Увеличение картинки при наведении. Плагин WP Image Zoom
— Реклама —8 946
Хотите добавить функцию zoom к изображениям? В этой статье я расскажу, как сделать увеличение картинки при наведении с помощью плагина WordPress.
Эта функция бывает чрезвычайно полезна. Ее можно увидеть в интернет-магазинах или на сайтах фотографов/художников. Масштабирование изображений позволяет пользователям видеть детали, которые они не видят на изображении нормального размера.
Первое, что вам нужно сделать — установить и активировать плагин WP Image Zoom.
Если вы устанавливаете плагин впервые, посмотрите наше видео «3 способа установки плагина».
Увеличение картинки при наведении в товарах Woocommerce
В панели администратора перейдите в новую вкладку WP Image Zoom.
На вкладке «General Settings» вы можете задать настройки изображений товаров Woocommerce, миниатюр, вложений, рубрик и пр. А также есть возможность удалить лайтбокс, чтобы посетители сайта использовали функцию увеличения.
Если вы не хотите удалять лайтбоксы для изображений, тогда можно использовать дополнительные настройки, например, увеличение картинки при наведении внутри лайтбокса.
Важно: Проверьте типы поддерживаемых лайтбоксов перед включением функции.
Не забудьте сохранить изменения.
Теперь перейдите во вкладку «Zoom Settings».
Сначала выберите тип линзы: круг, квадрат или окно.
Можете сразу проверить, как это будет смотреться.
Далее можете выбрать тип курсора, эффект анимации, увеличение картинки при наведении или клике, уровень увеличения.
Важно: Некоторые из этих функций доступны только для PRO версии плагина WP Image Zoom.
Теперь перейдите во вкладку «Lenz», чтобы выбрать размер, цвет, настройки рамки линзы и пр.
Важно: Эти настройки применимы к круглой или квадратной линзе.
Если вы выбирали тип линзы «окно», тогда во вкладке «Zoom Window» вы можете настроить ширину и высоту, расположение, расстояние от основного изображения, рамки и пр.
Во вкладке «Custom Text» вы можете добавить текст для изображения, выбрать размер, цвет и тип выравнивания.
Не забудьте сохранить все настройки.
Вышеуказанные настройки применяются для изображений товаров Woocommerce.
А теперь разберемся, как задать эту функцию для изображений в записях и на страницах сайта WordPress.
Увеличение картинки при наведении в записях и страницах
К сожалению, эта функция не предоставляется по умолчанию.
Вы можете добавить zoom к изображениям в записях и страницах вручную.
Когда вы добавите изображение в новую запись, кликните на значок линзы на панели инструментов. Этот значок автоматически применит настройки увеличения.
Функция zoom часто включается в премиум темы WordPress по умолчанию, но если в вашей теме такого нет, можете использовать плагин WP Image Zoom.
Надеюсь, статья была для вас полезной.
Вам также может понравиться:
Наша подборка бесплатных фотостоков — если вы пока не можете позволить себе Shutterstock.
Набор обязательных плагинов для вашего сайта WordPress.
Чек-лист юзабилити сайта WordPress — проверьте, насколько пользователям удобно на сайте!
Что такое синдикация контента — как повысить трафик сайта.
А также пошаговое руководство «Как сделать сайт на WordPress».
Если у вас есть вопросы, пишите в комментариях.
И подписывайтесь на нас в Facebook, Instagram и Twitter.
— Реклама —Решено — Как убрать увеличение изображений?
Torcedor
Опытный
-
- #1
Здравствуйте!
Как можно отключить увеличение картинок в магазине? Я имею ввиду чтоб при наведении курсора на изображение — оно не увеличивалось.
Заранее спасибо!
D&B
Администратор
- #2
Элементарно. Если у Вас картинка увеличивается именно при наведении (не клике) курсора, то следует отключить скрипт который это делает. Вот и все.
Torcedor
Опытный
- #3
Как его отключить?
tuxfighter
Гуру
- #4
найти и удалить/закомментировать
Torcedor
Опытный
- #5
Если бы я знал что и где искать, я бы не создавал тему на этом форуме.
tuxfighter
Гуру
- #6
вы форумом ошиблись, вам к профессиональным гадалкам надо или телепатам….
D&B
Администратор
- #7
Какой вопрос, такой и ответ.
Torcedor
Опытный
- #8
Вот пример http://glamface.ru/shop/makeup/face/chyornaya-maska-kosmeticheskaya-black-mask/
Torcedor
Опытный
- #9
WooCommerce Cloud Zoom Image Plugin
отключаю плагин — зум всё равно работает, только еще и некорректно
D&B
Администратор
- #10
Сейчас у Вас работает плагин YITH WooCommerce Zoom Magnifier.
Torcedor
Опытный
- #11
Огромное Вам спасибо! Действительно, стояло 2 плагина, зачем их установили разработчики дизайна…спасибо!D&B написал(а):
Сейчас у Вас работает плагин YITH WooCommerce Zoom Magnifier. Оключайте.
Нажмите для раскрытия…
mvilka
Форумчанин
- #12
тот же вопрос как убрать луп? Увеличение не нужно вообще, просто статичная картинка.
И как сделать ограничение размера картинки в описании товара? В настройках ву только можно или еще как-то?
Последнее редактирование:
Войдите или зарегистрируйтесь для ответа.
