Как установить и настроить плагин WooCommerce?
Как настроить русский плагин WooCommerce, чтобы создать интернет-магазин на WordPress? Эта платформа пользуется всеобщей популярностью, особенно среди представителей электронной торговли, из-за простоты интерфейса и возможностей по ее расширению. Что совсем неудивительно.
Настроить и запустить функциональный магазин легко и бесплатно можно с помощью плагина Woocommerce. Уже почти 8 миллионов онлайн-магазинов работают в этой системе. Если вы планируете начать с малого и постепенно расширяться, то этот вариант для вас идеален. Это дополнение помогает эффективно управлять товарами на сайте, корзиной покупок и системой приема платежей.
Какие еще дает возможности настройка плагина WooCommerce?
- Полный контроль над сайтом.
- Легко создать и добавить другие страницы сайта (блог, о компании, доставка и т.д.).
- Доступность технической части.
- Осуществление платежей через электронные платежные системы и кошельки.

Разработчики активно занимаются совершенствованием платформы, добавляя новые полезные функции (в том числе платные). Хотя все обновления происходят автоматически, на всякий случай стоит делать копию всех файлов сайта.
Рассмотрим пошагово, как новичку в онлайн-торговле установить и настроить плагин.
Самый простой способ – это довериться системе и сделать все в автоматическом режиме.
Шаг 1. Установка WordPress на сайтЕсли у вас еще нет, то установите платформу WordPress на ваш сайт. Не знаете с чего начать, читайте статью “Wordpress установка за 10 минут!”.
Важно сразу проверить выдержат ли настройки хостинга. В первую очередь, соответствует ли нагрузка вашим потребностям. Если вы планируете ассортимент из тысячи товаров и ваш интернет-магазин будут ежедневно посещать тысячи потенциальных покупателей, то вам нужен хостинг у компаний с мощными серверами, типа ru.godaddy.com и siteground.com. Они подходят как для маленького старта всего с сотней товаров и невысокой посещаемостью (необходимо всего 64-256 Мб памяти на серверном пространстве), так и для крупных торговых площадок. Чтобы не менять хостинг по мере роста вашего бизнеса, выбирайте сразу тот хостинг-провайдер, который будет удовлетворять ваши потребности и в будущем.
Чтобы не менять хостинг по мере роста вашего бизнеса, выбирайте сразу тот хостинг-провайдер, который будет удовлетворять ваши потребности и в будущем.
Откройте Панель управления в ВордПрессе и кликните «Добавить новый плагин». Найдите WooCommerce, установите и активируйте его.
У вас сразу появятся четыре обязательных страницы: «Магазин», «Корзина», «Оформление заказа» и «Мой аккаунт». Смело можете устанавливать их по умолчанию (потом переименуете при желании). После этого у вас появится приветственная страница со следующими шагами по настройке.
| На заметку Для отслеживания статистики по интернет-магазину рекомендуем сразу добавить плагин WooCommerce Google Analytics Integration. Он бесплатный! Просто установите и активируйте…..И вот, поздравляем, вы только что добавили полезный инструмент, за который агентства берут $$$$. |
 Создание структуры сайта
Создание структуры сайтаОдно из больших преимуществ интернет-магазина на WordPress и WooCommerce – это возможность настройки постоянных ссылок на страницы продуктов или товарных категорий, красивых и понятных для поисковых систем.
Чтобы начать, перейдите в Панели управления по ссылке на WooCommerce (Настройки > Продукты). Это поможет разделить продукты по категориям в магазине и в блоге, прописать дополнительные признаки классификации. Например,
- Internet-magazin.ru/category/smartphones
- Internet-magazin.ru/product-category/smartphones
Перед тем как продолжить настройку, обратите внимание на совместимость плагина с установленной темой WordPress. Плагины отвечают за функциональность сайта, а темы – за дизайн и возможности для воплощения этой функциональности.
У WooThemes разработан ряд премиум-шаблонов (платных), которые идеально синхронизируется с платформой. Варианты смотрите здесь.
