javascript — Что делает if(!el.val())?
Собственно вопрос в заголовке.
Выполнение вычисления типа !el.val() вернет true если длина строки == 0 и вернет false, если length > 0
Но вопрос именно в том, как jquery это преобразует в длину строки?
- javascript
- jquery
jQuery никак не преобразует это в длину строки.
Метод .val возвращает просто строку.
Дальше работает оператор логического отрицания(!)
Данный оператор применяет к операнду абстрактный метод ToBoolean, и инвертирует результат.
Как можно заметить из таблицы, для строк результат ToBoolean → false, если аргументом передается строка нулевой длины, после инвертирования получаем true.
2
Проверка идёт не на длину строки, а на то, пустая строка или нет (хотя по сути это одно и то же, но всё-таки). При булевых операциях у JS есть определённые правила, по которым пустая строка считается
При булевых операциях у JS есть определённые правила, по которым пустая строка считается true.
1
Выражение !el.val() эквивалентно !(el.val()). Сначала выполнится el.val(), что вернет строку судя по документации JQuery. Таким образом останется следующее выражение:
!expr
Оператор ! — это логический оператор отрицания. А expr — в нашем случае строка (String).
Для выполнения логического оператора !, его expr должен булевого типа. Тогда по спецификации JS должен попытаться автоматически переконвертировать строковый expr в Boolean для последующего выполнения оператора !:
The ECMAScript language implicitly performs automatic type conversion as needed. https://tc39.es/ecma262/#sec-type-conversion
Теперь обратимся к документации JS, как именно String конвертируется в Boolean:
If argument is the empty String (its length is zero), return false; otherwise return true.
https://tc39.es/ecma262/#sec-toboolean
Мы видим, что, если String имеет нулевую длину, то он конвертируется в false; в противном случае в true.
После конвертации у нас остается все то же выражение:
!expr
Однако expr — это уже Boolean, в который переконвертирована наша строка.
В итоге: выражение !expr будет true если строка имела нулевую длину, и false в противном случае.
11
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
JavaScript Split jQuery val могу ли я связать их
Нет ответа на этот вопрос.
 Будьте первыми, кто откликнется.
Будьте первыми, кто откликнется.Ваш ответ
Связанные вопросы в веб-разработке
Вот очень простой вопрос… могу ли я… ПОДРОБНЕЕ
12 августа 2022 г. в веб-разработке к гаурав • 22,970 баллов • 102 просмотра
- JavaScript
- jquery
Есть ли простой однострочный способ… ПОДРОБНЕЕ
29 июня, 2022 г. в веб-разработке к гаурав • 22 970 баллов • 1537 просмотров
- JavaScript
- jquery
- формы
Удивительно, но нет большого, простого… ПОДРОБНЕЕ
ответил 22 июня 2022 г. в веб-разработке к раджата • 7 480 баллов • 135 просмотров
- JavaScript
- HTML
- CSS
- мышь
- дом-события
Например, можно ли взять этот скрипт… ПОДРОБНЕЕ
29 июня 2022 г. в веб-разработке к
гаурав • 22,970 баллов • 119 просмотров
в веб-разработке к
