Как установить Twitter виджеты. Rss на сайт
Не знаете, как установить виджеты Твиттера на свой сайт? Нужно настроить RSS канал своего сайта с Твиттером, но вы не знаете, как это сделать? Все очень просто! Мы расскажем!
Твитнуть
Если вы хотите чтобы Твиттер лента отображалась на вашей страничке, вам необходимо установить виджет Twitter Timeline. Чтобы у вас появилась своя твиттер-лента на сайте, необходимо создать виджет в своем твиттер-аккаунте.
- Проходим по адресу https://twitter.com/settings/widgets и нажимаем на кнопку «Создать новый»
- Заполняем все необходимые строки и нажимаем «Создать виджет»
Если все сделано верно, то вам предоставят код который и есть ваша Твиттер-лента на сайт или Новости пользователя. Именно его необходимо добавлять на свой ресурс.
У вас так же есть возможность создать такой Твиттер-виджет как:
- Избранное.
 Этот Твиттер виджет на сайт отображает только те записи, которые вы пометили как «избранное»
Этот Твиттер виджет на сайт отображает только те записи, которые вы пометили как «избранное» - Список. Twitter-виджет для отображения только ваших собственных списков или списков на которые вы подписаны.
- Поиск. Данный Twitter-виджет для сайта позволяет показывать новостную ленту, сформированную на основе выбранных вами тегов. Например: #новости, #культура, #музыка и т.д.
- Пользовательская лента новостей. Если вы добавите данный Twitter widget к себе на страничку, то он будет показывать только пользовательские ленты доступные для вас, или которые вы создали.
Чтобы добавить один из этих виджетов на свой портал достаточно нажать нужную вам вкладку при его создании.
Так же вы можете установить на свой сайт полный Widgetkit (пакетов расширений), в котором уже присутствует виджет твиттера и других самых популярных социальных сетей.
RSS — это семейство XML-форматов, предназначенных для описания лент новостей, анонсов статей, изменений в блогах и т. п.
Что бы добавить канал RSS в Твиттер, необходимо зарегистрироваться на одном из многих предлагаемых для этих целей сайтов. Мы выберем twitterfeed.com, с его помощью можно соединить свой персональный сайт со страницей твиттера. Итак, рассмотрим все пошагово.
- Переходим на сайт twitterfeed.com
- Нажимаем «Register Now (Зарегистрироваться сейчас)»
- Вводим необходимые данные: Эл. почта/Пароль/Повторить пароль
- Нажимаем «Create Account (Создать аккаунт)»После этого вы получите на ваш указанный электронный ящик письмо с подробной инструкцией как подключить
- Следуя инструкции, переходите по ссылке «Create new feed (Создать новый фид)» Придумайте название своему каналу, вводите URL вашего сайта, либо RSS-поток вашего сайта и проведите проверку наличия потока.
 Как только появится зеленая галочка, можно переходить к следующему шагу.
Как только появится зеленая галочка, можно переходить к следующему шагу. - Теперь необходимо соединить ваш поток с Твиттер аккаунтом. Для этого проходим далее, и из предложенных соц. сетей выбираем Твиттер. Нажимаем на большую синюю кнопку с надписью «Authenticate Twitter».
- Подтвердив авторизацию, переходим к следующему шагу и нажимаем «All Done! (Конец настройки!)»
Первоначальное соединение ленты (RSS to Twitter) может занять некоторое время, после соединения вы увидите в своей новостной ленте Твиттера автоматически опубликованную ссылку на последнюю новость вашего сайта.
Вот и все. Ваш RSS Twitter канал готов!
Автор: Евгений Винокуров
Твитнуть
КОММЕНТАРИИ
Виджет Twitter для сайта | KANBY
twitter виджет кнопка modx
Сегодня я расскажу как усновить виждет Twitter на примере моего сайта. Данная процедура довольно проста и не занимает много времени. Но краткой инструкцией все-таки поделюсь. Итак, начнем.
