Как сделать сетку в Photoshop
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Один из самых продуктивных методов улучшения дизайна — выравнивание всех его элементов. Photoshop предлагает полезный набор инструментов, который позволяет размещать все визуальные компоненты в нужных местах. Одним из таких инструментов является сетка. Научитесь создавать сетку в Photoshop и легко улучшайте свои проекты.
Быстрая Навигация
- Пошаговое руководство о том, как сделать сетку в Photoshop
- Создание сетки в Photoshop
- Использование сетки по умолчанию в Photoshop
- Настройка сетки по умолчанию в Photoshop
- Часто задаваемые вопросы
- В чем разница между сеткой и направляющей?
- Нужно ли отключать сетку перед печатью дизайна?
- Что означает привязка и почему это важно при использовании сетки в Photoshop?
- Как скрыть линии сетки в Photoshop?
- Могу ли я заблокировать линии сетки в Photoshop?
- Могу ли я изменить внешний вид моей сетки?
- Заключение
Пошаговое руководство о том, как сделать сетку в Photoshop
Независимо от того, создаете ли вы новую графику с нуля или просто редактируете существующее изображение, сетки могут оказаться для вас весьма полезным инструментом. Сетка позволяет размещать объект в точном месте на изображении, помогает выравнивать различные элементы и обеспечивает симметрию изображения.
Сетка позволяет размещать объект в точном месте на изображении, помогает выравнивать различные элементы и обеспечивает симметрию изображения.
Photoshop позволяет очень легко создавать сетки. Всего за несколько простых шагов вы можете легко создать сетку в соответствии с вашими требованиями. Более того, сетки не печатаются, так что вам не придется беспокоиться об их удалении позже с вашего изображения.
Создание сетки в Photoshop
Существует два способа создания и использования сеток в Photoshop. Вы можете применить сетку по умолчанию, встроенную в Photoshop, или настроить эту сетку по умолчанию в соответствии со своими конкретными потребностями. Оба этих метода создания и использования сеток в Photoshop являются простыми и короткими процедурами.
Здесь мы предоставим вам пошаговое руководство по обоим этим методам создания сеток. Это поможет вам стать лучше и эстетически приятные изображения более легким способом. Ниже приведены различные способы создания сеток в Photoshop. Выберите и используйте тот, который лучше всего соответствует вашим потребностям.
Выберите и используйте тот, который лучше всего соответствует вашим потребностям.
Использование сетки по умолчанию в Photoshop
Photoshop поставляется с сеткой по умолчанию. Вы можете просто включить его, чтобы сделать его частью вашего обычного холста Photoshop. Вам нужно будет следовать очень простой и легкой процедуре, которая объясняется ниже:
- Запустите Photoshop, а затем открыть любое существующее изображение или создайте новый файл. Чтобы открыть файл, вы можете использовать любой из этих методов:
- Открыть прямо с главной страницы.
- Перейдите в меню «Файл» > «Открыть», а затем выберите файл, с которым вы хотите работать.
- Нажмите клавишу CTRL + O, а затем выберите файл, над которым хотите работать.
Чтобы создать новый файл, вы можете использовать любой из этих методов:
- Создавайте прямо с главной страницы.
- Перейдите в меню «Файл» > «Создать», а затем выберите нужные размеры для вашего файла.

- Нажмите клавишу CTRL + N и введите спецификации, необходимые для вашего проекта.
- Как только ваш файл появится в интерфейсе Photoshop, перейдите в строку меню в верхней части интерфейса Photoshop.
