10 трендов веб-дизайна на 2020 год
2020 год обещает стать прорывным в области веб-дизайна и готов предложить нам по-настоящему захватывающий опыт. Добавьте ко всему этому прогресс экранных технологий, и не ошибетесь, если в своих будущих проектах вы не побоитесь использовать яркие цвета и такие их сочетания, которые раньше обходили стороной.
Содержание статьи
Два основных направления
1. Тренды дизайна в сфере eCommerce
2. Тренды отзывчивого дизайна
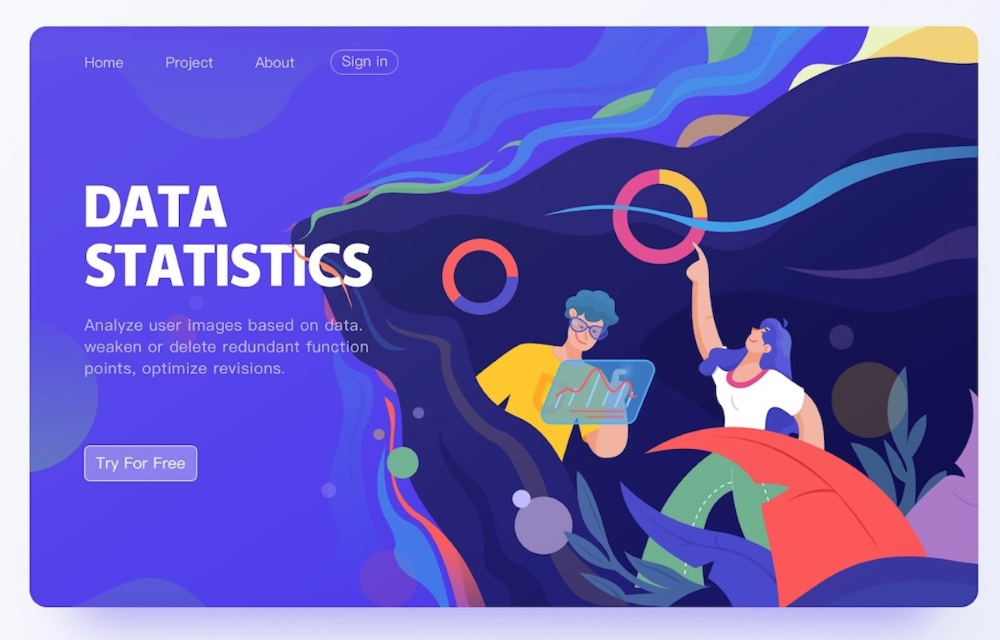
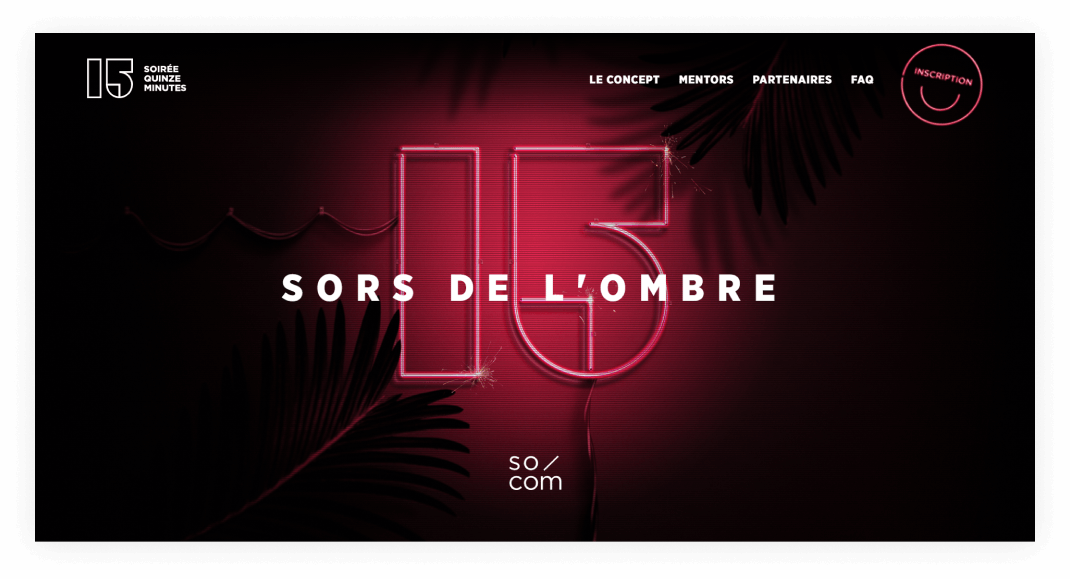
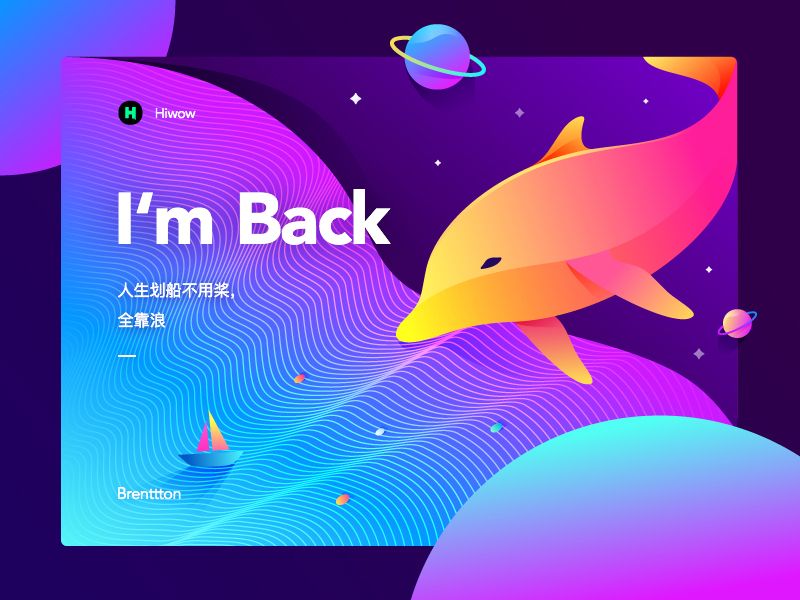
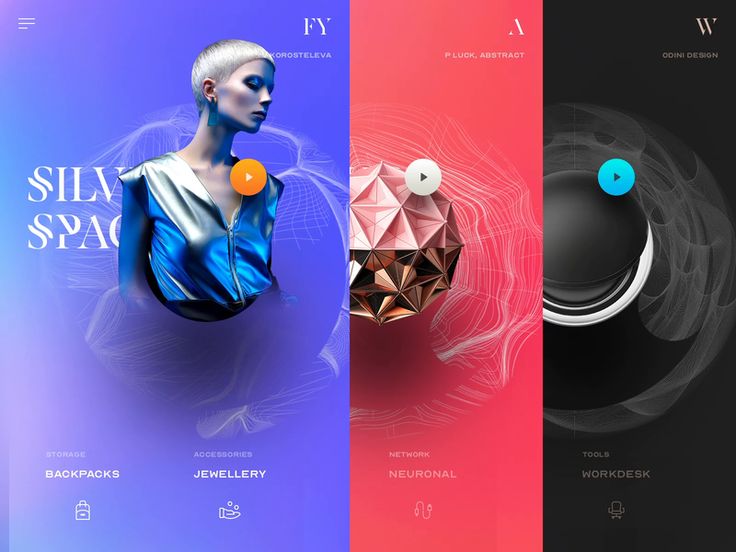
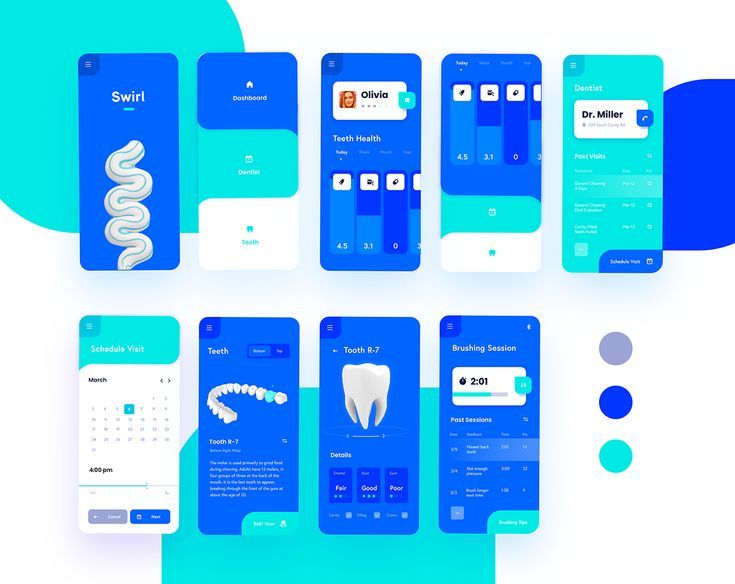
1. Яркие цвета + простота
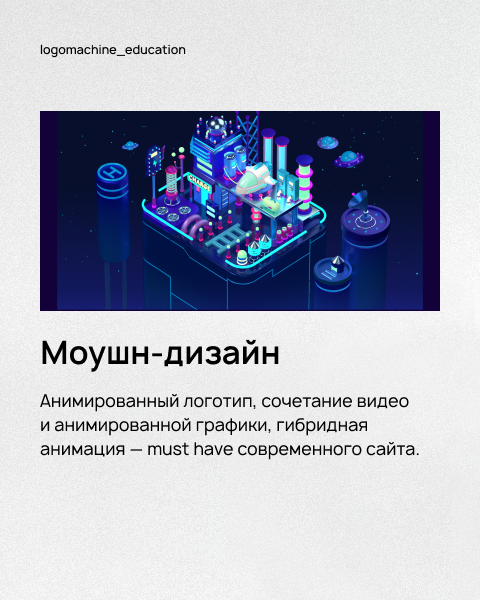
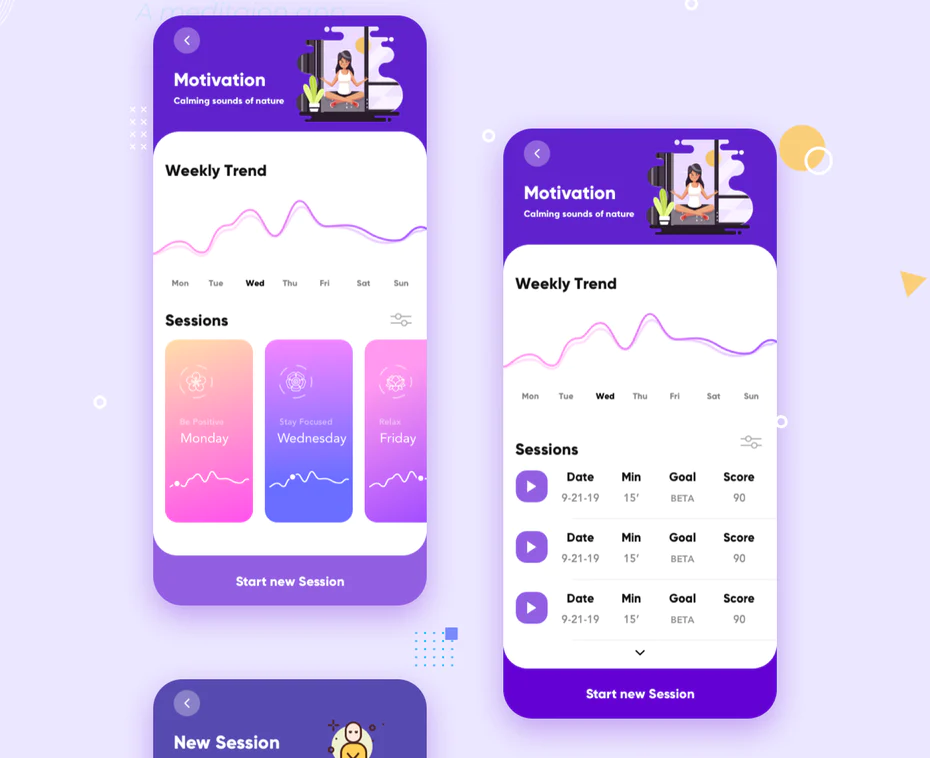
2. Анимации, интегрированные gif и динамические иллюстрации
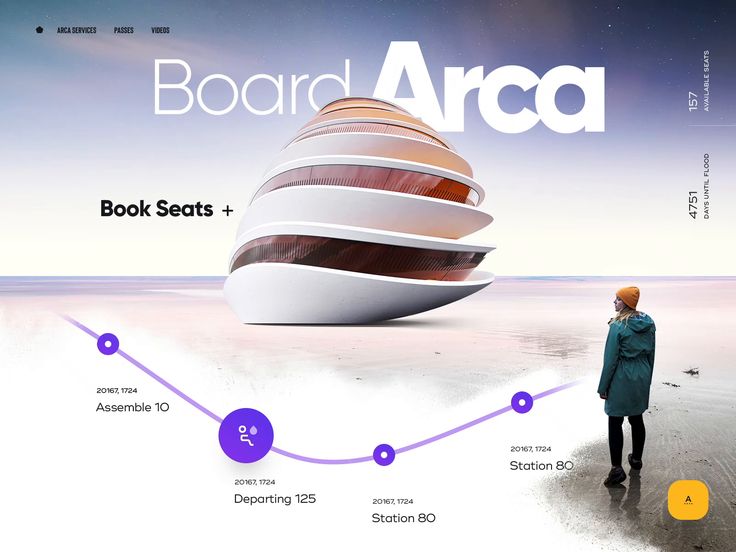
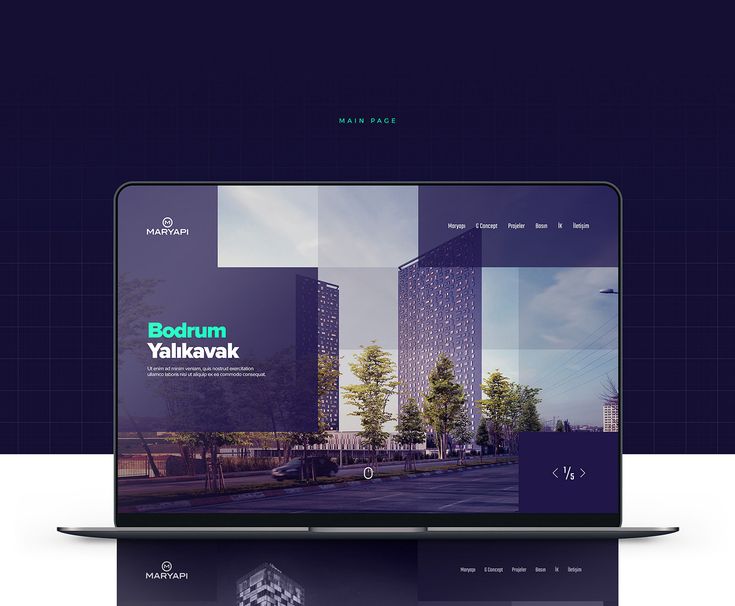
3. Асимметричные макеты
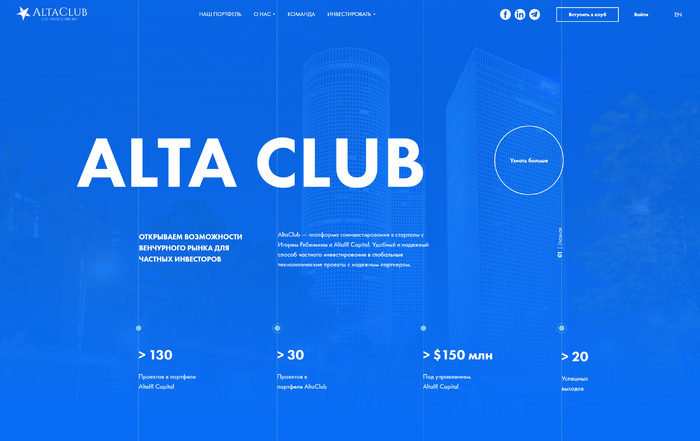
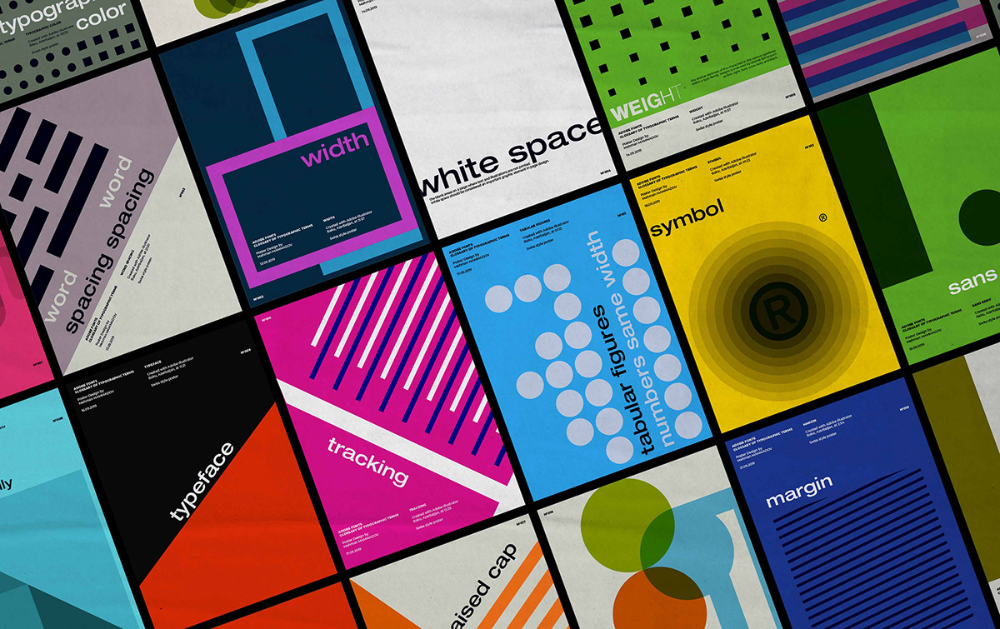
4. Громкая типографика
5. CSS Grids
6. Масштабируемая векторная графика
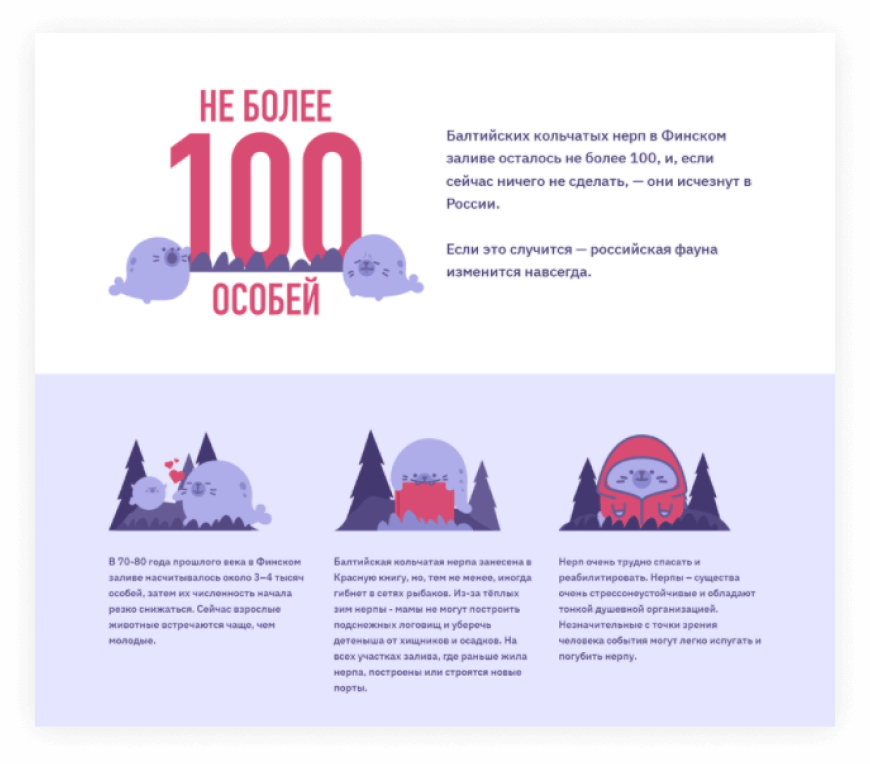
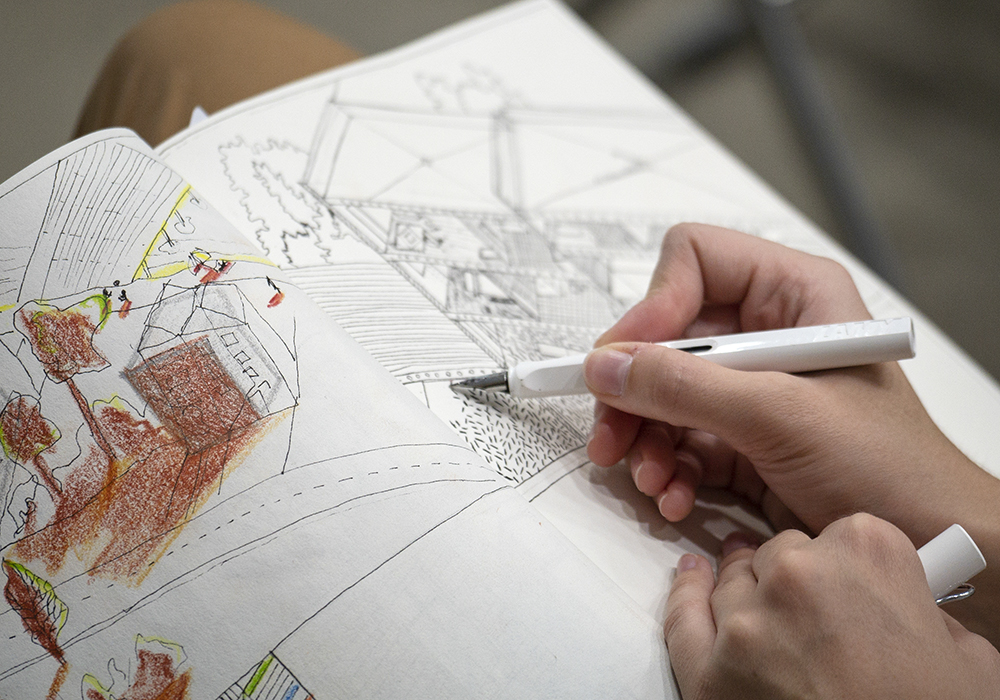
7. Нарисованные от руки изображения
8. Голосовые интерфейсы
9. Искусственный интеллект и передовые технологии машинного обучения
10. Брутализм в веб-дизайне
Заключение
Два основных направления
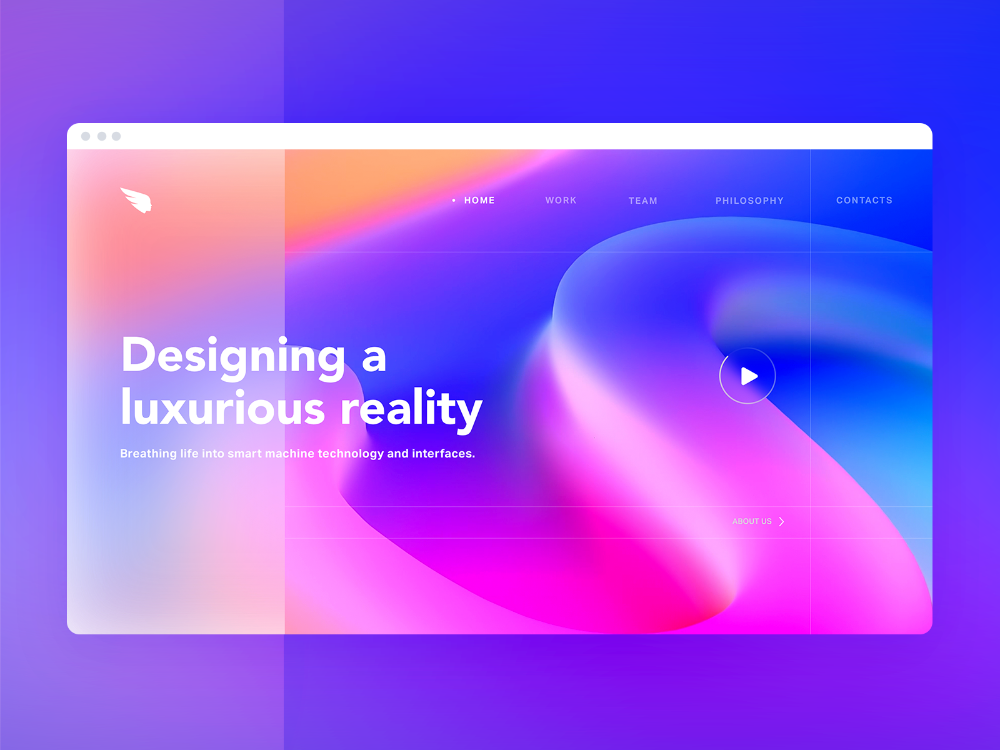
Можно заметить, что некоторые из трендов недавнего прошлого, такие как градиенты, к примеру, вновь становятся актуальными (хотя на этот раз эти самые градиенты приняли вид динамических градиентов).
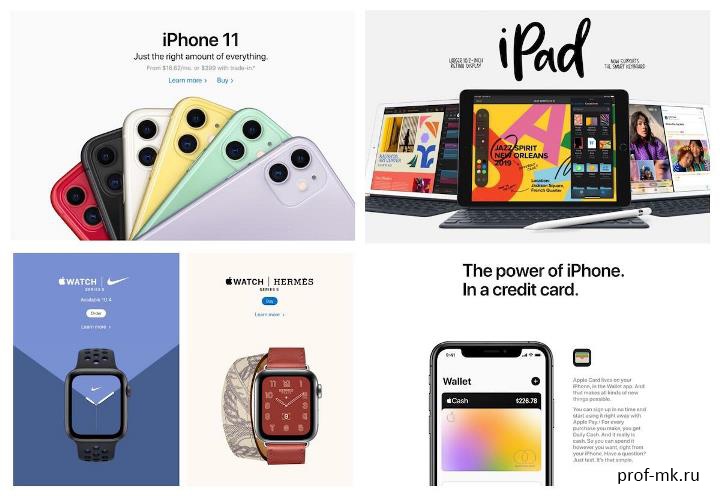
Но опять же, благодаря таким пионерам индустрии, как Google и Apple, поддерживающими flat-дизайн, в этом году в концепцию минимализма, наконец, может проникнуть глубина и цвет. За последние пару месяцев стало очевидно, что плоский дизайн может пополниться всплесками более глубоких и заряженных энергией оттенков.
В любом случае, в 2020 году подавляющее большинство дизайнеров и разработчиков будут фокусировать свое внимание на двух группах трендов веб-дизайна:
1. Тренды дизайна в сфере eCommerce
Поскольку онлайн-шопинг уже стал нормой для миллионов потребителей, от интернет-магазинов требуется, прежде всего, то, что нужно посетителю с точки зрения пользовательского опыта / интерфейса (UX / UI) и визуальной привлекательности.
2. Тренды отзывчивого дизайна
Мы живем в эпоху, когда людям гораздо комфортнее выходить в интернет при помощи своих гаджетов, в силу чего прогнозируемый многими экспертами рост объемов мобильного трафика уже случился, и во многих ключевых регионах планеты он уже превысил объем традиционного десктопного трафика.
Во всем мире на мобильный сектор приходится около 52% всего веб-трафика. К концу 2019 года 63% всех пользователей мобильных телефонов будут осуществлять выход в интернет, главным образом, через свое мобильное устройство. Следовательно, более подходящего времени, чтобы сосредоточить свое внимание на главных адаптивных тенденциях дизайна, наверное, и не будет.
В настоящее время несколько ключевых тенденций веб-дизайна уже становятся популярными среди разработчиков по всему миру. Некоторые из них являются продолжением существующих трендов, другие — знаменуют собой появление принципиально новых функциональных возможностей.
Некоторые из них являются продолжением существующих трендов, другие — знаменуют собой появление принципиально новых функциональных возможностей.
Но что всех нас ожидает в ближайшие пару лет?
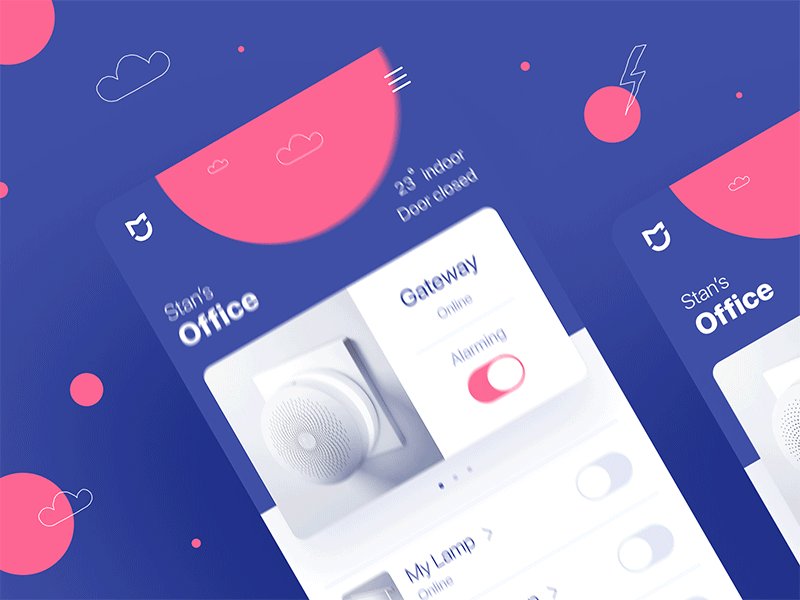
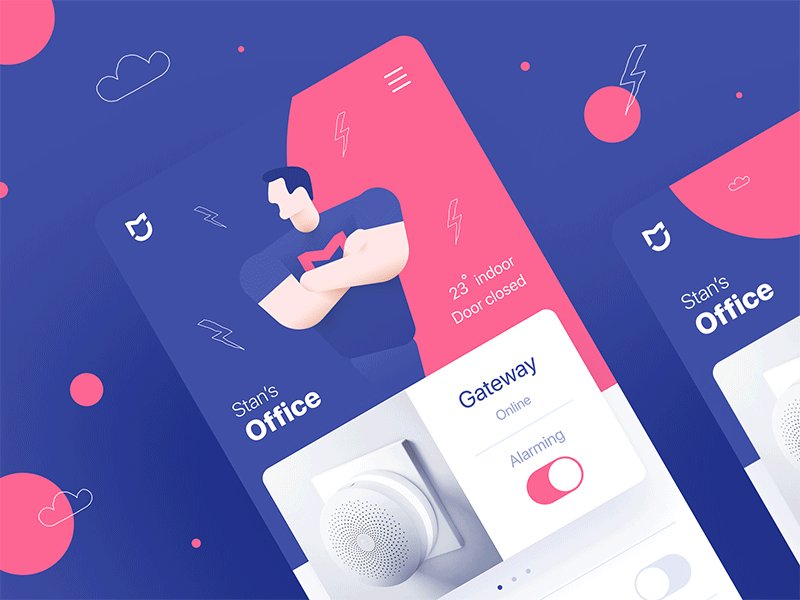
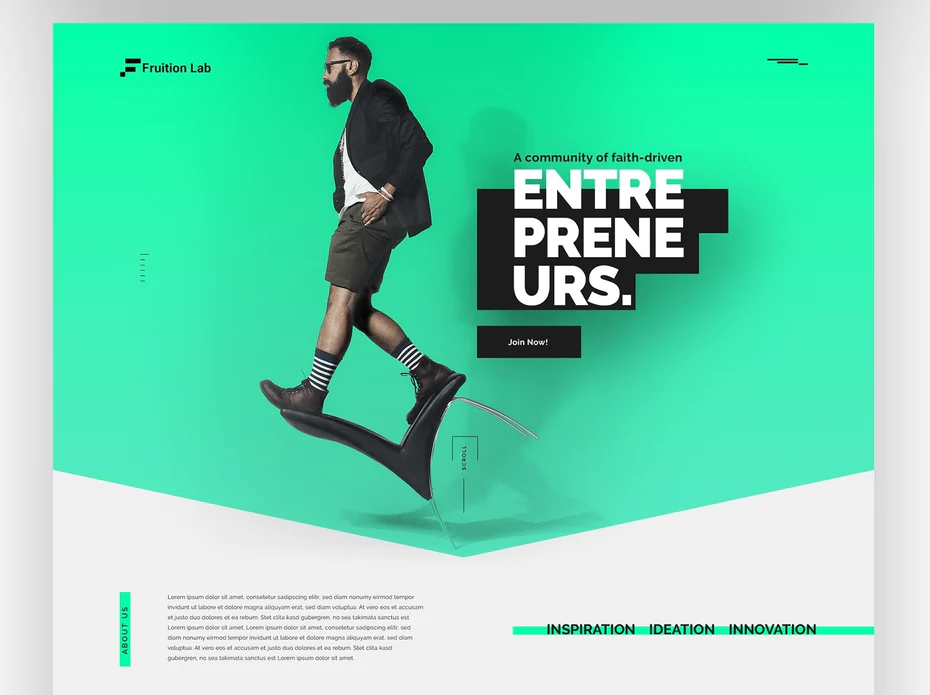
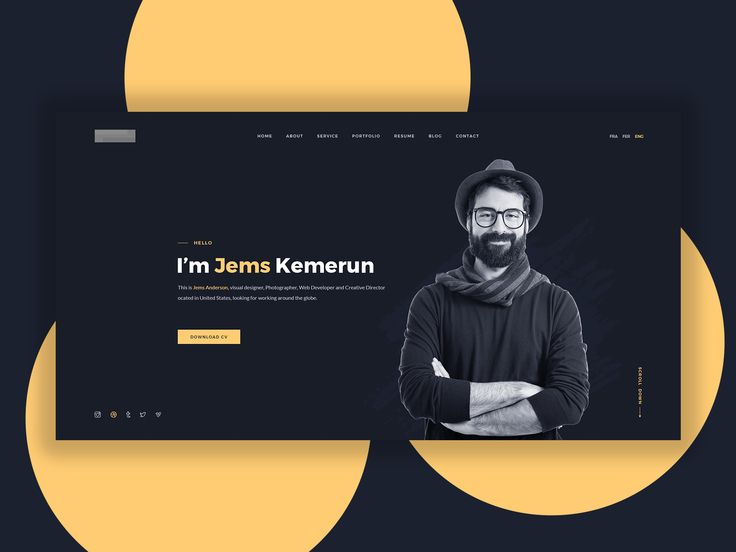
1. Яркие цвета + простота
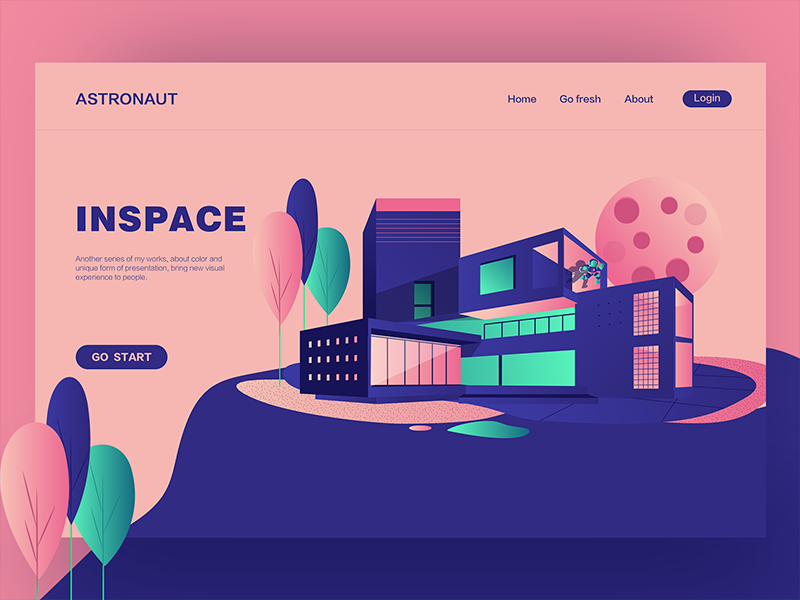
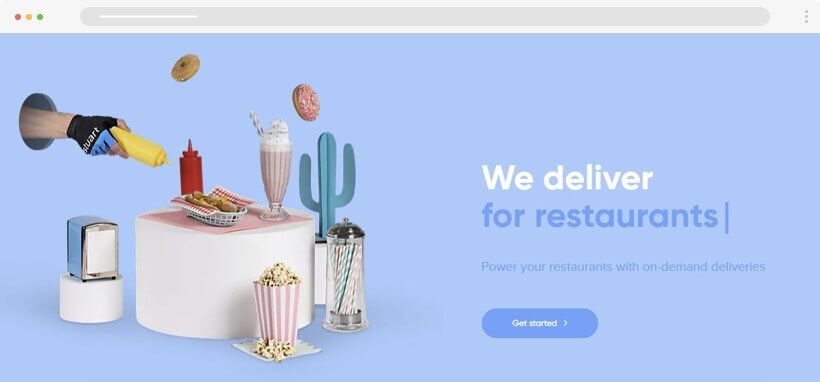
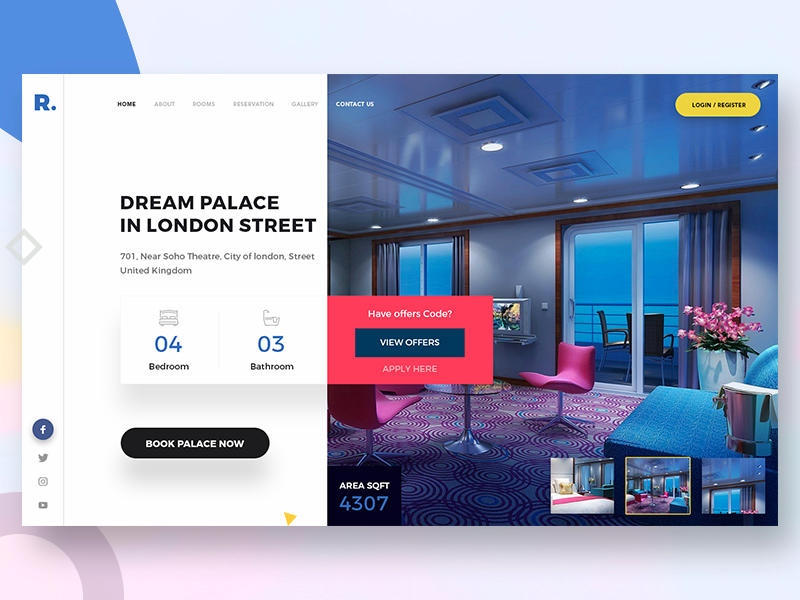
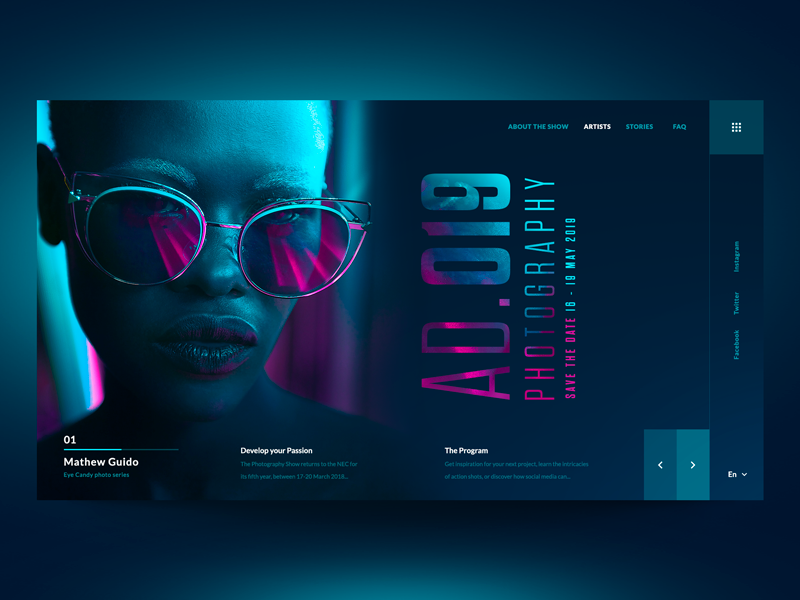
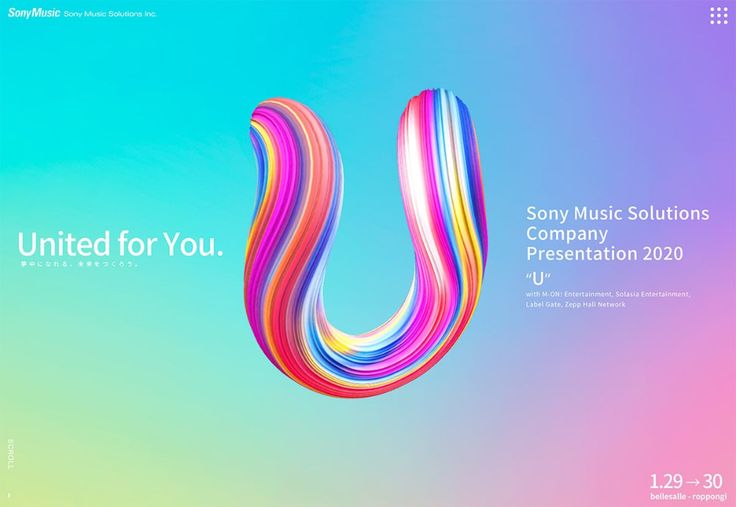
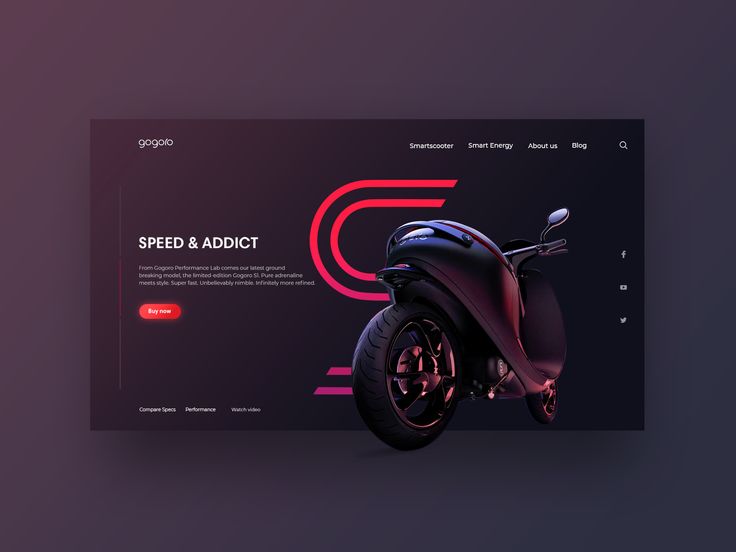
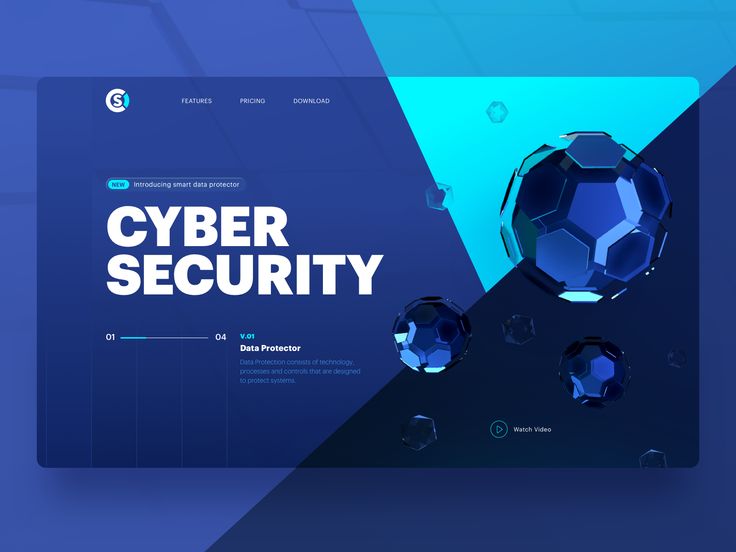
Поскольку все больше брендов стремятся быть заметнее на фоне множества конкурентов, тренд на использование ярких и смелых цветов в дизайне веб-сайтов сохранится.
