Учебник по Bootstrap — ИТ Шеф
- Содержание
- Лента
1. Основы Bootstrap
1.1. Подключение и настройка
- Что такое Bootstrap и зачем он нужен?
- Подключение фреймворка Bootstrap к сайту
-
Сборка Bootstrap из исходных кодов
- Изменение исходных стилей Bootstrap 3 и их компиляция в CSS
- Кастомизация стилей и компонентов Bootstrap 3
- Сборка Вootstrap 3 с использованием Grunt
- Сборка Bootstrap 4 с использованием Gulp
- Сборка Bootstrap 5 из исходных кодов
1.2. Верстка адаптивного макета
- Что такое адаптивный дизайн сайта?
- Элементы сетки и как их использовать для верстки макета
-
Сетка Bootstrap 3
- Подробное руководство по сетке Bootstrap 3
- Классы для изменения порядка следования блоков
- Верстка фиксированного макета шириной 960px
-
Сетка Bootstrap 4
- Подробное руководство по сетке Bootstrap 4
- Утилитные классы для flexbox
- Классы для управления margin и padding
- Верстка адаптивного макета
- Верстка отзывчивого макета
1.
 3. Стилизация контента и форм
3. Стилизация контента и форм- Работа с типографикой
- Оформление изображений
- Стилизация таблиц
- Стилизация figure и figcaption
-
Стилизация форм
- Классы платформы для HTML форм
- Примеры оформления форм
- Валидация HTML формы
1.4. CSS-компоненты
- Alerts — сообщения
- Badges — бейджи
- Breadcrumb — хлебные крошки
- Buttons и button group – кнопки и группы кнопок
- Card — карточки
- List group — стилизованные списки
- Pagination — навигационный блок для пагинации
- Placeholders (в планах)
- Progress — индикаторы выполнения
- Spinners — спиннеры
-
Устаревшие
- Иконки Glyphicons
- Jumbotron — оформление ключевой информации
- Panels — панели
- Thumbnails — галерея
- Media object — медиа-объект
1.
 5. JS-компоненты
5. JS-компоненты- Accordion и collapse
- Carousel — карусель
- Dropdowns — выпадающие списки
-
Modal — модальное окно
- Подробное руководство по созданию модальных окон на Bootstrap
- Создание модальных окон Bootstrap на JavaScript
- Offcanvas (в планах)
- Popovers — всплывающий контент, информеры
- Scrollspy — выделение ссылок на основании положения прокрутки
- Navs — навигационные блоки
-
Navbar — основное горизонтальное меню
- Navbar Bootstrap 3
- Кастомизация основного меню Bootstrap 3 Navbar
- Navbar Bootstrap 4
- Tabs – вкладки
- Toast (в планах)
- Tooltips – всплывающие подсказки
-
Устаревшие
- Affix — sticky-позиционирование элементов
1.
 6. Хелперы и утилитные классы
6. Хелперы и утилитные классы- Управление отображением элементов (Bootstrap 4)
- Управление границами и скруглениями углов элементов (Bootstrap 4)
- Вспомогательные классы
2. Создание различных решений и виджетов на Bootstrap
- Виджет для выбора даты и времени
- Создание выноски
- Галерея изображений
- Оформление карточки статьи или новости на сайте
- Оформление комментариев на сайте
- Таймлайн
- Форма обратной связи
3. Создание сайтов с использованием Bootstrap
-
Верстка сайта визитки
- Создание сайта визитки (Часть 1)
- Создание сайта визитки (Часть 2)
- Создание сайта визитки (Часть 3)
- Создание сайта визитки (Часть 4)
- Создание сайта визитки (Часть 5)
4. Разное
- Оформление заголовков
- Offcanvas (изменение мобильного вида меню navbar)
- Сторонние компоненты для реализации основного меню
- Создание своих адаптивных контейнеров
- Инструкция по созданию дополнительных стилей к компонентам
- Шрифтовые иконки погоды
- Сайты, c которых можно бесплатно загрузить шаблоны и темы Bootstrap
- Справочник по CSS классам Bootstrap 3
- Инструменты для визуального проектирования макетов веб-страниц
- Оформление элементов Bootstrap в стиле Modern UI (Metro)
- Проверка HTML на соответствие структурам Bootstrap 3
8 Бесплатных Онлайн-Курсов Bootstrap в 2023 году с Нуля
evgenev » Программирование
Автор Евгений Волик На чтение 9 мин Просмотров 1. 7к.
Обновлено
7к.
Обновлено
Привет всем, друзья! ✌ Сегодня рассмотрим 8 Мощных онлайн-курсов для обучения разработке на Бутстрап , которые можно пройти абсолютно бесплатно.
На правах профессии «Курс BOOTSTRAP»
Изучить бутстрап
Bootstrap — это популярный CSS фреймворк для создания сайтов. С помощью Bootstrap Вы научитесь верстать сайты быстро и эффективно, благодаря применению готовых компонентов фреймворка. В видеокурсе Вы изучите основы адаптивной верcтки на BOOTSTRAP с нуля и примените знания полученные в уроках на практике. Создавайте верстку собственных сайтов с применением Bootstrap в 5 раз быстрее!
О КУРСЕ — ЧЕМУ ВЫ НАУЧИТЕСЬ?
Посмотрите видео об онлайн курсе по верстке на BOOTSTRAP для начинающих. Вы узнаете, как эффективно построить обучение основам Bootstrap и научиться самому создавать адаптивную верстку веб сайтов с нуля в 5 раз быстрее.
В процессе обучения Вы получите знания и навыки:
- Быстрая адаптивная верстка сайта
- Основные классы и компоненты Bootstrap
- Красивые формы для ввода логина и пароля
- Галерея изображений на сайте за 2 минуты
- “Умное” адаптивное меню для сайта
- Одностраничные сайты за 1-3 дня
- Красивые иконки для элементов за 1 минуту
- Адаптивность изображений под любой экран
- Полезные советы и материалы
Освойте навыки работы с Bootstrap – Вы будете востребованным специалистом, так как на Bootstrap созданы тысячи сайтов и навыки работы с Bootstrap очень часто входят в требования работодателей для офисной и удаленной работы.
Изучить бутстрап
1. «Уроки Bootstrap»
Изучить
Без выдачи сертификата
Обучающая программа: за курс студент узнает как верстать сайты с помощью Bootstrap и какими характеристиками обладает данная технология.
- Срок обучения: 16 уроков с обучающим контентом.
- Форма контента: лекции.
- Связь с преподавателем: нет.
Железные плюсы онлайн-курса:
- Материал рассказан простым языком
- Видео записано в хорошем качестве
- Автор – программист с большим стажем.
Что сможет получить пользователь
- Изучить вёрстку на Бутстрап
Темы обучения
- #1 — Основы и установка
- #2 — Grid система (система сеток)
- #3 — Вёрстка при помощи системы Grid сеток
- #4 — Стили для текста
- #5 — Работа с таблицами в Bootstrap
- #6 — Кнопки и группы кнопок
- #7 — Создание форм и полей
- #8 — Иконочный шрифт и изображения
- #9 — Текстовые панели
- #10 — Выпадающее меню и списки
- #11 — Плагин JS Collapse
- #12 — Создание модальных окон (modal.
 js)
js) - #13 — Создание вкладок, табов (tabs.js)
- #14 — Всплывающие подсказки (tooltip.js)
- #15 — Создание сайта на Bootstrap
- #16 — Заключительная часть
2. «Курс по Bootstrap: 10 бесплатных уроков по основам
Изучить
Без выдачи сертификата
Обучающая программа: курс по Bootstrap 4, в котором рассматриваются основы, структура и базовые компоненты. Весь материал разложен по полочкам и доступен каждому.
- Срок обучения: 10 уроков с обучающим контентом.
- Форма контента: лекции.
- Связь с преподавателем: нет.
Железные плюсы онлайн-курса:
- Материал рассказан простым языком
- Все лекции записаны для новичков
Что сможет получить пользователь
- Изучить вёрстку на Бутстрап
- Получить необходимые знания для создания первых проектов
Темы обучения
- 1.
