Из чего состоит сайт | Интернет
В разработку сайта входит процесс создания макета веб-страниц, на который впоследствии будут нанизываться все остальные элементы. При этом происходит формирование так называемых структурных блоков сайта — обособленных модулей, каждый из которых играет определенную роль и отвечает за определенный функционал ресурса.
Ниже мы рассмотрим, из чего состоит сайт, перечислим основные структурные блоки и кратко расскажем об особенностях каждого из них.
1 Шапка для сайта
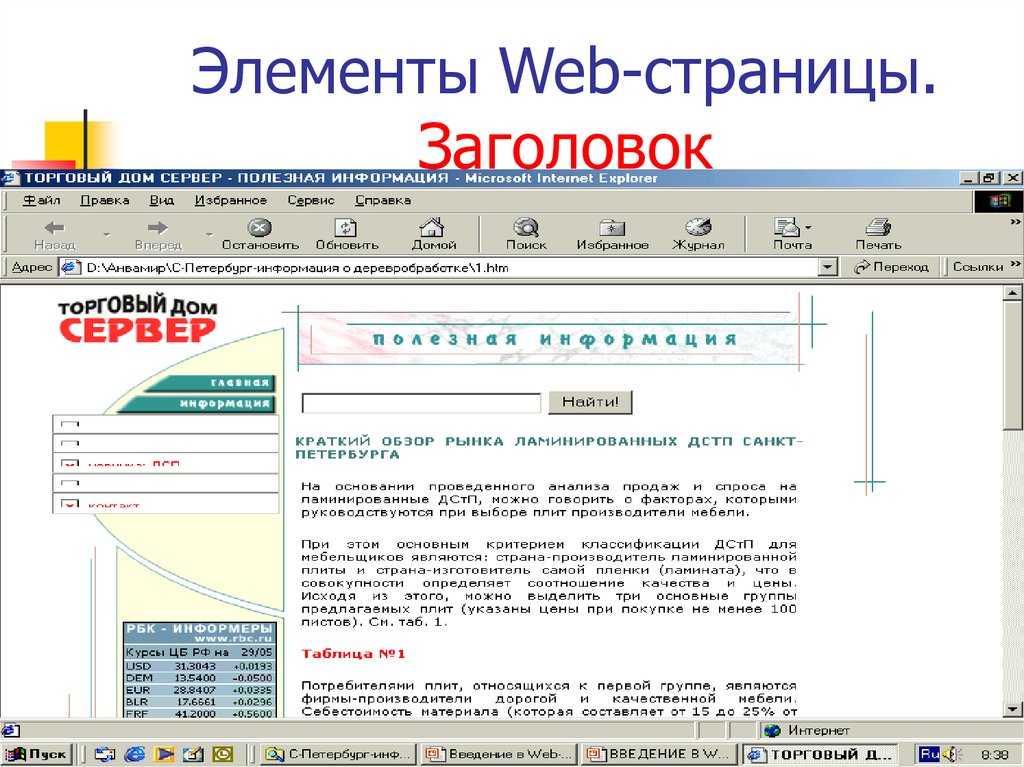
Самый верхний блок часто называют шапкой сайта, либо заголовок сайта, либо хедер от англ. header. Место, в котором обычно располагается хедер — верхняя часть страницы. Ориентация хедера — альбомная.
Как правило, в данном блоке размещается
- название сайта,
- логотип,
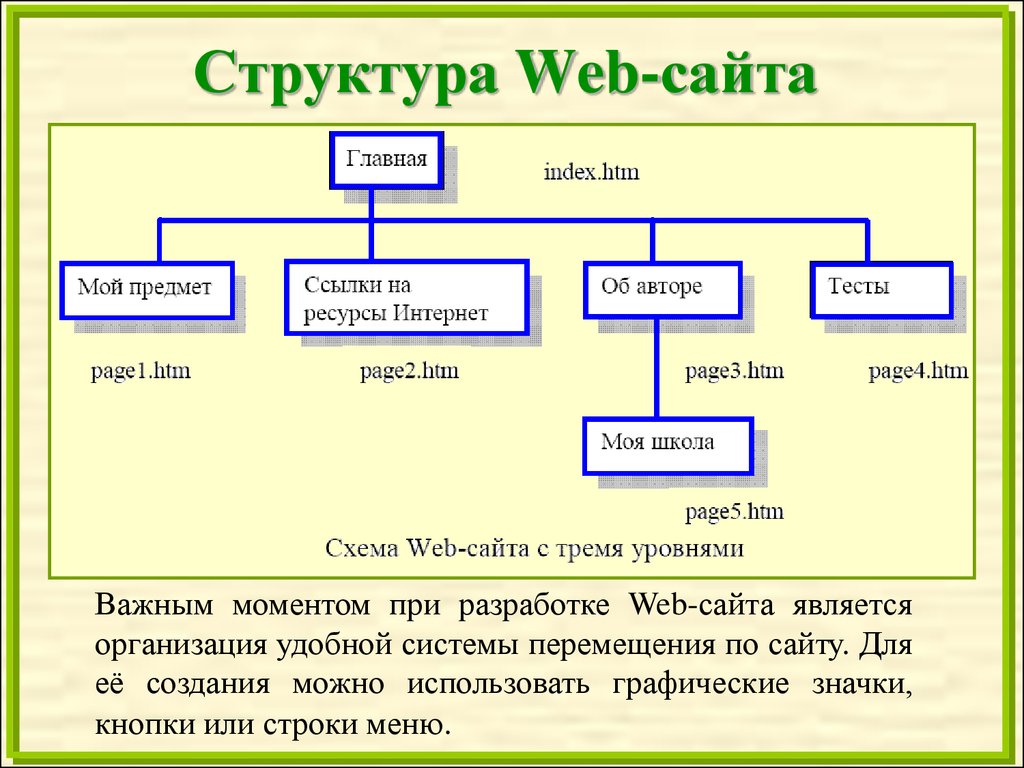
- а также главное или второстепенное меню. Рис. 1 Структура интернет сайта
Меню сайта на рис. 1 выделено красной полоской. В меню сайта обычно входит:
- Кнопка «Главная» (англ.
