Обзор Visual Studio Code — Блог HTML Academy
Visual Studio Code — бесплатный и очень популярный редактор кода от Microsoft.
Редактор поможет в работе веб-разработчикам и верстальщикам всех уровней. С одной стороны он подходит новичкам, потому что его интерфейс интуитивно прост и понятен. С другой стороны в VS Code встроены много возможностей, которые интересны опытным разработчикам.
Скачать VS Code — https://code.visualstudio.com
Полезные материалы
- Как написать и запустить HTML в VS Code
- Горячие клавиши VS Code, которые ускорят вашу работу
- Полезные плагины VS Code для верстальщика
- Обзор редакторов Atom, Sublime Text и WebStorm
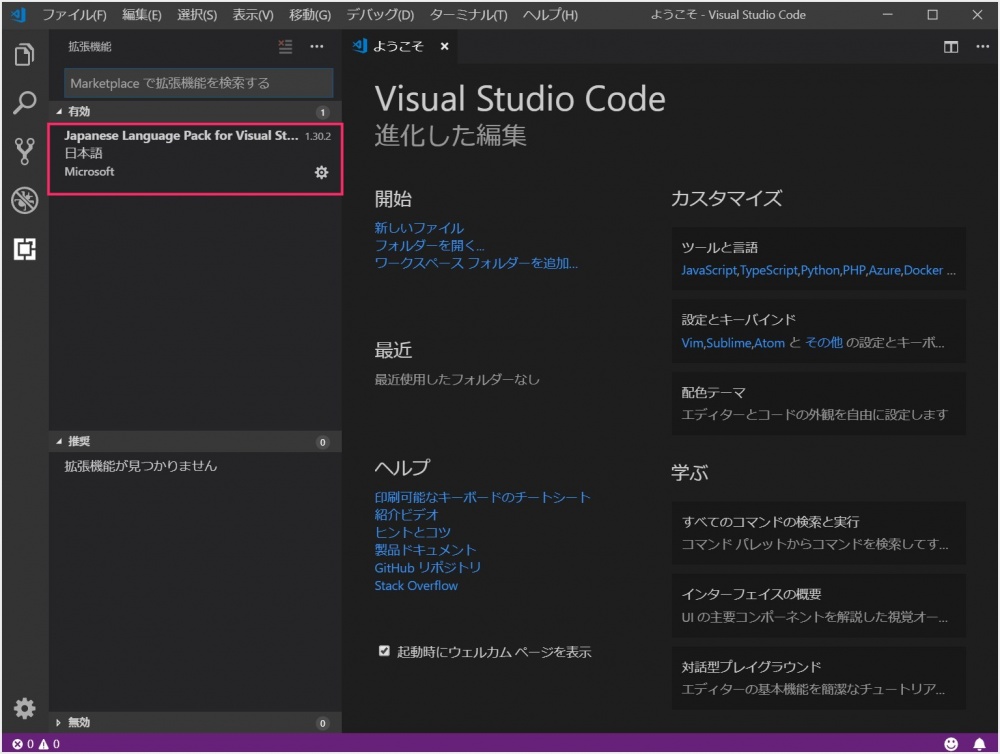
Первый запуск
При запуске редактора в первый раз открывается стартовая страница, на которой описаны все возможности
редактора. Все
ссылки интерактивные и открывают нужную часть интерфейса или страницу в браузере.
Редактор поддерживает множество языков программирования и легко настраивается под пользователя. Можно установить различные сочетания клавиш и цветовые схемы.
Посмотрим интерфейс редактора на примере одного из проектов.
