13 основных правил веб-дизайна — что должен знать заказчик сайта
Что такое современный сайт? Удобная навигация, красивые картинки, графика и видео и… много других опций, которые подчиняются определенным правилам. Сегодня расскажем об основных правилах веб-дизайна, которые актуальны сейчас. Проверьте, соответствует ли им ваш сайт!
Сразу оговоримся: сегодня расскажем об основных правилах, этакой библии каждого веб-дизайнера. Есть и более тонкие нюансы — о них речь пойдет в следующих статьях. Кстати, если вам попался специалист, который утверждает, что не признает никаких правил и любит креативить — сто раз подумайте, а еще лучше — посмотрите его портфолио и оцените работы лично. Представьте, что вам попался каменщик, который отвергает строительные нормы и кладет кирпичи как попало — доверите вы ему свой дом? Вот то-то же. Итак, 13 главных правил хорошего веб-дизайна перед вами.
Основные правила веб-дизайна
Правило 1. Хорошая скорость загрузки страницы
Казалось бы, причем здесь веб-дизайн? Объясняем. Многие специалисты так увлекаются графическими экспериментами, что не обращают внимания на скорость загрузки. А она, если напичкать сайт виджетами, анимацией и видео, неизбежно будет падать.
Подумайте: что вам важнее: визуализация или скорость. Мы советуем искать золотую середину: графика, разумеется, нужна, но попросите веб-дизайнера действовать без фанатизма. Ну и делайте сайт на хорошем движке: от него тоже многое зависит.
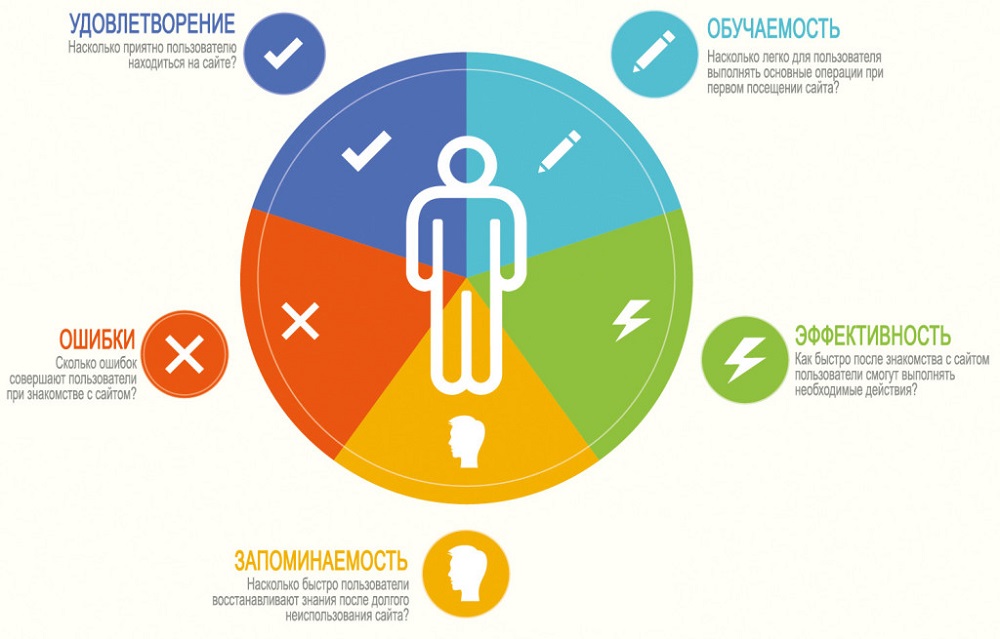
Правило 2. Юзабилити, или удобство использования сайта
Ваш сайт может быть современным и красивым, но какой в этом толк, если он безнадежно, отчаянно неудобен? Под юзабилити подразумевается удобство ресурса для посетителя. Например, заходит он на главную страницу и видит краткое описание: ага, это интернет-магазин спортивных товаров, все понятно. Хочет посмотреть меню, там все разложено по полочкам: вот каталог, вот условия заказа, здесь сведения о доставке, а тут контактная информация. Идет в каталог, видит категории и подкатегории товаров. Если на сайте действует правило трех кликов (добраться до нужного товара пользователь должен не более чем за три клика. Если действий предполагается больше — юзабилити хромает, надо исправлять) — замечательно.
Идем дальше. На сайте есть окно поиска — прекрасно, человек может найти нужный товар в один момент. Имеется большая кнопка корзины, как положено, в правом верхнем углу, видимая с каждой страницы? Замечательно: посетителю не придется возвращаться на главную и искать корзину среди иконок и пунктов меню. Ну и так далее.
Если всего этого нет — сайт неудобен, посетитель с большой вероятностью покинет его и будет искать другой, в котором позаботились о юзабилити. Никто не будет сидеть и разбираться, где же на сайте находится раздел “Распродажи”

Правило 3. Читаемые шрифты
Давно миновала эпоха, когда чем заковыристее были шрифты — тем круче считалось. Случалось, что буквы были такими затейливыми, что слова просто не читались. А на стандартные шрифты накладывались эффекты и цвета. Сейчас тренды сменились: чем шрифты проще, тем лучше. Посмотрите, как оформляют сайты крупные компании и интернет-магазины: они используют крупные читаемые шрифты, которые разберет даже младенец. Еще одно правило: на странице должно быть не более 2-3 разных шрифтов. Если больше — это граничит с аляпистостью и безвкусицей. Допустимо использовать в логотипе один шрифт, оффере — второй, в тексте — третий, и достаточно.
Еще лучше разработать фирменный стиль, в который будут входить определенный набор корпоративных шрифтов. Как правило, при разработке заказчику выдается брендбук, в котором прописаны эти шрифты. Это очень удобно для дальнейшей работы с дизайнерами, типографией, которая изготовит вам визитки, буклеты и другие промо-материалы. Согласно условиям договора, они будут обязаны использовать в работе только эти шрифты — без всякой самодеятельности. Впоследствии, если вы поменяете веб-дизайнера, просто дадите брендбук другому исполнителю — он все поймет.
Правило 4. Умеренная цветовая палитра
Тут тоже действует правило: не более 3 цветов на странице. Допускаются оттенки и полутона, но не более. Черный, красный, желтый и зеленый — это уже перебор: пожалейте бедного посетителя. За буйством красок он просто не заметит полезную информацию или будет продираться сквозь ваши светофоры с лупой в руках. И снова будем советовать фирменный стиль: помимо шрифтов, вам подберут еще и корпоративные цвета, которые в дальнейшем вы будете использовать для любых промо-материалов, в том числе и оформлении сайта, паблика в соцсетях, ютуб-канала и других.

