Виджет твиттер на сайт
Задумывался данный сервис, как система, которая позволит пользователям отправлять короткие заметки (до 140 символов), используя веб-интерфейс, sms или другие сторонние программы. При этом все размещенные сообщения публично доступны, по сути это своего рода микроблог.
Главный офис компании Twitter Inc расположен в Сан-Франциско (Калифорния), в компании, по состоянию на 2012 год, работало порядка 900 сотрудников. По данным Alexa, твиттер находится на 11 в мире и 9 в США месте по популярности. Про астрономические заработки компании я писать не буду, и так понятно.
После того, как я взял интервью у Сергея Сосновского и опубликовал на своем блоге, Сергей (4740 читателей в twitter) просто сделал ретвит и в этот день я получил 160 уникальных посетителя с твиттера! Неплохой результат, правда? Вот и я хочу развить свой аккаунт в данной сети.
Теперь давайте рассмотрим на моем примере, как создать и разместить на сайте виджет твиттер. Я уверен, что раскрутка своего аккаунта в данной социальной сети будет способствовать раскрутке и повышению популярности вашего блога.
Устанавливаем виджет твиттер на сайт
Для начала вам нужно зайти под своим аккаунтом в социальную сеть https://twitter.com
Если аккаунта у вас еще нет, то создайте его за пару минут. После этого в своем профиле нажмите “Настройки” => “Виджеты”=>
Выбираем “Создать новый”
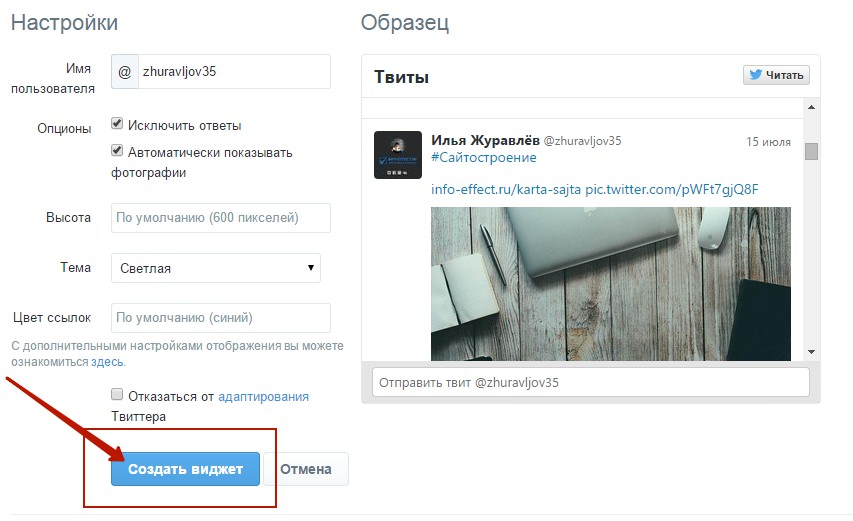
После этого приступим к настройкам:
Я в настройках выбрал все по умолчанию, кроме цвета ссылок, подобрал цвет, который я использую.
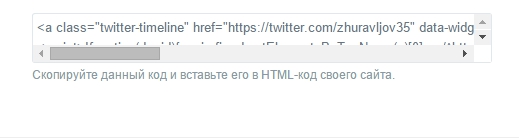
После этого нажимаем “Сохранить изменения”, копируем html-код.
Если хотите добавить ленту твиттера в сайдбар, заходите в панель управления, затем “Внешний вид”=> “Виджеты”. Находите виджет “Текст” и жмем “Добавить”, после этого даем ему название и вставляем в тело виджета код, который скопировали в твиттер при редактировании.
[note]
Внимание!
Высоту виджета вы задаете в настройках сами, а ширина выставляется автоматически, в зависимости от ширины вашего сайдбара.
[/note]
Теперь вы знаете, как быстро добавить виджет от социальной сети Twitter на свой блог. Если Вам интересна тема моего блога, то нажимайте кнопку “Читать” и будете в числе первых узнавать все актуальные новости.
здесь ваш рекламный код №1
Жду от вас тем для новых кроссвордов, какая тематика вам близка?
Какие преимущества имеет виджет twitter
- Быстрота и удобство установки
- Расширение читательской аудитории блога, его популяризация в популярной сети
- Эта возможность предоставляется бесплатно
- Увеличение популярности вашего аккаунта в twitter
Из неудобств могу отметить малое количество настроек, которые предоставляются пользователям. Это и рамки, ширина и цвет, ширина самого виджета, цвет текстов и так далее. Но, спасибо и на том, что нам предоставляют.
А у Вас установлен виджет, который я описал в статье? Есть ли у Вас свой аккаунт в Твиттер, сколько у вас читателей, какой трафик получаете на свой сайт? Как считаете, нужен он на блоге или не очень?
До новых встреч, удачи!
Интересные статьи по данной теме:
Как установить кнопки социальных сетей на сайт?
Виджет “Интересные статьи на блоге”
Как ускорить индексацию страниц сайта – 12 советов?
Выводим ТОП комментаторов без плагина – быстро и красиво!
Мои хождение по хостингам. Какой выбрать?
С уважением, Вилков Николай
Все статьи блога
Хотите в числе первых узнавать о новых статьях и курсах?
Подпишитесь на обновления моего блога и мой канал на YouTube
Если статья вам понравилась, поделитесь с друзьями в социальных сетях. Спасибо!
Виджет Твиттера на сайт
Многие вебмастера активно внедряют виджеты социальных сетей на свои сайты – они выдают пользователям интересный контент, позволяют подписаться на новости ресурса. Поэтому в этом обзоре мы расскажем вам как создать и установить виджет Твиттера на сайт. Давайте посмотрим, что для этого нужно:
- Сам сайт с доступом в административную часть или к хостингу с файловым менеджером;
- Аккаунт в Твиттере;
- Немного знаний по встраиванию кодов на сайт.
Виджет Твиттера на сайте позволит:
- Вывести ленту своего аккаунта;
- Вывести определённый твит;
- Вывести твиты с лайками от своего аккаунта;
- Вывести коллекцию фото и многое другое;
- Вывести форму с подпиской или с ретвитом.
Давайте попробуем вывести всё это.
Как создать виджет Твиттера для сайта
Пробуем вывести самый распространённый виджет Твиттера для сайта, который будет публиковать на сайте последние сообщения из ленты. Для начала заходим в свой аккаунт, проходим в «Профиль и настройки – Настройки – Виджеты». Далее нажимаем кнопку «Создать» и выбираем любой из предложенных вариантов, кроме пункта «Поиск». Попадаем на сайт https://publish.twitter.com/, вводим адрес аккаунта, выбираем «Embedded Timeline» и копируем полученный код. Далее его останется вставить на страницы своего сайта. Теперь на сайте будут выводиться последние твиты из выбранного аккаунта.

