что это такое, как называется шапка сайта, heder в 2022 году
Статья обновлена 14.07.2022
В буквальном переводе с английского слово header означает заголовок. Оно также используется в значениях шапка, колонтитул и даже удар головой. В компьютерной терминологии хедер — это то, как называется верхняя часть сайта. Так что ответ на вопрос про хедер — что это такое и как он выглядит, применительно к веб-ресурсам звучит так: все, что находится вверху сайта до его основного содержания. Хедер может включать элементы навигации, айдентики бренда и вспомогательные инструменты — например, панель поиска или вход в аккаунт пользователя.
Почему хедер важен
Как правило, хедер и футер являются взаимодополняющими частями сайта и различаются местом расположения. В отличие от хедера, футер размещается внизу, после основного контента.
Поскольку это первое, что видит посетитель, хедер важен для улучшения взаимодействия и пользовательского опыта. Как и в документе любого текстового редактора, хедер находится в самом верху. Поэтому заголовок или шапка сайта — примеры наиболее ценных разделов, ведь они занимают самое высокое место на каждой из страниц. Хедер оказывает значительное влияние на SEO, поскольку именно здесь размещаются наиболее важные ссылки и сообщения.
Поэтому заголовок или шапка сайта — примеры наиболее ценных разделов, ведь они занимают самое высокое место на каждой из страниц. Хедер оказывает значительное влияние на SEO, поскольку именно здесь размещаются наиболее важные ссылки и сообщения.
Помимо этого, посетители должны иметь возможность узнавать бренд и понимать, чем занимается компания, как только они попадают на сайт. Также им важно удобство пользования ресурсом. Все это позволяет сделать грамотно спроектированный хедер.
Типовой размер хедера
Адаптивный дизайн хедера увеличивает производительность сайта и пользовательский опыт. Поэтому размер хедера лучше делать не статическим, а динамическим — в зависимости от устройства, с которого заходит пользователь. Даже с постоянно меняющимся экраном на нескольких устройствах все еще остается один, самый популярный размер хедера. Большинство считают, что ширина 1024 пикселей — это нормально, хотя есть размеры заголовков, которые варьируются от 1024 пикселей до 1920 пикселей. Эта большая ширина подходит для экранов с высоким разрешением.
Эта большая ширина подходит для экранов с высоким разрешением.
Помните: чем больше заголовок, тем меньше область просмотра и тем меньше места будет для добавления других ценных элементов.
Типовые форматы хедера
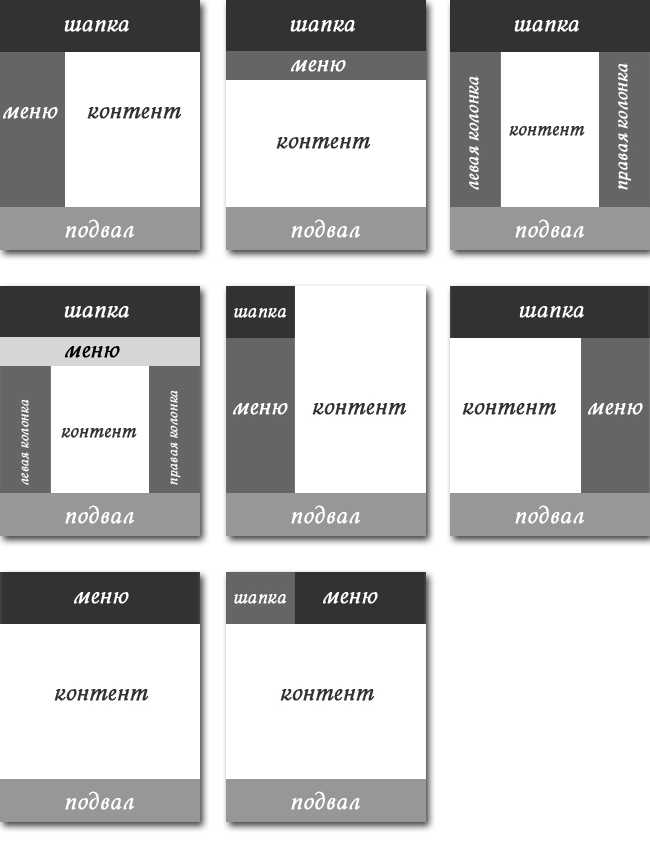
По форматам хедер делится на закрепленный, горизонтальный, вертикальный и «гамбургер».
- Закрепленный хедер. При переходе на главную страницу человек должен увидеть самую большую версию хедера, включая навигацию. Это связано с тем, что посетитель может впервые попасть на сайт и должен получить как можно больше информации. Но когда просмотр идет дальше, а страница прокручивается вниз, заголовок все равно должен быть виден, пусть и в усеченном формате. Это делается, чтобы основные разделы меню не исчезли и навигацией по-прежнему можно было пользоваться.
