wp_enqueue_script() — функция WordPress
2.6
wp-includes / functions.wp-scripts.php
Рекомендуемый метод подключения файлов JavaScript в WordPress. Имеет ряд особенностей:
- скрипты вставляются на страницы сайта через функции wp_head() и wp_footer(),
- в админке же скрипты объединяются в один с помощью PHP-обработчика
load-scripts.php, - позволяет подключать скрипты с учетом их зависимостей друг от друга;
То есть нужный вам js-файл не будет вставляться в HTML сразу же, как только вы использовали функцию, т.к. функция всего лишь помещает файл в очередь для вывода.
wp_enqueue_script( $handle, $src = false, $deps = array(), $ver = false, $in_footer = false )
- $handle
- (строка) какое-нибудь название (идентификатор), придуманное вами (строка в нижнем регистре), либо можно подключить уже зарегистрированные (через wp_register_script()) ранее скрипты, используя их идентификаторы
- $src
- (строка) абсолютный URL файла JavaScript, который требуется подключить, этот параметр (и все последующие тоже) нужен только для незарегистрированных скриптов
- $deps
- (массив) массив идентификаторов скриптов, от которых зависит подключаемый скрипт
- $ver
- (строка) версия файла. Если установить значение
null, то версия не будет указываться. По умолчанию — текущая версия WordPress. - $in_footer
- (логическое) по умолчанию файлы JavaScript подключаются внутри тегов
<head>. Если же указать данный параметр равнымtrue, тогда скрипт будет вставлен непосредственно перед закрывающим тегом</body>.
Примеры подключения на страницах сайта
Конечно, вы можете просто засунуть это функцию в functions.php, но тогда скрипт будет вставляться не только на страницах вашего сайта, но и в админке, а это может привести к некоторым багам.
Для вставки скриптов во фронтэнде (т.е. не в админке), используйте хук wp_enqueue_scripts, пример:
function true_include_myscript() {
wp_enqueue_script( 'myscript', get_stylesheet_directory_uri() . '/script.js', '', '3.0', false );
}
add_action( 'wp_enqueue_scripts', 'true_include_myscript' );Тот же самый пример, но только с зависимостью от jQuery:
function true_include_myscript_dep_jquery() {
wp_enqueue_script( 'myscript', get_stylesheet_directory_uri() . '/script.js', array('jquery') );
}
add_action( 'wp_enqueue_scripts', 'true_include_myscript_dep_jquery' );Или подключим уже зарегистрированный ранее jQuery:
function true_include_jquery() {
wp_enqueue_script( 'jquery' );
}
add_action( 'wp_enqueue_scripts', 'true_include_jquery' );Пример подключения в админке
Для подключения скриптов только в бэкэнде, т.е. только в админке, используйте хук admin_enqueue_scripts, например:
function true_include_in_admin() {
wp_enqueue_script( 'jquery' );
}
add_action( 'admin_enqueue_scripts', 'true_include_in_admin' );Подключение скрипта только на странице настроек конкретного плагина
Получается, что мы подключаем необходимый JavaScript файл только там, где нужно — это же здорово!
add_action( 'admin_init', 'true_plugin_admin_init' );
add_action( 'admin_menu', 'true_plugin_admin_menu' );
function true_plugin_admin_init() {
/*
* Регистрируем скрипт,
* он кстати должен находиться той же папке, что и файл, в который будет вставлен этот код.
*/
wp_register_script( 'myscript', plugins_url( '/myscript.js', __FILE__ ) );
}
function true_plugin_admin_menu() {
/*
* Добавляем субменю настроек плагина в Параметры.
*/
$page_hook_suffix = add_submenu_page( 'options-general.php', 'Мой плагин', 'Настройки моего плагина', 'manage_options', 'true-plugin', 'true_plugin_print_page' );
/*
* Нетрудно догадаться, что вся фишка кроется в переменной $page_hook_suffix
*/
add_action('admin_print_scripts-' . $page_hook_suffix, 'true_plugin_admin_scripts');
}
function true_plugin_admin_scripts() {
/*
* Подключаем наш уже зарегистрированный ранее скрипт.
