НОУ ИНТУИТ | Лекция | Списки HTML
Аннотация: Этот урок посвящен созданию списков, их оформлению и упорядочению.
HTML поддерживает упорядоченные списки, неупорядоченные списки, и списки определений. Отличаются эти разновидности списков лишь способом оформления. Перед пунктами неупорядоченных списков обычно ставятся символы-буллеты (bullets), например, точки, ромбики и т.п., в то время как пунктам упорядоченных списков предшествуют их номера.
Неупорядоченные списки
Неупорядоченный список является списком элементов. Элементы списка маркируются с помощью специальных знаков (обычно небольшой черный круг).
Неупорядоченный список начинается с тега <ul>. Каждый элемент списка начинается с тега <li>.
<html> <body> <h5>Неупорядоченный список:</h5> <ul> <li>элемент 1</li> <li>элемент 2</li> <li>элемент 3</li> </ul> </body> </html>
Пример выполнения данного HTML-кода
Внутри элемента списка можно помещать параграфы, переносы строк, изображения, ссылки, другие списки, и т.д.
Упорядоченные списки
Упорядоченный список также является списком элементов. Элементы списка маркируются с помощью чисел или букв.
- «A» — заглавные буквы A, B, C …
- «a» — строчные буквы a, b, c …
- «I» — большие римские числа I, II, III …
- «i» — маленькие римские числа i, ii, iii …
- «1» — арабские числа 1, 2, 3 …
<html> <body> <h5>Упорядоченный список:</h5> <ol> <li>элемент 1</li> <li>элемент 2</li> <li>элемент 3</li> </ol> </body> </html>
Пример выполнения данного HTML-кода
Внутри элемента списка можно помещать параграфы, переносы строк, изображения, ссылки, другие списки, и т.д.
Списки определений
Список определений не является списком элементов. Это список терминов и определений терминов.
Список определений начинается с тега <dl>. Каждый термин списка определений начинается с тега <dt>. Каждое определение списка начинается с тега <dd>.
<html> <body> <dl> <dt>элемент 1</dt> <dd>описание элемента 1</dd> <dt>элемент 2</dt> <dd>описание элемента 2</dd> </dl> </body> </html>
Пример выполнения данного HTML-кода
Внутри определения списка определений (тег <dd> ) можно помещать параграфы, переносы строк, изображения, ссылки, другие списки, и т.д.
Упорядоченные и неупорядоченные списки в HTML
Наряду с абзацами и заголовками существует еще один важный элемент страницы — это списки. Такие элементы наверняка знакомы всем пользователям интернета. Они представляют собой перечисление чего-либо (список) по пунктам. Возле каждого пункта списка обычно стоит закрашенный кружок (он называется маркер списка).
Списки создаются с помощью тега <ul>, внутри которого обязательно должны идти теги <li>. Тег ul задает сам список, а в теги li следует размещать пункты списка (то есть одному li соответствует один маркер списка). Смотрите пример:
<ul>
<li>пункт списка</li>
<li>пункт списка</li>
<li>пункт списка</li>
<li>пункт списка</li>
<li>пункт списка</li>
</ul>
:
Сделайте такой же список цветов, как это сделано в следующем образце:
Списки с номерами
Списки, созданные через тег ul, называются неупорядоченными списками. Такое название им дано потому, что существуют еще и упорядоченные списки, у которых вместо маркеров-точек будут маркеры-цифры. Такие списки вместо тега ul имеют тег <ol>, а пункты таких списков также создаются через теги li.
Удобство упорядоченных списков в том, что я могу вставить новый пункт списка в любое место — и нумерация сама перестроится (то есть вам не приходится за ней следить в случае каких-либо изменений, как было бы в том случае, если бы вы расставляли ее вручную).
Давайте сделаем упорядоченный список, используя тег ol:
<ol>
<li>пункт списка</li>
<li>пункт списка</li>
<li>пункт списка</li>
<li>пункт списка</li>
<li>пункт списка</li>
</ol>
:
Сделайте такой же список фамилий, как это сделано в следующем образце:
Практика
Повторите страницу по данному образцу:
Замечания
Отдельно теги li использовать нельзя, только в составе списков. Кроме того, нельзя вкладывать списки в абзацы и наоборот. Списки в списки вкладывать можно, такое практикуется.
