Улучшение юзабилити сайта. Рекомендации веб-дизайнера
Удобство сайта является важной составляющей при создании структуры и дизайна. Поэтому, (простите за тавтологию) дизайнер должен проектировать дизайн обязательно с учетом удобства для посетителей. В этой статье, я постараюсь дать рекомендации по улучшению юзабилити.
Что такое юзабилити сайта
Юзабилити это – от англ. usability — «возможность использования», «полезность», «способность быть использованным» (выдержка из википедии). Другими словами – это простота и удобство сайтов для пользователей.
Более 70% сайтов имеют проблемы с продвижением, с объемом продаж, с отсутствием постоянной аудитории, именно из-за плохого юзабилити. Если показатель отказов высокий – это является одним из признаков не очень хорошего юзабилити.
Что такое показатель отказов
Когда пользователь практически сразу покидает сайт – это называется «отказ». Вот что по этому поводу пишет Яндекс:
Вот как отказы определяет Гугл:
Чем выше этот показатель, тем негативнее будут относиться к сайту поисковики, что в свою очередь, будет отражаться на продвижении.
Выходит, что чем удобнее сайт, тем больше посетителей останутся на нем, отправят заявку, совершат покупку, добавят в закладки, перейдут на другие страницы, задержаться на сайте. Такие посещения не будут восприниматься поисковиками как отказы.
Заглянув в ЯндексМетрику, не стоит принимать весь процент отказов за точные данные. Ведь бывают случаи, когда посетитель сразу находит нужную информацию и очень быстро покидает сайт. Не забывайте про этот фактор.
Общие рекомендации по юзабилити
Яндекс начал учитывать юзабилити еще с 2011 года. И вот что он рекомендует владельцам сайтов:
Рекомендации Яндекса:
- Понятная система навигации
- Логичная структура
- Отсутствие рекламы, мешающей пользователям получать информацию (например всплывающие окна).
Безусловно на первое место мы ставим полезность ресурса. Также, сайт должен корректно работать, быть визуально приятен и удобен для пользователя.
Работоспособность
Если на сайте есть кнопки, формы обратной связи – они должны работать.
Если на сайте есть ссылки – они не должны быть битыми и вести на несуществующие страницы. На сайте должна быть настроена страница 404. Если ссылка ведет на страницу, с которой у пользователя не будет возможности вернуться обратно, то такая страница должна открываться в новом окне.
Всплывающие окна
Если на сайте есть всплывающие окна, они не должны мешать посетителям получать необходимую им информацию.
Удобство для пользователя
У разработчиков/дизайнеров существует негласное правило трех кликов. Суть в том, что пользователь, попав на сайт, должен иметь возможность добраться, до интересующей его информации, максимум за 3 клика мышкой. Чем больше вложенность страниц, тем хуже юзабилити у сайта.
Но не надо принимать это правило за аксиому. На самом деле, если структура сайта понятна пользователю, то для него не будет проблемой сделать и 5-6 кликов.
На что следует обратить внимание при оценке юзабилити сайта
Давайте теперь пройдемся конкретно по пунктам…
Кроссбраузерность
Сайт должен корректно отображаться во всех популярных браузерах.
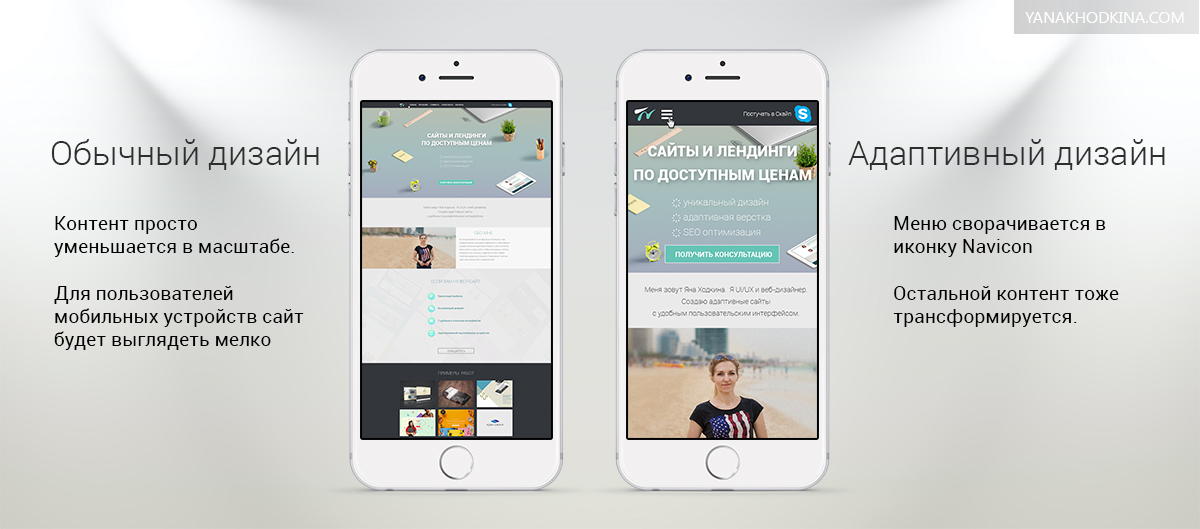
Адаптивность
Желательно, чтобы сайт умел адаптироваться под мобильные устройства.

Цвета
Должны:
- Гармонировать между собой (читайте не раздражать)
- Соответствовать тематике сайта (например яркие краски больше подойдут для сайта детской тематики, и совершенно не подойдут для сайта консалтинговой фирмы)
- Отражать фирменный стиль (при наличии такового)

Текст
Просмотрите несколько текстовых страниц на сайте. Проверьте, соответствуют ли они требованиям юзабилити:- Текст разбит на абзацы, заголовки, подзаголовки
- Шрифт должен быть хорошо виден и хорошо читаться, а не так, как в примере…

