Как установить поиск от Яндекс на сайт
Всем привет!
В этой статье я расскажу, как установить поиск Яндекс для сайта. С его помощью ваши пользователи смогут искать материалы на проекте через одноименный поисковик. Это повышает юзабилити ресурса и играет положительную роль в дальнейшем ранжировании, но здесь есть и несколько подводных камней. О них мы и поговорим далее.
“За” и “против”
С помощью него вы будете осуществлять поиск материалов по проекту. В принципе, сейчас в нем особо нет смысла, т. к. большинство CMS имеют собственные инструменты для поиска. Но не всегда. И если вы хотите, чтобы пользователи легко могли найти тот или иной материал на ресурсе – смело ставьте себе Yandex Search, это делается очень легко.
Но, как и я говорил в первом абзаце, здесь есть подводные камни. Самый очевидный – если ваших страниц нет в индексе, то Яндекс Поиск просто бесполезен. Он не будет находить нужные материалы, какой тогда смысл нагружать лишним скриптом свой ресурс.
Это актуально для молодых проектов. Хотя, если вы не нарушаете правил поисковых систем, и открыли свой проект для индексации через Robots.txt, то материалы вашего ресурса будут залетать в выдачу за 1 – 2 дня. Не очень большой срок, но в случае с простым скриптовым решением статьи будут доступны сразу же – ждать обновления не придется.
По утверждениям некоторых вебмастеров, ставить Yandex Search можно на проект, которому не меньше четырех месяцев. До этого лучше воспользоваться аналоговым функционалом от Гугла либо же поставить стандартное решение или плагин от CMS.
Доводами “за” тут могут послужить особенности самого функционала Яндекс Поиска. Например, вы можете разместить рекламные объявления прямо на страницах с выдачей результатов по сайту, тем самым повысив свой доход с контекстной рекламы. Также Yandex Search отличается гибкими настройками, наличием поисковых подсказок, учетом морфологических форм, лексики и синонимов.
То есть для русскоязычных проектов Yandex Search может оказаться куда более выгодным решением, нежели стандартный функционал шаблонов или CMS.
Создание виджета
Для создания виджета Яндекс Поиска мы должны перейти на специальный сайт-конструктор. Там можно еще раз почитать обо всех преимуществах этого решения, а заодно получить доступ ко всем своим виджетам, если их будет несколько.
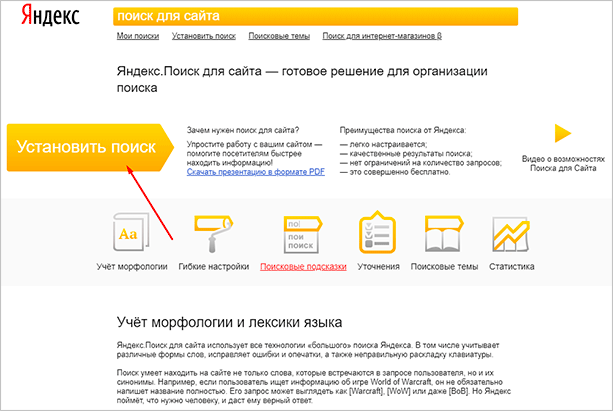
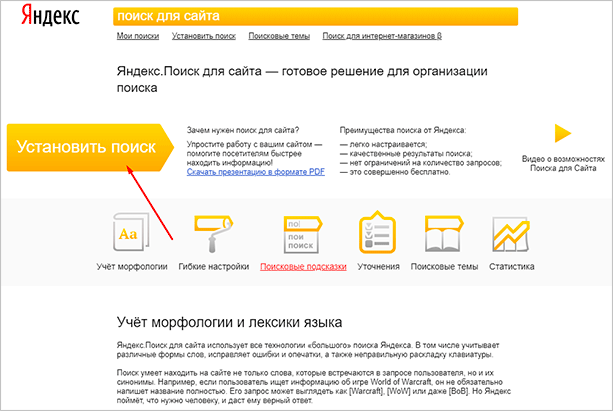
На сайте просто кликаем на кнопку “Установить поиск”. Но учтите, чтобы пользоваться функционалом, вы должны иметь аккаунт в Яндекс.


После этого нас перекинет на страницу с лицензионным соглашением, отмечаем галочкой, что мы все прочитали и поняли, после чего нажимаем на кнопку “Продолжить”. Теперь мы переходим уже в сам конструктор. Здесь нам предлагается заполнить все необходимые поля.


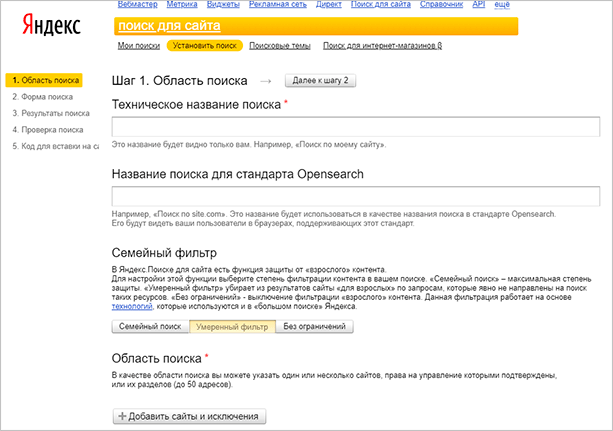
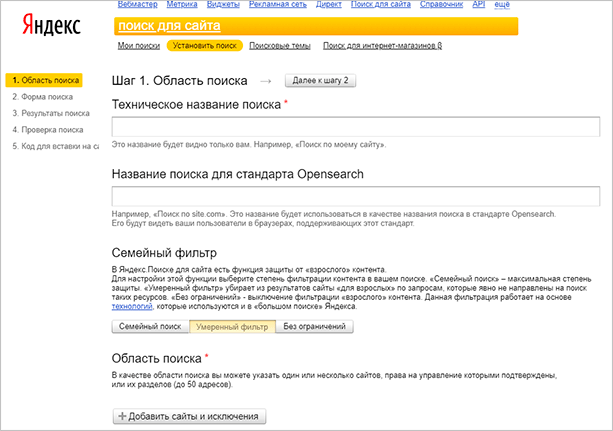
Видим здесь такие поля:
- Техническое название: вписываем сюда абсолютно любые слова. Их никто не будет видеть.
- Название поиска для стандарта Opensearch: сюда уже лучше вписать что-то более-менее осмысленное. Например, “Поиск по проекту вашдомен.ру”, где “вашдомен” – адрес вашего проекта. Это название будет отображаться в браузерах, которые поддерживают стандарт Opensearch.
- Семейный фильтр: очень важный параметр, который будет определять, какие материалы будут доступны в выдаче. В Яндексе есть цензура. Например, если вы выберете “Семейный поиск”, то материалы содержащие мат или откровенные картинки не будут показаны в результатах. “Умеренный фильтр” уберет только контент “для взрослых”, а “Без ограничений” оставит все, как есть.
- Область поиска: здесь вы должны добавить проект, на который планируете добавлять фрейм. При желании можно добавить до 50 адресов. Но все ресурсы должны быть подтверждены в Яндекс.Вебмастере.
- Адрес электронной почты: вписываем адрес, на который должны приходить различные уведомления об изменениях в работе сервиса.
После заполнения всех данных кликаем на “Далее к шагу 2” и нас перекидывает на следующий этап.