НОУ ИНТУИТ | Лекция | Списки HTML
Аннотация: Рассмотрены различные типы списков, доступных в HTML, когда и как их нужно использовать, и как применять некоторые базовые стили
Введение
Списки используются для объединения в группу связанных объектов информации, чтобы облегчить их ассоциирование друг с другом и чтение. В современной разработке Web списки являются основополагающими элементами, часто используемыми для навигации, а также обычного контента.
Списки хорошо подходят со структурной точки зрения, так как они помогают создать хорошо структурированный, более доступный, и простой в обслуживании документ. Они полезны также с чисто практических соображений — они предоставляют дополнительные элементы для соединения со стилями CSS для целого множества стилей оформления.
В этой лекции будут рассмотрены различные типы списков, доступных в HTML, когда и как их нужно использовать, и как применять некоторые базовые стили. Лекция имеет следующее содержание (кстати — список):
- Три типа списков
- Неупорядоченные списки
- Упорядоченные списки
- Разметка упорядоченного списка
- Начало упорядоченных списков с числа, отличного от 1
- Списки определений
- Выбор типа списка
- Различие между списками HTML и текстом
- Вложенные списки
- Пошаговый пример
- Разметка основной страницы
- Добавление некоторых стилей
- Страница рецептов
- Разметка страницы рецептов
- Оформление страницы рецептов
- Заключение
- Дополнительное чтение
- Контрольные вопросы
Три типа списков
В HTML имеется три типа списков:
- Неупорядоченный список — используется для объединения в группу множества связанных объектов без определенного порядка.
- Упорядоченный список — используется для объединения в группу множества связанных объектов в определенном порядке.
- Список определений — используется для вывода пар имя/значение, таких как термины и их определения, или время и события.
Каждый из них имеет определенное назначение — они не являются взаимозаменяемыми!
Неупорядоченные списки
Неупорядоченные списки, или маркированные списки, используются, когда множество объектов может быть размещено в любом порядке. Примером является список покупок:
- молоко
- хлеб
- сливочное масло
- кофейные зерна
Однако все эти объекты являются частью одного списка, можно разместить объекты в любом порядке и список будет по-прежнему иметь смысл:
- хлеб
- кофейные зерна
- молоко
- сливочное масло
Можно использовать CSS для изменения маркера на один из нескольких используемых по умолчанию стилей, использовать свое собственное изображение, или даже вывести список без маркеров — мы посмотрим, как сделать это, немного позже в этой лекции, и расширим немного дальше в будущей лекции.
Разметка неупорядоченного списка
Неупорядоченные списки используют одну пару тегов <ul></ul>, охватывающих множество пар тегов <li></li>:
<ul> <li>хлеб </li> <li>кофе в зернах </li> <li>молоко </li> <li>масло </li> </ul>
Упорядоченные списки
Упорядоченные списки, или нумерованные списки, используются для вывода списка объектов, которые необходимо разместить в определенном порядке. Примером могут быть кулинарные инструкции по приготовлению, которые должны быть выполнены в определенном порядке рецепта:
- Собрать ингредиенты
- Смешать ингредиенты
- Поместить ингредиенты в форму для выпечки
- Выпекать в духовке в течение часа
- Вынуть из духовки
- Дать постоять десять минут
- Подать
Если список позиций переставить в другом порядке, то информация больше не будет иметь смысл:
- Собрать ингредиенты
- Выпекать в духовке в течение часа
- Вынуть из духовки
- Поместить ингредиенты в форму для выпечки
- Дать постоять десять минут
- Смешать ингредиенты
Упорядоченные списки могут выводиться с помощью одной из нескольких цифровых или алфавитных систем — то есть с буквами или числами. По умолчанию в большинстве браузеров используются десятичные числа, но имеется большее количество возможностей.
