App Store: Колориметр AR — цвет по фото
Описание
Незаменимый помощник при выборе красок, обоев, декоративных элементов. Да и просто удобный инструмент для повседневного использования. Хотите узнать как выглядит цвет Фуксия? Или Изумрудно-зеленый? Теперь вы носите базу данных цветов в вашем кармане.
Наглядно. Просто. Удобно.
— Встроенный помощник подбора Pantone цветов.
— Огромная база названий цветов.
— Поиск и просмотр базы данных цветов.
— Интуитивный интерфейс.
Есть вопросы и предложения? Пишите [email protected]
Версия 3.0.2
• Касание экрана в режиме Live View теперь сделает мгновенный скриншот и сразу же позволит вам получить больше деталей о цвете на нем.
• Считывание цветов стало более плавным в Live View.
Обязательно оставьте отзыв об этой версии приложения.
Каждый ваш отзыв помогает делать приложение лучше!
Оценки и отзывы
Оценок: 1,1 тыс.
Слишком дорого для такой программы
Программа просто определяет цвет с картинки, что просто. И имеет базу названий цветов. Все. За что такая дорогая подписка?
Нет ни палитр. Нет сохранения цветов. Нет цветовых кругов. По факту единственная функция программы определить цвет с картинки/фото и дать ему имя.
Обман
Написано, что есть пробный бесплатный 3-х дневный период. Но деньги с карты сняли сразу.
Бла бла бла
Обычное платное *овно.
Разработчик Vlad Polyanskiy указал, что в соответствии с политикой конфиденциальности приложения данные могут обрабатываться так, как описано ниже. Подробные сведения доступны в политике конфиденциальности разработчика.
Не связанные с пользователем данные
Может вестись сбор следующих данных, которые не связаны с личностью пользователя:
- Покупки
- Идентификаторы
- Диагностика
Конфиденциальные данные могут использоваться по-разному в зависимости от вашего возраста, задействованных функций или других факторов. Подробнее
Подробнее
Информация
- Провайдер
- Vlad Polyanskiy
- Размер
- 37,1 МБ
- Категория
- Утилиты
- Возраст
- 4+
- Copyright
- © Vlad Polyanskiy
- Цена
- Бесплатно
- Поддержка приложения
- Политика конфиденциальности
Поддерживается
Другие приложения этого разработчика
Вам может понравиться
Палитра цветов — онлайн и бесплатно
Палитра цветов — онлайн и бесплатноPhotoRetrica
Выберите редактор
App 1App 2App 3 На весь экран
Как выбрать цвет
1
Выберите приложение
Вверху над окном редактора вы можете увидеть кнопки выбора приложения. Щелкните по одному из них, чтобы запустить приложение. Позже вы можете переключить это и попробовать другое приложение.
Щелкните по одному из них, чтобы запустить приложение. Позже вы можете переключить это и попробовать другое приложение.
2
Следуйте шагам
Теперь вы можете использовать приложение внутри редактора, чтобы выбрать цвет. Следуйте инструкциям, которые вы увидите внутри приложения. Если вам не нравится это приложение, попробуйте другое.
3
Наслаждайтесь результатом
Как определить цвет пикселя пипеткой
Откройте изображение с устройства и щелкните нужную область, чтобы определить цвет пикселя онлайн. Цветная пипетка онлайн — это быстрый и удобный инструмент, который поможет вам определить цвет пикселя в RGB и HEX (HTML / WEB) на любом изображении. Достаточно загрузить картинку или фотографию, указать желаемый пиксель и вы получите всю информацию о его цвете в популярных цветовых форматах. Быстрая и безопасная загрузка изображений — мы не загружаем фотографии на сервер, вся процедура выполняется в вашем браузере по защищенному протоколу.
Быстрая и безопасная загрузка изображений — мы не загружаем фотографии на сервер, вся процедура выполняется в вашем браузере по защищенному протоколу.
Дизайнерам, веб-мастерам и даже обычным пользователям может потребоваться вычислить, какого цвета тот или иной элемент на странице сайта или какой-то конкретный пиксель на изображении, узнать его цветовой код в форматах RGB или HEX. Ищете способ определить точный цвет по фотографии через онлайн-сервисы? Есть ряд инструментов для художников и дизайнеров, которые могут значительно облегчить процесс выбора палитры. После обработки указанного вами изображения вы получите таблицу с основными цветами, их значениями RGB и HEX, например, для вставки в html-код или для использования в Photoshop, а также само изображение с палитрой основных цветов. .
Все инструменты цвета
Выбери цвет
Подберите цвет в Интернете в два клика. Наша бесплатная онлайн-палитра цветов позволит вам получить цвет из пикселя с помощью пипетки.
Открыть приложение
Палитра цветов HEX
Выберите цвет HEX онлайн в два клика. Наша бесплатная онлайн-палитра цветов позволит вам получить цветовой код HEX из пикселя с помощью пипетки.
