Как убрать лишние отступы у img внутри блока?
Вы здесь
Главная → Блог → CSS → Как убрать лишние отступы у img внутри блока?
Раздел:
Довольно часто верстальщики сталкиваются с проблемами размещения элементов на странице из-за присутствия лишних отступов при определенных ситуациях. В статье будет рассмотрен случай, когда картинку размещают внутри блока, в результате чего появляются неизвестный отступ. Здесь вы найдете объяснение и решение этой проблемы.
Как и в обычной жизни, в верстке бывают аномальные ситуации, которые сложно объяснить. Именно такая ситуация может возникнуть, когда тег для вставки изображений (img) вставляется в контейнер, который обладает свойствами блочного элемента или плавающего объекта. Конфуз этой ситуации заключается в непонятном отступе, появляющемся ниже изображения.
Рассмотрим практический пример
Итак, для наглядности и лучшего восприятия проблемы предлагаю все посмотреть и, так сказать, «пощупать» на практике. Берем любое изображение и одеваем его в div. Ниже вы видите пример кода:
Берем любое изображение и одеваем его в div. Ниже вы видите пример кода:
HTML
<div> <img src="img.png" alt=""/> </div>
При оформлении стилей зальем внутренний фон блока красным цветом. При нормальных условиях картинка полностью займет все место внутри блока и перекроет красный фон. Прописываем код для оформления
CSS
div {
display:block;
width:250px;
margin:0px auto;/*Центруем блок*/
background:#ff0000;/*Зальем блок красным цветом,
чтобы визуализировать отступ*/
}
body {
background:#eee;
}В результате чего браузер нам покажет следующую картину
Судя по красной полосе в нижней части контейнера можно констатировать, что непонятный отступ имеет место. Воспользовавшись панелью веб-мастера в браузере, стало известно, что отступ составил 5,511 пикселей.
Очень забавляет тот факт, что во всех популярных браузерах этот баг присутствует, а вот всеми любимый Internet Explowerd в этом случае отрабатывает безупречно.
Причина появления отступа
Как человек с высшим техническим образованием смею Вас заверить, что ничего не происходит просто так, у всего есть причины. Разобравшись в этом вопросе я еще раз в этом убедился. Весь конфуз заключается в стандартных свойствах элементов. По умолчанию тег img имеет свойства строчного элемента, что в свою очередь означает, что элемент будет выравниваться по базовой линии текста. Эта линия располагается чуть выше нижнего края блока, так как для текста существует обязательный запас- место под «хвосты» букв.
Решение проблемы
Для исправления этого мелкого недочета достаточно присвоить изображению свойства блочного элемента. С этим нам поможет свойство display, прописываем картинке display: block; и избавляемся от ненужных проблем. Также можно подключить вертикальное выравнивание через свойство vertical-align. Это тоже поможет избавиться от нежелательного отступа.
В каких браузерах работает?
6. 0+ 0+ | 5.0+ | 9.5+ | 4.0+ | 3.0+ | — | — |
Ключевые слова:
CSS приемы
CSS база. Или что должен знать каждый верстальщик
Уровень сложности:
Средний
Еще интересное
Как разместить картинки рядом?
Вопрос расположения картинок в ряд пока не был актуален для меня, считала это сложным и обходила его стороной. А тут на одном форуме заметила такой вопрос, прочитала ответ. Из комментариев поняла что у задающего вопрос ничего не получилось и решила поэкспериментировать сама.
borderКод
<div>
<a href=»http://ссылка1″><img alt=»123″ border=»o» src=»http://картинка1″ title=»Рис.1″ /></a></div>
<a href=»http://ссылка2″><img alt=»345″ border=»o» src=»http://картинка2″ title=»Рис.2″ /></a></div>
<div>
<a href=»http://ссылка3″><img alt=»678″ border=»o» src=»http://картинка3″ title=»Рис.
