JavaScript методы, свойства и события для video и audio
Справочник по HTML видео и аудио DOM-элементов.
В HTML5 для элементов audio и video есть ряд своих методов, свойств и событий javascript.
Эти методы, свойства и события позволяют нам управлять элементами audio и video с помощью JavaScript, что позволяет писать собственные видео-плееры и аудио-проигрыватели с любым необходимым функционалом.
Методы Audio/Video HTML
| Метод | Описание |
|---|---|
addTextTrack() | Добавляет новую текстовую дорожку к аудио/видео |
canPlayType() | Проверяет, может ли браузер воспроизводить указанный тип аудио/видео |
load() | Повторно загружает аудио/видео элемент |
play() | Начинает воспроизведение аудио/видео |
pause() | Приостанавливает воспроизведение аудио/видео в текущий момент |
JS — свойства audio и video
| Свойство | Описание |
|---|---|
audioTracks | Возвращает объект AudioTrackList, представляющий доступные звуковые дорожки |
autoplay | Устанавливает или возвращает, должно ли аудио/видео воспроизводиться сразу после его загрузки |
buffered | Возвращает объект TimeRanges, представляющий буферизованные части аудио/видео |
controller | Возвращает объект MediaController, представляющий текущий медиа-контроллер аудио/видео — Returns the MediaController object representing the current media controller of the audio/video |
controls | Устанавливает или возвращает, должен ли аудио/видео отображать элементы управления (например, воспроизведение/пауза и т. д.). д.). |
crossOrigin | Устанавливает или возвращает настройки CORS для аудио/видео |
currentSrc | Возвращает URL текущего аудио/видео |
currentTime | Устанавливает или возвращает текущую позицию воспроизведения в аудио/видео (в секундах) |
defaultMuted | Устанавливает или возвращает, должно ли аудио/видео быть отключено по умолчанию |
defaultPlaybackRate | Устанавливает или возвращает скорость воспроизведения аудио/видео по умолчанию |
duration | Возвращает длину текущего аудио/видео (в секундах) |
ended | Возвращает, закончилось ли воспроизведение аудио/видео или нет |
error | Возвращает объект MediaError, представляющий состояние ошибки аудио/видео — Returns a MediaError object representing the error state of the audio/video |
loop | Устанавливает или возвращает, должно ли аудио/видео снова начинаться после завершения — Sets or returns whether the audio/video should start over again when finished |
mediaGroup | Устанавливает или возвращает группу, к которой принадлежит аудио/видео (используется для объединения нескольких аудио/видео элементов) |
muted | Устанавливает или возвращает ли аудио/видео отключен или нет — Sets or returns whether the audio/video is muted or not |
networkState | Возвращает текущее состояние сети аудио/видео |
paused | Возвращает, приостановлено ли аудио/видео или нет |
playbackRate | Устанавливает или возвращает скорость воспроизведения аудио/видео |
played | Возвращает объект TimeRanges, представляющий воспроизводимые части аудио/видео — Returns a TimeRanges object representing the played parts of the audio/video |
preload | Устанавливает или возвращает, следует ли загружать аудио/видео при загрузке страницы |
readyState | Возвращает текущее состояние готовности аудио/видео |
seekable | Возвращает объект TimeRanges, представляющий поисковые части аудио/видео — Returns a TimeRanges object representing the seekable parts of the audio/video |
seeking | Возвращает, ищет ли пользователь в данный момент аудио/видео |
src | Устанавливает или возвращает текущий источник аудио/видео элемента |
startDate | Возвращает объект Date, представляющий текущее смещение времени |
textTracks | Возвращает объект TextTrackList, представляющий доступные текстовые дорожки |
videoTracks | Возвращает объект VideoTrackList, представляющий доступные видео-треки |
