Вертикаль, горизонталь, и формат листа — блог на Illustrators.ru
Очередное маленькое эссе по основам композиции.
Тот же тескт в ЖЖ: http://2wx.livejournal.com/34576.html
I
На листе вертикаль означает пространство, а горизонталь — время. Это означает, что, выбирая для своего рисунка определённый формат, мы уже самим соотношением сторон листа заранее создаём у зрителя определённые ожидания: если лист вытянут горизонтально, зритель ожидает рассказ включающий несколько событий, если вертикально — одно событие, но рассмотренное пристально-подробно, как в кино при приближении камеры.
Рассмотрим на конкретном примере. Вот маленький рисунок «Похищение Европы». Я вписал его в свой любимый квадратный формат. Квадратный формат означает, что я в своём рисунке не собираюсь делать особого акцента ни на времени, ни на пространстве, что я уделяю им равную долю, не отдаю ни тому ни другому какого-либо особого преимущества.
«Похищение Европы»,Ai/Bamboo
Теперь несколько вытянем этот рисунок по горизонтали.
«Похищение Европы»,Ai/Bamboo, горизонтальный вариант
По сравнению с квадратным форматом, в горизонтально протянутом рисунке появился упор на временную составляющую. Рисунок поменял смысл. Теперь он не просто рассказывает нам о факте путешествия, но как бы упирает на то, каким д о л г и м было путешествие.
Вытянем рисунок аналогичным приёмом по вертикали.
«Похищение Европы»,Ai/Bamboo, вертикальный вариант
Теперь рисунок сосредоточивает зрителя на том, какое большое п р о с т р а н с т в о пришлось путешественниками преодолеть.
Вернёмся к квадратному формату — что означает он, если времени и пространству в нём уделены равные доли? В этом случае время и пространство отступают и вперёд выдвигается совсем особая компонента — взаимосвязь, пропорция.
II
Математика и изобразительное искусство — сёстры, обе они — всего лишь отрасли высшей эстетики, т.е. учения о пропорциях. Обычно считают, что наука познаёт истину, а искусство — красоту; увы, это не так, наука тоже познаёт всего лишь красоту, устанавливает пропорции между величинами и явлениями. Пропорция же — свойство конечного, относительного, когда мы говорим о бесконечном, мы должны перейти на другой язык.
Да, но какое отношение это имеет к формату листа? А вот какое. Между математикой и изо есть одно важное различие в подходе к общности, в том, что они считают «общим случаем». Если в математической задаче вам говорят «рассмотрим четырёхугольник АBCD», то имеется в виду именно п р о и з в о л ь н ы й четырёхугольник, не прямоугольник, не ромб, не трапеция, и тем более не квадрат, который является сразу всем этим, вместе взятым. Решать задачу о четырёхугольнике, представляя на его месте ромб или квадрат — это ошибка, исследование только одного частного случая вместо случая общего.
В изо всё наоборот. Основой основ, «общим случаем», является именно квадрат. Ведь он, как было выше показано, не отдаёт какого-либо особого преимущества, ни пространственной, ни временной составляюшей. Следовательно, именно этот случай — общий, невыделяюшийся. И следовательно, если нет каких-либо особых причин, художник должен всегда брать именно квадратный лист, — а вот для того, чтобы о т с т у п и т ь от квадратного формата, нужно какое-то основание, какая-то особенность замысла, делающая необходимым взять лист, вытянутый горизонтально или вертикально.
Но художники в наше время все учились в школе, где проходили математику. Поэтому в голове у них застряло с 4го класса средней школы, что «общий случай» — это не квадрат. Никогда не отдавая себе отчёта в том, что они пользуются неким нелепым штампом, чисто механически, они подходят к формату максимально неправильно — им кажется, что это для квадратного листа нужны некие особые основания, а так вообще-то лучше взять лист «произвольный» — на практике обычно просто по формату купленного альбома или холста. При этом о пропорциях сторон, как правило, вообще не думают, и поэтому большинство картин в наше время просто имеет «канцелярский» формат — пропорции листа A4, т.е. приблизительно 2:3. Распространённые у классиков иные отношения сторон, например, тончайшая сплюснутость 9:10, или, напротив, вытянутость хотя бы 1:2, совершенно не в ходу. Вообще, большинство картин наших современников, даже учившихся в высших учебных заведениях, с точки зрения формата производят впечатление унылейшего хаоса и абсурда.
