Как вставить виджеты соцсетей (ВКонтакт, Facebook, Twitter) на свой сайт?
Виджеты социальных сетей на сайте могут использоваться в разных целях. Чаще всего на сайт встраиваются виджеты сообществ, чтобы посетители могли подписаться на обновления или следить за новостями компании, и виджеты комментариев – так как большинство интернет-пользователей зарегистрированы в той или иной социальной сети, это не требует заполнения дополнительных полей, что удобно при комментировании материалов. Именно о том, как их вставить на сайт, мы и поговорим в данной статье.
1. Виджеты групп
Виджеты групп и сообществ социальных сетей обычно вставляются в боковую колонку (сайдбар) сайта с помощью специального скрипта, предоставляемого разработчиком.
Виджет группы ВКонтакте
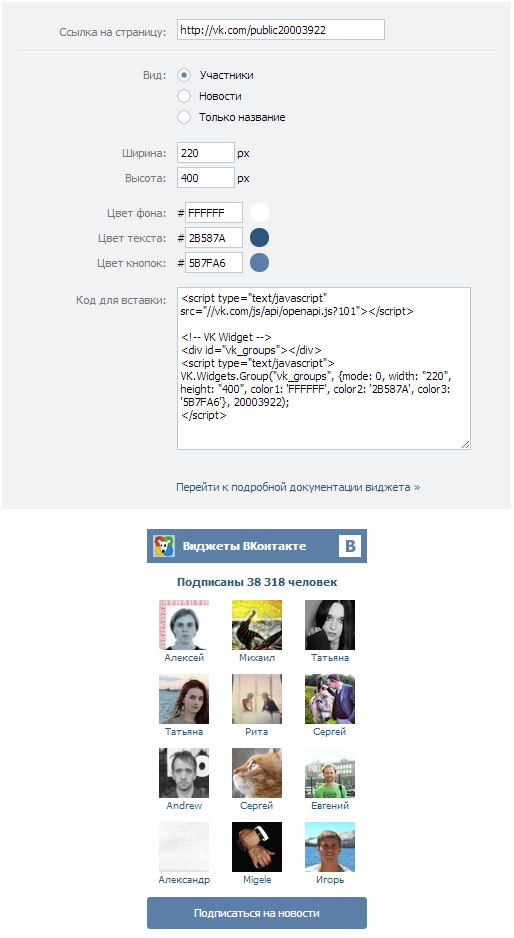
Чтобы получить код виджета, заходим на страницу для разработчиков Вконтакте. Здесь внимательно заполняем предложенную форму. Меняем дефолтную ссылку на ссылку на свою группу, выбираем вид отображения сообщества, настраиваем ширину блока и цвета. Внизу доступен предпросмотр для всех вносимых изменений. Цвета лучше не менять, даже если они не подходят под дизайн сайта – все уже привыкли к такому оформлению групп и изменение цвета может вызвать недоумение. Далее копируем сформированный код и вставляем в нужное место на сайте.

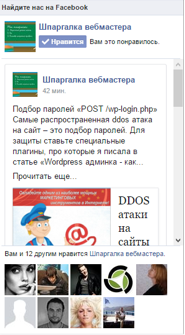
Виджет сообщества Facebook
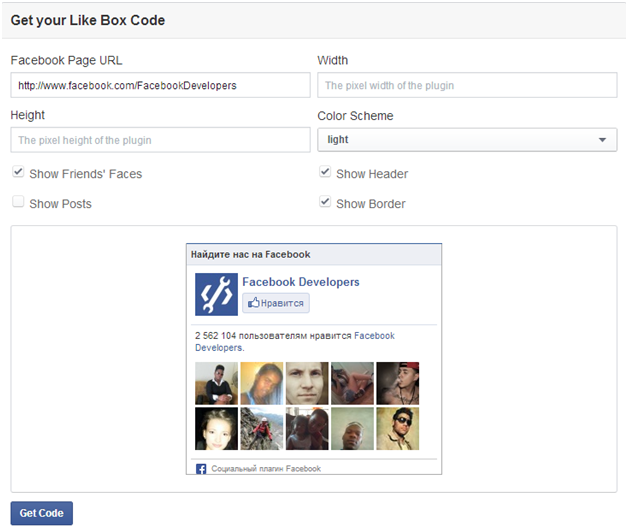
Код вставки виджета сообщества Facebook можно получить на странице разработчика. Здесь заполняем форму с настройками виджета:
- Facebook Page URL – url адрес вашего сообщества
- Width и Height – ширина и высота виджета соответственно
- Color Scheme – темная или светлая цветовая схема для виджета
- Show Friends’ Faces – показывать участников сообщества
- Show Posts – показывать последние публикации
- Show Header – показывать надпись «Найдите нас на Facebook»
- Show Border – показывать рамку
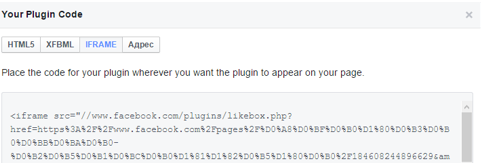
После настроек нажмите кнопку Get code (получить код) и скопируйте оба поля в нужное место на сайте.

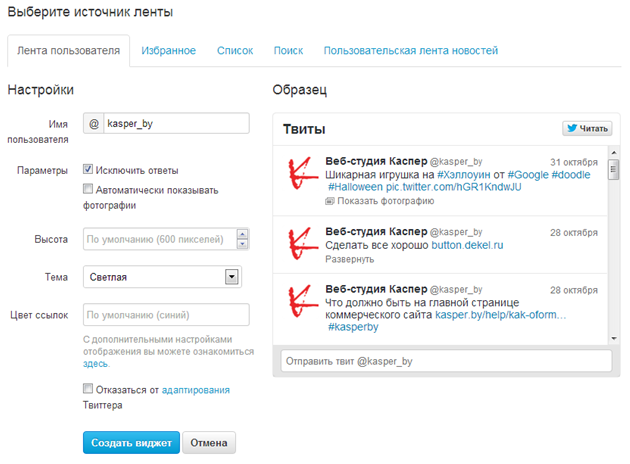
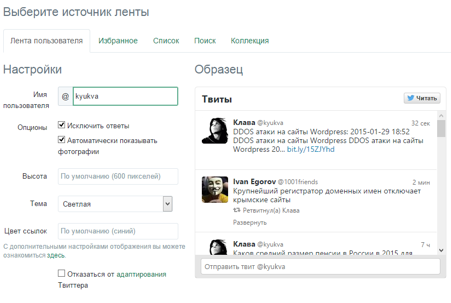
Виджет Twitter ленты
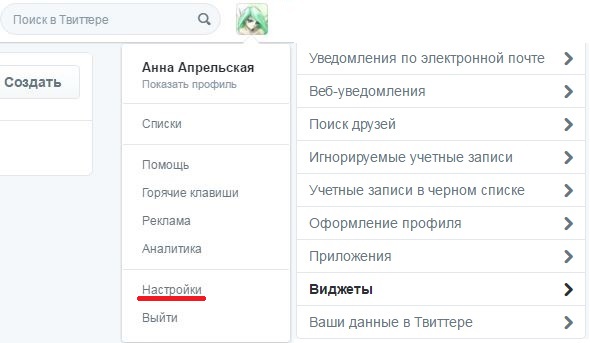
Для того, чтобы добавить twitter-ленту на сайт, зайдите на страницу (Настройки->Виджеты-> Создать новый). Если вы вошли с профиля того аккаунта, виджет которого хотите создать, то у вас уже будет представлен готовый его вариант, который при необходимости можно подкорректировать. Ширина блока адаптивная, то есть виджет будет подстраиваться под ширину блока, в котором его разместят, регулировать можно лишь высоту. Далее нажмите кнопку «Создать виджет» и скопируйте появившийся код.

