CSS-свойство vertical-align задает выравнивание блока inline,inline-block или table-cell.
Свойство CSS vertical-align устанавливает вертикальное выравнивание встроенного блока, блока встроенного блока или ячейки таблицы.
Try it
Свойство вертикального выравнивания может использоваться в двух контекстах:
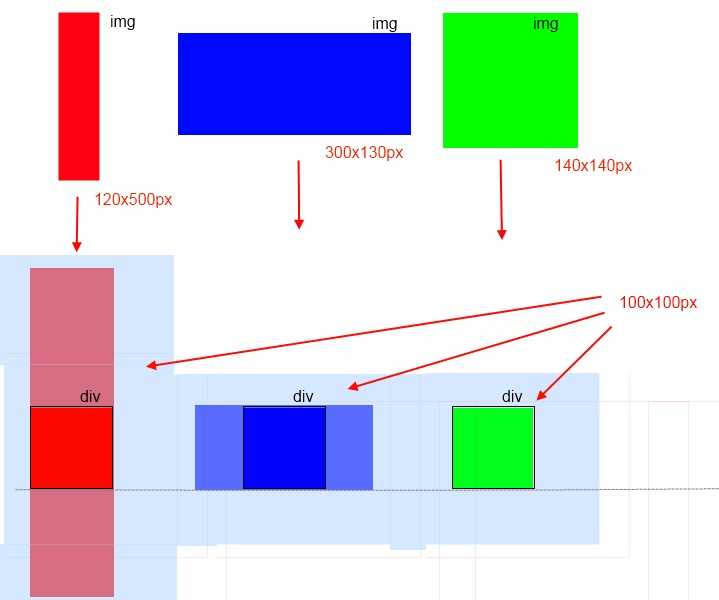
- Для вертикального выравнивания прямоугольника встроенного элемента внутри содержащего его линейного поля. Например, его можно использовать для вертикального позиционирования изображения в строке текста .
- Для вертикального выравнивания содержимого ячейки в таблице .
Обратите внимание, что vertical-align применяется только к элементам inline, inline-block и table-cell: вы не можете использовать его для вертикального выравнивания элементов уровня блока .
Syntax
/ * Значения ключевых слов * / vertical-align: baseline; vertical-align: sub; vertical-align: super; vertical-align: text-top; vertical-align: text-bottom; vertical-align: middle; vertical-align: top; vertical-align: bottom; / * значения <длина> * / vertical-align: 10em; vertical-align: 4px; / * значения <процент> * / vertical-align: 20%; / * Глобальные значения * / vertical-align: inherit; vertical-align: initial; vertical-align: revert; vertical-align: revert-layer; vertical-align: unset;
Свойство vertical-align указывается в качестве одного из значений, перечисленных ниже.
Значения для встроенных элементов
Parent-relative values
Эти значения выравнивают элемент по вертикали относительно его родительского элемента:
baselineВыравнивает базовую линию элемента с базовой линией его родителя. Базовая линия некоторых замененных элементов , таких как
<textarea>, не указана в спецификации HTML, что означает, что их поведение с этим ключевым словом может различаться в разных браузерах.subВыравнивает базовую линию элемента с абонентской линией его родителя.
superВыравнивает базовую линию элемента с надстрочной базовой линией его родителя.
text-topВыравнивает верхнюю часть элемента со шрифтом родительского элемента.
text-bottomВыравнивает нижнюю часть элемента с нижней частью шрифта родительского элемента.
middleВыравнивает середину элемента с базовой линией плюс половину высоты x родителя.

<length>Выравнивает базовую линию элемента на заданную длину выше базовой линии его родителя.Допускается отрицательное значение.
<percentage>Выравнивает базовую линию элемента по указанному проценту над базовой
line-heightего родительского элемента со значением в процентах от свойства line-height . Отрицательное значение допускается.
Line-relative values
Следующие значения выравнивают элемент по вертикали относительно всей линии:
topВыравнивает верхнюю часть элемента и его потомков с верхней частью всей линии.
bottomВыравнивает нижнюю часть элемента и его потомков с нижней частью всей линии.
Для элементов,которые не имеют базовой линии,вместо нее используется нижний край поля.
Значения для ячеек таблицы
-
baseline(иsub,super,text-top,text-bottom,<length>и<percentage>) Выравнивает базовую линию ячейки с базовой линией всех остальных ячеек в ряду,которые выровнены по базису.

topВыравнивает верхний край набивки ячейки с верхним рядом.
middleЦентрирует обивку ячейки в пределах ряда.
bottomВыравнивает нижний край набивки ячейки с нижним рядом.
Допускаются отрицательные значения.