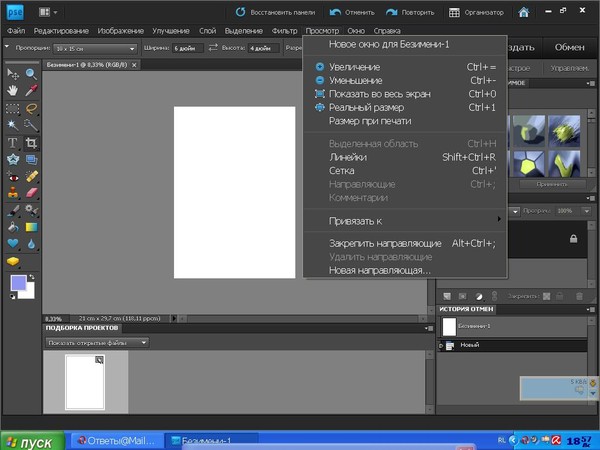
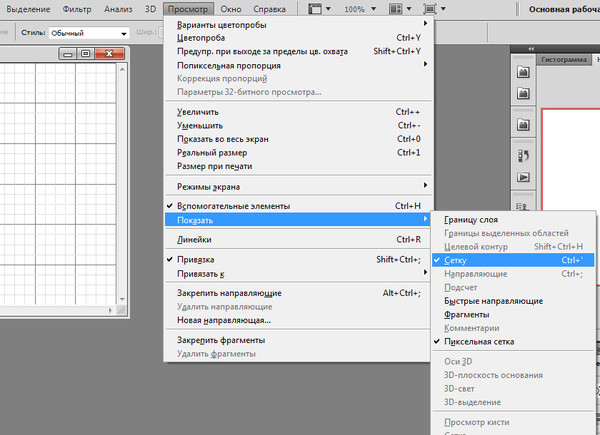
- В строке меню нажмите «Просмотр». Это откроет для вас раскрывающееся меню. Теперь из меню перейдите к «Показать», а затем нажмите «Сетка» в каскадном меню. Вы также можете использовать для этого сочетание клавиш. Нажмите клавиши CTRL + ‘ вместе, чтобы сделать ту же процедуру проще.
- Теперь вы увидите, что сетка мгновенно появится в вашем рабочем пространстве Photoshop.
Настройка сетки по умолчанию в Photoshop
Сетку по умолчанию легче создать и использовать, но она может не соответствовать вашим требованиям. К счастью, Photoshop позволяет вам изменять его в соответствии с вашими потребностями. Сетка имеет линии и пунктирные линии, которые вы можете редактировать. Вы также можете изменить внешний вид линий, юнитов и подразделений.![]()
Чтобы настроить сетку по умолчанию, выполните следующие действия:
- Запустите Photoshop и откройте существующее изображение, с которым вы хотите работать, или создайте новый файл.
- Как только ваш файл появится в рабочей области Photoshop, перейдите в строку меню в верхней части интерфейса.
- В строке меню нажмите «Изменить». Это откроет для вас раскрывающееся меню. Здесь перейдите в «Настройки»> «Направляющие, сетка и фрагменты».
- Теперь вы увидите диалоговое окно.
- С помощью этого диалогового окна вы можете применить любые изменения к сетке. Вы можете изменить расстояние между линиями сетки, желаемое количество подразделений, а также цвет и внешний вид линий.
- После установки настроенной сетки на свое место вам теперь нужно будет разместить на ней визуальные объекты. Для этого вам нужно включить привязку, выполнив следующие действия:
- Найдите строку меню в верхней части интерфейса Photoshop.

- Перейдите в «Просмотр»> «Привязать», а затем нажмите «Сетка».
- Теперь объекты встанут на свое точное место в вашей сетке.
- Когда вы закончите со всеми вышеперечисленными шагами, выключите сетку, чтобы посмотреть на свой дизайн.
Часто задаваемые вопросы
В чем разница между сеткой и направляющей?
Grid and guide in Photoshop work in similar ways. They both help you располагать визуальные объекты в вашем дизайне в точном месте.
Направляющие помогают с выравниванием и отображаются в виде линий, плавающих над изображением. С другой стороны, сетки удобны для симметричного размещения элементов и по умолчанию отображаются в виде непечатаемых линий или точек.
Нужно ли отключать сетку перед печатью дизайна?
Вам не нужно удалять какие-либо линии сетки перед печатью вашего дизайна. Это связано с тем, что это непечатаемые строки, которые не будут отображаться на ваших распечатанных или сохраненных копиях. Однако, если вы хотите удалить эти линии сетки, вы можете легко сделать это, сняв флажок «Сетка» в «Просмотр»> «Показать»> «Сетка».
Однако, если вы хотите удалить эти линии сетки, вы можете легко сделать это, сняв флажок «Сетка» в «Просмотр»> «Показать»> «Сетка».
Что означает привязка и почему это важно при использовании сетки в Photoshop?
Привязка — это функция Photoshop, которая помогает точно размещать объекты в вашем проекте. Когда вы включаете «Snap» при использовании сеток, линии сетки работают как магниты. Они тянут объект точно к его точному местоположению. Сетки помещают объект на место, как только вы двигаться вперед эта линия.
Как скрыть линии сетки в Photoshop?
Вы можете легко скрывать и отображать линии сетки в Photoshop. Если ваши линии сетки видны и вы хотите их скрыть, перейдите в «Просмотр»> «Показать»> «Сетка». Опция «Сетка» в этот момент будет отмечена галочкой. При нажатии на нее знак будет удален, а линии сетки спрятаны.