Данная процедура довольно проста и не занимает много времени. Но краткой инструкцией все-таки поделюсь. Итак, начнем.
Заводим аккаунт в Twitter
Регистрируемся на сайте Twitter.com . Если у вас уже есть аккаунт, то этот пункт пропускаем.
Формируем код будущего виждета в Twitter
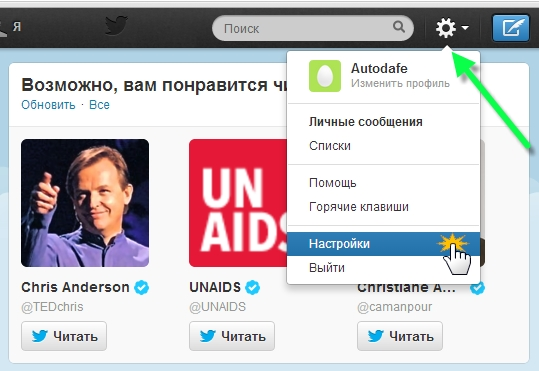
Заходим в Настройки аккаунта (см. иллюстрацию).
Заходим в меню Виджеты и кликаем Создать новый .
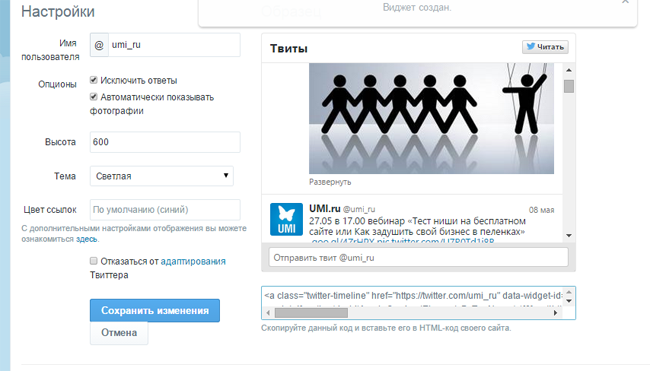
После этого у вас должна появиться форма редактирования виджета. Основные настройки здесь:
- Выбор источника ленты . Если вы хотите покахывать на сайте только свои «твиты», то выбирайте пункт Лента пользователя .

- Поле Домены . Здесь необходимо указать доменты, к которым вы собираетесь подключить виджеты.
Так же вы можете сразу увидеть результаты своего труда справа от формы редактирования. Именно так будет выглядеть виджет Twitter у вас на сайте.
После заполнения необходимых полей нажимаем Создать виджет .
У вас должна появиться всплывающая подсказка, что Виджет создан . Под превью виджета появится поле с кодом, который был сгенерирован согласно вашим настройкам (см. иллюстрацию).
Теперь нам необходимо строить этот коде к себе на сайт.
Встраиваем HTML-код виджета Twitter на свой сайт
Теперь нам необходимо добавить этот код себе на сайт. У меня использованна система MODx, поэтому буду рассматривать процесс добавления на ее примере.
- Заходим в панель администрирования MODx и создаем новый чанк с именем, например, TWITTER .
- Вставляем скопированный код виджета в чанк.
- Жмем Сохранить .
- Открываем необходимый шаблон сайта Элементы -> Шаблоны -> ВАШ_ШАБЛОН (название вашего шаблона).
- Вставляем чанк вида в то место шаблона, в котором хотиим его видеть.
- Жмем Сохранить шаблон.
- Проверяем что у нас получилось.
А получиться у вас должен такой симпатичный виджет:
Если возникли проблемы с добавлением виджета Twitter на сайт, то пишите. Будем разбираться. Всем успехов!
Будем разбираться. Всем успехов!
09.02.2013 Эту страницу просмотрели за все время 10133 раз(а)
Please enable JavaScript to view the comments powered by Disqus.