- Плотность шрифта (расстояние между буквами и строками).
Реальный пример нечитаемого текста:
- Размер шрифта. (мелкий шрифт на сайте – плохо, огромный шрифт на сайте – не удобно. У кого-то большие мониторы, а кто-то будет читать с экрана маленького ноутбука или смартфона. Поэтому, не надо впадать в крайности.) Особенно это касается не адаптивных сайтов.
- Соблюдается иерархия заголовков, а именно: заголовок имеет самый крупный шрифт, подзаголовки – набраны меньшим шрифтом, основной текст – шрифтом меньше, чем у подзаголовков.
- В тексте имеется минимум один подзаголовок на экран текста.
- Выравнивание текста сделано по левому краю. Это самый удобный вариант для чтения с экрана. Выравнивание по ширине использовать не рекомендуется.
Первый экран или шапка сайта
Неоднократно встречала сайты, где с первого взгляда непонятна тематика или род деятельности. Заходишь на главную страницу и непонятно, чем они занимаются, о чем пишут… Картинки не вызывают никаких ассоциаций. Поясняющего текста тоже нет.
Скорость загрузки
Первое, что может заставить посетителя покинуть ваш сайт — это ожидание загрузки страницы.
На увеличение скорости в первую очередь влияет:
- Правильный хостинг провайдер (это мой хостер).
- Оптимизация кода сайта, CSS, изображений.
Навигация сайта
Навигация должна быть интуитивно понятной пользователю и иметь логику.
Ни один человек не любит считать себя тупым глупым. Не позволяйте ему думать о себе так, заходя к вам на сайт.
© Яна Ходкина
Меню
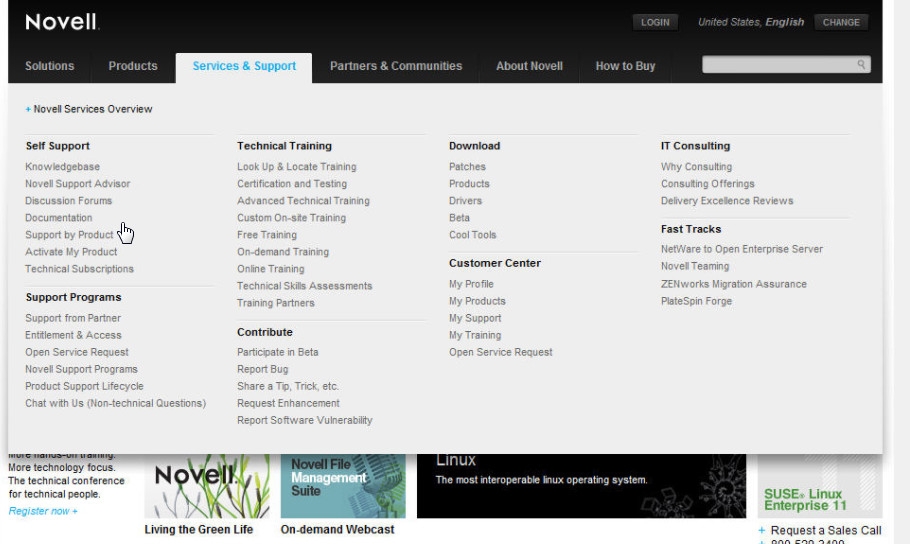
В меню должны находиться все обязательные разделы. Если у вас большой список услуг, то можно использовать мега-меню.

(пример мега-меню)
Классическое меню может быть вертикальным или горизонтальным. Но в любом случае, оно должно быть понятным.
Горизонтальное меню – располагается сверху, боковое рекомендуется располагать слева.
На крупных порталах или в интернет магазинах, может быть 2 горизонтальных меню или даже три. Яркий пример – сайт магазина М.Видео. Там 2 основных меню (на скриншоте они обведены рамками). Между ними есть еще дополнительное меню для регистрации и авторизации пользователей.
Вся, важная информация для пользователя, находится на самом видном месте.
Заходя на сайт, пользователь должен иметь возможность сразу оценить объем существующей информации и сориентироваться. Представьте книгу-энциклопедию без содержания, как вам? Ну там хоть по толщине понятен объем информации. На сейте такого нет…
Сайтам с большим количеством статей и рубрик, желательно иметь «хлебные крошки».

Подвал (футер)
Подвала также может быть два или даже три. В самой нижней подвальной области размещают копирайт, соглашение о персональных данных, счетчики.
В основном подвале дублируются ссылки категорий. Или размещается общая информация (о компании, отзывы, партнерская программа, служба поддержки и т.д.).
Сайдбар (боковая колонка)
Боковых колонок на сайте может быть как несколько, так и одна (справа или слева). Там могут располагаться дополнительные меню, рубрики, реклама, формы подписки. На сайтах компаний в боковой колонке находятся категории каталога продукции или услуг.
Если на сайте отсутствует боковая колонка, то юзабилити сайта автоматически становится хуже. Люди привыкли пользоваться верхним или боковым меню, так не забирайте у них эту возможность.
Советы
Сложно давать конкретные рекомендации, не зная тип сайта. Каждый сайт индивидуален и преследует разные цели. Для блогов важны комментарии и подписки. Для интернет магазинов продажи и заявки. Поэтому и рекомендации для них будут разными.
Чтобы улучшить юзабилити сайта, обозначьте конкретные проблемы
Например: Нет подписчиков на блоге
Проанализируйте:
- где находится форма подписки
- как она выглядит
- есть или нет соответствующий текст-призыв, какой он
- работает ли вообще форма
Например: мало продаж в интернет магазине при хорошей посещаемости и малом проценте отказов
- Проверьте все формы заказа, работают ли они
- Проверьте корректность работы поиска (возможно посетители просто не могут найти то, что им нужно)
- Проверьте наличие важной информации на сайте (такой как способы доставки, варианты оплаты, минимальный заказ)
Пройдите весь путь потенциального покупателя. Проанализируйте данные Я.Метрики. Воспользуйтесь вебвизором, чтобы лучше понять посетителей. В метрике есть замечательные инструменты «Карты» (карта кликов, ссылок, скроллинга), аналитика форм.
Благодаря этим инструментам можно выяснить причины низкой конверсии и возможные причины отказов. А зная эти данные, можно улучшить юзабилити сайта.
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTER
Как за несколько шагов улучшить юзабилити веб-сайта?

Одним из главных методов повысить качество поведенческих факторов является достижение высокого уровня юзабилити ресурса. Иными словами, если повысить уровень удобства при пользовании сайтом, то пользователь будет дольше времени проводить на портале. Следовательно, объем отказов снизится, а глубина просмотра станет выше, и это положительно отражается на продвижении сайта.
Достаточно много можно выделить параметров, которые отвечают за высокое юзабилити.
Следует оптимизировать скорость загрузки страниц.
Все основы юзабилити отвечают за то, чтобы пользователь максимально удовлетворил свои потребности на портале. Следовательно, важно, чтобы время доступа к необходимым данным было максимально маленьким. Поэтому в списке значимых параметров находится скорость работы ресурса.
Важно сделать все для того, чтобы скорость достигла максимальных параметров. Когда страница сайта грузится дольше, чем 4-5 секунд, то каждая дополнительная секунда повышает риск того, что пользователь покинет сайт, не дожидаясь окончательной загрузки.
Оформление портала в соответствии с тематикой.
Немаловажно настроить юзабилити портала таким образом, чтобы новый пользователь с первого взгляда испытал приятные впечатления. То есть, все – от общего дизайна, до наименования и логотипа – должно соответствовать тематике. Тогда пользователь на уровне интуиции поймет, что такой сайт может располагать важной для него информацией.
Удобство при чтении контента.
Повысить общий уровень юзабилити можно за счет выбора размера шрифта, фона сайта и цветовых решений текста, которые будут максимально удобны и приятны гостю. Вне зависимости от того, насколько полезны данные, представленные на сайте, если глаза устают при чтении, то многие люди будут дальше искать информацию и смогут найти более подходящий ресурс.
Помимо того, высокое юзабилити достигается за счет более простой структуры текста. Иными словами, важно применять при оформлении статей:
- не длинные предложения и короткие абзацы до нескольких строк;
- большую ширину интервалов между разными строками;
- ограничение полей по краям статьи.
Никому не интересны сложности.
Особенно это важно для гостей портала. А потому важно следовать главным рекомендациям по повышению юзабилити сайта – весь контент должен быть максимально простым и доступным, тексту важно быть коротким и конкретным, а изображения следует использовать лишь для того, чтобы разбавить статью и подтвердить все данные в тексте. Снизить объем рекламы на странице.
Удобство при навигации и приятная структура сайта.
Это обязательно приведет к повышению юзабилити. Пользователь испытывает комфорт при нахождении на сайте, когда у него не возникает проблем с ориентированием на портале. Как вариант, можно применять «хлебные крошки», за счет которых гость сайта может всегда понять, где он располагается по вложенности страниц.
Всегда стоит помнить о том, что на каждой странице важно размещать меню, позволяющее посетителю беспроблемно изучать разные разделы Интернет-ресурса.
Использование на сайте контента только высокого качества.