Поделиться:WhatsApp Электронная почта Ссылка
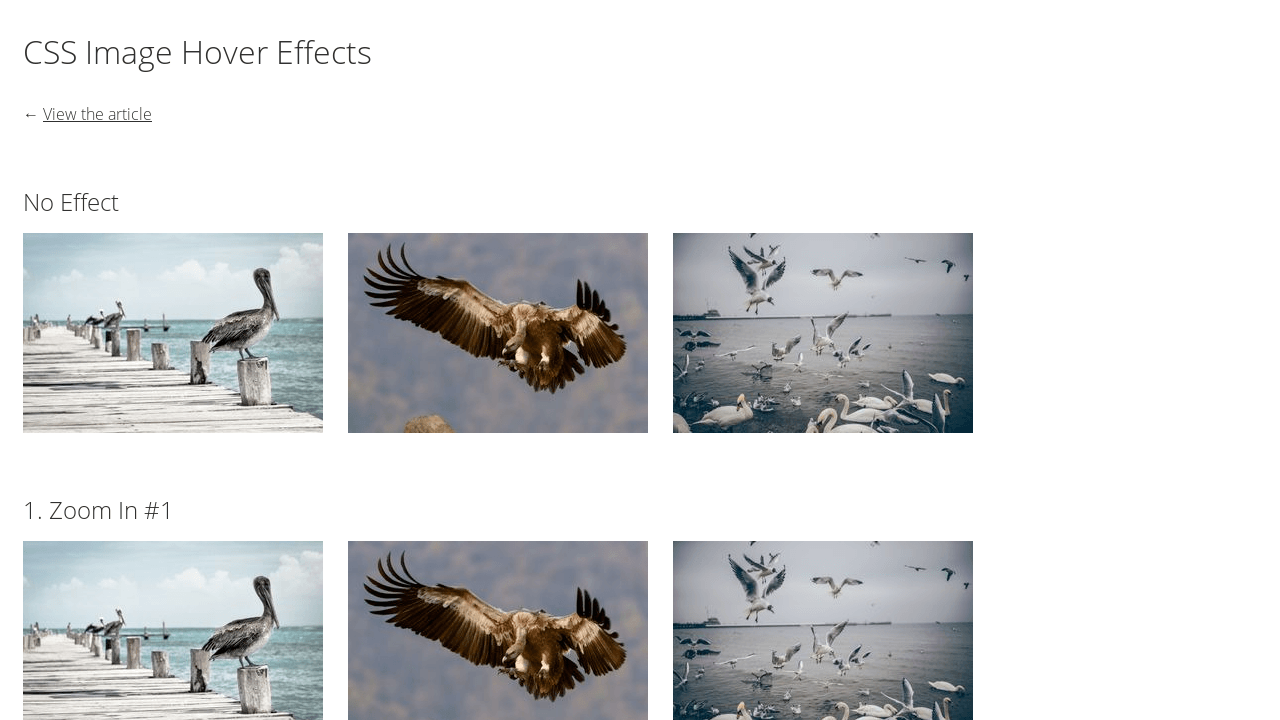
Как легко добавить эффекты увеличения изображения в WordPress
- Фейсбук
- Твиттер
Поскольку экраны устройств становятся все меньше, предоставление вашим посетителям возможности легко увеличивать изображения становится как никогда важным. Увеличитель изображения позволяет «увеличивать» определенные области изображения. Остальная часть изображения остается в исходном размере, увеличена только интересующая область.
Увеличитель изображения позволяет «увеличивать» определенные области изображения. Остальная часть изображения остается в исходном размере, увеличена только интересующая область.
У нас уже много лет есть технология, необходимая для увеличения изображений, но реализация эффекта была сложной и отнимала много времени. Если вы искали плагин WordPress для увеличения изображения, чтобы упростить его, вам повезло. Мы собираемся использовать плагин Image Hover Effects Ultimate, чтобы добиться эффекта за считанные минуты.
Без кода, без суеты, без суеты! Давайте перейдем к делу.
Установка плагина Image Hover Effects Ultimate Plugin
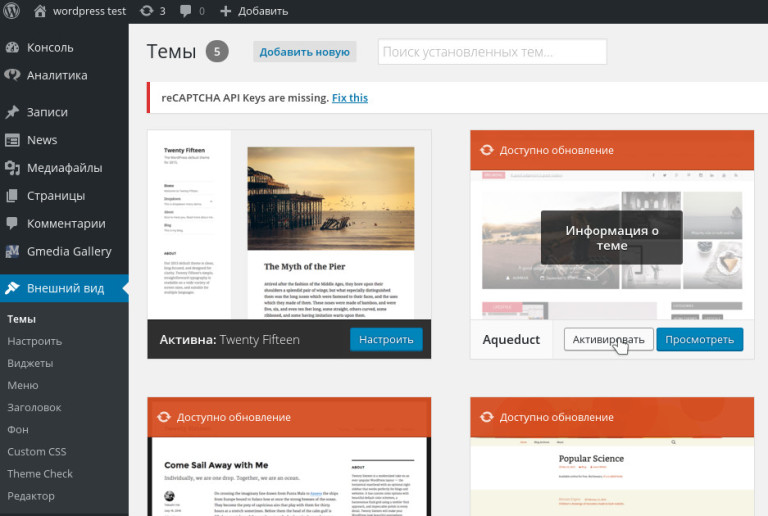
Войдите в панель администратора WordPress.
В левой колонке навигации наведите указатель мыши на ссылку «Плагины» и щелкните ссылку «Добавить новый».
В поле «Поиск плагинов…» введите «Image Hover Effects Ultimate».
Найдя плагин, нажмите кнопку «Установить сейчас».
Наконец, нажмите кнопку «Активировать».
Увеличение изображений с помощью эффектов при наведении изображения Ultimate
Как работает плагин, вы создаете лупу изображения «Стиль». Стиль определяет, как работает увеличение изображения, а также другие параметры конфигурации. Вы можете добавить несколько изображений в стиль. Все изображения в заданном стиле отображаются вместе в столбце на странице или в публикации.
Настройка стиля для увеличения изображений состоит из восьми шагов, поэтому этот раздел немного длинный. Я пронумеровал шаги, чтобы вы могли не торопиться и следовать им.
1. Доступ к наведению изображения
В левой колонке навигации наведите указатель мыши на ссылку «Наведение изображения» и щелкните ссылку «Наведение изображения».