 «Home») Кликнув по этой кнопке, всегда можно вернуться на главную страницу на любом сайте.
«Home») Кликнув по этой кнопке, всегда можно вернуться на главную страницу на любом сайте. - «Карта сайта» Щелкнув по этой кнопке, можно посмотреть содержание всего сайта, всех рубрик и всех статей в рубриках.
- «О себе» — здесь обычно автор сайта пишет немного о себе.
- «Услуги» — если есть услуги, то здесь приводится их список и пояснения.
- «Контакты» — приводится форма для отправки сообщения администратору сайта, либо написан e-mail для связи, либо номер телефона, при необходимости может быть карта проезда в офис.
- И т.п.
В некоторых случаях хедером называют лишь графический файл (логотип сайта), размещаемый в верхней части страницы.
2 Основная область сайта (область основного контента)
Что такое контент сайта? Контент происходит от английского «content» — содержание.
Зачастую это самая большая по площади и наиболее важная для посетителей сайта часть страницы.
По названию не трудно догадаться, что в данном блоке размещается
- весь текстовый,
- графический,
- аудио и
- видеоконтент сайта.

То есть, контент сайта – это его информационное наполнение, а именно, статьи и обзоры, новости, картинки, галереи, аудио и видеоролики и т.д.
Также довольно часто в этой области размещают рекламу:
- контекстную,
- баннерную,
- тизерную,
- простую ссылочную.
Данный факт обусловлен тем, что рекламные материалы выглядят более естественно в окружении текста (можно получить намного больше переходов по ссылке).
Ширина области основного контента может варьироваться в довольно широких пределах – тут все зависит от типа макета сайта (жесткий или резиновый). Резиновый макет позволяет менять ширину блока в зависимости от разрешения монитора, с которого пользователь просматривает сайт. Жесткий макет этого сделать не позволяет.
Если речь идет не о простом информационном, а о бизнес-сайте или об онлайн-сервисе, то в области основного контента могут быть размещены описания товаров и услуг, различные структурные модули, поля для ввода данных и т. д.
д.
3 Сайдбар
Что такое сайдбар на сайте? Понятие «сайдбар» происходит от английского термина «sidebar», где «side» — сторона, «bar» — полоса. Обычно сайдбаром называют боковую колонку сайта, которая размещается справа или слева от области основного контента. В некоторых случаях на сайте могут располагаться сразу два сайдбара (первый — слева от основной области, а второй — справа).
Как правило, содержимое сайдбара не меняется от одной страницы сайта к другой, в отличие от содержимого области основного контента. Поэтому в сайдбаре обычно размешают блоки со ссылками, а также важную служебную информацию. Если говорить более конкретно, то в сайдбар часто вставляют
- меню (главное и второстепенное),
- разнообразные виджеты (рубрики сайта, популярные и последние посты, последние комментарии, погода),
- рекламные ссылки и баннеры,
- ссылки на сайты друзей,
- счетчики посещаемости,
- формы авторизации и регистрации.
Ширина сайдбара, как правило, четко фиксирована и не зависит от типа макета сайта.
