Ссылки в wiki-разметке
Предыдущий урок — Страницы в wiki-разметке
Для чего нужны ссылки в wiki-разметке?
Ссылки в wiki-разметке нужны для навигации по страницам ВКонтакте.
Как получить готовую ссылку?
Для того, чтобы получить готовую ссылку следуйте инструкциям.
| Ваши действия | Образец |
| Скопируйте адрес ссылки из адресной строки браузера | http://artemsannikov.ru |
| Вставьте ссылку в wiki-страницу между одинарными квадратными скобками | [http://artemsannikov.ru] |
| Сохраните страницу. Вы получили готовую ссылку. | http://artemsannikov.ru |
Внешние ссылки в wiki-разметке
Внешние ссылки в wiki-разметке можно оформить, как через текст, так и через фото. так же при оформлении ссылки — можно дать ей любое название.
| Ссылка | Результат |
[http://twitter. com/Sannikov1994] com/Sannikov1994] | http://twitter.com/Sannikov1994 |
| [http://twitter.com/Sannikov1994|Мой аккаунт на Twitter] | Мой аккаунт на Twitter |
| [[photo-XXX_YYY|35px|http://twitter.com/Sannikov1994]] | Будет ссылка в виде картинки,размерами 35 x 35px |
Внутренние ссылки в wiki-разметке
Внутренние ссылки — это ссылки на страницы внутри социальной сети ВКонтакте. Большинство внутренних ссылок можно оформить, как внешние ссылки, однако для некоторых адресов сайта существуют сокращённые ссылки — они будут рассмотрены ниже.
| Код ссылки | Ссылка на |
| [http://vk.com/album-XXX_YYY|текст] [http://vk.com/albumXXX_YYY|текст] | Альбом пользователя Альбом группы |
| [http://vk.com/albums-****|текст] [http://vk.com/albums####|текст] | Альбомы группы Альбомы пользователя |
[http://vk. com/video.php?gid=*****|текст] com/video.php?gid=*****|текст][http://vk.com/video.php?id=####|текст] | Видеозаписи группы Видеозаписи пользователя |
| [http://vk.com/audio.php?gid=****|текст] [http://vk.com/audio.php?id=####|текст] | Аудиозаписи группы Аудиозаписи пользователя |
| [http://vk.com/apps.php?mid=-****|текст] [http://vk.com/apps.php?mid=####|текст] | Приложения группы Приложения пользователя |
| [http://vk.com//topic-****-****|текст] | Обсуждение |
| [http://vk.com/board.php?act=topics&id=****|текст] | Обсуждения |
| [http://vk.com/stats.php?gid=*****|текст] | Статистика группы |
| [http://vk.com/photos.php?act=albums&oid=-****|текст] | Обзор фотографий |
| [http://vk.com/gsearch.php?section=people&ginv=****|текст] | Пригласить |
где **** — ID Вашей группы, #### — Профиля
Сокращённые ссылки
Для некоторых адресов сайта существуют упрощенные ссылки, указанные в нижеприведенной таблице.
Обратите внимание: на профиль пользователя и группы можно попасть также через фото, используя сокращенные ссылки.
