Веб дизайн — что это простыми словами
Веб дизайн — это одна из отраслей веб разработки, которая специализируется на создании дизайна сайтов от проектирование структуры сайта до последующей визуализации. В этой статье я вам подробно расскажу про веб дизайн: что это такое и как начать карьеру веб дизайнера, если вы хотите сменить свою текущую профессию.
Для начала давайте более подробно поговорим, что же такое веб дизайн на самом деле.
Содержание статьи:
Веб дизайн — что это простыми словами
В самом начале я дал вам общее определение веб дизайна, но если углубиться, то…
Веб дизайн — это процесс, который начинается с продумывания перемещений пользователей по будущему сайту и заканчивается созданием готового макета сайта в графическом редакторе Figma (или любом другом аналоге).
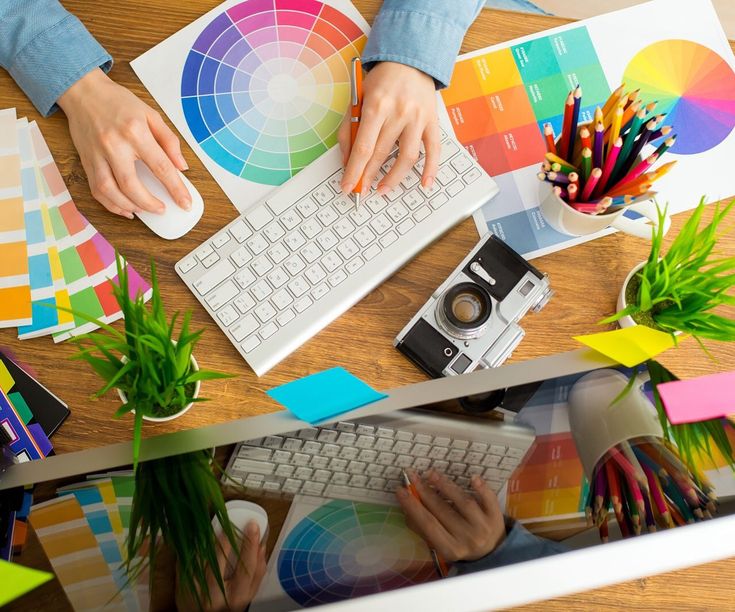
Создание готового макета сайта подразумевает под собой работу над компоновкой и визуализацией. Компоновка — это расположения различных элементов дизайна на макете (картинки, кнопки, тексты, формы и прочее), а визуализация — детальная проработка макета с добавлением цветов. Специалисты, работающие в сфере веб дизайна, называются веб дизайнерами.
Компоновка — это расположения различных элементов дизайна на макете (картинки, кнопки, тексты, формы и прочее), а визуализация — детальная проработка макета с добавлением цветов. Специалисты, работающие в сфере веб дизайна, называются веб дизайнерами.
Веб дизайнер — это специалист, который проектирует сайты и делает их эстетически привлекательными для пользователей.
Современный Web дизайн уже давно вышел за рамки обычной эстетики и визуальной красоты. В зону ответственности этой сферы входит также удобство и функциональность сайтов. Это не прихоть дизайнеров, а тенденции текущего рынка. Пользователи ориентированы на удобные интерфейсы, поэтому веб дизайнерам нужно подстраиваться под эти запросы и создавать эстетически привлекательные сайты с понятной и продуманной структурой.
Помимо веб дизайна есть еще одно направление под названием UX UI дизайн или дизайн интерфейсов. Что это такое и в чем между ними разница я описал в соответствующей статье, рекомендую прочитать.![]()
По теме:
UX UI дизайн — что это и в чем отличается от Веб дизайна
В двух словах скажу, что Web Design ориентирован исключительно на сайты и веб-приложения, а UX UI дизайн на все интерфейсы в целом (сайты, веб и мобильные приложения, сервисы и т.д.). Тех, кто занимается UX UI дизайном называют дизайнерами интерфейсов.
И та и другая области очень похожи друг на друга, но различия все же есть, хоть и не большие.
Визуальные элементы веб дизайна
Веб дизайн складывается из множества элементов, которые в совокупности создают макет сайта. Результатами работы веб дизайнеров (и веб разработчиков) мы ежедневно пользуемся в интернете, заходя на любой сайт.
Тексты
Текст — один из ключевых элементов в веб дизайне, потому что с помощью него мы получаем информацию и понимаем про что тот или иной сайт. Чем проще и лаконичней написан текст, тем легче пользователю воспринимать информацию. Помимо этого, текст на сайте должен иметь читабельный вид, чтобы пользователю было приятно с ним взаимодействовать. Именно поэтому умение работать с текстом отличает профессионального веб дизайнера от «середнячка».
Именно поэтому умение работать с текстом отличает профессионального веб дизайнера от «середнячка».
Если текст на сайте будет плохо читаться (например, слишком маленький шрифт или тусклый цвет шрифта), то в этом случае большинство пользователей будут уходить с ресурса. Просто потому, что взаимодействие с таким текстом вызывает дискомфорт. Умение работать с типографикой — это важный навык любого веб дизайнера.
Конечно, веб дизайнер не должен быть копирайтером, но все же, умение писать понятный текст и правильно его оформлять будет только плюсом.