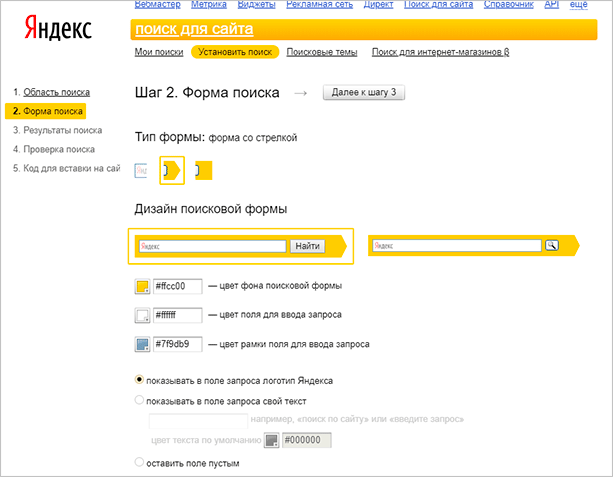
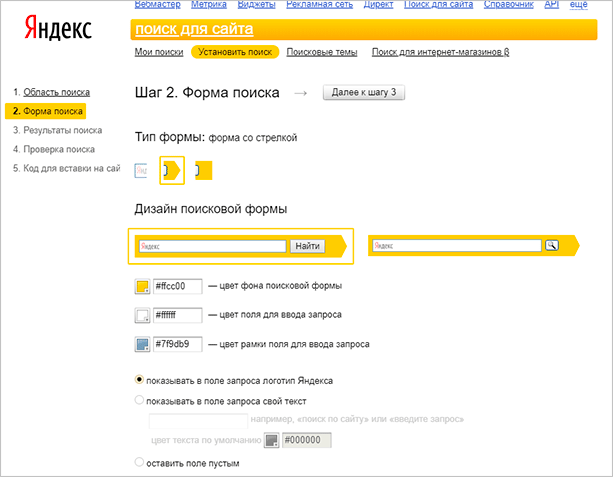
Теперь мы должны настроить внешний вид формы. Здесь можно выбрать тип (простой, стрелочкой, квадратиком), дизайн, а также настроить цвета. Вместе с этим мы можем настроить отображение логотипа в строке ввода или изменить его на произвольный текст. При желании еще можно настроить шрифты.
Как только все сделано, кликаем на “Далее”. Нас перекидывает к настройкам результатов поиска.


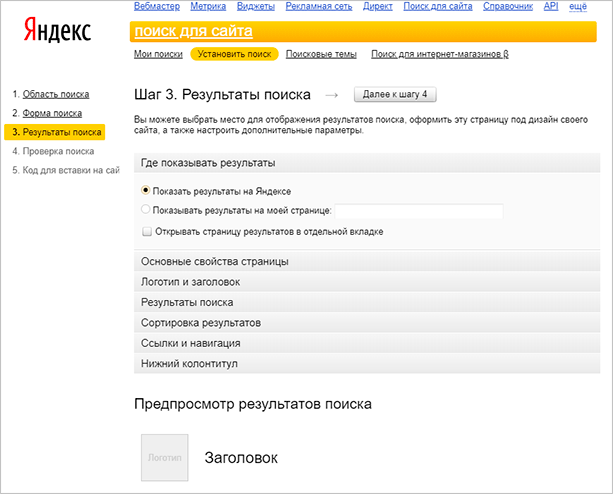
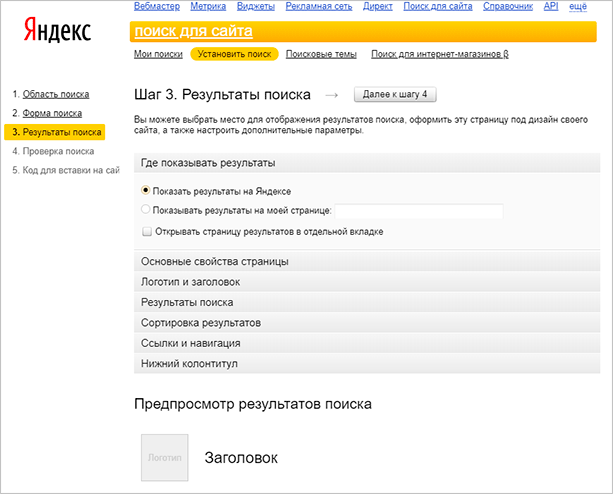
Настройка результатов сводится к двум вариантам: либо мы настраиваем страницу для Яндекса – пользователей будет перекидывать в поисковик, а уже оттуда они будут переходить обратно на ресурс, либо на своей странице. Для обоих вариантов мы можем поставить галочку “Открывать в новой вкладке”.
Если мы выберем вариант “на Яндексе”, то сервис предложит нам настроить страницу. Мы можем выбрать произвольные цвета, добавить свой логотип и заголовок. Также мы можем отсортировать все результаты по определенному принципу – релевантности или дате и добавить свой копирайт в футер.
Сам процесс не очень сложный, поэтому описывать его отдельно смысла не имеет. К тому же вы можете прямо здесь же смотреть на результат и в случае чего что-то убрать или наоборот добавить.
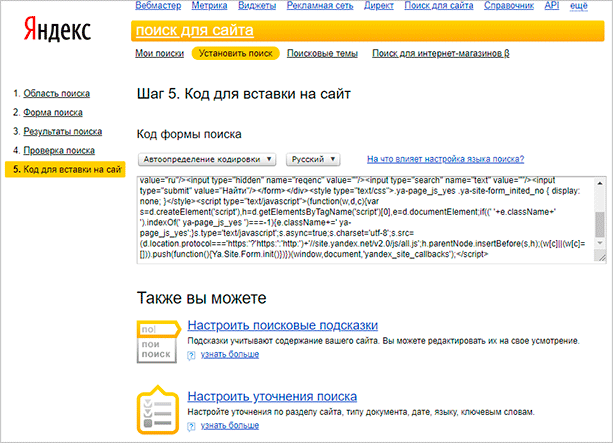
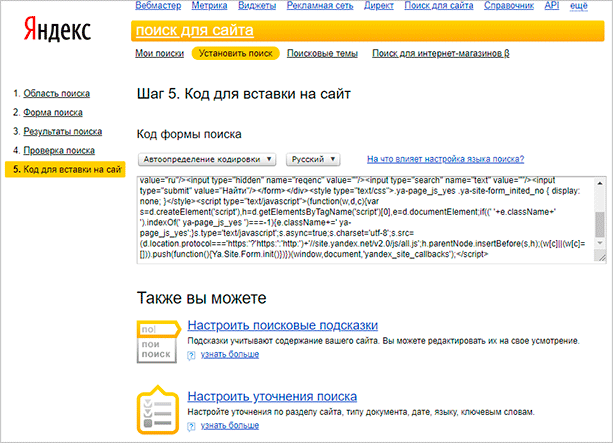
После завершения настройки результатов мы переходим к странице с итогом. Там будет доступен фрейм, который мы только что создали. Мы сможем его протестировать, если все хорошо – получить код для размещения.


Введите в поле любой запрос, если все настроено правильно, то Яндекс Поиск выдаст вам результаты с вашего ресурса. Кликаем на кнопку “Далее к шагу 5”, нас перебрасывает на страницу с кодом.


Все, виджет полностью готов и его можно вставлять в нужный участок сайта. Об этом мы поговорим далее, а сейчас стоит рассмотреть настройку поисковых подсказок и уточнений. К ним вы можете перейти прямо с этой страницы.
Настройка поисковых подсказок
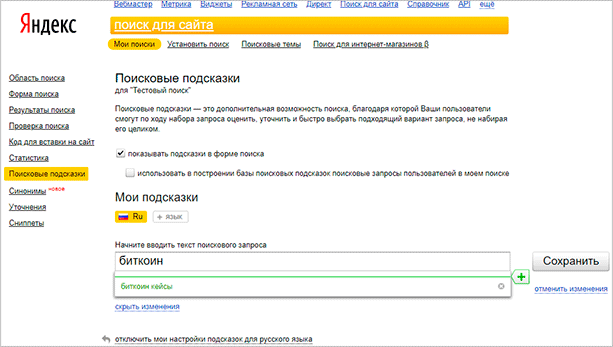
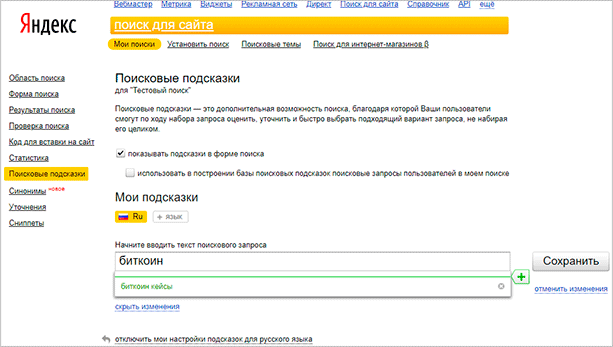
Поисковые подсказки завершают фразы, которые вводит пользователь. То есть они помогают определиться с выбором и в некоторой степени улучшают поведенческие факторы. Настроить их достаточно просто, перейдите на нужную страницу и начните вводить фразы.