Вследствие этой общей утери чувствительности мне нет смысла здесь разбирать вопрос о пропорциях листа в тонкостях, т. е., скажем, подробно объяснять, что даёт разница между листами форматов 7:10 и 8:10. Я только поясню самые предельные случаи — очень небольшую сплюснутость формата типа 9:10, 8:10, или, наборот, чрезмерную вытянутость типа 1:10, 2:10, и то дам не подробные пояснения, а только намётки, след, по которому нужно идти. Небольшая сплюснутость формата по вертикали есть средство чрезвычайно усилить картину в глубину, показать в ней необъятные дали: мы можем видеть это на примере столь разнородных художников как Брейгель и Левитан. Чрезвычайное же вытягивание формата вдоль одной из сторон приводит к релятивистким эффектам. Вот, например, рисунок, представляющий собой практически вертикальный отрезок. Казалось бы, фигура вырезана, не влезла в лист, показан только кусочек целого. Её должно быть мало.Если бы формат был квадратный или мало сплюснутый, то, безусловно, так бы и было. Но формат взят вертикальный — и поэтому, наоборот, у зрителя есть (см. теорию выше) ощущение огромности показанного пространства, даже чрезмерности.
е., скажем, подробно объяснять, что даёт разница между листами форматов 7:10 и 8:10. Я только поясню самые предельные случаи — очень небольшую сплюснутость формата типа 9:10, 8:10, или, наборот, чрезмерную вытянутость типа 1:10, 2:10, и то дам не подробные пояснения, а только намётки, след, по которому нужно идти. Небольшая сплюснутость формата по вертикали есть средство чрезвычайно усилить картину в глубину, показать в ней необъятные дали: мы можем видеть это на примере столь разнородных художников как Брейгель и Левитан. Чрезвычайное же вытягивание формата вдоль одной из сторон приводит к релятивистким эффектам. Вот, например, рисунок, представляющий собой практически вертикальный отрезок. Казалось бы, фигура вырезана, не влезла в лист, показан только кусочек целого. Её должно быть мало.Если бы формат был квадратный или мало сплюснутый, то, безусловно, так бы и было. Но формат взят вертикальный — и поэтому, наоборот, у зрителя есть (см. теорию выше) ощущение огромности показанного пространства, даже чрезмерности.
«Девушка с двумя цветками», Ps/Bamboo
Горизонтально же вытянутый формат — скажем, лента или фриз (вспомним фризы греческих храмов, вспомним рельефы саркофагов) — это средство показать огромный сюжет, например, целый миф, или ( в саркофагах) целую главу Евангелия. Сильно горизонтально вытянутый формат приводит к тому, что произведение изо начинает приобретать некоторые свойства произведения литературного — горизонтально вытянутый в ленту рисунок имеет уже некоторые свойства словесного текста.
III
Об исключениях. Исключениями являются случаи книги и храма, когда художник не выбирает формат рисунка, а формат этот задан свойствами листа книги или архитектурным устройством здания. Случай этот однако не более лёгкий, а более тяжёлый — ведь вместо простой согласованности изображения с его же собственными, тут же рядом лежащими краями, нужно добиться согласованности с целым огромным ансамблем совершенно разнородных элементов — для книги это разворот, шрифт, формат полосы и прочие бесчисленные элементы её конструкции, для здания — изощрённое трёхмерное сочетание всевозможных ритмически повторяющихся плоскостей.