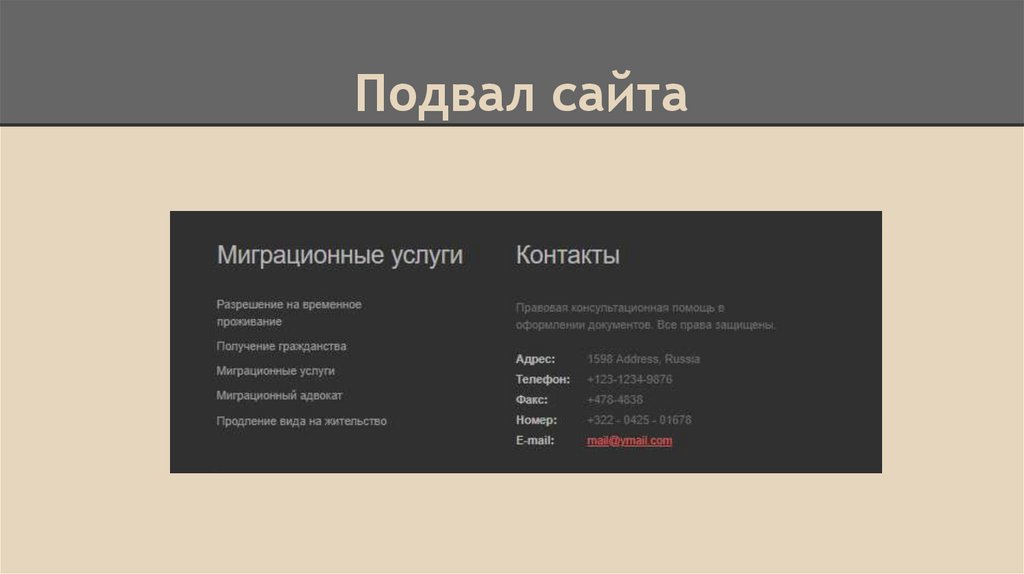
4 Футер сайта (или подвал)
Слово «Футер» (или подвал) произошло от англ. «Footer». Обычно футером называют область сайта, которая расположена в самом низу (под всеми остальными блоками). По аналогии с хедером (шапкой сайта), футер также имеет альбомную ориентацию, то есть, он продольно вытянут. Ширина футера также может меняться в зависимости от разрешения монитора пользователя (конечно, если макет является резиновым).
В подвале сайта могут быть размещены рекламные ссылки, копирайты (свидетельство авторства), ссылки на разработчиков движка или создателей шаблона сайта. Кроме того, довольно часто в футере сайта дублируют главное или второстепенное меню. Это делается для улучшения навигации (после прокрутки вниз пользователю не нужно будет возвращаться к верхней части страницы для того, чтобы воспользоваться меню). Правда, выше, на рис. 1 главное меню (в виде красной полосы) НЕ продублировано в подвале сайта.
5 Фон сайта (фоновая область)
Как правило, фоновая область сайта не занята никакими элементами (является полностью свободной). Размер фоновой области зависит от типа макета сайта. При использовании резинового макета фона может и не быть, ведь все доступное пространство страницы будет заполнено другими блоками (они будут растягиваться до самых границ). Если макет жесткий, то размеры фоновой области будут напрямую зависеть от разрешения монитора, с которого пользователь просматривает сайт.
Размер фоновой области зависит от типа макета сайта. При использовании резинового макета фона может и не быть, ведь все доступное пространство страницы будет заполнено другими блоками (они будут растягиваться до самых границ). Если макет жесткий, то размеры фоновой области будут напрямую зависеть от разрешения монитора, с которого пользователь просматривает сайт.
Чем больше будет разрешение, тем больше места будет занимать фон для сайта. Фоновая область может заполняться определенным цветом (посредством CSS-атрибута background-color), а также одной большой или несколькими маленькими симметричными изображениями (которые будут равномерно заполнять собой все свободное пространство).
P.S. Интернет-грамотность по сайтам:
Как зарегистрировать хостинг, домен и сайт на timeweb
Какие сайты чаще всего добавляют в закладки
Ежемесячные расходы на содержание информационного сайта
Как зарегистрировать доменное имя?
Примеры позитивного спама в комментариях на сайте
подвал, низ, нижняя часть сайта
Footer (или подвал) — это отдельный заключительный блок сайта, который располагается в самом конце. Как правило, для всех веб-страниц делается одинаковый футер. Поэтому в нем размещается общая информация о проекте или компании. Например, контактные данные, навигационное меню, ссылки на социальные сети и т. д.
Как правило, для всех веб-страниц делается одинаковый футер. Поэтому в нем размещается общая информация о проекте или компании. Например, контактные данные, навигационное меню, ссылки на социальные сети и т. д.
Также его принято оформлять в другой цветовой гамме, тем самым отделяя от «туловища» сайта. Делается это для того, чтобы посетители интуитивно понимали, что основной контент закончился и дальше пойдет блок с полезной дополнительной информацией.
В подвале необходимо помещать то, что может понадобиться пользователю в любой момент нахождения на любой из веб-страниц ресурса (контакты, адрес, ссылки и т. д.).
Какую роль играет
Footer в веб-разработке играет несколько ролей.
-
Дополнительный источник полезной информации.
