упорядоченный список — это… Что такое упорядоченный список?
- упорядоченный список
- ordered list
Большой англо-русский и русско-английский словарь. 2001.
- упорядоченный совокупность
- упорядоченный сплав
Смотреть что такое «упорядоченный список» в других словарях:
Список школ Москвы — Содержание 1 Классификация 2 Сокращения 3 Прогимназии … Википедия
Список школ Калининграда — Содержание 1 Классификация 2 Сокращения 3 Гимназии … Википедия
Список Сводеша — (англ. Swadesh list) предложенный американским лингвистом Моррисом Сводешем инструмент для оценки степени родства между различными языками по такому признаку, как схожесть наиболее устойчивого базового словаря. Представляет собой… … Википедия
Список с пропусками
Список языков, сортировка по численности говорящих — Список языков, упорядоченный по приблизительному количеству жителей мира, имеющих данный язык в качестве родного. № Язык Родной язык (млн. человек) по версии [1] 1 Китайский (Мандаринский) 1 213 2 Арабский 422 3 Хинди 366 4 Английский 341 5 … Википедия
Список станций Московского метрополитена по алфавиту — Список станций Московского метрополитена, включающий действующие, строящиеся и недействующие станции, упорядоченный по названиям. Список также включает старые названия станций. # А Б В Г Д Е Ё Ж З И К Л М Н О П Р … Википедия
Список игр на Sega Mega Drive — Список видеоигр для 16 битной игровой приставки Sega Mega Drive/Genesis, упорядоченный по алфавиту в соответствии с английским названием. См. также список компьютерных и видеоигр. Содержание 1 0 9 2 A 3 B 4 C … Википедия
Список Марио игр по системам — На протяжении многих лет Марио и его брат Луиджи появлялись во многих играх, играю главные или второстепенные роли. Вот список всех игр с участием Марио, упорядоченный по системам. Содержание 1 Аркадные автоматы 2 Карманные консоли … Википедия
Список Сводеша для логлана — перечень базовых лексем логлана, упорядоченный по убыванию их «базовости», содержит минимальный набор важнейшей лексики. Оформление списка В списке слева находятся слова на русском языке, а справа, написанные курсивом, их эквивалент… … Википедия
Список языков — Список языков, сортировка по численности говорящих Список языков, упорядоченный по приблизительному количеству жителей мира, имеющих данный язык в качестве родного, данные энциклопедии Encarta изданной в 2009 году. № Язык Родной язык (млн… … Википедия
Список языков по численности говорящих — Список языков, упорядоченный по приблизительному количеству жителей мира, имеющих данный язык в качестве родного, данные энциклопедии Encarta, изданной в 2009 году. № Язык Родной язык по версии Encarta[1] Средоточие Самоназвание (образец… … Википедия
Книги
- Золотой век дзэн. Антология классических коанов дзэн эпохи Тан, Блайс Р. Х.. История дзэн — история мгновений. Она не может, подобно истории идей и даже истории свободомыслия, иметь вид хронологии событий, критических наблюдений, подробногоперечня изменений,… Подробнее Купить за 906 руб
- HTML5. Карманный справочник, Роббинс Дженнифер. Хотите быстро найти описание элемента или атрибута HTML5, используемого на веб-странице или в веб-приложении? Перед вами классический справочник, который веб-дизайнеры и веб-разработчики… Подробнее Купить за 692 руб
- HTML5 Карманный справочник, Роббинс Дж.. Хотите быстро найти описание элемента или атрибута HTML5, используемого на веб-странице или в веб-приложении? Перед вами классический справочник, который веб-дизайнеры и веб-разработчики… Подробнее Купить за 481 руб
16. Списки html
Рассмотрены различные типы списков, доступных в HTML, когда и как их нужно использовать, и как применять некоторые базовые стили
Введение
Списки используются для объединения в группу связанных объектов информации, чтобы облегчить их ассоциирование друг с другом и чтение. В современной разработке Web списки являются основополагающими элементами, часто используемыми для навигации, а также обычного контента.