IV
Нечто на закуску. На десерт обычно подают сладкое — как считают дети, в награду за терпеливо съеденную здоровую пищу:) Читатель очень постарался, если дошёл до этого места статьи, и мне хочется как-то вознаградить его усилия, предложив ему нечто не совсем обычное, а именно сочетание нескольких форматов в одном. Это всё та же «Девушка с двумя цветками», уже показанная выше, но скомбинированная на одном листе с повторами. Я смастерил эту комбинацию для баловства, собираясь посмотреть, поразмышлять и удалить навсегда, однако результат оказался достаточно интересен, чтобы я не только не выбросил его, но и продолжал по сю пору находить его для себя интересным.
«Девушка с двумя цветками», Ps/Bamboo, вариант
===
Визуальная коррекция. Линии. — Не иди по следам древних, а ищи то, что искали они. — LiveJournal
Существуют разные системы типизации фигур. В принципе, каждая система строится на соотношениях определенных линейных размеров (как правило это талия и бедра, иногда добавляется грудь, плечи). Но сейчас речь не об этом. В действительности фигуры с особенностями встречаются гораздо чаще идеальных. Тем не менее, с помощью простых приемов можно любую фигуру максимально приблизить к идеальной. Эти приемы называются визуальной коррекцией.
Но сейчас речь не об этом. В действительности фигуры с особенностями встречаются гораздо чаще идеальных. Тем не менее, с помощью простых приемов можно любую фигуру максимально приблизить к идеальной. Эти приемы называются визуальной коррекцией.
Для визуальной коррекции важны понятия акцента и линии, а также зрительные иллюзии.
Акцент — это такое же ударение, выделение, подчеркивание, особенность, только в образе. С помощью акцента в образе мы «цепляем» глаз, тем самым уводя нежелательное внимание от определенных мест. В роли акцентов может выступать рисунок ткани, крой, аксессуары, украшения, цветовой контраст, швы, расположение отделки, пуговиц и т.п.
Линия — это набор акцентов, которые заставляют глаз скользить в заданном направлении.
Зрительная иллюзия — это зрительное впечатление, которое не совпадает с другими видами восприятия (например, осязание).
Задача визуальной коррекции заключается в построении нужной линии, расположении акцентов, создании зрительной иллюзии.
В визуальной коррекции существует три основных типа линий: вертикаль, горизонталь, диагональ. Работу этих линий следует учитывать при подборе кроя, рисунков и фактур, при выборе прически и в создании макияжа.
Кроме этого отдельного внимания заслуживает линия волна.
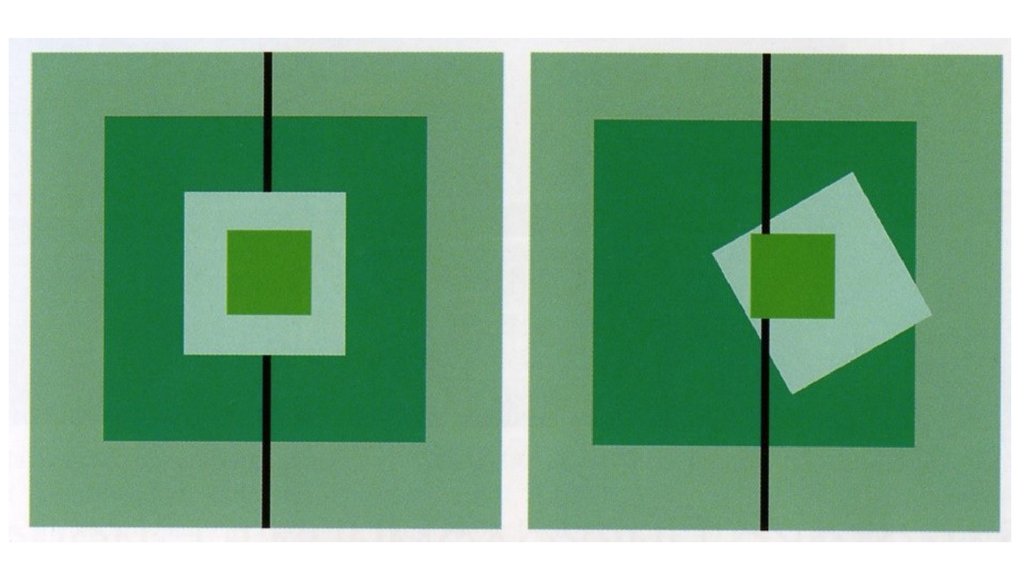
Представленная ниже схема иллюстрирует работу вертикальных и горизонтальных линий (длина линий и квадраты одинаковые).
