Навигационное меню: 15 нестандартных дизайнерских решений
Первичная навигация обеспечивает веб-сайтам эффективную подачу информации. Конечно, существует стандартные варианты оформления главного навигационного меню для сайта. Но кому не хочется индивидуальности? В эпоху заимствования, копирования и одинаковости дизайнов – индивидуальные решения выглядят поинтересней шаблонных подходов. Идеального меню сайта не бывает, но есть составляющие эффективного функционирования.
Разрабатывая инновационные способы навигации, помимо интерфейсных и функциональных аспектов нужно не забывать о лаконичности и эргономичности меню, логичности & понятности для пользователя. Так, экономящее пространство раскрывающееся (Drop-Down) меню позволит сделать сайт компактней, меню «гамбургер» популярностью обязано минимализму и мобильному юзабилити, нижнее расположение панели удобно для пользователей планшетов и т.д. Ищите вдохновения? Посмотрите примеры реализации навигационных идей, которые впечатляют интерфейсом и дизайном. Эти меню помогают лучше ориентироваться на сайте, удобны с точки зрения эргономики / UX.
Эти меню помогают лучше ориентироваться на сайте, удобны с точки зрения эргономики / UX.
Навигация за иконкой меню-гамбургера упрощает дизайн сайта и применяется в целях экономии пространства. Например, можно создать более стильный / эффектный продающий дизайн или акцентировать внимание на призывах к действию и важных моментах. Для примера, можно бесплатно скачать и попробовать Hamburger Menu темы Storefront:
Креативные идеи и нестандартные варианты навигационных меню
Подобраны лучшие современные сайты с нестандартным расположением навигационных меню и элементов управления, удивляющие индивидуальным стилем и оригинальностью дизайна.
Ptchr
Впечатляющее вертикальное меню навигации. Примечательно, что сайт WEB & E-commerce агентства функционирует на бесплатном блоговом движке WordPress.
Agente
Дизайн навигации на сайте agente.ru (английская версия agentestudio.com) является примером лучших практик UX/UI. При переходе к страницам кейсов/услуг меню выводит ссылки тегов, поддиректорий и возврата.
При переходе к страницам кейсов/услуг меню выводит ссылки тегов, поддиректорий и возврата.
Bulldog Studio
Интересное решение: гамбургер-меню выводит четыре раздела анимированной прорисовкой с затемнением. Контурные элементы внутренних страниц, также помогают управлять сайтом.
Кekselias
Очень эргономичный корпоративный сайт успешно совмещает анимационные эффекты и современные тренды с оригинальным оформлением вертикальной панели навигации.
NKI Studio
Нетипичное нижнее расположение ссылок меню, расширенный поиск по сайту с выдвигающимися панелями, оригинальные навигационные решения (см. раздел ABOUT US).
D.FY
Минималистичный сайт агентства с чистым и плоским дизайном на HTML5/CSS3/SVG оставляет приятное впечатление добротного веб-ресурса. Эффектная бесшовность навигационного меню смотрится круто, повышает UX и глубину просмотра сайта.
duotix.be
Бельгийское дизайн-маркетинговое агентство представлено «не совсем выровненным» сайтом с пересекающимся контентом и уникальным дизайном меню навигации. Направление популярно среди агентских сайтов, стартапов, малого бизнеса и eCommerce. В тренде стиль, который кажется более естественным. Добавьте сюда соответствующий визуал – непринужденные лица людей увлеченных беседой / занятых работой и т.д.
Направление популярно среди агентских сайтов, стартапов, малого бизнеса и eCommerce. В тренде стиль, который кажется более естественным. Добавьте сюда соответствующий визуал – непринужденные лица людей увлеченных беседой / занятых работой и т.д.
IC Creative
Корпоративный сайт британского дизайн-агентства использует WordPress/CSS3/HTML5 и отмечен в галерее Awwwards. Вертикальная панель для комбинированного меню во весь экран и пара кликабельных блоков с красивым эффектом на главной странице – неплохая идея для FLAT-дизайна, применяющего полноэкранные фоны и крупную жирную типографику.
Big Spaceship
Сайт Нью-Йоркского веб-дизайн агентства необычен центральным нижним расположением анимированной бургерной иконки с эффектно открываемым/закрываемым меню во весь экран. Дополнительно, ссылки и значки соцсетей привлекают внимание к навигационному меню.
Build in Amsterdam
Брендингвое агентство «зачётно» оформило навигацию по своему сайту на WordPress, дополнив полноэкранное меню элементами управления.