 Введение
Введение - 2. Система cеток
- 3. Отзывчивый navbar
- 4. Модальные окна
- 5. Формы
- 6. Группы списков
- 7. Карты
- 8. Таблицы
- 9. Уведомления
- 10. Навигация
3. «Верстка сайта Bootstrap 5 / HTML / CSS на практике для новичков»
Изучить
Без выдачи сертификата
Обучающая программа: видеокурс по Bootstrap 4. Автор постарался рассказать простым языком как верстать простые сайты, используя технологию бутстрап.
- Срок обучения: 1 урок с обучающим контентом.
- Форма контента: лекции.

- Связь с преподавателем: нет.
Железные плюсы онлайн-курса:
- Материал рассказан простым языком
- Все лекции записаны для новичков
- Автор — эксперт в сфере веб-разработке
Что сможет получить пользователь
- Получить понимание как верстать сайты
Темы обучения
- Вступление
- Хостинг TimeWeb
- Шаг 1 Создание аккаунта на хостинге
- Шаг 2 Подготовка файлов к верстке
- Шаг 3 Подключение Bootstrap
- Шаг 4 Верстка сайта с Bootstrap
- Шаг 5 Перенос файлов на хостинг
- Итоги
4. «Уроки Bootstrap верстки »
Изучить
Без выдачи сертификата
Обучающая программа: видеокурс, в котором автор на практике покажет технологию Bootstrap. Пользователь узнает как верстать сайты с помощью Bootstrap и какими характеристика обладаете данная технология.
Пользователь узнает как верстать сайты с помощью Bootstrap и какими характеристика обладаете данная технология.
- Срок обучения: 18 уроков с обучающим контентом.
- Форма контента: лекции.
- Связь с преподавателем: нет.
Железные плюсы онлайн-курса:
- Материал рассказан простым языком
- Все лекции записаны для новичков
- Автор — эксперт в сфере веб-разработке
Что сможет получить пользователь
- Получить понимание как верстать сайты
Темы обучения
- #1 — Основы и установка
- #2 — Верстка при помощи сеток (Grid-system)
- #3 — Система сеток и адаптивное меню
- #4 — Стили для текста
- #5 — Работа с таблицами
- И другие уроки.
5. «Уроки Bootstrap 4»
Что такое Bootstrap» src=»https://www.youtube.com/embed/Xoo5WT5tW2I?list=PLVfMKQXDAhGUxJ4prQSC2K13-YlYj8LgB» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share» allowfullscreen=»»/>Изучить
Без выдачи сертификата
Обучающая программа: уроки Bootstrap 4. В первой практической лекции по Bootstrap 4 преподаватель рассмотрит как установить фреймворк и небольшое введение в него.
- Срок обучения: 10 уроков с обучающим контентом.
- Форма контента: лекции.
- Связь с преподавателем: нет.
Железные плюсы онлайн-курса:
- Вся информация подкреплена практикой
- Автор — эксперт в области разработки сайтов
Что сможет получить пользователь
- Получить понимание как верстать сайты
- Основы бутстрапа
Темы обучения
- Установка и введение.
 Что такое Bootstrap
Что такое Bootstrap - Начинаем проект. Делаем адаптивное меню
- Делаем слайдер
- Система сетки бутстрап
- Делаем модальные окна
- И другие материалы
6. «Уроки Bootstrap 5»
Изучить
Без выдачи сертификата
Обучающая программа: в этом курсе автор расскажет что такое Bootstrap 5, для чего он нужен, где его используют.
Далее спикер покажет для начинающих как начать работу с бутстрап и его установить.
- Срок обучения: 10 уроков с обучающим контентом.
- Форма контента: лекции.
- Связь с преподавателем: нет.

Железные плюсы онлайн-курса:
- Вся полученная теория легко отрабатывается на практике
- Можно сверстать первый проект за 1 день
- Доступность информации
Что сможет получить пользователь
- Основы бутстрапа
Темы обучения
- Введение и установка
- Адаптивное меню
- Делаем слайдер
- И другое
7. « Bootstrap 4»
Изучить
Без выдачи сертификата
Обучающая программа: в этом видео курсе слушатели изучат фрэймворк Bootstrap 4 для того чтобы начать создавать красивые, адаптивные сайты.
В 1-ом уроке автор покажет как скачать Bootstrap 4 и установить его в свой проект и начать работу с ним.
- Срок обучения: 12 уроков с обучающим контентом.
- Форма контента: лекции.
- Связь с преподавателем: нет.
Железные плюсы онлайн-курса:
- Вся полученная теория легко отрабатывается на практике
- Можно сверстать первый проект за 1 день
- Доступность информации
Что сможет получить пользователь
- Основы бутстрапа
- Основы вёрстки
Темы обучения
- Загрузка и установка, Уроки по Bootstrap 4
- Адаптивная сетка container row col, Уроки по Bootstrap 4
- Типографика и Изображения, Уроки по Bootstrap 4
- Работа с таблицами и Создание адаптивных таблиц, Уроки по Bootstrap 4
- Кнопки и группы кнопок, Уроки по Bootstrap 4
- И многое другое.

8. «Сетка Bootstrap 5 для начинающих | Быстрая верстка сайта при помощи колоночной сетки»
Изучить
Без выдачи сертификата
Обучающая программа: в этом видео автор рассмотрит принцип использования колоночной сетки для верстки ваших сайтов на примере Bootstrap.
- Срок обучения: 1 урок с обучающим контентом.
- Форма контента: лекции.
- Связь с преподавателем: нет.
Железные плюсы онлайн-курса:
- Вся полученная теория легко отрабатывается на практике
- Можно сверстать первый проект за 1 день
- Доступность информации
Что сможет получить пользователь
- Основы бутстрапа
- Основы вёрстки
Темы обучения
- CSS фреймворки
- Принцип колоночной сетки
- Рабочее окружение (Gulp, Sass)
- Базовые свойства
- Подключение Bootstrap 5 (CDN, NPM)
- Компоненты сетки, контейнер
- Ряды сетки
- Колонки сетки
- Элементы макеты и желоба сетки
- Гибкие колонки с классом «.
 col»
col» - Фиксированные колонки
- Реализация сетки макета
- Шапка сайта
- Совмещение фиксированных и гибких колонок
- Ряд с 2 элементами по 6 колонок
- Ряд из 6 колонок по 2 колонки
- Ряд из 3 элементов по 4 колонки
- Ряд из 4 элементов по 3 колонки
- Подвал сайта
- Подведение итогов
- Про продолжение серии
15+ лучших руководств по Bootstrap для начинающих [2023 FEB] — Изучите Bootstrap онлайн
Изучите Bootstrap для веб-разработки с помощью лучших руководств по Bootstrap для начинающих в 2023 году. для HTML, CSS и JavaScript. Bootstrap для вас, если вы хотите быстро создать крутой веб-сайт, который будет работать на всех устройствах и в разных браузерах. Он прост в освоении и супермощен. Недавно мы добавили новые проекты из бета-версии Bootstrap 4 в дополнение к Bootstrap 3, которая является стабильной версией Bootstrap.

Освойте последнюю версию Bootstrap (4.0.0 Beta) и создайте 5 реальных тем, изучая семантику HTML5 и CSS3.
Этот курс буквально проведет вас от того, что вы ничего не знаете о Bootstrap 3 или 4, к изучению всех утилит, компонентов, виджетов и сеток и созданию реальных тем и веб-сайтов. Вам НЕ нужно знать Bootstrap 3 для этого курса. Даже если вы уже знакомы с Bootstrap 4, пропустите учебные разделы и перейдите сразу к разделу 6, чтобы создать собственный рабочий процесс и запустить проекты. Все полностью модульно!
Как только вы пройдете через песочницу, мы установим стартовый пакет, который я также создал для этого курса. Это даст нам реальный рабочий процесс разработки для компиляции Bootstrap 4 из исходного кода и компиляции Sass. Это даже даст нам сервер разработки с автозагрузкой. Это то, что мы будем использовать для 5 проектов
Мы будем использовать стартовый пакет для создания 5 тем реального мира, включая
- LoopLap — тему пользовательского интерфейса для социальных сетей
- Mizuxe — тему демонстрации книг/продуктов
- Blogen — пользовательский интерфейс области администрирования блога
- Glozzom — многостраничная тема с каруселью и некоторыми сторонними скриптами
- Portfoligrid — тема портфолио с использованием сетки, flexbox и виджета сворачивания
Этот курс даст вам обзор фреймворки веб-интерфейса на стороне клиента, в частности Bootstrap 4. Вы узнаете о сетках и адаптивном дизайне, компонентах Bootstrap CSS и JavaScript.