Выводы:
1. Из двух равновеликих отрезков вертикально расположенный кажется длиннее горизонтально расположенного (для наглядности можно прикрыть квадраты).
2. Если внутри фигуры разместить вертикаль, то фигура будет казаться выше и уже, если горизонталь — ниже и шире (для наглядности можно прикрыть квадраты справа).
3. Если внутри фигуры разместить частокол вертикальных линий, то фигура будет казаться ниже и шире, если частокол из горизонтальных линий, то выше и уже. Т.е. частокол из горизонтальных линий создает вертикаль, а из вертикальных линий — горизонталь (для наглядности можно прикрыть левую часть рисунка, чтобы остались квадраты с частоколом). Это демонстрирует стереотипное заблуждение, как «ткань в вертикальную полоску стройнит» (для наглядности можно прикрыть сначала нижний ряд, а после верхний).
Это демонстрирует стереотипное заблуждение, как «ткань в вертикальную полоску стройнит» (для наглядности можно прикрыть сначала нижний ряд, а после верхний).
Далее можно посмотреть, как работают диагональные линии.
</span>
Выводы:
1. Если диагональ стремится к вертикали, т.е. угол диагонали к горизонтальной поверхности больше 45 градусов, то фигура становится выше и уже.
2. Если диагональ стремится к горизонтали, т.е. угол диагонали к горизонтальной поверхности меньше 45 градусов, то фигура становится ниже и шире.
3. Наличие диагонали придает динамику фигуре, создает иллюзию движения. Об этом не стоит забывать, если стоит задача произвести эффект стабильности, уравновешенности.
Под понятием волны подразумевается любая линия с изгибами (но не ломаная), например, рисунок на ткани. Волна — это всегда впечатление объема, выпуклости.
О том, что делать с конкретными особенностями фигуры, в следующий раз.
горизонтальных и вертикальных страниц — Подлый художник
 Тот, который я использовал до этого, был альбомом Moleskine вертикального формата. Мне нравится менять форматы страниц при переходе от одного скетчбука к другому. Я с нетерпением жду внесения изменений, даже когда я перехожу на формат страницы, который мне не очень удобен.
Тот, который я использовал до этого, был альбомом Moleskine вертикального формата. Мне нравится менять форматы страниц при переходе от одного скетчбука к другому. Я с нетерпением жду внесения изменений, даже когда я перехожу на формат страницы, который мне не очень удобен.В этом посте я хочу поделиться некоторыми причинами, почему мне нравится что-то менять, а также некоторыми наблюдениями по поводу последнего изменения стиля, усилий и оформления.
Вертикальный формат (Moleskine, слева) и горизонтальный формат (Stillman & Birn, справа)
Зачем вносить изменения?Хороший вопрос. Разве в художественном путешествии не важно найти стиль, размер, бумагу и материалы, которые нам больше всего нравятся? Разве уровень комфорта не важен для создания лучшего искусства?
Например, я знаю, что у меня есть предпочтения. Мне нравится использовать альбомы с вертикальной ориентацией, размер которых я могу удобно держать одной рукой. Для меня это лучше всего работает, когда я рисую на открытом воздухе, и мне, естественно, удобно видеть и кадрировать объекты в такой ориентации.
Для меня это лучше всего работает, когда я рисую на открытом воздухе, и мне, естественно, удобно видеть и кадрировать объекты в такой ориентации.