Чтобы юзабилити сайта было высоким, важно не только сделать его внешне приятным, но и максимально вовлечь гостя портала в процесс исследования каждой страницы. Этому помогает употребление соответствующего запросу, полностью уникального и обладающего пользой контента. Первоначально, это касается именно текстовых статей.
Информация должна быть представлена в полном объеме и поэтапно.
Благодаря этим параметрам, юзабилити портала улучшается. Если пользователь начинает блуждать по сайту и путаться в нем, то первое, о чем он думает, это закрытие вкладки с сайтом. Но когда все данные, предоставленные ему, не только дают полный ответ на интересующий вопрос, но при этом грамотно структурированы, предоставляются поэтапно, применяются таблички и маркированные списки, это повышает показатель глубины просмотра контента.
Также, вероятность того, что посетитель вновь вернется на сайт после того, как в этот раз портал удовлетворил его потребности, значительно повышается. Когда говорят о сайте, где продаются некоторые товары или услуги, то здесь важно, чтобы пользователь получил максимум данных о товаре (описание, параметры, контактные данные, информация о доставке и нюансах оказания услуги).
Призыв к действию.
Юзабилити сайта значительно повышается, когда страницы имеют в своей структуре призывы к действию. Сюда можно отнести короткие емкие фразы наподобие «Подпишитесь!», «Оформить заказ на услугу!», «Спрашивайте и комментируйте!».
Ведение с пользователем диалога.
Так как для повышения юзабилити важно добиться максимального комфорта гостя при изучении сайта, то этот показатель повысится, если использовать определенные блоки под названием «Вопросы и ответы», «Отзывы», «Мнения». Стоит дать возможность посетителю задать любой интересующий его вопрос. Тогда он поймет, что с ним ведут диалог, и будет более вовлечен в изучение сайта.
Адаптация сайта под мобильные гаджеты.
Важно настроить портал так, чтобы он адекватно смотрелся и отображался на устройствах любого типа и формата, включая и мобильные телефоны. С этим можно ознакомиться в статье про адаптивные дизайны сайтов.
Удобство при навигации и приятная структура сайта.
Несомненным достоинством любого портала является возможность пользователю быстро оформить подписку на разные услуги, товары или электронную рассылку. Важно, чтобы пользователь не утруждался заполнением множества полей и параметров. Корзину важно оформить интуитивно доступно, а проще всего предложить клиенту использовать возможность обратного звонка, когда с ним свяжется менеджер для принятия заказа.
Как не требуется поступать
Все принципы, важные для повышения юзабилити портала, могут нарушаться, если:
- на странице больше рекламных баннеров, нежели самого полезного контента;
- используются чрезмерно назойливые, всплывающие, призывы к пользователю совершить действие;
- медиа-контент воспроизводится в автоматическом режиме;
- сайт оформлен «кислотно», неприятно;
- текст выглядит как «простыня» – сплошные предложения без разделения на абзацы и без структуры.
Заключение
Если пользоваться вышеописанными рекомендациями, которые помогут сделать юзабилити сайта высоким, то это обернется ощутимым увеличением объема трафика, конверсия станет выше, а веб-ресурс будет усиленно продвигаться.
-
 Создано 18.04.2018 08:00:00
Создано 18.04.2018 08:00:00 -
 Михаил Русаков
Михаил Русаков
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Юзабилити: удобство использования сайта

Здравствуйте, друзья! Посещая тот или иной сайт, мы ожидаем от него не только наличия контента, соответствующего нашему запросу, но и простого для понимания интерфейса. Мы хотим предельно быстро и легко получить доступ к тому, за чем пришли, будь то статья в блоге или товар в интернет-магазине. Наверняка мы не останемся там, где полноэкранное видео тормозит загрузку страницы, меню не удается найти интуитивно, а шрифт настолько мелкий, что делает текст практически нечитабельным.
Тратить время в таком случае нет смысла, ведь поисковые системы предлагают нам широкий выбор других ресурсов. И каждому вебмастеру необходимо помнить об этом, уделяя должное внимание не только техническим характеристикам и seo-оптимизации, но и удобству использования сайта.
Сегодня предлагаю поговорить о том, что необходимо сделать разработчику для улучшения восприятия интернет-ресурса посетителем, иными словами, об основах юзабилити сайта и его влиянии на продвижение веб-проекта.
Содержание:
Что такое юзабилити и на что оно влияет?
Понятие веб-юзабилити, или просто юзабилити (от англ. «usability») подразумевает степень удобства и простоты использования интернет-ресурса для достижения результата пользователем. Цель повышения юзабилити сайта не в том, чтобы привлечь аудиторию на веб-страницу, а чтобы удержать ее и побудить к совершению целевого действия: заказу или покупке товара, регистрации нового участника и т.п. Если же функционал блога или интернет-магазина не понятен и не удобен для посетителя, он, вероятнее всего, откажется от взаимодействия и уйдет со страницы. Таким образом, удобство использования сайта влияет непосредственно на увеличение конверсии ресурса.
Следование принципам юзабилити сайта позитивно отражается на восприятии контента пользователем, показателе времени пребывания на страницах ресурса и проценте конверсии. Тем самым естественным образом улучшает поведенческие факторы ранжирования.
Базовые правила юзабилити
Перед тем, как перейти к практическим советам, как сделать удобный сайт, предлагаю вашему вниманию ряд принципов, которые являются фундаментом веб-юзабилити. Понимание основ дает возможность подходить творчески к вопросу выбора инструментов для усовершенствования и упрощения ресурса.
Правило 2х секунд
Одно из базовых правил, выполнение которого жизненно важно для любого проекта. Посетитель не должен ожидать отклика системы или загрузки веб-страниц более 2х секунд.
Значение 2 секунды – величина средняя и довольно условная. В целом, чем меньше скорость загрузки сайта, тем лучше. В наше время информационной конкуренции имеет смысл бороться за каждую долю секунды. Посетитель не станет ждать, а уйдет со страницы, чтобы найти другой источник необходимого ему контента.
Правило семи сущностей
Кратковременная память человека может в среднем удерживать 7 сущностей (от 5 до 9). К таким результатам привели Джорджа Миллера исследования способности мозга воспринимать и обрабатывать полученную информацию.
Как на практике данный принцип поможет улучшить сайт? Его, например, следует применять при построении навигации проекта: количество пунктов меню не должно превышать число 9. Если веб-ресурс содержит очень много блоков информации и нет возможности сократить количество навигационных элементов, имеет смысл ввести подпункты.
Правило 3х кликов
Одно из самых известных в юзабилити сайта правил. Посетителю от момента попадания на веб-страницу до выполнения желаемого действия должно понадобиться не более 3х кликов. Значение 3 весьма условно. Суть в том, чтобы увидев интерфейс, пользователь четко понимал, что получить искомое он сможет быстро и без проблем, а также в каком направлении двигаться.
На практике это может значить возможность в 3 клика попасть на любую страницу сайта, оформить заказ в интернет-магазине, начать онлайн-игру. Следует помнить, что любая дополнительная информация должна сопровождать посетителя, а не мешать ему достичь цели.
Правило Парето

