Инструментарий | htmlbook.ru
Для эффективной работы не обойтись без необходимых и привычных инструментов, в том числе и при написании кода HTML. Поэтому для начальной разработки веб-страниц или даже небольшого сайта — так называется набор страниц, связанных между собой ссылками и единым оформлением, нам понадобятся следующие программы.
- Текстовый редактор.
- Браузер для просмотра результатов.
- Валидатор — программа для проверки синтаксиса HTML и выявления ошибок в коде.
- Графический редактор.
- Справочник по тегам HTML.
Далее рассмотрим эти инструменты подробнее.
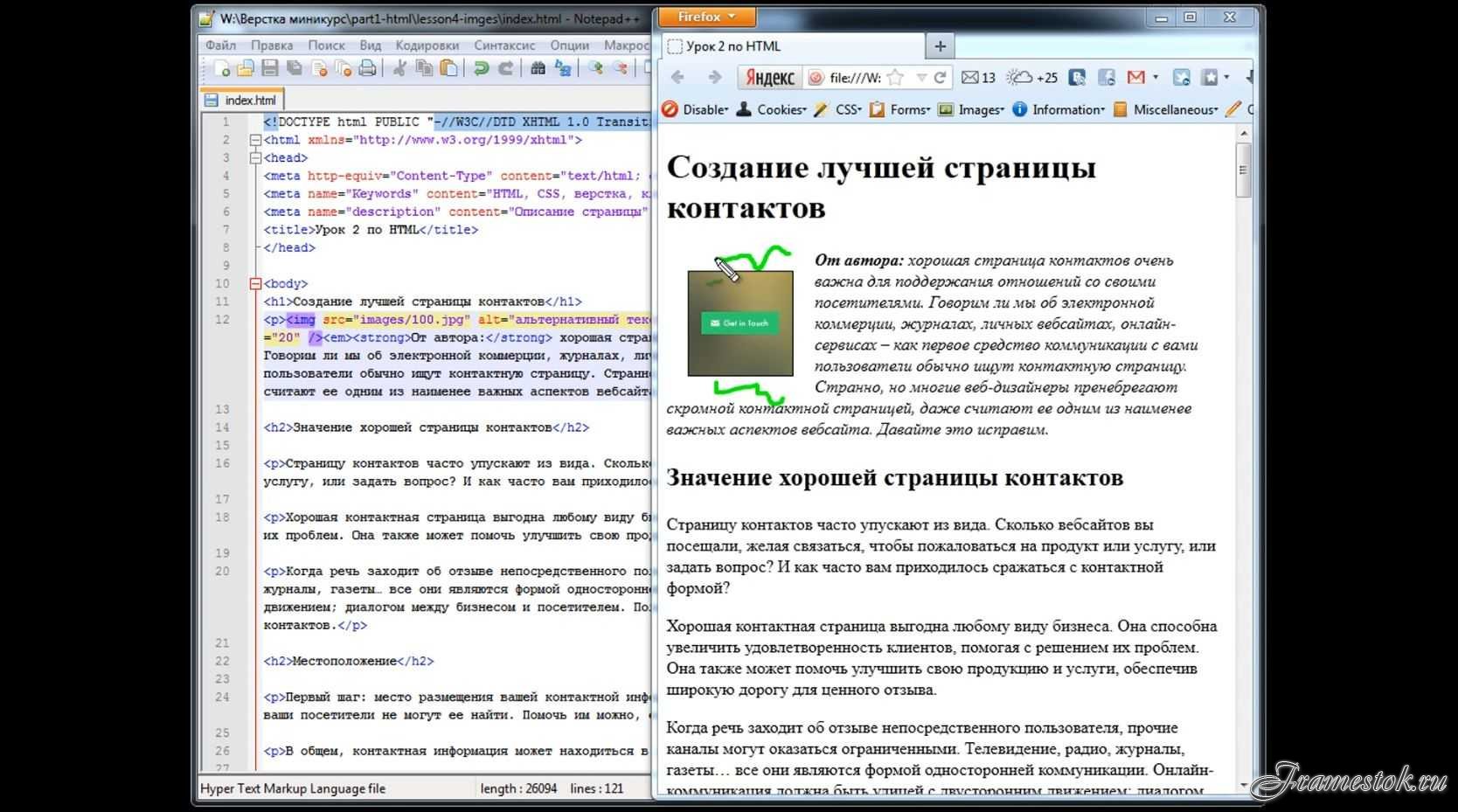
Текстовый редактор
HTML-документ можно создавать в любом текстовом редакторе, хоть Блокноте, тем не менее, для этой цели подойдет не всякая программа. Нужна такая, чтобы поддерживала следующие возможности:
- подсветка синтаксиса — выделение тегов, текста, ключевых слов и параметров разными цветами. Это облегчает поиск нужного элемента, ускоряет работу разработчика и снижает возникновение ошибок;
- работа с вкладками.
