Теги HTML — Тег
Описание
Тег <ul> устанавливает маркированный список. Каждый элемент списка должен начинаться с тега <li>. Если к тегу <ul> применяется таблица стилей, то элементы <li> наследуют эти свойства.
Синтаксис
<ul> <li>элемент маркированного списка</li> </ul>
Атрибуты
- type
- Устанавливает вид маркера списка.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
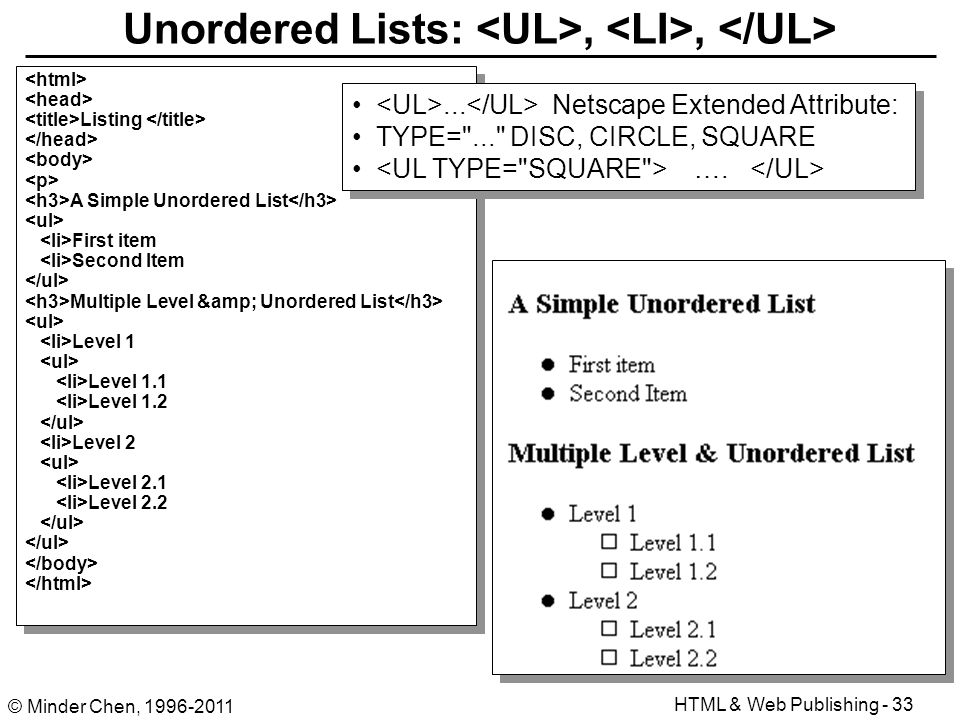
Пример. Использование тега <ul>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег UL</title>
</head>
<body>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
</body>
</html>
Спецификация ?
| Спецификация | Статус |
|---|---|
| WHATWG HTML Living Standard | Живой стандарт |
| HTML5 | Возможная рекомендация |
HTML 4. 01 Specification 01 Specification | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
Браузеры: Настольные Мобильные
?| Internet Explorer | Chrome | Opera | Safari | Firefox |
| 1 | 1 | 1 | 1 | 1 |
| Android | Firefox Mobile | Opera Mobile | Safari Mobile |
| 1 | 1 | 6 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Блочные элементы. | Списки.
Тег в HTML — HTMLHOME.RU
Тег <ul> в HTML используется для создания ненумерованных списков. Он определяет группу элементов списка, которые будут отображаться без указания порядкового номера или другой маркировки.
Пример использования тега <ul>:
<ul> <li>Первый элемент списка</li> <li>Второй элемент списка</li> <li>Третий элемент списка</li> </ul>
В этом примере, тег <ul> используется для создания ненумерованного списка, а каждый элемент списка определяется с помощью тега <li>.
Тег <ul> может содержать любое количество элементов <li>, которые могут содержать любой тип контента, такой как текст, изображения, таблицы и т.д.