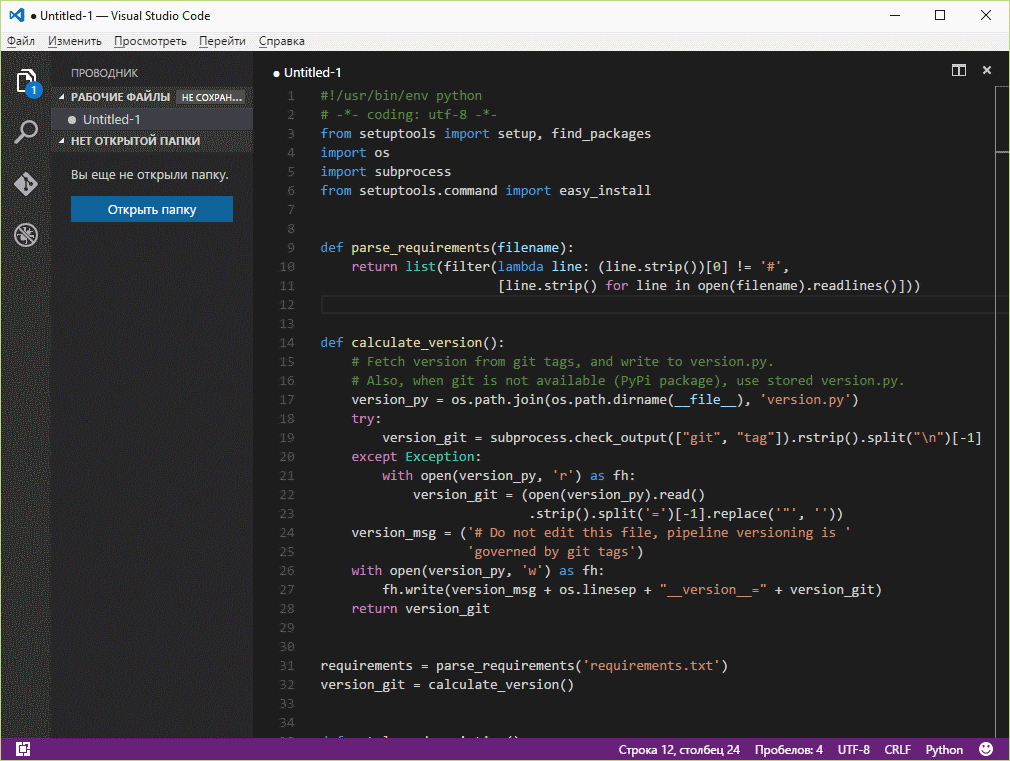
Основную часть экрана занимает окно с текстовым содержимым файла. В левой части экрана находятся вкладки активного меню, в котором находятся главные функции редактора. Вкладка проводника открывается по умолчанию при запуске программы. В неё выводятся список открытых файлов и каталог открытой папки.
Поиск
Следующий пункт — поиск. В поле можно ввести искомое значение, и редактор покажет, в каких местах оно находится. При желании можно поменять значение через поле замены.
Git
VS Code из коробки поддерживает работу с системой контроля версий Git. Можно выполнить базовые
операции и
посмотреть, как изменились файлы с момента последнего коммита.
Настройка Git в Visual Studio Code подробна описана в официальной документации.
Отладчик
VS Code отличает от конкурентов наличие встроенного отладчика. После небольшой настройки можно искать баги в коде прямо из редактора — например, поставить точку остановки и наблюдать за выполнением конкретного участка кода. Помимо этого у редактора есть встроенная консоль, в которую может выводиться результат работы или сообщение об ошибке, если что-то пошло не так. Отладчик можно настроить под разные языки и разные задачи.
Расширения
Последний пункт активного меню позволяет устанавливать расширения. В VS Code есть расширения для большинства языков программирования. Верстальщики тоже не обделены — например, мы собрали подборку из 9 полезных плагинов VS Code.
Главное меню
 Через
неё можно сохранять и открывать файлы, выбирать папки и выполнять другие действия.
Через
неё можно сохранять и открывать файлы, выбирать папки и выполнять другие действия.
Edit. Через этот пункт можно работать с открытым файлом — отменять последние действия, производить поиск по файлу.
Selection. В пункте Selection можно найти команды для выделения нужного участка кода.
View. Открывать различные приложения, встроенные в редактор кода, можно через пункт View. Здесь дублируются пункты активного меню, а ещё здесь можно открыть терминал, настроить элементы интерфейса и другое.