Яркие и насыщенные цвета не только погружают в себя, но и привлекают внимание, и многие онлайн-бренды этим активно пользуются.
Но дело не только в цвете. Когда дизайнер действует наперекор тому, что делают остальные (а большинство специалистов предпочитают оставаться в тени более «безопасных» оттенков), то этим демонстрирует дальновидность, смелость и даже эксцентричность идентичности бренда. И если ваша целевая аудитория приветствует все эти качества, то такой дизайн не только привлечет ее внимание, но и добьется более лояльного и доверительного отношения.
Стоит отметить, что особенно выгодно такие дизайны смотрятся на устройствах, чьи экраны используют технологию In-Plane Switching (IPS), в силу чего яркие цвета и смелые решения выглядят еще более зрелищно и эффектно.
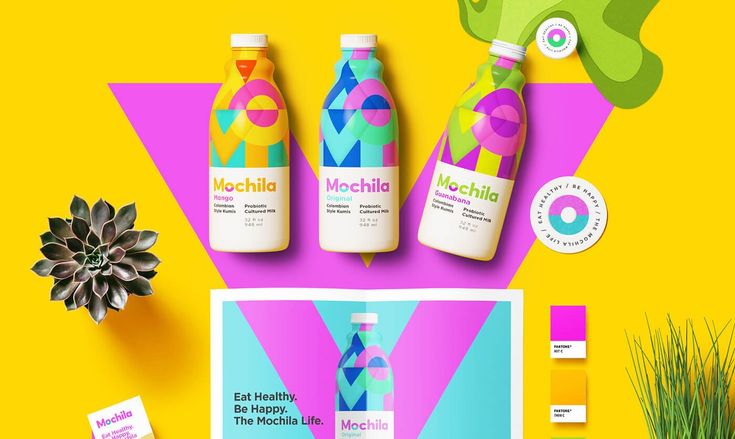
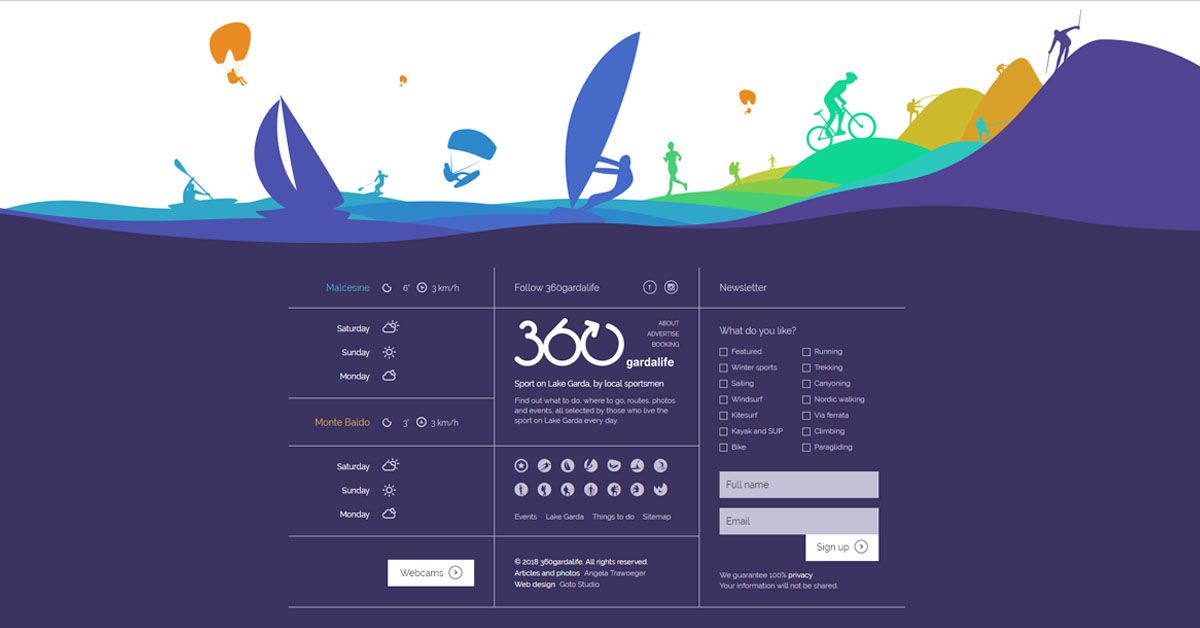
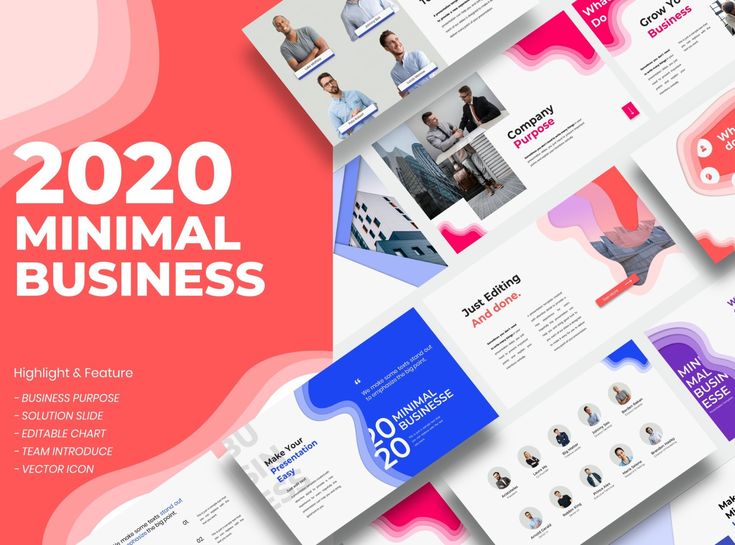
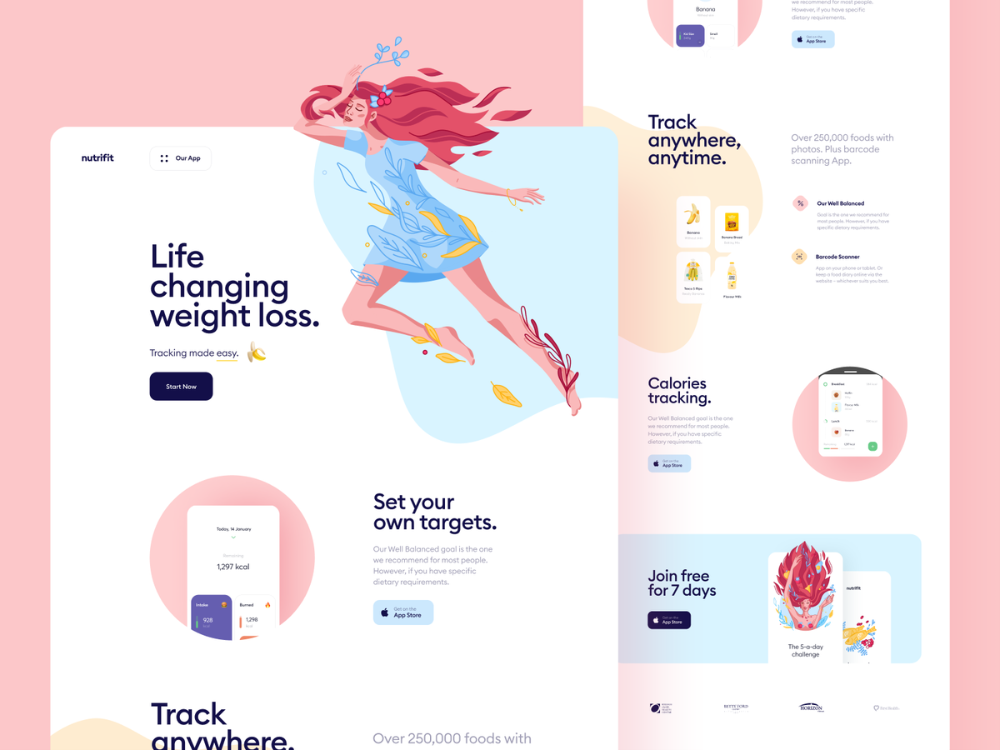
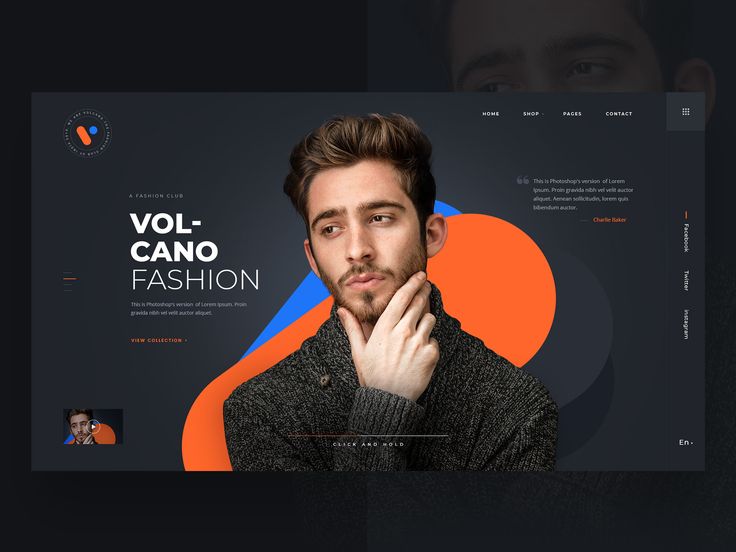
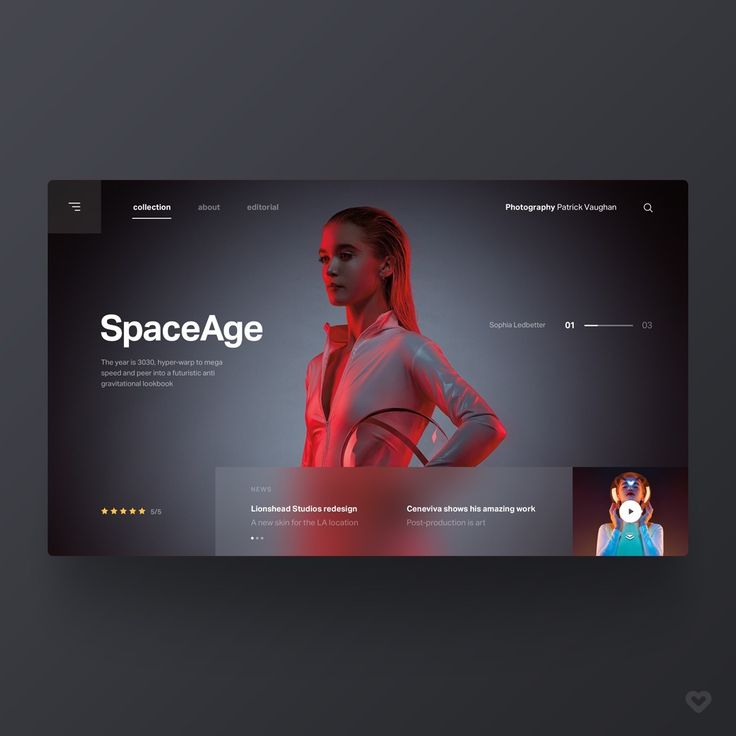
Ниже — удачный пример дизайна за авторством Egwineco.com; обратите внимание на то, как при помощи ярких цветов дизайнеры делают оформление каждой банки максимально интересным и привлекательным.
Оторвать взгляд от этих банок действительно сложно. Дизайн сайта прост, но вместе с тем способен удивить посетителя и заинтриговать настолько, что ему сию минуту хочется протянуть руку к экрану и стащить одну баночку себе на пробу. Предложение стать гостем зажигательных вечеринок на крыше и отведать жареной курочки только добавляет ценности основному предложению.
Вечер у костра + сыр на гриле
Сам дизайн при этом остается предельно простым. Подобная простота сама по себе является одним из популярных трендов в среде eCommerce последних лет.
Надо отметить, что появление подобных дизайнов является отражением прогресса потребительских технологий. У большинства пользователей на руках ультра-мощные и высокотехнологичные устройства, которые способны отображать столь привлекательные изображения и даже усиливать эффект от их демонстрации. Смелые и красивые визуальные образы в дизайне — это норма, соблюдение которой ожидает каждый потребитель от любого современного сайта.
Читайте также: 8 ярких цветовых трендов 2019 года
2. Анимации, интегрированные gif и динамические иллюстрации
В 2017 году весьма модным было размещать на страницах сайтов видео. Но медленная загрузка таких страниц заставила многих довольно быстро предать этот тренд забвению, ведь чем дольше загружается сайт, тем большее число пользователей (потенциальных покупателей) вы теряете.
Очевидно, что людей раздражают не сами ролики: разного рода динамические изображения пользуются популярностью у пользователей всех возрастов — а именно долгая загрузка страниц. Что же следует предпринять в данной ситуации?
Что же следует предпринять в данной ситуации?
Использовать анимации, конечно же.
Есть несколько способов, где и как вы можете задействовать этот формат:
- в переходе между страницами и параллакс-скроллингом;
- с эффектами наведения курсора мыши;
- на мобильных экранах.
В отличие от видео высокого качества анимации не приведут к долгой загрузке страниц (несмотря на наличие ряда возможных вариантов использования). Мало того, что анимации добавляют вашему бренду изрядную долю харизмы (при условии, что они качественно воспроизводятся), так еще и помогают выразить его ценности и поведать о нем историю — в свежем и интересном формате.
В будущем году особое внимание будет уделено мобильной анимации.
Ориентация на мобильные экраны (так называемый mobile first) уже некоторое время является трендом веб-дизайна, и это доминирование мобильных устройств (их превалирование над десктопом) будет только усиливаться, мотивируя дизайнеров как можно плотнее заниматься разработками мобильных анимаций и их всесторонним развитием.
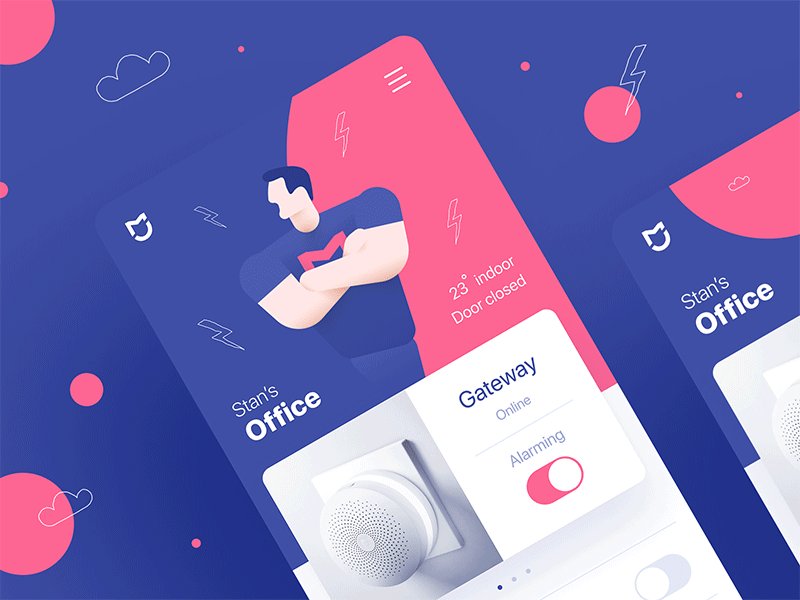
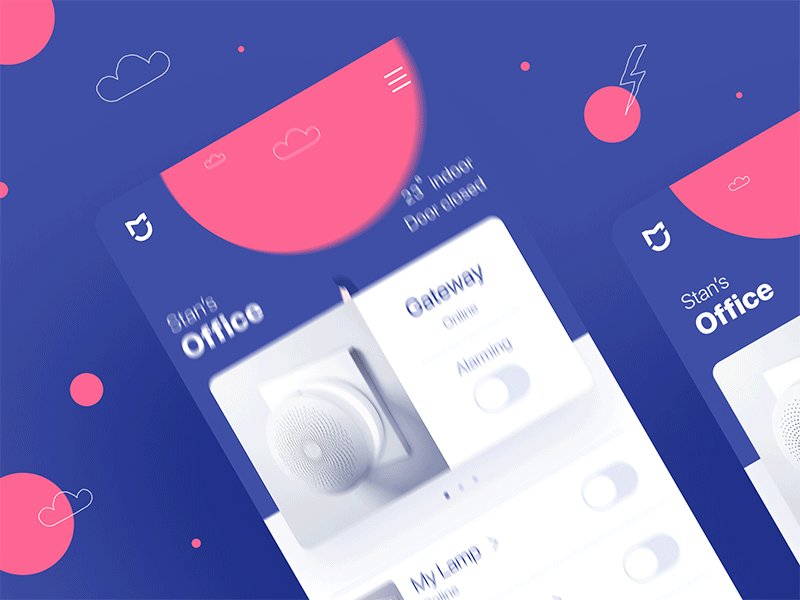
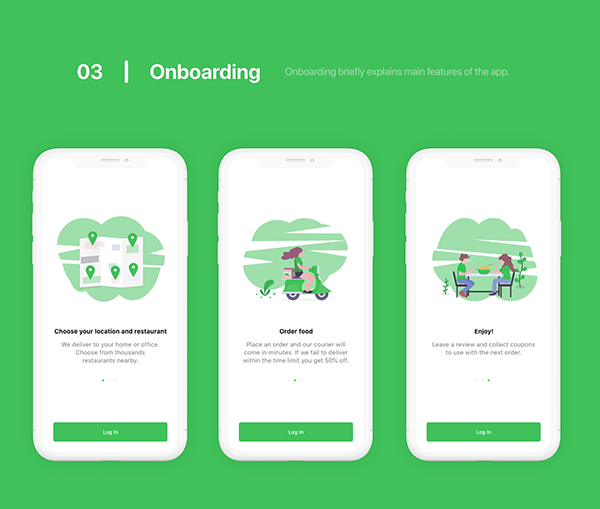
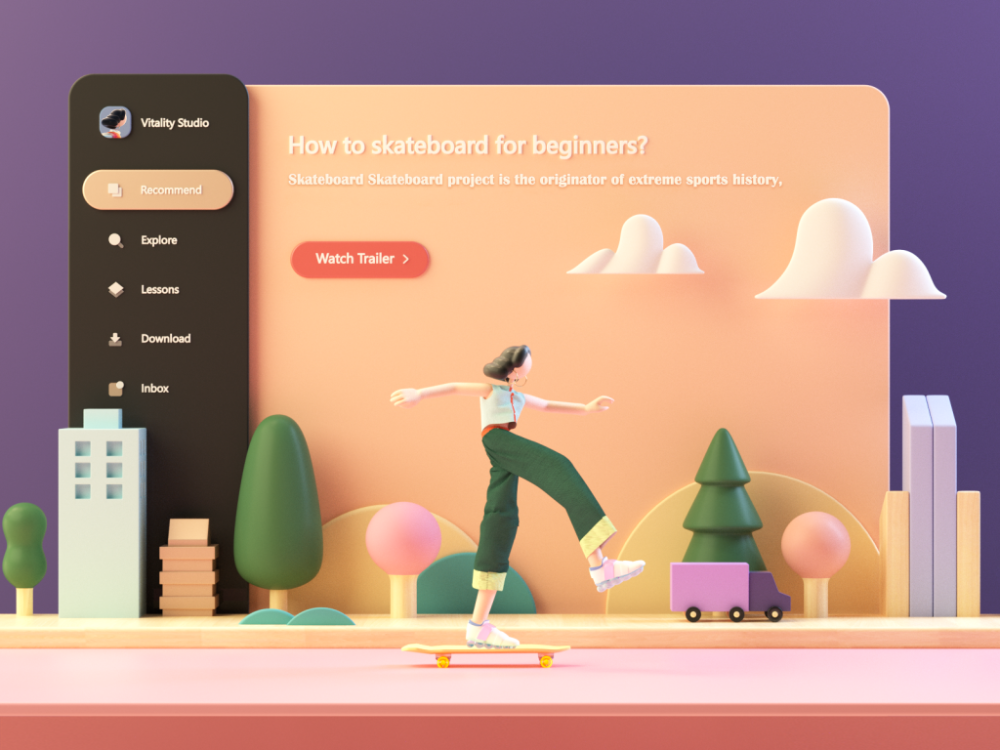
Иллюстрации, в свою очередь, могут существенно облегчить задачу по демонстрации потенциальным клиентам того, как пользоваться продуктом — или помочь с обзором функций сервиса.
Интернет-магазины также способны извлечь пользу от кастомных иллюстраций, обеспечив с их помощью более удобное перемещение по страницам продукта, демонстрируя всем онлайн-покупателям то, как продукт работает, как настроить фильтры и корзины покупок, и, наконец, доводя их до страницы оформления заказа.
«Серьезные» бренды могут задействовать пользовательскую анимацию и иллюстрации, чтобы придать своей воронке продаж или пути покупателя атмосферу непринужденности. Или просто удержать внимание людей во время загрузки страницы.
Благодаря прогрессу веб-технологий, искусственного интеллекта и продвинутым механизмам обработки больших данных, анимация и 3D-эффекты смогут обеспечить более мягкую визуализацию данных.
Но анимации следует использовать с одной оговоркой, а именно — не забывать про мобильных пользователей. В зависимости от размера и характера используемого устройства, может оказаться трудным или даже невозможным перенести десктопный опыт на мобильную платформу.
В зависимости от размера и характера используемого устройства, может оказаться трудным или даже невозможным перенести десктопный опыт на мобильную платформу.
Тем не менее, есть много способов использовать анимацию для установления и укрепления отношений с клиентами.
Читайте также: 75 инструментов веб-анимации, которые вам нужно испробовать
3. Асимметричные макеты
Просто задумайтесь.
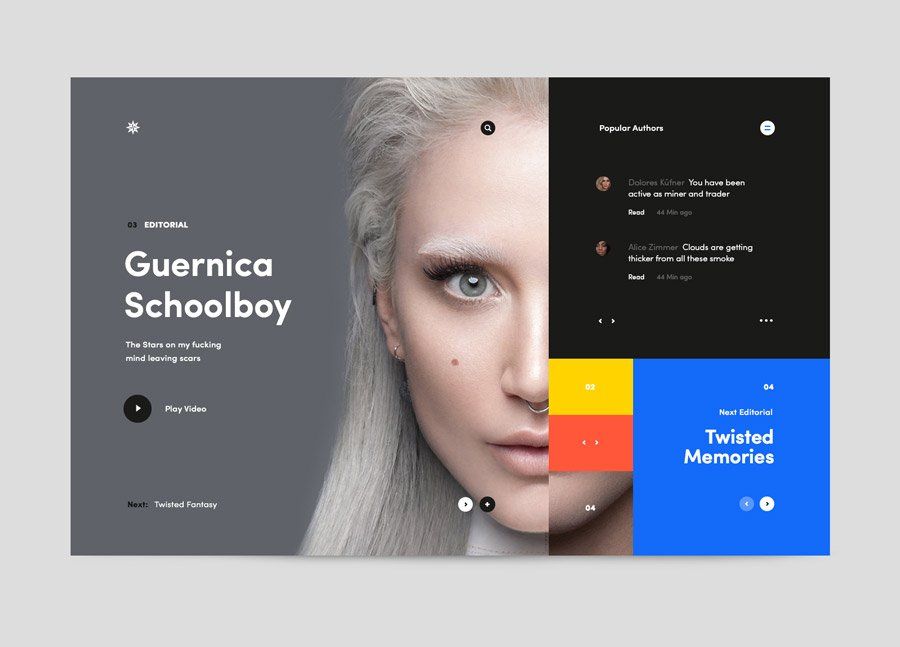
Для разработки большинства сайтов используются сетка, границы которой обрамляются внутренними и внешними отступами, что делает любую страницу максимально комфортной для восприятия. Не то чтобы хорошо организованные страницы — это грех, но в 2020 году именно асимметричные структуры позволят многим брендам выразить свою индивидуальность и даже брутальность на полную катушку, создавая причудливые и экстравагантные работы.
К примеру, персональные сайты уже возвели эту идею в ранг культовой. Сайты на ломаных сетках особенно привлекательны из-за их уникальности и демонстрируемой в лоб самоуверенности.
Но забывать об осторожности все же не стоит.
Бренды, которые могут похвалиться большими объемами живого контента на сайте, могут воспринять асимметричные структуры как фактор, который будет только усложнять веб-опыт читателей. Такой компании было бы неплохо пересмотреть эту идею и переключиться на более подходящий, но представительный дизайн — если они хотят, чтобы пользователи остались довольны.
В качестве примера вновь можно обратиться к сайту Dadadata. На нем использовано сочетание асимметричной структуры и динамического фона, который приходит в движение при перемещении указателя мыши:
Насколько это смелое решение (и как быстро, в хорошем смысле, все на сайте образует беспорядок?).
Конечно, нередко появляются и такие примеры дизайна, когда разработчики явно переборщили с тем или иным трендом. Секрет потрясающих дизайнов заключается в том, что работа с асимметрией должна быть, как это ни иронично звучит, хорошо просчитана. Чтобы создать ощущение баланса в асимметричном дизайне, важно убедиться, что ни одна часть страницы не является более «тяжелой», чем все остальное. Использование больших изображений приветствуется, но при условии, что они идеально сбалансированы с текстом, пространством и другими элементами.
Чтобы создать ощущение баланса в асимметричном дизайне, важно убедиться, что ни одна часть страницы не является более «тяжелой», чем все остальное. Использование больших изображений приветствуется, но при условии, что они идеально сбалансированы с текстом, пространством и другими элементами.
Независимо от того, насколько сложным или причудливым может оказаться дизайн, человек всегда будет в первую очередь уделять внимание более крупным объектам на странице и уже потом разглядывать детали.
Читайте также: Как использовать симметрию и асимметрию в дизайне лендингов
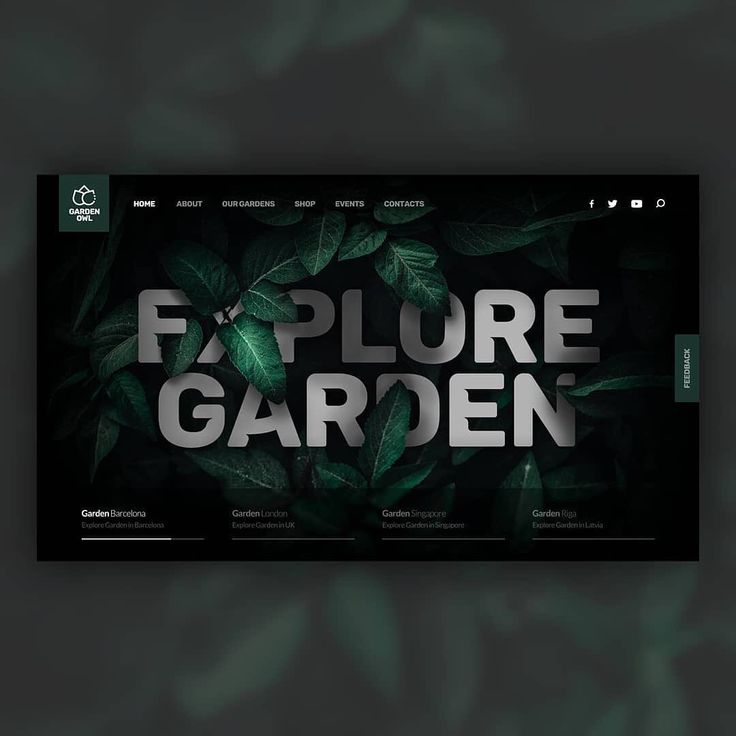
4. Громкая типографика
Типографика как искусство оформления текста не станет в 2020 году чем-то принципиально новым. Между тем нужно отметить, что в настоящее время наибольшее предпочтение отдается шрифтам без засечек (san-serif), поэтому если вы хотите выделиться на фоне конкурентов, в будущем году стоит разменять традиционные шрифты на что-то более смелое и дерзкое, то, что трудно будет не заметить.
Порой текст оказывается гораздо убедительнее, чем самая эпатажная фотография, и, как правило, этого удается достичь за счет использования больших, жирных и нестандартных шрифтов. Благодаря большему количеству инструментов и устройств, поддерживающих пользовательские шрифты, 2020 год — это самое подходящее время, чтобы смело заявить о себе интересным выбором шрифта.
Стоит отметить, что набирают популярность так же и вариативные шрифты.
Вариативный шрифт — это, по сути, один динамический шрифт, который ведет себя как бесконечное множество начертаний. Главное, чтобы все интерполировалось. Осей интерполяции при этом может быть сколь угодно много: от ширины символов до насыщенности. Так что наиболее отчаянные дизайнеры шрифтов могут насладиться большим разнообразием доступных им вариантов.
Взгляните на пример вариативного шрифта от блога Typekit:
И, конечно же, типографика имеет больше значение для любого интернет-бизнеса, который стремится обратить себе на пользу возможности поисковой оптимизации, используя целевые, хорошо продуманные ключевые слова.
В погоне за оригинальностью и своеобразием не стоит забывать о таких основных характеристиках текста, как его читабельность и простота восприятия. Конечно, шрифты должны быть интересными и необычными, но если из-за ваших творческих амбиций контент станет менее разборчивым, считайте, что вы только навредили.
Также очень важно сохранить баланс между «громкой» типографикой и мобильной отзывчивостью. Проблема в том, что типографику, которая удачно смотрится на десктопных экранах, как правило, трудно вписать в крошечный экран мобильных устройств. А размениваться мобильными посетителями в 2020 году все же не стоит. Как уже было отмечено выше, их просто больше.
Кстати, если вы пользуетесь платформой LPgenerator, вам не нужно открывать сервис Google Fonts для получения сторонних шрифтов на ваши посадочные страницы, ведь шрифты подключаются прямо из редактора. Мы добавили все шрифты из коллекции Google Fonts в наглядную галерею, и все, что нужно сделать — это выбрать подходящий шрифт, нажать на кнопку подключения и использовать его для новых или уже размещенных на лендинге текстов.
Читайте также: Анатомия шрифта: визуальный гайд по типографике
5. CSS Grids
Этот тренд веб-дизайна предназначен для решения проблем с адаптивным дизайном:
В последнее время многим интернет-брендам приходилось создавать отдельные версии сайта для мобильных устройств и для настольных компьютеров. И дизайнеры должны были так настраивать эти ресурсы, чтобы те могли самостоятельно определять, с какого устройства заходит на сайт посетитель, и перенаправлять этого человека на более подходящую его экрану версию.
И хотя с 2017 года всем известно, что в интернет люди чаще выходят со своих смартфонов и планшетов, чем с ноутбуков и ПК, отмахиваться от того, что способен предложить умный CSS grid все же не стоит, ведь это, бесспорно, прекрасный вариант, который позволит на базе одного сайта создавать множество его версий, соответствующих размеру экрана пользователя (вместо того, чтобы делать только мобильный или только десктопный сайт). С точки зрения конечного пользователя это, безусловно, одна из самых важных тенденций адаптивного дизайна последних лет.
Как уже упоминалось ранее, объемы мобильного веб-трафика уже превзошли традиционный настольный трафик на большинстве ключевых мировых рынков. Достаточен тот факт, что сам Google продолжает демонстрировать сильную приверженность мобильным веб-сайтам.
CSS grid как одно из последних достижений в адаптивном веб-дизайне гарантирует, что каждому посетителю, независимо от того, какого размера, типа и характера устройство он использует для доступа к сайту, будет предложен высококачественный веб-опыт. Система компоновки позволяет владельцу ресурса организовывать содержимое в строки и столбцы, соответствующие размеру экрана пользователя.
Читайте также: Почему LPgenerator не использует адаптивный дизайн для шаблонов лендингов
6. Масштабируемая векторная графика
Люди любят мультимедиа, а сайты, на которых размещается привлекательный мультимедийный контент, оцениваются выше, чем простые текстовые веб-страницы, особенно, если дело касается привлечения и удержания посетителей.
Но раньше за такое богатое наполнение приходилось расплачиваться более долгой загрузкой страниц, и все из-за распространенных тогда «тяжелых» форматов файлов, вроде GIF, PNG, а также видео-форматов. Все они изначально не подходили под мобильные экраны.
Недавно стало известно, что в скором времени для ранжирования веб-сайтов Google будет использовать результаты мобильной индексации.
Это означает, что для всех владельцев веб-сайтов пришло время как следует заняться ориентированными на мобильные устройства дизайнами, сделать мобильную приоритезацию центром процесса разработки дизайна, не жертвуя при этом богатством визуального контента, способного очаровать посетителей.
И тут пора вспомнить про такой формат, как SVG.
Это векторные изображения, которые способны масштабироваться под разные экраны, сохраняя при этом исходное качество. В SVG нет пикселей, что и определяет способность этого формата к изменению размера изображения без изменения его четкости.
С помощью SVG-изображений возможно обеспечить постоянное качество пользовательского интерфейса для всех мобильных посетителей, а это значит, что использование этого формата — это еще один критически важный тренд адаптивного дизайна, который сохранит свою актуальность еще долгие годы.
Теперь вас не будет грызть совесть из-за того, что кому-то вы предоставили полноценный веб-опыт, а кто-то остался обделенным. SVG-формат не даст в обиду владельцев смартфонов и планшетов, а это важно в интернет-сообществе, ориентированном на мобильные технологии.
Читайте также: Как и когда использовать самые распространенные форматы графических файлов
7. Нарисованные от руки изображения
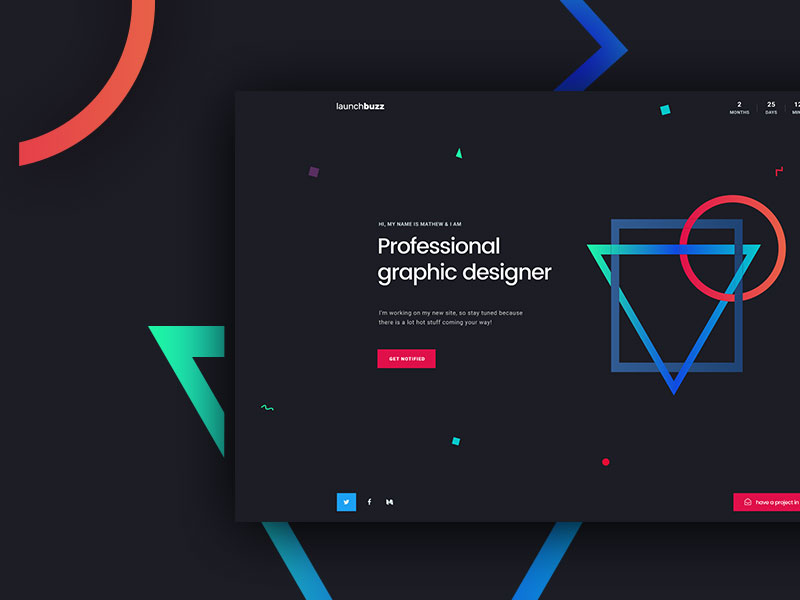
По мере того, как все большее число веб-мастеров начинает воспринимать сайты как нечто большее, чем просто адрес в интернете, рисованные элементы, которые делают эти самые сайты уникальными и необычными, будут встречаться все чаще.
Надо сказать, что востребованным такой стиль изображений сделали два других не менее заметных тренда, речь которых уже шла выше — громкая типографика и кастомные иллюстрации.
Но глядя на эти картинки, нельзя не задаться вопросом: учитывая сложность и технологическую начинку большинства других тенденций веб-дизайна, упомянутых в этой статье, в чем заключается привлекательность таких далеко не самых совершенных рисунков? Почему бы не делать упор исключительно на фотографиях высокого разрешения, которые, как правило, и ассоциируются у большинства пользователей с классным и крутым дизайном?