| Ссылка | Код | Результат |
| на пользователя | [[idNNN|Имя Фамилия]] | будет отображаться Имя и Фамилия пользователя в виде ссылки |
| на группу | [[clubNNN|Название группы]] | будет отображаться название группы в виде ссылки |
| на обсуждение | [[topicNNN|Название темы]] | будет отображаться название темы в виде ссылки |
| на приложение | [[appXXX]] | будет отображаться название приложения |
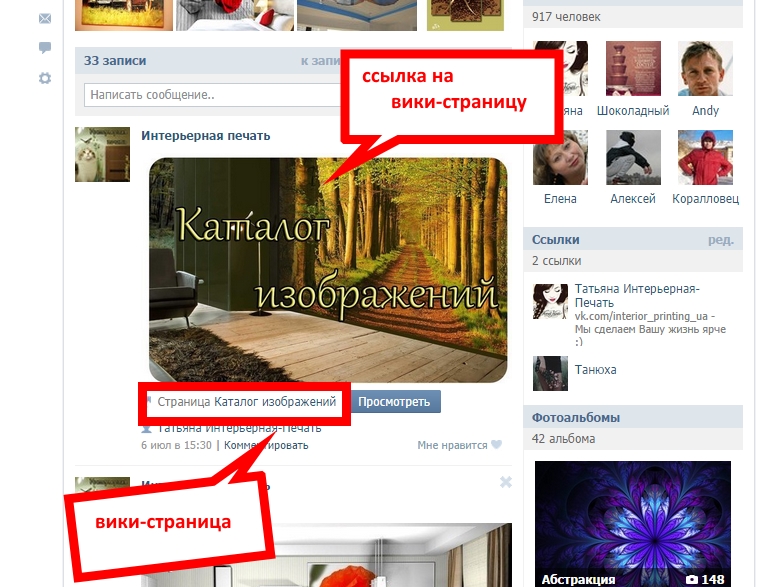
| на картинку | [[photoXXX_YYY]] | будет показано изображение |
| на пользователя через изображение | [[photoXXX_YYY|idNNN]] | будет ссылка на пользователя в виде изображения |
| на группу через изображение | [[photoXXX_YYY|clubNNN]] | будет ссылка на группу в виде изображения |
| на видеозапись | [[videoXXX_YYY]] | будет отображаться видеозапись |
Перейти к уроку №8: Якоря в wiki-разметке
С уважением, Артём Санников
Сайт: ArtemSannikov. ru
ru
Метки: wiki-разметка.
RedmineTextFormattingRus — Redmine
- Table of contents
- Оформление текстов
- Строчные элементы
- Внешние ссылки
- Акронимы
- Стили шрифтов
- Изображения
- Блочные элементы
- Заголовки
- Абзацы
- Pre-форматирование
- Цитаты
- Списки
- Таблицы
- Сноски
- Разделитель
- Атрибуты
- Идентификаторы
- Классы css
- Ссылки на объекты
- Задачи
- Редакции
- Коммиты
- Wiki-страницы
- Документы
- Версии
- Проекты
- Вложения
- Репозиторий
- E-mail ссылки
- Макросы
- Содержание
- Дочерние страницы
- Включение текста
- Подсветка кода
- Заключение
- Строчные элементы
Для таких вещей как заголовки, выделение текста, таблицы, списки и т.п. Redmine поддерживает1 парсер Textile. : Верхний индекс
: Верхний индекс
Plain ~subscript~: Нижний индекс
inline @monospace@: моноширинный шрифт
??cite??: цитата
%span%: диапазон
Изображения¶
Внешние:
!image_url! — встраивает в текст изображение, находящееся по внешнему адресу image_url.
!>image_url! — изображение выровнено по правому краю, текст обтекает изображение по левому краю.
Прикрепленные:
!attached_image.png! — встраивает в текст изображение attached_image.png, прикрепленное к странице (см. предупреждение).
Примеры:
- !i0003.gif! изображение, причем текст будет продолжен после изображения вот так
- !>i0003.gif! изображение отображается справа от текста
пример изображения справа от текста
опять справа от текста
еще справа от текста
и тут картинка справа от текста
а тут текст слева от картинки
Блочные элементы¶
Для корректной обработки textile-разметки рекомендуется помещать блочные элементы (p, h, bq, fn) в самое начало строки и отделять их от остального текста пустыми строками.
Заголовки¶
hn. Заголовок n-ного уровня, где n принимает значение от 1 до 6.
Абзацы¶
p. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
p(. Отступ слева в 1em. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
p((. Отступ слева в 2em. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Отступ сохраняется для всех следующих без пробела строк.
p>. Выравнивание по правому краю. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
p Выравнивание по левому краю (по умолчанию).
p)))>. Выравнивание по правому краю с отступом справа в 3em. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Выравнивание и отступ также сохраняется для всего следующего через перенос строки (<br>)
текста.
Выравнивание сбрасывается с введением пустой строки между выровненным блочным элементом и остальным текстом.
p=. Выравнивание по центру. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
p. Выравнивание по левому и правому краю. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Pre-форматирование¶
Внутри выделенного тэгами блока текст не будет преобразован Парсером.
Чтобы избежать преобразования textile-разметки в html-код используйте тэги <pre></pre>.