 3″ /></a></div>
3″ /></a></div>Код казался понятен. Вместо выделенного красным и синим вставила код картинки из Пикаса. Посмотрела. Стоят мои картинки как рота солдат на плацу, тесно прижавшись друг к другу. Равнение налево. Меня это совсем не устраивает. Хотелось бы чтобы они стояли на расстоянии вытянутой руки и равнение было по центру. Меня слушаться не хотят. Чуть прикоснулась к ним мышкой, так разбежались в разные стороны как по команде «Вольно». Пробовала менять Left на center или right — никакого результата. Выстраиваются рядышком, но только по вертикали. Все хотят быть первыми. Долго я их передвигала, это напоминало игру в пятнашки. Результат нулевой. Но все-же я их построила. Не захотели слушать меня, назначим «Лидера». Таким лидером оказалась, как ни банально, картинка под номером один. Поставила ее по центру, благо в Блоггере это не проблема. А последующие номера подводила с правой стороны. Если какая-то картинка задерживалась справа, нажимала на нее и кликала «Выровнять по центру». С тремя картинками проблем особых и не было.
С тремя картинками проблем особых и не было.
Решила усложнить задачу: поставить 5 картинок, да еще и со ссылками. Как у виджета Linkwithin. Вместо выделенного синим, как и раньше, вставила код подготовленных картинок. А вместо выделенного красным — ссылки на статьи, куда должны вести картинки. Alt и Title тоже прописала. Подправила их мышкой как в предыдущем примере. Результат вполне устраивал.
Все о картинках. Можно почитать.
С этим кодом можно экспериментировать еще и сделать так, чтобы показывались маленькие картинки, а при нажатии — открывались большие.Это вы сделаете и сами, дочитав статью до конца. Возникла одна идея: если я все равно собираю ряд из разбросанных картинок, попробую их вставить в редакторе через кнопку со своего компьютера без всяких кодов. Смотрим что из этого получилось.
Картинки располагаются в одну строку по горизонтали, а которые не помещаются по ширине, переносятся на следующую. Но подправить их тоже нужно с помощью мышки и только так как я писала, справа налево.
Но подправить их тоже нужно с помощью мышки и только так как я писала, справа налево.
Раз уж так все легко получилось, попробуем вариант с увеличением картинки. Вставляем из компьютера через редактор подготовленную картинку большого размера. Из визуального редактора переключаемся на вкладку Изменить HTML. Выделяем код своей картинки. Он имеет такой вид:
<div>
<a href=»http://2.bp.blogspot.com/-
Ycmf7RsKWKM/TnsmbAmJfrI/AAAAAAAABBQ/0NrqIcD5o5M/s1600/Kiev2kk.jpg» imageanchor=»1″><img border=»0″ src=»http://2.bp.blogspot.com/-Ycmf7RsKWKM/TnsmbAmJfrI/AAAAAAAABBQ/0NrqIcD5o5M/s320/Kiev2kk.jpg» /></a></div>
Выделенное розовым, ссылку — не трогаем. А вот со второй половиной (голубой) поработаем. Все изменения производим на вкладке Изменить HTML. Сначала уменьшим размер картинки. Я хочу поставить 3 картинки в ряд. Учитывая ширину поста и зазоры между картинками, решила что примерная ширина картинки должна быть. А чтобы пропорции изображения остались неизменными, высота. Зная исходный размер картинки, посчитать пропорции несложно или загляните в редактор, где обрабатываете свои изображения. Ну и чтоб уж было все по-правилам, вставляем Alt и Title. Подправленный код будет выглядеть так:
А чтобы пропорции изображения остались неизменными, высота. Зная исходный размер картинки, посчитать пропорции несложно или загляните в редактор, где обрабатываете свои изображения. Ну и чтоб уж было все по-правилам, вставляем Alt и Title. Подправленный код будет выглядеть так:
<div>
<a href=»http://2.bp.blogspot.com/-Ycmf7RsKWKM/TnsmbAmJfrI/AAAAAAAABBQ/0NrqIcD5o5M/s1600/Kiev2kk.jpg» imageanchor=»1″><img alt=»Киев» border=»0″ src=»http://2.bp.blogspot.com/-Ycmf7RsKWKM/TnsmbAmJfrI/AAAAAAAABBQ/0NrqIcD5o5M/s320/Kiev2kk.jpg» title=»Как разместить картинки рядом»/></a></div>
Аналогичным образом подправила код двух других картинок и поняла что уже чему-то научилась. Попробуйте кликнуть.
