Создание страницы удаления записи в Dreamweaver
Руководство пользователя Отмена
Поиск
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Узнайте, как создать страницу удаления записей в Dreamweaver, которая разрешает пользователям удалять записи в базе данных.
Пользовательский интерфейс в Dreamweaver и более поздних версиях стал проще. В результате этого некоторые функции, описанные в этой статье, могут отсутствовать в Dreamweaver и более поздних версиях. Дополнительные сведения см. в этой статье.
Приложение может содержать набор страниц, позволяющих пользователям удалять записи из базы данных. Обычно набор страниц включает страницу поиска, страницу результатов и страницу удаления. Страница удаления, как правило, представляет собой страницу сведений, работающую совместно со страницей результатов. Страницы поиска и результатов позволяют пользователям получать записи, страница удаления — удалять записи.
После создания страниц поиска и результатов добавьте на страницу результатов ссылки для открытия страницы удаления, а затем создайте страницу удаления, на которой отображаются записи и имеется кнопка «Отправить».
Если требуется удалить запись, прежде всего необходимо найти эту запись в базе данных. То есть для работы со страницей удаления требуются страницы поиска и результатов. Пользователь задает критерий поиска на странице поиска и выбирает запись на странице результатов. Когда пользователь щелкает запись, открывается страница удаления с записью в HTML-форме.
Пользователь задает критерий поиска на странице поиска и выбирает запись на странице результатов. Когда пользователь щелкает запись, открывается страница удаления с записью в HTML-форме.
После создания страниц поиска и результатов необходимо создать ссылки на странице результатов для открытия страницы удаления. Затем измените ссылки для передачи идентификаторов записей, выбранных пользователями для удаления. Страница удаления использует этот идентификатор для поиска и отображения записей.
На странице результатов создайте в таблице столбец для отображения записей. Для этого щелкните в последнем столбце таблицы и выберите «Изменение» > «Таблица» > «Вставить строки или столбцы».
Выберите параметр «Столбцы» и «После текущего столбца», затем нажмите «ОК».
К таблице добавляется столбец.
В новом созданном столбце таблицы введите в строку с местозаполнителем динамического содержимого строку Delete. Убедитесь, что строка введена во вложенную область повтора.

Можно также вставить изображение с текстом или символом для удаления.
Выберите строку Delete, к которой будет применена ссылка.
В инспекторе свойств в поле «Ссылка» укажите страницу удаления. Можно задать любое имя файла.
Щелкните вне поля «Ссылка», строка Delete отображается в таблице в виде ссылки. Если включен интерактивный просмотр, то можно заметить, что ссылка применена к данному тексту во всех строках таблицы.
Выберите ссылку «Удалить» на странице результатов.
(ColdFusion) В поле «Ссылка» в инспекторе свойств добавьте в конце URL-адреса следующую строку.
?recordID=#recordsetName.fieldName#
Знак вопроса служит для указания серверу на то, что далее следуют несколько параметров URL-адреса. Слово recordID — имя параметра URL-адреса (можно использовать любое имя). Запишите имя параметра URL-адреса, поскольку оно будет использоваться позднее на странице удаления.

Выражение после знака равенства представляет собой значение параметра. В данном случае значение создается выражением ColdFusion, возвращающим идентификатор записи из набора записей. Для каждой строки в динамической таблице создается уникальный идентификатор. В выражении ColdFusion замените recordsetName на имя набора записи, а fieldName замените на имя поля в наборе записей, которое уникально идентифицирует каждую запись. В большинстве случаев поле состоит из идентификационного поля записи. В следующем примере поле состоит из уникальных кодов расположения.
confirmDelete.cfm?recordID=#rsLocations.CODE#
При выполнении страницы значения поля CODE набора записей вставляются в соответствующие строки динамической таблицы. Например, если для офиса по прокату в Канберре (Австралия) соответствует код CBR, в строке «Канберра» в динамической таблице используется следующий URL-адрес.
confirmDelete.
 cfm?recordID=CBR
cfm?recordID=CBR(PHP) В поле «Ссылка» в инспекторе свойств добавьте в конце URL-адреса следующую строку.
?recordID=<?php echo $row_recordsetName['fieldName']; ?>
Знак вопроса служит для указания серверу на то, что далее следуют несколько параметров URL-адреса. Слово recordID — имя параметра URL-адреса (можно использовать любое имя). Запишите имя параметра URL-адреса, поскольку оно будет использоваться позднее на странице удаления.
Выражение после знака равенства представляет собой значение параметра. В данном случае значение создается выражением PHP, возвращающим идентификатор записи из набора записей. Для каждой строки в динамической таблице создается уникальный идентификатор. В выражении PHP замените recordsetName на имя набора записи, а fieldName замените на имя поля в наборе записей, которое уникально идентифицирует каждую запись. В большинстве случаев поле состоит из идентификационного поля записи.
 В следующем примере поле состоит из уникальных кодов расположения.
В следующем примере поле состоит из уникальных кодов расположения.confirmDelete.php?recordID=<?php echo $row_rsLocations['CODE']; ?>
При выполнении страницы значения поля CODE набора записей вставляются в соответствующие строки динамической таблицы. Например, если для офиса по прокату в Канберре (Австралия) соответствует код CBR, в строке «Канберра» в динамической таблице используется следующий URL-адрес.
confirmDelete.php?recordID=CBR
(ASP) В поле «Ссылка» в инспекторе свойств добавьте в конце URL-адреса следующую строку.
?recordID=<%=(recordsetName.Fields.Item("fieldName").Value)%>Знак вопроса служит для указания серверу на то, что далее следуют несколько параметров URL-адреса. Слово recordID — имя параметра URL-адреса (можно использовать любое имя). Запишите имя параметра URL-адреса, поскольку оно будет использоваться позднее на странице удаления.

Выражение после знака равенства представляет собой значение параметра. В данном случае значение создается выражением ASP, возвращающим идентификатор записи из набора записей. Для каждой строки в динамической таблице создается уникальный идентификатор. В выражении ASP замените recordsetName на имя набора записи, а fieldName — на имя поля набора записей, которое уникально идентифицирует каждую из записей. В большинстве случаев поле состоит из идентификационного поля записи. В следующем примере поле состоит из уникальных кодов расположения.
confirmDelete.asp?recordID=<%=(rsLocations.Fields.Item("CODE").Value)%>При выполнении страницы значения поля CODE набора записей вставляются в соответствующие строки динамической таблицы. Например, если для офиса по прокату в Канберре (Австралия) соответствует код CBR, в строке «Канберра» в динамической таблице используется следующий URL-адрес.
confirmDelete.
 asp?recordID=CBR
asp?recordID=CBRСохраните страницу.
На странице результатов создайте в таблице столбец для отображения записей. Для этого щелкните в последнем столбце таблицы и выберите «Изменение» > «Таблица» > «Вставить строки или столбцы».
Выберите параметр «Столбцы» и «После текущего столбца», затем нажмите «ОК».
К таблице добавляется столбец.
В новом созданном столбце таблицы введите в строку с местозаполнителем динамического содержимого строку Delete. Убедитесь, что строка введена во вложенную область повтора.
