Мета-тег / wiki ТопЭксперт
Метатеги (англ. meta tags) — (X)HTML-теги, предназначенные для предоставления структурированных метаданных о веб-странице. Как правило, указываются в заголовке (теге
) (X)
HTML-документа. Элемент meta принимает как минимум четыре атрибута: content,
http-equiv, name и scheme. Из них обязателен только атрибут content и исключение тег revisit.
Пример использования элемента meta
Один из вариантов применения тега meta — указание HTTP-заголовков, которые должны быть отправлены клиенту до отправки самой веб-страницы. Например:
<meta http-equiv="Content-Type" content="text/html" />
- Метатеги способны идентифицировать авторство Интернет-страницы, её адрес, частоту её обновлений;
- Метатеги используются поисковыми системами для индексации и создания заголовков гипертекстовых документов;
- Не выводясь на экран, метатеги влияют на режим отображения Интернет-страниц.

Метатег Description
Данный тег используется при создании краткого описания страницы, используется поисковыми системами для индексации, а также при создании аннотации в выдаче по запросу. При отсутствии тега поисковые системы выдают в аннотации первую строку документа или отрывок, содержащий ключевые слова. Отображается после ссылки при поиске страниц в поисковике.
<meta name="description" content="Метатеги на сайте" />
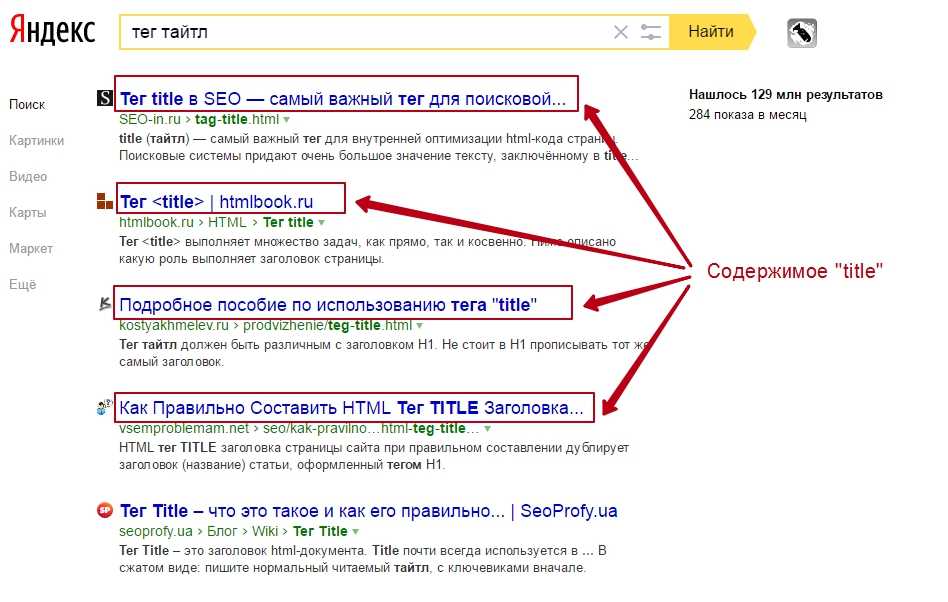
Тег Title
Хотя это не метатег, с технической точки зрения, он часто используется вместе с «описанием». Содержание этого тега обычно показывается в качестве названия страницы в результатах поиска и, конечно, в браузере пользователя.
<title>ПБОЮЛ Юрия Юрьевича</title>
Метатег Сharset
Он определяет тип содержания и набор символов страницы, т. е. Кодировку. Важно: значение атрибута содержания должно быть заключено в кавычки, иначе атрибут набора символов может быть интерпретирован неправильно. Где возможно, рекомендуется использовать Unicode/UTF-8.
Где возможно, рекомендуется использовать Unicode/UTF-8.
<meta http-equiv=«Content-Type» content=«text/html; charset=utf-8» /> <meta charset="utf-8" />
Метатег Robots
Этот метатег позволяет контролировать сканирование и индексирование поисковыми системами. Метатег robots понятен всем поисковым системам, а метатег googlebot следует использовать только для Google. По умолчанию задаются значения «index, follow» (то же самое, что «all»), и их не надо определять.
<meta name="robots" content="index, follow" />
Google распознает следующие такие значения, как (указывая несколько значений, разделяйте их запятыми):
- noindex: запрещает индексирование страницы.
- nofollow: запрещает роботу Googlebot переходить по ссылкам с этой страницы.
- nosnippet: запрещает показывать фрагмент содержания в результатах поиска.
- noodp: запрещает использование альтернативного описания из ODP/DMOZ.
- noarchive: запрещает Google показывать ссылку Сохранено в кэше для страницы.

- unavailable_after:[date]: указывает точную дату и время, когда нужно прекратить сканирование и индексирование этой страницы.
- noimageindex: позволяет отметить, что вы не хотите указывать свою страницу в качестве источника ссылки для картинки, отображаемой в результатах поиска Google.
Эту информацию можно указывать и в robots.txt. Ее рекомендуется использовать, чтобы исключить из индекса файлы, формат которых отличается от HTML (например, изображения или системные файлы).
Метатеги Author и Copyright
Эти теги, как правило, не используются одновременно. Функция тегов — идентификация автора или принадлежности документа. Тег Author содержит имя автора Интернет-страницы, в том случае, если сайт принадлежит какой-либо организации, целесообразнее использовать тег Copyright. Выглядит данный тег следующим образом:
<meta name="author" content="Юрия Юрьевича" />
Они могут содержать дополнительный атрибут «lang», позволяющий определить язык, использующийся при указании значения свойства
<meta name="copyright" lang="ru" content="ПБОЮЛ Юрия Юрьевича" />
Метатеги Google
Это метатеги используются для специальный функций Google.
- nositelinkssearchbox
Иногда в результатах поиска Google рядом с ссылками на сайт отображается поле для поиска по сайту. С помощью данного метатега можно отключить показ этого поля в Google. - notranslate
Данный метатег сообщает Google, что вы просите не переводить эту страницу на другие языки.