- Горизонтальный хедер. При горизонтальном расположении хедер занимает меньше всего места. Кроме того, люди с большей вероятностью будут изучать все опции, потому что взгляд идет слева направо.

- Вертикальный хедер. Такой формат следует использовать как дополнительную область на сайтах электронной коммерции или для мобильных приложений. Это отличная тактика, позволяющая быть уверенным, что основная навигация по-прежнему видна, пока посетители просматривают доступные страницы.
- «Гамбургер». Когда-то такой дизайн хедера был очень популярен. Три горизонтальные линии в левом или правом углу должны побуждать посетителя щелкнуть по ним мышью, чтобы развернуть полное меню навигации. Это означает, что страницы верхнего уровня сразу увидеть невозможно. «Гамбургер» приводит к слабому взаимодействию с пользователем, поэтому используется сегодня редко. Он полезен для мобильных версий сайтов, поскольку сжимает информацию и не занимает и без того ограниченное пространство на экране. Его также часто используют на простых сайтах, которые имеют аскетичный дизайн, минимальное количество страниц и используются в основном как ресурс, которым продавец может поделиться с потенциальным клиентом.

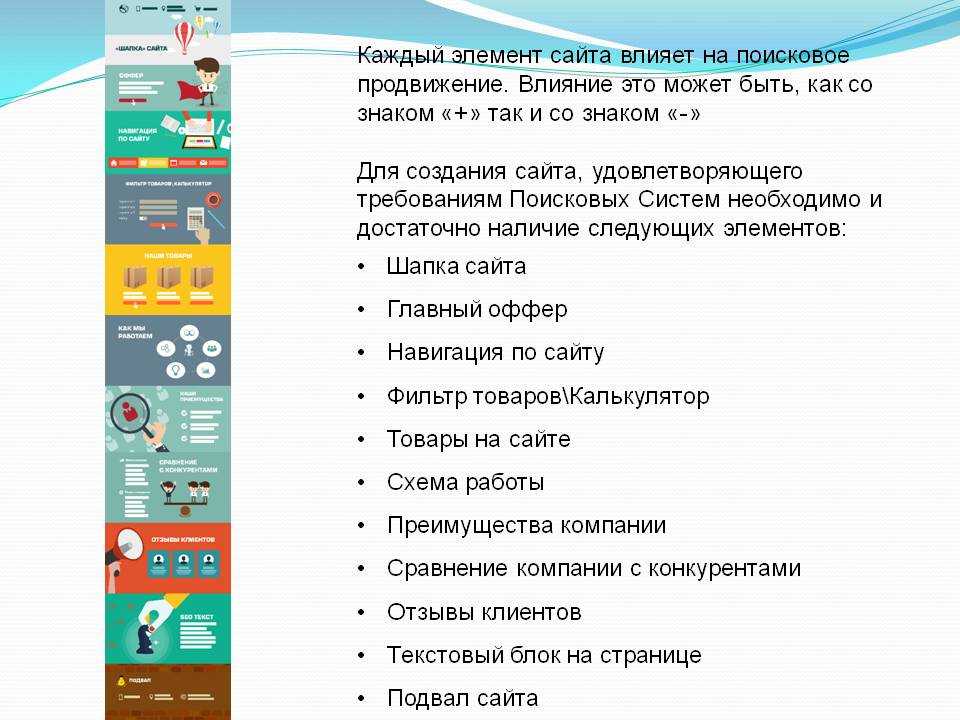
Что должно быть в хедере
Хедер может включать следующие элементы:
- Навигация. Основной функционал хедера — навигация по сайту. Это похоже на оглавление для всех страниц, благодаря которому пользователи могут найти то, что им нужно.
- Логотип компании и элементы фирменного стиля. Хедер должен соответствовать рекомендациям по айдентике бренда и адаптироваться к мобильному просмотру.
- Призывы к действию — Call-to-Action. Могут быть в виде текста или баннера. Если CTA заметны и располагаются в области хедера, это повышает вероятность того, что посетители предпримут какие-то действия, например, свяжутся с отделом продаж, закажут образцы или найдут местный филиал компании.
- Контактные данные. Если нужно, чтобы клиенты обращались в компанию по определенным каналам связи, стоит включить их в заголовок для сайта.
Если это применимо для бизнеса, хедер сайта также может включать следующий дополнительный функционал:
- Раздел входа в систему.
 В первую очередь, предназначен для того, чтобы существующие клиенты могли получить доступ к своему аккаунту на сайте и управлять им. Также используется администраторами сайта для доступа к внутренним функциям.
В первую очередь, предназначен для того, чтобы существующие клиенты могли получить доступ к своему аккаунту на сайте и управлять им. Также используется администраторами сайта для доступа к внутренним функциям. - Панель поиска. Позволяет облегчить поиск нужной информации для посетителей. Поиск может быть реализован в виде списка страниц, на которых упоминается определенное ключевое слово, или разбит по тематике.