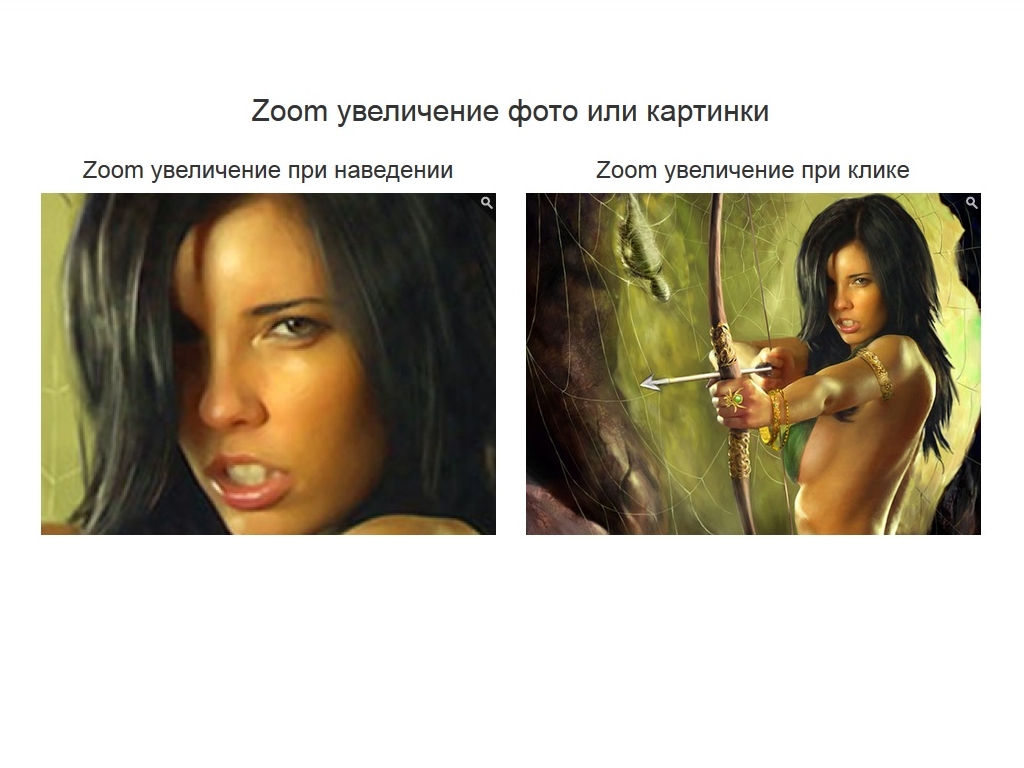
2. Используйте увеличительное стекло
Щелкните плитку «Увеличительное изображение».
Вы увидите три варианта увеличения изображения. Один отображает увеличенное изображение справа, другой — слева, а третий — увеличенную часть изображения поверх исходного изображения.
Наведите указатель мыши на демонстрационные изображения, чтобы выбрать нужный вариант.
3. Создайте новый стиль
Нажмите кнопку «Создать стиль».
Откроется всплывающее окно «Новое изображение при наведении».
4. Назовите и сохраните стиль
Дайте стилю имя в поле «Имя».
Выберите желаемый стиль увеличения с помощью кнопок «Макеты». (1-й увеличивает вправо, 2-й увеличивает изображение поверх изображения, 3-й увеличивает влево.)
Нажмите кнопку «Сохранить».
Откроется страница конфигурации.
5. Откройте форму
Щелкните плитку «Открыть форму лупы».
Откроется всплывающее окно «Форма наведения изображения».
6. Откройте библиотеку изображений
В разделе «Тип носителя» у вас есть возможность выбрать изображение из вашей библиотеки мультимедиа или URL-адрес. Для этой демонстрации мы собираемся выбрать существующее изображение из медиатеки.
В разделе «Изображение» наведите указатель мыши на заголовок и нажмите ссылку «Выбрать изображение».
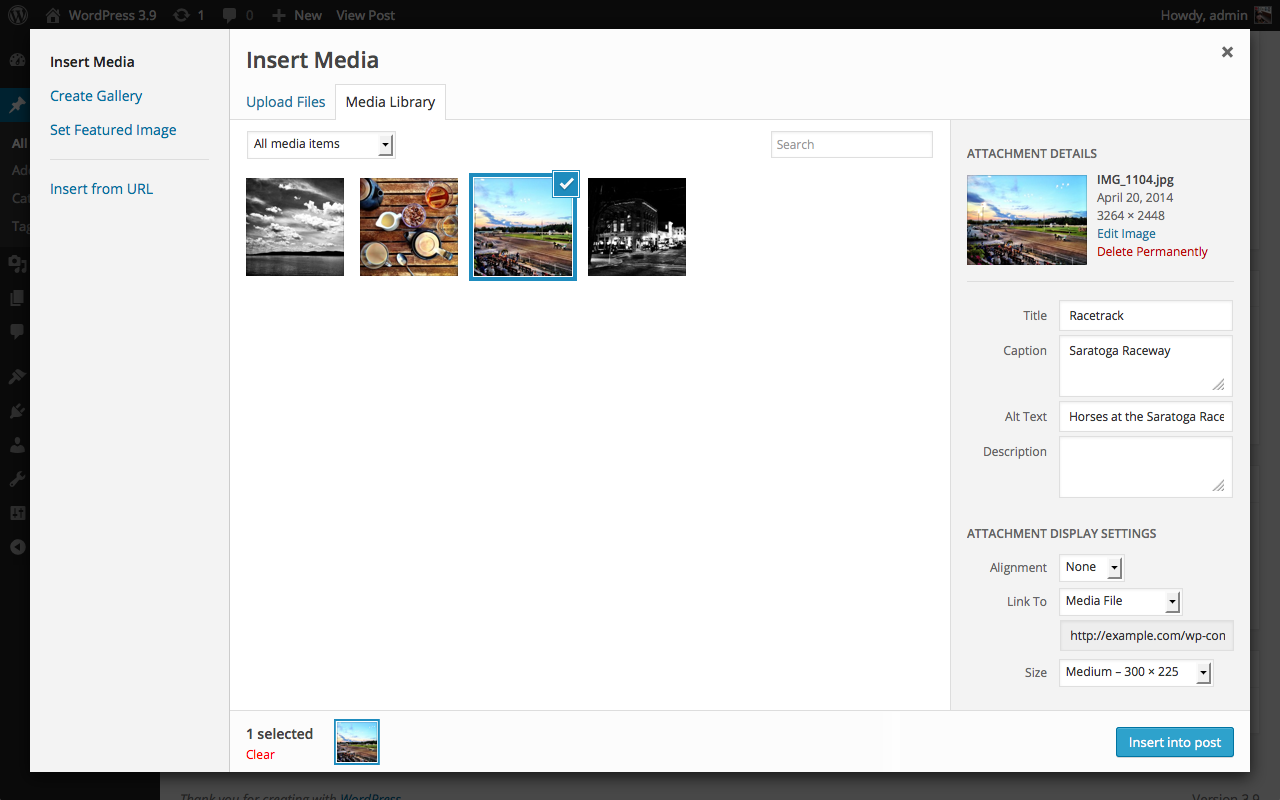
7. Выберите изображение
Откроется ваша медиатека. Щелкните изображение, к которому вы хотите добавить увеличение, и нажмите кнопку «Выбрать изображение».
8. Точная настройка и отправка
Теперь мы вернулись к всплывающему окну «Image Hover Form». Вы должны увидеть изображение, выбранное из вашей медиатеки, на панели предварительного просмотра.
Я хочу, чтобы лупа располагалась поверх изображения, поэтому я установлю для параметра «Позиция увеличения» значение «Нет». (Я не уверен, почему параметр «Нет», а не «Верх», но это так.)