Цвета
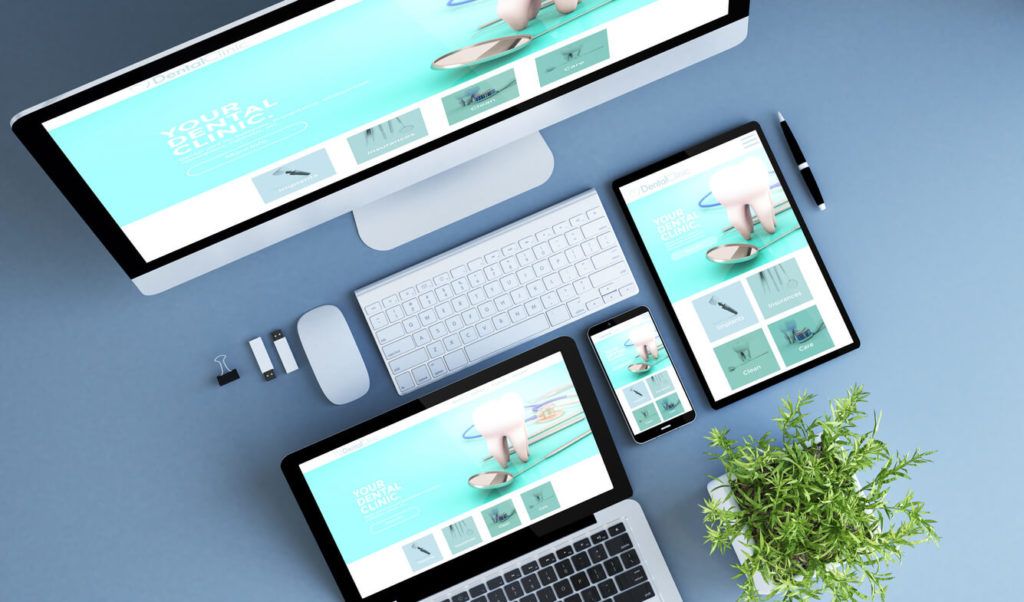
Каждый сайт имеет свою палитру цветов. Более того, в каждой отдельной нише есть свои цветовые схемы, которые ассоциируются именно с этой сферой. Например, медицина ассоциируется с бирюзовым или синим цветом, а экология — с зеленым. Это называется мета-сообщением.
Если веб дизайнер неправильно передаст мета-сообщение тематики с помощью цвета, то у пользователя может возникнуть диссонанс. Согласитесь, будет странным видеть сайт об экологии в красных или желтых тонах.
Именно поэтому, умение работать с цветом и совмещать между собой оттенки также является ключевым навыком любого веб дизайнера.
Композиция
Любой сайт имеет структуру, согласно которой разрабатывается финальный дизайн проекта. Каждый элемент дизайна расположен в макете в определенном месте и в совокупности все элементы создают композицию сайта. Расположение элементов подчиняется так называемой сетке — это невидимые направляющие относительно которых и располагается весь контент.
Работа с сеткой и композицией является еще одним ключевым навыков веб дизайнера. Если в работе не придерживаться композиции, то конечный дизайн получится хаотичным и без прослеживаемой логики расположения объектов.
Шейпы
Шейпы — это примитивные геометрические фигуры: квадрат, круг, прямоугольник и так далее. Любой дизайн сайта состоит из подобных примитивов. Любая кнопка — это шейп, любое поле ввода — это шейп, любая картинка — это шейп и так далее.
Отступы
Отступы придают дизайну ощущение «воздушности». Благодаря отступам можно формировать иерархию и группировать между собой логически связанные элементы. Одним словом, отступы — это мощный инструмент в руках веб дизайнера, который помогает создавать эстетически привлекательный дизайн.
Благодаря отступам можно формировать иерархию и группировать между собой логически связанные элементы. Одним словом, отступы — это мощный инструмент в руках веб дизайнера, который помогает создавать эстетически привлекательный дизайн.
Картинки и иконки
Картинки служат для передачи эмоций в веб дизайне или для подробного объяснения действий. Иконки используются для простой навигации, чтобы пользователь мог легко и быстро считать информацию, увидев определенную пиктограмму.
И тот и другой элементы является неотъемлемой частью любого дизайна и помогает пользователям «цепляться» взглядом за определенные куски информации.
Помимо визуальных элементов в веб дизайне присутствуют и функциональные элементы.
Функциональные элементы веб дизайна
Первым и самым главным функциональным элементом является навигация.
Навигация
Навигация помогает пользователям находить нужную информацию и быстро перемещаться по сайту. Грамотная навигация — это залог удобного в использовании сайта, плохая навигация — ненависть со стороны пользователей.
Именно поэтому каждый веб дизайнер, должен первым делом продумывать простую и понятную навигацию по сайту. Существует правило 3 кликов, которое говорит о том, что пользователь должен доходить до нужной информации в 3 клика. Если кликов будет больше, то такая навигация считается слабой и требует улучшений.
Анимация
Анимация служит для того, чтобы взаимодействие пользователя с интерфейсом было более интересным. Помимо этого, анимация помогает акцентировать внимание пользователей на определенных частях дизайна или информации.
Здесь главное правило — анимация должна быть минимальной, чтобы не перегружать интерфейс и не забирать на себя излишнее внимание пользователей.
Это все что касается элементов веб дизайна. Помимо веб дизайна существует еще такое направление как графический дизайн. Давайте разберемся в чем между ними разница.
Что лучше веб дизайн или графический дизайн
Графический дизайн — это одна из разновидностей дизайна, которая ориентирована в большей степени на работу с типографикой и векторной графикой.
Графические дизайнеры занимаются разработкой логотипов, иллюстраций и фирменного стиля для компаний. Чтобы ответить на вопрос что лучше, веб дизайн или графический дизайн, нужно в первую очередь задать себе 2 вопроса:
- Чем вам больше нравится заниматься: сайтами (веб дизайн) или логотипами и иллюстрациями (графический дизайн)?
- Важна ли для вас творческая составляющая?
Дело в том, что современный веб дизайн нельзя назвать творческой профессией на 100%. В дизайне сайтов существуют определенные рамки, которым нужно придерживаться. В графическом дизайне таких рамок поменьше и поэтому там больше места для творчества.
Если говорить, какое направление популярней, то, разумеется, веб дизайн, просто потому что на веб дизайн больше спроса. Однако я бы не советовал определяться со сферой только по ее популярности. Намного важней ваш интерес.
В той и другой области можно стать первоклассным специалистом и получать хорошее вознаграждение за свой труд. Это вопрос времени, желания и стремления. Есть графические дизайнеры, которые зарабатывают больше, чем веб дизайнеры.
Это вопрос времени, желания и стремления. Есть графические дизайнеры, которые зарабатывают больше, чем веб дизайнеры.
Если вам нравится заниматься и сайтами, и логотипами, то никто не запрещает вам совмещать обе профессии в одной. Вы можете легко создавать дизайны сайтов и параллельно разрабатывать для них же логотипы, иллюстрации и прочие элементы графического дизайна.