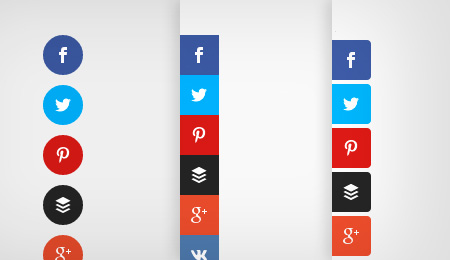
Если ваша компания представлена в нескольких социальных сетях, то удобнее всего сделать блок со вкладками, на каждой из которых разместить виджет соответствующей социальной сети.
2. Виджеты комментариев
Для рунета наиболее популярными являются виджеты комментариев Вконтакте, причина тому очевидна.
Виджет комментариев Вконтакте
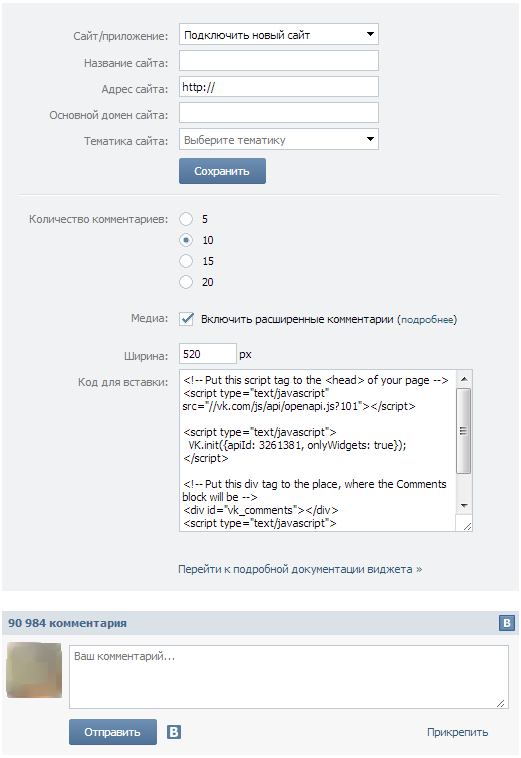
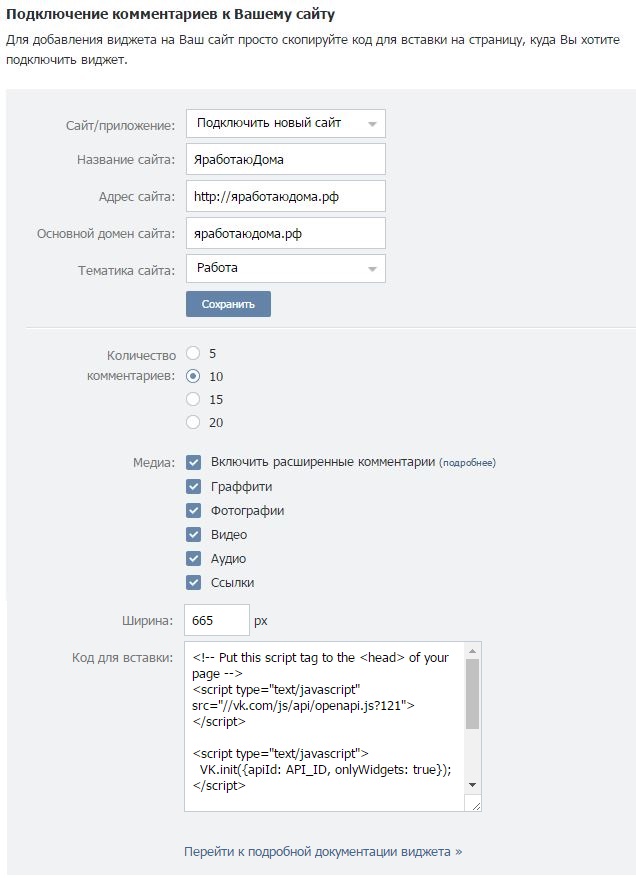
Переходим на страницу разработчика в блок виджетов комментариев. Здесь необходимо заполнить форму с указанием сайта, на котором будет размешаться виджет, указать количество комментариев, ширину блока, разрешить или запретить прикреплять медиафайлы.

При этом к группе можно добавить нескольких администраторов. Для этого достаточно зайти на страницу настроек и в администрируемых приложениях для нужного выбрать пункт «Редактировать». Далее во вкладке «Руководство» добавить нужного человека.
Второй способ: после вставки блока на сайт нажмите на ссылку Администрирование -> Назначить администраторов, которая перебросит вас на нужную страницу ВКонтакте.
Виджеты комментариев Facebook
На странице настроек блока комментариев устанавливаем нужные параметры (url менять не обязательно) и нажимаем кнопку “Get code”.
.png)
Чтобы добавить администраторов к комментариям, дополнительно необходимо прописать мета-тег, в который вместо YOUR_FACEBOOK_USER_ID нужно вставить ID вашего профиля.
property=»fb:admins» content=»{YOUR_FACEBOOK_USER_ID}»/>
Если администраторов должно быть несколько, их ID достаточно перечислить через запятую.
При возникновении каких-либо проблем или вопросов, задавайте их в комментариях или обращайтесь за помощью к нашим специалистам. Мы работаем практически с любыми системами управления сайтом!
Вернуться назад
Статьи по теме:
Виджеты социальных сетей для сайта
 Параллельно с сайтом или блогом полезно вести группу в социальных сетях. Там вы можете выкладывать анонсы своих новых статей, делиться информацией по смежной тематике и просто писать свои мысли. А в ответ получите дополнительные приток посетителей.
Параллельно с сайтом или блогом полезно вести группу в социальных сетях. Там вы можете выкладывать анонсы своих новых статей, делиться информацией по смежной тематике и просто писать свои мысли. А в ответ получите дополнительные приток посетителей.
Связать два этих проекта вам помогут виджеты социальных сетей для сайта. После несложной настройки в сайдбаре появятся ссылки на ваши группы, и люди смогут сразу подписаться на них.
Содержание статьи
Виджеты социальных сетей для сайта
В основном речь пойдет о том, как привязать группу в социальных сетях к вашему сайту. И разместить форму подписки в сайдбар, чтобы людям было проще подписаться на обновления. Но помимо этого некоторые соц.сети предлагают и другие полезные функции, о которых стоит упомянуть. Так что помимо этого рассмотрела и создание опросов, и лайки, и репосты, и комментарии от соц.сетей – информации много и вся полезная.
Но тут опять же стоит знать меру, ведь чем больше разных виджетов, тем дольше будет грузиться сайт и могут возникнуть проблемы.
Перед добавлением виджетов рекомендую сделать резервную копию сайта, чтобы можно было вернуть оригинал, если что-то пойдет не по плану.
Виджет группы вконтакте на сайт
Мне очень нравится соц.сеть вконтакте, так что начну именно с нее. Хотела рассказать только о том, как добавить виджет группы, но заодно рассмотрю и остальные – вдруг вас что-то еще заинтересует.
Чтобы получить доступ ко всем виджетам нужно зайти в раздел Настройки и внизу страницы нажать на кнопку Разработчикам.

На следующей странице выбираем среднюю иконку с надписью Подключение сайтов и виджетов.

И здесь можно посмотреть все виды виджетов для вашего сайта:

Виджет «Комментарии» — можно разместить блок с комментариями от ВК на вашем сайте, как это сделано у меня. Людям удобней и быстрей оставить запись в этой форме, чем вписывать имя и почту в стандартную. Да и при таких комментариях автоматически делается репост на стену комментатора, что будет для вас большим плюсом.
Настройки не сложные. Вам нужно вписать название сайта, адрес, выбрать тематику – это регистрация вашего сайта в системе. Один раз добавите, потом можно просто выбирать из списка.
Затем настройки непосредственно самой формы: выберите число комментариев, которые будут отображаться на странице (остальные будут под спойлером «показать другие комментарии»). Нажмите на подробнее возле Медиа, и можно отключить некоторые функции. Укажите ширину поля для комментария, чтобы она не была слишком короткой и не вылезала за края. Если сразу не угадали с шириной, можно исправить прямо в коде – замените цифры в «width: «665».

Скопируйте код и разместите в нужное место на странице. Вы можете удалять комментарии, заносить некоторых пользователей в черный список или нанимать модератора, чтобы он просматривал комментарии – бывает много спама.

Если возникли сложности с размещением этого кода, можно добавить комментарии с помощью специального плагина VK Comments. Узнать ID можно в этом же разделе разработчикам, просто в верхнем меню выберите Мои приложения и откройте нужный сайт. Цифры в конце ссылки и будут вашим ID (к примеру, vk.com/editapp?id=123456).
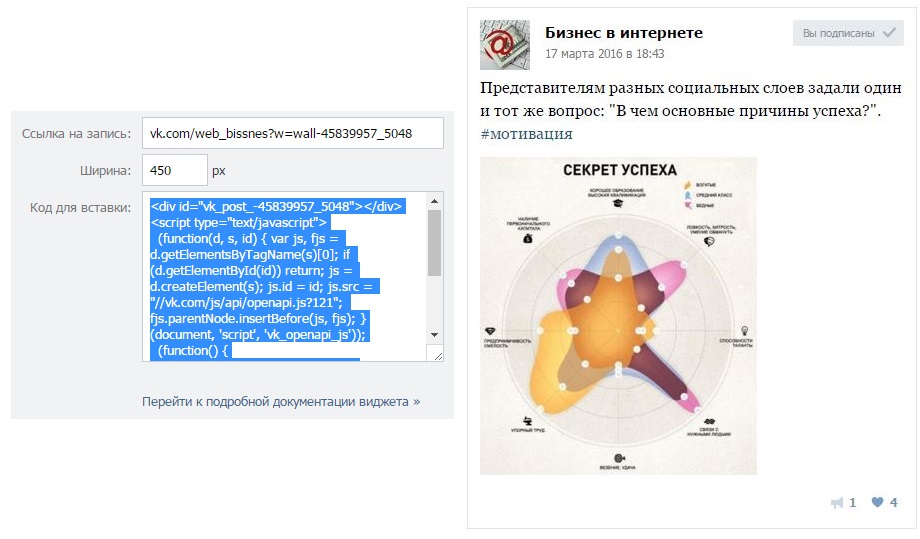
Виджет «Запись на стене» — применяется редко, но может кому-то пригодится. С его помощью можно вставить пост из вконтакте в статью. Все лайки при этом сохраняются и отображаются на записи в группе. Еще один метод использования – дословно цитировать важную информацию, сразу давая ссылку на источник.
Откройте нужный пост, нажав на его дату, скопируйте ссылку из адресной строки. Вставьте в верхнее поле, установите ширину. После этого скопируйте код, вставьте его в статью в режиме Текст/Html. Справа можно сразу посмотреть, как это будет выглядеть.