Go. Через пункт Go можно перемещаться между открытыми файлами и по документу. Также можно разделять рабочую область на части. Это удобно для работы на большом мониторе — можно держать в одном месте разметку и файлы стилей.
Debug. Здесь собраны команды для отладки скриптов.
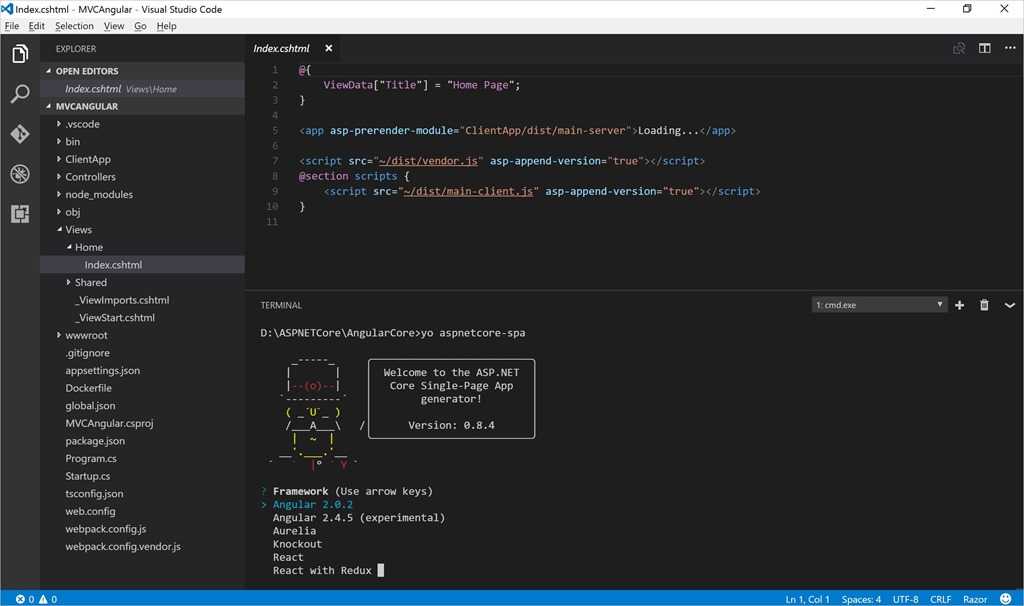
Terminal. В редактор встроен терминал (он же командная строка). Он может выполнять
как отдельные
задачи, так и выводить командную строку в интерфейс редактора.
Он может выполнять
как отдельные
задачи, так и выводить командную строку в интерфейс редактора.
Help. В этом пункте собраны справочные материалы по работе редактора, его основным функциями и общая информация о программе.
VS Code используется разработчиками в компаниях разного размера, а также очень удобен при обучении на профессиональных курсах в HTML Academy. В нём есть все функции, с помощью которых можно написать, протестировать и успешно защитить выпускной проект.
Улучшение Visual Studio Code для новичков / Хабр
VSCode — самый популярный редактор кода среди веб-разработчиков. Вы можете использовать его с нуля, однако со временем его базовых функций станет недостаточно. Рассказываю, как сам докрутил этот редактор под свои потребности.
Статья дорабатывается по вашим замечаниям. Спасибо всем за комментарии.
СодержаниеВводная часть
История появления редактора
Особенности
Преимущества
Почему не VSCode
Настройки
JSON vs UI
Синхронизация настроек
Сортировка и поиск настроек в JSON
Полезные настройки
Любимые расширения
Вводная часть
История появления редактора
VSCode разрабатывается в Microsoft и унаследовал имя от их тяжеловесного IDE — Visual Studio. Первый релиз был аж в апреле 2015 года. В 2016 году редактор стал доступен для всех желающих.
Первый релиз был аж в апреле 2015 года. В 2016 году редактор стал доступен для всех желающих.