Также можно использовать бесплатный вариант Twenty-Twelve от ВордПресс или поискать другие темы, который вам больше понравятся, например, на сайте Themeforest.com.
Шаг 5. Быстрая настройка WooCommerce: общие настройки
Сразу после установки вам необходимо внести несколько основных изменений в Панели управления в настройках плагина.
- Местоположение. Установите в качестве основного местоположение вашей страны, а также отметьте страны, в которых вы планируете продавать свои товары.
- Валюта. Выберите денежные единицы, в которых вы будете выставлять цены, а также их обозначение и сокращение.
| На заметку Для улучшения русификации платформы (выбор валюты, управление страницами и т.д.) можно дополнительно установить русский плагин Saphali WooCommerce. |
- Товары. Вывод товаров. Если настраивали плагин автоматически, то оставьте здесь все без изменений.

- Информация о продукте. Проверьте системы измерений веса и размера.
- Размеры изображений товаров. Посмотрите, как будут отображаться изображения вашей продукции в общем каталоге и в миниатюрах. Уточните размеры картинок и их пропорции.
- Оплата. Определитесь с вариантами приема платежей – наличные или через систему PayPal. Загрузите и активируйте плагины нужных платежных систем.
| На заметку Для установки российских платежных систем воспользуйтесь плагинами Robokassa, WebMoney, Яндекс Деньги, QIWI. Но не переборщите, каждый плагин увеличивает нагрузку на сервер и влияет на скорость работы сайта. |
- Доставка. Настройте методы доставки, которые будут доступны для ваших покупателей.
- Электронная почта. Проверьте настройки для отправки уведомлений при формировании заказов.
К разработке этого блока разработчики подошли со всей серьезностью. Это хорошо организованная система с аккуратными списками становится удобнее в управлении с каждой новой версией.
Это хорошо организованная система с аккуратными списками становится удобнее в управлении с каждой новой версией.
В последнем релизе плагина создатели усовершенствовали процесс выставления счетов, сделав их более интуитивно понятными, а также систему учета остатков на складе. Информацию и процессы адаптировали под новые языки, и как уверяют, русский WooCommerce “говорит как на родном”.
В установленной версии сразу можно посмотреть общий вид страниц каталога. В соответствии с вашим ассортиментом вы можно ее подогнать под свои задачи. Если у вас есть уже первые отзывы, то они тоже могут отображаться после описания продукта. Здесь же вы можете задать товарные категории, цены, доставку и т.д.
Вот несколько основных моментов, на которые стоит обратить внимание:
- Товарные категории. Они нужны скорее для собственного понимания, а также они будут полезны и для покупателей.
- Тэги продуктов. Здесь можно добавить дополнительную классификацию ассортимента, например, по цветам, что делает интерфейс проще для покупателей.

- Галерея. Это миниатюры картинок с продукцией в разных ракурсах, которые видит покупатель на странице.
- Изображение. Установите основную картинку для каждой единицы.
Товары в WooCommerce поддерживаются четырех видов:
- Обычный товар. Это простой продукт с возможностью доставки. Изделия, типа платьев, игрушек и т.д. считается загружаемыми. Те, у которых не определен вес, размер или их нет на складе – виртуальными.
- Сгруппированный товар. Это собранные коллекции схожих или дополняющих друг друга продуктов. Например, если вы продаете комплект садовой мебели, его можно приобрести полностью как стол и 6 стульев или по частям, как обычные товары.
- Внешний товар. Это те образцы, которые вы продаете по программам партнерского маркетинга.
- Вариативный товар. Считается, если он представлен в разных формах, размерах, цветах и т.д.
Чтобы добавить новую товарную единицу в магазин, выберите Товары > Добавить новый.
Вы можете запустить свой интернет-магазин на WordPress всего за пару вечеров. С поэтапной инструкцией установка плагина WooCommerce займет у вас совсем немного времени и усилий. Платформа постоянно обновляется и расширяются ее возможности. Простота и функциональность – вот две основные ее характеристики. Мы же будем регулярно публиковать последние новости о новых функциональных плагинах, чтобы облегчить вам работу и помочь в развитии бизнеса.