<pre>Внутри выделенного *тэгами* блока текст не будет преобразован [[RedmineTextFormattingRus#Разметка Textile|Парсером]].</pre>
Цитаты¶
> «Ruby on Rails» — программный каркас, написанный на языке программирования Ruby. Ruby on Rails предоставляет архитектурный образец Model-View-Controller (модель-представление-контроллер) для веб-приложений, а также обеспечивает их интеграцию с веб-сервером и сервером базы данных.
или
bq.:http://ru.wikipedia.org/wiki/Ruby_on_Rails «Ruby on Rails» — программный каркас, написанный на языке программирования Ruby. Ruby on Rails предоставляет архитектурный образец Model-View-Controller (модель-представление-контроллер) для веб-приложений, а также обеспечивает их интеграцию с веб-сервером и сервером базы данных.
>> Синтаксис textile-ссылки
:http://ru.преобразуется в атрибутwikipedia.org/wiki/Ruby_on_Rails cite="http://ru.wikipedia.org/wiki/Ruby_on_Rails".
Вдруг кому пригодится.
Списки¶
Обратите внимание на то, как работает вложенность элементов при вставке пустой строки между ними.
Вложенность сохраняется при наличие отступа у последующего элемента списка и сбрасывается — без отступа.
Разметка для ненумерованного списка
* Item 1 * Item 2 ** Item 2.1 ** Item 2.1.1 *** Item 2.1.2 ** Item 2.2 * Item 3 ** Item 0
отображается как:
- Item 1
- Item 2
- Item 2.1
- Item 2.1.2
- Item 2.2
- Item 2.1
- Item 3
- Item 2.1.1
- Item 0
# Item 1 # Item 2 ## Item 2.. valign top | |4|- |Nobody (anonymous)|~. valign bottom|
Отображается как:
| UserID | Name | Group | attribute list |
|---|---|---|---|
| IT | align left | ||
| 1 | Artur Pirozhkov | Users | align right |
| 2 | Vasya Rogov | center | |
| 3 | John Smith | Admin3 (root) | valign top |
| 4 | — | Nobody (anonymous) | valign bottom |
Сноски¶
Сноска:
21fn21. Поясняющий текст.
Ссылка на сноску4:
Поясняемый текст[21]: Поясняемый текст21
Разделитель¶
Три дефиса —, отделенные переносами строк от остального текста, преобразуются в html-тэг <hr>.
Атрибуты¶
Идентификаторы¶
p(#id). — присваивает абзацу идентификатор id.
Пример:
Данный абзац имеет идентификатор id, что может быть использовано, например, для создания ссылки на него.
Классы css¶
p(class). — присваивает абзацу класс class.
Пример:
Данный абзац содержит фразу, оформленную в стиле ruby функции.
Ссылки на объекты¶
Чтобы предотвратить преобразование redmine-разметки в ссылку поставьте перед ней восклицательный знак.
Задачи¶
#124: #124 — ссылка перечеркнута, если задача закрыта.
Редакции¶
r758: r758
Коммиты¶
commit:c6f4d0fd: commit:c6f4d0fd
Wiki-страницы¶
Ссылка отображается красной, если страницы не существует: Nonexistent page.
[[Guide]]: Guide
[[Guide|User manual]]: User manual — ссылка с произвольным текстом.
[[Guide#User-guide|User guide]]: User guide — ссылка на определенный заголовок страницы.
После символа # в названии заголовка ставятся дефисы вместо пробелов.
[[someproject:some-page]] — ссылка на wiki-страницу из другого проекта.
[[someproject:]] — ссылка на главную страницу Wiki другого проекта.
Документы¶
document#17 — ссылка на документ по идентификатору.
document:somedocument — ссылка на документ по названию.
document:»Some document» — название заключается в двойные кавычки, если в нем есть пробелы.
document:some_project:»Some document» — ссылка по названию на доукумент в другом проекте.
Версии¶
version#3 — ссылка на версию по идентификатору.
version:1.0.0 — ссылка на версию по названию.
version:»1.0 beta 2″ — название заключается в двойные кавычки, если в нем есть пробелы.
Проекты¶
project#4 или project:someid — ссылка на проект по числовому или символьному идентификатору.
project:someproject — ссылка на проект по названию.
project:»Some project» — название заключается в двойные кавычки, если в нем есть пробелы.
Вложения¶
attachment:i0003.gif: i0003.gif — ссылка на файл, прикрепленный к данной странице.
Важно: ссылки на прикрепленные файлы действуют только на той странице, к которой они прикреплены.
