Введение в HTML — тест 1
Главная / Программирование / Введение в HTML / Тест 1
Упражнение 1:
Номер 1
Укажите, что является интерпретатором языка HTML?
Ответ:
 (1) функции интерпретатора разделены между Web-сервером и интерфейсом пользователя 
 (2) только web-сервер гипертекстовой базы данных 
 (3) только интерфейс пользователя 
Номер 2
HTML - это:
Ответ:
 (1) язык гипертекстовой разметки  
 (2) язык структурной разметки  
 (3) язык редактирования  
 
Упражнение 2:
Номер 2
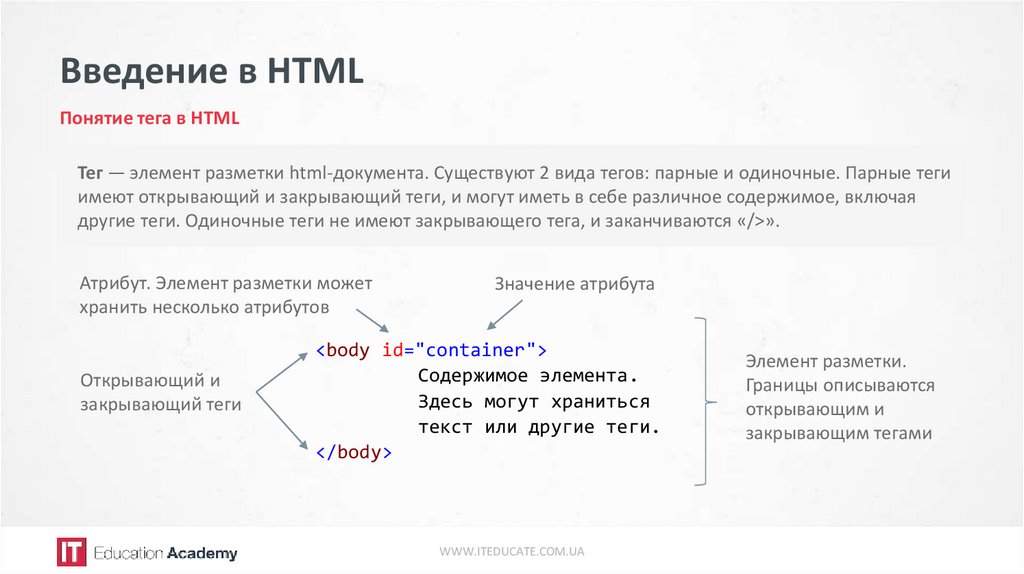
В чем разница между понятиями "элемент разметки" и "контейнер"?
Ответ:
 (1) разницы нет 
 (2) «контейнер» — это реализация «элемента разметки» 
 (3) это два разных понятия 
Упражнение 3:
Номер 2
В каких случаях необходимо применение CER (Character Entity Reference)?
Ответ:
 (1) для описания символов, отсутствующих в кодировке US ASCII  
 (2) для описания служебных символов языка разметки HTML, которые могут быть неверно обработаны браузером  
 (3) в случае необходимости указания знаков «<» и «>»
 
Номер 3
Что означает DTD (Document Type Definition)? <!DOCTYPE HTML PUBLIC "- //W3C//DTD HTML 4.0 Transitional//EN">
Ответ:
 (1) указание браузеру соблюдать стандарт HTML 4.0 при отображении документа  
 (2) указывает, что документ соответствует стандарту HTML 4.0, используемый язык английский  
 (3) говорит о необходимости привести документ к стандарту HTML 4.0, используя английский язык  
Упражнение 4:
Номер 1
Найдите ошибочные примеры описания гиперссылки:
Ответ:
 (1) <A HREF="http://www.intuit.ru/help/index.html">гипертекстовая ссылка</A>  
 (2) <A HREF="http::www.   intuit.ru/help/index.html">гипертекстовая ссылка</A>
intuit.ru/help/index.html">гипертекстовая ссылка</A>
 (3) <A href="http::/www.intuit.ru/help/index.html">гипертекстовая ссылка</A>  
Номер 2
Отметьте верное утверждение:
Ответ:
 (1) все теги HTML состоят из начального и конечного компонентов  
 (2) каждому тегу необходимо указывать атрибуты  
 (3) порядок задания атрибутов для тега не имеет значения  
Упражнение 5:
Номер 1
Укажите основные группы тегов языка HTML:
Ответ:
 (1) теги, определяющие структуру документа  
 (2) оформление блоков гипертекста  
 (3) оформление формул 
 (4) специальные символы 
Найдите неверные фрагменты кода:
Ответ:
 (1) <html>
<body>
<center>
<a href=»doc. htm»>Гиперссылка</a>
</center>
</body>
</html>  
htm»>Гиперссылка</a>
</center>
</body>
</html>  
 (2) <html> <body> <center> <a href=»doc.htm»>Гиперссылка<a> </center> <body> <html>  
 (3) </html> </body> <center> <ahref=»doc.htm»>Гиперссылка</a> </center> </body> </html>  
Главная / Программирование / Введение в HTML / Тест 1
Введение в HTML ответы на тесты Интуит
VTone — ответы на интуит
Главная / Введение в HTMLКурс посвящен изучению языка гипертекстовой разметки HTML.