Особенности
Сделан с помощью Electron.js, то есть под капотом у него HTML + CSS + JS
Поддерживает разработку на разных языках: Java, JavaScript, Go, Node.js, Python, C++ и так далее (см. Расширения)
Имеет ОГРОМНОЕ количество настроек, которыми удобно управлять
Многие фичи скрыты из графического интерфейса, но их можно найти через Command Pallete (
cmd/win + shift + P)Возможности редактора могут быть дополнены с помощью расширений
Удобный и быстрый магазин расширений внутри редактора и через браузер
Собирает данные и шлёт их в Microsoft, но телеметрию можно отключить в настройках
В среднем скорость отклика медленнее, чем у нативных конкурентов
Преимущества
Быстрее, чем типичное приложение на Electron.
 js
jsСообщество
Плотная интеграция с Github
Плотная интеграция с TypeScript
Open source
Бесплатный
Низкий порог входа
Можно настроить под себя почти что угодно
Настройки
Настройки — это моя любимая часть VSCode. За пять лет я потратил на них десятки часов (если не сотни).
JSON vs UI
У настроек есть два режима просмотра/управления:
Стандартный просмотр через UI с категориями и поиском
Просмотр большого JSON со всеми изменёнными настройками
Забавно, что шоткат для настроек cmd/win + , по умолчанию вызывает именно JSON-режим. А для GUI-режима нужно нажать более длинный cmd/win + shift + ,. Наверное, это исторически так сложилось 🤷♂️
Синхронизация настроек
VSCode сам научился синхронизировать настройки между устройствами. До этого требовалось расширение и пара гистов на Гитхабе.
Кажется, тут нечего добавить, потому что синхронизация легко настраивается через меню «Шестерёнка» (требует логина через Github).
Сортировка и поиск настроек через JSON
В режиме JSON мы видим только те параметры, которые отличаются от настроек по умолчанию. Если вы открыли VSCode впервые, то в файле будет только {}. Со временем, по мере подстройки редактора, он наполнится — в моём сейчас 370 строк.
Чтобы было удобнее ориентироваться, я использую автосортировку по алфавиту (с помощью расширения JSON-sort) и пользуюсь поиском по ключевым словам в файле.
VSCode сам линтит этот JSON: предупреждает об ошибках, подсказывает имена настроек и делает тусклыми неиспользуемые опции.
Полезные настройки
Некоторые из моих любимых! Их можно просто скопировать себе в JSON с настройками.
Доводка редактора
"editor.acceptSuggestionOnEnter": "off",
"editor.bracketPairColorization.enabled": true,
"editor.codeActionsOnSave": {
"source.
fixAll.eslint": true
},
"editor.foldingImportsByDefault": true,
"editor.fontFamily": "'Fira Code', 'Courier New', monospace",
"editor.fontLigatures": true,
"editor.guides.bracketPairs": "active",
"editor.inlineSuggest.enabled": true,
"editor.lineNumbers": "interval",
"editor.linkedEditing": true, // doesn’t work for JSX
"editor.minimap.enabled": false,
"editor.quickSuggestions": false,
"editor.scrollBeyondLastColumn": 0,
"editor.suggest.preview": true,
"editor.suggestSelection": "recentlyUsedByPrefix",
"editor.unicodeHighlight.ambiguousCharacters": false, // useful for russian symbolsУлучшение JS
Эти настройки позволяют делать статическую типизацию в JS без использования TypeScript.
// подсказки типов ⬇️ "javascript.inlayHints.enumMemberValues.enabled": true, "javascript.inlayHints.functionLikeReturnTypes.enabled": true, "javascript.inlayHints.parameterNames.enabled": "literals", "javascript.inlayHints.parameterTypes.enabled": true, "javascript.inlayHints.propertyDeclarationTypes.enabled": true, "javascript.inlayHints.variableTypes.enabled": true, "javascript.updateImportsOnFileMove.enabled": "always", // ошибки типизации ⬇️ "js/ts.implicitProjectConfig.checkJs": true,
Прочее
// Работа с файлами
"files.autoSave": "onFocusChange",
"files.defaultLanguage": "markdown",
// Доводка терминала
"terminal.integrated.defaultProfile.osx": "zsh",
"terminal.integrated.fontSize": 10,
// Доводка рабочей области
"workbench.colorCustomizations": {
"tab.activeBackground": "#fff3"
},
"workbench.editor.limit.value": 5,Расширения
Я часто ищу новые расширения и отключаю бесполезные. Для того чтобы накопить несколько десятков любимых расширений, мне потребовалось 5 лет. Ищи favorite list ниже 😉
Featured
VSCode помимо хорошего поиска и удобных категорий имеет тэг с отборными расширениями, которые меняются примерно раз в месяц. Рекомендую иногда в него заглядывать, чтобы находить свежие и интересные штуки.