volume | Устанавливает или возвращает громкость аудио/видео |
JavaScript события для audio и video
| Событие | Описание |
|---|---|
abort | Срабатывает когда загрузка аудио/видео прервана |
canplay | Срабатывает когда браузер может начать воспроизведение аудио/видео |
canplaythrough | Срабатывает когда браузер может воспроизводить аудио/видео без остановки для буферизации |
durationchange | Срабатывает при изменении длительности аудио/видео |
emptied | Срабатывает когда текущий плейлист пуст |
ended | Срабатывает когда текущий плей-лист завершен |
error | Срабатывает если произошла ошибка во время загрузки аудио/видео |
loadeddata | Срабатывает когда браузер загрузил текущий кадр аудио/видео |
loadedmetadata | Срабатывает когда браузер загрузил метаданные для аудио/видео |
loadstart | Срабатывает когда браузер начинает искать аудио/видео |
pause | Срабатывает, когда аудио/видео приостановлено |
play | Срабатывает когда аудио/видео было запущено или снято с паузы |
playing | Срабатывает когда аудио/видео воспроизводится после паузы или остановки, для буферизации |
progress | Срабатывает когда браузер загружает аудио/видео |
ratechange | Срабатывает при изменении скорости воспроизведения аудио/видео |
seeked | Срабатывает когда пользователь закончил перемещение/переход в новое положение в аудио/видео |
seeking | Срабатывает когда пользователь начинает перемещение/переход в новое положение в аудио/видео |
stalled | Срабатывает когда браузер пытается получить мультимедийные данные, но данные недоступны |
suspend | Срабатывает когда браузер намеренно не получает медиа-данные |
timeupdate | Срабатывает, когда текущая позиция воспроизведения изменилась |
volumechange | Срабатывает при изменении громкости |
waiting | Срабатывает, когда видео останавливается, потому что ему нужно буферизировать следующий кадр |
【 Видеокурсы JavaScript Developer 】- Обучение онлайн JavaScript Developer
Кому подойдёт эта специальность
новичкам
Тем, кто ни разу не программировал и при этом хочет открыть для себя мир разработки на JavaScript. Мы поможем Вам сделать первые шаги и приведем к успеху.
Мы поможем Вам сделать первые шаги и приведем к успеху.
начинающим специалистам
Тем, кто уже имеет определенный набор знаний и навыков, и при этом хочет их систематизировать, а также углубить.
профессионалам
Тем, кто уже является действующим разработчиком, и хочет изучить новые технологии, либо сменить профессию.
Обязательные курсы
Дополнительные курсы
Бесплатные вебинары
Что вы получите
План обучения
Пользуйтесь Планировщиком обучения для составления индивидуального плана обучения, выберите только нужные курсы и темы.
Смотрите видео уроки
Смотрите видео уроки, пользуйтесь временными метками для быстрого перехода к теме.
Учебные материалы
Скачайте исходники программного кода, опорный конспект и презентации к урокам и работайте с ними.
Выполняйте задания
Закрепляйте полученные знания, выполняя домашние задания после каждого урока.
Проверка знаний
Проходите онлайн тестирование после каждого урока и после всего курса.
Общение с ментором
Общайтесь с ментором, получайте помощь и поддержку в решении сложных задач.
Практикум навыков
Формируйте навыки написания кода, используя Практикум.
Форум
Общайтесь с другими студентами, тренерами, единомышленниками на форуме ITVDN.
Вебинары
Участвуйте в бесплатных образовательных вебинарах по программированию, задавайте Ваши вопросы в прямом эфире.
Сертификат
Пройдите тестирование и получите сертификат, подтверждающий Ваши знания.
Диплом по специальности
Для получения диплома нужно изучить все обязательные технологии по выбранной специальности и сдать финальный экзамен.
Бонусы
Получайте бонусы за использование ресурсов ITVDN и обменивайте их на подарки и скидки.