Все просто — нарисованные от руки картинки обладают человеческим обаянием и теплотой.
Вы можете использовать такие рисунки, чтобы просвещать, привлекать и очаровывать, источая индивидуальность и обаяние:
Разумеется, вы всегда можете использовать в своем дизайне 4K-изображения и мотивирующие фото, но, тем не менее, важно не упускать один ключевой факт: веб-дизайн 21-го века часто оказывается слишком совершенным.
Все настолько безупречно и слишком идеально, чтобы быть продуктом чего-то иного, кроме бездушной машины. Напротив, если вы внесете в микс что-нибудь несовершенное, вы тут же сделаете свой дизайн чуть более человечным, душевным. Особенно, если сам рисунок будет немного грубым — для большинства пользователей, которые не обладают художественным талантом, он вызовет еще больше симпатий.
Напротив, если вы внесете в микс что-нибудь несовершенное, вы тут же сделаете свой дизайн чуть более человечным, душевным. Особенно, если сам рисунок будет немного грубым — для большинства пользователей, которые не обладают художественным талантом, он вызовет еще больше симпатий.
Любой желающий сегодня может снять кучу красивых фотографий, а затем разместить их на веб-сайте. Однако когда вы что-то рисуете от руки и с гордостью демонстрируете эти иллюстрации на своем сайте, делаете их частью своего имиджа, это многое говорит о характере вашего бренда. Да и о вас самих.
Конечно, вы можете нанять профессиональных художников, которые нарисуют то, что и как вам нужно, но ничто не способно рассказать о вашем бизнесе так, как это сделают нарисованные вашей командой иллюстрации.
Читайте также: 7 советов по созданию рисованной анимации
8. Голосовые интерфейсы
Внимание мимолетно. И умные веб-мастеры знают, что только сотрудничество с прогрессивными веб-дизайнерами поможет им увлечь за собой современную аудиторию.
Пользователи устройств, на борту которых располагаются такие виртуальные смарт-помощники, как Алиса, Siri, Google Now и Cortana, уже давно предпочитают взаимодействовать с ними и искать что-либо в интернете при помощи голоса. А все потому, что говорить непосредственно в устройство гораздо удобнее, нежели набирать запросы вручную. И если веб-разработчики адаптируют свои интерфейсы под голосовое взаимодействие, то смогут привлечь внимание более занятой аудитории.
Экраны устройств уменьшаются в размере, и на них остается все меньше свободного места, а голосовые модели не очень прихотливы в пространстве и персонализируют доставку контента так, как не может ни один текст.
Возможно, все началось слишком неспешно, но популярность голосового управления / ввода, наконец, достигла своего пика. Следующая статистика показывает, как и почему голос является одним из самых важных трендов веб-дизайна в 2020 году и не только:
- ожидается, что к 2022 году голосовой шопинг перешагнет отметку в 40 миллиардов долларов;
- по всему миру объемы поставок смарт-колонок выросли почти на 200% в 3 квартале 2018 года;
- ожидается, что к 2022 году 55% всех домохозяйств обзаведутся смарт-колонками;
- 65% пользователей от 25 до 49 лет говорят со своими голосовыми устройствами по крайней мере один раз в день;
-
61% пользователей от 25 до 64 лет отмечают, что в будущем планируют использовать свои голосовые устройства чаще.

Однако крупный бизнес не спешит внедрять голосовые интерфейсы. Но, судя по данным исследований, это лишь вопрос времени. Не за горами эра, когда именно голос будет основным вариантом ввода/управления для рядового пользователя.
Читайте также: 4 тренда digital-маркетинга, которые встряхнут 2019
9. Искусственный интеллект и передовые технологии машинного обучения
Гигант от мира социальных сетей Facebook встретил 2018 год заявлением о том, какие тенденции развития социальных медиа будут актуальны в будущем году. Среди прочих были названы дополненная реальность, искусственный интеллект и машинное обучение.
Дизайнерам пользовательского опыта будет удивительно узнать, что в будущем главная страница сайта превратится в некий анахронизм, и пользовательские интерфейсы будут прекрасно обходиться и без нее. Ее место займут более таргетированные и персонализированные посадочные страницы.
Продвинутое машинное обучение поможет веб-мастерам, веб-разработчикам и дизайнерам UX / UI получать информацию о пользователе на основе их истории браузера и местоположения, к примеру.
В свою очередь, эта информация поможет владельцам сайтов и дизайнерам разработать релевантные интересам этих пользователей веб-страницы, которые будут встречать людей предложениями тех продуктов или услуг, которые посетители могли бы захотеть искать, скажем, на сайте интернет-магазина.
Искусственный интеллект — не новичок в сфере веб-дизайна и разработки. Любая автоматизированная система, которая обеспечивает персонализированный опыт, основанный на предпочтениях пользователя и воспринимаемом поведении, квалифицируется как ИИ.
Средний пользователь сети скоро начнет ждать (и требовать) гораздо более многомерной персонализации своего онлайн-опыта. Такой онлайн-опыт, при котором веб-сайты, которые они посещают и с которыми взаимодействуют, узнают о том, чего они хотят, прежде, чем они даже сами осознают это.
10. Брутализм в веб-дизайне
Прежде чем на сцену выскочили материальный и плоский дизайны, балом правили строгие сетки и блоки с острыми краями.
В прошлом году крупные компании старательно дополняли органические дизайны своих сайтов плавными изогнутыми линиями и сглаженными формами, подчас творя настоящие произведения искусства. Задача таких дизайнов — сделать стоящие за ними бренды более человечными, вдохнуть в них душу и, таким образом, привлечь внимание целевой аудитории и заслужить ее доверие.
В качестве хорошего примера можно вспомнить округлые дизайны Google.
К концу 2017 года сформировалась новая когорта дизайнеров, которая стремилась переосмыслить традиционную верстку веб-дизайна. В своих работах они старались подчеркнуть связь с дизайном старых-добрых статических сайтов с четко структурированным макетом. Цель этого состояла в том, чтобы за счет оригинальности и индивидуальности выразить принадлежность бренда к целевой аудитории.
Сайт дизайнера Atelier Florian Markl в стиле брутализм
Сайты с такой «оберткой» не ускользнут от вашего взгляда: сочетание цветных блоков горизонтальной и вертикальной направленности, соседство контрастных оттенков — внешний вид таких веб-ресурсов будет отличаться наличием асимметричных визуальных эффектов, которые диаметрально противоположны тому, что все мы привыкли видеть в более консервативных дизайнах.
Короче говоря, такие сайты по-брутальному оригинальны.
Более того, брутализм всегда ставил превыше всего функциональность ресурса, и нередко в жертву этой функциональности приносилась эстетическая сторона дизайна. Поэтому одними из наиболее востребованных трендов веб-дизайна на будущий год можно назвать простоту и доступность. Конечно, брутализм располагает потенциалом, чтобы создавать привлекательные и не лишенные красоты сайты, но вы можете обратиться к этому стилю, если вам понадобиться создать простой и функциональный сайт, преследующий исключительно бизнес-цели.
Читайте также: Брутализм и антидизайн
Заключение
По мере совершенствования технологий и средств потребления веб-контента, все больше дизайнеров отличаются созданием креативных и по-настоящему революционных работ, чье влияние распространяется на многие годы вперед.
Некоторые инновации, как, например, веб-анимации, уже являются вполне устоявшимися тенденциями, тогда как другие, вроде CSS grids, достигнут своего пика популярности в течение следующей пары месяцев. Тем не менее, нужно понимать то, что в долгосрочной перспективе жизнестойкость той или иной тенденции веб-дизайна будет по-прежнему определяться одним и только одним фактором: предпочтениями конечного пользователя.
Тем не менее, нужно понимать то, что в долгосрочной перспективе жизнестойкость той или иной тенденции веб-дизайна будет по-прежнему определяться одним и только одним фактором: предпочтениями конечного пользователя.
Теоретически вполне возможно, что вкусы, предпочтения и ожидания вашей целевой аудитории могут радикально измениться с течением времени. Но надо понимать, что в этом случае многие практики веб-дизайна, ранее считавшиеся превосходными и обязательными, таковыми быть перестанут. Если потребители вдруг начнут проявлять негативную реакцию на асимметричные макеты, к примеру, от них очень быстро откажутся и разработчики.
Все это рождает необходимость технологического картирования будущего веб-дизайна, разработка сценариев его изменения относительно прогресса технологий. Просто подумайте: стремительный прогресс в развитии мобильных технологий изменил то, как сегодня мир получает доступ к веб-сайтам и как с ними взаимодействует. Голосовые интерфейсы тоже оказывают свое влияние. Возможно, через несколько лет технологии виртуальной реальности обозначат наступление новой эры веб-дизайна и разработки. Но пока это кажется маловероятным.
Возможно, через несколько лет технологии виртуальной реальности обозначат наступление новой эры веб-дизайна и разработки. Но пока это кажется маловероятным.
На данный момент лучше акцентировать внимание на перечисленных выше 10 тенденциях, которые помогут вам создать по-настоящему потрясающий дизайн, способный привести в восторг любого современного пользователя.
Если же у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам: sondoramarketing.com Изображение: pixabay.com
28-11-2019
10 трендов веб-дизайна на 2020 год
2020 год обещает стать прорывным в области веб-дизайна и готов предложить нам по-настоящему захватывающий опыт. Добавьте ко всему этому прогресс экранных технологий, и не ошибетесь, если в своих будущих проектах вы не побоитесь использовать яркие цвета и такие их сочетания, которые раньше обходили стороной.
Добавьте ко всему этому прогресс экранных технологий, и не ошибетесь, если в своих будущих проектах вы не побоитесь использовать яркие цвета и такие их сочетания, которые раньше обходили стороной.
Содержание статьи
Два основных направления
1. Тренды дизайна в сфере eCommerce
2. Тренды отзывчивого дизайна
1. Яркие цвета + простота
2. Анимации, интегрированные gif и динамические иллюстрации
3. Асимметричные макеты
4. Громкая типографика
5. CSS Grids
6. Масштабируемая векторная графика
7. Нарисованные от руки изображения
8. Голосовые интерфейсы
9. Искусственный интеллект и передовые технологии машинного обучения
10. Брутализм в веб-дизайне
Заключение
Два основных направления
Можно заметить, что некоторые из трендов недавнего прошлого, такие как градиенты, к примеру, вновь становятся актуальными (хотя на этот раз эти самые градиенты приняли вид динамических градиентов). Это означает, что если плоский дизайн слегка ослабит свою хватку, вместе с трудно различимыми контурными кнопками (ghost buttons), которые уже всем надоели. Динамические градиенты, в свою очередь, могут заполонить собой все веб-пространство — по крайней мере, на некоторое время.
Динамические градиенты, в свою очередь, могут заполонить собой все веб-пространство — по крайней мере, на некоторое время.
Но опять же, благодаря таким пионерам индустрии, как Google и Apple, поддерживающими flat-дизайн, в этом году в концепцию минимализма, наконец, может проникнуть глубина и цвет. За последние пару месяцев стало очевидно, что плоский дизайн может пополниться всплесками более глубоких и заряженных энергией оттенков.
В любом случае, в 2020 году подавляющее большинство дизайнеров и разработчиков будут фокусировать свое внимание на двух группах трендов веб-дизайна:
1. Тренды дизайна в сфере eCommerce
Поскольку онлайн-шопинг уже стал нормой для миллионов потребителей, от интернет-магазинов требуется, прежде всего, то, что нужно посетителю с точки зрения пользовательского опыта / интерфейса (UX / UI) и визуальной привлекательности. По большей части, основные тенденции eCommerce-дизайна в ближайшем будущем так или иначе будут касаться удобства пользования сайтом, простоты и скорости его работы. Другими словами, чем проще будет человеку заказать и получить в руки тот продукт, который ему нужен, тем лучше.
Другими словами, чем проще будет человеку заказать и получить в руки тот продукт, который ему нужен, тем лучше.
2. Тренды отзывчивого дизайна
Мы живем в эпоху, когда людям гораздо комфортнее выходить в интернет при помощи своих гаджетов, в силу чего прогнозируемый многими экспертами рост объемов мобильного трафика уже случился, и во многих ключевых регионах планеты он уже превысил объем традиционного десктопного трафика.
Во всем мире на мобильный сектор приходится около 52% всего веб-трафика. К концу 2019 года 63% всех пользователей мобильных телефонов будут осуществлять выход в интернет, главным образом, через свое мобильное устройство. Следовательно, более подходящего времени, чтобы сосредоточить свое внимание на главных адаптивных тенденциях дизайна, наверное, и не будет.
В настоящее время несколько ключевых тенденций веб-дизайна уже становятся популярными среди разработчиков по всему миру. Некоторые из них являются продолжением существующих трендов, другие — знаменуют собой появление принципиально новых функциональных возможностей.
Но что всех нас ожидает в ближайшие пару лет?
1. Яркие цвета + простота
Поскольку все больше брендов стремятся быть заметнее на фоне множества конкурентов, тренд на использование ярких и смелых цветов в дизайне веб-сайтов сохранится.
Яркие и насыщенные цвета не только погружают в себя, но и привлекают внимание, и многие онлайн-бренды этим активно пользуются.
Но дело не только в цвете. Когда дизайнер действует наперекор тому, что делают остальные (а большинство специалистов предпочитают оставаться в тени более «безопасных» оттенков), то этим демонстрирует дальновидность, смелость и даже эксцентричность идентичности бренда. И если ваша целевая аудитория приветствует все эти качества, то такой дизайн не только привлечет ее внимание, но и добьется более лояльного и доверительного отношения.
Стоит отметить, что особенно выгодно такие дизайны смотрятся на устройствах, чьи экраны используют технологию In-Plane Switching (IPS), в силу чего яркие цвета и смелые решения выглядят еще более зрелищно и эффектно.
Ниже — удачный пример дизайна за авторством Egwineco.com; обратите внимание на то, как при помощи ярких цветов дизайнеры делают оформление каждой банки максимально интересным и привлекательным.
Вечеринка на крыше + жареная курочкаОторвать взгляд от этих банок действительно сложно. Дизайн сайта прост, но вместе с тем способен удивить посетителя и заинтриговать настолько, что ему сию минуту хочется протянуть руку к экрану и стащить одну баночку себе на пробу. Предложение стать гостем зажигательных вечеринок на крыше и отведать жареной курочки только добавляет ценности основному предложению.
Вечер у костра + сыр на грилеСам дизайн при этом остается предельно простым. Подобная простота сама по себе является одним из популярных трендов в среде eCommerce последних лет.
Надо отметить, что появление подобных дизайнов является отражением прогресса потребительских технологий. У большинства пользователей на руках ультра-мощные и высокотехнологичные устройства, которые способны отображать столь привлекательные изображения и даже усиливать эффект от их демонстрации. Смелые и красивые визуальные образы в дизайне — это норма, соблюдение которой ожидает каждый потребитель от любого современного сайта.
Смелые и красивые визуальные образы в дизайне — это норма, соблюдение которой ожидает каждый потребитель от любого современного сайта.
Читайте также: 8 ярких цветовых трендов 2019 года
2. Анимации, интегрированные gif и динамические иллюстрации
В 2017 году весьма модным было размещать на страницах сайтов видео. Но медленная загрузка таких страниц заставила многих довольно быстро предать этот тренд забвению, ведь чем дольше загружается сайт, тем большее число пользователей (потенциальных покупателей) вы теряете.
Очевидно, что людей раздражают не сами ролики: разного рода динамические изображения пользуются популярностью у пользователей всех возрастов — а именно долгая загрузка страниц. Что же следует предпринять в данной ситуации?
Использовать анимации, конечно же.
Есть несколько способов, где и как вы можете задействовать этот формат:
- в переходе между страницами и параллакс-скроллингом;
- с эффектами наведения курсора мыши;
-
на мобильных экранах.

В отличие от видео высокого качества анимации не приведут к долгой загрузке страниц (несмотря на наличие ряда возможных вариантов использования). Мало того, что анимации добавляют вашему бренду изрядную долю харизмы (при условии, что они качественно воспроизводятся), так еще и помогают выразить его ценности и поведать о нем историю — в свежем и интересном формате.
В будущем году особое внимание будет уделено мобильной анимации.
Ориентация на мобильные экраны (так называемый mobile first) уже некоторое время является трендом веб-дизайна, и это доминирование мобильных устройств (их превалирование над десктопом) будет только усиливаться, мотивируя дизайнеров как можно плотнее заниматься разработками мобильных анимаций и их всесторонним развитием.
Иллюстрации, в свою очередь, могут существенно облегчить задачу по демонстрации потенциальным клиентам того, как пользоваться продуктом — или помочь с обзором функций сервиса.
Интернет-магазины также способны извлечь пользу от кастомных иллюстраций, обеспечив с их помощью более удобное перемещение по страницам продукта, демонстрируя всем онлайн-покупателям то, как продукт работает, как настроить фильтры и корзины покупок, и, наконец, доводя их до страницы оформления заказа.
«Серьезные» бренды могут задействовать пользовательскую анимацию и иллюстрации, чтобы придать своей воронке продаж или пути покупателя атмосферу непринужденности. Или просто удержать внимание людей во время загрузки страницы.
Благодаря прогрессу веб-технологий, искусственного интеллекта и продвинутым механизмам обработки больших данных, анимация и 3D-эффекты смогут обеспечить более мягкую визуализацию данных.
Но анимации следует использовать с одной оговоркой, а именно — не забывать про мобильных пользователей. В зависимости от размера и характера используемого устройства, может оказаться трудным или даже невозможным перенести десктопный опыт на мобильную платформу.
Тем не менее, есть много способов использовать анимацию для установления и укрепления отношений с клиентами.
Читайте также: 75 инструментов веб-анимации, которые вам нужно испробовать
3. Асимметричные макеты
Просто задумайтесь.
Для разработки большинства сайтов используются сетка, границы которой обрамляются внутренними и внешними отступами, что делает любую страницу максимально комфортной для восприятия. Не то чтобы хорошо организованные страницы — это грех, но в 2020 году именно асимметричные структуры позволят многим брендам выразить свою индивидуальность и даже брутальность на полную катушку, создавая причудливые и экстравагантные работы.
Не то чтобы хорошо организованные страницы — это грех, но в 2020 году именно асимметричные структуры позволят многим брендам выразить свою индивидуальность и даже брутальность на полную катушку, создавая причудливые и экстравагантные работы.
К примеру, персональные сайты уже возвели эту идею в ранг культовой. Сайты на ломаных сетках особенно привлекательны из-за их уникальности и демонстрируемой в лоб самоуверенности.
Но забывать об осторожности все же не стоит.
Бренды, которые могут похвалиться большими объемами живого контента на сайте, могут воспринять асимметричные структуры как фактор, который будет только усложнять веб-опыт читателей. Такой компании было бы неплохо пересмотреть эту идею и переключиться на более подходящий, но представительный дизайн — если они хотят, чтобы пользователи остались довольны.
В качестве примера вновь можно обратиться к сайту Dadadata. На нем использовано сочетание асимметричной структуры и динамического фона, который приходит в движение при перемещении указателя мыши:
Насколько это смелое решение (и как быстро, в хорошем смысле, все на сайте образует беспорядок?).
Конечно, нередко появляются и такие примеры дизайна, когда разработчики явно переборщили с тем или иным трендом. Секрет потрясающих дизайнов заключается в том, что работа с асимметрией должна быть, как это ни иронично звучит, хорошо просчитана. Чтобы создать ощущение баланса в асимметричном дизайне, важно убедиться, что ни одна часть страницы не является более «тяжелой», чем все остальное. Использование больших изображений приветствуется, но при условии, что они идеально сбалансированы с текстом, пространством и другими элементами.
Независимо от того, насколько сложным или причудливым может оказаться дизайн, человек всегда будет в первую очередь уделять внимание более крупным объектам на странице и уже потом разглядывать детали.
Читайте также: Как использовать симметрию и асимметрию в дизайне лендингов
4. Громкая типографика
Типографика как искусство оформления текста не станет в 2020 году чем-то принципиально новым. Между тем нужно отметить, что в настоящее время наибольшее предпочтение отдается шрифтам без засечек (san-serif), поэтому если вы хотите выделиться на фоне конкурентов, в будущем году стоит разменять традиционные шрифты на что-то более смелое и дерзкое, то, что трудно будет не заметить.
Порой текст оказывается гораздо убедительнее, чем самая эпатажная фотография, и, как правило, этого удается достичь за счет использования больших, жирных и нестандартных шрифтов. Благодаря большему количеству инструментов и устройств, поддерживающих пользовательские шрифты, 2020 год — это самое подходящее время, чтобы смело заявить о себе интересным выбором шрифта.
Стоит отметить, что набирают популярность так же и вариативные шрифты.
Вариативный шрифт — это, по сути, один динамический шрифт, который ведет себя как бесконечное множество начертаний. Главное, чтобы все интерполировалось. Осей интерполяции при этом может быть сколь угодно много: от ширины символов до насыщенности. Так что наиболее отчаянные дизайнеры шрифтов могут насладиться большим разнообразием доступных им вариантов.
Взгляните на пример вариативного шрифта от блога Typekit:
И, конечно же, типографика имеет больше значение для любого интернет-бизнеса, который стремится обратить себе на пользу возможности поисковой оптимизации, используя целевые, хорошо продуманные ключевые слова.
В погоне за оригинальностью и своеобразием не стоит забывать о таких основных характеристиках текста, как его читабельность и простота восприятия. Конечно, шрифты должны быть интересными и необычными, но если из-за ваших творческих амбиций контент станет менее разборчивым, считайте, что вы только навредили.
Также очень важно сохранить баланс между «громкой» типографикой и мобильной отзывчивостью. Проблема в том, что типографику, которая удачно смотрится на десктопных экранах, как правило, трудно вписать в крошечный экран мобильных устройств. А размениваться мобильными посетителями в 2020 году все же не стоит. Как уже было отмечено выше, их просто больше.
Кстати, если вы пользуетесь платформой LPgenerator, вам не нужно открывать сервис Google Fonts для получения сторонних шрифтов на ваши посадочные страницы, ведь шрифты подключаются прямо из редактора. Мы добавили все шрифты из коллекции Google Fonts в наглядную галерею, и все, что нужно сделать — это выбрать подходящий шрифт, нажать на кнопку подключения и использовать его для новых или уже размещенных на лендинге текстов.
Читайте также: Анатомия шрифта: визуальный гайд по типографике
5. CSS Grids
Этот тренд веб-дизайна предназначен для решения проблем с адаптивным дизайном:
В последнее время многим интернет-брендам приходилось создавать отдельные версии сайта для мобильных устройств и для настольных компьютеров. И дизайнеры должны были так настраивать эти ресурсы, чтобы те могли самостоятельно определять, с какого устройства заходит на сайт посетитель, и перенаправлять этого человека на более подходящую его экрану версию.
И хотя с 2017 года всем известно, что в интернет люди чаще выходят со своих смартфонов и планшетов, чем с ноутбуков и ПК, отмахиваться от того, что способен предложить умный CSS grid все же не стоит, ведь это, бесспорно, прекрасный вариант, который позволит на базе одного сайта создавать множество его версий, соответствующих размеру экрана пользователя (вместо того, чтобы делать только мобильный или только десктопный сайт). С точки зрения конечного пользователя это, безусловно, одна из самых важных тенденций адаптивного дизайна последних лет.
Как уже упоминалось ранее, объемы мобильного веб-трафика уже превзошли традиционный настольный трафик на большинстве ключевых мировых рынков. Достаточен тот факт, что сам Google продолжает демонстрировать сильную приверженность мобильным веб-сайтам.
CSS grid как одно из последних достижений в адаптивном веб-дизайне гарантирует, что каждому посетителю, независимо от того, какого размера, типа и характера устройство он использует для доступа к сайту, будет предложен высококачественный веб-опыт. Система компоновки позволяет владельцу ресурса организовывать содержимое в строки и столбцы, соответствующие размеру экрана пользователя.
Читайте также: Почему LPgenerator не использует адаптивный дизайн для шаблонов лендингов
6. Масштабируемая векторная графика
Люди любят мультимедиа, а сайты, на которых размещается привлекательный мультимедийный контент, оцениваются выше, чем простые текстовые веб-страницы, особенно, если дело касается привлечения и удержания посетителей.
Но раньше за такое богатое наполнение приходилось расплачиваться более долгой загрузкой страниц, и все из-за распространенных тогда «тяжелых» форматов файлов, вроде GIF, PNG, а также видео-форматов. Все они изначально не подходили под мобильные экраны.
Недавно стало известно, что в скором времени для ранжирования веб-сайтов Google будет использовать результаты мобильной индексации.
Это означает, что для всех владельцев веб-сайтов пришло время как следует заняться ориентированными на мобильные устройства дизайнами, сделать мобильную приоритезацию центром процесса разработки дизайна, не жертвуя при этом богатством визуального контента, способного очаровать посетителей.
И тут пора вспомнить про такой формат, как SVG.
Это векторные изображения, которые способны масштабироваться под разные экраны, сохраняя при этом исходное качество. В SVG нет пикселей, что и определяет способность этого формата к изменению размера изображения без изменения его четкости.
С помощью SVG-изображений возможно обеспечить постоянное качество пользовательского интерфейса для всех мобильных посетителей, а это значит, что использование этого формата — это еще один критически важный тренд адаптивного дизайна, который сохранит свою актуальность еще долгие годы.
Теперь вас не будет грызть совесть из-за того, что кому-то вы предоставили полноценный веб-опыт, а кто-то остался обделенным. SVG-формат не даст в обиду владельцев смартфонов и планшетов, а это важно в интернет-сообществе, ориентированном на мобильные технологии.
Читайте также: Как и когда использовать самые распространенные форматы графических файлов
7. Нарисованные от руки изображения
По мере того, как все большее число веб-мастеров начинает воспринимать сайты как нечто большее, чем просто адрес в интернете, рисованные элементы, которые делают эти самые сайты уникальными и необычными, будут встречаться все чаще.
Надо сказать, что востребованным такой стиль изображений сделали два других не менее заметных тренда, речь которых уже шла выше — громкая типографика и кастомные иллюстрации.
Но глядя на эти картинки, нельзя не задаться вопросом: учитывая сложность и технологическую начинку большинства других тенденций веб-дизайна, упомянутых в этой статье, в чем заключается привлекательность таких далеко не самых совершенных рисунков? Почему бы не делать упор исключительно на фотографиях высокого разрешения, которые, как правило, и ассоциируются у большинства пользователей с классным и крутым дизайном?
Все просто — нарисованные от руки картинки обладают человеческим обаянием и теплотой.
Вы можете использовать такие рисунки, чтобы просвещать, привлекать и очаровывать, источая индивидуальность и обаяние:
Разумеется, вы всегда можете использовать в своем дизайне 4K-изображения и мотивирующие фото, но, тем не менее, важно не упускать один ключевой факт: веб-дизайн 21-го века часто оказывается слишком совершенным.
Все настолько безупречно и слишком идеально, чтобы быть продуктом чего-то иного, кроме бездушной машины. Напротив, если вы внесете в микс что-нибудь несовершенное, вы тут же сделаете свой дизайн чуть более человечным, душевным. Особенно, если сам рисунок будет немного грубым — для большинства пользователей, которые не обладают художественным талантом, он вызовет еще больше симпатий.
Напротив, если вы внесете в микс что-нибудь несовершенное, вы тут же сделаете свой дизайн чуть более человечным, душевным. Особенно, если сам рисунок будет немного грубым — для большинства пользователей, которые не обладают художественным талантом, он вызовет еще больше симпатий.
Любой желающий сегодня может снять кучу красивых фотографий, а затем разместить их на веб-сайте. Однако когда вы что-то рисуете от руки и с гордостью демонстрируете эти иллюстрации на своем сайте, делаете их частью своего имиджа, это многое говорит о характере вашего бренда. Да и о вас самих.
Конечно, вы можете нанять профессиональных художников, которые нарисуют то, что и как вам нужно, но ничто не способно рассказать о вашем бизнесе так, как это сделают нарисованные вашей командой иллюстрации.
Читайте также: 7 советов по созданию рисованной анимации
8. Голосовые интерфейсы
Внимание мимолетно. И умные веб-мастеры знают, что только сотрудничество с прогрессивными веб-дизайнерами поможет им увлечь за собой современную аудиторию.
Пользователи устройств, на борту которых располагаются такие виртуальные смарт-помощники, как Алиса, Siri, Google Now и Cortana, уже давно предпочитают взаимодействовать с ними и искать что-либо в интернете при помощи голоса. А все потому, что говорить непосредственно в устройство гораздо удобнее, нежели набирать запросы вручную. И если веб-разработчики адаптируют свои интерфейсы под голосовое взаимодействие, то смогут привлечь внимание более занятой аудитории.
Экраны устройств уменьшаются в размере, и на них остается все меньше свободного места, а голосовые модели не очень прихотливы в пространстве и персонализируют доставку контента так, как не может ни один текст.
Возможно, все началось слишком неспешно, но популярность голосового управления / ввода, наконец, достигла своего пика. Следующая статистика показывает, как и почему голос является одним из самых важных трендов веб-дизайна в 2020 году и не только:
- ожидается, что к 2022 году голосовой шопинг перешагнет отметку в 40 миллиардов долларов;
- по всему миру объемы поставок смарт-колонок выросли почти на 200% в 3 квартале 2018 года;
- ожидается, что к 2022 году 55% всех домохозяйств обзаведутся смарт-колонками;
- 65% пользователей от 25 до 49 лет говорят со своими голосовыми устройствами по крайней мере один раз в день;
-
61% пользователей от 25 до 64 лет отмечают, что в будущем планируют использовать свои голосовые устройства чаще.

Однако крупный бизнес не спешит внедрять голосовые интерфейсы. Но, судя по данным исследований, это лишь вопрос времени. Не за горами эра, когда именно голос будет основным вариантом ввода/управления для рядового пользователя.
Читайте также: 4 тренда digital-маркетинга, которые встряхнут 2019
9. Искусственный интеллект и передовые технологии машинного обучения
Гигант от мира социальных сетей Facebook встретил 2018 год заявлением о том, какие тенденции развития социальных медиа будут актуальны в будущем году. Среди прочих были названы дополненная реальность, искусственный интеллект и машинное обучение.
Дизайнерам пользовательского опыта будет удивительно узнать, что в будущем главная страница сайта превратится в некий анахронизм, и пользовательские интерфейсы будут прекрасно обходиться и без нее. Ее место займут более таргетированные и персонализированные посадочные страницы.
Продвинутое машинное обучение поможет веб-мастерам, веб-разработчикам и дизайнерам UX / UI получать информацию о пользователе на основе их истории браузера и местоположения, к примеру.
В свою очередь, эта информация поможет владельцам сайтов и дизайнерам разработать релевантные интересам этих пользователей веб-страницы, которые будут встречать людей предложениями тех продуктов или услуг, которые посетители могли бы захотеть искать, скажем, на сайте интернет-магазина.
Искусственный интеллект — не новичок в сфере веб-дизайна и разработки. Любая автоматизированная система, которая обеспечивает персонализированный опыт, основанный на предпочтениях пользователя и воспринимаемом поведении, квалифицируется как ИИ.
Средний пользователь сети скоро начнет ждать (и требовать) гораздо более многомерной персонализации своего онлайн-опыта. Такой онлайн-опыт, при котором веб-сайты, которые они посещают и с которыми взаимодействуют, узнают о том, чего они хотят, прежде, чем они даже сами осознают это.
10. Брутализм в веб-дизайне
Прежде чем на сцену выскочили материальный и плоский дизайны, балом правили строгие сетки и блоки с острыми краями.
В прошлом году крупные компании старательно дополняли органические дизайны своих сайтов плавными изогнутыми линиями и сглаженными формами, подчас творя настоящие произведения искусства. Задача таких дизайнов — сделать стоящие за ними бренды более человечными, вдохнуть в них душу и, таким образом, привлечь внимание целевой аудитории и заслужить ее доверие.
В качестве хорошего примера можно вспомнить округлые дизайны Google.
К концу 2017 года сформировалась новая когорта дизайнеров, которая стремилась переосмыслить традиционную верстку веб-дизайна. В своих работах они старались подчеркнуть связь с дизайном старых-добрых статических сайтов с четко структурированным макетом. Цель этого состояла в том, чтобы за счет оригинальности и индивидуальности выразить принадлежность бренда к целевой аудитории.
Сайт дизайнера Atelier Florian Markl в стиле брутализм
Сайты с такой «оберткой» не ускользнут от вашего взгляда: сочетание цветных блоков горизонтальной и вертикальной направленности, соседство контрастных оттенков — внешний вид таких веб-ресурсов будет отличаться наличием асимметричных визуальных эффектов, которые диаметрально противоположны тому, что все мы привыкли видеть в более консервативных дизайнах.
Короче говоря, такие сайты по-брутальному оригинальны.
Более того, брутализм всегда ставил превыше всего функциональность ресурса, и нередко в жертву этой функциональности приносилась эстетическая сторона дизайна. Поэтому одними из наиболее востребованных трендов веб-дизайна на будущий год можно назвать простоту и доступность. Конечно, брутализм располагает потенциалом, чтобы создавать привлекательные и не лишенные красоты сайты, но вы можете обратиться к этому стилю, если вам понадобиться создать простой и функциональный сайт, преследующий исключительно бизнес-цели.
Читайте также: Брутализм и антидизайн
Заключение
По мере совершенствования технологий и средств потребления веб-контента, все больше дизайнеров отличаются созданием креативных и по-настоящему революционных работ, чье влияние распространяется на многие годы вперед.
Некоторые инновации, как, например, веб-анимации, уже являются вполне устоявшимися тенденциями, тогда как другие, вроде CSS grids, достигнут своего пика популярности в течение следующей пары месяцев. Тем не менее, нужно понимать то, что в долгосрочной перспективе жизнестойкость той или иной тенденции веб-дизайна будет по-прежнему определяться одним и только одним фактором: предпочтениями конечного пользователя.
Тем не менее, нужно понимать то, что в долгосрочной перспективе жизнестойкость той или иной тенденции веб-дизайна будет по-прежнему определяться одним и только одним фактором: предпочтениями конечного пользователя.
Теоретически вполне возможно, что вкусы, предпочтения и ожидания вашей целевой аудитории могут радикально измениться с течением времени. Но надо понимать, что в этом случае многие практики веб-дизайна, ранее считавшиеся превосходными и обязательными, таковыми быть перестанут. Если потребители вдруг начнут проявлять негативную реакцию на асимметричные макеты, к примеру, от них очень быстро откажутся и разработчики.
Все это рождает необходимость технологического картирования будущего веб-дизайна, разработка сценариев его изменения относительно прогресса технологий. Просто подумайте: стремительный прогресс в развитии мобильных технологий изменил то, как сегодня мир получает доступ к веб-сайтам и как с ними взаимодействует. Голосовые интерфейсы тоже оказывают свое влияние. Возможно, через несколько лет технологии виртуальной реальности обозначат наступление новой эры веб-дизайна и разработки. Но пока это кажется маловероятным.
Возможно, через несколько лет технологии виртуальной реальности обозначат наступление новой эры веб-дизайна и разработки. Но пока это кажется маловероятным.
На данный момент лучше акцентировать внимание на перечисленных выше 10 тенденциях, которые помогут вам создать по-настоящему потрясающий дизайн, способный привести в восторг любого современного пользователя.
Если же у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам: sondoramarketing.com Изображение: pixabay.com
28-11-2019
10 трендов веб-дизайна на 2020 год
2020 год обещает стать прорывным в области веб-дизайна и готов предложить нам по-настоящему захватывающий опыт. Добавьте ко всему этому прогресс экранных технологий, и не ошибетесь, если в своих будущих проектах вы не побоитесь использовать яркие цвета и такие их сочетания, которые раньше обходили стороной.
Добавьте ко всему этому прогресс экранных технологий, и не ошибетесь, если в своих будущих проектах вы не побоитесь использовать яркие цвета и такие их сочетания, которые раньше обходили стороной.
Содержание статьи
Два основных направления
1. Тренды дизайна в сфере eCommerce
2. Тренды отзывчивого дизайна
1. Яркие цвета + простота
2. Анимации, интегрированные gif и динамические иллюстрации
3. Асимметричные макеты
4. Громкая типографика
5. CSS Grids
6. Масштабируемая векторная графика
7. Нарисованные от руки изображения
8. Голосовые интерфейсы
9. Искусственный интеллект и передовые технологии машинного обучения
10. Брутализм в веб-дизайне
Заключение
Два основных направления
Можно заметить, что некоторые из трендов недавнего прошлого, такие как градиенты, к примеру, вновь становятся актуальными (хотя на этот раз эти самые градиенты приняли вид динамических градиентов). Это означает, что если плоский дизайн слегка ослабит свою хватку, вместе с трудно различимыми контурными кнопками (ghost buttons), которые уже всем надоели. Динамические градиенты, в свою очередь, могут заполонить собой все веб-пространство — по крайней мере, на некоторое время.
Динамические градиенты, в свою очередь, могут заполонить собой все веб-пространство — по крайней мере, на некоторое время.
Но опять же, благодаря таким пионерам индустрии, как Google и Apple, поддерживающими flat-дизайн, в этом году в концепцию минимализма, наконец, может проникнуть глубина и цвет. За последние пару месяцев стало очевидно, что плоский дизайн может пополниться всплесками более глубоких и заряженных энергией оттенков.
В любом случае, в 2020 году подавляющее большинство дизайнеров и разработчиков будут фокусировать свое внимание на двух группах трендов веб-дизайна:
1. Тренды дизайна в сфере eCommerce
Поскольку онлайн-шопинг уже стал нормой для миллионов потребителей, от интернет-магазинов требуется, прежде всего, то, что нужно посетителю с точки зрения пользовательского опыта / интерфейса (UX / UI) и визуальной привлекательности. По большей части, основные тенденции eCommerce-дизайна в ближайшем будущем так или иначе будут касаться удобства пользования сайтом, простоты и скорости его работы. Другими словами, чем проще будет человеку заказать и получить в руки тот продукт, который ему нужен, тем лучше.
Другими словами, чем проще будет человеку заказать и получить в руки тот продукт, который ему нужен, тем лучше.
2. Тренды отзывчивого дизайна
Мы живем в эпоху, когда людям гораздо комфортнее выходить в интернет при помощи своих гаджетов, в силу чего прогнозируемый многими экспертами рост объемов мобильного трафика уже случился, и во многих ключевых регионах планеты он уже превысил объем традиционного десктопного трафика.
Во всем мире на мобильный сектор приходится около 52% всего веб-трафика. К концу 2019 года 63% всех пользователей мобильных телефонов будут осуществлять выход в интернет, главным образом, через свое мобильное устройство. Следовательно, более подходящего времени, чтобы сосредоточить свое внимание на главных адаптивных тенденциях дизайна, наверное, и не будет.
В настоящее время несколько ключевых тенденций веб-дизайна уже становятся популярными среди разработчиков по всему миру. Некоторые из них являются продолжением существующих трендов, другие — знаменуют собой появление принципиально новых функциональных возможностей.
Но что всех нас ожидает в ближайшие пару лет?
1. Яркие цвета + простота
Поскольку все больше брендов стремятся быть заметнее на фоне множества конкурентов, тренд на использование ярких и смелых цветов в дизайне веб-сайтов сохранится.
Яркие и насыщенные цвета не только погружают в себя, но и привлекают внимание, и многие онлайн-бренды этим активно пользуются.
Но дело не только в цвете. Когда дизайнер действует наперекор тому, что делают остальные (а большинство специалистов предпочитают оставаться в тени более «безопасных» оттенков), то этим демонстрирует дальновидность, смелость и даже эксцентричность идентичности бренда. И если ваша целевая аудитория приветствует все эти качества, то такой дизайн не только привлечет ее внимание, но и добьется более лояльного и доверительного отношения.