 Сайт представляет собой набор файлов, которые приходится
править по отдельности, для чего нужен редактор, умеющий одновременно работать
сразу с несколькими документами. При этом файлы удобно открывать в отдельных
вкладках, чтобы быстро переходить к нужному документу;
Сайт представляет собой набор файлов, которые приходится
править по отдельности, для чего нужен редактор, умеющий одновременно работать
сразу с несколькими документами. При этом файлы удобно открывать в отдельных
вкладках, чтобы быстро переходить к нужному документу; - проверка текущего документа на ошибки.
Ссылки на некоторые подобные редакторы приведены ниже.
PSPad
http://www.pspad.com/ru/download.php
HtmlReader
http://manticora.ru/download.htm
Notepad++
http://notepad-plus.sourceforge.net/ru/site.htm
EditPlus
http://www.editplus.com
Браузер
Браузер это программа, предназначенная для просмотра веб-страниц.
На первых порах подойдет любой браузер, но с повышением опыта и знаний потребуется
завести целый «зверинец», чтобы проверять правильность отображения
сайта в разных браузерах. Дело в том, что каждый браузер имеет свои уникальные
особенности, поэтому для проверки универсальности кода требуется просматривать
и корректировать код с их учетом.
Mozilla Firefox
Перспективный и развивающийся браузер, получивший признание во всем мире. Его особенность — простота и расширяемость, которая получается за счет специальных расширений, как они называются. Изначально Firefox имеет набор только самых необходимых функций, но, устанавливая желаемые расширения, в итоге можно нарастить браузер до системы, выполняющей все необходимые для вашей работы действия. Браузер Firefox является открытой системой, разрабатываемый группой Mozilla.
Где скачать
http://www.mozilla.ru/products/firefox/
Microsoft Internet Explorer (IE)
Один из старейших браузеров, который бесплатно поставляется вместе с операционной
системой Windows. Это и определило его популярность. Версия IE 7
по удобству приблизилась к своим давним конкурентам, в частности, появились
вкладки.
Где скачать
http://www.microsoft.com/rus/windows/ie/default.mspx
Opera
Быстрый и удобный браузер, поддерживающий множество дополнительных возможностей, повышающих комфортность работы с сайтами.
Где скачать
http://ru.opera.com/download/
Safari
Разработаный компанией Apple этот браузер встроен в iPhone и операционную систему MacOS на компьютерах Apple. Также имеется версия под Windows.
Где скачать
http://www.apple.com/ru/safari/
Google Chrome
Браузер, появившийся на рынке в конце 2008 года. Разработан компанией Google.
Где скачать
http://www.google.com/chrome?hl=ru
Валидатор
Валидация HTML-документа предназначена для выявления ошибок в синтаксисе
веб-страницы и расхождений со спецификацией HTML. Соответственно, программа
или система для такой проверки называется валидатором.
Соответственно, программа
или система для такой проверки называется валидатором.