Открыть приложение
Цветовое колесо
Онлайн и бесплатное цветовое колесо. Использование палитры на цветовом круге позволяет выбрать сочетание цветов по всем правилам колористики и цветовой гаммы.
Открыть приложение
Генератор палитры
Найдите отличные цветовые палитры бесплатно и в Интернете. Генератор палитр цветов и оттенков поможет подобрать удачное сочетание 2, 3, 4 и более цветов.
Открыть приложение
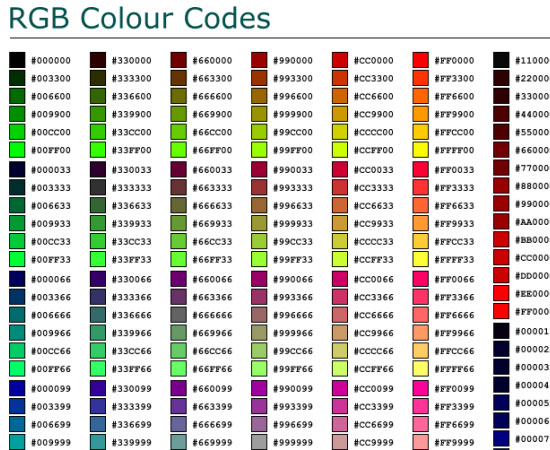
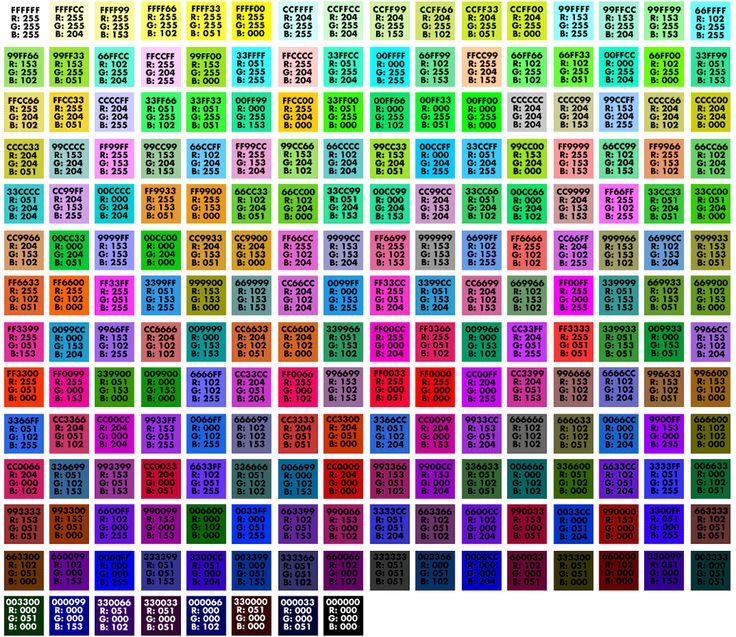
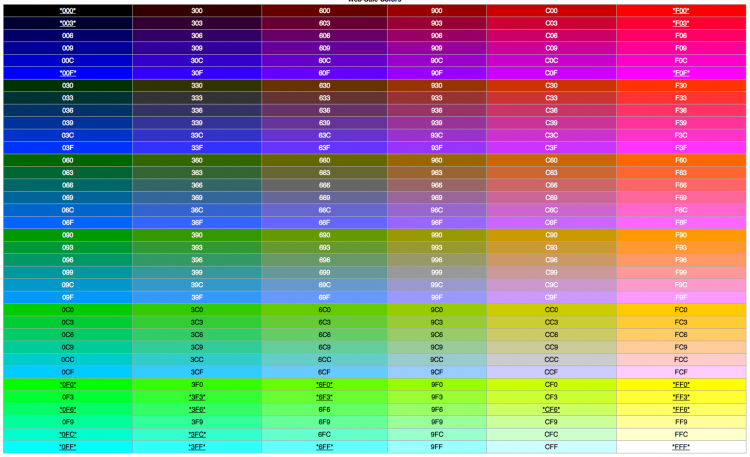
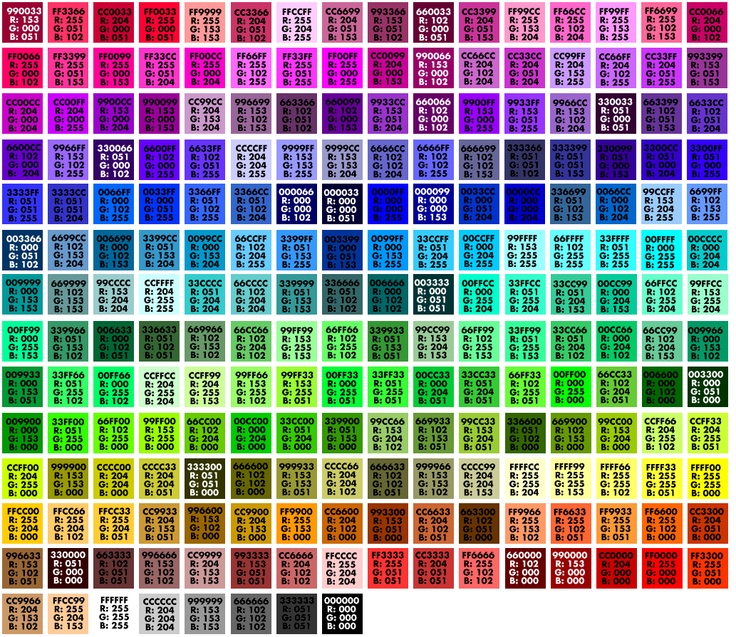
Цветовые коды HTML
Получите цветовые коды HTML в Интернете. Цвета HTML — это специальные ключевые слова, используемые для обозначения цветов в HTML и CSS в макете Интернет-сайтов.