Пример использования тега <ul> с изображениями:
<ul> <li><img src="image1.jpg" alt="Изображение 1"> Первый элемент списка</li> <li><img src="image2.jpg" alt="Изображение 2"> Второй элемент списка</li> <li><img src="image3.jpg" alt="Изображение 3"> Третий элемент списка</li> </ul>
В этом примере, каждый элемент списка содержит изображение и текстовое описание.
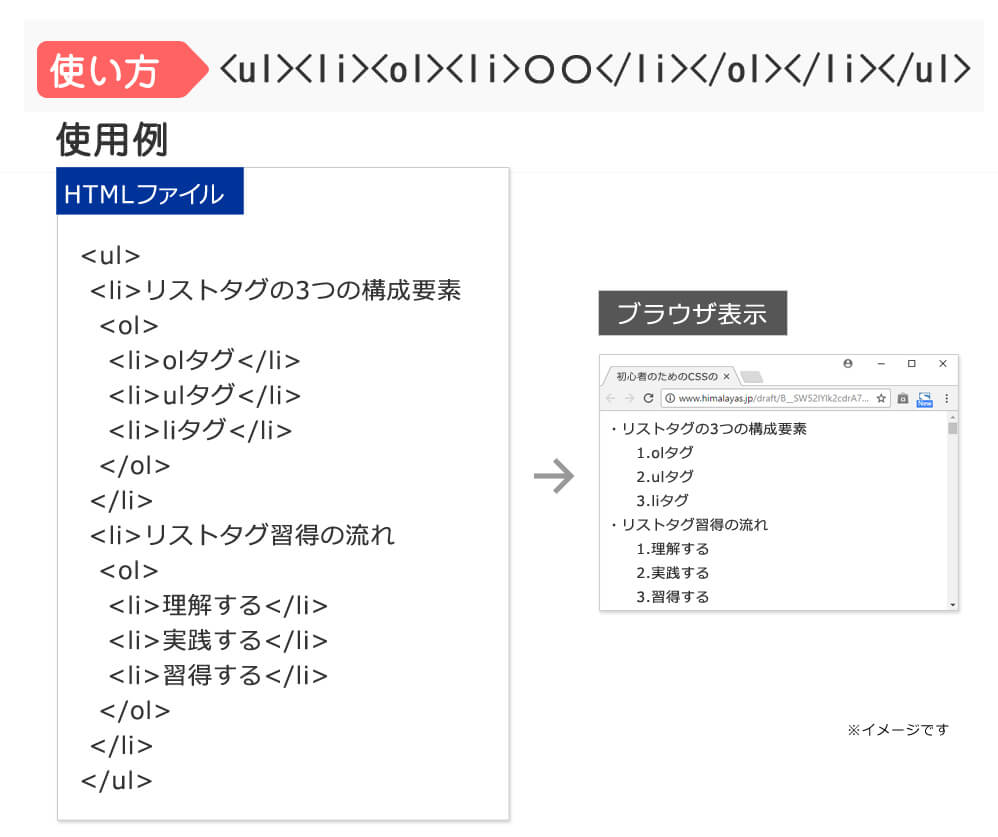
Тег <ul> также может использоваться для создания вложенных списков. Для этого, внутри тега <li> может использоваться другой тег <ul>, который будет определять вложенный список.
Для этого, внутри тега <li> может использоваться другой тег <ul>, который будет определять вложенный список.
Пример использования тега <ul> с вложенным списком:
<ul>
<li>Первый элемент списка
<ul>
<li>Первый элемент вложенного списка</li>
<li>Второй элемент вложенного списка</li>
</ul>
</li>
<li>Второй элемент списка</li>
<li>Третий элемент списка
<ul>
<li>Третий элемент вложенного списка</li>
</ul>
</li>
</ul>
В этом примере, первый и третий элементы основного списка содержат вложенные списки.