Стоит отметить, что особенно выгодно такие дизайны смотрятся на устройствах, чьи экраны используют технологию In-Plane Switching (IPS), в силу чего яркие цвета и смелые решения выглядят еще более зрелищно и эффектно.
Ниже — удачный пример дизайна за авторством Egwineco.com; обратите внимание на то, как при помощи ярких цветов дизайнеры делают оформление каждой банки максимально интересным и привлекательным.
Вечеринка на крыше + жареная курочкаОторвать взгляд от этих банок действительно сложно. Дизайн сайта прост, но вместе с тем способен удивить посетителя и заинтриговать настолько, что ему сию минуту хочется протянуть руку к экрану и стащить одну баночку себе на пробу. Предложение стать гостем зажигательных вечеринок на крыше и отведать жареной курочки только добавляет ценности основному предложению.
Вечер у костра + сыр на грилеСам дизайн при этом остается предельно простым. Подобная простота сама по себе является одним из популярных трендов в среде eCommerce последних лет.
Надо отметить, что появление подобных дизайнов является отражением прогресса потребительских технологий. У большинства пользователей на руках ультра-мощные и высокотехнологичные устройства, которые способны отображать столь привлекательные изображения и даже усиливать эффект от их демонстрации. Смелые и красивые визуальные образы в дизайне — это норма, соблюдение которой ожидает каждый потребитель от любого современного сайта.
Смелые и красивые визуальные образы в дизайне — это норма, соблюдение которой ожидает каждый потребитель от любого современного сайта.
Читайте также: 8 ярких цветовых трендов 2019 года
2. Анимации, интегрированные gif и динамические иллюстрации
В 2017 году весьма модным было размещать на страницах сайтов видео. Но медленная загрузка таких страниц заставила многих довольно быстро предать этот тренд забвению, ведь чем дольше загружается сайт, тем большее число пользователей (потенциальных покупателей) вы теряете.
Очевидно, что людей раздражают не сами ролики: разного рода динамические изображения пользуются популярностью у пользователей всех возрастов — а именно долгая загрузка страниц. Что же следует предпринять в данной ситуации?
Использовать анимации, конечно же.
Есть несколько способов, где и как вы можете задействовать этот формат:
- в переходе между страницами и параллакс-скроллингом;
- с эффектами наведения курсора мыши;
-
на мобильных экранах.

В отличие от видео высокого качества анимации не приведут к долгой загрузке страниц (несмотря на наличие ряда возможных вариантов использования). Мало того, что анимации добавляют вашему бренду изрядную долю харизмы (при условии, что они качественно воспроизводятся), так еще и помогают выразить его ценности и поведать о нем историю — в свежем и интересном формате.
В будущем году особое внимание будет уделено мобильной анимации.
Ориентация на мобильные экраны (так называемый mobile first) уже некоторое время является трендом веб-дизайна, и это доминирование мобильных устройств (их превалирование над десктопом) будет только усиливаться, мотивируя дизайнеров как можно плотнее заниматься разработками мобильных анимаций и их всесторонним развитием.
Иллюстрации, в свою очередь, могут существенно облегчить задачу по демонстрации потенциальным клиентам того, как пользоваться продуктом — или помочь с обзором функций сервиса.
Интернет-магазины также способны извлечь пользу от кастомных иллюстраций, обеспечив с их помощью более удобное перемещение по страницам продукта, демонстрируя всем онлайн-покупателям то, как продукт работает, как настроить фильтры и корзины покупок, и, наконец, доводя их до страницы оформления заказа.
«Серьезные» бренды могут задействовать пользовательскую анимацию и иллюстрации, чтобы придать своей воронке продаж или пути покупателя атмосферу непринужденности. Или просто удержать внимание людей во время загрузки страницы.
Благодаря прогрессу веб-технологий, искусственного интеллекта и продвинутым механизмам обработки больших данных, анимация и 3D-эффекты смогут обеспечить более мягкую визуализацию данных.
Но анимации следует использовать с одной оговоркой, а именно — не забывать про мобильных пользователей. В зависимости от размера и характера используемого устройства, может оказаться трудным или даже невозможным перенести десктопный опыт на мобильную платформу.
Тем не менее, есть много способов использовать анимацию для установления и укрепления отношений с клиентами.
Читайте также: 75 инструментов веб-анимации, которые вам нужно испробовать
3. Асимметричные макеты
Просто задумайтесь.
Для разработки большинства сайтов используются сетка, границы которой обрамляются внутренними и внешними отступами, что делает любую страницу максимально комфортной для восприятия. Не то чтобы хорошо организованные страницы — это грех, но в 2020 году именно асимметричные структуры позволят многим брендам выразить свою индивидуальность и даже брутальность на полную катушку, создавая причудливые и экстравагантные работы.
Не то чтобы хорошо организованные страницы — это грех, но в 2020 году именно асимметричные структуры позволят многим брендам выразить свою индивидуальность и даже брутальность на полную катушку, создавая причудливые и экстравагантные работы.
К примеру, персональные сайты уже возвели эту идею в ранг культовой. Сайты на ломаных сетках особенно привлекательны из-за их уникальности и демонстрируемой в лоб самоуверенности.
Но забывать об осторожности все же не стоит.
Бренды, которые могут похвалиться большими объемами живого контента на сайте, могут воспринять асимметричные структуры как фактор, который будет только усложнять веб-опыт читателей. Такой компании было бы неплохо пересмотреть эту идею и переключиться на более подходящий, но представительный дизайн — если они хотят, чтобы пользователи остались довольны.
В качестве примера вновь можно обратиться к сайту Dadadata. На нем использовано сочетание асимметричной структуры и динамического фона, который приходит в движение при перемещении указателя мыши:
Насколько это смелое решение (и как быстро, в хорошем смысле, все на сайте образует беспорядок?).
Конечно, нередко появляются и такие примеры дизайна, когда разработчики явно переборщили с тем или иным трендом. Секрет потрясающих дизайнов заключается в том, что работа с асимметрией должна быть, как это ни иронично звучит, хорошо просчитана. Чтобы создать ощущение баланса в асимметричном дизайне, важно убедиться, что ни одна часть страницы не является более «тяжелой», чем все остальное. Использование больших изображений приветствуется, но при условии, что они идеально сбалансированы с текстом, пространством и другими элементами.
Независимо от того, насколько сложным или причудливым может оказаться дизайн, человек всегда будет в первую очередь уделять внимание более крупным объектам на странице и уже потом разглядывать детали.
Читайте также: Как использовать симметрию и асимметрию в дизайне лендингов
4. Громкая типографика
Типографика как искусство оформления текста не станет в 2020 году чем-то принципиально новым. Между тем нужно отметить, что в настоящее время наибольшее предпочтение отдается шрифтам без засечек (san-serif), поэтому если вы хотите выделиться на фоне конкурентов, в будущем году стоит разменять традиционные шрифты на что-то более смелое и дерзкое, то, что трудно будет не заметить.
Порой текст оказывается гораздо убедительнее, чем самая эпатажная фотография, и, как правило, этого удается достичь за счет использования больших, жирных и нестандартных шрифтов. Благодаря большему количеству инструментов и устройств, поддерживающих пользовательские шрифты, 2020 год — это самое подходящее время, чтобы смело заявить о себе интересным выбором шрифта.
Стоит отметить, что набирают популярность так же и вариативные шрифты.
Вариативный шрифт — это, по сути, один динамический шрифт, который ведет себя как бесконечное множество начертаний. Главное, чтобы все интерполировалось. Осей интерполяции при этом может быть сколь угодно много: от ширины символов до насыщенности. Так что наиболее отчаянные дизайнеры шрифтов могут насладиться большим разнообразием доступных им вариантов.
Взгляните на пример вариативного шрифта от блога Typekit:
И, конечно же, типографика имеет больше значение для любого интернет-бизнеса, который стремится обратить себе на пользу возможности поисковой оптимизации, используя целевые, хорошо продуманные ключевые слова.
В погоне за оригинальностью и своеобразием не стоит забывать о таких основных характеристиках текста, как его читабельность и простота восприятия. Конечно, шрифты должны быть интересными и необычными, но если из-за ваших творческих амбиций контент станет менее разборчивым, считайте, что вы только навредили.
Также очень важно сохранить баланс между «громкой» типографикой и мобильной отзывчивостью. Проблема в том, что типографику, которая удачно смотрится на десктопных экранах, как правило, трудно вписать в крошечный экран мобильных устройств. А размениваться мобильными посетителями в 2020 году все же не стоит. Как уже было отмечено выше, их просто больше.
Кстати, если вы пользуетесь платформой LPgenerator, вам не нужно открывать сервис Google Fonts для получения сторонних шрифтов на ваши посадочные страницы, ведь шрифты подключаются прямо из редактора. Мы добавили все шрифты из коллекции Google Fonts в наглядную галерею, и все, что нужно сделать — это выбрать подходящий шрифт, нажать на кнопку подключения и использовать его для новых или уже размещенных на лендинге текстов.
Читайте также: Анатомия шрифта: визуальный гайд по типографике
5. CSS Grids
Этот тренд веб-дизайна предназначен для решения проблем с адаптивным дизайном:
В последнее время многим интернет-брендам приходилось создавать отдельные версии сайта для мобильных устройств и для настольных компьютеров. И дизайнеры должны были так настраивать эти ресурсы, чтобы те могли самостоятельно определять, с какого устройства заходит на сайт посетитель, и перенаправлять этого человека на более подходящую его экрану версию.
И хотя с 2017 года всем известно, что в интернет люди чаще выходят со своих смартфонов и планшетов, чем с ноутбуков и ПК, отмахиваться от того, что способен предложить умный CSS grid все же не стоит, ведь это, бесспорно, прекрасный вариант, который позволит на базе одного сайта создавать множество его версий, соответствующих размеру экрана пользователя (вместо того, чтобы делать только мобильный или только десктопный сайт). С точки зрения конечного пользователя это, безусловно, одна из самых важных тенденций адаптивного дизайна последних лет.
Как уже упоминалось ранее, объемы мобильного веб-трафика уже превзошли традиционный настольный трафик на большинстве ключевых мировых рынков. Достаточен тот факт, что сам Google продолжает демонстрировать сильную приверженность мобильным веб-сайтам.
CSS grid как одно из последних достижений в адаптивном веб-дизайне гарантирует, что каждому посетителю, независимо от того, какого размера, типа и характера устройство он использует для доступа к сайту, будет предложен высококачественный веб-опыт. Система компоновки позволяет владельцу ресурса организовывать содержимое в строки и столбцы, соответствующие размеру экрана пользователя.
Читайте также: Почему LPgenerator не использует адаптивный дизайн для шаблонов лендингов
6. Масштабируемая векторная графика
Люди любят мультимедиа, а сайты, на которых размещается привлекательный мультимедийный контент, оцениваются выше, чем простые текстовые веб-страницы, особенно, если дело касается привлечения и удержания посетителей.
Но раньше за такое богатое наполнение приходилось расплачиваться более долгой загрузкой страниц, и все из-за распространенных тогда «тяжелых» форматов файлов, вроде GIF, PNG, а также видео-форматов. Все они изначально не подходили под мобильные экраны.
Недавно стало известно, что в скором времени для ранжирования веб-сайтов Google будет использовать результаты мобильной индексации.
Это означает, что для всех владельцев веб-сайтов пришло время как следует заняться ориентированными на мобильные устройства дизайнами, сделать мобильную приоритезацию центром процесса разработки дизайна, не жертвуя при этом богатством визуального контента, способного очаровать посетителей.
И тут пора вспомнить про такой формат, как SVG.
Это векторные изображения, которые способны масштабироваться под разные экраны, сохраняя при этом исходное качество. В SVG нет пикселей, что и определяет способность этого формата к изменению размера изображения без изменения его четкости.
С помощью SVG-изображений возможно обеспечить постоянное качество пользовательского интерфейса для всех мобильных посетителей, а это значит, что использование этого формата — это еще один критически важный тренд адаптивного дизайна, который сохранит свою актуальность еще долгие годы.
Теперь вас не будет грызть совесть из-за того, что кому-то вы предоставили полноценный веб-опыт, а кто-то остался обделенным. SVG-формат не даст в обиду владельцев смартфонов и планшетов, а это важно в интернет-сообществе, ориентированном на мобильные технологии.
Читайте также: Как и когда использовать самые распространенные форматы графических файлов
7. Нарисованные от руки изображения
По мере того, как все большее число веб-мастеров начинает воспринимать сайты как нечто большее, чем просто адрес в интернете, рисованные элементы, которые делают эти самые сайты уникальными и необычными, будут встречаться все чаще.
Надо сказать, что востребованным такой стиль изображений сделали два других не менее заметных тренда, речь которых уже шла выше — громкая типографика и кастомные иллюстрации.
Но глядя на эти картинки, нельзя не задаться вопросом: учитывая сложность и технологическую начинку большинства других тенденций веб-дизайна, упомянутых в этой статье, в чем заключается привлекательность таких далеко не самых совершенных рисунков? Почему бы не делать упор исключительно на фотографиях высокого разрешения, которые, как правило, и ассоциируются у большинства пользователей с классным и крутым дизайном?
Все просто — нарисованные от руки картинки обладают человеческим обаянием и теплотой.
Вы можете использовать такие рисунки, чтобы просвещать, привлекать и очаровывать, источая индивидуальность и обаяние:
Разумеется, вы всегда можете использовать в своем дизайне 4K-изображения и мотивирующие фото, но, тем не менее, важно не упускать один ключевой факт: веб-дизайн 21-го века часто оказывается слишком совершенным.
Все настолько безупречно и слишком идеально, чтобы быть продуктом чего-то иного, кроме бездушной машины. Напротив, если вы внесете в микс что-нибудь несовершенное, вы тут же сделаете свой дизайн чуть более человечным, душевным. Особенно, если сам рисунок будет немного грубым — для большинства пользователей, которые не обладают художественным талантом, он вызовет еще больше симпатий.
Напротив, если вы внесете в микс что-нибудь несовершенное, вы тут же сделаете свой дизайн чуть более человечным, душевным. Особенно, если сам рисунок будет немного грубым — для большинства пользователей, которые не обладают художественным талантом, он вызовет еще больше симпатий.
Любой желающий сегодня может снять кучу красивых фотографий, а затем разместить их на веб-сайте. Однако когда вы что-то рисуете от руки и с гордостью демонстрируете эти иллюстрации на своем сайте, делаете их частью своего имиджа, это многое говорит о характере вашего бренда. Да и о вас самих.
Конечно, вы можете нанять профессиональных художников, которые нарисуют то, что и как вам нужно, но ничто не способно рассказать о вашем бизнесе так, как это сделают нарисованные вашей командой иллюстрации.
Читайте также: 7 советов по созданию рисованной анимации
8. Голосовые интерфейсы
Внимание мимолетно. И умные веб-мастеры знают, что только сотрудничество с прогрессивными веб-дизайнерами поможет им увлечь за собой современную аудиторию.
Пользователи устройств, на борту которых располагаются такие виртуальные смарт-помощники, как Алиса, Siri, Google Now и Cortana, уже давно предпочитают взаимодействовать с ними и искать что-либо в интернете при помощи голоса. А все потому, что говорить непосредственно в устройство гораздо удобнее, нежели набирать запросы вручную. И если веб-разработчики адаптируют свои интерфейсы под голосовое взаимодействие, то смогут привлечь внимание более занятой аудитории.
Экраны устройств уменьшаются в размере, и на них остается все меньше свободного места, а голосовые модели не очень прихотливы в пространстве и персонализируют доставку контента так, как не может ни один текст.
Возможно, все началось слишком неспешно, но популярность голосового управления / ввода, наконец, достигла своего пика. Следующая статистика показывает, как и почему голос является одним из самых важных трендов веб-дизайна в 2020 году и не только:
- ожидается, что к 2022 году голосовой шопинг перешагнет отметку в 40 миллиардов долларов;
- по всему миру объемы поставок смарт-колонок выросли почти на 200% в 3 квартале 2018 года;
- ожидается, что к 2022 году 55% всех домохозяйств обзаведутся смарт-колонками;
- 65% пользователей от 25 до 49 лет говорят со своими голосовыми устройствами по крайней мере один раз в день;
-
61% пользователей от 25 до 64 лет отмечают, что в будущем планируют использовать свои голосовые устройства чаще.

Однако крупный бизнес не спешит внедрять голосовые интерфейсы. Но, судя по данным исследований, это лишь вопрос времени. Не за горами эра, когда именно голос будет основным вариантом ввода/управления для рядового пользователя.
Читайте также: 4 тренда digital-маркетинга, которые встряхнут 2019
9. Искусственный интеллект и передовые технологии машинного обучения
Гигант от мира социальных сетей Facebook встретил 2018 год заявлением о том, какие тенденции развития социальных медиа будут актуальны в будущем году. Среди прочих были названы дополненная реальность, искусственный интеллект и машинное обучение.
Дизайнерам пользовательского опыта будет удивительно узнать, что в будущем главная страница сайта превратится в некий анахронизм, и пользовательские интерфейсы будут прекрасно обходиться и без нее. Ее место займут более таргетированные и персонализированные посадочные страницы.
Продвинутое машинное обучение поможет веб-мастерам, веб-разработчикам и дизайнерам UX / UI получать информацию о пользователе на основе их истории браузера и местоположения, к примеру.
В свою очередь, эта информация поможет владельцам сайтов и дизайнерам разработать релевантные интересам этих пользователей веб-страницы, которые будут встречать людей предложениями тех продуктов или услуг, которые посетители могли бы захотеть искать, скажем, на сайте интернет-магазина.
Искусственный интеллект — не новичок в сфере веб-дизайна и разработки. Любая автоматизированная система, которая обеспечивает персонализированный опыт, основанный на предпочтениях пользователя и воспринимаемом поведении, квалифицируется как ИИ.
Средний пользователь сети скоро начнет ждать (и требовать) гораздо более многомерной персонализации своего онлайн-опыта. Такой онлайн-опыт, при котором веб-сайты, которые они посещают и с которыми взаимодействуют, узнают о том, чего они хотят, прежде, чем они даже сами осознают это.
10. Брутализм в веб-дизайне
Прежде чем на сцену выскочили материальный и плоский дизайны, балом правили строгие сетки и блоки с острыми краями.
В прошлом году крупные компании старательно дополняли органические дизайны своих сайтов плавными изогнутыми линиями и сглаженными формами, подчас творя настоящие произведения искусства. Задача таких дизайнов — сделать стоящие за ними бренды более человечными, вдохнуть в них душу и, таким образом, привлечь внимание целевой аудитории и заслужить ее доверие.
В качестве хорошего примера можно вспомнить округлые дизайны Google.
К концу 2017 года сформировалась новая когорта дизайнеров, которая стремилась переосмыслить традиционную верстку веб-дизайна. В своих работах они старались подчеркнуть связь с дизайном старых-добрых статических сайтов с четко структурированным макетом. Цель этого состояла в том, чтобы за счет оригинальности и индивидуальности выразить принадлежность бренда к целевой аудитории.
Сайт дизайнера Atelier Florian Markl в стиле брутализм
Сайты с такой «оберткой» не ускользнут от вашего взгляда: сочетание цветных блоков горизонтальной и вертикальной направленности, соседство контрастных оттенков — внешний вид таких веб-ресурсов будет отличаться наличием асимметричных визуальных эффектов, которые диаметрально противоположны тому, что все мы привыкли видеть в более консервативных дизайнах.
Короче говоря, такие сайты по-брутальному оригинальны.
Более того, брутализм всегда ставил превыше всего функциональность ресурса, и нередко в жертву этой функциональности приносилась эстетическая сторона дизайна. Поэтому одними из наиболее востребованных трендов веб-дизайна на будущий год можно назвать простоту и доступность. Конечно, брутализм располагает потенциалом, чтобы создавать привлекательные и не лишенные красоты сайты, но вы можете обратиться к этому стилю, если вам понадобиться создать простой и функциональный сайт, преследующий исключительно бизнес-цели.
Читайте также: Брутализм и антидизайн
Заключение
По мере совершенствования технологий и средств потребления веб-контента, все больше дизайнеров отличаются созданием креативных и по-настоящему революционных работ, чье влияние распространяется на многие годы вперед.
Некоторые инновации, как, например, веб-анимации, уже являются вполне устоявшимися тенденциями, тогда как другие, вроде CSS grids, достигнут своего пика популярности в течение следующей пары месяцев. Тем не менее, нужно понимать то, что в долгосрочной перспективе жизнестойкость той или иной тенденции веб-дизайна будет по-прежнему определяться одним и только одним фактором: предпочтениями конечного пользователя.
Тем не менее, нужно понимать то, что в долгосрочной перспективе жизнестойкость той или иной тенденции веб-дизайна будет по-прежнему определяться одним и только одним фактором: предпочтениями конечного пользователя.
Теоретически вполне возможно, что вкусы, предпочтения и ожидания вашей целевой аудитории могут радикально измениться с течением времени. Но надо понимать, что в этом случае многие практики веб-дизайна, ранее считавшиеся превосходными и обязательными, таковыми быть перестанут. Если потребители вдруг начнут проявлять негативную реакцию на асимметричные макеты, к примеру, от них очень быстро откажутся и разработчики.
Все это рождает необходимость технологического картирования будущего веб-дизайна, разработка сценариев его изменения относительно прогресса технологий. Просто подумайте: стремительный прогресс в развитии мобильных технологий изменил то, как сегодня мир получает доступ к веб-сайтам и как с ними взаимодействует. Голосовые интерфейсы тоже оказывают свое влияние. Возможно, через несколько лет технологии виртуальной реальности обозначат наступление новой эры веб-дизайна и разработки. Но пока это кажется маловероятным.
Возможно, через несколько лет технологии виртуальной реальности обозначат наступление новой эры веб-дизайна и разработки. Но пока это кажется маловероятным.
На данный момент лучше акцентировать внимание на перечисленных выше 10 тенденциях, которые помогут вам создать по-настоящему потрясающий дизайн, способный привести в восторг любого современного пользователя.
Если же у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам: sondoramarketing.com Изображение: pixabay.com
28-11-2019
10 трендов веб-дизайна на 2020 год
2020 год обещает стать прорывным в области веб-дизайна и готов предложить нам по-настоящему захватывающий опыт. Добавьте ко всему этому прогресс экранных технологий, и не ошибетесь, если в своих будущих проектах вы не побоитесь использовать яркие цвета и такие их сочетания, которые раньше обходили стороной.
Добавьте ко всему этому прогресс экранных технологий, и не ошибетесь, если в своих будущих проектах вы не побоитесь использовать яркие цвета и такие их сочетания, которые раньше обходили стороной.
Содержание статьи
Два основных направления
1. Тренды дизайна в сфере eCommerce
2. Тренды отзывчивого дизайна
1. Яркие цвета + простота
2. Анимации, интегрированные gif и динамические иллюстрации
3. Асимметричные макеты
4. Громкая типографика
5. CSS Grids
6. Масштабируемая векторная графика
7. Нарисованные от руки изображения
8. Голосовые интерфейсы
9. Искусственный интеллект и передовые технологии машинного обучения
10. Брутализм в веб-дизайне
Заключение
Два основных направления
Можно заметить, что некоторые из трендов недавнего прошлого, такие как градиенты, к примеру, вновь становятся актуальными (хотя на этот раз эти самые градиенты приняли вид динамических градиентов). Это означает, что если плоский дизайн слегка ослабит свою хватку, вместе с трудно различимыми контурными кнопками (ghost buttons), которые уже всем надоели. Динамические градиенты, в свою очередь, могут заполонить собой все веб-пространство — по крайней мере, на некоторое время.
Динамические градиенты, в свою очередь, могут заполонить собой все веб-пространство — по крайней мере, на некоторое время.
Но опять же, благодаря таким пионерам индустрии, как Google и Apple, поддерживающими flat-дизайн, в этом году в концепцию минимализма, наконец, может проникнуть глубина и цвет. За последние пару месяцев стало очевидно, что плоский дизайн может пополниться всплесками более глубоких и заряженных энергией оттенков.
В любом случае, в 2020 году подавляющее большинство дизайнеров и разработчиков будут фокусировать свое внимание на двух группах трендов веб-дизайна:
1. Тренды дизайна в сфере eCommerce
Поскольку онлайн-шопинг уже стал нормой для миллионов потребителей, от интернет-магазинов требуется, прежде всего, то, что нужно посетителю с точки зрения пользовательского опыта / интерфейса (UX / UI) и визуальной привлекательности. По большей части, основные тенденции eCommerce-дизайна в ближайшем будущем так или иначе будут касаться удобства пользования сайтом, простоты и скорости его работы. Другими словами, чем проще будет человеку заказать и получить в руки тот продукт, который ему нужен, тем лучше.
Другими словами, чем проще будет человеку заказать и получить в руки тот продукт, который ему нужен, тем лучше.
2. Тренды отзывчивого дизайна
Мы живем в эпоху, когда людям гораздо комфортнее выходить в интернет при помощи своих гаджетов, в силу чего прогнозируемый многими экспертами рост объемов мобильного трафика уже случился, и во многих ключевых регионах планеты он уже превысил объем традиционного десктопного трафика.
Во всем мире на мобильный сектор приходится около 52% всего веб-трафика. К концу 2019 года 63% всех пользователей мобильных телефонов будут осуществлять выход в интернет, главным образом, через свое мобильное устройство. Следовательно, более подходящего времени, чтобы сосредоточить свое внимание на главных адаптивных тенденциях дизайна, наверное, и не будет.
В настоящее время несколько ключевых тенденций веб-дизайна уже становятся популярными среди разработчиков по всему миру. Некоторые из них являются продолжением существующих трендов, другие — знаменуют собой появление принципиально новых функциональных возможностей.
Но что всех нас ожидает в ближайшие пару лет?
1. Яркие цвета + простота
Поскольку все больше брендов стремятся быть заметнее на фоне множества конкурентов, тренд на использование ярких и смелых цветов в дизайне веб-сайтов сохранится.
Яркие и насыщенные цвета не только погружают в себя, но и привлекают внимание, и многие онлайн-бренды этим активно пользуются.
Но дело не только в цвете. Когда дизайнер действует наперекор тому, что делают остальные (а большинство специалистов предпочитают оставаться в тени более «безопасных» оттенков), то этим демонстрирует дальновидность, смелость и даже эксцентричность идентичности бренда. И если ваша целевая аудитория приветствует все эти качества, то такой дизайн не только привлечет ее внимание, но и добьется более лояльного и доверительного отношения.
Стоит отметить, что особенно выгодно такие дизайны смотрятся на устройствах, чьи экраны используют технологию In-Plane Switching (IPS), в силу чего яркие цвета и смелые решения выглядят еще более зрелищно и эффектно.
Ниже — удачный пример дизайна за авторством Egwineco.com; обратите внимание на то, как при помощи ярких цветов дизайнеры делают оформление каждой банки максимально интересным и привлекательным.
Вечеринка на крыше + жареная курочкаОторвать взгляд от этих банок действительно сложно. Дизайн сайта прост, но вместе с тем способен удивить посетителя и заинтриговать настолько, что ему сию минуту хочется протянуть руку к экрану и стащить одну баночку себе на пробу. Предложение стать гостем зажигательных вечеринок на крыше и отведать жареной курочки только добавляет ценности основному предложению.
Вечер у костра + сыр на грилеСам дизайн при этом остается предельно простым. Подобная простота сама по себе является одним из популярных трендов в среде eCommerce последних лет.
Надо отметить, что появление подобных дизайнов является отражением прогресса потребительских технологий. У большинства пользователей на руках ультра-мощные и высокотехнологичные устройства, которые способны отображать столь привлекательные изображения и даже усиливать эффект от их демонстрации. Смелые и красивые визуальные образы в дизайне — это норма, соблюдение которой ожидает каждый потребитель от любого современного сайта.
Смелые и красивые визуальные образы в дизайне — это норма, соблюдение которой ожидает каждый потребитель от любого современного сайта.
Читайте также: 8 ярких цветовых трендов 2019 года
2. Анимации, интегрированные gif и динамические иллюстрации
В 2017 году весьма модным было размещать на страницах сайтов видео. Но медленная загрузка таких страниц заставила многих довольно быстро предать этот тренд забвению, ведь чем дольше загружается сайт, тем большее число пользователей (потенциальных покупателей) вы теряете.
Очевидно, что людей раздражают не сами ролики: разного рода динамические изображения пользуются популярностью у пользователей всех возрастов — а именно долгая загрузка страниц. Что же следует предпринять в данной ситуации?
Использовать анимации, конечно же.
Есть несколько способов, где и как вы можете задействовать этот формат:
- в переходе между страницами и параллакс-скроллингом;
- с эффектами наведения курсора мыши;
-
на мобильных экранах.

В отличие от видео высокого качества анимации не приведут к долгой загрузке страниц (несмотря на наличие ряда возможных вариантов использования). Мало того, что анимации добавляют вашему бренду изрядную долю харизмы (при условии, что они качественно воспроизводятся), так еще и помогают выразить его ценности и поведать о нем историю — в свежем и интересном формате.
В будущем году особое внимание будет уделено мобильной анимации.
Ориентация на мобильные экраны (так называемый mobile first) уже некоторое время является трендом веб-дизайна, и это доминирование мобильных устройств (их превалирование над десктопом) будет только усиливаться, мотивируя дизайнеров как можно плотнее заниматься разработками мобильных анимаций и их всесторонним развитием.
Иллюстрации, в свою очередь, могут существенно облегчить задачу по демонстрации потенциальным клиентам того, как пользоваться продуктом — или помочь с обзором функций сервиса.
Интернет-магазины также способны извлечь пользу от кастомных иллюстраций, обеспечив с их помощью более удобное перемещение по страницам продукта, демонстрируя всем онлайн-покупателям то, как продукт работает, как настроить фильтры и корзины покупок, и, наконец, доводя их до страницы оформления заказа.
«Серьезные» бренды могут задействовать пользовательскую анимацию и иллюстрации, чтобы придать своей воронке продаж или пути покупателя атмосферу непринужденности. Или просто удержать внимание людей во время загрузки страницы.
Благодаря прогрессу веб-технологий, искусственного интеллекта и продвинутым механизмам обработки больших данных, анимация и 3D-эффекты смогут обеспечить более мягкую визуализацию данных.
Но анимации следует использовать с одной оговоркой, а именно — не забывать про мобильных пользователей. В зависимости от размера и характера используемого устройства, может оказаться трудным или даже невозможным перенести десктопный опыт на мобильную платформу.
Тем не менее, есть много способов использовать анимацию для установления и укрепления отношений с клиентами.
Читайте также: 75 инструментов веб-анимации, которые вам нужно испробовать
3. Асимметричные макеты
Просто задумайтесь.
Для разработки большинства сайтов используются сетка, границы которой обрамляются внутренними и внешними отступами, что делает любую страницу максимально комфортной для восприятия. Не то чтобы хорошо организованные страницы — это грех, но в 2020 году именно асимметричные структуры позволят многим брендам выразить свою индивидуальность и даже брутальность на полную катушку, создавая причудливые и экстравагантные работы.
Не то чтобы хорошо организованные страницы — это грех, но в 2020 году именно асимметричные структуры позволят многим брендам выразить свою индивидуальность и даже брутальность на полную катушку, создавая причудливые и экстравагантные работы.
К примеру, персональные сайты уже возвели эту идею в ранг культовой. Сайты на ломаных сетках особенно привлекательны из-за их уникальности и демонстрируемой в лоб самоуверенности.
Но забывать об осторожности все же не стоит.
Бренды, которые могут похвалиться большими объемами живого контента на сайте, могут воспринять асимметричные структуры как фактор, который будет только усложнять веб-опыт читателей. Такой компании было бы неплохо пересмотреть эту идею и переключиться на более подходящий, но представительный дизайн — если они хотят, чтобы пользователи остались довольны.
В качестве примера вновь можно обратиться к сайту Dadadata. На нем использовано сочетание асимметричной структуры и динамического фона, который приходит в движение при перемещении указателя мыши:
Насколько это смелое решение (и как быстро, в хорошем смысле, все на сайте образует беспорядок?).
Конечно, нередко появляются и такие примеры дизайна, когда разработчики явно переборщили с тем или иным трендом. Секрет потрясающих дизайнов заключается в том, что работа с асимметрией должна быть, как это ни иронично звучит, хорошо просчитана. Чтобы создать ощущение баланса в асимметричном дизайне, важно убедиться, что ни одна часть страницы не является более «тяжелой», чем все остальное. Использование больших изображений приветствуется, но при условии, что они идеально сбалансированы с текстом, пространством и другими элементами.
Независимо от того, насколько сложным или причудливым может оказаться дизайн, человек всегда будет в первую очередь уделять внимание более крупным объектам на странице и уже потом разглядывать детали.
Читайте также: Как использовать симметрию и асимметрию в дизайне лендингов
4. Громкая типографика
Типографика как искусство оформления текста не станет в 2020 году чем-то принципиально новым. Между тем нужно отметить, что в настоящее время наибольшее предпочтение отдается шрифтам без засечек (san-serif), поэтому если вы хотите выделиться на фоне конкурентов, в будущем году стоит разменять традиционные шрифты на что-то более смелое и дерзкое, то, что трудно будет не заметить.
Порой текст оказывается гораздо убедительнее, чем самая эпатажная фотография, и, как правило, этого удается достичь за счет использования больших, жирных и нестандартных шрифтов. Благодаря большему количеству инструментов и устройств, поддерживающих пользовательские шрифты, 2020 год — это самое подходящее время, чтобы смело заявить о себе интересным выбором шрифта.
Стоит отметить, что набирают популярность так же и вариативные шрифты.
Вариативный шрифт — это, по сути, один динамический шрифт, который ведет себя как бесконечное множество начертаний. Главное, чтобы все интерполировалось. Осей интерполяции при этом может быть сколь угодно много: от ширины символов до насыщенности. Так что наиболее отчаянные дизайнеры шрифтов могут насладиться большим разнообразием доступных им вариантов.
Взгляните на пример вариативного шрифта от блога Typekit:
И, конечно же, типографика имеет больше значение для любого интернет-бизнеса, который стремится обратить себе на пользу возможности поисковой оптимизации, используя целевые, хорошо продуманные ключевые слова.
В погоне за оригинальностью и своеобразием не стоит забывать о таких основных характеристиках текста, как его читабельность и простота восприятия. Конечно, шрифты должны быть интересными и необычными, но если из-за ваших творческих амбиций контент станет менее разборчивым, считайте, что вы только навредили.
Также очень важно сохранить баланс между «громкой» типографикой и мобильной отзывчивостью. Проблема в том, что типографику, которая удачно смотрится на десктопных экранах, как правило, трудно вписать в крошечный экран мобильных устройств. А размениваться мобильными посетителями в 2020 году все же не стоит. Как уже было отмечено выше, их просто больше.
Кстати, если вы пользуетесь платформой LPgenerator, вам не нужно открывать сервис Google Fonts для получения сторонних шрифтов на ваши посадочные страницы, ведь шрифты подключаются прямо из редактора. Мы добавили все шрифты из коллекции Google Fonts в наглядную галерею, и все, что нужно сделать — это выбрать подходящий шрифт, нажать на кнопку подключения и использовать его для новых или уже размещенных на лендинге текстов.
Читайте также: Анатомия шрифта: визуальный гайд по типографике
5. CSS Grids
Этот тренд веб-дизайна предназначен для решения проблем с адаптивным дизайном:
В последнее время многим интернет-брендам приходилось создавать отдельные версии сайта для мобильных устройств и для настольных компьютеров. И дизайнеры должны были так настраивать эти ресурсы, чтобы те могли самостоятельно определять, с какого устройства заходит на сайт посетитель, и перенаправлять этого человека на более подходящую его экрану версию.
И хотя с 2017 года всем известно, что в интернет люди чаще выходят со своих смартфонов и планшетов, чем с ноутбуков и ПК, отмахиваться от того, что способен предложить умный CSS grid все же не стоит, ведь это, бесспорно, прекрасный вариант, который позволит на базе одного сайта создавать множество его версий, соответствующих размеру экрана пользователя (вместо того, чтобы делать только мобильный или только десктопный сайт). С точки зрения конечного пользователя это, безусловно, одна из самых важных тенденций адаптивного дизайна последних лет.
Как уже упоминалось ранее, объемы мобильного веб-трафика уже превзошли традиционный настольный трафик на большинстве ключевых мировых рынков. Достаточен тот факт, что сам Google продолжает демонстрировать сильную приверженность мобильным веб-сайтам.
CSS grid как одно из последних достижений в адаптивном веб-дизайне гарантирует, что каждому посетителю, независимо от того, какого размера, типа и характера устройство он использует для доступа к сайту, будет предложен высококачественный веб-опыт. Система компоновки позволяет владельцу ресурса организовывать содержимое в строки и столбцы, соответствующие размеру экрана пользователя.
Читайте также: Почему LPgenerator не использует адаптивный дизайн для шаблонов лендингов
6. Масштабируемая векторная графика
Люди любят мультимедиа, а сайты, на которых размещается привлекательный мультимедийный контент, оцениваются выше, чем простые текстовые веб-страницы, особенно, если дело касается привлечения и удержания посетителей.
Но раньше за такое богатое наполнение приходилось расплачиваться более долгой загрузкой страниц, и все из-за распространенных тогда «тяжелых» форматов файлов, вроде GIF, PNG, а также видео-форматов. Все они изначально не подходили под мобильные экраны.
Недавно стало известно, что в скором времени для ранжирования веб-сайтов Google будет использовать результаты мобильной индексации.
Это означает, что для всех владельцев веб-сайтов пришло время как следует заняться ориентированными на мобильные устройства дизайнами, сделать мобильную приоритезацию центром процесса разработки дизайна, не жертвуя при этом богатством визуального контента, способного очаровать посетителей.
И тут пора вспомнить про такой формат, как SVG.
Это векторные изображения, которые способны масштабироваться под разные экраны, сохраняя при этом исходное качество. В SVG нет пикселей, что и определяет способность этого формата к изменению размера изображения без изменения его четкости.
С помощью SVG-изображений возможно обеспечить постоянное качество пользовательского интерфейса для всех мобильных посетителей, а это значит, что использование этого формата — это еще один критически важный тренд адаптивного дизайна, который сохранит свою актуальность еще долгие годы.
Теперь вас не будет грызть совесть из-за того, что кому-то вы предоставили полноценный веб-опыт, а кто-то остался обделенным. SVG-формат не даст в обиду владельцев смартфонов и планшетов, а это важно в интернет-сообществе, ориентированном на мобильные технологии.
Читайте также: Как и когда использовать самые распространенные форматы графических файлов
7. Нарисованные от руки изображения
По мере того, как все большее число веб-мастеров начинает воспринимать сайты как нечто большее, чем просто адрес в интернете, рисованные элементы, которые делают эти самые сайты уникальными и необычными, будут встречаться все чаще.
Надо сказать, что востребованным такой стиль изображений сделали два других не менее заметных тренда, речь которых уже шла выше — громкая типографика и кастомные иллюстрации.
Но глядя на эти картинки, нельзя не задаться вопросом: учитывая сложность и технологическую начинку большинства других тенденций веб-дизайна, упомянутых в этой статье, в чем заключается привлекательность таких далеко не самых совершенных рисунков? Почему бы не делать упор исключительно на фотографиях высокого разрешения, которые, как правило, и ассоциируются у большинства пользователей с классным и крутым дизайном?
Все просто — нарисованные от руки картинки обладают человеческим обаянием и теплотой.
Вы можете использовать такие рисунки, чтобы просвещать, привлекать и очаровывать, источая индивидуальность и обаяние:
Разумеется, вы всегда можете использовать в своем дизайне 4K-изображения и мотивирующие фото, но, тем не менее, важно не упускать один ключевой факт: веб-дизайн 21-го века часто оказывается слишком совершенным.