Можно также вставить изображение с текстом или символом для удаления.
Выберите строку Delete, к которой будет применена ссылка.
На панели «Поведение сервера» («Окно» > «Поведение сервера») нажмите кнопку (+) и выберите во всплывающем меню пункт «Переход к странице подробных сведений».
В поле «Страница таблицы» нажмите кнопку «Обзор» и укажите страницу удаления.

В поле «Передача параметра URL» укажите имя параметра, например recordID.
Можно использовать любое имя, но запомните его, потому что позже оно будет использоваться на странице удаления.
Задайте значение, которое требуется передать в страницу сведений. Для этого выберите набор записей и столбец во всплывающих меню «Набор записей» и «Столбец». Как правило, используется уникальное для записи значение, например идентификатор уникального ключа записи.
Выберите параметр «Параметры URL-адреса».
Нажмите кнопку «ОК».
Выбранный текст выделен в виде специальной ссылки. Когда пользователь щелкает ссылку, поведение сервера «Переход к странице подробных сведений» передает в указанную страницу удаления параметр URL-адреса, содержащий идентификатор записи. Например, если параметр URL-адреса называется recordID, а страница удаления — confirmdelete.asp, то при щелчке ссылки URL-адрес выглядит примерно так:
http://www.mysite.
 com/confirmdelete.asp?recordID=43
com/confirmdelete.asp?recordID=43Первая часть URL-адреса, http://www.mysite.com/confirmdelete.asp, открывает страницу удаления. Вторая часть, ?id=43, представляет собой параметр URL-адреса. Этот параметр сообщает странице удаления, какую запись требуется найти и отобразить. Элемент recordID является именем параметра URL-адреса, 43 — его значением. В данном примере параметр URL-адреса включает номер идентификатора записи 43.
После создания страницы со списком записей переключитесь на страницу удаления. В странице удаления отображается запись и запрос на ее удаление. Если пользователь подтверждает операцию, нажав кнопку формы, веб-приложение удаляет запись из базы данных.
Создание такой страницы заключается в создании HTML-формы, получении записи для ее отображения в HTML-форме и добавлении логики удаления записи из базы данных. Получение и отображение записи состоит в определении набора записи для отдельной записи (которую требуется удалить) и привязки столбцов набора записей к форме.
Одновременно страница удаления может содержать только одно поведение сервера для редактирования записей. Например, к странице удаления невозможно добавить варианты поведения сервера «Вставить запись» или «Обновить запись».
Создание HTML-формы для отображения записи
Создайте страницу и сохраните ее как страницу удаления, описанную в предыдущем разделе.
В предыдущем разделе страница удаления была определена при создании ссылки «Удалить». Воспользуйтесь этим именем при первом сохранении файла (например, deleteConfirm.cfm).
Вставьте HTML-форму на страницу («Вставка» > «Форма» > «Форма»).
Добавьте к форме скрытое поле.
Скрытое поле формы требуется для хранения идентификатора записи, переданного параметром URL-адреса. Для добавления скрытого поля установите в форме курсор вставки и выберите меню «Вставка» > «Форма» > «Скрытое поле».
Добавьте к форме кнопку.
Пользователь нажимает кнопку для подтверждения удаления записи.
 Для добавления кнопки установите в форме курсор вставки и выберите меню «Вставка» > «Форма» > «Кнопка».
Для добавления кнопки установите в форме курсор вставки и выберите меню «Вставка» > «Форма» > «Кнопка».Измените макет страницы и сохраните ее.
Получение записи для удаления
На панели «Привязки» («Окно» > «Привязки») нажмите кнопку (+) и выберите во всплывающем меню «Набор записей (Запрос)».
Открывается простое диалоговое окно «Набор записей» или «Набор данных». Если открывается расширенное диалоговое окно «Набор записей», нажмите кнопку «Простой».
Назовите набор записей и выберите источник данных и таблицу базы данных, содержащую записи, которые пользователи смогут удалять.
В области «Столбцы» выберите столбцы таблицы (поля записи) для отображения на странице.
Для отображения только некоторых полей записи выберите параметр «Выбран» и выберите в списке нужные столбцы, удерживая нажатой клавишу Control (Windows) или Command (Macintosh).
Убедитесь, что в набор включено поле идентификатора записи, даже если оно не будет отображаться на странице.

Заполните данные в разделе «Фильтр» для поиска и отображения записи, определенной параметром URL-адреса, переданным страницей результатов.
В первом всплывающем меню области «Фильтр» выберите в наборе записей столбец, содержащий значения, соответствующие значениям параметра URL-адреса, переданного станицей со ссылками «Удалить». Например, если параметр URL-адреса содержит идентификационный номер записи, выберите столбец с идентификационными номерами записей. В примере, представленном в предыдущем разделе, столбец набора записей с названием CODE содержит значения, соответствующие значению параметра URL-адреса, передаваемого страницей со ссылками «Удалить».
Во всплывающем меню, расположенном под первым меню, выберите знак равенства (если он еще не выбран).
В третьем всплывающем меню выберите «Параметр URL-адреса». Страница со ссылками «Удалить» использует параметр URL-адреса для передачи информации в страницу удаления.
В четвертое поле введите имя параметра URL-адреса, передаваемого страницей со ссылками «Удалить».

Нажмите кнопку «ОК».
Набор записей отображается на панели «Привязки».
Отображение записи для удаления
Выберите столбцы набора записей (поля записей) на панели «Привязки» и перетащите их на страницу удаления.
Убедитесь, что вставленное динамическое содержимое только для чтения находится в границах формы. Более подробную информацию о вставке на страницу динамического содержимого см. в разделе Создание динамического текста.
Далее необходимо связать столбец идентификатора записи со скрытым полем формы.
Убедитесь, что включено отображение невидимых элементов («Просмотр» > «Вспомогательные элементы» > «Невидимые элементы»), затем щелкните желтый значок щита, представляющий скрытое поле формы.
Скрытое поле формы выбрано.
В инспекторе свойств щелкните значок молнии, расположенный рядом с полем «Значение».

В диалоговом окне «Динамические данные» выберите в наборе записей столбец идентификатора записей.
В следующем примере столбцом идентификатора записей является столбец CODE, содержащий уникальные коды.
Выбранный столбец идентификатора записейНажмите «ОК» и сохраните страницу.
Завершение создания страницы удаления
После отображения выбранной записи на странице удаления необходимо добавить к странице логику для удаления записи из базы данных после нажатия пользователем кнопки «Подтвердить удаление». Логику можно добавить легко и просто при помощи поведения сервера «Удалить запись».
Чтобы добавить поведение сервера для удаления записи (ColdFusion, PHP)
Убедитесь, что в Dreamweaver открыта страница удаления ColdFusion или PHP.
На панели «Поведение сервера» («Окно» > «Поведение сервера») нажмите кнопку (+) и выберите «Удалить запись».
Убедитесь, что в поле «Сначала проверьте, определена ли переменная» выбран параметр «Значение первичного ключа».

Значение первичного ключа будет задано в диалоговом окне позднее.