Formal definition
| Initial value | baseline |
|---|---|
| Applies to | элементы inline-level и table-cell. Это также относится к ::first-letter и ::first-line . |
| Inherited | no |
| Percentages | обратитесь к line-height самого элемента |
| Computed value | для значений в процентах и длины,абсолютная длина,в противном случае ключевое слово как указано |
| Animation type | a length |
Formal syntax
vertical-align = [ first | last ] || <'alignment-baseline'> || <'baseline-shift'>
Examples
Basic example
HTML
<div>An <img src="frame_image.svg" alt="link" /> image with a default alignment.</div> <div>An <img src="frame_image.svg" alt="link" /> image with a text-top alignment.</div> <div>An <img src="frame_image.svg" alt="link" /> image with a text-bottom alignment.</div> <div>An <img src="frame_image.svg" alt="link" /> image with a middle alignment.</div>
CSS
img.top { vertical-align: text-top; }
img.bottom { vertical-align: text-bottom; }
img.middle { vertical-align: middle; }
Result
Вертикальное выравнивание в линейном поле
HTML
<p> top: <img src="star.png"/> middle: <img src="star.png"/> bottom: <img src="star.png"/> super: <img src="star.png"/> sub: <img src="star.png"/> </p> <p> text-top: <img src="star.png"/> text-bottom: <img src="star.png"/> 0.2em: <img src="star.png"/> -1em: <img src="star.png"/> 20%: <img src="star.png"/> -100%: <img src="star.png"/> </p>
Result
Вертикальное выравнивание в ячейке таблицы
HTML
<table>
<tr>
<td>baseline</td>
<td>top</td>
<td>middle</td>
<td>bottom</td>
<td>
<p>There is a theory which states that if ever anyone discovers exactly
what the Universe is for and why it is here, it will instantly disappear and
be replaced by something even more bizarre and inexplicable.</p>
<p>There is another theory which states that this has already happened.</p>
</td>
</tr>
</table>
CSS
table {
margin-left: auto;
margin-right: auto;
width: 80%;
}
table, th, td {
border: 1px solid black;
}
td {
padding: 0.5em;
font-family: monospace;
}
Result
Specifications
| Specification |
|---|
Каскадные таблицы стилей уровня 2, редакция 1 (CSS 2. 1), спецификация 1), спецификация # propdef-vertical-align |
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox для Android | Opera Android | Safari на IOS | Samsung Internet | |
vertical-align | 1 | 12 | 1 | 4 | 4 | 1 | 4.4 | 18 | 4 | 14 | 1 | 1.0 |
See also
- Типичные случаи использования Flexbox,раздел «Центральный элемент».
-
line-height,text-align,margin - Понимание
vertical-alignили «Как (не) центрировать содержимое по вертикали» - Вертикальное выравнивание:все,что вам нужно знать.

- 1
- …
- 852
- 853
- 854
- 855
- 856
- …
- 865
- Next
visibility
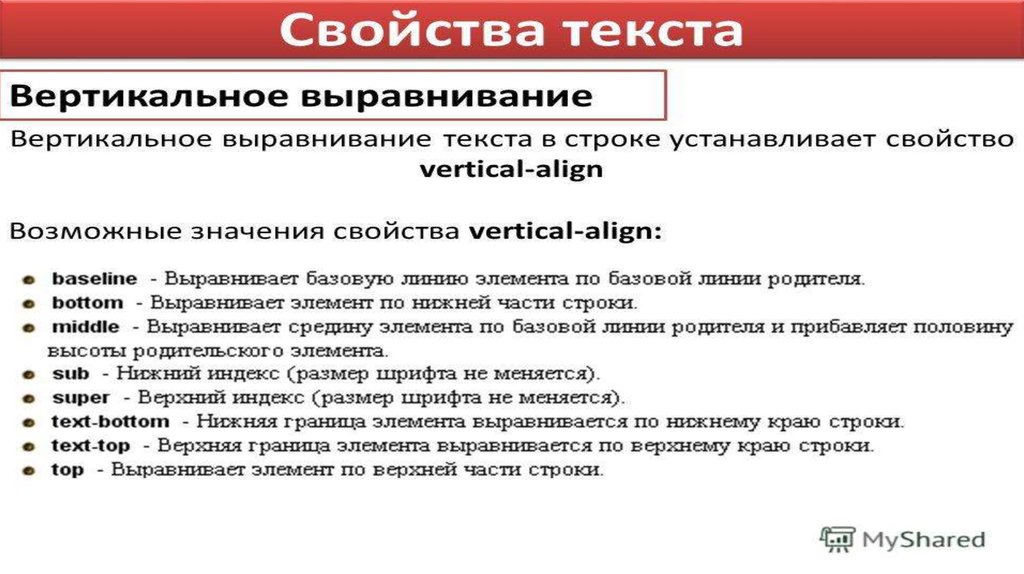
Вертикальное выравнивание элементов html.