Твиты пользователя @KANBYStudio
Облако тегов
windows-1251 стрит-арт яндекс liveinternet рекурсия javascript мероприятия description tagtitle hellosign продвижение сайта title ссылка анализ megaindex счетчик просмотров sape копирайтер дизайн подбор ключевых слов iconion золотой миллиард программы орфография smm развлечения проверка faq copyright семантическое ядро action цикл chrome ошибка global rich list инвайт каталог html pagehitcounter интернет-магазин арт htaccess addurl modx вредоносный код счетчик взлом photoshop opencart gmail
7 примеров виджетов Twitter, которые можно встроить на свой веб-сайт
Домашний блог7 примеров виджетов Twitter, которые можно встроить на свой веб-сайт
Последнее обновление: Lianne Laroya13 июня 2022 г.
Ищете различные примеры виджетов Twitter, которые можно легко разместить на своем веб-сайте? Вы попали в нужное место.
Встраивание каналов Twitter на ваш веб-сайт WordPress может помочь увеличить вовлеченность и быстро развить ваш бизнес.
В конце концов, крупные бренды признают, что Twitter может влиять на покупательское поведение покупателей во всем мире.
Но Twitter позволяет своим пользователям встраивать только ограниченных каналов Twitter , поэтому вы не можете оптимизировать его и сделать его эффективным маркетинговым инструментом для вашего бренда.
Вот почему в этом посте мы собираемся показать вам 7 примеров различных виджетов Twitter для вашего сайта.
Кроме того, у нас также есть пошаговые руководства, поэтому вы можете легко добавить их в свой WordPress менее чем за 5 минут, даже если вы новичок!
Готовы узнать, какие каналы Twitter можно интегрировать на свой сайт? Давайте начнем.
7 лучших примеров виджетов Twitter для вашего сайта
Сегодня мы перечислили лучшие примеры виджетов Twitter, которые вы можете использовать для развития своего бизнеса.
Просто добавьте их на свой веб-сайт, и вы получите множество подписчиков, привлечете посетителей, увеличите продажи и многое другое.
1. Домашняя хроника
Когда вы отображаете домашнюю хронику на своем WordPress, вы встраиваете ленту Twitter с твитами от себя и пользователей Twitter, на которых вы подписаны.
Как можно использовать домашнюю временную шкалу для маркетинга в Твиттере?
Так как этот канал позволяет вам вставлять твиты от других людей, за которыми вы следите, вы можете следить за учетными записями представителей вашего бренда в Твиттере, чтобы повысить узнаваемость бренда для вашего бизнеса.
Это эффективно, особенно когда профили представителей вашего бренда в Твиттере также упоминают ваш бренд в своей биографии.
К сожалению, использование платформы Twitter не позволит вам встроить свою домашнюю хронику в WordPress.
Но не волнуйтесь. Вы можете сделать все проще и быстрее, используя с самым высоким рейтингом Плагин Twitter Feed WordPress: Twitter Feed Pro.
Вы можете легко показать свою домашнюю временную шкалу с помощью этого удобного для новичков плагина Twitter — не нужно иметь дело с запутанным языком кодирования, HTML или JavaScript!
Просто следуйте пошаговому руководству, чтобы приступить к встраиванию вашей домашней ленты Twitter в качестве виджета Twitter для вашего собственного бренда.
2. Хронология профиля
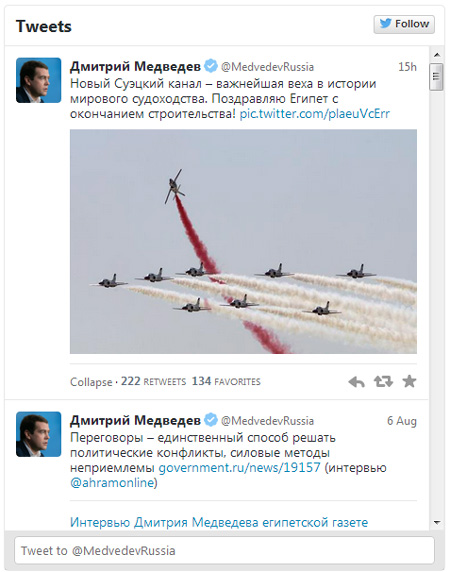
В этом примере ленты Twitter на вашем веб-сайте отображаются последние твиты и даже один или два ретвита из общедоступного профиля Twitter.