*/
wp_enqueue_script( 'myscript' );
}
function true_plugin_print_page() {
/*
* Cодержимое страницы настроек.
*/
echo 'Привет';
} Таблица стандартных скриптов в WordPress
Все скрипты, перечисленные в этой таблице, регистрировать не нужно, достаточно указать их идентификатор при подключении, например: wp_enqueue_script('идентификатор').
| Название скрипта | Идентификатор | Расположение файла | Зависимости |
|---|---|---|---|
| Jcrop | jcrop | /wp-includes/js/jcrop/jquery.Jcrop.min.js | |
| SWFObject | swfobject | /wp-includes/js/swfobject.js | |
| SWFUpload | swfupload | /wp-includes/js/swfupload/swfupload.js | |
| SWFUpload Queue | swfupload-queue | /wp-includes/js/swfupload/plugins/swfupload.queue.js | |
| SWFUpload Handlers | swfupload-handlers | /wp-includes/js/swfupload/handlers.min.js | |
| jQuery | jquery | /wp-includes/js/jquery/jquery.js | json2 (для AJAX запросов) |
| jQuery Form | jquery-form | /wp-includes/js/jquery/jquery.form.min.js | jquery |
| jQuery Color | jquery-color | /wp-includes/js/jquery/jquery.color.min.js | jquery |
| jQuery Masonry | jquery-masonry | /wp-includes/js/jquery/jquery.masonry.min.js | jquery |
| jQuery UI Core | jquery-ui-core | /wp-includes/js/jquery/ui/jquery.ui.core.min.js | jquery |
| jQuery UI Widget | jquery-ui-widget | /wp-includes/js/jquery/ui/jquery.ui.widget.min.js | jquery |
| jQuery UI Mouse | jquery-ui-mouse | /wp-includes/js/jquery/ui/jquery.ui.mouse.min.js | jquery |
| jQuery UI Accordion | jquery-ui-accordion | /wp-includes/js/jquery/ui/jquery.ui.accordion.min.js | jquery |
| jQuery UI Autocomplete | jquery-ui-autocomplete | /wp-includes/js/jquery/ui/jquery.ui.autocomplete.min.js | jquery |
| jQuery UI Slider | jquery-ui-slider | /wp-includes/js/jquery/ui/jquery.ui.slider.min.js | jquery |
| jQuery UI Tabs | jquery-ui-tabs | /wp-includes/js/jquery/ui/jquery.ui.tabs.min.js | jquery |
| jQuery UI Sortable | jquery-ui-sortable | /wp-includes/js/jquery/ui/jquery.ui.sortable.min.js | jquery |
| jQuery UI Draggable | jquery-ui-draggable | /wp-includes/js/jquery/ui/jquery.ui.draggable.min.js | jquery |
| jQuery UI Droppable | /wp-includes/js/jquery/ui/jquery.ui.droppable.min.js | jquery | |
| jQuery UI Selectable | jquery-ui-selectable | /wp-includes/js/jquery/ui/jquery.ui.selectable.min.js | jquery |
| jQuery UI Position | jquery-ui-position | /wp-includes/js/jquery/ui/jquery.ui.position.min.js | jquery |
| jQuery UI Datepicker | jquery-ui-datepicker | /wp-includes/js/jquery/ui/jquery.ui.datepicker.min.js | jquery |
| jQuery UI Resizable | jquery-ui-resizable | /wp-includes/js/jquery/ui/jquery.ui.resizable.min.js | jquery |
| jQuery UI Dialog | jquery-ui-dialog | /wp-includes/js/jquery/ui/jquery.ui.dialog.min.js | jquery |
| jQuery UI Button | jquery-ui-button | /wp-includes/js/jquery/ui/jquery.ui.button.min.js | jquery |
| jQuery UI Effects | jquery-effects-core | /wp-includes/js/jquery/ui/jquery.ui.effect.min.js | jquery |
| jQuery UI Effects — Blind | jquery-effects-blind | /wp-includes/js/jquery/ui/jquery.ui.effect-blind.min.js | jquery-effects-core |
| jQuery UI Effects — Bounce | jquery-effects-bounce | /wp-includes/js/jquery/ui/jquery.ui.effect-bounce.min.js | jquery-effects-core |