Если мы вернёмся на шаг назад и выберем не «Embedded Timeline», а «Twitter Buttons», мы попадём на страницу выбора кнопок – это ещё два виджета Твиттера на сайт. Первый из них выведет кнопку подписки на аккаунт, второй выведет кнопку репоста от имени зашедшего на страницу пользователя – отличный способ получения новых посетителей от подписчиков того или иного аккаунта. Такой виджет станет мощным инструментом для распространения полезной информации и вирусных новостей.

Вам нужно вывести в виджете определённый твит со своего или чужого аккаунта? Нет ничего проще – скопируйте полный адрес твита и вставьте его на сайте https://publish.twitter.com. Далее копируем код виджета и вставляем его на страницы своего ресурса.

Аналогичным образом выводятся коллекции фотографий.

Далее мы приведём пример очень интересного виджета Твиттера на сайт – он позволит нам вывести все посты с выбранным хэштегом. Такой виджет будет интересен, например, городским порталам – можно будет отслеживать все твиты с хэштегом своего города. Для этого нужно зайти в «Профиль и настройки – Настройки – Виджеты – Создать — Поиск». В открывшейся форме указываем поисковый запрос в виде интересующего вас хэштега. Справа вы сможете увидеть образец ленты с подходящими твитами. При необходимости вы сможете настроить вывод результатов поиска. Аналогичным образом можно настроить почти любой виджет Твиттера для сайта – подробная документация для разработчиков опубликована на страницах соцсети. Но в большинстве случае достаточно базового варианта оформления.