Во всплывающем меню «Подключение» или «Источник данных» (ColdFusion) выберите подключение к базе данных для подключения поведения сервера к соответствующей базе данных.
Во всплывающем меню «Таблица» выберите таблицу базы данных, содержащую записи для удаления.
Во всплывающем меню «Столбец первичного ключа» выберите столбец таблицы с идентификаторами записей.
Поведение сервера «Удалить запись» выполняет в этом столбце поиск соответствия. Столбец должен содержать такие же данные идентификаторов записей, как и столбец набора записей, привязанный к скрытому полю формы, расположенному на странице.
Если идентификатор записи числовой, выберите параметр «Число».
Во всплывающем меню «Значение первичного ключа» выберите переменную на странице, содержащую идентификатор записи, определяющий запись для удаления (PHP).
Переменная создается скрытым полем формы.
 Имя переменной соответствует имени атрибута скрытого поля и представляет собой параметр формы или URL-адреса в зависимости от атрибута метода формы.
Имя переменной соответствует имени атрибута скрытого поля и представляет собой параметр формы или URL-адреса в зависимости от атрибута метода формы.В поле «После удаления перейти к» или «В случае успешного завершения перейти к» укажите страницу, открывающуюся после удаления записи из таблицы базы данных.
Можно указать страницу, содержащую краткое сообщение об успешном выполнении операции, или страницу со списком оставшихся записей, чтобы пользователи могли убедиться, что запись удалена.
Диалоговое окно «Удалить запись»Нажмите кнопку «ОК» и сохраните страницу.
Чтобы добавить поведение сервера для удаления записи (ASP)
Убедитесь, что в Dreamweaver открыта страница удаления ASP.
На панели «Поведение сервера» («Окно» > «Поведение сервера») нажмите кнопку (+) и выберите «Удалить запись».
Во всплывающем меню «Подключение» выберите подключение к базе данных для подключения поведения сервера к соответствующей базе данных.

Для определения подключения нажмите кнопку «Определить».
Во всплывающем меню «Удалить из таблицы» выберите таблицу базы данных, содержащую записи для удаления.
Во всплывающем меню «Выбрать запись из» задайте набор записей, содержащий записи для удаления.
Во всплывающем меню «Столбец уникального ключа» выберите столбец ключа (как правило, столбец идентификатора записи) для определения записи в таблице базы данных.
Если значение представляет собой число, выберите параметр «Число». В столбце ключа, как правило, допускаются только числовые значения, хотя иногда допускаются и текстовые значения.
Во всплывающем меню «Удалить, отправив» укажите HTML-форму с кнопкой «Отправить», отправляющей команду удаления на сервер.
В поле «После удаления перейти к» укажите страницу, открывающуюся после удаления записи из таблицы базы данных.
Можно указать страницу, содержащую краткое сообщение об успешном выполнении операции, или страницу со списком оставшихся записей, чтобы пользователи могли убедиться, что запись удалена.

Нажмите кнопку «ОК» и сохраните страницу.
Проверка страниц удаления