Кому подходит веб дизайн
Ошибочное мнение, что сфера веб дизайна подходит исключительно творческим людям. Мол, если вы «технарь», то в веб дизайне вам не место. На самом деле, как я уже сказал выше, web design уже давно ушел от тотального творчества в сторону функциональности.
Поэтому вам не обязательно быть творческой личностью. Достаточно иметь желание создавать крутые проекты, которыми будут пользоваться другие люди. Если вам нравится ощущение того, что в какой-то степени вы будете делать виртуальный мир чуточку удобней и привлекательней (путем создания дизайна), тогда это профессия вам подойдет.
Еще одним плюсом будет перфекционизм в разумных пределах. Внимание к мелочам — это важный аспект любого профессионального веб дизайнера, потому что именно из мельчайших деталей складывается общая картина.
Помимо этого, аналитический склад ума также добавит вам несколько баллов в копилку. Как я уже говорил, создание дизайна базируется в первую очередь на проектировании.
Нужно ли высшее профильное образование? Нет. В этой сфере вам достаточно пройти курсы и вы уже сможете претендовать на вакансии. Более того, профильных высших заведений с этим направлением очень мало, и они есть не в каждом городе.
Подводя итог, веб дизайном может заниматься абсолютно любой человек. Главное — это желание. Большое преимущество этой сферы заключается в том, что можно работать удаленно из любой точки планеты. Это открывает большие возможности в плане заработка и профессионального роста.
Как начать карьеру в веб дизайне
Для старта карьеры в веб дизайне у вас есть 2 пути:
- Самостоятельное обучение
- Прохождение специализированных курсов
Какой из них выбрать решать, конечно же, вам. Однако исходя из своего личного опыта я хотел бы поделиться с вами некоторыми мыслями по этому поводу и, быть может, помочь вам с выбором.
Однако исходя из своего личного опыта я хотел бы поделиться с вами некоторыми мыслями по этому поводу и, быть может, помочь вам с выбором.
Самостоятельное обучение веб дизайну
Многие говорят, что веб дизайн можно освоить самостоятельно. С этим я спорить не буду и это действительно так. Но есть пара нюансов, про которые никто не говорит. Эти нюансы — трудоемкость процесса и ваша мотивация.
Поскольку вы будете обучаться самостоятельно, то вам нужно будет своими силами искать всю необходимую информацию по веб дизайну и структурировать ее в своей голове, чтобы не было каши. Этот процесс занимает уйму времени, потому что нужно искать не абы какую информацию, а проверенную и актуальную. Если вы новичок, то вам будет сложно отделить «хорошее» от «плохого».
К тому же, время играет против вас. Чем больше вы тратите времени на самостоятельное изучение, тем больше вы упускаете возможность стать веб дизайнером, потому что «открываете дорогу» своим конкурентам, которые могут вас обогнать. Это нужно понимать.
Это нужно понимать.
Ну и не стоит забывать, что самостоятельное обучение требует от вас усидчивости и умение постоянно себя мотивировать без видимых результатов. Это очень сложно на самом деле.
Когда длительное время работаешь без видимых результатов, то постепенно начинают опускаться руки. Это проблема не конкретно в вас, это заложено в каждом человеке. Именно поэтому, при самостоятельном обучении веб дизайну велик риск все бросить.
Прохождение курсов по веб дизайну
В прохождении курсов я выделяю для себя несколько весомых преимуществ.
Во-первых, курсы В РАЗЫ экономят ваше время за счет того, что вам уже дают АКТУАЛЬНУЮ и СТРУКТУРИРОВАННУЮ информацию по веб дизайну.
Во-вторых, на курсах вы получаете практические навыки и обратную связь по своим работам от профессиональных дизайнеров. Это очень важно, потому что можно годами делать неправильно и даже не подозревать об этом.
В-третьих, в процессе прохождения курсов вы формируете свое портфолио, которое не стыдно будет показать работодателю.
Ну а самое главное преимущество — после прохождения курсов вам могут сразу предложить работу. А еще, курсы — это отличный вариант для ленивых, которым нужен «волшебный пендель» и постоянное сопровождение :).
Разумеется, минус курсов в том, что это платно. К тому же, нужно найти проверенный курс, чтобы не выкинуть деньги на ветер (курсов много, но далеко не все они «толковые»). Но и самостоятельное обучение тоже нельзя назвать бесплатным, потому что вы будете платить за него не деньгами, а своим временем и упущенными возможностями.
Где можно обучиться веб дизайну с нуля
Со своей стороны я могу порекомендовать вам вот этот курс, который достаточно сбалансирован по своему содержанию и затрагивает абсолютно все аспекты работы веб дизайнера.
Выбирая курсы, важно обращать внимание на то, кто их преподает и какие результаты демонстрируют ученики. Помимо этого, немало важным фактом является и продолжительность курса. Например, за 1 месяц очень сложно освоить все навыки дизайна и стать хорошим специалистом. А вот за 3-12 месяцев это сделать уже более реально.
А вот за 3-12 месяцев это сделать уже более реально.
Чем дольше продолжительность курса, тем насыщенней программа обучение и больше практических задач.
Заключение
В этой статье мы с вами подробно поговорили про веб дизайн: что это, из каких элементов он состоит, что лучше веб дизайн или графический дизайн и как начать карьеру в веб дизайне. Надеюсь, вы получили все ответы на свои вопросы, а если нет, то задавайте их в комментариях.
Автор: Георгий Тимофеев
🔥 Не забудьте скачать мою книгу
«от Курьера до Дизайнера интерфейсов»В ней я рассказываю свою историю, как мне удалось стать дизайнером с полного нуля и как бы я сегодня действовал, если бы начинал все с «чистого листа».
Кто такой веб-дизайнер, чем он занимается и сколько зарабатывает
Давайте будем честны: даже самый располезный сайт, от которого мы ждем только каких-то утилитарных функций, хочется видеть красивым и грамотно оформленным.
Хорошая новость в том, что есть специальный человек, который за это отвечает. Сейчас мы о нем и поговорим. Итак…
Кто такой веб-дизайнер
Это специалист, который занимается многосторонней проработкой внешнего вида веб-ресурса. В его компетенции входит выбор состава и расположения элементов на странице (форм, кнопок, текстовых блоков и т. д.). В своей работе веб-дизайнер учитывает требования верстальщика, программиста, копирайтера и менеджера проектов. Очень часто ему приходится включать внутреннего маркетолога, чтобы сайт соответствовал ожиданиям целевой аудитории.
