Статьи для изучения основ верстки Bootstrap 3
Bootstrap 3- Офис
- Веб
- Программер
- Полезные книги
- Полезные советы
- Видео уроки
- Блог
- Карта сайта
- Вы здесь:
- Главная
- Веб
- Bootstrap 3
- Категория: Bootstrap 3
- Просмотров: 1074
- Bootstrap 3
- сайтостроение
- уроки html
- Категория: Bootstrap 3
- Просмотров: 1262
- Bootstrap 3
- сайтостроение
- уроки html
- Категория: Bootstrap 3
- Просмотров: 2108
- Bootstrap 3
- сайтостроение
- уроки html
- Категория: Bootstrap 3
- Просмотров: 1067
- Bootstrap 3
- сайтостроение
- уроки html
- Категория: Bootstrap 3
- Просмотров: 1169
- Bootstrap 3
- сайтостроение
- уроки html
- Категория: Bootstrap 3
- Просмотров: 1741
- Bootstrap 3
- сайтостроение
- уроки html
- Категория: Bootstrap 3
- Просмотров: 1799
- Bootstrap 3
- сайтостроение
- уроки html
- Категория: Bootstrap 3
- Просмотров: 3127
- Bootstrap 3
- сайтостроение
- уроки html
- Категория: Bootstrap 3
- Просмотров: 2277
- Bootstrap 3
- сайтостроение
- уроки html
- Категория: Bootstrap 3
- Просмотров: 1101
- Bootstrap 3
- сайтостроение
- уроки html
Уроки Bootstrap 3.
 0 для начинающих (2-й урок) – Подключение Bootstrap
0 для начинающих (2-й урок) – Подключение BootstrapГлавная » Bootstrap » Уроки Bootstrap 3.0 для начинающих (2-й урок) – Подключение Bootstrap
В этом уроке мы скачаем Bootstrap 3.0 с официального сайта и подключим файлы к главной странице.
Итак, приступим.
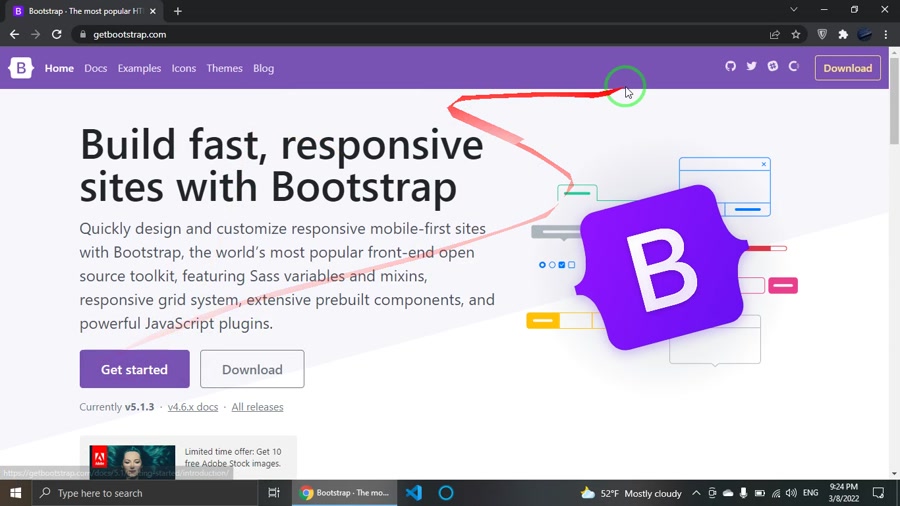
Шаг 1. Чтобы начать работать с фреймворком Bootstrap 3.0, нам нужно его скачать. Это можно сделать на официальном сайте.
https://getbootstrap.com/getting-started/
Нажмите на ссылку «Download Bootstrap» и укажите место на компьютере, куда нужно закачать архив:
Шаг 2. Создайте папку, например, «Мой сайт на Bootstrap 3.0» и перенесите все файлы из архива в нее. У вас должно появиться три папки «css» , «js» , «fonts»:
Шаг 3. Удаление ненужных файлов из Bootstrap 3.
Давайте просмотрим стандартную файловую структуру Bootstrap и удалим оттуда все ненужные файлы:
bootstrap/
├── css/
│ ├── bootstrap.
│ ├── bootstrap.min.css
│ ├── bootstrap-theme.css
│ └── bootstrap-theme.min.css
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
└── glyphicons-halflings-regular.woff
Папка CSS
В папке CSS находится 6 файлов, но нам, по сути, нужен только один J.