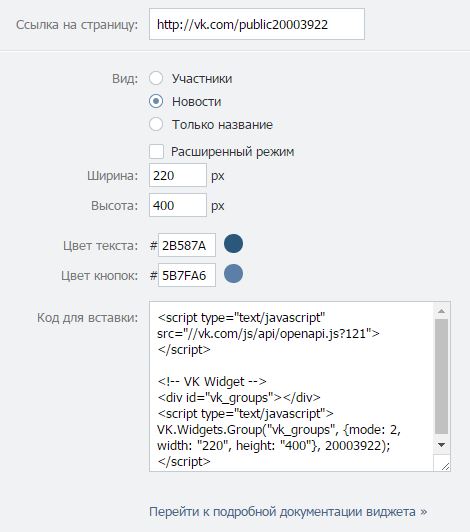
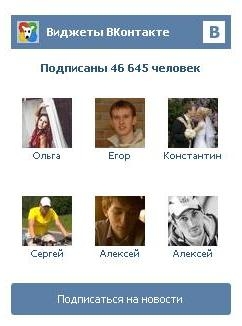
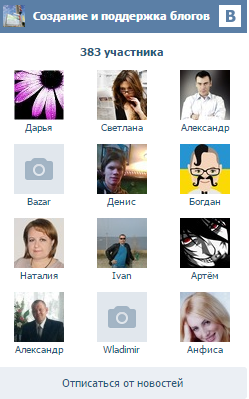
Виджет «Сообщества» — отличный способ связать свою группу и сайт, чтобы люди активней подписывались. Добавьте этот виджет в сайдбар и он всегда будет на глазах.
Настройки очень просты – укажите ссылку на вашу группу, выберите формат отображения (список участников, последние записи или просто название). Установите ширину и высоту, чтобы красиво выглядело в вашем сайдбаре.

Ниже можно настроить цвет, если стандартные расцветки вас не устраивают. После этого копируйте код и вставляйте в виджет Текст, чтобы добавить в сайдбар. Либо в любое другое место на сайте, как вам будет удобно.
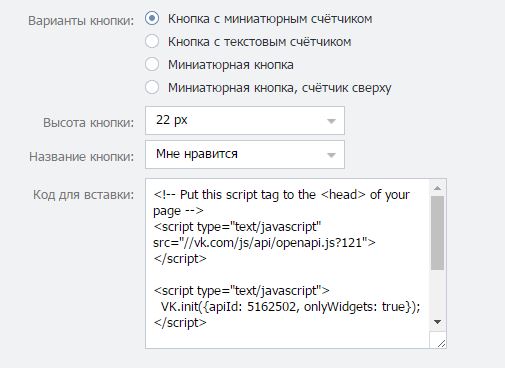
Виджет «Мне нравится» предназначен для того, чтобы пользователи могли ставить лайки вашим статьям и делиться ссылками на них с друзьями. Достаточно настроить внешний вид кнопки на ваше усмотрение, а затем скопировать код и вставить на сайт.
В варианте «Кнопка с текстовым счетчиком» вы можете самостоятельно выбрать надпись для кнопки.

Виджет «Рекомендации» работает только совместно с предыдущим. Он анализирует число лайков на статьях, и выводит список самых популярных записей. Настройки все интуитивно понятные: количество записей, за какой период выводятся данные (день, неделя, месяц) и текст над разделом (Понравилось/Интересно …. Людям).
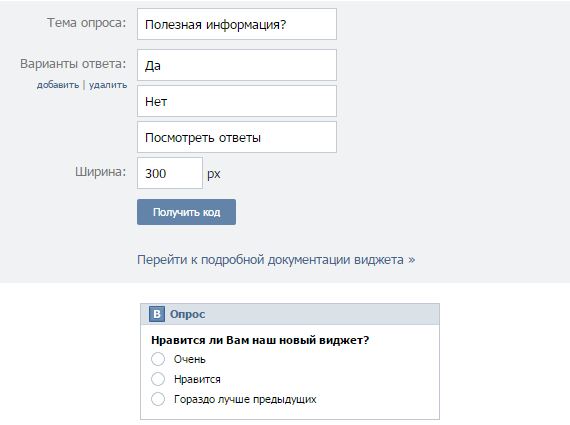
Виджет «Опросы» позволяет быстро и просто запустить опрос на вашем сайте. В поле с темой вводите вопрос, а ниже перечисляете все варианты ответов, добавляя новые с помощью кнопки Добавить. Выбирайте размер под ширину сайдбара или страницы, копируйте текст и вставляйте в нужное место.

Виджет «Авторизация» применяется крайне редко, и честно говоря даже не знаю зачем это может понадобиться.
Виджет «Публикация ссылок», который позволяет людям быстро поделиться статьей со своими друзьями. Для настройки выберите внешний вид кнопки, замените текст на свой, если хотите. Копируйте код и вставьте под нужными статьями.
Виджет «Подписаться на пользователя» выводит отдельную кнопку, которая позволяет одним кликом стать вашим подписчиком вконтакте. Речь не про группу, а именно про ваш аккаунт. Укажите ссылку на пользователя, на которого можно подписаться, а затем выберите внешний вид кнопки из 4 вариантов.
Вот и все виджеты виджеты вконтакте, которые можно разместить на сайте.
Виджет одноклассники на сайт
Заходим в раздел для разработчиков. Для этого перейдите в Настройки, затем спуститесь вниз и найдите Разработчикам. В следующем окне выбираем Социальные виджеты.

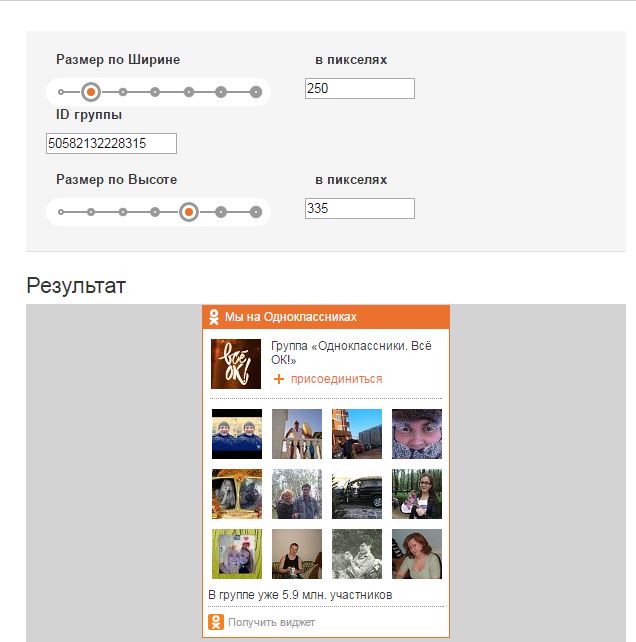
Настроек здесь не очень много, так что вы без труда разберетесь:

- Ширину и Высоту выбирайте сами по своим пожеланиями.
- ID группы – зайдите в свою группу, и посмотрите на адресную строку. Цифры в строчке и будет ваш ID (например, http://ok.ru/group/50582132228315). Замените цифры на свои.
Скопируйте код, затем зайдите в админку Дизайн – Виджеты, перетащите виджет Текст в левую область и вставьте этот код.
Виджет фейсбук на сайт
Переходим в страницу для разработчиков: под правым разделом «вы можете их знать» есть перечень различных ссылок, но вам нужно нажать на «еще», и уже в этом выпадающем списке выбрать Разработчикам.

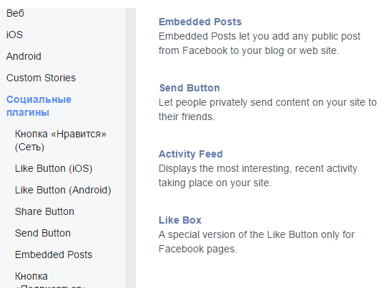
Затем перейдите в верхнем меню в раздел Docs и здесь найдите в списках Social Plugins.
Перейдите в раздел Page Plugin и тут заполните информацию о своей группе: ссылку на страничку, ширину и высоту виджета и внешний вид.

Когда вас устроит результат, просто нажмите «Получить код» и тут вам предложат два кода.
Сделайте резервную копию сайта, чтобы при ошибке быстро восстановить.
- Вставляем часть, над которой написано Include the SDK JavaScript on your page once, ideally right after the opening body tag — зайдите в админку, выберите Дизайн – Редактор и здесь найдите footer. Запустите окно поиска (ctrl + F) и найдите body. Нам нужно именно закрывающееся -< /body >. И строчкой выше, прямо над ним, вставляем код из верхнего окна. Сохранить.
- Вторую часть нужно вставить в виджетах. Для этого зайдите в Дизайн – Виджеты и перетащите виджет Текст в левую область и вставьте этот код. Проверьте работоспособность и чтобы все правильно отображалось.
Виджет твиттера на сайт
Напоследок рассмотрю и добавление твиттера, хотя его добавляют довольно редко.
Зайдите в Настройки и выберите Виджеты.