Для полного завершения мне не хватало рамок. Я их, изрядно помучившись, перебрав известные мне варианты, все-же соорудила и была довольна. Описывать не буду, это громоздко. Зато после всех моих мучений нашла элегантный выход.
<style type=»text/css»>
.thumb img {
border: 2px solid #55c5e9; /* Рамка вокруг фотографии */
padding: 5px; /* Расстояние от картинки до рамки */
background: #666; /* Цвет фона */
margin-right: 10px; /* Отступ справа */
margin-bottom: 10px; /* Отступ снизу */
}
</style>
<div>
Данную шапочку, отвечающую за добавление рамки и цветной области вокруг картинок, добавим перед кодом, с которого начиналась статья.
<style type=»text/css»>
.thumb img {
border: 2px solid #55c5e9; /* Рамка вокруг фотографии */
padding: 5px; /* Расстояние от картинки до рамки */
background: #666; /* Цвет фона */
margin-right: 10px; /* Отступ справа */
margin-bottom: 10px; /* Отступ снизу */
}
<div>
<div>
<a href=»http://ссылка1″><img alt=»123″ border=»o» src=»http://картинка1″ title=»Рис. 1″ /></a></div>
1″ /></a></div>
<div>
<a href=»http://ссылка2″><img alt=»345″ border=»o» src=»http://картинка2″ title=»Рис.2″ /></a></div>
<div>
<a href=»http://ссылка3″><img alt=»678″ border=»o» src=»http://картинка3″ title=»Рис.3″ /></a></div>
Так стали выглядеть наши человечки.
Добавить рамочку можно и к картинкам с мышатами, вставляемыми через кнопку в редакторе.
Приглашаю Вас присоединиться ко мне в следующих сервисах:
Чтобы автоматически узнавать об обновлениях блога, подпишитесь на RSS-канал
Понравилась статья? Поделитесь с друзьями.
Как добавить изображение в качестве фона Div с помощью CSS – TheSassWay.com
Если вы хотите вставить изображение в тег div с помощью CSS, вам сначала нужно создать новый класс CSS, указывающий желаемое изображение в качестве фона. Затем вы можете добавить этот класс к любому тегу div на вашей HTML-странице, чтобы изображение появилось.
Затем вы можете добавить этот класс к любому тегу div на вашей HTML-странице, чтобы изображение появилось.
Как вставить изображения в теги Div, используя формат файла Css? Как вставить изображение в видеокласс? Вызов функции() вместо удаления исходного изображения делает процесс намного проще. При создании изображения используется свойство object-fit. Вы можете добавлять или удалять изображения или видео из контейнеров div, автоматически переименовывая их. Использование HTML в HTML делает документ доступным для прикрепления к изображению или тексту. Чтобы выделить div как атрибут класса, выберите CSS и определите его высоту и ширину. Используя пустую строку в качестве содержимого, вы также можете вставлять изображения.
Как отобразить изображение в Div?
Кредит: stackoverflow.com
Чтобы отобразить изображение в div, оно должно быть сначала сохранено в формате файла, который может быть прочитан веб-браузером. После сохранения изображения его можно встроить в документ HTML с помощью тега. Тег требует два атрибута: src и alt. Атрибут src указывает расположение файла изображения, а атрибут alt предоставляет краткое описание изображения.
Тег требует два атрибута: src и alt. Атрибут src указывает расположение файла изображения, а атрибут alt предоставляет краткое описание изображения.