<meta name="google" content="nositelinkssearchbox" /> <meta name="google" content="notranslate" />
Метатеги verification
Эти метатеги используются для подтверждения прав владения сайтом в Яндекс. Вебмастер и Google Search Console
<meta name="yandex-verification" content="0123456789abcdef" /> <meta name="google-site-verification" content="0123456789abcdef" />
Википедия | Тег | Издательство «Открытые системы»
Роскомнадзор: «Википедия» может попасть под закон о «приземлении»
Закон обязывает владельцев западных онлайн-сервисов с суточной аудиторией более чем в 500 тыс. российских пользователей открывать в России свое представительство.
российских пользователей открывать в России свое представительство.
Роспечать: работа над порталом Большой российской энциклопедии продолжается
Ранее президент РФ Владимир Путин выражал уверенность, что электронная версия энциклопедии станет источником достоверной информации — в отличие от «Википедии».
Бота научили обновлять устаревшую информацию в Википедии
Сейчас правки в устаревшие фактические сведения — цифры, даты, имена, географические названия и т. п. — волонтеры вносят вручную.
Кремль заметил дискуссию по поводу предложения Владимира Путина заменить «Википедию» электронной версией Большой российской энциклопедии.
Компьютер научили предсказывать итоги обсуждений статей Википедии
Разработанная исследователями из МТИ модель машинного обучения научилась предсказывать итог обсуждения с точностью 75%, анализируя более 60 характеристик.
Европарламент не стал ужесточать нормы авторского права для Интернета
Комитет по правовым вопросам сожалеет об этом решении. К вопросу вновь могут вернуться в сентябре.
«Википедия» объяснила, почему Google поторопилась назвать победителя выборов-2018
Ошибка произошла из-за того, что кто-то из пользователей подредактировал статью о российских выборах президента в «Википедии».
Википедия заговорит вслух
В Швеции начали работу над платформой синтеза речи с открытым кодом, которая позволит воспроизводить вслух фрагменты статей из Википедии и других сайтов, работающих на движке MediaWiki.
В Китае полностью запретили Wikipedia
Власти страны ограничили доступ к онлайн-энциклопедии вне зависимости от языка написания статей.
Википедия заблокировала автора, сотрудничавшего с Роскомнадзором
Этот пользователь был организаторов встречи участников сообщества с надзорным ведомством.
Отредактированные статьи «Википедии» о наркотиках проверит ФСКН
Статьи с внесенными изменениями «Роскомнадзор» посчитал нужными отправить на дополнительную экспертизу в ФСКН, чтобы определить, соответствуют ли данные изменения требованиям специалистов.
«Википедию» блокировать не будут
Отдельные страницы ресурса могут быть заблокированы в случае нарушения законов.
«Яндекс» поможет перевести «Википедию»
Для перевода англоязычных статей из интернет-энциклопедии в нее был встроен машинный перевод «Яндекса».
Основатель Википедии возглавил работу благотворительного оператора связи
The People’s Operator, или TPO, является виртуальным сотовым оператором — то есть не обладает собственной инфраструктурой и приобретает ресурсы по оптовым ценам у крупных операторов, а затем перепродает их абонентам под своей маркой. 10% абонентской платы TPO направляет в благотворительные фонды по выбору клиента.
Wikipedia заблокировала сотни учетных записей за публикацию статей рекламного характера
Участники проекта активно и регистрацией одним пользователем нескольких учетных записей. Это вводит в заблуждение других участников и дает «кукловоду» возможность создавать иллюзию поддержки его точки зрения.
В Мосгордуме предлагают создать национальную интернет-энциклопедию
Она могла бы заменить в России «Википедию», считают столичные депутаты.
Роскомнадзор не будет блокировать «Википедию»
Ведомство исключило спорную статью о чарасе из реестра запрещенных сайтов.
Роскомнадзор может заблокировать «Википедию» несмотря на изменения в спорной статье
Ранее руководство «Википедии» сообщило, что не собирается удалять статью про наркотическое вещество, в отношении которой было выдано предписание.
Роскомнадзор готов полностью заблокировать «Википедию»
Администрация русскоязычной «Википедии» до сих пор не удалила статью с информацией о наркосодержащих веществах.
Расширение Wikiwand преображает интерфейс Wikipedia
Несмотря на огромную популярность сетевой энциклопедии, оформление ее страниц и методы навигации нравятся не всем. Некоторые считают, что страницы перегружены текстом и врезками, а ссылки для перехода к разделам статьи размещены неудобно.
Вики-разметка в профессиональном вики-редакторе | Центр Интернет
Профессиональный вики-редактор использует движок MediaWiki (используется Википедией) для обработки вики-разметки. Поэтому, все стандартные правила MediaWiki поддерживаются и в Кампусе. Дополнительно движок MediaWiki расширен нестандартным форматированием, не совместимым с Википедией.
Содержание
- 1 Стандартное форматирование
- 2 Разметка форматирования текста
- 3 Абзацы
- 4 HTML теги
- 5 HTML символы
- 6 Ссылки
- 7 Таблицы
- 8 Математические формулы
- 9 Цитирование
- 9.1 Example
- 9.2 Многократное использование цитаты
- 10 Нестандартное форматирование
- 11 Рисунки
- 12 Исходный код
- 13 Вставка файлов
- 13.
 1 Пример вставки видео
1 Пример вставки видео - 13.2 Пример вставки рисунка с заданными размерами
- 13.