После этого нажмите на большую кнопку Создать и настройте внешний вид виджета.
Теперь вы знаете, где взять виджеты социальных сетей для сайта и как их разместить. Пробуйте, экспериментируйте, но не стоит добавлять все и сразу одновременно – сайт может медленно грузиться из-за этого.
Читайте также:
погоды, курс валют, новости, часы, социальных сетей
Многие владельцы для улучшения своего сайта устанавливают на него различные сторонние информеры или виджеты. Информер — это «информатор», который призван донести до посетителя дополнительную информацию.
Как правило, все CMS позволяют разместить на сайте информеры.
Информеры представляют собой небольшие, автоматически обновляющиеся кнопки или блоки, код которых вы устанавливаете на своем сайте. Графические возможности информера позволяют настроить его в соответствии со стилем вашего ресурса.
Обычно, информеры предоставляются бесплатно в обмен на установку обратной ссылки. Ссылка является частью информера.
Информеры выполняют на сайте две основные функций. Первая – они позволяют разнообразить текстовое содержание сайта, он становится более динамичным и практичным. Вторая функция заключается в том, на многих сайтах очень редко обновляется информация, а виджеты будут автоматически обновляться, предоставляя посетителю сайта свежую, полезную информацию, которая сможет его заинтересовать.
Чтобы установить информер на веб-ресурсе, вам необходимо выбрать его на проверенном источнике, настроить его в соответствии с вашими требованиями и дизайном сайта, сохранить предложенный html-код и вставить его на страницу сайта.
Правила установки информера:
-
Желательно, чтобы информер совпадал с тематикой сайта и дополнял его, а не «перебивал». Например, если вы продаете импортные товары, уместно будет разместить информер «курс валют», а если вы являетесь турбазой или гостиницей, то не помешает информер погоды на сайте.
-
Доверяйте только надежным источникам информеров, поскольку информеры из непроверенных источников могут содержать вирусы.
-
Не перегружайте свой сайт информерами — есть опасность расфокусировать внимание посетителей, отвлечь от основной информации. Переизбыток информеров чреват торможением загрузки основного контента.
Виды информеров:
Тематика виджетов весьма разнообразна: счетчик посетителей сайта, дата и время, онлайн-консультант, пробки на дорогах, новостные ленты, программы передач, информер курса валют, погоды и т. п. Выбирая информационный виджет для своего веб-ресурса, помните, что он, может повлиять на популярность вашего сайта среди определенных посетителей, которым эта информация будет интересна.
Информеры и виджеты курса валют
Информер курса валют будет полезен компаниям, у которых стоимость услуг или товаров привязана к курсу. Такие виджеты могут предоставить информацию о котировках на биржах, колебаниях цен. Валютные информеры можно брать на сайте investing.com, ExDex или forex-informers.

Информеры и виджеты погоды
Информер погоды на сайт следует размещать компаниям, которые предоставляют услуги по туризму, рыбалке, охоте и размещению гостей, например турбазы, гостевые дома и гостиницы. Возможно, такие информеры подойдут и магазинам, которые продают сезонные вещи, например оборудование для зимних видов спорта. Можно воспользоваться сервисами Gismeteo или Яндекс.Погода. Gismeteo. Они развернутые и краткие. Дают информацию о текущей погоде и прогноз на несколько дней.

Информеры и виджеты новостей
Информер новостей на сайте пригодятся тематическим сайтам, правда стоит размещать только ленты новостей той же или схожей тематики, что и ваш сайт. Практически все виджеты новостей позволяют размещать новости определенных категории: политика, финансы, культура, спорт и прочее. Вы без труда сможете подыскать подходящий для тематики вашего сайта новостной информер. Например, Яндекс.Новости или New2world.

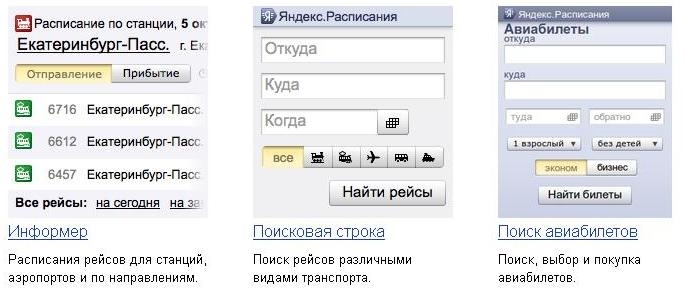
Информер Яндекс.Расписания
Информер Яндекс.Расписания, будет полезен сайтам которые предоставляют услуги приезжим лицам, например гостиницам или гостевым домам, в прочем и туристическим сайтам данный информер будет весьма полезен.

Информеры и виджеты часов
Информер Яндекс.Часы поможет вашим клиентам ориентироваться во времени, или сопоставлять данные в зависимости от времени, это будет полезно если ваши услуги или доставка привязана ко времени, будь то доставка пиццы, или сервис такси. Так же есть следующие сервисы: ibooked.ru, 24webclock.com.

Виджеты «Поделиться» в социальных сетях
У Яндекса вообще много полезных информеров для сайта, кроме тех, которые мы уже разобрали. Один из них блок «поделиться» для социальных сетей, о нем можно почитать в статье «Кнопки социальных сетей».
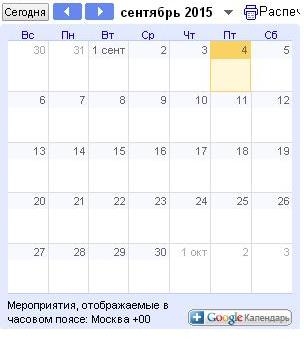
Информеры и виджеты календаря
Информер календарь для сайта будет удобен посетителям сайта, если им нужно видеть какие-то даты, например, начала тура, экскурсии или начало/конец приема каких-либо документов. Очень удобный сервис календаря предлагает Google. Здесь они описывают инструкцию по размещению информера календарь на сайте.Так же есть следующие сервисы: chasikov.net.ru, calendar.yuretz.ru.

Информеры счетчиков посещаемости
У счетчиков посещаемости так же имеются информеры, на них отражены данные о посещаемости сайта, обычно их располагают в боковых колонках сайта или в подвале.
Чаще всего их устанавливают для потенциальных рекламодателей, чтобы они видели информацию о количестве посетителей сайта и просмотров страниц. Так же распространены виджеты показателей ТИЦ и PR, которые оповещают о популярности и цитируемости ресурса. Стоит понимать, что открывая эти данные для всех, их так же будут видеть и ваши конкуренты.
Информеры и виджеты социальных сетей
У популярных социальных сетей имеются свои информеры и виджеты которые можно разместить на сайте, чаще всего это кнопки «поделиться» или виджеты социальных групп или сообществ. Кнопки поделиться имеют один явный минус — кнопка ориентирована только на одну соц. сеть, и если вы хотите охватить несколько соц. сетей, то вам придется ставить кнопки каждой по отдельности. В данном случае вам помогут кнопки «поделиться» от Яндекса или Pluso, о них можно почитать в статье «Кнопки социальных сетей».
Виджеты социальных групп и сообществ сообщают посетителям сайта, что у вас есть сообщество и вы общаетесь с посетителями в рамках социальных сетей, так же это может быть полезно и для бизнеса, ведь если посетитель увидит в числе участников группы своих друзей, его доверие к вашему сайту и компании улучшится, и он более охотно станет вашим клиентом.

Онлайн-консультант для сайта
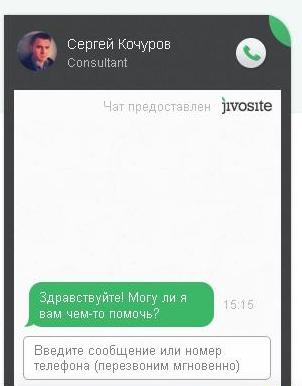
- Jivosite – это раскрывающееся на сайте компактное окно чата, для общения он-лайн консультанта и посетителя сайта. Этот виджет позволяет переписываться, отправлять файлы, бесплатно звонить оператору прямо с сайта. Как показывает практика, этот виджет повышает конверсию сайта, многим удобней написать в чате и пообщаться с оператором который всегда на связи, чем писать на электронную почту и звонить. Это увеличивает эффективность сайта, повышая продажи без вложений в рекламу, дает оперативную связь с клиентом. Jivosite имеет гибкие настройки дизайна, которые доступны только в платной версии, зато настроенный виджет легко впишется в ваш сайт.