Репозиторий¶
source:some/file — ссылка на файл репозитория.
source:some/file@52 — ссылка на редакцию файла репозитория.
source:some/file#L120 — ссылка на строку файла репозитория.
source:some/file@52#L120 — комбинация разметки.
source:»some file@52#L120″ — двойные кавычки используются, если в URL присутствуют пробелы.
export:some/file — ссылка на скачивание файла.
E-mail ссылки¶
В ссылке на e-mail адрес можно указать тему, текст письма и адреса для отправки копий.
«Email webmaster and admin»:mailto:[email protected][email protected]: Email webmaster and admin — указание адреса для отправки копии.
«Email someone for help»:mailto:[email protected]?subject=Website%20Help: Email someone for help — указание темы письма.
«Email someone for help»:mailto:[email protected]?subject=Website%20Help&body=My%20problem%20is%20: Email someone for help — указание текста письма.
Важно: вместо пробелов в ссылку следует вставлять код %20.
Макросы¶
Список доступных макросов и их описание (по-английски) вызывается макросом {{macro_list}}.
- Table of contents
- Оформление текстов
- Строчные элементы
- Внешние ссылки
- Акронимы
- Стили шрифтов
- Изображения
- Блочные элементы
- Заголовки
- Абзацы
- Pre-форматирование
- Цитаты
- Списки
- Таблицы
- Сноски
- Разделитель
- Атрибуты
- Идентификаторы
- Классы css
- Ссылки на объекты
- Задачи
- Редакции
- Коммиты
- Wiki-страницы
- Документы
- Версии
- Проекты
- Вложения
- Репозиторий
- E-mail ссылки
- Макросы
- Содержание
- Дочерние страницы
- Включение текста
- Подсветка кода
- Заключение
- Строчные элементы
Содержание¶
{{TOC}} — отображает содержание страницы, которое формируется автоматически на основе заголовков.
{{>TOC}} — выравнивание блока содержания по правому краю:
Дочерние страницы¶
{{child_pages}}
{{child_pages(Foo)}} — выводит список ссылок для указанной в скобках wiki-страницы Foo.
{{child_pages(Foo, parent=1)}} — начинает список со ссылки на родительскую страницу.
Пример последнего макроса для данной страницы:
- RedmineTextFormattingRus
Включение текста¶
{{include(Foo)}} — включает в данном месте текста содержимое страницы Foo без каких-либо специальных обозначений.
Пример:
Error executing the include macro (Page not found)
Если включаемой страницы не существует или у пользователя нет к ней доступа, будет выведено сообщение об ошибке.
Подсветка кода¶
Подсветка кода реализована на CodeRay — скоростной библиотеке, написанной на Ruby. Она поддерживает синтаксис C, C++, CSS, Delphi, Diff, Groovy, HTML, Java, Javascript, JSON, Nitro-XHTML, PHP, Python, RHTML, Ruby, Scheme, SQL, XML и YAML.
Она поддерживает синтаксис C, C++, CSS, Delphi, Diff, Groovy, HTML, Java, Javascript, JSON, Nitro-XHTML, PHP, Python, RHTML, Ruby, Scheme, SQL, XML и YAML.
Чтобы подсветить код, используйте следующую разметку:
<pre><code> Place your code here. </code></pre>
Пример:
# The Greeter class
class Greeter
def initialize(name)
@name = name.capitalize
end
def salute
puts "Hello #{@name}!"
end
end
Заключение¶
Простейшие возможности разметки доступны через кнопки над полем ввода, однако, все варианты оформления применимы к любому тексту в Redmine: задаче, новости, комментарию и т.п.
Историю изменений wiki-страницы можно посмотреть, нажав ссылку «История » вверху справа.
В качестве примера всех перечисленных вариантов разметки можно рассмотреть исходный код данной статьи.
1 Синтаксис Textile поддерживается в Redmine не полностью. В частности, не преобразуются спецсимволы, например, (с) в ©, — в — и т. п., а также не поддерживается разметка: атрибута {color:red} и блоков bq.., bc. и pre.
п., а также не поддерживается разметка: атрибута {color:red} и блоков bq.., bc. и pre.
2 К сожалению, не работает для кириллицы: ИС(Информационные Системы)
3 Перенос строки в тексте преобразуется парсером в <br>.