- bootstrap.css — этот css-файл содержит все готовые стили в удобной и читаемой форме. Вот этот файл нам и нужен. Его мы и будем подключать к нашему html-файлу.
- bootstrap.css.map, bootstrap-theme.css.map — я эти файлы не использую, так как не знаю, для чего они нужны. Вы можете их удалить.
- bootstrap-theme.css — это css-файл для готовой темы Bootstrap. Его можете тоже смело удалить.
- bootstrap.min.css и bootstrap-theme.min.css — это точно такие же файлы как bootstrap.
 css (пункт №1) и bootstrap-theme.css (пункт №2), только в более неудобной и тяжело читаемой форме. Весят примерно на 30% меньше, чем bootstrap.css или bootstrap-theme.css. Лично я их не подключаю. Значит, я и их удаляю.
css (пункт №1) и bootstrap-theme.css (пункт №2), только в более неудобной и тяжело читаемой форме. Весят примерно на 30% меньше, чем bootstrap.css или bootstrap-theme.css. Лично я их не подключаю. Значит, я и их удаляю.
В итоге в папке CSS оставляете только файл bootstrap.css, все остальные удаляйте.
Папка fonts
В папке fonts хранятся 4 файла с одинаковым шрифтом, но с разными расширениями. Это нужно для того, чтобы шрифт показывался во всех браузерах. Здесь ничего не трогаем, идем в следующую папку.
Папка js
В папке js хранятся 2 файла, это bootstrap.js и bootstrap.min.js.
Как вы уже поняли, это два одинаковых файла, только bootstrap.js – полная версия, а bootstrap.min.js – сжатая. Удаляем файл bootstrap.min.js.
Итак, файл bootstrap.js – это набор готовых js-сценариев.
○ Давайте подведем итог по всем папкам.
В папке CSS один файл — bootstrap. css
css
В папке fonts четыре файла — glyphicons-halflings-regular.eot, glyphicons-halflings-regular.ttf, glyphicons-halflings-regular.svg и glyphicons-halflings-regular.woff.
В папке js один файл — bootstrap.js.
bootstrap/
├── css/
│ └── bootstrap.css
├── js/
│ └── bootstrap.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
└── glyphicons-halflings-regular.woff
Шаг 4. Теперь в папке «Мой сайт на Bootstrap 3.0» создайте файл «index.html» с кодировкой utf-8.
Шаг 5. Откройте файл «index.html» текстовым редактором «Notepad++» и вставьте вот такой стандартный код, который предлагается на самом сайте Bootstrap:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap. min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
В этом коде нужно сделать некоторые поправки для подключения bootstrap. Нам нужно в коде прописать правильный путь к файлам bootstrap.js и bootstrap.css.
Нам нужно в коде прописать правильный путь к файлам bootstrap.js и bootstrap.css.
Это будет выглядеть вот так:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap Template на BlogGood.ru</title>
<!-- Bootstrap -->
<link href="css/bootstrap.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.
googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.js"></script>
</body>
</html>
В строке №10 мы подключили таблицу стилей «bootstrap.css»:
<link href="css/bootstrap.css" rel="stylesheet">
В строке №25 мы подключили файл со скриптами «bootstrap.js»:
<script src="js/bootstrap.js"></script>
В строке №23 мы подключили библиотеку jquery:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
Сохраните файл.
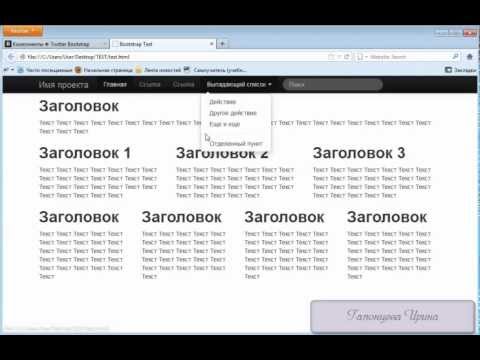
В результате в браузере вы увидите вот такой результат:
Хочу еще сказать, что можно в дополнение к файлам Bootstrap подключать свой собственный файл со стилями, если это необходимо. В дальнейших уроках вы все это увидите. Следите за обновлением моего блога. Пока!
Следите за обновлением моего блога. Пока!
