19 примеров плохого дизайна веб-сайтов: в чем ошиблись их создатели
Интернет прошел долгий путь в веб-дизайне с 90-х годов. Помните Apple 1998 года? Или Amazon в 1999 году? Веб-дизайн значительно улучшился за последние десятилетия, но и сегодня в сети есть хорошие и плохие веб-сайты. Под «хорошим» и «плохим» мы не имеем в виду нечто субъективное, например, красивое и уродливое. Хороший веб-сайт ориентирован на пользователя. Он позволяет людям легко ориентироваться внутри себя, находить ответы или выполнять действия, например, совершать покупки. Плохой веб-сайт не ориентирован на пользователя. Это может означать, что он загроможден, его трудно просматривать, есть проблемы с доступностью или что-то еще.
Мы расскажем, что делает веб-сайт «плохим», и рассмотрим несколько примеров, чтобы вы могли избежать этих ошибок в своем собственном дизайне.
Что делает дизайн сайта плохим?
Загроможденный макет, скрытое меню навигации, отсутствие цветового контраста, неадаптивный дизайн и несовместимые шрифты — вот лишь несколько характеристик, которые могут испортить дизайн сайта. Отличительная черта плохого дизайна веб-сайта — отсутствие ориентации на пользователя.
Отличительная черта плохого дизайна веб-сайта — отсутствие ориентации на пользователя.
Метрики взаимодействия с веб-сайтом — среднее время на странице и показатель отказов, могут дать представление об ориентации вашего сайта на пользователя. Они сообщат вам, куда ваши посетители обычно переходят на вашем веб-сайте, как много времени там проводят, как часто и как они попадают на ваш веб-сайт.
Пользовательское тестирование также поможет вам собрать полезную информацию и внести изменения на основе того, что вы узнали. Это можно сделать с помощью специальных сервисов.
19 примеров «плохого» дизайна сайтов: что с ними не так
ZARA
Что не так: нетрадиционная навигация
Посещение веб-сайта ZARA похоже на листание модного редакционного журнала, что круто, но затрудняет совершение покупок. Путь пользователя в мобильном сайте ZARA также затруднен. При нажатии на гамбургер-меню на мобильном телефоне открывается нетрадиционное меню навигации. Пользователи не найдут никаких хлебных крошек или параметров сортировки, которые помогли бы им просматривать.
Wayfair
Что не так: отсутствие визуальной иерархии.
Домашняя страница Wayfair также может парализовать пользователей — на ней слишком много всего и человек может растеряться. Основная проблема: отсутствие визуальной иерархии.
Визуальная иерархия — способ упорядочивания и организации элементов сайта таким образом, чтобы посетители естественным образом тяготели в первую очередь к наиболее важным элементам. Цель — побудить посетителей совершить желаемое действие.
На домашней странице Wayfair почти все элементы имеют одинаковый размер и цвет, а также имеют похожие копии и значки. Пользователю сложно выбрать и сосредоточиться.
eBay
Что не так: сложные страницы продуктов.
При покупке на онлайн-рынке, таком как eBay, вы хотите принять осознанное решение. Пытаясь предоставить как можно больше информации на страницах своих продуктов, eBay рискует вызвать информационную перегрузку.
Предоставление пользователю большого количества информации и опций одновременно может вызвать у него разочарование и отказ. Он может выбрать вариант, который вам не нужен, например, добавление элемента в их список наблюдения вместо его покупки.
Он может выбрать вариант, который вам не нужен, например, добавление элемента в их список наблюдения вместо его покупки.
Липтон
Что не так: изображения с низким разрешением
Использование изображений может сделать веб-сайт более информативным, интересным и запоминающимся, но они должны быть с высоким разрешением. Некоторые изображения на веб-сайте Lipton нечеткие и долго загружаются, показывая неработающие ссылки на изображения в течение нескольких секунд, прежде чем они будут заменены фактическими изображениями. Визуальные эффекты также в основном стоковые изображения или картинки упаковки каждого чая.
Madewell
Что не так: непонятная мобильная навигация
Мобильные сайты создают проблему дизайна: вы хотите предоставить посетителю все возможности навигации и информацию, не загромождая интерфейс. Мобильный сайт Madewell не совсем сбалансирован. Он чистый и гладкий, но в нем отсутствуют некоторые ключевые функции, которые влияют на путь пользователя.
Paper Source
Что не так: устаревший дизайн
Компания Paper Source была основана в 1983 году и, как и многие бренды, которые существуют уже несколько десятилетий, ее веб-сайт страдает устаревшим дизайном. Его макет загроможден изображениями, текстовыми полями и призывами к действию. Несоответствие цветов, шрифтов и фона добавляет визуального беспорядка.
The Room — официальный сайт фильма
Что не так: отсутствие доверияВеб-сайт представляет собой одну очень длинную домашнюю страницу. В нем нет меню навигации, чтобы упростить просмотр или переход к конкретному разделу. Элементы под показанным изображением выглядят как элементы навигации, но если вы нажмете на любой из них, они открывают новую вкладку. Итак, ваш единственный выбор — выйти с сайта или прокрутить страницу вниз. При прокрутке вы увидите множество изображений, GIF-файлов и трудночитаемый текст.
IMDB
Что не так: беспорядочный макет
IMDB переработал многие свои веб-страницы, например домашнюю, для более удобного взаимодействия с пользователем. Но некоторые из его страниц все еще имеют устаревший дизайн, который имеет ряд недостатков UX. Благодаря небольшому количеству пробелов и цветов, относительно небольшому шрифту, большому количеству рекламы и другого контента макет загроможден и не позволяет посетителям легко достичь своей цели.
Но некоторые из его страниц все еще имеют устаревший дизайн, который имеет ряд недостатков UX. Благодаря небольшому количеству пробелов и цветов, относительно небольшому шрифту, большому количеству рекламы и другого контента макет загроможден и не позволяет посетителям легко достичь своей цели.
Фанданго
Что не так: нет четких призывов к действию
Подобно Zara, Wayfair и другим сайтам, о которых говорилось выше, Fandango не имеет четкого пути для пользователей. Сам дизайн сайта очень сумбурный, в нем множество элементов и это путает.
Yahoo!
Что не так: много пробелов
Yahoo! предлагает тысячи статей в десятках категорий. Но в попытке продемонстрировать такое разнообразие контента его домашняя страница может быть слишком ошеломляющей, особенно для новичков. Одна проблема — пробелы.
CNN
Что не так: медленная загрузка
Как и Yahoo, CNN предназначен для демонстрации контента, включая изображения, видео и текст. В результате страница становится тяжелой и загружается медленно. Настолько медленной, что Speedmonitor.io назвал его одним из самых медленных сайтов в Интернете. Согласно последнему аудиту Lighthouse, CNN требуется 4,8 секунды для отображения видимых частей страницы и вдвое больше (9,6 секунды), чтобы стать интерактивным.
В результате страница становится тяжелой и загружается медленно. Настолько медленной, что Speedmonitor.io назвал его одним из самых медленных сайтов в Интернете. Согласно последнему аудиту Lighthouse, CNN требуется 4,8 секунды для отображения видимых частей страницы и вдвое больше (9,6 секунды), чтобы стать интерактивным.
Daily Mail
Что не так: слишком много рекламы
Реклама — неизбежное зло. Она гарантирует, что сайты могут предоставлять посетителям бесплатный контент, в то же время получая доход от партнерских программ и продаж продуктов. Цель — показывать рекламу таким образом, чтобы как можно меньше мешать работе пользователей. Daily Mail не выполняет эту задачу. Реклама загромождает основную часть веб-страницы, выталкивая контент вниз и затрудняя чтение.
Йельская школа искусств
Что не так: несогласованность
Йельская школа искусств хотела бы, чтобы ее веб-сайт производил смелое впечатление. Но непоследовательное использование цветов, эффектов затухания, границ и стилей шрифтов (есть прописные, строчные, курсив, полужирный, подчеркнутый и нормальный шрифт) отвлекает и сбивает с толку.
Нью-Йоркский университет
Что не так: цвет
Домашняя страница NYU состоит из трех основных компонентов: панели навигации, основного раздела с уникальной сеткой и нижнего колонтитула, — и все они фиолетового цвета. Хотя они немного разных оттенков фиолетового, в них не так много контраста или пробелов, поэтому сложно отделить одну часть от другой. Это сбивает с толку и затрудняет навигацию по сайту.
Университет Луизианы
Что не так: сложная раскрывающаяся навигация
Университет Луизианы предлагает множество онлайн-ресурсов, поэтому имеет смысл использовать раскрывающееся меню навигации. Но дизайн не обеспечивает четкого и удобочитаемого списка элементов. Шрифт небольшой, между элементами небольшой интервал, а цвет меню очень похож на фон заголовка. Когда пользователь наводит курсор на параметр, весь столбец становится немного более темным красным. Это отвлекает и раздражает.
Craigslist
Что не так: не адаптивный дизайн
Craigslist печально известен своим плохим дизайном веб-сайтов. Основная проблема в том, что сайт не адаптивен. Поэтому, если вы откроете Craiglist на своем компьютере или ноутбуке и попытаетесь изменить размер окна, он скроет кучу содержимого. Его мобильный сайт работает хорошо, но в настоящее время пользователи ожидают, что смогут получить доступ к веб-сайту практически с любого устройства и любого размера экрана.
Основная проблема в том, что сайт не адаптивен. Поэтому, если вы откроете Craiglist на своем компьютере или ноутбуке и попытаетесь изменить размер окна, он скроет кучу содержимого. Его мобильный сайт работает хорошо, но в настоящее время пользователи ожидают, что смогут получить доступ к веб-сайту практически с любого устройства и любого размера экрана.
Hacker News
Что не так: проблема с удобочитаемостью
Hacker News — постоянный источник технических новостей, связанных с кибербезопасностью. Несмотря на то, что это широко читаемое издание, у него есть некоторые проблемы с читабельностью.
Камерный оркестр New Century
Что не так: непоследовательный брендинг
Камерный оркестр New Century имеет потрясающий логотип, состоящий из трех цветов: розового, синего и желтого. Эти цвета используются по всему сайту, но в разных оттенках. Например, заголовки, форма подписки и нижний колонтитул на главной странице имеют разные оттенки синего — ни один из них не соответствует синему в логотипе. На сайте есть кнопки CTA неонового розового, желтого и синего цветов. Некоторые из этих вариантов кажутся непоследовательными и непреднамеренными, что может навредить пользовательскому опыту и ослабить идентичность бренда.
На сайте есть кнопки CTA неонового розового, желтого и синего цветов. Некоторые из этих вариантов кажутся непоследовательными и непреднамеренными, что может навредить пользовательскому опыту и ослабить идентичность бренда.
ODC/Dance
Что не так: проблема с доступностью
ODC / Dance имеет ряд проблем с доступностью. Например, видео автоматически воспроизводится на главной странице. Хотя в нем должны быть элементы управления, позволяющие пользователю приостанавливать его.
Вышеупомянутые веб-сайты используются в качестве примеров «плохого» дизайна веб-сайтов, потому что они не ориентированы на пользователя. Некоторые перегружают пользователей выбором из-за загроможденного макета или отсутствия визуальной иерархии. Другие используют цвета, пробелы и изображения непоследовательным или непреднамеренным образом. Вы можете извлечь уроки из этих ошибок и избежать их в своем собственном дизайне сайта.
дизайн — курс онлайн-обучения с нуля для начинающих веб-дизайнеров дистанционно – МАДП «Пентаскул»
Преимущества обучения по профессии
Личный ментор Будет помогать вам на протяжении всего процесса обучения
Сообщество Участвуйте в вебинарах, воркшопах, разборах кейсов
Разборы работ Комментируйте работы других участников вместе с экспертом
Доступ к видео
навсегда после успешного прохождения курса
Обучение
в удобное время
Обратная связь Получайте индивидуальные рекомендации от экспертов
1 500+
Вакансий размещено на hh. ru
ru
4 000+ Задач на биржах фриланса
80 000 P Средняя зарплата веб-дизайнера
На рынке не хватает
Веб‑дизайнеров
Веб‑дизайнер специализируется на разработке дизайна сайтов и приложений. Чтобы работать в этой сфере, нужно не только владеть профессиональными редакторами и хорошо разбираться в колористике, типографике и верстке, но и уметь создавать цифровой продукт, который будет удобен для пользователей.
Начните зарабатывать со 2 месяца обучения
Через 2 месяца
от 10 000 ₽ за проект
Вы сможете создавать дизайн лендингов в Figma
Через 6 месяцев
от 25 000 ₽ за проект
Вы сможете брать заказы на дизайн интернет-магазинов
Через 7 месяцев
от 30 000 ₽ за проект
Вы сможете собирать лендинги и интернет-магазины в Tilda
Через 8,5 месяцев
от 60 000 ₽ за проект
Вы начнете делать дизайн мобильных приложений
Мы знаем, о чем вы беспокоитесь
Что мы делаем для вас:
У вас есть две недели на изучение каждой темы и выполнение практических заданий. Вы можете заниматься в удобное для вас время, а куратор обязательно поможет вам, если вы будете отставать от графика обучения.
Вы можете заниматься в удобное для вас время, а куратор обязательно поможет вам, если вы будете отставать от графика обучения.