Приобретая пакет подписки JavaScript Developer Вы получаете:
- Доступ к 10 видеокурсам ITVDN
- Скачивание учебных материалов
- Тестирование по курсам (6 тестов)
- Консультация с тренером (30 мин)
- Финальное тестирование по специальности
- Диплом по специальности
- Доступ к новым курсам
44. 99
99
КУПИТЬ ПОДПИСКУ Купить в подарок
44.99 $
Начать бесплатно КУПИТЬ ПОДПИСКУ Купить в подарок
Ваши навыки после обучения
- Применение языка JavaScript для создания пользовательской логики и дополнительной интерактивности на веб-сайте
- Использование различных спецификаций ECMAScript — от 6 до 9 версии
- Работа с DOM-деревом и технологией AJAX для описания структуры страницы и реализации асинхронного обновления веб-страницы, соответственно
- Применение WebSockets для взаимодействия браузера и веб-сервера в режиме реального времени
- Использование реактивной библиотеки RxJS для удобной и эффективной работы с асинхронным кодом
- Работа с Cookies средствами JavaScript
- Использование популярных шаблонов проектирования на JavaScript для создания легко поддерживаемого и расширяемого кода
- Использование системы управления версиями Git и сервиса для хостинга проектов GitHub
Авторы курсов
СЕРТИФИКАТ ПО ОКОНЧАНИЮ ОБУЧЕНИЯ
Диплом JavaScript Developer
Сертификат о прохождении курса
Отзывы
Приобретая пакет подписки JavaScript Developer Вы получаете:
- Доступ к 10 видеокурсам ITVDN
- Скачивание учебных материалов
- Тестирование по курсам (6 тестов)
- Консультация с тренером (30 мин)
- Финальное тестирование по специальности
- Диплом по специальности
- Доступ к новым курсам
44. 99
99
КУПИТЬ ПОДПИСКУ Купить в подарок
44.99 $
Начать бесплатно КУПИТЬ ПОДПИСКУ Купить в подарок
Часто задаваемые вопросы
1. Кто такой JavaScript разработчик?
2. Что делает JavaScript разработчик?
3. Что должен знать JavaScript разработчик?
4. Сколько зарабатывает JavaScript разработчик?
5. Как стать JavaScript разработчиком?
6. Где обучиться профессии JavaScript разработчика?
Как управлять видео с помощью JavaScript
Прежде всего, создайте себе видео
Предполагается, что вы знакомы с основами HTML и JavaScript, поскольку здесь мы сосредоточимся исключительно на реализации.
Для начала возьмем видео. Этот не хуже любого другого:
Каждое размещенное видео имеет какой-то идентификатор на потоковой платформе. Его часто можно найти по URL-адресу. В нашем случае это: vimeo.com/channels/staffpicks/ 488734703
Получить Vimeo API
Вторым ключевым компонентом, который поможет нам захватывать и изменять события, отправляемые в видео (iframe) и из него, является библиотека Vimeo. По этой ссылке вы найдете различные способы, как получить ее и встроить в свой HTML-документ или приложение. Я также использую JQuery, так как он обычно доступен на большинстве веб-сайтов, с которыми я работаю.
Основные взаимодействия с видео iframe
Недавно мне пришлось кодировать следующие поведения:
- Автоматическое воспроизведение видео во всплывающем окне.

- Остановить видео, когда всплывающее окно было закрыто
Я не мог просто положиться на простой (но потрясающий) проигрыватель от Vimeo. Вместо этого мы должны найти способ общаться с iframe.
В следующем фрагменте кода вы можете увидеть, как вы можете управлять видео с помощью пользовательских кнопок, к которым прикреплены события: воспроизведение, пауза и отключение звука. Полный пример кода можно найти здесь как gist.
Вот рабочий пример через jsfiddle.
Как видите, мы получили власть над iframe. Аналогично мы можем назначать и ловить любые типы событий, отправлять опции игроку и обратно.
Спасибо, что зашли так далеко!