20% действий реализуют 80% общего эффекта. В контексте юзабилити сайта примером применения этого закона может быть выявление 20% постоянных пользователей вашего ресурса. Ведь именно эта группа составляет основу аудитории проекта, и, согласно правилу, совершает 80% целевых действий: онлайн-покупки, комментарии, клики. Обратите особое внимание на интересы этих посетителей и создайте комфортные условия для их взаимодействия с сайтом.
Перевернутая пирамида
Это такой способ подачи материала, когда основная мысль, она же по сути вывод, размещается в начале страницы. Таким образом посетитель в первые же секунды имеет возможность получить ответ, независимо от того, захотел ли он прочесть дальше статью или же раскрытие каких-либо ключевых моментов и деталей ему не интересно.
Такое оформление контента – одно из необходимых требований к юзабилити сайта в современном мире интернета. Пользователи становятся все более мобильными, результат ожидается здесь и сейчас. Поэтому просто необходимо с первых строк завладеть вниманием аудитории, чтобы увеличить время пребывания на сайте и вероятность того, что статья будет прочитана. Если ничего существенного не бросится в глаза сразу же, посетитель, вероятнее всего, уйдет искать другой источник.
Принцип структуры и логичности
Любой продукт, который вы делаете, должен иметь четкую логичную структуру. Одни информационные блоки должны последовательно вытекать из других. Пользователь должен иметь возможность легко находить путь к необходимой информации, руководствуясь логическими действиями.
В процессе разработки проекта обязательно дайте оценку юзабилити сайта с точки зрения данного принципа. Не стоит нагромождать лишнюю и неуместную информацию на веб-странице. Например, информация о спортивных товарах будет лишней на кинопортале. Пытаясь угодить всем запросам, есть шанс потерять свою аудиторию.
Правило формата
Все страницы ресурса и его элементы должны быть выполнены однотипно. Речь идет о том, что ссылки, фильтры и т.п. следует форматировать одинаково. Если посетитель во вкладке «блог» видит ссылку на главную страницу размещенной вверху слева в виде логотипа, то во вкладке «контакты» он рассчитывает найти ее в том же формате, а не прописанной словами внизу справа.
Пользователь не хочет учиться выполнять одно и то же действие снова на каждой странице и тратить время на догадки.
Эффект неопределенности
Исследования психолога Б.Зейгарник показали, что человек не любит недосказанности и неопределенности. Оборвавшаяся информация пробуждает любопытство и заставляет искать недостающий фрагмент. В результате, человек запоминает такую информацию лучше.
Возможно, применение данного эффекта в веб-разработке и не способствует удобству, но определенно служит цели удержания аудитории на сайте. Вы можете убедиться в этом, разместив на своем ресурсе обрывающиеся видеоролик или статью, содержащие некую недосказанность и вызывающие у посетителя вопросы.
Синдром утенка
Суть принципа в том, что человек, открывая для себя какую-либо новую область и начиная ее изучение, считает первый встреченный им объект из этой сферы самым лучшим. И в дальнейшем это впечатление практически нельзя изменить. (Вылупившийся утенок считает мамой первый движущийся объект, который увидит).
С точки зрения юзабилити, это правило предполагает, что аудитория отдаст предпочтение привычной структуре веб-ресурса, стандартному дизайнерскому решению, а не каким-то инновациям. Например, посетитель может захотеть покинуть страницу, встретив там незнакомый ему горизонтальный скролл. Также, скорее всего, негативной будет и первая реакция на какой-либо редизайн сайта.
Это не означает, что ваш проект не должен развиваться и всю жизнь сохранять морально устаревший, но привычный пользователю интерфейс. Просто учитывайте данное явления и производите такие перемены, которые однозначно улучшат юзабилити сайта. В конце концов старая аудитория привыкнет к новому виду, а для кого-то ваш ресурс станет тем самым первым встреченным объектом.
Зеркальный эффект
Это правило заключается в том, что все, связанное с нашим личным опытом, мы запоминаем лучше, чем не имеющее к нам никакого отношения. Изучите интересы своей основной аудитории и апеллируйте к ним, связав контент с увлечениями посетителей.
Простые способы сделать проект лучше
Давайте перейдем к практическим рекомендациям, как улучшить сайт на WordPress, основываясь на базовых принципах юзабилити.
Увеличьте скорость работы сайта. Чтобы воплотить в жизнь правило 2х секунд, существует немало способов:
- редактирование файла .htaccess;
- использование плагинов кэширования;
- оптимизация базы данных;
- сжатие изображений;
- оптимизация кода;
- выбор качественного хостинга и некоторые другие
Проанализировать же реальную скорость работы веб-ресурса можно с помощью различных сервисов, среди которых и PageSpeed Insights от Google. Детальней о том, как работать с этим инструментом и как ускорить загрузку сайта на WordPress, вы можете узнать, перейдя по ссылке.
Сделайте навигацию по ресурсу простой и понятной. Перемещению посетителя по сайту помогают меню, хлебные крошки и карта сайта. Эти элементы должны быть устроены таким образом, чтобы пользователь без труда мог найти нужную ему информацию.
Разрабатывая структуру сайта, постарайтесь избежать большого количества уровней в выпадающем меню. Раскрывающиеся при наведении мышки рубрики и подрубрики – не самый удобный вариант для ориентирования на сайте. К тому же он может неожиданно свернуться от нечаянного движения руки.

Постарайтесь ограничиться двумя уровнями выпадающих списков. Если концепция проекта все же предполагает большое число рубрик, вы можете сгруппировать их по тематике в виджетах. Вывод похожих записей в WordPress с плагином и без также послужит дополнительной навигацией, что положительно скажется на поведенческих факторах.
С точки зрения юзабилити, удобству сайта для посетителя способствует и размещение на страницах хлебных крошек. Для многоуровневых веб-ресурсов такой вид навигации необходим, чтобы предоставить возможность получения быстрого доступа к любому из уровней каталога.