Все настолько безупречно и слишком идеально, чтобы быть продуктом чего-то иного, кроме бездушной машины. Напротив, если вы внесете в микс что-нибудь несовершенное, вы тут же сделаете свой дизайн чуть более человечным, душевным. Особенно, если сам рисунок будет немного грубым — для большинства пользователей, которые не обладают художественным талантом, он вызовет еще больше симпатий.
Напротив, если вы внесете в микс что-нибудь несовершенное, вы тут же сделаете свой дизайн чуть более человечным, душевным. Особенно, если сам рисунок будет немного грубым — для большинства пользователей, которые не обладают художественным талантом, он вызовет еще больше симпатий.
Любой желающий сегодня может снять кучу красивых фотографий, а затем разместить их на веб-сайте. Однако когда вы что-то рисуете от руки и с гордостью демонстрируете эти иллюстрации на своем сайте, делаете их частью своего имиджа, это многое говорит о характере вашего бренда. Да и о вас самих.
Конечно, вы можете нанять профессиональных художников, которые нарисуют то, что и как вам нужно, но ничто не способно рассказать о вашем бизнесе так, как это сделают нарисованные вашей командой иллюстрации.
Читайте также: 7 советов по созданию рисованной анимации
8. Голосовые интерфейсы
Внимание мимолетно. И умные веб-мастеры знают, что только сотрудничество с прогрессивными веб-дизайнерами поможет им увлечь за собой современную аудиторию.
Пользователи устройств, на борту которых располагаются такие виртуальные смарт-помощники, как Алиса, Siri, Google Now и Cortana, уже давно предпочитают взаимодействовать с ними и искать что-либо в интернете при помощи голоса. А все потому, что говорить непосредственно в устройство гораздо удобнее, нежели набирать запросы вручную. И если веб-разработчики адаптируют свои интерфейсы под голосовое взаимодействие, то смогут привлечь внимание более занятой аудитории.
Экраны устройств уменьшаются в размере, и на них остается все меньше свободного места, а голосовые модели не очень прихотливы в пространстве и персонализируют доставку контента так, как не может ни один текст.
Возможно, все началось слишком неспешно, но популярность голосового управления / ввода, наконец, достигла своего пика. Следующая статистика показывает, как и почему голос является одним из самых важных трендов веб-дизайна в 2020 году и не только:
- ожидается, что к 2022 году голосовой шопинг перешагнет отметку в 40 миллиардов долларов;
- по всему миру объемы поставок смарт-колонок выросли почти на 200% в 3 квартале 2018 года;
- ожидается, что к 2022 году 55% всех домохозяйств обзаведутся смарт-колонками;
- 65% пользователей от 25 до 49 лет говорят со своими голосовыми устройствами по крайней мере один раз в день;
-
61% пользователей от 25 до 64 лет отмечают, что в будущем планируют использовать свои голосовые устройства чаще.

Однако крупный бизнес не спешит внедрять голосовые интерфейсы. Но, судя по данным исследований, это лишь вопрос времени. Не за горами эра, когда именно голос будет основным вариантом ввода/управления для рядового пользователя.
Читайте также: 4 тренда digital-маркетинга, которые встряхнут 2019
9. Искусственный интеллект и передовые технологии машинного обучения
Гигант от мира социальных сетей Facebook встретил 2018 год заявлением о том, какие тенденции развития социальных медиа будут актуальны в будущем году. Среди прочих были названы дополненная реальность, искусственный интеллект и машинное обучение.
Дизайнерам пользовательского опыта будет удивительно узнать, что в будущем главная страница сайта превратится в некий анахронизм, и пользовательские интерфейсы будут прекрасно обходиться и без нее. Ее место займут более таргетированные и персонализированные посадочные страницы.
Продвинутое машинное обучение поможет веб-мастерам, веб-разработчикам и дизайнерам UX / UI получать информацию о пользователе на основе их истории браузера и местоположения, к примеру.
В свою очередь, эта информация поможет владельцам сайтов и дизайнерам разработать релевантные интересам этих пользователей веб-страницы, которые будут встречать людей предложениями тех продуктов или услуг, которые посетители могли бы захотеть искать, скажем, на сайте интернет-магазина.
Искусственный интеллект — не новичок в сфере веб-дизайна и разработки. Любая автоматизированная система, которая обеспечивает персонализированный опыт, основанный на предпочтениях пользователя и воспринимаемом поведении, квалифицируется как ИИ.
Средний пользователь сети скоро начнет ждать (и требовать) гораздо более многомерной персонализации своего онлайн-опыта. Такой онлайн-опыт, при котором веб-сайты, которые они посещают и с которыми взаимодействуют, узнают о том, чего они хотят, прежде, чем они даже сами осознают это.
10. Брутализм в веб-дизайне
Прежде чем на сцену выскочили материальный и плоский дизайны, балом правили строгие сетки и блоки с острыми краями.
В прошлом году крупные компании старательно дополняли органические дизайны своих сайтов плавными изогнутыми линиями и сглаженными формами, подчас творя настоящие произведения искусства. Задача таких дизайнов — сделать стоящие за ними бренды более человечными, вдохнуть в них душу и, таким образом, привлечь внимание целевой аудитории и заслужить ее доверие.
В качестве хорошего примера можно вспомнить округлые дизайны Google.
К концу 2017 года сформировалась новая когорта дизайнеров, которая стремилась переосмыслить традиционную верстку веб-дизайна. В своих работах они старались подчеркнуть связь с дизайном старых-добрых статических сайтов с четко структурированным макетом. Цель этого состояла в том, чтобы за счет оригинальности и индивидуальности выразить принадлежность бренда к целевой аудитории.
Сайт дизайнера Atelier Florian Markl в стиле брутализм
Сайты с такой «оберткой» не ускользнут от вашего взгляда: сочетание цветных блоков горизонтальной и вертикальной направленности, соседство контрастных оттенков — внешний вид таких веб-ресурсов будет отличаться наличием асимметричных визуальных эффектов, которые диаметрально противоположны тому, что все мы привыкли видеть в более консервативных дизайнах.
Короче говоря, такие сайты по-брутальному оригинальны.
Более того, брутализм всегда ставил превыше всего функциональность ресурса, и нередко в жертву этой функциональности приносилась эстетическая сторона дизайна. Поэтому одними из наиболее востребованных трендов веб-дизайна на будущий год можно назвать простоту и доступность. Конечно, брутализм располагает потенциалом, чтобы создавать привлекательные и не лишенные красоты сайты, но вы можете обратиться к этому стилю, если вам понадобиться создать простой и функциональный сайт, преследующий исключительно бизнес-цели.
Читайте также: Брутализм и антидизайн
Заключение
По мере совершенствования технологий и средств потребления веб-контента, все больше дизайнеров отличаются созданием креативных и по-настоящему революционных работ, чье влияние распространяется на многие годы вперед.
Некоторые инновации, как, например, веб-анимации, уже являются вполне устоявшимися тенденциями, тогда как другие, вроде CSS grids, достигнут своего пика популярности в течение следующей пары месяцев. Тем не менее, нужно понимать то, что в долгосрочной перспективе жизнестойкость той или иной тенденции веб-дизайна будет по-прежнему определяться одним и только одним фактором: предпочтениями конечного пользователя.
Тем не менее, нужно понимать то, что в долгосрочной перспективе жизнестойкость той или иной тенденции веб-дизайна будет по-прежнему определяться одним и только одним фактором: предпочтениями конечного пользователя.
Теоретически вполне возможно, что вкусы, предпочтения и ожидания вашей целевой аудитории могут радикально измениться с течением времени. Но надо понимать, что в этом случае многие практики веб-дизайна, ранее считавшиеся превосходными и обязательными, таковыми быть перестанут. Если потребители вдруг начнут проявлять негативную реакцию на асимметричные макеты, к примеру, от них очень быстро откажутся и разработчики.
Все это рождает необходимость технологического картирования будущего веб-дизайна, разработка сценариев его изменения относительно прогресса технологий. Просто подумайте: стремительный прогресс в развитии мобильных технологий изменил то, как сегодня мир получает доступ к веб-сайтам и как с ними взаимодействует. Голосовые интерфейсы тоже оказывают свое влияние. Возможно, через несколько лет технологии виртуальной реальности обозначат наступление новой эры веб-дизайна и разработки. Но пока это кажется маловероятным.
Возможно, через несколько лет технологии виртуальной реальности обозначат наступление новой эры веб-дизайна и разработки. Но пока это кажется маловероятным.
На данный момент лучше акцентировать внимание на перечисленных выше 10 тенденциях, которые помогут вам создать по-настоящему потрясающий дизайн, способный привести в восторг любого современного пользователя.
Если же у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам: sondoramarketing.com Изображение: pixabay.com
28-11-2019
65 Трендов Веб-дизайна в 2020 году. Топовые советы от профи
Привет. На связи Чигарев Илья. Данная подборка трендов веб-дизайна 2020 собрана из 4-х материалов с сайта Behance. Это посты, которые набирают наибольшую популярность и положительные отзывы среди комьюнити дизайнеров. Итак, давайте посмотрим какие тренды выделяют топовые дизайнеры со всего мира.
Это посты, которые набирают наибольшую популярность и положительные отзывы среди комьюнити дизайнеров. Итак, давайте посмотрим какие тренды выделяют топовые дизайнеры со всего мира.
Безлимитная графика для ваших проектов
Для создания крутого дизайна для сайта, полиграфии, фотографии и прочего, как не крути, вам нужны будут качественные материалы. Это и фотографии, шаблоны, мокапы, иконки, пресеты, кисти и т.д. Все это есть в одном месте и качать можно неограниченно. Сервис ENVATO ELEMENTS с тонной материалов, готовых к скачиванию. Цена подписки от 16,50 $/мес. Переходите по ссылке и посмотрите что вы можете использовать для своего бизнеса и проектов. Подробности вы можете узнать в статье-обзоре.
ПОСМОТРЕТЬ СЕРВИС ENVATO ELEMENTS
Содержание
- Безлимитная графика для ваших проектов
- Главные тренды веб-дизайна в 2020 году
- 1. Смелые, яркие цвета
- 2. Яркие и насыщенные градиенты
- 3.
 Цвет года (Пантон)
Цвет года (Пантон) - 4. Простота и удобство
- 5. Больше дизайна с дополненной реальностью
- 6. Экстра глубина (и полуплоский дизайн)
- 7. Геометрические элементы
- 8. Больше творческой фотографии
- 9. Дуплекс
- 10. Брутализм
- 11. Анимация, Gift-картинки и синемаграфика
- 12. Генеративный дизайн
- 13. Набор цветов и узоров из 80-90-х
- 14. Кастомные иллюстрации
- 15. Иллюстрации в миксе с фотографией
- 16. Реальные фото
- 17. Изометрический дизайн и фотография
- 18. Сочетание 2D и 3D
- 19. Монохром
- 20. Дудлы (иллюстрации, нарисованные вручную)
- 21. Смешение и пересечение стилей
- Дизайн логотипа
- 22. Адаптивные лого
- 23. Логотипы с анимацией
- 24. Яркие и забавные лого
- 25. Негативное пространство
- 26. Геометрические фигуры и узоры
- 27. Монограммы
- 28. Градиенты
- 29. Наложения
- Веб-дизайн (Ui/Ux)
- 30. Концепция Mobile First
- 31.
 Микровзаимодействия
Микровзаимодействия - 32. Встроенная анимация
- 33. Креативные экраны загрузки
- 34. Раскладка с ломаной «сеткой»
- 35. Разбивка страницы
- 36. Больше (интерактивного) 3D в оформлении
- 37. Закругленные углы и плавные формы
- 38. Фоны с движущимися элементами
- 39. Футуристические узоры
- 40. Монохромные иконки
- 41. Иконки, частично заполненные цветом
- 42. Скроллинг с Parallax
- 43. Мондрианизм
- Типографика
- 44. 3D — моделирование
- 45. Жирная типографика
- 46. Serif шрифты
- 47. Геометрический шрифт
- 48. Кастомные шрифты
- 49. Эксперименты с выравниванием и кернинг
- 50. Экспериментальная типографика
- 51. Типографика в миксе реальными фото
- 52. Креативная типографика
- Дизайн упаковки
- 53. Плоский дизайн
- 54. Минималистский дизайн
- 55. Узоры и фигуры
- 56. Смелая типографика
- 57. Цвета
- 58. Необычные текстуры и формы
- 59.
 Голографический эффект
Голографический эффект - 60. Градиенты на упаковке
- 3D
- 61. 3D натюрморты
- 62. Абстрактные фигуры
- 63. 3D отрисовка в стиле металлик
- 64. 3D графика с анимацией
- 65. Очень реалистичное 3D
1. Смелые, яркие цвета
В 2018 мы наблюдали восхождение смелых и ярких цветов, и они не собираются сдавать свои позиции, превращаясь в один из самых значимых трендов 2020.
Проект: Show Go Poster Collection 2018 / Автор: ∆ Studio—JQ ∆
Хотите научиться делать сайты?Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты.
Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты.
Подробнее читайте по ссылке.
Проект: Daily Posters / Автор: Magdiel Lopez
2. Яркие и насыщенные градиенты
Последние годы ознаменовались возвращением градиентов. Ожидается, что они снова войдут в тренды веб дизайна, претерпев изменения в 2020 году: в палитру добавятся насыщенные цвета в сочетании с разнообразием текстур. Градиенты в обновленной версии будут использовать двухцветные эффекты.
Проект: Magic.co / Автор: Ludmila Schevenko
Проект: Electric Objects / Автор: Rose Pilkington
Проект: Gradient Studies / Автор: Evgeniya Righini-Brand
3. Цвет года (Пантон)
PANTONE® 16-1546 Живой коралл (Living Coral)
Проект: Pantone Color of the Year 2019 | Living Coral / Автор: ∆ Studio—JQ ∆
4. Простота и удобство
Меньше значит больше» — бессменный тренд. Простота подразумевает аккуратную страницу со светлым фоном в лучших традициях минимализма. Пространство — бог: при его правильном использовании можно получить многофункциональный дизайн.
Проект: Creative case / Автор: Nikita Mahaev
Проект: A propos du cancer / Автор: Extra
Проект: Nona Home E-commerce Website / Автор: Daniel Tan
5. Больше дизайна с дополненной реальностью
Быстрый рост популярности дополненной реальности, или AR, будет заметен не только в индустрии игр, видео и приложений. У AR хорошие шансы охватить область дизайна, особенно за счет популярности мобильных устройств. Вероятным идейным вдохновителем могут стать DIA Studio, применяющие 3D типографику к повседневным объектам.
Проект: DIA / Автор: DIA
6. Экстра глубина (и полуплоский дизайн)
В 2020 году имеет смысл немного оживить традиционный плоский дизайн: добавление теней поможет сделать элементы более объемными, сохранив основные концепции минимализма, которые сделали плоский дизайн популярным. Пространство и объем — элементы новой концепции глубины.
Пространство и объем — элементы новой концепции глубины.
Проект: Nike Promotion Ads — Parallax Effect / Автор: Jardson Almeida
Проект: Flyknit Lunar 3 / Автор: Callum Notman
Проект: Made You Look👁 255 | Live a little more / Автор: STUDIOJQ
7. Геометрические элементы
Использование геометрических элементов, таких как многоугольники (треугольники, квадраты, пятиугольники) и кривые (окружность или эллипс) сделает ваш проект запоминающимся.
Проект: Nike Le Quartier / Автор: Atelier Irradié
Проект: France Colombia cultural season Brand design / Автор: Graphéine
8. Больше творческой фотографии
Современные фотосессии и брендинговые кампании стану более дерзкими и экспериментальными, обратившись к искусным дизайнерским приемам. Созданный на основе бумажных зарисовок или 3D визуализации, такой дизайн совершенно точно будет выделяться и сохранится в памяти.
Проект: Aizone / Автор: Sagmeister&Walsh
Проект: Monkifesto / Автор: Snask
Проект: Nike AMD Revolution / Автор: Happy Finish
9.
 Дуплекс
ДуплексДуплекс (репродукция изображения с использованием полутонов двух ведущих цветов) имеет все шансы попасть в ведущие тренды веб дизайна в этом году. Эта техника не является новой — она появилась несколько десятилетий назад, но благодаря Spotify вновь обрела популярность.
Проект: Stranger Things Concept UI UX Design Web / Автор: Manuel Rovira
Источник: Spotify
10. Брутализм
Брутализм — грубая концепция, рассчитанная на захват внимания. Брутализм применяется в дизайне с 50-х годов прошлого века, в основном для оформления плакатов и афиш (направление возникло в архитектуре 40-х и стало трендом). Концепция снова востребована, ее можно встретить во всех сферах дизайна. Направление призвано шокировать аудиторию прямолинейным подходом, громоздкой типографикой и неизящными дизайнерскими техниками.
Проект: DoD Cyber Guide / Автор: Marçal Prats
Проект: Power A political party / Автор: Bruce Vansteenwinkel
11. Анимация, Gift-картинки и синемаграфика
Веб-сайты, логотипы, рекламные видео товаров и услуг — графика движения используется везде. Один из ведущих трендов графики движения — незаметные переходы, которые помогают потребителю лучше понять продукт. Графика движения присутствует и в типографике: от бросающихся в глаза заголовков на слайдерах до анимации на логотипе.
Один из ведущих трендов графики движения — незаметные переходы, которые помогают потребителю лучше понять продукт. Графика движения присутствует и в типографике: от бросающихся в глаза заголовков на слайдерах до анимации на логотипе.
В 2020 очень вероятно возвращение в тренды синемаграфики (это статичные картинки с единичными движущимися элементами, например, изображение чашки, из которой с анимацией поднимается пар). Значимые элементы не должны быть неподвижными!
Проект: RED / Автор: Kevin Hou
Проект: cinemagraphs.com / Автор: Kevin Burg, Jamie Beck
Проект: Strong Women / Автор: Andreea Robescu
12. Генеративный дизайн
Генеративный дизайн уже несколько лет используется при разработке айдентики. За счет смешения цвета и формы этот прием позволяет добиться совершенно уникальной айдентики и повысить узнаваемость бренда.
Проект: Debrecen 2023 European Capital of Culture / Автор: Classmate Studio
Проект: Sydney School of Entrepreneurship / Автор: For The People
Проект: Archdiploma Dynamic Identity / Автор: Process
13.
 Набор цветов и узоров из 80-90-х
Набор цветов и узоров из 80-90-хГде мы это видели? Ну конечно же: это возвращение популярных в 80-90-е цветов с их кислотным розовым и дерзкой контрастностью. Можно ли назвать эти ностальгические настроения вернувшимся трендом? Или все объясняется тем, что молодые дизайнеры — это люди, чье детство прошло в окружении сумасшедших цветов тех лет?
Их старые игрушки и сомнительные с точки зрения сегодняшней моды наряды родителей послужили вдохновением для возрождения яркого, красочного тренда, дополненного рядом современных веяний.
Проект: Yes To All / Автор: Nick Liefhebber
Проект: LOGOFOLIO 2017 / Автор: 268 Estúdio Design
Проект: 80’s inspired Pattern / Автор: Rahul Das
14. Кастомные иллюстрации
Персонализация бренда начинается с дизайна. Нахождение языка бренда посредством рисунков и иллюстраций превращает любой сайт в уникальную визитную карточку, которая будет транслировать голос бренда с самого запуска.
Проект: Bitcoin Illustrations Freebies / Автор: Milo Themes
Проект: Illustrations for Koypo Industries / Автор: Milo Themes
Проект: Lifecycle / Автор: Paperpillar Studio
15.
 Иллюстрации в миксе с фотографией
Иллюстрации в миксе с фотографиейЭклектичный тренд на 2020 год сочетает пользовательские иллюстрации с фотографией. Этот метод дает уникальный и очень современный вид для любого проекта. Добавление рисованных элементов в обычную фотографию может сделать любую фотографию особенной, даже если вы используете ее на модной фотографии или плакате.
Проект: Magazine covers / Автор: Andreea Robescu
Проект: Insects Love / Автор: Andreea Robescu
16. Реальные фото
Фотостоки тоже подвержены влиянию трендов. В этом году будут цениться реальные, честные фотоснимки. Многие бренды используют уникальные фото, снятые в движении и без постановки. Фотография становится более искренней и напоминает моментальные снимки, сделанные в расслабленной и естественной обстановке.
Источник: unsplash
17. Изометрический дизайн и фотография
Изометрическое проектирование является способом художественного представления объемных объектов в плоскости. До того, как дизайнеры обнаружили этот прием, он использовался большей частью для составления технических и инженерных чертежей. Изометрический дизайн совершает масштабное восхождение в фотографии, иллюстрировании, 3D графике и иконографике. Можно с уверенностью сказать, что в 2020 году он будет востребован во многих креативных проектах.
До того, как дизайнеры обнаружили этот прием, он использовался большей частью для составления технических и инженерных чертежей. Изометрический дизайн совершает масштабное восхождение в фотографии, иллюстрировании, 3D графике и иконографике. Можно с уверенностью сказать, что в 2020 году он будет востребован во многих креативных проектах.
Проект: Ultraviolet Break of Day / Автор: Field.io
Проект: Abstractions Vol.1 / Автор: Mohamed Samir
Проект: Isometric House / Автор: Angela Chan
18. Сочетание 2D и 3D
Создавать 3D объекты и помещать их в 2D проекты стало очень модно. Это сочетание дает уникальную внешнюю эстетику, соединяя глубину и плоскость. Технику можно применить в разных направлениях дизайна: от создания логотипов до веб-сайтов и рекламного видео. Конечный результат представляет собой сложную визуальную презентацию, которую невозможно забыть.
Проект: Daily Posters / Автор: Baugasm
19. Монохром
За последние несколько месяцев появилось множество композиций в одной цветовой гамме, на которых фон и объект на переднем плане или шрифт и тени/3D эффекты одинакового цвета.
Что произойдет, если 3D пойдет дальше в создании объема для объектов одного оттенка? Использование одноцветного 3D позволяет дизайнерам добиться иллюзии объема с помощью глубины цвета и теней.
Несмотря на отсутствие контраста возникает натуральный эффект объема, и мы видим объект, реалистично выступающий из фона. Этот магический эффект останется популярным в 2020 году.
Проект: Magrela Popcorn / Автор: Hugo Aranha
Проект: Amazonia Beverages / Автор: Hugo Aranha
Проект: Nespresso Expertise / Автор: JVG ™
20. Дудлы (иллюстрации, нарисованные вручную)
Нарисованные вручную картинки или даже просто отдельные элементы добавляют бренду уникальности. Картинки «от руки» не требуют выверенности линий и могут использовать грубые штрихи, за счет чего композиция получается более естественной.
Проект: Toasted Pets! / Автор: Brosmind ®
Проект: Awake Festival Proposal / Автор: Milo Themes
Проект: Art Hub Bahrain | Packaging / Автор: Elias Madan
21.
 Смешение и пересечение стилей
Смешение и пересечение стилейИллюстрация и фотография, типографика и рисунки, градиенты с жирным шрифтом, дуплекс и яркие цвета — сочетайте 2, 3 или даже больше трендов 2020 года, чтобы получить эклектичный и запоминающийся дизайн.
Проект: Styled Social Media kit / Автор: Maksat Amirzhanuly
Дизайн логотипа
22. Адаптивные лого
В мире «отзывчивого» дизайна адаптация логотипа под любое устройство крайне важна. По-настоящему адаптивный логотип не просто уменьшается на странице, а претерпевает дополнительные изменения и подстраивается под окружающий контекст.
Адаптация логотипа стала топовой задачей для дизайнеров: бренд должен быть эффектно представлен вне зависимости от пространства и измерений. Бросая вызов дизайнерам, адаптивные логотипы становятся маст-хевом в 2020 году.
Проект: Responsive Logos / Автор: Joe Harrison
Автор: Design Studio
23. Логотипы с анимацией
Логотипы с анимацией используются уже некоторое время, но сегодня их можно увидеть практически на любом сайте. Анимированные лого способны отобразить историю бренда и увеличить конверсию за счет хорошей узнаваемости.
Анимированные лого способны отобразить историю бренда и увеличить конверсию за счет хорошей узнаваемости.
Проект: Type With Pride Gilbert font / Автор: Fontself Team
Проект: Logo Visual identity / Автор: Mariusz Mitkow
24. Яркие и забавные лого
Красочные лого с забавными элементами, анимацией и кастомными рисунками — значимый тренд 2020 года. Бренды хотят создать позитивный посыл потребителю, а развлекательный подход этому очень способствует.
Проекты: Axel Flores, Vladimir Lifanov, Silvestri Thierry, Vadim Carazan, Onrepeat Studio, Serafim Mendes
25. Негативное пространство
Негативное пространство остается горячим трендом в дизайне. Этот тренд продолжает потрясать основы веб дизайна, хотя активно используется уже некоторое время. Ранее дизайнеры обращались к негативному пространству для создания минималистского стиля, новшество этого года — наполнение свободного пространства яркими цветами, геометрическими фигурами и узорами.
Проекты: SeisTrece Studio , Vadim Carazan, Quim Marin, Bureau Rabensteiner, Andrei Traista
26. Геометрические фигуры и узоры
Оформление логотипа едва заметным кастомным узором делает громкое заявление о бренде. Мелкие геометрические элементы добавляют логотипу разносторонности и оригинальности, поэтому мы определенно увидим этот прием в 2020 году.
Проекты: islam biko , Quim Marin, Silvestri Thierry, Vadim Carazan
27. Монограммы
Монограммы никогда не исчезнут в сфере дизайне логотипа. Это способ создать стабильность, показать качество и традиции в бренде. Монограммы также могут быть созданы с использованием более современного подхода, смешивая некоторые современные тренды с этого года как яркие цвета, дуплекс или геометрические узоры.
Проекты: Milo Themes, Romain Billaud
28. Градиенты
Градиенты — один из главных трендов, унаследованных от 2017-2018 годов, и конечно же, он коснется дизайна логотипов. Легкий градиент или смелые переходы, что выберете вы?
Проекты: MICHAEL SPITZ, Nicholas Slater, Jeroen van Eerden, Vadim Carazan
29.
 Наложения
НаложенияВ связи с восхождением тренда дуплекс эффект наложения элементов друг на друга невероятно популярен в дизайне логотипов. Взгляните на нашу подборку.
Проекты: CaveLantern, Fontself Team, Rosie Manning
Веб-дизайн (Ui/Ux)
30. Концепция Mobile First
Ни для кого не новость, что мобильный трафик превышает десктопный. Веб дизайн 2020 года учитывает значимость мобильной версии динамических иконок, меню и подменю.
Проект: Food Drinks app Interaction Collection / Автор: Johny vino™ .
31. Микровзаимодействия
Они повсюду. Каждый раз, когда вы лайкаете что-то на facebook или пролистываете контент в мобильном приложении, вы участвуете в микровзаимодействиях. И они неплохо работают, учитывая, что их цель — активность пользователя и динамичный UX.
Элементы становятся текучими: кнопки могут менять форму, и все поверхности скрывают анимированные сценарии, ожидающие прикосновения и активации. Готовы спорить, что они не покинут пьедестал и в 2020 году.
Проект: My idea | An incident in front of you! | Playlist — Radial Interaction / Автор: Johny vino™ .
Проект: Brewskies v2 / Автор: Kevin Yang
Проект: Gesichtspunkt / Автор: Alim Maasoglu
32. Встроенная анимация
Элементы со встроенной анимацией ненавязчиво помогают пользователю в процессе просмотра сайта. Они скрашивают ожидание полной загрузки контента и проявляются при взаимодействии с элементами и процессами на странице, к примеру, при скроллинге или наведении фокуса на определенный блок.
Присутствие анимированных персонажей на странице помогает установить контакт с пользователем, расширяя привычное взаимодействие с сайтом.
Проект: inturn website / Автор: INTURN
33. Креативные экраны загрузки
Сайты, использующих скучные экраны загрузки, устарели. Почему бы не компенсировать пользователю время вынужденного ожидания креативным подходом? Ниже приведены 2 выдающихся примера применения креативных вариантов загрузки сайтами Contemple и Awwwards.
Проект: Contemple
Проект: Awwwards Conference / Автор: Adoratorio
34. Раскладка с ломаной «сеткой»
Некоторые дизайнеры считают, что традиционная «сетка» раскладки ограничивает их креативность, поэтому стремятся изменить правила и высвободить свою творческую энергию. «Сетка» с наложением картинок и текста друг на друга способна создать уникальный экспериментальный дизайн.
Проект: The Refugee Nation Web Design Branding / Автор: Justin Au
Проект: Ueno Concepts / Автор: Ben Mingo
35. Разбивка страницы
Разбивка страницы на части позволяет разделить контент семантически, например, изолировав текст от картинок или расположив информацию по иерархии. В 2020 году, когда объем информации продолжает расти, никто не хочет пробираться через нагромождение контента. Разбивка станет для дизайнеров тем волшебным инструментом, который поможет вместить все, не потеряв в UX и эстетике.
Проект: Product Landing Page UI / Автор: Dinesh Shrestha
Проект: Design Thinking / Автор: Radowan Nakif Rehan
36.
 Больше (интерактивного) 3D в оформлении
Больше (интерактивного) 3D в оформленииГлавный тренд, который признает современный веб дизайн 2020 — восхождение (интерактивных) 3D элементов, экспериментирующих с глубиной, движением, текстурой и перспективой. Использование 3D элементов и 3D среды делает каждый веб-сайт выcокоуникальным, улучшая его внешний вид и/или пользовательский опыт. В качестве примера можно привести Atacac, который создал интерактивный футуристичный шоу-рум виртуальной реальности, позволяющий посетителям сайта рассмотреть каждый предмет одежды со всех сторон. Другой яркий пример — вращающаяся 3D скульптура сайта The Artery.
Проект: Atacac 2017 Yearbook
Проект: The Artery
37. Закругленные углы и плавные формы
На протяжении последних лет в дизайне преобладали прямые углы и остроконечные геометрические фигуры. В последние месяцы их сместили плавные линии и округлые формы. В сочетании с сочными цветами и использованием слоев этот тренд укрепляет свои позиции.
Проект: LuxuryClean UIUX iOS App / Автор: Mariusz Mitkow
Проект: Landing page project design / Автор: Mariusz Mitkow
38.
 Фоны с движущимися элементами
Фоны с движущимися элементами«Заставь меня читать» — скрытое обращение пользователя к любому веб дизайнеру. Фоны с движущимися элементами решают эту задачу, притягивая взгляд, но не отвлекая внимание от текста. К тому же они не вызывают проблем при загрузке в отличие от фонов из видео.
Едва уловимое движение текстуры, легкая анимация, эффект вплывающих пузырьков — все они отлично впишутся в веб дизайн сайта, цель которого — понравиться пользователю. Даже в 2020 году.
Проект: Wibicom / Автор: Wibicom Agency
39. Футуристические узоры
В начале 2000-х будущее виделось похожим на показанное в «Матрице»: бегущие по экрану цифры, технологии, робототехника, пульсирующий свет.
Сценарий утратил свою привлекательность, когда стало понятно, насколько далеко фильм отошел от реальности, которая оказалась намного менее футуристичной. Однако благодаря Глубокому Анализу и Big Data мы наблюдаем возвращение робототехнических трендов: футуристические орнаменты найдут применение и в 2020.
Проект: Crown Tech / Автор: Jan Wolinger
Проект: SpaceShip / Автор: Arif Rachman Hakim
Проект: Data Visualization Concept / Автор: Mario Šimić
40. Монохромные иконки
В то время, как остальное пространство страницы наполняется цветом и градиентами, иконки продолжают следовать «моно» правилу, ведь их главная цель — оставаться читабельными. Небольшое заполнение вариациями одного цвета сделает иконку визуально привлекательной, а не только информативной, и ловко впишет ее в общий дизайн.
Проект: Icon Design / Автор: Eaton
41. Иконки, частично заполненные цветом
Части графических иконок будут закрашиваться цветом. Это будет не полное заполнение, а лишь легкое прикосновение цвета, оставляющее пробелы, словно иконка небрежно нарисована от руки. Заливка, которая не перегружает иконку и сохраняет ее читабельной.
Проект: Alfred icons / Автор: Andrea O
Проект: Icons / Автор: Alisa_
42.
 Скроллинг с Parallax
Скроллинг с ParallaxСкроллинг с Parallax настолько вездесущ, что невозможно не принимать его во внимание. Когда скроллинг может управлять скоростью анимации, единственный лимит дизайнера — воображение.
Parallax — бессменный тренд веб-дизайна, продолжающий делать сайты оригинальными и запоминающимися. Создавая 3D эффект между движущимися передним планом и фоном, Parallax придает неуловимую глубину странице и плавность пролистывания контенту.
Проект: Dex Multi-Layer Parallax / Автор: Milo Themes
43. Мондрианизм
Желание свободы и эквилибриума (гармонии) — врожденное стремление человека (по причине присутствия в нем вселенной)», сказал Пит Мондриан. Мондрианизм станет трендом 2020 года: стиль, в котором соединяются базовые цвета — красный, желтый и синий, создавая впечатление чистоты, гармонии и уравновешенности.
Эквилибриум, основанный на прямоугольных формах и базовых цветах, с идеальным с точки зрения удобства пользователя размещением элементов.
Проект: Mondrian / Автор: Stugbear
Проект: Guernica / Автор: Shota
Типографика
44. 3D — моделирование
3D — многообещающий тренд, охвативший все сферы дизайна. Объемный текст добавляет реалистичности общей композиции.
Проект: Atypical / Автор: Pawel Nolbert
Проект: Alphabet Project / Автор: Serafim Mendes
Проект: RE NEON vI / Автор: Omar. Aqil
45. Жирная типографика
Жирная типографика была большой трендом в последние годы, и она определенно останется. В 2020 году мы увидим гораздо более смелую типографику в сочетании с яркими цветами. Поэтому помните, что если вы хотите сделать сильное заявление, смелая типографика это отличный метод.
Проект: Club AVi’s XII-year Anniversary Posters Series / Автор: Milo Themes
Проект: TEDxGroningen / Автор: Rudmer van Hulzen
46. Serif шрифты
На протяжении нескольких лет в типографике преобладали sans-serif шрифты, но сейчас наблюдается возвращение serif. Ниже представлены несколько интересных проектов, авторы которых выбрали serif шрифты и добились впечатляющих результатов.
Ниже представлены несколько интересных проектов, авторы которых выбрали serif шрифты и добились впечатляющих результатов.
Проект: Custom Type Design / Автор: Moshik Nadav Typography
Проект: Lux Naturalis Gala Invitation
47. Геометрический шрифт
Геометрические шрифты были востребованы последние несколько лет и остаются важным трендом и в 2020 году.
Проект: VitrineMedia / Автор: Graphéine
Проект: Sydney School of Entrepreneurship / Автор: For The People
48. Кастомные шрифты
Эксцентричные кастомные шрифты становятся хитом среди дизайнеров. Фрагментированный, искаженный или ломанный шрифт определенно выделяется на фоне других, на что и делается расчет. Некоторые из подобных шрифтов еще и интерактивные, с откликом на движения курсора мыши. Уникальности кастомных шрифтов нет предела, и в 2020 году мы увидим множество экспериментов с ними.
Проект: Lingerie XO The Sexiest Most Powerful Typeface Yet / Автор: Moshik Nadav Typography
Автор: Jeanne Bataille
49.
 Эксперименты с выравниванием и кернинг
Эксперименты с выравниванием и кернингХаотичность в типографике была одним из главных трендов 2018 и остается на вершине в 2020 году. Забудьте о правилах и дайте простор фантазии!
Проект: Studio Studio / Автор: Rudmer van Hulzen
Проект: nyMusikk annual report 2016 / Автор: Non-Format
50. Экспериментальная типографика
Дизайнеру следует экспериментировать со шрифтами, добиваясь инновационных результатов. Добавляя в существующие шрифты негативное пространство или кастомные элементы, можно добиться потрясающих результатов.
Проект: Experimental Chinese Typography / Автор: Letitia Lin
51. Типографика в миксе реальными фото
Эклектичные тренды всегда эффектны, и этот не исключение. Добавляйте типографику в фотоснимки или 3D отрисовки и получайте авангардный дизайн.
52. Креативная типографика
Креативная типографика, применяющаяся уже некоторое время, не только не исчезнет в 2020 году, но и получит статус одного из главных трендов. Свободное от условностей применение этой техники поможет построить «мир, созданный воображением». «Используй шрифт, чтобы впечатлять» — лейтмотив этого года.
Свободное от условностей применение этой техники поможет построить «мир, созданный воображением». «Используй шрифт, чтобы впечатлять» — лейтмотив этого года.
Проект: ILOVEDUST — 3D TYPE COLLECTION 1 / Автор: ILOVEDUST
Проект: Typography 3D — 9 / Автор: Alexis Persani
Дизайн упаковки
53. Плоский дизайн
Плоский дизайн до сих пор остается востребован в оформлении лейблов и упаковок. Плоские фигуры, узоры и кастомные иллюстрации — верный выбор в 2020 году.
Проект: Cheddar-Cheese-Melt-Mcdonalds-Packaging / Автор: Mostafa Abdelmawla
Проект: The-Gang / Автор: MARKA NETWORK
Проект: Melio / Автор: Rachael Batley
54. Минималистский дизайн
Дизайн со множеством элементов ушел в пошлое, вся второстепенная информация должна уступить место важной. Этот тренд активно использует отрицательное пространство, чтобы пользователь взаимодействовал только с необходимым ему контентом.
Проект: Sarta-Milano / Автор: MARKA NETWORK
Проект: Gyalmo / Автор: Łobzowska Studio
55.
 Узоры и фигуры
Узоры и фигурыГеометрические
Геометрические формы будут присутствовать во всех сферах дизайна. Выбирайте орнаменты, которые отражают суть продукта.
Проект: NICHE-Tea / Автор: IWANT design
Кастомные фигуры и элементы
Персонализированный дизайн — обязательная составляющая в построении идентичности бренда.
Проект: aleFanty / Автор: less
Проект: Nature Organic Chocolates / Автор: Mike Karolos
Дудлы
Дудлы — свежий тренд этого года во всех направлениях дизайна, а разработка айдентики — идеальное поле применения для этих смелых рисунков. Дудлы могут преобразить обычный скучный дизайн в интересное и уникальное произведение искусства.
Проект: Zoe-Juices / Автор: Beetroot Design
Винтаж
Винтажные узоры остаются в теме, их традиционно принято связывать с определенным уровнем качества. Винтажный дизайн опирается на детали и способен создать айдентику, которая будет актуальна долгое время.
Проект: Mutti Special Edition for FICO Eataly World / Автор: Auge Design
56.
 Смелая типографика
Смелая типографикаСмелая типографика создает сильный и однозначный посыл. Если нужно, чтобы продукт выделялся, используйте большой шрифт в связке с яркими цветами.
Проект: Refresh
Проект: Amilk & Adidas / Автор: Duy Dao
57. Цвета
Дерзкие цвета
Сочные цвета — хит этого года, поэтому мы не раз столкнемся с ними в оформлении. Дополненные сумасшедшими узорами и геометрическими фигурами, яркие цвета преобразят оформление любого продукта.
Проект: Deker-rebranding / Автор: less
Проект: Mochila / Автор: Sweety & Co.
Пастельные цвета
Пастельные цвета — тренд-реакция на яркие цвета, охватывающий все больше пространства в оформлении. Мягкие оттенки транслируют теплое отношение к потребителю.
Проект: Freshly Baked / Автор: Design Happy
Проект: Ela cosmetics / Автор: ChocoToy cute
58. Необычные текстуры и формы
В оформлении упаковки разрешено все: от стекла до металла. Упаковка продукта должна выделять его на фоне аналогов и делать запоминающимся. Использование необычных материалов для современной инновационной упаковки — новое требование в дизайне.
Упаковка продукта должна выделять его на фоне аналогов и делать запоминающимся. Использование необычных материалов для современной инновационной упаковки — новое требование в дизайне.