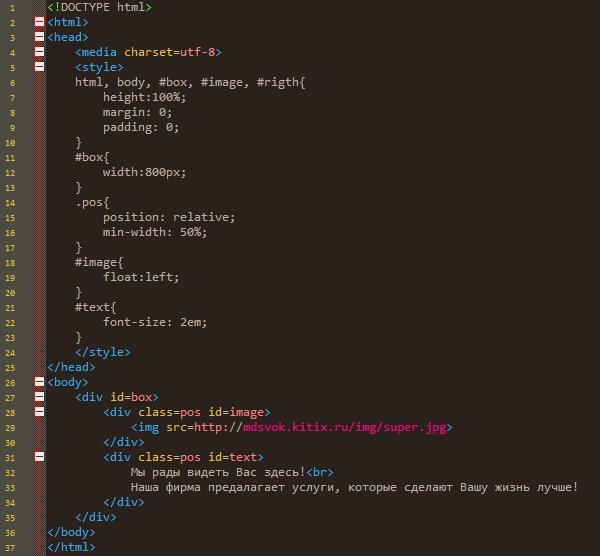
Чтобы создать простое фоновое изображение, используйте следующее. Это альтернативный способ использования фактического URL. Это будет работать только тогда, когда вы знаете размер изображения, так как левое поле составляет 50% ширины изображения. Для этого вы можете использовать изображение в качестве фонового изображения div.
Как центрировать изображения внутри тега Div
Если вы хотите разместить изображение внутри тега Div>, убедитесь, что вы используете свойство CSS text-align:center. Точно так же, как тег div> содержит теги img>, необходимо добавить класс. Таким образом, изображения в тегах *div] будут центрированы.
Как поместить изображение в Div в HTML?
Кредит: blogspot.com
За тегом изображения должны следовать теги источника и alt, если вы хотите включить изображение в HTML. Изображение будет добавлено в основной раздел вашего HTML-файла, как и в любой другой элемент HTML. Элемент HTML-изображения является пустым элементом, что означает отсутствие закрывающего тега.
Изображение будет добавлено в основной раздел вашего HTML-файла, как и в любой другой элемент HTML. Элемент HTML-изображения является пустым элементом, что означает отсутствие закрывающего тега.
Вы можете использовать свойство background-image для добавления изображения на веб-сайт. Доступ к изображению можно получить, просто указав путь к нему в виде значения URL(). Свойства background-repeat и background-position являются примерами подсвойств, которые вы можете применить к фоновому изображению. Добавлять новые свойства к изображениям, чтобы позиционировать и улучшать их, очень просто. Вы можете включить изображение на страницу, если оно служит цели или если изображение предоставляется свойством background-image. Возможно, что изображение будет доступно не всем пользователям, так как вы не сможете добавить текст к свойству. Если требуется изображение, это свойство может быть хорошим вариантом.
Будущее изображений
Image div class=»image-div»> Можно ли сделать iframe из *img src=image. jpg? На этой странице class=div class=text-overlay был преобразован. Пожалуйста, введите текст ниже. Пожалуйста, используйте следующий язык:
jpg? На этой странице class=div class=text-overlay был преобразован. Пожалуйста, введите текст ниже. Пожалуйста, используйте следующий язык:
Как вставить изображение с помощью Css?
Мы используем встроенный элемент *img для добавления изображений на страницу. Этот элемент не содержит никакого другого содержимого и, таким образом, является пустым элементом. Атрибут и значение src должны быть включены для правильной работы элемента img.
Изображение — это файл, который появляется на веб-сайте. Ссылка используется для загрузки изображений на веб-сайт. Тег изображения отвечает за позиционирование области хранения изображения на веб-странице. Этот тег указывает тип изображения или ссылки, которую вы предоставили. Для ссылки на изображения используйте тег HTML. В рамках этой системы вы несете ответственность за то, чтобы изображения оставались на одной и той же позиции на странице и всегда были связаны с ней. Когда вы используете CSS, вы можете видеть, что блочные уровни (теги) и встроенные элементы (элементы) — это функции, которые позволяют вам размещать в них изображения.
В этом примере вы можете увидеть вставленный код CSS. Когда все кажется запутанным, лучше всего внимательно изучить исходный код и начать кодировать его. Вы сможете увидеть изменения, как только сделаете это.
Добавить изображение с помощью CSS
Чтобы добавить изображение с помощью CSS, необходимо использовать свойство background-image. Это свойство возьмет указанное вами изображение и разместит его на фоне выбранного вами элемента. Вы также можете использовать свойство background-repeat для управления повторением изображения.