Как проверить HTML-файл на валидность
Если есть доступ в Интернет, то следует зайти по адресу http://validator.w3.org и ввести путь к проверяемому документу или сайту в специальной форме. После проверки будут показаны возможные ошибки или появится надпись, что документ прошел валидацию успешно.
Tidy
Для проверки локального HTML-файла или при отсутствии подключения к Интернету, предназначена программа Tidy. Некоторые редакторы, например, PSPad, уже содержат встроенный Tidy и валидацию документа можно провести без дополнительных средств.
Где скачать
http://tidy.sourceforge.net
Графический редактор
Графический редактор необходим для обработки изображений и их подготовки для публикации на веб-странице. Самой популярной программой такого рода является Photoshop, ставший стандартом для обработки фотографий и создания графических изображений для сайтов. Но в большинстве случаев мощь Photoshop-а избыточна, и лучше воспользоваться чем-нибудь более простым и проворным. В частности, программа Paint.Net позволяет сделать все необходимые манипуляции с изображениями, вдобавок бесплатна для использования.
Но в большинстве случаев мощь Photoshop-а избыточна, и лучше воспользоваться чем-нибудь более простым и проворным. В частности, программа Paint.Net позволяет сделать все необходимые манипуляции с изображениями, вдобавок бесплатна для использования.
Скачать Paint.Net
http://www.getpaint.net/download.html
Справочник по тегам HTML
Запоминать все теги и их параметры наизусть на первых порах сложно, поэтому требуется периодически заглядывать в руководство, чтобы уточнить тот или иной вопрос. Вообще, хороший справочник нужен всем, независимо от уровня подготовки.
Справочники в Интернете
Описание тегов HTML (на английском языке)
http://www.w3.org/TR/html4/index/elements.html
На этом сайте вы также найдете один из лучших справочников по тегам в Рунете.
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Учебник по HTML | Изучите HTML в деталях
Что такое HTML?
Создание веб-сайта — это комплексный процесс. В нашей повседневной жизни мы сталкиваемся с несколькими видами веб-сайтов, некоторые из которых представляют собой простые веб-страницы с некоторой информацией, а некоторые представляют собой действительно сложные веб-сайты, хранящие пользовательские данные, предоставляющие нам информацию, потоковые движения и т. д. Во всех этих веб-сайтах есть одна общая черта: HTML. Интерфейс этих веб-сайтов построен на HTML.
Интерфейс этих веб-сайтов построен на HTML.
История HTML
HTML был создан в 1991 Бернерс-Ли. Затем HTML имеет большое развитие.
- В 1991 году была создана первая версия HTML.
- В 1995 году была опубликована первая стандартная спецификация HTML. Он также известен как HTML 2.0 .
- В 1999 году была опубликована первая основная версия HTML. Он также известен как HTML 4.01.
- В 2012 году HTML был импровизирован для поддержки семантических тегов, дополнительных атрибутов и т. д. Эта версия известна как HTML 5 и является последней версией HTML.
Зачем изучать HTML?
HTML является основой веб-страниц. Ниже приведены некоторые причины для изучения HTML:
- Для создания веб-сайтов : HTML используется в качестве стандартной разметки для создания веб-сайтов, поэтому нам необходимо изучить HTML для создания внешнего интерфейса веб-сайтов.

- Чтобы стать веб-разработчиком интерфейса : Чтобы стать веб-разработчиком интерфейса, необходимо изучить HTML независимо от платформы, над которой мы работаем.
- Чтобы улучшить нашу веб-страницу : Необходимо изучить HTML, чтобы улучшить качество нашего веб-приложения.
Пример HTML
Вот простой пример HTML-страницы:
<голова>Моя HTML-страница <тело>Привет, мир!
Это простая HTML-страница.
<ул>
Структура HTML-страницы
Базовая структура HTML-документа состоит из следующих элементов:
- Объявление , указывающее используемую версию HTML.
- Элемент, заключающий в себе весь документ и содержащий два основных раздела: заголовок и тело.