Проект: Sprout Green Paulownia Wooden Box / Автор: Yinjue
Проект: Eco bamboo tooth brush / Автор: Margas Family
59. Голографический эффект
Голографический эффект — вернувшийся тренд. Металлические текстуры позволяют достичь футуристического эффекта и создать магически притягательный дизайн.
Проект: EAT ME / Автор: PACKVISION AGENCY
Проект: Sphynx / Автор: Anagrama Studio
60. Градиенты на упаковке
Добавьте мягкие градиенты для создания глубины или используйте яркие цвета для более прямолинейного эффекта.
Проект: YOU & OIL natural cosmetics / Автор: Irmantas Savulionis
3D
61. 3D натюрморты
Последние годы был заметен рост числа проектов с 3D дизайном. Наблюдая работы некоторых 3D художников из топа, например MVSM или Питера Тарка, можно предсказать, что в 2020 году популярность 3D натюмортов возрастет. Для корпоративных коллабораций тренд окажется на одном уровне важности с разработкой лого и размещением продукции.
Для корпоративных коллабораций тренд окажется на одном уровне важности с разработкой лого и размещением продукции.
Проект: Squarespace stillife / Автор: MVSM
Проект: Adobe Government / Автор: Peter Tarka
Проект: Audi Q-Riosity / Автор: Peter Tarka
62. Абстрактные фигуры
Абстрактные 3D фигуры и яркие цвета — микс года. Это определенно один из самых влиятельных трендов, так что не упускайте его из вида.
Проект: Logitech CRAFT / Автор: Pawel Nolbert
Проект: SWEET SPIRALS / Автор: Kirill Maksimchuk
63. 3D отрисовка в стиле металлик
3D отрисовка в стиле металлик смотрится эффектно и несомненно относится к трендам, которые интересно отслеживать в 2020.
Мощные инструменты отрисовки делают возможным создание безупречных и изящных 3D моделей. Благодаря им стал доступен реалистичный и привлекательный металлик эффект, излучающий роскошь и благородство. За счет правильного применения света, отражений и теней поверхности и элементы в стиле металлик обретают глубину и реализм и больше не выглядят неуместно.
Проект: Grand Spectacular 2016 / Автор: Mustaali Raj
Проект: Various Concepts / Автор: Oleg Morozov
Проект: NIKE FC 3D Golden balls in the real world / Автор: T A V O .
64. 3D графика с анимацией
Поскольку анимация все больше завоевывает мир дизайна, 3D графика с анимацией определенно достойна внимания в этом году. Вместе с аудио данное направление анимации станет хитом всех мультимедиа проектов. Используя визуальные и кинематические эффекты, моушн-дизайнер может вдохнуть жизнь в 3D персонажей и типографику, добавляющих уникальности продукту.
Проект: NIKOPICTO SHOWREEL 2018 / Автор: Nikopicto
65. Очень реалистичное 3D
3D всегда вызывает восторг и будет возглавлять современные тенденции веб дизайна 2020. Этот эффект способен обыграть реальность и вымысел так тонко, что их практически невозможно отличить. Картинка это или отрисовка? Грани продолжают стираться…
Картинка это или отрисовка? Грани продолжают стираться…
Проект: YOOX: Make a Wish / Автор: JVG ™
Проект: Air Max ’17 / Автор: Berd .
Статья собрана из источников:
- Design Trends Guide by Milo Themes
- Design Trends by Duminda Perera, Massimiliano Albizzati, Secil Kaya, Camilla Maccaferri
- Design Trends by Filip Triner
- Design Trends by Epicco Digital, Mark Banaynal
- Design Trends by Rylan Ziesing, Rhino Design
СПАСИБО!
Спасибо, дорогой друг, что дочитал данный лонгрид с трендами веб дизайна 2020 до конца. На его сбор, перевод и публикацию ушло 8 дней и если вам не сложно уделите 30 секунд, чтобы поделиться им в соц. сетях или на своем ресурсе, тем самым вы очень поможете распространить данный материал. Спасибо большое =)
сетях или на своем ресурсе, тем самым вы очень поможете распространить данный материал. Спасибо большое =)
Тренды веб дизайна 2020 | Идеи для сайта 2020
Успешность сайта напрямую зависит от дизайна. Для качественной визуализации необходимо знать современные тенденции направления. Тренды веб-дизайна 2020 постоянно меняются, интернет-площадки становятся наиболее усовершенствованными, появляются новые «фишки».
Ключевые моменты
Ключевые изменения коснулись дизайна веб-сайтов для мобильных устройств. Если раньше при адаптации функционал ограничивался до минимума, то теперь мобильные страницы позволяют размещать полноразмерные изображения, триггеры, яркие элементы.
Расширился список визуальных элементов, появилась стилистика, привлекающая пользователей на сайты. Эти факторы позволяют создать лучший дизайн сайта.
Сторителлинг
До сих пор это название звучит непривычно для обычных пользователей интернета. Но это направление набирает обороты в веб-индустрии.
Активное применение сторителлинг нашёл в социальных сетях. Его используют блогеры, рекламируя продукт. Они рассказывают историю, постепенно подводя её к тому, что этот товар помог найти выход из ситуации.
Ранее этот приём уже использовался на веб-страницах. История заставляла читателя пройтись по страницам сайта, изучить информацию, заполнить форму подписки.
Сторителлинг может размещаться на всем «полотне» в виде анимации или видеоролика. Выгодно он будет смотреться на landing-page или длинных страницах сайта. Это и является новым трендом веб-дизайна.
Большое пространство
Тенденция использования свободного белого пространства на страницах сети не теряет актуальности уже несколько лет и является тенденцией веб-дизайна в 2020-ом году. Тренд позволяет концентрироваться внимание посетителя сайта на предложениях.
Удобна эта тенденция тем, что на белом фоне можно разместить элементы любой цветовой гаммы.
Адаптированные логотипы
Этот тренд надолго закрепится в сфере веб-дизайна. Логотипы, размещённые на сайте, будут менять свое представление, в зависимости от устройства.
Логотипы, размещённые на сайте, будут менять свое представление, в зависимости от устройства.
Таким образом, компания сохранит свое «лицо» перед пользователями, а поисковые системы проанализируют поведенческий фактор и повысят позиции выдачи сайта в поисковых системах.
Минимализм
Качественные студийные снимки с одним предметом в кадре – тренд 2020-ого года. Фотография отразит концепцию и идею компании без многоэлементности. Приём минимализма в визуализации фокусирует внимание пользователя на продукте.
Яркие цвета
Использование ярких цветов в веб-дизайне в 2020-ом году на интернет-площадках всегда было выигрышным ходом дизайнеров. Однако, тенденция должна подчёркивать идею компании и её концепцию, не противоречить фирменному стилю.
Яркие краски вызывают эмоции у пользователей. Они по достоинству оценят смелость дизайнера и продолжат «прогулку» по страницам сайта.
Расположение блоков
Уже давно устарел приём классического расположения блоков «по линейке». На замену пришла хаотичность или «ломаная сетка».
На замену пришла хаотичность или «ломаная сетка».
Тенденция сохраняет эстетику страницы, позволяет сохранить фирменный стиль и вызывает интерес посетителя к дизайну сайта. Но нельзя забывать о маркетинговой составляющей: основная информация размещается в левой части страницы. Поэтому заранее продумывается структура сайта.
Широкоформатное видео
Современным и необычным делает сайт полноэкранное видео, играющее роль фона страницы. Оно привлекает внимание посетителей, раскрывает концепцию компании.
«Новое – это хорошо забытое старое». Именно так и произошло с широкоформатными видео. Они стали популярны в веб-дизайне, а потом, из-за недостаточной производительности мобильных устройств, их использование сошло на нет.
Теперь гаджеты стали высокоинтеллектуальны, а оптимизация стала усовершенствованной. Фоновое видео вернулось в индустрию и стало одной из современных тенденций веб-дизайна в 2020-ом году.
Геометрия
Геометрические фигуры в дизайне сайта продолжают набирать популярность. Пользователями ценится целостная композиция из правильно подобранных форм. Освежит дизайн и сделает его запоминающимся использование эффекта объёма на страницах.
Пользователями ценится целостная композиция из правильно подобранных форм. Освежит дизайн и сделает его запоминающимся использование эффекта объёма на страницах.
Синемаграфы
Синемаграфы – это статичное изображение с анимацией его части. Этот тренд добавляет сайтам необычности, так как непривычен. Синемаграфы недавно стали использоваться при разработке сайтов и выводить его на топовые позиции благодаря дизайну. Тематическое изображение с частичной анимацией способно раскрыть суть сайта, заинтересовать пользователя столь редкой «изюминкой».
Гиф-анимация
Гифки – это классика веб-индустрии, не выходящая из моды. Анимация обращает на себя внимание. С её помощью можно избавиться от объёмного текстового полотна, которое утомляет чтением — гиф-анимация отразит концепцию компании или поможет понять, что она предлагает посетителю сайта.
Яркая графика
В то время, когда стандартные изображения уже «приелись», заинтересовать пользователя становится очень сложно. Поэтому актуальным будет использование ярких, броских картинок. Они помогут «зацепить» внимание клиента и замотивировать на просмотр всего сайта.
Поэтому актуальным будет использование ярких, броских картинок. Они помогут «зацепить» внимание клиента и замотивировать на просмотр всего сайта.
Если же концепцией компании яркая графика не предусмотрена и не сочетается с фирменным стилем, то заменят её яркие и сочные фотографии. Отличным решением станет использование фото в качестве фона главной страницы. Активно применяется этот приём при создании landing-page, однако, эффектно фотофон будет выглядеть и при стандартном дизайне сайта 2020.
Объемные изображения
3D-графика уже несколько лет не выходит из моды и используется всюду, в том числе и в веб-дизайне. Учитывая то, что в тренде дополнительная и виртуальная графика, 3D-графика будет на пике популярности ещё не один год.
Цвета
Желая выделиться из конкурентной массы, целесообразно использовать на сайте яркие и сочные цвета. Актуально это даже и тогда, когда страница весьма «плоская». Модные цветовые решения в 2020-ом году в свободном доступе в палитре Google.
Градиент
Переходы цвета в дизайне сайтов актуальны уже долгое время, выполняются как вертикальные, так и горизонтальные.
Шрифты
Шрифты – это основной элемент сайта, влияющий на восприятие информации посетителем. Если текст будет читаем, то можно быть уверенным, что клиент не закроет страницу уже через несколько секунд. Уникальные шрифты «выиграют» и в том случае, если дизайн самого сайта довольно простой и непримечательный.
Прозрачные кнопки
Поскольку актуален минимализм, полупрозрачные кнопки идеально впишутся в сайт, где применено такое дизайнерское решение. Они так же кликабельны, как и их цветной аналог, но не перегрузят страницу, создавая визуальный шум. Если используется большое количество белого фона, лучше использовать сочетания серого и белого или белого и чёрного.
Эффект паллакса
Паллакс-эффект используется в веб-дизайне весьма редко. В 2020-ом году технологии максимально ярко проявляют свои возможности. По этой причине отсутствие паллакса на сайте отодвинет его далеко вглубь конкурентной массы. Ведь движущиеся с разной скоростью изображения обратят на себе внимание и станут необычной составляющей.
Ведь движущиеся с разной скоростью изображения обратят на себе внимание и станут необычной составляющей.
Неактуальный дизайн сайта может негативно сказаться на его конверсии. Загруженность элементами, обыденность, текстовые полотна не способны удержать внимание пользователя и снизят эффективность страницы. Используя новые тенденции, есть возможность получить постоянный целевой поток на сайт, а значит – сделать его успешным.
Чек-листы
Чек-лист проверки UX
Сбор требований
Анкетирование по дизайну
Эскиз сайта
Составить эскиз
Статьи
Что такое веб-дизайн?
Что такое веб-дизайн — общее определение. Этапы разработки сайта. Разница между дизайнером и веб-дизайнером.
Тренды веб-дизайна 2021
Большинство пользователей интересуются трендами веб-дизайна в 2021-ом году. Чтобы исключить недопонимание, крайне важно ознакомиться с имеющимися ключевыми особенностями. Это позволит успешно создать лучший дизайн сайта.
Это позволит успешно создать лучший дизайн сайта.
Создание сайтов
Создание сайтов
Предлагаем ИНДИВИДУАЛЬНУЮ разработку сайтов с маркетинговым подходом и персональным отношением. Большое портфолио по корпоративным сайтам.
Поделиться в соц. сетях:
8 инновационных тенденций веб-дизайна на 2020 год
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Тенденции веб-дизайна постоянно меняются. В 2020 году технические возможности кажутся безграничными, и мы видим, как дизайнеры играют с крайностями, заново изобретают прежние стили и постоянно экспериментируют с новыми техниками. В то же время есть некоторые популярные стили, которые никуда не денутся, например вездесущий минимализм и красочные плоские иллюстрации, которые мы наблюдаем уже некоторое время.
>> Ознакомьтесь с нашими последними тенденциями веб-дизайна здесь >>
Итак, какими будут тенденции веб-дизайна в 2020 году? Если вы хотите узнать о новейших тенденциях на раннем этапе, вам понадобится помощь экспертов. Мы спросили некоторых ведущих дизайнеров из сообщества 99designs, какие тенденции веб-дизайна в 2020 году они видят. Вот что они придумали, основываясь на своих знаниях в этом ремесле.
Вот самые большие тенденции веб-дизайна 2020:
- Темный режим
- Недостатки, которые добавляют индивидуальности
- Иммерсивные 3D-элементы
- Мягкие тени, слои и плавающие элементы
- Сочетание фотографии с графикой
- Сплошные рамки белого пространства
- Светящиеся светящиеся цветовые схемы
- Ультраминималистичная навигация
1. Темный режим
от DarkDesign Studioот akorn.creativeот kukuhaldy от 7plus7от Ананья РойЯ считаю, что одной из главных тенденций 2020 года будет темный дизайн, в основном с упором на дизайн пользовательского интерфейса, дающий пользователям возможность включить темную тему.Темный фон делает элементы дизайна более заметными, создавая более высокий коэффициент контрастности с использованием других цветов, но при этом улучшая визуальную эргономику за счет снижения нагрузки на глаза.
— Студия DarkDesign
Веб-дизайн в темном режиме не только выглядит ультрасовременно, но и приятен для глаз, а цвета и элементы дизайна выделяются.
Иногда самые привлекательные тенденции веб-дизайна имеют практическое начало. Темные темы лучше подходят для OLED-экранов — они экономят электроэнергию и продлевают срок службы экрана, — но это не мешает им хорошо выглядеть. Темный фон улучшает видимость других акцентных цветов для действительно динамичного дизайна.
Темный режим сейчас очень популярен.— Сэм Чанг, дизайнер продуктов в 99designs
По совпадению, эстетика дизайна в темном режиме также идеально сочетается с другими распространенными тенденциями дизайна 2020 года, которые включают темные и угрюмые цветовые схемы в сочетании со светящимися неонами, а также футуристический, но темный киберпанк и стили антиутопии.
2. Несовершенства, которые добавляют индивидуальности
от jpalmeralexander через Женю Рынжук от SixDesign via CubertoНесовершенные элементы дизайна, нарисованные от руки, привносят эмоции и человечность в веб-сайты, которые, похоже, жаждут пользователи, увидев, что совершенная, но безличная графика доминирует в веб-дизайне в течение многих лет. В 2020 году добавление некоторой реалистичности, нарисованной от руки, делает веб-дизайн привлекательным для сердца и души посетителей.
Большой тенденцией следующего года станут рисованные иконки. Они более эмоциональны, но на позитивной ноте. Эта тенденция связана с тем, что нам нужно больше позитива вокруг, что-то, что может скрасить день.via Chelsea CarlsonЭлизабетта Калабритто— Элизабетта Калабритто
Действительно, кому в эти дни не помешает немного дополнительного позитива. Уникальные и стилизованные значки и другие элементы, нарисованные от руки, подчеркивают индивидуальность вашего бренда и выделяют его среди конкурентов. На самом деле, эта бунтарская тенденция является почти контрдвижением к тенденции идеальных до пикселя плоских дизайнов — так что выставляйте напоказ свои колючие края и открытые формы, чтобы показать, насколько человечным и реалистичным является ваш бренд.
На самом деле, эта бунтарская тенденция является почти контрдвижением к тенденции идеальных до пикселя плоских дизайнов — так что выставляйте напоказ свои колючие края и открытые формы, чтобы показать, насколько человечным и реалистичным является ваш бренд.
Будь то нарисованные вручную значки или сделанные вручную иллюстрации, в 2020 году мы увидим больше дизайнеров, намеренно добавляющих беспорядочно выглядящие элементы в свой веб-дизайн.
3. Иммерсивные 3D-элементы
via GG Marmont Gucciby Pinch Studiovia Uenovia A-0 DesignЯ ожидаю увидеть более широкое использование 3D-технологий в графическом дизайне и интерактивном дизайне. Технологии подталкивают дизайн и наоборот. Дизайнеры вооружены до зубов широкими возможностями для творческого «брожения» в 3D-пространстве. Они усиливают интерактивную игру, включая все наши чувства в опыт.— Пинч Студия
Трехмерные изображения всегда восхищали людей; что сдерживало эту тенденцию, так это технологии и (ранее) высокая цена. Но, как объясняет Pinch Studio, технология теперь позволяет проектировать в 3D без оборудования уровня NASA, открывая двери для все большего числа дизайнеров.
Но, как объясняет Pinch Studio, технология теперь позволяет проектировать в 3D без оборудования уровня NASA, открывая двери для все большего числа дизайнеров.
Пока виртуальная реальность не станет более популярной и рентабельной, гиперреалистичное 3D, которое часто занимает весь экран, будет лучшим способом создать эффект присутствия на вашем сайте. Это преимущество не только для визуальных эффектов, но и для UX — интерактивный 3D-дизайн побуждает пользователей оставаться дольше. В 2020 году ожидайте увидеть более иммерсивные трехмерные веб-дизайны, привлекающие пользователей и визуально разрушающие границы между цифровым пространством и реальностью.
4. Мягкие тени, слои и плавающие элементы
Жиля Тоссукпе (через Dribbble), JPSDesign, Майк Барнс через Майка, Creative MintsАлекс Ивановот RealysysМягкие тени и плавающие элементы создают эффект псевдо-3D и делают дизайн более многослойным и интересным.— Алексей Иванов
Эта тенденция направлена на создание глубины. Нравится 3D-эффект сверху, но хотите приглушить его? Мягкие тени и плавающие элементы добавляют интереса и глубины и придают вашей веб-странице вид «3D Lite». Это не только графика: вы можете использовать этот эффект и с текстом, и с фотографиями.
Нравится 3D-эффект сверху, но хотите приглушить его? Мягкие тени и плавающие элементы добавляют интереса и глубины и придают вашей веб-странице вид «3D Lite». Это не только графика: вы можете использовать этот эффект и с текстом, и с фотографиями.
Развивая принципы материального дизайна, дизайнеры могут добавить немного изюминки в 2D-макеты с помощью мягких теней и наложения элементов друг на друга для большей глубины. Эти эффекты придают дизайну ощущение легкости, как будто элементы парят друг над другом — резкий контраст с классическим, непроницаемым плоским дизайном, где слои кажутся ну плоскими .
5. Смешивание фотографии с графикой
Использование реальных фотографий, смешанных с иллюстрациями или графикой, передает действительно индивидуальное сообщение. Будь то фотографии продуктов или людей, эти изображения могут более полно поддерживать брендинг и помогать веб-сайтам выделяться из толпы.— Хироши
Наложение оригинальной графики поверх реальных фотографий создает запоминающийся визуальный эффект, который дает волю вашему творчеству.
Эта тенденция, похожая на коллаж, универсальна; вы можете использовать его, чтобы добавить особую привлекательность и очарование к безвкусной фотографии продукта (керамогранит TSP, выше), или вы можете использовать его более серьезные атрибуты, чтобы лучше передать сложные или абстрактные понятия, такие как технологии или финансы. Это способ настроить изображения и добавить индивидуальности (повторяющаяся тенденция 2020 года) в ваш веб-дизайн.
Чтобы максимально использовать гибкость этой тенденции, убедитесь, что стиль иллюстраций и графики соответствует индивидуальности вашего бренда. Их стиль может повлиять на то, как люди интерпретируют фотографию: мультяшные загогулины для чего-то более игривого или геометрические и детальные иллюстрации для чего-то более сложного.
6. Сплошные рамки белого пространства
от akorn.creative через Gladeyevia Patrick David by malziby Alex Capellan.by Daan Spits через QVTЯ действительно копаю пустое пространство вокруг веб-сайтов, избегая изображений без полей и дизайна параллакса.Когда что-то «обрамлено», это дает изображению больше места на сайте, поэтому веб-сайты имеют тенденцию «всплывать» и выделяться больше.
— Даан Спитс
Полноформатные макеты уже давно пользуются популярностью в веб-дизайне. Теперь дизайнеры тяготеют к твердым структурам и экспериментируют с различными способами использования большого количества белого пространства (и пространства любого цвета, если уж на то пошло), чтобы придать своим проектам больше структуры, и использовать чистое обрамление, чтобы придать своим проектам стабильность и холст. спрыгнуть с.
В 2020 году мы увидим широкие рамки белого пространства, придающие веб-дизайну прочную структуру. Предоставляя каждому элементу на странице достаточно места, кадрирование создает идеальную основу для визуального сияния. Аккуратно структурированные рамки вокруг веб-сайтов создают приятное ощущение порядка и помогают расставить приоритеты и разделить все различные части страницы.
7.
 Сияющие цветовые схемы от Gabriel™
Хироши
от MercClassот deandesignчерез MONOGRID
от МАСЕР
через Матиаса Вамберга
через Magic People Voodoo People
Сияющие цветовые схемы от Gabriel™
Хироши
от MercClassот deandesignчерез MONOGRID
от МАСЕР
через Матиаса Вамберга
через Magic People Voodoo PeopleФутуристические цветовые схемы и дизайны будут в тренде в следующем году, продолжая изометрическую тенденцию и добавляя такие цвета, как синий, фиолетовый и ярко-розовый, чтобы придать дизайну футуристический светящийся вид.— Адрианн Меснар, арт-директор 99designs
По мере того, как мы приближаемся к 2020 году, мы увидим смелые цветовые сочетания, стратегически используемые для того, чтобы заставить веб-дизайн просто прыгать с экрана. Веб-дизайн становится все более смелым и смелым, используя неоновые светящиеся в темноте и очень насыщенные цвета в сочетании с более темными приглушенными оттенками, чтобы придать дизайну ощущение сияния.
Дизайн Duotone особенно ярко подчеркивает эту тенденцию. Duotone продолжает изобретать себя заново, чтобы сохранить свое место в авангарде дизайна. Эта последняя итерация является самой смелой из всех, основанной на футуристических неоновых всплесках цвета и резких цветовых противоположностях для создания действительно ярких визуальных эффектов.
Эта последняя итерация является самой смелой из всех, основанной на футуристических неоновых всплесках цвета и резких цветовых противоположностях для создания действительно ярких визуальных эффектов.
Уникальный двухцветный веб-дизайн визуально интересен и привлекателен. А с помощью эффекта дуотона вы можете практически любое изображение превратить в фирменный стиль вашей компании.— декандизайн
В 2020 году интригующие цветовые схемы будут играть решающую роль в веб-дизайне. С такими тенденциями веб-дизайна, как экстремальный минимализм и темный режим, светящиеся и светящиеся цвета могут действительно сиять.
8. Ультраминималистичная навигация
от Alt*CEVAот JPSDesign Автор deandesignКлинт Инглиш Майк | Creative Mints (через Dribbble) от Sathish (через Dribbble)В 2020 году контент веб-сайта будет состоять из видео с голосовым сценарием и меньше текста, что сделает его более точным, чем описание. В целом, веб-дизайн будет более упрощенным, чтобы упростить навигацию.— Ананья Рой
С появлением носимых устройств, таких как смарт-часы, веб-дизайн в целом мыслит меньше. Больше всего от этого страдает навигация, связующее звено, скрепляющее веб-сайт. За последние несколько лет навигация становилась все проще и проще, чтобы приспособиться к очень маленьким устройствам и еще меньшему объему внимания.
Чрезвычайно минималистичная навигация значительно упрощает использование. Чем меньше пользователю приходится думать о передвижении, тем больше времени он проводит, погруженный в сайт, фактически передвигаясь, а не задаваясь вопросом, как это сделать.
В то же время образность становится все более важной. Крупномасштабные фотографии и видео — это ваш шанс произвести впечатление на пользователей, используя минимум текста.
Минималистичный веб-дизайн с большими фотографиями от Дэвида и Джорджа Минималистский веб-дизайн с большими фотографиями от HitronОгромные фото и видео имеют ряд ярких преимуществ.Они привлекают внимание к вашей бизнес-цели. Я считаю, что именно поэтому все больше и больше веб-сайтов начинают использовать большие изображения, чтобы донести до своих зрителей красивые визуальные эффекты.
— Коинцепт
При меньшем количестве текста на странице большие изображения выдвигаются на передний план и представляют собой главный акцент композиции. Поскольку изображение получает львиную долю внимания, убедитесь, что оно того стоит; используйте мощное или искусное изображение, которое говорит само за себя.
С нетерпением ждем тенденций веб-дизайна 2020 года
Когда эти надоедливые 2010-е подходят к концу, тенденции веб-дизайна 2020 года охватывают футуризм, как никогда раньше. Привлекающие внимание визуальные эффекты и цвета, 3D-эффекты и переосмысление старых тенденций — все это явные признаки этого нового стиля 2020 года. Это движение распространяется и за пределы экрана: современный веб-дизайн делает упор на более удобный интерфейс сайта, минималистскую навигацию и темный дизайн, менее утомляющий глаза.![]()
На пороге нового десятилетия веб-дизайнеры одновременно смотрят в будущее и в прошлое в поисках вдохновения. И благодаря этому множеству противоположных дизайнерских тенденций, движений и стилей можно с уверенностью сказать, что веб-дизайн в 2020 году будет полон сюрпризов.
22 тенденции веб-дизайна на 2020 год, которые вам нужно знать
Поскольку технологии меняются каждый день, неудивительно, что все, что на них опирается, также быстро развивается. Веб-разработка не исключение. С постоянными обновлениями и новыми тенденциями веб-дизайнеры часто изо всех сил стараются не отставать. В конце концов, знать о новых или сохраняющихся тенденциях жизненно важно, чтобы оставаться на вершине игры. Итак, что это за новые тренды? Что будет работать лучше всего в 2020 году?
Читайте дальше, чтобы узнать о 22 тенденциях веб-дизайна на 2020 год, которые помогут вашему веб-сайту не только хорошо выглядеть, но и сделать его интуитивно понятным.
1. Повышение внимания к пользовательскому интерфейсу и UX
Активизация разработки различных фреймворков и усовершенствование существующих привели к созданию красивых веб-сайтов с UI/UX. Так как некоторые из них начали иметь такие сайты, те, кто не начал отставать. В 2018 году Интернет захлестнула волна обогащенных UI и UX. Люди начали так сильно сосредотачиваться на UI/UX, что сделали на этом свою карьеру. Причина проста. Пользовательский интерфейс слишком привлекателен для глаз, а UX помогает пользователю очень плавно выполнять некоторые задачи. Таким образом, пользователи могут получить незабываемые впечатления от веб-сайта, чего хочет каждый разработчик. Следовательно, если вы думаете о разработке веб-сайта, лучше иметь хороший пользовательский интерфейс и опыт.
Так как некоторые из них начали иметь такие сайты, те, кто не начал отставать. В 2018 году Интернет захлестнула волна обогащенных UI и UX. Люди начали так сильно сосредотачиваться на UI/UX, что сделали на этом свою карьеру. Причина проста. Пользовательский интерфейс слишком привлекателен для глаз, а UX помогает пользователю очень плавно выполнять некоторые задачи. Таким образом, пользователи могут получить незабываемые впечатления от веб-сайта, чего хочет каждый разработчик. Следовательно, если вы думаете о разработке веб-сайта, лучше иметь хороший пользовательский интерфейс и опыт.
Следующий снимок экрана взят из LambdaTest:
2. Пробелы и минималистичный дизайн
Минимализм — это причуда не только в мире веб-сайтов, но и повсюду. Чем меньше контента, тем лучше, а чем его больше, тем беспорядочнее он становится. Когда мы находим на сайте множество опций, близких друг к другу и все в одном месте, мы путаемся и уходим с сайта. Используя минималистичный подход, мы сохраняем как можно меньше контента и оставляем как можно больше пустого пространства, создавая таким образом удовлетворительную веб-страницу без путаницы. Однако не путайте его с основным изображением, так как пробелы комбинируются с основным изображением для получения более значительных эффектов.
Однако не путайте его с основным изображением, так как пробелы комбинируются с основным изображением для получения более значительных эффектов.
Если вы хотите использовать эту тенденцию веб-дизайна в 2020 году, ниже приведен пример от Squarespace.
Несмотря на свободное место на главной странице, она выглядит элегантно, красиво и привлекательно.
3. Эмоциональный дизайн
Веб-дизайн — это установление связи с пользователем. Если вам это удастся, вы заставите его вернуться на ваш сайт. Новой тенденцией в этом отношении стала эмоциональная связь с пользователем посредством веб-дизайна. В таких веб-дизайнах используются изображения, которые вызывают явные эмоции (как смайлики). Люди часто называют их «соединением», что означает, что они даже не замечали, что они соединились с этим.
Значительная часть эмоциональной связи заключается в том, что люди часто помнят веб-сайт и с большей вероятностью порекомендуют его своим друзьям, когда их спросят. Домашняя страница и веб-дизайн почти везде, где они могут быть использованы, например, получение отзывов, предоставление обзоров, размещение вариантов и т. д.
Домашняя страница и веб-дизайн почти везде, где они могут быть использованы, например, получение отзывов, предоставление обзоров, размещение вариантов и т. д.
Вы занимаетесь разработкой адаптивного веб-сайта? Ознакомьтесь с 10 проблемами адаптивного веб-дизайна и их решением
4. Динамическая прокрутка
Динамическая прокрутка находится на подъеме, и все крупные компании движутся к ней. Причина проста; чем привлекательнее выглядит их веб-сайт, тем интереснее продукт. С запуском Note 20 в августе этого года я зашел на сайт Samsung, чтобы проверить характеристики мобильного телефона и Galaxy Watch 3. Я был удивлен тем, как они представили свой продукт с помощью динамической прокрутки. То же самое произошло во время этого сентябрьского мероприятия Apple. Смотри:
5. Градиенты 2.0
С минималистичным дизайном и максимальным количеством пустого пространства на главной странице разработчики часто использовали один цвет в качестве фона, чтобы сделать все максимально простым. Но пользователям было достаточно, и возникла необходимость в изменении, сместив тенденцию к градиенту 2.0, где на странице преобладает оттенок нескольких светлых цветов. Пользователи приветствовали новое изменение по всему миру. Это помогло сделать сайт менее скучным и немного более привлекательным.
Но пользователям было достаточно, и возникла необходимость в изменении, сместив тенденцию к градиенту 2.0, где на странице преобладает оттенок нескольких светлых цветов. Пользователи приветствовали новое изменение по всему миру. Это помогло сделать сайт менее скучным и немного более привлекательным.
6. Темный пользовательский интерфейс
В наши дни темный режим используется почти во всех приложениях. В WhatsApp и Skype есть темная тема, в Gmail, в Facebook, в Youtube и во множестве других приложений. В наши дни это настолько распространено, что даже производители мобильных телефонов начали добавлять темный режим в свои последние обновления, и, черт возьми! Это успокаивает глаза. Так почему бы не веб-дизайн? Они ничем не отличаются. Веб-дизайнеры также начали использовать эти темные режимы, предоставляя темные главные изображения, которые делают веб-сайт полностью черным. Но ловушка заключается в том, чтобы использовать контрастные цвета с оттенком, если вы собираетесь использовать черный. Например, #000000 прекрасно сочетается с #FFFFFF или желтым цветом и так далее.
Например, #000000 прекрасно сочетается с #FFFFFF или желтым цветом и так далее.
Веб-сайт на скриншоте поможет вам лучше понять это:
7. Веб-сайты, генерируемые прокруткой
Веб-сайты, генерируемые прокруткой, — это последние тенденции веб-дизайна, которые подхватили веб-дизайнеры. Сгенерированный прокруткой может звучать как динамическая прокрутка и может быть немного запутанным, но они отличаются друг от друга. Веб-сайт, генерируемый прокруткой, зависит от движений прокрутки для создания элемента веб-сайта во время его прокрутки. С другой стороны, динамическая прокрутка — это просто получение контента с прокруткой, уже находящейся на веб-странице без какой-либо прокрутки.
Следующее изображение с веб-сайта говорит само за себя:
8. Игривые курсоры
Анимированные курсоры меняют внешний вид курсора на нечто более привлекательное. Помимо изменения размера, формы и вида курсора, разработчики также могут реализовать анимацию в курсоре, чтобы он анимировался при движении. С фреймворками и инструментами веб-разработки 2020 реализовать это несложно.
С фреймворками и инструментами веб-разработки 2020 реализовать это несложно.
На следующем веб-сайте это объясняется лучше:
9. 3D-дизайн
3D-дизайн привлекателен для человеческого глаза. Было приложено немало усилий, чтобы перенести 3D-часть на веб-сайты. Тем не менее, 3D-проекты потребляют больше пропускной способности, чем стандартные 2D-проекты, и являются здоровенными. Поскольку в настоящее время люди начали переключаться на более высокую пропускную способность, веб-разработчики создали различные веб-сайты. 3D-дизайн выглядит очень привлекательно и реалистично, если правильно его использовать.
Приведенный ниже веб-сайт является прекрасным примером 3D-дизайна.
10. Упрощенная навигация
Упрощенная навигация предоставляет навигационное содержимое не на обычной панели навигации, а на всей странице пользователя. Обеспечение упрощенной навигации с другой тенденцией веб-дизайна 2020 года делает его привлекательным и позволяет пользователю исследовать весь веб-сайт, поскольку навигация — это не просто текст в заголовке.
Для вдохновения взгляните на этот скриншот из Bikebear:
11. Изображения и заголовки героев
Начну с простого и простого. Образы-герои — популярная концепция в веб-разработке. Главные изображения — это большие изображения баннеров, помещаемые на главную главную страницу (или любую веб-страницу, но домашняя страница является обычной практикой), которые могут быть или не быть динамическими.
Ниже я показал пример с официального сайта Samsung с одной из последних тенденций веб-дизайна на 2020 год:
Изображения героев — отличный способ привлечь клиентов, поскольку фон становится чем-то, что можно наблюдать, а не просто белым. цвет. Главные изображения также полезны с точки зрения бизнеса, поскольку вы пытаетесь показать свой продукт в хорошем качестве, даже если пользователь даже не зайдет на страницу этого продукта. Герои-изображения очень популярны в наши дни, и они стали общей тенденцией для любого другого веб-сайта. Но даже если их использует каждый веб-сайт, они все равно являются отличным способом привлечь внимание.
12. Крупный и жирный шрифт
Крупный и жирный шрифт на главном изображении был в тренде с прошлого года. Крупные и жирные шрифты привлекают внимание и передают то значение, которое вы хотите передать. Их легко наносить, и вы должны сочетать их с несколькими контрастными цветами и оттенками, чтобы обеспечить лучший внешний вид.
На веб-сайте показано, как использовать большие и жирные шрифты:
13. Художественные иллюстрации
Художественные иллюстрации представляют собой эскизные изображения на главной странице. Эти художественные иллюстрации больше похожи на карандашную работу и в последнее время набирают популярность. Это одна из самых популярных тенденций веб-дизайна на 2020 год. Эти художественные иллюстрации также известны в различных видах видео, таких как TED, музыкальных клипах и т. д. То, как они завоевали рынок, несомненно, является прочным и быстрым. предстоящий.
Ниже представлена демонстрация от Лизы Гланц:
14.
 Дизайн сетки
Дизайн сеткиРазработчики и дизайнеры помешаны на сетках. Сетки — не новая концепция, если вы хотя бы немного занимались веб-разработкой. Сетки — это концепция разделения чего-либо на части (я имею в виду буквально) и представления различных частей информации в каждой из них. Важно отметить, что цвет сетки должен контрастировать с фоном веб-дизайна. Сетки не должны быть слишком большими и должны применяться только там, где они могут быть.
Лучший пример — Pinterest.
15. Слияние фотографии с графикой
Слияние фотографии с графикой — это правильное сочетание абстрактного с красочной графикой. Фотография — прекрасный способ рассказать о чем-то (как правило, о жизненно важной теме, например, о феминизме) с помощью довольно скучных слов. Фотография оказывает уникальное влияние на пользователей, и, поскольку они представляют соответствующую тему, вы должны использовать ее изобретательно.
Для демонстрации использовался веб-сайт Wix.
Фотография, использованная здесь, отражает тематику сайта, т. е. контакт для свадебных фотосессий. Что бы вы хотели видеть в сообщении в виде фотографии или двух абзацев о свадебных фотосессиях?
е. контакт для свадебных фотосессий. Что бы вы хотели видеть в сообщении в виде фотографии или двух абзацев о свадебных фотосессиях?
16. Анимация, запускаемая пользователем
Веб-сайты часто видят анимацию через @keyframes и другие фреймворки, такие как anime.js. Новая тенденция для того же — использовать анимацию, принимая некоторые данные от пользователя. Взаимодействие с пользователем вовлекает пользователя и привлекает его к веб-сайту и улучшает общий пользовательский опыт.
На этом веб-сайте показан удачный пример анимации, запускаемой пользователем.
17. Плавающие элементы
Плавающие элементы можно рассматривать как дополнение к упомянутым выше 3D-компонентам. Однако деталь парит в воздухе. Он создает увлекательные изображения и узоры в веб-дизайне.
99Designs используется для демонстрации здесь:
18. Истории с графикой
Обзоры были неотъемлемой частью покупки, и все мы часто просматриваем некоторые обзоры, прежде чем выбрать продукт. Но знаете ли вы, что отзывы покупателей о продуктах могут рассказывать истории? Такие захватывающие истории — лучший способ помочь пользователям почувствовать себя связанными со своим миром. Например, обзор на веб-сайте доставки еды побудит пользователей проводить больше времени на веб-сайте, поскольку они используют систему доставки большую часть времени. Истории с графикой могут вывести вовлечение читателя на новый уровень.
Но знаете ли вы, что отзывы покупателей о продуктах могут рассказывать истории? Такие захватывающие истории — лучший способ помочь пользователям почувствовать себя связанными со своим миром. Например, обзор на веб-сайте доставки еды побудит пользователей проводить больше времени на веб-сайте, поскольку они используют систему доставки большую часть времени. Истории с графикой могут вывести вовлечение читателя на новый уровень.
Для демонстрации используется веб-сайт Apple:
19. Предоставление графиков данных на веб-сайтах
Мы все используем статистику на нашем веб-сайте много раз, поскольку это отличный способ привлечь пользователей, но, к сожалению, не каждый пользователь читатель. Пользователи часто пропускают текстовую часть и больше сосредоточены на достижении цели, ради которой они пришли на сайт. Но мы можем это изменить. Все, что нам нужно, это та же стратегия, которую мы используем в презентациях: предоставить графики и визуализации. Методы визуализации, такие как графики, 3D-визуализация и т. д., можно найти в Интернете. Визуализация — отличный дизайн, если вы хотите передать большой объем информации точным и привлекательным способом, ничего не записывая.
д., можно найти в Интернете. Визуализация — отличный дизайн, если вы хотите передать большой объем информации точным и привлекательным способом, ничего не записывая.
Для демонстраций используется веб-сайт Uber:
20. Черное и белое
Черное и белое — вечнозеленая комбинация. Не только на веб-сайте, но и во многих других вещах, таких как фотография, эскиз, настенная живопись, наручные часы и т. д. Черно-белые комбинации очень приятны для глаз. Возможно, из-за контрастных элементов, о которых мы говорили в предыдущем разделе. Использование черно-белой цветовой схемы на веб-сайте (с оттенками черного) — это новая тенденция веб-дизайна на 2020 год, и похоже, что она будет в тренде и в будущем.