Оставим настройку «Правильная позиция» в покое. Это влияет на то, где появляется увеличенное изображение, когда увеличение установлено в одну сторону. Поскольку мы не собираемся увеличивать изображения сбоку, это значение должно оставаться равным «0».
Нажмите кнопку «Отправить».
Добавление увеличенного изображения на страницу или в публикацию
Хорошо, мы создали стиль и добавили изображение. Теперь давайте вставим изображение на страницу или запись.
Мы по-прежнему находимся на странице редактирования стиля, и под плиткой, куда мы добавили изображение, есть раздел «Шорткод». В нашем примере шорткод 9.0125 [iheu_ultimate_oxi id=”1″] .
Скопируйте шорткод.
Откройте страницу или публикацию и вставьте блок шорткода.
Вставьте шорткод лупы в блок. Если вы используете классический редактор WordPress, просто вставьте шорткод на страницу так же, как вы вставляете любой текст.
Нажмите кнопку «Обновить», чтобы сохранить страницу.
Теперь при просмотре страницы ваше изображение отображается там, где был вставлен шорткод. Наведите курсор на изображение, чтобы увидеть эффект увеличения.
Я не могу продемонстрировать эффект увеличения изображения при наведении на статичное изображение, но он работает. 😉
😉
Увеличение нескольких изображений путем добавления другого изображения к стилю
В левой навигационной колонке наведите указатель мыши на ссылку «Наведение изображения» и щелкните ссылку «Шорткод».
Эта страница содержит список ваших стилей.
В столбце «Имя» вы можете увидеть имя, которое я дал стилю при его настройке, «ImageMag». Шорткод также можно скопировать с этой страницы. Также имеется PHP-код, который дает продвинутым пользователям возможность вставлять стили в шаблоны.
Нажмите кнопку «Редактировать».
Теперь мы снова на знакомой странице редактирования.
Чтобы добавить второе изображение, наведите указатель мыши на значок плюса (+) в разделе «Добавить новую лупу». Повторите шаги с 5 по 8 выше, чтобы добавить изображение.
Когда второе изображение будет добавлено, прокрутите вниз до раздела «Предварительный просмотр». Вы увидите второе изображение под первым изображением, которое мы добавили при создании стиля.
Затем, если вы перейдете на страницу, где мы добавили шорткод, вы увидите оба изображения.
Плагин делает больше, чем просто увеличивает изображения в WordPress
Как вы могли заметить в разделе «Эффекты изображений» плагина, он делает больше, чем просто масштабирует или увеличивает.
Существует множество инструментов, на которые можно наводить курсор мыши, большинство из них содержат подписи. Есть анимация кнопок и моя любимая функция «Сравнение изображений». Сделайте себе одолжение и посмотрите, что еще может сделать плагин.
Что произойдет, если удалить плагин Image Hover Effects Ultimate
Если вы удалите плагин, это повлияет на страницы и записи, в которых он использовался.
- Созданные вами стили будут удалены.
- Шорткоды плагинов перестанут работать, поэтому сами шорткоды будут отображаться везде, где они использовались.
Совместимость тем
Должен сказать вам, что у меня возникли проблемы с совместимостью тем с этим плагином. Что странно, учитывая, что он был обновлен месяц назад.
Что странно, учитывая, что он был обновлен месяц назад.
Для каждого урока, который я делаю, я начинаю с новой установки самой последней версии WordPress. Это включает в себя самую последнюю тему WordPress по умолчанию (в данном случае это Twenty Twenty).
Эффект увеличения не работал в Twenty Twenty. Или предыдущая тема по умолчанию, Twenty Nineteen. Мне пришлось вернуться к теме Twenty Seventeen, чтобы заставить ее работать (темы Twenty Eighteen не было).
Это не значит, что он не будет работать в вашей теме.
Но когда я тестирую плагины, я ограничиваюсь темами, которые поставляются с установкой WordPress. Итак, я сообщаю вам, как он работал в этих темах.
Говорят, глаза — зеркало души
Не знаю, правда ли это, но я знаю, что мы визуальные существа. Мы используем изображения в Интернете с первой версии браузера Mosaic (спросите об этом своих бабушек и дедушек).
Все, что мы можем сделать для улучшения представления изображений, помогает нам удерживать посетителей. Поэтому, поскольку многие ваши посетители переходят на экраны меньшего размера, возможность более легко видеть детали изображения является плюсом. Увеличитель изображения, о котором мы говорили здесь сегодня, делает это и многое другое.
Поэтому, поскольку многие ваши посетители переходят на экраны меньшего размера, возможность более легко видеть детали изображения является плюсом. Увеличитель изображения, о котором мы говорили здесь сегодня, делает это и многое другое.
Использовали ли вы на своем веб-сайте старые, ручные версии увеличителей изображений? Как вы думаете, плагин WordPress, подобный этому, побудит вас чаще использовать увеличение изображения? Дай мне знать в комментариях.
- Фейсбук
- Твиттер
WP Image Zoom — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Развитие
Опора
Потрясающее масштабирование изображений для изображений в сообщениях/страницах и для продуктов WooCommerce
WP Image Zoom — надежный, современный и очень настраиваемый плагин для масштабирования изображений. Это позволяет вам легко создавать увеличительное стекло на ваших изображениях, и все это из очень интуитивно понятного интерфейса администратора WP.
Ваши посетители смогут увидеть прекрасные детали ваших изображений. Это улучшит опыт ваших пользователей и, надеюсь, также ваш доход.
Характеристики
- 4 типа масштабирования – внутреннее масштабирование, круглая линза, квадратная линза и внешнее масштабирование (с окном масштабирования).
- Animation Easing Effect – зум-линза будет следовать за мышью по изображению с небольшой задержкой. Это добавит нотку элегантности в опыт масштабирования.
- Эффект затухания — увеличенная часть будет изящно проявляться или исчезать.
- Чрезвычайно настраиваемый — управление размером зуммирующего объектива, цветом границы, размером границы, тенью, закругленным углом и другими…
- Работает с WooCommerce — легко включите масштабирование всех изображений ваших товаров.
 Только флажок далеко.
Только флажок далеко. - Работает со страницами и сообщениями — в редакторе сообщений/страниц вы найдете кнопку для применения эффекта масштабирования к любому изображению.