Создавая магазин на ВордПресс, вам не придется особо разбираться в технических подробностях, как устроен весь процесс работы. Однако если вам кажется, что вы не справитесь с установкой или вы хотите посмотреть функционал других платформ для онлайн-торговли, то рекомендуем обратить внимание на Shopify или BigCommerce. Подробнее об их свойствах читайте в обзоре “10 лучших в мире платформ для интернет-магазина”.
Однако если вам кажется, что вы не справитесь с установкой или вы хотите посмотреть функционал других платформ для онлайн-торговли, то рекомендуем обратить внимание на Shopify или BigCommerce. Подробнее об их свойствах читайте в обзоре “10 лучших в мире платформ для интернет-магазина”.
С какими нюансами в настройке плагина WooCommerce вы еще сталкивались? Что на ваш взгляд практичнее и удобнее: создание собственного сайта электронной коммерции или использование сторонних платных сервисов? Делитесь своим мнением в комментариях.
RetailCRM Документация: Страница не найдена
Разделы
Продажи131 статья
- Демо-данные в системе
- Заказы
- Клиенты
- Задачи
- Товары и склад
- Менеджеры
- Финансы
15 статей
- Список Программ
- Регистрация и активация участий
- Уровни
- События
- Запуск
- Участия
- Программа лояльности в карточках заказа и клиента
- Миграция лояльности с 7 версии на 8
- Тарификация
45 статей
- Рассылки
- Сегменты
- Правила
215 статей
- Создание и редактирование API ключа
- Работа с маркетплейсом
- Службы доставки
- Модули интеграции с сайтом
- Телефония
- Складские системы
- Маркетплейсы
- Модули для работы со справочниками
- Платежные сервисы
- Рекомендации
- Коллтрекинг
- Аналитические сервисы
45 статей
- Аналитика по заказам
- Аналитика по клиентам
- Аналитика по товарам
- Аналитика по менеджерам
- Аналитика по коммуникациям
- Аналитика по финансам
96 статей
- Пользователи
- Магазины
- Справочники
- Статусы заказов
- Статусы товаров
- Триггеры
- Коммуникации
- Системные настройки
35 статей
- Функциональность чатов
- Подключение мессенджеров и чатов
- Боты
7 статей
- Создание сайта
- Страницы сайта
- Товары и товарный каталог
- Внешний вид
- Публикация
- Заказы и клиенты
Storefront — WooCommerce
Storefront — это наша официальная тема WooCommerce, которую можно использовать бесплатно.
Имеется приглашение к установке и руководство по настройщику, которое проведет вас через настройку ключевых элементов темы.
Пожалуйста, ознакомьтесь с системными требованиями Storefront, чтобы убедиться, что на вашем сайте работают поддерживаемые версии WooCommerce и WordPress.
Самый быстрый способ установить Storefront — через панель управления WordPress.
- Перейдите к : Внешний вид > Темы > Добавить новую.
- Введите «магазин» в поле поиска и нажмите Enter.
- Наведите на скриншот витрины.
- Нажмите кнопку «Установить».
- Активируйте , как и любую другую тему WordPress.
Чтобы установить Storefront вручную:
- Загрузите последнюю версию Storefront с wordpress.org, затем
- Загрузите извлеченную папку в каталог
/wp-content/themes/на вашем сервере через FTP.
- Активируйте Storefront на экране Внешний вид > Темы на панели управления.
Подробнее: Использование тем.