Открыть приложение
Вам нравится PhotoRetrica? Помогите нам расти!
Мы стараемся создать максимально удобный и универсальный редактор для всего, что связано с фотографиями и изображениями.
Цветовая система RGB
Система RGB часто используется для компьютерных экранов и цветного освещения: На изображении выше много цветов. Но как получить все эти цвета, используя только красный, зеленый и синий?
Когда вы смотрите на экран своего компьютера, вы видите множество разных цветов. Однако такое многообразие цветов — иллюзия: компьютеры по существу знают только три разных цвета — красный, зеленый и синий. На этом этапе мы рассмотрим, как эти три цвета сливаются в цвета, видимые на экране, и как они представляются математическими системами.
Цветовая система RGB на экранах компьютеров
Система RGB часто используется для экранов компьютеров и цветного освещения:
На изображении выше много цветов. Но как получить все эти цвета, используя только красный, зеленый и синий?
С помощью одного белого света мы можем создать два цвета, включив свет (белый) или выключив его (черный). Добавление цветного фильтра к свету делает свет другим цветом. Три источника света с красными, зелеными и синими фильтрами создадут три отдельных цвета.
Добавление цветного фильтра к свету делает свет другим цветом. Три источника света с красными, зелеными и синими фильтрами создадут три отдельных цвета.
Наложение этих цветов позволяет создавать новые комбинации цветов: желтый, голубой и пурпурный.
С помощью диммера, способного влиять на интенсивность света, мы можем создавать различные оттенки или цвета. Комбинируя диммер с исходным белым светом без фильтра, мы можем создать любой оттенок в черно-серо-белом спектре, выключив свет или включив его и используя диммер.
Используя диммеры с тремя цветами света, мы можем создавать различные оттенки каждого цвета света, изменяя интенсивность света с помощью переключателя.
Освещение — это всего лишь одна из реализаций системы RGB, другая — это цвета веб-сайта, которые работают очень похоже на пример с освещением. Цвета веб-страниц измеряются по шкале от 0 («ни одного из этих цветов») до 255 («наиболее интенсивный возможный цвет»). В примере с освещением это будет означать 256 оттенков каждого цвета света (256 красных, 256 синих и 256 зеленых).
В примере с освещением это будет означать 256 оттенков каждого цвета света (256 красных, 256 синих и 256 зеленых).
Выражение цветов с помощью системы RGB
Вот пример того, как цвета представлены в RGB, в данном случае определенный оттенок оранжевого:
В этом оттенке оранжевого используются: * Красный (полная интенсивность) * Зеленый (более половинной интенсивности) * Без синего
Это будет представлено как:
Цветовой спектр RGB
Таким способом можно представить очень большое разнообразие цветов. Поскольку красный, зеленый и синий могут отображаться с разной интенсивностью, эти цвета при смешивании могут создавать до 16777216 уникальных оттенков:
256 красных × 256 зеленых × 256 синих = 16777216 оттенков цвета
Количество цветов напрямую связано с количеством доступных битов. В двоичной таблице, которую мы использовали на предыдущих шагах, вы видели, что в байте (8 бит) может храниться 256 чисел, и для каждого цвета: красного, зеленого и синего доступно по байту.
Упражнение: Создайте несколько цветов с помощью системы RGB
Когда вы используете систему RGB в коде, вы представляете черный цвет как rgb(0,0,0) .
- Откройте веб-браузер и введите в Google:
RGB(0,0,0)
- Откройте веб-браузер и введите в Google:
Как видите, появляется палитра цветов. Он позволяет выбрать нужный цвет, а затем оттенок цвета.
- Используйте палитру цветов, чтобы найти значения RGB для оранжевого, желтого, розового и коричневого цветов.
- Используйте палитру цветов, чтобы найти значения RGB для оранжевого, желтого, розового и коричневого цветов.
- Выберите каждый цвет, используя цветовую полосу внизу, а затем оттенок, используя верхнюю часть. Обратите внимание, что значения RGB и шестнадцатеричные значения меняются в зависимости от выбранного вами цвета. (Мы обсудим шестнадцатеричный код на следующем шаге.)
- Выберите каждый цвет, используя цветовую полосу внизу, а затем оттенок, используя верхнюю часть. Обратите внимание, что значения RGB и шестнадцатеричные значения меняются в зависимости от выбранного вами цвета. (Мы обсудим шестнадцатеричный код на следующем шаге.)