Загрузите страницу поиска, результатов и удаления на веб-сервер, откройте браузер и выберите ненужную тестовую запись для удаления.
При щелчке на странице результатов ссылки «Удалить» должна открываться страница удаления.
Для удаления записи из базы данных нажмите кнопку «Подтверждение».
Убедитесь, что запись была удалена, выполнив ее поиск еще раз. Запись не должна отображаться на странице результатов.
Справки по другим продуктам
- Создание страниц поиска и результатов поиска
- Параметры URL-адреса
Вход в учетную запись
Войти
Управление учетной записью
jQuery | Know-Online.com
- Выборка элементов
- Выборка соседних элементов
- Выборка не найденных картинок
- Пользовательская выборка
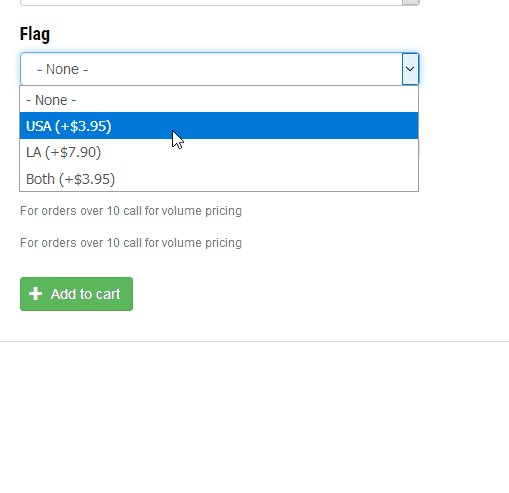
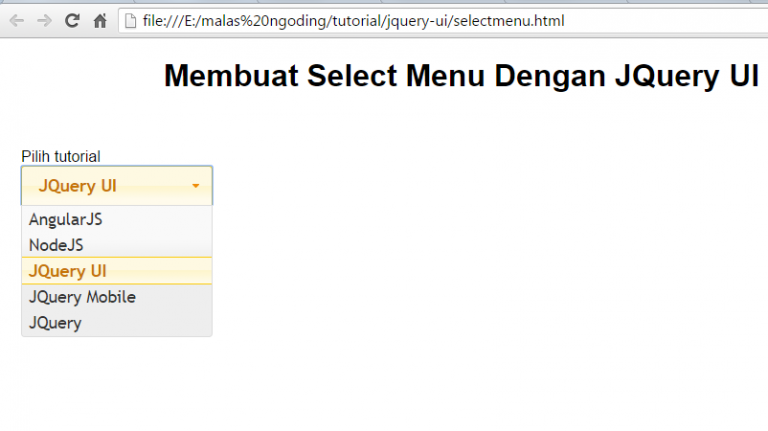
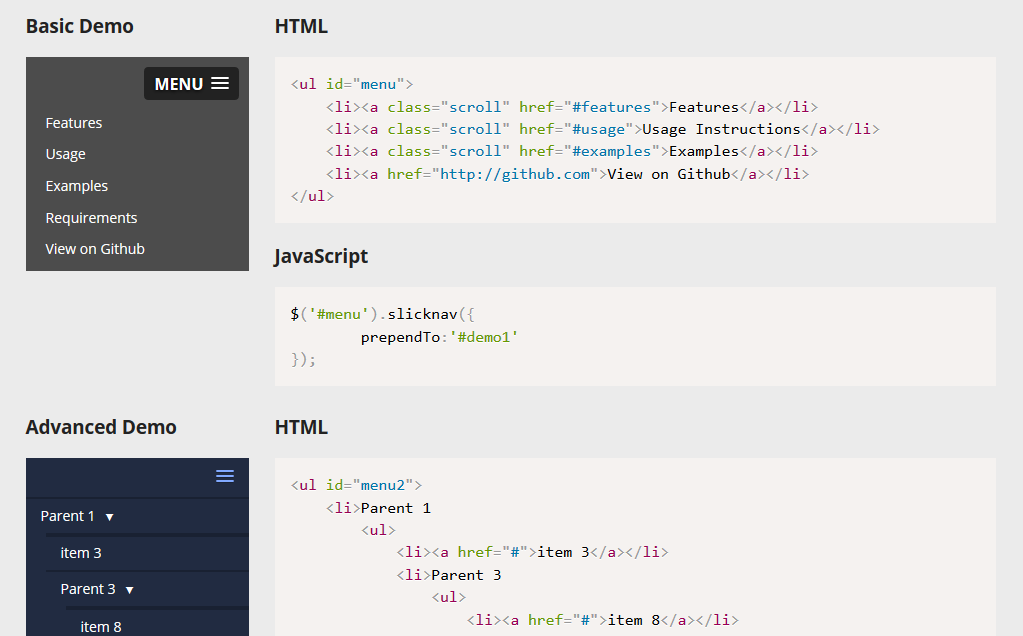
- Выпадающее меню
- Удалить пробелы с начала и с конца строки
- Применить функцию к каждому элементу массива
- Удалить дубликаты в массиве
- Удалить элементы в массиве, значения которых меньше 5
- Координаты мыши
- Выполнять функцию при нажатии на клавишу
- Выполнять код после загрузки страницы
- Добавить и удалить элемент
- Узнать размеры элемента (ширину и высоту)
- Координаты элемента
- Обрамить элемент указанным тегом
- Изменить атрибуты
- Проверить элемент на существование
- Выровнять элементы по максимальной высоте
- Плавная смена элементов
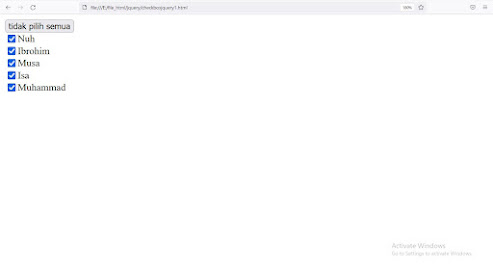
- Получить или отметить пункт select, checkbox или radio
- Узнать статус checkbox
- Разрешить вводить только числа
- Сколько раз нажали по кнопке
- Показать информацию о файле через Drag and Drop
- Выборка цвета
- Получить содержимое с другой страницы (Ajax)
- Не выполнять код, пока не выполнится Ajax-запрос
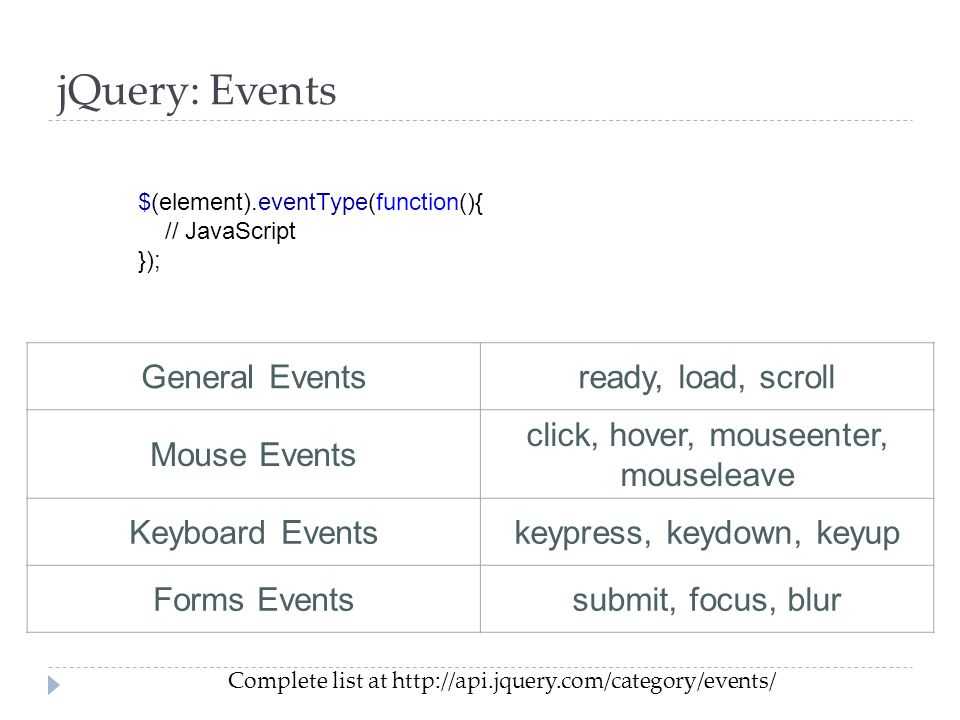
- Отслеживать события
- Создать событие
- Применять события к динамически загружаемым элементам
- Отменить событие
- Получить текущий тег
- Обратный счётчик
- Выполнить код после загрузки картинки
- Отражение картинки
- Zoom
- Кроп картинки (jCrop)
- Выполнять код при изменении размеров экрана браузера
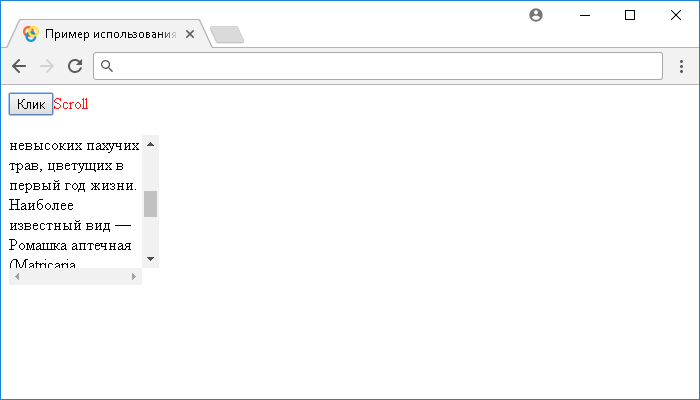
- Прокрутка страницы
- Выполнить код, если элемент попал в поле видимости
- Контекстное меню
- Fade
- Открыть всплывающее окошко (Lightbox)
- Открыть всплывающее окошко (Fancybox)
- Открыть всплывающее окошко
- Открывать <iframe>
- Пользовательский контент
- Ошибки и советы по использованию jQuery
- JSON
- XML
- Расширение
- Узнать версию jQuery
- Модальное окно (Dialog)
- Модальное окно
- Кнопки в модальном окне
- События модального окна
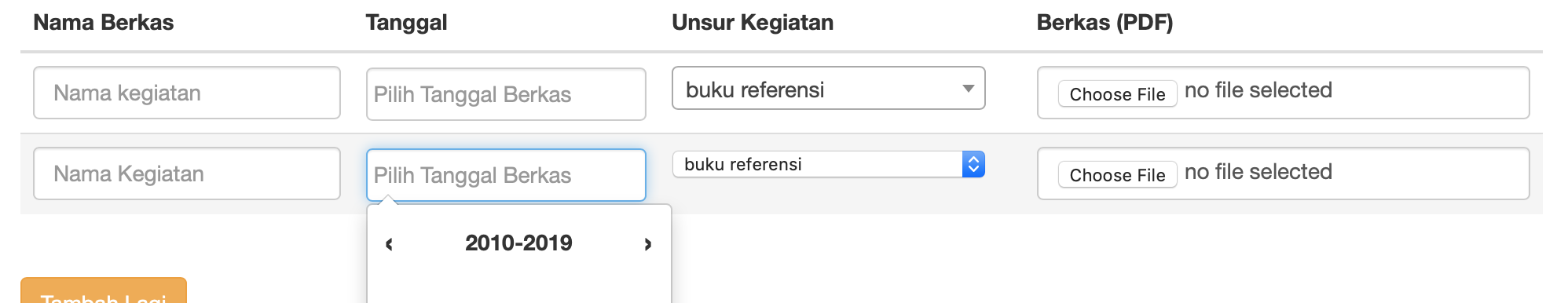
- Добавить выборку времени
- Календарь (Datepicker)
- Календарь
- Работа с данными календаря
- Запретить выборку прошедших дней
- Заблокировать указанные дни
- Сортировка (Sortable)
- Сортировка
- Слайдер (Slider)
- Слайдер
- Слайдер с двух сторон
- Анимация
- Анимация «Bounce»
- Расширение (виджет)
- Создание виджета
- Свойства виджета
- Создать метод в виджете
Как удалить jQuery из JavaScript
Последнее обновление: 4 мая 2022 г.