Правило 5. Современный фон
Еще один привет из девяностых: сложносочиненный фон, или подложка, для сайта. До сих пор используется в среде начинающих веб-дизайнеров, на бюджетных сайтах доменов второго и третьего уровня, очень активно — в “Живом журнале”. Наивно думать, что если вы продаете украшения — фоном должны идти золотые россыпи, если продукты — груды еды. Все это слишком очевидно и банально. Нет, картинки в тему всегда актуальны, но для фона лучше выбрать что-то необычное, неизбитое. Чистые тона и градиенты, трехмерные изображения, виртуальная реальность — вот что модно сейчас.
Правило 6. Единый стиль
Шрифты — строгие, цвета — веселенькие, а картинки надерганы из разных стоков по принципу “пусть будет, да побольше”? Одна форма заказа горизонтальная, другая — вертикальная, и в каждой разные шрифты? Стоп, так не пойдет:
продающий дизайн предполагает единство стиля. Как сказал классик, “в одну телегу впрячь не можно коня и трепетную лань!”Правило 7. Золотое сечение
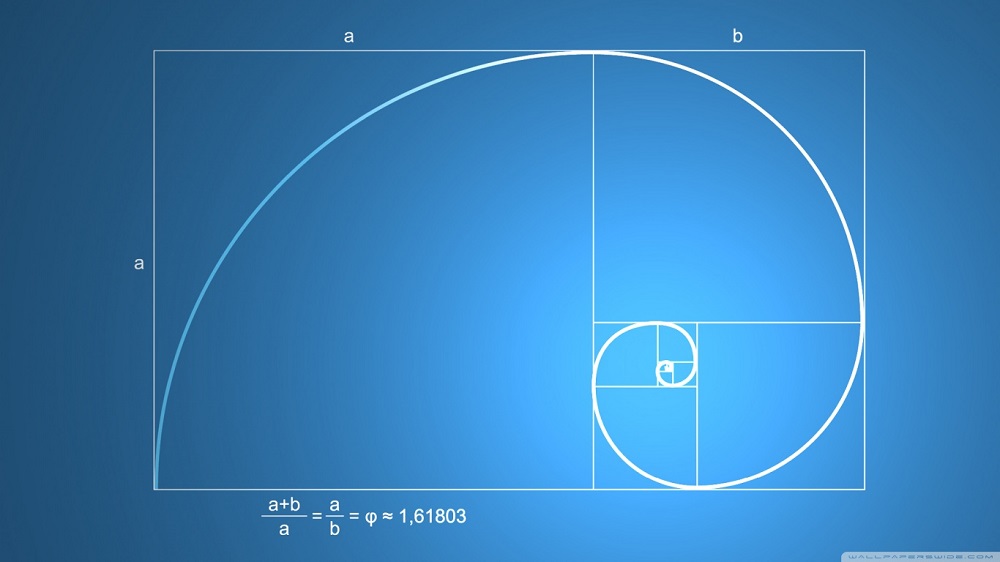
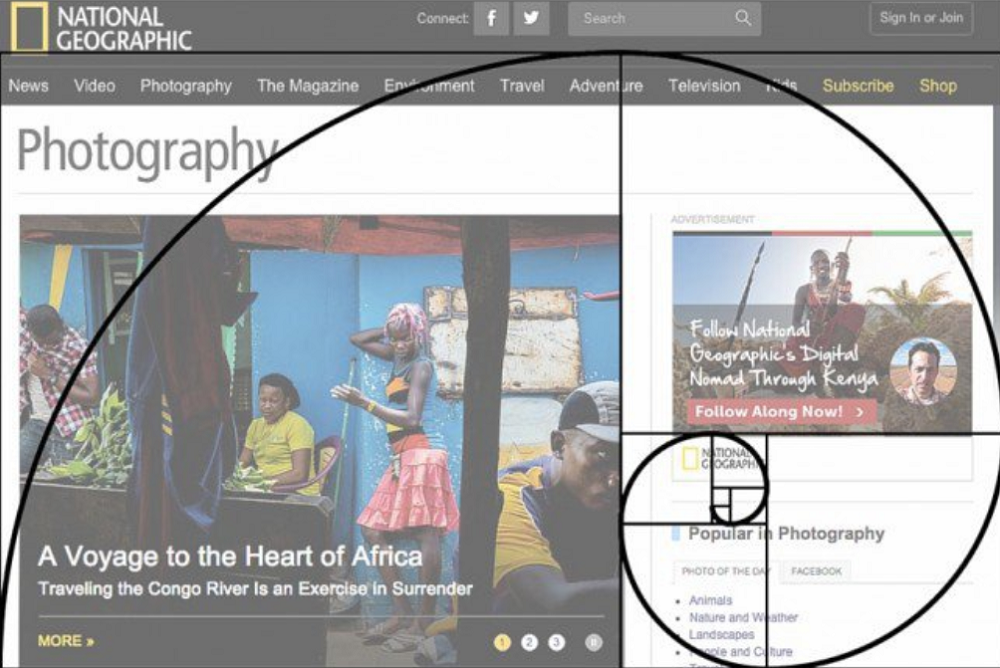
Это альфа и омега любого дизайна — правило золотого сечения дает идеальные пропорции, дизайн выглядит гармонично и естественно. Золотое сечение выглядит визуально вот так:

Если не заморачиваться с формулой, пропорции золотого сечения отдельных элементов составляют 3/2, или 5/3, и так далее. По этому принципу делаются основные элементы сайта. Например, когда при разработке лендинга нужно разместить на странице несколько блоков, золотое сечение приходит на помощь. Идеальная пропорция ширины каждого блока выглядит примерно так:

То же самое касается типографики: колонок текста, размеров заголовка по отношению к шрифту основного текста, размера рекламного баннера и текста под ним и так далее. Золотая спираль может быть как вертикальной, так и горизонтальной.
Правило 8. Правило третей
Еще одно незыблемое правило дизайна, которое применяется в разметке страниц и наполнении их контентом. Каждая страница делится на три одинаковые части по горизонтали и вертикали. На месте пересечения этих частей мысленно поставьте точки — это и будут ключевые места, куда чаще всего падает взгляд посетителя.
Следовательно, рядом с этими точками нужно размещать самую важную информацию — чтобы наверняка увидели. Это может быть кнопка с call to action — призывом к действию, или форма заказа. Считается, что самая “активная” точка — левый верхний угол.
Присмотритесь: именно там на сайтах по традиции располагается логотип. Совпадение? Не думаю!
Правило 9. Знание эффекта “баннерной слепоты”
Наверняка вы слышали об этом понятии. Люди так привыкли к обилию рекламы, что баннеры и прочие рекламные блоки просто игнорируют — сразу ищут глазами актуальную информацию. Скажем, если посетитель зайдет на страницу карточки товара, он сразу найдет глазами самое главное — цену, фото, описание. Если даже эта информация окажется в плотном кольце рекламы — ее не заметят или отмахнутся, как от назойливой мухи.
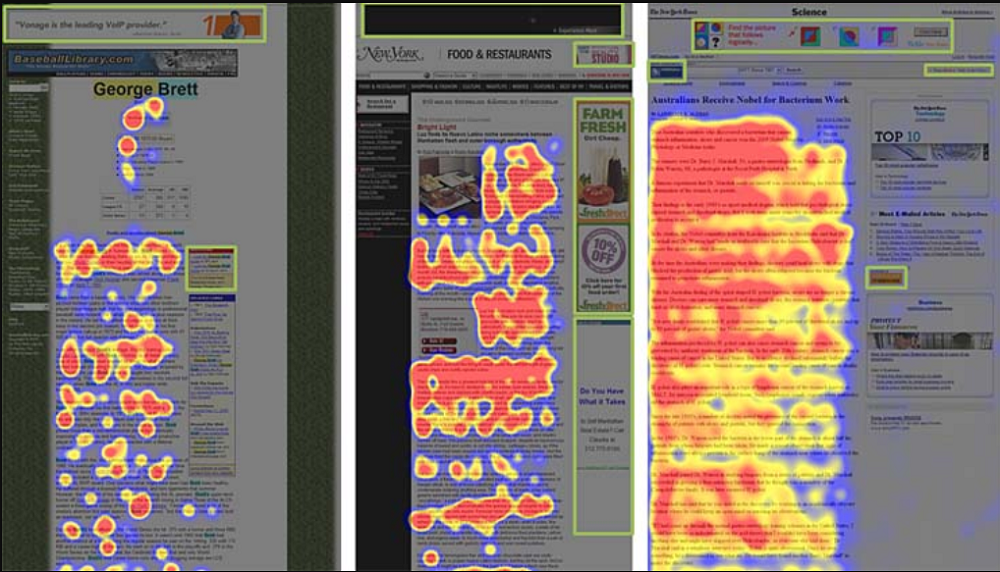
Согласно исследованию Якоба Нильсена, мы просматриваем информацию примерно вот так, как на этой картинке. Красно-желтые пятна — то, что привлекает внимание посетителей. Зеленым выделены рекламные блоки — как видите, на них совсем не обращают внимания.