 Div — Dash Python
Div — Dash Pythonthleo
#1
Привет,
У меня есть следующий упрощенный макет, и моя цель — выровнять все элементы первого Div по вертикали.
импортный дефис
импортировать dash_core_components как DCC
импортировать dash_html_components как html
приложение = тире.Dash()
app.layout = html.Div([
html.h2('Эволюция мира'),
html.Div([
html.Div([
html.Div(дети='Выбрать'),
dcc.Dropdown(
,
options={'метка': 'Америка', 'значение': 'Америка'},
мульти = Истина,
значение = ''
)
], style={'display': 'inline-block', 'width': '20%', 'border': '2px green solid'}),
html.Div([
html.Div(дети='Выбрать'),
dcc. Dropdown(
,
options={'label': 'US', 'value': 'US'}, # Список {'label': , 'value': }
мульти = Истина,
значение = ''
)
], style={'display': 'inline-block', 'width': '20%', 'margin-left': '15px', 'border': '2px green solid'}),
html.Div([
html.Div(children='Выберите дату начала и окончания'),
dcc.DatePickerRange(
,
display_format = 'ДД/ММ/ГГ',
первый_день_недели=1,
)
], style={'display': 'inline-block', 'width': '20%', 'margin-left': '15px', 'border': '2px green solid'}),
html.Div([
html.Div(дети='Смотреть'),
html.Button('Кнопка просмотра', n_clicks=0, style={'verticalAlign': 'середина'}),
], style={'display': 'inline-block', 'margin-left': '15px', 'verticalAlign': 'middle', 'border': '2px green solid'}),
]),
html.P(),
html.Div([
html.Div(дети='Результаты'),
dcc.
Dropdown(
,
options={'label': 'US', 'value': 'US'}, # Список {'label': , 'value': }
мульти = Истина,
значение = ''
)
], style={'display': 'inline-block', 'width': '20%', 'margin-left': '15px', 'border': '2px green solid'}),
html.Div([
html.Div(children='Выберите дату начала и окончания'),
dcc.DatePickerRange(
,
display_format = 'ДД/ММ/ГГ',
первый_день_недели=1,
)
], style={'display': 'inline-block', 'width': '20%', 'margin-left': '15px', 'border': '2px green solid'}),
html.Div([
html.Div(дети='Смотреть'),
html.Button('Кнопка просмотра', n_clicks=0, style={'verticalAlign': 'середина'}),
], style={'display': 'inline-block', 'margin-left': '15px', 'verticalAlign': 'middle', 'border': '2px green solid'}),
]),
html.P(),
html.Div([
html.Div(дети='Результаты'),
dcc.
Graph (id = 'my_graph',
фигура={'данные': [{'х': [1, 2], 'у': [3, 1]}],
'layout': {'title': 'Заголовок по умолчанию'}
})
])
])
если __name__ == '__main__':
приложение.run_server()
Однако диапазон выбора даты и кнопки немного выше:
image1385×357 14,2 КБ
Эдуардо
#2
Привет @thleo
Я думаю, что для некоторых компонентов определены разные поля.
Чтобы решить эту проблему, я добавляю стили к этим компонентам (один за другим).
Стиль={'верхнее поле':10}
Но я думаю, что выровняется по горизонтали
тлео
#3
Привет @Eduardo,
Я изменил стиль для всех 4 элементов Div на:
style={'display': 'inline-block', 'width': '20%', 'border': '2px green solid', 'margin-top': '10'}
, но это ничего не изменило.
Эдуардо
#4
Hey @thleo
Margin-top добавит пробелы в верхнее поле вашего компонента.
Вам нужно изменить только поля компонентов, которые не выровнены.
В данном случае выбор даты и кнопка.
Также 10 является ссылкой на значение, вам может потребоваться отрегулировать количество пробелов вручную, в одном случае, возможно, вам нужно 10, 12 или 20, а в другом всего 6 или что угодно. Попробуйте любое число, пока компонент не будет выровнен с другими.
1 Нравится
тлео
#5
Хорошо, да, это сработало. Спасибо вам за помощь.
В конце концов, я попробовал только 'verticalAlign': 'top' для всех 4 элементов, и это сработало лучше.
2 лайка
tphil10
#6
Привет, @thleo,
Я потратил некоторое время на то, чтобы уложить свою таким же образом, если это поможет. Коробка разного размера меня тоже раздражала.
Как выровнять текст по вертикали, используя свойство vertical-align? — Веб-учебники
Как выровнять текст по вертикали с помощью свойства vertical-align?
Автор: Deron Eriksson
Описание: В этом уроке CSS описывается свойство вертикального выравнивания.