GOV.UK зависит от jQuery 1.12.4. Это старая и неподдерживаемая версия, и мы пытаемся ее удалить.
Это руководство по удалению jQuery из JavaScript (JS). Сначала прочитайте документацию для наших модулей JS.
Общий совет
Модули передаются элементам для выполнения действий. Когда это изменится с объекта jQuery на узел JS, весь остальной код, скорее всего, будет ошибочным. Это означает, что большинство задач по удалению jQuery из наших модулей нельзя выполнить небольшими (легко просматриваемыми) коммитами.
Все наши модули JS запускаются централизованно с помощью modules.js в геме компонентов. Это означает, что вам не нужно беспокоиться о ручном вызове JS для запуска модуля — если элемент на странице имеет атрибут data-module="name-of-module" , он запустится. . Однако, если код не был модулем с самого начала, он может быть запущен вручную где-то в приложении, и его нужно будет удалить.
Переписывание тестов
Мы используем Jasmine для тестирования нашего JS, и наши тесты часто используют jQuery. Jasmine включает собственную копию jQuery, которой нет на общедоступном сайте, поэтому jQuery не нужно удалять из тестов. Однако необходимо некоторое переписывание, например:
Jasmine включает собственную копию jQuery, которой нет на общедоступном сайте, поэтому jQuery не нужно удалять из тестов. Однако необходимо некоторое переписывание, например:
- Инициализация модуля внутри тестов должна измениться с
startнаinit(см. ниже) Элементы - , переданные модулю из теста, должны быть узлами JS, а не элементами jQuery. Это может быть достигнуто путем изменения, например.
$('.element') отдо$('.element')[0]
Во многих тестах модуль сохраняется как переменная для проверки, возможно, потребуется реструктуризация.
// jQuery (старый) var module = новый GOVUK.Modules.nameOfModule.start(jQueryElement) модуль.aFunction() // JS (новый) var module = новый GOVUK.Modules.nameOfModule(jsElement) модуль.init() модуль.aFunction()
Если код модуля больше не вызывается, его можно записать проще:
новый GOVUK.Modules.nameOfModule.start(jQueryElement) // jQuery (старый) новый GOVUK.Modules.nameOfModule(jsElement).init() // JS (новый)
Ресурсы
- youmightnotneedjquery.com
-
#govuk-frontendersили#frontendслабые каналы
Общие проблемы
Объекты jQuery отличаются от узлов JS
Использование jQuery для поиска элемента возвращает объект jQuery, к которому могут быть применены функции jQuery, например.
переменная jqExample = $('div')
jqExample.addClass('тест')
Использование JS для поиска элемента возвращает узел, к которому могут быть применены функции JS, например.
вар jsExample = document.querySelector('div')
jsExample.addClass('test') // ошибки
jsExample.classList.add('test') // работает
jqExample и jsExample несовместимы. Функции jQuery нельзя применять к узлу JS и наоборот.
Объект jQuery содержит узел JS, доступ к которому осуществляется как jqExample[0] . Обратите внимание, что jqExample не является итерируемым массивом.
Вещи, где jQuery и JS используют одно и то же имя функции
Некоторые функции jQuery называются так же, как их эквивалентные функции JS, например:
-
клик() -
фокус() -
ближайший()
Это сбивает с толку, потому что код выбирает правильный для использования в зависимости от того, на каком объекте он выполняется.
$('button').click() // вызывает функцию jQuery
document.querySelector('button').click() // вызывает JS
Обратите внимание, что некоторые из них могут вести себя немного иначе, особенно в том, что они возвращают.
jQuery более снисходителен, чем JS
Результат функции поиска jQuery может ничего не найти, но он все равно вернет пустой объект jQuery. Последующие действия над этим объектом (например, добавление класса) могут ничего не делать, но они не вызовут ошибки.
Попытка сделать то же самое с JS и querySelector вернет null , если соответствующий элемент не найден, что означает, что любая попытка сделать что-либо с этим результатом вызовет ошибку.
Это означает, что в код может быть добавлено больше проверок.
var пример = document.querySelector('.this')
если (пример) {
// сделай что-нибудь
}
var example2 = document.querySelectorAll('.that')
если (пример2.длина) {
// сделай что-нибудь
}
Когда использовать querySelector и querySelectorAll
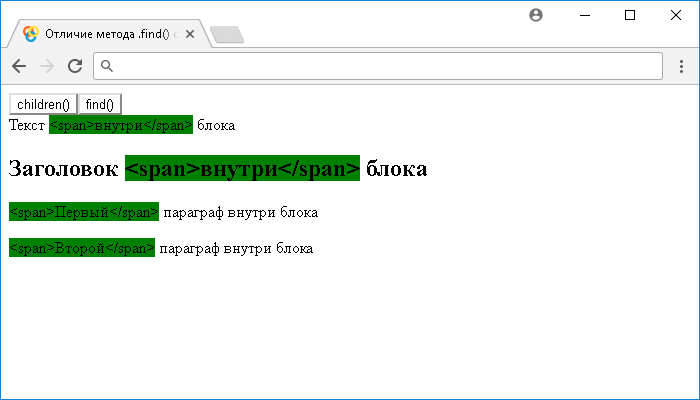
В jQuery элемент можно найти на странице с помощью .find() . В JS есть две эквивалентные функции.
- querySelector находит только первый элемент, соответствующий заданному запросу.
- querySelectorAll находит все элементы, соответствующие этому запросу, и возвращает неактивный список узлов (который в большинстве случаев можно рассматривать как массив)
Код должен подсказывать, что следует использовать:
- , если результат
findиспользуется в цикле или каждый, используйтеquerySelectorAll - , если
findиспользуется для идентификатора, например.
.find('#wrapper'),использовать querySelector - в противном случае ищите подсказки — подсчитайте экземпляры элементов, которые совпали бы в разметке, имя переменной во множественном или единственном числе?