Любимые расширения
Error Lens
Улучшает подсветку ошибок, ворнингов и прочей информации
Change-case
Быстрая замена регистра и стиля написания выделенного текста: CONSTANT_CASE, snake_case, etc.

Material Icon Theme
Иконки в стиле Material Design, но главное что их очень много и они гармоничнее прочих. По-моему лучшие.
Project Manager
Лёгкий способ переключать проекты в редакторе
Quit Control for VSCode
Для тех, кто периодически всё проклинает из-за случайно нажатого
CMD + Q. Спасительная штука.
GitLens — Git supercharged
Git GUI на стероидах прямо в VSCode. Тот случай, когда 80% проблем легче решить из графического интерфейса, чем в терминале.
New Relic CodeStream: GitHub, GitLab, Bitbucket PRs and Code Review
Единый интерфейс для отправки, ревью и приёма ваших PR и MR в VSCode с удобным интерфейсом. Можно даже не заходить на сайт
бесплатного и устаревшего self-hosted GitLab вашей конторывашего хостинга для Гита
Markdown All in One
Всё, что вам надо для написания Markdown (keyboard shortcuts, table of contents, auto preview and more)
Open in browser
🤷♂️
Path Intellisense
Автокомплит для путей до файлов
Prettier — Code formatter
Автоматическое форматирование кода почти без настроек
Quokka.
 js
jsJS/TS интерактивная среда исполнения кода прямо в VSCode
REST Client
Как Postman, но в виде файлов в вашем проекте
Tabnine AI
Нейросетевые подсказки кода экономящие вам время
Turbo Console Log
console.logпо шоткату с генерацией подписей. Всё.
WakaTime
Штука, которая считает время написания кода, а не просто время открытого тикета или редактора. Есть подробная статистика.
Auto Rename Tag
Автоматическое переименование парных тэгов в HTML и JSX
Better Comments
Улучшенное комментирование кода с помощью аннотаций с предупреждениями, информацией, TODO и многим другим!
gitignore
Позволяет извлекать шаблоны .gitignore из репозитория https://github.com/github/gitignore.
ESLint
Интегрирует ESLint JavaScript в VS Code.

Babel JavaScript
Продвинутая подсветка для новейшего стандарта JS
Color Highlight
Указание цвета с колорпикером рядом с цветовыми кодами.
Draw.io Integration
Draw.io внутри VSCode
EditorConfig for VS Code
Поддержка EditorConfig
Git Graph
Визуализация ветвления в Git
GitHub Pull Requests and Issues
Работа с Github PRs и Issues внутри VSCode
GitHub Repositories
Управление репозиториями на Github через VSCode
HTML CSS Support
Автодополнение CSS
Intelli Refactor
Продвинутые возможности по авто-рефакторингу кода (как у IntelliJ IDEA)
IntelliSense for CSS class names in HTML
Автодополнение названий стилевых классов в HTML
LeetCode
Возможность поиска, проверки и подтверждения задач из LeetCode не выходя из VS Code
Live Share
Совместное редактирование кода в реальном времени
npm
Поддержка NPM для VS Code
Sort JSON objects
Умная сортировка JSON
Space Block Jumper
Для быстрого перемещения по блокам кода
🚀 Если у вас есть свои хитрости и находки, поделитесь в комментариях. Обсудим вместе!
Обсудим вместе!
Почему код Visual Studio?