Как добавить информер или виджет на сайт?
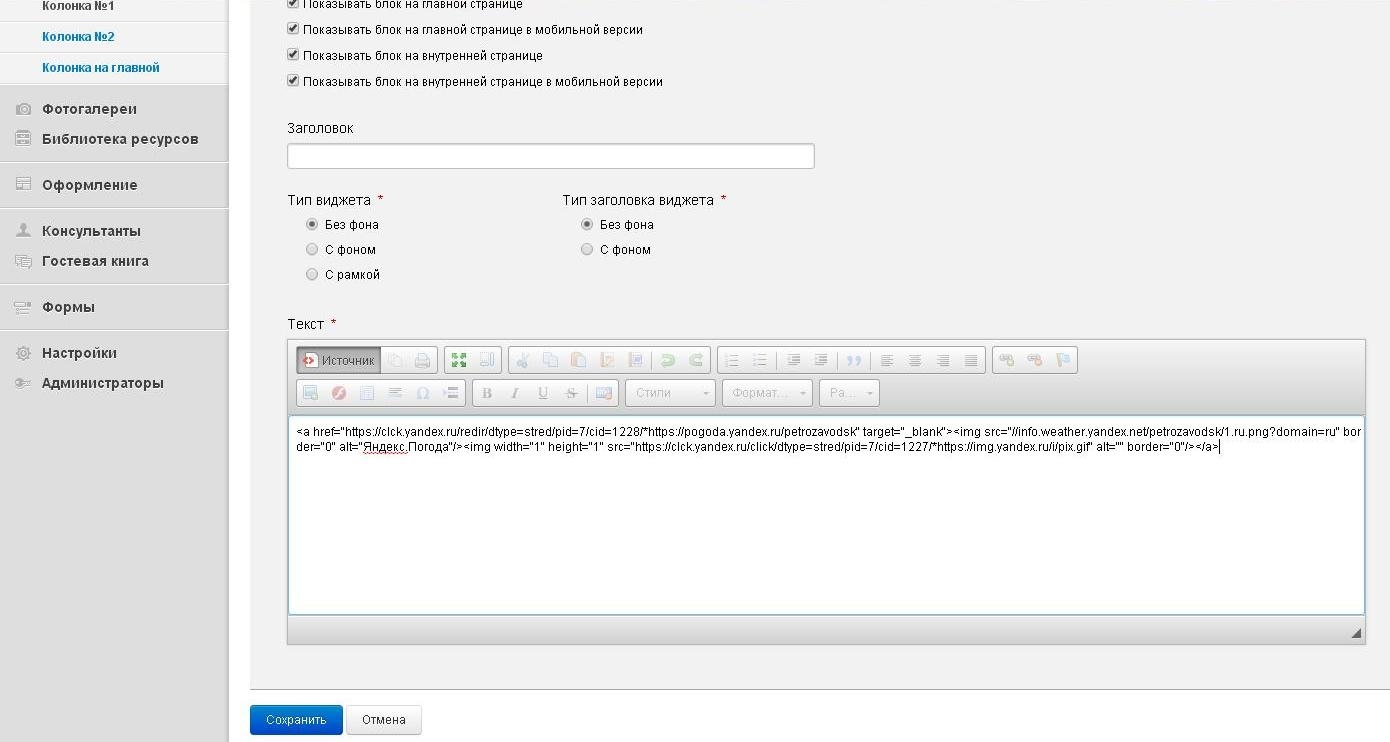
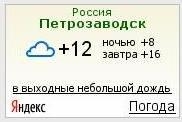
Разберем пример установки информера Яндекс.Погода на сайте, созданном на базе конструктора Нубекс.
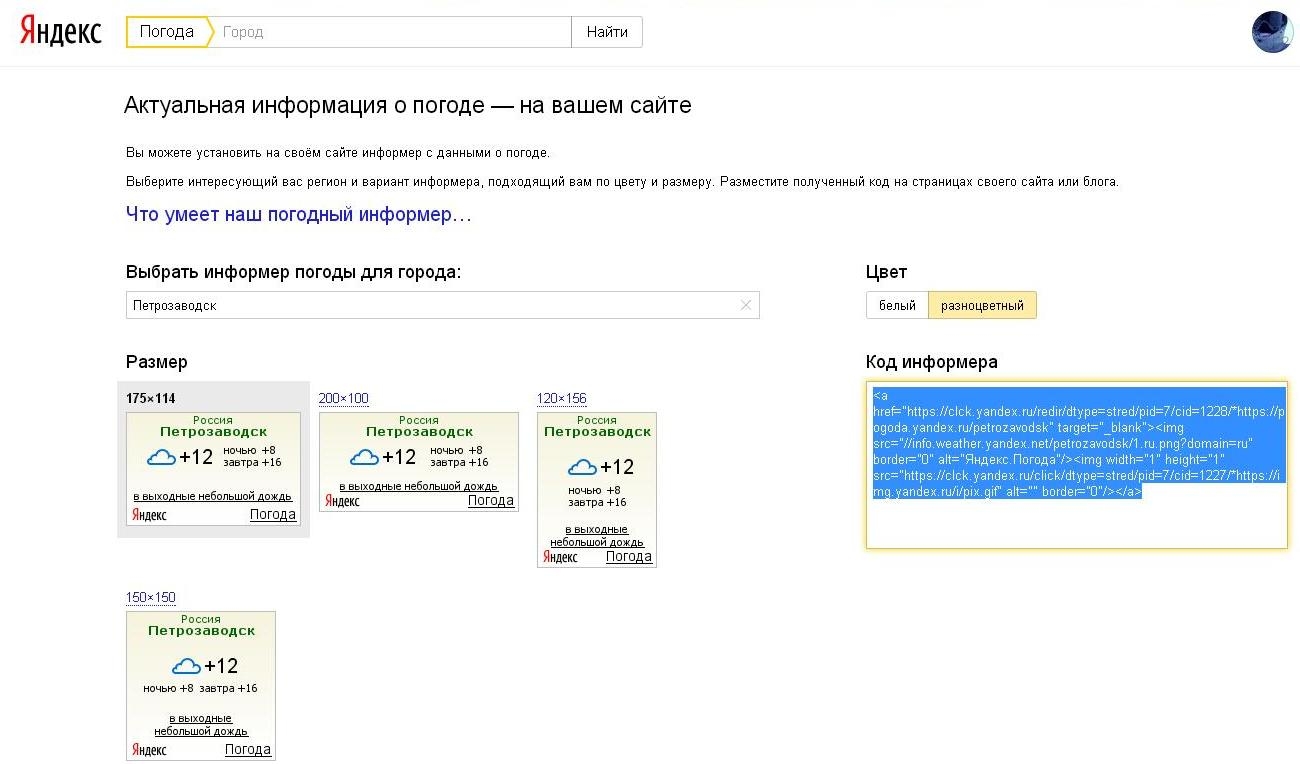
1. Заходите в сервис Яндекс.Погода, введите там название вашего города, выберите один из предложенных виджетов и в окне «Код информера» появится html-код. Сохраните его.

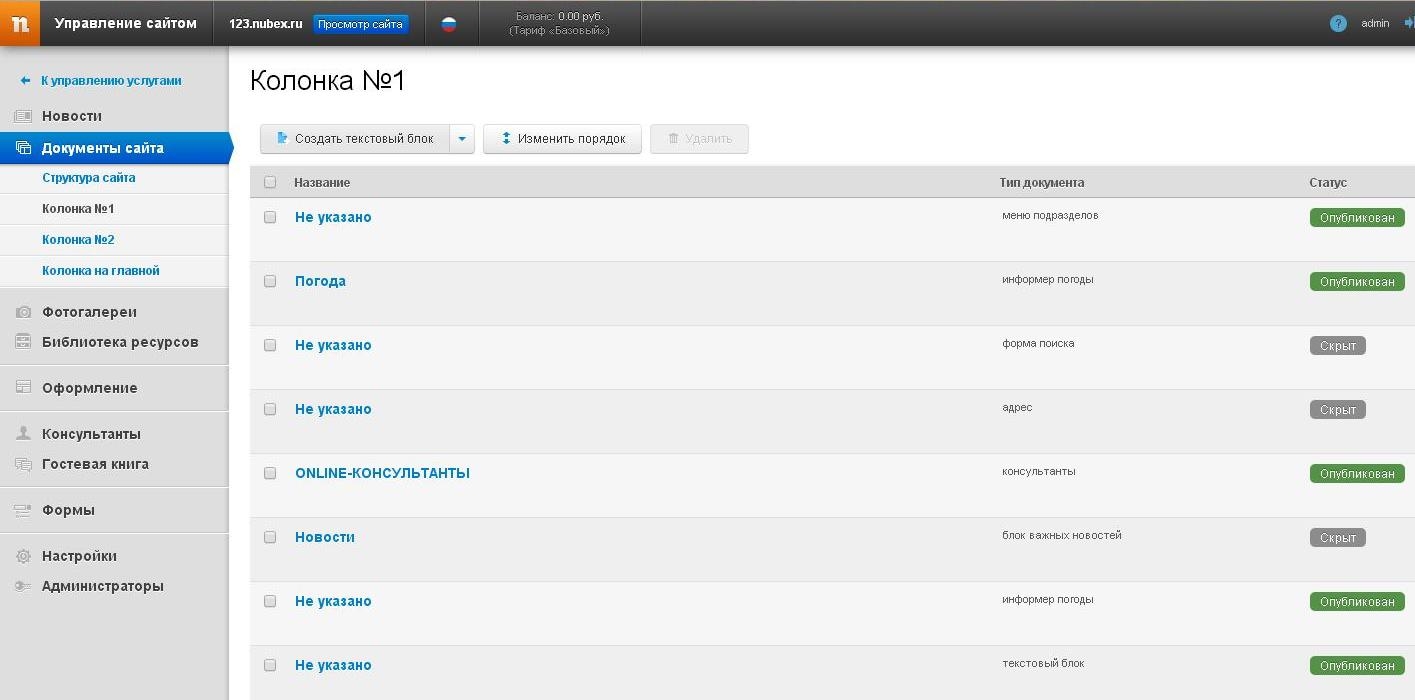
2. Теперь заходите в систему управления сайтом и выбираете место, где бы вы хотели, чтобы располагался информер. В нашем примере мы выберем левую колонку сайта. Поэтому заходите в «Документы сайта» -> «Колонка №1» -> «Создать текстовый блок»

3. Нажимаете на кнопку «Источник» и в это окно вставляете сохраненный html-код. Не забудьте сохранить изменения.