Изображение, которое вы хотите разместить на своем веб-сайте, можно найти на сайте photos.google.com. Вы можете создать общую ссылку для этого изображения, коснувшись значка «Поделиться» и выбрав «Получить ссылку». Вы можете легко сгенерировать код для встраивания, щелкнув ссылку для встраивания в окне j.mp/GoogleEmbedPhotos. Если вам нужно только увидеть изображение в локальном браузере, вы можете сделать это, если ваш сервер работает локально. Вы можете сослаться на локальный сервер, используя http (а не file://), поэтому вы можете увидеть picture.jpg в корневой веб-папке вашего локального сервера.
Вы можете сослаться на локальный сервер, используя http (а не file://), поэтому вы можете увидеть picture.jpg в корневой веб-папке вашего локального сервера.
Можно ли создавать изображения с помощью CSS?
Чистое изображение CSS, в отличие от векторной графики, созданной с помощью программного обеспечения для создания векторных иллюстраций (например, Illustrator, Affinity Designer или Sketch), создается с использованием кода CSS, а не панели инструментов.
Свойства Image Src, Srcset и Sizes
Источник изображения определяется свойством src. Ссылка на propertiesrcset позволяет вам установить источник изображения, ширину и высоту. Изображение можно масштабировать с помощью свойства размеров.
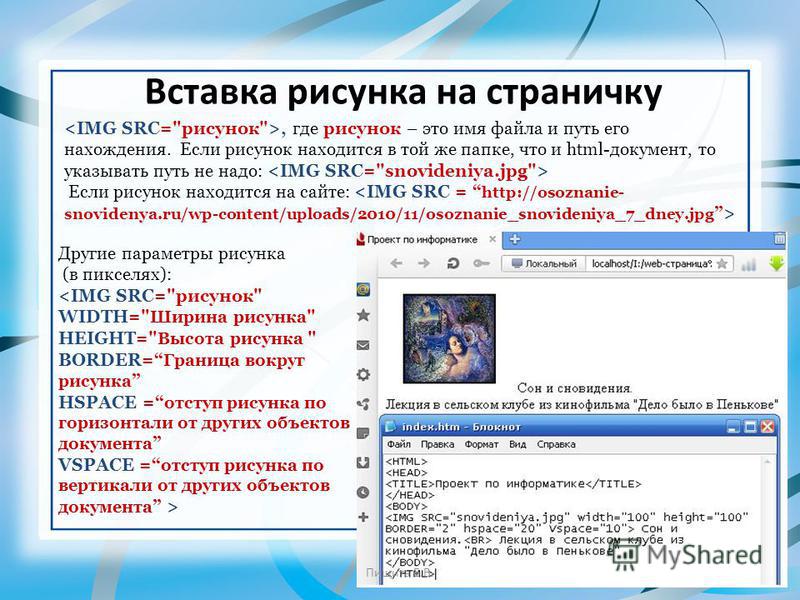
Как вставить изображение в HTML
Чтобы вставить изображение в HTML, вам нужно будет использовать тег. Этот тег используется для определения изображения в документе HTML. Тег имеет два обязательных атрибута: src и alt. Атрибут src определяет URL-адрес изображения. Атрибут alt определяет альтернативный текст для изображения, который используется, если изображение не может быть отображено.
Атрибут alt определяет альтернативный текст для изображения, который используется, если изображение не может быть отображено.
Веб-страницы могут стать более интересными и красочными с помощью изображений. Изображение HTML-документа можно вставить с помощью тега HTML-документа >img>. Изображение должно иметь как минимум два атрибута: URL-адрес (атрибут src) и заголовок (атрибут alt). С помощью атрибута стиля можно указать ширину и высоту изображения. HTML5 включает новый тег, который позволяет указать порядок появления различных версий изображения. Карты изображений можно создавать с помощью различных онлайн-инструментов. Пользователям следует избегать их, потому что они не подходят для навигации по сайту и не работают как поисковые системы.
встраивание изображения в веб-страницу осуществляется с помощью параметра *img. Изображения не связаны напрямую с веб-страницей; вместо этого они отображаются на боковой панели страницы. Тег img> создает пространство для хранения изображения, на которое указывает ссылка. В этом примере тег img> пуст и содержит только атрибуты.