Упражнение: Создание цветов на веб-странице
Одним из приложений, для которых цвета RGB используются компьютерами, является контент на веб-сайтах. Цвета RGB можно использовать для текста, границ, теней, фона и многого другого.
Цвета RGB можно использовать для текста, границ, теней, фона и многого другого.
Чтобы использовать теорию, которую вы только что изучили, попробуйте создать веб-страницу, отображающую разные цвета.
- Откройте текстовый редактор, скопируйте и вставьте этот код в файл:
<тело>Это заголовок
Это абзац.
- Сохраните файл как
index.htmlи откройте его в веб-браузере
- Сохраните файл как
- Измените цвета веб-сайта, изменив значения каждого оператора
rgb(x,x,x), сохранив файл и перезагрузив его в браузере
Сегментация изображений с использованием цветовых пространств в OpenCV + Python — настоящий Python
Это может быть эра глубокого обучения и больших данных, когда сложные алгоритмы анализируют изображения, отображая миллионы из них, но цветовые пространства по-прежнему удивительно полезны для анализа изображений . Простые методы все еще могут быть эффективными.
Простые методы все еще могут быть эффективными.
В этой статье вы узнаете, как просто сегментировать объект из изображения на основе цвета в Python с помощью OpenCV. Популярная библиотека компьютерного зрения, написанная на C/C++ с привязками для Python, OpenCV предоставляет простые способы управления цветовыми пространствами.
Хотя вам не обязательно быть знакомым с OpenCV или другими вспомогательными пакетами, используемыми в этой статье, предполагается, что у вас есть хотя бы базовое понимание программирования на Python.
Бесплатный бонус: Нажмите здесь, чтобы получить мини-руководство по Python Face Detection & OpenCV Examples, в котором показаны практические примеры кода реальных методов компьютерного зрения Python.
Что такое цветовые пространства?
В наиболее распространенном цветовом пространстве RGB (красный, зеленый, синий) цвета представлены с точки зрения их красных, зеленых и синих компонентов. В более технических терминах RGB описывает цвет как набор из трех компонентов. Каждый компонент может принимать значение от 0 до 255, где кортеж
В более технических терминах RGB описывает цвет как набор из трех компонентов. Каждый компонент может принимать значение от 0 до 255, где кортеж (0, 0, 0) соответствует черному цвету, а (255, 255, 255) соответствует белому.
RGB считается «аддитивным» цветовым пространством , и цвета можно представить себе как получаемые из сияющих количеств красного, синего и зеленого света на черном фоне.
Вот еще несколько примеров цветов в RGB:
| Цвет | Значение RGB |
|---|---|
| Красный | 255, 0, 0 |
| Оранжевый | 255, 128, 0 |
| Розовый | 255, 153, 255 |
RGB — одна из пяти основных моделей цветового пространства, каждая из которых имеет множество ответвлений. Существует так много цветовых пространств, потому что разные цветовые пространства используются для разных целей .
В мире полиграфии используется CMYK , поскольку он описывает цветовые комбинации, необходимые для получения цвета из белого фона. В то время как кортеж 0 в RGB черный, в CMYK кортеж 0 белый. Наши принтеры содержат емкости с голубыми, пурпурными, желтыми и черными чернилами.
В некоторых областях медицины предметные стекла с окрашенными образцами тканей сканируются и сохраняются как изображения. Их можно анализировать в пространстве HED , представляющем насыщенность типов красителей — гематоксилин, эозин и DAB — применительно к исходной ткани.
HSV и HSL — это описания оттенка, насыщенности и яркости/яркости, которые особенно полезны для определения контраста в изображениях. Эти цветовые пространства часто используются в инструментах выбора цвета в программном обеспечении и для веб-дизайна.
В действительности цвет — это непрерывное явление, а это означает, что существует бесконечное количество цветов. Цветовые пространства, однако, представляют цвет через дискретные структуры (фиксированное количество целых чисел), что приемлемо, поскольку человеческий глаз и восприятие также ограничены. Цветовые пространства полностью способны представить все цвета, которые мы можем различать.
Цветовые пространства, однако, представляют цвет через дискретные структуры (фиксированное количество целых чисел), что приемлемо, поскольку человеческий глаз и восприятие также ограничены. Цветовые пространства полностью способны представить все цвета, которые мы можем различать.
Теперь, когда мы понимаем концепцию цветовых пространств, мы можем использовать их в OpenCV.
Удаление рекламы
Простая сегментация с использованием цветовых пространств
Чтобы продемонстрировать метод сегментации цветового пространства, мы предоставили небольшой набор изображений рыб-клоунов в репозитории материалов Real Python, чтобы вы могли загрузить и поиграть с ним. Рыбу-клоуна легко узнать по ярко-оранжевому цвету, поэтому она является хорошим кандидатом на сегментацию. Давайте посмотрим, насколько хорошо мы можем найти Немо на изображении.