- Буквы
- Буквы ascii нижнего регистра (a, b, c…)
- Буквы ascii верхнего регистра (A, B, C…)
- Классические греческие буквы нижнего регистра: ( , , …)
- Числа
- Десятичные числа (1, 2, 3…)
- Десятичные числа с ведущим нулем (01, 02, 03…)
- Римские числа в нижнем регистре (i, ii, iii…)
- Римские числа в верхнем регистре (I, II, III…)
- Традиционная грузинская нумерация (an, ban, gan…)
- Традиционная армянская нумерация (mek, yerku, yerek…)
Здесь также можно использовать CSS для изменения стиля списков.
Разметка упорядоченного списка
Упорядоченные списки используют одну пару тегов <ol></ol>, охватывающих множество пар тегов <li></li>:
<ol> <li>Собрать ингредиенты</li> <li>Смешать ингредиенты</li> <li>Поместить ингредиенты в форму для выпечки </li> <li>Выпекать в духовке в течение часа </li> <li>Вынуть из духовки</li> <li>Дать постоять десять минут </li> <li>Подать</li> </ol>
Начало упорядоченных списков с числа, отличного от 1
Можно создать упорядоченный список, нумерация которого начинается с числа отличного от 1 (или i, или I, и т.д.). Это делается с помощью атрибута start, который получает числовое значение, даже если используется CSS для изменения нумерации списка на алфавитную или римскую с помощью свойства list-style-type. Это будет полезно, если имеется единый список объектов, но вы хотите разбить список некоторыми примечаниями, или некоторой другой подходящей информацией. Например, можно было бы сделать это с предыдущим примером:
<ol> <li>Собрать ингредиенты </li> <li>Смешать ингредиенты </li> <li>Поместить ингредиенты в форму для выпечки </li> </ol> <p>Прежде чем поместить ингредиенты в форму для выпечки, нагрейте духовку до 180 градусов по Цельсию /350 градусов по Фаренгейту, чтобы быть готовым к следующему шагу </p> <ol start="4"> <li> Выпекать в духовке в течение часа </li> <li> Вынуть из духовки </li> <li> Дать постоять десять минут </li> <li> Подать </li> </ol>
Это приводит к следующему результату:
- Собрать ингредиенты
- Смешать ингредиенты
- Поместить ингредиенты в форму для выпечки Прежде чем поместить ингредиенты в форму для выпечки, нагрейте духовку до 180 градусов по Цельсию /350 градусов по Фаренгейту, чтобы быть готовым к следующему шагу
- Выпекать в духовке в течение часа
- Вынуть из духовки
- Дать постоять десять минут
- Подать
НОУ ИНТУИТ | Лекция | Списки HTML
Аннотация: Этот урок посвящен созданию списков, их оформлению и упорядочению.
HTML поддерживает упорядоченные списки, неупорядоченные списки, и списки определений. Отличаются эти разновидности списков лишь способом оформления. Перед пунктами неупорядоченных списков обычно ставятся символы-буллеты (bullets), например, точки, ромбики и т.п., в то время как пунктам упорядоченных списков предшествуют их номера.
Неупорядоченные списки
Неупорядоченный список является списком элементов. Элементы списка маркируются с помощью специальных знаков (обычно небольшой черный круг).
Неупорядоченный список начинается с тега <ul>. Каждый элемент списка начинается с тега <li>.
<html> <body> <h5>Неупорядоченный список:</h5> <ul> <li>элемент 1</li> <li>элемент 2</li> <li>элемент 3</li> </ul> </body> </html>
Пример выполнения данного HTML-кода
Внутри элемента списка можно помещать параграфы, переносы строк, изображения, ссылки, другие списки, и т.д.
Упорядоченные списки
Упорядоченный список также является списком элементов. Элементы списка маркируются с помощью чисел или букв.
Упорядоченный список начинается с тега <ol>. Каждый элемент списка начинается с тега <li>. У тега <ol> может быть два атрибута: start (определяет первое число, с которого начинается нумерация пунктов) и type (определяет стиль нумерации пунктов). Может иметь значения:
- «A» — заглавные буквы A, B, C …
- «a» — строчные буквы a, b, c …
- «I» — большие римские числа I, II, III …
- «i» — маленькие римские числа i, ii, iii …
- «1» — арабские числа 1, 2, 3 …
<html> <body> <h5>Упорядоченный список:</h5> <ol> <li>элемент 1</li> <li>элемент 2</li> <li>элемент 3</li> </ol> </body> </html>
Пример выполнения данного HTML-кода
Внутри элемента списка можно помещать параграфы, переносы строк, изображения, ссылки, другие списки, и т.д.