- # Укажите, что является интерпретатором языка HTML?
- # HTML — это:
- # В чем разница между понятиями «элемент разметки» и «контейнер»?
- # В каких случаях необходимо применение CER (Character Entity Reference)?
- #
Что означает DTD (Document Type Definition)?
<!DOCTYPE HTML PUBLIC «- //W3C//DTD HTML 4.
 0 Transitional//EN»>
0 Transitional//EN»> - # Найдите ошибочные примеры описания гиперссылки:
- # Отметьте верное утверждение:
- # Укажите основные группы тегов языка HTML:
- # Найдите неверные фрагменты кода:
- # Какой тэг определяет документ HTML?
- # Какой тэг определяет тело документа HTML?
- # Какой тэг определяет заголовок документа HTML?
- # Какой тег используется для индексирования документов в поисковых системах?
- # Какой тег служит для именования документа в World Wide Web?
- # Какой тег служит для определения базового URL для гипертекстовых ссылок документа, заданных в неполной форме?
- #
Найдите ошибочное определение гиперссылки.

- # В каких примерах правильно организован синтаксис тега BASE?
- # Какой тэг содержит управляющую информацию, которую браузер использует для правильного отображения и обработки содержания тела документа?
- # Запретить кэширование документа можно с помощью…
- # Какие функции можно реализовать с помощью элемента разметки META?
- # Найдите правильный способ привязки внешней таблицы стилей к документу.
- # Какой из приведенных тегов описывает тело классической модели документа?
- # Какой тэг предназначен для размещения описателей стилей?
- # Какой тэг служит для размещения кода JavaScript?
- #
Выберите вариант корректного описания синтаксиса тега SCRIPT.

- # Укажите неверные варианты описания синтаксиса тега SCRIPT.
- # Какой атрибут тэга BODY позволяет задать цвет фона страницы?
- # Какие из приведенных тегов являются тегами управления разметкой?
- # Какие из приведенных тегов являются тегами, управляющими формой отображения текста?
- # Какой из приведенных тегов является тегом, характеризующим тип информации?
- # Какие из приведенных тегов HTML начинают вывод текста с новой строки на странице?
- #
Какой из приведенных примеров задает гипертекстовую ссылку из документа 1.
 html на другой документ?
html на другой документ? - # Выберите вариант корректной установки цвета фона страницы.
- # Имеется сервер http://intuit.ru, на котором находятся два документа: http://intuit.ru/intuit.html и http://intuit.ru/intuit/detail.html. Какая из приведенных форм записи ссылки из первого документа на второй документ является верной?
- # Какой URL будет сформирован для ссылки в приведенном фрагменте? <BASE HREF=»http://intuit.ru/»> <BODY> <A HREF=»doc1.html»>Документ 1</A> </BODY>
- # Какой из приведенных тегов позволяет создавать ненумерованные списки?
- # Какой из приведенных тегов позволяет создавать нумерованные списки?
- # Какие из приведенных тегов позволяют создавать списки определений?
- # Какие из приведенных тегов HTML позволяют изменять параметры шрифта?
- # Какая из приведенных гипертекстовых ссылок представляет наиболее полную форму записи URL?
- # Укажите правильные варианты описания гиперссылки:
- # Какой атрибут тега BODY позволяет изменять цвет текста?
- # Какой атрибут тега <IMG> указывает файл изображения и путь к нему?
- # Какой тег позволяет вставить графическое изображение в HTML-документ?
- #
Выберите корректный пример вставки изображения в HTML-документ.

- # Какие значения атрибута ALIGN используются для определения положения изображения относительно окружающего текста?
- # Какой атрибут тега <IMG> задает горизонтальное расстояние между вертикальной границей страницы и изображением?
- # Какой атрибут тега <IMG> задает вертикальное расстояние между строками текста и изображением?
- # Какие теги допускают использование изображений?
- # Укажите правильный вариант определения изображения в качестве гиперссылки.
- #
Укажите ошибочные варианты определения изображения в качестве гиперссылки.

- # Какой из приведенных тегов описывает активное изображение?
- # Какие из приведенных тегов неверно описывают активное изображение?
- # Какие атрибуты принадлежат тегу <IMG>?
- # Какой из приведённых ниже фрагментов кода выведет в окне обозревателя изображение размером 100 на 200 пикселей?
- # Укажите верный способ определения карты изображения:
- # Укажите неправильный способ определения карты изображения:
- # Какой атрибут принадлежит тегу <AREA>?
- # С помощью каких тегов описывается таблица и ее элементы?
- # Как объединить несколько ячеек таблицы?
- # Как задать цвет фона для строки таблицы?
- # Как указать выравнивание текста в ячейке таблицы?
- # Как задать фоновое изображение для таблицы?
- # Что определяет атрибут CELLPADDING у элемента разметки TABLE?
- # Что определяет атрибут CELLSPACING у элемента разметки TABLE?
- # Что определяет атрибут BACKGROUND у элемента разметки TABLE?