Если ваша учетная запись подтверждена в Твиттере, на временной шкале вашего профиля рядом с вашим именем пользователя также будет отображаться ваш специальный символ: твиты из вашей собственной учетной записи пользователя.
Итак, если у вас есть предстоящая распродажа, и вы написали об этом в Твиттере, она будет показана посетителям вашего сайта, если на вашем сайте также встроена хронология вашего профиля.
Вы также можете использовать временную шкалу профиля, чтобы привлечь трафик к вашему контенту , например, когда вы недавно опубликовали сообщение в блоге, выпустили новый выпуск подкаста или запустили бесплатную раздачу для своих клиентов.
Если вы хотите встроить временную шкалу своего профиля на свой веб-сайт, у вас есть 2 варианта:
- Вручную : Чтобы встроить ленту Twitter вручную, вам придется иметь дело с запутанным кодом или CSS, которые могут даже сломать ваш веб-сайт, если вы не осторожны. Кроме того, вам также нужно переключаться между множеством страниц, что отнимает много времени.
- Автоматически : С помощью этого метода плагин Twitter Feed Pro может быстро отобразить временную шкалу вашего профиля в Твиттере всего за несколько простых шагов — кодирование не требуется.
Хотите добавить виджет Twitter на свой сайт? Из этого руководства вы узнаете, как автоматически встроить временную шкалу своего профиля.
3. Хронология упоминаний для отзывов
Хотите использовать силу социального доказательства , чтобы увеличить продажи и ускорить рост вашего бизнеса с течением времени?
Здесь на сцену выходит отображение временной шкалы упоминаний для эффективных отзывов клиентов. С отзывами в Твиттере вы показываете пользовательский контент, который продвигает ваш бренд.
В результате вы сможете эффективно конвертировать посетителей в клиентов.
С помощью этого примера виджета Twitter вы можете встраивать каналы Twitter, содержащие любой соответствующий твит, в котором упоминается ваше имя пользователя Twitter.
Теперь вы можете отображать эту встроенную временную шкалу в виде сетки отзывов, чтобы повысить конверсию. Особенно, если вы вставите эту ленту Twitter на свою страницу продаж.
Обычно Twitter не позволяет встраивать хронологию упоминаний на ваш сайт во время использования платформы — у него нет такой возможности.
Вместо этого вы можете использовать Twitter Feed Pro, чтобы отображать живую ленту Twitter с хронологией ваших упоминаний в WordPress.
Ознакомьтесь с этим удобным руководством для получения полной информации о том, как добавить временную шкалу упоминаний на свой веб-сайт.
4. Слайд-шоу Twitter
Чтобы представить свой контент в интерактивной ленте, вы хотите добавить слайд-шоу Twitter в свой WordPress?
Отображая свои твиты в виде интерактивной карусели, вы побуждаете своих пользователей взаимодействовать с вашим брендом , даже не покидая вашего веб-сайта.
Кроме того, когда вы используете этот горизонтальный макет Twitter, вы даете посетителям вашего сайта больше контроля над тем, как они решат переваривать ваши твиты.
Вместо того, чтобы видеть всю сетку Twitter, которая выглядит ошеломляющей, они могут не торопиться и читать ваш контент Twitter, нажимая на стрелки навигации, включенные в слайд-шоу.
Твиттер не позволяет вам встраивать каналы Твиттера с макетом слайд-шоу.
Кроме того, сложно настроить код Twitter, не наняв разработчика. Итак, что вы можете сделать вместо этого?