Списки хорошо подходят со структурной точки зрения, так как они помогают создать хорошо структурированный, более доступный, и простой в обслуживании документ. Они полезны также с чисто практических соображений — они предоставляют дополнительные элементы для соединения со стилями CSS для целого множества стилей оформления.
В этой лекции будут рассмотрены различные типы списков, доступных в HTML, когда и как их нужно использовать, и как применять некоторые базовые стили. Лекция имеет следующее содержание (кстати — список):
Три типа списков
Выбор типа списка
Различие между списками HTML и текстом
Вложенные списки
Пошаговый пример
Разметка основной страницы
Добавление некоторых стилей
Страница рецептов
Разметка страницы рецептов
Оформление страницы рецептов
Заключение
Дополнительное чтение
Контрольные вопросы
Три типа списков
В HTML имеется три типа списков:
Неупорядоченный список — используется для объединения в группу множества связанных объектов без определенного порядка.
Упорядоченный список — используется для объединения в группу множества связанных объектов в определенном порядке.
Список определений — используется для вывода пар имя/значение, таких как термины и их определения, или время и события.
Каждый из них имеет определенное назначение — они не являются взаимозаменяемыми!
Неупорядоченные списки
Неупорядоченные списки, или маркированные списки, используются, когда множество объектов может быть размещено в любом порядке. Примером является список покупок:
Однако все эти объекты являются частью одного списка, можно разместить объекты в любом порядке и список будет по-прежнему иметь смысл:
Можно использовать CSS для изменения маркера на один из нескольких используемых по умолчанию стилей, использовать свое собственное изображение, или даже вывести список без маркеров — мы посмотрим, как сделать это, немного позже в этой лекции, и расширим немного дальше в будущей лекции.
Разметка неупорядоченного списка
Неупорядоченные списки используют одну пару тегов <ul></ul>, охватывающих множество пар тегов <li></li>:
<ul>
<li>хлеб </li>
<li>кофе в зернах </li>
<li>молоко </li><li>масло </li>
</ul>
Упорядоченные списки
Упорядоченные списки, или нумерованные списки, используются для вывода списка объектов, которые необходимо разместить в определенном порядке. Примером могут быть кулинарные инструкции по приготовлению, которые должны быть выполнены в определенном порядке рецепта:
Собрать ингредиенты
Смешать ингредиенты
Поместить ингредиенты в форму для выпечки
Выпекать в духовке в течение часа
Вынуть из духовки
Дать постоять десять минут
Подать
Если список позиций переставить в другом порядке, то информация больше не будет иметь смысл:
Выпекать в духовке в течение часа
Вынуть из духовки
Подать
Поместить ингредиенты в форму для выпечки
Дать постоять десять минут
Смешать ингредиенты
Упорядоченные списки могут выводиться с помощью одной из нескольких цифровых или алфавитных систем — то есть с буквами или числами. По умолчанию в большинстве браузеров используются десятичные числа, но имеется большее количество возможностей.
Буквы
Буквы ascii нижнего регистра (a, b, c…)
Буквы ascii верхнего регистра (A, B, C…)
Классические греческие буквы нижнего регистра: (
, β, γ…)
Числа
Десятичные числа (1, 2, 3…)
Десятичные числа с ведущим нулем (01, 02, 03…)
Римские числа в нижнем регистре (i, ii, iii…)
Римские числа в верхнем регистре (I, II, III…)
Традиционная грузинская нумерация (an, ban, gan…)
Традиционная армянская нумерация (mek, yerku, yerek…)
Здесь также можно использовать CSS для изменения стиля списков.