- 14 Вставка контента с веб-сервисов
- 14.1 Поддерживаются следующие веб-сервисы
Стандартное форматирование[править]
Разметка форматирования текста[править]
| Описание | Формат | Результат |
|---|---|---|
| форматирование символов — работает везде | ||
| Наклонный текст | »Курсив» | курсив |
| Полужирный текст | »’Полужирный»’ | полужирный |
| Полужирный и наклонный текст | »»’Полужирный и курсив»»’ | Полужирный и курсив |
| Отмена форматирования wiki | <nowiki>нет »курсива»</nowiki> | нет »курсива» |
| оформление заголовков — работает только с новой строки | ||
| Текст с отступом | :Текст с отступом |
|
| Заголовки разных уровней | ==Уровень 1== В статьях с четырьмя и более заголовками автоматически создаётся таблица содержания. | Уровень 1 Уровень 2 Уровень 3 Уровень 4 Уровень 5 |
| Горизонтальная линия | —- | |
| Список с маркерами | * первый * второй * третий ** первый в третьем ** второй в третьем Оставляйте пустую строку между окончанием первого списка и началом следующего. |
|
| Список с числами | # первый # второй<br />несколько строк<br />не нарушая нумерацию # третий ## первый в третьем ## второй в третьем |
|
| Список определений | ;элемент 1 :определение 1 ;элемент 2 :определение 2-1 :определение 2-2 |
|
| Применение возможностей оформления списка определений для отступов текста | :Первый отступ ::Второй отступ :::::Ещё несколько отступов Это применение может быть спорным с точки зрения удобства. |
|
| Смесь списка с маркерами и списка с числами | # первый # второй #* первый во втором #* второй во втором # третий #; элемент определения в третьем #: определение элемента в третьем # четвёртый #: four item one #: это скорее похоже на продолжение # четыре #: и таким образом часто используемый вместо <br /> ;элемент 1 :* определение 1-1 :* определение 1-2 : ;элемент 2 :# определение 2-1 :# определение 2-2 Использование тегов #: и *: для разрыва строк в определениях может оказаться спорным. |
|
| Предварительно отформатированный текст | частично неформатированный текст оформляется с помощью '''пробела''' в ''начале'' строки Этот способ частичной отмены форматирования действует только в отношении абзацного оформления; символьное форматирование продолжает применяться. | частично неформатированный тест оформляется с помощью пробела в начале строки |
Вики игнорирует обычные переносы строк. Для начала нового абзаца оставьте пустую строку. Новую строку также можно начать с HTML-тега <br />.
В вики по умолчанию включена поддержка только некоторых HTML-тэгов, как например <code>, <div>, <span> и <font>.
| Описание | Формат | Результат |
|---|---|---|
| Фиксированная ширина символов | <tt>Фиксированная ширина символов</tt> | Фиксированная ширина символов |
| Цитаты | текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст <blockquote> цитата цитата цитата цитата цитата цитата </blockquote> текст текст текст текст текст текст текст текст текст текст | текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст цитата цитата цитата цитата цитата цитата текст текст текст текст текст текст текст текст текст текст |
| Комментарии | <!--Это комментарий--> | |
| Полностью неформатированный текст | <pre>с помощью этого тега вся разметка '''игнорируется'''</pre> | с помощью этого тега вся разметка '''игнорируется''' |
HTML символы это набор символов, который обозначает один конкретный символ. Например, → обозначает стрелку вправо → и — обозначает тире —. HTML символы используются в основном в двух случаях: для добавления символов не доступных на клавиатуре:
Например, → обозначает стрелку вправо → и — обозначает тире —. HTML символы используются в основном в двух случаях: для добавления символов не доступных на клавиатуре:
- © → ©
- δ → δ
и обхода работы парсера при отображение HTML тегов и символов:
- &euro; → €
- € → €
- <span>Green</span> → <span>Green</span>
- <span>Green</span> → Green
Ниже приведен список символов, которые могут быть получены с использованием HTML символов. Символы не доступные в текущем шрифте будут отображаться пустыми квадратиками.
| Таблица HTML Символов | |||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Á | á | Â | â | ´ | Æ | æ | À | à | ℵ | Α | α | & | ∧ | ∠ | Å | å | ≈ | Ã | ã | Ä | ä | „ | Β | β | ¦ | • | ∩ | Ç | ç | ¸ | ¢ |
| Χ | χ | ˆ | ♣ | ≅ | © | ↵ | ∪ | ¤ | † | ‡ | ↓ | ⇓ | ° | Δ | δ | ♦ | ÷ | É | é | Ê | ê | È | è | ∅ | Ε | ε | ≡ | Η | η | ||
| Ð | ð | Ë | ë | € | ∃ | ƒ | ∀ | ½ | ¼ | ¾ | ⁄ | Γ | γ | ≥ | > | ↔ | ⇔ | ♥ | … | Í | í | Î | î | ¡ | Ì | ì | ℑ | ∞ | ∫ | Ι | ι |
| ¿ | ∈ | Ï | ï | Κ | κ | Λ | λ | 〈 | « | ← | ⇐ | ⌈ | “ | ≤ | ⌊ | ∗ | ◊ | | ‹ | ‘ | < | ¯ | — | µ | · | − | Μ | μ | ∇ | – | |
| ≠ | ∋ | ¬ | ∉ | ⊄ | Ñ | ñ | Ν | ν | Ó | ó | Ô | ô | Œ | œ | Ò | ò | ‾ | Ω | ω | Ο | ο | ⊕ | ∨ | ª | º | Ø | ø | Õ | õ | ⊗ | Ö |
| ö | ¶ | ∂ | ‰ | ⊥ | Φ | φ | Π | π | ϖ | ± | £ | ′ | ″ | ∏ | ∝ | Ψ | ψ | » | √ | 〉 | » | → | ⇒ | ⌉ | ” | ℜ | ® | ⌋ | Ρ | ρ | |
| › | ’ | ‚ | Š | š | ⋅ | § | | Σ | σ | ς | ∼ | ♠ | ⊂ | ⊆ | ∑ | ⊃ | ¹ | ² | ³ | ⊇ | ß | Τ | τ | ∴ | Θ | θ | ϑ | Þ | þ | ˜ | |
| × | ™ | Ú | ú | ↑ | ⇑ | Û | û | Ù | ù | ¨ | ϒ | Υ | υ | Ü | ü | ℘ | Ξ | ξ | Ý | ý | ¥ | ÿ | Ÿ | Ζ | ζ | | | ||||
| Описание | Формат | Результат | |||||||||||||||||||||||||||||||||||||
| Внешняя ссылка | http://mediawiki. 2</math> 2</math>Вы можете заключать цитаты в тег <ref> по ходу статьи и вставить список цитат (обычно, в конце статьи) при помощи тега <references /> Example[править]
Многократное использование цитаты[править]Если на одну цитату надо сослаться несколько раз, то цитату надо проименовать при помощи атрибута name <ref name=»name»> и, при повторном цитировании, вставлять именованную цитату по имени: <ref name=»name» />. Пример многократного использования цитаты:
Нестандартное форматирование[править]Стандартная поставка MediaWiki не включает некоторого необходимого функционала или включает в неудобном для использования виде. Описанный ниже функционал является нестандартным и непереносимым из Кампуса на другие инсталляции MediaWiki. Вставка рисунка осуществляется простой ссылкой на него: https://user.files.psu.ru//ars/img/node/wifi-k2.png Ширина рисунка не будет превышать заданных в системе размеров и будет уменьшаться при уменьшении окна браузера. При необходимости задать точные размеры рисунка, следует использовать синтаксис вставки файла: {{файл:https://user.files.psu.ru//ars/img/node/wifi-k2.png | ширина=300 | описание=Покрытие Wi-Fi в ПГНИУ }}‘.<div>Покрытие Wi-Fi в ПГНИУ</div>.’ Вставка исходного кода осуществляется нестандартным для MediaWiki способом путем заключения исходного кода в теги <code></code>. Язык кода определится автоматически. Если язык определился неправильно, его можно указать в виде дополнительного атрибута без значения. Список языков можно найти здесь. <code php>echo "hello world";</code> echo "hello world"; Вставка файлов[править]Для вставки некоторых типов файлов можно использовать разметку {{файл:URL | тип=Тип файла | ширина=640 | выравнивание=справа | описание=Описание файла | высота=480 }}Результат работы зависит от расширения в URL. Пример вставки видео[править]{{файл:http://212.192.64.195/sintel.2010.1080p-j98w1280h720.mp4| | ширина=640 | | описание=Sintel }}‘.<div>Sintel</div>.’ Пример вставки рисунка с заданными размерами[править]{{файл:https://user.files.psu.ru//ars/img/node/wifi-k2.png | ширина=300 | описание=Покрытие Wi-Fi в ПГНИУ }}
‘.<div>Покрытие Wi-Fi в ПГНИУ</div>.’ Вставка контента с веб-сервисов[править]Поддерживается вставка контента с большого числа веб-сервисов путем простой публикации ссылки на материал. Из ссылки автоматически достается идентификатор ресурса и вставляется его Embed-код. Поддерживаются следующие веб-сервисы[править]
Примеры можно посмотреть на странице демонстрации Key:wikipedia — OpenStreetMap WikiFrom OpenStreetMap Wiki Jump to navigationJump to search
Используйте wikipedia = язык : название страницы , чтобы предоставить ссылку на статью в Википедии об этой функции. Содержание
Использование ссылок из ВикипедииСсылка из Википедии может быть связана с любым объектом OSM. Полезно:
ПримерыСледующие примеры показывают использование ссылки на Википедию; данные используются для создания ссылки на статью в Википедии на соответствующем языке:
Дополнительные языки Почти во всех случаях достаточно одного тега wikipedia, как описано выше . Пользователи данных могут получить доступ к статьям на других языках, если они доступны, с помощью межъязыковых ссылок Википедии. Одним из примеров, когда уместно предоставлять дополнительные явные ссылки на статьи на дополнительных языках, является случай, когда тема включена в статью по более широкой теме на дополнительном языке, например, на английскую статью, которую конкретный музей во Франции в то время как французский В Википедии всего wikipedia:fr = Памятники и достопримечательности Парижа . В другом примере структура тем в статьях не может совпадать 1:1 с межъязыковыми связями (или может быть несколько статей по одному и тому же объекту). В этих случаях используйте формат wikipedia: lang = название страницы для дополнительных языков. Вторичные ссылки на Википедию Вы можете пометить вторичные атрибуты объекта, указав перед wikipedia =* ключ с именем атрибута, разделенным двоеточием ( : ).
Значение такого ключа будет таким же, как у обычного ключа wikipedia =*, но со ссылкой на соответствующую страницу Википедии. Например, brand:wikipedia = en:McDonald’s в пункте быстрого питания McDonald’s (но не забудьте также пометить brand = McDonald’s , потому что первый тег не заменяет последний) . Другие возможные атрибуты включают архитектор: википедия =* (для здания), художник: википедия =* (для общественных работ), тема: википедия =* (для мемориалов, мемориальных досок, статуй и т. д.), имя: википедия = * (чтобы указать, какое лицо или событие связано с названием объекта, например, Джон Ф. Кеннеди в международный аэропорт имени Джона Ф. Кеннеди). Другие распространенные включают operator:wikipedia =*, network:wikipedia =* и видов:wikipedia =*. Список всех вторичных атрибутов, которые в настоящее время помечены этим ключом, см. в taginfo. В прошлом имя атрибута помещалось после ключа (например, wikipedia:operator ), но это устарело, поскольку создает конфликт со способом связывания дополнительных языков. Может быть полезнее хранить определенные данные в Викиданных. Например, вместо использования имя: этимология: википедия =* или имя: этимология: викиданные =* можно перейти по ссылке Викиданных из викиданных =* и использовать данные, хранящиеся в свойстве P138 на странице Викиданных этого объекта. Иногда функция может иметь одну или несколько вторичных ссылок, но не иметь первичной ссылки. Например, мемориал, изображающий известное событие, может иметь только дополнительную ссылку subject:wikipedia =*. Памятники, мемориалы, статуи и подобные объекты должны иметь wikipedia =*, только если у них есть собственная статья в Википедии. То же самое относится и к сетевым магазинам. То же самое можно сделать с wikidata =* — см. Key:wikidata#Secondary Wikidata links Интеграция с редакторомiD Вы можете добавить или обновить ключ википедии, вставив полный URL-адрес статьи в свойство Wikipedia. JOSMПлагин Википедии для JOSM отображает статьи Википедии с геотегами или элементы викиданных в вашем районе, что позволяет вам удобно добавлять их в объекты OSM, не тратя время на поиск. См. также
Внешние ссылки
Добавление и использование вкладки Wiki в TeamsКоманды Майкрософт Приложения и сервисы Приложения и сервисы Добавление и использование вкладки Wiki в Teams Microsoft Teams Больше… Меньше
Что такое вкладка Wiki? Вкладка Wiki — это интеллектуальный текстовый редактор, который служит средством связи, где вы можете создавать, редактировать и общаться в одном месте. Создать вкладку WikiВкладкиWiki — отличный способ публиковать контент и общаться с командами канала. Создайте несколько вкладок Wiki для различных обсуждений и фокусов внутри вашей команды. Чтобы добавить в свою команду вкладку Wiki :