4 Ссылка не обрабатывается если отделяется от поясняемой фразы: например [4] или «другой пример»[4].
Использование ссылок на вики-страницах — База знаний (APAN9.0) — Поддержка APAN
Содержание
- Синтаксис вики-ссылок синтаксис вики-ссылки
- Создать ссылку, отображающую заголовок в качестве текста ссылки
- Создать ссылку, отображающую другой текст в качестве текста ссылки
- Другие ссылки
- Ссылка на существующую страницу в той же или другой вики с помощью кнопки ссылки в текстовом редакторе
- Ссылка на заголовок на другой странице вики с помощью кнопки ссылки в текстовом редакторе
- Связанная информация
синтаксис вики-ссылок и расширенный текстовый редактор для создания ссылок.
Синтаксис вики-ссылки
Вы можете использовать синтаксис вики-ссылки для создания страницы, ссылки на существующую страницу в той же вики или ссылки на другую вики. Текст может отображать заголовок вики-страницы или что-то другое. Вы также можете ссылаться на внутренние и внешние URL-адреса.
Создать новую страницу, используя синтаксис вики-ссылок
Эта функция дает вам возможность размещать дополнительные вики-страницы («заглушки страниц») во время создания текста в текущей вики.
- В вики, создать новый документ или отредактировать существующий.
- На странице редактирования вы можете создать новый документ, который является дочерним по отношению к текущему, создав ссылку на новый документ.
- Например, введите:
- Нажмите Сохранить. Страница сохранена, и только что введенная ссылка отображается красным цветом.
- Нажмите красную ссылку .
 Открывается страница n ew (но не сохраняется, пока вы ее не сохраните).
Открывается страница n ew (но не сохраняется, пока вы ее не сохраните).
Ссылка на существующую страницу в той же вики с использованием синтаксиса вики-ссылки
Вы можете создать ссылку, которая отображает заголовок связанной страницы или отображает другой текст.
Создайте ссылку, которая отображает заголовок как текст ссылки
- В вики создайте новый документ или отредактируйте существующий.
- На странице редактирования введите имя существующей страницы в двойных квадратных скобках:
- Например, введите:
- Нажмите Сохранить. Страница сохранена, и только что введенная ссылка отображается синим цветом. При нажатии на ссылку отображается другая страница.
Создайте ссылку, отображающую текст, отличный от текста ссылки
- В вики создайте новый документ или отредактируйте существующий.
- На странице редактирования введите название существующей страницы в двойных квадратных скобках, затем поставьте вертикальную черту, а затем текст, который должен отображаться в ссылке:
- Например, введите:
- Нажмите Сохранить.
 Страница сохранена, и текст ссылки отображается синим цветом («собачий цвет»). Однако, когда вы нажимаете на ссылку, появляется правильная страница («Какой самый распространенный окрас собаки?»).
Страница сохранена, и текст ссылки отображается синим цветом («собачий цвет»). Однако, когда вы нажимаете на ссылку, появляется правильная страница («Какой самый распространенный окрас собаки?»).
Другие ссылки
- Внешняя веб-ссылка:
Кнопка ссылки расширенного текстового редактора
Вы можете использовать кнопку ссылки расширенного текстового редактора для ссылки на страницу в той же вики; в другой вики и к определенному заголовку на вики-странице.
Ссылка на существующую страницу в той же или другой вики с помощью кнопки ссылки в текстовом редакторе
Вы можете сделать прямую ссылку на страницу в той же или другой вики.
- Скопируйте ссылку на нужную страницу .
- Откройте окно редактирования вики в документе, который вы собираетесь связать с ним.
- Введите текст.