Удачи в вашем следующем проекте и дайте мне знать, если у вас есть какие-либо вопросы.
Ура
Дэмиан
Вам понравилось?
Поделись!Дамиан — внештатный веб-дизайнер и разработчик. Он базируется в Манчестере, Великобритания (большую часть времени). Он помогает компаниям всех форм и размеров по всей галактике, создавая современные и удобные веб-сайты и приложения — уже более 12 лет!
Оставайтесь на связи
Повышение уровня ваш сайтПолучайте ежемесячную порцию вдохновения и советов о том, как улучшить свой веб-сайт.
Главное меню
- Работа
- Услуги
- Получить оценку
- О
- Блог
- Контакт
- Как это работает
- Отзывы и рекомендации
Услуги
- Разработчик Perch CMS
- Разработка веб-сайта
- Дизайн веб-сайта
- Веб-сайт электронной коммерции
- Маркетинг по электронной почте
- Техническое обслуживание
- Поисковая оптимизация
- Графический дизайн
- Администрация сайта
- Веб-хостинг и домены
Прочее
- Подписка на рассылку новостей
- Условия использования
- Политика конфиденциальности
- Политика в отношении файлов cookie
- Поиск
- Часто задаваемые вопросы
- Об этом сайте
- Схема направления
- Стиемкарта
10 лучших пользовательских плагинов видеопроигрывателя HTML5 на JavaScript (обновление 2023 г.
 )
)С появлением и популярностью HTML5 и его широким использованием в различных браузерах веб-разработчикам часто требуется вставлять видеоконтент на свои веб-сайты. Встраивание видео теперь можно легко выполнять с помощью видеотегов HTML5, что позволяет пользователям и разработчикам наслаждаться богатым видео в своем любимом браузере.
Собственный видеопроигрыватель HTML5 достаточно хорош для удовлетворения потребностей современной веб-разработки. Однако вам может понадобиться специальный видеопроигрыватель, чтобы предоставить пользователям различные возможности воспроизведения видео.
Пользовательские видеоплееры в этом году в моде. Независимо от того, что вы встраиваете на свой веб-сайт, настраиваемый видеоплеер добавляет профессиональный вид, что повышает доверие посетителей к вам.
Недостатком создания собственного видеоплеера с нуля является наличие сотен плагинов, которые делают то же самое, но лучше.
Я бы не рекомендовал заново изобретать велосипед и создавать свой собственный, когда вы можете использовать один из этих 10 лучших пользовательских плагинов видеоплеера JavaScript.
Вот список из 10 лучших плагинов jQuery и/или Vanilla JavaScript для улучшения и настройки видеоплеера HTML5 по умолчанию. Получайте удовольствие от этого и не забывайте распространять мир.
Первоначально опубликовано 15 ноября 2019 г., обновлено 22 февраля 2023 г.
Подключаемые модули пользовательского видеоплеера jQuery:
Подключаемый модуль видео- и аудиопроигрывателя HTML5 — MEjs
MediaElement.js — это красивый подключаемый модуль jQuery, который поможет вам добавить аудио- и видеопроигрыватели HTML5 на ваш веб-сайт.
[Демо] [Скачать]
Кроссплатформенный HTML5 аудио- и видеоплеер для jQuery — jPlayer
Популярный плагин jQuery, который широко используется на многих музыкальных и видеосайтах в Интернете. Он предлагает простой способ помочь создать кроссплатформенный аудио- и видеоплеер HTML5 для обмена музыкой, аудио, видео и многим другим. Он легкий, быстрый, с широкими возможностями настройки и оформления с использованием HTML/CSS для удовлетворения ваших особых требований.
Он легкий, быстрый, с широкими возможностями настройки и оформления с использованием HTML/CSS для удовлетворения ваших особых требований.
[Демо] [Скачать]
Расширенный видеопроигрыватель HTML5 — jQuery aksVideoPlayer.js
Полнофункциональный видеопроигрыватель HTML5 с широкими возможностями настройки, созданный на базе jQuery.