[скачать Bootstrap3 с BlogGood.ru]
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Добавить комментарий
Метки: Bootstrap, основы
онлайн-курсов обучения Bootstrap | LinkedIn Learning, ранее Lynda.com
LinkedIn и третьи лица используют необходимые и необязательные файлы cookie для предоставления, защиты, анализа и улучшения наших Сервисов, а также для показа вам релевантной рекламы (включая профессиональные объявления и объявления о вакансиях ) в LinkedIn и вне его . Узнайте больше в нашей Политике в отношении файлов cookie.
Выберите «Принять», чтобы дать согласие, или «Отклонить», чтобы отказаться от необязательных файлов cookie для этого использования. Вы можете обновить свой выбор в любое время в настройках.
Перейти к основному содержанию
Лучший матч
Количество просмотров
Новейшие
Новичок (200)
Средний (62)
Курс (7)
Видео (255)
< 10 минут (239)
10 — 30 мин (16)
1 — 2 часа (3)
3+ часа (4)
Бутстрап (262)
- Все темы
В этих видеоуроках от lynda. com вы научитесь разрабатывать адаптивные мобильные проекты в Интернете с использованием Bootstrap.
com вы научитесь разрабатывать адаптивные мобильные проекты в Интернете с использованием Bootstrap.
4ч 20м
13 м
3 м
6ч 46м
13 м
5м
5м
6м
9м
3 м
6м
3 м
4 м
1м
4 м
3 м
2м
3 м
3 м
4 м
Присоединяйся сейчас
7 бесплатных курсов по изучению Bootstrap для веб-дизайнеров и разработчиков в 2023 году | от javinpaul | Javarevisited
Изучите CSS-фреймворк Bootstrap, используя эти бесплатные курсы, чтобы добавить востребованный навык в свое резюме
Здравствуйте, ребята, возможно, вы знаете, что Bootstrap — одна из самых популярных интерфейсных библиотек, которая предоставляет настраиваемый шаблон HTML, CSS и JS для создания современного и адаптивного веб-сайта.![]()
Все красивые веб-сайты, которые вы видите в наши дни, с большими шрифтами и гладкими полями формы созданы с использованием Bootstrap. Если вы хотите изучить Bootstrap и ищете отличные онлайн-курсы, то вы попали по адресу.
В этой статье я поделюсь некоторыми из отличных бесплатных курсов по Bootstrap , которые также полностью онлайн, и вы можете использовать их, чтобы начать свое путешествие по платформе Bootstrap. Если вы заинтересованы в современной веб-разработке, вы должны изучить этот фреймворк в этом году.
Как я уже говорил, веб-разработка — это важный навык, а фронтенд-разработка — неотъемлемая часть веб-разработки. Традиционно программисты работают с бэкендом, создавая серверы, поддерживающие интерфейс, а дизайнеры графического интерфейса отвечают за создание графического интерфейса пользователя, но многое изменилось.
В настоящее время всем нужен инженер полного стека, который может работать как с интерфейсом, так и с сервером, а это означает, что вам нужно не только изучать серверные фреймворки, такие как Spring и Spring Boot (для разработчиков Java), но также нужно учиться интерфейсные фреймворки, такие как Bootstrap.
Прежде чем мы начнем эти онлайн-курсы по изучению Bootstrap, позвольте мне рассказать вам немного об истории фреймворка Bootstrap. Оно пришло из Твиттера, одной из популярных социальных сетей.
Первоначально он назывался Twitter Blueprint и был разработан Марком Отто и Джейкобом Торнтоном в Twitter в качестве основы для обеспечения согласованности внутренних инструментов. Но после успеха он был переименован из Twitter Blueprint в Bootstrap и выпущен как проект с открытым исходным кодом 19 августа., 2011.
Если вы не против заплатить несколько долларов, чтобы освоить такой полезный навык, как Bootstrap и дизайн веб-сайта, я также предлагаю вам пройти курс Bootstrap 4 From Scratch With 5 Projects Брэда Трэверси на Udemy. Это отличный ресурс для любого новичка, который хочет изучить Bootstrap, поскольку вы будете учиться этому, создавая настоящие реальные проекты.
Станьте боссом Bootstrap 4: современная разработка переднего плана
Этот курс буквально перенесет вас от полного знания о Bootstrap 3 или 4 к изучению всех утилит…
udemy. com
com
Вот мой список лучших курсов для изучения фреймворка Twitter Bootstrap с нуля. Эти курсы бесплатные , но это не значит, что они плохого качества. На самом деле, некоторые курсы лучше, чем другие платные курсы. Они просто сделаны бесплатными их инструктором в рекламных и образовательных целях.