Вы вводите одну фразу и далее добавляете к ней поисковую подсказку. Все очень просто. Как только все подсказки добавлены, нажимаем на кнопку “Сохранить”.
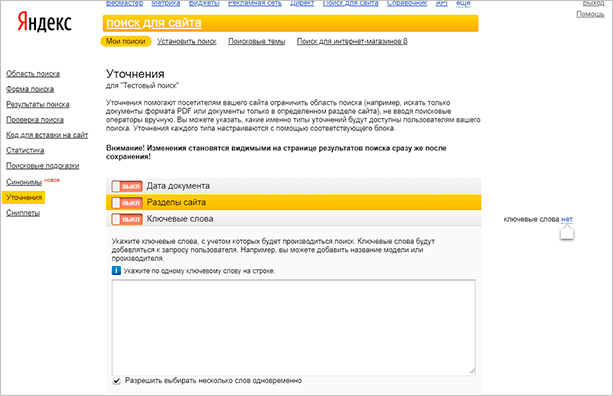
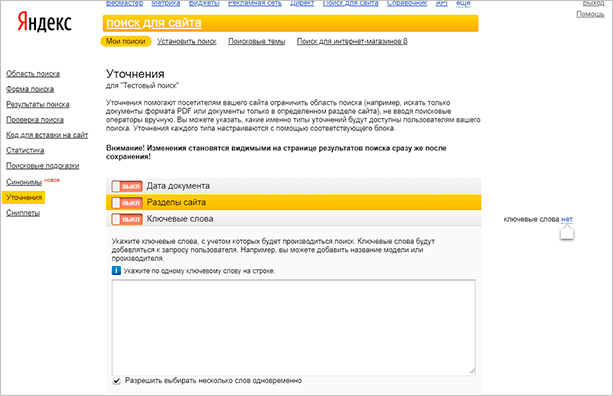
Настройка уточнений
Здесь можно настроить дату документов, прописать разделы ресурса, добавить ключевые слова, формат документов, их язык и другие пользовательские уточнения. Пункт необязательный, но важный. Если вы все-таки решите поставить уточнения, то сервис станет работать еще лучше и эффективнее.


Размещение кода
Полученный код мы должны разместить на ресурсе. Можно вставить его абсолютно в любую удобную область, он будет работать. Как правило, такие фреймы размещают либо в верхней панели, либо же в сайдбаре.
Давайте попробуем добавить код в сайдбар WordPress. Для этого мы должны зайти в настройки внешнего вида.


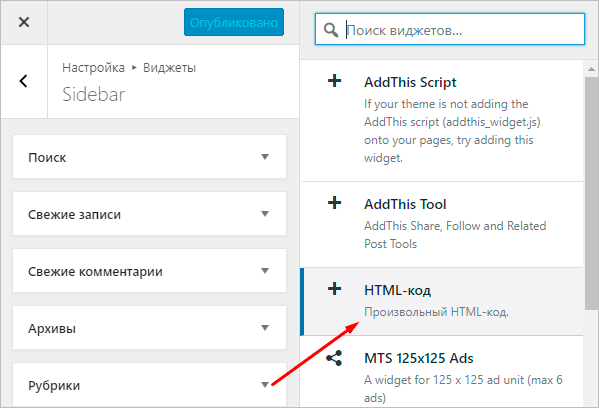
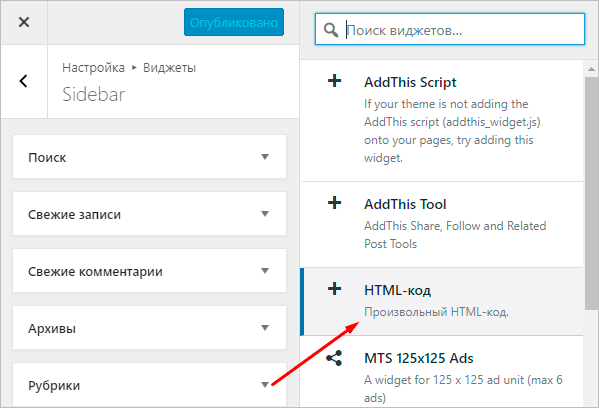
После этого откроется редактор, найдем раздел “Виджеты”, после чего нажмем кнопку “Добавить”.


В списке выбираем “HTML-код”, после чего WordPress создаст для нас область с пустым кодом. Туда мы и будем вставлять наш код Yandex Search.


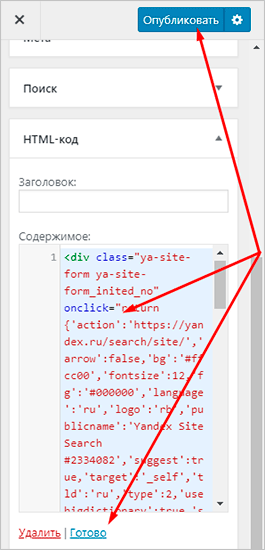
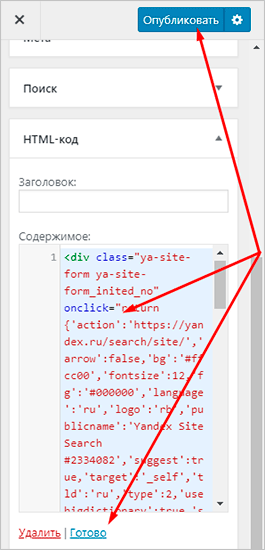
Вставляем код, нажимаем “Готово”, а после сохраняем изменения при помощи кнопки “Опубликовать”.
Форма появится в сайдбаре. В том месте, где вы его разместили относительно других виджетов.