Что же делать? Хороший веб-дизайнер знает несколько правил, как бороться с баннерной слепотой, и обязательно порекомендует их заказчику. Впрочем, прочитав эту статью, вы и сами будете в курсе. Итак, правила:
- размещать рекламу чем выше — тем лучше. Огромный баннер на главной с информацией о скидках точно не пройдет незамеченным;
- играть на контрасте: выделять рекламу ярким цветом, делать контрастные кнопки призыва к действию. Главное — чтобы глаз зацепился;
- придумывать креативные (но не желтые!) заголовки, привлекающие внимание;
- использовать фото человека, который смотрит в направлении рекламного баннера. Это работает!
Правило 10. Кнопка “вверх”
Казалось бы, такая мелочь, а как важно! Представьте, что у вас интернет-магазин с огромным каталогом товаров или крупный новостной портал — чтобы пролистать сайт вниз, нужно достаточно долго скроллить (крутить колесиком мыши) вниз. А как потом вернуться назад? Многие веб-дизайнеры забывают об этом, заставляя посетителей отматывать страницы вверх. А ведь достаточно всего прикрутить кнопку “Вверх” или графическое изображение ^ — и все сразу понятно.
Так вы экономите время пользователя и делаете сайт более удобным.Правило 11. Новая ссылка — та же вкладка
Любая внутренняя ссылка с вашего сайта (баннер на главной, ведущий на страницу распродаж, статья в блоге, которая отсылает посетителя в карточку товара, видео на “Ютубе”, иконка соцсетей, в которых представлен ваш ресурс — что угодно) должна открываться в том же окне. Много копий сломалось на эту тему: пользователям удобнее, когда ссылка открывается в новом окне, особенно когда ссылок много. Но в этом случае они могут не нажать кнопку “назад” и не вернуться на самую первую страницу, а то и забыть, о чем там вообще говорилось. А это значит, что они могут покинуть ваш сайт, не досмотрев важную информацию. Поэтому мы советуем внутренние ссылки открывать во внутренних же окнах, а внешние — в новых. Например, если ссылки ведут на дружественный сайт — пожалуйста, пусть открывается в новом. Если направляют на свой же паблик в соцсети — тоже без проблем.

Правило 12. Больше визуализации!
Если на сайте и так много информации, облегчите жизнь пользователям: там, где можно применять иконки или анимацию — применяйте. Например, уже повсеместно используются кнопки соцсетей, корзина для складывания товара, значок лупы — для поиска, и так далее.
Наш совет: используйте понятные распространенные картинки и иконки, чтобы не запутать посетителя. Особенно это касается сайтов, нацеленных на продажи. Здесь чем проще, тем лучше: процесс покупки должен быть как можно легче, чтобы не отбить охоту вообще что-то покупать.
Правило 13. Адаптивная верстка
И последнее: веб-дизайнер должен уметь делать адаптивную верстку. Не просто мобильную версию — а именно адаптивную, которая одинаково хорошо отображается со всех устройств. Все больше людей заходят на сайты со смартфонов и ноутбуков — важно, чтобы сайт отлично загружался и читался. Также нужно обратить внимание на то, что один и тот же ресурс может по-разному отображаться даже на разных браузерах. Поэтому нужно проверять макет будущего сайта на каждом браузере и устройстве.
И это еще только начало! Веб-дизайн — целая наука, которой мы овладели, смеем надеяться, на твердую пятерку. В этом блоге мы постараемся рассказать вам обо всех тонкостях нашей работы. Давайте общаться!
30 уроков по созданию веб-сайта: от дизайна до верстки
Подробный курс, который расскажет обо всех этапах создания сайта: начиная с дизайна в Photoshop, заканчивая его версткой и внедрением CMS.
Эти уроки будут полезны для начинающих дизайнеров: поможет понять не только принципы “чистого” дизайна, но и нюансы подготовки макета для верстки.
Урок #1: Скетч
Урок #2: Скетч (Продолжение)
Урок #3: Заканчиваем создание скетча
Урок #4: Дизайн шапки
Урок #5: Дизайн первой секции
Урок #6: Дизайн второй секции
Урок #7: Дизайн третьей секции
Урок #8: Дизайн четвертой секции
Урок #9: Дизайн шестой и седьмой секций
Урок #10: Дизайн секций “Отзывы”, “Контакты” и подвала
Урок #11: Подготовка Front-End окружения. Начинаем верстать макет
Урок #12: Начинаем верстать шапку
Урок #13: Верстка шапки
Урок #14: Верстка. Адаптивная шапка + адаптивное меню
Урок #15: Верстка. Полоса преимуществ
Урок #16: Верстка. Секция “Наш профиль”
Урок #17: Верстка. Плавная pop-up галерея (Magnific-Popup)
Урок #18: Верстка. animateNumber + верстка секции “Направления”
Урок #19: Верстка. Секция “Наши работы” + Pop-up
Урок #20: Верстка. Секция “Поставляемое оборудование”. Карусель
Урок #21: Верстка. Секции “Скидки” и “Менеджеры”
Урок #22: Верстка. Карусель брендов
Урок #23: Верстка. Отзывы
Урок #24: Верстка. Контакты
Урок #25: Обновление Front-End окружения Gulp
Урок #26: Верстка. Футер, всплывающие формы, кнопка «Наверх»
Урок #27. MODx + Gulp: Интеграция и настройка окружения Gulp
Урок #28. Приступаем к посадке HTML верстки на MODx. Шаблоны и чанки
Урок #29. Посадка HTML верстки шапки на MODx
Урок #30. Посадка секции тизеров на MODx
Фото на обложке: ShutterStock
Принципы и основы веб-дизайна / WAYUP

Успешность сайта и реализация его целей очень сильно зависят от стилистики, удобства и подачи. Все это относится к основам веб-дизайна и лежит на плечах специалиста. Не важно, каких масштабов и направления ресурс, даже одностраничный сайт должен делаться грамотно, ведь это компонент фирменного стиля предприятия, его визитная карточка, показатель уровня в глазах клиентов и конкурентов.