Упорядоченные списки
Теперь необходимо рассмотреть такую же проблему в применении к упорядоченным спискам. Они немного сложнее, так как числовые маркеры выравниваются согласно пункту списка с самым большим числовым значением. Например, если имеется десять пунктов списка, десятичные значения будут размещены так, чтобы можно было вывести пункт «10», как показано на рис. 32.9:

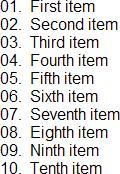
Рис. 32.9. Числовые маркеры пунктов 1-9 имеют дополнительное заполнение, чтобы они выравнивались справа с пунктом 10
Поэтому, в действительности не существует способа сделать согласованное выравнивание слева с той же позиций, что и окружающий текст, если только не задать для списка list-style-type: decimal-leading-zero;, что скрывает проблему, как видно на рис. 32.10:

Рис. 32.10. Ведущие нули заполняют пространство для пунктов 1-9
Обычно принято просто оставлять различное расстояние. Однако это означает, что маркеры упорядоченных и неупорядоченных списков нельзя без проблем согласованно выровнять слева. Можно только выровнять текст списков:
ul, ol {
margin-left: 0;
padding-left: 0;
}
li {
margin-left: 2em;
}
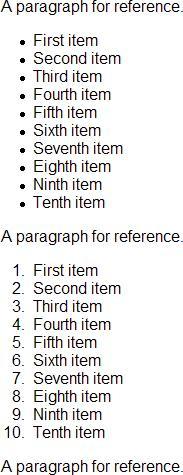
Требуется как минимум 2em левого поля, чтобы разместить как упорядоченные, так и неупорядоченные списки. На рис. 32.11 обратите внимание на то, как текст пунктов выравнивается в обоих списках:

Рис. 32.11. Текст выравнивается в упорядоченном и неупорядоченном списках
Итак, что делать?
По сути, имеется три возможности:
Оставить используемое по умолчанию размещение списков и их маркеров
Явно выровнять текст списков
Задать другой стиль для ul и ol
Не существует «правильного» или «неправильного» подхода, и вполне допустимо оставить просто в обычном контенте настройки для списков по умолчанию.
Использование list-style-position
Если требуется, чтобы текст многострочных пунктов списка заворачивался под маркер списка, необходимо задать свойство list-style-position как inside, что создает результат, который можно видеть на рис. 32.12:
Рис. 32.12.
Внутреннее размещение маркеров не особенно популярный стиль оформления. По умолчанию list-style-position задается как outside, что создает результаты, которые рассматриваются в других местах этой статьи.
Что насчет списков определений?
Обычно списки определений не требуют большого внимания, за исключением задания стиля dt (обычно жирный текст) и управления отступом определений:
dt {
font-weight: bold;
}
dd {
margin-left: 2em;
}
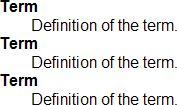
Это задает четкое и простое оформление списков определений, как на рис. 32.13:

Рис. 32.13. Оформленный список определений
Хотя списки определений можно реорганизовать с помощью плавающих элементов и позиционирования, они будут слишком странными, и обычно лучше сохранять все простым. Они достаточно полезны как они есть, просто с небольшим изменением, чтобы сильнее выделить термины определений, и сделать для определений хорошие отступы.
Вложенные списки
В статье 16 о списках HTML были рассмотрены вложенные списки. При создании кода CSS необходимо быть внимательным при поддержании четкой ключевой информации, чтобы показать отношение между вложенным списком и содержащим его списком. Несомненно, наиболее распространенным способом для этого является использование отступов для пунктов вложенного списка — это, фактически, настройка по умолчанию в различных браузерах.
Если вы задаете свой собственный отступ списка, базовая настройка будет просто умножаться. Например, рассмотрим следующий код CSS:
ul, ol {
margin-left: 0;
padding-left: 0;
}
li {
margin-left: 2em;
}
Каждый пункт последующего списка потомка в цепочке наследует значение полей своего пункта списка предка, в дополнение к имеющимся своим собственным 2em. Поэтому пункт списка верхнего уровня (который не имеет пункта списка в качестве элемента предка) будет иметь левое поле 2 em, а пункт списка потомка первого пункта списка будет наследовать 2em от своего предка, и затем добавляет 2em, получая всего 4em … и т.д.