Nooflow
Уникальный фарма-сайт с геометричным плоским дизайном и необычной навигацией справа. Открывающееся за гамбургер-иконкой полупрозрачное меню дополнительно позволяет прокрутить страницу или залогиниться.
Заключительная мысль
Считайте креативную & нестандартную навигацию удобной, если главное меню и другие навигационные элементы сайта избавляют Вас от случайных блужданий и удачно вписываются в пользовательский интерфейс.
Учебник по верстке сайтов|
- 1. Кнопка с помощью функции «Замещающее изображение»
- 2. Кнопка созданная с помощью CSS
- 3. Изменение изображения с помощью CSS
1. Кнопка с помощью функции «Замещающее изображение»
— Создаем в Photoshop два изображения размером примерно 120 х 40 рх с надписью, например, такие:
— Вставляем их на страницу с помощью команды меню Dreamweaver Вставка -> Объекты изображения ->Замещающее изображение, прописывая имя файла, на который ссылается данная кнопка в открывающемся окне.
Это позволит получить такой вид ссылок:
назад
2. Кнопка созданная с помощью CSS
Гиперссылка является строчным элементом. Она активизируется только при щелчке на ее содержимом. В некоторых случаях желательно увеличить область содержимого, чтобы заметить гиперссылку и щелкнуть по ней было легче. Средства CSS позволяют сделать гиперссылку похожей на кнопку. Для этого свойству display гиперссылки надо присвоить значение block, задать ширину и другие параметры для настройки внешнего вида гиперссылки. Высота кнопки задается с помощью свойства line-height, что позволяет центрировать текст кнопки по вертикали.
/*код CSS-файла*/
a.knopka{
display: block;
width:170px;
padding:4px;
background-color:#94b8e9;
border: 1px solid black;
color: #000;
line-height:1.
text-decoration: none;
text-align:center;
}
a.knopka:hover {
background-color:#369;
color: #fff;
}
<!—Код html-документа—>
<div align=»center»><a href=»#» target=»_self»>Кнопка</a></div>
Это позволит получить такой вид ссылок:
Кнопка
Скачать пример
назад
3. Изменение изображения с помощью CSS
Изменение цвета фона вполне пригодно для простых кнопок, однако, для более сложных кнопок лучше изменить фоновое изображение. В примере используется два изображения кнопок: одно — для обычного состояния, другое — для кнопки, на которую наведен указатель.
/*код CSS-файла*/
a.knopka:link, a.knopka:visited {
display:block;
width:200px;
height:40px;
line-height:40px;
color: #000;
text-decoration: none;
background: #94b8e9 url(images/button.jpg) no-repeat
left top;
}
a.knopka:hover {
background: #369 url(images/button_over.jpg) no-repeat
left top;
color: #fff;
}
<!—Код
html-документа—>
— Создаем две кнопки в Photoshop
button. jpg
jpg
button_over.jpg
В результате получим такую кнопку:
Кнопка
Скачать архив (файл с изобрахениями для кнопок)
В примере используются кнопки с фиксированной шириной и высотой. Однако, ничто не мешает создать изображения для кнопок переменных размеров, или применить сочетания цветов и фотоновых изображений для создания более привлекательных и гибких кнопок.
Скачайте пример и поэкспериментируйте с фоновыми рисунками и стилями псевдоклассов.
назад
Компонент вертикального меню | Colibri Docs
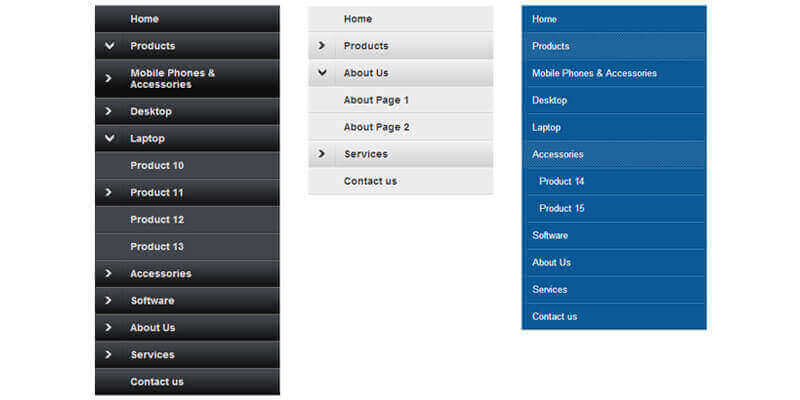
Элементы вертикального меню упорядочены в вертикальном списке, а не в горизонтальном списке, характерном для традиционных меню.