Основы web-дизайна учитывают очень многие направления, которые необходимо применять в работе. Конечно, эта отрасль гибкая и динамичная, ежедневно меняются тренды и появляются новые решения. Но есть ряд базовых основ коммерческого веб-дизайна, без которых проект может потерпеть неудачу. Рассмотрим каждый из них подробно.
Принцип акцентирования
Все функциональные и графические элементы играют свою роль, но есть среди них более важные и менее важные детали. Нужно правильно выделить основное, заранее продумать иерархию, чтобы внимание посетителя привлекалось нужными элементами в требуемом порядке. Основная цель – сделать так, чтобы человек быстрее нашел именно ту информацию, которую мы хотим ему показать. Это все кажется очевидным и понятным, но именно в данном вопросе новички делают больше всего ошибок, расставляя акценты случайно или выделяя сразу несколько элементов, разных по уровню значимости.
Принцип лаконичности
Когда разрабатывается дизайн веб-сайта, основа его должна иметь ограниченное число деталей, чтобы пользователь не потерялся в обилии элементов и эффектов. Визуальная составляющая очень важна, но нельзя работать над украшением в ущерб практичности. Главная цель – не запутать посетителя, не оказать на него слишком большое давление нагромождением деталей.
Часто это правило нарушается при желании показать все свои навыки и умения, что приводит к перегруженности эффектами. Изобилие различных смысловых, рекламных и графических блоков приводит к утомляемости и дальнейшей потере интереса со стороны пользователя.
Принцип сбалансированности
Основы композиции в веб-дизайне предполагают уравновешенность всех функциональных и визуальных элементов, которые расположены на странице. Они должны равномерно распределяться. Если в одной части нужно сделать целую группу деталей, то необходимо добавить примерно равные по весу элементы в противоположной части для баланса. Это один из самых тонких нюансов в разработке дизайна, так как многое в нем полагается на внутреннее чувство стиля и чутье специалиста. Ведь расстановка не всегда должна быть симметричной, но гармония в ней обязательна.
Принцип контраста
Для привлечения внимания потенциального клиента сайта одним из самых простых инструментов является выделение элементов по этому правилу. Каждая важная деталь должна контрастировать со стоящими рядом. При равномерной картинке можно получить эстетичный внешний вид страницы, но если детали сливаются, то на них никто не обратит внимание.
Принцип упорядочивания
Гармоничная расстановка элементов в рамках продуманных линий и границ позволяет дополнить предыдущее правило контраста – броские детали не будут раздражать, если грамотно их расставить. Тогда страница будет смотреться аккуратно и естественно, никакие мелочи не потеряются.
Принцип повторения
Для получения единого стиля важна унификация образов – очертаний, шрифтов, линий, цветовых решений, кнопок и прочих деталей, используемых при дизайне. Так внешний вид будет более согласованным, понятным и предсказуемым для посетителя, что облегчит работу на странице.
Удобство восприятия
Грамотная компоновка, некоторая стандартизация и традиционность важны для удобства пользователя. Если задача заключается в привлечении аудитории, то не стоит внедрять слишком вычурные решения, которые могут показаться оригинальными, но по факту будут раздражать и запутывать потенциального клиента. Нужно придерживаться правил простоты чтения, элементарной навигации, привычных методов просмотра – того, что называют интуитивно-понятным интерфейсом.

Курсы по основам коммерческого веб-дизайна
Всегда между основными принципами веб-дизайна имеется взаимосвязь – гармоничное сочетание этих элементарных приемов и правил позволит создать качественный продукт. Но это только база, которая не дает гарантий успеха, хотя и помогает максимально к ним приблизиться. Все равно нужно работать над более детальными улучшениями, углублять свои знания и постоянно следить за трендами. В этом помогут специализированные курсы WAYUP, которые рассчитаны не только на новичков, но и на опытных специалистов, желающих повысить свой уровень.
Уникальные курсы основ веб-дизайна для начинающих откроют секреты создания привлекательных сайтов – программа постоянно обновляется в соответствии с современными тенденциями отрасли, а непосредственно уроки основ веб-дизайна проводят практикующие специалисты.
Записывайтесь на обучение прямо сейчас и станьте востребованным профессионалом!
Правила веб-дизайна, которые должен знать каждый профессионал

От автора: здравствуйте, дорогие читатели. Есть ряд определенных стандартов, которых придерживается во время работы каждый профессиональный веб-дизайнер. Специально для вас я отобрал 10 самых важных из них. Настоятельно рекомендую ознакомиться с сегодняшним материалом, если хотите построить успешную карьеру веб-дизайнера.
Базовые принципы едины для каждого представителя этой сферы деятельности. Их придерживаются как опытные профессионалы, так и еще зеленые новички. Думаете, что, перейдя на высокий уровень, специалисты плюют на общие правила веб-дизайна и уходят в свободный творческий полет? Все совсем не так, как вам кажется.
Профессиональные разработчики потому таковыми и являются, ибо идеально выполняют требования заказчика и следуют определенным принципам, соответствующим современным тенденциям. Ниже я приведу основные правила web-дизайна, придерживаясь которых, можно достичь высокого уровня в этой сфере. Не забывайте их во время реализации каждого нового проекта, и будет вам счастье.
Правило 1: Юзабилити
Если вы хотите создавать высококлассные работы, вызывающие у заказчиков дикий восторг, то в первую очередь сконцентрируйтесь на удобстве дизайна сайта. Проанализируйте целевую аудиторию проекта, над которым работаете. Поймите, что будет важно человеку, что может отпугнуть потенциального клиента и как задержать его на своем сайте подольше.
Также для этой задачи пригодится анализ топовых конкурентов. Изучите те решения, которые приняли они, и продолжайте работать исходя из полученных данных. Не стоит тупо копировать идеи. Возьмите интересные моменты «на карандаш» и на их базе придумайте что-нибудь оригинальное.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееПравило 2: Скорость загрузки страницы
Многие мастера веб-дизайна после очередных феерических графических экспериментов забывают про одну немаловажную вещь: не у всех такой же мощный компьютер и интернет-соединение как у них. Не стоит лишний раз перегружать веб-сайт лишними изображениями, если этого можно избежать.
Яркая визуализация, бесспорно, играет большую роль, однако не переусердствуйте, ведь она заметно снижает скорость загрузки сайтов. Порою именно из-за нее люди могут уходить с сайта, потому что им попросту не хочется долго ждать.
Правило 3: Навигация
Навигационный блок считается одной из самых важных зон на сайте. С его помощью пользователь передвигается по веб-страницам и находит то, зачем пришел. Навигация должна охватывать полный список разделов сайта, чтобы человеку не приходилось тратить лишнее время на поиск нужной информации. Уделите особое внимание разработке этого блока, а еще лучше, если это уместно по формату, продублируйте его в футере.
Правило 4: Единый стиль
Старайтесь придерживаться стилевого баланса при разработке дизайна. Потрудитесь над тем, чтобы структура подачи контента и все графические элементы на страницах сайта имели характерный почерк. Единый фирменный стиль придаст сайту более солидный вид и наверняка понравится заказчику.
Правило 5: Шрифты
Ни в коем случае не используйте более трех (а лучше двух) разновидностей шрифтов на одной странице. Я даже не хочу на этом останавливаться. В случае возникновения открытого очага креатива разбейте защитное стекло, достаньте креативотушитель и немедленно ликвидируйте чрезвычайную ситуацию. Информация касается не только текстов, но и графических изображений.
Правило 6: Цветовая схема
Смысловая нагрузка прошлого правила касается и цветовой схемы вашего будущего проекта. Не стоит использовать более трех различных оттенков при оформлении одной страницы. Единственным исключением могут стать изменения полутонов одного цвета. Лучше грамотно воспользоваться несколькими оттенками, чем взрывать пользователям мозг неуместной радугой.
Правило 7: Визуализация
Для более комфортного восприятия информации и перемещения пользователей по сайту постарайтесь использовать общепринятые иконки. К примеру, картинка с лупой у всех уже ассоциируется с поиском, дискета — с сохранением данных или файлов, корзинка — с покупкой товара и т. д.
Не пренебрегайте визуализацией, но в тоже время не изобретайте велосипед. На непонятный графический элемент пользователи могут просто не обратить внимания и не купить товар лишь потому, что не поняли, как это сделать.
Правило 8: Фон
Фон считается одной из главных проблем начинающих веб-дизайнеров. Точнее, они создают трудности верстальщикам, не учитывая тот факт, что макет сайта это не простая картинка, а динамическая страница, которая будет растягиваться и преображаться на других разрешениях, мониторах или гаджетах. Учитывайте всевозможные варианты и не допускайте у выбранного фонового изображения обрезанных краев.
Правило 9: Мультибраузерное отображение
Зачастую неопытные веб-дизайнеры не учитывают тот факт, что их веб-проект на некоторых браузерах может отображаться не так, как изначально планировалось. Происходит это потому, что каждый из них обладает собственным алгоритмом обработки HTML-кода.
Следовательно, один и тот же элемент может отображаться в Google Chrome и Internet Explorer по-разному. Не забывайте проверять предварительный шаблон на идентичность во всех браузерах, иначе это будет напрямую свидетельствовать о вашем непрофессионализме.
Правило 10: Забудьте все, чему вас учили в школе
Если вы новичок, то пропускайте это правило. Выполните хотя бы первые 50 заказов и возвращайтесь. Строки этого абзаца написаны для профессионалов, которые выполняют все трюки без каскадеров. Так вот, базовые правила создания дизайна сайта важны для разработки высококлассных проектов. Однако порою для реализации нестандартных идей стоит переступить черту и сделать что-нибудь не как все.
Для примера возьмем одностраничные сайты, о которых еще несколько лет назад практически не знали. Сейчас же они на вооружении у всех крупных компаний. Кто-то пошел на риск и до сих пор снимает сливки этой превосходной идеи. Однако настоятельно рекомендую подумать трижды, перед тем как изобретать наземную лодку. Удачно отходить от общепринятых стандартов получается лишь у единиц.
Спасибо за то, что дочитали сегодняшнюю статью до конца. Надеюсь, мои старания не пошли льву под гриву, и вы усвоили основные правила веб-дизайна. Придерживайтесь их, если хотите стать настоящим профессионалом в этой сфере и получать заказы на кругленькие суммы.
На сегодня все, подписывайтесь на блог и делитесь ссылкой с друзьями. Всем короткого домена над головой!