Я меняюсь, не очень часто, но достаточно часто, чтобы бросить вызов своим естественным процессам. Альбом, который вы используете, влияет на предметы, которые вы видите, рассматриваете и сужаете. Когда вы рисуете на месте, то, как вы относитесь к интересному предмету, зависит от того, где вы будете его рисовать. Вы пытаетесь представить объект, будь то человек или нет, в привлекательной форме. Вы рассматриваете композицию сцены — где сидят другие элементы, что они говорят, как они сочетаются с основным предметом. Здесь нужно учитывать отношения. Являются ли они больше, чем предмет? Они намного меньше? Что это значит? Кто в чьей тени? Что означает человек, подвешенный в одиночестве в эфире, и что они означают, когда находятся под высоким светофором? Вещи имеют ценность в сравнении и контрасте с другими вещами.
Это предположения, которые подвергаются сомнению, когда я меняю «рамку». Я не думаю об этом как об альбоме для рисования, я думаю об этом как о рамке. Внутри этой рамки, широкой или высокой, будет построена моя вселенная. Когда я помещаю в нее человека, например, что я хочу сказать о нем? Хочу ли я предположить, насколько они малы в большом городе? Если да, то хочу ли я высокое здание позади них? Невозможно сделать это так просто в альбоме горизонтального формата. Хочу ли я предположить, что они всего лишь один в большой толпе? Может быть, что лучше подходит для горизонтальной рамки?
Я не думаю об этом как об альбоме для рисования, я думаю об этом как о рамке. Внутри этой рамки, широкой или высокой, будет построена моя вселенная. Когда я помещаю в нее человека, например, что я хочу сказать о нем? Хочу ли я предположить, насколько они малы в большом городе? Если да, то хочу ли я высокое здание позади них? Невозможно сделать это так просто в альбоме горизонтального формата. Хочу ли я предположить, что они всего лишь один в большой толпе? Может быть, что лучше подходит для горизонтальной рамки?
Как выглядит разворот в Moleskine — обратите внимание на передний план, средний план и фон
Разворот в Стиллмане и Бирне — важность вещей уменьшается по краям, а не спереди назад
Таким образом, изменение кадра — это новый способ увидеть то же самое, что и старое. Это новый способ показать то же самое. Я рад даже перерисовать сцены, которые я уже сделал в вертикальном альбоме для набросков, потому что теперь одни и те же предметы будут обрамлены по-другому, акцентируя внимание на другом аспекте их внешности. Это исследование так же важно для меня, как поиск новых вещей для рисования.
Это исследование так же важно для меня, как поиск новых вещей для рисования.
Я перешел с скетчбука Moleskine на скетчбук Stillman & Birn. Это горизонтальный формат, и разворот на две страницы невероятно длинный. С этой книгой в руках я инстинктивно искал сцену, раскинувшуюся передо мной таким же образом.
Но сегодня я нарисовал другую сцену всего на одной странице, и это бросило мне вызов так, как ничего из вышеперечисленного!
Это был вид из моего окна на ЮЮВ. Это был перекресток улиц Дэви и Гранвиль в центре Ванкувера. Это оживленный район с большим количеством пешеходов, автобусов и автомобилей. Но это не было настоящим вызовом. Настоящая проблема была в зданиях, неподвижных, без украшений. Настоящей проблемой было смещение точки зрения слева направо.
Раньше я никогда не замечал этого смещения, потому что рисовал в альбоме Moleskine. В вертикальном формате недостаточно места для того, чтобы перспектива могла существенно измениться. Но на горизонтальной странице многие элементы должны были подчиняться смещающейся линии перспективы, и многие из них должны были выровняться по отношению к другим элементам. Такое подчинение правилам меня убивает. Я знаю, что маленькие ошибки будут выделяться. Я люблю рисовать, не задумываясь. И мне всегда нужно думать о перспективе.
Но на горизонтальной странице многие элементы должны были подчиняться смещающейся линии перспективы, и многие из них должны были выровняться по отношению к другим элементам. Такое подчинение правилам меня убивает. Я знаю, что маленькие ошибки будут выделяться. Я люблю рисовать, не задумываясь. И мне всегда нужно думать о перспективе.
Это заставило меня задуматься о том, что я предпочитаю вертикальные альбомы для рисования, когда делаю подобные вещи. И я подумал о том, что другие художники наверняка тоже находят эти предпочтения и неудобства и выбирают альбомы для рисования в соответствии со своими областями знаний, а также со своими слабостями или раздражительностью.
