Тест: Web-программирование — Информатика 9 класс
Тест: Web-программирование — Информатика 9 класс
Английский язык
Астрономия
Белорусский язык
Биология
География
ИЗО
Информатика
История
Итальянский язык
Краеведение
Литература
Математика
Музыка
Немецкий язык
ОБЖ
Обществознание
Окружающий мир
ОРКСЭ
Русский язык
Технология
Физика
Физкультура
Химия
Черчение
Для учителей
Дошкольникам
VIP — доступ
Предметы »Информатика »9 класс »Web-программирование Web-программирование
Информатика 9 класс | Автор: Гаврилов Артем | ID: 14383 | Дата: 25.9.2021
Помещать страницу в закладки могут только зарегистрированные пользователи
Вопрос №
1
Web-страница (документ HTML) представляет собой:
Текстовый файл с расширением txt или doc
Вопрос №
2
Гипертекст — это:
Текст очень большого размера
Вопрос №
3
Чему равно по умолчанию значение параметра SIZE тега <FONT>?
6
Вопрос №
4
Каким тегом объявляется web-страница?
<body> </body>.
Вопрос №
5
Каким тегом объявляется заголовок web-страницы?
<html> </html>
Вопрос №
6
В какой тег заключается основное содержание web-страницы?
<html> </html>
Вопрос №
7
В какой тег заключается название web-страницы?
<html> </html>
Вопрос №
8
Какой код для пустой web-страницы правильный?
<html> <head> <title> </head> <body> </body> </html>
Вопрос №
9
В каком коде абзац «Системы счисления» выровнен по центру
<body> <h4 align = «center»> Системы счисления </h4> </body>
Вопрос №
10
Какой html -код задает вывод текста в две строки
<p> Информационные <br> технологии </br></p>
Вопрос №
11
Каким тегом задается вставка изображения на web-страницу?
<font color=».
..»> </font>
<img src=»…»>
<a href=»…»> </a>
<a name=»…»></a>
Вопрос №
12
Каким тегом задается вставка гиперссылки на web-страницу?
<font color=»…»> </font>
Вопрос №
13
Каким тегом задается цвет текста на web-странице?
<font color=»…»> </font>
Вопрос №
14
Каким тегом задается метка на web-странице?
<font color=».
Показать ответы
Получение сертификата
Доступно только зарегистрированным пользователям
© TestEdu.ru 2013-2022
E-mail администратора: [email protected]
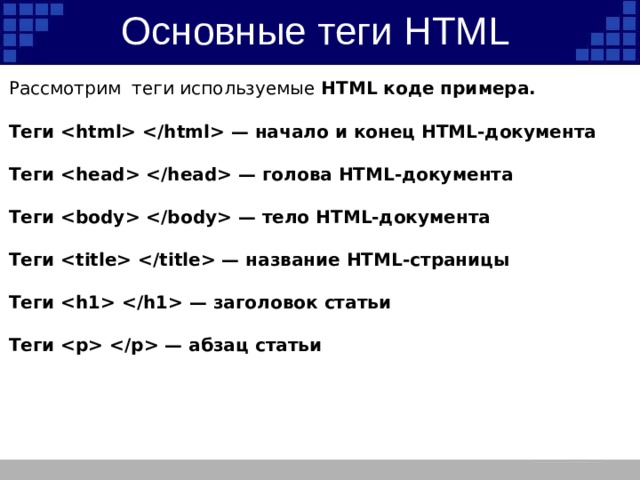
Теги HTML, HEAD, TITLE. Для создания страниц в интернете используется специальный язык, который носит название HTML (HiperText Markup Language – язык гипертекстовой разметки). В этом языке основным элементом является тег, который заключается в угловые скобки <тег>. В большинстве случаев, тег должен иметь закрывающий тег, который также заключается в угловые скобки, кроме того, перед названием тега ставится слеш (косая черта) .
Например, тег <i> говорит о том, что текст, находящийся внутри этого тега, должен иметь курсивное начертание. Запись имеет вид: <i>Текст.
Теги могут иметь атрибуты, которые позволяют сделать внешний вид страницы более разнообразным. Все теги и их атрибуты мы разберем в процессе изучения языка HTML.