Списки определений
Список определений не является списком элементов. Это список терминов и определений терминов.
Список определений начинается с тега <dl>. Каждый термин списка определений начинается с тега <dt>. Каждое определение списка начинается с тега <dd>.
<html> <body> <dl> <dt>элемент 1</dt> <dd>описание элемента 1</dd> <dt>элемент 2</dt> <dd>описание элемента 2</dd> </dl> </body> </html>
Пример выполнения данного HTML-кода
Внутри определения списка определений (тег <dd> ) можно помещать параграфы, переносы строк, изображения, ссылки, другие списки, и т.д.
HTML теги. HTML списки. Нумерованный список, упорядоченный список.
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Продолжаем рубрику Заметки по HTML и ее раздел HTML теги. Данная публикация посвящена нумерованным спискам HTML. Нумерованный или как еще говорят, упорядоченный список HTML формируется тегами <ol>, <li>.
Нумерованный список. Формирование нумерованного HTML списка. Теги <ol>, <li>.
Содержание статьи:
Как говорилось ранее, нумерованный список формируются двумя тегами <ol>, <li>. Упорядоченные списки — это одна из разновидностей HTML списков.
Тег <li> предназначен для формирования элементов упорядоченного списка, то есть, тег <li> формирует пункты HTML списка. Элемент <li> является блочным HTML элементом, внутри него могут располагаться любые HTML элементы, а его ширина зависит от области, в которой он находится.
Тег <ol> предназначен для формирования нумерованных списков. По умолчанию, нумерация идет по возрастанию и производится арабскими цифрами, но это легко исправить атрибутами тегов <ol> и <li>. Если к упорядоченному списку не применяются дополнительные стили и правила CSS, то браузер отобразит их шрифтом, заданным по умолчанию.
Синтаксис нумерованного списка
Теги <ol>, <li> являются парными HTML тегами, то есть для их корректной работы необходим закрывающий тег, но, у тега <li> можно закрывающий тег не ставить, хотя, это считается дурным тоном.
<ol> <li>Первый</li> <li>Второй</li> </ol>
<ol>
<li>Первый</li>
<li>Второй</li>
</ol> |
Атрибуты тегов списка определений
Тег <ol>, так же, как и любой другой тег из группы HTML списков, имеет атрибуты событий и универсальные HTML атрибуты. У тега <ol> имеется четыре уникальных атрибута:
Type – При помощи атрибута type можно изменить отображение нумерации упорядоченного списка
Start – Изменяя значения атрибута start, можно изменить начальный индекс нумерованного списка
Reversed – атрибут reversed делает порядок нумерации упорядоченного списка по убыванию
Тег <li> имеет все универсальные HTML атрибуты, атрибуты событий и два уникальных атрибута:
Value – атрибут value изменяет значение нумерации
Type – атрибут type изменяет вид маркера, как в списке директорий, так и в маркированном списке и списке меню.
Другие HTML списки
Помимо списка определений.
Есть еще четыре HTML списка:
Тег <ul> формирует маркированный список. Тег <dir> формирует список директорий. Тег <dl> формирует список определений. Контейнер <dt> служит для хранения и отображения термина списка определений. В контейнер <dd> помещается определение термина списка определений. Тег <menu> создает список меню.