Не забывайте, что поле можно разместить не только в сайдбаре. Если ваша тема оформления имеет другие области виджетов, то вы можете добавить код туда. Делается это точно таким же образом.
Помимо этого вы можете разместить Yandex Search в коде шаблонов страниц. Это крайне сложный способ, но если у вас есть базовые знания в области HTML, то вы справитесь. Просто зайдите во “Внешний вид” – “Редактор”, выберите необходимый файл и вставьте код в нужное место. В случае чего можно будет просто убрать код.
Заключение
Установить Yandex Search на ресурс достаточно просто. Самое сложное – создать его при помощи конструктора. Хотя, какие там сложности, нужно всего лишь выбрать тип, настроить цвета и страницу, а также при желании добавить поисковые подсказки и уточнения.
В любом случае пользы от сервиса будет очень много. Вы даже сможете просматривать статистику обращений в виджет на странице “Мои поиски”. Это позволит вам узнать, насколько данная форма востребована конкретно в вашем случае.
Если вы новичок и только начинаете свой путь в вебмастеринге, то я предлагаю вам посетить курс Василия Блинова “Как создать сайт”. Вы узнаете, как создать свой информационный проект и монетизировать его. При успешном выполнении всех рекомендаций вы сможете вывести свой ресурс на пассивный доход.
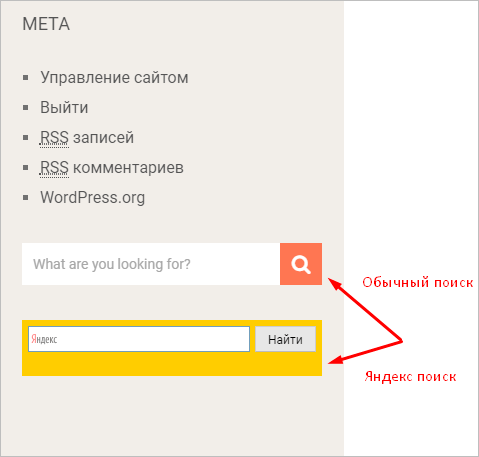
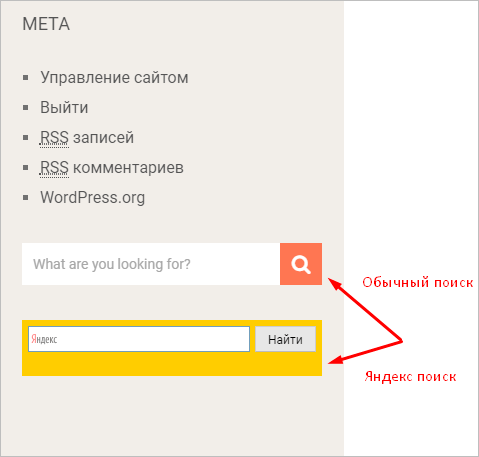
Яндекс Поиск для сайта — установка и настройка
(Последнее обновление: 24.11.2018)
 Здравствуйте, люди добрые! Сегодня друзья, я решил на все свои блоги и сайты установить Яндекс Поиск для сайта, вернее, почти на все (на этот блог установлю поиск от Google), а за одно расскажу вам, как это сделать. Здесь, может возникнуть закономерный вопрос — а чем меня не устраивает стандартный вордпрессовский поиск или почему именно поиск по сайту от Яндекс, а не от Google.
Здравствуйте, люди добрые! Сегодня друзья, я решил на все свои блоги и сайты установить Яндекс Поиск для сайта, вернее, почти на все (на этот блог установлю поиск от Google), а за одно расскажу вам, как это сделать. Здесь, может возникнуть закономерный вопрос — а чем меня не устраивает стандартный вордпрессовский поиск или почему именно поиск по сайту от Яндекс, а не от Google.
Отвечаю по порядку. В пример возьму свой кулинарный сайт.
Стандартный поиск установленный на сайте, в этом я убедился окончательно по своему кулинарному сайту, выдаёт искомый результат, если только читатель ввёл точное ключевое слово заголовка сообщения, а ведь обыкновенный пользователь не знаком, что такое ключевое слово. И он вводит, например слово во множественном числе или любое другое которого нет в заголовке статьи и результат будет отрицательный — такой информации не существует, попробуйте поискать ещё. Хотя такие статьи (рецепты) есть на сайте и не одна. После такого ответа посетитель пойдёт искать нужную информацию по просторам интернета, а оно нам нужно, нет конечно.
Поведенческие факторы будут отрицательные. Вот поэтому нам нужно иметь точный поиск по сайту, который выдаёт качественные результаты поиска и ваш читатель найдёт на блоге то, зачем пришёл, а это может обеспечить только поиск от Яндекса или Google. А для сайта кулинарии точный поиск особенно важен, там же рецептов тысячи и тысячи. Вот, как то так, надеюсь вам понятно.
Установив на свой веб — ресурс Яндекс Поиск для сайта, ваши посетители 100% найдут нужную им информацию (если она есть у вас, конечно). Это всё равно, что поиск по интернету, только в качестве всемирной паутины будет выступать ваш сайт. Яндекс.Поиск для сайта использует все технологии «большого» поиска Яндекса. В том числе учитывает различные формы слов, исправляет ошибки и опечатки, а также неправильную раскладку клавиатуры.


Яндекс.Поиск для сайта исправляет ошибки и опечатки, а также неправильную раскладку клавиатуры
Поиск умеет находить на сайте не только слова, которые встречаются в запросе пользователя, но и их синонимы. Как говорится, Яндекс — найдётся всё. Если я вас убедил, тогда вперёд, предоставим вашим читателям найти на вашем сайте нужную для них информацию.
Какой поиск по сайту выбрать от Google или от Yandex
Это зависит на мой взгляд, как относятся к вашему проекту данные поисковые роботы. Любят или не любят ваш блог, сколько ваших статей проиндексировано каждой из поисковых систем и сколько у них записей находятся в выдаче. Я, например руководствовался этим, посмотрел в метрике Яндекс для своего сайта «Я Поваренок» с каких поисковых систем больше всего заходов, источники трафика:


Я Поварёнок – источники трафика: поисковые системы
Как видно из диаграммы больше заходов на сайт из Яндекс, вот поэтому нужно устанавливать поиск от этой поисковой системы, а если бы было наоборот то, от могущественного Google. Если 50 на 50, тогда выбор за вами, кому вы больше доверяете. А теперь перейдём к небольшой инструкции по установке поиск по сайту через Яндекс.
Как установить Яндекс.Поиск для сайта на сайт WordPress
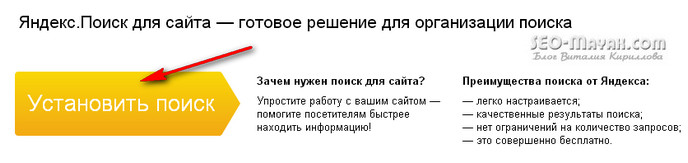
Сделать это можно очень легко (ресурс обязательно должен быть добавлен в Яндекс. Вебмастер), зайдите на сервис и нажмите большую кнопку «Установить поиск»:


Установить поиск Яндекс
Затем, нужно заполнить технические детали поиска. В первое поле вводим любое название, которое будет видно только вам и вы не запутались, например, если у вас будет несколько установленных таких форм поиска на различные сайты. А во второе поле пишем название поиска для стандарта Opensearch:


Поиск по сайту — область поиска
Далее, выберите нужный фильтр для сайта и чуть ниже нажмите кнопку «Добавить сайты и исключения»:


Добавить сайты для поиска по сайту
Откроется окошко где вы можете добавить сайты (до 200 адресов) по которым будет осуществляться поиск нужной информации:


Добавить сайты в поиск по сайту
Если например, у вас пару сайтов с одинаковой темой, то можно указать и их, Яндекс будет выдавать результат с двух сайтов. Если вы хотите получать сообщения об изменении статуса поиска, укажите адрес электронной почты для обратной связи и нажмите Далее, к шагу два. На следующей странице будем выбирать форму для поиска по сайту Яндекс:


Форма поиска Яндекс — поиск для сайта
Настраивайте так как вам нужно: Тип формы: форма со стрелкой или прямоугольная форма; форма без фона; настроить цвет под свой дизайн блога; показывать в поле запроса логотип Яндекса или свой текст; параметры шрифта в поле запроса и тут же есть предпросмотр формы поиска. Я всё таки оставил форму с узнаваемым дизайном Яндекса, больше доверия будет, только со своим текстом.
После всех настроек, нажимаете Далее к шагу 3. Здесь, вы можете выбрать место для отображения результатов поиска, оформить эту страницу под дизайн своего сайта, а также настроить дополнительные параметры. Советую выбрать — показывать результаты на моей странице, зачем нам отправлять читателя ещё куда то, пусть смотрит результаты на нашем сайте. Для этого, вам нужно создать новую страницу на блоге, с любым названием, например «Результаты по вашему запросу» или «Результаты поиска», вообщем, как захотите и заодно посмотрите в адресную строку браузера, чтобы узнать номер ID страницы. В дальнейшем он нам будет нужен:


ID страницы результатов выдачи
Опубликуйте новую страницу и потом (можно сразу или после) её нужно удалить из меню сайта (если у вас настроено автоматически добавлять страницы в меню):


Удалить страницу из меню
Следующий шаг, укажите URL страницы для результатов выдачи и сразу вы можете оформить эту страницу под дизайн своего сайта, а также настроить дополнительные параметры:


Вы можете выбрать место для отображения результатов поиска, оформить эту страницу под дизайн своего сайта
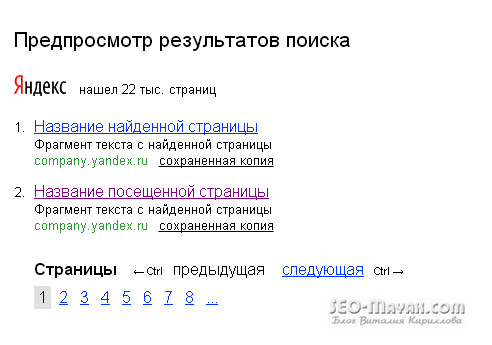
И как обычно, есть предварительный просмотр ваших настроек страницы выдачи. Далее, нажимаете кнопку перейти к шагу 4, где вы можете испытать поиск по сайту. Введите запрос в поле поиска и посмотрите, как Яндекс ищет по вашему сайту. Это можно пропустить или проверьте, на ваше усмотрение. На последнем шаге 5 вам будут предоставлены два кода, один код формы поиска и второй для страницы результатов.
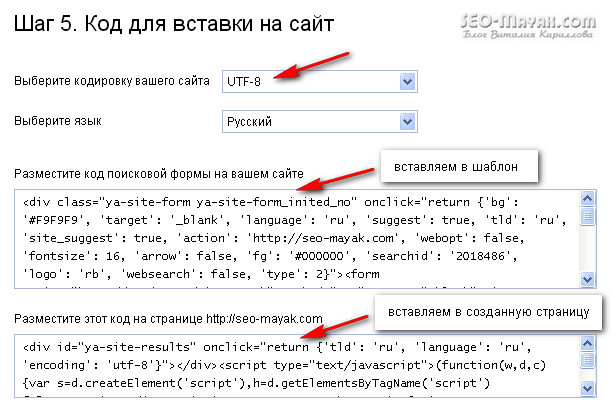
Начнём сначала с кода результатов поиска. Поставьте галочку «Добавить CSS к коду результатов», для того, чтобы не ковыряться в нашем шаблоне, то есть, не вставлять стили отдельно в шаблон блога, а сразу вставим вместе HTML и CSS на созданную станицу:


Яндекс.Поиск для сайта — Код для вставки на сайт
Копируйте код результатов поиска, переходите на новою созданную страницу, где будут появляться результаты и в режиме «Текст» вставляете код и затем публикуете страничку. Копируете затем код формы и вставляете его в текстовый виджет. Вот, как должно у нас получится. Размер формы подстраивается под ширину сайдбара:


Поиск по сайту от Яндекс
Можете проверить результат, вводите слово и опля, результат открывается на вашем сайте. Яндекс находит нужное слово не только в заголовке, но и в самом тексте записи:


Результаты поиска по сайту Я Поваренок
А дальше друзья, нам нужно эту станицу исключить из XML — Sitemap ( XML — карты сайта для поисковиков) и из карты сайта для посетителей (Dagon Design Sitemap Generator). Так вот, для этого, зайдите в настройки карты сайта и вставьте ID страницы (помните я вас просил записать ид страницы при её создание) в исключения:


Исключить страницу из XML — Sitemap
И таким же методом исключите страницу с результатами в DDSitemapGen:


Исключить страницу с результатами выдачи в DDSitemapGen
Вот, пожалуй и всё. С установкой разобрались. Обратите внимание, что вы можете повысить приоритет индексирования страниц вашего сайта с помощью плагина Яндекс.ПДС Пингер / Yandex Site search pinger для CMS WordPress, которые могут отсылать запросы на индексацию автоматически. Дополнение, установленное в CMS, отслеживает изменения на сайте и генерирует запросы на индексацию при создании или изменении статьи. Это нужно, чтобы в поиске по сайту сразу находилась новая запись, то есть, плагин оповещает сервис Яндекс.Поиск для сайта о новых и измененных документах.
Друзья, я не буду рассказывать, как устанавливать данный модуль, так как это делается стандартно, да и у Яндекс есть инструкции по работе с Яндекс.ПДС. Нажмите на той же странице, где мы создавали поиск для сайта «Плагины для CMS» или сразу установите плагин через поиск по плагинам из админпанели.
На этом позвольте, дамы и господа, с вами попрощаться. Думаю и надеюсь, что сегодняшний пост был полезен для вас. Всего хорошего и до новых встреч. Пока, пока.
Установка поиска на сайт от Яндекс. Какой поиск лучше
Всем привет! Сегодня на SEO-Mayak.com в рамках рубрики «Поисковые системы» мы будем устанавливать поиск на сайт от Яндекс. После публикации статьи — «Устанавливаем поиск от Google на сайт. Отличия поиска Google от встроенной в WordPress одноименной функции«, мои читатели начали задавать вполне ожидаемые вопросы:
Можно ли поставить на сайт сразу два поиска, и от Google и от Яндекс? Я сам не проводил таких экспериментов, но думаю, что можно. А вот надо ли это? Уверен, что одного поиска будет вполне достаточно.
Какой поиск для сайта лучше, от Google или от Яндекс? Ответить на этот вопрос однозначно я не могу, так как считаю, что каждый сам для себя должен определиться. Могу лишь высказать свое мнение, но оно наверное больше будет основано на патриотизме и на личных привычках автора.

Известно, что в русскоязычном интернете Яндекс прочно удерживает первое место среди поисковиков и сдавать свои позиции явно не собирается. Было бы разумно учитывать предпочтения пользователей, ведь большинство из них выбирают Яндекс.
Я считаю выдачу Яндекса — качественной, но ставить поиск от Яндекс на сайты возрастом до 4 месяцев не рекомендуется! У Яндекса не очень дела обстоят с индексацией молодых сайтов и разумно бы было где-то на 2 месяце поставить пользовательский поиск от Google. Быстрота индексации, своего рода, «конек» Google и на начальном этапе это может сыграть как раз «на руку» молодым сайтам. А потом, через пару месяцев, без особого труда, можно поменять поиск на Яшу.
Если Вы в будущем планируете размещать на своем ресурсе рекламные объявления Яндекс Директ, то Яндекс поиск придется весьма кстати, так как на странице с результатами поиска, также можно разместить рекламные блоки.
Для того, чтобы установить поиск на сайт от Яндекс, ваш сайт должен быть зарегистрирован в поисковой системы. Как пройти регистрацию, читайте в статье — «Регистрация сайта в поисковых системах Яндекс, Google, Bing, Mail.ru и других«.
Устанавливаем на сайт поиск от Яндекс
Переходим по этой ссылке и попадаем на страницу Яндекс — «Поиск для сайта«, где нажимаем большую кнопку — «Установить поиск«:

На открывшийся странице на предлагается пройти 5 шагов:

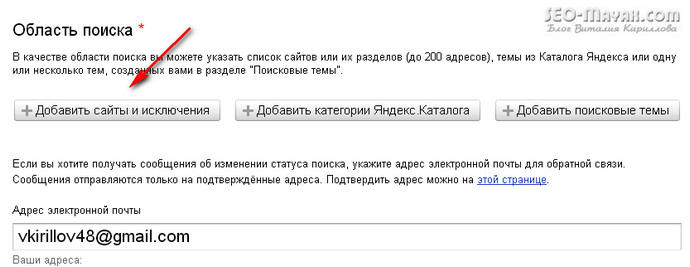
Мы сейчас находимся на 1 шаге, который называется — «Область поиска«. Придумываем название для поиска, можно написать свой домен или любое другое слово. Если у Вас на сайте нет нечего такого, что не желательно показывать детям, то выбираем фильтр — «Без ограничений»:

Чуть ниже вписываем свой E- mail и нажимаем на кнопку — «Добавить сайты и исключения»:

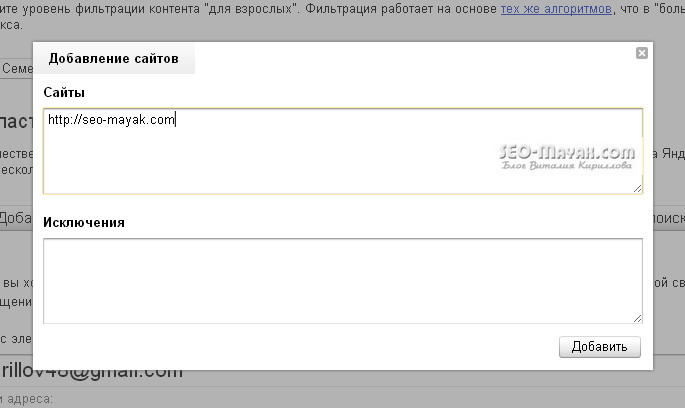
В всплывающем окне, в разделе — «Сайты» вписываем свой домен и нажимаем кнопочку — «Добавить»:

Переходим к шагу №2:

Откроется страничка с названием — «Форма поиска«:

Выбираем тип формы, цвет фона и размер шрифта. Все изменения можно наблюдать в « Предосмотре формы поиска«. Если поставить галочку возле пункта — «выбор области поиска», то появится дополнительная опция:

Я не стал активировать эту функцию. В основном она нужна на больших новостных порталах или других сайтах общей тематики. На блоге включать поиск по всему интернету необходимости нет.
После того, как все настройки на данной странице произведены, переходим к шагу №3, который называется — «Результаты поиска«.
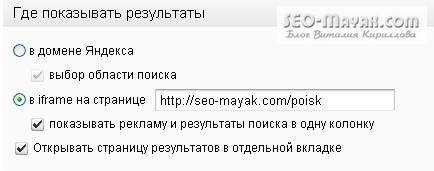
Во вкладке — «Где показывать результаты» я советую выбрать пункт — «В iframe на странице«. В этом случаи можно выводить результаты поиска, прямо на своем сайте, в рамках шаблона, правда для этого придется создать новую страницу. Назвать страницу можно как угодно, для примера я назвал ее «Поиск». Вписываем URL созданной страницы в отведенное поле.