| jQuery UI Effects — Clip | jquery-effects-clip | /wp-includes/js/jquery/ui/jquery.ui.effect-clip.min.js | jquery-effects-core |
| jQuery UI Effects — Drop | jquery-effects-drop | /wp-includes/js/jquery/ui/jquery.ui.effect-drop.min.js | jquery-effects-core |
| jQuery UI Effects — Explode | jquery-effects-explode | /wp-includes/js/jquery/ui/jquery.ui.effect-explode.min.js | jquery-effects-core |
| jQuery UI Effects — Fade | jquery-effects-fade | /wp-includes/js/jquery/ui/jquery.ui.effect-fade.min.js | jquery-effects-core |
| jQuery UI Effects — Fold | jquery-effects-fold | /wp-includes/js/jquery/ui/jquery.ui.effect-fold.min.js | jquery-effects-core |
| jQuery UI Effects — Highlight | jquery-effects-highlight | /wp-includes/js/jquery/ui/jquery.ui.effect-highlight.min.js | jquery-effects-core |
| jQuery UI Effects — Pulsate | jquery-effects-pulsate | /wp-includes/js/jquery/ui/jquery.ui.effect-pulsate.min.js | jquery-effects-core |
| jQuery UI Effects — Scale | jquery-effects-scale | /wp-includes/js/jquery/ui/jquery.ui.effect-scale.min.js | jquery-effects-core |
| jQuery UI Effects — Shake | jquery-effects-shake | /wp-includes/js/jquery/ui/jquery.ui.effect-shake.min.js | jquery-effects-core |
| jQuery UI Effects — Slide | jquery-effects-slide | /wp-includes/js/jquery/ui/jquery.ui.effect-slide.min.js | jquery-effects-core |
| jQuery UI Effects — Transfer | jquery-effects-transfer | /wp-includes/js/jquery/ui/jquery.ui.effect-transfer.min.js | jquery-effects-core |
| jQuery Schedule | schedule | /wp-includes/js/jquery/jquery.schedule.js | jquery |
| jQuery Suggest | suggest | /wp-includes/js/jquery/suggest.min.js | jquery |
| ThickBox | thickbox | /wp-includes/js/thickbox/thickbox.js | |
| jQuery Hotkeys | jquery-hotkeys | /wp-includes/js/jquery/jquery.hotkeys.min.js | jquery |
| Simple AJAX Code-Kit | sack | /wp-includes/js/tw-sack.min.js | |
| QuickTags | quicktags | /wp-includes/js/quicktags.min.js | |
| Autosave | autosave | /wp-includes/js/autosave.min.js | |
| WordPress AJAX Response | wp-ajax-response | /wp-includes/js/wp-ajax-response.min.js | |
| List Manipulation | wp-lists | /wp-includes/js/wp-lists.min.js | |
| WP Common | common | /wp-admin/js/common.min.js | |
| Индикатор сложности пароля | password-strength-meter | /wp-admin/js/password-strength-meter.min.js | |
| Древовидные комментарии | comment-reply | /wp-includes/js/comment-reply.min.js | |
| Медиазагрузчик | media-upload | /wp-admin/js/media-upload.min.js | |
| Счетчик слов | word-count | /wp-admin/js/word-count.min.js | |
| JSON for JS | json2 | /wp-includes/js/json2.min.js | |
| Plupload | plupload | /wp-includes/js/plupload/plupload.js | |
| Underscore js | underscore | /wp-includes/js/underscore.min.js | |
| Backbone js | backbone | /wp-includes/js/backbone.min.js |
Миша
В последние годы я долго не знал, что мне делать с сайтом misha.blog, ведь он практически не приносит никакого профита, но недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Как подключить javascript в wordpress
Здесь я опишу те методы и способы подключения скриптов javascript, которые сам использую.