Для создания WEB-страниц нам понадобится обычный текстовый редактор, например Notepad (блокнот), который присутствует, по умолчанию, во всех операционных системах семейства Windows. Я в своих примерах буду использовать текстовый редактор AkelPad, который имеет подсветку синтаксиса. Вы можете скачать его здесь.
Наберем в текстовом редактере несколько строк, чтобы на примере увидеть синтаксис языка HTML.
<html>
Тег <html> является главным тегом любой WEB-страницы. Каждая WEB-страница начинается этим тегом и заканчивается закрывающим тегом </html>.
Тег <head> открывает заголовочную часть WEB-страницы.
Одним из тегов, находящихся внутри тега, является тег
. Внутри этого тега находится название страницы. Это название отображается на вкладке браузера (при использовании Internet Explorer название отображается на вкладке и вверху окна браузера). Тег<title>помимо своей основной функции (показать посетителю сайта название вашей страницы) имеет вспомогательные функции. Например, при сохранении данной страницы в раздел «Закладки» вашего браузера в качестве ссылки будет использоваться текст, заключенный в теги<title><title>
<title>. Данный тег используется вместе с закрывающим тегом </title>. Внутри тегов <title><title/> помещается название страницы.
Это название отображается на вкладке браузера (при использовании Internet Explorer название отображается на вкладке и вверху окна браузера). Тег <title> помимо своей основной функции (показать посетителю сайта название вашей страницы) имеет вспомогательные функции. Например, при сохранении данной страницы в раздел «Закладки» вашего браузера в качестве ссылки будет использоваться текст, заключенный в теги <title><title/>. Кроме того, поисковые системы (Yandex, Google и др.), выводя на экран результаты поиска по тому или иному запросу, используют этот текст в качестве заголовка результата поиска. Поэтому посетители, прежде всего, видят текст, заключенный в теги <title><title/> и решают, заходить на данный сайт или зайти на другой сайт, где название страницы более соответствует их запросу.
Для того чтобы просмотреть созданную страницу в окне браузера, необходимо ее сохранить, присвоив ей расширение «.htm» или «.html». Например, сохраним наш файл под названием index.
После этого запустим данный файл с помощью любого браузера, установленного на вашем компьютере. Например, откроем данную страницу с помощью браузера Opera.
Как видите, на вкладке браузера отобразилось название нашей странички. Использование тега <title> носит характер настоятельной рекомендации. Вы можете не применять его при создании своей WEB-страницы. Причем браузеры все равно отобразят эту страницу. В браузере на вкладке будет отображаться полный URL-адрес страницы (Opera, IE, Mozilla Firefox). Если Вы желаете создайть свой сайт, воспользуйтесь услугами профессионалов, которые делают
профессиональное создание сайтов в Ростове-на-Дону по оптимальным и доступным ценам.
Тег <title>имеет важное значение при поисковой оптимизации Вашего сайта. Если Вы продвигаете какую-либо страницу своего сайта по определенному поисковому запросу, то название этой страницы должно полностью соответствовать этому поисковому запросу.
носит характер настоятельной рекомендации. Вы можете не применять его при создании своей WEB-страницы. Причем браузеры все равно отобразят её. В браузере на вкладке будет отображаться полный URL-адрес страницы (Opera, IE, Mozilla Fire
Тег заголовка HTML ❮ Назад
Полный справочник HTML
Далее ❯
Пример Определите заголовок для HTML-документа:
Справочник по элементам HTML
Это заголовок Это абзац.
Попробуйте сами »
Определение и использование Тег </code> определяет заголовок документа.