Как добавить виджет Твиттера на сайт. | ТВОЙ ПОМОЩНИК
Написал Елена Молгачева в 31 января 2013, 23:03 Отредактировано: 11 марта 2016, 15:55
Как добавить виджет с сообщениями из Твиттера на свой сайт?
Каждый из нас постоянно общается с друзьями в социальных сетях. Эти действия прочно вошли в нашу жизнь. И без них мы себя уже не представляем.
В интернете все взаимосвязано, впрочем, как и в реальном мире.Если Вы являетесь владельцем сайта, то грамотным решением для его развития и продвижения будет интеграция в социальные сети.
Все социальные сети предоставляют возможность добавлять специальные виджеты на сайт, которые демонстрируют Вашу активность и показывают Вашим читателям, что Вы живой и интересный человек, с которым стоит подружиться.
Мой сайт имеет тематику, которая хорошо продвигается в Твиттере, поэтому я в первую очередь решила добавить виджет Твиттера на сайт.
Вообще-то его лучше вставлять в боковую колонку. Но у меня сайдбары, хоть и регулируются по ширине, но они очень узкие (основное внимание я уделяю тексту статьи), поэтому в сайдбар свой виджет я размещать не стала. Хотя мне давно хотелось это сделать.
Как вставить виджет Твиттера на сайт.
По умолчанию размеры виджета 520*600px. Виджет легко настроить по высоте. А по ширине он настраивается немного сложнее: средствами HTML при помещении в контейнер div меньшего размера.
Но если Ваш виджет не вписался в сайдбар по каким-либо параметрам, то можно организовать его еще одним способом на другом сервисе twittercounter.com, выбрав там пункт меню «Мой виджет» (My widget).
Сервис требует авторизации. У меня он подключен, что видно из следующей иллюстрации.
Здесь размеры легко корректируются, как по высоте, так и по ширине. И можно подобрать еще и свою цветовую гамму. А потом скопировать код и разместить его у себя в сайдбаре. Но это специфический виджет, его возможности отличаются от основного.
Кстати, на этом же сервисе можно получить дополнительно маленький виджет количества фолловеров.
Но мне хотелось, чтобы текст был хорошо виден, и его можно было бы читать, не напрягаясь. Тогда больше внимания уделяется смыслу прочитанной фразы.
Я решила вставить виджет Твиттера на сайт, чтобы организовать специальную страницу для мотивации на успех.
Такая мотивация нужна нам ежедневно, чтобы активней двигаться вперед к поставленной цели.
А виджет Твиттера позволяет легко (не меняя содержания страницы) добавлять каждый раз новые мотивирующие фразы, изображения и видеоролики для воодушевления и подъема боевого духа.
Они будут служить призывом к немедленным действиям, которые смогут изменить нашу жизнь в лучшую сторону.
Посетите мою мотивирующую страницу и получите мотивацию на сегодня!
Обязательно оцените, как у меня получилось вставить виджет Твиттера на страницу сайта.
Каждый новый день это будет новая мотивация.
Заходите ко мне еще. Теперь Вы сможете не только узнавать что-то полезное про социальные сети и продвижение сайтов, но и получать свежий заряд бодрости и мотивации на успех.
Единственным недостатком этой затеи является то, что в случае перегрузки Твиттера информация может не отображаться. Но такое случается редко.
Неоспоримые преимущества добавления виджета Твиттера на сайт.
Если Вы популяризируете свой сайт в Твиттере, то лента будет содержать ссылки на Ваши статьи. Поэтому добавление виджета на сайт способствует улучшению поведенческих факторов и снижению показателя отказов.
Посетители будут просматривать ленту виджета, перейдут по указанным там ссылкам и прочитают другие страницы Вашего сайта.
Появилась возможность выбора источника ленты, которая будет транслироваться в виджете.
Это может быть Ваша полная лента (за исключением ответов — их стоит отключить, см. иллюстрацию выше).
Можно транслировать только свое избранное (см. как это сделала я).
Можно показывать выбранный список (см. как создать списки в Твиттере).
А можно выбрать по поиску все, что считаете нужным (обсуждение с # хештегом, ленту другого твиттерянина или задать поисковую фразу на определенную тему).
Я ввела в окно поиска свой НИК для примера.
Возможностей много! Создайте виджет Твиттера по своему вкусу.
Желаю успехов! Жду Ваших комментариев и предложений.
Елена и tvoy-internet.ru
Виджеты твиттера. Установка и использование
Зачем нам нужны виджеты твиттера? Давайте разбираться.
Нам, как серьезным блогерам, необходимо знать все новости происходящие на просторах интернета. Самую большую информацию мы можем получить в социальной сети Твиттер. Сеть огромна. И естественно вся опубликованная там информация просто нам не нужна, да и физически мы ее освоить не сможем.
Поэтому нам необходимо выделить все то самое важное и интересное, что касается именно вас и вашего блога.
Как нам это сделать? Ведь нам надо показать себя в твиттере и узнать новости наших единомышленников. Понимая все наши проблемы, создатели твиттера предложили нам на выбор четыре виджета, в которых публикуются определенные ленты сообщений. Это виджеты Моя лента, Избранное, Список и Поиск. Найти их можно по ссылке на ресурс вашего аккаунта.
Подробности установки, настройки и использования этих виджетов вы можете посмотреть в 12-минутном видео
Давайте подведем итоги – виджеты Твиттер дают возможность:
- Быстрого подключения к вашей ленте Твиттера читателя блога;
- Отправить сообщения с блога в Ваш аккаунт;
- Просто прочитать информацию вашей ленты и выйти на страницы сообщений;
- Следить со страниц блога за информацией, публикуемой в Твиттере по выбранному вами хэштегу;
- Публиковать Твитт на ленту хэштега – при этом не надо заходить в Поиск Твиттера;
- Видеть всю информацию, публикуемую Вашим списком и иметь прямой выход на ресурсы твиттерян;
- Ну и конечно, же Ответить, Ретвитнуть или добавить в Избранное любой выбранный вами Твитт
И все это возможно сделать не уходя со страниц вашего блога. Согласитесь – при активной работе эта возможность сэкономит Вам уйму времени.
Удачи в продвижении!


