latex — Как убрать точку в нумерации заголовков и рисунков?
Вопрос задан
Изменён 1 год 9 месяцев назад
Просмотрен 333 раза
Пишу диплом на LaTeX, но не пользуюсь готовыми классами, поскольку у университета свои стандарты. Возникла проблема с заголовками — не обращал на неё внимания, пока не начал вставлять иллюстрации.
По стандарту заголовки должны иметь следующий формат: «1 НАЗВАНИЕ РАЗДЕЛА», «1.1 Название подраздела» и т.д. То же самое касается подписей к рисункам: «Рисунок 1 — Название рисунка».
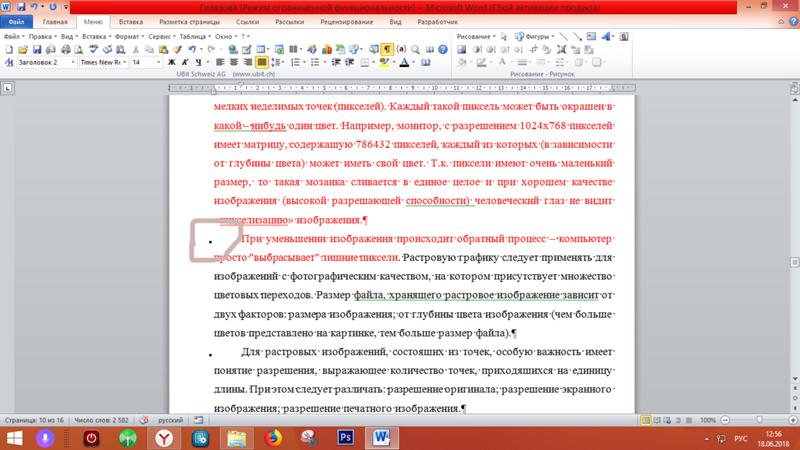
Проблема заключается в точке в конце нумерации. По умолчанию получается «1. Название раздела» — и т.д. Гуглёж или даёт не то, что нужно, или ответы не помогают.
Дистрибутив: TeXLive
Компилятор: XeLaTeX
Пример кода:
\documentclass[fontsize=14pt,a4paper]{scrreprt} \usepackage[utf8]{inputenc} % Кодировка исходного текста \usepackage{polyglossia} %для русского языка \usepackage{xecyr} %кириллические символы \usepackage{graphicx} %пакет для вставки рисунков \usepackage{float} %плавающие объекты \usepackage{caption} %заголовки плавающих объектов \setdefaultlanguage{russian} %% устанавливает главный язык документа \setotherlanguage{english} %% объявляет второй язык документа \setmainfont{Liberation Serif} %шрифты \setsansfont{Liberation Sans} \setmonofont{Liberation Mono} \graphicspath{{pictures/}} %каталог со всеми картинками \DeclareGraphicsExtensions{. png} %разрешения изображений \DeclareCaptionLabelSeparator{deffis}{ -- } %разделитель объекта и названия \captionsetup[figure]{format=plain, justification=centering, labelsep=deffis, figurewithin=none, name=Рисунок} %установки для картинок %\renewcommand{\thechapter}{\arabic{chapter}} %\renewcommand{\thefigure}{\arabic{figure}} %эти команды не работают, точнее работают, но не влияет на точку \begin{document} \chapter{Название главы} \section{Подзаголовок} Какой-то текст. \begin{figure}[h] \includegraphics[scale=0.9]{Шифр_Тритемиуса} \caption{Шифр Тритемиуса} \label{Tritem} \end{figure} \end{document}
Дело оказалось в пакете polyglossia. По умолчанию он прописывает заголовки именно с точкой.
Решение следующее — нужно при выборе основного языка (именно русского, не знаю, работает ли с другими) добавить опцию «forceheadingpunctuation» со значением false.
В итоге код будет выглядеть так:
\setdefaultlanguage[forceheadingpunctuation=false]{russian} % устанавливает главный язык документа
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Точечный массаж для устранения головной и другой боли
ПоделитьсяВремя для прочтения:
Примерно 2 мин.
Эта информация объясняет, как использовать точечный массаж для устранения головной и другой боли.
Точечный массаж является разновидностью массажа. Он основан на практике традиционной китайской медицины акупунктуры (AK-yoo-PUNK-cher). При точечном массаже на определенные точки тела оказывается давление. Такие точки называются акупунктурными (AK-yoo-poynts).
Надавливание на эти точки позволяет мышцам расслабиться и улучшает кровообращение. Оно также позволяет облегчить многие побочные эффекты химиотерапии, такие как головная и другая боль.