Вы узнаете о сетках и адаптивном дизайне, компонентах Bootstrap CSS и JavaScript.
В этом курсе вы узнаете, как:
- настроить, спроектировать и оформить веб-страницу с помощью Bootstrap 4 и его компонентов.
- создать адаптивный дизайн веб-страницы.
- использовать веб-инструменты для настройки и управления веб-сайтами.
Вы изучите основы Bootstrap, создав веб-проект с использованием Bootstrap. Вы узнаете об адаптивном дизайне и системе сетки Bootstrap.
Вы узнаете о навигации и панели навигации. Затем вы узнаете о кнопках, формах, таблицах, карточках, изображениях и мультимедиа, тегах, предупреждениях и индикаторах выполнения.
Вы узнаете о вкладках, таблетках и навигации с вкладками, сворачивании, аккордеоне, прокрутке, аффиксах, всплывающих подсказках, всплывающих окнах, модальных окнах и карусели.
Курс будет посвящен препроцессорам CSS, Less и Sass. Наконец, вы обсудите создание и развертывание наших веб-проектов посредством автоматизации задач с использованием сценариев NPM и средств запуска задач, таких как Grunt и Gulp.
Узнайте, как Bootstrap 4 может превратить ваши стандартные HTML-сайты в вдохновляющие одностраничные проекты.
Курс включает:
- Создание верхнего и нижнего колонтитула
- Макет и компоненты Bootstrap
- Добавление интерактивности
- Создание анимации
В этом курсе используется проектный подход к объяснению того, как управлять макетами веб-сайтов с помощью платформы Bootstrap.
На протяжении всего курса вы будете работать с популярными шаблонами макетов, что поможет вам познакомиться с концепциями, которые являются ключевыми для создания целостного макета с помощью Bootstrap.
Курс рассматривает классы макетов Bootstrap и показывает, что нужно для настройки его CSS, решая проблемы макета, такие как несколько сеток и столбцов.
Узнайте, как использовать подключаемый модуль Scrollspy для отслеживания навигации, как создать карусель изображений и как создать анимацию.
Кроме того, этот курс предоставляет вам готовый шаблон для начала новых проектов.
В этом курсе вы изучите основы создания адаптивных веб-сайтов и приложений с помощью Bootstrap 4. Вы начнете с изучения основ Bootstrap, а затем подробно расскажете о том, как на самом деле создавать веб-сайты, используя эту замечательную структуру. .
В этом курсе:
- Введение в Bootstrap 4, а также как настроить проекты как создавать различные кнопки
- Обзор различных интересных функций Bootstrap, таких как Jumbotron, Labels, Alerts и т. д.
- Знакомство с карточками
- Подробное введение в навигацию
- Другие функции, такие как навигационная цепочка, нумерация страниц, пейджер, прогресс, группы списков, всплывающие подсказки, всплывающие окна и т. д.
Bootstrap — это самая популярная среда CSS для создания адаптивных мобильных веб-сайтов. Этот курс научит вас создавать свои первые страницы реального сайта с помощью фреймворка Bootstrap.
Курс включает:
- Знакомство с Bootstrap
- Создание макета страницы с помощью Bootstrap
- Добавление стиля с помощью Bootstrap
- Добавление функциональности с помощью компонентов Bootstrap
- Создание формы с поддержкой Bootstrap
- Создание интерактивных страниц с помощью компонентов с поддержкой JavaScript
практический способ.
Во-первых, вы изучите ключевые части платформы Bootstrap, чтобы понять, чего может вам достичь Bootstrap.
Далее вы узнаете, как создать адаптивный макет на основе Grid и других классов Bootstrap.
Наконец, вы узнаете, как добавлять компоненты для повышения удобства работы пользователей на вашем сайте.
Когда вы закончите этот курс, у вас будут навыки и знания о Bootstrap, необходимые для создания современных мобильных веб-сайтов.
Вы увидите, как Bootstrap упрощает макетирование и создание интерактивных и адаптивных сайтов.
В этом курсе вы узнаете, как:
- использовать один из самых популярных интерфейсных фреймворков, Bootstrap 4, для быстрой верстки и оформления вашего веб-сайта!
Вы узнаете о системе сетки Bootstrap для создания сложных макетов. Затем вы стилизуете и заполняете свой сайт, используя служебные классы и компоненты Bootstrap.
С помощью Bootstrap, HTML, некоторого знакомства с CSS и JavaScript вы сможете создавать веб-сайты в кратчайшие сроки.
Мастер адаптивной веб-разработки с использованием Bootstrap 3 и Bootstrap 4 при создании реальных проектов.
Bootstrap 3 Projects
Веб-сайт для продажи приложений с фотографиями: простой проект для начала работы. Это поможет вам быстро освоить основные структуры начальной загрузки, и вы быстро запустите свой первый веб-сайт начальной загрузки.
Резюме портфолио с использованием SASS — научитесь использовать SASS вместе с Bootstrap для следующего проекта. В этом курсе вы узнаете о Grid-системах, стилях списков и компонентах Progress Bar.
Шаблон социальной сети — это будет довольно сложный проект с несколькими компонентами начальной загрузки. Вы узнаете о вложенных сетках, группах кнопок, плагине галереи и адаптивных медиа-запросах.
Целевая страница агентства — этот проект разрабатывает целевую страницу с использованием LESS. LESS — препроцессор CSS. Вы также изучите демонстрацию Jumbotron, эффект прокрутки вниз и значки Font Awesome.
Фотогалерея — вы научитесь создавать отображение фотогалереи с использованием таких компонентов, как пользовательский интерфейс Grid и виджет вкладок. Вы также узнаете, как использовать плагин Bootstrap Image Carousel и Photo Lightbox Jquery.
Вы также узнаете, как использовать плагин Bootstrap Image Carousel и Photo Lightbox Jquery.
Шаблон администратора CMS — научитесь создавать шаблон администратора для системы управления контентом. Вы научитесь использовать классы таблиц Bootstrap, глификоны, хлебные крошки и группы кнопок.
Веб-сайт компании, предоставляющей веб-хостинг. Этот проект научит вас использовать компоненты Bootstrap, такие как инструменты пользовательского интерфейса Bootswatch, карусель контента, значки стека и стильные шрифты.
Шаблон электронной коммерции — научитесь создавать внешний интерфейс веб-сайта электронной коммерции. Изучите такие компоненты, как виджет вкладок, сетка продуктов и настраиваемый заголовок.
Business Bootstrap Theme — научитесь использовать анимацию на своем веб-сайте с помощью animate css. Также научитесь оптимизировать свой сайт для мобильных устройств с помощью этого замечательного проекта.
Веб-сайт блога — научитесь создавать внешний интерфейс блога с такими компонентами, как раскрывающееся меню, контактная форма, миниатюры карусели и представление в виде сетки.
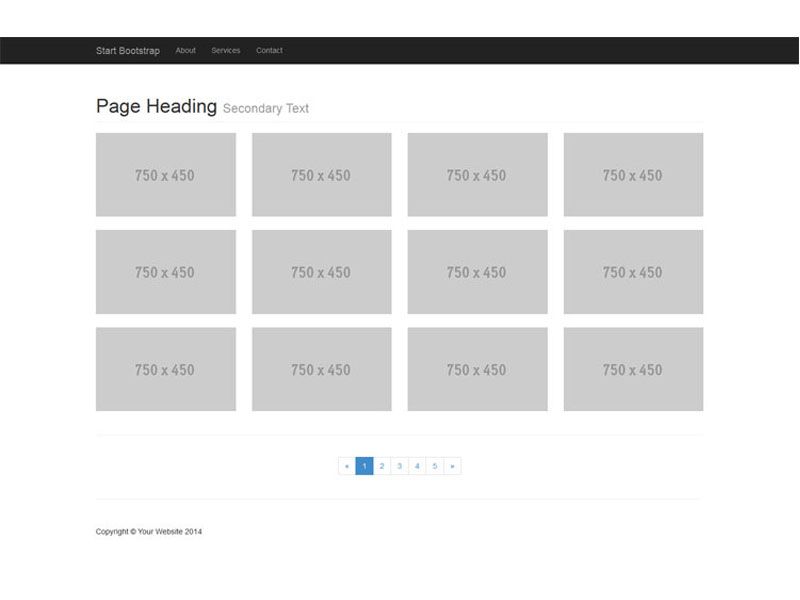
Узнайте, как создать полностью адаптивную профессиональную целевую страницу в bootstrap 4 с нуля, используя HTML и CSS.