Storefront и WooCommerce ↑ Вернуться к началу
WooCommerce 4.8+ с Storefront 3.0.0+ ↑ Вернуться к началу
Если WooCommerce установлен, но не активирован или еще не установлен, отображается запрос. Вам нужно Установить и Активировать WooCommerce :
Если WooCommerce установлен и пользователь посещает домашнюю страницу администратора WooCommerce WooCommerce -> Home появляется новое входящее сообщение, предлагающее настроить Storefront:
Let’s3 идти! сайт изменится на
Внешний вид -> Витрина:( Если во входящем сообщении была нажата кнопка «Отклонить», экран настройки по-прежнему будет доступен в Внешний вид -> Местоположение витрины. )
Значение параметров: Создать домашнюю страницу с использованием шаблона главной страницы Storefront и Добавить примеры продуктов объясняется в разделе Started Content этого документа.
После выбора Поехали! Начинается Экскурсия по настройщику .
Установка для более старых версий WooCommerce и Storefront. ↑ К началу страницы
При установке Storefront появляется сообщение, подтверждающее, что у вас установлен WooCommerce.
Если WooCommerce установлен, пришло время Создайте свой магазин . Выберите Поехали!
Если WooCommerce установлена, но не активирована или еще не установлена, вам необходимо Установить и Активировать WooCommerce :
После установки и активации WooCommerce, Design Your Store5 выше, Design Your Store5 (как ) появляется.
Путеводитель по настройщику начинается после приглашения «Создать свой магазин» и пошагово описывает шаги, которые помогут создать бренд вашего магазина и сделать его вашим.
Выберите Поехали! для начала или Пропустить тур . Если вы пропустите его, тур будет недоступен позже.
Если вы пропустите его, тур будет недоступен позже.
Идентификатор сайта ↑ Вернуться к началу
Загрузить логотип .
Введите название сайта .
Введите необязательный Слоган , например, описание вашего сайта или девиз.
Загрузить значок сайта .
Выберите Next , когда будете готовы продолжить.
Типографика ↑ Вернуться к началу
Выберите Типографика в меню для настройки. Или Пропустить этот шаг , если вы согласны с параметрами по умолчанию или хотите вернуться к этому позже.
Выберите цвета для:
- Рубрика
- Текст
- Ссылки
Выберите Next , когда будете готовы продолжить.
Кнопки ↑ Вернуться к началу
Выберите Кнопки в меню для настройки. Или Пропустите этот шаг если вас устраивает использование параметров по умолчанию или вы хотите вернуться к этому позже.
Выберите цвета для:
- Фон
- Текст
- Альтернативный цвет фона кнопки
- Альтернативный цвет текста кнопки
Выберите Next , когда будете готовы продолжить.
Страница продукта ↑ Вернуться к началу
Выберите, следует ли включить/выключить:
- Sticky Add-to-Cart
- Товарная страница
Сохранить изменения ↑ В начало
Сохранить и опубликовать всякий раз, когда вы настраиваете параметр в первый раз или выполняете редактирование.
Экскурсия завершена ↑ Вернуться к началу
Страница Setup Complete появляется после завершения экскурсии и предлагает дополнительные параметры Storefront, такие как надстройки, наш специальный пакет Storefront и дочерние темы.
Новая установка темы Storefront автоматически выполнит следующие действия для совершенно новых магазинов без товаров:
- Примеры импорта продуктов
- Создайте домашнюю страницу с блоками (описанными в следующем разделе) и установите ее в качестве статической целевой страницы в настройках WordPress
- Применение полноразмерного шаблона для отображения корзины и страниц оформления заказа
- Удалить виджеты по умолчанию, чтобы продемонстрировать виджеты Storefront
Использование блоков ↑ Вернуться к началу
Начиная с Storefront 2.![]() 5 можно воссоздать шаблон домашней страницы с помощью блоков. Это предпочтительный вариант для настраиваемых целевых страниц.
5 можно воссоздать шаблон домашней страницы с помощью блоков. Это предпочтительный вариант для настраиваемых целевых страниц.