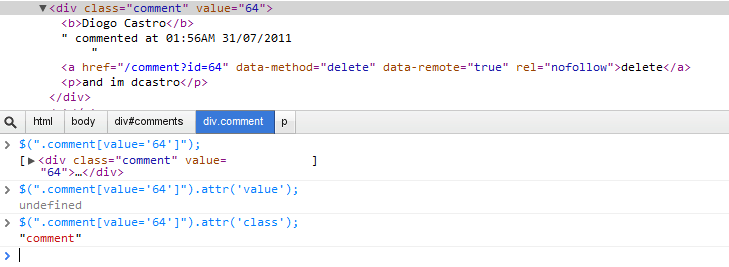
Установка и получение атрибутов
jQuery использует одну и ту же функцию для чтения и установки атрибутов элементов.
элемент var = $('.element')
element.attr('class') // считывает атрибут
element.attr('class', 'something') // устанавливает атрибут
В JavaScript это разные функции.
элемент var = document.querySelector('.element')
element.getAttribute('class') // считывает атрибут
element.setAttribute('class', 'something') // устанавливает атрибут
jQuery также имеет единственную функцию для чтения и установки атрибутов data- для элементов.
элемент var = $('.element')
element.data('module') // считывает атрибут модуля данных
element.data('module', 'something') // устанавливает атрибут модуля данных
JavaScript использует те же функции, что и раньше, для эквивалентного действия.
элемент var = document.querySelector('.element')
element.getAttribute('data-module') // считывает атрибут
element.setAttribute('data-module', 'something') // устанавливает атрибут
Объединение функций в цепочки
Сила jQuery заключается в объединении нескольких операторов, которые воздействуют на несколько элементов, в одну строку.
$('div').addClass('test').data('item', 'value').hide()
JS немного более подробный. Эквивалентом будет:
var divs = document.querySelectorAll('div')
for (var i = 0; i < divs.length; i++) {
var div = divs[i]
div.classList.add('тест')
div.setAttribute('элемент данных', 'значение')
div.style.display = 'нет'
}
Добавление прослушивателей событий
Прослушиватели событий jQuery легко добавить, и их можно применять к нескольким элементам одновременно.
element.find('a').on('щелчок', функция () {} )
Сделать то же самое в JS немного сложнее, так как обработчики событий не могут быть присоединены к группе элементов таким же образом. Это одна из возможностей:
Это одна из возможностей:
вар ссылки = document.querySelectorAll('a')
links.addEventlistener('click', function() { }) // не будет работать
// заработает
for (var i = 0; i < links.length; i++) {
ссылки[i].addEventListener('клик', функция () {})
}
Приведенное выше немного многословно и потенциально может добавить много прослушивателей событий. Возможно, было бы лучше прикрепить один прослушиватель событий к элементу выше в дереве DOM и прослушивать определенные взаимодействия элементов, поскольку события будут «пузыриться» через DOM.
компонент var = document.querySelector('.component')
component.addEventListener('щелчок', function (e) {
var нажал = e.target
// проверяем имя класса или тип элемента и делаем что-то
})
События не запускаются должным образом в тестах
Если тест запускает событие для элемента, который является объектом jQuery, это может не привести к срабатыванию eventListener на узле JS.
Проверяет, что может потребоваться преобразование событий пожара следующим образом.
$('.link').click() // отсюда
$('link')[0].click() // на это
На GOV.UK вы также можете использовать скрипт triggerEvent из гема компонентов для менее распространенных событий. Это также может помочь с проблемами совместимости старых браузеров.
// window.GOVUK.triggerEvent(элемент, тип события, параметры)
window.GOVUK.triggerEvent(элемент, 'keyup', {keyCode: 13})
Связанные репозитории
- govuk_publishing_components
Подробнее в разделе «Внешний интерфейс»
Узнайте
- Аналитика на GOV.UK
- Поиск шаблона rails на основе URL-адреса GOV.UK или наоборот
- Интерфейсная архитектура
- Руководство и инструменты для цифровой доступности
- Локальная разработка внешнего интерфейса
- Проверка ветки компонентов gem
- Компонент системы
- Какие браузеры мы поддерживаем
Как.
 ..
..- Как тестировать с помощью Assistiv Labs
- Отслеживание производительности внешнего интерфейса с помощью SpeedCurve
Как удалить элементы с помощью методов Jquery
Привет, ребята! Добро пожаловать в нашу серию jQuery. В последнем сегменте мы увидели, как с помощью jQuery мы можем динамически добавлять элементы в dom.
Наш сегодняшний отрезок прямо противоположен предыдущему отрезку. Можно сказать, что как в прошлом сегменте мы научились добавлять элементы, так и прямо противоположное тому, как удалять элементы, мы узнаем сегодня.
То есть мы делали добавление в последнем сегменте, то есть добавлялись элементы один за другим.
Мы взяли пример меню отеля в последнем сегменте, когда счет должен был быть сгенерирован в зависимости от того, какие элементы выберет клиент, которые будут добавлены в счет.
Итак, если элементы в счете добавлены и каким-то образом, допустим, элементы, добавленные в счет, могут быть добавлены неправильно, и мы должны удалить или удалить его, то в этом случае мы должны использовать.
Сегодняшний сегмент заставит нас понять, что элементы, которые уже добавлены и должны быть удалены, так как мы это сделаем.
Мы можем сделать это, удалив элементы.
Связанные с удалением, в jQuery есть всего три элемента: удалить, очистить и отсоединить.
Один за другим мы увидим все методы сегодня.
Первый метод удаления.
Какая польза от метода удаления? Как написано здесь: «Метод jQuery remove используется для удаления выбранных элементов из dom».
Это означает, что какой бы элемент мы ни выбрали или передали через код, все эти элементы будут удалены методом удаления из dom.
Второе: «Удаляет сам выбранный элемент, а также все, что внутри него, включая весь текст и дочерние узлы».
Что означает дочерний узел? Это означает, что, скажем, я беру div и в нем я беру три тега P, которые будут дочерними элементами этого div, а этот div является родителем.
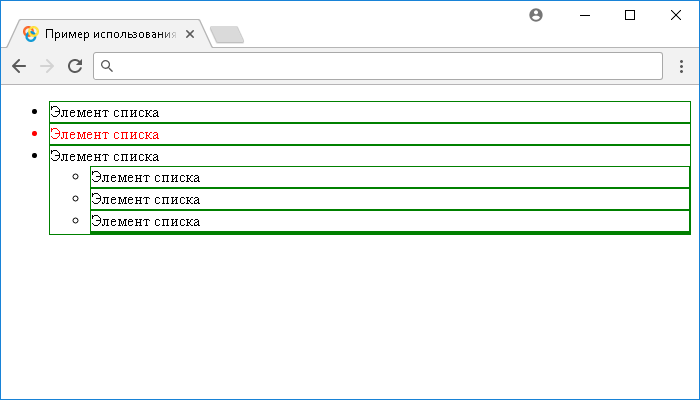
На картинке показаны отношения родитель-потомок.
Если я удалю div, то все мои дочерние узлы, то есть все сгенерированные дочерние элементы, будут удалены.
Что делает удаление? Remove удалит родительский, дочерний, а также любой контент/текст, взятый в родительском или через селектор.
Далее: «Этот метод также удаляет данные и события выбранных элементов».