Редактировать
Visual Studio Code сочетает в себе простоту редактора исходного кода с мощными инструментами разработчика, такими как завершение кода и отладка IntelliSense.
Прежде всего, это редактор, который вам не мешает. Восхитительно простой цикл редактирования-сборки-отладки означает меньше времени на возню с вашей средой и больше времени на реализацию ваших идей.
Доступно для macOS, Linux и Windows
Visual Studio Code поддерживает macOS, Linux и Windows, поэтому вы можете сразу приступить к работе, независимо от платформы.
Простое редактирование, сборка и отладка
В основе Visual Studio Code лежит молниеносный редактор исходного кода, идеально подходящий для повседневного использования. Благодаря поддержке сотен языков VS Code помогает вам мгновенно повысить продуктивность благодаря подсветке синтаксиса, сопоставлению скобок, автоматическому отступу, выбору полей, фрагментам кода и многому другому. Интуитивно понятные сочетания клавиш, простая настройка и сопоставления сочетаний клавиш, предоставленные сообществом, позволяют с легкостью перемещаться по коду.
Интуитивно понятные сочетания клавиш, простая настройка и сопоставления сочетаний клавиш, предоставленные сообществом, позволяют с легкостью перемещаться по коду.
Для серьезного кодирования вам часто будут полезны инструменты, которые лучше понимают код, чем просто блоки текста. Visual Studio Code включает встроенную поддержку завершения кода IntelliSense, глубокое семантическое понимание кода и навигацию, а также рефакторинг кода.
А когда кодирование становится сложным, крутые получают отладку. Отладка часто является единственной функцией, которой больше всего не хватает разработчикам при более компактном кодировании, поэтому мы сделали это возможным. Visual Studio Code включает в себя интерактивный отладчик, поэтому вы можете пошагово просматривать исходный код, проверять переменные, просматривать стеки вызовов и выполнять команды в консоли.
VS Code также интегрируется с инструментами сборки и сценариев для выполнения общих задач, ускоряя повседневные рабочие процессы. VS Code поддерживает Git, поэтому вы можете работать с системой управления версиями, не выходя из редактора, включая просмотр ожидающих изменений различий.
VS Code поддерживает Git, поэтому вы можете работать с системой управления версиями, не выходя из редактора, включая просмотр ожидающих изменений различий.
Создайте свой собственный
Настройте каждую функцию по своему вкусу и установите любое количество сторонних расширений. В то время как большинство сценариев работают «из коробки» без настройки, VS Code также растет вместе с вами, и мы рекомендуем вам оптимизировать свой опыт в соответствии с вашими уникальными потребностями. VS Code — это проект с открытым исходным кодом, поэтому вы также можете внести свой вклад в растущее и динамичное сообщество на GitHub.
Создан с любовью к Интернету
VS Code включает расширенную встроенную поддержку разработки Node.js с помощью JavaScript и TypeScript, основанную на тех же базовых технологиях, что и Visual Studio. VS Code также включает в себя отличные инструменты для веб-технологий, таких как JSX/React, HTML, CSS, SCSS, Less и JSON.
Надежная и расширяемая архитектура
Архитектурно Visual Studio Code сочетает в себе лучшие веб-технологии, собственные технологии и технологии, зависящие от языка. Используя Electron, VS Code сочетает веб-технологии, такие как JavaScript и Node.js, со скоростью и гибкостью нативных приложений. VS Code использует более новую, более быструю версию того же промышленного HTML-редактора, который использовался в облачном редакторе Monaco, инструментах F12 для Internet Explorer и других проектах. Кроме того, VS Code использует архитектуру службы инструментов, которая позволяет интегрироваться со многими из тех же технологий, что и Visual Studio, включая Roslyn для .NET, TypeScript, механизм отладки Visual Studio и многое другое.
Visual Studio Code включает общедоступную модель расширяемости, которая позволяет разработчикам создавать и использовать расширения, а также гибко настраивать процесс редактирования-сборки-отладки.
Готов, набор, код!