Конечная задача для него — создать одновременно внешне привлекательный и удобный для использования продукт.
Читайте также:
Как продвинуть сайт самостоятельно и не допустить ошибок: пошаговая инструкция
Чем занимается веб-дизайнер
Будет большой ошибкой считать, что вся его работа состоит исключительно в том, чтобы навести красоту. Не поспорить, что часто клиенты не особо задумываются над сутью и просто хотят, чтобы все было «привлекательно». Но, как мы говорили, никогда нельзя забывать об удобстве для пользователя. В конце концов, сайтом будут пользоваться люди, а не заказчик. И от этих людей зависит, станут они клиентами или нет, принесут заказчику прибыль или нет..
Не поспорить, что часто клиенты не особо задумываются над сутью и просто хотят, чтобы все было «привлекательно». Но, как мы говорили, никогда нельзя забывать об удобстве для пользователя. В конце концов, сайтом будут пользоваться люди, а не заказчик. И от этих людей зависит, станут они клиентами или нет, принесут заказчику прибыль или нет..
Если говорить, коротко, веб-дизайнер:
- Занимается макетированием. Он проектирует одностраничники, корпоративные сайты, интернет-магазины и т. д — то есть создает их прототипы. Потом эти прототипы воплотятся в жизнь при помощи верстки сайта. Пример простейшего прототипа страницы сайта
- Разрабатывает визуальную концепцию, которой так или иначе будут придерживаться все участники проекта.
- Создает дополнительные элементы графики. Это внешний вид электронных писем, инфографика, кнопки социальных сетей. На сайте — кнопки СТА, лид-формы, всплывающие окна и т. д.
Для сайта Kokoc.
 com специально были отрисованы красивые лид-формы, которые вписываются в основной дизайн
com специально были отрисованы красивые лид-формы, которые вписываются в основной дизайн
- Проектирует пользовательский интерфейс (UI) с учетом пользовательского опыта (UX), чтобы посетителям сайта было удобно им пользоваться.
- Выполняет иллюстраторскую работу. Это отрисовка картинок для статей блога, картинок в анонсы социальных сетей и т. д.
Читайте также:
Что такое UX/UI-дизайн, как разрабатывается и как стать UX/UI-дизайнером
Упрощенно алгоритм работы веб-дизайнера с проектом можно представить следующим образом:
- Изучение брифа. В этом документе, оформленном в произвольной форме, представлена первоначальная информация о проекте. В течение всего брифования необходимо собрать максимум информации, которая понадобится в проектировании сайта и позволит избежать в будущем недопонимания между заказчиком и командой проекта.
 Грубо говоря, чтобы не было вот такого: я имел в виду совсем не то, что вы тут наделали, исправляйте! Если все пожелания запротоколированы — их всегда можно поднять и показать клиенту.
Грубо говоря, чтобы не было вот такого: я имел в виду совсем не то, что вы тут наделали, исправляйте! Если все пожелания запротоколированы — их всегда можно поднять и показать клиенту.
А еще бриф — истинная страховка от сотен итераций правок и ориентир в планировании работ дизайнера.
- Проработка структуры и логических связей между элементами проекта — например, между страницами сайта, между страницей и формой заявки и т. д. Специалист здесь занимается прототипированием, продумывает варианты представления пользовательского интерфейса. Как только этот этап завершается, начинается макетирование.
- Назначается встреча с клиентом, в ходе которой согласовывается макет. Здесь веб-дизайнер учитывает все вновь возникшие правки и замечания от клиента и своих коллег. После внесения доработок проект согласовывается снова.
Очень часто веб-дизайнеры имеют навыки верстки. Естественно, что специалист с такими навыками более востребован. А уж если к этому добавляется создание анимации и 3D-графики… да это просто бесценная находка для заказчика или эйчара!
А уж если к этому добавляется создание анимации и 3D-графики… да это просто бесценная находка для заказчика или эйчара!
Читайте также:
Кто такой контент-менеджер и что он должен уметь
Должностные обязанности веб-дизайнера
- Разработка, внесение правок или полное обновление внешнего вида веб-ресурсов и мобильных приложений.
- Проектирование логической связи между элементами интерфейса.
- Макетирование.
- Учет в своей работе особенностей языков программирования, с помощью которых создается бэкенд и фронтенд сайта.
- Применение в работе графических редакторов: Photoshop, Figma и т. д.
- Постоянное взаимодействие с менеджером проектов, клиентами, программистами и верстальщиками.
Профессиональные и личные навыки веб-дизайнера
Очень важно понимать, что специалист с хорошо развитыми профкачествами, но некоммуникабельный, заносчивый, безответственный рано или поздно вступит в конфликт с коллективом и будет вынужден уйти из компании.
В число soft skills веб-дизайнера входят:
- Коммуникабельность. Без умения общаться, выходить из сложных ситуаций и отстаивания своей точки зрения будет очень тяжело работать. Эмпатичность также никто не отменял.
- Умение делать много дел одновременно и в сжатые сроки. Дизайнеру в студии приходится вести несколько проектов сразу, легко между ними переключаться и укладываться в дедлайны.
- Логическое мышление. В потоке мыслей клиента он должен вычленять главное и формировать из этого главного конкретные идеи и решения .
- Концентрация на задаче. Специалист, который будет погружен в задачу вплоть до ее завершения, а не пойдет 10 раз за день пить чай с печенюхами — бесценен!
- Ответственность за принимаемые решения. Иногда приходится аргументировать промахи на работе и расплачиваться за последствия своих решений.

- Креативность. Без нее вообще тяжело представить человека, который что-то отрисовывает. Вместе с тем дизайнер должен уметь работать на конвейере, если того требует руководство студии. Стабильная прибыль в принципе важнее, чем уникальные решения, которые приносят копейки. Увы, это жизнь.