Означает, что если я возьму любую кнопку и свяжу с ней событие щелчка, а затем удалю кнопку, что произойдет, моя кнопка будет удалена, но вместе с ней будут удалены все события нажатия, которые я написал, или соответствующие события.
Означает, что метод удаления делает независимо от того, какие вещи присоединены, что означает, что любое событие или родительский дочерний родительский элемент не будут удалены, помните об этом, если я удалю какой-либо элемент, тогда будет удален его дочерний элемент, а не родительский.
Дочерний элемент, его текст, его события и элементы ETC будут удалены.
Это произойдет с методом удаления.
Здесь вы можете увидеть синтаксис, который будет работать.
Итак, вы можете видеть, что селектор дается после того, как указан этот метод удаления, и после этого селектора есть необязательный смысл, если у нас есть подселектор, который находится в таком-то селекторе, этот селектор также должен быть удален, тогда вы можете проходить.
Необязательно. Если вы этого не сделаете, то переданный селектор удалит элементы.
Теперь перейдем к примеру, чтобы мы могли понять его правильно.
(19.04)
Здесь в событии нажатия кнопки удален один тег p. Это очень простая программа, которую мы будем делать с помощью возвышенного текста….
Это наш возвышенный текст…. Html… вот, например. Пример, который мы делаем, это удалить, поэтому пример удалить.
Добавим наш скрипт. А вот и наш сдвиг в jQuery.
Теперь это наш скрипт, в котором я буду писать свой код jQuery, и это мой стиль.
В стиле мы в основном добавляем одну вещь: body… выравнивание текста по центру.
Это мой скрипт и здесь мы напишем h one… в h one мы удалим метод.
Итак», пример …удаления элементов…. с помощью удаления». Хорошо? Сохраните.(6 секунд пауза,набор)
Это наша программа. Мы запустим его. (пауза 4 секунды, ввод)
Итак, вот пример удаления элементов с помощью удаления, хорошо, так что в основном то, что мы делаем, всегда берем кнопку.
Благодаря этому мы удалим тег p. А вот и моя кнопка, идентификатор которой будет BTN. Здесь нажмите. …Это мой тэг p….
«Это заявление будет удалено». Итак, если я перезагружу это.
Вы можете увидеть кнопку щелчка и заявление, которое удалено. Но мы не связывали никакое событие.
Итак, теперь мы напишем нашу часть jQuery.
Во-первых, это доллар… функция готовности точки документа, и здесь придет мой доллар, мой идентификатор кнопки, который B T N, это идентификатор, поэтому точка хэштега… щелчок и моя функция…
Итак, при нажатии на кнопку я должен что-то сделать. По сути, в первую очередь мы выполним простое удаление.
Я хочу удалить этот p, когда я нажимаю эту кнопку, мой p должен быть удален. Чистый?
Это мое сохранение и перезагрузка.
Как только я щелкнул, вы можете увидеть, что мой p был удален. Я перезагружу это и проверю тег p. Вы можете видеть, что это утверждение будет удалено, что означает, что оно все еще здесь.
Теперь я нажму на это, и вы увидите, что отсюда также удаляется мой тег p и отсюда тоже мой тег p.
Допустим, если я скопирую этот p три раза и сейчас, я попытаюсь удалить операторы. Итак, позвольте мне нажать кнопку.
Как только я нажал кнопку, все мои теги p были удалены.
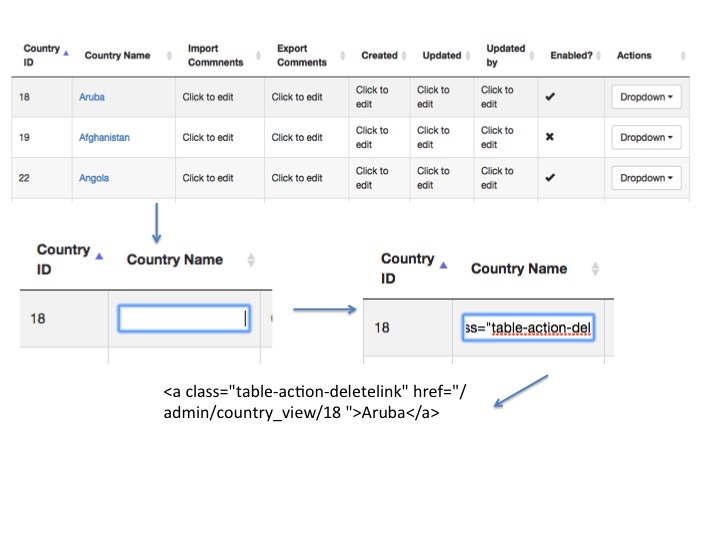
Мы видели утверждение, что если мы удалим наших родителей, то и ребенок будет удален. Итак, давайте сделаем одну вещь: мы урежем этот p и возьмем один div, возьмем class и дадим id parent. Это мой ребенок п.
Итак, здесь происходит то, что div становится моим родителем, а внутри этих трех моих дочерних элементов есть три тега p.
Сохраню и перезагружу. Результат, который я вижу, тот же.
Вы можете видеть три тега p, где три тега p над этим есть один div, внутри которого находится мой p.
Итак, мой div является родительским div, которому я дал идентификатор. Если я удалю этот идентификатор.
Родительский хэштег.. точка удалить… Итак, вы можете видеть, что мой div удален, но вместе с ним удалены все три p, что указывает на то, что наше утверждение, если мы удалим родительский div, то все дочерние элементы также будут удалены.
И здесь происходит то же самое. Это оправдывает наше заявление о том, что если мы используем метод удаления, то при удалении нашего родителя дочерний элемент также будет удален.
Это были все наши возможные вещи. Здесь вы видели, что события будут удалены, при удалении нашего родителя дочерний элемент также будет удален, и когда мы удаляем это, не только содержимое удаляется, весь тег удаляется методом удаления.
Это то, что мы рассмотрели здесь.
Аналогично методу удаления у нас есть еще один пустой метод.
Что делает пустой метод? «Пустой метод jQuery используется для выбора всех дочерних узлов и содержимого из выбранных элементов. Этот метод не удаляет сам элемент».
Означает, что если вы видели примеры, выполненные на p, мы также удалили все p и div. Итак, если я удалю div родительский div, что произойдет?
При удалении весь элемент удаляется из dom, но если я использую пустой, то произойдет то, что мой ребенок будет удален и его содержимое, но мой элемент тега всегда будет там.
(10/31)
Таким образом, пустой, согласно его имени, что он сделает, так это очистит элемент, внутри ничего не будет храниться, но сам тег элемента будет там.
Если мы выполним практические для того же, то мы сможем понять это более правильно.
Вот наш пример пустой. А тут пусто. Что здесь произойдет, так это то, что это была последняя программа… элемент, использующий пустой, в этом мы будем делать.
Это означает, что мы сохраним родительский и дочерний элементы, и в этом случае мы будем работать пусто.
Посмотрим, что получится. Согласно теории, div должен быть там, и эти три вещи будут удалены. Давайте сделаем одну вещь.
Сохраните это... пусто, и это моя программа.
Что будет, если моя программа будет пустой, но ее содержимое будет удалено.
Я проверю этот div, щелкнув именно то, что мы думали.