Использование плагина с компоновщиком страниц
Чтобы применить масштабирование к изображению на странице/сообщении из конструктора страниц, вам необходимо добавить к изображению CSS-класс «zoooom». Вот скриншоты, как это сделать с помощью самых популярных конструкторов страниц:
* Gutenberg — скриншот
* WPBakery — в зависимости от версии конструктора страниц: 1) скриншот с «большим» или «полным» для настройки «Размер изображения». Или 2) скриншот.
* Конструктор страниц от SiteOrigin – скриншот
* Конструктор страниц Elementor – скриншот. Он работает со всеми параметрами размера изображения, кроме «Пользовательский».
* Beaver Builder — скриншот
* Divi Builder — скриншот (используется темой Divi)
* Avia Layout Builder — скриншот (используется темой Enfold)
* Fusion Page Builder — скриншот
* Brizy Page Builder — скриншот
* Tatsu Конструктор страниц – скринкаст
Масштаб работает нормально только с элементами изображения. К сожалению, попытка применить масштабирование к галерее изображений приведет к тому, что масштабирование будет работать только на первом изображении галереи. С WP Image Zoom Pro масштабирование также можно применять к галереям изображений.
К сожалению, попытка применить масштабирование к галерее изображений приведет к тому, что масштабирование будет работать только на первом изображении галереи. С WP Image Zoom Pro масштабирование также можно применять к галереям изображений.
Почему вам следует перейти на WP Image Zoom Pro?
- Отзывчивый (окно увеличения будет соответствовать ширине браузера)
- Масштаб колеса мыши
- Работает с вариантами WooCommerce
- Работает с изображениями портфолио
- Работает с Easy Digital Downloads избранные изображения
- Работает с MarketPress — электронная коммерция WordPress
- Увеличение в лайтбоксах и каруселях
- Вы можете выбрать положение окна увеличения (слева или справа от изображения)
- Вы можете использовать более одного изображения на одной странице
- Поддержка пользовательских тем
Примечания
- Этот подключаемый модуль предоставляется «как есть»; в рамках WordPress.
 Мы обновим этот плагин, чтобы он оставался безопасным и соответствовал стандартам кодирования WP.
Мы обновим этот плагин, чтобы он оставался безопасным и соответствовал стандартам кодирования WP. - Если вы предпочитаете более специализированную поддержку с более продвинутыми и мощными функциями плагина, рассмотрите возможность перехода на WP Image Zoom Pro.
- В панели администратора WP нажмите «Плагины» -> «Добавить новый».
- В поле ввода браузера введите «WP Image Zoom».
- Выберите плагин «WP Image Zoom» и нажмите «Установить».
- Активировать плагин.
ИЛИ…
- Загрузите плагин с этой страницы.
- Сохраните ZIP-файл в папке на вашем компьютере.
- Откройте панель администратора WP и нажмите «Плагины» -> «Добавить новый».
- Нажмите «загрузить».. затем перейдите к ZIP-файлу, загруженному с этой страницы.
- Нажмите «Установить».., а затем «Активировать плагин».
ИЛИ…
- Загрузите плагин с этой страницы.
- Извлеките файл .zip в папку на вашем компьютере.

- Используйте либо FTP, либо cPanel вашего хоста, чтобы получить доступ к каталогам файлов вашего веб-сайта.
- Перейдите в каталог
wp-content/plugins. - Загрузите извлеченную папку
wp-image-zoooomв этот каталог. - Откройте панель администратора WP.. щелкните страницу «Плагины»… и нажмите «Активировать» под недавно добавленным плагином «WP Image Zoom».
Работает ли с плагинами кэширования?
Да
Увеличение будет отображаться только на первом изображении в моей галерее WooCommerce
Масштабирование должно нормально работать со всеми изображениями в галерее WooCommerce по умолчанию, но некоторые темы полностью заменяют галерею каруселью совы или другой галереей/каруселью/слайдером. Обратите внимание, что этот плагин не изменяет галерею, он только пытается увеличить существующую галерею, и мы не можем гарантировать совместимость с каждой реализованной галереей/каруселью/слайдером.

Отображает зум-объектив, но изображение не увеличивается
Для работы зума необходимо загрузить изображение большего размера, чем представленное на сайте. Для большего контроля над уровнем масштабирования вы можете попробовать перейти на версию PRO. Там вы можете установить уровень масштабирования в 2 или 3 раза больше размера представленного изображения.
Если вы загрузили увеличенное изображение, но масштабирование по-прежнему не работает, попробуйте отключить модуль Jetpack Photon. Модуль изменяет размер изображения и мешает зуму.
Окно увеличения примерно на 1 см ниже увеличенного изображения
Это эффект, вызванный панелью администратора WordPres. Попробуйте выйти из системы и снова проверьте масштаб.
Другой причиной может быть липкий заголовок. Когда страница загружается, окно масштабирования строится и устанавливается в нужное положение (рядом с увеличенным изображением).
 Когда вы прокручиваете вниз, липкий заголовок меняет свою высоту, но окно масштабирования остается в том же положении. Чтобы решить эту проблему, вы можете выбрать между удалением липкого эффекта заголовка или обновлением до WP Image Zoom PRO, так как там окно масштабирования построено совершенно по-другому, и липкий заголовок не влияет на положение масштабирования.
Когда вы прокручиваете вниз, липкий заголовок меняет свою высоту, но окно масштабирования остается в том же положении. Чтобы решить эту проблему, вы можете выбрать между удалением липкого эффекта заголовка или обновлением до WP Image Zoom PRO, так как там окно масштабирования построено совершенно по-другому, и липкий заголовок не влияет на положение масштабирования.Другой причиной могут быть настройки «CSS Animation» в WPBakery. Если вы хотите сохранить эффект анимации и по-прежнему иметь масштабирование, я рекомендую вам перейти на WP Image Zoom PRO.
Как увеличить изображение без кнопки в редакторе?
Когда вы добавляете класс CSS под названием «zoooom» к любому изображению, масштабирование будет применено к этому конкретному изображению. Помните, что масштабирование работает только тогда, когда отображаемое изображение меньше загруженного изображения (т. е. изображение сжато с атрибутами «ширина» и «высота»).
Если я хочу использовать плагин «ленивой загрузки», будет ли он работать?
Мы можем обеспечить совместимость с Unveil Lazy Load, отложенной загрузкой изображений WP и плагинами отложенной загрузки.

Мое изображение находится на вкладке
Зум-объектив построен на загрузке страницы относительно изображения и будет отображаться при наведении курсора мыши независимо от того, скрыто ли изображение на другой вкладке. Мы ничего не можем с этим поделать, масштабирование не предназначено для работы с изображениями во вкладках.