Ключевыми пакетами Python, которые вам понадобятся, являются NumPy, передовой пакет для научных вычислений в Python, Matplotlib, библиотека для построения графиков и, конечно же, OpenCV. В этой статье используются OpenCV 3.2.0, NumPy 1.12.1 и Matplotlib 2.0.2. Слегка отличающиеся версии не будут иметь существенного значения с точки зрения следования и понимания концепций.
В этой статье используются OpenCV 3.2.0, NumPy 1.12.1 и Matplotlib 2.0.2. Слегка отличающиеся версии не будут иметь существенного значения с точки зрения следования и понимания концепций.
Если вы не знакомы с NumPy или Matplotlib, вы можете прочитать о них в официальном руководстве по NumPy и в отличной статье Брэда Соломона о Matplotlib.
Цветовые пространства и чтение изображений в OpenCV
Во-первых, вам нужно настроить среду. В этой статье предполагается, что в вашей системе установлен Python 3.x. Обратите внимание, что хотя текущая версия OpenCV — 3.x, имя пакета для импорта по-прежнему cv2 :
>>>
>>> импорт cv2
Если вы ранее не устанавливали OpenCV на свой компьютер, импорт завершится ошибкой, пока вы не сделаете это первым. Здесь вы можете найти удобное руководство по установке в различных операционных системах, а также собственное руководство по установке OpenCV. После того, как вы успешно импортировали OpenCV, вы можете просмотреть все преобразования цветового пространства, предоставляемые OpenCV, и сохранить их все в переменной:
.
>>>
>>> flags = [i for i in dir(cv2) if i.startswith('COLOR_')]
Список и количество флагов могут незначительно отличаться в зависимости от вашей версии OpenCV, но в любом случае их будет много! Посмотрите, сколько флагов у вас есть:
>>>
>>> len(флаги) 258 >>> флаги[40] 'COLOR_BGR2RGB'
Первые символы после COLOR_ указывают исходное цветовое пространство, а символы после 2 — целевое цветовое пространство. Этот флаг представляет преобразование из BGR (синий, зеленый, красный) в RGB. Как видите, два цветовых пространства очень похожи, только первый и последний каналы поменялись местами.
Вам понадобится matplotlib.pyplot для просмотра изображений и NumPy для некоторых операций с изображениями. Если у вас еще не установлены Matplotlib или NumPy, вам потребуется pip3 установить matplotlib и pip3 установить numpy перед попыткой импорта:
>>>
>>> импортировать matplotlib.pyplot как plt >>> импортировать numpy как np
Теперь вы готовы загрузить и изучить изображение. Обратите внимание, что если вы работаете из командной строки или терминала, ваши изображения появятся во всплывающем окне. Если вы работаете в блокноте Jupyter или чем-то подобном, они просто будут отображаться ниже. Независимо от вашей настройки, вы должны увидеть изображение, сгенерированное показать() команда:
>>>
>>> nemo = cv2.imread('./images/nemo0.jpg')
>>> plt.imshow(немо)
>>> plt.show()
Эй, Немо… или Дори? Вы заметите, что синий и красный каналы были перепутаны. На самом деле OpenCV по умолчанию читает изображения в формате BGR. Вы можете использовать cvtColor(image, flag) и флаг, который мы рассмотрели выше, чтобы исправить это:
>>>
>>> nemo = cv2.cvtColor(nemo, cv2.COLOR_BGR2RGB) >>> plt.imshow(немо) >>> plt.show()
Теперь Немо больше похож на самого себя.
Удаление рекламы
Визуализация Nemo в цветовом пространстве RGB
HSV — хороший выбор цветового пространства для сегментации по цвету, но чтобы понять, почему, давайте сравним изображение в цветовых пространствах RGB и HSV, визуализировав цветовое распределение его пикселей. Трехмерный график показывает это довольно хорошо, где каждая ось представляет один из каналов в цветовом пространстве. Если вы хотите узнать, как сделать 3D-график, просмотрите свернутый раздел:
Для построения графика вам понадобится еще несколько библиотек Matplotlib:
>>>
>>> from mpl_toolkits.mplot3d import Axes3D >>> из matplotlib импортировать см >>> из цветов импорта matplotlib
Эти библиотеки предоставляют функции, необходимые для построения графика. Вы хотите поместить каждый пиксель в его положение на основе его компонентов и раскрасить его своим цветом. OpenCV
OpenCV split() здесь очень удобен; он разбивает изображение на составляющие его каналы. Эти несколько строк кода разбивают изображение и настраивают трехмерный график:
>>>
>>> r, g, b = cv2.split(nemo) >>> рис = plt.figure() >>> ось = fig.add_subplot(1, 1, 1, проекция = "3d")
Теперь, когда вы настроили график, вам нужно настроить цвета пикселей. Чтобы окрасить каждый пиксель в соответствии с его истинным цветом, требуется небольшое изменение формы и нормализация. Это выглядит беспорядочно, но по сути вам нужно, чтобы цвета, соответствующие каждому пикселю изображения, были объединены в список и нормализованы, чтобы их можно было передать в facecolors параметр Matplotlib scatter() .