- Эстетическое восприятие мира. Конечно же, от веб-дизайнера ждут красоты, а не уродства. Понятно, что понятия о красоте у всех разные, но в данном случае мы говорим об общечеловеческих понятиях. Например, цветы, дети и природа красивы и эстетичны для подавляющего большинства людей. Именно эти люди и будут пользоваться сайтом, и не надо придумывать ничего сверхоригинального и провокационного.
А теперь настало время поговорить о hard skills:
- Принципиальное понимание такой дисциплины как «Дизайн». Дизайнер должен знать базовые вещи: например, правило золотого сечения, правило третей, основы цветотипирования и т. д.
Правило третей в композиции фото.
 Работает и для сайтов тоже
Работает и для сайтов тоже
- Знание основ типографики и верстки.
- Владение UX/UI-дизайном.
- Применение в работе графических редакторов и дизайн-систем, а с учетом последних событий — умение находить альтернативы.
- Маркетинговое мышление. Без этого очень очень тяжело понимать, что коммерческая составляющая сайтов — важнее всего.
- Работа с прототипами и макетами, которое позволяет органично работать в связке с верстальщиком.
- Знание каскадной таблицы стилей (CSS) и языка гипертекстовой разметки (HTML).
Читайте также:
Мобильные версии сайтов 2021: интересные тенденции и неожиданные выводы
Плюсы и минусы работы веб-дизайнером
Начнем с преимуществ:
- высокий и стабильный спрос на рынке труда. Правда, это не касается ряда городов — расскажу об этом чуть ниже;
- возможность удаленной работы и высокого заработка на фрилансе;
- возможность работать (сейчас уже — с рядом оговорок) с зарубежными проектами;
- работа с комплексными проектами или выполнение разовых заказов;
- отсутствие каких-либо ограничений в профессиональном росте;
- совмещение в работе дизайнерских навыков и иллюстраторского дарования — это важно для тех, кто хочет раскрывать свой творческий потенциал;
- сочетание в работе креативности с маркетинговым видением.
 Это больше особенность, работы, но искренне считаю ее преимуществом.
Это больше особенность, работы, но искренне считаю ее преимуществом.
Перейдем к недостаткам:
- монотонность и сидячий характер работы;
- при неверном приложении усилий и отсутствия навыков тайм-менеджмента возможно выгорание;
- необходимость умерять свои дизайнерские аппетиты при общении с верстальщиком, программистами и клиентами. Сколько было сломано копий при столкновении «Я художник, я так вижу» и «Да нам наплевать, делай как велит клиент»…
- подчас огромное количество правок по проекту;
- высокий порог входа в профессию. Новичкам будет сложно конкурировать с теми, кто познал всю «Фигму»…
Но это не повод расстраиваться при развитых гибких навыках, среди которых — настойчивость в достижении целей.
Сколько зарабатывает веб-дизайнер
Начнем с Нижнего:
Весьма неплохие зарплаты, если ты не начинающий специалистА теперь столичный регион:
Особое внимание обратите на оценку труда UX-дизайнера!Мы лишь привели разброс цен, чтобы в который раз стало понятно, что максимальную ЗП в нашей стране можно получать именно в Москве. Однако ее конечный размер зависит от квалификации человека, его амбиций и объема выполняемых задач.
Однако ее конечный размер зависит от квалификации человека, его амбиций и объема выполняемых задач.
Где веб-дизайнеру искать заказы
Если мы говорим о новичках, то с самого начала им приходится нелегко — многие хотят попробовать себя в профессии. Сарафанное радио еще не работает, в портфолио перекати-поле. Весьма очевидный вариант — заглянуть на фрилансерские биржи: пусть там и копеечные заказы, но с чего-то же надо начинать.
Итак, смотрим биржи:
- Weblancer
- Work-zilla
- Upwork
- Freelancer
- FL.ru
- Freelancehunt.com
- Kwork
- Freelance.ru.
Если говорить о сайтах, добро пожаловать на эти ресурсы:
- Illustrators.ru
- Kadrof.ru
- Design-mate.ru
- Dribbble.com
- Вакансии на Render.ru
- Работа на Behance
- Раздел на VC.ru
- Вакансии на Designer.
 ru
ru
Читайте также:
Что такое NFT и как на этом заработать
Где учиться профессии веб-дизайнера
Хорошая новость в том (а может и нет), что старт карьеры происходит вовсе не в вузе. К тому же работодатель смотрит вовсе не на диплом и его цвета, а на то, какие навыки и в какой степени выработаны, что есть в портфолио и каковы амбиции потенциального работника.
Естественно, что можно начать с самостоятельного обучения (будет ли оно системным — другой вопрос), но лучше пройти специализированные курсы с обратной связью и домашними заданиями. Главное — сразу же после получения знаний приложить их в дело.
Курсы
Рекомендуем обратить внимание на эти курсы:
- Курс «Профессия Веб-дизайнер» от «Логомашины»
- Веб-дизайнер: расширенный курс от «Нетологии»
- Веб-дизайн с нуля до PRO от SkillBox
Книги
А еще мы рекомендуем найти, купить и прочитать эти издания:
- Дон Норман.
 Дизайн привычных вещей:
Дизайн привычных вещей:
- Сьюзан Уэйншенк. 100 новых главных принципов веб-дизайна
- Стивен Круг. Не заставляйте меня думать
- Йозеф Мюллер-Брокман. Модульные системы в графическом дизайне
- Робин Уильямс. Дизайн. Книга для недизайнеров
Telegram-каналы
Посмотрим, что тут есть для брата-веб-дизайнера:
- @uxhorn
- @ponchiknews
- @uxnotes
- @ilyabirman_channel
- @naukadsgn
- @semeonboboshko
- @design_without_cats
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.

- Для этого вам необходимо подписаться на наш канал.
YouTube-каналы
Про дизайн можно и нужно не только читать, но и смотреть.
- Веб дизайн ONE PAGE: Дизайн главного экрана сайта в Figma
- Наука Дизайна: Книги для дизайнера
- Adobe Photoshop (официальный канал): Transforming Photos into Art with Natasha Cunningham
- WebDesign Master: Создание дизайна сайта в Figma на реальном примере (10 часов, на минуточку!)