- # Какой из приведенных фрагментов кода выводит таблицу с одной строкой и тремя ячейками?
- # Какой из приведенных фрагментов кода выводит таблицу с тремя строками?
- # Какой из приведенных фрагментов кода выводит таблицу с двумя строками и двумя ячейками в каждой строке?
- # В какой таблице текст выравнен по левому краю ячеек?
- # В какой таблице текст выравнен по правому краю ячеек?
- # В какой таблице текст выровнен по центру ячеек?
- # В какой таблице фон ячеек будет красным?
- # В какой таблице ширина промежутков между ячейками составит 20 пикселей?
- # В какой таблице ширина промежутков между границами ячеек и текстом в ячейке составит 20 пикселей?
- # В каком примере корректно описан элемент TR?
- # В каких случаях атрибут выравнивания align имеет более высокий приоритет?
- # В каких случаях атрибут valign имеет более высокий приоритет?
- # С помощью какого контейнера задается форма?
- # Какие методы можно применять для отправки формы?
- # С помощью какого атрибута элемента FORM указывается адрес, куда отправлять данные формы?
- # Какие контейнеры используются для задания элементов формы?
- # Какой атрибут элемента INPUT отвечает за тип элемента ввода формы?
- # Какой из перечисленных элементов формы является необходимым для передачи формы на сервер?
- # Какие теги используются для создания текстовых полей ввода в форме?
- # Какой атрибут из перечисленных принадлежит тегу INPUT:
- # С помощью какого элемента можно создавать выпадающие списки в формах?
- # Какой из приведенных тегов используется при создании элементов с возможностью выбора нескольких вариантов одновременно?
- # Какой из приведенных тегов создает неотображаемый элемент в форме?
- # Какой из приведенных фрагментов кода создает переключатель?
- # В каких примерах данные формы будут переданы обработчику как часть URL?
- # В каком случае форма будет отправлена методом «post»?
- # Какой атрибут элемента FORM определяет список кодировок для вводимых данных?
- # Укажите варианты, в которых правильно определён обработчик формы:
- # С помощью какого контейнера задается фреймовая структура документа?
- #
Допустимо ли следующее использование элемента FRAME?
<HTML>
<FRAME SRC=»main.
 html»>
<FRAMESET ROW=»20%, *»>
<FRAME SRC=»frame1.html»>
<FRAME SRC=»frame2.html»>
</FRAMESET>
</HTML>
html»>
<FRAMESET ROW=»20%, *»>
<FRAME SRC=»frame1.html»>
<FRAME SRC=»frame2.html»>
</FRAMESET>
</HTML> - # С помощью каких атрибутов тега FRAMESET возможно указать кадровую структуру фреймового документа?
- # Какой пример кода определяет вывод вертикальных фреймов?
- # Какой пример кода определяет вывод горизонтальных фреймов?
- # Укажите вариант, в котором описано значение атрибута rows элемента FRAMESET по умолчанию:
- # Укажите вариант, в котором описано значение атрибута cols элемента FRAMESET по умолчанию:
- # В каком примере FRAMESET делит экран на два горизонтальных фрейма?
- # В каком примере второй столбец = 250 пикселов, первый = 25% и третий = 75% от оставшегося пространства?
- # В каких примерах определены таблицы фреймов из 2 строк и 3 столбцов?
- # В каких примерах внешний FRAMESET делит доступное пространство на три столбца, а внутренний FRAMESET делит второй фрейм на два ряда неравной высоты?
- # В каком случае возможность прокрутки окна фрейма будет доступна всегда?
- # Какой атрибут элемента FRAME определяет ссылку на длинное описание фрейма?
- # В каких случаях возможность прокрутки окна фрейма будет всегда недоступна?
- # В каких случаях возможность прокрутки окна фрейма будет предоставляться при необходимости?
- # При задании какого атрибута браузер будет рисовать разделитель между этим фреймом и каждым смежным фреймом?
- # Для каких элементов может быть установлен атрибут target?
- # Какой атрибут определяет имя фрейма, в котором будет открыт документ?
- # Установив какой атрибут, можно ссылаться на него как на «target» для ссылок, определенных в других элементах?
НОУ ИНТУИТ | Лекция | HTML-формы
Аннотация: В данной лекции подробным образом разбираются элементы разметки, входящие в группу HTML-FORM. Рассматриваются их атрибуты, совместимость атрибутов и форматы записи данных при формировании запросов к HTTP-серверу.
Рассматриваются их атрибуты, совместимость атрибутов и форматы записи данных при формировании запросов к HTTP-серверу.
Ключевые слова: form, контейнер, тег, атрибут, Action, методы передачи данных, разбиение, HTTP, схема URL, CGI, QUERY_STRING, submit, input, mosaic, textarea, SELECT
Элемент разметки FORM и его компоненты
Контейнер (элемент разметки) FORM позволяет определить в рамках HTML-документа форму ввода. В рамках этого контейнера размещаются все поля ввода, куда пользователь может поместить свою информацию. Если контейнер формы открыт, т.е. в документе указан тег начала контейнера <FORM …>, то обязательно нужно указать и тег конца контейнера </FORM>.