Для демонстрации использовался веб-сайт Dribble.
21. Геометрические фигуры и узоры
Геометрические фигуры помогают веб-дизайнерам создать что-то захватывающее и мощное из обычного изображения. Геометрия повсюду в природе, и поэтому мы естественно склонны к геометрическим узорам и формам. При использовании с правильным цветом и контрастом геометрические фигуры могут быть очень визуально привлекательными.
При использовании с правильным цветом и контрастом геометрические фигуры могут быть очень визуально привлекательными.
Веб-сайт, используемый для демонстрации, показывает реальное использование геометрических фигур и узоров:
22. Эксперименты с иллюстрациями
До сих пор вы, должно быть, понимали, что иллюстрации становятся горячей темой среди тенденций веб-дизайна 2020 года и экспериментов. Веб-дизайнеры и пользователи любят все в нем. Вы всегда можете поэкспериментировать с этими иллюстрациями, а также с любой из упомянутых выше тенденций веб-дизайна 2020 года. Кроме того, Вы можете снабдить его фотографиями, 3D-эффектами и т. д.
Сайт является отличным тому же примером:
Вам также могут понравиться 14 лучших инструментов веб-дизайна для дизайнеров при удаленной работе.
Подведение итогов
Надеемся, эта подборка вдохновила вас. Хотя как веб-разработчик я с уверенностью могу сказать, что эти тенденции продолжают меняться. Все, что вы видите, в будущем превратится во что-то еще лучшее. Точно так же, как я никогда не думал об использовании этих трех-четырех лет назад, я не могу представить себе то же самое на три-четыре года вперед.
Все, что вы видите, в будущем превратится во что-то еще лучшее. Точно так же, как я никогда не думал об использовании этих трех-четырех лет назад, я не могу представить себе то же самое на три-четыре года вперед.
А теперь я хотел бы услышать от вас: какой ваш любимый тренд в веб-дизайне из этого списка? Или, может быть, у вас есть вопрос. В любом случае, продолжайте и оставьте комментарий ниже.
Хариш Раджора
Я инженер по информатике. Мне нравится продолжать расти по мере роста технологического мира. Я чувствую, что нет более мощного инструмента, чем компьютер, чтобы хоть как-то изменить мир. Помимо моей специальности, я очень люблю читать книги и иногда пишу на https://www.themeaninglesslife.com.
Посмотреть профиль автора
Топ 11 тенденции веб -дизайна для правления в 2020 году
, кроме того, включение последних и самых горячих тенденций веб -дизайна гарантирует, что ваш сайт будет выглядеть современным, обновленным и фактически позаботиться о большом плюсе, когда речь идет о том, чтобы оставить впечатление надежность в глазах ваших клиентов.
Мы описали тенденции веб-дизайна, которые будут доминировать в 2020 году, а также несколько советов от профессионалов о том, как успешно реализовать их в своем дизайне.
1. Темный режим
Как такая простая вещь, как размещение светлого текста, значков и элементов пользовательского интерфейса на темном фоне, может быть такой мощной? Темный режим — это тенденция веб-дизайна, которая, несомненно, доминировала в 2019 году, и маловероятно, что ее господство закончится в 2020 году. , YouTube, Instagram, Viber, WhatsApp и Chrome, а также последние версии операционных систем Android и Apple, выключая свет один за другим.
Популярность цветовой схемы обусловлена ее многочисленными преимуществами: от предоставления пользователям более элегантной и гладкой рабочей среды до положительного влияния на срок службы батареи и энергопотребление устройства. Между тем, так называемый ночной режим также удобен, поскольку он уменьшает использование светлых пикселей, что, в свою очередь, снижает общую яркость экрана, вызывая меньшую нагрузку на глаза и облегчая чтение.
Совет. Чтобы создать визуально ошеломляющий веб-сайт, смешайте темный режим с минималистичными белыми элементами и чистой графикой и типографикой. Для более эстетичной атмосферы добавьте несколько ярких акцентных цветовых схем, светящуюся неоновую типографику или футуристические элементы.
2. Минимализм
Взрыв из прошлого, минимализм — это классическая тенденция веб-дизайна, которая останется неизменной. Хотя формы и черты минимализма менялись с годами, его основы остаются прежними — завоевывая сердца как дизайнеров, так и конечных пользователей благодаря элегантности, удобству использования и простоте.
Минимализм в веб-дизайне может означать множество вещей — от минималистичных графических элементов и узких цветовых палитр до минимума текста и навигации по сайту.
Эта тенденция приобрела известность как способ приспособиться к уменьшающимся размерам экрана и концентрации внимания. Удобство использования и навигация по веб-сайту облегчаются благодаря чрезвычайно минималистичному меню, которое устраняет большую часть трудностей, переключая внимание посетителей с того, как найти определенную информацию, на изучение самой информации.
Хороший способ добиться минимализма в веб-дизайне — отказаться от тяжелого абзаца в пользу высококачественного изображения или видео, которые передают смысл текста более заманчиво и прямолинейно.
Совет: минимализм и функциональность идут рука об руку, поэтому при проектировании навигации по сайту избегайте втискивать несвязанную информацию в один раздел. Сделайте так, чтобы вашим посетителям было легко находить предлагаемые вами услуги, контактную страницу или часто задаваемые вопросы, сохраняя при этом легкость.
3. Черно-белый
2020 год станет годом минимализма даже в цветовых решениях веб-сайтов. Черный и белый цвета в сочетании с очень узким спектром оттенков серого всегда элегантны, эстетичны и современны.
Чтобы ваш сайт не был скучным, добавьте несколько качественных черно-белых фотографий или художественных иллюстраций.
Совет: «50 оттенков серого» могут быть литературным бестселлером, но в веб-дизайне это провал. Если вы выбираете черно-белый веб-сайт с элементами в оттенках серого, придерживайтесь двух-трех оттенков серого.
4. Светящиеся цветовые схемы
Наоборот, светящиеся цветовые схемы станут шагом вперед в изометрической тенденции в веб-дизайне. Светящиеся неоновые цвета, такие как синий, пурпурный и розовый, сделают ваш сайт современным и футуристическим. В сочетании с более глубокими и темными оттенками эти яркие цвета будут выделяться на экранах, создавая смелый и дерзкий вид вашего сайта.
Совет: элементы неонового цвета хорошо сочетаются с любым из вышеупомянутых направлений веб-дизайна (темный режим, минимализм, черно-белое изображение), так как более темный бесцветный фон делает эти яркие цвета еще более заметными.
5. Нарисованные от руки элементы
Ориентированный на человека подход в дизайне в последнее время переживает своего рода ренессанс, и нет лучшего примера этого, чем нарисованные от руки элементы. Будь то мультяшные иллюстрации, нарисованные значки или рукописные надписи, технологии последних лет призваны вызывать эмоции, человечность и индивидуальный подход.
Кроме того, рисованная графика излучает позитив, душевность и легкость, так что эта тенденция определенно обязательна в 2020 году, если вы стремитесь показать своим клиентам, насколько вы креативны и изобретательны.
Совет: Художественные иллюстрации добавят вашему сайту аутентичности и непринужденности, но будьте осторожны – не всем профессиям будет полезен иллюстрированный сайт. Чтобы ваша веб-презентация выглядела детской, бездумной или легкомысленной и, следовательно, отпугивала как существующих, так и потенциальных клиентов, обратитесь за советом к профессионалу в области веб-дизайна.
6. Жирный шрифт
В последние годы главной целью веб-дизайнеров было обеспечение приятного пользовательского опыта. Одним из наиболее важных аспектов хорошего UX является чистая, разборчивая типографика. Жирные шрифты с заглавными буквами, однотонные или прозрачные с контуром — самая популярная тенденция сегодня.
Курсивные шрифты плохо читаются, и очень легко смешивать похожие буквы, поэтому такой типографике нечего делать на свежем, современном веб-сайте, нацеленном на хороший UX.
Совет. Крупный шрифт отлично подходит для привлечения внимания ваших посетителей, но убедитесь, что буквы имеют правильный размер на всех устройствах, от настольных компьютеров до смартфонов. Одна буква, занимающая весь экран смартфона, — это плохой, плохой пользовательский опыт.
7. 3D-элементы
Вероятно, одна из самых заманчивых тенденций в веб-дизайне — выход через большие двери благодаря масштабным технологическим достижениям последних лет. 3D-элементы забавны, привлекательны и, как правило, дольше удерживают посетителей на сайте.
Глубина придает ощущение реализма, качество, которое может быть особенно полезным для электронной коммерции, где 3D-изображения могут использоваться для представления продуктов с разных точек зрения или в практическом применении.
Совет: 3D-элементы могут быть довольно тяжелыми для загрузки, поэтому не переусердствуйте, добавляя их на свой веб-сайт. Умеренно занятые, они могут творить чудеса; чрезмерно, они могут подорвать усилия SEO вашего сайта.
8. Тени, слои и плавающие элементы
Смягчите хвастовство 3D, используя тени, слои и плавающие элементы. Это шаг вперед по сравнению с тенденцией дизайна материалов, которая может превратить простое изображение в ослепительную функцию. Этот псевдо-3D-эффект можно применить к значкам, графике и тексту.
Еще одна приземленная тенденция, которая может создать иллюзию глубины, — это наложение слоев. Наложение нескольких элементов, таких как текст, изображения, видео, значки и т. д., может превратить переполненный и загруженный веб-сайт в веб-презентацию с продуманным расположением и непрерывным потоком.
Совет: здесь определенно применимо старое доброе правило «меньше значит больше». Если ваш веб-сайт начинает напоминать презентацию PowerPoint со всеми доступными эффектами, такими как затухание, (исчезновение), изменение размера, отбрасывание теней и т. д. — прервите миссию.
9. Анимация, инициируемая пользователем
До недавнего времени анимация на сайте в основном происходила сама по себе, независимо от действий посетителей на самом сайте. 2020 год изменит это с появлением анимации, запускаемой пользователем.
2020 год изменит это с появлением анимации, запускаемой пользователем.
Вышеупомянутые тенденции трехмерных, плавающих или многоуровневых элементов можно включить в анимацию, запускаемую пользователем. Нажатие, наведение и другие действия посетителей могут привести к изменению цвета, размера, дизайна и т. д. Эти анимации полезны, когда вы хотите, чтобы ваш веб-сайт был более увлекательным и стимулирующим, но при этом сохранял свою простоту и элегантность.
Совет. Не переусердствуйте. Одной-двух анимаций, запускаемых пользователем, вполне достаточно. Большое количество анимаций может привести к тому, что каждое движение мыши пользователя будет что-то делать на веб-сайте, создавая путаницу и неудовлетворенность.
10. Градиент
Градиент снова в моде, сильнее, чем когда-либо. В 2020 году появятся смелые разноцветные градиенты на всем, от фона до текстовых заполнителей. Сочетание нескольких цветов, создающих контраст и иллюзию глубины, является выигрышной комбинацией для гладкого, ультрасовременного вида веб-сайта.
Совет. Избегайте монотонных градиентов, так как они выглядят неряшливо, скучно и не стильно.
11. Герои видео или только текст
«Картинка стоит тысячи слов». Верно для 2019 года, но благодаря высокоскоростному интернет-соединению статические изображения героев исчезли. Вместо этого высококачественные видеоролики, создающие ощущение кино, — отличный способ поприветствовать, привлечь и развлечь посетителей в 2020 году. Изображения имеют решающее значение в визуальном дизайне, поскольку они позволяют быстро и прямо донести сообщение, и нет лучшего способа показать это. чем с помощью видео.
Наоборот, есть текстовые герои. Большая, толстая, смелая типографика, без фотографий и видео, стилизованная под монохромную цветовую гамму, — это новая горячая тенденция 2020 года. Убирать ту часть сайта, которую посетители увидят первой, — это смелый эксперимент, но тенденция, которая обязательно станет свидетелем его пик приходится на текущий год.
Совет. Для загрузки видео требуется время, поэтому, если вы выбрали один из основных разделов, убедитесь, что он имеет правильный размер и не замедляет загрузку вашего веб-сайта. Размещать видео с YouTube в герое нельзя — либо интегрируйте его на свой веб-сайт, либо полностью избегайте видео.
Для загрузки видео требуется время, поэтому, если вы выбрали один из основных разделов, убедитесь, что он имеет правильный размер и не замедляет загрузку вашего веб-сайта. Размещать видео с YouTube в герое нельзя — либо интегрируйте его на свой веб-сайт, либо полностью избегайте видео.
Подводя итоги
2020 год станет годом разнообразия тенденций, доминирующих в мире веб-дизайна. От абсолютной простоты до невероятных комбинаций цветов и элементов — у дизайнеров будет множество вариантов создания веб-сайта, который будет выделяться среди всех других привлекающих внимание дизайнов.
Дизайнеры, которые стремятся к лучшему UX и привлекательному внешнему виду веб-сайта, должны учитывать некоторые тенденции веб-дизайна, которые будут доминировать в 2020 году:
- Dark Mode
- Минимализм
- Black & White
- Luminous Color Schemes
- Элементы, нарисованные вручную
- Жирный типография
- 3D Elements
- Shadows, Layers, и плавающие элементы
- Shadows, Loipers, и плавающие элементы
- .
 -цветные градиенты
-цветные градиенты - Видео или текстовые герои
Этот год уже выглядит многообещающе, как для дизайнеров, которые будут заняты объединением этих тенденций вместе, так и для магглов веб-дизайна, которые получат возможность увидеть и насладиться ими. по всему Интернету.
11 основных тенденций веб-дизайна и пользовательского интерфейса на 2020 год
Поделиться
- Поделиться
- Твитнуть
- Поделиться
- Приколи
Дизайн Кэрри Казинс • 14 января 2020 г. • 8 минут ПРОЧИТАТЬ
Новый год, новые тенденции веб-дизайна.
Мы уже начинаем замечать некоторые элементы дизайна, которые будут популярны в 2020 году (и, возможно, позже). Большинство из этих популярных тем веб-дизайна являются продолжением вещей, которые были созданы в дизайн-проектах — больше градиентов, нарушающая правила типографика и много минимализма.
Но есть и новые тенденции, такие как дизайн с «темными режимами», больше интерфейсов с аудиоэлементами и большой упор на 3D-изображения и элементы.
Подробнее о предыдущих трендах:
- Тенденции веб-дизайна 2014 года
- Тенденции веб-дизайна 2015 года
- Тенденции веб-дизайна 2016 года
- Тенденции веб-дизайна 2017 года
- Тенденции веб-дизайна 2018 года
- Тенденции веб-дизайна 2019 года
Также рекомендуем ознакомиться с Тенденции дизайна электронной почты на 2020 год.
Вот обзор тенденций веб-дизайна и пользовательского интерфейса на 2020 год . (Обязательно пролистайте и изучите каждый веб-сайт, чтобы лучше понять эти тенденции в действии.)
Тенденции веб-дизайна и пользовательского интерфейса в 2020 году
Минимализм + белое пространство
Дизайн «Темный режим»
Нарушение правил типографики
Художественные иллюстрации
Смешение иллюстрации и реализма
Жидкая анимация
3D все
Аудио пользовательский опыт
Слои, которые перекрываются
Градиенты, меняющие цвет
Оптимизированная навигация
Минимализм + пустое пространство
Минимализм — одна из тех классических тенденций в дизайне, которая продолжает развиваться. (Можно назвать это кроликом-энергайзером дизайнерских тенденций.)
(Можно назвать это кроликом-энергайзером дизайнерских тенденций.)
Лучшее в этой тенденции дизайна то, что, хотя она остается сильной, она продолжает развиваться. Минимализм в 2020 году отмечен большими полосами белого пространства. И не всегда в том месте, где вы ожидаете.
В то время как Whiteboard имеет более классический минималистский стиль — возможно, даже сверхминималистский — Soldo прекрасно использует новый минимализм. Простая фотография почти белая и расположена на белом фоне с асимметричным пустым пространством, чтобы привлечь внимание пользователей к контенту.
Оба примера показывают, почему минимализм работает: они элегантны, красивы и просты для понимания (что делает их очень удобными).
Дизайн «Темный режим»
Поскольку так много пользователей выбирают «Темный режим» в приложениях и для таких вещей, как электронная почта, неудивительно, что все больше веб-сайтов также создают дизайны с темной эстетикой. (Пользователи сказали, что они хотят и используют его, поэтому дизайнеры предоставляют. )
)
Что делает дизайн в темном режиме привлекательным — и, вероятно, почему он в тренде — это то, что темные интерфейсы дополняются яркими акцентными элементами и легко читаемой типографикой для убедитесь, что дизайн читаем.
CanneSeries делает это с почти неоновыми акцентными цветами и анимацией с жирным шрифтом, в то время как Davenport использует белые печатные буквы и элегантный золотой цвет для призывов к действию и других интерактивных элементов.
Нарушение правил типографики
Это год, когда дизайнеры пытаются нарушить все традиционные правила типографики. (Почему бы не проявить немного бунтарства?)
Ключ к тому, чтобы заставить эту тенденцию дизайна работать, заключается в том, что даже при нарушении правил шрифта — нечетных интервалов, размеров или четных межстрочных интервалов или разрывов — пользователь все равно должен понимать, что вы хотите сказать. . Чаще всего типографика в этом стиле является скорее художественным элементом, чем информационным.
J Powers Events нарушает правила шрифта таким образом, что это не вредит читабельности с основным заголовком, который пересекает пространство фона и изображения переднего плана. Что здесь особенно интересно, так это то, что шрифт меняет цвет при размещении, создавая эффект слоя. В дизайне также используется круглый текстовый элемент между фоновыми элементами для соединения пространств.
Makers & Dreamers изменяет типографику так, как вам и в голову не придет. Благодаря простому выбору работы и чистому общему дизайну слова по-прежнему читаются, а дизайн объединяется.
Художественные иллюстрации
Художественные иллюстрации, особенно элементы с линейным рисунком и намеками на анимацию, продолжают набирать популярность. Эта тенденция в дизайне веб-сайтов, кажется, набрала обороты, потому что она выглядит и ощущается аутентичной, непринужденной и немного причудливой.
Absurd Design иллюстрирует это коллекцией художественных элементов, творческих, творческих и немного дерзких. Каждая иллюстрация сделана так, как будто она была нарисована на экране.
Каждая иллюстрация сделана так, как будто она была нарисована на экране.
Heschung использует простые линейные иллюстрации, чтобы рассказать историю с помощью анимации. Иллюстрации одинаково причудливы, а простота дизайна помогает сосредоточиться на истории.
Сочетание иллюстрации и реализма
Какой стиль следует использовать? Иллюстрация или фотографии?
Эта тенденция веб-дизайна 2020 года сочетает в себе эстетику для подростков с классными картинками и фотографиями. (Это еще одна из тех нарушающих правила тенденций, которые доминируют в дизайне в этом году.)
Веб-сайт Констанс Бёрк может продемонстрировать это наиболее наглядно с изображениями, на которых изображены иллюстрированные предметы одежды. Это прикольно и круто. Дизайн Бубки так же крут с иллюстрациями, смелыми геофигурами, анимацией и фотографиями, которые движутся и сливаются вместе в дизайне. (Обратите внимание на то, как плавно все перемещается при прокрутке.)
Жидкая анимация
Кажется, что почти каждый веб-сайт, на который вы попадаете, включает в себя какую-либо форму анимации. Что действительно в тренде, так это анимация в жидком стиле с движением, которое кажется похожим на воду.
Что действительно в тренде, так это анимация в жидком стиле с движением, которое кажется похожим на воду.
Плавная анимация может работать для целых сцен как способ перехода между элементами видео, как состояние наведения для привлечения кликов или как общая анимация, которая помогает привлечь внимание пользователей к дизайну. Хитрость в том, чтобы заставить эту тенденцию работать, заключается в скорости движения. Он должен быть гладким, плавным и идеально рассчитанным по времени для наиболее реалистичного ощущения.
Toonami использует жидкую анимацию в качестве состояния наведения, чтобы добавить дополнительное движение элементам на экране. Фоновое видео «разжижается», как и блок текста.
Илья Кульбачный использует жидкую анимацию для заголовка своего сайта-портфолио. (Это может быть одно из лучших применений этой тенденции дизайна.) Слова плавают на экране и имеют дополнительное состояние наведения, которое перемещает его изображение и слова еще больше.
Все в 3D
Добавление глубины придает дизайну большее ощущение реализма. Трехмерные изображения являются продолжением этой идеи. Это тенденция, которую мы начали наблюдать ближе к концу десятилетия, и ожидаем, что в 2020 году она будет наблюдаться гораздо чаще.
Трехмерные изображения являются продолжением этой идеи. Это тенденция, которую мы начали наблюдать ближе к концу десятилетия, и ожидаем, что в 2020 году она будет наблюдаться гораздо чаще.
Лучшие 3D-проекты дают пользователям что-то немного неожиданное, например, маску, которая распадается на части на сайте Metaconf Meetup, или боковую прокрутку для крошечных туфель на сайте Toke.
Audio User Experiences
Хотя вы можете ожидать, что в наступающем году вы прочтете гораздо больше о дизайне для голоса, одна часть этой тенденции уже здесь — дизайн со звуком.
Я никогда не был поклонником автоматического воспроизведения звука на веб-сайте. (Большую часть времени я нахожу это довольно оскорбительным и раздражающим.) Но нельзя отрицать, что пользовательский опыт со звуком находится в тренде. (Только не забудьте спросить пользователя, прежде чем включать музыкальную тему!)
La Ofrenda Mas Grande de Mexico и IFly Magazine соблюдают это правило и используют звук для повышения качества пользовательского пути в своих проектах. Лучше всего пользовательский опыт аудио можно использовать в проектах, где существует языковой барьер, потому что музыка может быть отличным объединяющим фактором, когда дело доходит до повествования в Интернете.
Лучше всего пользовательский опыт аудио можно использовать в проектах, где существует языковой барьер, потому что музыка может быть отличным объединяющим фактором, когда дело доходит до повествования в Интернете.
Перекрывающиеся слои
Слои, слои и еще раз слои. Перекрывающиеся слои и элементы не совсем создают 3D-эффект, но они добавляют проектам ощущение глубины и объема.
Хотя перекрывающиеся слои могут иметь вид одного элемента, эта тенденция часто включает несколько перекрывающихся элементов. Самое приятное то, что он работает практически с любым типом схемы дизайна.
Вы можете перекрывать блоки и фоны, изображения или видео, текст или элементы пользовательского интерфейса и значки. Самая сложная часть может заключаться в обеспечении того, чтобы перекрывающийся вид проходил через прокрутку дизайна.
Craft Kitchen использует несколько перекрывающихся элементов — фото в навигации, текст на фото и фоторамка в фоторамке. Элементы продолжают складываться и перекрываться в прокрутке, чтобы сохранить визуальную тему.
Сайт доктора медицины Курта Томпсона делает это с помощью прямоугольных карточек с закругленными углами. Вы можете почти ожидать, что любой элемент дизайна с закругленными краями будет перекрывать что-то еще, чтобы создать глубину резкости. Это хороший способ унифицировать множество различных элементов и типов контента.
Градиенты, меняющие цвет
В период расцвета плоского дизайна дизайнеры избегали градиентов. Но они вернулись с ревом, и в 2020 году их станет еще больше.
От смелых фонов с многоцветными градиентами до тонких градиентов текстуры — эта тенденция везде. То, что мы видим сейчас, это градиенты, которые сочетают в себе несколько цветов с небольшим контрастом, а не более тонкие монотонные градиенты, которые были популярны в последнее время.
Bariskuran использует жирный градиент для дизайна портфолио, который оказывает большое влияние; Arjay Studio использует градиент для текстовых элементов, а также «пузыри» в визуальных элементах дополненной реальности. (Использование нескольких градиентов также является популярной темой.)
(Использование нескольких градиентов также является популярной темой.)
Упрощенная навигация
Тенденция этого года к навигации может навсегда положить конец мегаменю. Оптимизированные стили навигации определенно берут верх.
Поначалу это может показаться рискованной идеей, но на самом деле в ней есть смысл. Большинство пользователей попадают на ваш сайт через поисковую систему и могут не попасть на главную страницу. Меньше навигации создает более прямой путь туда, где вы хотите, чтобы пользователи больше всего взаимодействовали с дизайном. Упрощение стилей навигации обеспечивает больше места на основной области холста для обмена сообщениями и содержимым.
Так почему бы не попробовать?
Bikebear использует наиболее распространенную форму упрощенной навигации с пунктами меню внутри значка. Значок открывает навигацию в полноэкранном списке параметров.
Uniel также спрятала навигацию в небольшой угловой значок гамбургера. Он одинаково отображается на настольных компьютерах и мобильных устройствах, создавая единообразный опыт.
Он одинаково отображается на настольных компьютерах и мобильных устройствах, создавая единообразный опыт.
Заключение
Вы заметили, просматривая примеры, сколько тенденций пересекается?
Обратите внимание на приведенный выше пример от Sony Music. Он использует красочный градиент, минимальный контур, плавную анимацию и нарушает правила типографики, поскольку анимация вторгается в пространство текста. (И хотя это звучит много, дизайн совсем не ошеломляющий.)
Многие современные элементы дизайна взаимодействуют друг с другом, поэтому вы можете смешивать и сочетать тенденции и стили, чтобы создать что-то модное и изысканное. Часто вы учитесь использовать только один дизайнерский «трюк», но с более сложными дизайнерскими схемами это правило, кажется, остается позади.
Пока тенденции дизайна способствуют удобству использования, а не мешают ему, не стесняйтесь играть и комбинировать тенденции, чтобы максимально использовать проекты.
37 лучших дизайнов веб-сайтов, которые вдохновят вас в 2022 году
Здесь начинается ваше путешествие по сайту.
Решение о создании веб-сайта — важное решение, но лучшие веб-сайты — это кульминация множества мелких решений. Но одно важное решение, которое требует времени, усердия и большого вдохновения, — это дизайн вашего веб-сайта.
В этой статье мы поделимся несколькими десятками лучших дизайнов веб-сайтов, которые мы видели. Щелкните ссылки ниже, чтобы перейти к изучению дизайна веб-сайта, который сокрушил его за последние несколько лет. Мы также включили бонусный раздел с просто крутыми дизайнами — так что зацените и их!
- Лучшие дизайны веб-сайтов, которые вас вдохновят в 2022 году
- Лучшие дизайны сайтов 2022 года
- Лучшие дизайны сайтов 2021 года
- лучших дизайнов сайтов 2020 года
- лучших дизайнов веб-сайтов 2019 года
- лучших дизайнов сайтов 2018 года
- лучших дизайнов веб-сайтов 2017 года
- лучших дизайнов веб-сайтов 2016 года
- лучших дизайнов веб-сайтов с 2015 по 2014 год
- Где черпать вдохновение для дизайна
- Источники вдохновения для дизайна веб-сайтов
- Идеи дизайна веб-сайта
Лучшие дизайны веб-сайтов, которые вас вдохновят в 2022 году
- Hyer
- Мубасич
- Цифровая крышка
- IBM
- Суперлист
- Хайер
- Взять мазок с миром
- Новейшие американцы
- Дизайн Spotify
- Энди Уорхол
- Компания по взаимодействию с людьми
- Уход за кожей Garoa
- 1917: В окопах
- Осьминог
- Кочевое племя
- Диана Даниэли
- Джордж Накашима Деревообработчики
- криптон.
 трейдинг
трейдинг - Юго-запад: сердце путешествия
- Переполнение
- Музей Франса Хальса
- Просто шоколад
- СЕЙЧАС
- Стражи тропического леса
- Спортивная одежда протеста
- Гильдия учителей
- Виргин Америка
- Корм
- ETQ
- Микия Кобаяши
- Тканый журнал
- Фасоль ДЖОХО
- Мир Швейцарии
- Гийом Томази
- Район
- Тедж Чаухан
- Аманда Мартоккио Архитектура
Бесплатный ресурс
Бесплатное руководство по дизайну веб-сайтов
Заполните эту форму, чтобы увидеть еще 77 примеров дизайна веб-сайтов.
От известных корпораций до малых предприятий и международных организаций, следующие сайты поддерживают статус-кво в Интернете. Будь то эстетика дизайна, удобство использования, интерактивность, звуковой дизайн или ценность, которую предоставляет сайт, каждый из них является шедевром в своей отрасли, и к нему стоит стремиться.
Будь то эстетика дизайна, удобство использования, интерактивность, звуковой дизайн или ценность, которую предоставляет сайт, каждый из них является шедевром в своей отрасли, и к нему стоит стремиться.
Неудивительно, что существует множество организаций, которые освещают эти сайты и вклад, который они вносят в сеть. Чтобы помочь выявить некоторые из самых вдохновляющих дизайнов, я собрал несколько победителей, которые прошли через несколько ключевых организаций, включая Red Dot, Awwwards, UX Awards, The Webby Awards, SiteInspire, Best Website Gallery и FWA.
Просматривая список, знайте, что каждый сайт превосходен по-своему и стремится служить уникальной цели. В то время как один сайт может быть отличным примером визуального дизайна, другой может быть отличным примером интерактивности.
Это означает, что не все эти сайты могут быть «конверсионными машинами» или чертежами идей, которые вы можете легко скопировать на свой сайт. Скорее, это отличный способ вдохновиться дизайном веб-сайта и увидеть передовой маркетинг, который происходит в разных уголках сети.
Имейте в виду, что веб-дизайн изменчив и часто меняется. Некоторые дизайны в этом списке изменились с тех пор, как они были награждены, но мы делаем все возможное, чтобы поддерживать их в актуальном состоянии. Мы уверены, что вы найдете здесь дизайн, который пробудит ваш творческий потенциал.
Подробнее: 77 примеров невероятного дизайна веб-сайтаЗагрузите это бесплатное руководство , чтобы увидеть еще больше примеров дизайна блога, домашней страницы и целевой страницы веб-сайта.
Красивые веб-сайты, отмеченные наградами
Лучший дизайн веб-сайтов 2022 года
Hyer
Награда: Веб-сайт месяца (2022 г.), CSS Design Awards
Хотите произвести сильное впечатление на посетителей вашего сайта? Возьмите страницу из книги Хайера.
Источник изображения
Эта поразительная иллюстрация самолета, медленно движущегося по экрану, обязательно привлечет внимание посетителей веб-сайта.
На этой странице есть все, что нужно для эффективной главной страницы: изображение, которое рассказывает историю, но не слишком отвлекает, использование пустого пространства, удобная панель навигации, слоган или слоган и четкий призыв к действию.
Это лаконичный дизайн, не отвлекающий внимание и приглашающий посетителей узнать больше о бренде.
Mubasic
Награда: Веб-сайт дня, 10 августа 2022 г., Awwwards
Сайт Mubasic не просто визуально привлекателен, он динамичен. Mubasic — это каталог высококачественной музыки для детей, а дизайнерские решения веб-сайта помогают создать беззаботное и непринужденное ощущение. Цветовая схема мака и эффективная визуальная иерархия способствуют успеху дизайна этого сайта, однако настоящая причина, по которой он сияет, заключается в том, что дизайн кажется аутентичным для миссии бренда.
Источник изображения
Домашняя страница позволяет легко изучить предложения компании и даже содержит раздел вопросов и ответов, созданный в уникальном формате. Изображения всплывают, когда вы прокручиваете страницу вниз, а внизу есть возможность связаться с контактной информацией и новым шаблоном формы клиента.
Изображения всплывают, когда вы прокручиваете страницу вниз, а внизу есть возможность связаться с контактной информацией и новым шаблоном формы клиента.
Когда вы дойдете до нижней части главной страницы, вы увидите меню с якорями, позволяющими вам перейти к любому месту на странице, где находится искомая информация.
Цифровая обложка
Награда: Веб-сайт дня, 31 июля 2022 г., Awwwards
Все, начиная с экрана загрузки и заканчивая главной страницей веб-сайта этого французского цифрового агентства, является визуальным достижением. Когда вы попадаете на эту домашнюю страницу, вы сразу же попадаете в мир Digital Cover. Это достигается благодаря графике, которая выглядит почти трехмерной и приветствует вас на орбите компании.
Источник изображения
Подобно предыдущему сайту, анимированный характер домашней страницы Digital Cover добавляет интриги и делает этот сайт кандидатом на лучший дизайн веб-сайта. Простым движением коврика для мыши вы переходите к проектам компании или можете перейти к четко обозначенному меню в верхнем левом углу. Когда вы это сделаете, появится несколько вариантов.
Когда вы это сделаете, появится несколько вариантов.
Оттуда вас сопроводят на выбранную вами страницу. Белые буквы на черном фоне позволяют выделить текст. Если вы прокрутите вниз любую страницу меню, вы найдете контактную информацию, чтобы связаться с агентством, что является еще одной сильной стороной дизайна.
Лучший дизайн веб-сайта 2021 года
Премия IBM The Harmonic State
: Сайт месяца (июль 2021 г.), Awwwards
Когда вы попадаете на эту веб-страницу IBM, становится ясно, почему дизайн получил награду.
Источник изображения
Лучший способ описать веб-сайт — это захватывающий опыт. На самом деле IBM использует как визуальные, так и слуховые элементы, чтобы заинтересовать посетителя и удержать его.
Когда вы впервые попадаете на веб-страницу, вам будет предложено надеть наушники, чтобы получить все возможности. Даже если вы пропустите этот шаг, вас привлечет интерактивный фон, который реагирует на перемещение мыши по странице.
Кроме того, страница хорошо сбалансирована с большим названием, которое привлекает ваше внимание напротив небольшого описания с смелым синим CTA.
В такой сложной теме, как ИИ, IBM затем использует визуальное повествование, чтобы объяснить, как ее инструмент Watson работает в реальном мире. Посетители могут изучить три истории с помощью функций, подобных видеоиграм, и узнать больше об этом инструменте.
Это интересный и эффективный способ вовлечь пользователей в тему, которая может быть сложной и сухой.
Superlist
Награда: Сайт месяца (апрель 2021 г.), Awwwards
Superlist — это приложение для повышения производительности, которое помогает командам и отдельным лицам изменить методы своей работы.
Слишком часто вы попадаете на веб-сайт и должны выяснить, о чем этот бренд. С Superlist вы точно знаете, чего ожидать, как только попадете на домашнюю страницу.
Источник изображения
Интерактивная домашняя страница показывает стандартные рабочие аксессуары, такие как наушники и клавиатура, с четким и точным текстом.
Superlist эффективно использует пустое пространство, чтобы сосредоточить внимание на своей копии. Однако для облегчения навигации они включают небольшую кнопку со значком стрелки, чтобы указать, что на странице есть что увидеть после прокрутки.
С этого момента забавные визуальные эффекты продолжают занимать вас, пока вы больше узнаете о бренде.
Лучший дизайн веб-сайта 2020 года
Swab the WorldНаграда: Сайт дня (2020), Awwwards
Параллакс, смелые цвета и негативное пространство определяют дизайн и опыт веб-сайта Swab the World. Организация повышает осведомленность о донорстве стволовых клеток. Их миссия состоит в том, чтобы «убедиться, что каждый пациент найдет себе пару. Период.» Фотографии пар, демонстрирующих любовь и эмоции, привносят человеческий элемент в исторически сложный и научный процесс.
С технической точки зрения дизайн делает движение вниз по странице естественным, гарантируя, что читатели доберутся до каждой точки текста и каждого CTA на главной странице.
Источник изображения
Новейшие американцыНаграда: Почетное упоминание (2020), Awwwards
Организация, на которую возложена такая большая ответственность, как уважение прошлой, настоящей и будущей мигрирующей идентичности, нуждается в красивом и функциональном веб-сайте. распространить слово. Новые американцы отстаивают опыт иммигрантов в городах по всему штату Нью-Джерси. На веб-сайте используются красивые изображения людей, мест и предметов, которые представляют этот опыт таким образом, который последовательно перетекает вниз по главной странице, рассказывая историю этой группы новейших граждан Америки.
Веб-сайт визуально привлекателен и функционален, с простым навигационным меню, историями, упорядоченными по фотографиям, и удобной страницей для прессы, на которой самые последние статьи размещены в самом начале и в центре.
Источник изображения
Spotify DesignНаграда: Почетное упоминание (2020), Awwwards
Spotify известен своими удивительными достижениями, и его последняя версия Spotify. Design ничем не отличается. Выступая в качестве центра для всего визуального и творческого для Spotify, гигант потоковой передачи музыки и подкастов дает слушателям возможность узнать, кто, что, почему и как делает приложение таким сенсационным.
Design ничем не отличается. Выступая в качестве центра для всего визуального и творческого для Spotify, гигант потоковой передачи музыки и подкастов дает слушателям возможность узнать, кто, что, почему и как делает приложение таким сенсационным.
Яркие цвета, тени и плавная анимация придают этому веб-сайту характер и глубину. Плоские геометрические узоры с абстрактными акцентами заставляют альбомы и исполнителей буквально спрыгивать с экрана.
Источник изображения
Энди УорхолНаграда: Почетное упоминание (2020), Awwwards
Жизнь художника, кинорежиссера и продюсера Энди Уорхола отражена в этом великолепно оформленном веб-сайте в цифровом стиле. формат. Когда вы просматриваете страницу, ваш курсор становится прожектором, который преобразует каждое изображение, на которое вы наводите курсор, в негативное изображение или инвертирует цвета текста, который вы читаете.
Большой жирный текст делает заявление и подчеркивает, насколько важен текст для дизайна веб-сайта. Тонкая анимация помогает следить за сайтом и задает тон каждому разделу, когда вы просматриваете домашнюю страницу.
Тонкая анимация помогает следить за сайтом и задает тон каждому разделу, когда вы просматриваете домашнюю страницу.
Источник изображения
Компания Human InteractionНаграда: корпоративный веб-сайт (2020), Red Dot
Чтобы увидеть видео, сделанное правильно, не ищите ничего, кроме Human Interaction Company. С того момента, как вы нажмете на сайт, опыт будет молниеносным. Вы попадаете прямо в действие — почему, что и как человеческого взаимодействия и что конкретно делает команда.
Этот лауреат премии Red Dot Design Award стремится донести исследования человеческого взаимодействия до масс и в процессе показать нам, насколько увлекательным может быть изучение этого. Однако не расстраивайтесь из-за их наградного статуса — ни одна из фотографий на этом сайте не обработана фотошопом, так что это практический пример создания качества с помощью доступных вам ресурсов.
Источник изображения
Garoa SkincareНаграда: Сайт дня (2020), Awwwards
Как превратить ощущение роскоши и практичности в веб-сайт? Garoa Skincare предоставляет план. Независимо от того, стоит ли ваш продукт вдвое меньше, чем у вашего ближайшего конкурента, или в два раза дороже, ваш сайт может придать ощущение экстравагантности практически любому продукту, который вы продаете.
Независимо от того, стоит ли ваш продукт вдвое меньше, чем у вашего ближайшего конкурента, или в два раза дороже, ваш сайт может придать ощущение экстравагантности практически любому продукту, который вы продаете.
Высококачественные визуальные эффекты, шрифты, дополняющие друг друга, и баланс между пустым пространством и полезным текстом могут придать упрощенную элегантность вашему веб-сайту.
Источник изображения
Лучший дизайн веб-сайта 2019 года
1917: В окопахНаграда: Лучший веб-сайт дня по версии Awwwards (2019)
та же миссия, что и персонажи в фильме. Вы также можете просмотреть их карты или получить доступ к другим инструментам.
Это отличный пример сайта, выходящего за рамки интерактивности, а также сайта, который использует свой контент и заранее написанный сюжет для продвижения своего фильма. Этот веб-сайт получил награду «Сайт дня» по версии Awwwards, что позволяет дизайнерам голосовать и номинировать отличные веб-сайты, которые они видят ежедневно.
