) - #625353
#625353
RGB(98,83,83) - #694b4b
#694b4b
RGB(105,75,75) - №714444
#714444
RGB(113,68,68) - #783c3c
#783c3c
RGB(120,60,60) - #803535
#803535
RGB(128,53,53) - #872d2d
#872d2d
RGB(135,45,45) - #8f2626
#8f2626
RGB(143,38,38) - #961e1e
#961e1e
RGB(150,30,30) - #9e1717
#9e1717
RGB(158,23,23) - #a50f0f
#a50f0f
RGB(165,15,15) - #ad0808
#ad0808
RGB(173,8,8) - #b40000
#b40000
RGB(180,0,0)
Тон Цветовая вариация
Ниже вы можете увидеть, как #5a5a5a воспринимается людьми с нарушением цветового зрения.