Скачать исходники для статьи можно ниже
Порой подключить (правильно вставить) javascript достаточно трудно и приходится перебирать все возможные способы его подключения, некоторые из методов могут не пригодится в одних ситуациях, однако сработать в других.
Также еще одна проблема, с которой сталкивается вебмастер – это то, что браузеры написаны на разных движках и соответственно обработку разных вещей (в том числе и javascript) делают по разному.
Например, можно почитать интересную тему на форуме про отличия в обработке скриптов (javascript) в Firefox (ФФ) и Internet Explorer (IE):
http://forum.spravkaweb.ru/index.php?/topic/4244-%D0%BE%D1%82%D0%BB%D0%B8%D1%87%D0%B8%D1%8F-%D0%B2-%D1%81%D0%BA%D1%80%D0%B8%D0%BF%D1%82%D0%B0%D1%85-%D0%B4%D0%BB%D1%8F-firefox-%D0%B8-ie/
Пожалуй приведу цитату из данной темы:
“…
Работает и там и там. Естественно, в ФФ не работает фильтр alpha.
Правильнее говорить о том что стандарты написаны для всех кроме мелкомягких:
document.all – приблуда IE. Её в стандарте нет!(хотя Opera и firefox, в зависимости от версии всё же включают её), вместо этого в стандарте document.getElementById
posTop в CSS тоже нет! Есть top, его понимают все браузеры.
Одна особенность, незнаю как в стандарте, но в IE cover по умолчанию поверх text, а в ФФ наоборот. z-index и там и там это разрулит.
Ещё top – это текст! Вида “[0-9]+px”, перед тем как с ним выполнять арифметические операции его нужно парсить. IE прощает, ФФ нет.…”
Перейдем непосредственно к способам подключения скриптов.
1. Подключить javascript через произвольные поля.
Как применять данный способ можно ознакомится в моей предыдущей статье: Подключаем javascript с помощью произвольных полей.
Достаточно хороший способ, позволяющий в большинстве случаев решить проблему с подключение javascript.
2. Подключение javascript через индивидуальный шаблон.
Как применять данный способ можно ознакомится в моей предыдущей статье: Подключаем javascript
с помощью индивидуального шаблона.
Данный способ, по-моему мнению, более гибок, чем предыдущий, тем более позволяет создать страницу полностью на javascript.
3. Можно подключить javascript через HTML вкладку страницы или записи.
Данный способ не всегда срабатывает, так как движок wordpress иногда ломает скрипт, например добавляя в него свои теги редактирования.
Пример использования данного метода можно прочитать в моих предыдущих статьях:
При этом в данном способе подключить javascript можно как для всего сайта (для этого придется отредактировать файл page.php), так и непосредственно для определенной странички или записи вашего сайта (достаточно вставить объявление скрипта и сам скрипт во вкладке HTML в редакторе странички или записи). Первый вариант будет сильнее нагружать ваш сайт, так как скрипт будет подгружаться при просмотре любой из ваших страничек или записей, даже если в них не используется данный скрипт.
4. Для подключения javascript можно использовать специальные плагины WordPress.
Наиболее популярные из них:
– Allow Javascript in Posts and Pages – про него можете прочитать тут:
http://www.wordpressplugins.ru/posts/allow-javascript-in-posts-and-pages.html
– Inline Javascript Plugin коротко о нем можно прочитать тут:
http://vladtimoshenko.com/kak-vstavit-javascript-v-html-stranicu-na-wordpress/
Есть и другие.
5. И последний способ, который хотелось бы рассмотреть в данной статье – это не пытаться вставить javascript , позволяющий например воссоздать какой-то красивый эффект, а найти плагин, по установки и активизации которого данный эффект сам появится на вашем сайте.