- Панель объявлений или предупреждений. Она появляется в самом верху страницы и обычно представляет собой одно или два предложения с актуальным призывом к действию. Такая функция позволяет делиться настраиваемыми сообщениями — такими как распродажи или предстоящие вебинары. В отличие от всплывающих окон, такая панель обычно вызывает меньше негатива у пользователей.
- Корзина покупок. На сайтах электронной коммерции покупатели должны иметь возможность быстро проверять товары в своей корзине покупок, поэтому эту функцию обычно выносят в хедер.
Навигация как важная часть хедера
Дизайн навигации в хедере должен отражать иерархию страниц сайта. Это своего рода генеалогическое древо веб-ресурса.
Это своего рода генеалогическое древо веб-ресурса.
Страницы, перечисленные в навигации, относятся к страницам верхнего уровня. Это самые важные разделы — такие, например, как «Продукты и услуги». В навигации они указываются как основные «материнские» ссылки. Когда пользователь наводит указатель мыши на страницы верхнего уровня, навигация должна опускаться на страницы вторичного уровня, которые называются дочерними.
Под дочерними страницами могут находиться страницы третьего, четвертого или даже пятого уровня. Указывать ли их в основном меню навигации — зависит от целей UX, актуальности контента и размера сайта.
Иерархия и типы навигации в хедере
Идеальный дизайн навигации в хедере может значительно различаться в зависимости от отрасли и компании. Существуют следующие типы, которые располагаются в верхней области сайта.
- Основная навигация. Эта область должна вызывать страницы верхнего уровня и сразу же объяснять, что предлагает бизнес.
 Например, для транспортной компании размещение страницы «Товары» в основной навигации не имеет смысла, поскольку она предлагает услугу. В подобных случаях главное — быть конкретным. Основная навигация должна определяться объемом контента, который размещен на ресурсе. Если сайт состоит из нескольких страниц, то, вероятно, все они войдут в верхнее навигационное меню. В противном случае нужно начать категоризацию и расстановку приоритетов.
Например, для транспортной компании размещение страницы «Товары» в основной навигации не имеет смысла, поскольку она предлагает услугу. В подобных случаях главное — быть конкретным. Основная навигация должна определяться объемом контента, который размещен на ресурсе. Если сайт состоит из нескольких страниц, то, вероятно, все они войдут в верхнее навигационное меню. В противном случае нужно начать категоризацию и расстановку приоритетов. - Служебная навигация. Этот раздел навигации включает второстепенные действия, которые могут выполнять посетители. Как правило, это вход в систему, выполнение поиска, просмотр данных аккаунта или проверка корзины покупок. Здесь также часто указывают контактные данные компании — например, номер телефона. Служебная навигации обычно не так заметна, как основная, и может располагаться над ней или в углу хедера.
- Мега-навигация. Такие типы навигации чаще всего встречаются на крупных сайтах электронной коммерции вроде Amazon. В раскрывающемся навигационном меню на 2, 3 и даже 4 уровнях указываются абсолютно все товары, представленные на сайте и разбитые по отдельным категориям.
 Это происходит потому, что цель таких сайтов — побудить людей покупать товары, поэтому их включают в общий список навигации. Мега-навигация после отображения займет значительное количество места, так что использовать ее нужно осторожно.
Это происходит потому, что цель таких сайтов — побудить людей покупать товары, поэтому их включают в общий список навигации. Мега-навигация после отображения займет значительное количество места, так что использовать ее нужно осторожно. - Навигация третьего уровня. Она пригодится, когда у бизнеса есть определенные бренды продуктов или уникальные товары, которые тоже нужно перечислить.
Для корпораций и крупных компаний с несколькими подразделениями стратегия хедера и навигации становится немного сложнее. Здесь выделяют следующие типы навигационного меню.
- Навигация с вкладками. Здесь пользователь может переключаться между различными категориями или брендами, расположенными на отдельных вкладках. Эти вкладки будут отображаться на каждой странице — так человек понимает, на каком разделе какого бренда он находится.
- Глобальная навигация. Так же, как навигация с вкладками, глобальная навигация остается постоянной на каждой странице.
 Здесь пользователю дают ссылки на страницы, связанные со всеми брендами, и на общие разделы международной компании — такие, например, как страницы вакансий, вход в систему и контакты. Таким образом, обновление контента для разных брендов становится более простым и логичным.
Здесь пользователю дают ссылки на страницы, связанные со всеми брендами, и на общие разделы международной компании — такие, например, как страницы вакансий, вход в систему и контакты. Таким образом, обновление контента для разных брендов становится более простым и логичным. - Локализованная навигация. Эти страницы похожи на основную навигацию на других сайтах, но имеют различающиеся в зависимости от бренда разделы меню — такие, как предложения услуг, расценки и сроки выполнения. Контент этих разделов будет разным для разных брендов.