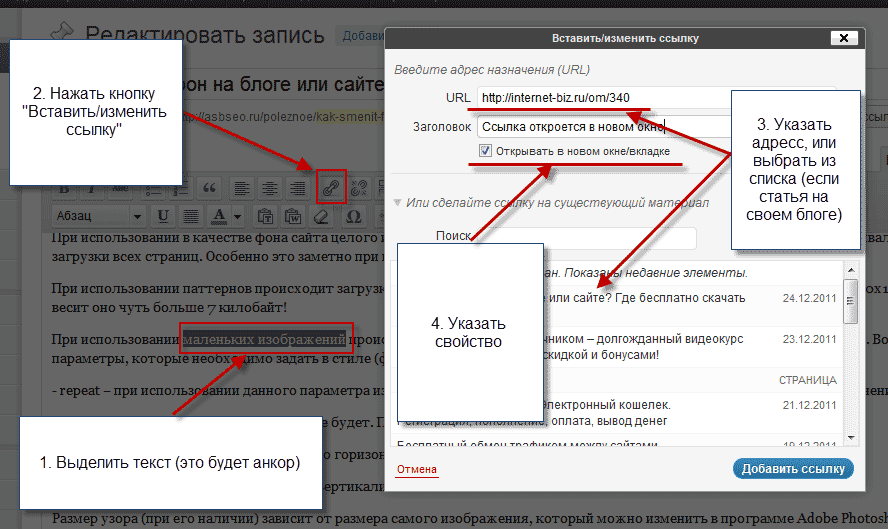
- Выделите текст.
- В меню расширенного текстового редактора выберите Вставка > Вставить ссылку.
 Появится диалоговое окно Вставить ссылку.
Появится диалоговое окно Вставить ссылку. - Скопируйте ссылку другой страницы в поле URL.
- Нажмите ОК. Текст ссылки становится синим. Когда вы нажимаете на нее, вы попадаете в начало этой страницы.
Ссылка на заголовок на другой вики-странице с помощью кнопки ссылки в текстовом редакторе
Вы можете сделать прямую ссылку на нужный заголовок (заголовок раздела) на странице той же вики или другой вики.
- Скопируйте ссылку на нужный заголовок в ссылку на нужную страницу. Например, вы можете скопировать гиперссылку страницы из оглавления вики, а затем добавить знак решетки и текст привязки для заголовка
- Введите текст.
- Выделите текст.
- На панели инструментов расширенного текстового редактора нажмите Вставка > Вставить ссылку. Появится диалоговое окно Вставить ссылку.
- Скопируйте ссылку другой страницы, включая хэштег и название заголовка, в поле URL ссылки или страницы.

- Нажмите ОК. Текст ссылки становится синим. Когда вы нажимаете на нее, вы попадаете в этот заголовок на этой странице.
Связанная информация
Ссылки и привязки текстового редактора
Как сделать ссылку на определенный раздел на вики-странице
- НазадВики
- Полный экран
- Опции
- Скачать PDF
- Встроить это руководство
Автор: Система Дозуки (и 4 других участника)
- Избранное: 0
- Завершения: 1
Сложность
Очень просто
Шаги
2
Необходимое время
Подскажите время??
Секции
1
- Как сделать ссылку на определенный раздел на вики-странице 2 шага
Флаги
0
- НазадВики
- Полный экран
- Опции
- Скачать PDF
- Встроить это руководство
Введение
В этом руководстве показано, как создать ссылку на определенный раздел на странице Wiki.
Для получения дополнительной информации о создании ссылок на вики-страницах см. справочную страницу вики-ссылок.
Откройте вики-страницу, на которую хотите создать ссылку.
Перейдите в соответствующий раздел.
Наведите курсор на конец заголовка раздела и нажмите Пункт 9Появляется значок 0057.
Это обновит ваш URL-адрес, чтобы предоставить ссылку на этот конкретный раздел этой страницы.

Скопируйте URL-адрес.
Откройте страницу, на которой вы хотите создать ссылку.
Выберите текст, который станет ссылкой.
Нажмите на значок ссылки.
Это вызовет модальное окно для создания вашей ссылки.



 . valign top |
|4|- |Nobody
(anonymous)|~. valign bottom|
. valign top |
|4|- |Nobody
(anonymous)|~. valign bottom|
 Открывается страница n ew (но не сохраняется, пока вы ее не сохраните).
Открывается страница n ew (но не сохраняется, пока вы ее не сохраните). Страница сохранена, и текст ссылки отображается синим цветом («собачий цвет»). Однако, когда вы нажимаете на ссылку, появляется правильная страница («Какой самый распространенный окрас собаки?»).
Страница сохранена, и текст ссылки отображается синим цветом («собачий цвет»). Однако, когда вы нажимаете на ссылку, появляется правильная страница («Какой самый распространенный окрас собаки?»). Появится диалоговое окно Вставить ссылку.
Появится диалоговое окно Вставить ссылку.