Если у Вас ширина страницы не превышает 1000 px. (пикселей), то лучше поставить галочку возле пункта — «Показывать рекламу и результаты поиска в одну колонку«.
Ставить галочку возле пункта «Открывать страницу в отдельной вкладке» или не ставить, решать Вам, так как не рекомендуется «насильно» заставлять пользователя открывать вкладки в новом окне, но тот же Яндекс, в своей поисковой системе, открывает все ссылки на новых страницах.
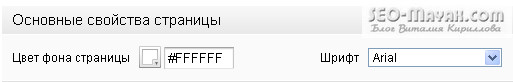
В следующей вкладке — «Основные свойства страницы» выбираем цвет фона страницы с результатами поиска, по умолчанию стоит белый фон, и название шрифта.

Шрифт лучше выбрать тот, который уже используется на Вашем сайте.
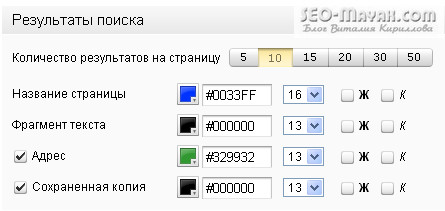
В следующей вкладке — «Результаты поиска» настраиваем цвета заголовка, текста (сниппета), цвет URL ведущий на ту или иную страницу и цвет сохраненной копии:

Идем дальше. «Сортировка результатов» — конечно выбираем «по релевантности«:

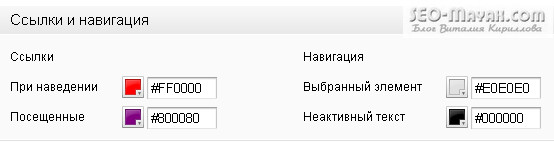
В следующей вкладке — «Ссылки и навигация» можно нечего не менять, а если же есть такое желание, то я думаю разберетесь без моих подсказок:

В самом низу страницы мы можем посмотреть наглядный результат проведенных нами настоек:

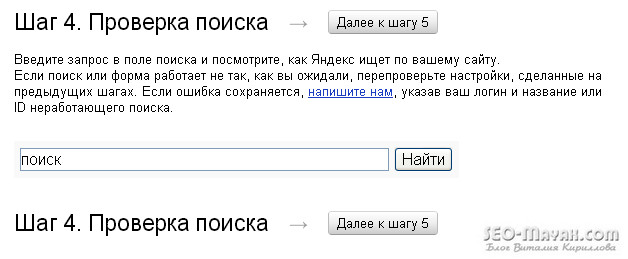
Переходим к следующему шагу под №4, который называется — «Проверка поиска«:

Просто введите любое слово или словосочетание и Яндекс покажет пример работы поиска на Вашем сайте.
Остался последний шаг №5 — «Код для вставки на сайт«:

Выбираем кодировку UTF-8, так как она является универсальной и все современные браузеры прекрасно с ней работают.
Далее, создаем новую страницу на сайте и называем ее — «Поиск«. В режиме HTML вставляем в тело созданной страницы код, который находиться снизу и нажимаем — «Опубликовать».
Вот со вторым кодом, который сверху, мне пришлось повозиться. Сначала я попробовал вставить его в виджет, но форма поиска отказывалась отображаться в сайдбаре. Тогда я пошел другим путем и вставил код непосредственно в файл sidebar.php и только тогда форма поиски появилась в моем сайдбаре.
С чем это было связанно, пока ответить затрудняюсь. Если у Вас при установке поиска от Яндекс возникли какие-то сложности, то не стесняйтесь и описывайте их в комментариях, а также подпишитесь на обновления блога.
Но осталась еще одна проблема, надо бы скрыть созданную страницу с названием «Поиск», так как полезной информации, она ни какой не несет. Делается это просто, Для тех кто еще слабо разбирается в кодах существует специальный плагин для скрытия страниц. Также есть другой способ скрытия страниц, причем без всяких плагинов, прочитайте статью — Как скрыть страницу или категорию без плагина.
Работу поиска для сайта от Яндекс Вы можете посмотреть на моем блоге.
На сегодня у меня все. Как вам статья?
С уважением, Виталий Кириллов
Как установить поисковую строку Яндекс на свой сайт?
Человек – он ведь такое существо, постоянно что-то ищет. У себя в голове, в телефоне у друга/подруги, в шкафу и, наконец, в Интернете. Если на ваш сайт пришел новый читатель, будьте уверены – он точно захочет что-то там поискать.
Так сложилось, что встроенный поиск от ВордПресса пока сложно назвать идеальным или хотя бы просто хорошим. Поэтому если ваш веб-сайт уже хорошо проиндексирован поисковиками, самое время установить на него поиск от Яндекса.
Перейдите на сервис «Яндекс. Поиск для сайта» по ссылке http://site.yandex.ru и нажмите там большую зеленую кнопку «Установить поиск». Если у вас пока нет почты на Яндексе, система предложит ее создать. Соглашайтесь, без этого вы далеко не уедете.
Когда откроется новое окно, заполните в нем все требуемые поля и нажмите далее:
Далее вы сможете выбрать внешний вид поиска от Яндекса. Выглядит это все примерно так:
После выбора цвета и размера поисковой строки откроется следующее окно под названием «Шаг 3», где необходимо будет настроить оформление результатов поиска. Видите пункт «Выводить результаты»?
Советуем вам выбрать «в iframe на странице», после чего дописать адрес своего блога и добавить слово poisk (так, как это показано на нашем рисунке):
Задайте цвет и стиль оформления для ваших результатов поиска и нажмите на кнопку Далее:
В следующем окне вы увидите код для размещения поисковой строки на своем веб-сайте. Окно не закрываем – это очень важно! Либо копируем данный html-код в новый документ блокнота Notepad++.
Следующий шаг очень важный! Сделаете что-то не так, ничего работать не будет. Нам с вами нужно будет создать новую страничку в своем WordPress сайте, в которой будут выводиться все результаты поиска. Зайдем в админку ВордПресс / Страницы / Создать новую. Присвойте новой странице имя «Поиск» и проследите за тем, чтобы ссылка на данную страницу имела вид название_блога/poisk.
Именно в эту страницу вам нужно будет добавить код, который дал вам Яндекс. Выглядит он вот как:
Хотим напомнить, что вставлять код необходимо в html-режиме:
После того, как вы опубликовали страницу, нужно добавить форму поиска Яндекса на свой блог. Найдите файл sidebar.php и вставьте код в нужное место. Какой код вставлять? Тот, который вам дал Яндекс – он называется «Разместите код поисковой формы на сайте»:
Собственно, на этом все. У вас на блоге должна появиться строка поиска:
Поделитесь со своими друзьями
Как установить на WordPress-сайт поиск от Яндекса?
Как уже было отмечено в одной из наших статей, присутствие поиска на сайте является одним из наиболее важным критерием успешного сайта. Так, пользователь, зашедший на Ваш сайт, сможет быстро найти нужную ему информацию. Особенно актуально наличие поискового механизма на ресурсе с сотнями или тысячами страниц.
Почему не встроенный поиск?
Вопрос, конечно, резонный. Ведь какой смысл использовать внешние сервисы, если WordPress и так самостоятельно с этим прекрасно справляется, имея в своем арсенале стандартный поисковый виджет? Да, WordPress-поиск хорошо выполняет свою работу, но имеет ряд существенных недостатков.
Недостатки стандартного WordPress-поиска
1. Отсутствие оценки релевантности страниц
Для “движка” WordPress все страницы сайта со словами из запроса имеют одинаковое значение. Поэтому их выдача происходит, опираясь только на дату публикации. Так, первыми в поиске будут показаны самые новые статьи. Это довольно неудобно для пользователя, так как он увидит совсем не те статьи, а те, что добавлены последними.
Поиск на Вашем сайте от Яндекса, используя те же алгоритмы, что и сама поисковая система, будет выдавать только нужные данные, не учитывая их время добавления.
2. Неудобная выдача результатов
WordPress, по умолчанию, отображает результаты поиска, базируясь на тех же шаблонах, что и анонсы статей в архивах и категориях. Это означает, что если у Вас в настройках указано выводить по 3 результата, то и в поиске будет также. Довольно неудобно будет листать, правда?
Выдачу в Яндекс-поиске Вы сможете настроить как-угодно (по умолчанию значение равно 10).
3. Малая область поиска
Стандартный WordPress-поиск не предусматривает включение в поисковую выдачу результатов из каких-либо других доменов или поддоменов. Данные будут выбраны исключительно из тех, которые хранятся в базе данных “движка”.
Поиск от Яндекс покажет результаты по всем адресам, которые вы ему укажете. Помимо этого, можно исключить, например, определенные категории или страницы сайта, которые не будут участвовать в поиске.
Регистрация на сайте Яндекс и получение кода
Наша задача – получить от Яндекса специальный код поискового блока, который нужно будет вывести на сайте.
Для начала необходимо перейти на страницу соответствующего Яндекс-сервиса – site.yandex.ru. Если Вы уже зарегистрированы на Яндексе, то нужно авторизироваться и нажать большую кнопку Установить поиск.