4. Информер погоды появился на вашем сайте.

Информация к размышлению
Подумайте, может на вашем сайте один из описанных информеров помог бы вашим клиентам. Информер может оказаться очень полезной вещью, ведь он будет доносить до посетителя полезную информацию, и поможет ему сделать выбор в пользу вашей компании или предложения. Однако не стоит увлекаться и ставить на сайт все подряд, подумайте какие информеры или виджеты реально помогли бы вашим посетителям, а может и вам самим улучшить ваш сайт или бизнес.
Лучшие WordPress плагины для кнопок социальных сетей на 2016 год
Добавляя кнопки для социальных сетей на ваш сайт при помощи WordPress плагинов, вы выбираете простой и действенный способ увеличения количества репостов. Вы можете размещать кнопки с иконками социальных сетей вверху, внизу или по бокам постов, а также добавлять счетчики, которые будут отображать количество репостов.






В этой статье мы представим вам лучшие плагины для социальных сетей с функцией Поделиться, которые могут вам понадобиться в 2016 году.
Смотрите также:
Но прежде, чем мы приступим, давайте обратим внимание и на несколько очень достойных премиум плагинов.
Описание | Демонстрация
Этот премиум плагин доступен на CodeCanyon.net за $19. Это один из самых универсальных плагинов подобного рода, благодаря одному простому факту — плагин позволяет размещать бар с кнопками для социальных сетей абсолютно в любом месте, где это может вам понадобиться.
Мы считаем, это лучший плагин для социальных кнопок, поэтому решили установить его на наш блог. Под этим постом вы можете увидеть пример социальных кнопок от ESSB.


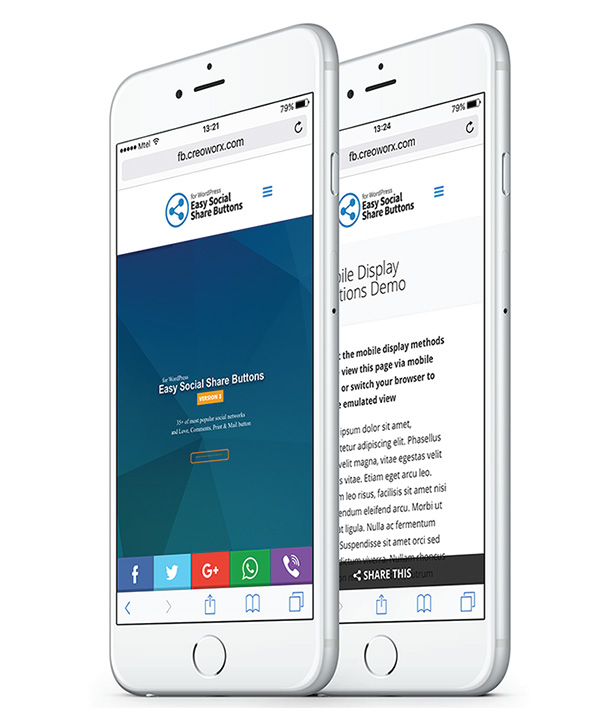
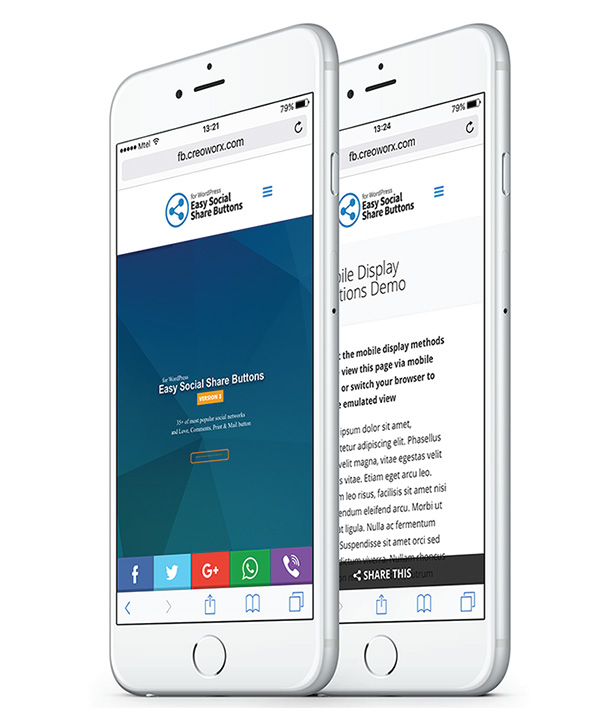
При помощи плагина можно добавлять плавающий бар иконок, размещать кнопки сверху/снизу поста, создавать статический или даже плавающий бар иконок для мобильной версии. Вы также сможете использовать триггеры, например, для добавления функций pop-up и fly-in.


Следует упомянуть, что в плагине более 25 различных шаблонов, из которых вы всегда сможете выбрать тот вариант, который лучше всего будет сочетаться с дизайном вашего сайта.
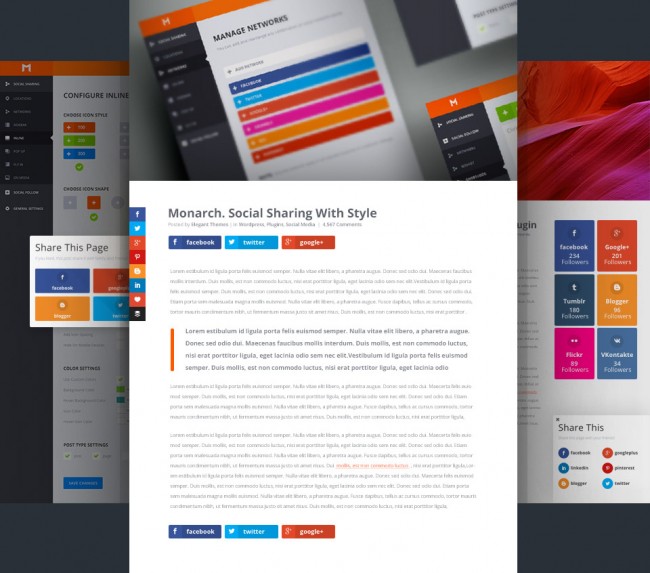
Monarch от Elegant Themes
Описание |Демонстрация
Monarch — это платный плагин для социальных сетей, который поставляется с тарифными планами Elegant Theme’s Developer и Lifetime Access. Данные планы включают в себя более 85 премиум тем для WordPress и все другие плагины от этого разработчика. К сожалению, политика компании такова, что вы не можете купить отдельно сам только плагин. Вы оплачиваете полный тарифный план и получаете доступ сразу ко всем премиум плагинам и темам разработчика.


Monarch — это отзывчивый плагин, который позволит вам размещать эффектные плавающие бары по бокам поста или статические горизонтальные бары в начале/конце поста. Monarch предоставляет более 20 иконок для социальных сетей, есть image-sharing, pop-up и fly-in функции, а также множество настроек для оформления и дизайна.
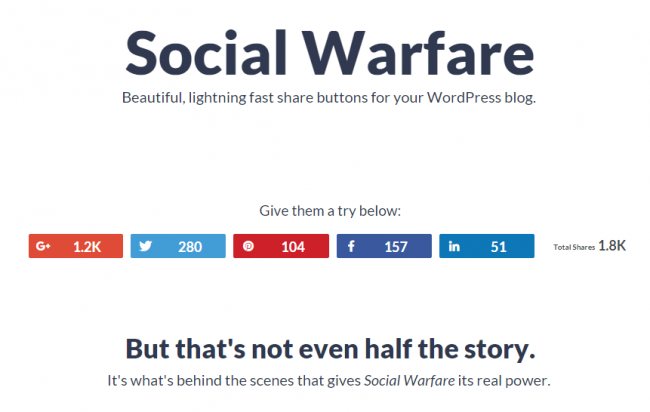
Social Warfare

Social Warfare — интересный плагин от компании Warfare Plugins. Он не настолько универсален, как предыдущие два варианта, поскольку позволяет добавлять на сайт только плавающий бар, который прилипает к нижней части экрана. Но этот недостаток компенсируется замечательными ценовыми вариантами и огромным количеством других функций.