гаурав • 22,970 баллов • 119 просмотров
- JavaScript
- jquery
Я сделал Google Maps на основе … ПОДРОБНЕЕ
20 июля 2022 г. в веб-разработке к гаурав • 22,970 баллов • 160 просмотров
- гугл-карты
- jquery-мобильный
- кордова
- карта
Есть ли простой способ (без перечисления… ПОДРОБНЕЕ
26 июля 2022 г. в веб-разработке к гаурав • 22,970 баллов • 1442 просмотра
- jquery
Привет, jQuery — это быстрый и лаконичный JavaScript … ПОДРОБНЕЕ
ответил 14 февраля 2020 г. в JQuery к картик • 37 510 баллов • 584 просмотра
- HTML
- CSS
- JavaScript
- jquery
- угловой
Привет,
Используйте следующий тег script в своем . .. ПОДРОБНЕЕ
.. ПОДРОБНЕЕ
ответил 28 апр. 2020 г. в JQuery к Нирой • 82 840 баллов • 11 541 просмотр
- HTML
- CSS
- JavaScript
- PHP
- jquery
Привет @картик, Вы указали неверный заказ на … ПОДРОБНЕЕ
ответил 28 апр. 2020 г. в JQuery к Нирой • 82 840 баллов • 19 459 просмотров
- HTML
- CSS
- JavaScript
- jquery
- ларавель
Привет @картик, Установите параметр запуска всплывающего окна на наведение вместо … ПОДРОБНЕЕ
ответил 12 мая 2020 г. в JQuery к Нирой • 82 840 баллов • 2117 просмотров
- HTML
- CSS
- JavaScript
- ларавель
- PHP
- jquery
- Все категории
- ЧатGPT (11)
- Апач Кафка (84)
- Апач Спарк (596)
- Лазурный (145)
- Большие данные Hadoop (1907)
- Блокчейн (1673)
- С# (141)
- С++ (271)
- Консультирование по вопросам карьеры (1060)
- Облачные вычисления (3469)
- Кибербезопасность и этичный взлом (147)
- Аналитика данных (1266)
- База данных (855)
- Наука о данных (76)
- DevOps и Agile (3608)
- Цифровой маркетинг (111)
- События и актуальные темы (28)
- IoT (Интернет вещей) (387)
- Джава (1247)
- Котлин (8)
- Администрирование Linux (389)
- Машинное обучение (337)
- Микростратегия (6)
- PMP (423)
- Power BI (516)
- питон (3193)
- РПА (650)
- Селен (1569)
- Тестирование программного обеспечения (56)
- Таблица (608)
- Таленд (73)
- ТипСкрипт (124)
- Веб-разработка (3002)
- Спросите нас о чем угодно! (66)
- Другие (2231)
- Мобильная разработка (383)
Подпишитесь на нашу рассылку и получайте персональные рекомендации.

Уже есть учетная запись? .
javascript – Технический блог Вэла
JavaScript. Объем памяти. Архитектура и жизненный цикл.
· ☕ 14 минут чтенияДавайте рассмотрим архитектуру памяти JavaScript. Процессы выделения и освобождения памяти. Это JavaScript, поэтому, конечно же, мы проверим несколько интересных особенностей и функций. И рассмотрим некоторые из самых популярных утечек памяти.
Выполнить, JavaScript, Выполнить
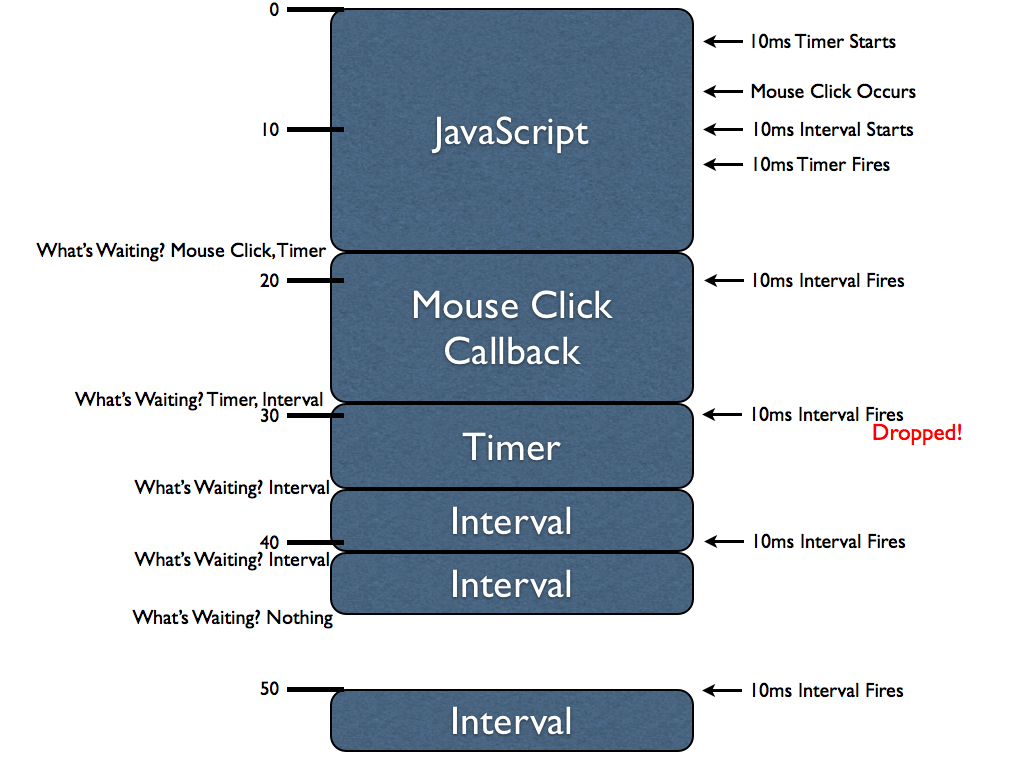
· ☕ 18 минут чтения В настоящее время трудно найти программу, которая так или иначе не использует JavaScript. Все, от небольших стартапов до крупных предприятий, использует инструменты и приложения, написанные на JavaScript, создает инструменты и приложения на JavaScript. .. Таким образом, JavaScript правит миром (по крайней мере, в виртуальной части), но что управляет JavaScript? И это именно тот вопрос, на который мы собираемся ответить!