-
Красивое и логичное завершение страниц. Без него пользователям казалось бы, что сайт прервался на середине.
-
Дополнительное место для навигации по сайту.
 Например, прочитав статью до конца, посетителю не придется возвращаться в самый верх, чтобы перейти в другой раздел. Он сможет сделать это в нижней части страницы, в подвале.
Например, прочитав статью до конца, посетителю не придется возвращаться в самый верх, чтобы перейти в другой раздел. Он сможет сделать это в нижней части страницы, в подвале.
Также в веб-разработке есть примеры, когда футер используется для привлечения дополнительных конверсий (целевых действий). Используют такой прием довольно редко и не во всех нишах. Во многом это происходит из-за сложности качественной и грамотной реализации, а иногда из-за банального отсутствия смысла.
Например, осуществить продажу товаров через подвал интернет-магазина крайне сложно, да и не имеет смысла. А вот добавить форму для оформления подписки на информационном портале — можно. После прочтения той или иной новости пользователь может захотеть подписаться на рассылку портала. И чтобы он долго не искал, где это можно сделать, сразу после статьи в футере будет расположена форма.
Что содержит
Содержимое блока footer — это индивидуальный вопрос. Каждый веб-мастер решает для себя сам, что должно быть в подвале сайта. Ниже приведен список элементов, которые наиболее часто располагаются в нем.
Каждый веб-мастер решает для себя сам, что должно быть в подвале сайта. Ниже приведен список элементов, которые наиболее часто располагаются в нем.
-
Навигационное меню (карта сайта). Оно не обязательно должно содержать все разделы, но может включать хотя бы основные из них. На некоторых площадках в главном меню содержатся десятки пунктов, и разместить их все в подвале будет сложно.
-
Контактная информация. Один из обязательных элементов, так как если пользователь прочитал всю информацию на странице и дошел до конца, то, возможно, он готов оформить заказ.
-
Ссылки на социальные сети. Они дают пользователям возможность легко и быстро найти вас в соц. сетях.
-
Форма для оформления подписки. Используется на информационных сайтах, где с частой периодичностью публикуется новый контент. Позволяет подписаться на рассылку, чтобы всегда быть в курсе новостей сайта.

-
Кнопка для заказа обратного звонка. Еще один способ использования футера сайта для получения конверсий. После ознакомления с услугой и прочтения всей информации о ней пользователю предлагается заказать звонок.
-
Кнопка «Вверх». Если человек проскролил страницу до самого конца, он может нажать кнопку «Вверх», чтобы вернуться в ее начало.
-
Ссылки на правила сайта, политику конфиденциальности, юридическую информацию и т. д. Такие ссылки обязательно должны присутствовать на каждом ресурсе. Подвал — это оптимальное место для их расположения.
-
Логотип компании. Используется для красоты, стиля и придания уникальности.
-
Копирайт и годы работы сайта. Эта информация тоже часто размещается именно в подвале сайта.
Как создать хороший футер
Так же как и любой другой части сайта, футеру необходимо уделять отдельное внимание.
Ниже описаны некоторые советы и рекомендации по созданию качественного подвала.
-
Необходимо использовать те же стилевые приемы, что и в других частях сайта.
-
Информация должна быть структурирована: разбита на колонки, отдельные блоки. Пользователь должен легко в ней ориентироваться.
-
При использовании списков с заголовками последние должны выделяться.
-
Между отдельными элементами должны соблюдаться границы. Они располагаются на достаточном расстоянии друг от друга.
-
Используемые шрифты должны сочетаться с общим дизайном сайта.
-
Между первым элементом и началом блока подвала делается отступ.

-
Свободное пространство. Данных не должно быть слишком много. Не стоит их лепить друг на друга. Лучше сделать сам подвал больше. Чем больше свободного пространства вокруг элемента, тем лучше он запоминается и больше внимания привлекает.
-
Самые главные элементы можно сделать ярче. Остальные приглушить. Это позволит сфокусировать внимание посетителей на чем-то конкретном.
Чаще всего footer используется один для всех страниц ресурса. Но бывают и ситуации, когда используется не один, а несколько подвалов. В таких случаях не рекомендуется менять их содержимое, достаточно изменить только визуальную составляющую.
частей веб-сайта: объяснение терминов веб-дизайна
Заголовки, боковые панели, сообщения в блогах, нижние колонтитулы…? Хотя мы очень стараемся говорить на простом английском языке, мы знаем, что веб-дизайнеры могут использовать много жаргона.
Не волнуйтесь, объяснить или запомнить части веб-сайта несложно, если вы понимаете его базовую структуру.
В этом посте позвольте мне потратить несколько минут, чтобы ознакомить вас с терминами веб-дизайна, которые может использовать ваш веб-дизайнер. Затем вы можете сразу же приступить к работе и выглядеть как профессионал во время своего проекта веб-дизайна.