Пример формирования списка определений
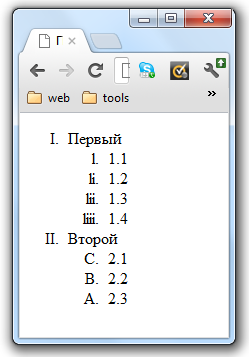
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Пример использования тега OL. Нумерованный список</title> </head> <body> <ol type=»I»> <li>Первый <ol type=»i» start=»50″> <li>1.1</li> <li>1.2</li> <li>1.3</li> <li>1.4</li> </ol> </li> <li>Второй <ol reversed type=»A»> <li>2.1</li> <li>2.2</li> <li>2.3</li> </ol> </li> </ol> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Пример использования тега OL. Нумерованный список</title> </head> <body> <ol type=»I»> <li>Первый <ol type=»i» start=»50″> <li>1.1</li> <li>1.2</li> <li>1.3</li> <li>1.4</li> </ol> </li> <li>Второй <ol reversed type=»A»> <li>2.1</li> <li>2.2</li> <li>2.3</li> </ol> </li>
</ol> </body> </html> |
Если вы скопируете пример в текстовый редактор(рекомендую Notepad++, бесплатный редактор с подсветкой синтаксиса), а затем запустите его в браузере, то увидите:

На этом всё, спасибо за внимание, надеюсь, что был хоть чем-то полезен и до скорых встреч на страницах блога для начинающих вебразработчиков и вебмастеров ZametkiNaPolyah.ru
Урок информатики Списки в HTML
Урок информатики в котором мы познакомимся с маркированными, неупорядоченнымии нумерованными, упорядоченными списками в HTML и их основными атрибутами.
Урок информатики Списки в HTML (теория).
HTML поддерживает упорядоченные списки, неупорядоченные списки, и списки определений. Отличаются эти разновидности списков лишь способом оформления. Перед пунктами неупорядоченных списков обычно ставятся символы-буллеты (bullets), например, точки, ромбики и т. п., в то время как пунктам упорядоченных списков предшествуют их номера.
Неупорядоченные списки
Неупорядоченный список является списком элементов. Элементы списка маркируются с помощью специальных знаков (обычно небольшой черный круг).
Неупорядоченный список начинается с тега <ul>. Каждый элемент списка начинается с тега <li>.
<html>
<body>
<h5>Неупорядоченный список:</h5>
<ul>
<li>элемент 1</li>
<li>элемент 2</li>
<li>элемент 3</li>
</ul>
</body>
</html>
Внутри элемента списка можно помещать параграфы, переносы строк, изображения, ссылки, другие списки, и т. д.
Упорядоченные списки
Упорядоченный список также является списком элементов. Элементы списка маркируются с помощью чисел или букв.
Упорядоченный список начинается с тега<ol>. Каждый элемент списка начинается с тега <li>. У тега <ol> может быть два атрибута start (определяет первое число, с которого начинается нумерация пунктов) и type (определяет стиль нумерации пунктов). Может иметь значения:
- «A» — заглавные буквы A, B, C …
- «a» — строчные буквы a, b, c …
- «I» — большие римские числа I, II, III …
- «i» — маленькие римские числа i, ii, iii …
- «1» — арабские числа 1, 2, 3 …
<html>
<body>
<h5>Упорядоченный список:</h5>
<ol>
<li>элемент 1</li>
<li>элемент 2</li>
<li>элемент 3</li>
</ol>
</body>
</html>
Внутри элемента списка можно помещать параграфы, переносы строк, изображения, ссылки, другие списки, и т. д.
Списки определений
Список определений не является списком элементов. Это список терминов и определений терминов.
Список определений начинается с тега <dl>. Каждый термин списка определений начинается с тега <dt>. Каждое определение списка начинается с тега <dd>.
<html>
<body>
<dl>
<dt>элемент 1</dt>
<dd>описание элемента 1</dd>
<dt>элемент 2</dt>
<dd>описание элемента 2</dd>
</dl>
</body>
</html>
Внутри определения списка определений (тег <dd>) можно помещать параграфы, переносы строк, изображения, ссылки, другие списки, и т. д.
Теги списков
|
Тег |
Описание |
|
<ol> |
Определяет упорядоченный список |
|
<ul> |
Определяет неупорядоченный список |
|
<li> |
Определяет элемент списка |
|
<dl> |
Определяет список определений |
|
<dt> |
Определяет термин определения |
|
<dd> |
Определяет описание определения |
|
<dir> |
Не рекомендуется. Используйте вместо этого <ul> |
|
<menu> |
Не рекомендуется. Используйте вместо этого <ul> |
-
Смотреть другие уроки информатики
HTML теги. HTML списки. Маркированный список или неупорядоченный список.