Изучите основные концепции, инструменты и функции, которые вам потребуются для создания полнофункциональной профессиональной целевой страницы в новой среде начальной загрузки 4. Идеально подходит для студентов с любым набором навыков, от начинающих до студентов, которые просто хотят освежить свои навыки программирования.
Создайте профессиональную целевую страницу и создайте прочную основу на платформе Bootstrap 4 с помощью HTML и CSS с помощью этого совершенно нового курса.
- Полностью адаптивная целевая страница
- Новые компоненты Bootstrap
- Глубокое понимание Grid-системы и медиа-запросов
- Применение пользовательских шрифтов
- Наложения CSS
- Использование значков Font-Awesome
- Применение Animate CSS и WOW js
Этот курс поможет вам создать идеальный курс загрузите отзывчивую целевую страницу для вашего личного портфолио или для вашего бизнеса. В идеале у вас должно быть небольшое знание HTML и CSS, однако это не обязательно, так как я проведу вас через каждый шаг кода, чтобы убедиться, что вы правильно понимаете структуру начальной загрузки и инструменты для дальнейшего обучения после того, как вы прошли курс.
В идеале у вас должно быть небольшое знание HTML и CSS, однако это не обязательно, так как я проведу вас через каждый шаг кода, чтобы убедиться, что вы правильно понимаете структуру начальной загрузки и инструменты для дальнейшего обучения после того, как вы прошли курс.
Узнайте, как проектировать и создавать собственные, красивые и адаптивные веб-сайты и темы WordPress для начинающих в 2021 году.
В этом курсе вы узнаете, как:
- приобрести навыки, чтобы начать зарабатывать случайный фрилансер или полный рабочий день в качестве фрилансера, работающего на дому.
- легко создать красивый веб-сайт HTML и CSS с помощью Bootstrap (это не похоже на обычные веб-сайты Bootstrap!).
- конвертирует любой статический веб-сайт HTML и CSS в пользовательскую тему WordPress.
- имеют полное представление об использовании PHP для создания веб-сайтов и тем WordPress.
- чувствовать себя комфортно в процессе превращения статических веб-сайтов в динамические веб-сайты WordPress.

- использовать настраиваемые типы записей и расширенные настраиваемые поля в WordPress.
- позволяют вашим клиентам самостоятельно обновлять свои веб-сайты, создавая учетные записи пользователей.
В этом курсе WordPress для начинающих вы превратитесь из новичка в Bootstrap или WordPress в ценного веб-дизайнера и разработчика, способного создавать красивые, настраиваемые и адаптивные веб-сайты, темы и шаблоны.
Узнайте, как вручную создать великолепный веб-сайт с помощью правильных, семантических и красивых HTML5 и CSS3.
Узнайте все о Bootstrap 4 с помощью 70 упражнений по программированию, 5 тестов и бесплатного набора для обучения с более чем 100 исходными файлами.
Этот курс охватывает все следующие аспекты Bootstrap 4:
- как создавать плавные и гибкие макеты с использованием точек останова, мощной системы сеток Bootstrap и многое другое
- как структурировать все виды контента, включая типографику, изображения, рисунки, таблицы и кодовые блоки
- как создать все 21 компонент, включая кнопки, карточки, карусели, раскрывающиеся списки, формы, модальные окна и навигацию
- как использовать все 15 утилит, включая простые способы изменения цвета, размера, интервалов и типографики
- как создать 14 адаптивных, современных и распространенных шаблонов веб-страниц с помощью Bootstrap 4
- как использовать расширенные функции Bootstrap 4: настройка стиля, добавление значков, использование шрифтов Google и многое другое
- как создать полную и настраиваемую целевую страницу
- как создать интернет-форум
- как создать блог
- как создать базу знаний
- как создать резюме и страницу CV
- как создать веб-сайт для малого бизнеса
В дополнение к простому обучению о различных частях Bootstrap 4 вы найдете подробное пошаговое руководство по созданию различных адаптивных, современных и распространенных шаблонов веб-страниц, включая фотогалерею, видеогалерею, смешанную галерею, аудиогалерею, вход в систему, контакт, нижний колонтитул, карту сайта. , ярлыки, часто задаваемые вопросы, спасибо, сотрудники, таблица цен и создать учетную запись.
, ярлыки, часто задаваемые вопросы, спасибо, сотрудники, таблица цен и создать учетную запись.
Вы также узнаете, как создать собственную полную и персонализированную целевую страницу с веб-шрифтами, значками и функциями JavaScript, а также с онлайн-форумом.
Этот курс охватывает все важные аспекты последней версии самого популярного в мире интерфейсного фреймворка Bootstrap 4. Bootstrap используется тысячами людей по всему миру и был тщательно разработан для охвата широкого спектра типичных пользовательских интерфейсов. . Веб-страницы, созданные с помощью Bootstrap 4, работают на всех типах устройств, браузеров и размеров экрана, а также обеспечивают доступность и чистый современный дизайн.
Этот курс предназначен для начинающих, которые хотят изучить Bootstrap 4 снизу вверх. Он проходит через все разные части, но каждую лекцию можно смотреть отдельно. В конце вы научитесь создавать общие шаблоны веб-страниц и использовать более продвинутые функции Bootstrap 4.
Откройте для себя возможности новой бета-версии Bootstrap 4 — создайте и разработайте адаптивный веб-сайт с нуля.
Этот курс объединяет в общей сложности 10 творческих компонентов — каждый построен с нуля, а я демонстрирую весь процесс создания даже мельчайших деталей. Вот список всех компонентов, которые мы будем создавать на протяжении этого ускоренного курса.
Позвольте представить вам 10 компонентов , которые мы будем создавать на протяжении всего курса:
- Панели навигации : Готовая панель навигации, созданная с нуля, реагирующая на все размеры экрана и выглядящая стильной и современной.
- Выпадающие меню: рабочие выпадающие меню для демонстрации дополнительных опций всякий раз, когда мы нажимаем на родительский элемент списка/ссылку.
- Jumbotrons : Hero Разделы для отображения важной информации называются Jumbotrons в Bootstrap 4. Мы будем использовать один из них в нашем курсе.
- Карты и значки : Множество различных стилей для карт Bootstrap 4 для четкого отображения информации, наряду со значками для отображения важной информации о конкретном диапазоне.

- Слайдеры/карусели: Отзывчивые, современные и чистые слайдеры сегодня просто необходимы. Узнайте, как создать его в мгновение ока благодаря удивительности Bootstrap 4.
- Индикаторы выполнения: Индикаторы выполнения — отличный способ отображения метрик в визуально привлекательном виде. Используя div и настраиваемые атрибуты данных, создавать красочные и забавные индикаторы выполнения никогда не было так просто.
- Модальные окна и кнопки: Модальные окна — это современный способ отображения дополнительного контента без вмешательства в первоначальный дизайн.
- Формы: Формы всегда являются самой важной частью веб-сайта, поскольку они позволяют людям связываться с вами. Не пропустите разработку потрясающих адаптивных форм Bootstrap 4.
Примените класс Bootstrap 4 для создания современного веб-сайта с нуля.
Быстрая веб-разработка с помощью Bootstrap, начиная с пустой веб-страницы. Этот курс покажет вам, как взять этот пустой файл и создать веб-сайт. Лучше всего то, что когда вы познакомитесь с Bootstrap, вы сможете создавать веб-сайты, подобные тому, что представлен в курсе, менее чем за 1 час! Исходный код включен, так что вы тоже можете следовать содержанию курса и создать веб-сайт после завершения курса.
Лучше всего то, что когда вы познакомитесь с Bootstrap, вы сможете создавать веб-сайты, подобные тому, что представлен в курсе, менее чем за 1 час! Исходный код включен, так что вы тоже можете следовать содержанию курса и создать веб-сайт после завершения курса.