Домашняя страницаДомашняя страница веб-сайта — это начальная страница, обычно расположенная по адресу вашего основного веб-сайта. Его цели обычно следующие:
- Приветствовать посетителей
- Помогите им понять, что они в нужном месте
- Немедленно объясните, что вы делаете
- Направлять посетителей дальше на веб-сайт
Домашние страницы могут быть длинными или короткими, содержать много информации или совсем немного, в зависимости от ваших целей.
Имейте в виду, что домашняя страница не всегда является первой страницей, на которую попадают посетители, когда они заходят на ваш сайт (особенно если у вас есть грамотная маркетинговая и SEO-стратегия, основанная на обучении). Таким образом, каждая страница вашего веб-сайта должна побуждать посетителей узнавать о вас больше и предпринимать действия, а не только главная страница.
Таким образом, каждая страница вашего веб-сайта должна побуждать посетителей узнавать о вас больше и предпринимать действия, а не только главная страница.
Многие клиенты спрашивают меня о «слайд-шоу», «повороте изображений» или «свайпе» на главной странице. Я скорее назову это «ползунком».
Слайдер на веб-сайте — это изменяющаяся область содержимого с различными «слайдами» с изображениями или информацией. Слайды могут включать большое изображение, а также текст и кнопки, наложенные сверху.
Хотя несколько лет назад слайдеры были очень популярны, я не рекомендую часто использовать слайдеры для современного дизайна веб-сайтов. Прочтите эту статью, чтобы узнать о многих причинах, по которым слайдеры не очень хорошо справляются с работой, побуждающей посетителей к действию.
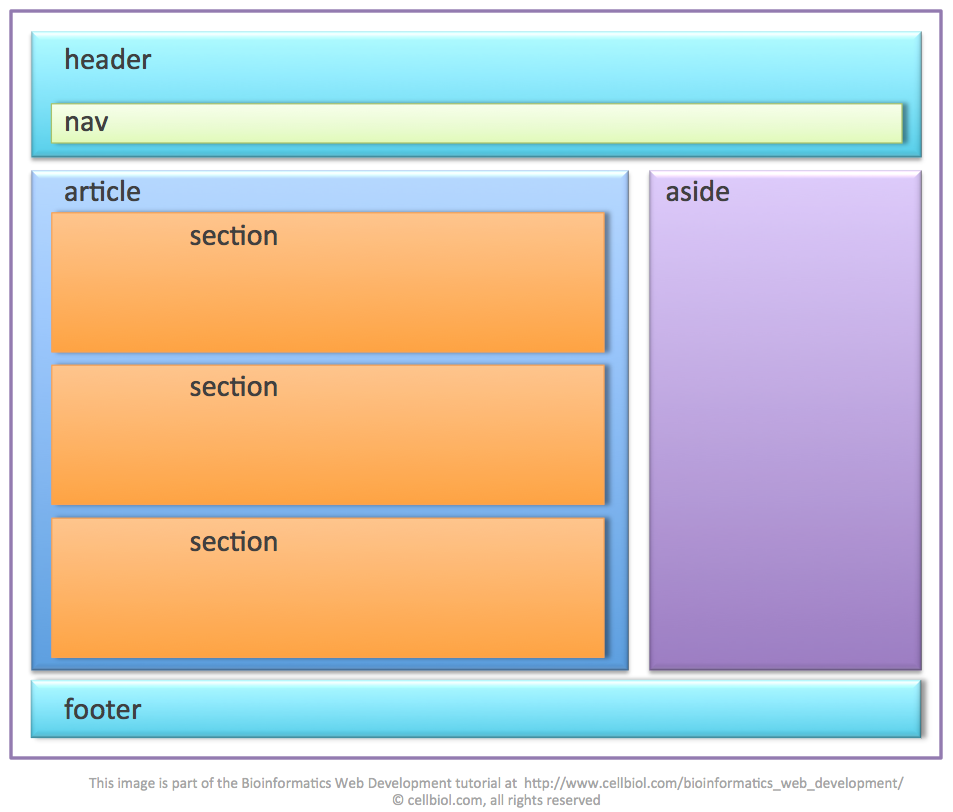
Коллектор Заголовок веб-сайта — это постоянная область в верхней части сайта, которая включает логотип и меню навигации.
Заголовок может включать:
- Логотип
- Меню навигации
- Слоган
- Номер телефона
- Адрес
- Окно поиска
- Кнопки
- Иконки социальных сетей
- Ссылка для входа или входа в учетную запись
- Поле подписки
В 11Web наша тенденция состоит в том, чтобы сделать заголовок очень простым и привести пользователя к меню навигации.
Обратите внимание, что заголовок называется «липким» или «фиксированным», если он остается на месте в верхней части окна, когда пользователь прокручивает его вниз.