упорядоченный список — с английского на русский
См. также в других словарях:
Список школ Москвы — Содержание 1 Классификация 2 Сокращения 3 Прогимназии … Википедия
Список школ Калининграда — Содержание 1 Классификация 2 Сокращения 3 Гимназии … Википедия
Список Сводеша — (англ. Swadesh list) предложенный американским лингвистом Моррисом Сводешем инструмент для оценки степени родства между различными языками по такому признаку, как схожесть наиболее устойчивого базового словаря. Представляет собой… … Википедия
Список с пропусками — (англ. Skip List) вероятностная структура данных, основанная на нескольких параллельных отсортированных связных списках с эффективностью, сравнимой с двоичным деревом (порядка O(log n) среднее время для большинства операций). В основе… … Википедия
Список языков, сортировка по численности говорящих — Список языков, упорядоченный по приблизительному количеству жителей мира, имеющих данный язык в качестве родного. № Язык Родной язык (млн. человек) по версии [1] 1 Китайский (Мандаринский) 1 213 2 Арабский 422 3 Хинди 366 4 Английский 341 5 … Википедия
Список станций Московского метрополитена по алфавиту — Список станций Московского метрополитена, включающий действующие, строящиеся и недействующие станции, упорядоченный по названиям. Список также включает старые названия станций. # А Б В Г Д Е Ё Ж З И К Л М Н О П Р … Википедия
Список игр на Sega Mega Drive — Список видеоигр для 16 битной игровой приставки Sega Mega Drive/Genesis, упорядоченный по алфавиту в соответствии с английским названием. См. также список компьютерных и видеоигр. Содержание 1 0 9 2 A 3 B 4 C … Википедия
Список Марио игр по системам — На протяжении многих лет Марио и его брат Луиджи появлялись во многих играх, играю главные или второстепенные роли. Вот список всех игр с участием Марио, упорядоченный по системам. Содержание 1 Аркадные автоматы 2 Карманные консоли … Википедия
Список Сводеша для логлана — перечень базовых лексем логлана, упорядоченный по убыванию их «базовости», содержит минимальный набор важнейшей лексики. Оформление списка В списке слева находятся слова на русском языке, а справа, написанные курсивом, их эквивалент… … Википедия
Список языков — Список языков, сортировка по численности говорящих Список языков, упорядоченный по приблизительному количеству жителей мира, имеющих данный язык в качестве родного, данные энциклопедии Encarta изданной в 2009 году. № Язык Родной язык (млн… … Википедия
Список языков по численности говорящих — Список языков, упорядоченный по приблизительному количеству жителей мира, имеющих данный язык в качестве родного, данные энциклопедии Encarta, изданной в 2009 году. № Язык Родной язык по версии Encarta[1] Средоточие Самоназвание (образец… … Википедия
Книги
- Золотой век дзэн. Антология классических коанов дзэн эпохи Тан, Блайс Р. Х.. История дзэн — история мгновений. Она не может, подобно истории идей и даже истории свободомыслия, иметь вид хронологии событий, критических наблюдений, подробногоперечня изменений,… Подробнее Купить за 906 руб
- HTML5. Карманный справочник, Роббинс Дженнифер. Хотите быстро найти описание элемента или атрибута HTML5, используемого на веб-странице или в веб-приложении? Перед вами классический справочник, который веб-дизайнеры и веб-разработчики… Подробнее Купить за 692 руб
- HTML5 Карманный справочник, Роббинс Дж.. Хотите быстро найти описание элемента или атрибута HTML5, используемого на веб-странице или в веб-приложении? Перед вами классический справочник, который веб-дизайнеры и веб-разработчики… Подробнее Купить за 481 руб