Награда: Business Blog/Website 2019 Webby award свой блог Octopus, и не зря. Блог имеет гладкий черно-белый рисунок Осьминога в качестве дизайна домашней страницы и использует желтый, черный и белый цвета для создания единой темы при прокрутке.
При наведении курсора на сообщение в блоге заголовок выделяется желтым цветом. Если вы наводите курсор на изображение, оно притягивается к вам — две небольшие функции, которые имеют большое значение с точки зрения создания уникального и привлекательного взаимодействия с пользователем.
Источник изображения
Кочевое племяНаграда: номинация «Сайт года» по версии Awwwards (2019)
‘видел.
На главной странице сразу же начинается проигрывание потрясающего видео с изображением человека, идущего по пустыне, за которым следуют великолепные пейзажи и текст вроде «Вам посчастливилось назвать себя авантюристом?»
Текст на всем веб-сайте игривый, с красочными розовыми, оранжевыми и желтыми цветами, а главная страница имеет логичный дизайн, с призывами к действию, расположенными по всему диапазону на уровне обязательств от «Подробнее» до «Смотреть сейчас» и, наконец, « Загрузите приложение».
В конечном счете, веб-сайт красиво оформлен с большим вниманием к деталям и рассказывает увлекательную историю.
Источник изображения Диана ДаниэлиНаграда: Webby 2019
Этот сайт, получивший награду Webby 2019, отличается высокой контрастностью и контрастностью. Как посетитель веб-сайта, вы можете щелкнуть и перетащить мышь, чтобы изменить фотографии и варианты. На каждом изображении показана работа, посвященная художнику, которому принадлежит веб-сайт.
Отличным плюсом этого веб-сайта является то, что он содержит аудио и музыку. Нажатие на определенные кнопки в сценарии воспроизводит ноту фортепиано и по-настоящему погружает вас в мир Дианы Даниэли.
Источник изображения
George Nakashima WoodworkersНаграда: Webby 2019
На этом веб-сайте, посвященном деревообработке, особое внимание уделяется природе и заботе о деревообработке. По сути, это слайд-шоу из красивых изображений лесного хозяйства и сельского хозяйства. Когда на экране появляется новое изображение, также появляется новая цитата, связанная с лесом или деревьями.
По сути, это слайд-шоу из красивых изображений лесного хозяйства и сельского хозяйства. Когда на экране появляется новое изображение, также появляется новая цитата, связанная с лесом или деревьями.
Это невероятно расслабляет посетителя и показывает, что мастера по дереву признают красоту деревьев и окружающей среды. Этот веб-сайт также получил награду Webbie в 2019 году. .trading, ваш робот-бухгалтер.
Crypton.trading — это торговый центр для криптовалют, таких как биткойн, использующий искусственный интеллект для прогнозирования изменений стоимости валюты и выявления ключевых возможностей покупки и продажи. Веб-сайт получил высокую оценку за его разработку и дизайн, поскольку он постепенно объясняет больше методов разработчика по мере того, как посетители прокручивают дальше вниз.
На этом веб-сайте технически подкованные посетители чувствуют себя как дома в тот момент, когда приветствие Crypton появляется на главной странице, по одной букве за раз.
Источник изображения
Southwest: Heart of TravelНаграда: лучший визуальный дизайн — эстетика, Webby Awards 2018
Когда Southwest Airlines захотела доказать, что ее клиенты «больше, чем просто знак доллара», компания создала веб-сайт, дизайн которого был собран с использованием форм траекторий полета их клиентов.
Веб-сайт под названием Heart of Travel позволяет посетителям даже создавать свои собственные произведения искусства из путешествий, которые они планируют совершить. Таким образом, веб-сайт Southwest является продуктом их самых преданных пассажиров.
Источник изображения
OverflowНаграда: Сайт дня (20 марта 2018 г.), Лучшая галерея веб-сайтов так их легче понять другим. Помимо того, что это просто хороший сервис, веб-сайт Overflow практикует то, что проповедует: наряду с ярко-красными кнопками призыва к действию для загрузки инструмента этот веб-сайт продвигает свой продукт наилучшим из известных ему способов — с помощью блок-схемы.
Эта блок-схема представлена на веб-сайте в виде видеоролика. В то время как встроенные видео могут выглядеть неуклюже среди других элементов дизайна веб-сайта, Overflow идеально расположен и именно то, что вы хотели бы увидеть при первом посещении сайта.
Источник изображения
Музей Франса ХальсаНаграда: Сайт года (2018), Awwwards
Музею может быть сложно представить все свои произведения искусства на едином веб-сайте. Вот что делает сайт музея Франса Хальса таким впечатляющим.
Вот что делает сайт музея Франса Хальса таким впечатляющим.
Этот музей, расположенный в Нидерландах, создал веб-сайт, в котором используются элементы цифрового дизайна и собственные экспонаты. Эта смесь помогает посетителям понять, что они увидят, когда они смогут это увидеть и где еще они могут попробовать то, что может предложить этот музей.
Источник изображения
Лучший дизайн веб-сайта 2017 года
Просто шоколадНаграда: Сайт года (2017), Awwwards
Вы почувствуете тягу к шоколаду, просто взглянув на него. в некотором смысле, это веб-сайт Simply Chocolate, работающий так, как задумано.
Этот аппетитный сайт принадлежит датскому производителю шоколада Simply Chocolate. Его веб-сайт использует различные цвета (и креативные названия продуктов) для продвижения каждой плитки шоколада. И когда вы переходите от одного продукта к другому, кажется, что все они остаются едиными по бренду.
Трехмерный вид каждой плитки шоколада заставляет вас чувствовать, что вы можете схватить ее с экрана компьютера, а кнопка призыва к действию «Добавить в коробку» в верхнем левом углу идеально подходит для того, чтобы пользователи могли выбирать продукты, которые они хотят, в то время как просмотр.
Источник изображения
NOWNESSНаграда: лучший культурный блог/веб-сайт, 2017 Webby Awards
NOWNESS, пожалуй, самый крутой краудсорсинговый видеоблог в Интернете. Это был полный рот… что все это значит?
Краудсорсинг NOWNESS является частью того, что делает его победителем. Это означает, что большая часть его контента создается независимыми креативщиками — это становится все более популярным способом публикации контента для компаний.
NOWNESS также является видеоканалом, что означает, что весь контент его блога представлен в формате видео. Вместе эти качества помогают сделать Nowness захватывающим центром историй, которые бренды повсюду стремятся рассказать.
Источник изображения
Лучший дизайн веб-сайта 2016 года
Rainforest GuardiansНаграда: лучший веб-сайт для активистов, 2016 Webby Awards
Rainforest Guardians был одним из самых захватывающих некоммерческих веб-сайтов в 2016 году. сайт позволяет пользователям «посетить» различные деревни, местных жителей и водные пути, составляющие тропический лес Амазонки.
сайт позволяет пользователям «посетить» различные деревни, местных жителей и водные пути, составляющие тропический лес Амазонки.
Сайт ставит интерактивность в центр своего пользовательского опыта — мудрый выбор, если ваша цель — привлечь людей к участию в вашем деле и стать волонтерами.
Источник изображения
Protest SportswearНаграда: Сайт года (2016), Awwwards
Awwwards называет Protest Sportswear «буклетом для покупок», и это именно то, чем является этот сайт. Как производитель одежды, эта компания заново изобрела способ продвижения своей продукции: вместо того, чтобы продвигать предметы одежды, Protest Sportswear продвигает «внешний вид».
Это делает продукт компании наиболее привлекательной частью самого веб-сайта, используя коллаж стилей для создания домашней страницы, которая меняется так же часто, как и стили ее клиентов.
Источник изображения
Гильдия учителейНаграда: лучший веб-сайт ассоциации, 2016 Webby Awards
Гильдия учителей — это профессиональное сообщество педагогов, которое решает некоторые из наиболее важных проблем в сфере образования. Что делает этот веб-сайт отмеченным наградами, так это то, как он уравновешивает различные типы контента — программы, решения, подходы и сотрудничество — без перегрузки посетителей.
Что делает этот веб-сайт отмеченным наградами, так это то, как он уравновешивает различные типы контента — программы, решения, подходы и сотрудничество — без перегрузки посетителей.
Мало того, что фоновые изображения расположены на видном месте, они также используют пустое пространство, чтобы подчеркнуть письменные призывы к действию в центре, как показано на снимке экрана ниже.
Источник изображения
Лучший дизайн веб-сайта 2015–2014 гг. , Virgin America имеет один из лучших веб-сайтов, который обеспечивает удобство использования, доступность и адаптивный дизайн.
Источник изображения
ЛентаНаграда: Сайт дня (6/6/2015), Awwwards
Feed — это не только интересная концепция, но и потрясающее исполнение, бросающее вызов нашему пониманию того, что возможно в Интернете. Благодаря творческому сочетанию анимации и видео сайт погружает пользователей в увлекательный опыт.
Будучи нетипичным сайтом, он содержит несколько уникальных элементов удобства использования, в том числе навигацию, которая служит индикатором выполнения прокрутки.
Источник изображения
ETQНаграда: Сайт дня (19.05.2015), Awwwards
ETQ придерживается минималистского подхода к электронной коммерции. Большие привлекательные визуальные эффекты их продукта расположены на простом плоском фоне, сопровождаемом сильной типографикой, которая удерживает внимание именно на том, что пользователь пришел увидеть: на обуви.
Источник изображения
Микия КобаяшиНаграда: Site of the Day (04.07.2015), Awwwards
Микия — продуктовый дизайнер с минималистичным портфолио, демонстрирующим его работу с помощью ярких фотографий и тонких анимаций. Его полный сайт изначально был создан на японском языке, а затем переведен на английский, что помогло продемонстрировать международную масштабируемость его дизайна.
Источник изображения
Журнал WovenНаграда: Сайт дня (04.04.2015), Лучшая веб-галерея
Woven — это онлайн-издание, посвященное художникам, ремесленникам и создателям. Его веб-сайт подтверждает, что публикации могут (и должны) иметь красивые, привлекательные визуальные эффекты с легко читаемым содержанием. Этот сайт, свободный от отвлекающих факторов, таких как всплывающие окна и навязчивая реклама, посвящен самому контенту.
Его веб-сайт подтверждает, что публикации могут (и должны) иметь красивые, привлекательные визуальные эффекты с легко читаемым содержанием. Этот сайт, свободный от отвлекающих факторов, таких как всплывающие окна и навязчивая реклама, посвящен самому контенту.
Источник изображения
JOHO’s BeanНаграда: FWA of the Day (07.08.2015), награда «Любимый веб-сайт»
Веб-сайт JOHO’s Bean обладает невероятными изображениями, интерактивностью, повествованием, визуальным дизайном и, прежде всего, звукорежиссурой. . Все это объединяется, чтобы создать убедительный, эмоциональный и привлекательный сайт, рассказывающий историю путешествия кофейного зерна.
Источник изображения
World of SWISSНаграда: лучший пользовательский интерфейс, 2015 Webby Awards
Другая авиакомпания? Ага. Авиакомпания SWISS создала невероятно захватывающий сайт, рассказывающий о том, каково это летать с ними — и они проделали слишком большую работу, чтобы ее можно было игнорировать. Яркие визуальные эффекты и анимация знакомят пользователя с различными разделами сайта, наполненными информацией, выходящей за рамки обычных рекламных и маркетинговых материалов.
Яркие визуальные эффекты и анимация знакомят пользователя с различными разделами сайта, наполненными информацией, выходящей за рамки обычных рекламных и маркетинговых материалов.
Источник изображения
Другой классный дизайн веб-сайта
Гийом Томази
Фотограф из Монреаля Гийом Томази создал портфолио, которое действительно подходит для размещения его уникальных и впечатляющих фотографий. Его сюрреалистический стиль фото сочетается с его простым, плоским, пустым и минималистичным дизайном портфолио, в котором все внимание сосредоточено на самой работе.
Его уникальная навигация по сериям в сочетании с введением работ, вдохновленными художественной галереей, и идеальным взаимодействием с прокруткой создают впечатление, напоминающее о настоящей галерее.
Источник изображенияРайон
Это брендинговое агентство серьезно относится к своему имиджу, и оно должно работать со всеми каналами СМИ для своих клиентов. Один только веб-сайт округа — это путешествие по одним из самых красивых произведений искусства и фотографий, которые вы когда-либо видели.
Один только веб-сайт округа — это путешествие по одним из самых красивых произведений искусства и фотографий, которые вы когда-либо видели.
Эти провокационные плитки быстро меняются по мере того, как вы изучаете веб-сайт, и чем более странными они кажутся, тем больше вам интересно узнать об их прошлой работе.
Источник изображенияТедж Чаухан
Тедж Чаухан превратил произведения импрессионистов в бизнес-модель с помощью этого интригующего веб-сайта. Каждое изображение на домашней странице разработчика этого продукта выдвигается, закрывая предыдущее изображение, предлагая небольшой контекст вокруг объекта, который вы сейчас видите перед собой. Но именно отсутствие контекста заставляет вас хотеть узнать больше.
Кроме того, слоган «Сувениры ближайшего будущего» предполагает, что эти предметы являются частью их продуктовой линейки — и дает вам возможность привнести эти инновационные предметы в свою жизнь.
Источник изображения Хотите, чтобы ваш сайт выглядел так же? Ознакомьтесь с новой коллекцией тем CMS Hub на торговой площадке Envato.
Amanda Martocchio Architecture
Архитектурная фирма может не специализироваться на веб-разработке, но ее веб-сайт должен демонстрировать приверженность визуально приятному дизайну. Аманда Мартоккио приняла это близко к сердцу с этим великолепным веб-сайтом.
Ни для кого не секрет, что Amanda Martocchio Architecture любит свою работу — каждая фотография на главной странице ее веб-сайта — это очаровательные снимки домов, которые проектирует компания. Веб-сайт помечает каждый дом, который вы просматриваете, типом дизайна, который был задуман, а также множеством ракурсов для каждого здания.
Источник изображения
Где взять вдохновение для дизайна
Если вам нужно дизайнерское вдохновение, хорошая новость заключается в том, что вы можете найти его практически везде.
Путешествия — один из лучших способов вдохновиться дизайном. Когда вы посещаете новые места, вы вынуждены выйти из своей зоны комфорта и испытать что-то иностранное.
Что делает дизайн таким интересным, так это то, что каждый видит его по-своему, поэтому всегда есть что открыть.
Еще один способ получить вдохновение для дизайна в реальной жизни — через средства массовой информации. Каждый день нас заваливают визуальным контентом. Мы принимаем решения о том, что нам нравится, что нам не нравится, и продолжаем свой день.
Но что, если бы вы более внимательно относились к тому, как вы относитесь к этим взаимодействиям? Вы могли бы выйти из него с ценными идеями.
Вы также не можете забыть об использовании дизайнерских сообществ. От конференций по дизайну до форумов Reddit — существуют сотни групп, которые могут предложить как вдохновение, так и совет.
Теперь, когда мы рассмотрели некоторые источники вдохновения для дизайна в реальной жизни, давайте рассмотрим цифровые.
Источники вдохновения для дизайна веб-сайта
1. Рынок тем и шаблонов веб-сайта HubSpot
Магазин тем и шаблонов веб-сайтов HubSpot (ранее HubSpot Asset Marketplace) содержит сотни шаблонов веб-сайтов, которые вы можете просмотреть, чтобы найти вдохновение для своего собственного веб-сайта.
Лучшая часть рынка заключается в том, что вы можете сузить список по отраслям и функциям, что позволит вам увидеть наиболее подходящие шаблоны.
Как только вы найдете шаблон, который вам нравится, вы можете просмотреть предварительный просмотр сайта в реальном времени, чтобы получить полный опыт, а затем загрузить его, если вы решите его использовать.
2. Dribble
Dribble — это место, где дизайнеры черпают вдохновение и делятся своими работами. На веб-сайте есть все: от анимации и брендинга до иллюстраций и мобильных устройств.
Источник изображения
Перейдя на вкладку «Веб-дизайн» на главной странице, вы можете отфильтровать результаты по цветовой схеме, программному обеспечению для редактирования, временным рамкам и тегам.
Кроме того, если вы найдете дизайнера, чья работа вам нравится, вы можете сохранить дизайн для дальнейшего использования и следить за его работой, чтобы увидеть другие проекты в его профиле.
Это невероятный ресурс, который можно использовать независимо от того, начинаете ли вы с нуля или уже имеете в голове четкий план.
3. Bēhance
Это еще одна цифровая платформа, полная творческого вдохновения, которую можно использовать перед проектом дизайна вашего веб-сайта.
Источник изображения
Одной из лучших функций этого сайта является возможность фильтрации по местоположению. Это позволяет увидеть, как дизайнеры в разных регионах отличаются по технике и стилю.
Это может быть особенно полезно, если вы разрабатываете веб-сайт для иностранного, незнакомого рынка. Вы можете получить интересные сведения, оценив решения, принятые дизайнерами Behance.
4. Pttrns
Хотите сосредоточиться на мобильном веб-дизайне? Pttrns — это место, куда можно пойти.
Эта платформа на основе подписки позволяет вам получить доступ к тысячам мобильных шаблонов дизайна и получить советы от лучших дизайнеров со всего мира.
Источник изображения
Дополнительные функции этой платформы включают:
- Папка избранного и коллекций для хранения ваших любимых дизайнов.
- Студия для общения с другими дизайнерами и получения советов.
- Руководство по дизайну, чтобы понять стратегию дизайна.
Идеи дизайна веб-сайта
Теперь, когда вы ознакомились с рядом красиво оформленных и отмеченных наградами платформ, помните об этих потенциальных идеях, создавая свои собственные. Вот несколько советов, которые помогут вам создать сайт, который мог бы появиться в нашем списке лучших идей для дизайна веб-сайтов.
- Подумайте, как сделать свой веб-сайт интерактивным, например, в 1917 году.
- Создайте веб-сайт, ориентированный на мобильные устройства, даже если он по-прежнему имеет хороший UX на настольных компьютерах.
- Создайте веб-сайт, рассказывающий историю вашего бренда с помощью фотографий, текста или видео.
- Если вы не можете создать сильно интерактивный сайт, рассмотрите возможность привлечения внимания с помощью сайта, который представляет слайд-шоу из ваших фотографий.

- Убедитесь, что ваш призыв к действию хорошо виден, и побудите посетителей продолжить изучение вашего сайта
- Держите навигацию в чистоте. Убедитесь, что ваши посетители всегда знают, как вернуться на главную страницу.
- Интегрируйте свои сайты социальных сетей с помощью кнопок социальных сетей, чтобы посетители сайта могли легко следить за вами в различных социальных сетях.
- Сохраняйте единый дизайн каждой веб-страницы, включая шрифт, цвета, изображения и сообщения.
- Проверьте удобство использования вашего веб-сайта с помощью тепловой карты, которая покажет вам, на какие веб-страницы ваши посетители с наибольшей вероятностью перейдут.
- Включите живой чат или чат-бот, чтобы дать посетителям возможность взаимодействовать с вами непосредственно на вашем веб-сайте, если они предпочитают живой чат телефонным звонкам. Онлайн-чат может автоматизировать функции для ваших торговых и сервисных представителей и улучшить общение с клиентом.

- Получите SSL-сертификат, чтобы обеспечить безопасность вашего веб-сайта. SSL является частью алгоритма ранжирования поиска Google, поэтому SSL-сертификат может помочь вам занять более высокое место в поиске.
Создайте красивый веб-сайт для своего бизнеса
Теперь, когда вы ознакомились с нашими лучшими идеями дизайна веб-сайта, пришло время приступить к созданию собственного сайта. Вы будете удивлены, насколько легко разработать сайт, если у вас есть представление о его внешнем виде.
Когда вы будете готовы начать кодирование или перетаскивание, у вас будет красивый веб-сайт, который понравится вашим посетителям.
Примечание редактора: этот пост был первоначально опубликован в январе 2021 года и обновлен для полноты информации.
Первоначально опубликовано 25 августа 2022 г., 7:00:00, обновлено 25 августа 2022 г.
Темы:
Дизайн сайта
Не забудьте поделиться этой записью!
Более 25 статистических данных о веб-дизайне, которые необходимо знать в 2022 году
В 2010 году во всем мире насчитывалось более 2 миллиардов пользователей Интернета. В 2021 году их было более 4,6 миллиарда.
В 2021 году их было более 4,6 миллиарда.
Для привлечения этой растущей базы онлайн-пользователей быстро создаются веб-сайты. В 2010 году насчитывалось чуть более 210 миллионов веб-сайтов. Сегодня их более 1,8 млрд.
Чтобы выделиться в этом переполненном онлайн-пространстве, вам необходимо разбираться в новейших технологиях и тенденциях в веб-дизайне, а также в поведении и ожиданиях потребителей. Чтобы помочь, мы рассмотрели самые важные статистические данные о веб-дизайне за 2021 год. Давайте начнем.
Статистика веб-дизайна
Статистика мобильного веб-дизайна
1. В первом квартале 2021 года мобильные устройства генерировали 54,8% глобального трафика веб-сайтов. (Statista, 2021)
Мобильный трафик с начала 2017 года колеблется на отметке около 50 процентов. Это означает, что как никогда важно оптимизировать ваш веб-сайт для мобильных устройств, а также для настольных компьютеров. Также важно учитывать, будет ли мобильное приложение более удобным для пользователей.
2. 32% малых предприятий уже имеют мобильное приложение и 42% планируют создать его в будущем. С другой стороны, 26% малых предприятий вряд ли когда-либо выпустят его. (Лучшие дизайнерские фирмы, 2021 г.)
Некоторые малые предприятия уже создали мобильное приложение, в то время как другие планируют это сделать, чтобы улучшить обслуживание клиентов или упростить процесс покупки для своих клиентов. Но более четверти некоторых малых предприятий не планируют этого ни сейчас, ни когда-либо. У некоторых нет бюджета или маркетинговых возможностей для создания и продвижения своего приложения. Другие не думают, что это имеет смысл для их бизнеса или аудитории.
Должен ли ваш малый бизнес инвестировать в создание мобильного приложения или нет, зависит от множества факторов, включая вашу отрасль, целевую аудиторию и бюджет.
3. 50% пользователей смартфонов с большей вероятностью будут использовать мобильный сайт компании или бренда при просмотре или совершении покупок на смартфоне, потому что они не хотят загружать приложение.
 (Google/Ipsos, 2019)
(Google/Ipsos, 2019)Принимая решение о том, стоит ли инвестировать в создание мобильного приложения, учтите, что половина пользователей смартфонов предпочитает просматривать или делать покупки на мобильном сайте, потому что они не хотят предпринимать дополнительные шаги, необходимые для загрузки приложение.
4. В исследовании, проведенном по заказу Google и проведенном 55 и Deloitte, сокращение времени загрузки мобильного сайта всего на одну десятую секунды привело к значительному увеличению коэффициента конверсии — в частности, на 8,4% для сайтов розничной торговли и 10,1% для туристических сайтов. . («Делойт», 2019 г.)
55 и Deloitte проанализировали данные мобильных сайтов 37 брендов розничной торговли, путешествий, предметов роскоши и лидогенерации в Европе и США за четырехнедельный период. Результаты показали, что сокращение времени загрузки на 0,1 секунды может повлиять на каждый шаг пользовательского пути и, в конечном итоге, увеличить коэффициент конверсии. В среднем конверсия увеличилась на 8,4% для розничных сайтов и на 10,1% для туристических сайтов.
В среднем конверсия увеличилась на 8,4% для розничных сайтов и на 10,1% для туристических сайтов.
Это доказывает, что скорость веб-сайта имеет значение и ее следует рассматривать как ключевой показатель эффективности.
Статистика адаптивного веб-дизайна
5. 73,1% веб-дизайнеров считают, что неадаптивный дизайн является основной причиной, по которой посетители покидают веб-сайт. (GoodFirms, 2021)
Учитывая, что миллиарды людей выходят в Интернет с помощью своих мобильных устройств, важно, чтобы ваш веб-сайт был оптимизирован для небольших экранов, а также для настольных компьютеров. На самом деле, согласно опросу более 200 веб-дизайнеров и фрилансеров, отсутствие адаптивного дизайна считается основной причиной, по которой посетители могут покинуть веб-сайт. Другими причинами являются медленное время загрузки, плохая навигация и плохая структура контента.
Источник изображения
6. 53,8% веб-дизайнеров называют «неадекватность на всех устройствах» главной причиной для изменения дизайна веб-сайта.
 (GoodFirms, 2021 г.)
(GoodFirms, 2021 г.)Если ваш веб-сайт не отвечает на запросы, пришло время изменить его дизайн, считает та же группа из более чем 200 веб-дизайнеров и фрилансеров. Другие основные причины — низкий коэффициент конверсии, высокий показатель отказов и «требуется лучший UX» — также могут быть устранены с помощью адаптивного дизайна.
Статистика индустрии веб-дизайна
7. В 2020 году общее количество веб-разработчиков и дизайнеров в США составляло около 178 900 человек. К 2030 году это число, по прогнозам, превысит 205 000 человек. (Statista, 2021)
В этом исследовании веб-разработчики и дизайнеры были определены как лица, «отвечающие за дизайн и разработку веб-сайтов или интерфейсов, включая общий макет, графику, тип шрифта и т. д.». Ожидается, что в следующем десятилетии рынок вырастет более чем на 20 000 рабочих мест.
8. По прогнозам, занятость веб-разработчиков и цифровых дизайнеров вырастет на 8 процентов по сравнению с 2019 годом.к 2029 г.
 , намного быстрее, чем в среднем по всем профессиям. (Бюро статистики труда США, 2021 г.)
, намного быстрее, чем в среднем по всем профессиям. (Бюро статистики труда США, 2021 г.)По данным Бюро статистики труда США, занятость веб-разработчиков и дизайнеров будет расти гораздо быстрее, чем в среднем по всем профессиям. Он считает, что спрос будет обусловлен продолжающейся популярностью мобильных устройств и электронной коммерции.
9. Средняя годовая заработная плата веб-разработчиков и цифровых дизайнеров в мае 2020 г. составляла 77 200 долл. США (Бюро статистики труда США, 2021 г.)
Средняя годовая заработная плата веб-разработчиков и дизайнеров в 2020 году составляла более 77 000 долларов США. Бюро статистики труда США определяет медианную заработную плату как «зарплату, при которой половина работающих по профессии зарабатывает больше этой суммы, а половина — меньше». Что касается веб-разработчиков и дизайнеров, то 10% с самым низким доходом зарабатывали менее 40 750 долларов, а 10% с самым высоким доходом — более 146 430 долларов.
10.
 Рынок услуг веб-дизайна в США оценивается в 40,8 млрд долларов в 2021 году. (IBISWorld, 2020)
Рынок услуг веб-дизайна в США оценивается в 40,8 млрд долларов в 2021 году. (IBISWorld, 2020)Рынок услуг веб-дизайна в США оценивается более чем в 40 миллиардов долларов. С 2016 года он рос в среднем на 4,4% в год.
Статистика современного веб-дизайна
11. 50% потребителей считают, что дизайн веб-сайта имеет решающее значение для общего бренда бизнеса. (Top Design Firms, 2021)
При опросе 500 потребителей половина из них заявила, что дизайн веб-сайта важен для общего бренда компании. Это говорит о том, что компаниям следует уделять приоритетное внимание дизайну веб-сайта (или редизайну), чтобы оправдать ожидания потребителей и укрепить идентичность своего бренда.
12. Когда их спросили, какие визуальные элементы они ценят на веб-сайте компании, 40 % потребителей назвали изображения, 39 % — цвет и 21 % — видео. (Лучшие дизайнерские фирмы, 2021 г.)
Изображения, цвета и видео являются главными визуальными элементами, которые потребители ценят на веб-сайте компании. Учитывая, что почти 40% указали изображения и цвет, а 21% — видео, ваш бизнес должен в первую очередь уделить первоочередное внимание добавлению изображений и выбору цветовой схемы веб-сайта. Затем сосредоточьтесь на включении видео, а также других упомянутых визуальных элементов, а именно типографики, инфографики и анимации.
Учитывая, что почти 40% указали изображения и цвет, а 21% — видео, ваш бизнес должен в первую очередь уделить первоочередное внимание добавлению изображений и выбору цветовой схемы веб-сайта. Затем сосредоточьтесь на включении видео, а также других упомянутых визуальных элементов, а именно типографики, инфографики и анимации.
Источник изображения
13. 84,6% веб-дизайнеров считают, что перегруженность веб-дизайна является самой распространенной ошибкой малого бизнеса. (GoodFirms, 2021)
Подавляющее число веб-дизайнеров (84,6%) считают, что перегруженность веб-дизайна является самой распространенной ошибкой, которую малый бизнес допускает при создании веб-сайта. Это означает, что вы хотите включить изображения, цвет, видео и другие визуальные элементы, которые ценят потребители, но не переусердствовать. Может помочь минималистский подход.
14. 42% людей уйдут с сайта из-за плохой функциональности. (Top Design Firms, 2021)
Веб-дизайн — это не только создание красивых веб-сайтов, но и создание веб-сайтов, которые просты в использовании и навигации. Если у вас нет, то вполне вероятно, что многие посетители покинут ваш сайт. В опросе Top Design Firms 42% респондентов заявили, что покинут веб-сайт с плохой функциональностью.
Если у вас нет, то вполне вероятно, что многие посетители покинут ваш сайт. В опросе Top Design Firms 42% респондентов заявили, что покинут веб-сайт с плохой функциональностью.
15. 38,5% веб-дизайнеров считают, что устаревший дизайн является основной причиной, по которой посетители покидают веб-сайт. (Гудфирмс, 2021)
В дополнение к неадаптивному дизайну и проблемам с функциональностью веб-дизайнеры называют устаревший дизайн главной причиной ухода посетителей с веб-сайта. Вам может быть интересно, когда дизайн становится «устаревшим». По данным Business 2 Community, средняя продолжительность жизни веб-сайта составляет от 1,5 до 2,5 лет. За пределами этого диапазона веб-сайт должен будет включать новые тенденции дизайна и технологии, чтобы чувствовать себя «свежим» и конкурентоспособным.
16. 39% потребителей ценят цвет больше, чем любой другой компонент дизайна веб-сайта. (Лучшие дизайнерские фирмы, 2021 г.)
39% посетителей веб-сайтов заботятся о цвете больше, чем о любом другом компоненте дизайна веб-сайта. Это означает, что компании должны уделять первоочередное внимание выбору цветовой схемы веб-сайта. В идеале ваши цветовые схемы укрепят ваш бренд, сделают ваш сайт удобным для чтения и навигации, а также будут хорошо выглядеть.
Это означает, что компании должны уделять первоочередное внимание выбору цветовой схемы веб-сайта. В идеале ваши цветовые схемы укрепят ваш бренд, сделают ваш сайт удобным для чтения и навигации, а также будут хорошо выглядеть.
17. Только 8% потребителей замечают пробелы при первом посещении веб-сайта. (Ведущие дизайнерские фирмы, 2021 г.)
При первом просмотре веб-сайта лишь небольшая часть посетителей замечает пробелы. Однако это не значит, что это не важно. Этот важный элемент дизайна может помочь привлечь внимание посетителей к определенным элементам, таким как CTA, и облегчить им понимание и усвоение вашего контента.
18. 26% потребителей предпочитают основные цветовые схемы, 21% — дополнительные, 20% — аналогичные. (Ведущие дизайнерские фирмы, 2021 г.)
Потребители расходятся во мнениях относительно того, какой тип цветовой схемы они предпочитают: одни хотят основной, другие — дополнительный, а третьи — аналогичный. Чтобы понять разницу, нужно быть немного знакомым с теорией цвета. Основная цветовая схема состоит из одного или нескольких основных цветов (красного, желтого и синего). В дополнительной цветовой схеме используются два цвета, расположенные непосредственно друг напротив друга на цветовом круге (например, оранжевый и синий), и соответствующие оттенки этих цветов. Аналогичная цветовая схема создается путем сочетания одного основного цвета с двумя цветами, расположенными непосредственно рядом с ним на цветовом круге (например, зеленым, фиолетовым и синим).0003
Основная цветовая схема состоит из одного или нескольких основных цветов (красного, желтого и синего). В дополнительной цветовой схеме используются два цвета, расположенные непосредственно друг напротив друга на цветовом круге (например, оранжевый и синий), и соответствующие оттенки этих цветов. Аналогичная цветовая схема создается путем сочетания одного основного цвета с двумя цветами, расположенными непосредственно рядом с ним на цветовом круге (например, зеленым, фиолетовым и синим).0003
При выборе цветовой схемы компании должны учитывать свои продукты, услуги и аудиторию.
19. 22% потребителей, впервые посещающих веб-сайт, ищут привлекательные цвета. Но 21% потребителей уйдут с сайта с «диковинными» цветами. (Ведущие дизайнерские фирмы, 2021 г.)
Поскольку 22% потребителей, впервые посещающих веб-сайт, ищут привлекательные цвета, а 21% покинут сайт с «диковинными» цветами, важно соблюдать правильный баланс. Чтобы помочь выбрать привлекательные, но не кричащие цвета для цветовой схемы вашего веб-сайта, выберите нейтральный цвет фона. Затем выберите основные и дополнительные цвета. Не бойтесь смотреть на предприятия вашей отрасли в поисках вдохновения.
Затем выберите основные и дополнительные цвета. Не бойтесь смотреть на предприятия вашей отрасли в поисках вдохновения.
20. При первом посещении веб-сайта 38% потребителей обращают внимание на макет страницы или навигационные ссылки. (Ведущие дизайнерские фирмы, 2021 г.)
38% людей, впервые посещающих веб-сайт, смотрят на макет или навигационные ссылки на странице. Если макет сбивает с толку или меню навигации трудно найти, посетители могут покинуть ваш сайт.
21. По состоянию на июнь 2021 года Google.com является самым популярным веб-сайтом в мире: его ежемесячно посещают 86,9 миллиарда человек. (Статистика, 2021)
За последнее десятилетие Google.com стал самым популярным веб-сайтом в мире. В июне 2021 года он набрал 86,9 миллиарда посещений в месяц. Это означает, что вы можете узнать несколько вещей из дизайна их веб-сайта, если вам нужно вдохновение. YouTube, Facebook и Wikipedia — следующие по популярности веб-сайты в мире.
Источник изображения
Статистика веб-дизайна электронной торговли
22.
 Ожидается, что в 2021 году 53,9% всей розничной электронной торговли будет осуществляться с помощью мобильных устройств. (Статистика, 2021)
Ожидается, что в 2021 году 53,9% всей розничной электронной торговли будет осуществляться с помощью мобильных устройств. (Статистика, 2021)Мобильные устройства не только отвечают за большую часть глобального трафика в этом году, но и составляют большую часть розничных продаж электронной коммерции. Это добавляет еще больше стимулов для сайтов электронной коммерции, чтобы убедиться, что они полностью адаптивны и удобны для мобильных устройств.
23. 23% малых предприятий розничной торговли не имеют веб-сайта. (Digital.com, 2021)
Поскольку электронная торговля растет из года в год, вас может удивить тот факт, что 23% малых предприятий розничной торговли не имеют веб-сайтов. Некоторые считают, что им это не нужно, но они, вероятно, упускают ключевые возможности для получения дохода. По данным Statista, доход от электронной торговли в США в 2020 году составил 431,6 млрд долларов США. По оценкам, к 2025 году он увеличится до 563,4 млрд долларов США9.0003
24.
 24% малых предприятий розничной торговли, не имевших веб-сайта, ответили, что причина его отсутствия заключалась в том, что они не знают, как создать/управлять веб-сайтом. (Digital.com, 2021)
24% малых предприятий розничной торговли, не имевших веб-сайта, ответили, что причина его отсутствия заключалась в том, что они не знают, как создать/управлять веб-сайтом. (Digital.com, 2021)В то время как некоторые компании сомневаются в необходимости присутствия в Интернете, у других просто нет ресурсов для его создания. 24% владельцев малого бизнеса, у которых нет веб-сайта, заявили, что причина в том, что они не знают, как его создать и запустить. Появление удобных и доступных систем управления контентом и конструкторов веб-сайтов может помочь преодолеть это возражение и привлечь в Интернет больше малых предприятий.
Источник изображения
25. По состоянию на июнь 2021 года Amazon был самым популярным сайтом электронной коммерции в Соединенных Штатах, его ежемесячно посещали примерно 2,45 миллиарда человек. (Statista, 2021)
Поскольку Amazon добилась беспрецедентного успеха в привлечении трафика на свой сайт, Amazon.com может стать источником вдохновения для дизайна вашего веб-сайта. Она стала любимой платформой для многих онлайн-покупателей благодаря широкому ассортименту товаров, продажам сторонними компаниями и другим возможностям дизайна и функциональности.
Она стала любимой платформой для многих онлайн-покупателей благодаря широкому ассортименту товаров, продажам сторонними компаниями и другим возможностям дизайна и функциональности.
26. 85% покупателей говорят, что информация о продукте и фотографии важны для них при принятии решения о том, у какого бренда или продавца купить. (Google/Ipsos, 2019)
Интернет-покупатели используют множество факторов, чтобы решить, у каких брендов и розничных продавцов покупать. Большинство ссылаются на информацию о продукте и изображения как на важный фактор, поэтому убедитесь, что страницы продуктов вашего сайта электронной коммерции оптимизированы для копирования и изображений.
27. 60% потребителей считают удобство использования важной характеристикой дизайна интернет-магазина. (Статистика, 2020)
При опросе почти 1000 потребителей в США 60% заявили, что для них важно удобство использования веб-сайта в интернет-магазине. Вы можете повысить удобство использования своего веб-сайта, используя визуальную иерархию, цвета и согласованность, чтобы сделать его максимально простым в использовании. Если вы не знаете, с чего начать, HubSpot’s Website Grader и другие инструменты тестирования удобства использования могут помочь выявить возможности для улучшения.
Если вы не знаете, с чего начать, HubSpot’s Website Grader и другие инструменты тестирования удобства использования могут помочь выявить возможности для улучшения.
28. 83,5% дизайнеров, разработчиков и агентств из индустрии веб-разработки испытывают трудности с получением необходимой информации и контента от клиентов. (Атарим, 2022)
Согласно Atarim и их последнему тематическому исследованию, сбор контента от клиента, в конечном счете, является самым большим узким местом в запуске и завершении проектов. Что еще более интересно, так это то, что 87,5% по-прежнему используют электронную почту для сбора этого контента.
На основе своего тематического исследования компания Atarim создала бесплатную электронную книгу, которая помогает цифровым агентствам и частным лицам решить эту проблему, и после ее изучения 75,3% из них сообщили о значительном улучшении их способности собирать весь необходимый контент от клиента. в гораздо более короткий промежуток времени.








 Цвет года (Пантон)
Цвет года (Пантон) Микровзаимодействия
Микровзаимодействия Голографический эффект
Голографический эффект
 Темный фон делает элементы дизайна более заметными, создавая более высокий коэффициент контрастности с использованием других цветов, но при этом улучшая визуальную эргономику за счет снижения нагрузки на глаза.
Темный фон делает элементы дизайна более заметными, создавая более высокий коэффициент контрастности с использованием других цветов, но при этом улучшая визуальную эргономику за счет снижения нагрузки на глаза. Когда что-то «обрамлено», это дает изображению больше места на сайте, поэтому веб-сайты имеют тенденцию «всплывать» и выделяться больше.
Когда что-то «обрамлено», это дает изображению больше места на сайте, поэтому веб-сайты имеют тенденцию «всплывать» и выделяться больше.
 Они привлекают внимание к вашей бизнес-цели. Я считаю, что именно поэтому все больше и больше веб-сайтов начинают использовать большие изображения, чтобы донести до своих зрителей красивые визуальные эффекты.
Они привлекают внимание к вашей бизнес-цели. Я считаю, что именно поэтому все больше и больше веб-сайтов начинают использовать большие изображения, чтобы донести до своих зрителей красивые визуальные эффекты. -цветные градиенты
-цветные градиенты трейдинг
трейдинг