Как сделать хедер
Есть несколько ключевых советов, которые помогут при создании заголовка сайта.
Продуманная навигация
Навигация должна выстраиваться исходя из того, на что нацелен сайт компании. Это то, что должны в первую очередь увидеть или сделать его посетители. Доступ к этим элементам нужно вынести на передний план заголовка. Например, стоматология может добавить в хедер кнопку предварительной записи на консультацию врача, чтобы продвигать этот аспект своего бизнеса.
Красивая типографика и шрифт
Шрифт имеет значение. Для хорошего контраста и визуального интереса рекомендуется использовать две взаимодополняющие шрифтовые гарнитуры. Типографика хедера должна быть легко читаемой и работать на общую идентичность бренда.
Масштабируемые изображения
Картинки для шапки должны быть качественными, легко адаптироваться к разным форматам просмотра и отображаться корректно при любом масштабировании. Изображения также должны отражать послание бренда, концепцию, продукты или услуги, которые предлагает бизнес. Например, сайт с портфолио может включать примеры особенно удачных работ как иконки для отдельных категорий.
Масштабируемая область просмотра
Стоит уменьшить размер хедера и закрепить его вверху, когда посетитель прокручивает страницу. Это позволяет показывать всю необходимую информацию. Используя некоторые приемы — изменение цвета при прокрутке и навигация, доступная в любом месте страницы, — можно улучшить показатели удержания посетителей.
Отражение айдентики бренда
Все в заголовке — от логотипа до цветовой палитры, должно отражать индивидуальность бренда, быть ярким и привлекательным. Это означает выбор правильного макета, который также будет сочетаться с фирменным стилем. В дизайне хедера хорошо работают цветовые схемы с высокой контрастностью.
Интерактивные элементы дизайна
В дизайне хедера можно ввести интерактивные элементы — использовать другой цвет при наведении курсора на ссылку, сделать кликабельными тексты или изображения и так далее. Это поможет визуально стимулировать посетителей к продолжению просмотра сайта и сделать пользовательский интерфейс читаемым и удобным.
Подпишитесь на рассылку ROMI center: Получайте советы и лайфхаки, дайджесты интересных статей и новости об интернет-маркетинге и веб-аналитике:
Вы успешно подписались на рассылку. Адрес почты:
Читать также
Как увеличить продажи в несколько раз с помощью ROMI center?
Закажите презентацию с нашим экспертом. Он просканирует состояние вашего маркетинга, продаж и даст реальные рекомендации по её улучшению и повышению продаж с помощью решений от ROMI center.
Он просканирует состояние вашего маркетинга, продаж и даст реальные рекомендации по её улучшению и повышению продаж с помощью решений от ROMI center.
Запланировать презентацию сервиса
Попробуйте наши сервисы:
Импорт рекламных расходов и доходов с продаж в Google Analytics
Настройте сквозную аналитику в Google Analytics и анализируйте эффективность рекламы, подключая Яндекс Директ, Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Попробовать бесплатно
Импорт рекламных расходов и доходов с продаж в Яндекс Метрику
Настройте сквозную аналитику в Яндекс.Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Попробовать бесплатно
Система сквозной аналитики для вашего бизнеса от ROMI center
Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете.
 Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.Попробовать бесплатно
Сквозная аналитика для Google Analytics позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Подробнее → Попробовать бесплатно
Сквозная аналитика для Яндекс.Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Подробнее → Попробовать бесплатно
Сквозная аналитика от ROMI позволит высчитывать ROMI для любой модели аттрибуции Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете.
 Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.Подробнее → Попробовать бесплатно
Что такое хедер или шапка сайта, для чего нужна, примеры
Web-ресурс — это сложная структура со своими правилами и сложившимися традициями. Хедер сайта — это голова, центр полетов, отвечающий за навигацию и юзабилити. Над хедером придется кропотливо поработать, ведь от каждой детали в этом блоке зависит, насколько людям будет удобно пользоваться вашим сайтом.
Что такое хедер и футер сайта
Header — так называется шапка сайта на английском языке. Это информационный блок в виде узкой полосы в верхней части каждой web-страницы.
Термин в web пришел из полиграфии. В печатных изданиях header и footer — это общепринятые названия верхнего и нижнего колонтитула — сквозной строки сверху или снизу страницы с дополнительной информацией: об авторе, номере страницы, параграфе, названии книги и т. п. Header от слова head — голова, footer от слова foot — ноги. Из полиграфии терминология переползла в верстку сайтов, хотя в русском языке наравне с хедером и футером прижились «шапка» и «подвал» сайта.
п. Header от слова head — голова, footer от слова foot — ноги. Из полиграфии терминология переползла в верстку сайтов, хотя в русском языке наравне с хедером и футером прижились «шапка» и «подвал» сайта.