Этот курс охватывает
- Bootstrap 4 Grid
- Создание адаптивной панели навигации
- Как использовать карточки Bootstrap 4
- Jumbotron
- и другие
Изучите компоненты Bootstrap 4 для дизайна и разработки, а также узнайте, как применять компоненты для веб-сайтов, утилиты для разработки и разработки, .
Узнайте о Bootstrap Grid и новых изменениях, упрощающих его использование. Узнайте, как использовать панели навигации Bootstrap 4, чтобы сделать их отзывчивыми. Структурируйте контент в виде таблиц, списков и карточек. Выделите текст с помощью удивительных утилит Bootstrap 4.
Этот курс покажет вам, как создать веб-сайт с помощью классов Bootstrap. Изучите и посмотрите компоненты и утилиты Bootstrap в действии! По окончании этого курса вы будете иметь знания, чтобы использовать его в ваших собственных проектах. Уроки включают исходный код, фрагменты кода и упражнения, которые помогут вам быстро освоить Bootstrap. Экономьте время без необходимости использования CSS или JavaScript, используя все потрясающие функциональные возможности с помощью классов Bootstrap.
Изучите и посмотрите компоненты и утилиты Bootstrap в действии! По окончании этого курса вы будете иметь знания, чтобы использовать его в ваших собственных проектах. Уроки включают исходный код, фрагменты кода и упражнения, которые помогут вам быстро освоить Bootstrap. Экономьте время без необходимости использования CSS или JavaScript, используя все потрясающие функциональные возможности с помощью классов Bootstrap.
Bootstrap содержит множество функций, которые обычно используются в веб-дизайне и разработке. С Bootstrap вы получаете обширную и красивую документацию для общих элементов HTML, десятки пользовательских компонентов HTML и CSS и потрясающие плагины jQuery. Одна структура, каждое устройство. Bootstrap легко и эффективно масштабирует ваши веб-сайты и приложения с помощью единой базы кода, от телефонов и планшетов до настольных компьютеров с помощью мультимедийных запросов CSS.
В Bootstrap есть все, что вам нужно для быстрой разработки вашего веб-сайта без необходимости стилизации или кодирования. Воспользуйтесь преимуществами того, что может предложить bootstrap bootstrap — это потрясающая интерфейсная структура, которая включает стили и функциональность непосредственно через класс и атрибуты в ваших элементах HTML-страницы HTML и веб-сайтов. Создавать веб-сайты никогда не было так просто, и начальная загрузка делает это возможным.
Воспользуйтесь преимуществами того, что может предложить bootstrap bootstrap — это потрясающая интерфейсная структура, которая включает стили и функциональность непосредственно через класс и атрибуты в ваших элементах HTML-страницы HTML и веб-сайтов. Создавать веб-сайты никогда не было так просто, и начальная загрузка делает это возможным.
Узнайте о Bootstrap 4 узнайте, что нового и как применять Bootstrap к вашим веб-проектам.
- Узнайте, как добавить Bootstrap на свой веб-сайт
- ресурсов и основных ссылок включены
- Узнайте, как работают контейнеры как это работает
- Столбцы и строки и как структурировать контент
- Используйте типографику, чтобы выделить контент
- Список групп и многое другое для группирования содержимого
- Пользовательские компоненты, такие как Jumbotron и значки
- Делайте удивительные вещи с помощью кнопок
- Индикаторы выполнения, оповещения
- Настройка цветов и шрифтов
- Узнайте о таблицах Bootstrap
- Новые карты Bootstrap они работают
- Узнайте, как Bootstrap может улучшить формы
- Раскрывающиеся списки и группировка элементов
- Посмотрите панель навигации и элементы навигации, сделанные адаптивными
- Изучите интерактивные компоненты начальной загрузки, такие как всплывающие окна и всплывающие окна
- Посмотрите, как модальные окна могут улучшить впечатления ваших пользователей
- Динамические компоненты jQuery в действии, такие как карусели и многое другое
- Исходный код и примеры включены
Быстрая веб-разработка и дизайн с помощью Bootstrap 4 Beta Создайте веб-сайт с нуля.
Используя Bootstrap 4, вы можете быстро и легко создавать веб-сайты, применяя классы Bootstrap. Хотели научиться создавать сайты? Bootstrap упрощает задачу, и этот курс покажет вам, как это сделать.
Bootstrap — это интерфейсная веб-инфраструктура с открытым исходным кодом для разработки веб-сайтов и веб-приложений. Узнайте, почему Bootstrap сегодня является самой популярной средой разработки переднего плана в Интернете. Bootstrap позволяет быстро создавать потрясающие полностью адаптивные веб-сайты. Bootstrap 4 еще лучше с большим контролем. Bootstrap предназначен для всех и везде. Bootstrap делает интерфейсную веб-разработку быстрее и проще.
- Посмотрите загрузочную сетку в действии
- Узнайте больше о создании полностью адаптивной панели навигации
- Использование карточек для структурирования контента
- Добавление кнопок Bootstrap
- Видео высокого качества
- Инструктор с более чем 18-летним опытом работы в реальном мире
- Лучшие ссылки и ресурсы
- Исходный код включен
- Бонусный контент для эффекта прокрутки с использованием jQuery
Этот курс состоит из нескольких разделов, он начнется с основ начальной загрузки, таких как типографика и утилиты. Затем он сможет узнать, как выравнивать элементы на странице, используя систему сетки bootstrap, и, кроме того, из-за того, что bootstrap 4 использует CSS Flexbox, он также будет охватывать эту тему.
Затем он сможет узнать, как выравнивать элементы на странице, используя систему сетки bootstrap, и, кроме того, из-за того, что bootstrap 4 использует CSS Flexbox, он также будет охватывать эту тему.
После этого начинается основная и самая интересная часть курса. Он начнет создавать проекты, в которых вы сможете изучить остальные темы начальной загрузки, такие как компоненты начальной загрузки и многое другое. Наш первый проект будет построен с использованием чистого бутстрапа без использования кода CSS или jQuery.
Вторым проектом будет административная панель, в которой мы будем использовать много начальной загрузки, а также немного CSS и немного jQuery. Итак, в этом разделе вы сможете узнать, как создать современную и хорошо продуманную панель инструментов для администратора.
Следующий проект будет photoX, это будет веб-сайт о чем-то вроде фотокомпании. Этот проект состоит из нескольких разделов, в которых вы встретите более продвинутые и сложные вещи, созданные с использованием начальной загрузки, CSS и jQuery.
Ускоренный курс для тех, кто хочет сделать одностраничный сайт с помощью Twitter Bootstrap 4 за 2 часа.
В этом ускоренном курсе мы узнаем, как создать отзывчивый одностраничный веб-сайт с помощью Twitter bootstrap 4. Этот курс первоначально выполнялся с использованием Bootstrap 3.x, но теперь обновлен до Bootstrap 4.0. Помимо начальной загрузки Twitter, я научу вас использовать веб-шрифты Google и некоторые интересные функции CSS3.
К концу этого руководства у вас будет не только адаптивный одностраничный сайт, но и шаблон, который вы сможете изменить и продать своим потенциальным клиентам. Кроме того, вы узнаете, сколько дизайнеров и разработчиков занимаются быстрой разработкой с помощью Twitter bootstrap.
Спасибо, что прочитали это. Мы подготовили лучшие учебные пособия по другим темам, вы хотели бы их увидеть:
10+ лучших курсов по UX-дизайну для начинающих — изучите UX-дизайн онлайн
Изучите UX-дизайн, чтобы создать потрясающий пользовательский интерфейс с помощью лучших руководств по UX-дизайну для начинающих в 2021 году.

medium.com
10+ лучших руководств по Sketch для начинающих — Изучите Sketch онлайн
Изучите Sketch для редактирования векторной графики с лучшими учебниками по Sketch для начинающих в 2021 году
medium.com
90 Web003 для начинающих — Изучите веб-разработку онлайнИзучите веб-разработку с помощью лучших руководств по веб-разработке для начинающих в 2021 году
medium.com
Раскрытие информации: мы сотрудничаем с некоторыми ресурсами, упомянутыми в этой статье. Мы можем получить небольшую комиссию, если вы купите курс по ссылкам на этой странице. Спасибо.