Заголовок должен быть только текстовым и отображаться в строке заголовка браузера или в
вкладка страницы.</p><p> Тег <code><title> </code> обязателен в HTML
документы!</p><p> Содержание заголовка страницы очень важно для поисковой оптимизации
(SEO)! Заголовок страницы используется алгоритмами поисковых систем для определения порядка
при отображении страниц в результатах поиска.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf.ppt-online.org/files/slide/m/MQtIug6HKi8fZ29wDJCbO45ALl1ayosNXzEnUV/slide-21.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/m/MQtIug6HKi8fZ29wDJCbO45ALl1ayosNXzEnUV/slide-21.jpg' /></noscript></p><p> Элемент <code><title> </code>:</p><ul><li> определяет заголовок на панели инструментов браузера</li><li> предоставляет заголовок для страницы, когда она добавляется в избранное</li><li> отображает заголовок страницы в результатах поиска</li></ul><p> Вот несколько советов по созданию хороших заголовков:</p><ul><li> Выберите более длинный описательный заголовок (избегайте заголовков из одного или двух слов)</li><li> Поисковые системы будут отображать около 50-60 символов заголовка, поэтому попробуйте
не иметь заголовков длиннее этого</li><li> Не используйте в качестве заголовка только список слов (это может уменьшить
позиция в результатах поиска)</li></ul><p> Итак, постарайтесь сделать заголовок максимально точным и осмысленным!</p><p> <b> Примечание: </b> В документе HTML НЕ может быть более одного элемента <code><title> </code>.</p><hr/><hr/><h3><span class="ez-toc-section" id="i-4"> Поддержка браузера </span></h3><table><tr><th> Элемент</th><th title="Chrome"/><th title="Internet Explorer / Edge"/><th title="Firefox"/><th title="Safari"/><th title="Opera"/></tr><tr><td> <название></td><td> Да</td><td> Да</td><td> Да</td><td> Да</td><td> Да</td></tr></table><hr/><h3><span class="ez-toc-section" id="i-5"> Глобальные атрибуты </span></h3><p> Тег <code><title> </code> также поддерживает глобальные атрибуты в HTML.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/fuzeservers.ru/wp-content/uploads/d/f/9/df92094bc2900f7e8d3fddcfc7f01174.jpeg' /><noscript><img loading='lazy' src='/800/600/http/fuzeservers.ru/wp-content/uploads/d/f/9/df92094bc2900f7e8d3fddcfc7f01174.jpeg' /></noscript></p><hr/><h3><span class="ez-toc-section" id="i-6"> Связанные страницы </span></h3><p> Учебник HTML: HTML Head</p><p> HTML DOM Ссылка: Заголовок объект</p><hr/><h3><span class="ez-toc-section" id="_CSS_0003"> Настройки CSS по умолчанию.0003 </span></h3><p> заголовок { <br/> отображение: нет; <br/> }</p><p> ❮ Предыдущий
Полный справочник HTML
Следующий ❯</p> <br/><h5><span class="ez-toc-section" id="i-7"> ВЫБОР ЦВЕТА </span></h5><hr/><hr/><hr/><p><h5><span class="ez-toc-section" id="i-8"> Лучшие учебники </span></h5> Учебник HTML <br/> Учебник CSS <br/> Учебник JavaScript <br/> How To Tutorial <br/> Учебник SQL <br/> Учебник Python <br/> Учебник W3.CSS <br/> Учебник Bootstrap <br/> Учебник PHP <br/> Учебник Java <br/> Учебник C++ <br/> Учебник jQuery <br/> 9000 3<p><h5><span class="ez-toc-section" id="i-9"> Основные каталожные номера </span></h5> Справочник по HTML <br/> Справочник по CSS <br/> Справочник по JavaScript <br/> Справочник по SQL <br/> Справочник по Python <br/> Справочник по W3.CSS <br/> Справочник по Bootstrap <br/> Справочник по PHP <br/> Цвета HTML <br/> Справочник по Java <br/> Справочник по Angular <br/> Справочник по jQuery <br/></p><p><h5><span class="ez-toc-section" id="Top"> Top Примеры </span></h5> Примеры HTML <br/> Примеры CSS <br/> Примеры JavaScript <br/> Примеры инструкций <br/> Примеры SQL <br/> Примеры Python <br/> Примеры W3.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/architecture-and-design.ru/wp-content/uploads/b/2/c/b2c4063a76f94d77d81b2ea79b06903c.jpeg' /><noscript><img loading='lazy' src='/800/600/http/architecture-and-design.ru/wp-content/uploads/b/2/c/b2c4063a76f94d77d81b2ea79b06903c.jpeg' /></noscript> CSS <br/> Примеры Bootstrap <br/> Примеры PHP <br/> Примеры Java <br/> Примеры XML <br/> Примеры jQuery <br/></p><hr/><p> ФОРУМ |