Тег <ul> является важным элементом для создания списков на веб-страницах, и его использование может улучшить структуру и доступность контента для пользователей.
Кроме того, тег <ul> поддерживает атрибуты, которые позволяют управлять его поведением и внешним видом:
- type: определяет тип маркера для элементов списка.
 Допустимые значения — «disc» (круг), «circle» (кольцо), «square» (квадрат). Например:
Допустимые значения — «disc» (круг), «circle» (кольцо), «square» (квадрат). Например:
<ul type="square"> <li>Первый элемент списка</li> <li>Второй элемент списка</li> <li>Третий элемент списка</li> </ul>
- start: определяет начальное значение для нумерованного списка. Например:
<ul start="3"> <li>Третий элемент списка</li> <li>Четвертый элемент списка</li> <li>Пятый элемент списка</li> </ul>
- reversed: указывает на обратный порядок элементов списка. Например:
<ul reversed> <li>Третий элемент списка</li> <li>Второй элемент списка</li> <li>Первый элемент списка</li> </ul>
Тег <ul> также может использоваться в сочетании с другими элементами, такими как <li>, <a>, <span>, для создания интерактивных списков или меню.
Пример использования тега <ul> для создания меню навигации:
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Услуги</a>
<ul>
<li><a href="#">Web-разработка</a></li>
<li><a href="#">Дизайн</a></li>
<li><a href="#">Маркетинг</a></li>
</ul>
</li>
<li><a href="#">Контакты</a></li>
</ul>
В этом примере, тег <ul> используется для создания вертикального меню навигации, а вложенный список <ul> используется для создания выпадающего меню со списком услуг.
Тег в HTML — Темы Scaler
Обзор
В нашей повседневной жизни нам легче различать и запоминать вещи, как только мы перечисляем их по пунктам.
Точно так же на веб-страницах мы используем определенные теги для перечисления важных моментов или элементов, например теги ul, ol и dl. Эти списки используются для группировки набора связанных элементов на веб-странице. Списки могут быть как упорядоченными, так и неупорядоченными.
Упорядоченные списки будут пронумерованы, тогда как неупорядоченные списки будут отмечены маркированными точками, например маленькими черными кружками.
Scope
В этой статье мы узнаем о теге ul
- в HTML, его введении и синтаксисе.
- Затем мы узнаем о различных атрибутах тега ul.
- Наконец, мы рассмотрим несколько примеров неупорядоченных списков с использованием тега ul.
Тем не менее, вы можете обратиться к статье Теги HTML для получения дополнительной информации.
Синтаксис
Тег ul требует наличия открывающего и закрывающего тегов. Однако он используется с тегом li в HTML, который содержит перечисляемые элементы.
Синтаксис тега ul указан ниже:
Тег ul указывает, что список будет неупорядоченным. То есть он был бы отмечен точками (маленькими черными кружками). Кроме того, тег li, который используется вместе с тегом ul, указывает точки, которые должны быть перечислены на веб-странице.
Атрибуты
Тег ul в HTML определяет два атрибута, которые обсуждаются ниже.
- компактный атрибут: — Этот атрибут принимает логическое значение 9.0008 и намеки на отображают список в компактном стиле . То есть список будет меньше на веб-странице.
- атрибут типа: —
Этот атрибут используется для установки стиля маркера для списка, то есть, какой тип маркера будет использоваться для оформления списков. Традиционно три типа значений, которые принимает атрибут type:

Однако эти два атрибута не поддерживаются в HTML5, но вы можете использовать свойство CSS list-style-type для реализации той же функциональности для стилизации маркеров для списка.
Как использовать тег ul в HTML?
Тег ul в HTML используется для группировки связанных наборов элементов. У них нет нумерации. То есть они отображаются с помощью маркеров, которые могут иметь различные формы, такие как диск, круг, квадрат, треугольник и т. д. Эти формы могут быть сформированы с использованием свойства CSS list-style-type, которое используется для стилизации маркера.