Bootstrap 4 Примеры — Tutorial Republic
ИНТЕРНЕТ-РУКОВОДСТВА
HTML-учебник Учебник по CSS Учебник по JavaScript Учебник по jQuery Учебник по начальной загрузке Учебник по PHP Учебник по SQL
ПРАКТИЧЕСКИЕ ПРИМЕРЫ
Примеры HTML Примеры CSS Примеры JavaScript Примеры JQuery Примеры начальной загрузки Примеры PHP
ССЫЛКИ HTML
Теги/элементы HTML Глобальные атрибуты HTML Атрибуты HTML-событий Выбор цвета HTML Коды языков HTML Сущности символов HTML Коды состояния HTTP
ССЫЛКИ CSS
At-правила CSS CSS-свойства CSS-анимируемые свойства Значения цвета CSS Имена цветов CSS Безопасные веб-шрифты CSS CSS Aural Properties
PHP REFERENCES
Функции массива PHP Строковые функции PHP Функции файловой системы PHP Функции даты/времени в PHP Функции календаря PHP Функции PHP MySQLi PHP-фильтры Уровни ошибок PHP
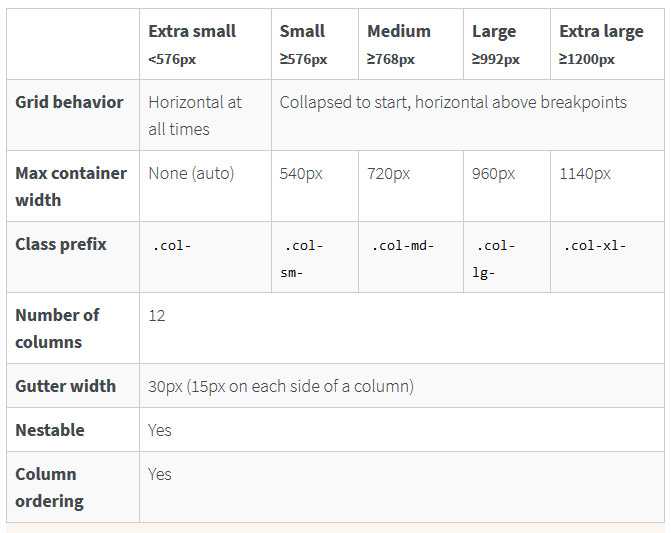
Bootstrap Grid System
- Bootstrap сетка из двух столбцов для планшетов и настольных компьютеров
- Bootstrap макет сетки с тремя столбцами для планшетов в ландшафтном режиме и настольных компьютеров
- Столбцы автоматической разметки Bootstrap для всех устройств
- Размер столбцов Bootstrap в зависимости от ширины их содержимого
- Многоколоночная сетка Bootstrap для всех устройств
- Расположение столбцов вложенной сетки Bootstrap
- Bootstrap вертикальное выравнивание столбцов в строке
- Bootstrap вертикальное выравнивание отдельных столбцов в строке
- Bootstrap переупорядочивание столбцов сетки в строке
- Bootstrap смещает столбцы сетки
- Компактные столбцы сетки Bootstrap
- Фиксированная раскладка Bootstrap
- Бутстрап-жидкостная компоновка
- Адаптивный макет Bootstrap
Типографика Bootstrap
- Заголовки Bootstrap
- Заголовки Bootstrap с дополнительным текстом
- Отображение заголовков Bootstrap
- Пункт начальной загрузки
- Форматирование текста начальной загрузки
- Выравнивание текста Bootstrap
- Преобразование текста Bootstrap
- Классы выделения текста Bootstrap
- Форматирование цитат в Bootstrap
Таблицы Bootstrap
- Создание простых таблиц с помощью Bootstrap
- Создание темных таблиц с помощью Bootstrap
- Начальная таблица с альтернативным фоном
- Темный стол Bootstrap в полоску
- Bootstrap-таблица с рамками
- Создание таблицы без полей с помощью Bootstrap
- Включить состояние наведения на строки таблицы
- Сжатый стол Bootstrap
- Установка светлого фона для заголовка таблицы с помощью Bootstrap
- Настройка темного фона для заголовка таблицы с помощью Bootstrap
- Классы выделения Bootstrap для строк таблицы
- Адаптивные таблицы Bootstrap
Списки Bootstrap
- Создание списков с помощью Bootstrap
- Bootstrap неупорядоченный упорядоченный и неупорядоченный список
- Размещение упорядоченных и неупорядоченных элементов списка в строке
- Создание горизонтальных списков определений с помощью Bootstrap
- Группы списков начальной загрузки
- Группа списка Bootstrap со связанными элементами
- Группа связанных списков Bootstrap с настраиваемым содержимым
- Группы списков Bootstrap с классами выделения
- Группы связанных списков Bootstrap с классами выделения
Bootstrap Forms
- Создание вертикальной формы с помощью Bootstrap
- Создание горизонтальной формы с помощью Bootstrap
- Создание встроенной формы с помощью Bootstrap
- Управление статической формой Bootstrap
- Размещение радиокнопок и флажков вертикально с помощью Bootstrap
- Размещение радиокнопок и флажков в строке с Bootstrap
- Изменение высоты полей ввода и выбора с помощью Bootstrap
- Размер сетки элементов управления формы с помощью Bootstrap
- Отключение элементов управления формой с помощью Bootstrap
- Одновременное отключение всех элементов управления формой с помощью Bootstrap
- Создание входных данных только для чтения с помощью Bootstrap
- Размещение текста справки блока вокруг элементов управления формы
- Размещение встроенного текста справки вокруг элементов управления формы
- Проверка формы Bootstrap
- Отображение отзыва о проверке Bootstrap в стиле всплывающей подсказки
- Поддерживаемые элементы управления формой в Bootstrap
Пользовательские формы Bootstrap
- Создание настраиваемых флажков с помощью Bootstrap
- Создание пользовательских переключателей с помощью Bootstrap
- Отключение пользовательских флажков и переключателей в Bootstrap
- Создание тумблера с помощью Bootstrap
- Создание пользовательского меню выбора с помощью Bootstrap
- Размер высоты пользовательского меню выбора Bootstrap
- Создание ввода пользовательского диапазона с помощью Bootstrap
- Указание атрибутов min, max и step для пользовательского диапазона Bootstrap
- Создание пользовательского ввода файла с помощью Bootstrap
Группы ввода Bootstrap
- Создание вводов с добавлением и добавлением с помощью Bootstrap
- Создание групп ввода с флажками и переключателями в Bootstrap
- Размещение нескольких входных данных в группе входных данных в Bootstrap
- Размещение нескольких надстроек в группе ввода в Bootstrap
- Размещение кнопок внутри группы ввода в Bootstrap
- Размещение раскрывающихся списков кнопок в группе ввода в Bootstrap
- Размещение сегментированных групп выпадающих кнопок внутри группы ввода в Bootstrap
- Размер высоты групп ввода Bootstrap
Кнопки Bootstrap
- Создание кнопок с помощью Bootstrap
- Создание стилей контурных кнопок в Bootstrap
- Изменение размеров кнопок Bootstrap
- Создание кнопок уровня блока с помощью Bootstrap
- Создание отключенных кнопок Bootstrap с помощью элемента привязки
- Создание отключенных кнопок Bootstrap с помощью элемента ввода и кнопки
- Включить активное состояние кнопок в Bootstrap
- Создание кнопок счетчика в Bootstrap
Группы кнопок Bootstrap
- Создание групп кнопок с помощью Bootstrap
- Создание панели кнопок с помощью Bootstrap
- Размер высоты групп кнопок Bootstrap
- Создание вложенных групп кнопок в Bootstrap
- Создание вертикально расположенных групп кнопок в Bootstrap
- Создание групп кнопок по ширине с помощью Bootstrap
- Создание переключателя в Bootstrap
- Флажок создания кнопок с помощью Bootstrap
- Создание радиокнопок с помощью Bootstrap
Bootstrap Images
- Создание эскизов, закругленных углов и круглых изображений с помощью Bootstrap
- Создание адаптивных изображений с помощью Bootstrap