В общем случае контейнер имеет следующий вид:
<FORM
NAME=...
ACTION=url
METHOD=POST|GET|PUT|...
enctype=application/x-www-form-urlencoded|
multipart/form-data
[target=window_name]
>
. ..
</FORM>
..
</FORM>Атрибут NAME используется для именования формы. Это делается главным образом в JavaScript-программах. Атрибут ACTION задает URL, по которому отправляются данные из формы. Атрибут METHOD определяет метод передачи данных (фактически, речь идет о формировании сообщения, передаваемого по сети). Атрибут ENCTYPE определяет тип кодирования данных в теле сообщения и разбиение сообщения на части. Необязательный атрибут TARGET позволяет адресовать окно, в котором будет отображаться результат обработки данных из формы.
В рамках обзора применения контейнера FORM мы рассмотрим:
- передачу данных по электронной почте;
- передачу данных скрипту через атрибут ACTION ;
- передачу данных через Server Side Include.
FORM (mailto)
Контейнер FORM позволяет определить в рамках HTML-документа форму ввода. В рамках этого контейнера размещаются все поля ввода, в которые пользователь может поместить информацию. Часто автор страниц Web-сайта по тем или иным причинам не имеет возможности программировать на стороне сервера. Однако это не означает, что он не может применять формы. Формы можно применять для отправки почты. Однако, как и в любом деле, здесь есть свои особенности, например:
<FORM ACTION=mailto:[email protected]> <INPUT NAME=n1 VALUE="Поле1"> <INPUT TYPE=SUBMIT VALUE="Отправить"> </FORM>
В данном примере ( cgimail1.htm ) мы пытаемся отправить значение поля формы n1 по электронной почте абоненту help@intuit. ru. После заполнения поля и выбора кнопки «Отправить», браузер откроет окно программы почтового клиента,
что не входило в наши планы. При этом само значение поля куда-то исчезнет.
ru. После заполнения поля и выбора кнопки «Отправить», браузер откроет окно программы почтового клиента,
что не входило в наши планы. При этом само значение поля куда-то исчезнет.
Почему открывается новое окно? Несмотря на полный произвол, который царит в Web, и жесточайшую конкуренцию между Netscape и Microsoft, логика, заложенная в архитектуру World Wide Web Бернерсом Ли, обеими компаниями соблюдается. Дело в том, что, согласно спецификации RFC 822 (формат текстового сообщения Internet), на которую опираются протоколы HTTP и SMTP (Simple Mail Transfer Protocol, простой протокол электронной почты), сообщение может состоять из двух частей: заголовка и тела. В том виде, в каком мы используем контейнер FORM , метод доступа к ресурсу не указан и, следовательно, по умолчанию выбирается GET. У нас нет тела сообщения, а есть только заголовок.
Кроме того, в примере мы применяем схему URL mailto. Она соответствует спецификации протокола SMTP
(обмен почтовыми сообщениями в Internet). В этой схеме, в отличие от схемы HTTP, расширенный путь после
доменного имени стандартом не предусмотрен.
Она соответствует спецификации протокола SMTP
(обмен почтовыми сообщениями в Internet). В этой схеме, в отличие от схемы HTTP, расширенный путь после
доменного имени стандартом не предусмотрен.
Итак, для того, чтобы получить тело сообщения, необходимо указать метод POST ( cgimail2.htm ). В этом случае сообщение должно уйти абоненту без открытия окна почтового клиента:
<FORM METHOD=post
ACTION=mailto:[email protected]>
<INPUT NAME=n1 VALUE="Поле1">
<INPUT TYPE=SUBMIT VALUE="Отправить">
</FORM>Любопытно, что в данном случае мы использовали протокол, отличный от HTTP — SMTP. В нем нет понятия метода доступа вообще. Тем не менее логика разбиения текстовых сообщений для всех протоколов одна и та же, как, собственно, и предполагалось при создании Web-технологии — унификация доступа к ресурсам.
На этом примере хорошо видны отличия URI от URL. В данном случае были возможны различные механизмы обработки
данных в запросе на ресурс, который задается URI. Но конкретная реализация преобразования данных в запрос в рамках
Web — это и есть URL, т.е. URI в рамках World Wide Web.
В данном случае были возможны различные механизмы обработки
данных в запросе на ресурс, который задается URI. Но конкретная реализация преобразования данных в запрос в рамках
Web — это и есть URL, т.е. URI в рамках World Wide Web.
Расширим наш пример, добавив в него отправку абоненту внешнего файла по электронной почте. Такая задача встречается довольно часто. Например, поддержка архива электронных публикаций. Здесь нет необходимости в немедленном опубликовании материалов. Все статьи должны пройти экспертизу, которая требует определенного времени. Для этого модифицируем наш пример, добавив в него поле типа FILE:
<FORM METHOD=post
ACTION=mailto:[email protected]>
<INPUT NAME=n1 VALUE="Поле1">
<INPUT NAME=file TYPE=file>
<INPUT TYPE=SUBMIT VALUE="Отправить">
</FORM>Почему в данном случае нельзя использовать метод GET, объяснялось выше.
Метод POST должен обеспечить нам размещение всего файла в теле сообщения.