Меню навигацииНавигация является частью заголовка и включает ссылки, по которым посетители переходят на другие части вашего веб-сайта.
Мы часто слышим, как клиенты называют эти вкладки в верхней части сайта, но меню, которые выглядят как вкладки, в 2018 году практически отсутствуют. Вместо того, чтобы называть эти вкладки, вы услышите, как мы называем к элементам меню как «ссылки» или «страницы» в меню.
Вместо того, чтобы называть эти вкладки, вы услышите, как мы называем к элементам меню как «ссылки» или «страницы» в меню.
Обратите внимание, что навигация может включать как первичные, так и вторичные меню навигации. Два отдельных навигационных меню используются, когда может потребоваться много навигации, и вы хотите четко указать, какие ссылки являются наиболее важными.
Веб-сайт Vitale-Robinson включает в себя основное меню (более крупное) и вторичное меню (меньшее, в черной полосе).Основное меню включает в себя основные, наиболее заметные ссылки. Как правило, это ссылки на важные страницы веб-сайта, такие как страницы «Услуги» и «Контакты».
Второстепенное меню включает другие ссылки, которые могут быть не такими транзакционными или важными. Это могут быть ссылки на «Войти», «Моя учетная запись» или «Работа».
Боковая панель Боковая панель — это область веб-сайта, используемая для отображения информации, которая не является частью основного содержимого страницы.
Боковая панель может включать подписку, призыв к действию, ссылки на другие части веб-сайта, ссылки на популярные или недавние сообщения в блогах, рекламные объявления, ссылки на социальные сети или краткий абзац «О программе» для контекста.
Веб-сайт с выделенной боковой панельюРаньше боковые панели были очень модным местом для размещения всего, что вы не хотели, чтобы посетитель веб-сайта пропустил. Однако сегодня гораздо больше говорят о том, что боковые панели просто добавляют отвлекающий беспорядок на веб-сайт. См. эту замечательную статью: Должны ли ваш сайт иметь боковые панели? Что говорят исследования.
Мы стремимся к тому, чтобы боковые панели на веб-сайтах, которые мы разрабатываем, были простыми и актуальными, когда мы их используем. Наша цель — просто направить пользователя к нужному нам действию, а не отвлекать от основного содержания страницы.
Призыв к действию Призыв к действию («СТА») — это часть веб-сайта, побуждающая посетителей к действию. Обычно это привлекающий внимание заголовок, предложение или абзац о преимуществах действия, а также кнопка или поле для подписки.
Обычно это привлекающий внимание заголовок, предложение или абзац о преимуществах действия, а также кнопка или поле для подписки.
Это одна из самых важных частей веб-сайта, поскольку именно она побуждает посетителя делать то, что вы в конечном итоге от него хотите.
Подробнее о призывах к действию я написал в этом посте: Что такое призыв к действию
Нижний колонтитулНижний колонтитул веб-сайта — это согласованная область содержимого в нижней части каждой страницы вашего веб-сайта. Считайте, что это нижняя булочка на сайте чизбургера (если заголовок — верхняя булочка).
Нижний колонтитул может быть чем угодно: от одной строки информации об авторских правах до многосекционной области с контактной информацией, картой, ссылками, подписками, значками социальных сетей, окном поиска и многим другим.
Один из самых сложных нижних колонтитулов веб-сайта, который мы разработали, включая два раздела, несколько меню, контактную информацию и окно поиска.
Нижний колонтитул — отличное место, чтобы привлечь внимание посетителя и направить его глубже на ваш сайт, когда он достигает нижней части страницы. Для некоторых отличных идей ознакомьтесь с публикацией Orbit Media «Лучшие практики дизайна нижнего колонтитула веб-сайта».
В нижнем колонтитуле пользователи также ожидают найти контактную информацию, ссылку «Моя учетная запись» (если применимо) и юридические страницы, такие как ваша Политика конфиденциальности.
Вооружившись этой информацией, теперь вы должны быть готовы «говорить о веб-дизайне!» Запутались в других терминах веб-дизайна? Оставьте мне комментарий, и я добавлю их в эту статью.
Рубрика: Веб-сайты
О Саре Данн
Сара увлекалась программированием со средней школы. После многих часов чтения учебных пособий и изучения кода она подключила модем удаленного доступа и создала свой первый веб-сайт на основе HTML для своего отряда девочек-скаутов. Потребовалось несколько лет, степень в области международного бизнеса и недолгая карьера в сфере дистрибуции, прежде чем Сара поняла, что ее настоящая страсть все еще связана с компьютером.
Сара любит сотрудничать с предприятиями и организациями, чтобы избавиться от страха и разочарования в Интернете. Обладая опытом работы в бизнесе, Сара обладает опытом, позволяющим клиентам точно определить их основную аудиторию и нацелить коммуникацию, чтобы наилучшим образом охватить эту аудиторию. Затем она превращает эту стратегию в прибыльное и простое в использовании веб-решение, предназначенное для получения результатов.