О</p><p data-readability-styled="true"> W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.</p><p> Copyright 1999-2023 Refsnes Data. Все права защищены. <br/> W3Schools использует W3.CSS.</p><h2><span class="ez-toc-section" id="i-10"> Что такое метаописания и как их писать </span></h2><h3><span class="ez-toc-section" id="i-11"> Что такое метаописание? </span></h3><p> Мета-описание — это HTML-элемент, предоставляющий краткую информацию о веб-странице. Тег мета-описания страницы отображается как часть фрагмента поиска на странице результатов поисковой системы (SERP) и предназначен для того, чтобы дать пользователю представление о содержании, которое существует на странице, и о том, как оно связано с его поисковым запросом.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/tehnikaarenda.ru/wp-content/uploads/5/f/d/5fd16f4baecfcc5c5af2434d66681ac0.jpeg' /><noscript><img loading='lazy' src='/800/600/http/tehnikaarenda.ru/wp-content/uploads/5/f/d/5fd16f4baecfcc5c5af2434d66681ac0.jpeg' /></noscript></p><h3><span class="ez-toc-section" id="i-12"> Примеры метаописания </span></h3><h4><span class="ez-toc-section" id="_HTML-2"> Пример кода HTML </span></h4><pre> <head>
<meta name="description" content="Это пример
мета описание. Это часто будет отображаться в результатах поиска.">
</голова>
</pre><p> Вы можете найти метаописание своей страницы в разделе<head> HTML-разметки страницы.</p><p> Большинство CMS позволяют редактировать эту разметку и изменять мета-описание либо непосредственно в коде, либо через поле мета-описания в настройках метаданных страницы.</p><h4><span class="ez-toc-section" id="i-13"> Пример поисковой выдачи </span></h4><p> Мета-описание появляется как часть фрагмента поисковой выдачи, сразу под навигационной цепочкой страницы и интерактивным тегом заголовка.</p><h4><span class="ez-toc-section" id="i-14"> Оптимальная длина мета-описания </span></h4><p> Технически мета-описания могут быть любой длины, но Google обычно усекает фрагменты кода примерно до 155–160 символов. Метаописания лучше делать достаточно длинными, чтобы они были достаточно описательными, поэтому мы рекомендуем описания длиной от 50 до 160 символов. Имейте в виду, что «оптимальная» длина будет варьироваться в зависимости от ситуации, и ваша основная цель должна заключаться в обеспечении ценности и увеличении количества кликов.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/17/1055256/slide_19.jpg' /><noscript><img loading='lazy' src='/800/600/http/images.myshared.ru/17/1055256/slide_19.jpg' /></noscript></p><h3><span class="ez-toc-section" id="_SEO"> Почему метаописания важны для SEO? </span></h3><h4><span class="ez-toc-section" id="i-15"> Влияют ли метаописания на ранжирование в поиске? </span></h4><p> Да и нет. Google объявил в сентябре 2009 года, что ни мета-описания, ни мета-ключевые слова не учитываются в алгоритмах ранжирования Google для веб-поиска.</p><p dir="ltr"> Однако метаописание может повлиять на рейтинг кликов (CTR) страницы в поисковой выдаче Google, что положительно скажется на ранжировании страницы. Эти короткие абзацы — это возможность веб-мастера «рекламировать» контент пользователям, выполняющим поиск, а также шанс пользователя решить, будет ли этот контент релевантным его запросу и содержать ли информацию, которую он ищет.</p><p dir="ltr"> Поскольку метаописания косвенно влияют на ранжирование в результатах поиска и особенно потому, что они могут существенно влиять на поведение пользователей, важно приложить некоторые усилия для их написания.</p><hr/><h4 align="center"><span class="ez-toc-section" id="_Moz_Pro"> Используйте сканирование сайта в Moz Pro для поиска и исправления неверных метаописаний </span></h4><p align="center"> Функция сканирования сайта Moz Pro выявляет страницы с плохими или отсутствующими метаописаниями, чтобы вы могли быстро их исправить.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/salonfifi.ru/wp-content/uploads/5/0/1/50136d7317910f4e5e8e737edeabc767.jpeg' /><noscript><img loading='lazy' src='/800/600/http/salonfifi.ru/wp-content/uploads/5/0/1/50136d7317910f4e5e8e737edeabc767.jpeg' /></noscript> Воспользуйтесь 30-дневной бесплатной пробной версией и узнайте, чего вы можете достичь:</p><p align="center"> Начать бесплатную пробную версию <br/></p><hr/><h4><span class="ez-toc-section" id="i-16"> Мета-описания в социальных сетях </span></h4><p> Сайты социальных сетей, такие как Facebook, обычно используют тег мета-описания страницы в качестве описания, которое появляется, когда страница публикуется на сайте. Без тега мета-описания сайты социальных сетей могут просто использовать первый найденный текст. В зависимости от того, какой это первый текст, это может не создать хорошего пользовательского опыта для людей, которые сталкиваются с вашим контентом через социальные сети.