Зачем нужна шапка сайта
Шапка — блок, который постоянно на виду, ведь большинство web-мастеров закрепляют его в верхней части страницы. У хедера три главных функции:
- идентификация — логотип и название компании в шапке сообщают пользователю, с чьим ресурсом он сейчас взаимодействует;
- навигация — ссылки в хедере помогают находить нужные разделы сайта и быстро перемещаться между ними;
- отстройка от конкурентов — среди однотипных вкладок пользователь предпочтет сайт с удобным и понятным хедером или, наоборот, с оригинальным и нестандартным.
В шапку выносится ключевая информация о вашем проекте. Здесь вы сообщаете пользователям, кто вы, чем занимаетесь, что предлагаете, как устроен ваш сайт, как с вами связаться. Но тут важно не терять голову и сосредоточиться на самом главном: напихав полную шапку информации и кнопок, вы рискуете отпугнуть пользователя. Перегруженный хедер — плохой хедер.
Перегруженный хедер — плохой хедер.
Информация в шапке должна быть хорошо структурирована и продумана. Оформление меню влияет на юзабилити — удобство пользования ресурсом. А юзабилити — это один из ключевых аспектов, влияющих на поведенческие факторы, важные для продвижения сайта в поисковых системах.
На вопрос для чего нужна шапка сайта, можно ответить глобально: правильный хедер улучшает юзабилити и благотворно влияет на поведенческие факторы.
Как сделать хедер для сайта: основные принципы
В первую очередь, нужно решить, какого размера должна быть шапка сайта. Ширина может меняться от 1024 px до 1920 px (для мониторов с высоким разрешением). По высоте размер стандартной шапки не должен перекрывать половину экрана и мешать знакомству с контентом на сайте, обычно достаточно от 100 до 250 пикселей.
После запуска сайта, убедитесь, что хедер корректно отображается на разных устройствах и мониторах с разным разрешением.
- Выберите из перечня стандартных элементов шапки (об этом речь пойдет далее) наиболее важные и подходящие для вашего проекта пункты.

- Подберите читаемый, четкий шрифт. Если в компании разработан корпоративный стиль, то используйте фирменные шрифты, это станет дополнительным элементом идентификации бренда. Информация в шапке должна хорошо читаться людьми с разным зрением и с разного расстояния. Уделите внимание типографике — правилам оформления текста.
- Шапка должна соответствовать назначению сайта и гармонично вписываться в общий стиль web-ресурса.
- Поставьте в шапку логотип компании. Он должен быть в высоком разрешении.
- Избавьтесь от всех лишних элементов, отвлекающих от самого главного. Воспринимайте хедер, как навигацию на вокзале: чем чище и точнее схема, тем она понятнее. Продумывайте не только наличие нужных элементов, но и их расположение. Пользователи привыкли, что контакты обычно находятся в правой части шапки сайта, а логотип и название компании — в левой.
- Зафиксируйте шапку, чтобы она не исчезала при скроллинге страницы. Это поможет пользователям всегда иметь перед глазами важную информацию.

Стандартные элементы шапки сайта
Проанализируйте примеры шапок сайтов, которые вам нравятся. У них много общего, но все же набор элементов отличается. Все зависит от ниши бизнеса, особенностей маркетинговой стратегии, самой структуры сайта и целей web-ресурса. Перечислим стандартные элементы хедера.
Контакты компании
Телефон и e-mail обычно располагаются в правой части шапки. Сюда же можно поместить кнопки мессенджеров для быстрой связи с менеджерами. Желательно иметь хотя бы один городской номер телефона. Исключительно сотовые номера могут вызвать у пользователей подозрения в ненадежности компании.
Все контакты должны быть кликабельны и сразу перекидывать пользователя на звонок, в почтовую программу или мессенджер.
Адрес
Если для вашего бизнеса важно физическое расположение офиса или магазина, то адрес нужно указывать в шапке (а если не важно, помните о том, что адрес компании в хедере – фактор ранжирования). Адреса сети магазинов или офисов оформляются выпадающим списком. Для онлайн-сервисов адрес не имеет значения, поэтому его можно спрятать в разделе «Контакты» или в подвал.
Для онлайн-сервисов адрес не имеет значения, поэтому его можно спрятать в разделе «Контакты» или в подвал.
Обратный звонок
Чтобы не упустить заказчиков, которые не могут позвонить вам сами, например, из-за бешеных цен на роуминг, поставьте в шапке рядом с контактными данными кнопку со ссылкой на форму заказа обратного звонка.
Меню
Горизонтальное меню в шапке может состоять из разных пунктов: разделов сайта, каталога и пр. Об этом элементе мы поговорим более подробно в отдельной главе.