Помимо этого, данный элемент влияет на улучшение внутренней перелинковки. Перейдя по ссылке, вы можете узнать, как установить хлебные крошки на WordPress с плагином и без.
Для того чтобы читатели могли наглядно ознакомиться со всеми страницами вашего блога, убедитесь, что у вас создана карта сайта HTML WordPress. Это оглавление со ссылками на все публикации поможет значительно улучшить сайт на WordPress, содержащий сотни записей.
Максимально упростите регистрацию на сайте. Регистрация на развлекательных порталах и сайтах с тематическим контентом не должна требовать от пользователя подтверждения по e-mail. Если сам ресурс не представляет большой ценности для посетителя, то он откажется совершать лишние действия для получения искомого. Оптимальным вариантом можно считать авторизацию через соцсети.

Пребывание же на сайте постоянных посетителей сделает более комфортным создание личного кабинета.
Расположите данные для обратной связи таким образом, чтобы они были постоянно на виду. Номер телефона, скайп, электронная почта или форма обратной связи должны быть доступны для пользователя без необходимости уходить с интересной ему страницы.
Разместите на страницах строку поиска. Оптимально – интерактивную, то есть такую, которая будет формировать подсказки во время набора текста.

На Вордпресс реализовать форму поиска можно с помощью стандартного виджета, кода php и плагинов. Из статьи по ссылке вы также сможете узнать, как установить Яндекс поиск.
Избавьтесь от ненужных элементов. Не стоит размещать в боковых панелях календари, последние комментарии, неуместные на определенных страницах кнопки соцсетей. Разгрузите интерфейс и дайте возможность посетителю получить нужную информацию, не отвлекая его сомнительными «фишками».
Следите за внешним видом. При выборе шаблона проанализируйте, какой дизайн сейчас в тренде и подходит ли такой стиль вашему проекту. На текущий момент актуален минимализм. Мода переменчива, но ваш сайт должен всегда быть аккуратным, без перекошенных элементов, размытых картинок и «поплывшей» верстки. Помимо этого, он должен корректно отображаться на любом устройстве, не поленитесь сделать мобильную версию блога. Но если вы хотите получить какой-то уникальный и креативный продукт, то лучше доверить этот вопрос специалисту.
Работайте над качеством подачи контента:
- форматируйте статьи. Текст, разбитый на абзацы, разделенный подзаголовками и содержащий списки или таблицы, воспринимается гораздо лучше, чем сплошной поток слов. Структура важна не только для организации всего проекта, но и каждого отдельно взятого поста;

- красиво оформляйте записи. Убедитесь, что размер шрифта и межстрочный интервал удобны для чтения. Картинки привлекают внимание, разбавляют текст и способствуют запоминанию. Важные слова будут замечены с большей вероятностью, если выделить их жирным шрифтом или курсивом. Такой же эффект произведут небольшие блоки, чье стилистическое оформление будет отличаться от основного текста;

- избегайте воды и длинных «полотен». Что значит: писать следует по теме и не очень много. Но не в ущерб раскрытию сути вопроса. Так что если материал получается объемным, разумнее разбить его на несколько статей, чтобы не перегружать читателя информацией за один раз. Слишком же короткие посты плохо влияют на продвижение;
- придерживайтесь выбранной стилистики и пишите без ошибок ;
- делайте внутреннюю перелинковку. Предлагайте пользователям дополнительные материалы, связанные с интересующим их вопросом. Это увеличит их время пребывания на сайте и избавит от необходимости самостоятельно искать уточняющую информацию, если в этом есть необходимость. Проследите, чтобы ссылки были легко заметны на общем фоне. Помните, что необходимо регулярно проверять сайт на битые ссылки;
- и последнее, но не менее важное правило – предоставляйте своим посетителям полезный и уникальный контент.
Это далеко не все советы по улучшению юзабилити сайта, которые можно дать. Но для вашего удобства мы остановимся на этом.
Анализ удобства веб-ресурса
Оценка юзабилити сайта осуществляется по 5 параметрам:
- ориентация – как легко посетитель может совершать основные действия на страницах ресурса, не мешает ли ему в этом большое количество рекламы, всплывающих блоков, видео/аудио в режиме autoplay;
- эффективность – как быстро пользователь может ориентироваться на сайте и совершать нужные ему действия;
- запоминаемость – как просто человек сможет сориентироваться на сайте после длительного отсутствия;
- ошибки – как много ошибочных действий совершает посетитель для достижения нужного результата и насколько легко устранить их последствия;
- субъективная удовлетворенность – общее впечатление от взаимодействия с ресурсом.
Оперируя всей изложенной выше информацией, вы можете самостоятельно осуществить первичную проверку юзабилити сайта. Но поскольку этот аспект оказывает прямое влияние на эффективность и качество проекта, более конструктивным решением будет заказать юзабилити-аудит у профессионалов.
На этом все. Сегодня мы узнали с вами об основах юзабилити и практических способах, как улучшить сайт и сделать пребывание посетителей на его страницах более комфортным. До встречи!
что это такое, принципы и рекоменации улучшения

Доброго времени суток, уважаемые посетители inetsovety.ru, из этой статьи вы узнаете, что такое юзабилити сайта, какие основные параметры имеет и как повысить удобство пользования для пользователя.
Что такое юзабилити
Юзабилити (usability) сайта – показатель характеризующий удобство пользования сайтом. Он зависит от того, как организована подача информации на сайте, основывается на простой и понятной для посетителя структуре веб-ресурса, дающей ему возможность быстро и легко находить нужную информацию.
Если у сайта не продуманное и плохое юзабилити, он будет иметь низкие поведенческие факторы. В частности, такие параметры, как время проводимое посетителем на сайте и процент отказов (когда пользователь, не найдя то, что ему нужно, закрывает страницу и идет икать ответ на свой вопрос на другой ресурс).