</p><h3><span class="ez-toc-section" id="i-17"> Как написать хорошее метаописание? </span></h3><h4><span class="ez-toc-section" id="i-18"> Включите привлекательный рекламный текст в свое описание </span></h4><p> Мета-тег описания выполняет функцию рекламного текста. Он привлекает читателей на веб-сайт из поисковой выдачи и, таким образом, является очень заметной и важной частью поискового маркетинга. Мета-описание страницы должно разумно использовать целевые ключевые слова страницы естественным образом, без спама, который побуждает пользователя переходить на страницу.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/6/741351/slide_8.jpg' /><noscript><img loading='lazy' src='/800/600/http/images.myshared.ru/6/741351/slide_8.jpg' /></noscript> Google и другие поисковые системы часто выделяют жирным шрифтом ключевые слова из запроса пользователя в отображении описания, что привлекает внимание искателя. Постарайтесь как можно точнее сопоставить свои описания с ценными поисковыми запросами, но не переоптимизируйте их.</p><h4><span class="ez-toc-section" id="i-19"> Избегайте дублирования метаописаний </span></h4><p> Как и в случае с тегами заголовков, метаописание каждой страницы должно быть непосредственно связано с описываемой страницей и отличаться от описаний других страниц. В противном случае вы получите результаты SERP, которые будут выглядеть следующим образом:</p><p> Один из способов борьбы с дубликатами метаописаний — реализовать динамический и программный способ создания уникальных метаописаний для автоматизированных страниц. Однако, если у вас есть ресурсы, ничто не заменит оригинальное описание, написанное специально для каждой страницы.</p><h4><span class="ez-toc-section" id="i-20"> Избегайте двойных кавычек в описаниях </span></h4><p> Когда двойные кавычки («…») используются в HTML-разметке метаописания, Google распознает их как сигнал к сокращению описания с этой точки и автоматически отрезает остальную часть текст из фрагмента SERP.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/clipof.ru/wp-content/uploads/6/8/3/6837ad02bf0c345450a75613015102ff.jpeg' /><noscript><img loading='lazy' src='/800/600/http/clipof.ru/wp-content/uploads/6/8/3/6837ad02bf0c345450a75613015102ff.jpeg' /></noscript> Чтобы этого не произошло, лучше всего удалить все небуквенно-цифровые символы из метаописаний. Если в вашем метаописании важны кавычки, вы можете использовать объект HTML, а не двойные кавычки, чтобы предотвратить усечение.</p><h3><span class="ez-toc-section" id="_Google"> Почему Google не использует мое мета-описание? </span></h3><p dir="ltr"> Поисковые системы часто отменяют метаописания страниц, отображая текст во фрагменте поисковой выдачи, отличный от того, что объявлен в HTML-коде страницы. Трудно точно предсказать, когда это произойдет, но часто это происходит, когда Google считает, что существующее метаописание неадекватно отвечает на запрос пользователя, и вместо этого использует фрагмент текста с той же страницы, который, по его мнению, является более точным или убедительным ответом. к поиску.</p><p dir="ltr"> Это может быть неприятно, особенно если вы потратили время на тщательное создание уникальных описаний для каждой страницы, но в некоторых случаях этого разочарования можно избежать, оставив описание страницы полностью на усмотрение поисковой системы.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/62/1348910/slide_3.jpg' /><noscript><img loading='lazy' src='/800/600/http/images.myshared.ru/62/1348910/slide_3.jpg' /></noscript> Хотя традиционная логика подсказывает, что в целом разумнее написать хорошее метаописание, чем позволить Google очистить страницу и отобразить свое собственное, это не всегда так. Принимая решение о том, указывать ли метаописание, спросите себя, сколько ценных поисковых терминов ориентировано на страницу.