Итак, что вы можете сделать вместо этого?
Все просто.
Просто установите Twitter Feed Pro, и плагин Twitter автоматически встроит слайд-шоу Twitter на ваш сайт. Параметры настройки плагина позволяют сделать это всего за несколько кликов.
Ознакомьтесь с этим руководством, чтобы узнать, как легко отображать свои твиты в виде карусели.
5. Лента хэштегов
У вашей компании есть собственный фирменный хэштег в Твиттере?
Или как насчет сезонного товара, который вы хотите рекламировать только в течение ограниченного времени?
Помимо показа созданных компанией твитов об этом в своей ленте Twitter, вы также можете показать виджет ленты хэштегов Twitter и отобразить его на своем веб-сайте для целевого продвижения продукта.
Самое замечательное во встраивании виджета ленты хэштегов Twitter заключается в том, что большинство сообщений Twitter о вашем фирменном хэштеге создаются пользователями.
Итак, вы используете силу социального доказательства, чтобы увеличить продажи . В конце концов, если об этом пишет много клиентов и подписчиков в Твиттере, значит, это хорошо, верно?
В конце концов, если об этом пишет много клиентов и подписчиков в Твиттере, значит, это хорошо, верно?
Как вы можете отобразить виджет ленты хэштегов Twitter на своем веб-сайте?
Используя платформу Twitter, вы увидите, что у нее нет возможности сделать это.
Итак, чтобы облегчить себе жизнь, лучше всего получить собственную копию плагина Twitter Feed Pro и следовать этому подробному руководству о том, как легко встроить ленту хэштегов в WordPress.
6. Хронология списка
Хотите использовать списки Twitter для своего бизнеса?
Списки — это простой способ группировать похожие учетные записи Twitter на основе чего-то общего.
На временной шкале списка Твиттера, показанной ниже, Лулулемон составил Твиттер-список ведущих мировых изданий о моде. Но функция списка не ограничивается только отраслевыми экспертами.
Например, вы можете создать список Twitter для представителей вашего бренда, ваших целевых клиентов или даже ваших клиентов, классифицированных по их местонахождению.
Затем вставьте этот виджет ленты Твиттера на боковую панель, нижний колонтитул или в область сообщений блога, чтобы обеспечить максимальную видимость.
Платформа Twitter позволяет своим пользователям встраивать временные шкалы списков на свой веб-сайт, но вам придется иметь дело с несколькими фрагментами кода, подобными этому: дорогой разработчик, чтобы сделать это за вас.
Если вы не хотите рисковать, случайно взломав свой веб-сайт, вы всегда можете установить Twitter Feed Pro и следовать этому руководству для начинающих о том, как встроить хронологию списка в учетную запись Twitter вашего собственного бренда уже сегодня.
7. Виджет Twitter Sidebar
Хотите узнать, как отображать твиты на боковой панели веб-сайта? Хорошая новость заключается в том, что для этого вы можете просто встроить виджет Twitter на свой веб-сайт.
Таким образом, вы можете повысить вовлеченность пользователей в свою учетную запись Twitter и повысить узнаваемость бренда.
Кроме того, когда вы отображаете виджет временной шкалы Twitter, ваши клиенты могут видеть его, просматривая ваш каталог продуктов или сообщения в блоге.
Таким образом, эффективно дать им небольшой толчок, чтобы завершить покупку вместе с вашим бизнесом.
Неудобно работать с кодами встраивания Twitter?
Используйте надежный подключаемый модуль ленты, такой как Twitter Feed Pro, чтобы отобразить виджет Twitter в области боковой панели.
Следуя шагам, описанным в этом руководстве, вы сможете настроить плагин и добавить живой виджет Twitter на свой веб-сайт всего за несколько минут!
И все!
Это были наши примеры лучших виджетов Twitter для вашего сайта.