В Настройщике откройте список компонентов и найдите компонент Вертикальное меню. Используйте перетаскивание, чтобы разместить вертикальное меню в разделе вашей веб-страницы.
Вертикальное меню добавлено на страницу:
Чтобы настроить параметры вертикального меню, щелкните компонент, добавленный на веб-страницу, и убедитесь, что соответствующий список параметров открыт в Настройщике.
Содержимое
Чтобы выбрать, какое меню вы хотите включить в этот компонент, щелкните раскрывающееся меню в разделе Меню (Общие параметры).
Чтобы изменить порядок элементов меню, нажмите «Изменить структуру меню», и вы попадете в раздел «Меню» в Настройщике. Вы можете использовать перетаскивание для изменения порядка пунктов меню, вы можете удалять пункты из меню или добавлять новые пункты в меню.
Если вы хотите создать новое меню и добавить его в компонент вертикального меню, используйте синюю кнопку Создать меню. Дайте новому меню имя, и вы попадете в раздел меню в Настройщике, где вы сможете добавлять элементы в меню.
Опции закадрового (мобильного) меню
Закадровое меню, также известное как гамбургер-меню, отображает значок меню вместо традиционного меню. Внеэкранное меню упрощает просмотр пунктов меню на мобильных устройствах.
Чтобы иметь возможность визуализировать изменения, которые вы вносите в меню, как оно отображается на мобильных устройствах, нажмите «Открыть внеэкранную панель» в конце списка настроек.
Ширина внеэкранной панели – этот параметр определяет ширину, на которую распространяется панель, содержащая элементы меню.
Цвет наложения — при расширении внеэкранного меню на остальную часть страницы накладывается наложение (наложение представляет собой полупрозрачный цвет, который наносится поверх фона для получения приятного визуального эффекта). Выберите цвет для оверлея, если закадровое меню развернуто.
Фон панели – это цвет фона, на котором отображаются пункты меню. Используйте значки рядом с символом кисти, чтобы выбрать цвет или градиент для фона за пределами экрана.
Стиль
Отсюда можно настроить параметры стиля для вертикального меню.
Вы можете применить разные настройки для этих 3 состояний пунктов меню:
- Пункты меню в нормальном состоянии
- Пункты меню при наведении (когда пользователи наводят указатель мыши на пункты меню)
- Активные элементы меню (элементы, на которые нажимали пользователи, чтобы расширить связанное с ними содержимое)
Опции кнопок главного меню
Цвет фона – это цвет, поверх которого размещаются элементы вертикального меню. Выберите цвет фона из палитры цветов.
Выберите цвет фона из палитры цветов.
Цвет текста – это цвет текста для пунктов вертикального меню. Выберите подходящий цвет для текста в палитре цветов. Рекомендуется выбирать контрастный цвет по сравнению с цветом фона, чтобы содержимое меню было видно и облегчало навигацию пользователей по содержимому.
Типографика – щелкните значок карандаша рядом с Типографика, чтобы открыть панель с вариантами типографики для пунктов вертикального меню:
- Выберите определенный шрифт для текста
- Выберите вес шрифта
- Определите размер шрифта текста
- Преобразовать текст в верхний или нижний регистр, сделать его заглавным и т. д.
- Выберите высоту строки текста для пунктов вертикального меню
- Выберите оптимальное расстояние между буквами текста пунктов меню (также известное как кернинг)
Цвет разделителя – разделитель представляет собой графический элемент, разделяющий любые два пункта в вертикальном меню. Выберите подходящий цвет из палитры цветов, чтобы четко разграничить элементы вертикального меню.
Выберите подходящий цвет из палитры цветов, чтобы четко разграничить элементы вертикального меню.
Толщина разделителя – чтобы разделитель был виден, необходимо выбрать значения больше 0 для толщины графических элементов, разделяющих пункты вертикального меню.
Горизонтальное отступы кнопок – это длина, на которой отображаются пункты меню. Выберите более высокие значения и увеличьте длину, на которую отображаются элементы вертикального меню.
Вертикальное заполнение кнопок – это высота, на которой отображаются пункты меню. Выберите более высокие значения и увеличьте высоту, на которой отображаются элементы вертикального меню.
Расстояние между иконками раскрывающегося списка – это значение определяет расстояние между иконками раскрывающихся меню и правой границей компонента меню. Значок раскрывающегося списка — это значок, прикрепленный к элементу главного меню, при нажатии на который раскрывается список элементов вторичного уровня (элементов подменю), прикрепленных к этому элементу главного меню.