Учебник создан с использованием: Windows ХР
Свойство vertical-align можно использовать для установки вертикального выравнивания встроенного элемента (например, span). Значение по умолчанию — «базовая линия», которое выравнивает базовую линию блока встроенного элемента с базовой линией родительского блока. Возможные значения вертикального выравнивания включают следующие ключевые слова: baseline, sub, super, top, middle, bottom, text-top и text-bottom. Значение sub представляет нижний индекс, а значение super представляет верхний индекс. Обратите внимание, что значения sub и super vertical-align относятся к выравниванию текста и не влияют на размер шрифта текста. Кроме того, для свойства вертикального выравнивания можно задать наследование. Кроме того, для вертикального выравнивания можно задать длину (например, 20 пикселей или 2 em) и процентное соотношение (например, 100% или -50%).
В приведенном ниже файле style-test.html приведены примеры нескольких значений вертикального выравнивания, таких как базовый уровень, супер, суб, проценты и длины. Первые семь примеров — это блоки span (встроенные) внутри блоков div (блоков), а последний пример — это span внутри блока span.
Первые семь примеров — это блоки span (встроенные) внутри блоков div (блоков), а последний пример — это span внутри блока span.
style-test.html
<голова>Тест стиля <тип стиля="текст/CSS"> div {цвет фона: цвет морской волны; граница: сплошная 1px;} span.baseline { вертикальное выравнивание: базовая линия; } span.super { вертикальное выравнивание: супер; } span.sub { вертикальное выравнивание: суб; } span.onehundredfiftypercent { вертикальное выравнивание: 150%; } span.onehundredpercent { вертикальное выравнивание: 100%; } span.oneem { вертикальное выравнивание: 1em; } span.minusoneem { вертикальное выравнивание: -1em; } <тело> <дел>Вот некоторый базовый текстВот текст верхний индексВот текст подстрочныйВот текст 150%Вот текст 100%Вот текст 1emВот текст -1em
Ниже показано отображение style-test.



 svg" alt="link" /> image with a default alignment.</div>
<div>An <img src="frame_image.svg" alt="link" /> image with a text-top alignment.</div>
<div>An <img src="frame_image.svg" alt="link" /> image with a text-bottom alignment.</div>
<div>An <img src="frame_image.svg" alt="link" /> image with a middle alignment.</div>
svg" alt="link" /> image with a default alignment.</div>
<div>An <img src="frame_image.svg" alt="link" /> image with a text-top alignment.</div>
<div>An <img src="frame_image.svg" alt="link" /> image with a text-bottom alignment.</div>
<div>An <img src="frame_image.svg" alt="link" /> image with a middle alignment.</div>
 png"/>
20%: <img src="star.png"/>
-100%: <img src="star.png"/>
</p>
png"/>
20%: <img src="star.png"/>
-100%: <img src="star.png"/>
</p>

 Dropdown(
,
options={'label': 'US', 'value': 'US'}, # Список {'label': , 'value': }
мульти = Истина,
значение = ''
)
], style={'display': 'inline-block', 'width': '20%', 'margin-left': '15px', 'border': '2px green solid'}),
html.Div([
html.Div(children='Выберите дату начала и окончания'),
dcc.DatePickerRange(
,
display_format = 'ДД/ММ/ГГ',
первый_день_недели=1,
)
], style={'display': 'inline-block', 'width': '20%', 'margin-left': '15px', 'border': '2px green solid'}),
html.Div([
html.Div(дети='Смотреть'),
html.Button('Кнопка просмотра', n_clicks=0, style={'verticalAlign': 'середина'}),
], style={'display': 'inline-block', 'margin-left': '15px', 'verticalAlign': 'middle', 'border': '2px green solid'}),
]),
html.P(),
html.Div([
html.Div(дети='Результаты'),
dcc.
Dropdown(
,
options={'label': 'US', 'value': 'US'}, # Список {'label': , 'value': }
мульти = Истина,
значение = ''
)
], style={'display': 'inline-block', 'width': '20%', 'margin-left': '15px', 'border': '2px green solid'}),
html.Div([
html.Div(children='Выберите дату начала и окончания'),
dcc.DatePickerRange(
,
display_format = 'ДД/ММ/ГГ',
первый_день_недели=1,
)
], style={'display': 'inline-block', 'width': '20%', 'margin-left': '15px', 'border': '2px green solid'}),
html.Div([
html.Div(дети='Смотреть'),
html.Button('Кнопка просмотра', n_clicks=0, style={'verticalAlign': 'середина'}),
], style={'display': 'inline-block', 'margin-left': '15px', 'verticalAlign': 'middle', 'border': '2px green solid'}),
]),
html.P(),
html.Div([
html.Div(дети='Результаты'),
dcc.