</p><p> Если на странице настроено от одного до трех часто используемых поисковых запросов или фраз, мы рекомендуем написать собственное метаописание, чтобы привлечь пользователей, выполняющих поисковые запросы, включающие эти термины. Если страница ориентирована на длиннохвостовой трафик (три или более ключевых фраз), может быть разумнее позволить поисковым системам самостоятельно заполнить метаописание. Причина проста: когда поисковые системы составляют метаописание, они всегда отображают ключевые слова и окружающие их фразы, которые пользователь искал как можно точнее. Если веб-мастер вписывает метаописание в код страницы, то, что он решит написать, может на самом деле снизить релевантность, которую движки интерпретируют естественным образом, в зависимости от запроса.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/6/773836/slide_2.jpg' /><noscript><img loading='lazy' src='/800/600/http/images.myshared.ru/6/773836/slide_2.jpg' /></noscript></div></div></div></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://xn--90abhccf7b.xn--p1ai/html/kak-sdelat-vertikalnoe-menyu-v-html-kak-sdelat-vertikalnoe-menyu-2.html" rel="prev">Как сделать вертикальное меню в html: Как сделать вертикальное меню</a></div><div class="nav-next"><a href="https://xn--90abhccf7b.xn--p1ai/raznoe/media-type-mime-types-http-mdn-2.html" rel="next">Media type: MIME types — HTTP | MDN</a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe/v-kakoj-teg-zaklyuchaetsya-nazvanie-web-stranitsy-osnovy-web-programmirovaniya-voprosy-s-otvetami.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://xn--90abhccf7b.xn--p1ai/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='71157' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div><div id="sidebar-primary" class="widget-area sidebar " role="complementary"><div class="sidebar-main"><div id="yandex_rtb_R-A-744004-7" class="yandex-adaptive classYandexRTB"></div>
<script type="text/javascript">
window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo: "yandex_rtb_R-A-744004-7",blockId: "R-A-744004-7",pageNumber: 11,onError: (data) => { var g = document.createElement("ins");
g.className = "adsbygoogle";
g.style.display = "inline";
g.style.width = "300px";
g.style.height = "600px";
g.setAttribute("data-ad-slot", "9935184599");
g.setAttribute("data-ad-client", "ca-pub-1812626643144578");
g.setAttribute("data-alternate-ad-url", "https://chajnov.ru/back.php");
document.getElementById("yandex_rtb_[rtbBlock]").appendChild(g);
(adsbygoogle = window.adsbygoogle || []).push({}); }})});
window.addEventListener("load", () => {
var ins = document.getElementById("yandex_rtb_R-A-744004-7");
if (ins.clientHeight == "0") {
ins.innerHTML = stroke2;
}
}, true);
</script><section id="search-2" class="widget widget_search"><div class="zita-widget-content"><form role="search" method="get" id="searchform" action="https://xn--90abhccf7b.xn--p1ai/"><div class="form-content"> <input type="text" placeholder="search.." name="s" id="s" value=""/> <input type="submit" value="Search" /></div></form></div></section><section id="nav_menu-4" class="widget widget_nav_menu"><div class="zita-widget-content"><h2 class="widget-title">Рубрики</h2><div class="menu-2-container"><ul id="menu-2" class="menu"><li id="menu-item-19021" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19021"><a href="https://xn--90abhccf7b.xn--p1ai/category/css">Css</a></li><li id="menu-item-19022" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19022"><a href="https://xn--90abhccf7b.xn--p1ai/category/html">Html</a></li><li id="menu-item-19023" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19023"><a href="https://xn--90abhccf7b.xn--p1ai/category/js">Js</a></li><li id="menu-item-19024" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19024"><a href="https://xn--90abhccf7b.xn--p1ai/category/adaptiv">Адаптивный сайт</a></li><li id="menu-item-19025" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19025"><a href="https://xn--90abhccf7b.xn--p1ai/category/verstk">Верстка</a></li><li id="menu-item-19026" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19026"><a