Плагин предоставляет аналитику, возможность показывать количество репостов только после того, как постом поделится определенное количество людей, также есть более 75 различных вариантов для оформления. Можно использовать плагин для добавления функции click-to-tweet в ваши посты.
Бесплатные плагины для социальных сетей
Теперь давайте перейдем к нашему списку лучших бесплатных плагинов, на которые стоит обратить внимание в 2016 году.
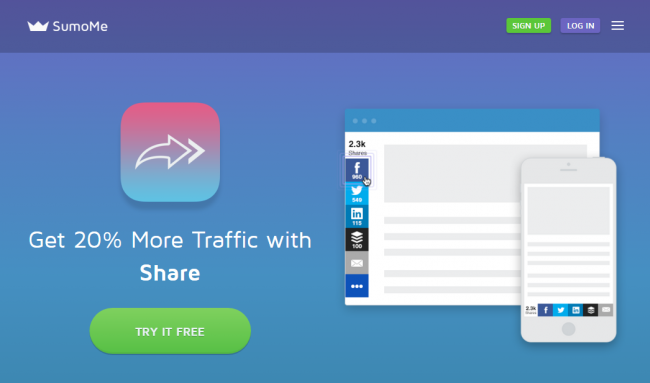
Плагин SumoMe известен в первую очередь благодаря своим инструментам для увеличения трафика, но не стоит удивляться, что мы включили его в этот список. В бесплатную версию плагина включено приложение SumoMe Share, которое размещает плавающий или статический бар для кнопок социальных сетей в любом месте на вашем сайте.
SumoMe Share Pro поставляется с дополнительными функциями. Например, здесь есть возможность удалить брендинг SumoMe из вашего бара, можно отслеживать UTM-метки, чтобы узнать, какие социальные сети приносят наибольший трафик и т.д.
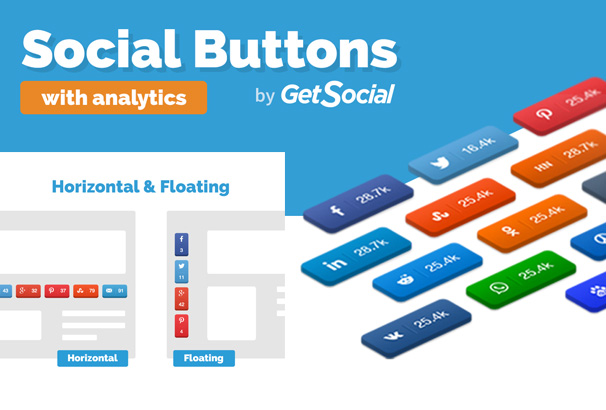
GetSocial
GetSocial является бесплатным адаптивным плагином для социальных сетей. Он позволяет вам размещать плавающий бар сбоку вашего поста или статический бар сверху/снизу. В бесплатной версии вы также найдете различные варианты для оформления.
Разработчики представили и премиум версию плагина (с ежемесячной платой). В ней вы найдете функцию для добавления плавающего бара для мобильных версий и дополнительные варианты дизайна, есть функция click-to-tweet. В платной версии у вас также будет возможность убрать счетчик с кнопок, который отвечает за количество репостов.
AddToAny Share Buttons — это один из самых популярных WordPress плагинов для социальных сетей с более чем 200,000 активных установок. Этот плагин ставит простые плавающие бары по бокам вашего поста, а также в его начале или конце.
С этим плагином вы сможете изменять некоторые функции, например, задавать размеры иконок для социальных сетей, устанавливать расстояние между началом страницы и самим баром, и т.д. Одной из самых приятных и чуть ли не уникальных особенностей этого плагина является то, что он позволяет добавлять иконки более 90 различных социальных сетей, сообществ и услуг.
Этот плагин также позволяет добавлять плавающие бары для социальных сетей по бокам, в начале и в конце постов. Это не адаптивный плагин и его возможности настроек ограничены, но, тем не менее, он является отличной альтернативой.
Премиум версия предоставляет дополнительные функции, такие как отзывчивый дизайн, возможность скрывать плавающий бар с иконками социальных сетей на домашней странице, адаптивную контактную форму с функцией lightbox, которая появляется, когда пользователь нажимает на иконку Mail и т.д.
Это далеко не самый известный плагин, но его отзывчивый и приятный дизайн делают его одним из основных претендентов на звание лидера в нашем списке «Лучшие бесплатные плагины 2016 года». Это простой плагин с действительно отличным, аккуратным дизайном, результат работы которого будет гармонично смотреться на вашем сайте.
Основным минусом этого плагина является то, что здесь нет возможности создавать плавающие бары и нельзя добавлять бары по бокам поста. Здесь также не хватает баров для мобильных устройств, поэтому, в случае необходимости, вам придется установить дополнительные плагины на ваш сайт.
Заключение
Независимо от того, какой плагин для социальных сетей вы выберете, прежде всего убедитесь, что его дизайн будет соответствовать дизайну вашего сайта, а иконки будут гармонично смотреться рядом с постом и не будут отвлекать внимание от основного контента.
Если вы решите добавлять статические бары, то устанавливайте их либо в самом начале поста, либо в самом конце. Помните, что плавающие бары дают возможность посетителю поделиться интересной информацией в любой момент, независимо от того, насколько далеко он пролистал вниз. Также не забывайте о том, что многие пользователи будут просматривать ваш сайт с мобильных устройств, поэтому убедитесь, что бары для социальных сетей будут оптимизированы и для мобильных девайсов.
А какими плагинами для социальных кнопок пользуетесь вы?


Источник: wplift.com


Смотрите также:
Создание виджетов от социальных сетей на сайте
Практический урок, в котором мы добавим на сайт виджеты социальных сетей фейсбук, вконтакте, твиттер во вкладках. Рассмотрим на примере вордпресс, но этот метод подойдет и для друпал.
Создавать вкладки мы научились в первом уроке «Создание вкладок для вывода любого контента.»
Если сайт представлен в нескольких социальных сетях, то оптимально сделать блок со вкладками.
Напомню, что в каждой вкладке можно настроить отображение любого контента. Каждый владелец бизнеса в интернете может использовать активность в социальных сообществах для поднятия продаж.
Создав группы в нескольких соц. сетях у нас появляется вопрос занимаемого места на сайте. Поэтому, наилучшим решением будет все поместить в одном блоке. А переключаясь между вкладками пользователь выбирает свою любимую социалку и просматривает вашу страницу.
Как добавить виджеты фейсбук, вконтакте, твиттер во вкладках.
Добавляем на сайт виджет сообщества FaceBook
Сообщество в фейсбук для своего сайта у нас уже есть. Теперь добавим виджет.
Идем на страницу разработчика https://developers.facebook.com/docs/plugins?locale=ru_RU
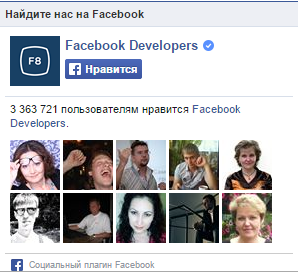
Выбираем желаемый социальный плагин. Мы остановимся на LikeBox.

Выглядит этот блок следующим образом:

Заполняем все поля форм и настраиваем виджет.
Вставляем адрес сообщества. Приглашаю посетить и мое ]]>«Шпаргалка вебмастера»]]>. Я совершенно не занималась его продвижением, но постоянно наполняю новым контентом.
]]> ]]>
]]>
Какие настройки внешнего вида нам доступны
Можно вывести последние сообщения с Вашей страницы, настроить размеры: высоту и ширину. Выбрать цветовую схему темную или светлую. Заголовок можно оставить для показа, а можно и убрать.
После окончания всех настроек нажмите на кнопку GetCode.
Посмотрите, что получилось у меня.

Выбираем любой вид кода. Например, для вставки в виджет в вордпрессе или в блоки друпал лучше выбрать фрейм (IFrame)

В этом случае будет достаточно вставить один код в блок или в текстовой виджет.
Если вы планируете вставлять непосредственно в файлы темы, то выбирайте HTML5.
В этом случае будет два кода. Верхний вставляете сразу после <body>, а нижний в то место, где будет выводиться виджет.
Мы уже создали макет для вкладок в вордпресс в прошлый раз и осталось этот код только вставить.
Также вы всегда можете скачать плагин вордпресс Facebook Widget по ссылке https://wordpress.org/plugins/facebook-pagelike-widget/
Добавляем на сайт виджет группы ВКонтакте
Идем к разработчику https://vk.com/dev/Community
Здесь мы будем настраивать такой виджет:
]]> ]]>
]]>
Заполняем также все поля и настраиваем внешний вид блока от вконтакте.
Замените ссылку по умолчанию на адрес своей группы. Стили лучше не менять, потому что заданные в примере привычны для пользователя.
Осталось скопировать сгенерированный код и вставить в нужное место на сайте.
Плагин VKontakte API для вордпресс https://wordpress.org/plugins/vkontakte-api/
Виджет Twitter ленты для сайта
Идем на страницу в твиттере https://twitter.com/settings/widgets/new
Ширину виджета не нужно назначать, она адаптивная и сам подстроится под место на сайте.
После настройки нажмите кнопку «Создать виджет». Осталось скопировать код и вставить в сайдбар.