Однако все это верно, пока мы работаем с текстовыми файлами и находимся в рамках RFC822. А если нам нужно передать файл с длинными строками (Postscript) или просто двоичный файл? В таком случае необходимо обратиться к формату MIME. Это можно сделать при помощи еще одного атрибута контейнера FORM — ENCTYPE:
<FORM ENCTYPE=multipart/form-data METHOD=post ACTION=mailto:[email protected]> <INPUT NAME=n1 VALUE="Поле1"> <INPUT NAME=file TYPE=file> <INPUT TYPE=BUTTON VALUE="Отправить"> </FORM>
В данном случае по почте отправляется сообщение не в стандарте RFC822, а в стандарте MIME. Тело сообщения будет состоять из нескольких частей, а файл будет преобразован в ASCII-символы в соответствии со спецификацией BASE-64. Стандартный почтовый клиент воспринимает такой файл как присоединенный и позволяет его либо просмотреть, либо сохранить на диске.
FORM (HTTP)
intuit.ru/2010/edi»>Основной целью введения форм в HTML было обеспечение ввода данных в прикладную программу из универсального мультипротокольного браузера. При этом нужно отдавать себе отчет, что прикладная программа естественным образом должна выполняться на компьютере, где функционирует HTTP -сервер. Она не может работать в пустоте. Программу должен кто-то загружать, настраивать в адресном пространстве компьютера (linking), передавать ей управление и удалять из памяти после ее завершения.Раз запрос от клиента принимает сервер, следовательно, и инициировать изложенные выше действия должен именно он.
Механизм инициирования такой прикладной программы определен в спецификации Common Gateway Interface. Там же задан и порядок обмена данными между HTTP -сервером и программой, которая в спецификации CGI именуется скриптом.
Метод GET
Основная задача формы — это предоставление шаблона ввода данных, которые будут переданы скрипту. Сам скрипт при этом указывается через URL, который задается в атрибуте ACTION :
Сам скрипт при этом указывается через URL, который задается в атрибуте ACTION :
<FORM ACTION=script.cgi> <INPUT NAME=n1 VALUE="Поле1"> <INPUT NAME=n2 VALUE="Поле2"> <INPUT TYPE=SUBMIT VALUE="Отправить"> </FORM>
В данном примере скрипт просто распечатывает пару «имя поля формы — значение поля формы» в виде HTML-таблицы ( formcgi1.htm ). Правда, если присмотреться внимательно к происходящему на экране, можно обнаружить любопытную метаморфозу с URL скрипта при выборе кнопки «Отправить». В поле location окна браузера к скрипту после символа » ?» приписываются пары «поле-значение», разделенные символом » & «.
Данный запрос из формы определяют как запрос типа URLENCODED, переданный по методу GET.
При передаче значений по методу GET формируется только заголовок HTTP -сообщения и не формируется его тело.
Поэтому все содержание полей формы помещается в URL и таким образом передается скрипту. Из текста скрипта
( formcgi2.htm ) видно, что данные извлекаются из переменной окружения QUERY_STRING,
в которую сервер помещает запрос.
Из текста скрипта
( formcgi2.htm ) видно, что данные извлекаются из переменной окружения QUERY_STRING,
в которую сервер помещает запрос.
Запросы, которые передаются в методе GET, можно условно разделить на два типа: ISINDEX и FORM-URLENCODED. FORM-URLENCODED мы только что рассмотрели, а ISINDEX был описан в разделах «Заголовок HTML-документа» и «Спецификация Common Gateway Interface», поэтому не будем повторяться.
Метод POST
Очевидно, что в строку URL нельзя втиснуть бесконечное число символов. И браузер, и среда, в которой функционирует сервер, имеют ограничения либо, как в случае браузера, по длине поля location, либо по длине области переменных окружения. Правда, последнее для современных систем не очень актуально. Например, операционная система IRIX 6.2 позволяет размещать в области переменных окружения данные объемом до 4 Mбайт. Тем не менее, для передачи относительно больших объемов предпочтительнее использовать метод доступа POST:
<FORM METHOD=post ACTION=script.cgi> <INPUT NAME=n1 VALUE="Поле1"> <INPUT NAME=n2 VALUE="Поле2"> <INPUT TYPE=BUTTON VALUE="Отправить"> </FORM>
В нашем примере в контейнере FORM появился атрибут METHOD, который принял значение POST. Результат работы скрипта не изменился, но сам скрипт претерпел существенные изменения. Теперь запрос принимается со стандартного ввода, а не из переменной окружения QUERY_STRING.
При методе POST данные передаются как тело HTTP -сообщения, и скрипт читает их со стандартного ввода.
При этом есть один существенный нюанс, который ограничивает круг средств разработки скриптов для приема данных по POST.
Он заключается в том, что сервер не закрывает канал передачи данных скрипту после передачи последнего символа запроса.
В переменной CONTENT_LENGTH сервер сообщает, сколько данных со стандартного ввода нужно считать. Таким образом, язык
программирования сценариев или универсальный язык программирования должны уметь читать определенное количество символов
из стандартного ввода. Например, многие разновидности командных языков UNIX (Bourn-shell, Kernel-shell и т.п.) могут
читать только строками и ждут закрытия входного потока.