Twitter и WordPress: плагины и виджеты
Приветствую вас, друзья, на блоге Good SEO! Из этой статьи вы узнаете о том, как связать Twitter и WordPress-блог для того, чтобы расширить возможности общения с аудиторией Интернета.
На один из своих блогов я уже писал на тему объединения Твиттера и блога на WordPress, но сегодня решил рассказать об этом и здесь. При ведении блога связь с аудиторией играет огромную роль, ведь если вас не комментируют люди, которые читают вас постоянно, то не будут комментировать и новые посетители. При помощи Твиттера вы сможете увеличить доверие к себе в Интернете, установить новые связи, а также приобрести новых посетителей.
Есть несколько способов связать Twitter и WordPress: плагины и не только. В общем, не стоит больше тянуть, можно начать свой обзор.
Встроенные твиты в WordPress
Встроенный твит — это полноценный твит, размещенный на веб-странице, который сохраняет все свои функции: возможность ретвитнуть, добавить в избранное или ответить. К сожалению, в данный момент твит не прогружается полностью, но вот его скриншот с другого моего блога, где использован этот же способ вставки — простой ссылкой в виде текста.

Элитная шутка не для всех pic.twitter.com/QN2VzJveGZ
— nawa ( ͡° ͜ʖ ͡°) (@k0t_leta) 21 Март 2013
Помните о том, что к этой ссылке нельзя применять никакого форматирования: ни выравнивания, ни курсива и т.п.
Кнопки Follow и кнопки Твитнуть
Если вы ведете в Twitter такую же активность, как и я полгода назад (то есть очень высокую), то вам, скорее всего, захочется превратить ваших фолловеров в посетителей вашего блога и наоборот. Для этого мы можем применить стандартные средства сервиса и получить код кнопки Твиттера для вставки на сайт.
Если вы хотите добавить кнопки Twitter на ваш сайт, делайте это так, чтобы они всегда были на одном месте на всех страницах: пользователям не должно быть сложно найти их. Twitter предлагает очень простой и удобный инструмент, который поможет вам быстро сделать кнопки для вашего сайта.
Вот по этому адресу вы можете настроить вид кнопок «Твитнуть», «Читать», «Твитнуть с хэштегом», «Твитнуть с упоминанием человека».