Сейчас поведенческие факторы играют важную роль в ранжировании сайта в результатах выдачи. Какой бы бомбовый материал на странице не размещался, при отсутствии понятной навигации на сайте и качественной подачи материала, в Топе поисковиков вы долго не удержитесь, особенно при высокой конкуренции.
к оглавлению ↑Принципы юзабилити
Удобство сайта для пользователя можно оценить по следующим составляющим:
- наличие формы поиска на сайте. Обычно размещается в самом заметном месте – в шапке или вверху в сайбаре;
- навигация. Очень хорошо себя зарекомендовали «хлебные крошки». Они позволяют перейти пользователю, как на главную, так и в раздел или под раздел, где находится статья или товар;
- контактные данные в шапке сайта для коммерческих проектов (телефоны, электронная почта, адрес офиса). Желательно наличие отдельной страницы «О компании» (с адресом офиса, сертификатами), где бы пользователь увидел, что компания надежная и ей можно доверять.
- удобство и простота использования сайта, переходов по нему и поиск информации – это основа юзабилити. Например, «Правило трех кликов» — согласно которому посетитель должен сделать на более 3 кликов, чтобы найти интересующую его информацию.
- корректное отображение сайта и всех элементов на нем. Подразумевается не только кроссбраузерность, но и наличие мобильной версии. Элементы не должны наезжать друг на друга, закрывать просмотр текста на странице;
- дизайн. В этом вопросе, не редко происходит конфликт дизайна и юзабилити. Рекомендации юзабилити сайта предполагают минималистичный дизайн, с минимумом графических элементов, влияющих на восприятие контента, но и на скорость загрузки ресурса в целом.
- контент. Материалы на сайте не только должны быть полезными для посетителя, но и удобны для восприятия посетителями. Юзабилити статьи включает: логическую структуру подачи текста, оформление заголовков внутри статьи, содержание страницы для быстрой навигации, наличие иллюстраций и видео, выделение ключевых мыслей. Подробнее по ссылке https://inetsovety.ru/struktura-i-oformlenie-statyi-na-sayte/
Почему важно соблюдать правила юзабилити
Если вы создали веб-проект с целью получения прибыли, то конверсия – выполнение целевых действий посетителями (клики по рекламе, подписки, звонки, покупки товаров и заказ услуг) ваш приоритет.
Юзабельность сайта определяет, каким посетитель уйдет с него — довольным, получив ответ на свой запрос. Или, не увидев нужной информации, закроет ваш сайт и пойдет на следующий из результатов выдачи.
Человек закроет сайт в течение первых 15 секунд, если:
- материал сложен для восприятия и чтения;
- информация не отвечает на его вопросы;
- интерфейс и навигация сложные, единицы будут тратить время на освоение.
Рассчитывать на возвраты и повторные заходы могут сайты, на которых им понравилось пребывать и работать. Это определяют удобная навигация и интерфейс, понятный текст и подталкивающая к действию последовательность предоставления информации. В конкурентной среде, клиент выберет тот сайт, где ему проще и удобнее работать.
к оглавлению ↑Ваша главная цель – с первых секунд дать понять посетителю, что он в правильном месте и легко найдет ответ на свой вопрос.
Рекомендации для улучшения юзабилити сайта
Что видит посетитель, попадая на ваш сайт впервые? На первом экране он видит шапку сайта, элементы навигации — главное меню, форму поиска.
Первое впечатление от увиденного в шапке дает юзеру понимание, стоит ли доверять этому веб-сайту, отвечает ли он тематике и будет ли на нем то, что ему нужно.
К примеру, если у вас сайт интернет-магазина. Первое что должен увидеть потенциальный клиент в шапке сайта – контактные телефоны и адрес, корзину.

Отдельное внимание хочу уделить корзине интернет-магазина. Информацию о том, есть ли товар в наличии, клиент должен получать не после заказа, а в момент добавления в корзину. Для управления содержимым, следует предусмотреть возможность удаления товара. У клиента не должно возникать вопросов, как будет доставлен заказ и какими способами его оплатить.
Правила юзабилити в отношении навигации по сайту указывают, что она должна быть простой. Посетитель должен интуитивно понимать куда ему нужно кликнуть, чтобы найти то, что ему необходимо. Нет смысла на одном экране дублировать повторяющиеся блоки навигации. Это рассеивает внимание посетителя.
Повышение юзабилити сайта достигается с помощью внедрения хлебных крошек. Они не только дают понять юзеру, где он находится, но и позволяют с легкостью перейти в раздел.
к оглавлению ↑Тестирование юзабилити сайта
Провести анализ того удовлетворяют ли принципы usability посетителей вашего сайта можно с помощью систем веб-аналити (например, Яндекс Метрики).

Эта статистика покажет вам популярные разделы и страницы. Можно даже посмотреть, как ведут себя пользователи на конкретных страницах (как скролят страницу, на каких участках задерживаются, где совершают клики).
Инструмент «Карта скролинга» показывает на каких участках страницы посетители акцентируют свое внимание и дольше всего задерживаются. На тепловой карте показывается среднее время просмотра разных областей страницы. А инструмент «Карта прозрачности» светлее подсвечивает интересные для посетителя зоны, а темнее менее просматриваемые.
Такой инструмент, как «Карта кликов» показывает статистику по кликам на сайте по различным ее элементам (меню, ссылкам и просто участкам просматриваемого текста). Вы сможете выявить самые кликабельные участки и подумать, как увеличить конверсию на сайте.
Подытожим, какие параметры улучшают юзабилити сайта:
- скорость загрузки страницы;
- время, затрачиваемое на поиск нужной кнопки или страницы;
- навигация на сайте;
- обратная связь;
- контент (структурирование, подзаголовки, списки, таблицы, графика).
Никогда не поздно провести анализ и исправить ошибки юзабилити, повысив удобство использования сайта и конверсию с него. Принципы и методы улучшения юзабилити сайта были рассмотрены выше. На этом у меня все, если у вас есть что добавить, пишите в комментариях.
С уважением, Виктория – блог inetsovety.ru
Кейс по улучшению юзабилити сайта
Этапы улучшения сайта
1
Аудит юзабилити
Мы проанализировали продающие характеристики главной и внутренних страниц сайта, простоту навигации, удобство заполнения форм и визуальный дизайн сайта.
Выявили более 30 проблем в результате юзабилити-аудита:
Непродающий первый экран на главной странице
В шапке сайта не хватает сведений о компании, а в первом экране дана слишком разнородная информация, которая дезориентирует пользователей. Вместо видео рекомендуем разместить слайдер с акциями и спецпредложениями.

Отсутствие текста на главной странице
Необходимо кратко рассказать о компании, о ее основных преимуществах, о том, как компания может помочь пользователю.

Дублирование ссылок в меню
Разделов на сайте не так много, поэтому лучше ограничиться горизонтальным меню.

Недостаток информации и функций на страницах товаров
На страницах товаров нужно добавить информацию об условиях доставки и оплаты, чтобы пользователь мог видеть всю информацию по заказу на одной странице. При отсутствии товара дать пользователю возможность подписаться на уведомления. Также стоит сделать автоматическое изменение цены после изменения количества товара.

Недостаток информации на странице оформления заказа
Необходимо указать хотя бы примерную стоимость доставки, добавить узнаваемые логотипы компаний. Также можно подробнее описать способы оплаты.

2
Проверка настроек веб-аналитики
Вторым этапом провели глубокую настройку Яндекс.Метрики и Google Analytics.
В рамках кейса рассмотрим только основные настройки, которые помогут собирать более точные данные:
Раздел «Настройка – Фильтры»
Выбираем пункт «Не учитывать мои визиты» и дополнительно указываем IP-адреса компьютерных сетей компании. Так визиты сотрудников не будут попадать в статистику, и тем самым будут собираться более чистые данные.

Раздел «Настройка – Вебвизор»
Выбираем последнюю версию вебвизора, которая записывает видео посещений более детально, чем предыдущие версии. После выбора данного пункта следует переустановить счетчик на всех страницах сайта.

Настройка целей
Настраиваем цели на основные целевые действия на сайте. Для форм лучше использовать составные цели, чтобы видеть, на каком шаге возникают проблемы у пользователей.