Наш div есть, а мое содержимое удалено. Теперь, если внутри этого div, отличного от p, если я напишу hello random hello. Здесь вы можете увидеть мое приветствие и три тега p.
Здесь вы можете увидеть мое приветствие и три тега p.
Как только я нажму на это, вы увидите, что мой p удален, который является моим дочерним элементом. Все мои дочерние элементы удаляются плюс мое приветствие, а текстовый контекст моего div удаляется.
Итак, в основном здесь произошло то, что к любому селектору мы применили пустой метод, который очищает этот селектор или элемент и удаляет его содержимое, а также его дочерний элемент, но этот элемент будет там в dom.
Что он удалит этот элемент?
Итак, здесь мы видим разницу между пустым и удаленным.
Remove удаляет наш контент и весь его элемент, тогда как в случае пустого нашего полного div их родитель присутствует, но дочерний элемент удаляется.
Теперь мы продолжим наш слайд. Мы закончили нашу пустую программу.
Теперь наш последний метод, связанный с удалением, это метод отсоединения.
Что происходит с методом отсоединения? Точно так же, как написано здесь: «Метод отсоединения jQuery используется для удаления выбранных элементов, включая все тексты и дочерние узлы, и сохраняет только данные и события».
Означает, что если я применю метод отсоединения к своей кнопке, что произойдет? Моя кнопка также будет удалять свой текст, но события, связанные с ней, такие как событие клика ex cetra, будут там.
Если я сделаю то же самое с удалением и удалением, это также удалит событие.
Если вы хотите, чтобы ваш элемент означал dom, созданный в моем веб-браузере, и видимые события внутри кнопки p, которые не должны быть удалены.
При клике изменений не должно происходить, удаляется только элемент. Затем вы можете использовать отсоединение.
Значит, чтобы удалить элементы из dom, вы можете использовать detach. Чтобы его эффекты были связаны с событиями, для этого мы используем detach.
И если вы хотите удалить полностью, вы можете использовать remove или empty, но если вы хотите сохранить события данных эффекта, вы можете использовать detach.
По сравнению с этими двумя методами использование detach является преимуществом для нас, так как задача, выполняемая через него, будет присутствовать там.
Далее: «Этот метод сохраняет копию удаленных элементов, чтобы вставлять их снова, когда они потребуются позже».
Означает, что если вы думаете, что я удаляю эту кнопку сейчас, но в будущем она мне понадобится, то в этом случае вы используете отсоединение, потому что оно создает копию. События и все, что там будет.
Итак, в этом случае наш ``detach' более полезен.
Две вещи даны об отсоединении. Разница, которой только что научились, заключается в том, что здесь написано, что метод удаления «используется для удаления элементов, а также их данных и событий». Правильный.
Что делает jQuery, так это «удаляет только содержимое из выбранных элементов».
Итак, здесь мы видим разницу между удалением и удалением. Как я уже сказал, для событий отсоединения контент будет удален.
Следовательно, это метод отсоединения и пример отсоединения.
Программа которую мы делали для удаления напишем сюда. Detach, detach
Теперь я сначала применю detach к этому родителю, и мы посмотрим, что произойдет в принципе.
Итак, как только я нажимаю на это, мой p удаляется, и в элементах, которые вы видите, остается только кнопка. Родительский элемент удален. Правильный.
(16/08)
Теперь я сделаю одну вещь в этом методе, только когда на этом родительском значении на этом div щелкнут, что-то должно произойти.
Итак, скажем, за пределами этой кнопки я напишу родительский клик (5 секунд паузы, ввод текста) тело… точка C S S ….фон… голубой.
Что мы делаем, так это меняем фон при нажатии на этот div. Сохраню... и перезагружу.
Я щелкнул здесь в любом месте, которое щелкнул внутри div, после чего изменился цвет фона. Если я нажму снаружи, цвет изменится, потому что ширина составляет сто процентов. Хорошо?
Вы можете видеть, что щелчок здесь не работает, но внутри он работает.
Итак, это мое событие clicked, которое было выполнено.
Теперь я воспользуюсь этой кнопкой. Что произойдет, так это событие исчезнет. Это моя текстовая часть. Все «дети» удаляются.
Сначала я выполню событие щелчка, а затем нажму здесь. Вы можете видеть, что щелчок не происходит, но если я перейду к источнику и проверю где-нибудь или консоль или событие, то мой метод вы можете увидеть здесь в голове.
Здесь вы можете видеть, что мой метод, связанный с фоном, существует, хотя мой div удален, но связан с ним, какой бы jQuery я ни написал или событие, которое я написал, существует.
Что это показывает, что любой родитель или div, который мы удалили, но даже после удаления событий, связанных с ним, все еще присутствует в сценарии как есть. Никакой разницы здесь не произошло.
Только наш элемент под кнопкой, вы можете видеть наши теги p и div, которых сейчас нет, которые удалены.
Итак, здесь вы можете рассмотреть преимущество метода отсоединения: любые события сохраняются, поэтому, если я добавлю родительский div, все мои события вступят в силу как есть.
Это означает, что если я перезагружу это или сделаю что-то еще, мои события будут действовать как есть.
По сравнению с удалением и удалением в чем разница в отсоединении в том, что мои события будут в безопасности, так как удаления нет.
Это был наш курс отряда. Теперь вернемся к нашему слайду.
Мы видели отсоединение, поэтому в сегодняшнем сегменте мы узнали о трех методах удаления; удалить, опорожнить или отсоединить.
Также мы рассмотрели внутреннюю разницу между всеми тремя методами.
Итак, ребята, я прошу вас попрактиковаться в том, что мы узнали сегодня, а также посмотреть и попрактиковаться в коде.
Видео и коды будут доступны в описании видео.
И все, что мы рассмотрели в сегодняшнем добавлении сегмента, которое мы выполнили в предыдущем удалении сегмента, выполняется в сегодняшнем сегменте.
Если у вас есть какие-либо вопросы или комментарии, нажмите кнопку обсуждения под видео и опубликуйте там. Таким образом, вы сможете связаться с другими учащимися и обсудить курс. Кроме того, наша команда постарается решить ваш запрос.



 cfm?recordID=CBR
cfm?recordID=CBR В следующем примере поле состоит из уникальных кодов расположения.
В следующем примере поле состоит из уникальных кодов расположения.
 asp?recordID=CBR
asp?recordID=CBR
 com/confirmdelete.asp?recordID=43
com/confirmdelete.asp?recordID=43 Для добавления кнопки установите в форме курсор вставки и выберите меню «Вставка» > «Форма» > «Кнопка».
Для добавления кнопки установите в форме курсор вставки и выберите меню «Вставка» > «Форма» > «Кнопка».



 Имя переменной соответствует имени атрибута скрытого поля и представляет собой параметр формы или URL-адреса в зависимости от атрибута метода формы.
Имя переменной соответствует имени атрибута скрытого поля и представляет собой параметр формы или URL-адреса в зависимости от атрибута метода формы.

 Modules.nameOfModule(jsElement).init() // JS (новый)
Modules.nameOfModule(jsElement).init() // JS (новый)