Напишите содержимое для вкладки WikiВкладка Wiki содержит все обычные параметры форматирования, такие как жирный, курсивный и подчеркнутый текст, выделение, заголовки и списки. Каждый документ на вкладке Wiki называется страницей и каждая страница состоит из разных секций . Для начала дайте своей странице название, а затем начните создавать разделы. В любое время, когда вы хотите добавить новый раздел, просто наведите указатель мыши на левую часть страницы и выберите Добавить новый раздел здесь . В левой части экрана вы увидите оглавление. Это поможет вам быстро перемещаться между страницами или даже организовать что-то. Примечание: Стандартный канал 9Вкладка 0015 Wiki доступна любому члену вашей команды. Вкладка Wiki частного канала доступна только участникам этого канала. Ссылка на разделНаведите указатель мыши на заголовок раздела и выберите Дополнительные параметры > Получить ссылку . Чат из вкладки Wiki@упомяните кого-нибудь в разделе Чтобы поговорить с товарищем по команде о странице, @упомяните его в разделе. Это удобно, когда вы хотите оставить отзыв или ожидаете, что кто-то еще добавит раздел на вашу страницу. Когда вы @упомяните кого-то, он получит уведомление в своей ленте активности. Начать чат в разделе Если комментирование непосредственно в разделе не является вашим стилем, вы всегда можете начать беседу на самой вкладке, выбрав Показать беседу в разделе справа от раздела. Оттуда вы можете задавать вопросы, оставлять комментарии или @упоминать своих товарищей по команде. У вас будут те же параметры форматирования и вложения, что и в обычном окне создания сообщения. Если кто-то уже оставлял комментарии во вкладке разговора, вы сможете просмотреть их в канале. Вы также узнаете, что кто-то оставил комментарии в ваших Вкладка Wiki , потому что Показать раздел обсуждения отображается вверху вашей страницы. Форматирование и синтаксис вики — iFixit Добавление содержимого в вики не представляет сложности — для этого требуется лишь базовое знание синтаксиса вики. Ниже приведен список некоторых основных команд, которые вам необходимо знать, чтобы написать собственную вики. Используется в: страницах категорий, страницах элементов и вики. Прежде чем мы углубимся в создание динамических списков, вы должны сначала понять, что они собой представляют и как они функционируют. Динамический список — это, по сути, неполный список; и поскольку он неполный, вы можете продолжать добавлять в него элементы. Динамический список ищет в материалах на сайте теги, соответствующие списку. Затем он группирует все документы вместе в виде списка. Допустим, вы создали руководства разного уровня сложности, но хотите отобразить все простые руководства вместе на странице категории. Вы можете сделать это с помощью динамического списка. Вы можете добавить заголовок как в вики-списки, так и в списки руководств, добавив Для создания динамического списка вам потребуется следующая информация:
Используйте приведенный ниже пример кода для создания собственного динамического списка. Просто введите свою информацию в соответствующие поля: [guidelist|tag=easy|type=howto] [guidelist|item=iPhone 3GS|type=howto|title=Руководства по iPhone 3GS] Вы также можете создавать списки вики-страниц. Просто добавьте список тегов через запятую после вертикальной черты, как в следующих примерах: [викилист|робототехника] [wikilist|робототехника,техника] [wikilist|робототехника|namespace=Item] [wikilist|robotics|title=Robotics] Вы можете увидеть динамические списки в действии на нашем демонстрационном сайте Gunner Automotive. Примечание. Вики и руководства должны быть общедоступными, чтобы отображаться в соответствующих списках. Можно использовать в: страницах категорий, руководствах, страницах элементов и вики. Бывают случаи, когда синтаксис вики может мешать вашим объяснениям. Это может произойти, когда вы объясняете код или если ваши определенные стили текста включают символы, которые наше форматирование интерпретирует как команду синтаксиса вики. Пока не начинай рвать на себе волосы. Вы можете избежать форматирования вики. Когда вы это сделаете, все, что вы введете на своей странице редактирования, будет отображаться на вашей вики-странице «как есть». Существует два основных метода выхода из форматирования вики: необработанный и кодовый. Скорее всего, вам редко понадобится Итак, предположим, что вы (по какой-то безбожной причине) хотите заключить слово или фразу в два плюса: ++вставьте сюда причину++ . Обычно вики-форматирование переводит эти двойные знаки плюса как команду для подчеркивания слова. Чтобы использовать его, просто оберните текст тегом В качестве примечания, Примечание: Синтаксис кодового escape-форматирования нельзя использовать в шагах руководства. Вероятно, вы будете чаще полагаться на [ Чтобы использовать [код] В основе Automotive Right to Repair лежит выбор потребителя. Как владелец, вы должны иметь право ремонтировать свой автомобиль в любом месте: в ремонтном центре производителя, у надежного механика на углу или на подъездной дорожке. [/code] Если вам когда-нибудь понадобится оставить заметки для ваших коллег-редакторов, вы можете легко сделать это с помощью тега [comment]. Текст, который будет отображаться == Заголовок, который будет отображаться == [comment]Это примечание для моих коллег-редакторов, оно не будет отображаться на странице.[/comment] 9(верхний индекс) * H,2,O (нижний индекс) * ~~Зачеркнутый~~ * ++Underlined++ Here’s what the wiki syntax translates to:
Эти стили следует использовать только для обычного текста, а не для новой строки. Можно размещать их вокруг таких вещей, как ссылки, но только если это необходимо. Этих стилей , а не предназначен для использования в тегах ссылок в пользовательском тексте ссылки. Используется в: страницах категорий, страницах элементов и вики. Заголовки разделов и подразделов являются структурой вики. Создавайте заголовки и подразделы, заключая строку текста в два или более знака равенства (=). Вы можете сделать любой подраздел глубиной до шести уровней — это шесть совпадающих пар знаков равенства вокруг одного подраздела. При добавлении подразделов каждая пара совпадающих знаков равенства уменьшает заголовок. Чем больше совпадающих пар вы добавляете в подраздел, тем менее значимым становится подраздел. Обратите внимание: вы не можете обернуть раздел одной парой знаков равенства (например: = общий заголовок =), потому что этот заголовок зарезервирован для заголовка всей страницы. Считайте заголовок страницы первым «разделом» статьи. Звучит сложно, но это не так. В этом примере показано, как обтекание заголовков и подзаголовков знаками равенства структурирует вики-статью: Вики на чем-то общем == Заголовок == === Заголовок подраздела === ==== Заголовок подраздела ==== ===== И так далее. После того, как вы структурируете заголовки и подзаголовки, просто добавьте текст, изображения и видео в соответствующие разделы. Используется в: страницах категорий, страницах элементов и вики. Изображения могут быть четче, быстрее и проще в использовании, чем просто текст. Вы можете добавлять