Список используемых блоков:
- Блок крышки (Приветствие)
- Рубрика (Поиск по категориям)
- Блок шорткодов (короткий код категорий продуктов WooCommerce)
- Блок заголовка h3 (новинка)
- Блок новейших продуктов WooCommerce
- Блок заголовка h3 (Рекомендуем)
- Блок избранных товаров WooCommerce
- Блок заголовка h3 (Избранное фанатов)
- Блок самых популярных продуктов WooCommerce
- Блок заголовка h3 (В продаже)
- Блок товаров WooCommerce со скидкой
- Блок заголовка h3 (Бестселлеры)
- Блок самых продаваемых товаров WooCommerce
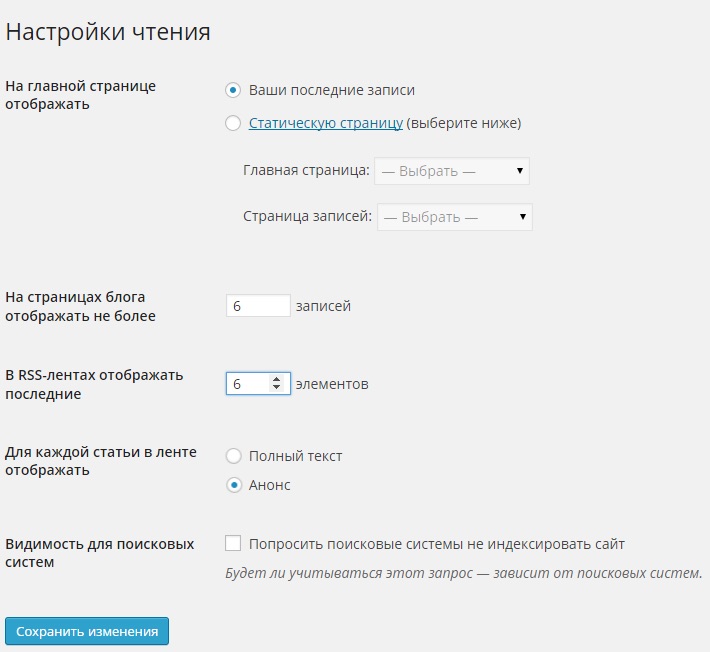
Чтобы сделать это домашней страницей, выберите Настройки > Чтение на панели управления. В разделе «Отображение на главной странице» выберите параметр «статическая страница» и выберите страницу, которую вы только что создали, из раскрывающегося списка. Сохраните настройки.
В разделе «Отображение на главной странице» выберите параметр «статическая страница» и выберите страницу, которую вы только что создали, из раскрывающегося списка. Сохраните настройки.
Эта страница, которую вы создали, теперь загружается, когда кто-либо посещает домашнюю страницу вашего веб-сайта.
Помните, что если вы хотите иметь страницу для отображения ваших сообщений в блоге, вам нужно создать другую страницу (оставьте содержимое пустым) и установить ее как Страница сообщений в том же разделе настроек, что и выше, где мы создал пустую страницу под названием Блог на нашем сайте и установил ее как страницу сообщений.
Чтобы скрыть заголовок страницы над содержимым вашей страницы, в дополнение к установке страницы в качестве домашней, также назначьте ей шаблон полной ширины. В Атрибуты страницы в метаполе выберите Полная ширина из раскрывающегося списка Шаблон . Опубликовать или Обновить страницу.
Опубликовать или Обновить страницу.
Шаблон домашней страницы ↑ Вернуться к началу
Шаблон домашней страницы — это старый способ создания пользовательской домашней страницы. Он не очень универсален и не может быть настроен без плагинов или пользовательского кода.
Чтобы вручную настроить это в существующем магазине, создайте новую страницу и добавьте любое приветственное содержимое, которое вы хотите, которое отображается над продуктами. Потом в 9В метаполе 0014 Page выберите Homepage из раскрывающегося списка Template . Опубликовать или Обновить страницу.
Если вы добавили несколько товаров в свой магазин, вы должны увидеть ссылки на них и ссылки на категории товаров верхнего уровня при посещении страницы. Переупорядочивайте или скрывайте разделы с помощью плагина Storefront Homepage Control.