[Демо] [Скачать]
Пользовательский HTML5-видеоплеер с отложенной загрузкой — RTOP
Плагин HTML5-видеоплеера на основе jQuery с упором на производительность и настройку.
[Демо] [Скачать]
Пользовательский HTML5-видеоплеер с выбором разрешения — jQuery Videre
Videre — это подключаемый модуль jQuery, который позволяет встраивать в документ удобный для мобильных устройств видеоплеер HTML5 с поддержкой выбора качества для различных разрешений экрана.
[Демо] [Скачать]
Плагины видеоплеера Vanilla JavaScript Custom:
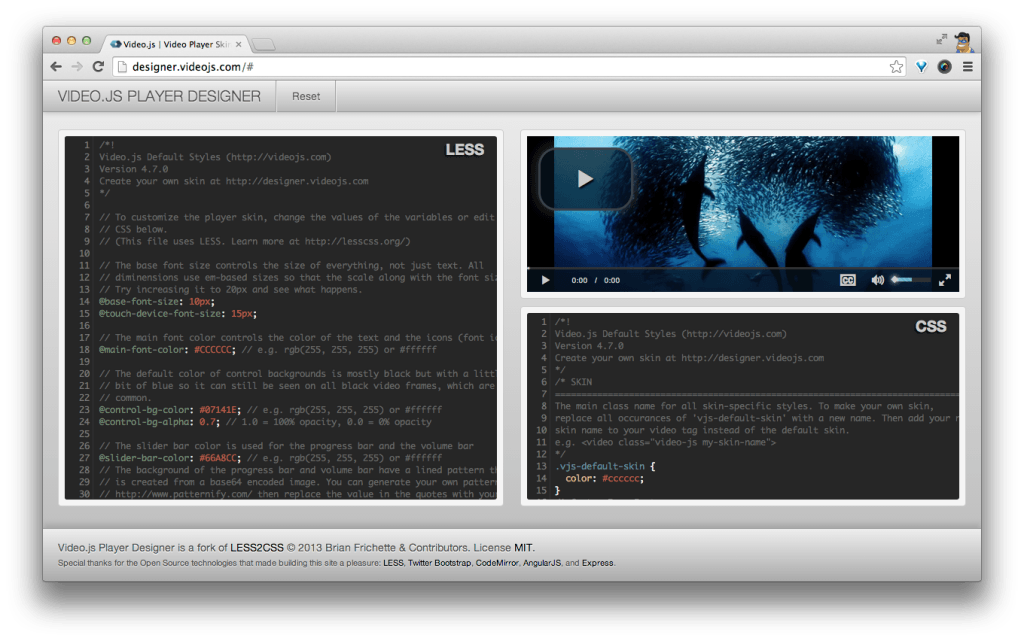
video.
 js
jsВеб-видеоплеер, созданный с нуля для мира HTML5. Он поддерживает видео HTML5 и расширения Media Source, а также другие технологии воспроизведения, такие как YouTube и Vimeo (через плагины). Он поддерживает воспроизведение видео на настольных компьютерах и мобильных устройствах.
[Демо] [Скачать]
clappr
Расширяемый медиаплеер для Интернета. Ваша архитектура проецируется в первую очередь на плагины, добавляя к проекту низкую связь по дизайну и возможность легко добавлять бесконечное количество функций.
[Демо] [Скачать]
vime
Настраиваемый, расширяемый, доступный и не зависящий от фреймворка медиаплеер. Современная альтернатива Video.js и Plyr. Поддерживает HTML5, HLS, Dash, YouTube, Vimeo, Dailymotion…
[Демо] [Скачать]
Интерактивный HTML5-видеоплеер с ванильным JavaScript — ivid
Интерактивный, доступный HTML5-видеоплеер, в котором можно выбирать другие видео в текущем видео.