изображения как в сообщения Answers, так и в вики-статьи. Используйте свой медиа-менеджер для загрузки изображений для использования на своих страницах. Когда изображение добавляется на страницу, оно отображается как базовый тег Вы можете использовать вики-синтаксис, чтобы изменить многие аспекты отображения изображений. Чтобы добавить к изображению более одного элемента форматирования, просто добавьте вертикальную черту | между ними. Чтобы использовать вики-синтаксис для изменения изображений, начните с [image|imageid] В этом теге «imageid» — это номер, который наша система присваивает изображению, когда вы загружаете его в Media Manager. Этот тег изображения является единственной частью синтаксиса вики, необходимой для отображения изображения. Любой дополнительный вики-синтаксис используется только для изменения способа отображения изображения. Вы можете использовать вики-синтаксис для изменения выравнивания изображения на странице. Если вы не укажете выравнивание, изображение автоматически выровняется по правому краю. Например, чтобы изображение отображалось в центре вики-статьи, вы должны использовать код: [image|125525|align=center] Тогда оно будет выглядеть следующим образом: Это также можно расположить изображения рядом друг с другом таким образом, чтобы они образовывали диаграмму. Вы должны использовать этот код: {таблица
| [изображение|125525|размер=маленький]
| [изображение|125525|размер=маленький]
|--
| [изображение|125525|размер=маленький]
| [изображение|125525|размер=маленький]
} Тогда это будет выглядеть следующим образом: Вы можете использовать вики-синтаксис для изменения размера изображения. Доступные размеры изображения:
Если вы не укажете размер изображения, будет установлен размер по умолчанию. Например, вот код для изображения среднего размера: [изображение|125525|размер=средний] Синтаксис Wiki можно использовать для создания поля подписи под изображением. Вы можете добавлять подписи к своим изображениям, используя следующий синтаксис вики: [изображение|125525|caption=Это пример] Вы можете сделать изображения ссылками на внутренний или внешний сайт, используя синтаксис вики: [изображение |125525|link=www.example.com] Если вы хотите открыть изображение в новом окне, используйте следующий вики-синтаксис: [image|125525|link=www.example.com|new_window=true] Следующий вики-синтаксис включает весь возможный синтаксис, который можно использовать для изменения изображения: [изображение| Используется в: Страницы категорий, руководства (только в поле «Введение»), страницы элементов и вики. В настоящее время мы поддерживаем встроенные видео с Vimeo, YouTube и Screencast. Лучше картинок могут быть только движущиеся картинки. Вы можете добавлять видео в свои вики и руководства, чтобы максимально использовать визуальную документацию. Формат видео аналогичен формату изображений; но вместо того, чтобы идентифицировать видео по числовому идентификатору, специфичному для вашего сайта, вы идентифицируете его по ссылке на видео в службе, где оно размещено (например, Vimeo). [видео|< ссылка на видео >] Как и в случае с изображениями, спецификации [видео|< ссылка на видео >|size=small [видео|< ссылка на видео >|align=left] [видео|< ссылка на видео >|size=small|align=left] Чтобы встроить видео из Скринкаст. http://www.screencast.com/users/.../<длинный идентификатор>/embed Скопируйте этот URL-адрес и вставьте его как соответствующее поле синтаксиса вики ниже: [video|http://www.screencast.com/users/.../<длинный идентификатор>/embed] Можно использовать в: страницах категорий, руководствах, страницах элементов и вики. Хотите добавить ссылку на свою вики? Ссылки автоматически создаются для вещей, которые выглядят как URL-адреса. Вы 9Однако 0533 должен начинаться с с (http://, https://, ftp:// и т. http://www.ifixit.com Этот фрагмент вики-синтаксиса переводится на http://www.ifixit.com. Если вы хотите, чтобы ваш собственный текст отображался вместо полного веб-адреса, вам нужно немного усложнить задачу. Просто добавьте вертикальную черту после веб-адреса, а затем вставьте заголовок, который вы предпочитаете для ссылки. Взгляните на синтаксис вики ниже: [http://www.ifixit.com|iFixit] На вики это называется iFixit. Если вы хотите, чтобы ваша вновь созданная ссылка открывалась в новой вкладке или окне, просто добавьте к ней следующий вики-синтаксис: [http://www.ifixit.com|iFixit|new_window=true] Если вам нужна ссылка mailto на определенный адрес электронной почты, вы можете использовать вики-синтаксис [mailto|email@example. Используется в: Страницы категорий, руководства, страницы элементов и вики. Добавить ссылку на один из ваших руководств очень просто. Ссылки на руководства автоматически добавляются в заголовок руководства, на которое они ссылаются. Или, если хотите, вы можете указать текст, который отображается для ссылки. Вам просто нужно определить конкретное руководство, которое вы хотите. Для этого найдите числовой код на URL-адресе страницы руководства; этот номер называется числовым идентификатором. Например, в приведенном ниже URL-адресе числовой идентификатор руководства — http://www.ifixit.com/Guide/Repair/Installing-iBook-G3-12-Inch-Display/132/1 Вот пример того, как можно использовать ссылку-справочник: * [guide |132] * [guide|132|Итак, вы разбили дисплей...] Этот синтаксис дает:
Во многих местах вы можете просто используйте обычную ссылку на страницу руководства, и она будет преобразована для вас в ссылку руководства.0003 Внутри категории, вики, страницы элемента или руководства вы можете напрямую ссылаться на шаг. Начните с поиска идентификатора шага, на который вы хотите сослаться. Как только вы узнаете идентификатор шага, вы можете связать его с отдельными шагами. Просто скопируйте URL-адрес руководства с номером шага в конце и создайте ссылку, как обычно. Вот пример ссылки с идентификатором шага: http://www.dozuki.com/Guide/How+to+Locate+the+Step+ID/6427#s27794 Кроме того, вы можете использовать синтаксис вики для ссылки на отдельный шаг. [guide|6463|Текст вашей ссылки|stepid=212] В приведенном выше синтаксисе число, отображаемое после слова guide , является идентификатором гида. Посмотреть руководство о том, как найти идентификатор гида. Этот раздел относится только к iFixit.com. они ссылаются на продукты более значимым образом, чем голый URL. Как и направляющие ссылки, ссылки на продукты используют текущее название продукта в качестве текста ссылки по умолчанию, но текст ссылки также можно настроить. Чтобы сделать ссылку на конкретный продукт, найдите его код продукта, который находится на странице продукта. Как и в случае с направляющими ссылками, вы можете просто использовать голую ссылку на страницу продукта, и она будет преобразована для вас в ссылку на продукт. Например: * [продукт|IF145-002] * [product|IF145-002|Если вы покупаете один инструмент...] Этот синтаксис вики переводится следующим образом:
Используется в: Страницы категорий, страницы элементов и вики. Допустим, вы хотите добавить ссылку на внутреннюю вики-страницу, а не на внешний сайт. * [[Справка:Синтаксис Вики]] * [[Help:Wiki Syntax|Ссылка на эту статью]] Это дает следующее:
Ссылка дается названием статьи с необязательным пространством имен спереди, разделенные двоеточием. Если пространство имен не указано, используется пространство имен по умолчанию. Квадратные скобки и вертикальная черта — это распространенный шаблон, который вы увидите в синтаксисе нашей вики. Вы также можете создавать ссылки на несколько статей вики одновременно, используя == Статьи о категории X == [викилист|категория-x] == Статьи категории X, которые также относятся к категории Y == [викилист|категория-x,категория-y] == Список статей категории X под названием «Категория X» == [wikilist|категория-x|title=Категория X] == Информационные статьи о категории X == [викилист|категория-x|пространство имен=Информация] Вы можете добавлять теги к статье со страницы редактирования статьи. Используется в: страницах категорий, страницах элементов и вики. Мы использовали списки на всей странице этого примера, так что вы уже видели простые списки в действии. Например, в списке стилей шрифта выше, обратите внимание, как звездочка в начале каждого элемента в нашем вики-синтаксисе создает элемент маркированного списка в настоящей вики-статье. Но допустим, вам нужно создать действительно сложный список с большим количеством подразделов. Простые пули там не прорежут. Но не отчаивайтесь! Вы может создавать сложные списки. Добавьте звездочку для каждого уровня, для которого вы хотите, чтобы подраздел был отступом в вашем списке. Итак, если одна звездочка дает обычный маркер, две звездочки делают отступ от маркера, три звездочки делают отступ еще больше и так далее. Эти отступы показывают взаимосвязь между разделами и подразделами, как вы можете видеть в примере ниже. Если вы хотите использовать нумерованный список, просто вставьте знак решетки (#) вместо звездочки. Вы можете смешивать нумерованные и неупорядоченные списки, но вы должны быть последовательны в каждом списке. Вот пример сложного списка с подразделами и пронумерованными элементами: * Mac ** Ноутбуки Mac ### iBook ### Макбук ### ... ** Настольные компьютеры Mac ### имак ### Мак мини ### ... * iPod ## Мини ## Нано ## . That jumble of pound signs and asterisks becomes the following:
Обратите внимание, что каждая строка новой строки представляет собой отдельный список. Помещение пустой строки между двумя строками списка приведет к созданию двух списков, чего обычно не требуется. Используется в: страницах категорий, страницах элементов и вики. Межстрочный интервал автоматически увеличивается каждый раз, когда вы начинаете новую строку текста, поскольку вики предполагает, что вы начинаете новый абзац. Если вы хотите начать новую строку без регулировки интервала, просто разорвите строку вручную, используя тег [br]. Затем новая строка вернется к стандартному интервалу. Итак, предположим, вы являетесь поклонником культовой версии песни Вилли Нельсона «Снова в дороге» и очень хотели бы разместить текст на вики. Конечно, в текстах очень много разрывов строк, а это означает, что вики автоматически удлинит промежутки между строками. Ваша лирика будет выглядеть так: Снова в пути— Не могу дождаться, когда снова отправлюсь в путь. Я люблю заниматься музыкой с друзьями И мне не терпится снова отправиться в путь. Между строк много места. Просто используйте тег [br], чтобы вернуться к менее «просторному» интервалу — например: Снова в дороге — [br] Просто не могу дождаться, чтобы снова отправиться в путь.[br] Я люблю заниматься музыкой с друзьями[br] И мне не терпится снова отправиться в путь.[br] И вуаля! Лишнее пространство исчезает: Снова в пути— Если вы обнаружите, что текст или изображения просто не плавают так, как вам хотелось бы, вы можете добавить тег Используйте тег перенаправления Например, если вы хотите, чтобы информация из категории A отображалась в категории B, вы должны разместить на странице категории B следующий вики-синтаксис: [перенаправление|Категория A] Используется в: страницах категорий, страницах элементов и вики. Абзацы создаются более или менее автоматически, поэтому вам не нужно слишком много о них думать. Вот как они работают: каждый раз, когда вы разделяете строки текста пустой строкой, каждый блок текста превращается в абзац (если это не список или заголовок). Ниже приведен простой пример разделения абзацев пустыми строками в вики: === Простой пример === Материал, написанный здесь, составляет первый абзац этого примера. Поскольку предыдущий абзац отделяется от этого текста пустой строкой, эти строки становятся вторым абзацем. А теперь список для абзаца: * Список с несколькими пунктами: ** Пункт первый. ** Пункт второй. ** Пункт третий. Теперь, когда добавлена еще одна пустая строка, мы можем перейти к третьему и последнему абзацу. Вот и конец урока. Этот вики-синтаксис дает простой набор абзацев: Материал, написанный здесь, составляет первый абзац этого примера. Так как предыдущий абзац отделяется от этого текста пустой строкой, эти строки становятся вторым абзацем. Вот список для абзаца:
|



 1 Пример вставки видео
1 Пример вставки видео


 <ref name=»multiple»>Remember that when you refer to the same footnote multiple times, the text from the first reference is used.</ref>
<ref name=»multiple»>Remember that when you refer to the same footnote multiple times, the text from the first reference is used.</ref>
 Таким образом можно вставлять файлы по протоколу http и https с расширениями mp4, webm, ogv, ogg, mp3, wav, jpeg, jpg, png, svg, bmp. Возможно, в дальнейшем, будут добавлены другие расширения. Обязательным является указание URL, все остальные параметры являются не обязательными.