Цвет значка раскрывающегося списка — значок раскрывающегося списка — это значок, прикрепленный к элементу главного меню, при нажатии на который раскрывается список элементов второго уровня (элементов подменю), прикрепленных к этому элементу главного меню. Выберите подходящий цвет для раскрывающегося значка.
Опции кнопки подменю
Элементы подменю — это элементы, которые раскрываются, когда пользователи нажимают на значок, соответствующий элементу главного меню. Это элементы второго уровня в вертикальном меню.
Цвет фона – это цвет фона, на котором размещаются элементы подменю. Выберите подходящий цвет из палитры цветов.
Цвет текста – это цвет текста для пунктов подменю. Выберите цвет, который виден и облегчает ориентацию пользователей в содержании веб-сайта.
Расстояние между значками раскрывающегося списка — это значение влияет на значок, связанный с элементом подменю, при нажатии на который раскрывается новый список элементов третьего уровня в вертикальном меню.
Цвет значка раскрывающегося списка — это значение влияет на значок, связанный с элементом подменю, при нажатии на который раскрывается новый список элементов третьего уровня в вертикальном меню. Выберите подходящий цвет из палитры цветов и примените его к этому значку.
Горизонтальное заполнение кнопок — это относится к горизонтальному расстоянию, на котором отображаются кнопки подменю. Выберите более высокие значения, чтобы увеличить пространство, занимаемое кнопками подменю в поле элементов подменю.
Вертикальное заполнение кнопок — это относится к вертикальному расстоянию, на котором отображаются кнопки подменю. Выберите более высокие значения, чтобы увеличить место, занимаемое кнопками подменю в поле элементов подменю.
Разделитель – разделитель представляет собой графический элемент, отделяющий пункты подменю друг от друга. Чтобы разделители были видны в случае пунктов меню второго уровня, вы должны установить значения больше 0 для толщины разделителя.
Цвет разделителя – разделитель представляет собой графический элемент, отделяющий пункты подменю друг от друга. Выберите подходящий цвет для разделителей и элегантно разделите между ними элементы подменю.
Толщина разделителя – выберите значения больше 0, чтобы разделители были видны в окне подменю. Чем выше значения, тем толще будут разделители.
Расстояние – это значение определяет расстояние между полем элементов меню и полем элементов подменю при раскрытии одного элемента главного меню.
Тень блока — включите этот параметр, чтобы применить эффект тени к блоку, содержащему элементы подменю. Щелкните значок карандаша рядом с полем «Тень окна», чтобы открыть панель с параметрами настройки тени, которую вы применили к окну элементов подменю.
Параметры мобильного меню
Эти параметры относятся к тому, как компонент отображается на мобильных устройствах в виде внеэкранного меню (гамбургер-меню).
Цвет значка — это цвет, который вы присвоите значку, представляющему меню гамбургеров. При нажатии раскрывается список пунктов меню на мобильных устройствах.
При нажатии раскрывается список пунктов меню на мобильных устройствах.
Фон — это цвет фона, на котором отображается значок закадрового меню. Выберите подходящий цвет из палитры цветов.
Размер значка – задайте размеры значка внеэкранного меню. Чем выше значения, тем больше будут размеры значка.
Padding — это поверхность, которую значок меню-гамбургера занимает в разделе страницы.
Ширина границы — для более стильного эффекта выберите значение больше 0 для ширины границы и создайте видимую границу для значка меню-гамбургера.
Цвет границы — если вы решили создать видимую рамку для значка внеэкранного меню, вы также можете адаптировать его цвет к общему дизайну раздела. Выберите нужный цвет в палитре цветов.
Радиус границы – радиус границы определяет округлость углов границы. Чем выше значения, которые вы выбираете на ползунке, тем более круглыми будут углы границы. В приведенном ниже примере максимальное значение радиуса границы означает, что она будет иметь форму круга.
Вертикальное меню — BillionAnswers
Резюме
Вертикальное меню обычно используется для того, чтобы посетители веб-сайта могли перемещаться по его страницам. Элемент управления вертикальным меню обычно размещается на левой (или правой) боковой панели.
Использование
Стиль для Вертикального меню можно настроить в PW >> Стили >> Вертикальное меню .
Вертикальное меню должно быть сначала добавлено в серверную часть CMS, чтобы оно отображалось в предварительном просмотре Themler. После добавления вы можете выбрать и настроить этот элемент управления, используя Вертикальное меню Опции: PW .