Нормализация просто означает сжатие диапазона цветов от 0-255 до 0-1 в соответствии с требованиями параметра facecolors . Наконец, facecolors хочет список, а не массив NumPy:
>>>
>>> pixel_colors = nemo.reshape((np.shape(nemo)[0]*np.shape(nemo)[1] , 3)) >>> норма = цвета. Нормализовать (vmin=-1.,vmax=1.) >>> норма.автомасштаб(пиксельные_цвета) >>> pixel_colors = norm(pixel_colors).tolist()
Теперь у нас есть все компоненты, готовые для построения: позиции пикселей для каждой оси и соответствующие им цвета в формате, ожидаемом facecolors . Вы можете построить точечный график и просмотреть его:
>>>
>>> axis.scatter(r.flatten(), g.flatten(), b.flatten(), facecolors=pixel_colors, marker=". ")
>>> axis.set_xlabel("Красный")
>>> axis.set_ylabel("Зеленый")
>>> axis.set_zlabel("Синий")
>>> plt.show()
Вот цветная диаграмма рассеяния для изображения Nemo в RGB:
На этом графике видно, что оранжевые части изображения охватывают почти весь диапазон значений красного, зеленого и синего. Поскольку части Nemo растягиваются на весь график, сегментировать Nemo в пространстве RGB на основе диапазонов значений RGB будет непросто.
Визуализация Немо в цветовом пространстве HSV
Мы видели Немо в пространстве RGB, теперь давайте посмотрим на него в пространстве HSV и сравним.
Как упоминалось выше, HSV означает оттенок, насыщенность и значение (или яркость) и представляет собой цилиндрическое цветовое пространство. Цвета или оттенки моделируются как угловое измерение, вращающееся вокруг центральной вертикальной оси, которая представляет собой канал значений. Значения идут от темного (0 внизу) к светлому вверху. Третья ось, насыщенность, определяет оттенки оттенка от наименее насыщенного по вертикальной оси до наиболее насыщенного, наиболее удаленного от центра:
. Изображение: Википедия Чтобы преобразовать изображение из RGB в HSV, вы можете использовать cvtColor() :
>>>
>>> hsv_nemo = cv2.cvtColor(nemo, cv2.COLOR_RGB2HSV)
Теперь hsv_nemo хранит представление Nemo в HSV. Используя ту же технику, что и выше, мы можем посмотреть на график изображения в HSV, сгенерированный свернутым разделом ниже:
Используя ту же технику, что и выше, мы можем посмотреть на график изображения в HSV, сгенерированный свернутым разделом ниже:
Код для отображения изображения в формате HSV такой же, как и для RGB. Обратите внимание, что вы используете ту же переменную pixel_colors для окрашивания пикселей, поскольку Matplotlib ожидает, что значения будут в RGB:
>>>
>>> ч, с, v = cv2.split(hsv_nemo)
>>> рис = plt.figure()
>>> ось = fig.add_subplot(1, 1, 1, проекция = "3d")
>>> axis.scatter(h.flatten(), s.flatten(), v.flatten(), facecolors=pixel_colors, marker=".")
>>> axis.set_xlabel("Оттенок")
>>> axis.set_ylabel("Насыщенность")
>>> axis.set_zlabel("Значение")
>>> plt.show()
В пространстве HSV апельсины Немо гораздо более локализованы и визуально различимы. Насыщенность и насыщенность оранжевого цвета различаются, но в основном они расположены в небольшом диапазоне по оси оттенков. Это ключевой момент, который можно использовать для сегментации.