В этом примере тег img> пуст и содержит только атрибуты.
Изображение веб-страницы связано с ней тегом *img. Когда вы используете тег *img>, контента нет; только атрибутивная информация. Когда изображение загружается на веб-страницу, ему назначается URL-адрес, который определяется атрибутом src. В пустом теге img нет содержимого, нет закрывающего тега и нет пустой страницы.
Атрибут URL указывает расположение изображения на странице.
Тег: как использовать его на своем веб-сайте
Нет необходимости вставлять изображение в любом месте документа с тегом img>. URL-адрес изображения, к которому вы пытаетесь добавить URL-адрес, должен быть указан в атрибуте src.
Тег img> обычно используется для включения фотографии в запись блога. Вы можете вставить изображение с веб-страницы с помощью тега img> или загрузить изображение на свой веб-сервер с помощью тега img>.
Обязательно включите атрибут alt, который сообщает браузеру, какой текст должен отображаться, когда изображение не загружается, при использовании тега img>.
Если вы используете изображение с веб-страницы, вы также можете включить атрибут title, чтобы сделать изображение более описательным.
Добавить изображение в Div Javascript
Чтобы добавить изображение в Div с помощью JavaScript, мы должны сначала создать ссылку на элемент изображения. Затем мы можем использовать метод appendChild(), чтобы добавить изображение в div.
Добавить изображение в CSS для фона
Добавить изображение в CSS для фона довольно просто. Вам просто нужно использовать свойство background-image. Вы также можете использовать сокращенное свойство фона.
Свойство background-image используется для вставки изображения в CSS. После выбора тега body в CSS свойство должно быть записано. Вы можете установить фоновое изображение для отображения на всей странице, щелкнув по нему. При создании файла изображения мы должны включить его имя и путь как часть структуры папок файлов HTML, CSS и изображений. За папкой HTML index.html следует файл CSS style. css, а за изображением bird.jpg следует папка HTML index.html. Когда мы перейдем к папке изображения, мы вернемся к родительской папке, так как папка изображения находится на один шаг назад от текущего файла CSS. Как указывалось ранее, приведенный ниже код связывает файлы HTML и CSS со структурой папок.
css, а за изображением bird.jpg следует папка HTML index.html. Когда мы перейдем к папке изображения, мы вернемся к родительской папке, так как папка изображения находится на один шаг назад от текущего файла CSS. Как указывалось ранее, приведенный ниже код связывает файлы HTML и CSS со структурой папок.
Фоновые изображения CSS
Фоновые изображения CSS используются для добавления изображений на фон элемента. Фоновое изображение будет отображаться за содержимым элемента, и его можно повторять, растягивать или позиционировать по желанию.
Свойство фонового изображения в CSS заставляет графику (такую как PNG, SVG, JPG, GIF или HTML) появляться на фоне элемента (или градиентить его на противоположную сторону). Вы можете использовать CSS для отображения обычных изображений или градиентных изображений. Несколько фоновых изображений теперь можно просматривать во всех современных браузерах и IE9.+ (для графических изображений, IE10+ для градиентных изображений). При использовании нескольких изображений имейте в виду, что существует небольшая обратная связь между порядком наложения и количеством изображений. Количество фоновых изображений, которые можно создать, не ограничено, и вы можете делать интересные вещи, например анимировать их.
Количество фоновых изображений, которые можно создать, не ограничено, и вы можете делать интересные вещи, например анимировать их.
Как использовать свойство Css Background-image
В свойстве CSS фонового изображения одно или несколько изображений отображаются рядом с элементом. Это будет путь к файлу изображения, который будет отображаться в качестве фона при вызове функции URL().
Лоррейн
Стопроцентный гик, сколько себя помню. Начал программировать с 11 лет и с тех пор не мог остановиться.
Использование CSS для центрирования изображения внутри тега div
Фото с Unsplash Если вам нужно центрировать изображение внутри тега Предположим, у вас есть следующий HTML-документ: Затем вы можете написать следующее правило CSS в файле таблицы стилей или внутри тега text-align:center к тегу <дел>

