Стильный виджет обратной связи на сайт WordPress ! – INFO-EFFECT
На чтение 2 мин. Опубликовано
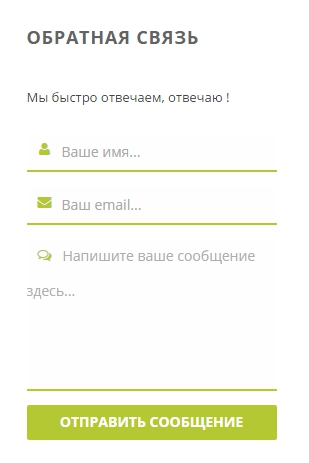
Всем привет ! Новый год на носу, сегодня 31 декабря, но я всё равно в теме, вот сижу и думаю, о чём бы полезном ещё написать. Писать всегда есть о чём, главное не позволить лени и внешним отвлекающим факторам, овладеть твоим сознанием. Сегодня я расскажу вам и покажу как добавить на сайт wordpress очень прикольный виджет обратной связи. Виджет хорош тем, что он очень простой и компактный, оснащён невидимой защитой, то есть спам не прокатит и каптча не нужна. В настройках виджета можно выбрать цвет формы, на выбор 5 цветовых тем, можно указать заголовок и подзаголовок для обратной связи.

После успешной отправки сообщения, появляется красивое сообщение с благодарностью.

Добавить виджет обратной связи на сайт, можно с помощью плагина – Simple Secure Contact Form. Установить данный плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

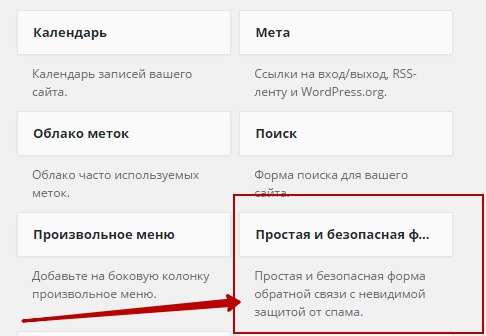
После установки и активации плагина, перейдите на страницу Виджетов, там у вас появится новый виджет – Простая и безопасная форма обратной связи.

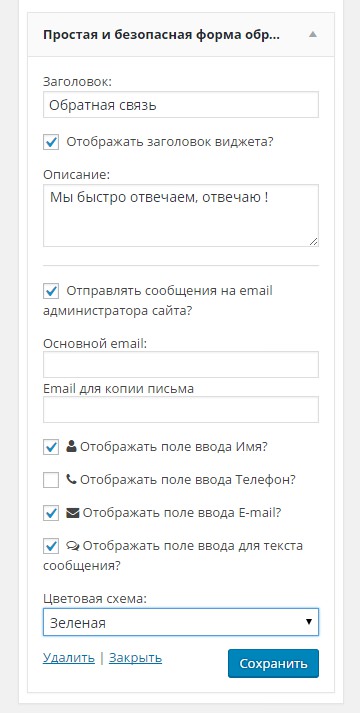
Перетащите виджет в сайдбар и откройте его, чтобы настроить. Виджет имеет очень простые и понятные настройки.
– Заголовок, можете добавить заголовок для обратной связи. Так же можно отключить заголовок.
– Описание, или подзаголовок, можно написать небольшое описание, которое будет отображаться под заголовком.
– Если вы хотите чтобы письма приходили на email администратора, то поставьте галочку в соответствующем поле.
– Так же можно указать другой свой email. Можно указать email, на который будет отправляться копия полученного письма.
– Отметьте галочками, какие поля будут отображаться в форме.
– Выберите цветовую схему для формы обратной связи.
– В конце, сохраните сделанные изменения.

У меня всё на этом, жду ваших комментариев, до новых встреч !
Как на сайте WordPress показать в виджете форму обратной связи?
Довольно часто на сайтах можно увидеть контактные формы не на отдельных страницах, а прямо в боковой панели, в виджете. Такой ход позволит более тесно сотрудничать с посетителями Вашего сайта, особенно если веб-ресурс предлагает какие-либо товары и услуги. Наличие контактной формы “всегда на виду” может стать полезным для Вашего бизнеса, особенно когда связь со своими пользователями играет большую роль.
Как на сайте WordPress показать в виджете форму обратной связи?
Следует, наверное, сразу оговориться, что стандартные средства WordPress не имеют возможности создать контактную форму. Поэтому для решения задачи воспользуемся сторонней разработкой – бесплатным плагином Simple Secure Contact Form.
Плагин Simple Secure Contact Form
Во-первых, плагин необходимо установить и активировать. Показывать контактную форму, как и договорились, будем в отдельном блоке боковой панели сайта – в виджете. Для этого необходимо в админ-панели перейти на страницу виджетов (Внешний вид -> Виджеты) и перетащить виджет Простая и безопасная форма обратной связи в желаемое место боковой панели Вашего сайта.

После перетягивания перед Вами откроются настройки виджета.

Как видим, в настройках виджета есть возможность изменить внешний вид формы обратной связи. Рассмотрим наиболее важные настройки.
В опции Заголовок указывается заголовок виджета, т.е. его название в пользовательской части сайта. Настройка Отображать заголовок виджета? позволяет показать или спрятать заголовок. Далее, в Описание можно добавить короткий текст с четкими указаниями относительно формы. Этот текст будет показан сразу после заголовка виджета.