- Элемент, который содержит информацию о документе, такую как его заголовок, ссылки на внешние таблицы стилей и сценарии, а также метатеги.

- Элемент, который содержит основное содержимое документа, такое как текст, изображения, видео и другие элементы HTML.
Применение HTML
HTML — это стандартная разметка для веб-документов. Ниже приведены некоторые основные области применения HTML:
- Создание веб-страниц : HTML используется для создания статических веб-страниц. Эти страницы можно улучшить, добавив CSS, JS и т. д.
- Адаптация веб-сайта : Семантические теги, введенные в HTML, используются для того, чтобы сделать веб-сайт адаптивным, т. Е. Веб-страница автоматически регулирует интервал и ориентацию в соответствии с размером экрана.
- Рисование графики : HTML можно использовать для рисования графики с использованием холста .
- Предоставление поддержки в автономном режиме : После загрузки в браузер HTML-документ может существовать без Интернета, что обеспечивает пользователям поддержку в автономном режиме.

- Интернет-навигация : Гипертекстовая функция HTML может использоваться для перехода из одного места в другое через Интернет.
Аудитория
Этот учебник в формате HTML будет полезен для аудитории, которая:
- Хочет начать работу с веб-разработкой.
- Новичок или средний пользователь HTML и хочет перейти на уровень эксперта.
- Хочет пересмотреть свои концепции HTML.
- Требуется справочный материал для HTML
Обязательное условие
Ниже приведены предварительные условия для начала работы с этим учебным пособием по HTML:
- Текстовый редактор
- Веб-браузер
- Основная идея создания файлов и папок на компьютере.
- Основная идея навигации по различным файлам и папкам на компьютере.
- Понимание форматов изображений и видео.
Как выучить HTML?
Вот несколько способов изучения HTML:
- Документация: Мы можем изучать HTML с помощью документации на веб-сайтах.

- Самостоятельные учебные пособия: HTML также можно освоить с помощью базовых учебных пособий по HTML, руководств по HTML для начинающих или статей, доступных в Интернете.
- Книги : Мы также можем обращаться к книгам для изучения HTML.
- Видеоуроки или курсы: через Интернет также можно использовать для изучения HTML.
- Проекты: Мы также можем изучить HTML, создав собственный проект.
Что вы узнаете из этого учебника по HTML?
В этом руководстве по HTML мы узнаем о:
- Что такое HTML, его приложения
- Подробное объяснение различных тегов HTML
- Узнайте, как применять код в сценариях реальных проектов настройка необходимой IDE (VS Code) для работы с HTML.
- Установка и запуск живого сервера, препроцессоров, таких как HAML, их плюсы и минусы, Handlebars и HTML и т. д.
Карьера Возможность изучения HTML
Некоторые распространенные варианты карьеры после изучения HTML: Веб-разработчик , Дизайнер внешнего интерфейса , Веб-архитектор , Графический дизайнер , Разработчик пользовательского интерфейса и т. д.
д.
Учебник HTML
| | | |
| |
| | | |
|

 Сайт представляет собой набор файлов, которые приходится
править по отдельности, для чего нужен редактор, умеющий одновременно работать
сразу с несколькими документами. При этом файлы удобно открывать в отдельных
вкладках, чтобы быстро переходить к нужному документу;
Сайт представляет собой набор файлов, которые приходится
править по отдельности, для чего нужен редактор, умеющий одновременно работать
сразу с несколькими документами. При этом файлы удобно открывать в отдельных
вкладках, чтобы быстро переходить к нужному документу; spb.ru
spb.ru Все рисунки, анимация,
апплеты Java и т.п. должны быть записаны в виде отдельных файлов.
Все рисунки, анимация,
апплеты Java и т.п. должны быть записаны в виде отдельных файлов.
 — М: Символ-Плюс, 2006.
— М: Символ-Плюс, 2006. Один из лучших разделов — «Ководство» (дизайн для умных).
Один из лучших разделов — «Ководство» (дизайн для умных).