Получили информер сообщений с твиттера:
]]> ]]>
]]>
Для друпал модуль Twitter Profile Widget https://www.drupal.org/project/twitter_profile_widget
Для wordpress плагин Twitter Widget Pro https://wordpress.org/plugins/twitter-widget-pro/
Вставляйте все коды виджетов социальных сетей во вкладки и блок будет выглядеть компактно и стильно.
Виджеты социальных сетей для WordPress. Часть 1
Давно я ничего не писал про WordPress. Сегодня поговорим о виджетах социальных сетей.
man sitting at the table with laptop
В первом посте рассмотрим самые популярные социальные сети: FB, VK, G+ и OK.
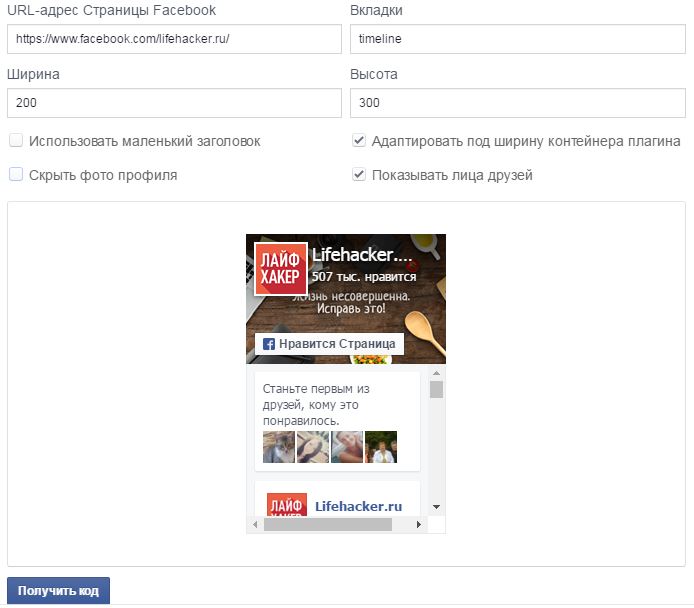
Для виджетов Facebook есть множество расширений, но я за добавление кодом, так как в этом случае у вас есть гораздо больше возможностей настройки. Создать его можно с помощью официального сервиса Page Plugin. Заходим на страницу и заполняем параметры виджета.
- URL-адрес Страницы Facebook – адрес страницы, для которой вы создаете виджет.
- Ширина – ширина модуля в пикселях. Надо будет смотреть по ширине сайдбара вашего сайта.
- Вкладки – определяет, следует ли отображать поток «Последние сообщения» со стены страницы, либо события или сообщения. Оставить пустым, если ничего не нужно отображать.
- Высота – высота модуля в пикселях. Подбирайте по своему желанию и месту установки.
- Использовать маленький заголовок – определяет, какова будет верхняя часть виджета.
- Скрыть фото профиля – определяет, показывать или скрывать обложку страницы.
- Адаптировать под ширину контейнера плагина – нужно поставить галочку, тогда виджет должен адаптироваться к ширине контейнера.
- Показывать лица друзей – определяет, следует ли отображать фотографии друзей в модуле.
Нажимаем «Получить код».
Код состоит из двух частей.
Копируем и вставляем последовательно обе части кода в виджет. Готово.
У VK есть свой сервис Виджет для сообществ. Настройки элементарные: вид, ширина и цвет элементов. И не забудьте посмотреть другие виджеты VK, там много интересного.
Для получения кода для виджета G+ воспользуемся сервисом Google+ Badge. Авторизируемся через аккаунт Google, выбираем настройки и получаем код. Всё просто.
Для Одноклассников похожая история, только настроек меньше. Заходим в сервис Виджет группы, заполняем ID группы и выбираем высоты и ширину. ID группы можно найти в настройках своего сообщества в ОК.
Во второй части я рассмотрю установку виджета твиттера и другие социальные сети. Спасибо за внимание.
Спасибо за то, что читаете! Подписывайтесь на меня в социальных сетях Facebook, Twitter, VK, OK и мессенджерах Telegram и TamTam!
Читайте анонсы и посты целиком в ЖЖ, Medium, Голосе и Яндекс.Дзен!
Поддержите мой блог финансово. Все донаты пойдут на оплату хостинга и развитие сайта!
Поделиться ссылкой:
10 виджетов, для улучшения функционала сайта
Виджет – это компонент, который добавляет на сайт определенные функции. Виджеты встраиваются непосредственно на сайт. Чтобы добавить виджет на ресурс, нужно скопировать и вставить код, предоставленный разработчиком.
Сайты могут работать без виджетов. Но они нужны для добавления на сайт дополнительного функционала.
Конструкторы сайтов и CMS предоставляют ограниченные возможности. Виджеты могут компенсировать недостатки этих платформ.
Я составил список 10 лучших виджетов, которые сделают ваш сайт более функциональным.

Reservio – это виджет для онлайн-записи. Добавить на сайт кнопку бронирования от Reservio намного проще, чем назначать встречи по телефону.
Reservio синхронизируется с такими программами, как Outlook, iCal и Google Calendar. Виджет также совместим с популярными конструкторами сайтов и CMS: Wix, Webnode, Weebly и WordPress.

Smartsupp предназначен для добавления онлайн-чата на сайт. Он идеально подходит для тех, кто управляет интернет-магазином. Виджет позволяет клиентам быстро связаться с вами по любому интересующему их вопросу.
Добавление персонализированных методов общения на сайт увеличит показатели конверсии в долгосрочной перспективе. Онлайн-чат увеличивает среднюю стоимость заказа на 10%, а конверсия — на 40%.

Disqus расширяет возможности комментирования публикаций на сайте. Он также предоставляет дополнительные инструменты для мониторинга и ответов на комментарии.

Для продвижения сайта нужно использовать эффективные способы привлечения пользователей. Например, задействовать зарегистрированных пользователей сайта. Поощряйте их делиться вашим контентом с друзьями, семьей, коллегами и знакомыми в социальных сетях.
Виджет AddThis облегчает эту задачу. Он добавляет на сайт кнопку «Поделиться», с помощью которой можно подключить более 200 социальных медиа. Все кнопки оптимизированы для мобильных устройств.
Доступные параметры для настройки кнопок:
- Изменение вида кнопок.
- Изменение размера кнопок.
- Размещение иконок в виде строки.

С помощью виджета Survio можно всего за несколько минут создать новый опрос и интегрировать его на сайт. Это эффективный способ получения дополнительной информации от посетителей сайта.
Этот виджет предоставляет сотни шаблонов опросов на выбор. Вот лишь несколько из них:
- Узнаваемость бренда.
- Опыт покупки.
- Техническая поддержка.
- Планирование события.
- Опрос клиентов банка.
- Постояльцев гостиницы.
- Клиентов службы доставки.

Если вы используете сервис MailChimp для электронных рассылок, то обязательно установите на сайте виджет формы регистрации от MailChimp. Для этого достаточно скопировать и вставить код формы в нужном мечте HTML-разметки сайта.
MailChimp предлагает четыре вида формы:
- Классическая.
- Сокращенная.
- Горизонтальная.
- Без стиля.
Виджет совместим с такими платформами, как WordPress, Jimdo, Webs, Weebly, Yola, Blogger и Blogspot.

GetResponse – еще один популярный сервис email-маркетинга. Но кроме этого он предоставляет стандартный виджет для размещения на сайте формы подписки.
Кроме этого GetResponse предоставляет виджет обратной связи, который можно использовать для создания настраиваемых контактных форм. А также виджет для проведения различных опросов. Например:
- Опросы при отказе от покупки.
- Опрос об удовлетворенности клиентов
- Опросы для исследования рынка.
Этот виджет может интегрироваться с MailChimp, Mailer и HubSpot.

Gumroad создан специально для тех, кто использует свой сайт для продажи цифровых товаров или услуг.
Установить его очень просто. Все, что я сделал, это набрал текст «Купить на Quick Sprout» в поле формы, и кнопка автоматически изменилась. Затем нужно решить.
После этого код виджета автоматически генерируется на основе используемых настроек. Его нужно будет скопировать и вставить на свой сайт.
Обработка платежей с помощью этого виджета обойдется в 3,5% + 0,30 доллара США за транзакцию.

Как посетители сайта могут найти нужный контент или товар? Эту проблему можно решить, добавив на сайт виджет строки поиска Swiftype. Его используют такие компании, как CBS, AOL, BMW, AT&T и Samsung.
Принцип работы этого виджета предельно прост. После указания адреса сайта Swiftype проиндексирует весь его контент и создаст поисковую систему.
У этого виджета есть функция автозаполнения по мере того, как пользователь вводит свой поисковой запрос. Также данный виджет корректирует поиск в зависимости от цены, местоположения, даты или типа контента.

Wufoo – это виджет для создания опросов, приглашений, контактных форм, формы регистрации и предоставления информации об оплате.
Все, что нужно сделать, это создать форму с помощью специального конструктора форм и вставить ее на свой сайт. После заполнения пользователем формы Wufoo сообщит вам об этом электронным письмом или текстовым сообщением.
Доступно более 400 шаблонов форм. Также можно установить пользовательские параметры и создавать динамические визуализации с помощью диаграмм и графиков.
Можно значительно усовершенствовать свой сайт, добавив тот или иной виджет.
Существует большое количество виджетов. Но перечисленные выше отличаются гибкостью настройки, простотой установки и широким функционалом.
Я уверен в том, что в приведенном выше списке найдется полезный виджет для каждого.
Данная публикация представляет собой перевод статьи «The Top 10 Widgets to Improve Your Website» , подготовленной дружной командой проекта Интернет-технологии.ру