Однако теги ul всегда используются с тегами li. Эти теги li заключены в тег ul и используются для содержания элемента, который должен быть указан. ли означает элемент списка . То есть он используется для перечисления элементов на веб-странице в формате HTML.
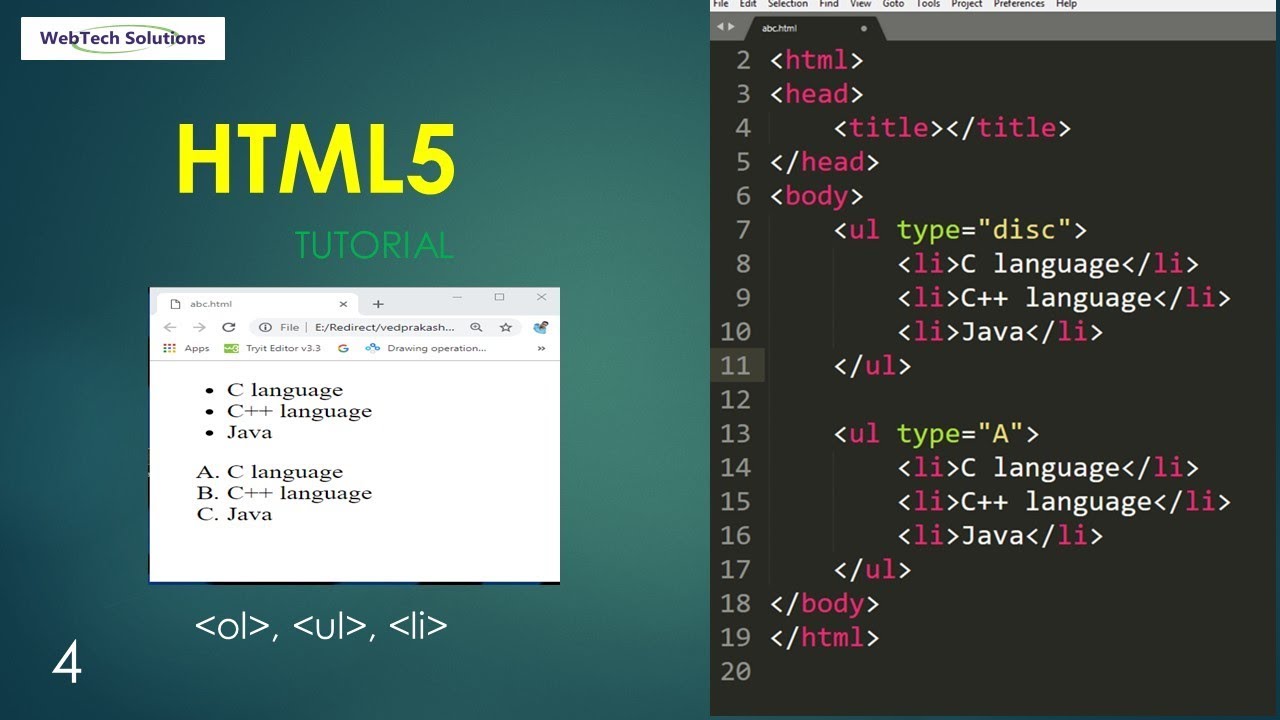
Давайте посмотрим на пример тега ul для перечисления набора тем в HTML.
Выходные данные:
В приведенном выше примере тег li содержит элементы, которые должны быть перечислены, заключенные в тег ul, чтобы указать круговой маркер перед ними. Однако круговой маркер используется по умолчанию в неупорядоченном списке в HTML.
Однако круговой маркер используется по умолчанию в неупорядоченном списке в HTML.
Однако вы также можете использовать упорядоченный список , чтобы перечислить элементы на веб-странице. Единственная разница между этими двумя списками заключается в том, что упорядоченный список имеет порядок , в котором перечисляются элементы, тогда как неупорядоченный список не имеет .