Что вы думаете? Есть ли у вас предпочтения скетчбук? Каковы причины вашего предпочтения? Помимо качества бумаги и общего размера, есть ли у вас предпочтения по формату? Как это работает?
И, наконец, ты тоже любишь что-то менять?
Urban SketchingNishant Jain альбом для рисования, Stillman & Birn, moleskine, Urbansketching, Ванкувер, улицы, городской пейзаж, лодки, эскизы, тушь, рисунок тушью, перьевая ручка2 Комментарии
0 лайковxml — как рисовать горизонтальные и вертикальные линии в форме Android
спросил
Изменено 1 год, 7 месяцев назад
Просмотрено 218 раз
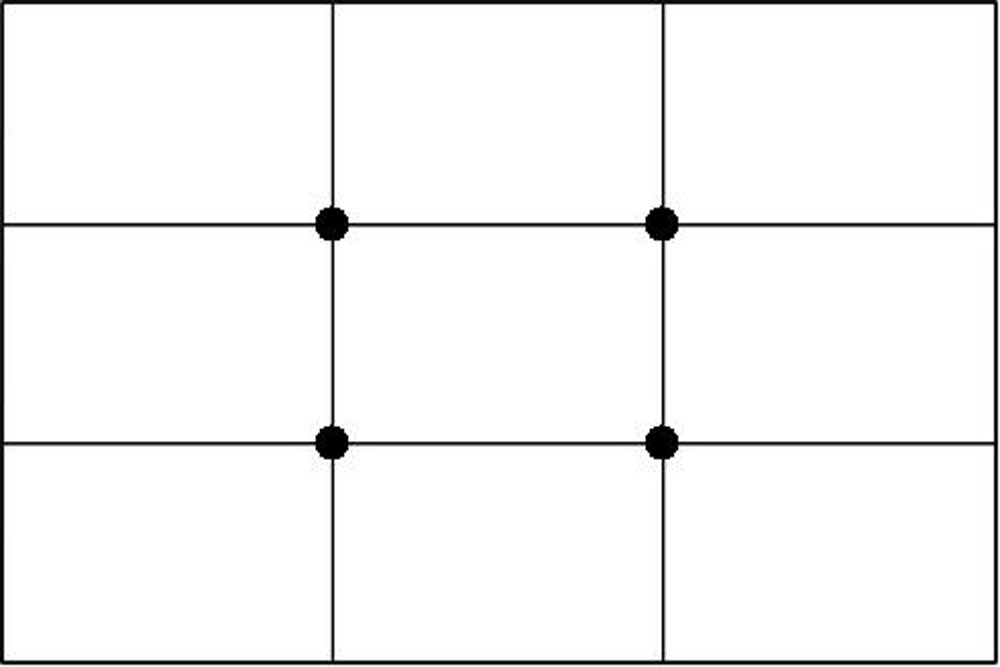
Я пытаюсь нарисовать вертикальные и горизонтальные линии в прямоугольнике в Android. Мой код готов нарисовать прямоугольник, но у меня проблемы с горизонтальными и вертикальными линиями
мой код для рисования прямоугольника
<форма
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/rectangle_background_shape">
Я пытаюсь нарисовать изображение ниже
- Android
- XML
- Kotlin
- Drawable
, если вы используете Constraightlayout , затем Trake Retail Brote Brote Brote Brote Brote Brote Brote Brote Brote Brote Brote Brote Brote Brote Brote Brote Brote Brote Brote Brote Brote Brote Brote Brote Brote Brote Brote Brote Brote
3. И если вы хотите сделать что-то индивидуальное в этом поле, попробуйте GridView или Примечание: Если вы хотите попробовать с  Кодировка «1.0» = «utf-8»?>
Кодировка «1.0» = «utf-8»?> RecyclerView с GridLayoutManager , проверьте это android:background="@drawable/lay_bg" это ваш рисунок для прямоугольника LinearLayout попробуйте ниже код