В качестве альтернативы вы можете перейти на версию Pro, так как в ней зум-объектив основан на наведении мыши, а не на загрузке страницы, что означает, что зум будет работать и с изображениями на вкладках.
Известные несовместимости
Если на веб-сайте установлены как Black Studio TinyMCE Widget , так и плагины «Site Builder by SiteOrigin», кнопка WP Image Zoom не отображается в редакторе «Редактировать сообщение» и «Редактировать страницу». Но вы все равно можете применить масштабирование, если вам удастся добавить к изображению CSS-класс «zoooom».

Масштаб не работает с Карусель изображений на теме Avada . Вы не можете использовать масштабирование и карусель на одной странице.
Масштаб вообще не работает с плагином WooCommerce Dynamic Gallery .
Масштабирование не будет работать с галереей WooCommerce в теме Avada . Тема Avada полностью меняет галерею WooCommerce по умолчанию на галерею Flexslider, а плагин масштабирования не поддерживает галерею Flexslider. Пожалуйста, проверьте PRO-версию плагина на совместимость с галереей Flexslider.
Кредиты
- Демонстрационное фото с https://pixabay.com/en/camera-retro-ricoh-old-camera-813814/ под лицензией CC0 Public Domain
Плагин больше не работает с woocommerce. Кто-нибудь может мне помочь?
Мне помогли менее чем за 5 минут. Отличное обслуживание клиентов!!! Спасибо Диане и команде. Ты классный!
Ты классный!
не работает для вариантов
Прекрасно работает в Elementor. Очень хорошо сделано!
Очень полезный плагин. Это решило мою проблему. Спасибо
Я пробовал много, но это один
У меня возникли проблемы с тем, чтобы подключаемый модуль работал с большим изображением, которое было уменьшено в соответствии с ограничением WordPress. Техническая поддержка Silkypress была чрезвычайно полезной. После обмена изображениями, чтобы показать функциональность плагинов, а затем мою проблему с его работой, мне прислали стороннюю статью с инструкциями по исправлению. Теперь он отлично работает, кристально чистый, как и рекламируется. Я нашел техподдержку профессиональной, своевременной и очень эффективной.
Прочитать 109 отзывов«WP Image Zoom» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы- Диана Бурдужа
1,53
- 17.05.
 2023
2023 - Совместимость с функцией WooCommerce «Пользовательские таблицы заказов»
1,52
- 16.11.2022
- Исправлено: зум-объектив должен быть в меню темы Flatsome
- Исправлено: убрать масштабирование фотографий-заполнителей на страницах категорий WooCommerce
- Функция: поддержка изображений SVG
1,51
- 08.07.2022
- Функция: установите линзу над пальцем для устройств с сенсорным экраном
- Исправление: поддержка тем ElevatThemes, которые добавляют обертку поверх страницы
1,50
- 01.04.2022
- Функция: поддержка тем микадо, которые добавляют обертку поверх страницы
- Исправление: изменение фильтра FILTER_SANITIZE_STRING, устарело в PHP 8.1
1,49
- 02.11.2021
- Исправлено: удалить поддержку темы «wc-product-gallery-slider» для тем без ползунка
- Исправлено: на веб-сайтах, созданных с помощью Beaver Builder, эффект масштабирования не отображался во внешнем интерфейсе
1,48
- 14.
 10.2021
10.2021 - Функция: поддержка тем select-themes.com, которые добавляют обертку поверх страницы
- Исправлено: масштабирование затрудняло выбор элемента изображения в компоновщиках страниц Beaver и Brizy
- Исправлено: нельзя было применить масштабирование в классическом редакторе, если была включена тема Storefront
1.47.1
- 21.06.2021
- Исправление: проверка переменных $_GET на соответствие массиву допустимых значений
- Исправление: используйте «window.parent» вместо «document.parent» при проверке, находится ли страница в компоновщике страниц или нет
1.46
- 10.03.2021
- Исправление: убрать масштабирование в Divi Visual Builder для более новых версий Divi 9.0006
- Не выбрано самое большое изображение из атрибута «srcset»
1,45
- 18.12.2020
- Включить поле «Пользовательский CSS» для элементов конструктора страниц Avia
- Объявление о несовместимости с плагином Product Gallery Slider для WooCommerce
- Тест с PHP 8.
 0, WordPress 5.6, WooCommerce 4.8, jQuery 3.5.1
0, WordPress 5.6, WooCommerce 4.8, jQuery 3.5.1
1.44
- 26.09.2020
- Отключить функцию отложенной загрузки изображений из плагина Litespeed Cache
- Предупреждение о галерее изображений дополнительных вариантов для плагина WooCommerce
1.43
- 12.08.2020
- Тест с WordPress 5.5, WooCommerce 4.4 и jQuery 3.5.1
- Показать предупреждение для подключаемого модуля Галерея дополнительных изображений вариантов
1.42
- 10.07.2020
- Исправление: удалить предупреждение PHP
- Показать предупреждение о несовместимости с плагином Smart Image Resize для WooCommerce
- Исправлено: увеличение затрудняло выбор элемента изображения в Elementor, Divi Builder и WPBakery
1.41
- 29.05.2020
- Исправление: совместимость с галереей продуктов WooCommerce на теме Enfold
- Заявить о совместимости с WooCommerce 4.
 1
1
1.40
- 04.03.2020
- Исправлено: изображения продуктов WC искажались на теме Flatsome
- Исправление: разрешить сохранение параметров, только если у текущего пользователя есть возможность «manage_options»
- Изменения в бэкэнд-форме
- Заявить о совместимости с WooCommerce 4.0
1,39
- 09.02.2020
- Исправлено: масштабирование отображалось только в настройщике, если включена опция «Отложенная загрузка» из Jetpack
- Заявить о совместимости с WooCommerce 3.9
1,38
- 20.11.2019
- Исправлено: галерея изображений продуктов не работала на тему Brooklyn
- Твик: обновить презентацию плагина на Youtube
1,37
- 05.11.2019
- Заявить о совместимости с WordPress 5.3 и WooCommerce 3.8
- Твик: изменить «Visual Composer» на «WPBakery» в уведомлениях и документации
1.36
- 07.