- PRO веб-дизайн: Самые используемые горячие клавиши фотошопа
Одного этого вам должно хватить, чтобы получить багаж знаний для старта в профессии веб-дизайнера. Удачи в этом деле!
Делаем сайты с привлекательным дизайном!
Сайт
Телефон
Кто такой веб-дизайнер?
Кто такой веб-дизайнер?
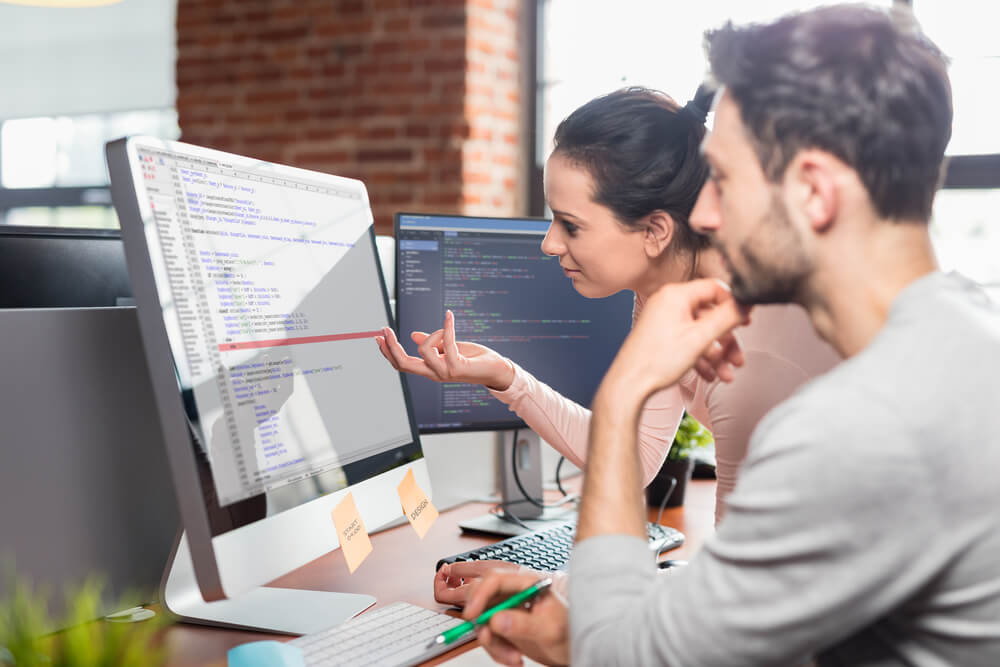
Веб-дизайнер — это ИТ-специалист, который отвечает за разработку макета, внешнего вида и удобства использования веб-сайта.
Хороший веб-дизайнер должен обладать как творческими графическими навыками, так и техническими навыками. Они должны иметь возможность визуализировать, как будет выглядеть сайт (графический дизайн сайта) и как он будет функционировать (преобразование дизайна в работающий сайт).
Термин «Веб-дизайнер» часто неправильно заменяют термином Веб-разработчик и наоборот. Веб-разработчик часто с большей вероятностью будет разработчиком программного обеспечения, который работает с языками программирования для создания более высокого уровня взаимодействия на веб-сайте, такого как интеграция с системой баз данных.
Какие навыки необходимы веб-дизайнеру?
Чтобы получить работу веб-дизайнера, не всегда требуется какая-либо формальная квалификация. Однако многие веб-дизайнеры имеют опыт работы в других областях дизайна или прошли обучение программному обеспечению для веб-дизайна либо формально в колледже, либо путем самообучения.
Некоторые навыки, обычно связанные с веб-дизайнерами, включают:
- Хорошее знание одного или нескольких из следующих пакетов веб-дизайна: Dreamweaver, Photoshop, Fireworks, Flash
- Возможность создавать совместимые XHTML и CSS, не всегда используя один из пакетов, показанных выше
- Часто желательно знание языков сценариев, таких как JavaScript, PHP и .
 NET
NET - Способность работать в сжатые сроки
- Сильные творческие способности
- Современные навыки в соответствии с развитием технологий и программного обеспечения
Основой работы веб-дизайнера являются XHTML и CSS. Сочетание этих двух факторов привело к созданию Интернета в том виде, в каком мы его знаем сегодня. Хорошее понимание этих двух навыков необходимо для успеха в этой области.
На что я мог рассчитывать, работая веб-дизайнером?
Заработная плата на должностях в области веб-дизайна может варьироваться от 15 000 до 40 000 фунтов стерлингов в год в зависимости от опыта и специальных навыков человека. По данным IT Jobs Watch, средняя текущая рыночная зарплата младшего веб-дизайнера составляет 21 465 фунтов стерлингов, а старшего веб-дизайнера — 34 067 фунтов стерлингов, что на 10,25% больше, чем за тот же период прошлого года.
Здесь вы можете найти работу в области веб-дизайна.
Каковы возможности карьерного роста для веб-дизайнеров?
Многие крупные ИТ-компании государственного и частного секторов имеют собственные конструкторские отделы. Работая в такой организации, человек может продвигаться по карьерной лестнице, перейдя в управление командой дизайнеров или расширив свой текущий набор навыков, чтобы стать веб-разработчиком, охватывающим как веб-дизайн, так и разработку.
Работая в такой организации, человек может продвигаться по карьерной лестнице, перейдя в управление командой дизайнеров или расширив свой текущий набор навыков, чтобы стать веб-разработчиком, охватывающим как веб-дизайн, так и разработку.
Кроме того, существует множество вакансий веб-дизайнера в цифровых, рекламных и креативных агентствах. Вы можете работать над различными проектами в агентстве, что дает хороший опыт.
Наконец-то человек может стать дизайнером-фрилансером. Несмотря на большую конкуренцию за контракты, перспективы для опытных веб-дизайнеров хорошие.
При средней дневной ставке подрядчик веб-дизайнера может рассчитывать на заработок до 265 фунтов стерлингов в день.
Веб-дизайн и приложения — W3C
- The HTML5Apps продолжает серию интервью с европейскими
МСП. Сегодня мы отправляемся в Германию, где
Штаб-квартира Cocomore находится
расположен. Обсуждение состоялось с Алехандро Лейва, работающим в
Испанский офис Cocomore в Севилье является техническим руководителем мобильной
и новые технологии, а также с Кристианом Винтером, главой
Frontend Development во Франкфурте, специализирующийся на адаптивном вебе
разработка и оптимизация интерактивных веб-приложений для
мобильные устройства.