Таким образом можно вставлять файлы по протоколу http и https с расширениями mp4, webm, ogv, ogg, mp3, wav, jpeg, jpg, png, svg, bmp. Возможно, в дальнейшем, будут добавлены другие расширения. Обязательным является указание URL, все остальные параметры являются не обязательными. psu.ru/myvideo/node/54
psu.ru/myvideo/node/54 Tv
Tv
 1 ID
1 ID Как правило, не делайте этого; ищите перенаправление на тот раздел, полное название которого соответствует элементу, с которого вы ссылаетесь.
Как правило, не делайте этого; ищите перенаправление на тот раздел, полное название которого соответствует элементу, с которого вы ссылаетесь. Например, для музеев во Франции предпочтение отдается французской Википедии. Но ссылка на англоязычную статью о конкретном музее во Франции допустима, если во французской Википедии нет соответствующей статьи.
Например, для музеев во Франции предпочтение отдается французской Википедии. Но ссылка на англоязычную статью о конкретном музее во Франции допустима, если во французской Википедии нет соответствующей статьи. Если межъязыковые ссылки отсутствуют, это обычно должно быть исправлено в википедии.
Если межъязыковые ссылки отсутствуют, это обычно должно быть исправлено в википедии.
 В некоторых случаях для дополнительной ссылки также будет указан язык, например operator:wikipedia:en =*.
В некоторых случаях для дополнительной ссылки также будет указан язык, например operator:wikipedia:en =*. Он также добавляет ключ wikidata =*. Посмотрите это видео для примера: https://www.youtube.com/watch?v=FkqPLzIUr1k (обратите внимание, что вам не нужно удалять предыдущий ключ википедии)
Он также добавляет ключ wikidata =*. Посмотрите это видео для примера: https://www.youtube.com/watch?v=FkqPLzIUr1k (обратите внимание, что вам не нужно удалять предыдущий ключ википедии)
 Откройте вкладку Wiki, чтобы вы могли быстро и легко сотрудничать. Составляйте документы, отслеживайте заметки, делитесь идеями, редактируйте и общайтесь в чате — все в одном месте.
Откройте вкладку Wiki, чтобы вы могли быстро и легко сотрудничать. Составляйте документы, отслеживайте заметки, делитесь идеями, редактируйте и общайтесь в чате — все в одном месте.

 Выбор уведомления приводит их прямо к разделу, который требует их внимания.
Выбор уведомления приводит их прямо к разделу, который требует их внимания. Итак, что такое синтаксис вики? Это простой набор команд, которые форматируют вашу вики. Не паникуйте. Вам не нужно быть компьютерным экспертом, чтобы использовать его. После небольшой практики синтаксис вики станет второй натурой.
Итак, что такое синтаксис вики? Это простой набор команд, которые форматируют вашу вики. Не паникуйте. Вам не нужно быть компьютерным экспертом, чтобы использовать его. После небольшой практики синтаксис вики станет второй натурой. Просто добавьте тег на странице редактирования руководства. Введите «easy» в поле руководства и нажмите «Добавить». Как только все связанные руководства будут помечены одним и тем же идентификационным тегом, вы сможете создавать динамические списки пошаговых руководств на любой вики-странице, например на странице категорий.
Просто добавьте тег на странице редактирования руководства. Введите «easy» в поле руководства и нажмите «Добавить». Как только все связанные руководства будут помечены одним и тем же идентификационным тегом, вы сможете создавать динамические списки пошаговых руководств на любой вики-странице, например на странице категорий.


 Например:
Например:
 .. =====
== Новый заголовок ==
.. =====
== Новый заголовок == 


 Вы не можете просто скопировать и вставить URL-адрес для видео скринкаста, потому что URL-адрес для просмотра видео на сайте скринкаста сильно отличается от URL-адреса для встраивания того же видео. URL-адрес, который вам нужен, является последним в большом блоке текста, который вы получите, если скопируете и вставите вставку на свою страницу 9.0576 HTML. Он должен выглядеть примерно так:
Вы не можете просто скопировать и вставить URL-адрес для видео скринкаста, потому что URL-адрес для просмотра видео на сайте скринкаста сильно отличается от URL-адреса для встраивания того же видео. URL-адрес, который вам нужен, является последним в большом блоке текста, который вы получите, если скопируете и вставите вставку на свою страницу 9.0576 HTML. Он должен выглядеть примерно так: д.). Вот пример:
д.). Вот пример: com]
com]  ..
..
 Вики-ссылки выглядят и ведут себя очень похоже на обычные ссылки, но заключены в двойные квадратные скобки. Как и прежде, у вас есть возможность указать собственное имя ссылки (как показано во втором примере):
Вики-ссылки выглядят и ведут себя очень похоже на обычные ссылки, но заключены в двойные квадратные скобки. Как и прежде, у вас есть возможность указать собственное имя ссылки (как показано во втором примере): Предполагая, что вы выбираете теги, которые действительно соответствуют некоторым статьям, вы получите таблицу ссылок на статьи, каждая из которых состоит из эскиза и заголовка статьи. Вы также можете сузить поиск за пределами тегов до определенного пространства имен. Вы можете использовать тег следующим образом:
Предполагая, что вы выбираете теги, которые действительно соответствуют некоторым статьям, вы получите таблицу ссылок на статьи, каждая из которых состоит из эскиза и заголовка статьи. Вы также можете сузить поиск за пределами тегов до определенного пространства имен. Вы можете использовать тег следующим образом:
 ..
.. 

 Хорошее эмпирическое правило — отделять каждую логическую вещь в документе пустой строкой.
Хорошее эмпирическое правило — отделять каждую логическую вещь в документе пустой строкой.