- Создание адаптивных видео с помощью Bootstrap
- Горизонтальное выравнивание изображений с помощью Bootstrap
- Мультимедийные объекты начальной загрузки
- Закругленные медиаобъекты Bootstrap
- Вложенные мультимедийные объекты Bootstrap
- Горизонтальное выравнивание медиа-объектов в Bootstrap
- Вертикальное выравнивание медиа-объектов в Bootstrap
- Создание списка мультимедиа в Bootstrap
Карты Bootstrap
- Создание карт с помощью Bootstrap
- Создание карт только для тела с помощью Bootstrap
- Добавление верхнего и нижнего колонтитула к карточке в Bootstrap
- Размещение группы списка внутри карты Bootstrap
- Создание карты с несколькими типами контента в Bootstrap
- Настройка фона карты в Bootstrap
- Настройка границы и текста карточки в Bootstrap
- Создание групп карточек с помощью Bootstrap
- Создание колод карт с помощью Bootstrap
- Создание столбцов карточек с помощью Bootstrap
- Создание горизонтальных карт с помощью Bootstrap
- Создание карточек с фоновым изображением в Bootstrap
- Выравнивание текста внутри карточки в Bootstrap
- Установка размера карточек в Bootstrap
- Делаем кликабельной всю карточку в Bootstrap
Иконки Bootstrap
- Включая значки с потрясающими шрифтами в Bootstrap
- Размещение значков внутри кнопок в Bootstrap
- Использование значков внутри раскрывающихся списков в Bootstrap
- Использование значков внутри расширенных элементов управления формой в Bootstrap
- Использование значков внутри вкладок в Bootstrap
- Использование значков внутри навигации в таблетках в Bootstrap
- Создание базовой навигации с помощью Bootstrap
- Выравнивание по центру Bootstrap nav
- Правильное выравнивание Bootstrap nav
- Вертикальное выравнивание Bootstrap nav
- Создание базовых вкладок с помощью Bootstrap
- Добавление значков на вкладки в Bootstrap
- Создание базовой навигации для таблеток с помощью Bootstrap
- Добавление значков в панель навигации в Bootstrap
- Создание навигации с вертикально расположенными таблетками с помощью Bootstrap
- Добавление выпадающих меню на вкладки в Bootstrap
- Добавление выпадающих меню в навигацию по таблеткам в Bootstrap
- Создание заливки с помощью Bootstrap
- Создание обоснованной навигации с помощью Bootstrap
Панель навигации Bootstrap
- Создание панели навигации с помощью Bootstrap
- Добавление изображения логотипа на панель навигации в Bootstrap
- Добавление раскрывающегося меню и поля поиска на панель навигации в Bootstrap
- Размещение формы поиска внутри панели навигации в Bootstrap
- Изменение цветовой схемы панели навигации Bootstrap
- Создание панели навигации Bootstrap исправлено в верхней части
- Создание панели навигации Bootstrap, закрепленной внизу
- Создание липкой верхней панели навигации с помощью Bootstrap
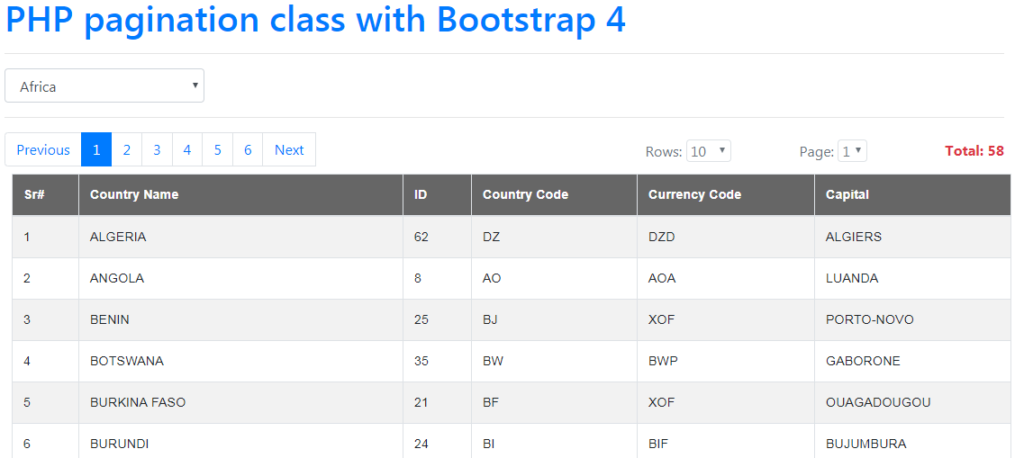
Хлебные крошки и нумерация страниц Bootstrap
- Создание хлебных крошек с помощью Bootstrap
- Изменение разделителя хлебных крошек в Bootstrap
- Создание пагинации с помощью Bootstrap
- Разбиение на страницы Bootstrap с отключенным и активным состояниями
- Использование элемента span для отключенной ссылки в нумерации страниц Bootstrap
- Изменение размеров страницы Bootstrap
- Выравнивание по центру страницы Bootstrap
- Правильное выравнивание страницы Bootstrap
Значки Bootstrap
- Создание значков с помощью Bootstrap
- Добавление классов акцента на значки Bootstrap
- Создание значков таблеток с помощью Bootstrap
- Отображение счетчика со значками Bootstrap
Индикаторы выполнения Bootstrap
- Создание индикаторов выполнения с помощью Bootstrap
- Добавление метки к индикатору выполнения в Bootstrap
- Изменение высоты индикатора выполнения в Bootstrap
- Создание разделенных индикаторов выполнения с помощью Bootstrap
- Создание анимированных индикаторов выполнения с помощью Bootstrap
- Динамическое изменение значения индикатора выполнения Bootstrap
- Создание сложенных индикаторов выполнения с помощью Bootstrap
- Создание многоцветных индикаторов выполнения в Bootstrap
- Создание многоцветных полосатых индикаторов выполнения в Bootstrap
Спиннеры Bootstrap
- Создание счетчиков границ с помощью Bootstrap
- Создание цветных счетчиков с помощью Bootstrap
- Создание растущих счетчиков с помощью Bootstrap
- Создание цветных растущих счетчиков с помощью Bootstrap
- Создание счетчиков небольшого размера с помощью Bootstrap
- Настройка размера счетчиков Bootstrap с помощью CSS
- Размещение спиннеров внутри кнопок в Bootstrap
- Изменение выравнивания счетчиков в Bootstrap
Bootstrap Jumbotron
- Создание jumbotron для демонстрации контента в Bootstrap
- Создание jumbotron полной ширины в Bootstrap
Модальные окна Bootstrap
- Создание модальных окон с помощью Bootstrap
- Запуск модального окна Bootstrap через атрибуты данных
- Запуск модального окна Bootstrap через JavaScript
- Изменение размера модальных окон в Bootstrap
- Изменение модального содержимого на основе кнопки триггера в Bootstrap
- Загрузка контента в модальном режиме Bootstrap через Ajax
- Предотвратить исчезновение модального окна Bootstrap при щелчке снаружи с помощью атрибутов данных
- Предотвратить скрытие модального окна Bootstrap при нажатии темной области с помощью JavaScript
- Запретить скрытие модального окна Bootstrap при нажатии клавиши escape через JavaScript
- Bootstrap
.метод modal (варианты)
modal (варианты) - Bootstrap
.modal('toggle')метод - Bootstrap
.modal('show')метод - Bootstrap
.modal('скрыть')метод - Bootstrap
.modal('handleUpdate')метод - Отображать сообщение, когда модальное окно Bootstrap полностью закрыто
Выпадающие списки Bootstrap
- Создание выпадающего меню с помощью атрибутов данных
- Добавление раскрывающихся списков на панель навигации Bootstrap
- Добавление раскрывающихся списков в навигацию Bootstrap
- Добавление раскрывающихся списков к кнопкам Bootstrap
- Добавление раскрывающихся списков к сплит-кнопкам
- Добавление раскрывающихся списков к группам кнопок
- Добавление раскрывающихся списков в вертикально расположенные группы кнопок
- Создание раскрывающихся меню в Bootstrap
- Создание выпадающих меню с выравниванием по правому краю в Bootstrap
- Добавление заголовков к выпадающим элементам в Bootstrap