Личный кабинет
Если на сайте предусмотрено создание личного кабинета, то ссылки для входа и регистрации нужно размещать в шапке на видном месте, обычно в правой части экрана.
Корзина
Ссылку на корзину тоже размещают в шапке интернет-магазина. Обычно это пиктограмма тележки из супермаркета, в которой для удобства покупателей отображается количество товаров и сумма.
Избранное и список сравнения
Рядом с корзиной ставят пиктограммы для быстрого перехода в пользовательские списки отложенных товаров. Ссылки «Корзина», «Избранное», «Сравнить» должны идти одним блоком, т.к. это инструменты одного порядка — для манипуляций с товарными карточками магазина.
Ссылки «Корзина», «Избранное», «Сравнить» должны идти одним блоком, т.к. это инструменты одного порядка — для манипуляций с товарными карточками магазина.
Отличительные знаки компании
Шапка сайта — то место, где находятся все опознавательные знаки вашей компании: логотип, дескриптор, слоган, персонаж и прочее. Обычно вся эта информация расположена в левой части экрана, а логотип по умолчанию еще и является ссылкой перехода на Главную, почти как портал для трансгрессии в «Гарри Поттере».
Отличительные знаки помогают поднять узнаваемость бренда и идентифицировать страницу, на которой находится пользователь.
Поле для поиска и другие элементы навигации
Если у вас крупный ресурс с большим массивом контента и сложной структурой, добавьте поиск по сайту. Обычно это поле для ввода запроса и пиктограмма лупы, понятная всем интуитивно.
Наличие в шапке веб-сайта кнопок для перехода в соцсети неоднозначная история. С одной стороны, так вы продвигаете свои аккаунты в соцсетях, но с другой — вы уводите пользователя на другие ресурсы, а это плохо для поведенческих факторов и конверсии.
Часто web-мастера просто дублируют посты из аккаунтов соцсетей на главной, если это вписывается в специфику сайта, или ставят ссылки на соцсети в футере.
Поле для выбора региона
Предоставив пользователям возможность настроить регион, вы отсеиваете нецелевую аудиторию.
Призывы к действию
Кнопки с призывом к действию увеличивают конверсию. Кнопка CTA (Call-To-Action) может быть рассчитана на долгосрочную перспективу, например, «Связаться с нами», или размещаться на время проведения акции: «Получить скидку 5%».
Нужна или нет такая кнопка в шапке, зависит от целей и характера проекта.
Краткая информация о продукте
Иногда уместно разместить подзаголовок с кратким описанием товара или услуги, если сайт рекламирует какую-то схожую группу продуктов.
Кнопки переключения языков
Мультиязычные сайты в шапке размещают кнопки переключения языков, обычно это или пиктограммы флагов, или сокращение типа rus, eng.
Горизонтальное меню шапки
Горизонтальное меню — это тело хедера, его базовая и самая объемная часть, поэтому ему нужно уделить больше внимания, чем остальным элементам. Здесь располагаются ссылки для быстрого перехода между разделами сайта, это важнейший элемент навигации.
Здесь располагаются ссылки для быстрого перехода между разделами сайта, это важнейший элемент навигации.
В горизонтальное меню должны попасть самые важные разделы вашего сайта. Перечислим наиболее распространенные:
- Каталог товаров или услуг.
- Акции.
- Портфолио, отзывы клиентов.
- Условия оплаты, доставки, гарантии, возврат товара.
- Блог, статьи, новости.
- Раздел о компании.
- Контакты.
В зависимости от ниши, разделы могут иметь свою специфику. В их формировании важно учитывать интересы и удобство аудитории сайта.
Советы по оформлению горизонтального меню:
- максимум 5–7 разделов, исключение — каталог с категориями товаров и услуг, его можно оформить, как вариант выпадающего меню в шапке сайта;
- не использовать кнопки типа «Еще» или «…», за которыми прячется еще десяток ссылок;
- все, что не влезло, нужно объединять в тематические группы и оформлять выпадающим списком;
- цветом подсвечивается раздел, в котором сейчас находится пользователь, поэтому не нужно делать разноцветные кнопки в горизонтальном меню.

В хедере не принято размещать дополнительные разделы:
- политику обработки персональных данных;
- вакансии;
- карту сайта.
Все эти ссылки живут в нижней шапке сайта, которая называется футером или подвалом.
Виды дизайна шапки сайта
- Классика.
Слева — логотип, справа — корзина и контакты, по центру — ссылки на разделы сайта.
- Двухуровневое меню.
Для больших интернет-магазинов с кучей настроек и товаров или для крупных сайтов с разветвленной структурой разработчики делают двухуровневое меню, в котором есть стандартная шапка с ключевыми элементами и выпадающие каталоги с более подробной сегментацией на разделы и подразделы.
- Большое изображение.