- Здравствуйте! Не могли бы вы описать вашу компанию, ее миссия/видение и его клиентская аудитория?
- Cocomore — международное агентство маркетинга и информационных технологий. услуги со 140 сотрудниками в нашем головном офисе во Франкфурте и в Женева и Севилья. Мы развиваем комплексную коммуникацию и ИТ-решения с лучшими практиками в кроссмедиа, брендинге, CRM, автоматизация маркетинга и электронная коммерция.
Наша миссия и наше обещание – это измеримые результаты в этих отдельных областях, достигнутых с помощью творчества и технологий. Наш основное внимание уделяется проектам, где речь идет не только об обращении к клиентов, но и для создания долгосрочных отношений с клиентами. Поэтому данные и ИТ важны, но прежде всего вам нужен контент привлекательный, занимательный и полезный для общения с клиенты.
Именно поэтому в Cocomore есть не только дизайнеры и креативщики
директоров, но и редакторов. На основе наших четырех ценностей, которые
инновации, традиции, прогресс и ответственность, наше агентство
доверяют ведущие клиенты, в том числе: Европейский Союз, Lilly,
Нестле, Проктер энд Гэмбл, Мерц, РТЛ и Санофи. Наш клиент
отношения обычно растут из года в год и носят долгосрочный характер
основанный на.
Наш клиент
отношения обычно растут из года в год и носят долгосрочный характер
основанный на.
Недавно мы завершили проект по кроссплатформенное мобильное приложение для крупнейшей аптеки Германии цепь: дм. Мы разработали игровое приложение под названием «Mission Morgen», чтобы поддерживать общение по темам устойчивого развития. После фаза функциональной концепции была завершена, мы рассмотрели, какие технологичный подход к реализации приложения; в В частности, мы оценили, какое из чисто нативных или гибридных приложений будет соответствовать проекту. Из соображений стоимости, времени, поддерживаемых устройств и необходимые функции, мы решили использовать гибридное приложение.
Выбор нашей технологии оказался правильным:
сочетание ngCordova, AngularJS и Ionic позволило нам сосредоточиться
на важные задачи, так как нам не нужно было тратить много времени на
развитие основных функций. Особенно ионный обеспечивает
оптимальная основа. С помощью AngularJS мы смогли разделить
задачи четко и оптимально масштабировать фронтенд-команду. В
Кроме того, благодаря этому технологическому выбору мы сохранили
на протяжении всего проекта хорошая кодовая база и мы
смогли быстро и качественно интегрировать новые модули в
существующее приложение. Бэкэнд разработка была реализована поверх
Друпал. Получившееся бесплатное приложение доступно для умных
телефоны с операционной системой iOS или Android.
Особенно ионный обеспечивает
оптимальная основа. С помощью AngularJS мы смогли разделить
задачи четко и оптимально масштабировать фронтенд-команду. В
Кроме того, благодаря этому технологическому выбору мы сохранили
на протяжении всего проекта хорошая кодовая база и мы
смогли быстро и качественно интегрировать новые модули в
существующее приложение. Бэкэнд разработка была реализована поверх
Друпал. Получившееся бесплатное приложение доступно для умных
телефоны с операционной системой iOS или Android.
В качестве другого примера, Cocomore разработала нативную мобильную
приложение для памперсов. В настоящее время мы оцениваем его перезапуск
как гибридное приложение. Наша цель — предоставлять обновления с новыми функциями
или продления несколько раз в год. Регулярно мы предоставляем
информация с динамической лентой новостей на главной странице приложения
о текущих действиях на веб-сайте и в Facebook
(конкурсы, новые инструкции по рукоделию, новые истории для скачивания).
Веб-сайт и мобильное приложение оптимально согласованы: нет
дублирование контента, функции приложения дополняют веб-сайт
Особенности.
Изначально, когда мы разрабатывали приложение, мы хотели как можно больше мобильных устройств, поэтому мы разработали два нативных приложения, один для Android один для iOS. Теперь мы решили перезапустить как гибридное приложение, поскольку это означает меньшую стоимость разработки и возможность работать на большем количестве мобильных устройств.
Компания Cocomore реализовала множество других мобильных проектов, например. айпад приложение для нашего клиента Fresenius. Это приложение учит заботе о здоровье специалистов в занимательной форме о преимуществах продукт ОсваРен. Это очень визуальное приложение со встроенными видео и игра в приложении.
Мы также разработали экскурсию по медицинскому устройству. компания Спайн Арт. Он показывает хирургам ассортимент продукции имплантатов, обучающие видеоролики и анимированные 3D-визуализации их товары.
Другие проекты включали приложение для карьеры для отдела кадров
крупный фармацевтический клиент, база данных рецептов, ориентированная на диабет
пациентов, чтобы легко контролировать потребление калорий, приложение для электронной коммерции, позволяющее
потребители покупают подгузники в ожидании автобуса или трамвая. А также
многое другое.
А также
многое другое.
Веб-приложения в этом отношении очень разные: их можно запрограммирован опытным веб-разработчиком для нескольких различных операционных систем смартфонов, не обладая уникальными знаниями о методы разработки конкретных устройств. Для нас, с нашей сильной существующие инженерные навыки в веб-разработке, это огромный выгода.
Более того, родные приложения предназначены для операционной
системы, такой как iOS, Windows Phone или Android, что означает, что они работают
только на этих устройствах. Здесь другая операционная система
версии должны быть рассмотрены, так что правильная функциональность
обеспечено. При выходе новой версии операционной системы
введено, родное приложение должно быть обновлено.
Здесь другая операционная система
версии должны быть рассмотрены, так что правильная функциональность
обеспечено. При выходе новой версии операционной системы
введено, родное приложение должно быть обновлено.
Это не влияет на веб-приложения. Веб-приложения специально запрограммированные сайты HTML5, которые распознают мобильное устройство и оптимизировать содержимое для представления, они работают на всех веб-совместимых устройства.