После нажатия кнопки сервис покажет пользовательское соглашение, с которым нужно согласится (отметив пункт Я прочитал Пользовательское соглашение и согласен с ним), после чего нажать кнопку Продолжить.

Дальше Вы попадете на страницу настроек поиска, где необходимо будет ввести данные Вашего сайта.

Рассмотрим детально каждое из полей, необходимых для заполнения.
Техническое название поиска. Тут можно ввести что угодно, так как это значение будете видеть только Вы. Можно задать, например, “Яндекс-поиск по сайту”.
Название поиска для стандарта Opensearch. В этом поле уже стоит ввести правильное значение, так как его будут видеть все пользователи Вашего сайта. Можно поставить, например, “Поиск по site.ru”.
Семейный фильтр. Тут настраивается показ взрослого контента. Если у Вас настроен поиск сразу по нескольких адресах, то тут нужно подумать, что Вам больше подходит.
Область поиска. Тут Вы можете указать один или несколько сайтов, по которым будет осуществляться поиск.
После того, как были заполнены все поля, переходим к следующему шагу, нажав кнопку Далее к шагу 2, где можно будет настроить внешний вид поисковой формы.

Все настройки на этой странице интуитивно понятны, и все изменения можно сразу просмотреть в блоке Предпросмотр формы поиска. Для перехода к следующему шагу нужно нажать кнопку Далее к шагу 3.

На этом этапе настройки остановимся более подробно, так как тут необходимо решить, где именно будут выводится результаты. Существует 2 варианта: на сайте Яндекс или на отдельной странице Вашего сайта. Часто владельцы сайтов выбирают именно второй вариант, так как хотят удержать посетителя на своем сайте. Для этого необходимо создать страницу на сайта (через Страницы -> Добавить новую). По началу она будет пустой, но потом, по окончанию настройки, на нее нужно будет вставить специальный код, полученный от Яндекса. После создания и публикации страницы, ее адрес нужно будет вписать в соответствующее поле.

На следующем шаге Вы сможете проверить как будет работать поиск на Вашем сайте.

На следующем этапе настройки Яндекс выдаст код для вставки на сайте.

Можно заметить, что система предлагает для вставки на сайт два кода. Один из них отвечает за саму форма поиска, а второй – за вывод результатов. Первую будем показывать в виджете, а результаты – на созданной странице.
Выводим Яндекс-поиск на сайте
Итак, для вывода формы поиска в виджете следует в админ-панели перейти Внешний вид -> Виджеты, где перетянуть в нужную область виджет HTML-код и в поле Содержимое вставить первый код, после чего нажать кнопку Сохранить.

Для вывода результатов поиска нужно в админ-панели перейти на редактирование созданной Вами страницы. В пустом поле с содержимым необходимо выбрать вкладку Текст и вставить второй блок кода, который предложил Яндекс. Для сохранения следует нажать кнопку Обновить.

Все, поиск настроен. Теперь можно проверять на сайте.

Некоторые замечания
Следует отметить, что для появления каких-либо результатов поиска на сайте необходимо, чтобы нужные страницы были доступны для сканирования поисковыми системами. Также эти страницы должны быть уже в индексе Яндекса.
Если Вам понравилась статья — поделитесь с друзьями
Как установить Яндекс.Поиск на сайт. Пять шагов установки / webentrance.ru
 Вначале, прежде, чем установить Яндекс.Поиск на сайт, рассмотрим его преимущества и недостатки. Самое первое преимущество это бесплатность. Тут же можно отметить, что установить его можно легко и быстро.
Вначале, прежде, чем установить Яндекс.Поиск на сайт, рассмотрим его преимущества и недостатки. Самое первое преимущество это бесплатность. Тут же можно отметить, что установить его можно легко и быстро.
Существенное преимущество Яндекс.Поиска – релевантность запросов, то есть соответствие запроса к выданным веб-страницам.
Соответственно, система Яндекс, основанная на поиске, будет выдавать максимально релевантные запросы, чем если бы работал на сайте какой-нибудь посторонний php-скрипт.
Еще можно отметить такой положительный момент, как поисковые подсказки. Когда пользователь вводит в поле поиска какое-либо слово, то ему автоматически начинают высвечиваться различные словоформы с этим словом, из которых он может выбрать, что именно ему нужно.
Яндекс.Поиск позволяет вести статистику запросов, по которой можно увидеть, сколько раз посетители воспользовались формой поиска от Яндекса.
Еще один плюс, это возможность заработка на рекламе Яндекса. Если посетитель введет какой-либо запрос, он получит результаты и в результатах может быть реклама Яндекса.
Если при этом посетитель кликнет по этой рекламе, то вам пойдут деньги. Еще одно немаловажное преимущество, это ускоренная индексация сайта.
Но есть у Яндекс.Поиска и недостатки. В первую очередь, этот поиск не ваш, то есть, он располагается не на вашем ресурсе.
Еще один минус, это непрофессиональность в том смысле, что посетители могут понять, что вы используете поиск стороннего сервиса и может возникнуть при этом к вам некоторое недоверие. Но для большей части сайтов этот недостаток несущественный.
Следующий минус – ожидание индексации. Если на сайте не много посетителей, то может быть придется ожидать достаточно долго индексации страниц сайта.
А поиск от Яндекса устроен так, что вначале он должен проиндексировать страницы сайта, а потом уже по ним осуществляет поиск.
Таким образом, если какие-то ваши страницы не проиндексированы, то пользователи, которые воспользуются поиском, их не найдут.
Как установить Яндекс.Поиск
Переходим к созданию формы Яндекс.Поиска, для чего перейдем по адресу site.yandex.ru. Нажимаем большую желтенькую кнопку Установить поиск.

Принимаем пользовательское соглашение и переходим к шагу 1. Область поиска.
Чтобы установить Яндекс.Поиск на сайт, нужно выполнить пять шагов. Три первые шага посвящаются созданию и оформлению формы поиска. На четвертом шаге происходит проверка формы поиска, а на пятом выдается код поиска и установка его на сайт.
Создание формы поиска
На первом шаге в поле Техническое название поиска вводим, например, Поиск. Затем в специальное поле добавляем сайт, по которому поиск должен производиться. Нажимаем Добавить.

Далее есть возможность добавить категории Яндекс.Католога, а также добавить свои поисковые темы. Сначала тему надо создать, кликнув по одноименной ссылке и отправить ее на модерацию.
Вашу тему проверят, одобрят и тогда можно создать поиск по сайтам выбранной тематики.
Если требуется получать уведомления об изменении статуса поиска, то надо указать в специальном поле свой e-mail.
Переходим к шагу два. На втором шаге настраивается внешний вид формы поиска. Есть возможность выбора цвета фона и шрифт.
Если отметить Выбор области поиска, по умолчанию искать, то внизу появится форма выбора – на сайте или в интернете.