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Продолжаем рубрику Заметки по HTML и ее раздел HTML теги. Данная публикация посвящена маркированным спискам HTML. Маркированный или как еще говорят, неупорядоченный список HTML формируется тегами <ul>, <li>.
Маркированный список. Формирование маркированного HTML списка. Теги <ul>, <li>.
Содержание статьи:
Как говорилось ранее, маркированный список формируются двумя тегами <ul>, <li>. Маркированные списки — это одна из разновидностей HTML списков.
Тег <li> предназначен для формирования элементов упорядоченного списка, то есть, тег <li> формирует пункты HTML списка. Элемент <li> является блочным HTML элементом, внутри него могут располагаться любые HTML элементы, а его ширина зависит от области, в которой он находится.
Тег <ul> предназначен для формирования маркированных списков. По умолчанию, маркер стоящий слева от элементов списка имеет вид закрашенного круга, но это легко исправить атрибутами тегов <ul> и <li>, приоритет имею атрибуты тега <li>, это справедливо и для нумерованных списков.
Если к неупорядоченному списку не применяются дополнительные стили и правила CSS, то браузер отобразит их шрифтом, заданным по умолчанию.
Синтаксис маркированного списка
Теги <ul>, <li> являются парными HTML тегами, то есть для их корректной работы необходим закрывающий тег, но, у тега <li> можно закрывающий тег не ставить, хотя, это считается дурным тоном.
<ul> <li>Первый</li> <li>Второй</li> </ul>
<ul>
<li>Первый</li>
<li>Второй</li>
</ul> |
Атрибуты тегов маркированного списка
Тег <ul>, так же, как и любой другой тег из группы HTML списков, имеет атрибуты событий и универсальные HTML атрибуты. Для тега <ul> доступен только один уникальный HTML атрибут:
Type – Атрибут type позволяет изменить вид маркера неупорядоченного списка.
Обратите внимание, если значения атрибута type у тега <ul> и расположенного внутри него тега <li> будут разными, то к конкретному элементу списка будет применено значения, которое присвоено тегу <li>, эта особенность справедлива и для нумерованных списков <ol>.
Тег <li> имеет все универсальные HTML атрибуты, атрибуты событий и два уникальных атрибута:
Value – атрибут value изменяет значение нумерации для упорядоченных списков
Type – атрибут type изменяет вид маркера, как в списке директорий, так и в маркированном списке и списке меню.
Другие HTML списки
Помимо списка определений. Есть еще четыре HTML списка:
Тег <ol> формирует нумерованный список. Тег <dir> формирует список директорий. Тег <dl> формирует список определений. Контейнер <dt> служит для хранения и отображения термина списка определений. В контейнер <dd> помещается определение термина списка определений. Тег <menu> создает список меню.
Пример формирования списка определений
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Пример использования тега OL</title> </head> <body> <ul> <li>Первый <ul type=»square»> <li>1.1</li> <li type=»circle»>1.2</li> <li>1.3</li> <li>1.4</li> </ul> </li> <li>Второй <ul type=»circle»> <li>2.1</li> <li type=»disc»>2.2</li> <li>2.3</li> </ul> </li> <li>Третий <ul> <li>3.1</li> <li>3.2</li> <li>3.3</li> </ul> </li> </ul> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Пример использования тега OL</title> </head> <body> <ul> <li>Первый <ul type=»square»> <li>1.1</li> <li type=»circle»>1.2</li> <li>1.3</li> <li>1.4</li> </ul> </li> <li>Второй <ul type=»circle»> <li>2.1</li> <li type=»disc»>2.2</li> <li>2.3</li> </ul> </li> <li>Третий <ul> <li>3.1</li> <li>3.2</li> <li>3.3</li> </ul> </li>
</ul> </body> </html> |
Если вы скопируете пример в текстовый редактор(рекомендую Notepad++, бесплатный редактор с подсветкой синтаксиса), а затем запустите его в браузере, то увидите:

На этом всё, спасибо за внимание, надеюсь, что был хоть чем-то полезен и до скорых встреч на страницах блога для начинающих вебразработчиков и вебмастеров ZametkiNaPolyah.ru