href="https://xn--90abhccf7b.xn--p1ai/category/idei">Идеи</a></li><li id="menu-item-19028" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19028"><a href="https://xn--90abhccf7b.xn--p1ai/category/chego-nachat">С чего начать</a></li><li id="menu-item-19029" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19029"><a href="https://xn--90abhccf7b.xn--p1ai/category/sovety">Советы</a></li><li id="menu-item-19031" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19031"><a href="https://xn--90abhccf7b.xn--p1ai/category/shablon">Шаблоны</a></li><li id="menu-item-19027" class="menu-item menu-item-type-taxonomy menu-item-object-category current-post-ancestor current-menu-parent current-post-parent menu-item-19027"><a href="https://xn--90abhccf7b.xn--p1ai/category/raznoe">Разное</a></li></ul></div></div></section></div></div></div></div><footer id="zita-footer"><div class="footer-wrap widget-area"><div class="bottom-footer"><div class="bottom-footer-bar ft-btm-one"><div class="container"><div class="bottom-footer-container"> © Компания <a href="http://вебджем.рф"> Вебджем.рф </a> 2009 - 2024 | Все права защищены.</a></div></div></div></div></div></footer> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://xn--90abhccf7b.xn--p1ai/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize -->
<style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script>
<!-- /noptimize --> <script defer src="https://xn--90abhccf7b.xn--p1ai/wp-content/cache/autoptimize/js/autoptimize_b4a02ea7ab06cfcb8e144b512c939c55.js"></script></body></html>


 ..»> </font>
..»> </font> </i> В результате такой записи, браузер выведет на экран слово «Текст» курсивом.
</i> В результате такой записи, браузер выведет на экран слово «Текст» курсивом. Данный тег требует закрывающего тега </head>. Внутри этих тегов располагается служебная информация, которая не отображается на экране, но играет важную роль при индексирования страницы поисковыми системами, а также помогает браузеру при обработке страницы.
Данный тег требует закрывающего тега </head>. Внутри этих тегов располагается служебная информация, которая не отображается на экране, но играет важную роль при индексирования страницы поисковыми системами, а также помогает браузеру при обработке страницы. Это название отображается на вкладке браузера (при использовании Internet Explorer название отображается на вкладке и вверху окна браузера). Тег <title> помимо своей основной функции (показать посетителю сайта название вашей страницы) имеет вспомогательные функции. Например, при сохранении данной страницы в раздел «Закладки» вашего браузера в качестве ссылки будет использоваться текст, заключенный в теги <title><title/>. Кроме того, поисковые системы (Yandex, Google и др.), выводя на экран результаты поиска по тому или иному запросу, используют этот текст в качестве заголовка результата поиска. Поэтому посетители, прежде всего, видят текст, заключенный в теги <title><title/> и решают, заходить на данный сайт или зайти на другой сайт, где название страницы более соответствует их запросу.
Это название отображается на вкладке браузера (при использовании Internet Explorer название отображается на вкладке и вверху окна браузера). Тег <title> помимо своей основной функции (показать посетителю сайта название вашей страницы) имеет вспомогательные функции. Например, при сохранении данной страницы в раздел «Закладки» вашего браузера в качестве ссылки будет использоваться текст, заключенный в теги <title><title/>. Кроме того, поисковые системы (Yandex, Google и др.), выводя на экран результаты поиска по тому или иному запросу, используют этот текст в качестве заголовка результата поиска. Поэтому посетители, прежде всего, видят текст, заключенный в теги <title><title/> и решают, заходить на данный сайт или зайти на другой сайт, где название страницы более соответствует их запросу.
 html. Отличие «.htm» от «.html» состоит в том, что старые версии операционных систем требуют, чтобы расширения файлов содержали не более 3-х символов.
html. Отличие «.htm» от «.html» состоит в том, что старые версии операционных систем требуют, чтобы расширения файлов содержали не более 3-х символов.