Почему это важно:
Мы поможем вам организовать процесс обучения так, чтобы у вас хватало времени на изучение материалов, посещение живых вебинаров и общение с другими студентами. Но если вы все-таки отстаете — продлим сроки обучения.
Что мы делаем для вас:
Вы не остаетесь с заданиями один на один. Эксперты ведут разборы домашних работ и итоговых проектов, они дадут советы, как прокачать и улучшить ваши работы до высокого уровня.
Почему это важно:
Вы по шагам пройдете путь с нуля до middle, чтобы начать работать самостоятельно и зарабатывать на web-дизайне. Наши студенты уже выполняют коммерческие проекты, получится и у вас!
Что мы делаем для вас:
Мы стараемся строить процесс обучения так, чтобы вы получили все, что заявлено в программе, и даже немного больше. Кроме материалов на обучающей платформе у вас будут онлайн-воркшопы и разборы работ, общение в чате, доступ к базе знаний академии.
Почему это важно:
Мы знаем, что сложно найти время, чтобы поделиться впечатлениями и результатами обучения. Но мы просим наших слушателей делать это. Почитайте их отзывы и посмотрите на примеры их работ, чтобы принять решение об обучении.
Что мы делаем для вас:
Каждое практическое задание проверяет преподаватель и дает личную обратную связь. Куратор помогает выстроить процесс обучения, а профессиональное сообщество поддержит своим опытом и советами.
Почему это важно:
Обучаясь онлайн, вы можете получить больше личного общения, чем в лекционной аудитории. Ведь там внимание преподавателя делится между всей группой, а у нас — обратная связь дается индивидуально для вас.
Что мы делаем для вас:
В нашей команде есть технический специалист, который поможет с установкой программ на ваш ноутбук, поможет решить возникающие проблемы и ответит на все вопросы.
Почему это важно:
Помните, что вы пришли за практикой. Пробуйте, не бойтесь совершать ошибки и обращаться с вопросами. Мы работаем, чтобы вы получили свой максимальный результат об обучения.
Мы работаем, чтобы вы получили свой максимальный результат об обучения.
По итогам этого курса вы научитесь
Обрабатывать, ретушировать и корректировать изображения в Adobe Photoshop
Создавать с 0 дизайн интерфейсов и приложений в Figma
Разрабатывать анимацию интерфейсов
Собирать сайты на конструкторе Tilda и готовить их к запуску
Разбираться в основах веб-композиции и типографики
Работать с модульными сетками и цветом
Создавать интерактивные UX/UI-прототипы
Инструменты, которые вы освоите:
Figma
Tilda
Photoshop
Успейте присоединиться к ближайшему набору и получите полезные навыки со скидкой 20%
Программа
Основы дизайна интерфейсов
- Вы узнаете, какие задачи решает UX/UI-дизайнер и какую роль играет в команде при работе над цифровым продуктом.
- Начнете изучать редактор интерфейсов Figma: познакомитесь с его функциями, научитесь создавать мудборды и блоки для одностраничных сайтов.

- Узнаете о UX-проектировании сайтов: изучите принципы юзабилити и правила веб-композиции, сможете анализировать пользовательские сценарии.
- Изучите правила типографики и работы с цветом, научитесь подбирать фотографии и иллюстрации для своих проектов.
- Научитесь делать адаптивный дизайн, чтобы сайты удобно было открывать с любых устройств.
Работы в портфолио:
UI-дизайн лендинга в Figma с 0
Мобильная версия лендинга
Дизайн сайтов, часть 1
- Вы узнаете, как поэтапно проектируется интернет-магазин, научитесь выявлять паттерны поведения пользователей, проводить анализ конкурентов и учитывать это в работе над сайтом.
- Продолжите осваивать Figma и научитесь самостоятельно настраивать компоненты, а еще создадите прототип главной страницы интернет-магазина.
- Научитесь проектировать собирать «каркас» сайта: страницы каталога, карточки товаров и выдачу результатов поиска.

- Узнаете, как выстроить сценарий покупки, и спроектируете корзину и страницы оформления заказа в интернет-магазине.
Работы в портфолио:
Прототипы страниц интернет-магазина: главной, каталога, карточек товара, поисковой выдачи и корзины
Дизайн сайтов, часть 2
- Вы разработаете UI-дизайн интернет-магазина: подберете цвета, шрифты и изображения, создадите иконки.
- Освоите функции Adobe Photoshop, необходимые UХ/UI-дизайнеру: научитесь работать с фоном и цветом, выполнять обтравку изображений. Создадите баннеры для интернет-магазина и составите сложную композицию с фото, градиентом и векторными объектами.
- Научитесь выполнять в Adobe Photoshop цветокоррекцию и ретушировать фотографии для каталога.
- Узнаете, как анимировать интерфейс, и освоите несколько паттернов микроанимации.
- Создадите кликабельный UI-прототип интернет-магазина и подготовите полноценный дизайн-макет, который можно передавать в разработку.

Работы в портфолио:
UI-дизайн интернет-магазина в Figma
Интерактивный кликабельный UI-прототип интернет-магазина, готовый для презентации заказчику
Дизайн сайтов на Tilda, часть 1
- Вы познакомитесь с конструктором сайтов Tilda и научитесь определять, для каких проектов стоит использовать конструкторы, а для каких нужен индивидуальный дизайн.
- Изучите стандартные блоки в Tilda и составите из них страницу сайта.
- Научитесь пользоваться функционалом Zero-block и создавать дизайн блоков без шаблонов.
- Разработаете в конструкторе Tilda лендинг и многостраничный сайт, используя Zero-block и стандартные блоки.
Работы в портфолио:
Лендинг в Tilda
Многостраничный сайт в Tilda
Дизайн мобильных приложений, часть 1
- Вы научитесь проектировать интерфейс мобильных приложений и узнаете, какие стандартные блоки можно использовать в дизайне.

- Сможете выявлять пользовательские паттерны, освоите принципы навигации и познакомитесь с гайдами по приложениям для IOS и Android.
- Пройдете все этапы проектирования — от брифа до готового UI-дизайна и интерактивного прототипа. А еще узнаете, как расширять функционал приложения после его запуска.
- Поработаете над графической концепцией приложения: подберете изображения, шрифты, оттенки, настроите анимацию.
Работы в портфолио:
UI-дизайн мобильного приложения
Интерактивный прототип приложения для IOS или Android
Дизайн мобильных приложений, часть 2
- Вы научитесь проектировать мобильные приложения даже без брифа и ТЗ — на основе идеи, гипотез и UX-исследований.
- Научитесь проектировать User Story (пользовательские истории) и User Flow (пользовательские сценарии) и проверите свои гипотезы на реальных пользователях.

- Узнаете, как учесть в интерфейсе десятки User Story, чтобы приложение было одинаково удобным для разных категорий пользователей.
- Продолжите работу над вашим мобильным приложением: создадите и протестируете его прототип, разработаете визуальную концепцию и UI-дизайн.
Работы в портфолио:
UI-дизайн мобильного приложения
Кликабельный прототип мобильного приложения, который прошел тестирование на пользователях
Личный бренд дизайнера
- Научитесь позиционировать себя, как эксперта, и развивать личный бренд.
- Узнаете, как привлечь клиентов и найти проекты на российском и международном рынке.
Для комфортного и эффективного прохождения курса вам понадобится персональный компьютер или ноутбук с установленными программами Adobe Photoshop, Figma, а также быстрый интернет для работы в онлайн конструкторе Tilda. Для работы в Figma вам понадобится свежая версия любого браузера. Если вы используете десктопную версию Figma, то есть требования к видеокарте:
Для работы в Figma вам понадобится свежая версия любого браузера. Если вы используете десктопную версию Figma, то есть требования к видеокарте:
- Intel HD Graphics 4000 (или позднее).
- Nvidia 330m (или позднее).
- ATI Radeon HD 4850 (или позднее).
Список изучаемых программ:
Adobe Photoshop
Пробный период 7 дней
Figma
Бесплатно
Tilda
Бесплатно
Подробную программу вы можете получить после консультации со специалистом
Проекты студентов
Лендинг услуги Интерактивная визуализация пространства для дома
Лендинг курса английского языка
Лариса Виктурова
Лендинг курса английского языка
Лариса Виктурова
Лендинг курса английского языка
Анна Врублевская
Лендинг для магазина спортивного питания
Елена Соловьева
Лендинг для магазина спортивного питания
Елена Соловьева
Лендинг для интернет-магазина
Эльмира Гарифуллина
Лендинг для интернет-магазина
Эльмира Гарифуллина
Лендинг для книжного интернет-магазина
Сертификат
По итогу обучения вы получите сертификат
академии дизайна Pentaschool
Отзывы студентов
Мехельсон Анна
Менеджер, Москва,
Учиться не всегда было просто из-за моей жизненной ситуации, так как у меня очень плотный график на работе, но с поддержкой команды академии мне удалось совместить учебу и работу. Хочу поблагодарить нашего ментора за классное сопровождение. Она много помогала с организацией учебного процесса, с закрытием хвостов, и решением вопросов, связанных с защитой диплома.
Хочу поблагодарить нашего ментора за классное сопровождение. Она много помогала с организацией учебного процесса, с закрытием хвостов, и решением вопросов, связанных с защитой диплома.
Читать полностью
20.03.2021
Ачиткин Олег
Руководитель проектов, Санкт-Петербург
Хочу отметить, что процесс организован хорошо, все знания по программам даются структурированно, было много практики и общения. Несмотря на дистанционный формат, все организованно так, чтобы студент не оставался один на один с домашним заданием. Есть закрытые чаты в Телеграм с преподавателями, где можно задавать любые вопросы и читать разборы домашних работ. Коммуникации в Pentaschool я ставлю пять с плюсом. Также мне понравились закрытые воркшопы, на которых разбирали кейсы преподавателей, получая реальную информацию и проходя практику.
Читать полностью
27. 02.2021
02.2021
Колесова Инга
Маркетолог, Москва
Обучение в Pentaschool понравилось. Уроки доступные даже новичку, который впервые открывает графические программы от Adobe. Информация дается подробно, это лекции и видео с пошаговой демонстрацией работы и созданием различных проектов. Практика начинается с первой недели, а через месяц в портфолио будет лежать три небольших проекта. В школе круглосуточная поддержка, обращаться по разным вопросам можно напрямую к преподавателям или ментору, как удобно. По всем вопросам тебе помогают. Понравился закрытый чат учеников с творческой атмосферой и дружественной поддержкой, разборами домашних работ друг другом.
Читать полностью
24.01.2021
Иванихина Елена
ИП, Новосибирск
Всем привет! Я – дизайнер и стараюсь постоянно прокачивать навыки новыми обучалками. В Pentaschool – это не первое мое обучение. Мне нравятся многие фишки этой онлайн-школы. Во-первых, это возможность учиться в любом месте и времени, я могу всю неделю заниматься работой, выделив на учебу только два дня, а могу сидеть над занятиями по ночам. Во-вторых, здесь преподают хорошие люди и профессионалы. В школе я узнала много клевых людей, это и преподаватели, и мои сокурсники. Все всегда готовы прийти тебе на помощь, если ты отстала или чего-то не поняла. В-третьих, на курсе есть такая опция, как поддержка после обучения. Для новичков в дизайне, делающих первые шаги в диджитал – это невероятно крутая штука, ведь если у тебя будут какие-то проблемы с дизайном, опытный наставник поможет их решить. Даже завидую, у меня такого не было в начале пути)
Во-первых, это возможность учиться в любом месте и времени, я могу всю неделю заниматься работой, выделив на учебу только два дня, а могу сидеть над занятиями по ночам. Во-вторых, здесь преподают хорошие люди и профессионалы. В школе я узнала много клевых людей, это и преподаватели, и мои сокурсники. Все всегда готовы прийти тебе на помощь, если ты отстала или чего-то не поняла. В-третьих, на курсе есть такая опция, как поддержка после обучения. Для новичков в дизайне, делающих первые шаги в диджитал – это невероятно крутая штука, ведь если у тебя будут какие-то проблемы с дизайном, опытный наставник поможет их решить. Даже завидую, у меня такого не было в начале пути)
Читать полностью
29.01.2021
Кречетова Мария
Дизайнер, Пермь
Выбрала для себя школу Pentaschool из-за возможности обучения у практиков и постоянного доступа к материалам курса. Это очень круто, ведь курс постоянно обновляется, и я всегда получаю самую свежую информацию из первых рук. Много сил было вложено в практические задания, но моё портфолио и дипломную работу отметили эксперты, поэтому всё не зря!
Много сил было вложено в практические задания, но моё портфолио и дипломную работу отметили эксперты, поэтому всё не зря!
Читать полностью
25.03.2021
Алина Шевченко
Добрый вечер, в курсе достаточно информации и добавочный литературы для изучения. Много доп. информации для самостоятельного изучения. Поддержка преподавателей и постоянная связь. Курс помогает углубиться в мир дизайна и создания сайтов.Очень довольна понятным изложением материала.)))
Читать полностью
Алена Савинова
Я довольна прохождением курса в академии Pentaschool.
Хочу отметить, что все информация в уроках раскрытая и понятная, что позволяет без проблем закрепить полученные знания в практических заданиях, а обратная связь по выполненным заданиям достаточно подробная.
Так же считаю огромным ПЛЮСОМ связь с преподавателем, который незамедлительно и четко отвечает на заданные вопросы, когда они появляются, или объяснение некоторых моментов. Это очень здорово!
Спасибо!
Это очень здорово!
Спасибо!
Читать полностью
Дмитрий Уколов
Учусь уже второй месяц на веб-дизайнера и хочу сказать, что это одно из лучших решений в моей жизни. Я мечтал о том, чтобы пойти учиться на веб-дизайнера последние несколько лет, периодически смотрел разные бесплатные курсы и видеоуроки и наконец-то нашел Pentaschool. Эмоции от обучения только положительные. Хочу еще отметить работу команды курса. Проверка домашних работ — моя любимая часть. Наставник очень понятно и корректно указывает на плюсы и минусы работы. Сами уроки супер понятные: человек без знания инструментов и различных функций точно разберется с первого раза.
Читать полностью
19.05.2022
Получите 3 воркшопа
в подарок
Развитие насмотренности
Павел Ярец
Продюсер Digital Media OKTÅEDER
Чем будет полезно:
Научитесь анализировать работы других дизайнеров и оценивать интерфейс с точки зрения удобства и эффективности. Выполните практическое задание, которое научит вас смотреть на интерфейсы глазами дизайнера, а не обычного пользователя.
Выполните практическое задание, которое научит вас смотреть на интерфейсы глазами дизайнера, а не обычного пользователя.
Цвет. Как подобрать цвета для своего проекта
Сергей Непримеров
Product designer в Reliz ltd
Чем будет полезно:
Существует неограниченное число возможных сочетаний. И даже практикующие дизайнеры часто затрудняются с составлением цветовой гаммы, когда проектируют новый продукт. Сергей Непримеров расскажет, как грамотно подобрать цвета для вашего проекта.
Композиция. Созданиесетки веб-страницы
Мария Николава
Руководитель отдела дизайна в Peter Partner
Чем будет полезно:
Удачная композиция отвечает за гармоничное сочетание всех элементов на странице и помогает дизайнеру решать задачи клиента. Как создать такую композицию? На практике разбирает Мария Николава.
Оставьте заявку и получите записи 3 воркшопов бесплатно. Посмотрите, как проходят онлайн-воркшопы на курсе, попробуйте свои силы в практических заданиях и примите взвешенное решение о поступлении.
Преподаватели
Портфолио преподавателей
Вероника Полякова
Сайт-портфолио рекламного агенства
Вероника Полякова
Сайт-каталог антикварной галереи
Вероника Полякова
Интернет-магазин гироскутеров
Вероника Полякова
Лендинг-презентация одноразовых фильтров «ФильтрОК»
Вероника Полякова
Сайт-визитка студии интерьера
Вероника Полякова
Сайт интернет-магазина
Вероника Полякова
Лендинг для акции КХЛ
Вероника Полякова
Лендинг для Европейского центра поддержки искусства
Вероника Полякова
Лендинг для продажи элитной недвижимости
Вероника Полякова
Интернет-магазин спиннеров
Святослав Трипольский
Дизайн сайта teampulse.ru
Святослав Трипольский
Дизайн сайта poly-kap.com
Святослав Трипольский
Дизайн сайта grusha.cafe
Святослав Трипольский
Дизайн сайта glove.me
Святослав Трипольский
Дизайн сайта dezcitymed. ru
ru
Святослав Трипольский
Дизайн сайта ramenclub.ru
Святослав Трипольский
Дизайн сайта stopmicrob.ru
Святослав Трипольский
Дизайн сайта foxfordschool.com
Святослав Трипольский
Дизайн сайта life.a-dobra.ru
Святослав Трипольский
Дизайн сайта orm.newmediastar.ru
Алексей Митин
Gap — Redesign concept
Вы получаете подробную обратную связь от экспертов
Спасибо, что доработали задание! Вы выбрали очень интересную и необычную тему. Анализ конкурентов выполнен достаточно подробно, что поможет вам в будущем, при разработке собственного проекта. Рекомендую также обращать внимание на различные технологические вебсайты, они помогут набраться вдохновения для вашего лендинга.
В качестве советов по вашему анализу:
Обращайте внимание на подачу материала. В будущем, такую работу вы вполне можете презентовать заказчику.
— Опечатки портят первое впечатление. Всегда проверяйте написанное вами перед отправкой. — Отвечая на вопрос, всегда старайтесь привести аргумент в защиту своей позиции. В идеальном анализе недостаточно просто сказать, что «цвета хорошие», важно объяснить, почему вы так считаете, как специалист. Мы рассмотрим это подробнее в течение курса, и аргументов у вас будет больше 🙂
При всем этом, отлично, что вы рассмотрели сайты комплексно, проверили мобильные версии и техническую сторону.
Задание принято, спасибо за выполнение!
— Отвечая на вопрос, всегда старайтесь привести аргумент в защиту своей позиции. В идеальном анализе недостаточно просто сказать, что «цвета хорошие», важно объяснить, почему вы так считаете, как специалист. Мы рассмотрим это подробнее в течение курса, и аргументов у вас будет больше 🙂
При всем этом, отлично, что вы рассмотрели сайты комплексно, проверили мобильные версии и техническую сторону.
Задание принято, спасибо за выполнение!
Добрый день, Анастасия! Ваш 1 вопрос: Подложку можно было скопировать из файла, который прикреплен под скриншотом задания, но ничего страшного, что вы использовали другую.
Ваш 2 вопрос: У вас смещен текст из-за того, что вы не применили функцию Auto Width, которая должна применяться, если у вас однострочный текст (прикрепил скриншот, где зеленым кружочком отметил правильную функцию). Если вы примените её, то текстовый контейнер будет выровнен именно по высоте и ширине. Можете посмотреть на надпись в вашей кнопке, вот с ней все правильно сделали и она не смещена вверх или вниз. Надеюсь доступно вам объяснил, если будут дополнительные вопросы, спрашивайте.
А так, в целом задание выполнили хорошо.
Надеюсь доступно вам объяснил, если будут дополнительные вопросы, спрашивайте.
А так, в целом задание выполнили хорошо.
Добрый день! Вы хорошо выполнили практическое задание. Получилось хорошо композиционно, так же вам удалось сохранить пропорции. По поводу вашего вопроса, каких-то строгих правил по расстояниям в мобильной версии нет, все сильно зависит от вашего дизайна. Здесь мы должны работать по ощущениям, чтобы все выглядело гармонично. Подробные комментарии оставила вам в фигме. Спасибо за выполнение задания, ваша работа принята.
Добрый день, Борис Олегович!
У вас получился очень интересный дизайн страницы! Хорошо продумано композиционно и информативно. Несколько глобальных советов по вашему макету:
— Уделяйте внимание расстоянием между элементами и блоками. Местами они разные там, где должны быть одинаковыми
— Немного запутались с системой шрифтов. Заголовки должны быть по умолчанию крупнее параграфов. У вас есть стиль параграфа, который такого же размера, как и заголовок.
— Не рекомендую вам использовать фотографии для каждого блока. Это хорошо для привлечения внимания в первом блоке, можно иногда использовать для СТА, но при наличии фото на фоне в каждом блоке — выглядит немного устаревше. На вашем месте я бы посмотрела в сторону чего-то более минималистичного. Более подробные комментарии оставлю вам в Figma. Ваше задание принято, спасибо за выполнение!
Заголовки должны быть по умолчанию крупнее параграфов. У вас есть стиль параграфа, который такого же размера, как и заголовок.
— Не рекомендую вам использовать фотографии для каждого блока. Это хорошо для привлечения внимания в первом блоке, можно иногда использовать для СТА, но при наличии фото на фоне в каждом блоке — выглядит немного устаревше. На вашем месте я бы посмотрела в сторону чего-то более минималистичного. Более подробные комментарии оставлю вам в Figma. Ваше задание принято, спасибо за выполнение!
Добрый вечер, Алла!
Посмотрел ваше домашнее задание, в целом, все аккуратно сделали, цвета настроили правильно
Только вы забыли их применить ко всем надписям, пожалуйста проверьте еще раз все ваши элементы дизайна и проследите ко всем ли элементам применены цветовые стили, я написал комментарии в фигме в тех случаях, где они не были применены, но просмотрите еще раз весь макет, возможно еще где-то забыли
Также вы немножко неправильно вставили изображения и они у вас попали мимо нужного фрейма, посмотрите «Видеоурок 9. Работа с изображениями в Фигма», там подробно объясняется как правильно вставлять изображения в ваши карточки.
Я приму задание, но прежде чем делать мобильную версию в следующем задание, исправьте это, пожалуйста
Работа с изображениями в Фигма», там подробно объясняется как правильно вставлять изображения в ваши карточки.
Я приму задание, но прежде чем делать мобильную версию в следующем задание, исправьте это, пожалуйста
Добрый день! Спасибо за выполнение задание. Хорошо проработаны компоненты, видно, что вы разобрались в теме) Единственный нюанс с кнопками: вам не обязательно создавать отдельный компонент под каждую кнопку, вы можете использовать два типа, которые вы создали вначале (Login и Register). Компоненты позволяют вам изменять текст и размер кнопок, так что новые не потребуются. Более подробные комментарии по улучшению вашего макета я оставила вам в Figma, вы можете их просмотреть по присланной вами ссылке (иконка комментария в верхнем левом углу для просмотра). Пожалуйста, обращайтесь с вопросами, если что-то будет непонятно. Спасибо, задание принято!
Должность Веб-дизайнер
Зарплата от 100 000P
Ваши навыки
по итогу обучения
- Умею работать в графических редакторах, обрабатывать изображения создавать иллюстрации с 0.

- Разбираюсь в современных трендах в сфере веб‑дизайна.
- Знаю все этапы разработки веб‑страниц.
- Умею привлекать клиентов через соцсети и специальные площадки.
- Готов к работе с клиентами и знаю, как вести переговоры с заказчиками.
- Могу создать грамотный прототип приложения и сайта.
- Разрабатываю интерактивные UX/UI‑прототипы.
- Собираю сайты в Tilda на продвинутом уровне.
- Понимаю, как создать личный бренд дизайнера
Как проходит обучение
1
Учитесь в удобное для вас время
После зачисления на курс вы получите доступ в личный кабинет с видеоуроками и практическими заданиями. Вы будете последовательно изучать дисциплины в удобное время.
Вы будете последовательно изучать дисциплины в удобное время.
2
Посещайте вебинары
Принимайте активное участие в онлайн-встречах: вебинары, воркшопы, разборы кейсов. А также в разборах работ других участников, чтобы повысить свою насмотренность.
3
Станьте частью сообщества
Во время обучения у вас будет возможность консультироваться с преподавателями и общаться с другими участниками программы в закрытых чатах. Также вы будете получать обратную связь по выполненным заданиям.
4
Задавайте вопросы кураторам
Все технические вопросы вы сможете задавать кураторам, которые будут сопровождать вас на протяжении курса.
5
Собирайте портфолио
Прокачивайте свои работы по комментариям экспертов и других участников курса. Эти работы станут основой вашего портфолио, которое вы сможете представить будущим заказчикам.
Эти работы станут основой вашего портфолио, которое вы сможете представить будущим заказчикам.
Почему выгодно учиться на Pentaschool
Почему Pentaschool
5 лет Специализируемся на обучении дизайнеров
5 500+ Довольных студентов
4 000 Вебинаров
91% Студентов рекомендуют обучение у нас по данным otzovik.com
Старт 14 октября
Записаться
Или получить бесплатную консультацию
Нажимая, вы даете согласие на обработку своих персональных данных.
Часто задаваемые
вопросы
Да. Вы сможете сами выбирать время для занятий — например, просматривать видеолекции по выходным или по вечерам.
Да. Этот курс предназначен для тех, кто пока еще не знаком с веб-дизайном или же имеет только начальные знания.
Да. По всем практическим работам, выполненным на курсе, вы получите советы и комментарии экспертов.
Одна видеолекция в среднем длится 15-20 минут. Вам достаточно уделять учебе пару часов, чтобы не отставать от учебного плана, или выделять свободное время на выходных.
Вам достаточно уделять учебе пару часов, чтобы не отставать от учебного плана, или выделять свободное время на выходных.
Да. Вы можете оформить рассрочку от банка-партнера или от нашей академии. Мы не начисляем проценты и не берем комиссию, поэтому общая стоимость обучения не изменится.
Заказать дизайн сайта — Freelance.Ru
Фрилансеры
Дизайн сайтовРазработка сайта «Правила камня»
Разработка сайта «Movchan’s Group»
Разработка сайта «PCS»
tech — IT аутсорсинговая компания»> Asap.tech — IT аутсорсинговая компанияEvent-агентство Свои люди
FOOD.pro — автоматизация пищевой промышленности
Полный садок
Cobra Tuning
Вентклин
Интернет-магазин кухонной техники
Лендинг – производство контейнеров
Дизайн сайта ресторана восточной кухни
OriginalVirginia
Flowery-simphony
Партнерка TrulyPVP
Агентство эксклюзивных путешествий — дизайн сайта UX/UI
Приложение для кинотеатра — дизайн для iOS и Android
Крипто платформа — дизайн сайта UX/UI
ЮК «Право» — Юридическая Компания СПб
In Flow — многостраничный сайт
STARONEMAX — интернет магазин
YouTube на Максималках
Студия вокала
Недвижимость на Кипре
Проект сайта частной школы в Алматы
Рисунки карандашом
Эмблема футбольного клуба СКИФ
Агенство в Великобритании
Типография ВЕСНА
WIX школа
Сайт Ленинградского зоопарка (UX/UI, проектирование, ре дизайн)
Дилерский сервис для работы с клиентами и заказами
Проектирование и дизайн карты объектов и маршрутов
BACKEND
WEBDESIGN
FRONTEND
Цветочный магазин
Дизайн для бургерной
Бургерная
Infiniti (Official Promo)
Uasia Group | Corporate
Veet | Official promo
Мобильное приложение для Национального парка «Русская Арктика»
Продажа спортивной экипировки
Логотип и упаковка для производителя автохимии
PIONNE cosmetic
Миссия 32
АгроГарант
Рекламное агентство
Кальянный кейтеринг
Кровля
ВГЛУБЬ
И
ВШИРЬ
Редизайн сайта для стоматологической клиники «Бэби Вита Дент»
Сайт «Умный юрист»
Лендинг для имидж-студии ProStyle
Заказать дизайн сайта — Freelance.
 Ru
RuДизайн сайта — это та одежка, по которой встречают вашу компанию в сети. Это внешний вид ресурса, который должен быть приятным для восприятия, современным, понятным. Главное, что нужно учитывать при разработке дизайна сайта, это то, что сайт должен быть не только красивым, но и удобным для ваших посетителей. При создании дизайна очень важно грамотное ТЗ и взаимопонимание между заказчиком и исполнителем. В этом каталоге вы найдете фрилансеров, которые могут разработать дизайн для вашего ресурса.
Дизайн веб-страниц: подробное руководство
Иллюстрации Прабхата Махапатры
Веб-дизайн — сложная тема. Дизайнеры и разработчики должны учитывать как внешний вид (как выглядит веб-сайт), так и функциональный дизайн (как веб-сайт работает). С таким количеством вещей, которые вам нужно принять во внимание, процесс проектирования может быть сложным. Чтобы упростить задачу, мы подготовили для вас это руководство.
В этом руководстве мы сосредоточимся на основных принципах, эвристике и подходах, которые помогут вам создать отличный пользовательский интерфейс для вашего веб-сайта. Мы начнем с глобальных вещей, таких как потоки пользователей (как определить структуру веб-сайта), а затем перейдем к отдельной странице (что следует учитывать при разработке веб-страницы). Мы также рассмотрим другие важные аспекты дизайна, такие как рассмотрение мобильных устройств и тестирование.
Мы начнем с глобальных вещей, таких как потоки пользователей (как определить структуру веб-сайта), а затем перейдем к отдельной странице (что следует учитывать при разработке веб-страницы). Мы также рассмотрим другие важные аспекты дизайна, такие как рассмотрение мобильных устройств и тестирование.
Проектирование пользовательских потоков
Первое, что нужно учитывать, — это ваш пользовательский поток, или путь, по которому посетитель будет перемещаться по вашему веб-сайту. В конце концов, дизайн веб-страницы — это не создание набора отдельных страниц; речь идет о создании потоков. Этот путь представляет собой серию шагов, которые посетитель совершает от точки входа (первой страницы, на которую он попадает) до определенного действия, которое вы от него хотите (обычно это действие-конверсия, например, регистрация, покупка и т. д.). . Следующее поможет вам определить потоки пользователей при разработке веб-сайта.
Информационная архитектура
Информационная архитектура (ИА) — это дисциплина, позволяющая четко и логично организовать информацию для ваших посетителей. Информационные архитекторы анализируют, как пользователи структурируют информацию, и создают иерархию, соответствующую ожиданиям пользователя. Хорошая IA — это результат тщательного исследования пользователей и тестирования удобства использования.
Информационные архитекторы анализируют, как пользователи структурируют информацию, и создают иерархию, соответствующую ожиданиям пользователя. Хорошая IA — это результат тщательного исследования пользователей и тестирования удобства использования.
Существует несколько способов изучения потребностей пользователей. Часто информационный архитектор принимает активное участие в опросах пользователей, сортировке карточек и модерируемом тестировании удобства использования, где они наблюдают, как люди взаимодействуют с существующим дизайном, и делятся своим мнением о нем.
Сортировка карточек — это простая техника, позволяющая UX-практикам понять, как пользователи группируют и организуют контент. Опыт кредита изображения ux. IA также используется для определения навигации и меню сайта. Когда UX-практики заканчивают работу над меню, они используют другую технику, называемую «древовидным тестированием», чтобы доказать, что она работает. Тестирование дерева происходит до разработки фактического интерфейса.
Глобальная навигация
Навигация является краеугольным камнем удобства использования. Если посетители не могут перемещаться по вашему сайту, они, скорее всего, уйдут. Вот почему навигация на вашем сайте должна соответствовать нескольким принципам:
- Простота. Ваша навигация должна помочь посетителям понять, как перемещаться по вашему сайту с наименьшим количеством кликов.
- Ясность. Не нужно гадать, что означает каждый параметр навигации.
- Консистенция. Система навигации должна быть одинаковой для всех страниц сайта.
При проектировании навигации учитывайте несколько моментов:
- Выберите шаблон навигации в соответствии с потребностями пользователя. Навигация должна соответствовать потребностям большинства посетителей вашего сайта.
 Например, лучше избегать навигации по меню-гамбургеру, если большинство ваших пользователей не знакомы со значением самого значка.
Например, лучше избегать навигации по меню-гамбургеру, если большинство ваших пользователей не знакомы со значением самого значка. - Приоритет параметров навигации. Хорошая команда дизайнеров расставит параметры навигации по приоритетам в соответствии с общими задачами пользователя, принимая во внимание как приоритет, так и частоту задач.
- Сделать его видимым. Минимизируйте когнитивную нагрузку пользователя, сделав важные параметры навигации видимыми постоянно. Когда мы скрываем параметры навигации, мы рискуем, что посетители не смогут их найти.
- Сообщить текущее местоположение. Отсутствие указания текущего местоположения посетителя является распространенной проблемой на многих веб-сайтах. Если посетителям приходится спрашивать «Где я?», это явный признак того, что над навигацией нужно поработать. Для крупных веб-сайтов предлагайте индикаторы местоположения, такие как хлебные крошки.
Визуальный и функциональный дизайн веб-ссылок
Ссылки являются ключевым элементом веб-навигации. Их визуальный и функциональный дизайн напрямую влияет на удобство использования. Следуйте нескольким правилам с этими интерактивными элементами:
Их визуальный и функциональный дизайн напрямую влияет на удобство использования. Следуйте нескольким правилам с этими интерактивными элементами:
- Признайте разницу между внутренними и внешними ссылками. Пользователи ожидают разного поведения внутренних и внешних ссылок. Все внутренние ссылки должны открываться в одной вкладке, чтобы посетители могли использовать кнопку «назад».
- Изменить цвет посещенных ссылок. Если посещенные ссылки не меняют цвет, пользователи могут непреднамеренно повторно посещать одни и те же страницы несколько раз.
- Перепроверьте все ссылки. Разочаровывает появление страницы с ошибкой 404. Используйте такие инструменты, как Dead Link Checker, чтобы найти неработающие ссылки на вашем сайте.
Кнопка «Назад» в браузере
Кнопка «Назад», пожалуй, наиболее часто используемая кнопка в браузере, поэтому убедитесь, что она работает в соответствии с ожиданиями пользователя. Когда пользователь переходит по ссылке на странице, а затем нажимает кнопку «Назад», он ожидает вернуться в то же место на исходной странице. Избегайте ситуаций, в которых нажатие «назад» приводит пользователя к началу начальной страницы, а не к тому месту, где он остановился, особенно на длинных страницах. Потеря своего места заставляет пользователя прокручивать контент, который он уже видел, что приводит к ненужным затратам на взаимодействие.
Когда пользователь переходит по ссылке на странице, а затем нажимает кнопку «Назад», он ожидает вернуться в то же место на исходной странице. Избегайте ситуаций, в которых нажатие «назад» приводит пользователя к началу начальной страницы, а не к тому месту, где он остановился, особенно на длинных страницах. Потеря своего места заставляет пользователя прокручивать контент, который он уже видел, что приводит к ненужным затратам на взаимодействие.
«Хлебные крошки»
«Хлебные крошки» — это набор контекстных ссылок, которые используются для навигации по веб-сайтам. Это вторичная схема навигации, которая обычно показывает местоположение пользователя на веб-сайте.
Хотя этот элемент не требует особых объяснений, стоит упомянуть несколько моментов:
- Не используйте хлебные крошки в качестве замены основной навигации. Посетители должны использовать главное меню для навигации; панировочные сухари должны только поддерживать посетителей в этом.
 Когда посетители полагаются на хлебные крошки как на основной метод навигации, а не на дополнительную функцию, это явный признак плохого дизайна навигации.
Когда посетители полагаются на хлебные крошки как на основной метод навигации, а не на дополнительную функцию, это явный признак плохого дизайна навигации.
- Четко разделите каждый уровень. В качестве разделителей используйте стрелки, а не косые черты. Косая черта (/) может легко конфликтовать с категориями продуктов на веб-сайтах электронной коммерции. Если вы собираетесь использовать косую черту, убедитесь, что ни одна категория товаров не будет иметь косую черту:
Поиск
Некоторые посетители приходят на сайт в поисках определенного товара. Поскольку они знают, чего хотят, они, вероятно, не будут использовать параметры навигации, чтобы найти это. В этом случае функция «Поиск» будет действовать как ярлык. Посетители должны иметь возможность вводить текст в поле поиска, отправлять поисковый запрос и находить нужную страницу.
Посетители должны иметь возможность вводить текст в поле поиска, отправлять поисковый запрос и находить нужную страницу.
Учтите несколько основных правил при разработке окна поиска:
- Разместите окно поиска там, где пользователи ожидают его найти. На приведенной ниже диаграмме, основанной на исследовании А. Дона Шейха и Кейси Ленц, показано ожидаемое местоположение поля поиска согласно опросу 142 участников. Исследование показало, что самое удобное место — верхний левый или верхний правый угол каждой страницы веб-сайта.
- Используйте значок увеличительного стекла, чтобы привлечь внимание к области. Значок увеличительного стекла имеет универсальное значение — он знаком большинству пользователей. Nielsen Norman Group рекомендует использовать схематическую иконку, простейшую версию увеличительного стекла.

- Соответствующий размер поля ввода. Слишком короткое поле ввода является распространенной ошибкой. Конечно, пользователи могут ввести длинный запрос в короткое поле, но одновременно будет видна только часть текста, что не очень удобно для использования. На самом деле, когда окно поиска слишком короткое, посетители, как правило, используют короткие, неточные запросы, потому что более длинные запросы могут быть трудными и неудобными для чтения. 27-символьное поле ввода вмещает 90% запросов.
- Разместите окно поиска на каждой странице. Показывать окно поиска на каждой странице, чтобы пользователи могли получить к нему доступ независимо от того, где они находятся на веб-сайте.
Дизайн отдельных страниц
Теперь, когда мы рассмотрели основы пользовательского потока, пришло время научиться проектировать отдельные веб-страницы. Ниже мы обобщили ключевые рекомендации по дизайну веб-сайтов, которые необходимо знать.
Ниже мы обобщили ключевые рекомендации по дизайну веб-сайтов, которые необходимо знать.
Стратегия контента
Когда дело доходит до дизайна веб-страницы, самое главное — спроектировать ее с учетом целей страницы. Контентная стратегия, которая относится к планированию, созданию и управлению контентом на вашем веб-сайте, поможет вам в этом упражнении. Каждая страница имеет свою цель, например, информировать посетителей о чем-то или побуждать их к конверсии. Как только вы поймете цель страницы, только тогда вы должны работать над дизайном или писать контент.
Вот несколько практических советов по поводу стратегии содержания:
- Предотвратить информационную перегрузку. Слишком много информации на странице может легко перегрузить посетителей. Есть несколько простых способов минимизировать информационную перегрузку. Одним из распространенных методов является разбиение контента на фрагменты: разбиение контента на более мелкие фрагменты, чтобы помочь пользователям лучше понять и обработать его.
 Форма оформления заказа является прекрасным примером этого. Отобразите не более пяти-семи полей ввода одновременно и разбейте процесс оформления заказа на простые шаги, как показано на этом снимке экрана:
Форма оформления заказа является прекрасным примером этого. Отобразите не более пяти-семи полей ввода одновременно и разбейте процесс оформления заказа на простые шаги, как показано на этом снимке экрана:
- Избегайте жаргона и отраслевых терминов. Каждый неизвестный термин или фраза, появляющиеся на странице, значительно затрудняют понимание информации посетителями. Беспроигрышным вариантом будет писать для всех уровней чтения и подбирать слова, понятные и понятные каждому.
- Минимизируйте длинные предложения. Пишите небольшими сканируемыми сегментами. Согласно книге Роберта Ганнинга «Как снять туман с делового письма», предложения должны состоять из 20 слов или меньше.
- Избегайте использования заглавных букв. Текст, набранный заглавными буквами, подходит для аббревиатур и логотипов. Но лучше избегать всех заглавных букв для абзацев, меток форм, ошибок и уведомлений.
 В своей книге «Разборчивость печати» Майлз Тинкер упоминает, что использование заглавных букв резко снижает скорость чтения.
В своей книге «Разборчивость печати» Майлз Тинкер упоминает, что использование заглавных букв резко снижает скорость чтения.
Структура страницы
Правильно структурированная страница поможет посетителям найти каждый элемент пользовательского интерфейса. Хотя не существует универсальных правил для всех, есть несколько рекомендаций по дизайну веб-сайта, которые помогут вам создать прочную структуру:
- Сделайте это предсказуемым. Изучите веб-сайты своих конкурентов, определите общие шаблоны дизайна и согласуйте их с ожиданиями пользователей, используя шаблоны дизайна, знакомые вашей целевой аудитории.
- Использовать сетку компоновки. Сетка макета делит страницу на основные области и определяет отношения между элементами с точки зрения размера и положения. С помощью сетки объединение разных частей страницы в единый макет становится намного проще.
 Сетки макетов Adobe XD помогают дизайнерам создавать согласованные, организованные дизайны для экранов разных размеров и управлять пропорциями между элементами. Изображение предоставлено Adobe XD.
Сетки макетов Adobe XD помогают дизайнерам создавать согласованные, организованные дизайны для экранов разных размеров и управлять пропорциями между элементами. Изображение предоставлено Adobe XD.- Используйте каркас низкой точности для приватизации основных элементов. Wireframing может сэкономить много времени веб-дизайнерам. Прежде чем строить страницу с реальными элементами, создайте каркас, проанализируйте его и удалите все ненужное.
Визуальная иерархия
Люди скорее быстро просмотрят веб-страницу, чем прочитают там все. Поэтому рекомендуется оптимизировать дизайн веб-страницы для быстрого сканирования. Вы можете помочь посетителям найти то, что им нужно, с помощью хорошей визуальной иерархии, которая относится к расположению или представлению элементов на веб-странице таким образом, чтобы показать их важность (то есть, где их глаза должны быть сосредоточены в первую очередь, во вторую и т. д.). . Хорошая визуальная иерархия может значительно улучшить сканируемость страницы.
д.). . Хорошая визуальная иерархия может значительно улучшить сканируемость страницы.
- Используйте естественные шаблоны сканирования. Как дизайнеры, мы имеем большой контроль над тем, куда смотрят люди, когда просматривают страницу. F-образный шаблон и Z-образный шаблон — это два естественных шаблона сканирования, которые могут помочь вам установить правильный путь для глаз посетителя. Для страниц с большим количеством текста, таких как статьи и результаты поиска, шаблон F лучше, тогда как шаблон Z хорош для страниц, которые не ориентированы на текст.
Пример схемы Z-сканирования на сайте Basecamp. Изображение предоставлено Basecamp.
- Визуально определите приоритет важных элементов. Сделайте важные элементы, такие как основной контент или основные кнопки призыва к действию, центральными точками, чтобы посетители сразу их увидели.
 Кредит изображения MailChimp.
Кредит изображения MailChimp.- Создание макетов для уточнения визуальной иерархии. Мокапы — это высокоточные артефакты дизайна, которые позволяют дизайнерам увидеть, как будет выглядеть окончательный макет. Переупорядочивать элементы в инструменте веб-дизайна намного проще, чем делать это с помощью кода.
Поведение при прокрутке
Среди веб-дизайнеров существует устойчивый миф о том, что люди не прокручиваются. Для ясности: все прокручивают, и люди начинают прокручивать почти мгновенно, как только попадают на новую страницу.
Зная это, вы можете улучшить взаимодействие с пользователем с помощью следующих советов:
- Поощряйте пользователей прокручивать страницу. Несмотря на то, что люди обычно начинают прокручивать страницу, как только она загружается, контент вверху страницы по-прежнему очень важен. Разместите самый привлекательный контент наверху:
- Хороший введение .
 Отличное введение задает контекст содержания и отвечает на вопрос посетителя: «О чем эта страница?»
Отличное введение задает контекст содержания и отвечает на вопрос посетителя: «О чем эта страница?»
- Привлекательные образы . Хорошие изображения могут сопровождать текст и помогать посетителям лучше понять идею или тему.
- Хороший введение .
- Ориентируйте своих пользователей. При создании длинных страниц помните, что посетителям по-прежнему требуется чувство ориентации (их текущего местоположения) и чувство навигации (другие возможные пути). Длинные страницы могут затруднить навигацию для пользователей; если верхняя панель навигации теряет видимость, когда пользователь прокручивает страницу вниз, ему придется прокручивать всю страницу вверх, когда он находится глубоко внутри страницы. Очевидным решением этой проблемы является липкое меню, которое показывает текущее местоположение и всегда остается на экране в постоянной области.

- Обеспечивает визуальную обратную связь при загрузке нового содержимого. Это особенно важно для веб-страниц, содержимое которых загружается динамически, например для новостных лент. Поскольку загрузка содержимого во время прокрутки должна быть быстрой (не более двух-десяти секунд), вы можете использовать зацикленную анимацию, чтобы показать, что система работает.
- Не злоупотребляйте прокруткой. Пользовательский контроль и свобода являются одними из ключевых эвристик дизайна пользовательского интерфейса, придуманных Якобом Нильсеном.
 Захваченная прокрутка раздражает большинство пользователей, потому что она лишает контроля и делает поведение прокрутки совершенно непредсказуемым. Когда вы разрабатываете веб-сайт, позвольте пользователю управлять своим просмотром.
Захваченная прокрутка раздражает большинство пользователей, потому что она лишает контроля и делает поведение прокрутки совершенно непредсказуемым. Когда вы разрабатываете веб-сайт, позвольте пользователю управлять своим просмотром.
Загрузка контента
Несмотря на то, что мгновенный ответ предпочтительнее, бывают случаи, когда вашему веб-сайту требуется больше времени для доставки контента посетителям. Плохое подключение к Интернету могло вызвать медленную реакцию, или выполнение самой операции могло занять немного больше времени. Но какой бы ни была причина такого поведения, ваш сайт должен быть быстрым и отзывчивым. Вот несколько способов добиться этого:
- Убедитесь, что регулярная загрузка не занимает много времени. Наша естественная продолжительность концентрации внимания очень низкая. Согласно исследованию Nielsen Norman Group, 10 секунд — это предел! Когда посетителям приходится ждать загрузки веб-сайта, они могут разочароваться и уйти.
 Даже с самым красивым индикатором загрузки пользователи все равно уйдут, если это займет слишком много времени.
Даже с самым красивым индикатором загрузки пользователи все равно уйдут, если это займет слишком много времени. - Используйте каркасные экраны во время загрузки. Многие веб-сайты используют индикаторы выполнения, чтобы показать, что данные загружаются. Хотя намерение индикатора прогресса хорошее, поскольку он обеспечивает визуальную обратную связь, результат может быть отрицательным. Как отмечает Люк Вроблевски, «индикаторы прогресса по определению привлекают внимание к тому факту, что кому-то нужно подождать. Это похоже на то, как тикают часы — когда вы это делаете, кажется, что время идет медленнее».
Каркасные экраны – отличная альтернатива этому. Эти контейнеры по сути представляют собой временно пустую версию страницы, в которую постепенно загружается информация. Вместо того, чтобы показывать индикатор загрузки, дизайнеры могут использовать экран-скелет, чтобы сосредоточить внимание пользователей на фактическом прогрессе и создать предвкушение того, что будет дальше. Поскольку информация отображается на экране постепенно, кажется, что все происходит мгновенно.
Поскольку информация отображается на экране постепенно, кажется, что все происходит мгновенно.
Кнопки
Кнопки — это интерактивные элементы пользовательского интерфейса, которые играют ключевую роль в диалоговом процессе. Стоит обратить внимание на следующие основные рекомендации для кнопок:
- Убедитесь, что интерактивные элементы действительно выглядят кликабельными. Внешний вид объекта говорит пользователям, как его использовать. Визуальные элементы, которые выглядят как ссылки или кнопки, но на которые нельзя нажать, например подчеркнутые слова, которые не являются ссылками, или элементы с прямоугольным фоном, но не кнопками, могут легко запутать пользователей.
- Пометьте кнопки в соответствии с тем, что они делают. Метка любого активного элемента интерфейса всегда должна указывать на то, что он будет делать для пользователя.
 В этом могут помочь описательные метки — пользователи будут чувствовать себя более комфортно, если поймут, какое действие выполняет кнопка. Расплывчатые метки, такие как «Отправить», или абстрактные метки, как в приведенном ниже примере, не предоставляют достаточно информации о действии.
В этом могут помочь описательные метки — пользователи будут чувствовать себя более комфортно, если поймут, какое действие выполняет кнопка. Расплывчатые метки, такие как «Отправить», или абстрактные метки, как в приведенном ниже примере, не предоставляют достаточно информации о действии.
- Дизайн кнопок последовательно. Пользователи запоминают детали, сознательно или нет. При просмотре веб-сайта они связывают форму определенного элемента с функциональностью кнопки. Следовательно, визуальная согласованность не только будет способствовать красивому дизайну, но и сделает поведение элемента более предсказуемым для посетителей. Изображение ниже прекрасно иллюстрирует этот момент. Использование кнопок трех разных форм заставит пользователя запутаться.
 Изображение предоставлено Ником Бабичем.
Изображение предоставлено Ником Бабичем.Изображения
Как говорится, картинка стоит тысячи слов. Люди — существа с высокой визуализацией, и изображения — это мощный способ привлечь внимание пользователя. Одно изображение может передать зрителю больше, чем тщательно продуманный блок текста. Кроме того, изображения пересекают языковые барьеры так, как текст просто не может.
Следующие принципы помогут вам интегрировать изображения в дизайн вашей веб-страницы:
- Убедитесь, что изображения релевантны. Одна из самых больших опасностей в дизайне — это образы, которые передают неверное сообщение. Выбирайте четкие изображения, которые поддерживают цели вашего продукта.
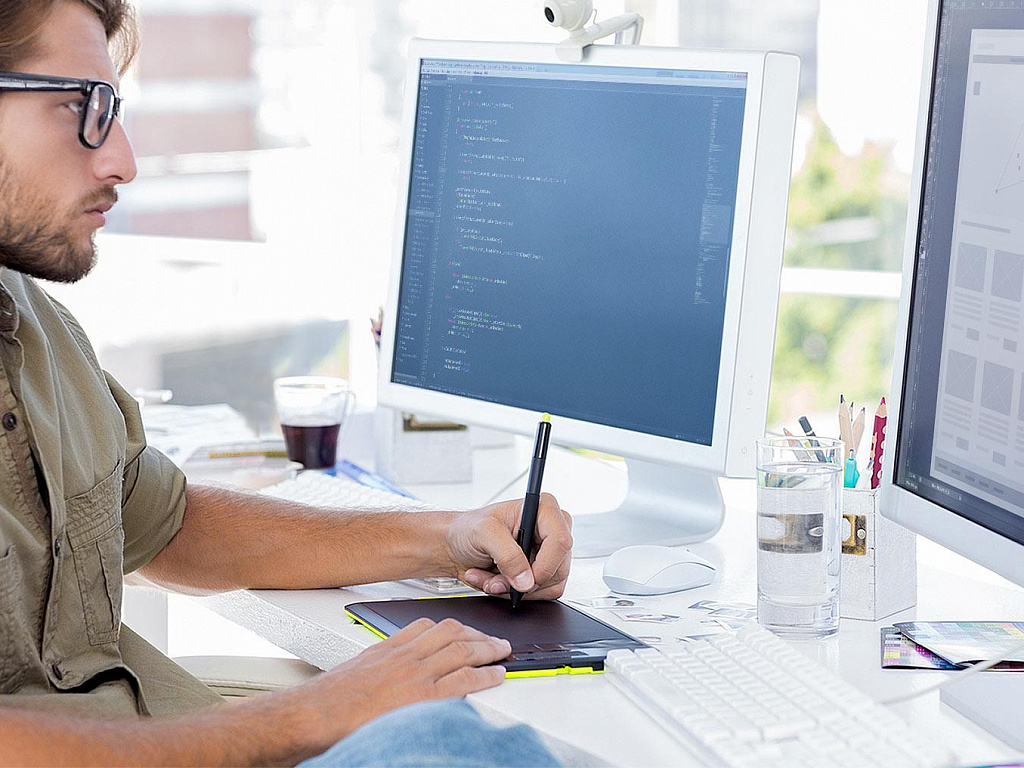
- Избегайте общих фотографий людей. Использование человеческих лиц в дизайне — эффективный способ привлечь пользователей. Когда посетители видят лица других людей, это заставляет их думать, что за продуктом или организацией стоят настоящие люди.
 Но в попытке завоевать доверие многие корпоративные веб-сайты полагаются на стандартные стоковые фотографии. Когда посетители видят недостоверные фотографии, они могут начать сомневаться в организации.
Но в попытке завоевать доверие многие корпоративные веб-сайты полагаются на стандартные стоковые фотографии. Когда посетители видят недостоверные фотографии, они могут начать сомневаться в организации.
- Используйте высококачественные ресурсы без искажений. Качество визуальных ресурсов на вашем веб-сайте может оказать огромное влияние на впечатление пользователя. Пиксельные изображения заставляют посетителей сомневаться в качестве вашего продукта, поэтому обязательно протестируйте размеры разрешения для различных соотношений и устройств.
Видео
С ростом скорости Интернета видео стали более популярными, чем когда-либо, особенно если учесть, что они увеличивают время, проведенное на сайте. Сегодня видео повсюду. Мы смотрим его на наших компьютерах, планшетах и телефонах. При эффективном использовании видео является одним из самых мощных инструментов для привлечения аудитории — оно передает больше эмоций и действительно дает людям почувствовать продукт или услугу.
Сегодня видео повсюду. Мы смотрим его на наших компьютерах, планшетах и телефонах. При эффективном использовании видео является одним из самых мощных инструментов для привлечения аудитории — оно передает больше эмоций и действительно дает людям почувствовать продукт или услугу.
Если вы хотите использовать видео на своем сайте, учтите следующие рекомендации:
- По умолчанию отключить звук с возможностью включения. Когда пользователи заходят на страницу, они не ожидают, что она будет воспроизводить звук. Если они находятся в общественном месте и не носят наушники, им может не понравиться внезапный и неожиданный звук. В большинстве случаев пользователи покидают веб-сайт, как только он воспроизводится.
- Делайте промо-ролики как можно короче.
 Согласно исследованию D-Mak Productions, короткие видеоролики более привлекательны для большинства пользователей. Держите бизнес-видео в диапазоне от двух до трех минут.
Согласно исследованию D-Mak Productions, короткие видеоролики более привлекательны для большинства пользователей. Держите бизнес-видео в диапазоне от двух до трех минут.
- Предоставьте альтернативный способ доступа к содержимому. Всегда старайтесь разрабатывать свои продукты для пользователей с различными способностями, в том числе для тех, кто не слышит и не видит. Для доступности включите субтитры и полную расшифровку видео.
Кнопки призыва к действию (CTA)
Призывы к действию (CTA) — это кнопки, которые направляют пользователей к вашей цели конверсии. Весь смысл дизайна CTA заключается в том, чтобы направить посетителей к определенному действию. Некоторые распространенные примеры призывов к действию:
- «Начать пробную версию»
- «Скачать книгу»
- «Подписаться на обновления»
- «Получить консультацию»
При разработке кнопки CTA учитывайте несколько моментов:
- Размер.
 Ваш CTA должен быть достаточно большим, чтобы привлечь внимание. Быстрый пятисекундный тест поможет определить нужный размер. Просмотрите веб-страницу в течение пяти секунд, а затем перечислите элементы, которые вы помните. Если CTA входит в число элементов, то поздравляю! Он соответствует размеру.
Ваш CTA должен быть достаточно большим, чтобы привлечь внимание. Быстрый пятисекундный тест поможет определить нужный размер. Просмотрите веб-страницу в течение пяти секунд, а затем перечислите элементы, которые вы помните. Если CTA входит в число элементов, то поздравляю! Он соответствует размеру. - Визуальное преимущество. Некоторые кнопки можно выделить, сделав их более заметными. Контрастные цвета лучше всего подходят для призывов к действию и создают эффектные кнопки.
- Негативное пространство. Наряду с размером и цветом, расстояние вокруг CTA играет важную роль в визуальной иерархии элементов. Белое (или негативное) пространство создает необходимую передышку и отделяет кнопку от других элементов интерфейса.
 Синий призыв к действию «Зарегистрируйтесь бесплатно» выделяется на голубом фоне. Изображение предоставлено Dropbox.
Синий призыв к действию «Зарегистрируйтесь бесплатно» выделяется на голубом фоне. Изображение предоставлено Dropbox.- Этикетки. Используйте текст, ориентированный на действие, для меток CTA, так как это побудит посетителей к действию. Используйте сильные глаголы, такие как «Начать», «Получить» или «Присоединиться».
Совет: Используйте «тест на размытие», чтобы проверить CTA. Тест размытия — это быстрый способ определить, пойдет ли взгляд пользователя туда, куда вы хотите. Сделайте скриншот своей страницы и примените эффект размытия в Adobe XD (см. пример на Charity Water ниже). Глядя на размытую версию вашей страницы, какие элементы выделяются? Если вам не нравится то, что вы видите, пересмотрите.
Тест на размытие — это метод выявления фокуса дизайна и визуальной иерархии. Изображение предоставлено Charity Water.
Изображение предоставлено Charity Water.Веб-формы
Заполнение форм — один из наиболее важных видов взаимодействия пользователей в сети. Пользователи должны иметь возможность заполнять формы быстро и без путаницы.
Вот несколько рекомендаций по дизайну, которые помогут вам улучшить дизайн формы:
- Спрашивайте только то, что требуется. Каждое дополнительное поле, добавленное в форму, повлияет на коэффициент конверсии. Чем больше вы спрашиваете, тем меньше у пользователей будет мотивации предоставлять данные. Всегда думайте о том, почему вы запрашиваете определенную информацию у пользователей и как вы будете ее использовать.
- Закажите форму логически. Например, запрос чьего-то адреса перед именем может показаться странным.
- Сгруппируйте связанные поля вместе. Группировка создает поток от одного набора вопросов к другому. Группировка связанных полей вместе также помогает пользователю разобраться в информации.

Анимация
Анимация — еще один важный инструмент эффективного взаимодействия. Все больше и больше дизайнеров включают анимацию в качестве функционального элемента для улучшения взаимодействия с пользователем. Однако анимация в дизайне может улучшить взаимодействие с пользователем только в том случае, если она используется в нужное время и в нужном месте. У хорошей анимации пользовательского интерфейса есть цель; это содержательно и функционально.
Вот несколько случаев, когда анимация может улучшить взаимодействие с пользователем:
- Визуальная обратная связь о действиях пользователя. Хороший дизайн взаимодействия обеспечивает обратную связь. Визуальная обратная связь полезна, когда вам нужно проинформировать пользователей о результате операции. Если есть проблема, функциональная анимация может предоставить эту информацию.
 Например, анимация встряхивания может указывать на то, что пользователь ввел неправильный пароль.
Например, анимация встряхивания может указывать на то, что пользователь ввел неправильный пароль.
- Просмотр состояния системы. Одна из 10 эвристик Якоба Нильсена для удобства использования, видимость состояния системы остается одним из самых важных принципов в дизайне пользовательского интерфейса. Пользователи хотят знать свой текущий контекст в системе в любой момент времени, и веб-сайт должен сообщать пользователю, что происходит, с помощью соответствующей визуальной обратной связи. Загрузка и выгрузка данных — типичные операции в Интернете, и они отлично подходят для функциональной анимации. Например, анимированная полоса загрузки показывает, насколько быстро выполняется процесс, и задает ожидаемую скорость выполнения действия.
 Изображение предоставлено xjw.
Изображение предоставлено xjw.- Навигационные переходы. Навигационные переходы — это перемещения между состояниями на веб-сайте, например, из представления высокого уровня в подробное представление. Функциональная анимация создает связь между двумя состояниями и плавно переносит пользователей между ними.
- Эффекты параллакса. Параллакс — это популярный прием в веб-дизайне, при котором при прокрутке фон перемещается с другой скоростью, чем содержимое переднего плана. Этот эффект может привнести ощущение динамики и движения в веб-макеты. (Узнайте больше о передовых методах параллакса здесь.)
- Брендинг . Хорошо продуманная анимация устанавливает эмоциональную связь с посетителями. Это может подчеркнуть сильные стороны продукта и сделать пользовательский опыт по-настоящему восхитительным и запоминающимся.
 Кредит изображения Heco.
Кредит изображения Heco.Мобильные устройства
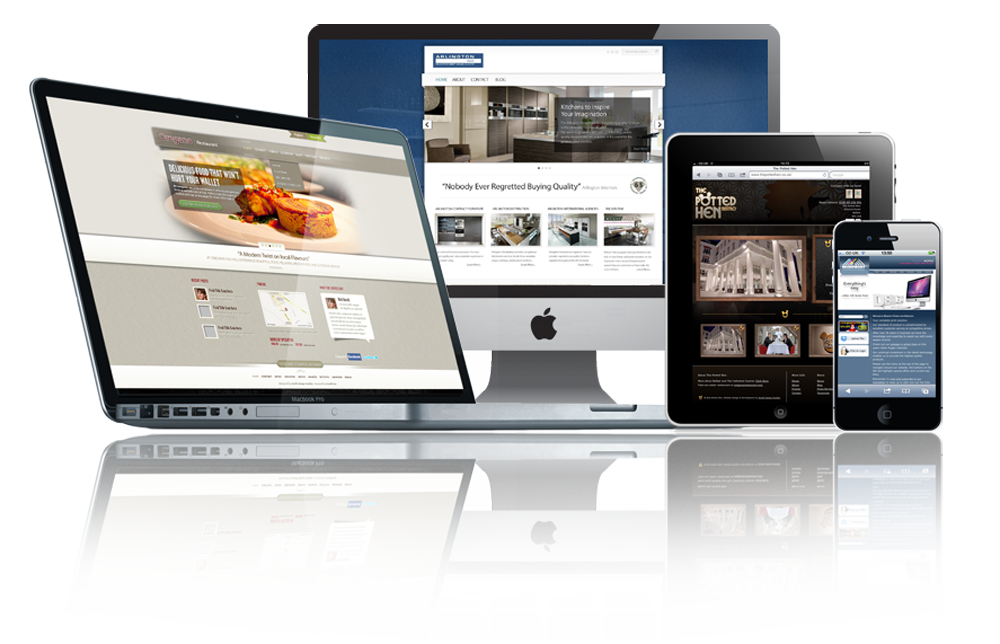
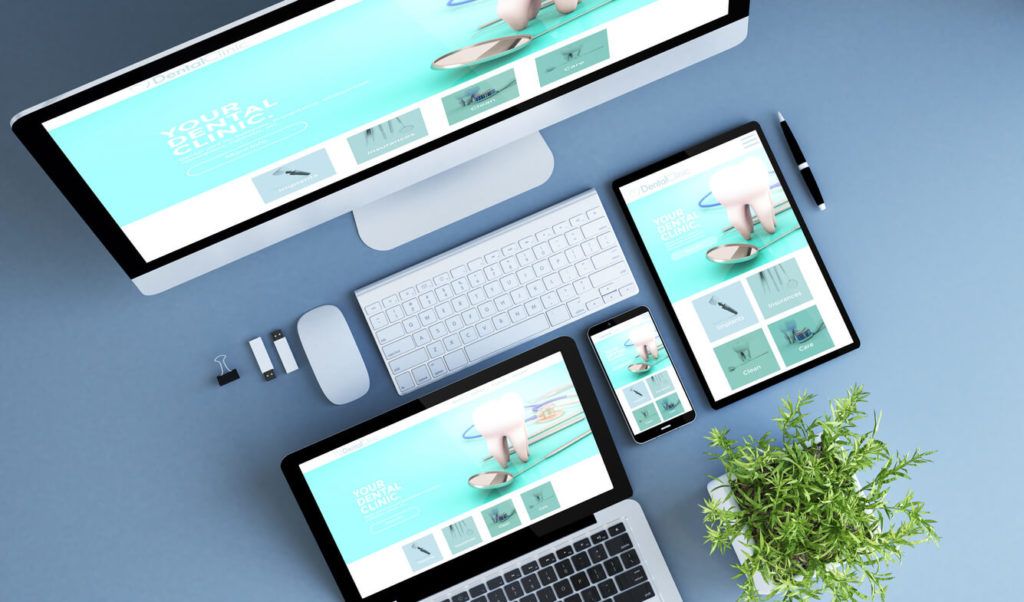
Сегодня почти 50% пользователей заходят в Интернет с мобильных устройств. Что это значит для нас, веб-дизайнеров? Это означает, что у нас должна быть мобильная стратегия для каждого веб-сайта, который мы разрабатываем.
Адаптивный дизайн
Очень важно оптимизировать ваш сайт для различных экранов и разрешений. Вот несколько ключевых рекомендаций, которым нужно следовать:
- Стремитесь к макету с одним столбцом. Макет с одним столбцом обычно лучше всего работает на экранах мобильных устройств, поскольку он хорошо масштабируется между различными разрешениями устройств и между «портретным» и «альбомным» режимами.
- Используйте шаблон «Приоритет+» для определения приоритетов навигации по контрольным точкам. Priority+ — это термин, придуманный Майклом Шарнаглом для описания навигации, которая показывает наиболее важные элементы и прячет менее важные элементы за кнопкой «больше».
 Этот тип навигации использует доступное пространство экрана; по мере увеличения пространства увеличивается и количество доступных вариантов навигации, что приводит к лучшей видимости и большей вовлеченности.
Этот тип навигации использует доступное пространство экрана; по мере увеличения пространства увеличивается и количество доступных вариантов навигации, что приводит к лучшей видимости и большей вовлеченности.
Этот шаблон особенно хорош для веб-сайтов с большим количеством контента и множеством различных разделов и страниц, таких как новостной веб-сайт или интернет-магазин крупного розничного продавца. В приведенном ниже примере скриншота The Guardian использует шаблон Priority+ для навигации по разделам. Менее важные элементы отображаются, когда пользователь нажимает кнопку «Все».
В этом примере The Guardian использует шаблон Priority+ для навигации по разделам. Изображение предоставлено Брэдом Фростом.- Соответствующий размер изображений для дисплеи и платформы. Веб-сайт должен адаптироваться, чтобы идеально выглядеть на всех различных устройствах и во всех различных разрешениях. Создание красивых изображений в Интернете — одна из основных проблем, с которыми сталкиваются веб-дизайнеры при создании адаптивных веб-сайтов.
 Чтобы упростить эту задачу, вы можете использовать такие инструменты, как генератор контрольных точек адаптивного изображения, для интерактивного создания контрольных точек для изображений.
Чтобы упростить эту задачу, вы можете использовать такие инструменты, как генератор контрольных точек адаптивного изображения, для интерактивного создания контрольных точек для изображений.
От интерактивных к сенсорным
В мобильной сети касания пальцем (не щелчки мышью) создают взаимодействие. Это означает, что при разработке сенсорных целей и взаимодействий применяются разные правила.
- Сенсорные мишени подходящего размера. Все интерактивные элементы (такие как ссылки, кнопки и меню) должны быть нажимаемыми и немного крупнее. Обратитесь к исследованию MIT Touch Lab, чтобы выбрать правильный размер кнопок. Исследование показало, что 10 × 10 миллиметров — это хороший минимальный размер сенсорной мишени. Это правило работает как для разработки приложений, так и для веб-сайтов.

- Более сильные визуальные признаки интерактивности. На мобильных устройствах нет состояния наведения для дополнительной визуальной обратной связи с пользователем. Таким образом, используйте визуальные дизайнерские решения, которые позволяют пользователям правильно предсказать, как будет вести себя элемент интерфейса, просто взглянув на него. Например, для кнопок рассмотрите возможность использования квадратной формы с тонкой тенью.
Доступность
Доступность — еще одно важное правило дизайна веб-сайта. Сегодняшние продукты должны быть доступны каждому, вне зависимости от способностей человека. Дизайн для пользователей с ограниченными возможностями должен быть неотъемлемой частью дизайна продукта.
Пользователи с плохим зрением
Многие сайты используют низкую контрастность для текста. Хотя серый текст на белом фоне может выглядеть круто, он также неразборчив и недоступен. Низкая контрастность особенно проблематична для пользователей с плохим зрением и тех, кто борется с контрастной чувствительностью.
Серый текст на светло-сером фоне плохо читается; вместо этого выберите большую контрастность для лучшей читаемости. Изображение предоставлено Squarespace.Низкоконтрастный текст плохо читается на десктопе, но еще труднее на мобильных устройствах. Представьте себе, что вы пытаетесь прочитать низкоконтрастный текст на мобильном устройстве во время прогулки под ярким солнечным светом.
Важнейшей характеристикой текста и других жизненно важных элементов веб-сайта является удобочитаемость, которая требует наличия достаточного контраста между текстом и фоном. Чтобы текст был удобочитаем для людей с нарушениями зрения, W3C’s Web Content Accessibility Guidelines (WCAG) включает рекомендацию по коэффициенту контрастности. Они рекомендуют следующие коэффициенты контрастности для основного текста и текста изображения:
Они рекомендуют следующие коэффициенты контрастности для основного текста и текста изображения:
- Мелкий текст должен иметь коэффициент контрастности не менее 4,5:1 относительно фона. Предпочтительно соотношение 7:1.
- Крупный текст (жирный 14 пунктов и обычный 18 пунктов и выше) должен иметь коэффициент контрастности не менее 3:1 по отношению к фону.
Вы можете использовать средство проверки цветового контраста WebAIM, чтобы быстро определить, находитесь ли вы в оптимальном диапазоне.
Средство проверки цветового контраста WebAIM сообщит вам, соответствует ли ваш коэффициент контрастности стандартам WCAG. Кредит изображения WebAIM.
Пользователи с цветовой слепотой и слабовидящие
Подсчитано, что 4,5% населения мира страдают дальтонизмом (это 1 из 12 мужчин и 1 из 200 женщин), 4% страдают слабым зрением (1 из 30 человек) и 0,6 % слепые (1 из 188 человек).
Чтобы сделать дизайн доступным для этих пользователей, избегайте использования только цвета для передачи смысла. Как заявляет W3C, цвет не должен использоваться» в качестве единственного визуального средства передачи информации, указания на действие, побуждения к ответу или выделения визуального элемента ».
Одним из распространенных примеров этого являются формы. Сообщения об успехе и ошибках часто бывают зелеными и красными соответственно. Но красный и зеленый — два цвета, которые труднее всего различать людям с нарушением цветового зрения. Вы, вероятно, видели сообщения об ошибках, которые указывают что-то вроде «обязательны поля, отмеченные красным». Хотя может показаться, что это не имеет большого значения, это сообщение об ошибке может быть чрезвычайно неприятным для людей с дефицитом цветового зрения. Вместо этого дизайнеры должны использовать цвет, чтобы выделить или дополнить то, что уже видно.
Вместо этого дизайнеры должны использовать цвет, чтобы выделить или дополнить то, что уже видно.
В форме выше дизайнер должен давать более конкретные инструкции, например: «Введенный вами адрес электронной почты недействителен» или хотя бы отображать значок рядом с полем, требующим внимания.
Значки и метки показывают, какие поля недействительны, что позволяет лучше донести информацию до пользователей с цветовой слепотой. Кредит изображения WebAIM.Слепые пользователи
Изображения и иллюстрации составляют значительную часть работы в Интернете для людей, которые могут видеть и для слепых пользователей. Слепые люди используют вспомогательные технологии, такие как программы чтения с экрана, для интерпретации веб-сайтов. Программы чтения с экрана «читают» изображения, используя альтернативный текст, связанный с изображением. Если этот текст отсутствует или недостаточно описателен, они не смогут получить информацию, как предполагалось.
Если этот текст отсутствует или недостаточно описателен, они не смогут получить информацию, как предполагалось.
Рассмотрим два примера: во-первых, Threadless, популярный магазин футболок. На скриншоте ниже эта страница мало что говорит об элементе. Единственная доступная текстовая информация — это сочетание цены и размера.
Пример страницы электронной коммерции, на которой отсутствует подробная информация о товаре. Кредит изображения Безрезьбовой.Второй пример от ASOS. Эта страница, где продается похожая рубашка, содержит точный альтернативный текст для товара. Это помогает людям с программами чтения с экрана узнать, как выглядит элемент.
В этом примере страница электронной коммерции содержит достаточно подробной информации о продукте. Кредит изображения ASOS.При создании текстовых альтернатив изображениям следуйте этим рекомендациям:
- Все «значимые» изображения требуют описательного альтернативного текста. («Значащая» фотография добавляет контекст к информации на странице.
 )
) - Текстовая альтернатива не нужна, если изображение носит исключительно декоративный характер и не несет никакой полезной информации для пользователя.
Удобный интерфейс с клавиатурой
Некоторые пользователи, например люди с двигательными нарушениями, перемещаются по Интернету с помощью клавиатуры, а не мыши. Чтобы удовлетворить эту группу, важно включить навигацию с помощью клавиатуры.
Вот самые основные правила навигации с помощью клавиатуры:
- Убедитесь, что фокус клавиатуры виден и очевиден. Некоторые веб-дизайнеры удаляют индикатор фокусировки клавиатуры, потому что считают его бельмом на глазу. Это решение мешает пользователям клавиатуры правильно взаимодействовать с веб-сайтом.
- Все интерактивные элементы должны быть доступны. Пользователи клавиатуры должны иметь доступ ко всем интерактивным элементам, а не только к основным параметрам навигации или основным призывам к действию.

Подробные требования к взаимодействию с клавиатурой можно найти в разделе «Шаблоны проектирования и виджеты» документа W3C «WAI-ARIA Authoring Practices».
Тестирование
Следующее, чему вам нужно научиться, это как тестировать свой веб-сайт. Даже если вы следовали всем приведенным выше рекомендациям по дизайну веб-сайта, это не значит, что он будет работать для ваших пользователей. Хорошее эмпирическое правило — «тестируйте раньше, тестируйте чаще», потому что это единственный способ узнать наверняка.
Итеративное тестирование
Как и любая другая часть цикла проектирования, тестирование представляет собой повторяющийся процесс. Собирайте отзывы на ранних стадиях процесса проектирования и повторяйте их на протяжении всего процесса.
Цикл обратной связи Эрика Риса «Создание-Измерение-Изучение» является важной частью процесса проектирования и тестирования. Изображение предоставлено Эриком Райсом.Проверка времени загрузки страницы
Пользователи ненавидят медленно загружаемые веб-страницы. Вот почему время отклика является критическим фактором для современных веб-сайтов. По данным Nielsen Norman Group, существует три ограничения времени ответа:
Вот почему время отклика является критическим фактором для современных веб-сайтов. По данным Nielsen Norman Group, существует три ограничения времени ответа:
- 0,1 секунды. Пользователям это кажется мгновенным.
- 1 секунда. Пользователь почувствует небольшую задержку.
- 10 секунд. Пользователи могут немедленно покинуть сайт.
Очевидно, что мы не должны заставлять пользователей ждать чего-либо по 10 секунд на наших веб-сайтах. Но даже несколько секунд задержки могут испортить впечатление.
Что обычно вызывает медленную загрузку?
- Объекты тяжелого содержимого (такие как встроенное видео и виджеты слайд-шоу)
- Неоптимизированный внутренний код
- Проблемы, связанные с аппаратным обеспечением (инфраструктура не позволяет быстро выполнять операции).
Такие инструменты, как PageSpeed Insights, помогут вам найти причины.
A/B-тестирование
A/B-тестирование идеально подходит, когда вы пытаетесь выбрать между двумя вариантами дизайна. Этот метод тестирования состоит в случайном показе одной из двух версий равному числу пользователей с последующим просмотром аналитики, чтобы увидеть, какая версия более эффективно достигла вашей цели.
Этот метод тестирования состоит в случайном показе одной из двух версий равному числу пользователей с последующим просмотром аналитики, чтобы увидеть, какая версия более эффективно достигла вашей цели.
Передача дизайна
Процесс проектирования UX состоит из двух важных этапов: создание прототипа дизайна и разработка рабочего решения. «Передача» — это шаг, который соединяет их. Как только дизайн готов к разработке, дизайнеры готовят спецификацию, которая представляет собой документ, описывающий, как кодировать дизайн. Спецификация гарантирует, что команда реализует дизайн в соответствии с первоначальным замыслом.
Хорошая спецификация имеет решающее значение, поскольку без нее разработчикам придется либо полагаться на догадки при создании веб-сайта, либо обращаться к дизайнеру за ответами на свои вопросы. Но составление спецификации вручную может быть головной болью и обычно занимает значительное время, в зависимости от сложности проекта.
С помощью функции спецификаций дизайна Adobe XD дизайнеры могут публиковать общедоступный URL-адрес, чтобы разработчики могли проверять потоки, получать измерения и копировать стили. Дизайнерам больше не нужно тратить время на создание спецификаций, чтобы сообщить разработчику расположение, цвета, стили текста или шрифты.
Ваша команда разработчиков также может экспортировать активы из XD в Mockplus Cloud в качестве единого источника достоверной информации обо всем, что связано с дизайном. Облако может стать основой для ваших систем дизайна, которые помогут дизайнерам и разработчикам создавать и повторно использовать элементы дизайна, включая шаблоны и визуальные стили.
Заключение
Конечно, эти советы по веб-дизайну — только начало. Смешивайте и сочетайте эти идеи со своими для достижения наилучших результатов. Относитесь к своему веб-сайту как к постоянно развивающемуся проекту и используйте аналитику и отзывы пользователей, чтобы постоянно улучшать работу. И помните, что дизайн предназначен не только для дизайнеров, но и для пользователей.
И помните, что дизайн предназначен не только для дизайнеров, но и для пользователей.
Words by
Ник Бабич
Ник Бабич — UX-архитектор и писатель. Ник провел последние 10 лет, работая в индустрии программного обеспечения, уделяя особое внимание исследованиям и разработкам. Он считает рекламу, психологию и кино среди множества своих интересов.
Логотипы, веб, графический дизайн и многое другое.
99designs — это популярный сервис графического дизайна от Vista. Мы облегчаем работу с профессиональными, творческими экспертами со всего мира и создаем ваш бренд с помощью индивидуального запоминающегося дизайна.
Начать
от goopanic
В тренде:
Брендинг дизайн Логотип и веб-сайт Дизайн сайта Пакет с логотипом и фирменным стилем Упаковка продукта Иллюстрация или графика Книжная обложка Футболка Показать больше Логотипы, веб-сайты, обложки книг и многое другое. ..
..
Логотипы, веб-сайты и многое другое…
Просмотреть все категории дизайна
Два способа получить дизайн
Наш проверенный творческий процесс превращает дизайн в магию. Благодаря нашему глобальному сообществу, которое любит сотрудничать, мы превратим ваши отличные идеи в индивидуальный дизайн, который вы не сможете получить больше нигде.
от ВиэллРаботайте напрямую
Мы поможем вам найти дизайнера с нужным набором навыков, и вы будете сотрудничать с ним один на один над своим проектом.
Начать конкурс
Пригласите все наше творческое сообщество к участию в вашем проекте. Дизайнеры представляют идеи, а вы выбираете понравившуюся.
Дизайнеры представляют идеи, а вы выбираете понравившуюся.
Начать
Как это работает
99designs — это платформа с хорошим именем и очень хорошим сервисом…
, где предприниматели могут легко найти подходящий дизайн для своей компании. Обложка книги для нас была очень важной частью успеха книги. Поэтому мы доверили это профессионалам и остались очень довольны результатом.»
Валь Рачеева + Макси Кнуст
Соавторы, Германия
Мы хотели что-то забавное и привлекающее внимание, которое не было бы похоже на любой другой логотип кофе…
Было так много дизайнов на выбор, и все дизайнеры были дружелюбны и готовы изменить вещи в зависимости от наших предпочтений. В конце концов, мы остановились на дизайне от Wintrygrey, который нам очень нравится.
Я определенно рекомендую 99designs для тех, кто ищет логотипы и брендинг.»
Джульетта Симпкинс
Владелец Black Ring Coffee. США
Когда дело дошло до развития собственного бренда, я особо не думал о других вариантах…
Я хочу убедиться, что у меня есть соответствие между тем, кто я есть, и тем, что я представляю. Мы все довольно быстро тяготели к дизайну Стива Хая. Он был очень отзывчивым и отличным дизайнером. — фото предоставлено: инстаграм @matthewdelly»
Мэтью Деллаведова
Австралийская суперзвезда НБА
Это привилегия работать из любого места. Я наслаждаюсь каждой секундой этого образа жизни…
Я финансирую значительную часть своих дорожных расходов через 99designs, за что я очень благодарен. Но мне также не нужно беспокоиться о привлечении клиентов, поэтому я могу полностью сосредоточиться на текущих проектах».
Тимо Мальцбендер (malzi.)
UI/UX дизайнер, Германия
Люди думают, что мы довольно крутые. Наш рейтинг 4,8/5 на основе 37 506 отзывов клиентов.
Работа с брендинговым агентством
99d Studio предоставляет стратегические комплексные пакеты фирменного стиля под руководством опытных креативных директоров и менеджеров проектов.
Эга ЭландаУчить больше
Советы, тренды и тонны вдохновения
Squarespace против Shopify 2022: какая платформа лучше для электронной коммерции?
- 11 минут чтения
Дизайн-активизм: что хорошего может сделать графический дизайн?
- 17 минут чтения
Друг или враг: развивающиеся отношения между ИИ и дизайном
- 9 минут чтения
Возьми меня в блог!
Дизайн веб-сайта для правительства | Государственный веб-дизайн и разработка
Vision, лидер в области дизайна государственных веб-сайтов, теперь называется Granicus govAccess.
Посетите govAccess
Чем дизайн правительственного веб-сайта отличается от дизайна частного сектора?Дизайн правительственного веб-сайта относится к специализированному подходу к созданию CMS (или системы управления государственным контентом), которая управляет созданием и хранением цифрового контента государственной организацией.
Граждане ожидают того же легкого опыта, что и при разработке веб-сайтов частного сектора. В частности, функции дизайна правительственного веб-сайта должны включать навигацию с возможностью поиска, выделять лучшие услуги, предлагать персонализированный опыт в зависимости от географии и многое другое.
В отличие от сайтов частного сектора, дизайн правительственного веб-сайта должен определяться поведением граждан, включая людей всех демографических групп. В то время как частный сектор может иметь целевую демографическую группу клиентов, дизайн веб-сайта правительства должен обслуживать всех людей, включая людей с ограниченными возможностями. В результате самые передовые дизайны включают в себя простое предоставление информации и выполнение задач, которые удобны для мобильных устройств, реагируют и доступны. Веб-сайты государственного сектора, которые основаны на данных и соответствуют критериям элементов дизайна, ориентированных на граждан, приводят к более высокой удовлетворенности и вовлеченности граждан.
В результате самые передовые дизайны включают в себя простое предоставление информации и выполнение задач, которые удобны для мобильных устройств, реагируют и доступны. Веб-сайты государственного сектора, которые основаны на данных и соответствуют критериям элементов дизайна, ориентированных на граждан, приводят к более высокой удовлетворенности и вовлеченности граждан.
Местным органам власти поручено укреплять сообщества, и их веб-сайт часто является первым и основным источником информации, которую граждане используют для обогащения своей жизни — от усыновления домашних животных до подачи заявок на бизнес-лицензии .
Основной причиной, по которой люди заходят на веб-сайт местного правительства, является выполнение задачи или транзакции, поэтому дизайн веб-сайта местного правительства должен быть построен с учетом пути клиента и понимания того, как взаимодействие с ним зависит от устройства. Например, если кто-то ищет судебную информацию с мобильного устройства, он, скорее всего, ищет такие детали, как адрес или номер телефона, поэтому ключевым моментом является обеспечение того, чтобы такая информация отображалась на видном месте.
Например, если кто-то ищет судебную информацию с мобильного устройства, он, скорее всего, ищет такие детали, как адрес или номер телефона, поэтому ключевым моментом является обеспечение того, чтобы такая информация отображалась на видном месте.
Таким образом, веб-сайты местных органов власти полагаются на свою CMS, чтобы быть ориентированными на задачи и позволять гражданам быстро выполнять эту задачу. Более 1500 организаций местного самоуправления полагаются на govAccess при проектировании своих веб-сайтов местных органов власти, поскольку они получают информацию о данных и поведении граждан и предоставляют простое в использовании приложение для руководителей местных органов власти.
Важность адаптации для мобильных устройств Половина всего трафика на правительственные веб-сайты приходится на мобильные устройства, и по мере того, как все больше граждан требуют доступа к государственным услугам на ходу, ожидается, что это число резко возрастет. Зная это, организации государственного сектора совершенствуют свои веб-сайты, чтобы сделать их более удобными для мобильных устройств, что означает, что сайт адаптируется к экрану мобильного устройства, становится доступным и удобочитаемым, а также обеспечивает более простую навигацию.
Зная это, организации государственного сектора совершенствуют свои веб-сайты, чтобы сделать их более удобными для мобильных устройств, что означает, что сайт адаптируется к экрану мобильного устройства, становится доступным и удобочитаемым, а также обеспечивает более простую навигацию.
Использование устройства — важная метрика, которую необходимо отслеживать по нескольким причинам. Самое главное, он показывает, как пользователи получают доступ к дизайну правительственных веб-сайтов и как этот опыт различается в зависимости от устройства. Команда govAccess постоянно отслеживает новые методы проектирования для оптимизации, когда речь идет о мобильном использовании, и может помочь определить страницы с более высоким мобильным трафиком, чтобы расставить приоритеты в улучшении опыта для таких пользователей.
Насколько важна гибкая CMS для веб-сайта государственного сектора? Очень. Правительства, лидирующие в своем цифровом присутствии, понимают силу ориентированного на обслуживание подхода к дизайну своих веб-сайтов. Эти организации рассматривают каждое взаимодействие с веб-сайтом как возможность узнать, как лучше обслуживать своих граждан в цифровом формате. Они также строят свой веб-сайт на гибкой CMS, поэтому они могут действовать в соответствии с идеями и постоянно улучшать опыт граждан.
Эти организации рассматривают каждое взаимодействие с веб-сайтом как возможность узнать, как лучше обслуживать своих граждан в цифровом формате. Они также строят свой веб-сайт на гибкой CMS, поэтому они могут действовать в соответствии с идеями и постоянно улучшать опыт граждан.
Лучшие правительственные веб-сайты хорошо организованы, содержательны и легко доступны для поиска. Чтобы наилучшим образом оптимизировать сервис-ориентированный правительственный веб-сайт, четкий контент, использующий простой язык, может привести к улучшению результатов.
Совместный подход, отвечающий уникальным потребностям каждого правительства Каждое сообщество отличается от других и имеет уникальные потребности и приоритеты. Команда govAccess использует совместный процесс, попутно запрашивая мнение и одобрение правительства. В конце концов, наши проекты включают в себя эти особые атрибуты и особенности каждого сообщества, обеспечивая профессиональный, красивый веб-сайт, которым может гордиться правительственная организация.







 Например, лучше избегать навигации по меню-гамбургеру, если большинство ваших пользователей не знакомы со значением самого значка.
Например, лучше избегать навигации по меню-гамбургеру, если большинство ваших пользователей не знакомы со значением самого значка. Когда посетители полагаются на хлебные крошки как на основной метод навигации, а не на дополнительную функцию, это явный признак плохого дизайна навигации.
Когда посетители полагаются на хлебные крошки как на основной метод навигации, а не на дополнительную функцию, это явный признак плохого дизайна навигации.
 Форма оформления заказа является прекрасным примером этого. Отобразите не более пяти-семи полей ввода одновременно и разбейте процесс оформления заказа на простые шаги, как показано на этом снимке экрана:
Форма оформления заказа является прекрасным примером этого. Отобразите не более пяти-семи полей ввода одновременно и разбейте процесс оформления заказа на простые шаги, как показано на этом снимке экрана: В своей книге «Разборчивость печати» Майлз Тинкер упоминает, что использование заглавных букв резко снижает скорость чтения.
В своей книге «Разборчивость печати» Майлз Тинкер упоминает, что использование заглавных букв резко снижает скорость чтения. Отличное введение задает контекст содержания и отвечает на вопрос посетителя: «О чем эта страница?»
Отличное введение задает контекст содержания и отвечает на вопрос посетителя: «О чем эта страница?»
 Захваченная прокрутка раздражает большинство пользователей, потому что она лишает контроля и делает поведение прокрутки совершенно непредсказуемым. Когда вы разрабатываете веб-сайт, позвольте пользователю управлять своим просмотром.
Захваченная прокрутка раздражает большинство пользователей, потому что она лишает контроля и делает поведение прокрутки совершенно непредсказуемым. Когда вы разрабатываете веб-сайт, позвольте пользователю управлять своим просмотром. Даже с самым красивым индикатором загрузки пользователи все равно уйдут, если это займет слишком много времени.
Даже с самым красивым индикатором загрузки пользователи все равно уйдут, если это займет слишком много времени. В этом могут помочь описательные метки — пользователи будут чувствовать себя более комфортно, если поймут, какое действие выполняет кнопка. Расплывчатые метки, такие как «Отправить», или абстрактные метки, как в приведенном ниже примере, не предоставляют достаточно информации о действии.
В этом могут помочь описательные метки — пользователи будут чувствовать себя более комфортно, если поймут, какое действие выполняет кнопка. Расплывчатые метки, такие как «Отправить», или абстрактные метки, как в приведенном ниже примере, не предоставляют достаточно информации о действии. Но в попытке завоевать доверие многие корпоративные веб-сайты полагаются на стандартные стоковые фотографии. Когда посетители видят недостоверные фотографии, они могут начать сомневаться в организации.
Но в попытке завоевать доверие многие корпоративные веб-сайты полагаются на стандартные стоковые фотографии. Когда посетители видят недостоверные фотографии, они могут начать сомневаться в организации.%20%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD.%20%D0%9D%D0%B0%D0%B3%D0%BB%D1%8F%D0%B4%D0%BD%D0%B0%D1%8F%20%D1%81%D1%85%D0%B5%D0%BC%D0%B0%20%D0%BE%D1%81%D0%BD%D0%BE%D0%B2%D0%BD%D1%8B%D1%85%20%D1%8D%D0%BB%D0%B5%D0%BC%D0%B5%D0%BD%D1%82%D0%BE%D0%B2%20%D0%B2%D0%B5%D0%B1-%D0%B4%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%D0%B0.jpg) Согласно исследованию D-Mak Productions, короткие видеоролики более привлекательны для большинства пользователей. Держите бизнес-видео в диапазоне от двух до трех минут.
Согласно исследованию D-Mak Productions, короткие видеоролики более привлекательны для большинства пользователей. Держите бизнес-видео в диапазоне от двух до трех минут. Ваш CTA должен быть достаточно большим, чтобы привлечь внимание. Быстрый пятисекундный тест поможет определить нужный размер. Просмотрите веб-страницу в течение пяти секунд, а затем перечислите элементы, которые вы помните. Если CTA входит в число элементов, то поздравляю! Он соответствует размеру.
Ваш CTA должен быть достаточно большим, чтобы привлечь внимание. Быстрый пятисекундный тест поможет определить нужный размер. Просмотрите веб-страницу в течение пяти секунд, а затем перечислите элементы, которые вы помните. Если CTA входит в число элементов, то поздравляю! Он соответствует размеру.
 Например, анимация встряхивания может указывать на то, что пользователь ввел неправильный пароль.
Например, анимация встряхивания может указывать на то, что пользователь ввел неправильный пароль. Этот тип навигации использует доступное пространство экрана; по мере увеличения пространства увеличивается и количество доступных вариантов навигации, что приводит к лучшей видимости и большей вовлеченности.
Этот тип навигации использует доступное пространство экрана; по мере увеличения пространства увеличивается и количество доступных вариантов навигации, что приводит к лучшей видимости и большей вовлеченности. Чтобы упростить эту задачу, вы можете использовать такие инструменты, как генератор контрольных точек адаптивного изображения, для интерактивного создания контрольных точек для изображений.
Чтобы упростить эту задачу, вы можете использовать такие инструменты, как генератор контрольных точек адаптивного изображения, для интерактивного создания контрольных точек для изображений.
 )
)
 Я определенно рекомендую 99designs для тех, кто ищет логотипы и брендинг.»
Я определенно рекомендую 99designs для тех, кто ищет логотипы и брендинг.»