- Отключение элементов в раскрывающемся меню в Bootstrap
- Добавление раскрывающихся списков к любому элементу через JavaScript
- Bootstrap
Метод $(). dropdown('toggle')
dropdown('toggle') - Bootstrap
Метод $().dropdown('show') - Bootstrap
Метод $().dropdown('hide') - Bootstrap
$().dropdown('update')метод - Получить текстовое содержимое выпадающей ссылки по щелчку в Bootstrap
Вкладки Bootstrap
- Создание базовых вкладок с помощью Bootstrap
- Создание динамических вкладок Bootstrap с помощью атрибутов данных
- Создание динамических вкладок Bootstrap через JavaScript
- Активировать отдельные вкладки Bootstrap через JavaScript
- Bootstrap
$().tab('show')метод - Получить имена активной вкладки и предыдущей вкладки в Bootstrap
Подсказки Bootstrap
- Создание всплывающих подсказок с помощью Bootstrap
- Установка положения всплывающих подсказок Bootstrap с помощью атрибутов данных
- Установка положения всплывающих подсказок Bootstrap с помощью JavaScript
- Установка текста заголовка всплывающих подсказок Bootstrap с помощью JavaScript
- Вставка содержимого HTML во всплывающие подсказки Bootstrap с помощью JavaScript
- Установка времени отображения всплывающих подсказок Bootstrap с помощью JavaScript
- Создание пользовательского шаблона для всплывающих подсказок Bootstrap с помощью JavaScript
- Настройка элемента контейнера для всплывающих подсказок Bootstrap с помощью JavaScript
- Bootstrap
$().метод tooltip(options)
tooltip(options) - Bootstrap
.tooltip('show')метод - Bootstrap
.tooltip('скрыть')метод - Bootstrap
.tooltip('toggle')метод - Bootstrap
.tooltip('dispose')метод - Bootstrap
.tooltip('enable')метод - Bootstrap
.tooltip('отключить')метод - Bootstrap
.tooltip('toggleEnabled')метод - Bootstrap
.tooltip('обновление')метод - Отображение сообщения после завершения перехода всплывающей подсказки Bootstrap
Всплывающие окна Bootstrap
- Создание всплывающих окон с помощью Bootstrap
- Установка положения всплывающих окон Bootstrap с помощью атрибутов данных
- Установка положения всплывающих окон Bootstrap через JavaScript
- Установка текста заголовка всплывающих окон Bootstrap с помощью JavaScript
- Запуск всплывающих окон Bootstrap при наведении мыши вместо щелчка через JavaScript
- Вставка содержимого HTML во всплывающие окна Bootstrap с помощью JavaScript
- Установка времени отображения скрытия всплывающих окон Bootstrap с помощью JavaScript
- Создание пользовательского шаблона для всплывающих окон Bootstrap с помощью JavaScript
- Настройка элемента контейнера для всплывающих окон Bootstrap с помощью JavaScript
- Bootstrap
$().метод popover(options)
popover(options) - Bootstrap
.popover('show')метод - Bootstrap
.popover('скрыть')метод - Bootstrap
.popover('toggle')метод - Начальная загрузка
.popover('распоряжаться')метод - Bootstrap
.popover('enable')метод - Bootstrap
.popover('disable')метод - Bootstrap
.popover('toggleEnabled')метод - Bootstrap
.popover('обновление')метод - Отображение сообщения о завершении перехода Bootstrap popover
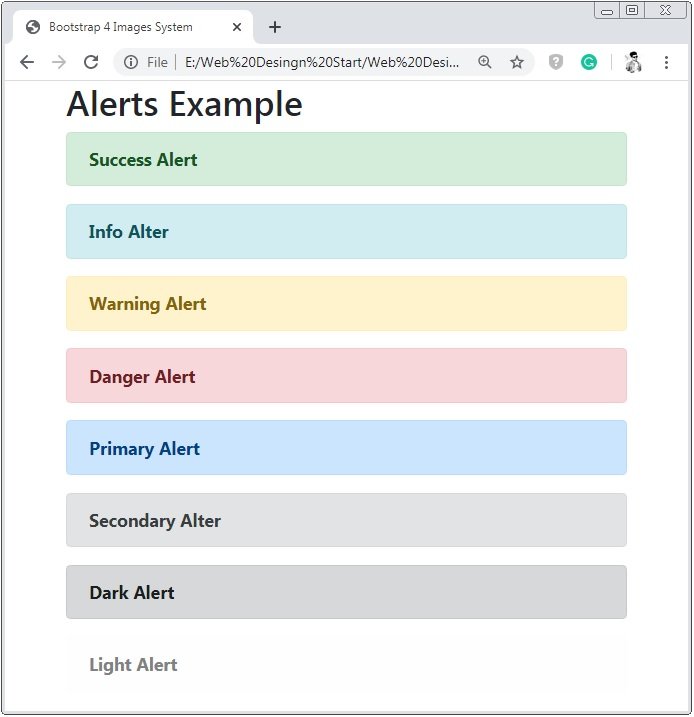
Предупреждающие сообщения Bootstrap
- Создание предупреждающих сообщений с помощью Bootstrap
- Создание сообщений об успехе, ошибках, предупреждениях и информационных предупреждениях с помощью Bootstrap
- Создание первичных, вторичных, темных и светлых предупреждающих сообщений с помощью Bootstrap
- Размещение дополнительного контента внутри предупреждений Bootstrap
- Совпадающий цвет ссылок внутри предупреждений Bootstrap
- Закрытие предупреждающих сообщений Bootstrap через атрибуты данных
- Закрытие предупреждающих сообщений Bootstrap через JavaScript
- Начальная загрузка
Метод $(). alert()
alert() - Bootstrap
$().alert('close')метод - Отображать сообщение, когда окно предупреждения Bootstrap полностью закрыто
Аккордеон Bootstrap
- Создание аккордеона с помощью Bootstrap
- Создание аккордеона со значками плюс-минус в Bootstrap
- Расширение и свертывание элементов с помощью атрибутов данных
- Расширение и свертывание элементов с помощью JavaScript
- Bootstrap
.collapse(options)метод - Bootstrap
.collapse('toggle')метод - Bootstrap
.collapse('show')метод - Bootstrap
.collapse('скрыть')метод - Отображение сообщения, когда складной элемент полностью закрыт
Карусель Bootstrap
- Создание карусели с помощью Bootstrap
- Активировать карусели Bootstrap с помощью атрибутов данных
- Активировать карусели Bootstrap через JavaScript
- Удаление автоматического скольжения из карусели Bootstrap
- Bootstrap
.метод carousel(варианты)
carousel(варианты) - Bootstrap
.carousel('цикл')метод - Bootstrap
.carousel('pause')метод - Bootstrap
.carousel(число)метод - Bootstrap
.carousel('prev')метод - Bootstrap
.carousel('следующий')метод - Отображение сообщения после завершения скольжения элемента карусели Bootstrap
Bootstrap Typeahead
- Создание Twitter typeahead с локальным набором данных
- Создание шрифта Twitter с внешним набором данных
Bootstrap ScrollSpy
- Создание scrollspy с помощью Bootstrap
- Добавление поведения scrollspy на панель навигации с помощью атрибутов данных
- Добавление поведения scrollspy на панель навигации с помощью JavaScript
- Bootstrap
.метод scrollspy('обновить')
scrollspy('обновить') - Отображение названия пунктов меню, когда оно выделено scrollspy
- Включить плавную прокрутку в Bootstrap scrollspy через JavaScript
Тосты Bootstrap
- Создание всплывающих уведомлений с помощью Bootstrap
- Вертикальное размещение тостов в Bootstrap
- Размещение всплывающих уведомлений Bootstrap на экране с помощью CSS
- Прекратить автоматически скрывать всплывающие уведомления с помощью атрибутов данных в Bootstrap
- Отключить автоматическое скрытие тостов с помощью JavaScript в Bootstrap
- Увеличение времени автоматического скрытия тостов с помощью JavaScript в Bootstrap
- Bootstrap
.toast('show')метод - Bootstrap
.

 js)
js)
 Что такое Bootstrap
Что такое Bootstrap

 col»
col»

 modal (варианты)
modal (варианты)  dropdown('toggle')
dropdown('toggle')  tooltip(options)
tooltip(options)  popover(options)
popover(options)  alert()
alert()  carousel(варианты)
carousel(варианты)  scrollspy('обновить')
scrollspy('обновить')