Большая фоновая фотография, поверх которой размещены ссылки на разделы сайта или баннер в шапке сайта — прием, привлекающий внимание к знаменитости, продукту или акции. По мере прокрутки большая картинка исчезает и остается классическое меню с навигацией.

- Анимация.
Хедеры с анимированными элементами привлекают внимание и выделяются на фоне стандартных решений. Анимированными могут быть как сами элементы шапки, так и фоновое изображение.
- «Гамбургер».
Меню в виде трех горизонтальных полосок, которое при нажатии раскрывается в полноценный каталог. Хороший вид шапки для сайта в минималистическом стиле, когда все внимание должно быть сосредоточено на контенте без отвлекающих элементов.
Гамбургер привычен аудитории, т.к. часто используется в мобильных приложениях. Собственно, там его использовать уместнее всего.
- Шапка на главном экране.
Еще один пример хедера сайта в минималистическом стиле. Здесь шапка встроена в фоновое изображение первого экрана и никак визуально от него не отгорожена. Прием используется на промо-сайтах и в лендингах.
- Стилизованная шапка.
Хедер, оформляющийся под стиль главной страницы. Чаще всего этот прием используется в праздники или для сезонных акций: открытие дачного сезона с лопатами и шашлыками, новогодние распродажи с гирляндами и снежинками, пасхальная неделя с яйцами-писанками и куличами.

- Страница без шапки.
Креативщики в битве за оригинальность могут сделать сайт без хедера, встроив навигационные элементы в дизайн страницы. Этот прием любят использовать фотографы и современные художники для сайтов-портфолио. Иногда это уместно и не вызывает неудобств, но для стандартных сайтов решение спорное, т.к. страдает юзабилити.
Почему важно правильно оформить шапку сайта
Человек, попав на сайт никогда не изучает его досконально, прочитывая каждую букву. Исследователи выявили 3 модели движения глаз пользователя, смотрящего на экран:
- Модель Гуттенберга, характерна для страниц с однородной структурой текста: верхний и нижний абзац по прямой, тело страницы по диагонали.
- Z-образная модель, характерна для страниц с визуально разделенными блоками контента.
- F-образная модель, когда горизонтальное сканирование страницы затухает по ходу движения вниз.
Во всех трех моделях ключевое внимание уделяется верхней горизонтальной линии экрана. Поэтому от того, как выглядит шапка сайта, зависит дальнейшее поведение пользователя и его впечатление о вашем ресурсе.
Поэтому от того, как выглядит шапка сайта, зависит дальнейшее поведение пользователя и его впечатление о вашем ресурсе.
Шапки для разных типов сайтов
Если вы решили заказать шапку для сайта, нужно определить, какую задачу должен выполнять ваш web-ресурс.
Продвижение личности: музыканта, специалиста, преподавателя, врача, консультанта и т.п.
Акцент делается на личность и в хедер выносится привлекательный портрет улыбающегося героя. Задача — вызвать доверие, ощущение давно знакомого, почти родного человека.
Продвижение бизнеса.
Чтобы действительно выделиться, придется отказаться от классических приемов оформления хедера. Для стартапов важно держать марку первопроходцев, оригиналов. Поэтому здесь уместно рвать шаблоны, делать акцент на необычный дизайн и минимализм в оформлении шапки. Главное делать это без фанатизма, понимая, что шапка сайта – это все-таки не про красоту, а про удобство для пользователей и ранжирование.
Шапка сайта интернет-магазина.

В сервисах онлайн-торговли хедер играет ключевую роль, т.к. покупатели активно с ним взаимодействуют.
Здесь важно правильно расставить акценты и не сваливать в кучу всевозможные элементы меню. Хедер не справочник и не энциклопедия, сюда попадает только самое главное, без чего пользователю невозможно обойтись.
Кроме обязательного горизонтального меню и корзины в шапке магазина должны быть:
- логотип — заметный, но не крупный.
- дескриптор — краткое описание специализации компании;
- номер телефона: городской или федеральный на 8-800;
- если еще осталось свободное место, поставьте в хедер график работы.
Ошибки в создании шапки
- Траблы с картинками: мыльное изображение, искажения при трансформации, недостаточное разрешение, наоборот, слишком высокое разрешение, из-за которого картинка медленно подгружается.
- Неудачный шрифт: избитый, типа Arial, нечитабельный, слишком витиеватый, со слипающимися буквами.

- Низкая контрастность цветов, из-за которой не читается текст.
- Ссылки в горизонтальном меню физически являются картинками: все слова должны быть сверстаны как текст.
- В верстке шапки использованы теги h2–H6.