Выбор диапазона
Давайте определим порог Немо, просто основываясь на простом наборе апельсинов. Вы можете выбрать диапазон, взглянув на график выше или используя онлайн-приложение для выбора цвета, такое как этот инструмент RGB to HSV. Выбранные здесь образцы: светло-оранжевый и темно-оранжевый, почти красный:
.>>>
>>> светло-оранжевый = (1, 190, 200) >>> темно-оранжевый = (18, 255, 255)
Если вы хотите использовать Python для отображения выбранных вами цветов, щелкните свернутый раздел:
Простой способ отобразить цвета в Python — создать небольшие квадратные изображения нужного цвета и построить их в Matplotlib. Matplotlib интерпретирует цвета только в RGB, но для основных цветовых пространств предусмотрены удобные функции преобразования, так что мы можем отображать изображения в других цветовых пространствах:
>>>
>>> from matplotlib.colors import hsv_to_rgb
Затем соберите маленькие 10x10x3 квадраты, залитые соответствующим цветом. Вы можете использовать NumPy, чтобы легко заполнить квадраты цветом:
>>>
>>> lo_square = np.full((10, 10, 3), light_orange, dtype=np.uint8) / 255.0 >>> do_square = np.full((10, 10, 3), dark_orange, dtype=np.uint8) / 255.0
Наконец, вы можете построить их вместе, преобразовав в RGB для просмотра:
>>>
>>> plt.subplot(1, 2, 1) >>> plt.imshow(hsv_to_rgb(do_square)) >>> plt.subplot(1, 2, 2) >>> plt.imshow(hsv_to_rgb(lo_square)) >>> plt.show()
Создает эти изображения, заполненные выбранными цветами:
Как только вы получите приличный цветовой диапазон, вы можете использовать cv2.inRange() , чтобы попытаться установить порог Nemo. inRange() принимает три параметра: изображение, нижний диапазон и верхний диапазон . Он возвращает двоичную маску (
Он возвращает двоичную маску ( ndarray из 1 и 0) размером изображения, где значения 1 указывают значения в пределах диапазона, а нулевые значения указывают значения вне:
>>>
>>> маска = cv2.inRange(hsv_nemo, светло-оранжевый, темно-оранжевый)
Чтобы наложить маску поверх исходного изображения, вы можете использовать cv2.bitwise_and() , который сохраняет каждый пиксель данного изображения, если соответствующее значение в маске равно 1 :
>>>
>>> результат = cv2.bitwise_and(nemo, nemo, маска=маска)
Чтобы увидеть, что именно это сделало, давайте посмотрим как на маску, так и на исходное изображение с маской сверху:
>>>
>>> plt.subplot(1, 2, 1) >>> plt.imshow(маска, cmap="серый") >>> plt.subplot(1, 2, 2) >>> plt.imshow(результат) >>> plt.show()
Вот оно! Это уже сделало достойную работу по захвату оранжевых частей рыбы. Единственная проблема в том, что у Nemo тоже есть белые полосы… К счастью, добавление второй маски, которая ищет белые, очень похоже на то, что вы уже делали с апельсинами:
Единственная проблема в том, что у Nemo тоже есть белые полосы… К счастью, добавление второй маски, которая ищет белые, очень похоже на то, что вы уже делали с апельсинами:
>>>
>>> свет_белый = (0, 0, 200) >>> темный_белый = (145, 60, 255)
После того, как вы указали диапазон цветов, вы можете просмотреть выбранные вами цвета:
Чтобы отобразить белые, вы можете использовать тот же подход, что и ранее с оранжевыми:
>>>
>>> lw_square = np.full((10, 10, 3), light_white, dtype=np. uint8) / 255,0 >>> dw_square = np.full((10, 10, 3), dark_white, dtype=np.uint8) / 255.0 >>> plt.subplot(1, 2, 1) >>> plt.imshow(hsv_to_rgb(lw_square)) >>> plt.subplot(1, 2, 2) >>> plt.imshow(hsv_to_rgb(dw_square)) >>> plt.show()
Верхний диапазон, который я выбрал здесь, очень сине-белый, потому что белый имеет оттенки синего в тенях. Давайте создадим вторую маску и посмотрим, передает ли она полоски Немо. Вы можете построить вторую маску так же, как и первую:
Вы можете построить вторую маску так же, как и первую:
>>>
>>> mask_white = cv2.inRange(hsv_nemo, light_white, dark_white) >>> result_white = cv2.bitwise_and(nemo, nemo, mask=mask_white) >>> plt.subplot(1, 2, 1) >>> plt.imshow(mask_white, cmap="серый") >>> plt.subplot(1, 2, 2) >>> plt.imshow(result_white) >>> plt.show()
Неплохо! Теперь вы можете комбинировать маски. Сложение двух масок вместе приводит к значениям 1 везде, где есть оранжевый или белый , а это именно то, что нужно. Давайте добавим маски вместе и построим результаты:
>>>
>>> final_mask = маска + маска_белая >>> final_result = cv2.bitwise_and(nemo, nemo, mask=final_mask) >>> plt.subplot(1, 2, 1) >>> plt.imshow(final_mask, cmap="серый") >>> plt.subplot(1, 2, 2) >>> plt.imshow(конечный_результат) >>> plt.show()
По сути, у вас есть грубая сегментация Nemo в цветовом пространстве HSV. Вы заметите, что вдоль границы сегментации есть несколько случайных пикселей, и, если хотите, вы можете использовать размытие по Гауссу, чтобы убрать небольшие ложные обнаружения.
Вы заметите, что вдоль границы сегментации есть несколько случайных пикселей, и, если хотите, вы можете использовать размытие по Гауссу, чтобы убрать небольшие ложные обнаружения.
Размытие по Гауссу — это фильтр изображения, который использует своего рода функцию, называемую гауссианом, для преобразования каждого пикселя изображения. Это приводит к сглаживанию шума изображения и уменьшению деталей. Вот как выглядит применение размытия для нашего изображения:
>>>
>>> размытие = cv2.GaussianBlur(final_result, (7, 7), 0) >>> plt.imshow(размытие) >>> plt.show()
Удалить рекламу
Распространяется ли эта сегментация на родственников Немо?