Обычно плагины пишут для создания одного конкретного эффекта.
Плагины разработали как раз, чтобы облегчить жизнь новичкам – установил плагин, активизировал, возможно произвел простенькие настройки через панель управления и все – у тебя все работает!
Например, нашли мы в интернете javascript подающих листьев или снежинок, но он не работает на сайте (то ли ошибки в самом скрипте, то ли написан он под IE (Internet Explorer).
Что нам нужно сделать?
Для начала просто вбиваем запрос в поисковик: “плагин wordpress падающие листья” и смотрим результаты.
Не нашли не беда – переводим русское слова на английский язык (с помощью переводчиков от Google или Яндекс) и вводим его на официальном сайте wordpress (wordpress.org).
Пример: “падающие листья”
На английском их перевод будет выглядеть следующим способом: “falling leaves”.
Теперь заходим на сайт wordpress в раздел плагины, ссылка:
http://wordpress.org/extend/plugins/
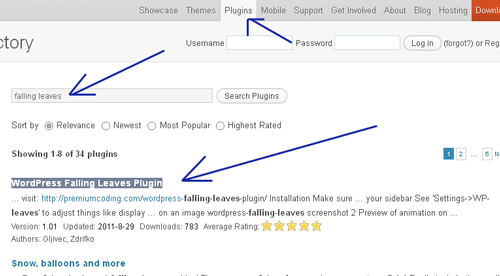
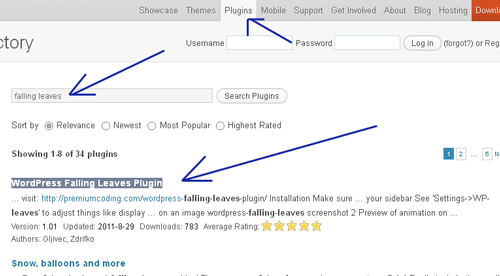
и вбиваем в строку поиска falling leaves и смотрим результаты:


Он сразу же находит нужный нам плагин – WordPress Falling Leaves Plugin:
http://wordpress.org/extend/plugins/wordpress-falling-leaves/
Если же и на wordpress.org вы не смогли обнаружить нужный вам плагин, то откройте поисковик Google и вбейте следующий запрос: wordpres plugin falling leaves.
На англоязычных сайтах уж точно найдете нужный вам плагин!
PS: Советую также прочитать статью о том как добавить JavaScript и CSS в тему или плагин:
http://wordpresso.org/tutorials/kak-dobavit-javascript-i-css-v-wordpress-temu-ili-plagin/
| utils | /wp-includes/js/utils.js |
| common | /wp-admin/js/common.js |
| sack | /wp-includes/js/tw-sack.js |
| quicktags | /wp-includes/js/quicktags.js |
| colorpicker | /wp-includes/js/colorpicker.js |
| editor | /wp-admin/js/editor.js |
| wp-fullscreen | /wp-admin/js/wp-fullscreen.js |
| wp-ajax-response | /wp-includes/js/wp-ajax-response.js |
| wp-pointer | /wp-includes/js/wp-pointer.js |
| autosave | /wp-includes/js/autosave.js |
| heartbeat | /wp-includes/js/heartbeat.js |
| wp-auth-check | /wp-includes/js/wp-auth-check.js |
| wp-lists | /wp-includes/js/wp-lists.js |
| prototype | external: //ajax.googleapis.com/ajax/libs/prototype/1.7.1.0/prototype.js |
| scriptaculous-root | external: //ajax.googleapis.com/ajax/libs/prototype/1.7.1.0/prototype.js |
| scriptaculous-builder | external: //ajax.googleapis.com/ajax/libs/prototype/1.7.1.0/builder.js |
| scriptaculous-dragdrop | external: //ajax.googleapis.com/ajax/libs/prototype/1.7.1.0/dragdrop.js |
| scriptaculous-effects | external: //ajax.googleapis.com/ajax/libs/prototype/1.7.1.0/effects.js |
| scriptaculous-slider | external: //ajax.googleapis.com/ajax/libs/prototype/1.7.1.0/slider.js |
| scriptaculous-sound | external: //ajax.googleapis.com/ajax/libs/prototype/1.7.1.0/sound.js |
| scriptaculous-controls | external: //ajax.googleapis.com/ajax/libs/prototype/1.7.1.0/controls.js |
| scriptaculous | scriptaculous-dragdrop, scriptaculous-slider, scriptaculous-controls |