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видео10 ключевых концепций веб-дизайна / WAYUP

Сайт несет в себе идею и преследует определенную цель. Чтобы правильно передать этот посыл используется огромное количество самых разных элементов и деталей, но всегда есть база, на которую все это ложится. Независимо от стиля сайта, его назначения и масштабов он должен подчиняться основным концепциям, без которых хороший дизайн невозможен.
Принципы веб-дизайна, которые мы рассмотрим являются фундаментом для построения действительно качественного сайта, который будет эстетичным и эффективно решит задачи заказчика.
Цвет
Цвет вызывает определенные ассоциации, несет смысл, создает эмоциональный резонанс и максимально помогает передать основную идею дизайна. При подборе палитры нужно учитывать главную задачу сайта, особенности целевой аудитории и фирменный стиль при его наличии.
Начинать нужно с подбора фона, потом определить цвет для основных и второстепенных акцентов. Уже исходя их этого найти самые удачные промежуточные решения. Задача усложняется, если у компании уже есть корпоративные цвета – очень важно использовать их в дизайне сайта, но не всегда они достаточно хорошо вписываются в концепцию. Тут мастерство дизайнера нужно как никогда, изящный выход из положения покажет уровень профессионализма.
Роль оттенков и их сочетаний в веб-дизайне заслуживает не короткого пункта в статье, а целой энциклопедии, эта тема очень обширна. Цветовые решения затрагивают области психологии, графики и маркетинга, поэтому при подборе требуется вникнуть в тему.

Контрастность
Картинка не должна быть монотонной, даже самые нежные и утонченные проекты обязательно должны иметь контрастные детали. Это не означает обязательно яркие акценты, просто элементы нужно располагать так, чтобы они оттеняли друг друга. Здесь снова поднимается вопрос корпоративного стиля – важно грамотно обыграть его таким образом, чтобы значимые детали не сливались и не терялись на странице.
Сайты с контрастным визуалом воспринимаются проще, на них легче найти нужную информацию. Контрасты по своей сути являются раздражителями, поэтому привлекают внимание, в то время как слишком монотонная картинка заставляет мозг успокоиться и заскучать, такой сайт не цепляет, и посетитель уходит.
Контрастность достигается не только цветом, но и шрифтом, размером и расположением элементов.

Типографика
Шрифт является одним из основных элементов, от правильности его подбора и применения зависит восприятие информации. Иногда можно построить на основе шрифта весь дизайн, например, когда у компании уже есть фирменный стиль.
Важно не только впечатление от определенного типа написания, но и от сочетания шрифтов. Иногда комбинации самых простых решений могут стать выигрышными, дополнить друг друга и дать ошеломительный эффект, а иногда даже самые стильные шрифты вместе станут провалом.

Акцентирование
Ключевые элементы сайта требуют выделения – посетитель должен четко видеть ту информацию, которую владелец хочет до него донести. При этом акценты на разных элементах не могут быть равноценными – обязательно нужно выделять первостепенные детали и второстепенные.
Для создания визуальной иерархии можно использовать размер, цвет, анимацию и уникальные эффекты. Также привлекательность блока можно обыграть нестандартной навигацией, на которую хочется нажать.
Успеха в вопросе расстановки приоритетов можно добиться после тщательного анализа целей заказчика и потребностей целевой аудитории – совмещение двух этих понятий дает точку опоры, которая и будет главным акцентом. Ведь важно не только направить потенциального клиента по нужному нам пути, но и заинтересовать его. Именно поэтому главный акцент должен отображать потребность посетителя, быть ему понятным и привлекательным.

Баланс
При формировании структуры во внимание берется не только иерархия акцентов по степени важности, но и их визуальный баланс на странице. Нужно уравновешивать каждый элемент, добиваясь гармоничной композиции. И все было бы просто, если бы сайты делались симметричными – поставь элемент, добавь на другую сторону такой же и готово. Но симметрия в большинстве случаев не используется и может убить эстетику. Так что в этом вопросе нужно полагаться на внутреннее чутье, вкус и знания основ композиции.

Композиция
Существуют стандартные правила разметки, в который учитываются те точки, которые привлекают внимание в первую очередь – в этих местах стоит располагать самую важную информацию. Классическая схема – деление страницы на девять клеток двумя горизонтальными и двумя вертикальными линиями. Но оптимальная разметка зависит от специфики сайта. Также используются данные о направлении взгляда при чтении – чаще всего пользователь, изучая сайт, двигается по схемам в виде букв Z или F.
Кроме акцентов и сбалансированности нужно учесть необходимость свободного пространства, оно крайне необходимо для упрощения восприятия. «Воздух» как композиционный элемент иногда важнее графики.