Чтобы сделать это домашней страницей, перейдите в Настройки > Чтение на панели управления. В разделе «Отображение на главной странице» выберите параметр «статическая страница» и выберите страницу, которую вы только что создали, из раскрывающегося списка. Сохраните настройки.
В разделе «Отображение на главной странице» выберите параметр «статическая страница» и выберите страницу, которую вы только что создали, из раскрывающегося списка. Сохраните настройки.
Эта страница, которую вы создали и добавили шаблон домашней страницы, теперь загружается, когда кто-либо посещает домашнюю страницу вашего веб-сайта.
Помните, что если вы хотите иметь страницу для отображения ваших сообщений в блоге, вам нужно создать другую страницу (оставьте содержимое пустым) и установить ее как Страница сообщений в том же разделе настроек, что и выше, где мы создал пустую страницу под названием Блог на нашем сайте и установил ее как страницу сообщений.
Категории продуктов отображаются в порядке их появления на панели инструментов. Изменить порядок в 9 0014 Продукты > Категории , , затем перетащите категории в соответствии с вашими предпочтениями. Если вам удобно работать с кодом, есть хуки и фильтры для дальнейшей настройки этих компонентов домашней страницы.
Если вы хотите изменить порядок компонентов на главной странице, используйте наш бесплатный плагин Homepage Control. Вы можете дополнительно настроить шаблон домашней страницы (столбцы продуктов, заголовки, компоненты переключения и т. д.) и многое другое с помощью Powerpack Storefront WooCommerce.
В дополнение к устаревшему шаблону домашней страницы Storefront поставляется с одним дополнительным шаблоном страницы: Full Width.
Полная ширина ↑ Вернуться к началу
Шаблон полной ширины — это стандартный шаблон страницы без боковой панели, позволяющий содержимому занимать всю ширину вашего сайта.
Хотя в этом нет необходимости, вероятно, было бы неплохо включить шаблон полной ширины на страницах «Корзина» и «Оформление заказа» вашего веб-сайта WooCommerce, чтобы удалить боковую панель из них.
*Витрина магазина намеренно сделана скромной и подлой, что упрощает настройку. Ни одно из следующих действий не является обязательным.
Витрина магазина имеет три пункта меню: «Основной» и «Вторичный» и «Портативный». Основная навигация появляется под логотипом сайта непосредственно перед содержимым. Вторичная навигация появляется справа от логотипа сайта рядом с окном поиска (при условии, что WooCommerce активен).
Основная навигация появляется под логотипом сайта непосредственно перед содержимым. Вторичная навигация появляется справа от логотипа сайта рядом с окном поиска (при условии, что WooCommerce активен).
Меню портативного устройства отображается на мобильных устройствах как «гамбургер-меню» вместо основной и дополнительной навигации.
Вы должны назначить меню, которое вы создали в WordPress, основной и ручной навигации, иначе они будут отображать каждую из ваших страниц. Однако вторичная навигация ничего не отображает, если вы не назначите меню. Поэтому после первой активации Storefront ничего не отображается во вторичной навигации при просмотре внешнего интерфейса вашего веб-сайта.
Дополнительную информацию о создании и назначении меню темам можно найти на сайте WordPress.org Codex: Руководство по меню.
В дополнение к идентификатору сайта, типографике и кнопкам из описанного выше гида, настройщик позволяет создать уникальную цветовую схему для вашего магазина. Дополнительные сведения см. в разделе Настройки настройщика Storefront.
Дополнительные сведения см. в разделе Настройки настройщика Storefront.
Получите полный контроль над дизайном своей витрины с помощью Storefront Powerpack, в котором есть еще больше вариантов отображения для настройщика.
Витрина магазина включает шесть областей виджетов.
Под заголовком ↑ Вернуться к началуВиджеты, размещенные в области заголовка, отображаются непосредственно перед основным содержимым сайта и под заголовком.
Боковая панель ↑ Вернуться к началуВиджеты, размещенные на боковой панели, отображаются слева или справа от основного содержимого сайта, в зависимости от выбранного макета.