| cropper | /wp-includes/js/crop/cropper.js |
| jquery (v1.10.2 as of WP 3.8) | jquery-core, jquery-migrate |
| jquery-core | /wp-includes/js/jquery/jquery.js |
| jquery-migrate | /wp-includes/js/jquery/jquery-migrate.js (v1.10.2 as of WP 3.8) |
| jquery-ui-core | /wp-includes/js/jquery/ui/jquery.ui.core.min.js |
| jquery-effects-core | /wp-includes/js/jquery/ui/jquery.ui.effect.min.js |
| jquery-effects-blind | /wp-includes/js/jquery/ui/jquery.ui.effect-blind.min.js |
| jquery-effects-bounce | /wp-includes/js/jquery/ui/jquery.ui.effect-bounce.min.js |
| jquery-effects-clip | /wp-includes/js/jquery/ui/jquery.ui.effect-clip.min.js |
| jquery-effects-drop | /wp-includes/js/jquery/ui/jquery.ui.effect-drop.min.js |
| jquery-effects-explode | /wp-includes/js/jquery/ui/jquery.ui.effect-explode.min.js |
| jquery-effects-fade | /wp-includes/js/jquery/ui/jquery.ui.effect-fade.min.js |
| jquery-effects-fold | /wp-includes/js/jquery/ui/jquery.ui.effect-fold.min.js |
| jquery-effects-highlight | /wp-includes/js/jquery/ui/jquery.ui.effect-highlight.min.js |
| jquery-effects-pulsate | /wp-includes/js/jquery/ui/jquery.ui.effect-pulsate.min.js |
| jquery-effects-scale | /wp-includes/js/jquery/ui/jquery.ui.effect-scale.min.js |
| jquery-effects-shake | /wp-includes/js/jquery/ui/jquery.ui.effect-shake.min.js |
| jquery-effects-slide | /wp-includes/js/jquery/ui/jquery.ui.effect-slide.min.js |
| jquery-effects-transfer | /wp-includes/js/jquery/ui/jquery.ui.effect-transfer.min.js |
| jquery-ui-accordion | /wp-includes/js/jquery/ui/jquery.ui.accordion.min.js |
| jquery-ui-autocomplete | /wp-includes/js/jquery/ui/jquery.ui.autocomplete.min.js |
| jquery-ui-button | /wp-includes/js/jquery/ui/jquery.ui.button.min.js |
| jquery-ui-datepicker | /wp-includes/js/jquery/ui/jquery.ui.datepicker.min.js |
| jquery-ui-dialog | /wp-includes/js/jquery/ui/jquery.ui.dialog.min.js |
| jquery-ui-draggable | /wp-includes/js/jquery/ui/jquery.ui.draggable.min.js |
| jquery-ui-droppable | /wp-includes/js/jquery/ui/jquery.ui.droppable.min.js |
| jquery-ui-menu | /wp-includes/js/jquery/ui/jquery.ui.menu.min.js |
| jquery-ui-mouse | /wp-includes/js/jquery/ui/jquery.ui.mouse.min.js |
| jquery-ui-position | /wp-includes/js/jquery/ui/jquery.ui.position.min.js |
| jquery-ui-progressbar | /wp-includes/js/jquery/ui/jquery.ui.progressbar.min.js |
| jquery-ui-resizable | /wp-includes/js/jquery/ui/jquery.ui.resizable.min.js |
| jquery-ui-selectable | /wp-includes/js/jquery/ui/jquery.ui.selectable.min.js |
| jquery-ui-slider | /wp-includes/js/jquery/ui/jquery.ui.slider.min.js |
| jquery-ui-sortable | /wp-includes/js/jquery/ui/jquery.ui.sortable.min.js |
| jquery-ui-spinner | /wp-includes/js/jquery/ui/jquery.ui.spinner.min.js |
| jquery-ui-tabs | /wp-includes/js/jquery/ui/jquery.ui.tabs.min.js |
| jquery-ui-tooltip | /wp-includes/js/jquery/ui/jquery.ui.tooltip.min.js |
| jquery-ui-widget | /wp-includes/js/jquery/ui/jquery.ui.widget.min.js |
| jquery-form | /wp-includes/js/jquery/jquery.form.js |