Вы можете делать точечный массаж дома, надавливая пальцами на различные акупунктурные точки. Чтобы научиться делать точечный массаж, посмотрите это видео или следуйте указаниям ниже.
This video will show you how to perform acupressure for headaches and generalized pain.
Подробности на видео
Точка массажа LI-4 также известна как Хэ-гу (her-goo). Она находится на тыльной стороне ладони. Ее можно найти между основанием большого и указательного пальцев (см.
Рисунок 1. Точка массажа LI-4 на тыльной стороне ладони
Массаж этой точки не рекомендуется в следующих случаях:
- Беременность. Нажатие на эту точку может спровоцировать роды.
- Кожа в точке или рядом с ней шелушится или покрывается волдырями.
- Открытая рана в точке или рядом с ней.
- Сыпь в области этой точки или рядом с ней.
- Покраснение, припухлость, повышение температуры или гной в точке или рядом с ней.
Как найти точку массажа LI-4
Чтобы найти точку массажа LI-4:
- Расположите кисть так, чтобы пальцы были направлены вверх, а ладонь развернута к вам.
- Большим пальцем другой руки нащупайте точку между большим и указательным пальцами (см. рисунок 2). Это и есть точка массажа LI-4. Если у вас возникли проблемы с ее поиском, сведите вместе большой и указательный пальцы. В результате этого возникает небольшая выпуклость в мышцах между этими пальцами.
 Точка массажа находится в самой высокой точке выпуклости (см. рисунок 3).
Точка массажа находится в самой высокой точке выпуклости (см. рисунок 3).- Как только вы нашли точку массажа, руку можно расслабить и держать ее в удобном положении.
Рисунок 2. Поиск точки между большим и указательным пальцами
Рисунок 3. Поиск самой высокой точки выпуклости
- Нажмите на эту точку большим пальцем. Во время надавливания совершайте большим пальцем круговые движения. Вы можете перемещать его по часовой стрелке (вправо) или против часовой стрелки (влево). Делайте это в течение 2–3 минут.
- Некоторым людям может быть трудно использовать большой палец. Вместо него можно использовать ластик для карандашей.
- Надавливайте достаточно сильно, но не так, чтобы было больно. Вы можете ощущать некоторый дискомфорт или болезненную чувствительность, но это не должна быть боль. Если вы чувствуете боль, значит, вы нажимаете слишком сильно.
- Повторите шаги с 1 по 3 на другой руке.
Вы можете выполнять массаж этой точки несколько раз в день до улучшения симптомов.
Точечный массаж является дополнительным методом лечения. Дополнительные методы лечения — это методы лечения, которые могут применяться наряду с основной терапией раковых заболеваний. Они могут помочь облегчить симптомы.
Подробную информацию о дополнительных методах лечения вы можете получить по телефону, обратившись в Службу интегративной медицины (Integrative Medicine Service) центра MSK по номеру 646-449-1010, или на веб-сайте: www.mskcc.org/integrativemedicine.
You must have JavaScript enabled to use this form.
Поделитесь своим мнением
Поделитесь своим мнением
Ваш отзыв поможет нам скорректировать информацию, предоставляемую пациентам и лицам, ухаживающим за больными.
Вопросы опросника
| Questions | Да | В некоторой степени | Нет |
|---|---|---|---|
Вам было легко понять эту информацию? | Да | В некоторой степени | Нет |
Что следует объяснить более подробно?
Дата последнего обновления
Среда, Март 1, 2023
Как удалить маркеры в CSS
следующий → ← предыдущая В некоторых случаях требуется удалить маркеры неупорядоченных и упорядоченных списков. CSS-свойство list-style-type используется для установки маркера (например, диска, символа или пользовательского стиля счетчика) элемента элемента списка. Это свойство CSS помогает нам создать список без маркеров. Его можно применять только к тем элементам, для которых значение отображения установлено на 9.0008 элемент списка. Свойство list-style-type унаследовано, поэтому его можно применить к родительскому элементу (например, По умолчанию элементы упорядоченного списка нумеруются арабскими цифрами (1, 2, 3 и т. д.), а элементы ненумерованного списка помечаются круглыми маркерами (•). Свойство CSS list-style-type позволяет нам изменить тип маркера списка по умолчанию на любой другой тип, такой как квадрат, круг, римские цифры, латинские буквы и многие другие. Если мы установим его значение равным none , он удалит маркеры/пули. Вместо того, чтобы удалять маркеры в списке, мы можем заменить их изображениями. Это делает сайт визуально более привлекательным. Это можно сделать с помощью свойства list-style-image . Давайте разберемся, как удалить маркеры на примере. Пример В этом примере мы используем как упорядоченные, так и неупорядоченные списки и применяем стиль list-style-type 9.0009 со значением <голова> <стиль> пр { тип стиля списка: нет; вес шрифта: полужирный; размер шрифта: 20px; } ул { тип стиля списка: нет; вес шрифта: полужирный; размер шрифта: 20px; } <тело> Упорядоченный список<ол>Ненумерованный список<ул>Выход Следующая темаРазница между HTML и CSS ← предыдущая следующий → |
Для видео Присоединяйтесь к нашему каналу Youtube: Присоединяйтесь сейчас
Обратная связь
- Отправьте свой отзыв по адресу [email protected]
Помогите другим, пожалуйста, поделитесь
Изучите последние учебные пособия
Подготовка
Современные технологии
Б.