Теперь вам осталось только следовать связанным руководствам, чтобы вы могли легко воссоздать эти примеры и показать коллекцию твитов на своем собственном веб-сайте.
Если вы хотите получить больше от Twitter, вы также можете ознакомиться с этим руководством о том, как получить больше подписчиков в Twitter бесплатно.
Готовы улучшить свою маркетинговую стратегию в Твиттере?
Начните работу с Twitter Feed Pro уже сегодня.
И если вам понравилась эта статья, не стесняйтесь подписаться на нас в Twitter и Facebook и получать дополнительные руководства по маркетингу в социальных сетях.
Узнайте больше о наших продуктах
3 способа встроить ленту Twitter на свой сайт
С момента своего создания Twitter произвел революцию в способах нашего общения. Это быстрый, краткий и отличный способ связаться с вашими клиентами, потенциальными и клиентами. Твиттер, которым ежедневно пользуются почти 230 миллионов активных пользователей, — это мощный способ усилить ваше сообщение и продемонстрировать свой бренд.
Клиенты иногда узнают о вашей компании в Твиттере, но часто они попадают на ваш веб-сайт из поисковой системы или другого источника, а не из твита. Один из ключей к максимальному открытию в Твиттере? Вставьте ленту Twitter на свой веб-сайт и покажите свою активность в Twitter посетителям вашего веб-сайта.
Добавление виджета для встраивания Twitter на ваш веб-сайт помогает создать единую онлайн-идентификацию и позволяет людям легко следить за вашими онлайн-разговорами в одном месте. Это может повысить вовлеченность посетителей веб-сайта и подписчиков в Твиттере, а также это отличный способ сохранить актуальность и актуальность вашего веб-сайта.
5 типов каналов Twitter, которые можно встроить на веб-сайт
Вы можете встроить канал или кнопку временной шкалы Twitter на свой веб-сайт с помощью инструмента для встраивания виджета Twitter (перечисленного ниже). Кроме того, есть несколько различных способов отображения сообщений Twitter на вашем сайте, в том числе:
- Инструмент встраивания Twitter (бесплатно)
- Плагины и интеграции с хостинговой компанией (не всегда бесплатно)
- Сторонние инструменты или виджеты, такие как Taggbox (обычно платные)
Через минуту мы подробно расскажем о каждом из них.
Во-первых, мы представим обзор различных типов каналов и кнопок Twitter, которые вы можете встроить, вытащив код для встраивания из Twitter. К ним относятся:
К ним относятся:
1. Встроенные каналы твитов
Встроенные твиты позволяют отображать один твит на вашем веб-сайте.
2. Встроенные каналы хронологии профиля
Встроенная хронология профиля отображает твиты из одной учетной записи Twitter на вашем веб-сайте. У вас также есть возможность встроить кнопки «Подписаться» и «Упоминание» для профиля Twitter.
3. Встроенные ленты списков
Вы можете встроить ленту списков Twitter непосредственно на свой веб-сайт, которая показывает все сообщения, связанные с кураторским списком. Списки Twitter позволяют пользователям Twitter организовывать группы учетных записей по темам. Например, вы можете создать в Твиттере список лидеров отрасли и встроить его на страницу ресурсов своего веб-сайта.
4. Встроенные каналы @handle
С помощью каналов Handle у вас есть возможность встроить профиль пользователя Twitter (ваш собственный или чужой) на свой веб-сайт. Это один из способов встроить ленту вашего профиля, не требуя точного URL-адреса профиля (вам нужен только дескриптор). Встраивание ручки также позволяет добавлять кнопки «Подписаться», «Упоминание» или «Хэштег».
Встраивание ручки также позволяет добавлять кнопки «Подписаться», «Упоминание» или «Хэштег».
5. Встроенная кнопка #хэштег
Это кнопка, а не канал. У него есть одна функция: разрешить посетителям вашего сайта твитить о данном хэштеге с вашего сайта. Пользователи просто нажимают кнопку «Хэштег», и открывается черновик твита с включенным хэштегом.