Могу ли я заблокировать линии сетки в Photoshop?
Да, вы можете легко заблокировать линии сетки в Photoshop. Если вы не хотите случайно переместить сетку с рабочего места, то лучше их заблокировать. Для этого откройте меню «Вид» и нажмите «Заблокировать направляющие». Вы также можете нажать ALT + CTRL +; сделать это.
Для этого откройте меню «Вид» и нажмите «Заблокировать направляющие». Вы также можете нажать ALT + CTRL +; сделать это.
Могу ли я изменить внешний вид моей сетки?
Да, вы можете изменить внешний вид вашей сетки. Как объяснялось ранее в этом руководстве, вы можете легко изменить внешний вид линий сетки в соответствии с вашими потребностями. Наведите курсор на строку меню в верхней части интерфейса Photoshop, затем перейдите к «Правка» > «Установки» > «Направляющие и сетка».
В появившемся диалоговом окне введите все размеры и детали, которые должны быть в вашей сетке. Вы можете изменить стиль линии сетки, ее цвет, количество единиц и подразделений, а также расстояние между линиями.
Заключение
Теперь вы знаете, как сделать сетку в Photoshop. Сетки полезны для всех видов проектов, таких как пейзажи, архитектурные снимки, графика и многое другое. Внедрение сеток в вашу рутину редактирования приведет к более продуктивный рабочий процесс Photoshop. Более того, вы сможете создавать более привлекательные дизайны с меньшим усилием.
Как включить сетку в Фотошопе – сделать убрать или настроить, наложение и функции пиксельной сетки в Photoshop, изменение цвета
Photoshop КомментироватьЗадать вопросНаписать пост
Во время работы внутри графического редактора очень важно соблюдать симметричность объектов, располагающихся на холсте. Если в любительской работе определять ровность компоновки объектов можно на глаз, то в серьезном проекте такое просто недопустимо. Поэтому возникает необходимость в дополнительных опциях, например, сетке. О том, для чего нужна, как включить и сделать сетку, будет рассказано далее.
Принцип работы
Сетка – это инструмент, позволяющий эффективно и ровно располагать компоненты на рабочей поверхности Photoshop. При включении сетки в Фотошопе создается большое количество горизонтальных и вертикальных линий. Они расчерчивают холст, как клетчатый тетрадный лист.![]() Каждая линия притягивает к себе объекты, если поднести их достаточно близко (для этого должна стоять галочка в меню Просмотр – Привязка). Привязка к линиям помогает ровно располагать предметы относительно друг друга.
Каждая линия притягивает к себе объекты, если поднести их достаточно близко (для этого должна стоять галочка в меню Просмотр – Привязка). Привязка к линиям помогает ровно располагать предметы относительно друг друга.
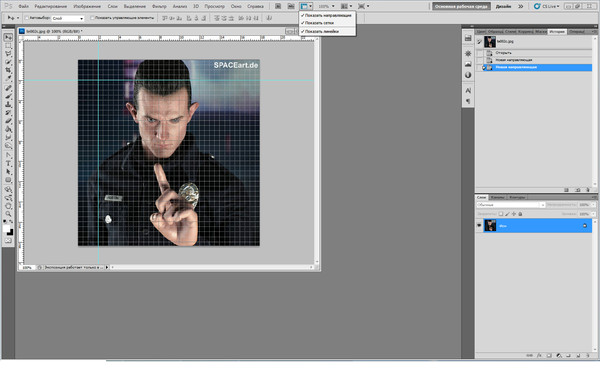
Здесь изображен проект. Слева – без вспомогательных элементов, справа – с ними:
Полосы не сохраняются при выводе изображения или печати. Они сохранятся только внутри документа самой программы (название документа.psd).
Как включить
Для создания сетки необходимо выбрать пункт Просмотр – Показать – Сетку. Либо зажать сочетание клавиш Ctrl + ‘. Если эти действия не привели к нужному результату и разметка не появилась, следует проверить, включена ли функция Просмотр – Вспомогательные элементы (комбинация клавиш Ctrl + h).
Как настроить
При первом включении инструмент имеет стандартные настройки. Они могут не подойти под конкретный проект, поэтому стоит уделить время кастомизации. Настройка производится в меню Редактирование – Установки – Направляющие, сетка и фрагменты. Здесь можно задать цвет направляющих, стиль линий, интервал между ними.