Когда Сара не прячется за своим любимым MacBook Air, она бегает, играет в гольф и путешествует (конечно, со своим ноутбуком!).
Взаимодействие с читателями
13 частей веб-сайта, о которых следует знать
Четверг, 22 октября 2015 г.
Вы заинтересованы в создании веб-сайта, но не знаете, что входит в него? Есть 13 важных частей веб-сайта, о которых нужно знать. Будьте в курсе и помогите создать сайт своей мечты!
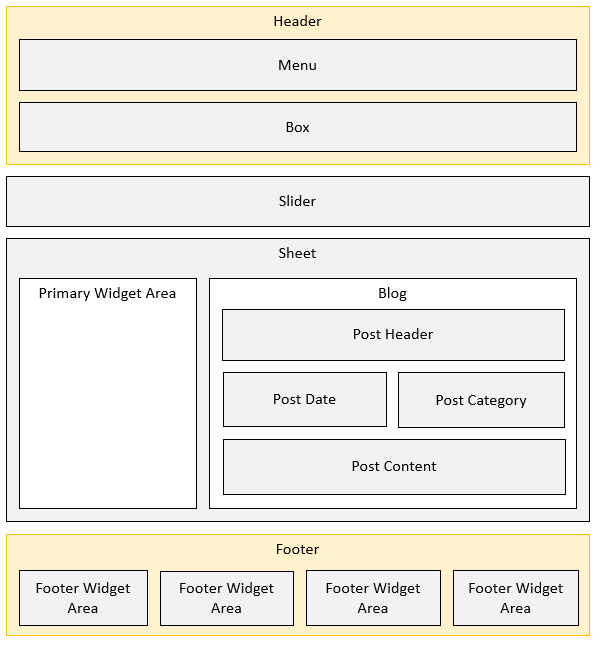
Ниже приведена базовая домашняя страница примера веб-сайта. Хотя на этом изображении представлены многие части веб-сайта, это не единственные составляющие веб-сайта, доступные вам при разработке веб-сайта. Этот пост направлен на то, чтобы дать вам представление о том, как работает веб-сайт, но всегда консультируйтесь со своим веб-дизайнером (потому что он знает, что лучше для вашего веб-сайта).
Этот пост направлен на то, чтобы дать вам представление о том, как работает веб-сайт, но всегда консультируйтесь со своим веб-дизайнером (потому что он знает, что лучше для вашего веб-сайта).
1. Логотип веб-сайта
Раздел логотипа веб-сайта обычно служит местом для идентификации бренда веб-сайта. В то время как личные блоги и другие веб-сайты, не ориентированные на бренд, могут включать здесь только название веб-сайта, это место является первой точкой призыва для создания бренда на веб-сайте. Это изображение или текст часто связаны с главной страницей веб-сайта, часто называемой «домашней».
2. Заголовок
Заголовок — это верхняя часть веб-сайта, часто содержащая логотип веб-сайта, а также главное меню. Заголовок часто является постоянным элементом веб-сайта, где основной контент может прокручиваться под ним. Заголовок содержит информацию, важную для навигации по сайту.
3. Меню
Меню, часто размещаемые в легкодоступных местах на веб-сайте, позволяют легко перемещаться по веб-сайту. Главное меню часто содержится в заголовке или на сворачиваемой панели (особенно в мобильных представлениях веб-сайтов) и позволяет перемещаться по страницам веб-сайта.
Главное меню часто содержится в заголовке или на сворачиваемой панели (особенно в мобильных представлениях веб-сайтов) и позволяет перемещаться по страницам веб-сайта.
4. Основная часть
Основная часть веб-сайта — это область веб-сайта, которая содержит наибольшее количество контента. Существует несколько видов контента. Конкретные страницы будут содержать определенный контент. Изображенная домашняя страница содержит примеры этих типов содержимого способами, которые будут отображаться на домашней странице.
5. Выделенный контент
Выделенный контент, часто исключительно на главной странице, направляет посетителей к частям вашего веб-сайта, которые преобразуются в цели веб-сайта. Цели веб-сайта — это действия, взаимодействия и т. д. на вашем веб-сайте, которые выполняют саму цель вашего веб-сайта. Например, бронирование авиабилетов на сайте турагентства или покупка товаров в интернет-магазине.
6. Призыв к действию (CTA)
Призыв к действию (CTA)
CTA важны для направления посетителей вашего веб-сайта к важной информации, достижения целей веб-сайта и навигации по вашему веб-сайту. CTA могут быть очевидными, такими как кнопки, или более тонкими, такими как ссылки в тексте, но все они служат одной цели: направлять посетителей к важной для них информации.