Умеренность
Золотая середина – лучшее решение в большинстве ситуаций. И это не означает, что нужно делать скучный стандартный дизайн, вовсе нет. Просто необходимо знать меру во всем, так как недостаток элементов так же губителен, как и избыток. Если графики мало, то страница кажется пустой, а перегруженность быстро утомляет и раздражает пользователя. Это касается еще и количества использованных цветов, интерактивных элементов, шрифтов. Востребованный сейчас лаконичный дизайн никогда не покажется пресным и скудным, и тем более аккуратность не исключает функциональности. В то же время, если нужно сделать броский, кричащий сайт, то это не значит, что он должен быть перегружен деталями.

Внимание к деталям
Любая гениальная задумка может быть испорчена недостаточной точностью ее проработки. В веб-дизайне не место случайным деталям, незадействованному пространству, несоответствию размеров равноценных блоков. Каждая мелочь требует тщательной проверки, все возможные действия пользователя нужно просчитать и сделать сценарий идеальным. При этом важно учесть и такие нюансы, как отображение в разных браузерах и форматах мониторов, а также креативно оформленная страница 404.

Унификация
Повторяющиеся элементы в стиле определяют его как завершенный и цельный дизайн. Важно продумать единый вид для кнопок, функциональных элементов, общего формата страниц сайта. Это не просто требование к эстетике, но и важное условие для комфортной навигации – посетитель не хочет искать отличия, он стремится быстро интуитивно проводить параллели между схожими элементами и использовать их.
Каждая страница сайта выполняется в заданном стиле. Даже если есть требование сделать их разными, изменять лучше только незначительные детали. Например, сохраняются плавные линии, общая цветовая гамма, вид кнопок, шрифт, но меняется фон и анимация.

Простота
В творческом порыве иногда хочется сделать что-то совершенно уникальное, вложить все свои навыки, продемонстрировать уровень и удивить действительно оригинальным подходом. И в итоге такой сайт смогут оценить профессионалы с технической точки зрения, но обычный пользователь просто не поймет всех этих стараний и заблудится в нестандартной структуре.
Смысл в том, чтобы сделать сайт максимально простым для посетителя, позволить ему легко находить нужные блоки, производить действия легко и интуитивно. Если сайт слишком вычурный, то пользователь просто покинет его в поисках более привычного. Он хочет видеть стандартный подход, который ему близок.
Усложнять просто, упрощать сложно. И как раз такой труд тоже оценят специалисты, потому что создание максимально простого пользовательского интерфейса требует титанических усилий и мастерства.
Здесь, как и в некоторых других принципах, стоит учитывать национальные и культурные особенности. Например, азиатские и арабские сайты сильно отличаются от американских и европейских.

Как использовать базовые концепции?
При разработке дизайна необходимо постоянно проверять соответствие своей работы ключевым принципам и даже отталкиваться от них изначально. С практикой это становится бессознательным навыком, дизайнер не задумывается над деталями, делает их автоматически, потому что понимание правильного подхода уже сформировано. Тогда работа проходит легко и непринужденно, остается только вносить креатив и реализовывать себя как специалиста.
Увидеть, как на практике применяются основные принципы веб-дизайна можно на мастер-классе «Основы грамотного веб-дизайна: большая практика»
Мастерами не рождаются, это кропотливый труд, который требует постоянных усилий и практики. И это означает, что каждому под силу обучиться тонкостям веб-дизайна и стать профессионалом. Начать можно с бесплатного курса «Веб-дизайнер: Взрывной старт».

Использование вышеперечисленных принципов позволит создавать хорошие работы, а опыт, развитие вкуса, постоянное повышение квалификации и творческий подход помогут делать великолепную детализацию и стать настоящим профессионалом.
Основные этапы при создании дизайна сайта
Создание дизайна сайта — один из самых трудоемких процессов при его разработке. Кто бы что ни говорил, дизайн играет одну из ведущих ролей. Когда мы заходим на сайт, первое, что мы видим, — это картинку, то есть дизайн. Срабатывает визуальное восприятие, и от того, каким оно будет, зависит и наше пользовательское отношение. Причем так происходит везде.
Например, вам захотелось яблок, и вы пошли в магазин. Увидев разнообразие сортов, вы в замешательстве и не можете сделать выбор. Как понять, что яблоко вкусное и спелое? Нужно его попробовать! Перепробовать все сорта в магазине вам вряд ли удастся, поэтому остается определять только на глаз. Если вам не нравятся красные яблоки, вы возьмете желтые, если вам не нужны мелкие, вы возьмете крупные. Потом уже вы решите, что с ними сделать: испечь шарлотку, приготовить сок или, наконец, просто съесть.
Дизайн помогает делать людей лояльнее. Все мы хотим питаться вкусной и здоровой едой, носить красивую одежду и жить в роскошных домах. Не так ли? =) А еще мы хотим, чтобы все сайты тоже были красивыми, а еще лучше красивыми и удобными для пользователей. Поэтому при разработке дизайна сайта, в первую очередь стоит задуматься, как ни странно, не о дизайне. Каждый уважающий себя веб-дизайнер, должен быть и SEO-аналитиком, и UI/UX-разработчиком, и верстальщиком.
Не пугайтесь. =) Если вы начинающий веб-дизайнер, быть профи во всех смежных областях необязательно. Важно понимать основы и то, как все эти направления работают вместе. Ниже мы описали все пункты, которые играют важнейшую роль при создании дизайна сайта.
Анализ целевой аудитории (ЦА)
Данный анализ происходит еще на этапе UI/UX-проектирования** UI/UX-проектирование – создание прототипа сайта на основе данных пользователей. UI (User Interface) – система общения пользователя с сайтом; UX (User Experience) – опыт взаимодействия сайта с пользователем. , для дизайнера он является точкой опоры, тем, от чего стоит отталкиваться. «Дизайн создается для людей» — держим эту мысль в голове на протяжении всего времени работы над проектом. Как только дизайнер услышал тематику будущего сайта, он должен представить тех людей, которые будут им пользоваться.
Как это делается? Придумываем пару-тройку персонажей (будем так их называть) и объективно оцениваем их возраст, место проживания, характер, предпочтения, образ жизни и даже то, как они выглядят.
В данном случае каждый персонаж должен являться ярким представителем своего сегмента. Поэтому делаем будущий сайт одинаково удобным и понятным для всех. Уже после, исходя из этого, подбираем для своего сайта все составляющие, о которых мы поговорим ниже.
Общий стиль и композиция
Если смотреть на дизайн сайта в совокупности, первое правило, которому он должен соответствовать — это целостность. Все блоки на сайте должны являться частью единого целого. Нужно располагать элементы на сайте так, чтобы они принадлежали к одному выбранному стилю. Нельзя создавать несочетаемые между собой компоненты.
Например, если мы делаем ссылку синего цвета и подчеркнутой, все ссылки на сайте оформляются аналогично. Если мы делаем кнопку с тенью на главной странице, то все кнопки на сайте должны быть с тенью. Также к некоторым другим элементам обязательно нужно применить тень. Если к одной картинке мы добавили желтую обводку с закругленными краями, то с другими картинками мы проделываем то же самое. Если мы использовали анимацию, то она должна присутствовать где-то еще. Тут главное не переборщить. Всё должно быть в меру.