Полученный в итоге код кнопки вы можете разместить в любом месте любой страницы вашего сайта либо в PHP-файле используемой вам WordPress-темы (в том случае, если вы умеете с ними работать). Если у вас нет опыта редактирования кода, вы всегда можете воспользоваться плагинами для Twitter и WordPress.
Для установки кнопки «Читать (Follow)», можно пользоваться этими тремя плагинами:
Для установки кнопки «Твитнуть (Tweet)» есть три других плагина:
Twitter виджет для сайта
Если вы хотите получить больше фолловеров из посетителей вашего блога, можно разместить виджет ваших последних твитов в сайдбаре, позволяющий узнать, что вы писали и ретвитили в последнее время.
Этот виджет отлично послужит для отображения на блоге последних новостей, что особенно полезно, когда вы долго не писали новых постов. Вашим посетителям может действительно быть интересно, что у вас нового, а если ваши твиты имеют связь с вашими посетителями или бизнесом, непременно размещайте на вашем блоге виджет Твиттера.
К сожалению (или к счастью), мой личный твиттер не имеет никакого отношения в WEB-разработке, SEO и заработку, поэтому я продемонстрирую вам работу виджета на каком-нибудь другом аккаунте.
Настройка виджета производится на этой страничке Твиттера. Кстати, я всё-таки решился привести пример на своем аккаунте.

После того, как вы нажали кнопку «Создать виджет», у вас отобразится код, который вы должны скопировать и разместить в том месте, где должен отображаться виджет последних твитов.
Для размещения этого виджета в сайдбаре вашего блога зайдите в консоль WordPress, перейдите на страницу виджетов (Внешний вид — Виджеты), выберите виджет «Произвольный текст или HTML-код» и перетащите его в ваш сайдбар, затем вставьте код, полученный на странице создания виджета, в текстовое поле и сохраните. Также можете ввести название, например, «Последние твиты».
Кроме вставки кода, вы можете установить на свой блог плагины для WordPress и Twitter:
Комментарии Twitter
Еще один способ увеличить активность одновременно и ваших фолловеров в Twitter, и посетителей вашего блога — это написание твитов прямо на вашем блоге. Например: кто-то хочет прокомментировать вашу статью на сайте и он сможет сделать это с помощью Твиттера, что, вероятно, может привлечь фолловеров этого человека к обсуждению вопроса, а следовательно и на ваш блог.
Как известно, есть даже не один способ интегрировать комментарии блога на WordPress с Twitter. Поговорим о них подробнее.
Комментарии Disqus на WordPress-сайте