Например, многие разновидности командных языков UNIX (Bourn-shell, Kernel-shell и т.п.) могут
читать только строками и ждут закрытия входного потока.
Обычно при описании программирования CGI -скриптов рассматривают только методы GET и POST. В принципе, в форме можно указывать любые другие методы, например, PUT. Просто серверы не имеют стандартных модулей обработки этих методов, поэтому, кроме формы и скрипта, в случае нестандартного метода требуется произвести еще и соответствующую настройку сервера.
Кодирование
Существует два типа кодирования содержания (тела) HTTP -сообщения, которые можно определить в форме:
- application/x-www-form-urlencoded
- multipart/form-data
Все, что рассматривалось в данном разделе до сих пор, относилось к первому типу кодирования
тела HTTP -сообщения. Первый тип кодирования выбирается по умолчанию и является основным способом.
Единственное, что пока не было рассмотрено, так это то, что, собственно, представляет собой этот самый URLENCODED.
Первый тип кодирования выбирается по умолчанию и является основным способом.
Единственное, что пока не было рассмотрено, так это то, что, собственно, представляет собой этот самый URLENCODED.
В URL документа можно использовать только символы набора Latin1. Это первая половина таблицы ASCII за вычетом первых 20 символов. Все остальные символы заменяются своими шестнадцатеричными эквивалентами. Кроме того, такие символы, как » + » или » & «, играют роль разделителей или коннекторов. Если они встречаются в значении поля, то тоже заменяются на шестнадцатеричный эквивалент. Наиболее характерно это для работы с русским алфавитом. Поэтому скрипт, который принимает запросы, должен уметь эти символы декодировать.
Второй тип применяется для передачи двоичной информации в теле HTTP -сообщения.
Если проводить аналогии с электронной почтой, то multipart/form-data обеспечивает присоединение файла данных (attachment)
к HTTP -запросу. Наиболее типичным примером является передача файла с машины пользователя на сервер:
Наиболее типичным примером является передача файла с машины пользователя на сервер:
<FORM ACTION=script.cgi METHOD=post
ENCTYPE=multipart/form-data>
<INPUT NAME=n1 VALUE="Поле1">
<INPUT NAME=n2 TYPE=file>
<INPUT TYPE=SUBMIT VALUE="Отправить">
</FORM>В данном случае HTTP -сообщение будет очень похоже на почтовое сообщение в стандарте MIME (собственно, это и есть MIME-сообщение, только передается оно по протоколу HTTP ). Естественно, что для приема такого сообщения нужен скрипт, который бы смог разобрать его на части, а потом декодировать необходимую информацию.
FORM (SSI)
Когда говорят о формах, обычно предполагается, что в контейнере FORM обязательно должен быть
указан адрес скрипта.
Этот скрипт примет данные и «на лету» сгенерирует страницу, которая и будет возвращена пользователю. Из этого правила
существует, по крайней мере, два исключения.
Во-первых, атрибут ACTION можно не указывать в том случае, если данные, введенные в форму, обрабатываются JavaScript-программой. В этом случае достаточно дать форме имя, чтобы к ее элементам (контейнерам) можно было обращаться. Передачу данных можно реализовать через метод submit , который будет выполняться при нажатии на гипертекстовую ссылку, например, formssi1.htm. Более подробно данный материал описан в главе «Программирование на JavaScript».
Во-вторых, принять данные можно через скрипт, который встроен в документ как Server Side Include. Этот способ мы рассмотрим более подробно.
Если не изменять базового адреса документа через контейнер BASE, то базовым адресом будет адрес загруженного документа. Если при этом в документе разместить форму вида:
<FORM> <INPUT NAME=n1 VALUE="Поле1"> <INPUT NAME=n2 VALUE="Поле2"> <INPUT TYPE=SUBMIT VALUE="Отправить"> </FORM>intuit.ru/2010/edi»>то после перезагрузки документа мы получим этот же документ, только в URL после символа » ?» будет добавлено содержание формы ( formssi2.htm ).
Если теперь несколько видоизменить документ — вставить в него Server Side Include — получим:
<FORM> <INPUT NAME=n1 VALUE="Поле1"> <INPUT NAME=n2 VALUE="Поле2"> <INPUT TYPE=SUBMIT VALUE="Отправить"> <HR> <!--#exec cgi=./cgi.cgi --> </FORM>
Сам скрипт принимает запрос из QUERY_STRING и распечатывает его в виде HTML-таблицы ( formssi3.htm ). При этом результат распечатывается вслед за формой после горизонтального отчеркивания.
Точно так же можно обработать данные и методом POST, только для этого необходимо указать его в атрибуте METHOD контейнера FORM .
8 — В чем разница между элементами рендеринга контейнера и html_tag?
В чем разница между визуализацией элементов #type html_tag (устанавливается в div) и контейнером в Drupal 8?
Является ли элемент рендеринга контейнера более простой версией html_tag? Легче для обработки предварительно обрабатывать элементы контейнера?