Более подробную информацию о добавлении счетчика на сайт и настройке целей в Яндекс.Метрике мы публиковали ранее. Также не забываем про настройку Google Analytics: полезные ссылки здесь и здесь.
У клиента большая часть настроек была указана корректно, но учитывались визиты владельцев и сотрудников компании – этот момент поправили.
3
Внесение доработок
Аудит юзабилити только выявил основные проблемы на сайте, поэтому для получения результата необходимо выполнить доработки на основе рекомендаций. Клиент решил внести изменения самостоятельно под нашим контролем.
Доработка первого экрана главной страницы
Добавили в шапку сайта регион, режим работы и поиск. В первом экране показали слайды с акциями и спецпредложениями. Заменили блок с рекомендациями на блок с Хитами продаж.

Новый текст на главной странице
Добавили на главную страницу текст о компании и ее основных преимуществах.

Доработка меню сайта
Убрали дублирование ссылок в боковом меню и дополнили верхнее меню.

Доработка страницы товара
Дополнили страницы товаров информацией об оплате и доставке, поправили подсчет стоимости товара.

Доработка страницы оформления заказа
Дополнили информацию о способах доставки и оплаты на странице оформления заказа.

Анализ и улучшение юзабилити сайта
Многие владельцы сайтов сталкиваются с ситуацией, когда посещаемость проекта никак не желает расти, а если вдруг произошел всплеск активности, он быстро проходит. Очень часто причиной такого поведения посетителей является плохое юзабилити сайта.
Это комплексное понятие, которым обычно обозначают степень удобности и комфортности пребывания на интернет ресурсе для пользователей. Задача любого вебмастера (и новичка, и опытного) не просто создать проект и наполнить его удобоваримым содержимым, но и суметь преподнести его для потенциальных посетителей.
Не стоит недооценивать проблематику юзабилити. Именно неудобство и сложность в использовании погубили множество хороших проектов в интернете. Так, интернет-магазины, у которых неправильно созданы каталоги товаров или поиск нужного очень затруднен, имеют обычно низкую посещаемость, а число повторных заходов — вообще минимальны. С развлекательными и другими ресурсами та же история. Если посетителю неудобно пользоваться сайтом, он не захочет на нем находиться.
Юзабилити сайта включает в себя очень многое. Фактически, можно сказать, что внутренняя оптимизация направлена именно на его улучшение. Поэтому мы уделим внимание именно тому, каким должен ваш ресурс.
Анализ юзабилити сайта
Чтобы понять, что именно нужно улучшить или изменить, сначала необходимо провести комплексный анализ вашего сайта с точки зрения потенциального посетителя.
В сети есть много сервисов созданных для этих целей, но можно попытаться сделать это и самому, тем более, что общее представление о том, как это делается, у вас сейчас появится после прочтения этой статьи.
Итак, ваша задача — провести анализ юзабилити сайта на соответствие таким пунктам:
- уникальный контент — содержимое вашего ресурса должно быть абсолютно уникальным, авторским. Если такое не возможно в ряде случаев — нужно указывать источник, а также дополнять собственным описанием, выводами;
- качественная текстовая составляющая — все статьи должны быть правильно оформлены и составлены, у них не должно быть никаких ошибок любого характера;
- приятное графическое оформление — цветовая гамма и оформление сайта не должны вызывать негатив у большинства пользователей, а текст хорошо читаем;
- удобная навигация — постраничная навигация, удобное меню по разделам и все прочее, что помогает посетителю найти желаемую информацию;
- карта сайта — общая карта содержимого сайта по всем рубрикам и подрубрикам;
- высокая скорость загрузки страниц — страницы сайта должны загружаться как можно быстрее. Если время ожидания превышает 1-2 секунды — это уже минус. Значит нужно выбрать другой вид хостинга и тарифный план, а также оптимизировать нагрузку на сервер;
- не заспамленность рекламой (контекстной, банерной и др.) — любая реклама должна органично вписываться в структуру сайта и не мешать его юзабилити;
- удобный поиск — поиск по какому-либо запросу должен выдавать соответствующую информацию, которая полностью удовлетворит посетителя;
- правильная внутренняя перелинковка — внутренние ссылки на другие статьи должны быть логичны и не вводить пользователей в заблуждение. Наличие в конце статьи или поста списка «похожих материалов» будет очень кстати.
Если по анализ юзабилити выявил проблемы хотя бы по одному из пунктов, их необходимо исправлять как можно быстрее.
Вообще, профессионалы сайтостроения к вопросу о юзабилити подходят очень серьезно. Они создают прототипы, изучают поведение потенциальных посетителей и много другого. Но, на наш взгляд, его улучшение по силам всем, правда займет очень много времени.
Улучшение юзабилити сайта
Допустим, вы проверили свой ресурс на удобство и соответствие указанным выше пунктам — всё отлично. Тогда, по большому счету, вам остается только не понижать уровень и постепенно развиваться дальше: добавлять новый контент, следить за проиндексированными страницами в поисковых системах, отслеживать посещаемость, рекламировать сайт на других ресурсах.
Если же проблема была выявлена, решайте её, тем самым улучшая юзабилити сайта.
Фактически, когда ваш проект имеет достаточно хорошую наполненность и уникальное содержимое, главная задача — задержать потенциального посетителя на сайте достаточно долго, чтобы он успел заинтересоваться.
Ведь как бывает? Заходишь на страницу, буквально за несколько секунд пробегаешь взглядом по содержимому и, если не видишь нужного или чего-то интересного, закрываешь её.
Поэтому, улучшайте внутреннюю оптимизацию сайта. Хорошее юзабилити должно не столько привлекать посетителей, сколько не мешать им, не усложнять поиск, то есть не отталкивать.
Также стоит прочитать
Как улучшить сайт с помощью SEO и юзабилити: 4 мини-кейса
Одна из главных проблем олдскульного SEO — конфликт между интересами поисковых роботов и живых пользователей. Искусственное насыщение текстов ключевыми словами — самый простой пример несоответствия топорных методов продвижения потребностям аудитории.
В настоящее время многие поисковые маркетологи декларируют переход от обычного SEO к SEO 2.0. Новое SEO имеет много названий: интернет- и контент-маркетинг, поисковый и входящий маркетинг, SEM. Одним из главных признаков SEO 2.0 является совпадение интересов живых пользователей и поисковых роботов. Это логично, так как поисковые системы служат интересам людей и даже учатся «думать» по-человечески. Однако роботы пока не стали людьми. Поэтому противоречия между интересами поисковиков и людей еще встречаются.
Из этой статьи вы узнаете, как можно улучшить сайт, думая одновременно об интересах посетителей и поисковом продвижении.