С помощью опций Уровни можно выбрать способ открытия подпунктов Вертикального меню:
— Нет подменю означает, что подпункты не отображаются.
— Расширенный — в меню показаны все подпункты.
— При наведении — при наведении открывается список подэлементов, но страница родительского элемента не загружается.
— With Reload — при наведении загружается список подэлементов и страница родительского элемента.
Используйте вкладки Item и Subitem для оформления внешнего вида элементов и подэлементов вертикального меню в состояниях по умолчанию , активных и наведенных .
На этих вкладках есть опция Значок , которая позволяет поместить значок рядом с текстом каждого пункта меню.
В разделе Отзывчивый можно включить отображение значка Вертикального меню в адаптивном режиме и установить соответствующий режим отображения подпункта на маленьких экранах:
— Нет подменю — подпункты меню не отображаются в адаптивном режиме режим.
— Expanded — все подпункты отображаются как открытые в вертикальном меню при загрузке страницы.
— On Click — при нажатии на родительский элемент открывается список подэлементов, но страница родительского элемента не загружается.
— With Reload — при наведении на родительский элемент загружается список подэлементов и страница родительского элемента.
WordPress
Вертикальное меню можно добавить из панели администратора >> Внешний вид >> Виджеты — для получения дополнительной информации см. эту статью.
Joomla
Добавьте модуль меню из панели администратора >> Диспетчер модулей , используя суффикс «vmenu» , как описано здесь.
Magento
Обратитесь к основной статье Magento.
PrestaShop
Стили вертикального меню применяются к блокам категорий и блокам CMS в PrestaShop. Более подробную информацию можно найти здесь.
Drupal
Добавьте блок меню в определенную область, например Вертикальное меню 1 , прочитайте эту статью Drupal.
Образец
###Резюме **Вертикальное меню** обычно используется для того, чтобы посетители веб-сайта могли перемещаться по его страницам. **Управление вертикальным меню** обычно размещается на левой (или правой) боковой панели. ###Применение Стиль для **Вертикального меню** можно настроить в **PW** >> **Стили** >> **Вертикальное меню**. **Вертикальное меню** следует сначала добавить в серверную часть CMS, чтобы оно отображалось в предварительном просмотре Themler. После добавления вы можете выбрать и настроить этот элемент управления с помощью параметров **Вертикальное меню** — **PW**. Используя параметры *Уровни*, вы можете выбрать, как должны открываться подпункты вертикального меню:
-*Нет подменю* означает, что подпункты не отображаются.
-*Расширенный* — в меню показаны все подпункты. -*При наведении* — при наведении открывается список подэлементов, но страница родительского элемента не загружается.
-*With Reload* — при наведении загружается список подэлементов и страница родительского элемента. Используйте вкладки **Элемент** и **Подэлемент**, чтобы настроить внешний вид элементов и подэлементов вертикального меню в состояниях **по умолчанию**, **активно** и **наведено**.
На этих вкладках есть опция **Значок**, которая позволяет поместить значок рядом с текстом каждого пункта меню. В разделе **Отзывчивый** можно включить отображение значка для Вертикального меню в адаптивном режиме и установить соответствующий режим отображения подпункта на небольших экранах:
-*No Submenu* — подпункты меню не отображаются в адаптивном режиме.
-*Расширенный* — все подпункты отображаются как открытые в вертикальном меню при загрузке страницы.
-*По щелчку* — при нажатии на родительский элемент открывается список подэлементов, но страница родительского элемента не загружается.
-*При наведении* — при наведении открывается список подэлементов, но страница родительского элемента не загружается.
-*With Reload* — при наведении загружается список подэлементов и страница родительского элемента. Используйте вкладки **Элемент** и **Подэлемент**, чтобы настроить внешний вид элементов и подэлементов вертикального меню в состояниях **по умолчанию**, **активно** и **наведено**.
На этих вкладках есть опция **Значок**, которая позволяет поместить значок рядом с текстом каждого пункта меню. В разделе **Отзывчивый** можно включить отображение значка для Вертикального меню в адаптивном режиме и установить соответствующий режим отображения подпункта на небольших экранах:
-*No Submenu* — подпункты меню не отображаются в адаптивном режиме.
-*Расширенный* — все подпункты отображаются как открытые в вертикальном меню при загрузке страницы.
-*По щелчку* — при нажатии на родительский элемент открывается список подэлементов, но страница родительского элемента не загружается.