7. Боковая панель
В то время как многие современные веб-сайты с плоскими элементами дизайна обрамляют основной контент по всей ширине веб-сайта, боковые панели являются очень распространенными элементами веб-сайтов, которые не исчезли полностью. Боковые панели, как и меню, часто помогают с навигацией. Когда необходимо разместить большой объем информации, например, несколько сообщений в блоге или заказать товары, может помочь боковая панель. Боковые панели часто используются для отображения связанных фрагментов информации, содержат CTA или направляют посетителей к следующему шагу после того, как они прочитали сообщение или добавили продукт в свою корзину (например).
8. Публикации и «лента» контента
Удобный способ привлечь посетителей вашего сайта к контенту на вашем сайте — предложить «ленту» контента. Это, как и слайд-шоу рекомендуемых продуктов или, в данном случае, последних сообщений в блоге, служит для того, чтобы пробудить интерес посетителя и направить его к достижению целей веб-сайта (в случае фиктивного веб-сайта — к чтению сообщения в блоге).
9. Внутренние ссылки
Внутренние ссылки полезны для создания идеального потока на вашем веб-сайте. В этом примере ссылка ведет пользователей на страницу блога, где они могут просмотреть полный список сообщений в блоге и найти что-то, что их интересует, и эффективно выполнить цель веб-сайта. Содержимое боковой панели и призывы к действию с выделенным контентом — еще один способ добиться того же, но с еще более эффективным эффектом привлечения внимания.
10. Формы
Формы — идеальный способ сбора информации от ваших посетителей. Контактные формы очень распространены и работают, по крайней мере, для получения имени и средства связи с посетителями. Формы регистрации, формы приложений, формы информации о доставке и т.п. — это другие примеры того, как формы используются на веб-сайтах. Формы — это простой и интуитивно понятный способ для ваших посетителей, независимо от их технического уровня, предоставить вам правильную информацию.
Контактные формы очень распространены и работают, по крайней мере, для получения имени и средства связи с посетителями. Формы регистрации, формы приложений, формы информации о доставке и т.п. — это другие примеры того, как формы используются на веб-сайтах. Формы — это простой и интуитивно понятный способ для ваших посетителей, независимо от их технического уровня, предоставить вам правильную информацию.
11. Кнопки
Как CTA, подсказки для завершения взаимодействия, такие как форма или просто как ссылка на другую часть вашего веб-сайта (это часто используется в меню), кнопки являются удобными интерактивными частями вашего веб-сайта, которые побуждают к взаимодействию. Уникальный стиль этих частей веб-сайта может быть полезен для создания бренда, выделения CTA и направления взгляда посетителя на конкретную информацию.
12. Нижний колонтитул
Нижний колонтитул — это краткое изложение веб-сайта. Обычно нижний колонтитул содержит важные ссылки на веб-сайт или, иногда, ссылки на все страницы веб-сайта. Штамп об авторских правах и дата являются обычным явлением, чтобы защитить информацию на вашем веб-сайте и сообщить посетителям, когда ваш веб-сайт последний раз обновлялся. Любая другая соответствующая информация — возможно, мини-контактная форма, призыв к действию, прокручиваемая фотогалерея или любая другая постоянная информация, которую вы хотели бы отображать в конце каждой страницы, — содержится в нижнем колонтитуле.
Штамп об авторских правах и дата являются обычным явлением, чтобы защитить информацию на вашем веб-сайте и сообщить посетителям, когда ваш веб-сайт последний раз обновлялся. Любая другая соответствующая информация — возможно, мини-контактная форма, призыв к действию, прокручиваемая фотогалерея или любая другая постоянная информация, которую вы хотели бы отображать в конце каждой страницы, — содержится в нижнем колонтитуле.
13. Ссылки на социальные сети
Ссылки на социальные сети являются популярным дополнением к большинству веб-сайтов. В то время как в примере показаны ссылки в нижнем колонтитуле, ссылки на социальные сети могут отображаться в любой части веб-сайта. Если посетителю нравится ваш веб-сайт, он хочет получать обновления с вашего веб-сайта через социальные сети или просто предпочитает общаться через социальные сети, эти ссылки будут способствовать дальнейшему взаимодействию с вашим веб-сайтом.
Присутствие в социальных сетях почти необходимо для создания и поддержания бренда в Интернете и очень помогает во взаимодействии с вашей онлайн-аудиторией.

 «Home») Кликнув по этой кнопке, всегда можно вернуться на главную страницу на любом сайте.
«Home») Кликнув по этой кнопке, всегда можно вернуться на главную страницу на любом сайте.
 Например, прочитав статью до конца, посетителю не придется возвращаться в самый верх, чтобы перейти в другой раздел. Он сможет сделать это в нижней части страницы, в подвале.
Например, прочитав статью до конца, посетителю не придется возвращаться в самый верх, чтобы перейти в другой раздел. Он сможет сделать это в нижней части страницы, в подвале.