С того времени, когда я писал подобный пост на одном из своих блогов, прошло 10 месяцев, и комментарии Disqus очень сильно популяризовались в Интернете. Большое количество блогов, которые я постоянно читаю (на совершенно разные тематики) используют именно эту систему комментирования. Что же такого привлекательного в ней?
Disqus устанавливается на WordPress-блог в виде плагина и заменят собой стандартную вордпрессовскую форму комментирования. Данная система позволит вам оставлять комментарии к записям на сайте с помощью Twitter и других социальных сетей. Естественно, предусмотрена возможность так называемого кросспостинга вашего комментария прямо в Твиттер.
Интересно (и в какой-то степени смешно и странно), что был такой период, когда комментарии Disqus имели русскоязычный интерфейс только в старой версии, потому что свежая (на тот момент) версия этой системы не поддерживала русскую локализацию.
Simple Twitter Connect
Что такое Simple Twitter Connect? Это неплохая подборка плагинов, собранная для того, чтобы упросить интеграцию WordPress и Twitter. Эта подборка предоставляет возможность гостям вашего блога шарить (делиться) комментарии в Твиттер, что, согласитесь, проще, чем Disqus, но ничуть не менее функционально.
Twitter Mentionsas Comments
Это ни что иное как упоминания (mentions) Твиттера в виде комментариев. Система комментирования в Twitter Mentionsas Comments переработана полностью. Это значит, что теперь на комментарии посетителей вашего блога будут становиться твитами, а наоборот — твиты будут становиться комментариями к вашим постам. Всё функционирует достаточно просто: система «шерстит» Твиттер, отыскивая упоминания вашего сайта в твитах пользователей, затем автоматом переносит эти твиты на ваш сайт, превращая их в комментарии.
Автоматические твиты
Многие пользователи испытывают желание подключить Twitter к WordPress таким образом, чтобы после публикации нового поста в блог в Твиттер появлялся новый твит со ссылкой на него, опубликованный автоматически (кросспостинг в Twitter). Кто-то может считать это спамом, но ведь это замечательный способ ускорить индексацию ваших новых записей поисковыми системами.
Хочется отметить, что при соблюдении правильного баланса между твитами, написанными вручную, и автоматическими (опубликованными при помощи кросспостинга), можно получить неплохо работающую систему, приносящую пользу для вашего блога. Сейчас люди переходят с чтения RSS-лент на чтение ленты Твиттера, поэтому автоматические твиты помогают им не упустить ничего из внимания.
Возможно, вы не поверите, но однажды был такой случай: я опубликовал новый пост, сразу же поделился им в Твиттер (вручную, при помощи кнопки «Твитнуть»), и он появился в индексе Яндекса уже через 7 минут после публикации, причем в ТОПе.
TwitterFeed
Очень известный сервис TwitterFeed позволит вам настроить автоматическую отправку твитов с вашего сайта. Для этого нужно просто бесплатно создать аккаунт TwitterFeed, настройка которого очень проста. Затем вы вводите вашу RSS для того, чтобы после публикации нового поста на вашем блоге происходила автоматическая публикация твитов.
RSS лета в WordPress находится по адресу: ваш-сайт.ру/feed. Например, в моем случае это будет good-seo.ru/feed.
Я надеюсь, что прочитанное пригодится вам в дальнейшем. Кстати, если вы не знаете, что такое хэштеги в Твиттере, вам сюда.
Подписывайтесь на обновления блога и оставляйте вопросы в комментариях. До встречи!
Вконтакте
Google+
Как добавить ленту твиттера на свой сайт – INFO-EFFECT
На чтение 3 мин. Опубликовано
Здравствуйте !
Сегодня вы узнаете как установить на свой сайт виджет с лентой вашего твиттера. Согласитесь, для тех кто любит twitter, это не плохая затея ! ![]() Данный виджет хорош ещё тем, что вы сможете публиковать свои твиты прямо со своего сайта.
Данный виджет хорош ещё тем, что вы сможете публиковать свои твиты прямо со своего сайта.
Что это такое и как это выглядит ? В общем, вы сможете установить на свой сайт виджет, специальный бокс, где будут отображаться ваши твиты, но можно будет настроить чтобы не только ваши твиты отображались, а вообще все твиты или избранные. Так же можно будет настроить твиты с фотографиями или просто твиты без фото, выбрать высоту и фон темы.
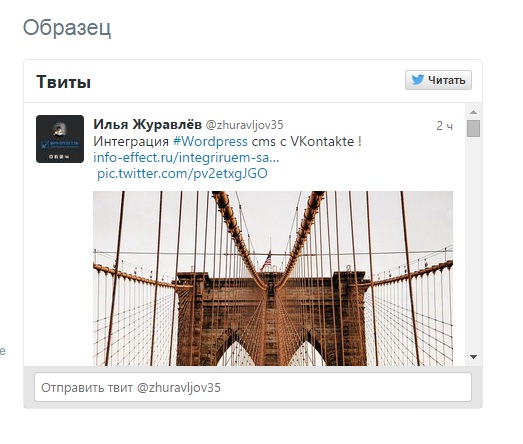
Пример светлой темы:

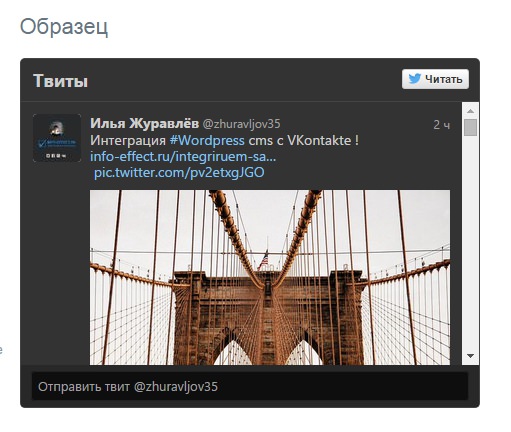
Пример тёмной темы:

Итак, приступим к настройке и установке виджета:
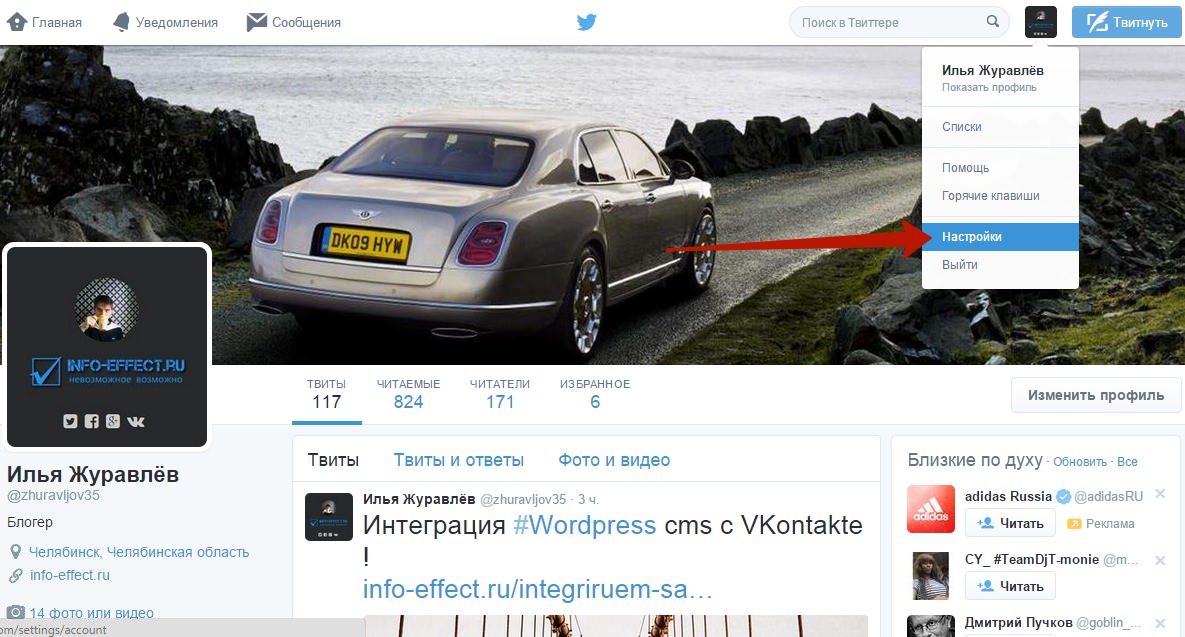
1. Зайдите на свою страницу в twitter. В верху страницы справа, кликните по вашей аватарки, у вас откроется окошко, где нужно будет нажать на вкладку – Настройки. (смотри фото)

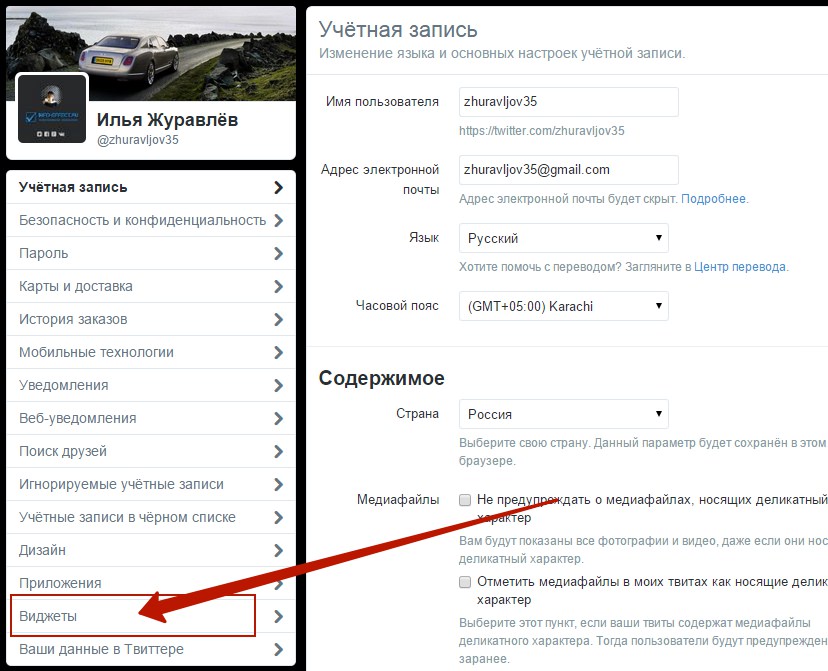
2. На открывшейся странице, слева в боковой колонке, выберите раздел – Виджеты. (смотри фото)

3. Жмём на кнопку – Создать.