Это один из лучших бесплатных курсов по изучению Bootstrap 4 в 2023 году. Он всеобъемлющий, практический, и его также интересно смотреть.
Преподаватель Брэд Хасси проделал большую работу, объяснив, как создавать адаптивные веб-сайты в Bootstrap 4. Сначала вы начнете с загрузки и установки Bootstrap, а затем настроите эффективный рабочий процесс веб-сайта.
После этого вы узнаете, как создать необходимый адаптивный веб-сайт, как использовать шаблон Bootstrap, как создать новую стартовую целевую страницу и как использовать Saas в своем проекте. Короче говоря, идеальный курс для быстрого изучения Bootstrap бесплатно.
Вот ссылка, чтобы присоединиться к этому курсу —Bootstrap 4 Quick Start: Code Modern Responsive Websites
Это один из комплексных курсов для изучения фреймворка Bootstrap. Он содержит 5 часов контента, которые разделены на 36 лекций.
Он содержит 5 часов контента, которые разделены на 36 лекций.
Сначала вы начнете с основ Bootstrap, а затем постепенно начнете создавать проекты, применяя знания, полученные в ходе курса. Вы построите не один, а три проекта.
Вы не только узнаете, как установить Bootstrap и настроить среду разработки, но также изучите навигацию Bootstrap, сетку Flexbox, контейнеры и другие важные концепции.
Этому 5-часовому курсу доверяют более 67 037 студентов , что говорит о его качестве. Если вам нужен практический курс для изучения Bootstrap, это, вероятно, лучший курс для начала. Короче говоря, идеальный курс для бесплатного изучения и освоения Bootstrap.
Вот ссылка, чтобы присоединиться к этому курсу —Пройти курс Bootstrap 4 — создать 3 проекта
Как следует из названия, это классический практический курс для изучения фреймворка Bootstrap.
В этом курсе инструктор Гэри Саймон научит вас загружать и устанавливать Bootstrap с помощью Node Package Manager (npm). Он также расскажет вам, как настроить среду разработки с помощью Gulp.
Он также расскажет вам, как настроить среду разработки с помощью Gulp.
После этого вы узнаете, как создать адаптивный макет с помощью Bootstrap 4. Он также охватывает дополнительные темы, такие как настройка Bootstrap в Saas.
В целом, небольшой полезный практический курс, состоящий из 1 часа контента, где вы изучите Bootstrap, выполняя определенную работу. Итак, пропустите эти монотонные курсы, полные слайдов, и изучите Bootstrap 4 на практике!
Вот ссылка, чтобы присоединиться к этому курсу — Понимание сеток и столбцов Bootstrap
Сетки и столбцы являются неотъемлемой частью современного веб-интерфейса, и этот краткий курс лучше всего подходит для изучения сеток и столбцов Bootstrap.
Это всего лишь 40-минутный курс, но он научит вас создавать макеты контента с помощью сетки Bootstrap.
Как только вы освоите сетку и столбцы в Bootstrap, это сэкономит вам много времени на веб-разработку.
Вот ссылка, чтобы присоединиться к этому курсу — Понимание сеток и столбцов Bootstrap
Это еще один отличный курс для изучения Bootstrap от Скотта Аллена. Как я уже говорил, Bootstrap — это элегантная, интуитивно понятная и мощная интерфейсная среда для более быстрой и простой веб-разработки, и этот веб-сайт курса также использует Bootstrap.
Как я уже говорил, Bootstrap — это элегантная, интуитивно понятная и мощная интерфейсная среда для более быстрой и простой веб-разработки, и этот веб-сайт курса также использует Bootstrap.
В этом курсе вы узнаете, как использовать CSS и JavaScript Bootstrap для превращения простого HTML в навигационные меню, карусели изображений, разделенные кнопки, оповещения, модальные диалоговые окна, таблицы цен и многие другие современные компоненты графического интерфейса, которые вы видите на веб-сайте. вы используете ежедневно.
Bootstrap — бесплатный подарок от разработчиков Twitter с открытым исходным кодом. Это чистая среда CSS и JavaScript, которую можно использовать с любым редактором или серверной технологией.