Теги ul и ol могут быть вложены на любую глубину, которую вы хотите. Вы также можете без ограничений чередовать два тега при их вложении.
Требует открывающего и закрывающего тега и используется вместе с тегом li для создания списка на веб-странице.
Примеры тега ul
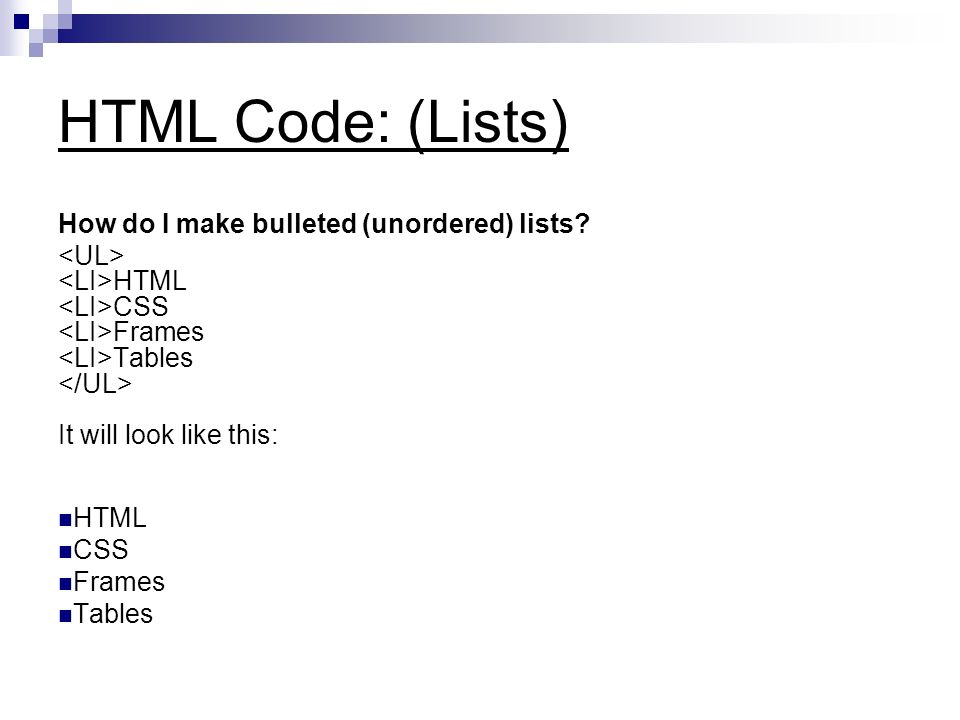
Простой пример неупорядоченного списка:
В приведенном ниже коде отображается список товаров для покупки с использованием неупорядоченных списков в HTML.
Вывод:
Вложенный неупорядоченный список:
Вложенный список означает список в списке, то есть добавление списка в другой список. Иногда нам нужно перечислить элементы как части определенного элемента. В таких ситуациях мы используем вложенность списков в HTML.
Иногда нам нужно перечислить элементы как части определенного элемента. В таких ситуациях мы используем вложенность списков в HTML.
Давайте рассмотрим пример создания списка в списке.
Вывод:
Сложный вложенный неупорядоченный список:
Мы можем добавить столько списков в другой список, сколько захотим. Таким образом, это становится немного сложной структурой.
Давайте посмотрим на пример таких сложных вложенных неупорядоченных списков.
Вывод:
Установить различные типы стилей списка
Как мы видели, ненумерованные списки отображаются с помощью маркеров. Однако вы можете изменить маркеры по умолчанию, используя свойство CSS list-style-type. Вы можете создавать различные маркеры формы, такие как круги, квадраты, треугольники и т. д.
Давайте рассмотрим пример, чтобы более подробно понять свойство CSS list-style-type.
Вывод:
Таким образом, используя приведенный выше код, мы изменили форму маркера на квадрат, диск и круг в соответствующих списках.