Настройка производится в меню Редактирование – Установки – Направляющие, сетка и фрагменты. Здесь можно задать цвет направляющих, стиль линий, интервал между ними.
Ниже будет показана разница между разными настройками параметра «Внутреннее деление на»:
Слева установлено внутреннее деление на 1, по центру – 2, справа – 3.
Как отключить
Выключение сетки происходит по тому же алгоритму, что включение. Повторное нажатие Просмотр – Показать – Сетку, выключит направляющие.
Пиксельная сетка
Кроме обычной, в Photoshop реализована и пиксельная сетка, работающая только при большом увеличении холста. Включается она выбором пункта Просмотр – Показать – Пиксельная сетка. Этот инструмент будет крайне полезен художникам, работающим в стилях пиксель-арт или подобных ему, потому что он четко разделяет между собой пиксели, облегчая работу художнику.
Слева – проект без пиксельных направляющих, справа – с ними.![]()
На главную
Reader Interactions
Как создать сетку в Photoshop | Малый бизнес
Автор Darrin Koltow
С помощью стилей слоя Photoshop вы можете применить к изображению эффект сетки, не изменяя исходное изображение. Стили слоев — это эффекты, которые Photoshop применяет только к выбранным вами слоям, а не ко всему изображению. Используйте стиль Pattern Overlay для имитации сетки, поскольку этот стиль позволяет применять любой шаблон, будь то пользовательский или предопределенный. Настраивая этот шаблон, вы можете сделать сетку тоньше или крупнее. Вы можете использовать мелкую сетку, чтобы уменьшить выделение элементов фона, в то время как элементы переднего плана будут казаться выскакивающими из холста.
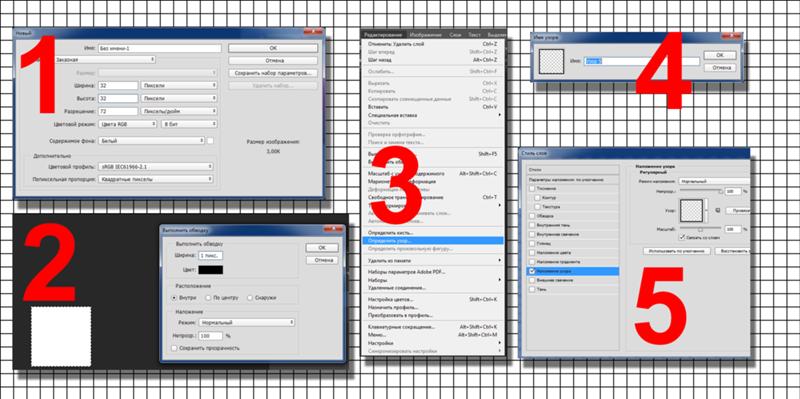
Создайте новый документ размером 5 квадратных пикселей и установите прозрачный цвет фона. Этот документ будет содержать шаблон, из которого вы будете формировать сетку.
Нажмите «D», чтобы восстановить цвет переднего плана Photoshop по умолчанию на черный, а цвет фона по умолчанию на белый, затем щелкните инструмент «Карандаш» на палитре инструментов. Нарисуйте черный квадрат 3 на 3 пикселя в верхнем левом углу холста и еще один черный квадрат 3 на 3 в правом нижнем углу холста. Эти квадраты станут непрозрачной частью меша.
Нажмите «Ctrl-A», чтобы выбрать все изображение, затем нажмите команду «Определить шаблон» в меню «Правка». Это сохранит область выбора для последующего использования в заливках узором. Введите имя в появившемся диалоговом окне «Имя шаблона», например «сетка», а затем закройте диалоговое окно.
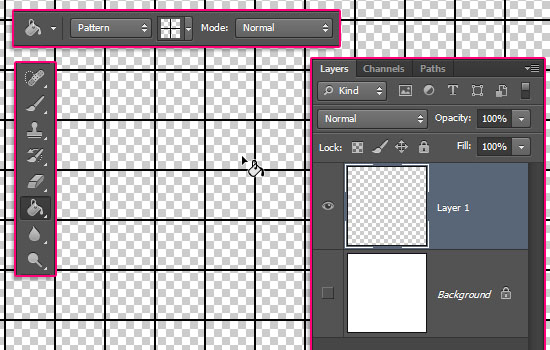
Откройте изображение, к которому вы хотите применить эффект сетки. Нажмите кнопку «Fx» в нижней части палитры «Слои», чтобы отобразить список стилей слоя.