 Тех / МСА
Тех / МСА Как удалить маркеры из списка с помощью CSS?
html7 месяцев назад
Аднан Шаббир
В HTML вы, вероятно, прошлись по упорядоченным и неупорядоченным спискам. Упорядоченный список обозначается числовым идентификатором, а неупорядоченные списки имеют маркеры. Иногда эти пули не подходят для ситуации. В таком случае пули необходимо удалить, чтобы сохранить поток и структуру.
Мы составили это руководство, чтобы предоставить набор методов, используемых для удаления пуль.
Как удалить маркеры из списка с помощью CSS?
CSS предлагает различные свойства для выполнения определенного действия. Свойство CSS list-style определяет тип стиля списков. Его значение может удалить маркеры из списка с помощью свойств CSS list-style или list-style-type . Это свойство удаляет маркеры из неупорядоченного списка. Следующий практический пример поможет лучше понять использование этого свойства CSS.
Код
Список овощей
- Морковь
- Cucumber
- Картофель
- Belf Pepper
- Шпинат
Список фруктов
- Оранжевый
- Манго
- Банан
- Ананас
- Арбуз
В этом коде мы создали два неупорядоченных списка с помощью тега
- . Затем мы применили свойство в стиле списка CSS ко второму неупорядоченному списку и установили значение свойства равным none.
- Морковь
- Cucumber
- Морковь
- Cucumber
Вывод
Вывод ясно показывает, что маркеры удаляются только из второго ненумерованного списка.
Примечание:
в стиле списка является сокращенным свойством. Тип списка 9Свойство 0009 также можно использовать для удаления маркеров из списка.Как удалить цифры из нумерованных списков?
С помощью свойства list-style-type можно удалить цифры (1, 2, 3) из упорядоченных списков.
Давайте рассмотрим следующий практический пример удаления цифр из упорядоченного списка.
Код:
Список овощей
Список овощей
В этом коде мы создаем два упорядоченных списка, а затем удаляем числа из одного упорядоченного списка с помощью свойства list-style-type .

 png} %разрешения изображений
\DeclareCaptionLabelSeparator{deffis}{ -- } %разделитель объекта и названия
\captionsetup[figure]{format=plain, justification=centering, labelsep=deffis, figurewithin=none, name=Рисунок} %установки для картинок
%\renewcommand{\thechapter}{\arabic{chapter}}
%\renewcommand{\thefigure}{\arabic{figure}}
%эти команды не работают, точнее работают, но не влияет на точку
\begin{document}
\chapter{Название главы}
\section{Подзаголовок}
Какой-то текст.
\begin{figure}[h]
\includegraphics[scale=0.9]{Шифр_Тритемиуса}
\caption{Шифр Тритемиуса}
\label{Tritem}
\end{figure}
\end{document}
png} %разрешения изображений
\DeclareCaptionLabelSeparator{deffis}{ -- } %разделитель объекта и названия
\captionsetup[figure]{format=plain, justification=centering, labelsep=deffis, figurewithin=none, name=Рисунок} %установки для картинок
%\renewcommand{\thechapter}{\arabic{chapter}}
%\renewcommand{\thefigure}{\arabic{figure}}
%эти команды не работают, точнее работают, но не влияет на точку
\begin{document}
\chapter{Название главы}
\section{Подзаголовок}
Какой-то текст.
\begin{figure}[h]
\includegraphics[scale=0.9]{Шифр_Тритемиуса}
\caption{Шифр Тритемиуса}
\label{Tritem}
\end{figure}
\end{document}
 Точка массажа находится в самой высокой точке выпуклости (см. рисунок 3).
Точка массажа находится в самой высокой точке выпуклости (см. рисунок 3).