Нижний колонтитул x 4 ↑ Вернуться к началу Четыре области виджетов нижнего колонтитула организованы в столбцы одинаковой ширины в зависимости от того, сколько активных областей. Например, если у вас есть виджеты в области нижнего колонтитула 1 и виджеты в области нижнего колонтитула 2, они организованы в два столбца одинаковой ширины, а нижний колонтитул 3 и 4 не будут отображаться.
Storefront был создан, чтобы упростить создание профессионального внешнего вида вашего магазина на базе WooCommerce. Он будет изящно деградировать и прекрасно функционировать как тема блога без WooCommerce.
Если вы создаете магазин, Storefront предлагает глубокую интеграцию с WooCommerce. Вам не нужно ничего делать в Storefront, чтобы настроить его, кроме установки WooCommerce. Подробнее на: WooCommerce.
Начните с WooCommerce за 5 шагов
- Документация /
- Начните с WooCommerce за 5 шагов
В этом руководстве по началу работы мы научим вас, как настроить веб-сайт с помощью WooCommerce.
WooCommerce можно установить как плагин на любую установку WordPress. Мы сотрудничаем с несколькими хостинговыми компаниями, которые предлагают предварительную установку WordPress, WooCommerce, нашей темы Storefront и функций для электронной коммерции, таких как выделенный IP-адрес и SSL-сертификат, чтобы обеспечить защиту и безопасность вашего магазина.
- Отдельные сайты: Bluehost, SiteGround и WordPress.com
- Несколько сайтов (сделка с 5 сайтами): Pressable
Теперь у вас есть место, чтобы начать создавать свой сайт. Чтобы заложить основу, используйте бесплатную программную платформу WordPress.
Многие хостинговые компании предлагают установку WordPress в один клик, поэтому обязательно поищите эту опцию или спросите, доступна ли она. В противном случае вы можете скачать с WordPress.org и затем установить, следуя инструкциям в разделе Как установить WordPress.
Активировать WooCommerce
Когда ваш веб-сайт запущен и работает, пришло время установить функции электронной коммерции с помощью WooCommerce . Это можно сделать тремя способами.
- Создать бесплатную учетную запись на WooCommerce.com
- Зарегистрировать учетную запись на WordPress.com и WooCommerce.com
- Выберите из:
- Предустановленное решение с доверенным хостом
- Автоматическая установка WooCommerce, если у вас уже есть сайт WordPress
- Загрузите zip-файл и сделайте это самостоятельно
- Установите WooCommerce
- Загрузите плагин WooCommerce
- Загрузите плагин
- Добавить > Загрузить плагины
- на ваш веб-сайт8
- Выберите загруженный плагин
- Установите
- Активируйте
- Найдите плагин WooCommerce на своем веб-сайте
- Go to your website
- Go to: Dashboard > Plugins > Add New > Search Plugins
- Search for “WooCommerce”
- Install
- Activate
- Загрузите плагин WooCommerce
Upon activating the plugin, you are prompted with Мастер установки. Мы настоятельно рекомендуем выполнить эти шаги, так как они помогут вам выполнить первоначальную настройку.
Мы настоятельно рекомендуем выполнить эти шаги, так как они помогут вам выполнить первоначальную настройку.
В упомянутом выше мастере установки вам будет предложено выбрать тему. Выбранная вами тема будет определять начальный вид и макет вашего магазина/сайта (хотя вы можете настроить его оттуда!). Вы можете использовать бесплатную тему, входящую в состав WordPress, или приобрести премиум-тему.
Мы рекомендуем Storefront и его дочерних тем , поскольку они созданы и оптимизированы для WooCommerce. Магазин бесплатный. Если вы хотите добавить функциональность, вы можете приобрести расширения витрины .
Если Storefront не для вас, существует множество других тем , которые отлично работают с WooCommerce.
Расширяйте свой магазин, добавляя функциональные возможности с помощью расширений . Мы продаем расширения практически для всего: подписки, бронирования, членство, платежные шлюзы, доставка и многое другое.