4. Далее на странице – Создание виджета ленты пользователя, вам нужно настроить ваш виджет:
– Выберите источник ленты, выберите какие твиты будут отображаться в вашем виджете, в общем поэкспериментируйте.
– Настройки, настройте виджет по своему усмотрению, здесь можно задать высоту, цвет фона, цвет ссылок, отключить фотографии и т.д.
– На счёт функции адаптирования не могу вам точно сказать, так как инструкция на английском, но я считаю можно не ставить галочку для данного значения.
Всё, в конце после того как вы настроите свой виджет, жмём на кнопку – Создать виджет.

5. И последнее, после создания виджета, у вас появится HTML код виджета, который вам нужно будет скопировать.

Всё, скопированный HTML код вам нужно вставить на ваш сайт, в то место, где вы хотите, чтобы отображался ваш виджет с твитами. Вставить код можно через виджет Текст, который находится на странице виджетов в админ-панели wordpress. В общем пофантазируйте и поэкспериментируйте с местом для виджета с твитами.
На этом у меня всё, надеюсь данная статья оказалась для вас полезной, удачи вам и до новых встреч ! Кстати, а вы слышали про летающую Twitter птичку ?
У вас остались вопросы ? тогда смело пишите мне в Обратную связь, либо оставьте комментарий к данной записи. Я всем отвечу !
Как установить Twitter виджеты. Rss на сайт
Не знаете, как установить виджеты Твиттера на свой сайт? Нужно настроить RSS канал своего сайта с Твиттером, но вы не знаете, как это сделать? Все очень просто! Мы расскажем!
Если вы хотите чтобы Твиттер лента отображалась на вашей страничке, вам необходимо установить виджет Twitter Timeline. Чтобы у вас появилась своя твиттер-лента на сайте, необходимо создать виджет в своем твиттер-аккаунте.
- Проходим по адресу https://twitter.com/settings/widgets и нажимаем на кнопку «Создать новый»
- Заполняем все необходимые строки и нажимаем «Создать виджет»
Если все сделано верно, то вам предоставят код который и есть ваша Твиттер-лента на сайт или Новости пользователя. Именно его необходимо добавлять на свой ресурс.
У вас так же есть возможность создать такой Твиттер-виджет как:
- Избранное. Этот Твиттер виджет на сайт отображает только те записи, которые вы пометили как «избранное»
- Список. Twitter-виджет для отображения только ваших собственных списков или списков на которые вы подписаны.
- Поиск. Данный Twitter-виджет для сайта позволяет показывать новостную ленту, сформированную на основе выбранных вами тегов. Например: #новости, #культура, #музыка и т.д.
- Пользовательская лента новостей. Если вы добавите данный Twitter widget к себе на страничку, то он будет показывать только пользовательские ленты доступные для вас, или которые вы создали.
Чтобы добавить один из этих виджетов на свой портал достаточно нажать нужную вам вкладку при его создании.
Так же вы можете установить на свой сайт полный Widgetkit (пакетов расширений), в котором уже присутствует виджет твиттера и других самых популярных социальных сетей.
Как добавит Rss канал в свой твиттер?
RSS — это семейство XML-форматов, предназначенных для описания лент новостей, анонсов статей, изменений в блогах и т. п.
Что бы добавить канал RSS в Твиттер, необходимо зарегистрироваться на одном из многих предлагаемых для этих целей сайтов. Мы выберем twitterfeed.com, с его помощью можно соединить свой персональный сайт со страницей твиттера. Итак, рассмотрим все пошагово.
Первоначальное соединение ленты (RSS to Twitter) может занять некоторое время, после соединения вы увидите в своей новостной ленте Твиттера автоматически опубликованную ссылку на последнюю новость вашего сайта.
Вот и все. Ваш RSS Twitter канал готов!
Автор: Евгений Винокуров