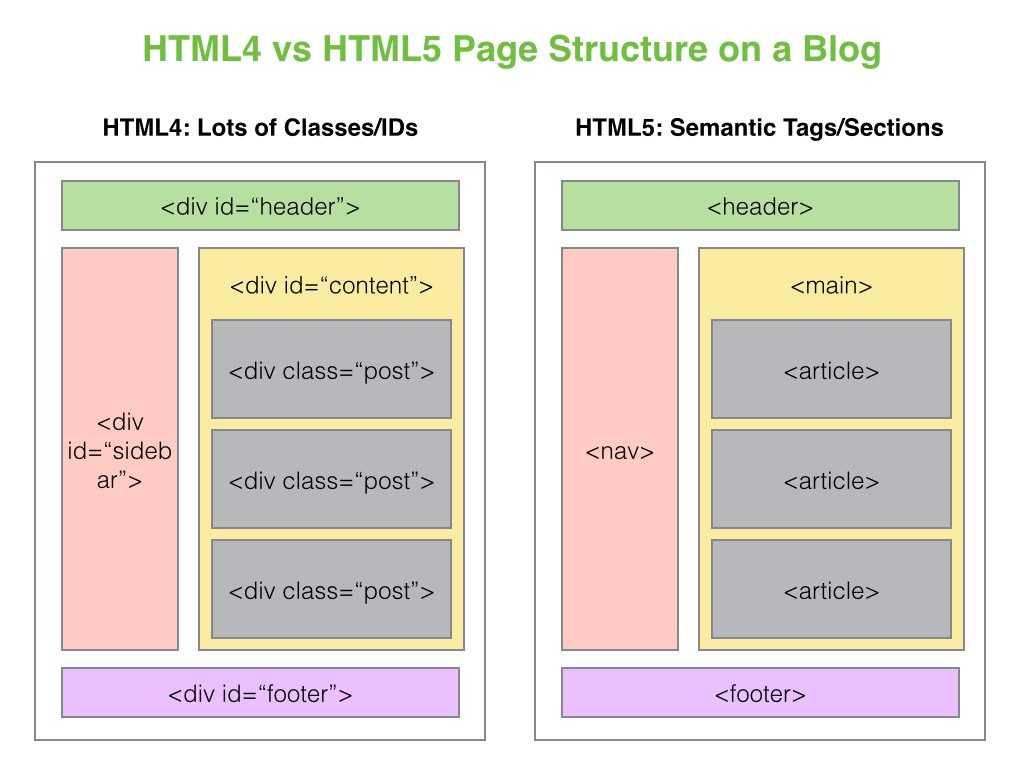
- Хедер собран из картинок или флеш-элементов: правильная шапка должна быть сверстана в HTML.
Заключение
В этой статье мы разобрались, какой должна быть шапка сайта. Это критически важный информационный блок web-ресурса, который отвечает за юзабилити и поведенческие факторы пользователей. Хедер должен помогать посетителям ориентироваться в структуре вашего проекта, находить нужную информацию и совершать целевые действия. Неудобный и непродуманный хедер может убить хороший сайт.



 В первую очередь, предназначен для того, чтобы существующие клиенты могли получить доступ к своему аккаунту на сайте и управлять им. Также используется администраторами сайта для доступа к внутренним функциям.
В первую очередь, предназначен для того, чтобы существующие клиенты могли получить доступ к своему аккаунту на сайте и управлять им. Также используется администраторами сайта для доступа к внутренним функциям. Например, для транспортной компании размещение страницы «Товары» в основной навигации не имеет смысла, поскольку она предлагает услугу. В подобных случаях главное — быть конкретным. Основная навигация должна определяться объемом контента, который размещен на ресурсе. Если сайт состоит из нескольких страниц, то, вероятно, все они войдут в верхнее навигационное меню. В противном случае нужно начать категоризацию и расстановку приоритетов.
Например, для транспортной компании размещение страницы «Товары» в основной навигации не имеет смысла, поскольку она предлагает услугу. В подобных случаях главное — быть конкретным. Основная навигация должна определяться объемом контента, который размещен на ресурсе. Если сайт состоит из нескольких страниц, то, вероятно, все они войдут в верхнее навигационное меню. В противном случае нужно начать категоризацию и расстановку приоритетов. Это происходит потому, что цель таких сайтов — побудить людей покупать товары, поэтому их включают в общий список навигации. Мега-навигация после отображения займет значительное количество места, так что использовать ее нужно осторожно.
Это происходит потому, что цель таких сайтов — побудить людей покупать товары, поэтому их включают в общий список навигации. Мега-навигация после отображения займет значительное количество места, так что использовать ее нужно осторожно. Здесь пользователю дают ссылки на страницы, связанные со всеми брендами, и на общие разделы международной компании — такие, например, как страницы вакансий, вход в систему и контакты. Таким образом, обновление контента для разных брендов становится более простым и логичным.
Здесь пользователю дают ссылки на страницы, связанные со всеми брендами, и на общие разделы международной компании — такие, например, как страницы вакансий, вход в систему и контакты. Таким образом, обновление контента для разных брендов становится более простым и логичным. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.