Следующее правило грамотной композиции — подчиненность. Любой элемент на сайте должен быть обоснован. Почему мы выбрали данный цвет? Зачем мы сделали шрифт такого размера? Для чего мы добавили вон ту маленькую черточку? И так далее. На все эти вопросы вы должны дать точный и ясный ответ.
Создавая сайт для людей, мы учитываем тот факт, что он должен обладать таким свойством, как жизненность. Все составляющие сайта должны быть похожи на то, что человек видит в реальной жизни. Все, что создано природой, практически не имеет острых углов. Старайтесь для своего сайта выбирать более сглаженные формы. Либо разбавлять слишком «агрессивные» детали более «спокойными».
Ни одна композиция не будет выполнять своих функций без расстановки акцентов и контраста.
Акцентами в веб-дизайне, в большинстве случаев, выступают кнопки, заголовки и какие-либо изображения. Самое важное — не перепутать все компоненты и правильно их ранжировать.
Если кнопка на сайте для главной услуги синяя, то к дополнительным услугам мы делаем кнопки менее контрастными. Например, можно оставить синей обводку, но заливку у кнопки сделать белой:

С заголовками происходит практически то же самое. Для более значимых мы применяем шрифт крупнее (например, для УТП), остальные подзаголовки делаем меньше:

Более подробно о типографике мы поговорим ниже.
Под акцентными изображениями мы подразумеваем те изображения, которые привлекут внимание пользователей и вызовут правильные эмоции. В большинстве случаев это картинка на главной странице сайта либо баннер.
Цвет
Переходим, пожалуй, к самому основному в веб-дизайне — к цвету. Весь этот мир человек воспринимает в цвете с самого рождения. Куда бы мы ни посмотрели, везде мы видим цветную картинку. Поэтому визуальное восприятие — самое первое, что вызывает определенные ассоциации у пользователей. Каждый дизайнер должен об этом знать и «использовать» чувства людей во благо хорошего дизайна.
Прежде чем подбирать цвета, нужно задать себе несколько вопросов.
Какова цель вашего дизайна?
С помощью дизайна мы можем проинформировать пользователя или убедить его сделать какое-либо действие.
Первая цель применима к новостным порталам, к корпоративным сайтам, которые несут в себе информацию. Вторая цель подходит для коммерческих сайтов — интернет-магазинов или лендингов.
Какие эмоции вы хотите передать через дизайн?
У каждого человека ассоциации с цветом разные. Каждый воспринимает все по-своему. Существуют группы цветов, которые воздействуют на пользователя одинаково практически всегда.
Красный — смелость, опасность.
Зеленый — цвет жизни, умиротворенности.
Синий — свежесть, легкость.
Желтый — энергия, радость.
Белый — доброта, чистота.
Черный — стабильность, уверенность.


Не стоит забывать, что значение цвета зависит от его оттенка. Приглушенный красный не будет восприниматься как агрессивный, связанный с опасностью. Грязный синий уже не будет таким легким и воздушным.
Какие цвета нам доступны?
Для многих компаний главными цветами являются цвета логотипа. Сначала разрабатывается брендинг, затем уже сайт. Если у компании существует свой фирменный стиль, цвета для сайта используем соответствующие.
Смотрим на палитру, которая нам доступна, и подбираем для начала акцентный цвет. В первую очередь он используется для кнопок.
Фоновый цвет очень важен при информативном сайте. Он не должен отвлекать пользователя от чтения. Подбираем такой оттенок, который будет снимать нагрузку с глаз и не раздражать своим присутствием.
Вспомогательный тон — один из оттенков главного фона. Помогает визуально разметить другие блоки на странице. Вспомогательный цвет показывает отличие второстепенных действий от основных. Его главная задача отделить основной цвет от других.
Вот два полезных ресурса, которые помогут вам с подбором цветов для сайта:
Также можете воспользоваться цветовым кругом и подбирать цвета по схемам:

Типографика
Правильно подобранные шрифты повышают удобство пользования сайтом. Он должен быть не слишком большим и не слишком маленьким, то есть должен легко восприниматься, не раздражать и хорошо читаться.
Большое количество информации в интернете представлено в виде текста. Вряд ли мы сможем донести какой-либо смысл до пользователя без типографики. Даже если сайт выполнен в суперминималистическом стиле, текст там все равно присутствует. Пусть его мало, но он есть.
Несмотря на то, что это просто текст, он является неотъемлемым элементом дизайна. Сейчас шрифты вышли на передний план, заменяя собой графический дизайн. Существует несколько типов шрифтов:
-
Шрифты с засечками (Serif) — часто используются для сайтов, связанных с историей, модой, архитектурой. Встречаются также на новостных порталах, так как имитируют газетный шрифт.

-
Шрифты без засечек (Sans-Serif) смело можно использовать на сайтах с различной тематикой.

-
Акцидентные шрифты — графичные шрифты, почти всегда используются только для заголовков.

-
Рукописные шрифты — шрифты, имитирующие написание от руки. Их можно использовать для заголовков и не очень больших абзацев.

-
Шрифты-символы — шрифты, где буквы являются иконками.

У каждого шрифта есть свое семейство (Font Family) или гарнитура. Гарнитура — совокупность шрифтов, которые объединены определенным стилем и имеют различное начертание.

Шрифты имеют кегль — величину в пунктах, трекинг — равномерное расстояние между буквами, кернинг — избирательное расстояние между буквами.
Когда на странице появляется блок с текстом, для него задается интерлиньяж — расстояние между строками текста. Иногда им пренебрегают, из-за чего создается ощущение сжатости текста, который сложно прочитать.
Далее отступим от терминов и перейдем к вопросам, которые нас всех так сильно волнуют.
Какой шрифт подобрать для сайта?
Сразу скажем, что универсального способа не существует: необходимо мыслить логически и немного подключить интуицию. В первую очередь все зависит от тематики вашего сайта. Также в этом вопросе нам немного поможет проведенный ранее анализ ЦА.
Допустим, если это сайт юридической фирмы, стоит использовать строгие гарнитуры шрифтов с четким начертанием. К примеру, рукописный или акцидентный шрифт здесь будет совсем неуместен, его стоит лучше использовать для сайтов о творчестве, искусстве, для сайтов с детской тематикой.
После того как вы подобрали нужную вам группу шрифтов, не забудьте его применить для всех заголовков и подзаголовков. Иначе рискуете потратить свое драгоценное время на подбор другого шрифта в середине проекта.


Сколько шрифтов использовать?
Не стоит стремиться добавить разнообразия в свой дизайн за счет текста, подбирая для него сто разных вариаций шрифтов. Задействуя несколько гарнитур, вы теряете внимание пользователя. Он просто не поймет, где нужно остановить свой взгляд, и полностью весь текст вряд ли прочтет. Для одного сайта используем максимум три шрифта, лучше вообще один. При этом нужно менять его начертание или вес.


Какие цвета подобрать для текста?
Цвет шрифта относительно фона должен быть контрастным. Есть одно простое правило, которое действует безоговорочно: белое на черном, черное на белом. Если фон светлый, для текста используем темные цвета. Если фон темный, для текста используем светлые цвета.