Замечу, что:
- исторически html_tag был для пустых элементов в теге в Drupal 7.
 x.
x. - , если элемент контейнера используется как форма, он добавляет класс form-wrapper/js-form-wrapper и идентификатор HTML, если он имеет #array_parents.
Возможно, мои теории верны (проще оставить по историческим причинам / по причинам элемента формы)?
PHP:
использовать Drupal\Core\StringTranslation\TranslatableMarkup;
$переменные['myhtml_tag'] = [
'#type' => 'html_tag',
'#тег' => 'див',
'#атрибуты' => [
'класс' => 'мой-контейнер-класс1',
],
'ребенок' => [
'#markup' => new TranslatableMarkup('Some Container text1.'),
],
];
$переменные['мойконтейнер'] = [
'#type' => 'контейнер',
'#атрибуты' => [
'класс' => 'мой-контейнер-класс2',
],
'ребенок' => [
'#markup' => new TranslatableMarkup('Some Container text2.'),
],
];
HTML:
Some Container text1.Некоторый контейнер text2.
- 8
- тематика
3
Я сделал «Обвинение» в system. module 7.x после того, как не нашел подсказки
module 7.x после того, как не нашел подсказки "контейнера" в ветке 6.x. В «Обвинении» вы можете увидеть, что сам Драйс зафиксировал патч, который представил $types['container'] в 2010 году и что это приводит к следующей проблеме на drupal.org:
- #557272: FAPI: Система состояний JavaScript
Проблема, которая представила #states в Form API ! Теперь давайте просканируем страницу на наличие «контейнера». Хорошо, комментарий № 36 довольно подробно объясняет причину, по которой он был введен:
.Как обсуждалось с kkaefer и tha_sun, мы изменили форму «wrapper» Тип элемента API для «контейнера», чтобы не слишком путаться с другими «обёртки», такие как «wrapper_callback», «theme_wrappers» и т.д. Тем не менее, тип «контейнер» по-прежнему использует класс CSS «*-wrapper», чтобы соответствует остальным стандартам кодирования Drupal.
И в самом коммите вы можете увидеть, как элемента контейнера уже заменяют некоторые элемента разметки (разметка используется по умолчанию, если #type опущен), у которых было '#prefix' => ' с жестко заданным HTML.
Если коротко: Контейнер — это классическая обертка. И еще элемент формы . Принимая во внимание, что html_tag больше похож на элемент рендеринга , традиционно используемый для пустых элементов, часто в HTML . Например, размещение метатегов или размещение библиотек JavaScript и CSS в тегах сценариев.
Хороший вопрос. На мой взгляд, контейнер — это простой способ обернуть вещи в Кроме того, тот факт, что контейнер не требует дополнительных настроек, делает его подходящим и часто используемым в свойстве #theme_wrappers следующим образом: Лично я использую тип html_tag только для простых элементов, отличных от div, например: Надеюсь, это поможет! Элемент контейнера имеет смысл в форме. Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и пароль Электронная почта Требуется, но никогда не отображается Электронная почта Требуется, но не отображается Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie 20 февраля 2020 г. 2 126 прочтений Самая важная концепция HTML, которую вы можете изучить, — это его структура в виде контейнеров. HTML-элементы — это отдельные компоненты HTML-документа, представляющие семантику или значение. Знание концепции контейнера является ключом к правильному построению WWW-документов. Контейнер в HTML обычно предназначен для другого типа сдерживания. Он служит для группировки элементов как семантически, так и визуально. Наиболее часто используемые элементы блочного уровня: – встроенный элемент, а часто используемые встроенные элементы – встроенные. @maxinova microverse student О @maxinova Возможно, самое важное, что вы можете узнать о HTML, это его структура в виде контейнеров . Элементы HTML вставляются друг в друга на своих местах. Синтаксис элемента HTML Но первый вопрос: что такое элементы HTML и как их можно использовать семантически? HTML-элементы являются отдельными компонентами HTML-документа и представляют собой семантика или значение. В более широком смысле это означает, что архитектура вашего сайта отделяет презентацию от контента; по сути, говоря, что HTML используется для структуры, а CSS используется для стиля вашего веб-дизайна. Написание семантической разметки означает понимание иерархии вашего контента и того, как его будут читать пользователи и машины. Многое из этого может показаться здравым смыслом; когда вы пишете заголовок, помечайте его тегом заголовка ( ). Когда вы пишете абзац, помечайте его тегом абзаца ( ). Elements are written with a start tag (or opening tag) and an end tag (or closing tag), with содержимое между ними. будет записано как: Семантическая разметка означает, что теги HTML никогда не выбираются на основе того, как они отображаются в веб-браузере — они выбираются на основе важности и структуры содержимого. Почему контейнеры так важны? Контейнеры являются основой для документов HTML, поскольку они определяют логическую структуру документа. Если бы целью HTML было просто разметить внешний вид документа, HTML был бы гораздо более простым языком, но он также был бы менее