 09.2019
09.2019 - Исправлено: лайтбокс Elementor искажался, если к нему применялось масштабирование (https://wordpress.org/support/topic/elementor-lightbox-2/)
- Исправлено: масштабирование не запускалось, когда на веб-сайте были установлены некоторые плагины отложенной загрузки
- Добавить уведомление о галерее продуктов WooCommerce из темы Avada
1,35
- 19/07/2019
- Добавить стиль «с увеличением» к блоку изображения Гутенберга
1.34
- 22.06.2019
- Исправлено: масштабирование не было инициализировано для изображений записей/страниц, обслуживаемых сетью доставки содержимого ShortPixel .
- Добавить турецкий перевод
1.33
- 08.05.2019
- Исправлено: зум скрыт за оберткой для всех тем Edge-Themes
- Заявить о совместимости с WooCommerce 3.6
- Заявить о совместимости с WordPress 5.2
1,32
- 19.
 03.2019
03.2019 - Совместимость с галереей WooCommerce для темы theGem
- Исправление: добавлен параметр
Custom CSS Classдля элементов конструктора тем Enfold - Твик: обновить библиотеку Bootstrap, используемую на стороне администратора, до версии 3.4.1
1.31
- 23.02.2019
- Совместимость с подключаемым модулем Image Hotspot от DevVN
1,30
- 13.12.2018
- Исправлено: удалить папку «trunk» из тегов. Это приводит к ошибке «Плагин не имеет допустимого заголовка» во время установки .
1,29
- 09.12.2018
- Проверить и объявить о совместимости с WooCommerce 3.5
- Проверить и объявить о совместимости с WordPress 5.0
- Рефакторинг кода
1,28
- 23.10.2018
- Исправлено: зум скрыт за оберткой для всех Mikado-Themes
1.27
- 10.10.2018
- Исправлено: зум скрыт за оберткой на теме Salient
- Опишите, как применять масштабирование с помощью различных компоновщиков страниц
1.
 26
26- 11.08.2018
- Исправление: добавление обратно prettyPhoto для темы Sovereign
- Исправлено: галерея WooCommerce 3.0+ с одним изображением и гибкой галереей на одной странице не работала
- Исправлено: тема Flatsome с галереей WooCommerce по умолчанию, не удаляйте поддержку слайдера галереи
- Улучшение: обновить список тем, которые добавляют обертку целой страницы с z-индексом выше масштаба
- Tweak: измените библиотеку detectmobilebrowser с jQuery на чистый JS
1,25
- 31.03.2018
- Исправление: фатальная ошибка для PHP старше 5.5
- Рефакторинг кода
1.24
- 29.03.2018
- Исправлено: разрешить лайтбокс WooCommerce по умолчанию вместе с увеличением
- Исправлено: WC3 с отключенной опцией «Удалить лайтбокс» показывал затянувшееся изображение после закрытия лайтбокса.
- Исправление безопасности: сверяйте имя параметра с массивом допустимых значений.
 (https://advisories.dxw.com/advisories/wp-image-zoom-dos/)
(https://advisories.dxw.com/advisories/wp-image-zoom-dos/) - Улучшение: обновить список тем, которые добавляют обертку целой страницы с z-индексом выше масштаба
1.23
- 08.02.2018
- Исправлено: при изменении размера окна показывать масштабирование в галерее WooCommerce, только если этот параметр включен (https://wordpress.org/support/topic/disabling-the-zoom-not-working/)
- Исправлено: если ширина изображения установлена равной 0, то появляется предупреждение «деление на ноль»
1.22
- 30.01.2018
- Исправлено: при изменении размера окна показывать масштабирование на страницах категорий WooCommerce, только если этот параметр включен (https://wordpress.org/support/topic/disabling-the-zoom-not-working/)
1.21
- 04.12.2017
- Улучшение: удалите «Обменять миниатюру с основным изображением на продукты WooCommerce» для WooCommerce 3, так как это больше не имеет эффекта
- Совместимость с плагинами, загружающими продукты WooCommerce с помощью AJAX
- Информация о поддерживаемых лайтбоксах
- Совместимость с плагином YITH WooCommerce Ajax Product Filter
1.
 19
19- 05.11.2017
- Изменить демонстрационное изображение, презентационное видео и скриншоты
- Исправлено: ошибка https://wordpress.org/support/topic/error-in-the-console-undefined-404/
- Показать предупреждение о несовместимости с плагином WooSwipe
1.18
- 19.10.2017
- Заявить о совместимости с WooCommerce 3.2 (https://woocommerce.wordpress.com/2017/08/28/new-version-check-in-woocommerce-3-2/)
1.17
- 14.10.2017
- Особенность: совместимость со Стокгольмской темой
1.16
- 14.09.2017
- Функция: поддержка select-themes.com, которая добавляет оболочку вверху страницы
1.15
- 20.08.2017
- Функция: поддержка масштабирования изображений в курсах и викторинах для LearnPress
- Исправлено: «Включить масштабирование на страницах категорий WooCommerce» работает также на страницах архива
1.
 14
14- 16.08.2017
- Добавить переводы на французский и румынский языки
1.13
- 11.07.2017
- Исправление: https://wordpress.org/support/topic/conflict-with-black-studio-tinymce-widget-3/
- Исправлено: масштабирование опережает действие наведения, когда раскрывающееся меню открыто
- Особенность: совместимость с темой Dorian
1.12
- 10.06.2017
- Функция: поддержка пользовательского типа сообщений
1.11
- 07.06.2017
- Исправлено: при наличии плагина кэширования планшет по-прежнему считается мобильным устройством
- Исправлено: удалить поддержку ползунка woocommerce для темы Kiddy
- Исправлено: с jQuery v<1.11 мобильный браузер нужно проверять с помощью $. вместо jQuery.
1.10
- 10.05.2017
- Исправлено: предупреждение для темы Shopkeeper
- Исправление: не добавляйте/не удаляйте поддержку темы для галереи, если она не включена для WooCommerce
1,9
- 09.
 04.2017
04.2017 - Исправление: если у изображения есть атрибут data-large_image, используйте его для увеличения
- Исправлено: если присутствует атрибут data-zoom-image, замените его миниатюрами в галерее WooCommerce
- Исправлено: удалить действие щелчка на изображениях WooCommerce
1,8
- 04.04.2017
- Функция: совместимость с WooCommerce 3.0.+
1,7
- 27.03.2017
- Особенность: совместимость с темой Nouveau
- Функция: совместимость с WP-Cache Super для
включить на мобильных устройствахвариант - Исправление: не добавлять полноразмерное изображение в srcset, если изображение обрезано
- Исправление: заменить тип курсора
перемещениенаувеличение - Исправление: совместимость с темой Virtue 2.8.6+, см. https://wordpress.org/support/topic/woocommerce_single_product_image_html-filter/
1,6
- 21.