Если вы предпочитаете инструмент разработки, ориентированный на редактор кода, или создаете кроссплатформенные веб-приложения и облачные приложения, мы приглашаем вас попробовать Visual Studio Code и сообщить нам свое мнение!
Следующие шаги
Читайте дальше, чтобы узнать о:
- Пользовательский интерфейс Visual Studio Code — краткий обзор VS Code.
- Вступительные видеоролики — узнайте о функциях редактора VS Code.
- Отладка — самое время заняться действительно интересными вещами — сломать, шагнуть, посмотреть.
06.10.2022
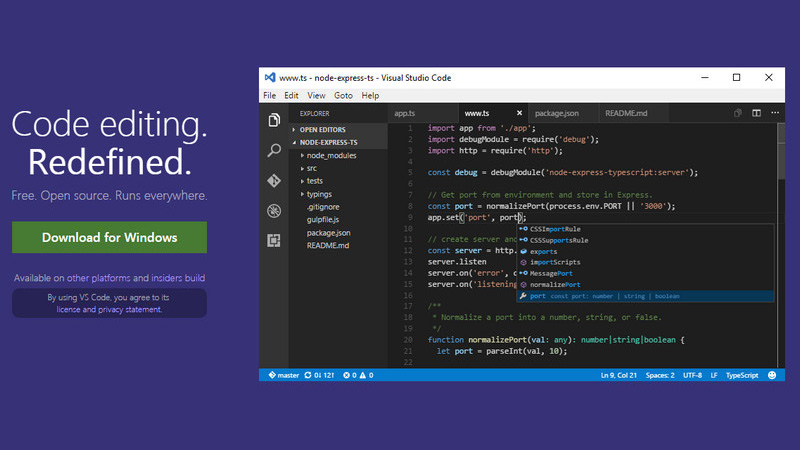
Visual Studio Code — редактирование кода. Новое определение
Встречайте IntelliSense.
Не ограничивайтесь подсветкой синтаксиса и автозаполнением с помощью IntelliSense, которая обеспечивает интеллектуальное завершение на основе типов переменных, определений функций и импортированных модулей.
Отладка операторов печати осталась в прошлом.
Код отладки прямо из редактора. Запускайте или подключайтесь к работающим приложениям и выполняйте отладку с помощью точек останова, стеков вызовов и интерактивной консоли.
Встроенные команды Git.
Работа с Git и другими поставщиками SCM никогда не была проще. Просматривайте различия, промежуточные файлы и делайте коммиты прямо из редактора. Push and pull из любой размещенной службы SCM.
Расширяемый и настраиваемый.
Хотите еще больше возможностей? Установите расширения, чтобы добавить новые языки, темы, отладчики и подключиться к дополнительным службам. Расширения запускаются в отдельных процессах, что гарантирует, что они не замедлят работу вашего редактора. Узнайте больше о расширениях.
Развертывание с уверенностью и легкостью
С помощью Microsoft Azure вы можете развертывать и размещать сайты React, Angular, Vue, Node, Python (и не только!) с легкостью, все из VS Code.
Код VS для
Приступить к работе
| Пользовательский установщик | 64 бит | 32 бита | АРМ |
| Установщик системы | 64 бит | 32 бита | РУКА |
| .zip | 64 бит | 32 бита | РУКА |
| .deb | 64 бит | АРМ | РУКА 64 |
| .об/мин | 64 бит | РУКА | РУКА 64 |
.tar. gz gz | 64 бит | РУКА | РУКА 64 |
| Snap Store | |||
| .zip | Универсальный | Чип Intel | Яблочный силикон | |||||
Хотите получить новые функции раньше?
Вместо этого получите сборку Insiders.
Используйте vscode.dev для быстрого редактирования онлайн!
GitHub, Azure Repos и локальные файлы.
Условия лицензии и конфиденциальности
Загружая и используя Visual Studio Code, вы соглашаетесь с условиями лицензии и заявлением о конфиденциальности. ПРОТИВ
Код автоматически отправляет данные телеметрии и аварийные дампы, чтобы помочь нам улучшить продукт.

 js
js

 js
js