| jquery-color | /wp-includes/js/jquery/jquery.color.min.js |
| suggest | /wp-includes/js/jquery/suggest.js |
| schedule | /wp-includes/js/jquery/jquery.schedule.js |
| jquery-query | /wp-includes/js/jquery/jquery.query.js |
| jquery-serialize-object | /wp-includes/js/jquery/jquery.serialize-object.js |
| jquery-hotkeys | /wp-includes/js/jquery/jquery.hotkeys.js |
| jquery-table-hotkeys | /wp-includes/js/jquery/jquery.table-hotkeys.js |
| jquery-touch-punch | /wp-includes/js/jquery/jquery.ui.touch-punch.js |
| jquery-masonry | /wp-includes/js/jquery/jquery.masonry.min.js |
| thickbox | /wp-includes/js/thickbox/thickbox.js |
| jcrop | /wp-includes/js/jcrop/jquery.Jcrop.js |
| swfobject | /wp-includes/js/swfobject.js |
| plupload | /wp-includes/js/plupload/plupload.js |
| plupload-html5 | wp-includes/js/plupload/plupload.html5.js |
| plupload-flash | /wp-includes/js/plupload/plupload.flash.js |
| plupload-silverlight | /wp-includes/js/plupload/plupload.silverlight.js |
| plupload-html4 | /wp-includes/js/plupload/plupload.html4.js |
| plupload-all | plupload, plupload-html5, plupload-flash, plupload-silverlight, plupload-html4 |
| plupload-handlers | /wp-includes/js/plupload/handlers.js |
| wp-plupload | /wp-includes/js/plupload/wp-plupload.js |
| swfupload | /wp-includes/js/swfupload/swfupload.js |
| swfupload-swfobject | /wp-includes/js/swfupload/plugins/swfupload.swfobject.js |
| swfupload-queue | /wp-includes/js/swfupload/plugins/swfupload.queue.js |
| swfupload-speed | /wp-includes/js/swfupload/plugins/swfupload.speed.js |
| swfupload-all | /wp-includes/js/swfupload/swfupload-all.js |
| swfupload-handlers | /wp-includes/js/swfupload/handlers.js |
| comment-reply | /wp-includes/js/comment-reply.js |
| json2 | /wp-includes/js/json2.js |
| underscore | /wp-includes/js/underscore.min.js |
| backbone | /wp-includes/js/backbone.min.js |
| wp-util | /wp-includes/js/wp-util.js |
| wp-backbone | /wp-includes/js/wp-backbone.js |
| revisions | /wp-admin/js/revisions.js |
| imgareaselect | /wp-includes/js/imgareaselect/jquery.imgareaselect.js |
| mediaelement | /wp-includes/js/mediaelement/mediaelement-and-player.min.js |
| wp-mediaelement | /wp-includes/js/mediaelement/wp-mediaelement.js |
| zxcvbn-async | /wp-includes/js/zxcvbn-async.js |
| password-strength-meter | /wp-admin/js/password-strength-meter.js |
| user-profile | /wp-admin/js/user-profile.js |
| user-suggest | /wp-admin/js/user-suggest.js |
| admin-bar | /wp-includes/js/admin-bar.js |
| wplink | /wp-includes/js/wplink.js |
| wpdialogs | /wp-includes/js/tinymce/plugins/wpdialogs/js/wpdialog.js |
| wpdialogs-popup | /wp-includes/js/tinymce/plugins/wpdialogs/js/popup.js |
| word-count | /wp-admin/js/word-count.js |
| media-upload | /wp-admin/js/media-upload.js |
| hoverIntent | /wp-includes/js/hoverIntent.js |
| customize-base | /wp-includes/js/customize-base.js |
| customize-loader | |
| customize-preview | |
| customize-controls | |
| accordion | |
| shortcode | |
| media-models | |
| media-views | |
| media-editor | |
| mce-view | |