Поддержка браузеров
Тег ul поддерживается многими браузерами, включая:
- Google Chrome
- Сафари
- Опера
- Microsoft Edge
- Internet Explorer
- Фаерфокс
Некоторыми из связанных тегов являются тег ol, тег li и тег меню, которые также перечисляют элементы, как и тег ul.
- ол тег: — Он создает упорядоченный список и добавляет к нему числовой порядок.
- ли тэг: — Он используется для содержания имени элемента списка, который необходимо отобразить.
- тег меню: — Он добавляет маркированный список, содержащий имя элемента списка и описание элемента списка.
Заключение
- Тег ul обозначает неупорядоченный список в HTML.
- Создает неупорядоченный список, представленный маркерами.
- Список, созданный тегом ul, представляет собой набор связанных элементов.

- Маркеры неупорядоченного списка могут иметь несколько форм и могут быть изменены с помощью свойства CSS list-style-type.
- Атрибуты тега ul не поддерживаются HTML5.
- Тег ul используется вместе с тегом li. Тег li используется для представления элементов, отображаемых в списке.
- Список может быть вложен до любой глубины.
Тег HTML
Тег HTML
Вот так:
<ул>
- Элемент списка…
- Элемент списка…
- Элемент списка…
- Кошки
- Собаки
- Птицы
- Кошки
- Собаки
- Птицы
- Кошки
- Собаки
- Птицы
-
ключ доступа -
автокапитализировать -
класс -
редактируемый контент -
данные-* -
директор -
перетаскиваемый -
скрытый -
идентификатор -
режим ввода -
это -
ИД -
элементпроп -
Артикул -
предметная область -
тип изделия -
язык -
часть -
слот -
проверка правописания -
стиль -
tabindex -
Название -
перевод
представляет собой список элементов, где порядок элементов не важен. Его также можно назвать неупорядоченным списком (или ненумерованным списком). Элемент
следует использовать для перечисления элементов, которые не нужно представлять по порядку. Изменение порядка элементов списка не должно изменять значение списка или документа. Если элементы списка должны быть представлены в определенном порядке (например, в виде пошагового списка инструкций), 9Вместо этого следует использовать элемент 0183- .
Синтаксис
Тег
записывается как с элементами списка, вложенными между начальным и конечным тегами. Элементы списка представлены элементом
Элементы списка представлены элементом Примеры
Использование базового тега
Вот пример использования
для создания ненумерованного списка. Они перечислены в произвольном порядке. Но если порядок был важным (например, если я перечисляю 3 моих самых любимых животных, где 1 — мое любимое, а 3 — наименее любимое), то я должен использовать элемент вместо элемента.Пуля
В этом примере используется свойство list-style-type , чтобы изменить стиль маркеров на квадратные маркеры.
Изображения
Вы можете заменить маркеры изображением, используя свойство list-style-image .
 gif)}
gif)} Не забудьте распечатать следующее:
<ул>Позиция элемента списка
В этом примере свойство list-style-position используется для указания положения элементов списка.
Обычный:
<ул>С применением list-style-position: inside;:
Свойство
в стиле списка Свойство в стиле списка является свойством ярлыка. Он позволяет применять несколько свойств к элементам списка.
Пример:
Атрибуты
К HTML-элементу можно добавить атрибуты, чтобы предоставить дополнительную информацию о том, как элемент должен выглядеть или вести себя.
Элемент
принимает следующие атрибуты.
| Атрибут | Описание |
|---|---|
| Нет |
Глобальные атрибуты
Следующие атрибуты являются стандартными для всех элементов HTML. Поэтому вы можете использовать эти атрибуты с тегом
, а также со всеми другими тегами HTML. Полное объяснение этих атрибутов см.

 Допустимые значения — «disc» (круг), «circle» (кольцо), «square» (квадрат). Например:
Допустимые значения — «disc» (круг), «circle» (кольцо), «square» (квадрат). Например:
