Палитра веб цветов
Палитра веб цветов| Цвет | Код цвета | RGB |
| White | #FFFFFF | 255 255 255 |
| Snow | #FFFAFA | 255 250 250 |
| Whitesmoke | #F5F5F5 | 245 245 245 |
| Ghostwhite | #F8F8FF | 248 248 255 |
| Floralwhite | #FFFAF0 | 255 250 240 |
| Oldlace | #FDF5E6 | 253 245 230 |
| Seashell | #FFE5EE | 255 229 238 |
| Mistyrose | #FFE4E1 | 255 228 225 |
| Lavenderblush | #FFF0F5 | 255 240 245 |
| Linen | #FAF0F6 | 250 240 246 |
| Lavender | #E6E6FA | 230 230 250 |
| Aliceblue | #F0F8FF | 240 248 255 |
| Mintcream | #F5FFFA | 245 255 250 |
| Lightcyan | #E0FFFF | 224 255 255 |
| Azure | #F0FFFF | 240 255 255 |
| Honeydew | #F0FFF0 | 240 255 240 |
| Ivory | #FFFFF0 | 255 255 240 |
| Beige | #F5F5DC | 245 245 220 |
| Cornsilk | #FFF8DC | 255 248 220 |
| Antiquewhite | #FAEBD7 | 250 235 215 |
| Papayawhip | #FFEED5 | 255 239 213 |
| Blanchedalmond | #FFEBCD | 255 235 205 |
| Bisque | #FFE4C4 | 255 228 196 |
| Peachpuff | #FFDAB9 | 255 218 185 |
| Moccasin | #FFE4B5 | 225 228 181 |
| Navajowhite | #FFDEAD | 255 222 173 |
| Wheat | #F5DEB3 | 245 222 179 |
| Tan | #D2B48C | 210 180 140 |
| Lightyellow | #FFFFE0 | 255 255 224 |
| Lightgoldenrodyellow | #FAFAD2 | 250 250 210 |
| Lemonchiffon | #FFFACD | 255 250 205 |
| Yellow | #FFFF00 | 255 255 0 |
| Gold | #FFD700 | 255 215 0 |
| Goldenrod | #DAA520 | 218 165 32 |
| Darkgoldenrod | #B8860B | 184 134 11 |
| Sandybrown | #F4A460 | 244 164 96 |
| Orange | #FFA500 | 255 165 0 |
| Darkorange | #FF8C00 | 255 140 0 |
| Orangered | #FF4500 | 255 69 0 |
| Tomato | #FF6347 | 255 99 71 |
| Coral | #FF7F50 | 255 127 80 |
| Lightsalmon | #FFA07A | 255 160 122 |
| Salmon | #FA8072 | 250 128 114 |
| Darksalmon | #E9967A | 233 150 122 |
| Chocolate | #D2691E | 210 105 30 |
| Peru | #CD853F | 205 133 63 |
| Sienna | #A0522D | 160 82 45 |
| Brown | #A52A2A | 165 42 42 |
| Maroon | #800000 | 128 0 0 |
| Darkred | #8B0000 | 139 0 0 |
| Firebrick | #B22222 | 178 34 34 |
| Indianred | #CD5C5C | 205 92 92 |
| Lightcoral | #F08080 | 240 128 128 |
| Burlywood | #DE8887 | 222 136 135 |
| Crimson | #DC143C | 220 20 60 |
| Red | #FF0000 | 255 0 0 |
| Pink | #FFC0CB | 255 192 203 |
| Lightpink | #FFB6C1 | 255 182 193 |
| Hotpink | #FF69B4 | 255 105 180 |
| Deeppink | #FF1493 | 255 20147 79 |
| Palevioletred | #DB7093 | 219 112 147 |
| Rosybrown | #BC8F8F | 188 143 143 |
| Thistle | #D8BFD8 | 216 191 216 |
| Plum | #DDA0DD | 221 160 221 |
| Violet | #EE82EE | 238 130 238 |
| Fuchsia | #FF00FF | 255 0 255 |
| Mediumvioletred | #C71585 | 199 21 133 |
| Orchid | #DA70D6 | 218 112 214 |
| Mediumorchid | #BA55D3 | 186 85 211 |
| Darkorchid | #9932CC | 153 50 204 |
| Darkviolet | #9400D3 | 148 0 211 |
| Darkmagenta | #8B008B | 139 0 139 |
| Purple | #800080 | 128 00 128 |
| Indigo | #4B0082 | 75 0 130 |
| Blueviolet | #8A2BE2 | 138 43 226 |
| Slateblue | #6A5ACD | 106 90 205 |
| Mediumpurple | #9370DB | 147 112 219 |
| Mediumslateblue | #7B68EE | 123 104 238 |
| Cornflowerblue | #6495ED | 100 149 237 |
| Royalblue | #4169E1 | 65 105 225 |
| Darkslateblue | #483D8B | 72 61 139 |
| Midnightblue | #191970 | 25 25 112 |
| Navy | #000080 | 0 0 128 |
| Darkblue | #00008B | 0 0 139 |
| Mediumblue | #0000CD | 0 0 205 |
| Blue | #0000FF | 0 0 255 |
| Dodgerblue | #1E90FF | 30 144 255 |
| Deepskyblue | #00BFFF | 0 191 255 |
| Lightskyblue | #87CEFA | 135 206 250 |
| Skyblue | #87CEEB | 135 206 235 |
| Steelblue | #4682B4 | 70 130 180 |
| Lightsteelblue | #B0C4DE | 176 196 222 |
| Lightblue | #ADD8E6 | 173 216 230 |
| Powderblue | #B0E0E6 | 176 224 230 |
| Paleturquoise | #AFEEEE | 175 238 238 |
| Darkturquoise | #00CED1 | 0 206 209 |
| Mediumturquoise | #48D1CC | 72 209 204 |
| Turquoise | #40E0D0 | 64 224 208 |
| Aqua | #00FFFF | 0 255 255 |
| Aquamarine | #7FFFD4 | 127 255 212 |
| Mediumaquamarine | #66CDAA | 102 205 170 |
| Palegreen | #98FB98 | 152 251 152 |
| Lightgreen | #90EE90 | 144 238 144 |
| Greenyellow | #ADFF2F | 173 255 47 |
| Mediumspringgreen | #00FA9A | 0 250 154 |
| Springgreen | #00FF7F | 0 255 127 |
| Lime | #00FF00 | 0 255 0 |
| Limegreen | #32CD32 | 50 205 50 |
| Mediumseagreen | #3CB371 | 60 179 113 |
| Yellowgreen | #9ACD32 | 154 205 50 |
| Darkseagreen | #8FBC8F | 143 188 143 |
| Lightseagreen | #20B2AA | 32 178 170 |
| Cadetblue | #5F9EA0 | 95 158 160 |
| Darkcyan | #008B8B | 0 139 139 |
| Teal | #008080 | 0 128 128 |
| Darkslategray | #2F4F4F | 47 79 79 |
| Palegoldenrod | #EEE8AA | 238 232 170 |
| Khaki | #F0E68C | 240 230 140 |
| Darkkhaki | #BDB76D | 189 183 109 |
| Olive | #808000 | 128 128 0 |
| Darkolivegreen | #556B2F | 85 107 47 |
| Olivedrab | #6B8E233 | 107 142 35 |
| Forestgreen | #228B22 | 34 139 34 |
| Green | #008000 | 0 128 0 |
| Darkgreen | #006400 | 0 100 0 |
| Gainsboro | #DCDCDC | 220 220 220 |
| Lightslategray | #778899 | 119 136 153 |
| Slategray | #708090 | 112 128 144 |
| Seagreen | #2E2B57 | 43 46 87 |
| Silver | #C0C0C0 | 192 192 192 |
| Darkgray | #A9A9A9 | 169 169 169 |
| Gray | #808080 | 128 128 128 |
| Dimgray | #696969 | 105 105 105 |
| Black | #000000 | 0 0 0 |
| snow1 | #fffafa | 255 250 250 |
| snow2 | #eee9e9 | 238 233 233 |
| snow3 | #cdc9c9 | 205 201 201 |
| snow4 | #8b8989 | 139 137 137 |
| seashell1 | #fff5ee | 255 245 238 |
| seashell2 | #eee5de | 238 229 222 |
| seashell3 | #cdc5bf | 205 197 191 |
| seashell4 | #8b8682 | 139 134 130 |
| AntiqueWhite1 | #ffefdb | 255 239 219 |
| AntiqueWhite2 | #eedfcc | 238 223 204 |
| AntiqueWhite3 | #cdc0b0 | 205 192 176 |
| AntiqueWhite4 | #8b8378 | 139 131 120 |
| bisque1 | #ffe4c4 | 255 228 196 |
| bisque2 | #eed5b7 | 238 213 183 |
| bisque3 | #cdb79e | 205 183 158 |
| bisque4 | #8b7d6b | 139 125 107 |
| PeachPuff1 | #ffdab9 | 255 218 185 |
| PeachPuff2 | #eecbad | 238 203 173 |
| PeachPuff3 | #cdaf95 | 205 175 149 |
| PeachPuff4 | #8b7765 | 139 119 101 |
| NavajoWhite1 | #ffdead | 255 222 173 |
| NavajoWhite2 | #eecfa0 | 238 207 161 |
| NavajoWhite3 | #cdb38b | 205 179 139 |
| NavajoWhite4 | #8b795e | 139 121 94 |
| LemonChiffon1 | #fffacd | 255 250 205 |
| LemonChiffon2 | #eee9bf | 238 233 191 |
| LemonChiffon3 | #cdc9a5 | 205 201 165 |
| LemonChiffon4 | #8b8970 | 139 137 112 |
| cornsilk1 | #fff8dc | 255 248 220 |
| cornsilk2 | #eee8cd | 238 232 205 |
| cornsilk3 | #cdc8b1 | 205 200 177 |
| cornsilk4 | #8b8878 | 139 136 120 |
| ivory1 | #fffff0 | 255 255 240 |
| ivory2 | #eeeee0 | 238 238 224 |
| ivory3 | #cdcdc1 | 205 205 193 |
| ivory4 | #8b8b83 | 139 139 131 |
| honeydew1 | #f0fff0 | 240 255 240 |
| honeydew2 | #e0eee0 | 224 238 224 |
| honeydew3 | #c1cdc1 | 193 205 193 |
| honeydew4 | #838b83 | 131 139 131 |
| LavenderBlush2 | #fff0f5 | 255 240 245 |
| LavenderBlush3 | #eee0e5 | 238 224 229 |
| LavenderBlush4 | #cdc1c5 | 205 193 197 |
| LavenderBlush5 | #8b8386 | 139 131 134 |
| MistyRose1 | #ffe4e1 | 255 228 225 |
| MistyRose2 | #eed5d2 | 238 213 210 |
| MistyRose3 | #cdb7b5 | 205 183 181 |
| MistyRose4 | #8b7d7b | 139 125 123 |
| azure1 | #f0ffff | 240 255 255 |
| azure2 | #e0eeee | 224 238 238 |
| azure3 | #c1cdcd | 193 205 205 |
| azure4 | #838b8b | 131 139 139 |
| SlateBlue1 | #836fff | 131 111 255 |
| SlateBlue2 | #7a67ee | 122 103 238 |
| SlateBlue3 | #6959cd | 105 89 205 |
| SlateBlue4 | #473c8b | 71 60 139 |
| RoyalBlue1 | #4876ff | 72 118 255 |
| RoyalBlue2 | #436eee | 67 110 238 |
| RoyalBlue3 | #3a5fcd | 58 95 205 |
| RoyalBlue4 | #27408b | 39 64 139 |
| blue1 | #0000ff | 0 0 255 |
| blue2 | #0000ee | 0 0 238 |
| blue3 | #0000cd | 0 0 205 |
| blue4 | #00008b | 0 0 139 |
| DodgerBlue1 | #1e90ff | 30 144 255 |
| DodgerBlue2 | #1c86ee | 28 134 238 |
| DodgerBlue3 | #1874cd | 24 116 205 |
| DodgerBlue4 | #104e8b | 16 78 139 |
| SteelBlue1 | #63b8ff | 99 184 255 |
| SteelBlue2 | #5cacee | 92 172 238 |
| SteelBlue3 | #4f94cd | 79 148 205 |
| SteelBlue4 | #36648b | 54 100 139 |
| DeepSkyBlue1 | #00bfff | 0 191 255 |
| DeepSkyBlue2 | #00b2ee | 0 178 238 |
| DeepSkyBlue3 | #009acd | 0 154 205 |
| DeepSkyBlue4 | #00688b | 0 104 139 |
| SkyBlue1 | #87ceff | 135 206 255 |
| SkyBlue2 | #7ec0ee | 126 192 238 |
| SkyBlue3 | #6ca6cd | 108 166 205 |
| SkyBlue4 | #4a708b | 74 112 139 |
| LightSkyBlue1 | #b0e2ff | 176 226 255 |
| LightSkyBlue2 | #a4d3ee | 164 211 238 |
| LightSkyBlue3 | #8db6cd | 141 182 205 |
| LightSkyBlue4 | #607b8b | 96 123 139 |
| SlateGray1 | #c6e2ff | 198 226 255 |
| SlateGray2 | #b9d3ee | 185 211 238 |
| SlateGray3 | #9fb6cd | 159 182 205 |
| SlateGray4 | #6c7b8b | 108 123 139 |
| LightSteelBlue1 | #cae1ff | 202 225 255 |
| LightSteelBlue2 | #bcd2ee | 188 210 238 |
| LightSteelBlue3 | #a2b5cd | 162 181 205 |
| LightSteelBlue4 | #6e7b8b | 110 123 139 |
| LightBlue1 | #bfefff | 191 239 255 |
| LightBlue2 | #b2dfee | 178 223 238 |
| LightBlue3 | #9ac0cd | 154 192 205 |
| LightBlue4 | #68838b | 104 131 139 |
| LightCyan1 | #e0ffff | 224 255 255 |
| LightCyan2 | #d1eeee | 209 238 238 |
| LightCyan3 | #b4cdcd | 180 205 205 |
| LightCyan4 | #7a8b8b | 122 139 139 |
| PaleTurquoise1 | #bbffff | 187 255 255 |
| PaleTurquoise2 | #aeeeee | 174 238 238 |
| PaleTurquoise3 | #96cdcd | 150 205 205 |
| PaleTurquoise4 | #668b8b | 102 139 139 |
| CadetBlue1 | #98f5ff | 152 245 255 |
| CadetBlue2 | #8ee5ee | 142 229 238 |
| CadetBlue3 | #7ac5cd | 122 197 205 |
| CadetBlue4 | #53868b | 83 134 139 |
| turquoise1 | #00f5ff | 0 245 255 |
| turquoise2 | #00e5ee | 0 229 238 |
| turquoise3 | #00c5cd | 0 197 205 |
| turquoise4 | #00868b | 0 134 139 |
| cyan1 | #00ffff | 0 255 255 |
| cyan2 | #00eeee | 0 238 238 |
| cyan3 | #00cdcd | 0 205 205 |
| cyan4 | #008b8b | 0 139 139 |
| DarkSlateGray1 | #97ffff | 151 255 255 |
| DarkSlateGray2 | #8deeee | 141 238 238 |
| DarkSlateGray3 | #79cdcd | 121 205 205 |
| DarkSlateGray4 | #528b8b | 82 139 139 |
| aquamarine1 | #7fffd4 | 127 255 212 |
| aquamarine2 | #76eec6 | 118 238 198 |
| aquamarine3 | #66cdaa | 102 205 170 |
| aquamarine4 | #458b74 | 69 139 116 |
| DarkSeaGreen1 | #c1ffc1 | 193 255 193 |
| DarkSeaGreen2 | #b4eeb4 | 180 238 180 |
| DarkSeaGreen3 | #9bcd9b | 155 205 155 |
| DarkSeaGreen4 | #698b69 | 105 139 105 |
| SeaGreen1 | #54ff9f | 84 255 159 |
| SeaGreen2 | #4eee94 | 78 238 148 |
| SeaGreen3 | #43cd80 | 67 205 128 |
| SeaGreen4 | #2e8b57 | 46 139 87 |
| PaleGreen1 | #9aff9a | 154 255 154 |
| PaleGreen2 | #90ee90 | 144 238 144 |
| PaleGreen3 | #7ccd7c | 124 205 124 |
| PaleGreen4 | #548b54 | 84 139 84 |
| SpringGreen1 | #00ff7f | 0 255 127 |
| SpringGreen2 | #00ee76 | 0 238 118 |
| SpringGreen3 | #00cd66 | 0 205 102 |
| SpringGreen4 | #008b45 | 0 139 69 |
| green1 | #00ff00 | 0 255 0 |
| green2 | #00ee00 | 0 238 0 |
| green3 | #00cd00 | 0 205 0 |
| green4 | #008b00 | 0 139 0 |
| chartreuse1 | #7fff00 | 127 255 0 |
| chartreuse2 | #76ee00 | 118 238 0 |
| chartreuse3 | #66cd00 | 102 205 0 |
| chartreuse4 | #458b00 | 69 139 0 |
| OliveDrab1 | #c0ff3e | 192 255 62 |
| OliveDrab2 | #b3ee3a | 179 238 58 |
| OliveDrab3 | #9acd32 | 154 205 50 |
| OliveDrab4 | #698b22 | 105 139 34 |
| DarkOliveGreen1 | #caff70 | 202 255 112 |
| DarkOliveGreen2 | #bcee68 | 188 238 104 |
| DarkOliveGreen3 | #a2cd5a | 162 205 90 |
| DarkOliveGreen4 | #6e8b3d | 110 139 61 |
| khaki1 | #fff68f | 255 246 143 |
| khaki2 | #eee685 | 238 230 133 |
| khaki3 | #cdc673 | 205 198 115 |
| khaki4 | #8b864e | 139 134 78 |
| LightGoldenrod1 | #ffec8b | 255 236 139 |
| LightGoldenrod2 | #eedc82 | 238 220 130 |
| LightGoldenrod3 | #cdbe70 | 205 190 112 |
| LightGoldenrod4 | #8b814c | 139 129 76 |
| LightYellow1 | #ffffe0 | 255 255 224 |
| LightYellow2 | #eeeed1 | 238 238 209 |
| LightYellow3 | #cdcdb4 | 205 205 180 |
| LightYellow4 | #8b8b7a | 139 139 122 |
| yellow1 | #ffff00 | 255 255 0 |
| yellow2 | #eeee00 | 238 238 0 |
| yellow3 | #cdcd00 | 205 205 0 |
| yellow4 | #8b8b00 | 139 139 0 |
| gold1 | #ffd700 | 255 215 0 |
| gold2 | #eec900 | 238 201 0 |
| gold3 | #cdad00 | 205 173 0 |
| gold4 | #8b7500 | 139 117 0 |
| goldenrod1 | #ffc125 | 255 193 37 |
| goldenrod2 | #eeb422 | 238 180 34 |
| goldenrod3 | #cd9b1d | 205 155 29 |
| goldenrod4 | #8b6914 | 139 105 20 |
| DarkGoldenrod1 | #ffb90f | 255 185 15 |
| DarkGoldenrod2 | #eead0e | 238 173 14 |
| DarkGoldenrod3 | #cd950c | 205 149 12 |
| DarkGoldenrod4 | #8b6508 | 139 101 8 |
| RosyBrown1 | #ffc1c1 | 255 193 193 |
| RosyBrown2 | #eeb4b4 | 238 180 180 |
| RosyBrown3 | #cd9b9b | 205 155 155 |
| RosyBrown4 | #8b6969 | 139 105 105 |
| IndianRed1 | #ff6a6a | 255 106 106 |
| IndianRed2 | #ee6363 | 238 99 99 |
| IndianRed3 | #cd5555 | 205 85 85 |
| IndianRed4 | #8b3a3a | 139 58 58 |
| sienna1 | #ff8247 | 255 130 71 |
| sienna2 | #ee7942 | 238 121 66 |
| sienna3 | #cd6839 | 205 104 57 |
| sienna4 | #8b4726 | 139 71 38 |
| burlywood1 | #ffd39b | 255 211 155 |
| burlywood2 | #eec591 | 238 197 145 |
| burlywood3 | #cdaa7d | 205 170 125 |
| burlywood4 | #8b7355 | 139 115 85 |
| wheat1 | #ffe7ba | 255 231 186 |
| wheat2 | #eed8ae | 238 216 174 |
| wheat3 | #cdba96 | 205 186 150 |
| wheat4 | #8b7e66 | 139 126 102 |
| tan1 | #ffa54f | 255 165 79 |
| tan2 | #ee9a49 | 238 154 73 |
| tan3 | #cd853f | 205 133 63 |
| tan4 | #8b5a2b | 139 90 43 |
| chocolate1 | #ff7f24 | 255 127 36 |
| chocolate2 | #ee7621 | 238 118 33 |
| chocolate3 | #cd661d | 205 102 29 |
| chocolate4 | #8b4513 | 139 69 19 |
| firebrick1 | #ff3030 | 255 48 48 |
| firebrick2 | #ee2c2c | 238 44 44 |
| firebrick3 | #cd2626 | 205 38 38 |
| firebrick4 | #8b1a1a | 139 26 26 |
| brown1 | #ff4040 | 255 64 64 |
| brown2 | #ee3b3b | 238 59 59 |
| brown3 | #cd3333 | 205 51 51 |
| brown4 | #8b2323 | 139 35 35 |
| salmon1 | #ff8c69 | 255 140 105 |
| salmon2 | #ee8262 | 238 130 98 |
| salmon3 | #cd7054 | 205 112 84 |
| salmon4 | #8b4c39 | 139 76 57 |
| LightSalmon1 | #ffa07a | 255 160 12 |
| LightSalmon2 | #ee9572 | 238 149 114 |
| LightSalmon3 | #cd8162 | 205 129 98 |
| LightSalmon4 | #8b5742 | 139 87 66 |
| orange1 | #ffa500 | 255 165 0 |
| orange2 | #ee9a00 | 238 154 0 |
| orange3 | #cd8500 | 205 133 0 |
| orange4 | #8b5a00 | 139 90 0 |
| DarkOrange1 | #ff7f00 | 255 127 0 |
| DarkOrange2 | #ee7600 | 238 118 0 |
| DarkOrange3 | #cd6600 | 205 102 0 |
| DarkOrange4 | #8b4500 | 139 69 0 |
| coral1 | #ff7256 | 255 114 86 |
| coral2 | #ee6a50 | 238 106 80 |
| coral3 | #cd5b45 | 205 91 69 |
| coral4 | #8b3e2f | 139 62 47 |
| tomato1 | #ff6347 | 255 99 71 |
| tomato2 | #ee5c42 | 238 92 66 |
| tomato3 | #cd4f39 | 205 79 57 |
| tomato4 | #8b3626 | 139 54 38 |
| OrangeRed1 | #ff4500 | 255 69 0 |
| OrangeRed2 | #ee4000 | 238 64 0 |
| OrangeRed3 | #cd3700 | 205 55 0 |
| OrangeRed4 | #8b2500 | 139 37 0 |
| red1 | #ff0000 | 255 0 0 |
| red2 | #ee0000 | 238 0 0 |
| red3 | #cd0000 | 205 0 0 |
| red4 | #8b0000 | 139 0 0 |
| DeepPink1 | #ff1493 | 255 20 147 |
| DeepPink2 | #ee1289 | 238 18 137 |
| DeepPink3 | #cd1076 | 205 16 118 |
| DeepPink4 | #8b0a50 | 139 10 80 |
| HotPink1 | #ff6eb4 | 255 110 180 |
| HotPink2 | #ee6aa7 | 238 106 167 |
| HotPink3 | #cd6090 | 205 96 144 |
| HotPink4 | #8b3a62 | 139 58 98 |
| pink1 | #ffb5c5 | 255 181 197 |
| pink2 | #eea9b8 | 238 169 184 |
| pink3 | #cd919e | 205 145 158 |
| pink4 | #8b636c | 139 99 108 |
| LightPink1 | #ffaeb9 | 255 174 185 |
| LightPink2 | #eea2ad | 238 162 173 |
| LightPink3 | #cd8c95 | 205 140 149 |
| LightPink4 | #8b5f65 | 139 95 101 |
| PaleVioletRed1 | #ff82ab | 255 130 171 |
| PaleVioletRed2 | #ee799f | 238 121 159 |
| PaleVioletRed3 | #cd6889 | 205 104 137 |
| PaleVioletRed4 | #8b475d | 139 71 93 |
| maroon1 | #ff34b3 | 255 52 179 |
| maroon2 | #ee30a7 | 238 48 167 |
| maroon3 | #cd2990 | 205 41 144 |
| maroon4 | #8b1c62 | 139 28 98 |
| VioletRed1 | #ff3e96 | 255 62 150 |
| VioletRed2 | #ee3a8c | 238 58 140 |
| VioletRed3 | #cd3278 | 205 50 120 |
| VioletRed4 | #8b2252 | 139 34 82 |
| magenta1 | #ff00ff | 255 0 255 |
| magenta2 | #ee00ee | 238 0 238 |
| magenta3 | #cd00cd | 205 0 205 |
| magenta4 | #8b008b | 139 0 139 |
| orchid1 | #ff83fa | 255 131 250 |
| orchid2 | #ee7ae9 | 238 122 233 |
| orchid3 | #cd69c9 | 205 105 201 |
| orchid4 | #8b4789 | 139 71 137 |
| plum1 | #ffbbff | 255 187 255 |
| plum2 | #eeaeee | 238 174 238 |
| plum3 | #cd96cd | 205 150 205 |
| plum4 | #8b668b | 139 102 139 |
| MediumOrchid1 | #e066ff | 224 102 255 |
| MediumOrchid2 | #d15fee | 209 95 238 |
| MediumOrchid3 | #b452cd | 180 82 205 |
| MediumOrchid4 | #7a378b | 122 55 139 |
| DarkOrchid1 | #bf3eff | 191 62 255 |
| DarkOrchid2 | #b23aee | 178 58 238 |
| DarkOrchid3 | #9a32cd | 154 50 205 |
| DarkOrchid4 | #68228b | 104 34 139 |
| purple1 | #9b30ff | 155 48 255 |
| purple2 | #912cee | 145 44 238 |
| purple3 | #7d26cd | 125 38 205 |
| purple4 | #551a8b | 85 26 139 |
| MediumPurple1 | #ab82ff | 171 130 255 |
| MediumPurple2 | #9f79ee | 159 121 238 |
| MediumPurple3 | #8968cd | 137 104 205 |
| MediumPurple4 | #5d478b | 93 71 139 |
| thistle1 | #ffe1ff | 255 225 255 |
| thistle2 | #eed2ee | 238 210 238 |
| thistle3 | #cdb5cd | 205 181 205 |
| thistle4 | #8b7b8b | 139 123 139 |
Вернуться на главную страницу
Цвет в дизайне / ua-hosting.company corporate blog / Habr
Нет надобности расписывать, как важен цвет в дизайне. Удачное цветовое решение — это уже половина успеха проекта. В помощь развивающимся дизайнерам — немного теории цветового круга и подборка ссылок на полезные ресурсы.Базовый цветовой круг пригодится в выборе наиболее подходящего сочетания цвета (или поможет гармонично совместить между собой определенные оттенки). Он изображает базовые и известные еще со школы правила смешивания основных цветов: красного, синего и желтого. Если смешать красный и желтый — получится оранжевый, синий и желтый дадут зеленый, а красный с синим — фиолетовый. Оранжевый, зеленый и фиолетовый — это вторичные цвета. Третичные цвета, как красно-фиолетовый и фиолетово-синий, получены от смешивания основных с вторичными.
Согласно теории цвета, гармоничные комбинации используют: два противоположные друг другу цвета; любые три цвета, равномерно распределенные вокруг круга и формирующие треугольник; любые четыре цвета, формирующие прямоугольник (фактически, две пары цветов друг напротив друга).
Правила соответствия цветов
Взаимодополняющие цвета — расположены друг напротив друга. Например, синий и оранжевый, или красный и зеленый.
Они контрастируют между собой, хорошо подчеркивают и выделяют нужный элемент. Лучшее сочетание выходит, когда один цвет применятся в качестве фона, а другим выделяются акценты. Игра с оттенками и тонами разнообразит цветовую гамму и поможет добиться желаемого результата.
Разделение взаимодополняющих цветов осуществляется за счет трех цветов. Они также находятся друг напротив друга, но общая комбинация выглядит более спокойной и разнообразной за счет добавления третего цвета.
Аналогичные цвета любые три цвета, которые находятся рядом с другом. Например, оранжевый, желто-оранжевый и желтый.
Триада образовывается из трех цветов, равномерно удаленных друг от друга. Схема триады создает контраст, где один цвет доминурует, а два других — расставляют акценты.
Две пары используют четыре цвета вместе в форме двух наборов дополнительных цветов.
Полезные веб-сайты
В сети немало ресурсов, которые предоставляют готовые цветовые палитры, паттерны и шаблоны. Ниже подобран небольшой список из полезных для дизайнера «цветовых» ресурсов.
СOLOURlovers
www.colourlovers.com/palettes/most-views/all-time/meta
Творческое сообщество, где люди со всего мира выкладывают готовые цветовые решения и шаблоны. Все выложенное оценивается пользователями.
Color Safe
colorsafe.co
Веб-сайт с красивыми и доступными цветовыми палитрами, основанными на рекомендациях WCAG Guidelines.
COLORS
clrs.cc
Простая палитра цветов для веб-разработки.
UiGradients
uigradients.com/#PinotNoir
Большая коллекция уже готовых цветных градиентов.
Couleurs
couleursapp.com
Удобное приложение для того, чтобы «выхватывать» и сохранять цвета, которые отображаются на экране.
Web Colour Data
webcolourdata.com
Делает разбивку любого сайта по цветовой гамме (по номерам и образцам).
Material Palette
www.materialpalette.com
Генерирует цветовую палитру дизайна.
Material Colors
materialcolors.com
Подборка цветовых образцов из Google’s Material Design Guidelines.
Material Design Colors
www.designskilz.com/colors
Это небольшое веб-приложение помогает визуализировать цвета дизайна и скопировать их в различных форматах.
Material Design Palette
codepen.io/addyosmani/full/jlvoC
Цветовая палитра на 500 диапазонов оттенков для Android, веб и iOS.
Colours
colours.neilorangepeel.com
Цвет по номерам и расположению на палитре.
Rrggbb
rrgg.bb
Образцы цвета с номерами для программ.
Fifty Shades Of Grey For Web Designers
www.mynameisq.com/web-lab/fifty_shades_of_grey
Оттенки и образцы серого для веб-дизайна.
Fifty Shades Of Grey For Web Designers
hex.colorrrs.com
Сайт, подбирающий цвет.
Material UI Colors
www.materialui.co/colors
Палитра UI-цветов от Google, включает основные и дополнительные цвета, которые могут быть использованы для иллюстраций или веб-разработки.
Adobe Color CC
color.adobe.com/ru/create/color-wheel
Выхватывает цвета и оттенки из внешней среды — достаточно навести камеру телефона на что-то красочное.
Coolors
coolors.co/app/f2ee7a-7c6582-6252aa-f1ffc9-cdc5bb
Быстрый генератор цветовой схемы для дизайнеров.
BADA55.Io
bada55.io
Сайт предлагает наиболее агрессивные названия для цветов CSS.
Paletton
paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
Цветовая схема для дизайнеров.
Colourcode
colourco.de
Выбор цвета, основанные на hsl. Схема включает разные комбинации цвета.
Color Palette Generator
www.degraeve.com/color-palette
Создает цветовые схемы. Необходимо ввести URL изображения, чтобы получить цветовую палитру, которая соответствует выбранной картинке.
Color Palettes Color Schemes
www.color-hex.com/color-palettes
ColorSchemer
www.colorschemer.com/online.html
Он-лайн схема, генерирующая цвет.
Colllor
colllor.com
Генератор цветовой палитры.
Contrast-A
www.dasplankton.de/ContrastA
Приложение позволяет пользователям экспериментировать с цветовыми комбинациями, создавать собственные.
Color Hex
www.colorhexa.com
Сайт предоставления информации о любом цвете. Достаточно ввести любые цветовые значения в поле поиска и Color Hex выдаст подробное описание, автоматически преобразовывая в RGB, CMYK, HSL, HSV, CIE-Lab, Хантер-Lab, CIE-Luv, CIE-LCH, XYZ и XYY.
СolorExplorer
www.colorexplorer.com
Полезный сайт, предоставляющий целый набор она-лайн инструментов для работы с цветовой палитры.
ColorLuck
7act.ru/colorluck.php
Инструмент для поиска максимально различных цветов.
Практика И Теория Выбора Цвета В Веб-Дизайне / WAYUP

Теория цвета в веб-дизайне – тема обширная, требующая много практики для понимания особенностей ее применения. Выбор цвета также зависит от среды и специфики работы самого веб-дизайнера, поскольку на цвета и оттенки мы смотрим несколько иначе, чем иллюстраторы и художники.
Частично мы уже посвящали цвету в веб-дизайне и Photoshop наши материалы. Но сегодня хотим поговорить и посмотреть на цвета и цветовые палитры немного в общих чертах, где и как проще и удобнее подбирать их сочетания, на что обращать внимание и не только. В общем и целом, мы собрали несколько ресурсов для подбора цветов, нашли интересные готовые палитры и хотим также немного углубиться в некоторые моменты теории цвета.
Теория цвета в несколько абзацев
При разработке сайта у нас есть 16,8 миллионов цветов на выбор. И все их приходится комбинировать и подбирать, а если представить, сколько вариантов таких комбинаций существует, то… это практически бесконечно. Но цвета имеют смысл. Представьте, вам дарят вашу любимую вещь. Вам приятно, вы рады. А теперь представьте, что вещь вещью, но цвет её – самый ненавистный вам. Например, оттенок смешения зеленого, желтого и серого. О, вы будете возбуждены, вы будете крепиться, но радость будет сходить «на нет».
Цвета имеют смысл. Они придают тонус, эмоционально воздействуют аналогично тому, как и шрифт имеет огромное влияние на психологию человека.
Основные цвета – главные для оттенков. Человеческий глаз воспринимает три базовых цвета: голубой, желтый и пурпурный. Любой цвет, что вы видите сейчас перед собой, состоит из комбинации этих трех, но в разных количествах яркости, оттенков и прочего. Да-да, печать полиграфии происходит в этих цветах.
В интернете, наоборот, используется RGB (красный, зеленый, синий) и его шестнадцатеричные значения.
RGB (59, 89, 145) или #3b599b – синий Facebook
RGB (0, 0, 0) или #000000 – черный

Каждые два символа в 16-тиречном коде обозначают основной цвет: красный – 3b, зеленый – 59, синий – 9b.
Холод-тепло
Также цвета длятся на холодные (обилие синего и зеленого) и горячие (множество красных и желтых) оттенки. Горячие цвета в веб-дизайне вызывают чувства тепла, страсти. Они агрессивны и смелы, но также они символизируют и о том, что в некоторых вещах нужно остановиться, поэтому их используют для критически важных сообщений, иконок и прочего.

Холодные цвета привносят прохладу, подходят для зимних тематик, ночных, печальных или водных. Они несут в себе одиночество и холод, страх. Но между тем, они неагрессивны и успокаивающие.
Температура
Температуру изображений также можно менять, в результате чего меняется уровень оранжевого цвета. Таким образом, мы превращаем картинку в более теплую и радостную. Подобно тому, как мир выглядит счастливее, когда солнце бросает на него свои желто-оранжевые лучи. Снижение температуры, напротив, делает изображение холоднее и менее привлекательным, словно бы передают природу в пасмурный день.
Оттенки и тени
Оттенки получаются в результате добавления белого к цветному, аналогично тому, как черный вы добавляете, создавая тень. Оттенки и тени позволяют создать монохромные цвета и палитры, путем добавления разного количества белого и черного.
Например, возьмем основной цвет #8dbdd8 (светло-голубой). Ниже на изображения представлена монохромная палитра, в которой два оттенка справа и слева представляют собой результат добавления разного количества черного и белого.

Насыщенность, тон, свет
Также цвета распределяются по насыщенности, тону и светимости. Насыщение позволяет сделать цвет богаче и темнее. Когда мы говорим «светло-голубой» или «темно-зеленый» — мы имеем ввиду насыщенность.
Цветовой тон определяет отличие от основного цвета радуги (их семь). То есть, например, «зеленовато-голубой». Ни тот, ни этот, но как раз тон.
Светимость определяет цвет по отношению к чисто белому, насколько он яркий или тусклый. Что-то похожее на насыщенность, но зависит от иного параметра.

Цветовые схемы
Если рассматривать цветовые схемы, то их всего четыре: монохромные (оттенки одного основного цвета), взаимодополняемые (из двух цветов, что находятся на противоположных сторонах цветового колеса), аналоговые (три цвета, что находятся рядом на цветовом колесе), триада или триадические (три цвета, что находятся на углах треугольника, нарисованного поверх цветового колеса).




Проектирование макета цветов
Такова краткая теория и впоследствии мы будет просто ссылаться на этот материал. Но также в начале изучения веб-дизайна именно эта теория важна, хотя зачастую ваши глаза могут понимать, что что-то выглядит совсем не так, как описано в цифрах. Вроде синий, но вы чувствуете, что он недостаточно насыщен. Это уже особенности природы развития каждого человека. Именно поэтому многие веб-дизайнеры с головой уходят в работу над дизайном палитры цветов, аналогично тому, как некоторые посвящают себя изучению типографики. Они испытывают разные оттенки, насыщенности, температуры в сочетании с иными вариациями и смотрят, когда, что и как работает.
Тем не менее, когда речь идет о веб-цветах, есть такая концепция, как «веб-безопасные цвета». Она появилась, когда еще дисплеи не могли передать 16 миллионов цветов. Но если есть такие безопасные цвета, зачем еще что-то нужно? Но, согласитесь, приятно знать, почему они вообще существуют и как влияют на выбор цветов в целом.

Стоит понимать, оттого, что мы можем использовать любые цвета лучшие веб-проекты получаются при использовании основной группы цветов. И да, доверьтесь своим глазам. Если им не нравится, что они видят, то попробуйте изменить.
Когда помощь необходима
Если же у вас возникли затруднения проектирования еще на нулевой стадии, то идеи цветовых решений всегда можно найти в интернете. Просто посетите сайт с цветовыми палитрами и настройте его под себя, а затем соберите нужные цвета и работайте с ними в Photoshop. Например, изучайте webdesign-inspiration или awwwards, сортируйте по цветам и находите вдохновение.

Представляет собой библиотеку и мастерскую по созданию палитры цветов. В библиотеке существуют наборы палитр для печати и веб. Можно подобрать цвет и увидеть множественные оттенки и вариации тонов.


Подбирает все цвета и оттенки для заданного вами цвета. Кроме того, ресурс предлагает цвета для сочетания и комбинации, монохромную палитру, аналоговую, вариации насыщения, тонов, светимости и прочего.

Позволяет не только подобрать цвет, оперируя сразу несколькими параметрами, но и затем собрать палитру по заданному цвету. В первом варианте мы создали цвет, а во втором – создали палитру и разброс цветовых оттенков и тонов.


Это одно из немногих мобильных приложений, позволяющее поработать с палитрами цветов на смартфоне или планшете. Но существует и версия для браузера РС. Особенность проекта – работа с цветом в 3D. Нам предлагают конус цветов. Каждая точка для смешивания оттенка придвигается в пределах только своего треугольника, а сам конус можно поворачивать как удобно.



Кроме того существуют и наборы готовых палитр, для Рождества, монохромные, современные, цитрусовые и прочие.

Сайт уже в течение долго времени является каталогом пользовательских цветовых схем. Как правило, в него входят цвета flat дизайна, а также многочисленные узоры, текстуры, фоны, что доступны в свободном доступе.

Цветовые палитры можно подбирать из фотографий и изображений. Мы об этом уже рассказывали и о ресурсах для этого тоже. Идея в целом интересная и весьма полезная, почитайте на досуге.
Цветовые профили
Но между тем, подбор палитры это еще полбеды. Наиболее актуальная тема в веб-дизайне – выбор цветовых профилей. Мы немного касались этой темы ранее (ссылка в начале материала), но вот, что хотим отметить сейчас. Каждый монитор может быть откалиброван под определенный цветовой профиль. Делается это, например, в Windows 10 -> Панель управления -> Управление цветом. Соответственно, определенные цвета могут передаваться по-разному на разных мониторах.
Тема, как мы уже говорили, запутанная и поэтому многие веб-дизайнеры не всегда уверены в том, правильный ли цвет они выбрали. SRGB рекомендуется чаще, но не является необходимым или абсолютно лучшим решением и выбором. Касается это и изображений, что сохраняются со встроенными профилями, и макетов веб-сайта. Иными словами, в этой теме можно долго разбираться.
Но, между тем, многие дизайнеры стараются вообще не думать о них и выполнять работу с настройками на компьютере и в Photoshop по умолчанию. И это тоже верно, поскольку, даже если вы согласуете цвета с заказчиком/клиентом, то все равно не сможете повлиять на цвета на мониторе у конечных пользователей.
Цвета Material UI
Google, создавая правила для material design, подробно описали и положения о цвете. Тем не менее, правила настолько просты в целом, что могут с легкостью применяться к любому интерфейсу, что и сделали их популярными.
Когда же дело доходит до выбора цвета, то конструкция Material следует стилю, аналогичному flat design. Конструкции material для приложений и сайтов находятся в свободном доступе в интернете, и потому можно увидеть наборы цветов воочию, создать палитры и многое иное.


Если вы решаетесь работать только с набором цветов от Google, то рекомендуем протестировать оба инструмента, чтобы увидеть, как и чем они могут дополнить друг друга. Затем дополнительно можно воспользоваться ресурсом 0to255, чтобы подобрать цвета в по яркости и насыщенности.

Заключение
Цвет в интернете в основном прост и не требуется больше, чем пары недель для понимания его основ и теорий. Но если вы решаетесь копнуть глубже в этой самой теории цвета, то вы узнаете очень и очень много сложностей, особенностей, закономерностей, влияний и способов решений. Возможно, у кого-то из вас от обилия информации «голова пойдет кругом»; кто-то решит, что «ему такое и знать незачем, ткнул пипеткой в логотип и раскрасил сайт». Но кто-то решит заглянуть в теорию еще раз, и еще; решит покопаться в «корзинке с цветами» и оттенками, решит начать экспериментировать.
Мы только надеемся, что наши материалы о цвете немного помогут вам в будущем в работе над своими проектами. Помогут найти тот простой способ понимания работы веб-цветов через практику, повторение, доверия своим глазам.
Ресурсов по подбору цветовых палитр много, сайтов для вдохновения тоже, но когда садишься «рисовать» свой собственный проект в голове как-то … пустеет. Сидишь и думаешь: «Какой синий оттенок бы взять… чуть темнее или чуть светлее… эх… а заказчик не захотел думать о таких мелочах…для него-то, что, конечно,… мелочи…»
Новогодние дни и досуг хороший повод для творчества, легкой фантазии в собственное удовольствие, когда, например, кутить и веселиться уже нет сил.
16 отличных цветовых решений сайтов
В идеале цветовая палитра сайта или лендинга должна отражать ценности, убеждения и цели компании. Яркие цвета могут указывать на желание бренда сделать свой дизайн запоминающимся, в то время как приглушенные оттенки придают ему более утонченный образ.
Цветовая палитра — наравне с макетом и типографикой — формирует первое впечатление о дизайне, и, если все подобрано идеально, может положительно влиять на оценку компании в целом.
Однако с учетом тысяч возможных цветовых сочетаний выбрать правильную и подходящую именно вам цветовую палитру не так-то и просто. В этой статье мы разберем 16 цветовых палитр реальных сайтов, идеально подобранных для передачи пользователям нужных эмоций и чувств.
Содержание статьи
Почему цветовая схема так важна?
1. Tori’s Eye
2. Mea Cuppa
3. The Big Top
4. BarkBox
5. Cheese Survival Kit
6. Nordic Ruby
7. Lake Nona
8. Lemon Stand
9. Mint
10. Odopod
11. Fiverr
12. Digital Photography School
13. Ahrefs
14. Millo.co
15. Brian Gardner
16. Loom
Тестирование цветовых палитр
Заключение
Почему цветовая схема так важна?
Прежде чем перейти к выбору цветовой схемы, важно понять, почему она так важна:
- Цвет повышает узнаваемость бренда на 80%.
- На 90% формирует первое впечатление о сайте.
- Гармоничная цветовая палитра создает ощущение баланса и порядка. Вы можете использовать ее для установления иерархии контента на своих страницах.
- Позволяет выделить определенные элементы на странице («призывы к действию»).
- Упрощает связанные с дизайном решения. Сокращает время, необходимое для создания новых страниц.
Количество используемых цветов будет зависеть от сложности выбранного вами типа цветовых сочетаний. К примеру, если вы решите использовать монохромную палитру, вам может потребоваться семь или даже больше оттенков одного цвета, чтобы создать достаточное разнообразие на экране.
Необходимо будет определиться с цветом различных элементов, таких как текст, ссылки (обычный и при наведении), кнопки CTA, заголовки и цвет фона.
Читайте также: Цветовые схемы и палитры. Их значение и применение в веб-дизайне1. Tori’s Eye
Tori’s Eye — это инструмент для визуализации информации на Twitter. Этот сайт — отличный пример преимущественно однотонной цветовой схемы. В данном случае мы видим простую, но при этом мощную цветовую палитру, основанную на оттенках зеленого.
Такую цветовую схему легко скопировать, поскольку один оттенок цвета практически всегда будет сочетаться с другим оттенком того же цвета.
2. Mea Cuppa
Веб-сайт кофейни Mea Cuppa использует приятную для глаз цветовую палитру, включающую в себя пару ярких оттенков (рубиновый и изумрудный) для максимальной живости, но в остальном полагается на нейтральную монохромную палитру коричневых и серых оттенков.
Цветовая палитра сайта ассоциируется с кафе и отражается в основном изображении, что формирует целостность и связность всех элементов.
3. The Big Top
Сайт BigTop — сообщества, специализирующегося на оказании помощи сети стартапов — использует необычное, но чрезвычайно привлекающее внимание сочетание тонов, варьирующихся от фиолетового и синего до ярко-оранжевого и желтого.
Все основные цвета — это холодные оттенки. На их фоне отлично выделяются оранжевый и желтый. Благодаря такому сочетанию внимание пользователя на домашней странице в первую очередь приковывает «призыв к действию».
4. BarkBox
Доминирующий розовый цвет на домашней странице BarkBox повторяется по всему сайту в разных оттенках. Он прекрасно контрастирует с синим цветом, используемым в логотипе и CTA.
Использование комплиментарных цветов для привлечения внимания посетителей к определенным элементам поможет улучшить любую цветовую палитру веб-сайта.
Читайте также: Яркие цветовые решения для приложений и сайтов5. Cheese Survival Kit
Красный — чрезвычайно популярный цвет в веб-дизайне. Он может передавать богатую смесь эмоций, что делает его весьма универсальным. Особенно он эффективен при использовании в малых дозах, как, например, на веб-сайте Cheese Survival Kit.
Красный смягчают более нейтральные цвета, а синий используется для CTA и других элементов, к которым необходимо привлечь внимание пользователя.
6. Nordic Ruby
Веб-сайт Nordic Ruby, конференции проводимой в Стокгольме, оформлен в глубоких темных тонах. Цвета, выбранные для данной палитры, придают сайту изысканный вид и выгодным образом выделяют его среди конкурентов.
7. Lake Nona
Lake Nona — это веб-сайт отеля, расположенного на побережье. Следовательно, использование синего цвета здесь вполне ожидаемо и является правильным решением. Другие нейтральные цвета выделяют и хорошо подчеркивают его.
8. Lemon Stand
И снова нет ничего удивительного в том, что компания Lemon Stand, чье название содержит в себе слово «лимон», использует желтый цвет в своей цветовой палитре. Голубой и серый цвета прекрасно сочетаются с желтым и помогают смягчить его яркость.
Читайте также: Принципы контраста и подобия как средства выразительности в веб-дизайне9. Mint
Веб-сайт Mint посвящен финансам, поэтому использование здесь зеленых и синих оттенков является отличным выбором. Данные цвета помогают сформировать атмосферу спокойствия, миролюбия и доверия. Нейтральные оттенки в коричневой гамме создают общую природную цветовую гамму, обладающую умиротворяющим эффектом.
10. Odopod
Веб-сайт цифрового агентства Odopod имеет монотонную цветовую палитру, которая при этом не выглядит скучно благодаря градиенту. Крупная типографика обеспечивает превосходный контраст, и пользователю предельно очевидно, куда необходимо нажимать.
11. Fiverr
Вы могли заметить, что многие компании резервируют определенный цвет исключительно для CTA-элементов, и не задействуют его больше ни в каком другом месте сайта. В случае с Fiverr таким цветом является зеленый. Основными же здесь являются более нейтральные цвета.
12. Digital Photography School
Как правило, мы ожидаем, что у сайта, связанного с изобразительным искусством, будет удачно подобранная цветовая палитра, и Digital Photography School не является здесь исключением. Яркие цвета помогают привлечь внимание зрителя. И, как и в случае с Fiverr, оранжевый цвет, используемый в дизайне CTA (и логотипа), больше нигде не появляется в палитре, поскольку он используется для точечного воздействия на пользователя.
13. Ahrefs
Ahrefs — пример веб-сайта, свободно использующего свою цветовую палитру. Темно-синий служит доминирующим цветом, но его вариации встречаются по всему сайту. То же самое касается оранжевого, розового и бирюзового цветов.
Читайте также: 8 ярких цветовых трендов 2019 года14. Millo.co
Millo.co использует очень простую цветовую палитру, и это лучшее решение для него. Благодаря такому цветовому решению посетителю очень легко ориентироваться на сайте.
15. Brian Gardner
Некоторые компании и частные лица доводят монохромную цветовую палитру до крайности. Так, веб-дизайнер Брайан Гарднер (Brian Gardner) использует в дизайне своего сайта черно-белую цветовую схему. Она основывается на минимализме его бренда, и таким образом прекрасно отражает его ценности и убеждения.
16. Loom
Если вы хотите, чтобы ваш лендинг оказывал успокаивающее воздействие на пользователей, то остановите свой выбор на мягких цветах. Так, компания Loom обширно использует в дизайне своего сайта лососевый и светло-голубой цвета. Такое сочетание хорошо работает особенно в комбинации с фиолетово-синим цветом CTA и других важных элементов на странице.
Тестирование цветовых палитр
Когда вы создаете лендинг, вы тестируете свои CTA-элементы, заголовки и другие элементы. Так почему же в случае с цветом все должно быть иначе?
Инструмент сплит-тестирование от платформы LPgenerator дает прекрасную возможность выяснить, как аудитория реагирует на вашу текущую цветовую палитру.
Чтобы запустить тест, вам нужно создать копию/копии уже существующей посадочной страницы («Копировать вариант»), указать соотношение распределения трафика («Вес») на каждую из версий, внести изменения и наблюдать за реакцией посетителей:
По прошествии определенного срока после запуска теста, проанализируйте данные и выберите, какой из вариантов приносит лучший результат. Количество конверсий расскажет вам, привлекают ли цвета вашего лендинга ваших потенциальных клиентов.
Читайте также: Сколько времени нужно на сплит-тестирование?Заключение
Цветовая палитра должна не только выражать ценности вашего бренда, но и привлекать целевую аудиторию. В противном случае людей может неосознанно отталкивать ваш лендинг.
Выберите палитру, которая выгодным образом будет отличаться от других компаний в вашей нише, и после этого приступайте к тестированию.
Не упускайте возможности сделать вашу посадочную страницу или сайт максимально привлекательными для пользователей.
Высоких вам конверсий!
По материалам: crazyegg.com
06-02-2019
Гайд по созданию цветовой палитры для сайта — статьи на Skillbox
Первым делом проведите интервью с заказчиком и расспросите его о будущем сайте. Лучше разговаривать лично, но если вы в другом городе, то можно по телефону или скайпу. Советуем записать разговор: так вам будет легче аргументировать выбор цветов для сайта.
Спросите, есть ли у компании логотип и визуальная айдентика. Если уже есть фирменный стиль, то для сайта следует взять цвета, которые соответствуют айдентике торговой марки или бренда, с которыми вы работаете. Нельзя делать сайт в оттенках синего, если логотип, визитки и оформление в социальных сетях — красные.
 Брифование клиента. Кадр из видеоурока курса «Веб-дизайн с 0 до PRO»
Брифование клиента. Кадр из видеоурока курса «Веб-дизайн с 0 до PRO»Бывает так, что фирменного стиля нет или его разрабатывают параллельно с сайтом. Тогда следует работать в паре с графическим дизайнером, который создает айдентику. Это поможет избежать разногласий и выработать единую цветовую концепцию.
В разговоре с заказчиком обращайте внимание на детали рабочего процесса, манеру вести бизнес и специфику отрасли, в которой работает компания. Вряд ли 50-летний директор сталелитейного завода, который построил бизнес в девяностых, захочет розовый логотип с вкраплениями бирюзового.
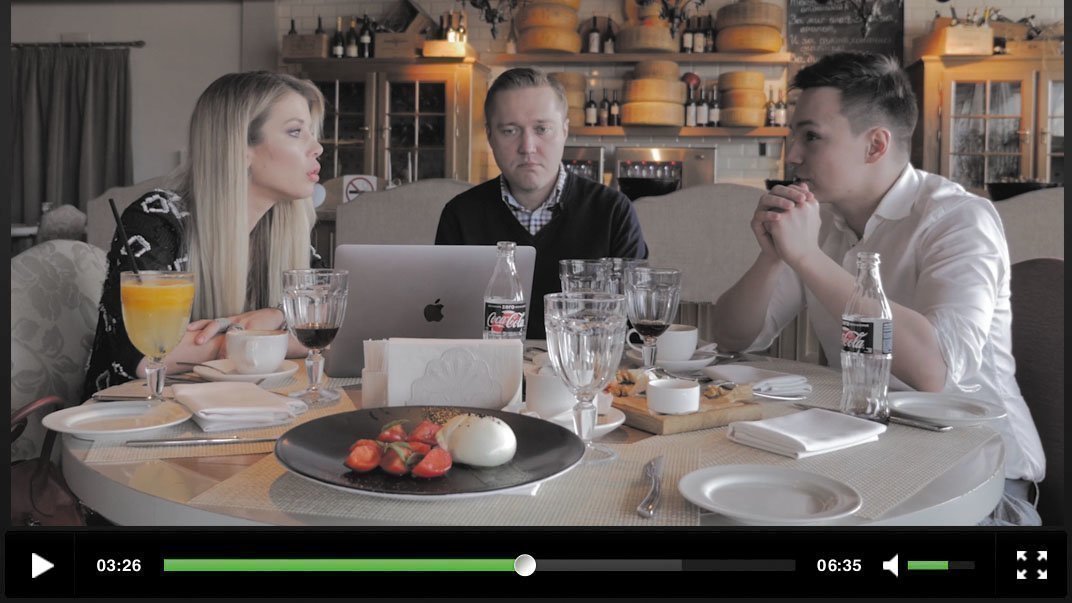
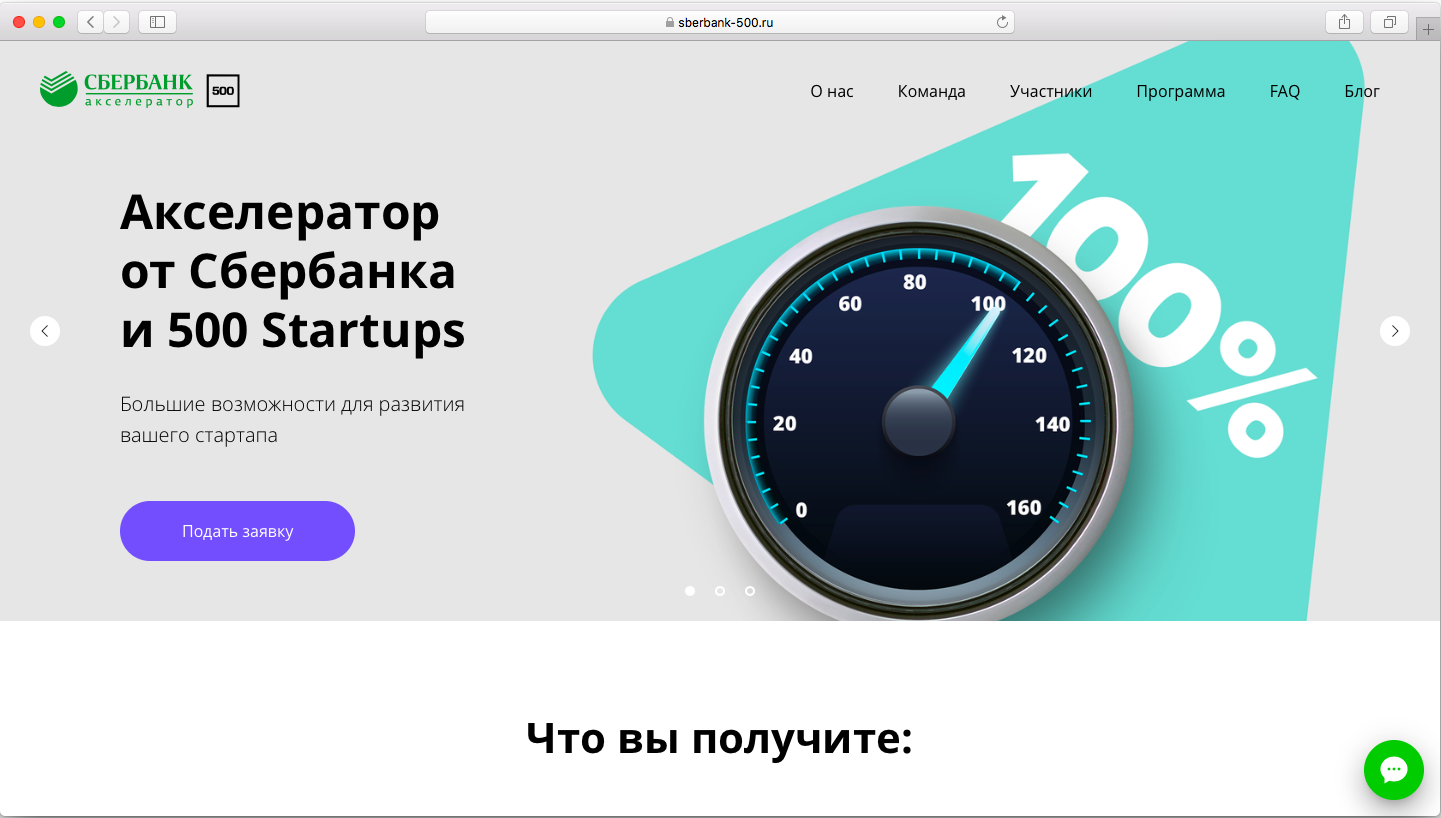
Узнайте, кто аудитория сайта. Некоторые компании, нацеленные в основном на людей старше40 лет, иногда заказывают сайты, чтобы привлечь более молодую аудиторию. Так, например, поступает Сбербанк, который создает сайты для отдельных проектов.
 Сайт проекта 500 Startups Сбербанка.
Сайт проекта 500 Startups Сбербанка.Обратите внимание на решения, которые используются на сайтах конкурентов. Это важно, потому что люди привыкают к определенным образам и у них в голове складываются привычные ассоциации.
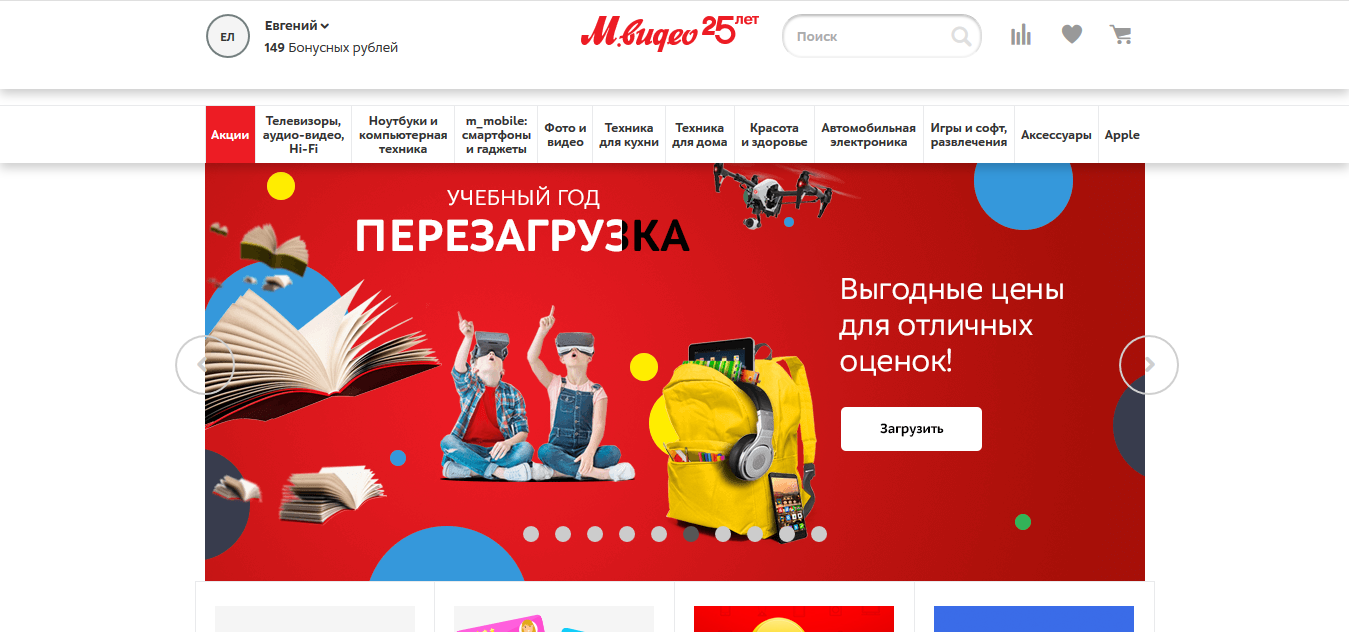
Например, ритейлеры бытовой техники часто используют красные, желтые, оранжевые и другие яркие цвета: «М.Видео», DNS, Корпорация «Центр». При этом потребитель легко различает эти три компании между собой.
 Сайт компании «М.Видео».
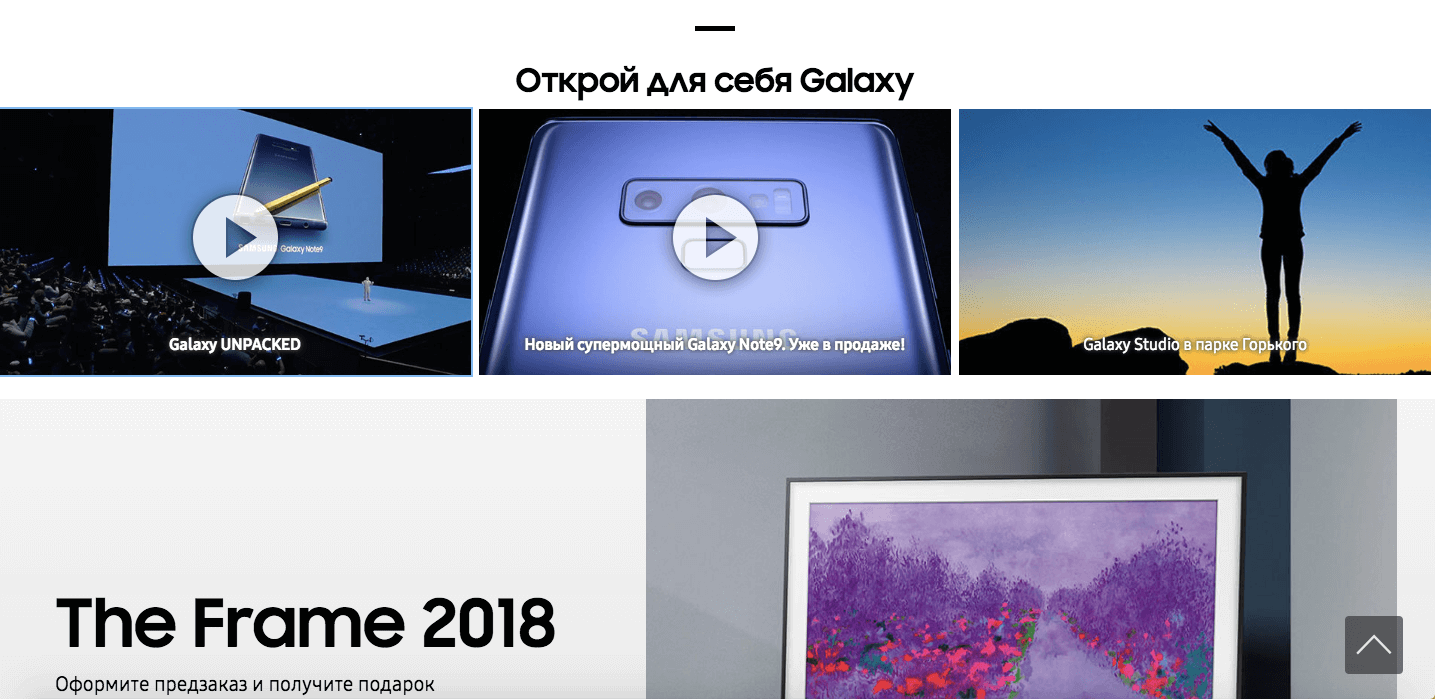
Сайт компании «М.Видео».Компании из сферы digital, производители бытовой техники или спортивных товаров чаще используют синие цвета и их оттенки: Samsung, Dell, Twitter, Skechers.
 Даже в промороликах и на презентациях Samsung в зале — синяя подсветка.
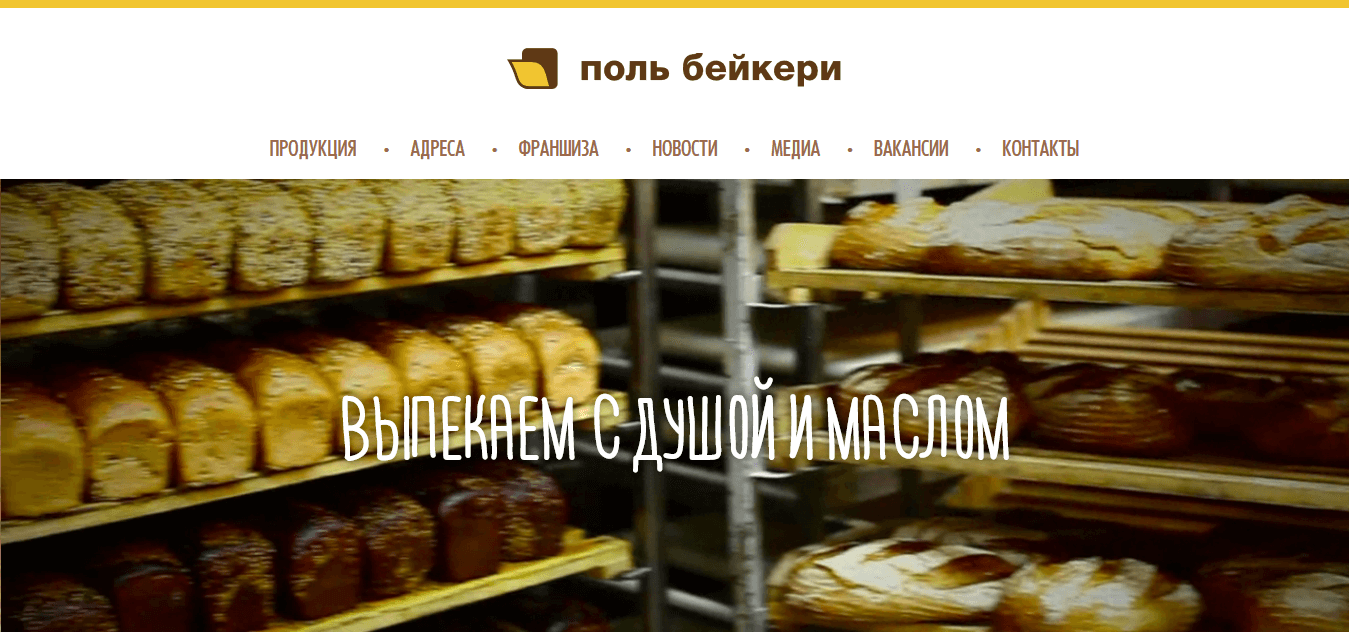
Даже в промороликах и на презентациях Samsung в зале — синяя подсветка.Цветовая палитра должна помогать людям выстроить связи между цветами и содержанием сайта. Для этого важно узнать, с какими цветами и картинками аудитория сайта встречается в жизни, когда использует подобные продукты. Например, пекарни, булочные используют пастельные тона: коричневый, песочный и их оттенки. У людей срабатывает прямая ассоциация. Хлеб коричневый — поджаристый — вкусный.
 Сайт «Поль Бейкери».
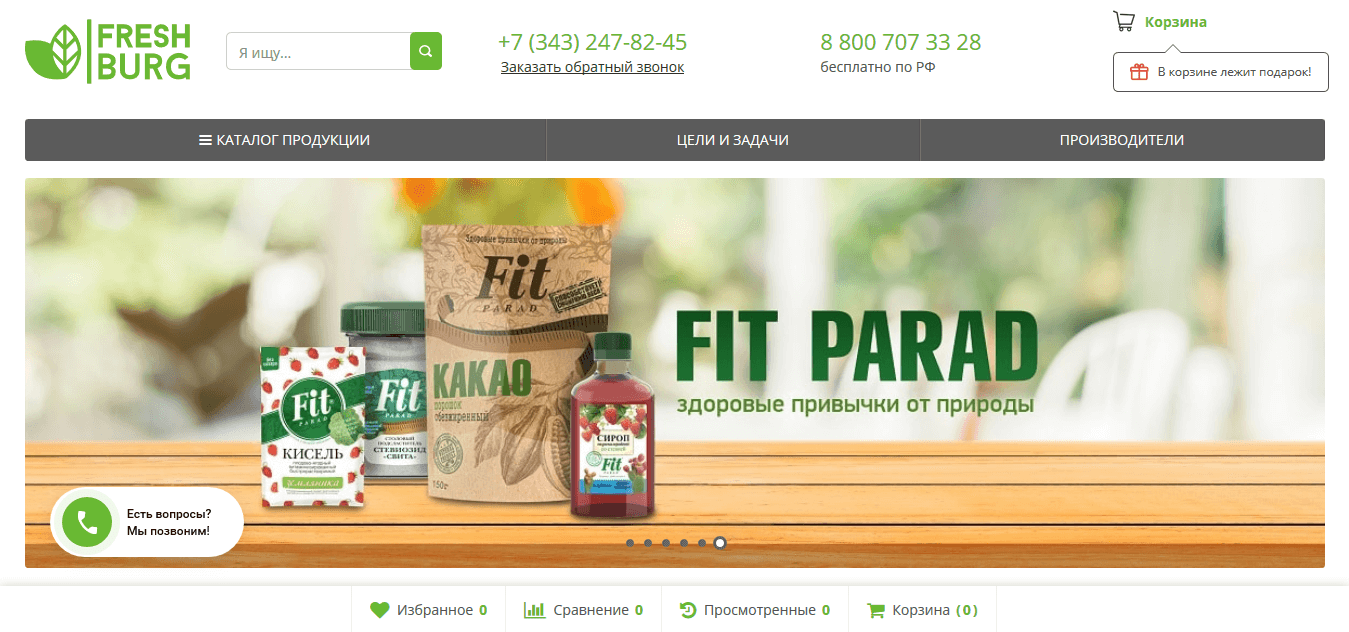
Сайт «Поль Бейкери».Магазины здорового питания чаще выбирают зеленый, оранжевый и близкие к ним оттенки.
 Интернет-магазин здорового питания FreshBurg.
Интернет-магазин здорового питания FreshBurg.Однако это не значит, что нужно скопировать фирменную палитру Apple или Microsoft и начать делать ноутбуки. Артемий Лебедев считает, что хороший дизайнер умеет своими работами создавать новые нейронные связи. Именно такие логотипы, сайты, продукты запоминаются лучше всего.
Разберем это на примере социальных сетей. В основном их сайты и приложения выполнены в синих, голубых тонах. Но есть как минимум три примера социальных сетей, которые разрушают привычные стереотипы — Tumblr, Instagram и Одноклассники. В отличие от других продуктов, они используют не синий цвет и его оттенки, а яркие, выделяющиеся из общей массы палитры.
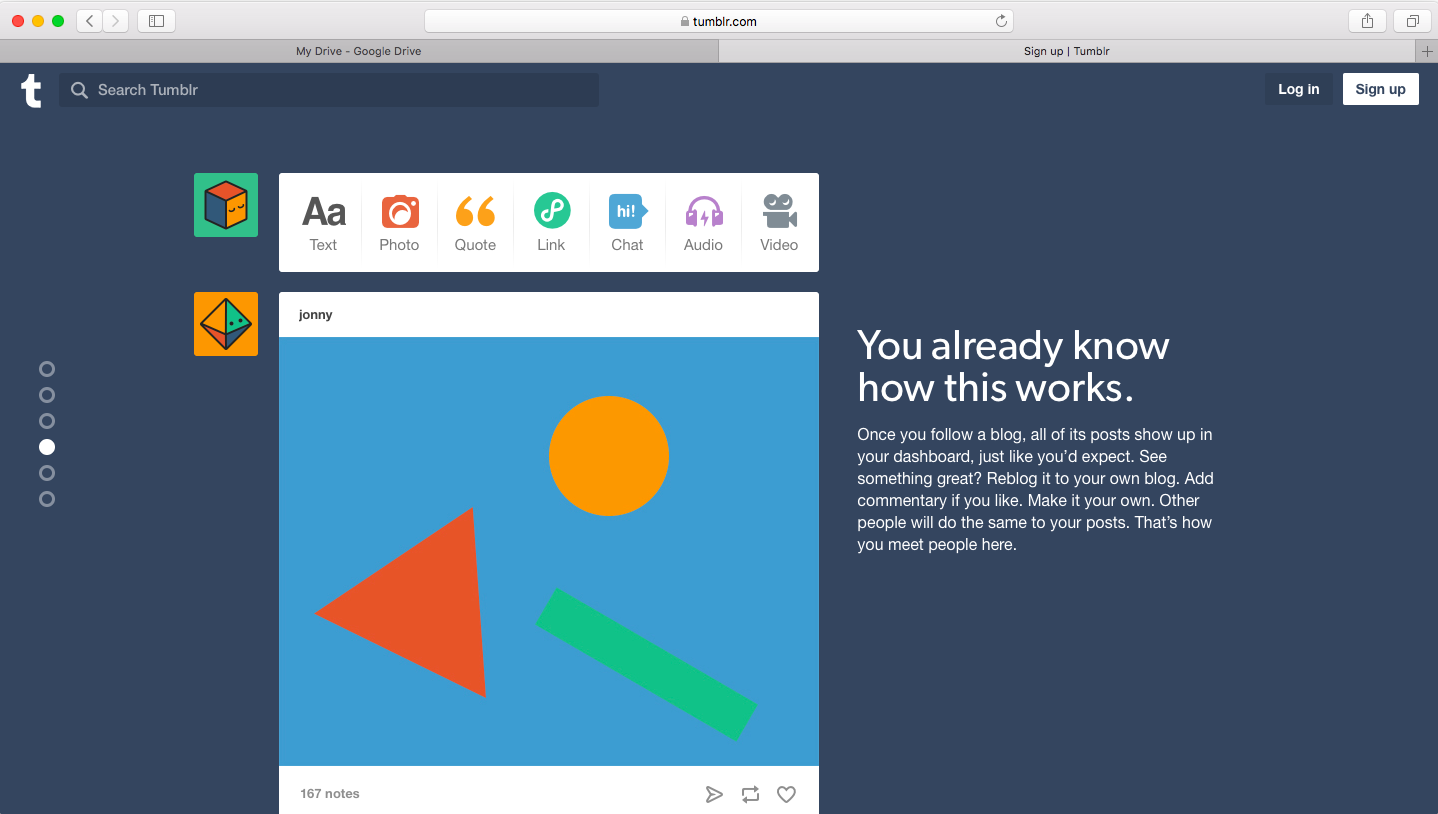
Tumblr использует непривычный темный фон, а в качестве акцентных цветов — оранжево-желтый, красный и зеленый.
 Главная страница Tumblr.
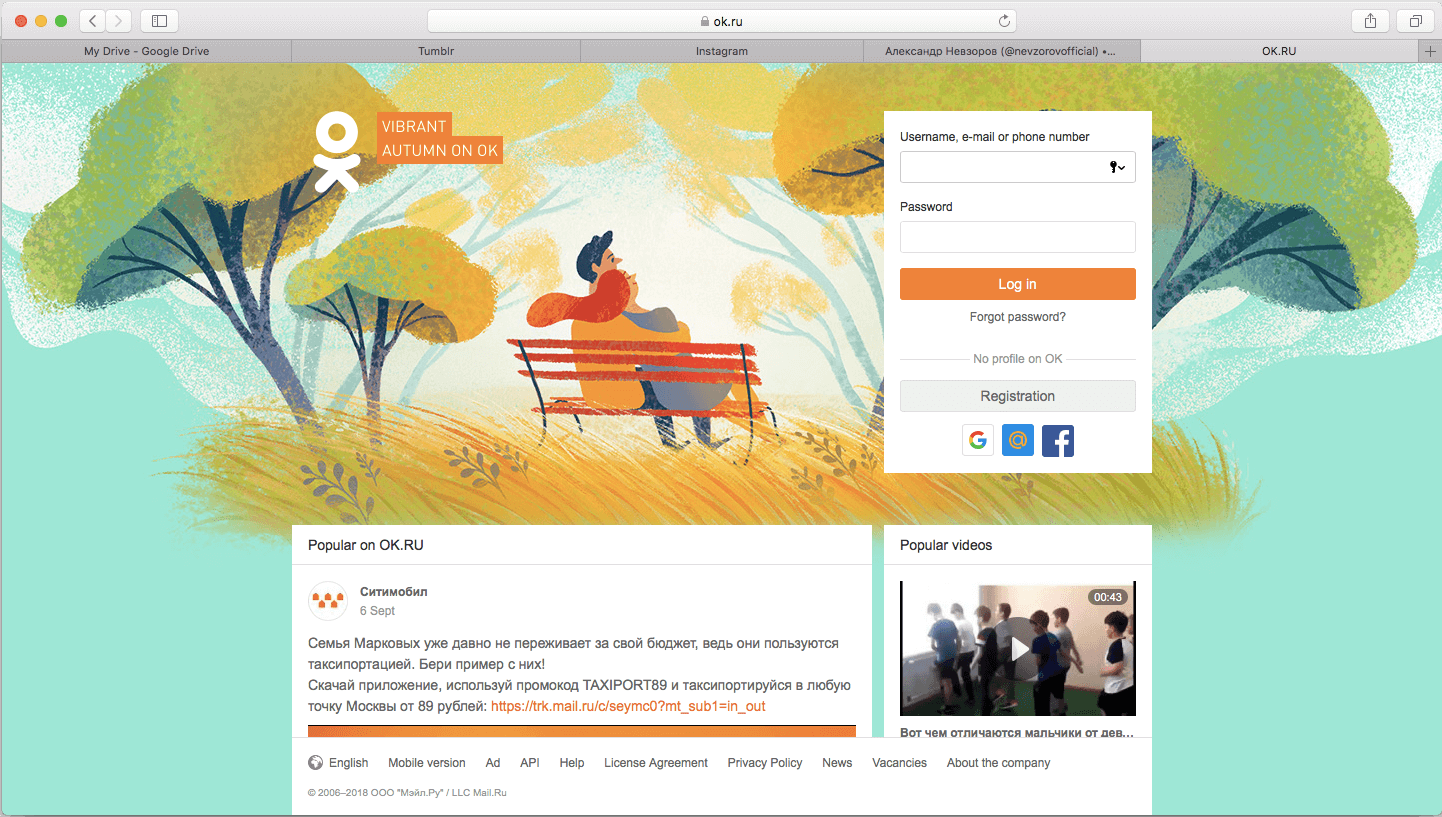
Главная страница Tumblr.Instagram когда-то начинал с синих оттенков, но чтобы выделиться, сменил темно-синий цвет на оранжево-фиолетовый градиент. У «Одноклассников» всего один фирменный цвет, зато очень контрастный фону остальных социальных сетей — оранжевый. Он используется для всех кнопок и ключевых элементов интерфейса.
 Иллюстрация на стартовой странице «Одноклассников» тоже выполнена в оранжевых тонах.
Иллюстрация на стартовой странице «Одноклассников» тоже выполнена в оранжевых тонах.И хотя все эти бренды выделяются среди своих конкурентов, они соблюдают баланс. В их палитрах от трех до пяти цветов, из которых только один делает продукт узнаваемым. А цвета фона и шрифта обычно не отличаются от тех, что используются на сайтах конкурентов.
Если вы только начинаете работать в дизайне, используйте бесплатные инструменты и сервисы: Adobe Color Wheel, Coolors, Swiss Color. Они помогут составить первоначальную цветовую палитру за несколько минут и выбрать основные цвета для будущего сайта. Чтобы лучше понимать композицию и цветовые сочетания, прочитайте книгу «Искусство цвета» Иоханнеса Иттена. В ней хорошо сформулированы и описаны принципы выбора.
Начинающие дизайнеры нередко ошибаются и презентуют цветовую палитру в отрыве от продукта — это неправильно. Клиент не понимает, что означают эти цветные квадратики, и может забраковать вашу работу. Презентуйте цветовую палитру на черновых макетах и прототипах сайта, чтобы у заказчика было представление, как цвета будут работать на практике.
 Не присылайте клиенту цветовую палитру в таком виде.
Не присылайте клиенту цветовую палитру в таком виде.Самый эффективный способ, представить цветовую палитру — сделать UI-кит. Это документ, в котором представлены все элементы интерфейса, используемые на сайте, указаны их параметры и цвета. На основе UI-кита собираются две-три страницы сайта, подбираются фотографии или иллюстрации в тон цветовой гамме — так макет будет смотреться более полно и гармонично.
 Пример UI-кита с Behance. Автор Raul Taciu.
Пример UI-кита с Behance. Автор Raul Taciu.Если вы хотите создавать приятные и лаконичные палитры для сайтов, приходите на курс «Веб-дизайн с 0 до PRO». Вы научитесь создавать контраст, управлять вниманием пользователей с помощью цвета и правильно презентовать цветовую палитру клиенту.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
После того как вы составили цветовую палитру, сделали одну-две страницы макета, проверьте себя по списку.
В палитре не более пяти цветов, и только один ключевой.
Для отдельных элементов добавьте вспомогательные цвета — оттенки основной палитры.
Пользуйтесь бесплатными сервисами по подбору цветовой палитры.
Adobe Color Wheel, Coolors, Swiss Color и другими — их очень много.
Вам хватает цветов в палитре.
Элементы сайта, которые выполняют разные функции, не должны быть одного цвета.
Элементы интерфейса сочетаются между собой.
Сайт не выглядит, как цветная «каша»: текст и заливка разного цвета, якорные объекты выделены одним цветом, цвет не мешает воспринимать информацию.
На сайте нет явных и грубых ошибок.
Например: красная кнопка «Купить» и зеленая кнопка «Отмена».
Подключите «Яндекс.Метрику» и Google Analytics.
Метрики покажут, насколько интерфейс сайта удобен и понятен пользователям.
Чтобы разобраться в теме более основательно, советуем прочитать следующие книги и статьи.
- Андрей Туканов, «10 упражнений построения цветовых структур».
- Иоханнес Иттен, «Искусство цвета».
- Статья о теории цвета и влиянии цветов на психику человека на «Постнауке».
- Краткая история теории цвета на Awdee.
- Статья преподавателя Skillbox Вадима Паясу о ключевых навыках дизайнера: типографике, стиле и композиции.
8 сайтов с палитрами — Блог Everypixel Studio
Выбор цветовой палитры задача всегда сложная, будь то дизайн веб-сайта или мобильного приложения. Не стоит выбирать цвета спустя рукава, ведь качественно подобранная палитра задает стиль всему сайту.
Каждый раз при разработке нового веб-дизайна много времени уходит на выбор различных цветовых комбинаций. Альтернативные инструменты цветовой палитры помогут в будущем сэкономить вам время.
Существует большое количество приложений для подбора цветовой палитры, но в этом списке были отобраны инструменты, несколько отличающиеся от стандартных программ.
1 – Colorhexa
Сайт с говорящим названием, где собрана и подробно представлена информация о цвете. Он больше похож на инструмент разработчика, где есть и сложения и вычитания, доступно создание градиентов с точным указанием кода цвета во всех возможных цветовых пространствах. Такой подход удобен для тех, у кого есть свободное время, а так же необъяснимая любовь к вычислениям.
2 – Colllor
Дружелюбный и теплый «ламповый» сервис, который радует с первой минуты знакомства. Логика сайта заключается в том, что вы выбираете «один цвет», и сервис предлагает подходящие для него решения: градиент, разбег по самому темному и светлому оттенку, чуть приглушенные или яркие оттенки выбранного цвета.
3 – Design Seeds
В отличие от предыдущих сервисов, данный сайт демонстрирует уже готовые подобранные палитры, на которых отражено, как цвета взаимодействуют друг с другом на прикрепленных фотографиях. Рассматривая морские волны или цветы, поражаешься, как богата природа в своём творческом порыве, и как скудны наши познания в цвете. В целом, это ценный ресурс для тех, кто только начинает разбираться в цветовых сочетаниях и любит красивые картинки.
4 – 0to255
Как описывает автор свой ресурс: «я сделал сайт 0to255, чтобы упростить свою работу». Веб-дизайнеры и люди схожих профессий работают с цветами каждый день. Выбирая нужный, им необходимы его различные оттенки, а используя данный сервис можно легко сэкономить время, не обременяя себя редактированием шестнадцатеричного кода.
5 – Pictaculous
Решение для тех, кто любит находить цвета в изображениях. Достаточно загрузить изображение и сервис выдаст палитру основных цветов с шестнадцатеричным кодом.
6 – ColoRotate: mobile + web
Кому может понадобиться приложение по подбору цветовых решений для планшета? Вероятно тем, кто не просто работает с цветом, а живет с ним, или людям со способностью к синестезии. Сайт же предлагает, схожий, но немного урезанный функционал интерфейса, разработанный для планшета. К сожалению, на сайте имеются недоработки, например, 3D спектр, который является фишкой сайта, на деле оказывается неудобным в использовании.
7 – Color Explorer
В американских сериалах, часто говорят фразу «Только если бы ты был последним мужчиной на земле», в нашем же случае «Если нет любого графического редактора под рукой». Сухо, обычно, неинтересно. Нет в нём ни шарма, ни желания взаимодействовать, видимо, продукт давно не развивают.
8 – Copaso
Сложно назвать этот сайт простым, ведь создатели уместили в него всё, что могло бы понадобиться при работе с цветом. Здесь есть все: большой выбор подборок, каналов, тренды, различного вида инструменты для создания паттернов, поиск цветов по изображению. В общем, всё, что душа пожелает.
Photocopa
Подведём итог:
Несмотря на разнообразие сервисов по выбору цветов, всё же Adobe Kuler, по мнению нашей редакции, можно назвать лучшим, если судить по возможности выбора цветовых сочетаний.
Kuler
Одним из основных преимуществ данного миксера цветов является возможность сохранять свои подборки, просматривать выбранные цвета на весь экран, а так же делиться своими находками и смотреть чужие. А для тех, кто уже не хочет расставаться с данным сервисом ни на минуту, существует плагин для Photoshop, который позволяет пользоваться программой без отрыва от редактора.
фото: Дмитрий КутлаевRelated
10 лучших генераторов цветовой палитры Material Design
Цвет можно рассматривать как один из самых популярных и важнейших элементов веб-дизайна. В Material Design используются смелые, яркие и насыщенные цвета. Иногда весь макет может быть испорчен, если вы выберите неправильную цветовую палитру. Поэтому дизайнерам постоянно приходится решать, какая палитра идеально подходит в данном случае.
В этой статье мы подобрали 10 лучших генераторов цветовой палитры материального дизайна, которые помогут вам создавать блестящие цветовые комбинации и схемы.

Этот инструмент позволяет быстро и легко создавать или импортировать наборы цветов для разработки собственной, идеальной темы из полностью настраиваемых палитр. После того, как вы настроите тему, присвойте имена теме и палитре, а затем быстро экспортируйте их в любой front-end фреймворк!
Поддерживается экспорт в JSON и AngularJS, Materialize, CSS, Polymer и некоторые другие среды.

MaterialPallete.com — это один из моих любимых генераторов цветов. Удобный пользовательский интерфейс обеспечивает прекрасный опыт взаимодействия. С помощью этого инструмента можно выбрать основные и специальные цвета для своего проекта. Затем вы сможете вывести на предварительный просмотр сгенерированную цветовую палитру и скачать ее различными способами на выбор.

Tint ui — это инструмент для выбора цвета из стандартных палитр Material Design, iOS, Flat UI Colors и Windows.

Material UI — включает в себя основные и специальные цвета, которые могут быть использованы для иллюстраций или разработки палитры бренда. Вы начинаете создавать цветовую палитру с основных цветов, а затем дополняете ее оттенками для создания полной палитры. Палитру можно использовать под Android, Web и iOS. Сервис предлагает на выбор 500 цветов в качестве основного цвета приложения, а также дополнительные цвета в качестве специальных.

MaterialColors.com — простой ресурс для тестирования и быстрого копирования цветов Material Design. Этот инструмент отображает только 500 основных и 200 специальных оттенков.

Этот простой инструмент поможет визуализировать все образцы цветов материального дизайна вместе с их официальными названиями (например, Pink, Light Blue и т.д.).

Сервис отображает основные цвета друг рядом с другом. При нажатии на одну «панель цвета» выводятся все оттенки, связанные с этим основным цветом.

Инструмент Material Mixer позволяет подбирать сочетание первичных и вторичных цветов. Основываясь на принципах материального дизайна от Google, программа вычисляет оттенки и тона, а также позволяет выбрать резервные цвета для каждого первичного и вторичного (специального) цвета. Выберите первичный и «А» (специальный) цвета и посмотрите, как они сочетаются друг с другом.

Позвольте инструменту Random Material Generator выбрать для вас цвета Material Design случайным образом.

Инструмент выбора цвета для палитры материального дизайна от Google.
Данная публикация представляет собой перевод статьи «10 Best Material Design Color Palette Generators» , подготовленной дружной командой проекта Интернет-технологии.ру