Как создать выигрышное расположение текста?
В типографике существует правило: внутреннее ≤ внешнее. Расстояние между словами должно быть больше, чем расстояние между буквами. Расстояние между строками должно быть больше, чем между словами. Расстояние между абзацами должно быть больше, чем расстояние между строками. Все гениально просто =). Смотрите пример ниже:


Заключение
Создание дизайна — всегда очень сложная и ответственная задача. Даже если очень хорошо знать всю вышеизложенную информацию, не всегда удастся попасть в цель. Все люди разные, и всем не угодишь =). Дизайн — абсолютно субъективная вещь. Если бы все было так просто, мы бы уже давно забыли о дизайне и пользовались бы общедоступным сводом законов и правил.
Все вышеизложенное в статье является основой при разработке дизайна для сайта. Но существует ряд других этапов, которые мы не упомянули, но четко соблюдаем их своей работе. Чтобы получить весь комплекс услуг, вы можете заказать разработку сайта у нас, либо выбрать отдельно разработку дизайна. Специалисты ответственно подойдут к каждому этапу и учтут все ваши пожелания.
Основы веб-дизайна, разбор основных блоков web-дизайна на сайте

От автора: приветствую тебя, дорогой читатель! В этой статье я предлагаю рассмотреть основы веб-дизайна, а точнее, главные блоки сайта. Внешняя красота играет важнейшую роль при разработке макета, однако, про юзабилити забывать также не стоит. Следуя перечисленным ниже советам, вы научитесь создавать не только красивые сайты, но и удобные.
Настоящий мастер веб-дизайна 2.0 должен уметь удивлять людей нестандартным мышлением и креативным подходом к решению поставленных задач. Тем не менее, это не значит, что нужно совать на фон сайта летающих драконов, чтобы привлечь внимание пользователей.
Люди заходят на сайт не затем, чтобы лицезреть дизайнерские мазки на холсте, а за контентом. Следовательно, ваши мысли целиком и полностью должны быть направлены на разработку грамотного юзабилити. Основы успешного web-дизайна — это удобство и эстетика. Пока эта идея не пронзит ваше сердце как стрела Купидона, любовь хорошего заказчика, увы, не найти.
Если вы уже давно варитесь в карьере веб-дизайнера, то наверняка знаете о том, что одну из важнейших ролей при создании удобного сайта играет грамотное оформление блоков (модулей). Они представляют собой структурные элементы интернет-страницы. Стандартная модульная сетка состоит из навигационного меню, шапки (header), основной информационной зоны (content) и подвала (footer).


Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееШапка (header)
Шапка считается одним из главных элементов на сайте, благодаря которому он запоминается пользователям. Зачастую веб-дизайнеры стремятся вложить весь творческий поток именно в эту зону, базируясь на красивых изображениях, которые не имеют никакого отношения к тематике проекта.
Вы наверняка встречали различные фоны страниц в виде галактик, голубого облачного неба, травы или всевозможных абстракций. Подобные решения уже считаются штампом, который является признаком безвкусицы. Можно создать привлекательную и эффективную, с точки зрения пользы, шапку даже без использования каких-либо изображений. Рассмотрим мои слова на примере довольно простого шаблона.

Первым делом необходимо убрать неуместный фоновый рисунок в виде травы.

Уже можно заметить, насколько за счет простого действия увеличилась зрительная фокусировка на основном контентном блоке сайта. В этом и заключаются основы веб-дизайна. Ищите простые решения, а не сложные.
Шапка не должна занимать слишком много места, чтобы пользователю не пришлось тратить дополнительное время и нервы на постоянное прокручивание вниз во время перехода на новую страницу. К слову говоря, даже разработчики популярных браузеров решились на отмену большого количества опций в верхнем блоке, чтобы обеспечить людям более комфортные условия для работы. Шапка должна быть настолько высокой, чтобы она не теснила логотип. Зачастую 120-ти пикселей вполне достаточно.
После того как мы убрали нелепый травянистый фон, следует укоротить шапку. Логотип мы помещаем в более подходящую форму, чтобы сохранить дополнительное место. Кстати, старайтесь избегать круглых и кривых элементов на своем сайте. Редко встречаются случаи, когда они гармонично бы смотрелись. Мы используем прямоугольные мониторы, поэтому соответствующего типа блоки будут выглядеть на порядок уместней. Округлить рекомендую лишь углы.


Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееПосле удаления бэкграунда фон стал слишком темным. Этот вариант нам тоже не подходит, ведь мы не забываем про важный пункт основ веб-дизайна — эстетику. Подобный фон будет давить на психику пользователей, поэтому его заменяем на более светлый вариант.

Чтобы шапка не выглядела пустой, дополним свободное место слоганом компании и номерами телефонов.

Также можно добавить форму регистрации и входа на сайт, рекламный баннер и т. д. Тут уже все зависит от ваших предпочтений и требований заказчика.
Информационный блок (content)
Исходя из основ web-дизайна, контентный блок каждого сайта должен предполагать определенную структуру. Однако многие из существующих в интернете сайтов были разработаны людьми, далекими от этого направления. Такие онлайн-ресурсы зачастую представляют собой водопады нечитабельного текста, разбавленного графическими изображениями, которые никто не планирует даже выравнивать по одной стороне.
Ключевые принципы построения контента примерно схожи с основами создания дизайна для сайта: текстовая страница должна быть гармонично сверстана и структурирована. Также важно выделить ее ключевые детали (заголовок, подзаголовок и т. д.).

Разбивайте тексты на абзацы. Подобное решение поспособствует более мягкому восприятию информации. Причем, старайтесь структурировать текст таким образом, чтобы каждый из абзацев имел в своем составе не более 6 строк. Не перегибайте с количеством изображением. Они должны лишь плавно дополнять текст в тех моментах, когда необходима визуализация. Не забывайте выравнивать картинки и подгонять под единый размер.
Не делайте текстовые строки слишком длинными. Что я (и, скорей всего, не только я) ненавижу в различных информационных сайтах вроде Википедии, так это растяжение контента на всю страницу. У меня обычно не выходит читать там что-то более 2 минут. Другие посетители также особо не задерживаются на подобных ресурсах, а быстро хватают нужную информацию и бегут оттуда. Я считаю, что блоги становятся с каждым днем популярней именно благодаря эстетичному структурированию контента.
Зачастую этой зоне не уделяется должного внимания, а зря, ведь футер и шапку сайта можно представить в виде обложки книги: в принципе без нее можно обойтись, однако отношение читателя к материалу будет уже совсем другим. С идеологической составляющей подвала, я думаю, мы разобрались. Перейдем к тому, что нужно размещать на этом участке сайта.
И без футера посетитель поймет, где заканчивается страница. Тем не менее, визуальный акцент поставить необходимо, дескать: «Все господа, концерт окончен, колесико не крутим». В подвальной зоне можно заявить о том, что материалы сайта разрешено копировать только с письменного согласия компании/редакции/автора или кто вы там.
Также в футер следует добавить контактную информацию и другие полезные пользователю дополнения, например, продублированное меню навигации, чтобы человек мог перескочить на другой раздел без пролистывания страницы вверх.

Надеюсь, что сегодняшняя статья была вам полезна, и вы продвинулись еще на одну ступенечку вверх в постижении основ дизайна сайтов. Подписывайтесь на блог и делитесь ссылкой на него с друзьями, ведь совсем скоро выйдет еще множество ценного, интересного контента.
У меня все, до новых встреч!

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видео