 02.2017
02.2017 - Функция: совместимость с плагином Lazy Load (https://wordpress.org/plugins/lazy-load/)
- Исправление: удалите параметр «Совместимо с LazyLoad (unveil)» и примените исправление автоматически, если присутствует функция $.unveil
1,5
- 22.01.2017
- Функция: плагин готов к переводу
- Функция: перевод на румынский
1,4
- 08.12.2016
- Функция: «Обмен эскиза с основным изображением в продуктах WooCommerce» параметр
- Функция: совместимость с темой Artcore
- Функция: показывать уведомление о конфигурациях BWP Minify
1.3.1
- 16.09.2016
- Исправлено: удалить красивую фотографию, только если WooCommerce активен и только на страницах товаров
1.3.0
- 17.08.2016
- Исправление: уведомление PHP при добавлении двух массивов без предварительной проверки типа переменной
- Исправление: добавьте классы вложения-shop_single и вложения-миниатюры в изображения продуктов WooCommerce, если они отсутствуют
- Добавлены поля, выделенные серым цветом, как в версии PRO
1.
 2.9
2.9- 20.07.2016
- Исправление: если в srcset нет полного образа, добавьте его
- Исправление: совместимость с темой Bridge
- Исправление: установить атрибут data-zoom-image как имеющий приоритет над атрибутом srcset
1.2.8
- 21.04.2016
- Исправление: для галерей WooCommerce сохраняйте src миниатюры в data-thumbnail-src. Это устранит некоторые эстетические проблемы с длинными изображениями .
- Функция: добавить атрибут data-zoom-image, если srcset отсутствует, но присутствует класс «zoooom»
1.2.7
- 11.04.2016
- Функция: добавить кнопку TinyMCE к типам сообщений LearnDash
1.2.6
- 14.02.2016
- Функция: включить масштабирование на страницах категорий WooCommerce
- Исправление: заменено на, чтобы оно работало для PHP < 5.4 и short_open_tag = Off
- Функция: вы можете пометить div классом «zoooom», чтобы применить масштабирование
- Функция: совместимость с WPBakery
1.
 2.5
2.5- 19.01.2016
- Добавлены уведомления администратора
1.2.4
- 24.12.2015
- Исправление: в WordPress 4.4 миниатюры изображений WooCommerce не переключались на основное изображение
1.2.3
- 21.11.2015
- Исправлено: всплывающие подсказки для флажков не работали
- Исправлено: «Расстояние от основного изображения» не влияло на интерфейс
- Исправлено: удалено масштабирование колесика мыши, так как оно не работало
- Исправлено: TinyMCE в шаблонах WP-Lister не работал
1.2.2
- 06.11.2015
- Исправление: «Принудительно работать с woocommerce» также с файлами JPEG
1.2.1
- 20.10.2015
- Добавлена совместимость с LazyLoad (unveil.js)
- Fix: с круглым и квадратным объективом мерцал зум при выходе за пределы области изображения. (https://wordpress.org/support/topic/lazyload-conflicts-more)
1.
 2.0
2.0- 13.10.2015
- Добавлен файл .pot для перевода.
1.1.4
- 07.10.2015
- Исправление: https://wordpress.org/support/topic/problem-when-resize-window (восстановление увеличенного изображения при изменении размера страницы)
- Исправление: https://wordpress.org/support/topic/not-working-1307 (при выборе другого изображения из галереи woocommerce, если изображение недостаточно велико для масштабирования, оно по-прежнему показывало ранее выбранное изображение)
1.1.3
- 18.08.2015
- Толщина тени не работала.
1.1.2
- 05.08.2015
- Удалить лайтбокс WooCommerce. Не имеет смысла иметь лайтбокс и зум одновременно
1.1.1
- 04.08.2015
- Исправление: https://wordpress.org/support/topic/not-working-1307 (заставить работать с изображениями WooCommerce, даже когда шаблоны пытаются загрузить изображение меньшего размера)
1.
 1.0
1.0- 03.08.2015
- Обновление до WP 4.2.3
1.0.9
- 29.06.2015
- Исправление: https://wordpress.org/support/topic/zoom-appears-behind-an-product-image
1.0.8
- 23.06.2015
- Исправление: https://wordpress.org/support/topic/zoom-configuration-settings-not-available
1.0.7
- 21.06.2015
- Добавлено: правая боковая коробка с WP Image Zoom Pro
1.0.6
- 03.06.2015
- Fix: https://wordpress.org/support/topic/the-zoom-button-does-not-appear (предполагалось, что путь к плагину стандартный. Теперь он загружает .png из пути относительно tinyMCE-button.js)
1.0.5
- 01.06.2015
- Fix: https://wordpress.org/support/topic/parse-error-334 (извлечение статических переменных для PHP<5.2 выполняется иначе)
1.0.4
- 27.05.2015
- Исправление: исправлена ошибка JS, которая приводила к тому, что «работает в верхнем левом углу изображения»
1.


 Только флажок далеко.
Только флажок далеко. Мы обновим этот плагин, чтобы он оставался безопасным и соответствовал стандартам кодирования WP.
Мы обновим этот плагин, чтобы он оставался безопасным и соответствовал стандартам кодирования WP.

 Когда вы прокручиваете вниз, липкий заголовок меняет свою высоту, но окно масштабирования остается в том же положении. Чтобы решить эту проблему, вы можете выбрать между удалением липкого эффекта заголовка или обновлением до WP Image Zoom PRO, так как там окно масштабирования построено совершенно по-другому, и липкий заголовок не влияет на положение масштабирования.
Когда вы прокручиваете вниз, липкий заголовок меняет свою высоту, но окно масштабирования остается в том же положении. Чтобы решить эту проблему, вы можете выбрать между удалением липкого эффекта заголовка или обновлением до WP Image Zoom PRO, так как там окно масштабирования построено совершенно по-другому, и липкий заголовок не влияет на положение масштабирования.

 2023
2023 10.2021
10.2021 0, WordPress 5.6, WooCommerce 4.8, jQuery 3.5.1
0, WordPress 5.6, WooCommerce 4.8, jQuery 3.5.1 1
1 09.2019
09.2019 03.2019
03.2019 (https://advisories.dxw.com/advisories/wp-image-zoom-dos/)
(https://advisories.dxw.com/advisories/wp-image-zoom-dos/) 04.2017
04.2017 02.2017
02.2017