SEO и юзабилити идут рука об руку
Конфликт между интересами пользователей и роботов появился искусственно. Оптимизаторы старой закалки в какой-то момент решили, что манипуляции выдачей — более короткий и менее затратный путь к успеху, чем развитие сайта для людей. Однако поисковые системы постоянно совершенствуют алгоритмы работы, пытаясь как можно лучше удовлетворять потребности пользователей. Поисковики понимают, что пользователям нужны качественные сайты. Поэтому они закрывают лазейки для манипуляции выдачей и рекомендуют вебмастерам повышать качество ресурсов.
Более совершенные алгоритмы позволили поисковым системам ликвидировать многие противоречия между качественными сайтами для людей и ресурсами, заточенными под тот или иной запрос.
Поисковые системы всегда рекомендовали создавать сайты для людей, а не для роботов. Олдскульные сеошники с улыбкой воспринимали эту рекомендацию, а сами вписывали в тексты ключевые фразы с плотностью 3,141592 % и покупали ссылки. Чтобы добиться успеха сегодня, поисковым маркетологам нужно научиться понимать рекомендации поисковиков буквально. Нужно создавать сайты для людей, только и всего.
Примеры ниже показывают, как можно одновременно заботиться о счастье пользователя и высоких позициях ресурса в выдаче.
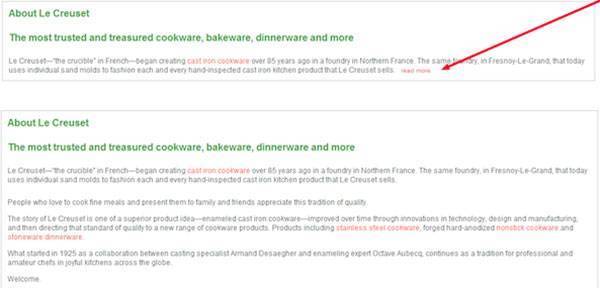
1. Контент или список продуктов
На главной странице коммерческого сайта пользователи хотят видеть краткую информацию о бизнесе и ссылки на основные разделы, продукты, полезную информацию. А поисковые оптимизаторы стараются продвигать главную страницу по какому-либо запросу. Чтобы повысить поисковую ценность главной, они публикуют объемный текст.
Живым посетителям вряд ли интересны объемные тексты на главной странице, но это еще не все. Публикация текста в верхней части страницы уменьшает видимость важных ссылок, списка товаров и услуг и другой информации, которую ищут живые пользователи.

Вы можете решить эту проблему просто и элегантно. Для этого опубликуйте объемный текст в верхней части страницы в виде сворачивающегося блока (таблицы или div). Текст сворачивающегося блока остается видимым для роботов. При этом он не мешает живым посетителям выбирать интересующие их ссылки.

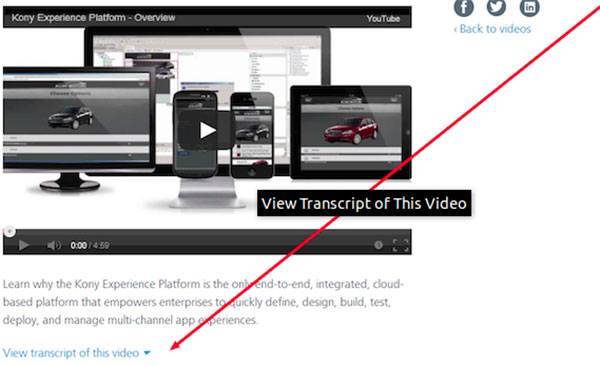
2. Видео и текст
Между чтением текста и просмотром видео многие люди выбирают второе. Бренды идут им навстречу, предлагая видеоконтент. Проблема в том, что поисковым роботам сложно определить релевантность страницы, если на ней опубликован только видеоролик. Даже если вы публикуете описание видео, используете видеоразметку и карту сайта для видео, пользователи смогут найти страницу с роликом разве что по его названию.
Вы можете учесть интересы пользователей и поисковых роботов одновременно, опубликовав видео и его расшифровку в виде текста. Это может выглядеть так. Также вы можете спрятать расшифровку от пользователей с помощью сворачивающихся блоков.

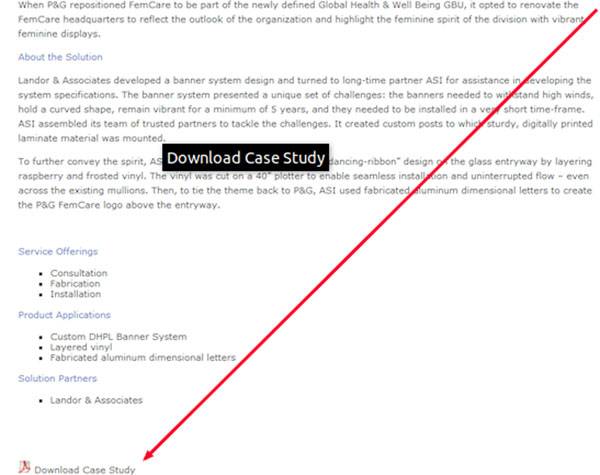
3. PDF-файл и HTML-страница
Пользователи любят загружать и просматривать PDF-файлы. Отчеты и white paper в формате PDF популярны не в последнюю очередь благодаря возможности быстро распечатать эти документы. Поисковые роботы сканируют PDF-файлы, однако они явно отдают предпочтение контенту, опубликованному в формате HTML.
Способ решения этой проблемы похож на случай с видео и текстом. Вы можете скопировать контент из файла PDF на страницу сайта. Также опубликуйте на странице сам PDF-файл. Когда поисковики проиндексируют страницу и документ, сделайте PDF-файл невидимым для роботов, внеся соответствующие изменения в robots.txt. Так вы избежите дублирования контента.

4. Дублирующийся контент
Иногда вебмастера вынуждены публиковать одинаковый контент на разных страницах сайта. Например, такая ситуация неизбежна, если владелец должен предупреждать посетителей своего сайта о юридических аспектах сотрудничества. Вебмастер обязан предоставлять пользователям юридическую информацию, чтобы защитить их от недоразумений. А поисковые роботы видят одинаковый контент на каждой странице. Это негативно влияет на рейтинг сайта.
Чтобы решить эту проблему, достаточно сделать юридическую информацию невидимой для поисковиков. Это можно сделать, опубликовав «Правила использования» и «Предупреждение об ответственности» в формате фото. Живые пользователи смогут прочитать текст, а поисковые роботы будут считать, что имеют дело с обычным файлом jpeg.

SEO 2.0 не работает без учета интересов людей
Вы можете рассчитывать на успешный поисковый маркетинг только в том случае, если думаете об интересах живых посетителей сайта. Поисковые системы тратят огромные средства, чтобы хотя бы приблизить роботов к умению мыслить по-человечески.
Тем не менее, противоречия между интересами поисковиков и людей все еще встречаются. Их можно решать двумя способами. Во-первых, вы можете найти решение, которое устраивает как роботов, так и людей. Примеры такого подхода выше. Во-вторых, вы можете не тратить время на поиск нестандартных решений, а сразу выбрать «человеческий» вариант. Так перспективнее. Вы согласны?
Адаптация материала How Combining SEO & Usability Solves 4 Common On-Site Problems by Josh Mccoy.
Читайте также:
kak-uluchshit-sayt-s-pomoshchyu-seo-i-yuzabiliti-4-mini-keysa
 Создано 18.04.2018 08:00:00
Создано 18.04.2018 08:00:00