Просто ради интереса давайте посмотрим, насколько хорошо этот метод сегментации применим к другим изображениям рыб-клоунов. В репозитории есть подборка из шести изображений рыб-клоунов от Google, лицензированных для публичного использования. Изображения находятся в подкаталоге и проиндексированы nemo i .jpg, где i — индекс от
Изображения находятся в подкаталоге и проиндексированы nemo i .jpg, где i — индекс от 0-5 .
Сначала загрузите всех родственников Немо в список:
путь = "./изображения/немо" nemos_friends = [] для я в диапазоне (6): друг = cv2.cvtColor(cv2.imread(путь + str(i) + ".jpg"), cv2.COLOR_BGR2RGB) nemos_friends.append(друг)
Вы можете объединить весь код, использованный выше, для сегментации одной рыбы в функцию, которая будет принимать изображение в качестве входных данных и возвращать сегментированное изображение. Разверните этот раздел, чтобы увидеть, как это выглядит:
Вот функция segment_fish() :
def segment_fish(image):
''' Попытки отделить рыбу-клоуна от предоставленного изображения '''
# Конвертируем изображение в HSV
hsv_image = cv2.cvtColor (изображение, cv2.COLOR_RGB2HSV)
# Установить оранжевый диапазон
светло-оранжевый = (1, 190, 200)
темный_оранжевый = (18, 255, 255)
# Применяем оранжевую маску
маска = cv2. inRange (hsv_image, светло-оранжевый, темный_оранжевый)
# Установить белый диапазон
свет_белый = (0, 0, 200)
темный_белый = (145, 60, 255)
# Применяем белую маску
mask_white = cv2.inRange (hsv_image, light_white, dark_white)
# Объедините две маски
final_mask = маска + маска_белая
результат = cv2.bitwise_and (изображение, изображение, маска = конечная_маска)
# Очистить сегментацию с помощью размытия
размытие = cv2.GaussianBlur (результат, (7, 7), 0)
вернуть размытие
inRange (hsv_image, светло-оранжевый, темный_оранжевый)
# Установить белый диапазон
свет_белый = (0, 0, 200)
темный_белый = (145, 60, 255)
# Применяем белую маску
mask_white = cv2.inRange (hsv_image, light_white, dark_white)
# Объедините две маски
final_mask = маска + маска_белая
результат = cv2.bitwise_and (изображение, изображение, маска = конечная_маска)
# Очистить сегментацию с помощью размытия
размытие = cv2.GaussianBlur (результат, (7, 7), 0)
вернуть размытие
С помощью этой полезной функции вы можете сегментировать всю рыбу:
результатов = [segment_fish(friend) для друга в nemos_friends]
Давайте просмотрим все результаты, изобразив их в цикле:
для i в диапазоне (1, 6):
plt.subplot(1, 2, 1)
plt.imshow(nemos_friends[i])
plt.subplot(1, 2, 2)
plt.imshow (результаты [i])
plt.show()
У рыбы-клоуна на переднем плане оранжевые оттенки темнее, чем в нашем диапазоне.
Затененная нижняя половина племянника Немо полностью исключена, но кусочки пурпурного анемона на заднем плане ужасно похожи на полоски Немо с голубым оттенком…
В целом, этот простой метод сегментации успешно обнаружил большинство родственников Немо.


 pyplot как plt
>>> импортировать numpy как np
pyplot как plt
>>> импортировать numpy как np
 show()
show()
 reshape((np.shape(nemo)[0]*np.shape(nemo)[1] , 3))
>>> норма = цвета. Нормализовать (vmin=-1.,vmax=1.)
>>> норма.автомасштаб(пиксельные_цвета)
>>> pixel_colors = norm(pixel_colors).tolist()
reshape((np.shape(nemo)[0]*np.shape(nemo)[1] , 3))
>>> норма = цвета. Нормализовать (vmin=-1.,vmax=1.)
>>> норма.автомасштаб(пиксельные_цвета)
>>> pixel_colors = norm(pixel_colors).tolist()
 colors import hsv_to_rgb
colors import hsv_to_rgb
 inRange (hsv_image, светло-оранжевый, темный_оранжевый)
# Установить белый диапазон
свет_белый = (0, 0, 200)
темный_белый = (145, 60, 255)
# Применяем белую маску
mask_white = cv2.inRange (hsv_image, light_white, dark_white)
# Объедините две маски
final_mask = маска + маска_белая
результат = cv2.bitwise_and (изображение, изображение, маска = конечная_маска)
# Очистить сегментацию с помощью размытия
размытие = cv2.GaussianBlur (результат, (7, 7), 0)
вернуть размытие
inRange (hsv_image, светло-оранжевый, темный_оранжевый)
# Установить белый диапазон
свет_белый = (0, 0, 200)
темный_белый = (145, 60, 255)
# Применяем белую маску
mask_white = cv2.inRange (hsv_image, light_white, dark_white)
# Объедините две маски
final_mask = маска + маска_белая
результат = cv2.bitwise_and (изображение, изображение, маска = конечная_маска)
# Очистить сегментацию с помощью размытия
размытие = cv2.GaussianBlur (результат, (7, 7), 0)
вернуть размытие