3 быстрых способа встроить ленту Twitter на свой веб-сайт
А теперь самое интересное — три простых способа отобразить ленту Twitter на вашем сайте! Вы можете:
1. Используйте бесплатный инструмент Твиттера, чтобы вручную встроить фид
Получите код встраивания из инструмента встраивания Твиттера, перейдя на страницу встраивания Твиттера и введя в поле формы следующее:
- URL-адрес ссылки Твиттера ( для списка, профиля или твита)
- Ваш бизнес-дескриптор в Твиттере (например, @SproutSocial)
- Хэштег (например, #SproutSocial)
После того, как вы заполните форму для встраивания, Twitter предоставит вам код для встраивания, который вы можете скопировать и вставить на свой веб-сайт. Код для дескриптора Twitter (например, @SproutSocial) выглядит следующим образом:
Код для дескриптора Twitter (например, @SproutSocial) выглядит следующим образом:
Как встроить ленту Twitter за 2 простых шага
Шаг 1. Добавьте URL-адрес твита, который вы хотите встроить, в поле формы.
Шаг 2. Выберите тип отображения для встраивания — временная шкала Twitter или отображение кнопок. Временная шкала отображает твит (или список твитов) на вашем веб-сайте так же, как контент Твиттера отображается в собственной ленте. Кнопка Twitter позволяет вашим посетителям взаимодействовать с вами в Twitter, не покидая ваш сайт. Доступные типы кнопок:
- Подписаться (позволяет пользователям следить за вашей учетной записью Twitter)
- @Mention (позволяет пользователям отправлять твиты на ваш дескриптор Twitter)
- #Hashtag (позволяет пользователям твитить о хэштеге)
Не все параметры доступны для всех каналов. Некоторые типы фидов не имеют опций кнопок (или имеют менее трех), а некоторые позволяют только одну кнопку. Вот разбивка того, что доступно по типу канала:
Некоторые типы фидов не имеют опций кнопок (или имеют менее трех), а некоторые позволяют только одну кнопку. Вот разбивка того, что доступно по типу канала:
Твит
- Синтаксис: https://twitter.com/Sprout Social/status/1544347965061570560
- Параметры: Лента одного твита
Профиль
- Синтаксис: https://twitter.com/SproutSocial
- Параметры: Лента встроенной временной шкалы + 2 кнопки (Follow & Mention)
Пример встроенной ленты профиля:
Пример встроенной кнопки Twitter Follow:
Пример встроенной кнопки Twitter Twitter:
Список
- Синтаксис: https://twitter.com/i/lists/130550856955662
- Параметры: Поток списка на временной шкале (кнопки недоступны)
Пример встраивания ленты списка:
Обработчик
- Синтаксис: @SproutSocial
- Варианты: Лента новостей + 3 кнопки (Подписаться, Упоминание и Хэштег)
- См.
 выше примеры кнопок Follow/Mment
выше примеры кнопок Follow/Mment
Пример встраивания кнопки хэштега Twitter:
Хэштег
- Синтаксис: #SproutSummit
- Параметры: только встроенная кнопка хэштега (см. пример выше)
Примечание о встроенных кнопках. Когда пользователь нажимает на встроенную кнопку, открывается новое окно браузера в Твиттере, где он может выполнить соответствующее действие (например, отправить твит, используя свой хэштег, подписаться на вашу учетную запись или упомянуть свою учетную запись в их твит).
2. Используйте подключаемый модуль WordPress для встраивания каналов Twitter
WordPress является самой популярной CMS в мире и предлагает множество подключаемых модулей, упрощающих веб-мастерам отображение каналов Twitter и другого контента из каналов социальных сетей. А после установки плагина вам не нужно беспокоиться о встраивании каких-либо HTML-кодов.