Можно выбрать тип формы и жмем Далее к шагу 3.
Сначала надо решить, где будут показываться результаты поиска. После того, как посетитель вводит в форму свой запрос, он перейдет или на сайт Яндекса, где ему показываются все результаты поиска, или он перейдет на какую-нибудь страницу вашего сайта.
В этом случае в страницу вашего сайта встраивается iframe страницы Яндекса. По сути, поиск будет происходить все равно на страницах Яндекса, но страница эта встраивается в вашу.
В поле iframe на странице нужно указать, в какую именно страницу будет встраивается поиск Яндекса.
Можно выбрать показывать рекламу и результаты поиска в одну колонку.

Чтобы у посетителя не было выбора, где должен производиться поиск, нужно снять галочку Выбор области поиска.
Дальше идет вкладка Открывать страницу результатов в новой вкладке, то есть в новом окне, а не в настоящем.
Следующая вкладка Основные свойства страницы. На ней есть возможность выбора цвета фона и шрифт. Затем идут логотип и заголовок.
Далее можно установить ссылку с логотипа и заголовка. В этом случае, если посетитель нажимает на логотип или заголовок, то переходит по этой ссылке.

В ссылке можно указать, например, главную страницу своего ресурса. Затем выбираем оформление результатов поиска. Можно менять цвет ссылок, заголовок и т.д.
Затем выбираем сортировку результатов по умолчанию, то есть по релевантности. Дальше вкладка Ссылки и Навигация. Здесь также можно выбрать оформление ссылок и навигации.
Дальше идет нижний колонтитул, в котором можно указать какой-нибудь текст, либо ничего не указываем.
Проверка и установка Яндекс.Поиска на сайт
Переходим к шагу 4, в котором можно выполнить проверку поиска. Вводим интересующее слово, например, Оптимизация изображений на сайте.

Нажимаем Найти и видим в открывшемся окне наш заголовок, нет никакого выбора – искать на сайте , либо в интернете и на первой позиции выдается самый релевантный запрос. Статья с сайта оказалась на пятой позиции.
Выдается, сколько всего ответов найдено и их можно отсортировать по дате или по релевантности. Переход по ссылке также работает. Закрываем поиск и переходим к шагу 5.
Здесь выдается код, который надо вставить на сайт. Кодировку сайта ставим Автоопределение, язык – Русский. Ставим курсор в поле кода и у нас выделяется весь код. Копируем код в буфер обмена.

На пятом шаге есть возможность настройки внешнего вида формы поиска, а также настройки внешнего вида и размещение результатов поиска.
Можно настроить подсказки поиска, а также познакомиться с условиями подключения к рекламной системе Яндекса – РСЯ, то есть пробовать уже зарабатывать на рекламе, которая будет показываться на вашем сайте при поиске.
Вставить код поиска на сайт, в случае применения движка WordPress, можно с помощью обычного текстового виджета в консоли управления сайтом. На этом все, разобрались, как установить Яндекс.Поиск на сайт.
Другие записи по теме:
Как установить яндекс поиск по сайту
Добралась, наконец, и до того, чтобы сделать яндекс поиск по сайту! Накопилось столько всего интересного для новых статей, что могу пожелать себе только больше свободного времени, чтобы все успевать! Но вот, наконец, обещанная инструкция, как установить поиск по сайту яндекс.
Что нового произошло за это время? Написано несколько статей в другие блоги, отшлифованы кое-какие мелочи в кодах, а в комментариях появилась возможность выражать свои эмоции с помощью смайликов.
Устанавливаем на сайт поиск от Яндекса
Вообщем-то, в этой информации нет ничего нового, поскольку статей на эту тему написано немало. Но, чтобы поставить точку в рассмотрении основ продвижения блога, считаю необходимым довести дело до конца. Да и себе, дабы не забыть.
Для чего нужен поиск на сайте
- Это удобно нашим посетителям. Особенно если статей в блоге много и хочется найти материал быстро, не роясь в карте сайта. Набираешь запрос прямо на сайте, открывается окно Яндекса, и видишь все статьи, что есть по этой теме на этом блоге. Или не видишь, если их там нет).
- Это удобно нам, блоггерам. Во-первых, чтобы не заблудиться в собственных статьях. Во-вторых, этот инструмент очень полезен, когда мы делаем перелинковку. Невозможно удержать все в голове. Допустим, Вы написали пост «Как создать блог», в нем есть фраза «Как установить поиск Яндекса», и вы хотите перелинковать. Набираете последний запрос в поисковой строке, установленной на вашем сайте — Яндекс покажет, какая статья наиболее релевантна запросу. На нее и делаем ссылку.
Прямо со своего сайта можно проверить, какие статьи выходят по тому или иному запросу. Например, я хочу знать, какие у меня уже есть статьи по запросу «Позиция сайта». Прописываю в строке, нажимаю ОК и вижу ключевую статью и все, в которых упомянут этот ключ.
И еще — чтобы быстро проверить, попала ли статья в поиск после публикации: набираете ее название. Видите, значит «ура»
Нужен или нет поиск — смотрите сами. Есть не просит, внешних ссылок не дает и гораздо эффективнее поиска, который по умолчанию стоит во всех шаблонах. Особенно тем, что выдает статьи блога именно в релевантности, которая присвоена Яндексом. В Гугле тоже есть похожий инструмент — пользовательский поиск. Нужно только выбрать, на каком стуле сидеть.
Инструкция по установке яндекс поиска на сайт
Входим в Яндекс под своим логином.
Переходим на официальный сайт site.yandex.ru. Появится такая картинка:
Нажимаем «Установить поиск». Откроется окно Шаг 1 (а всего их будет пять):

ШАГ 1
Здесь нужно сделать две вещи: дать название форме, чтобы потом найти ее, когда понадобится, и вбить url своего сайта. Можно еще добавить свой адрес почты, но это совершенно не обязательно.
- В строке «Название поиска» вписываем, например, «Поиск для сайта Необлоггер» (вместо этого свое)
- Затем выбираем область поиска — где он, собственно, будет производиться. Для этого нажимаем «+Добавить сайты и исключения» . В открывшемся окне вписываем адрес своего сайта, а затем нажать «Добавить»:

В первом шаге все сделано. Нажимаем «Далее к шагу 2».
ШАГ 2
На этом этапе выбирается, как будет выглядеть поиск: размеры строки, цвет, шрифты и т д. Здесь есть возможность подобрать цветовую гамму в тон дизайну Вашего блога.

1. В строке «Тип формы» выбираем из трех вариантов наиболее подходящий. Первый — облегченный, второй и третий — с цветными рамками. Цвет тоже можно везде подбирать свой.
2. В строке «Выбор области поиска» — где он будет производиться. Если только на Вашем сайте, то ничего не трогаем. Если на сайте + в Интернете, то нажимаем на кнопку — на картинке она отмечена галочкой. Цвет и размер шрифта подбираем к своему стилю.
Предпросмотр показывает, как будет все будет выглядеть. Когда все устроит, нажимаем «Далее к шагу 3»
ШАГ 3
На этом этапе, в принципе, можно ничего не трогать, если вы не перфекционист. Это настройки, как будет выглядеть выдача Ваших статей в окне поиска. Но можно полазить по вкладкам, если есть желание.
Главное, чтобы в поле «Где показывать результаты» стояло «В домене Яндекса», если хотите, чтобы открывалось прямо в Яндексе. А в «Сортировке результатов» — выдача по релевантности. Последнее важно, но там и так стоит по умолчанию.

ШАГ 4
Четвертый шаг — проверка, все ли сделано правильно и как будет выглядеть.

Вводим адрес своего сайта, нажимаем «Найти» и смотрим, что вышло. После чего возвращаемся назад и переходим к Шагу 5.
ШАГ 5
Получаем код для вставки его на свой сайт.

Копируем его и переносим в виджет. После установки на сайт обязательно проверьте, все ли работает.
В любой момент можно изменить любой элемент формы. Для этого нужно войти в «Мои поиски», найти свою форму, внести изменения, получить новый код и установить в виджет.

На этом свою трилогию об основах заканчиваю. Впереди много интересного, о чем еще хочется рассказать, но это уж как соберусь теперь. Ищу новый шаблон для НЕО, пока ничего не нравится.
Спасибо за терпение в ожидании того, что и без меня, вообщем-то, можно найти в интернете.