В следующем блоке Вам необходимо будет решить, отправлять ли сообщения на email администратора сайта. Настройка Основной email позволит задать основной адрес электронной почты, на который будут приходить уведомления об отправленных посетителями сайта сообщениях. Также Вы можете указать дополнительный email и тему письма.

Следующий блок опций отвечает за отображение имени и номера телефона. Чтобы внести некие удобства для пользователя, для номера телефона можно задать маску.

Виджет также позволяет Вам указать цветовую схему формы, размер сообщения и надпись на кнопке (по умолчанию – “ОТПРАВИТЬ СООБЩЕНИЕ”).

Для сохранения всех сделанных настроек следует нажать кнопку Сохранить. В итоге пользовательская часть Вашего сайта будет иметь следующий вид:

Если Вам понравилась статья — поделитесь с друзьями
Плавающий виджет для обратной связи плагин WordPress
Привет! Сегодня я покажу вам очень полезный плагин WordPress! Вы сможете добавить на свой сайт плавающий виджет. Он постоянно находится на виду у пользователей, даже при прокрутке страницы. В виджет можно добавить любую форму, шорткод или html код. Вообще можно добавить любой контент, никаких ограничений нет. Очень простой и полезный плагин!
Установить плагин WP Contact Slider вы сможете прямо из админ-панели WordPress. Перейдите на страницу Плагины — Добавить новый, введите название плагина в форму поиска, установите и активируйте плагин.
Далее, после установки и активации плагина, у вас откроется страница с формой. Нажмите на кнопку Allow & Continue.
Далее, на странице WP Contact Sliders будут отображаться все созданные панели. Чтобы добавить новую, нажмите вверху на кнопку Add New Contact Slider.
Далее, на странице создания виджета вы можете настроить:
— Lable text color, цвет текста заголовка виджета.
— Lable background color, цвет фона кнопки виджета.
— Lable border color, цвет бордюра кнопки.
— Slider text color, цвет текста внутри виджета.
— Slider background color, цвет фона внутри виджета.
— Slider border color, цвет бордюра внутри виджета.
— Slider position, позиция виджета, справа или слева.
— Hide on small devices, скрыть виджет на мобильных устройствах.
— Open slider by default, открывать виджет с содержимым при загрузке страницы.
— Display on Home,
— Display on All Pages, показывать на всех страницах.
— Display on Selected Posts & Pages, выбрать определённую страницу или запись.
— What would you like to display, здесь вам нужно выбрать с помощью чего вы добавите форму или другой контент. Шорткод или HTML текст.
— На примере ниже (смотри скриншот) я показываю самый простой вариант. Выбираем шорткод, добавляем в поле шорткод, выбираем тип формы Contact Form 7 (плагин формы должен быть установлен на вашем сайте).
В конце сохраняем изменения, нажав вверху справа на кнопку Save.
Всё готово! После сохранения настроек, перейдите на сайт, там у вас будет отображаться плавающий виджет с формой обратной связи или другим любым содержимым.
— Супер плагины WordPress, более 500, смотри Здесь!
Плавающий виджет для обратной связи плагин WordPress | RankBrain.ru
Привет! Сегодня я покажу вам очень полезный плагин WordPress! Вы сможете добавить на свой сайт плавающий виджет. Он постоянно находится на виду у пользователей, даже при прокрутке страницы. В виджет можно добавить любую форму, шорткод или html код. Вообще можно добавить любой контент, никаких ограничений нет. Очень простой и полезный плагин!
Установить плагин WP Contact Slider вы сможете прямо из админ-панели WordPress. Перейдите на страницу Плагины — Добавить новый, введите название плагина в форму поиска, установите и активируйте плагин.
Далее, после установки и активации плагина, у вас откроется страница с формой. Нажмите на кнопку Allow & Continue.
Далее, на странице WP Contact Sliders будут отображаться все созданные панели. Чтобы добавить новую, нажмите вверху на кнопку Add New Contact Slider.
Далее, на странице создания виджета вы можете настроить:
— Lable text color, цвет текста заголовка виджета.
— Lable background color, цвет фона кнопки виджета.
— Lable border color, цвет бордюра кнопки.
— Slider text color, цвет текста внутри виджета.
— Slider background color, цвет фона внутри виджета.
— Slider border color, цвет бордюра внутри виджета.
— Slider position, позиция виджета, справа или слева.
— Hide on small devices, скрыть виджет на мобильных устройствах.
— Open slider by default, открывать виджет с содержимым при загрузке страницы.
— Display on Home, показывать на главной странице.
— Display on All Pages,
показывать на всех страницах.— Display on Selected Posts & Pages, выбрать определённую страницу или запись.
— What would you like to display, здесь вам нужно выбрать с помощью чего вы добавите форму или другой контент. Шорткод или HTML текст.
— На примере ниже (смотри скриншот) я показываю самый простой вариант. Выбираем шорткод, добавляем в поле шорткод, выбираем тип формы Contact Form 7 (плагин формы должен быть установлен на вашем сайте).
В конце сохраняем изменения, нажав вверху справа на кнопку Save.
Всё готово! После сохранения настроек, перейдите на сайт, там у вас будет отображаться плавающий виджет с формой обратной связи или другим любым содержимым.
— Супер плагины WordPress, более 500, смотри Здесь!