Большим недостатком веб-приложений является отсутствие доступа к телефону. специальные функции, такие как камера, микрофон. Поскольку веб-приложения запустить в браузере устройства доступ к аппаратному обеспечению телефона очень ограничено.
Cocomore намеренно фокусируется на кроссплатформенных мобильных устройствах
приложения (также называемые гибридными приложениями), которые помогают преодолеть разрыв
между нативными и веб-приложениями. Приложение такого типа состоит из
Веб-приложение, т. е. бэкэнд и интерфейс, работающие на сервере. Тем самым,
к приложению также можно получить доступ через настольный браузер. Это тогда
отображается как обычный веб-сайт.
Тем самым,
к приложению также можно получить доступ через настольный браузер. Это тогда
отображается как обычный веб-сайт.
Второй компонент — контейнер приложения, который можно загрузить в различные магазины приложений. Этот контейнер позволяет получить доступ к аппаратное обеспечение смартфона, и он получает свой контент из веб-приложения. Таким образом, он сочетает в себе преимущества обоих типов приложений. Фактически эти гибридные приложения создаются с использованием веб-технологий и с некоторыми нативный код, поэтому их можно преобразовать через фреймворк в нативное приложение контейнер очень легко. Но благодаря своей архитектуре, использующей многие преимущества веб-приложений, такие как кроссбраузерность совместимость и экономическая выгода, будущее может быть таким гибридные приложения. Наиболее важным фактором здесь является доступность всех родных функций.
 Если вы хотите создать приложение
который очень продвинуто использует аппаратное обеспечение и имеет высокую
Требования к производительности (скорость выполнения, скорость обработки, выход
скорость/графика), нативное приложение будет лучшим выбором. Одинаковый
применяется, если высокий уровень интеграции в операционной системе такой
как внешний вид элементов пользовательского интерфейса или взаимодействие с другими
приложений требуется. Также, если приложение должно быть исполняемым
без подключения к интернету родное приложение лучше
поместиться.
Если вы хотите создать приложение
который очень продвинуто использует аппаратное обеспечение и имеет высокую
Требования к производительности (скорость выполнения, скорость обработки, выход
скорость/графика), нативное приложение будет лучшим выбором. Одинаковый
применяется, если высокий уровень интеграции в операционной системе такой
как внешний вид элементов пользовательского интерфейса или взаимодействие с другими
приложений требуется. Также, если приложение должно быть исполняемым
без подключения к интернету родное приложение лучше
поместиться.Веб-приложение особенно выгодно с точки зрения общей стоимости срок владения и реализации. Он имеет сравнительно низкую затраты на разработку и короткие сроки разработки. Эта технология напрямую доступен по ссылке, поэтому он может работать на многих мобильных устройств и операционных систем и работает на каждом смартфон без установки.
На практике подход, который мы в настоящее время рекомендуем нашим
клиенты должны иметь мобильный веб-портал для общей информации
совместное использование и кросс-платформенное гибридное приложение для более интерактивного/
вовлекающий контент.
- Наши клиенты не всегда соглашаются с тем, что подход может дать достаточно хорошие результаты с точки зрения производительности и УИ,
- Они склонны также рассматривать «настоящее» приложение как лучшее маркетинговый/коммуникационный канал,
- Приложение, как правило, предназначено для краткосрочной кампании, часто с аспект геймификации, и для конечных пользователей не очевидно, что вы будет получать игровой или игровой опыт внутри браузер,
- В Интернете наши требования к качеству требуют хороших результатов на
гораздо более широкий набор платформ, на которые мы хотели бы ориентироваться с помощью нашего гибридного
приложения (т. е. в основном iOS и Android), и, следовательно, более интерактивные
вы делаете веб-приложение, тем больше вероятность того, что вы столкнетесь с ошибками в
более старые или менее продвинутые мобильные платформы.

Что касается специфического внешнего вида каждого платформе мы обычно рекомендуем использовать единую парадигму пользовательского интерфейса для всех платформы, не пытаясь его настроить. Как только вы начнете настройка пользовательского интерфейса и учет, например. непоследовательный наличие аппаратной кнопки возврата между iOS и Android, это значительно усложняет поддержку всего рабочего процесса приложения.
 Мы не можем дождаться, когда он будет принят в других браузерах, и мы
уже знаем, что мы будем использовать его в наших проектах в ближайшие несколько
месяцы.
Мы не можем дождаться, когда он будет принят в других браузерах, и мы
уже знаем, что мы будем использовать его в наших проектах в ближайшие несколько
месяцы.Область, в которой, как мы обнаружили, нам приходилось полагаться на конкретную Кордову. плагины в наших гибридных разработках предназначены для воспроизведения мультимедиа; за Например, мы обнаружили, что воспроизведение аудиофайла в цикле с использованием основные звуковые возможности веб-представления не будут хорошо работать на мобильный, и это довольно фундаментальная проблема, например. в игре.
У нас также были проблемы с использованием веб-сокетов в некоторых старых веб-приложениях. просмотров, но это было больше связано с ошибками реализации, чем с проблемами в стандарте из того, что мы определили.
Какое-то время мы боролись с хранением данных — localStorage оказался ненадежным, так как сохраненные данные могли
быть стерты ОС; но теперь мы перешли на индексированную базу данных
который, кажется, решает эту проблему достаточно хорошо для нас.


 com специально были отрисованы красивые лид-формы, которые вписываются в основной дизайн
com специально были отрисованы красивые лид-формы, которые вписываются в основной дизайн
 Грубо говоря, чтобы не было вот такого: я имел в виду совсем не то, что вы тут наделали, исправляйте! Если все пожелания запротоколированы — их всегда можно поднять и показать клиенту.
Грубо говоря, чтобы не было вот такого: я имел в виду совсем не то, что вы тут наделали, исправляйте! Если все пожелания запротоколированы — их всегда можно поднять и показать клиенту.

 Работает и для сайтов тоже
Работает и для сайтов тоже
 Это больше особенность, работы, но искренне считаю ее преимуществом.
Это больше особенность, работы, но искренне считаю ее преимуществом. ru
ru Дизайн привычных вещей:
Дизайн привычных вещей:

 NET
NET