| admin-tags | |
| admin-comments | |
| xfn | |
| postbox | |
| post | |
| link | |
| comment | |
| admin-gallery | |
| admin-widgets | |
| theme | |
| theme-install | |
| inline-edit-post | |
| inline-edit-tax | |
| plugin-install | |
| farbtastic | |
| iris | |
| wp-color-picker | |
| dashboard | |
| list-revisions | |
| media | |
| image-edit | |
| set-post-thumbnail | |
| nav-menu | |
| custom-header | |
| custom-background | |
| media-gallery | |
| svg-painter |
Вставить код JavaScript на страницу WordPress
Во время изучения премудростей великого и ужасного JavaScript`а, я задался очевидным вопросом: «Как тестировать скрипты?». Да ладно, тестировать можно и на локальном сервере, но внедрять в конечном счете мне их нужно на сайты с WP. Из коробки WordPress не позволяет подключать JavaScript в любом виде, а уж тем более исполнять PHP код. Но если для обхода второго ограничения есть легкие простые плагины, например Exec-PHP, то ради джаваскрипта ставить еще один плагин совсем не хочется.
Если писать скрипт напрямую в страницу, то WP любезно заменит все переносы строк абзацами и заменит кавычки так, что скрипт перестанет работать. Поэтому в голову приходит два логичных решения этой проблемы. Оба они имеют право на существование, так что давайте разбираться.
UPD!
Меня осенило на еще более элегантный и простой способ — вставить скрипт в страницу с помощью шорткодов! Подробнее с этим способом прошу ознакомиться по этой ссылке. Однако, представленные ниже способы по прежнему работают.
Вставить скрипт в шапку сайта
Самый простой вариант. Подходит, если скрипт должен отрабатывать на всех страницах сайта. Если же он предназначен только для одной единственной странички, то это решение не рекомендуется по логичным причинам.
Как это сделать? Очень просто, открыть каталог сайта через любой FTP клиент и отредактировать файл, отвечающий за содержимое заголовка всех страниц. В 99% тем для WordPress этот файлик называется «header.php».
Скрипт стоит вставлять в самый конец блока <head>, сразу перед закрывающим тегом. Либо в самое начало блока <body>. Например, вот так.
С этих самых пор ваш скрипт внедрен и покорно ждет момента, чтобы исполнится.
Вставить только на одну страницу
А теперь рассмотрим более реальный и менее затратный вариант решения этой проблемы. Одна страница — один скрипт. Единственный способ, который я нашел — это записать скрипт в отдельный файл и подключить его прямо на странице.
Код нужно писать без тегов <script></script> в файле с разрешением .js. Допустим, мы написали файл func.js. Теперь мы должны залить его на сервер. Можно поместить в любое место, но чаще всего в темах WP есть папка js или inc/js, в которой лежат файлы исходного кода на JavaScript. Зальем туда и подключим его с помощью строчки.
<script charset="utf-8" type="text/javascript" src="//mindhalls.ru/wp-content/themes/daniela/js/func.js"></script>
Строка должна быть написана в самом низу страницы, без переносов, в разделе «текст» редактора.
Например, вот так.
Ура, скрипт работает исключительно на этой странице!