Smash Balloon — хороший плагин WordPress для Twitter, если вам нужно множество вариантов настройки. Он предлагает интеграцию с большинством популярных социальных сетей. Плагин также позволяет владельцам сайтов встраивать фид в страницу, пост или виджет WordPress.
Он предлагает интеграцию с большинством популярных социальных сетей. Плагин также позволяет владельцам сайтов встраивать фид в страницу, пост или виджет WordPress.
Лента Твиттера автоматически принимает стиль вашего веб-сайта и позволяет настраивать макеты ленты, фильтровать нежелательные термины и создавать карусели. Доступна бесплатная версия с ограниченными возможностями. Платная версия начинается с 49 долларов./год.
Feed Them Social — отличная альтернатива Smash Balloon. У него есть бесплатные и премиум-варианты, а премиум-версия стоит от 50 долларов в год за один домен. Плагин интегрируется с четырьмя социальными сетями (включая Twitter) и может встраивать несколько каналов на одну и ту же страницу. Добавляйте несколько лент, встраивайте кнопки, включайте последние твиты в ленту и настраивайте внешний вид ленты.
Совет для профессионалов: При выборе плагина убедитесь, что он обновлен и совместим с последней версией WordPress, имеет большое количество активных установок и положительные оценки.
3. Используйте сторонний инструмент Twitter.
Сторонние инструменты, такие как TagBoxx и Flockler, предназначены для доставки пользовательского контента (UGC) с социальных платформ в собственные среды, такие как ваш веб-сайт. Они, как правило, предоставляют более надежные возможности настройки и интеграции, чем бесплатные инструменты, и они отлично подходят для демонстрации визуального контента.
Tagboxx предлагает виджет для встраивания в социальные сети, который позволяет пользователям выбирать и публиковать социальные каналы с широкого выбора социальных платформ (включая Twitter). Пользователи могут встраивать и настраивать каналы Twitter, используя хэштеги, профили учетных записей и дескрипторы. Есть бесплатная версия с минимальными функциями, так что вы можете протестировать ее. Базовый план начинается с 39 долларов./месяц.
Инструмент для встраивания Flockler позволяет легко вставлять каналы Twitter на ваш веб-сайт. Пользователи могут создавать сетки, прокручиваемые карусели и «стены» контента из сообщений Twitter, которые можно настраивать с помощью хэштегов, учетных записей и страниц из социальных сетей. Цены начинаются от 47 долларов в месяц. Хотя бесплатной версии нет, вы можете протестировать инструмент с 14-дневной бесплатной пробной версией.
Цены начинаются от 47 долларов в месяц. Хотя бесплатной версии нет, вы можете протестировать инструмент с 14-дневной бесплатной пробной версией.
5 Преимущества встраивания вашей ленты Twitter
Добавление ленты Twitter на ваш веб-сайт — это эффективный подход «покажи против рассказа» при передаче идентичности и подлинности бренда. Отображение постов в Твиттере и другого контента социальных сетей на вашем веб-сайте дает много других преимуществ, в том числе:
- Превращение посетителей веб-сайта в подписчиков Twitter: Направляйте посетителей веб-сайта в Twitter, где они могут следить за вами из вашего профиля, твитов и упоминаний.
- Расширение охвата и вовлеченности в Твиттере: Больше посетителей могут делиться, лайкать или ретвитить контент в Твиттере с вашего сайта.
- Укрепление доверия и авторитета: Создайте социальное доказательство и повысьте доверие к своему бренду, особенно когда вы делитесь положительными отзывами, отзывами клиентов и последними новостями.


 Этот Твиттер виджет на сайт отображает только те записи, которые вы пометили как «избранное»
Этот Твиттер виджет на сайт отображает только те записи, которые вы пометили как «избранное» Как только появится зеленая галочка, можно переходить к следующему шагу.
Как только появится зеленая галочка, можно переходить к следующему шагу.
 выше примеры кнопок Follow/Mment
выше примеры кнопок Follow/Mment