Вот ссылка, чтобы присоединиться к этому курсу — Введение в Bootstrap
Это не совсем бесплатный курс, так как вам нужно членство в Pluralsight, чтобы получить доступ к этому курсу, но не беспокойтесь. Если у вас нет членства в Pluralsight, вы все равно можете получить доступ к этому курсу, подписавшись на 10-дневную бесплатную пробную версию , чего более чем достаточно для прохождения этого курса.
Это еще один замечательный бесплатный онлайн-курс для изучения Bootstrap и того, как быстро создать веб-сайт с помощью Bootstrap, самого популярного CSS-фреймворка для веб-дизайнеров.
В этом курсе вы узнаете следующее:
- Как создавать веб-сайты с помощью Bootstrap
- Как понять систему сетки Bootstrap
- Как создавать панели навигации с помощью Bootstrap
навыки создания веб-сайтов с помощью Bootstrap. Короче говоря, отличный курс как для веб-дизайнеров, так и для веб-разработчиков, и ему доверяют более 25 489 человек.студенты
Вот ссылка, чтобы присоединиться к этому БЕСПЛАТНОМУ курсу — Начало работы с Bootstrap, как создавать веб-сайты с нуля
Это еще один отличный бесплатный курс для изучения Bootstrap на Udemy. Этот курс предназначен для того, чтобы показать вам, как создать собственный веб-сайт с нуля, используя Bootstrap в качестве основы.
Bootstrap позволяет вам избавиться от повторяющейся работы по стилю из ваших проектов веб-дизайна и сосредоточиться на взаимодействии с пользователем, что просто потрясающе, особенно если вы знаете, как стилизовать веб-страницы без Bootstrap и с использованием простых классов и селекторов CSS.
Вот чему вы научитесь в этом курсе
- как использовать Bootstrap для применения классов к HTML-страницам для стилизации.
- Как быстро создавать адаптивные веб-сайты с нуля
- Как создать веб-сайт с начальной загрузкой
В целом, хороший курс, чтобы узнать, как применять классы Bootstrap для быстрой веб-разработки и использовать Bootstrap в качестве основы для веб-дизайна и разработки. Говоря о социальном доказательстве, более 37 016 студентов уже записались на этот курс.
Вот ссылка, чтобы присоединиться к этому курсу БЕСПЛАТНО — Rapid Website Design with Bootstrap
Это все о некоторых из лучших бесплатных курсов Bootstrap , чтобы самостоятельно изучить этот полезный навык онлайн. Bootstrap — это надежный интерфейсный фреймворк, и существует большой спрос на веб-разработчиков и веб-дизайнеров, которые знают Bootstrap.
Если вы ищете работу в области веб-дизайна или фронтенд-разработки или хотели бы начать свой собственный проект веб-разработки, хорошее знание Bootstrap будет иметь большое значение для достижения вашей цели.
И, если вы хотите узнать больше о CSS, я предлагаю вам присоединиться к Advanced CSS и Sass: Flexbox, Grid, анимации и многое другое! курс Йонаса Шмедтманна на Udemy. Я только что купил этот курс за 12 долларов на распродаже Udemy flash, и это просто потрясающе.
Продвинутый CSS и Sass: Flexbox, Grid, анимация и многое другое
Вы давно программируете CSS, но хотите вывести свою игру на новый уровень? Вас смущает CSS…
udemy.com
Это один из самых продвинутых и современных курсов по CSS в Интернете: освоить flexbox, CSS Grid, адаптивный дизайн и многое другое.
Другие Статьи по веб-разработке вам могут понравиться
- Мои любимые бесплатные учебные пособия по JavaScript для начинающих
- Полная дорожная карта веб-разработчика
- 15 курсов Docker, Kubernetes и AWS для веб-разработчиков
- 10 Web Developers Can Learn JavaScript Frameworks
- 5 лучших курсов для изучения веб-разработки
- Мои любимые бесплатные курсы по изучению HTML и CSS.


 css (пункт №1) и bootstrap-theme.css (пункт №2), только в более неудобной и тяжело читаемой форме. Весят примерно на 30% меньше, чем bootstrap.css или bootstrap-theme.css. Лично я их не подключаю. Значит, я и их удаляю.
css (пункт №1) и bootstrap-theme.css (пункт №2), только в более неудобной и тяжело читаемой форме. Весят примерно на 30% меньше, чем bootstrap.css или bootstrap-theme.css. Лично я их не подключаю. Значит, я и их удаляю. min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>