гибким и не таким машиночитаемым. Знание концепции контейнера является ключом к правильному построению WWW-документов. Ваша способность помещать содержимое в элементы HTML и размещать эти элементы внутри соответствующих элементов является ключом к правильному синтаксису вашего документа. Контейнер в HTML обычно предназначен для другого типа содержания. Вот пример обычного контейнера: Это очень минимальный HTML-документ. Различия между width и max-width Установка ширины блочного элемента предотвратит его растягивание до краев контейнера (хорошо для таких вещей, как читаемая длина строки). Использование max-width в этой ситуации лучше для более узких окон браузера. Это важно при создании сайта, пригодного для использования на небольших устройствах. Вот так: Это говорит о том, что фиксированная ширина изображения должна занимать весь размер его контейнера — если явно указана ширина родительского элемента — все сто процентов, но изображение никогда не должно превышать 700 пикселей. Это означает, что изображение может быть меньше 700 пикселей, если это лучше подходит для его ситуации (например, меньший размер окна), но оно никогда не должно быть больше. Таким образом, здесь есть два условия: ширина изображения может составлять 100% от родительского элемента, но она никогда не должна превышать 700 пикселей. Какой элемент HTML выбрать? Элементы могут быть помещены в две отдельные группы: блочный уровень и встроенный уровень элементов. Первые составляют структуру документа, а вторые украшают содержимое блока. Кроме того, блочный элемент занимает 100% доступной ширины и отображается с разрывом строки до и после. Принимая во внимание, что встроенный элемент будет занимать ровно столько места, сколько ему нужно. Наиболее часто используемые элементы блочного уровня — , , through , $сборка['оболочка'] = [
'#type' => 'контейнер',
'#attributes' => ['class' => ['select-wrapper']],
];
$сборка['обертка']['выбрать'] = [
'#тип' => 'выбрать',
'#title' => $this->t('Выбрать'),
'#options' => $options,
'#empty_option' => $this->t('- Выберите вариант -'),
];
$form['description'] = [
'#markup' => $описание,
'#theme_wrappers' => ['контейнер'],
];
$build['heading'] = [
'#type' => 'html_tag',
'#тег' => 'h3',
'#value' => 'Мое название',
];
 Его можно организовать в группы, его можно сделать необязательным, а идентификатор, если он отсутствует, генерируется автоматически.
Его можно организовать в группы, его можно сделать необязательным, а идентификатор, если он отсутствует, генерируется автоматически. Твой ответ
Зарегистрируйтесь или войдите в систему
Опубликовать как гость
Опубликовать как гость

Структура HTML и важность элементов как контейнеров

,
и т. д.
<>
 Они также могут содержать атрибуты, определяющие его дополнительные свойства. Например, абзац, который представлен цифрой
Они также могут содержать атрибуты, определяющие его дополнительные свойства. Например, абзац, который представлен цифрой p
 Тот, который иногда необходим для реализации поведения или стиля нескольких компонентов. Он служит для группировки элементов как семантически, так и визуально. Например, в Bootstrap есть «классы-контейнеры», в которых размещается их система сетки или различные другие компоненты.
Тот, который иногда необходим для реализации поведения или стиля нескольких компонентов. Он служит для группировки элементов как семантически, так и визуально. Например, в Bootstrap есть «классы-контейнеры», в которых размещается их система сетки или различные другие компоненты.
<голова>
<название>
Название здесь
<тело>
<дел>
заголовок
/**
* 1. Центрирует содержимое.
* 2. См. раздел «ширина против максимальной ширины»
* 3. См. раздел «Дополнительные отступы».
*/
.контейнер {
поле справа: авто; /* 1 */
поле слева: авто; /* 1 */
максимальная ширина: 960 пикселей; /* 2 */
отступ справа: 10px; /* 3 */
отступ слева: 10px; /* 3 */
}  Следовательно, элемент будет занимать указанную ширину. Проблема возникает, когда окно браузера уже определенной ширины контейнера. Это вызовет горизонтальную полосу прокрутки, что почти всегда нежелательно. Например:
Следовательно, элемент будет занимать указанную ширину. Проблема возникает, когда окно браузера уже определенной ширины контейнера. Это вызовет горизонтальную полосу прокрутки, что почти всегда нежелательно. Например: изображение {
ширина: 600 пикселей;
} img {
ширина: 100%;
максимальная ширина: 700 пикселей;
} 

 0 Transitional//EN">
0 Transitional//EN">
 0 Transitional//EN»>
0 Transitional//EN»>

 html на другой документ?
html на другой документ?

 html»>
<FRAMESET ROW=»20%, *»>
<FRAME SRC=»frame1.html»>
<FRAME SRC=»frame2.html»>
</FRAMESET>
</HTML>
html»>
<FRAMESET ROW=»20%, *»>
<FRAME SRC=»frame1.html»>
<FRAME SRC=»frame2.html»>
</FRAMESET>
</HTML> ..
</FORM>
..
</FORM> cgi>
<INPUT NAME=n1 VALUE="Поле1">
<INPUT NAME=n2 VALUE="Поле2">
<INPUT TYPE=BUTTON VALUE="Отправить">
</FORM>
cgi>
<INPUT NAME=n1 VALUE="Поле1">
<INPUT NAME=n2 VALUE="Поле2">
<INPUT TYPE=BUTTON VALUE="Отправить">
</FORM> x.
x.