 Щелкните стиль «Наложение узора», затем щелкните узор, который вы только что определили в элементе управления «Узор» в диалоговом окне «Наложение узора». Это многократно применяет шаблон ко всему слою, в результате чего изображение кажется покрытым сеткой.
Щелкните стиль «Наложение узора», затем щелкните узор, который вы только что определили в элементе управления «Узор» в диалоговом окне «Наложение узора». Это многократно применяет шаблон ко всему слою, в результате чего изображение кажется покрытым сеткой.Щелкните правой кнопкой мыши элемент «Эффекты» в палитре «Слои», чтобы отобразить список команд, которые вы можете выполнять для примененного вами стиля слоя. Нажмите «Создать слой», чтобы разделить стиль наложения узора на отдельный слой, где вы можете отредактировать сетку, чтобы она отображалась только в указанных вами областях изображения.
Нажмите прямоугольную кнопку «Маска слоя» в нижней части палитры «Слои», чтобы применить маску слоя к слою «Наложение узора».
Нарисуйте на маске те области изображения, где вы не хотите, чтобы сетка отображалась. Например, чтобы применить сетку ко всем, кроме человека на переднем плане, на фотографии с несколькими людьми, закрасьте человека на переднем плане.
 Черная краска на маске слоя блокирует появление сетки.
Черная краска на маске слоя блокирует появление сетки.
Справочные материалы
- Jetimpex Inc.: Библиотека веб-дизайна — создание наложения сетчатого узора в духе Airforce
- Adobe Systems: Обзор диалогового окна «Стиль слоя»
Биография писателя
Даррин Колтоу писал о компьютерном программном обеспечении до тех пор, пока графические программы не пробудили в нем давнюю страсть стать главным дизайнером и чертежником. Теперь он взял на себя обязательство пройти обучение для должности дизайнера персонажей, существ и среды для видеоигр, фильмов и других развлекательных медиа.
Создание и редактирование сеток с помощью инструмента Mesh
Руководство пользователя Отмена
Поиск
Последнее обновление: 13 мая 2022 г., 13:50:34 по Гринвичу
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Введение в Illustrator
- Что нового в Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Учитесь быстрее с помощью панели Illustrator Discover
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование панели Touch Bar с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Малярные инструменты
- Градиент
- Сетка
- Конструктор форм
- Градиент
- Текстовые инструменты
- Тип
- Введите путь
- Вертикальный тип
- Тип
- Инструменты для рисования
- Ручка
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Ножницы
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Быстрые действия
- Ретро-текст
- Неоновый светящийся текст
- Старый школьный текст
- Перекрасить
- Преобразование эскиза в вектор
- Введение в Illustrator
- Illustrator для iPad
- Знакомство с Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что можно или нельзя делать в Illustrator на iPad
- Workspace
- Illustrator на iPad workspace
- Сенсорные ярлыки и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбрать и расположить объекты
- Создать повторяющиеся объекты
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа со шрифтом и шрифтами
- Создание текстовых рисунков по траектории
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Знакомство с Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Делитесь документами для ознакомления
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте идеальную картинку
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для рабочих веб-процессов
- 3D-объекты и материалы
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создать 3D-текст
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель цветовых тем
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выбрать и расположить объекты
- Выбрать объекты
- слоев
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Копировать и дублировать объекты
- Вращать и отражать объекты
- Переплетение объектов
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Расширенные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента Shape Builder
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Текст и введите
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Обновление текста из Illustrator 10
- Арабский и ивритский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Межстрочный и межсимвольный интервал
- Переносы и разрывы строк
- Улучшения текста
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстового оформления с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Создать тень
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Краткое описание эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Графики
- СВГ
- Создание анимации
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Опции Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начало работы с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы принтера и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Инструмент «Сетка» позволяет смешивать цвета и создавать контуры на поверхностях объектов для обеспечения глубины и перехода цвета.


 Щелкните стиль «Наложение узора», затем щелкните узор, который вы только что определили в элементе управления «Узор» в диалоговом окне «Наложение узора». Это многократно применяет шаблон ко всему слою, в результате чего изображение кажется покрытым сеткой.
Щелкните стиль «Наложение узора», затем щелкните узор, который вы только что определили в элементе управления «Узор» в диалоговом окне «Наложение узора». Это многократно применяет шаблон ко всему слою, в результате чего изображение кажется покрытым сеткой. Черная краска на маске слоя блокирует появление сетки.
Черная краска на маске слоя блокирует появление сетки.