.. Таким образом, JavaScript правит миром (по крайней мере, в виртуальной части), но что управляет JavaScript? И это именно тот вопрос, на который мы собираемся ответить!
Реагировать на форму схемы Json
· ☕ 11 минут чтенияРедукс на стороне сервера. Часть 3. Код.
· ☕ 13 минут чтения Государственное управление сходит с ума Это последняя статья серии, в которой мы исследуем Redux и его границы. В предыдущих статьях мы сначала углубились в основные принципы Redux, а затем попытались изменить ситуацию и концептуально переместить Redux с одной стороны на другую. Эта статья полностью посвящена практическому опыту, и к ее концу у нас будет работающее приложение, которое будет следовать дизайну, который мы определили ранее.
Эта статья полностью посвящена практическому опыту, и к ее концу у нас будет работающее приложение, которое будет следовать дизайну, который мы определили ранее.
Редукс на стороне сервера. Часть II. Дизайн.
· ☕ 7 минут чтенияГосударственное управление сходит с ума Это вторая статья из серии, в которой мы попытаемся выяснить, есть ли место для Redux по ту сторону забора. Несмотря на то, что эта серия статей основана на предположении, что вы более или менее знакомы с тем, что такое Redux, не беспокойтесь, если нет, так как мы рассмотрели все необходимые концепции в предыдущей статье. Не торопитесь и устраивайтесь поудобнее с Redux.
Редукс на стороне сервера. Часть I. Редукс.
· ☕ 7 минут чтения Государственное управление сходит с ума Это первая статья из серии, в которой мы попытаемся выяснить, есть ли место для Redux по ту сторону забора. Несмотря на то, что эта серия статей основана на предположении, что вы более или менее знакомы с Redux, не волнуйтесь, если нет, так как сначала мы рассмотрим необходимые концепции.
Как только мы будем уверены в Redux как в менеджере состояний React, мы будем изучать, как мы можем использовать его в качестве внутреннего инструмента управления состоянием и распределения состояний, и постепенно создавать концептуальный дизайн.
Несмотря на то, что эта серия статей основана на предположении, что вы более или менее знакомы с Redux, не волнуйтесь, если нет, так как сначала мы рассмотрим необходимые концепции.
Как только мы будем уверены в Redux как в менеджере состояний React, мы будем изучать, как мы можем использовать его в качестве внутреннего инструмента управления состоянием и распределения состояний, и постепенно создавать концептуальный дизайн.
Анатомия веб-браузера
· ☕ 8 мин чтения Web Browser — это большое и сложное приложение, состоящее из нескольких компонентов. Это обязывало соответствовать различным стандартам верстки, облегчать разработчикам стабильные контракты. Вы можете знать эти контракты как HTML, CSS и JavaScript.
Любой допустимый код или разметка будут распознаны и обработаны одним из модулей браузера. Браузер объединяет все свои модули с помощью API объектной модели браузера (BOM), также известного как веб-API.

 https://tc39.es/ecma262/#sec-toboolean
https://tc39.es/ecma262/#sec-toboolean